Legen Sie Ihre eigene CSS-Klasse für beliebige benutzerdefinierte Felder in Ihrem WooCommerce-Shop fest
Veröffentlicht: 2018-09-12Es gibt zwei Arten von benutzerdefinierten Feldern: Produkt- und Checkout-Felder. Sie können beide personalisieren. Sie müssen lediglich Ihre eigene benutzerdefinierte Feldklasse aus Ihrer CSS-Datei zuweisen. In dieser Anleitung zeige ich dir, wie es geht.
Im Allgemeinen gibt es keine einfache Möglichkeit, Checkout- oder Produktfelder zu personalisieren. Wenn Sie einem beliebigen Feld eine benutzerdefinierte CSS-Feldklasse zuweisen möchten, benötigen Sie ein Plugin.
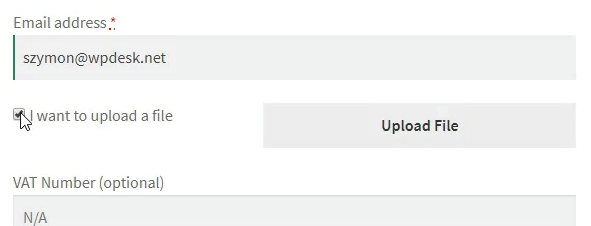
In dieser Anleitung erfahren Sie, wie Sie das Aussehen der Felder ändern. Sehen Sie sich das standardmäßige Upload-Feld an:

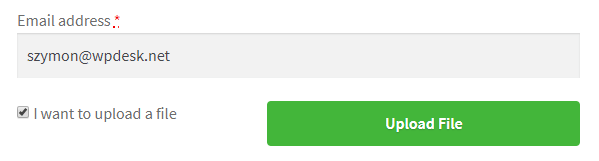
Sie können das Aussehen wie folgt ändern:

