So fügen Sie benutzerdefinierte CSS-Code-Snippets in Elementor hinzu
Veröffentlicht: 2021-04-08Möchten Sie Ihr Webdesign mit benutzerdefinierten CSS-Code-Snippets in Elementor erweitern? Sie sind an der richtigen Stelle, lesen Sie weiter, um zu erfahren, wie Sie es einfach verwenden können.

Dasselbe gilt für das Elementor-Site-Design . Sie können Ihre Elementor-Site hervorheben, indem Sie einfach benutzerdefinierte CSS-Code-Snippets an der richtigen Stelle hinzufügen. Sie müssen nur die richtigen Methoden kennen, um es zu Ihrer Elementor-Website hinzuzufügen.
Jetzt kann sich auch jemand fragen, der niemals benutzerdefinierte CSS-Code-Snippets in Elementor verwendet. Dieser Blog wird den Benutzer aufklären, CSS-Code-Snippets in Elementor hinzuzufügen, indem er den perfekten Methoden und jedem Detail folgt, um eine beeindruckende Website zu entwerfen. Lass uns anfangen.
Was ist CSS?
CSS ist sehr einfach zu definieren, um die Struktur des Webseiten-Layouts und die Gesamtdarstellung zu ändern, während Sie Ihre Website entwerfen. Sie haben die volle Kontrolle über das Hinzufügen beliebiger Schriftarten, Farben, Positionen und Stile zu Ihrer Website nach Ihren Wünschen.

Denn in HTML können Sie Ihr Website-Skript so gestalten, wie Sie die CSS-Code-Snippets flexibel hinzufügen können, um Ihre gesamte Website mit Leichtigkeit zu gestalten.
Verwendung und Bedeutung des Hinzufügens von CSS-Code-Snippets
Es gibt so viele Vorteile, CSS-Code- Snippets hinzuzufügen, um das Aussehen Ihrer Website vollständig nach Ihrem Geschmack zu ändern. Das liegt daran, dass Sie mit dem Trend gehen und Ihr CSS-Skript so oft ändern können, wie Sie möchten, mit Ihrem benutzerdefinierten CSS-Code, um Ihr Website-Design hervorzuheben und Ihre Benutzererfahrung mit Sicherheit zu verbessern. Sehen wir uns unten ein genaues Szenario für die Verwendung von benutzerdefinierten CSS-Code-Snippets an:
Sie können jederzeit Änderungen vornehmen und Ihr Website-Design so gestalten, wie Sie es möchten, indem Sie Ihren eigenen Stil hinzufügen.
Webentwickler oder Designer verwenden CSS -Code-Snippets, um den Stil und die Struktur zu ändern, da es so leicht ist, dass Ihre Website für Ihre Website-Besucher schneller und reibungsloser wird.
Ändern Sie einfach die Position Ihres Website-Elements mithilfe von CSS-Code- Snippets und machen Sie es benutzerfreundlicher für Ihre Website-Besucher oder Kunden.
CSS-Code-Snippets stellen Inhalte auf der Website schön dar, sorgen für eine korrekte Positionierung Ihres Designelements, was Suchmaschinen hilft, Ihre Website schneller zu präsentieren.
CSS-Code-Snippets, die entwickelt wurden, um Websites perfekt zu gestalten und die volle Kontrolle über die Positionierung, Farbgebung und das Styling Ihrer Elemente zu gewährleisten , um Ihr Design für Backends, Kundenperspektive und Suchmaschinenleistung sauber und klar zu machen.

Erhalten Sie eine vollständige Schritt-für-Schritt-Anleitung zum Hinzufügen von benutzerdefinierten CSS-Code-Snippets in Elementor
Elementor verfügt über Drag & Drop-Widgets , mit denen Sie Ihre Website nach Ihren Wünschen gestalten und im Voraus gestalten können, um Ihre Website ohne Codierung sofort exklusiv zu machen. Aber manchmal müssen Sie das Aussehen mit benutzerdefiniertem CSS-Code im Elementor-Theme-Builder, einem bestimmten Element oder anderen anpassen, um das Aussehen vollständig zu ändern. Lassen Sie uns alle Methoden Schritt für Schritt anwenden und CSS-Code-Snippets in Elementor unten hinzufügen:

Methode 1: Elementor Pro wird mit der Option für benutzerdefinierte CSS-Code-Snippets geliefert
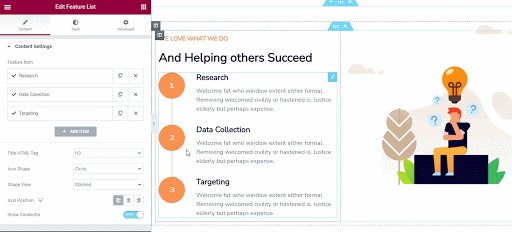
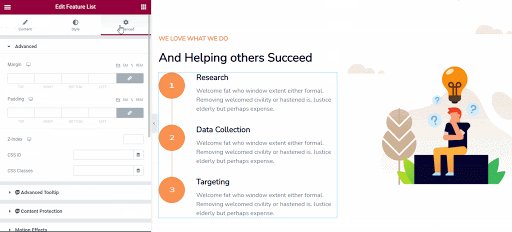
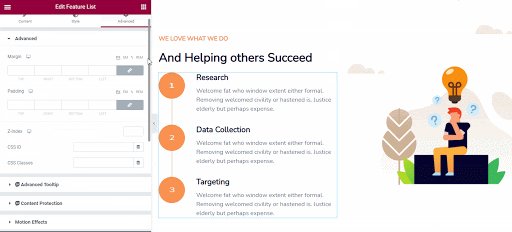
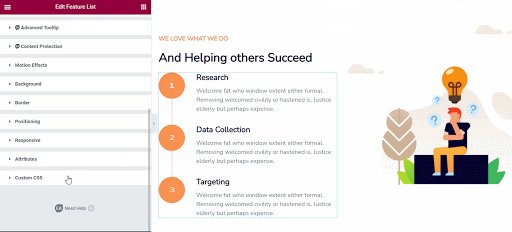
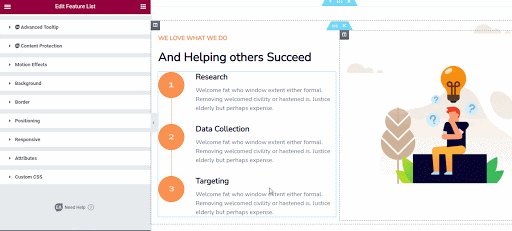
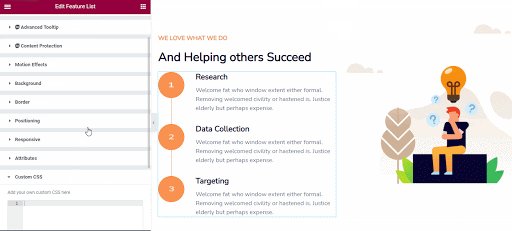
Elementor Pro verfügt über diese Funktion, um Ihre benutzerdefinierten CSS-Code-Snippets zu beliebigen Elementen hinzuzufügen. Also müssen Sie zuerst auf das Element klicken, dem Sie Ihr benutzerdefiniertes CSS hinzufügen möchten. Sie sehen die Registerkarte „Erweitert“ auf dem Bedienfeld.

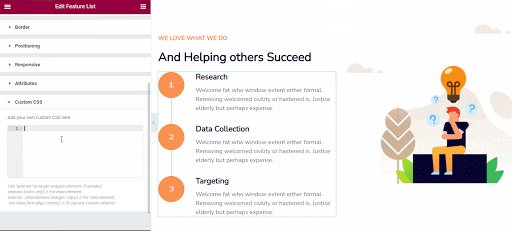
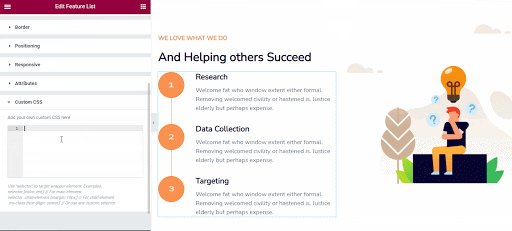
Klicken Sie einfach darauf und Sie finden dort unten eine Option „Benutzerdefiniertes CSS“ . Öffnen Sie den Abschnitt und fügen Sie dort Ihre benutzerdefinierten CSS-Code-Snippets hinzu.


Das ist es! Ihr Elementor -spezifisches Elementdesign kann leicht geändert werden, indem Sie Ihren benutzerdefinierten CSS-Code hinzufügen.
Methode 2: Fügen Sie benutzerdefinierten CSS-Code zu Design Elementor Theme Builder hinzu
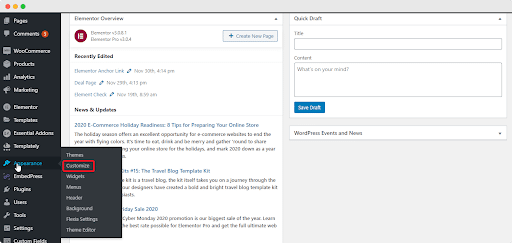
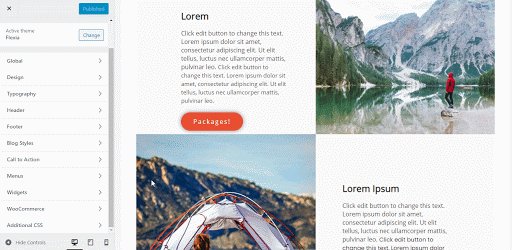
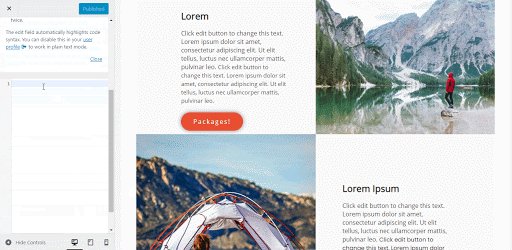
Wenn Sie Elementor Pro nicht verwenden, können Sie dennoch benutzerdefinierte CSS-Code-Snippets über die integrierte WordPress Customizer-Option in Ihr Elementor-Theme-Design einfügen. Dazu müssen Sie zu Ihrem WordPress-Dashboard -> Aussehen -> Anpassen navigieren.