Das ist nur ein Beispiel. Sie bestimmen Ihr eigenes Styling.
Es gibt zwei großartige Plugins für benutzerdefinierte Felder:
- Flexible Checkout-Felder
- Flexible Produktfelder
Mit diesen Plugins können Sie Felder konfigurieren und auch benutzerdefinierte Felder erstellen. Sie können sich unser Tutorial ansehen: Benutzerdefinierte Felder in WooCommerce erstellen →
Laden Sie eines oder beide über die obigen Links herunter, um mit diesem Handbuch fortzufahren.
Weisen Sie jedem Feld eine benutzerdefinierte CSS-Feldklasse zu
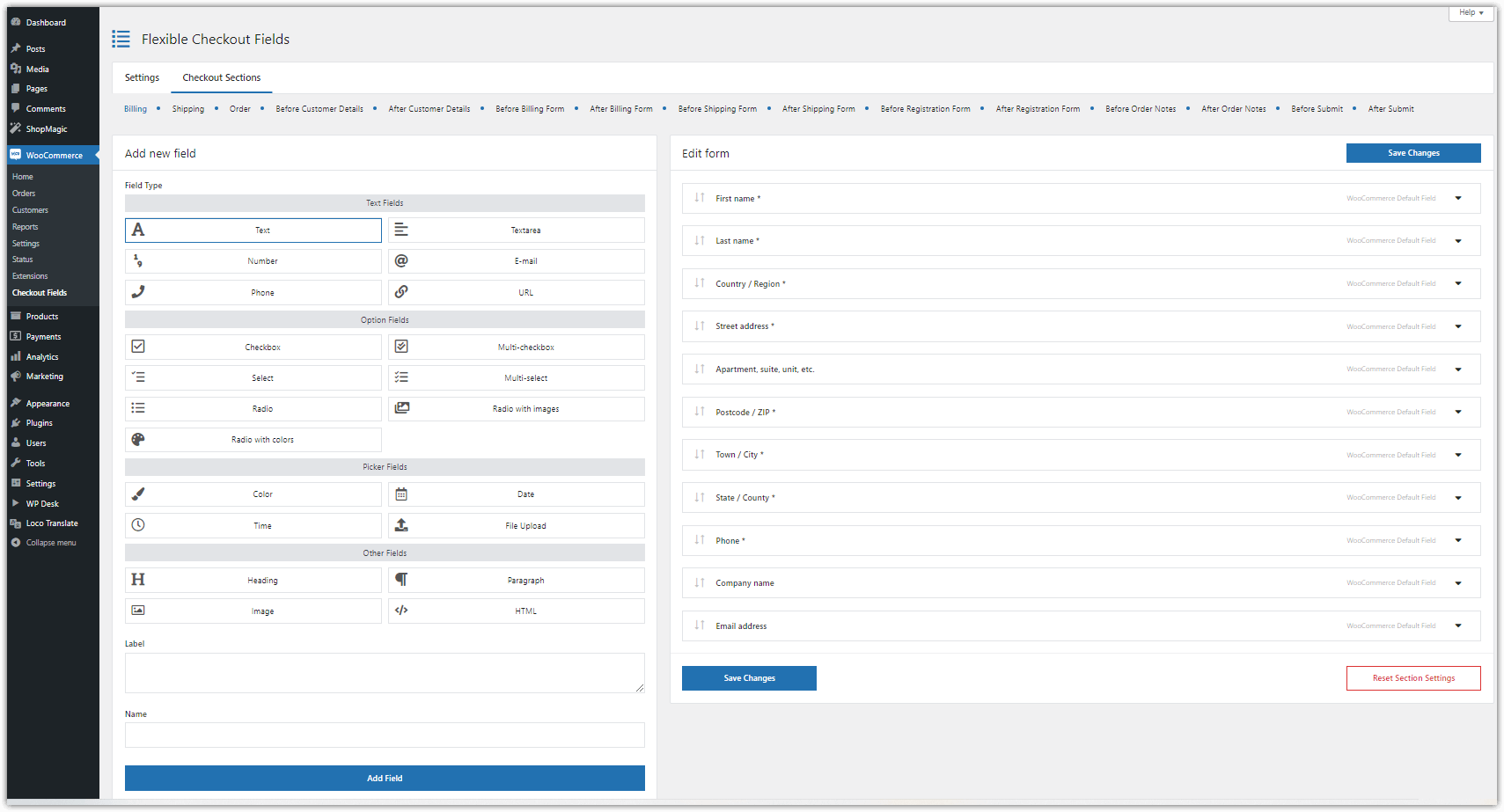
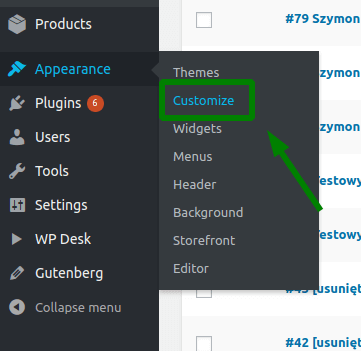
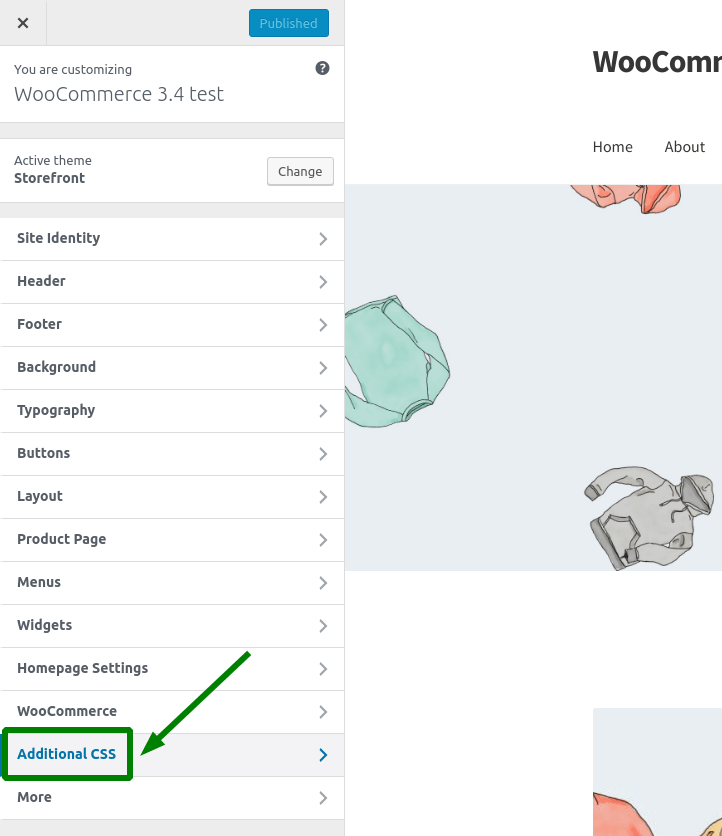
Beginnen wir mit dem Plugin Flexible Checkout Fields . Sobald Sie es installiert und aktiviert haben, gehen Sie zu WooCommerce → Checkout Fields . Dort finden Sie den Bearbeitungsbereich :