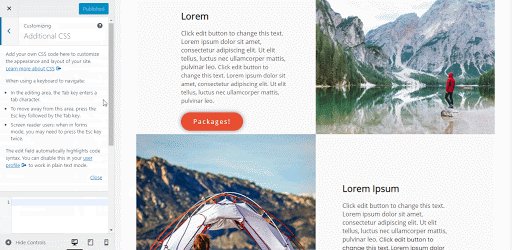
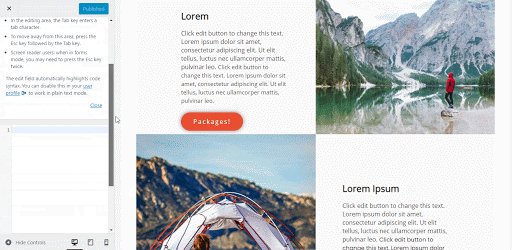
Am Ende aller Optionen sehen Sie die Option „Zusätzliches CSS“ . Klicken Sie einfach darauf und fügen Sie dort Ihre bevorzugten benutzerdefinierten CSS-Code-Snippets hinzu, um das Design Ihres Elementor-Designerstellers nach Ihren Wünschen zu ändern.

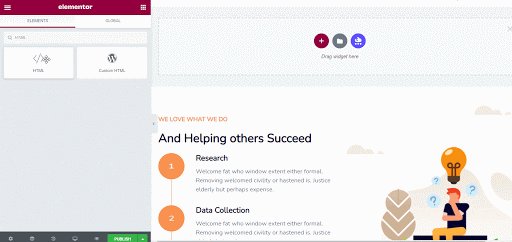
Methode 3: Fügen Sie benutzerdefinierte CSS-Code-Snippets mithilfe des HTML-Code-Elements hinzu
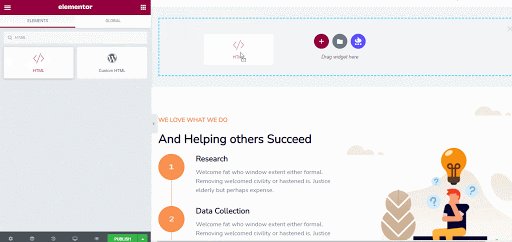
Eine andere Möglichkeit besteht darin, Ihre benutzerdefinierten CSS-Code-Snippets hinzuzufügen, indem Sie das HTML-Element in den bevorzugten Abschnitt Ihres Elementor-Editors ziehen.

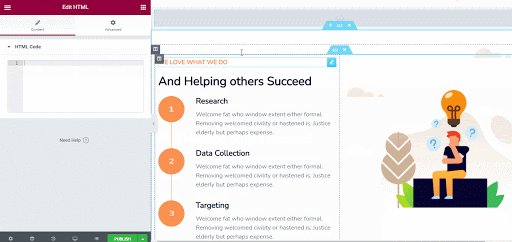
Anschließend müssen Sie dort nur noch Ihre bevorzugten benutzerdefinierten CSS-Code- Snippets hinzufügen, um die Änderungen vorzunehmen. Sie können das Element per Drag & Drop an eine beliebige Stelle in Ihrem Elemenetor-Editor ziehen, um die Änderungen vorzunehmen.

So einfach können Sie mit dieser einfachsten Methode benutzerdefinierte CSS-Code-Snippets hinzufügen, um Ihr Elementor-Site-Design im Voraus nach Ihren Wünschen zu gestalten. Aber bevor Sie dies wissen, wird dies die schwierigste Aufgabe sein. Machen Sie sich also keine Sorgen, wenn Sie Ihrer Elementor-Site benutzerdefinierte CSS-Code-Snippets hinzufügen möchten.
Ich hoffe, Sie finden diesen Blog hilfreich und teilen Sie uns Ihre Erfahrungen mit, indem Sie unten einen Kommentar abgeben. Sie können weitere Blogs lesen, indem Sie unsere Blog-Seite besuchen. Treten Sie auch unserer wunderschönen WordPress-Experten-Community auf Facebook bei, um eine starke Verbindung aufzubauen.