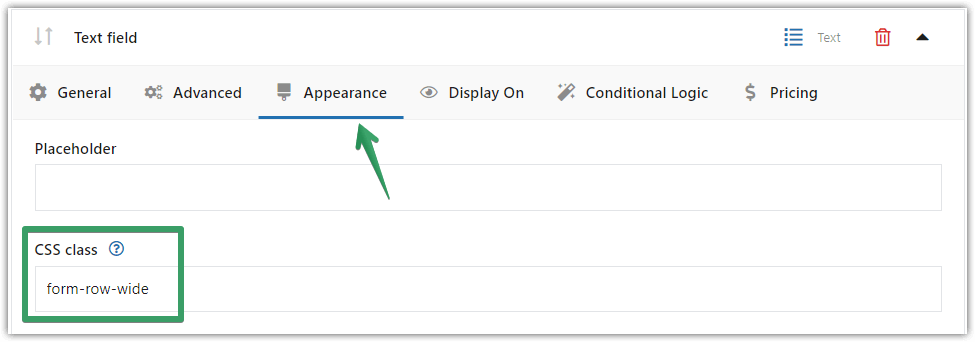
Wählen Sie nun ein Feld aus, indem Sie einfach auf seinen Namen klicken. Sie sehen 6 Registerkarten. Wählen Sie das Aussehen . Sie können dort Ihre eigene CSS-Klasse festlegen:

Sehen wir uns als Nächstes an, wie es für flexible Produktfelder funktioniert. In WooCommerce gibt es standardmäßig keine Produktfelder. Sie müssen einige erstellen und dann können Sie sie stylen.
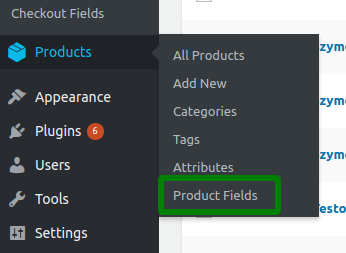
Gehen Sie zu Produkte → Produktfelder :

Erstellen Sie dann eine Gruppe von Feldern und ein Feld darin. Wenn Sie weitere Hilfe benötigen, lesen Sie unseren WooCommerce-Leitfaden für zusätzliche Produktoptionen →
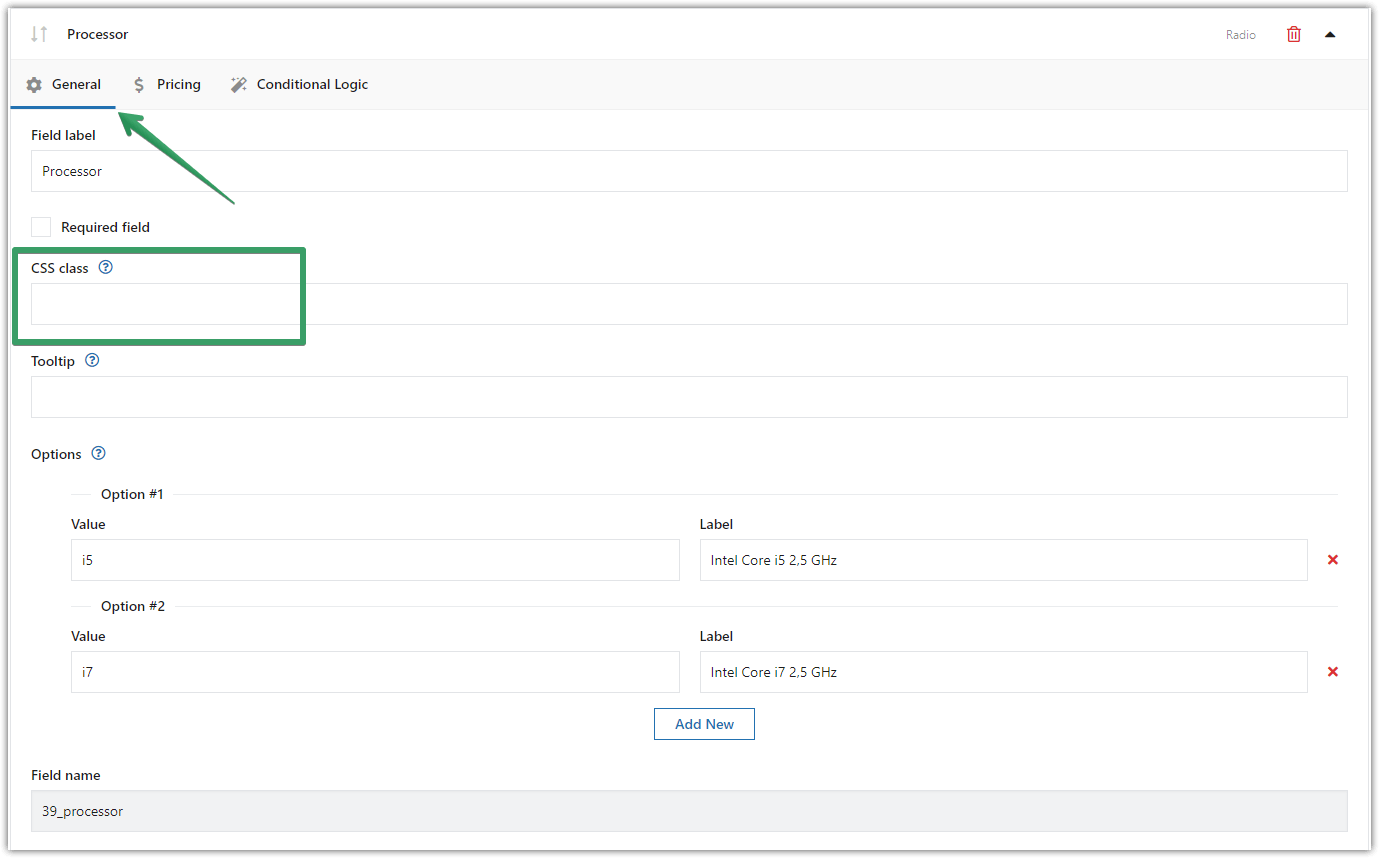
Innerhalb des Konfigurationsbildschirms eines Felds finden Sie eine CSS -Klassenoption.

Sie haben gerade gelernt, wie Sie Ihr eigenes Design sowohl für Checkout- als auch für Produktfelder festlegen können.
Erstellen Sie Ihre benutzerdefinierte CSS-Feldklasse

Lorem

Beispiel
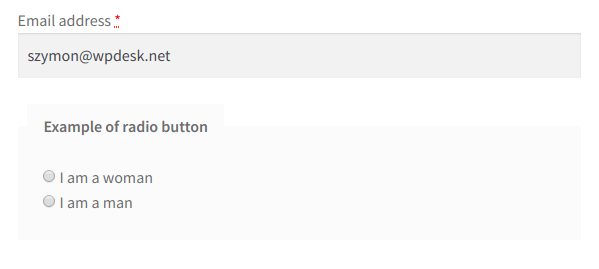
Angenommen, wir möchten das Optionsfeld formatieren.
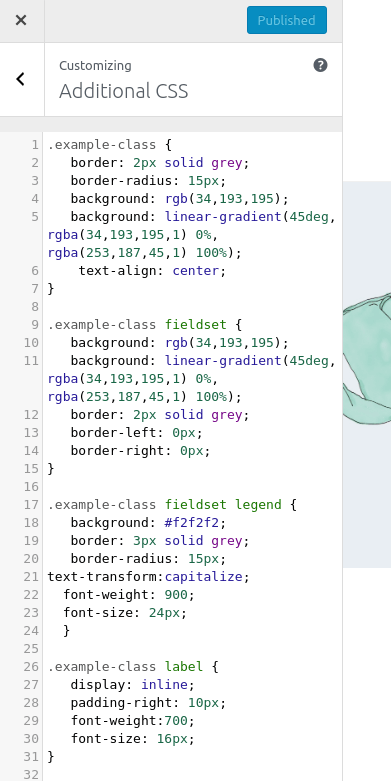
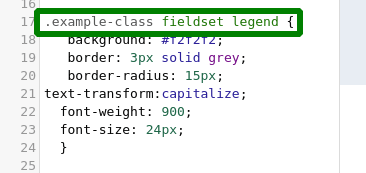
Wir müssen eine CSS-Klasse erstellen. Ich habe die Beispielklasse erstellt. Wie Sie unten sehen können, habe ich auch Code für die Elemente fieldset , legend und label geschrieben:

Mit diesem Code kann ich dieses Feld transformieren:

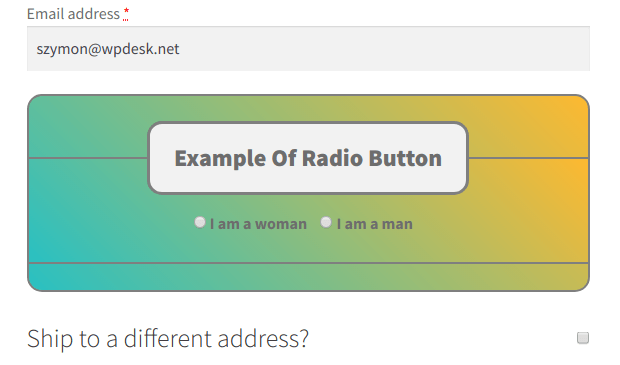
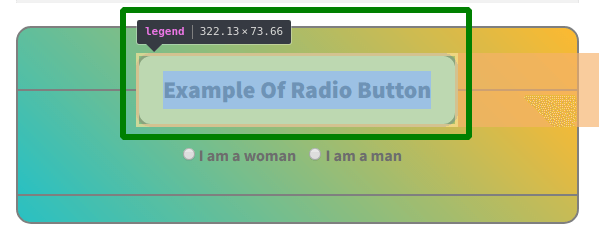
In so eine Schönheit wie diese:

OK. Vielleicht ist es nicht das schönste Radio-Button da draußen, aber ich mag es :)
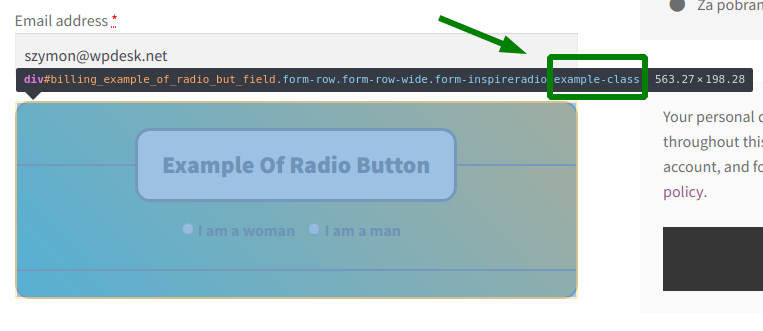
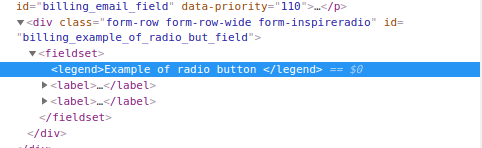
Wie auch immer, Sie bekommen die Idee. Das Plugin weist dem div des Felds Ihre benutzerdefinierte CSS-Feldklasse zu:

Wenn Sie Elemente innerhalb dieses Divs anpassen möchten, müssen Sie sie wie folgt aufrufen:


für ein Legendenelement:

Das liegt daran, dass dieses Element in das div und ein fieldset-Element eingebettet ist:

Weitere Funktionen unserer Plugins
Flexible Checkout-Felder
Kurz gesagt, mit Flexible Checkout Fields können Sie benutzerdefinierte Felder in WooCommerce erstellen. Außerdem können Sie mit diesem Plugin die standardmäßigen Checkout-Felder von WooCommerce bearbeiten oder neu anordnen. Beispielsweise können Sie Adressfelder deaktivieren, wenn Sie digitale Produkte verkaufen.
Fast 70.000 Geschäfte weltweit nutzen dieses Plugin täglich. Die Bewertungen der Leute sind 4,6 von 5 Sternen.
Mit der kostenlosen Version können Sie Folgendes erstellen:
- Einzeiliger Text
- Absatztext
- Textbereich
- Nummer
- Telefon
- URL
- Kontrollkästchen
- Farbe
- Überschrift
- Bild
- HTML
Hier ist ein Video, das eine Zusammenfassung dessen darstellt, was Sie in der kostenlosen Version von Flexible Checkout Fields finden:
Mit der PRO-Version können Sie erstellen:
- Kontrollkästchen
- Radio knopf
- Auswählen (Dropdown)
- Datum
- Zeit
- Farbwähler
- Überschrift
- HTML oder einfacher Text
- Datei-Upload
Flexible Checkout-Felder WooCommerce
Bearbeiten, fügen Sie neue hinzu oder blenden Sie unnötige Felder aus dem Checkout-Formular aus. Es dreht sich alles um Conversions und eine bessere Benutzererfahrung.
Kostenlos herunterladen oder Gehen Sie zu WordPress.orgFlexible Produktfelder
Dieses Plugin ist alles, was Sie zum Anpassen Ihrer Produktseite benötigen.
Mit der kostenlosen Version können Sie diese Felder zu Ihrer WooCommerce-Produktseite hinzufügen:
- Text
- Textbereich
- Nummer
- URL
- Kontrollkästchen
- Multi-Checkbox
- Auswählen
- Mehrfachauswahl
- Radio knopf
- Zeit
- Radio mit Bildern
- Farbe
- Radio mit Farben
- Überschrift
- Absatz
- Bild
- HTML
Dieses Video ist eine Zusammenfassung aller Funktionen, die in der kostenlosen Version verfügbar sind:
Kurz gesagt, mit diesem Plugin können Sie Produktzusätze erstellen. Sie können den Produkten in Ihrem WooCommerce-Shop neue benutzerdefinierte Felder hinzufügen.
Mit der PRO-Version können Sie Folgendes hinzufügen:
- Datumsfeld
- Feld Datei-Upload
Und zusätzlich sind die Hauptmerkmale der PRO-Versionen:
- Gruppe bestellen
- Benutzerdefinierte WooCommerce-Preisfelder (einem Feld einen festen oder prozentualen Preis zuweisen)
- Bedingte Logik
- Schneller Support per E-Mail
- Feldgruppen duplizieren
Einige dieser Felder im WooCommerce Product Personalization Options Guide →
Diesen Guide solltest du dir auf jeden Fall anschauen! Dort finden Sie viele Anwendungsfälle. Wir führen Benutzer Schritt für Schritt durch die zu implementierende Konfiguration:
- Einfaches Buchungssystem,
- Geschenkverpackungsfunktion,
- Catering-Diät-Assistent,
- Computerassistent usw.
Flexible Produktfelder WooCommerce
Erstellen Sie einen Produktassistenten, um Gravuren, Geschenkverpackungen, Geschenkbotschaften, Visitenkarten, Stempel zu verkaufen und optional dafür Gebühren zu erheben (fest oder prozentual).
Kostenlos herunterladen oder Gehen Sie zu WordPress.org