Wie passe ich die WooCommerce-Seite „Mein Konto“ mit Elementor an?
Veröffentlicht: 2021-08-02WooCommerce ist eine der meistgenutzten E-Commerce-Plattformen im Internet. Eine kürzlich durchgeführte Studie legt nahe, dass mindestens mehr als 5 Millionen Geschäfte WooCommerce verwenden, um Produkte (digital oder physisch) im Internet zu verkaufen. Bemerkenswert, nicht wahr?
Meistens fühlen sich die Benutzeroberfläche und das Erlebnis für alle WooCommerce-Shops gleich an. Alle Geschäfte haben eine ähnliche Funktion zum Hinzufügen zum Einkaufswagen für den Checkout-Prozess auf der Seite „Mein Konto“. Die Seite „Mein Konto“ von WooCommerce enthält Informationen zu Bestellungen, Rechnungen, Zahlungsmethoden, Adressen und anderen Profildetails eines Benutzers. Wenn also eine Website über eine angepasste Mein Konto-Seite verfügt, dann würde dies dem Benutzer ein umwerfendes Gefühl vermitteln.
Aber wie wir wissen, ist das Anpassen von WooCommerce-Seiten keine leichte Aufgabe. Obwohl Elementor Pro über Widgets verfügt, mit denen die Produktseite von WooCommerce angepasst werden kann, gibt es kein Widget zum Anpassen der Seite „Mein Konto“.
Hier kommt das WooCommerce My Account-Widget des PowerPacks, mit dem Sie die My Account-Seite von WooCommerce anpassen können. Das Beste daran ist, dass Elementor Pro nicht erforderlich ist! Ja, es funktioniert mit der kostenlosen Version von Elementor .
In diesem Tutorial werde ich mit den Grundlagen beginnen und wir werden tief in die Anpassung jedes Aspekts der WooCommerce-Seite „Mein Konto“ eintauchen.
Also, ohne weiteres Umschweife, lasst uns hineinspringen!
Anpassen der WooCommerce-Seite „Mein Konto“.
Wir haben auch ein kurzes auf den Punkt gebrachtes Video erstellt, das ausführlich erklärt, wie Sie die WooCommerce-Seite „Mein Konto“ anpassen können. Also, falls dir das Erklärungsvideo gefällt, schlage ich vor, dass du es dir ansiehst.
Nun, lass uns weitermachen. Um die Seite „Mein Konto“ anzupassen, verwenden wir diese drei Plugins:
- Kostenlose Version von Elementor: Holen Sie sich Elementor.
- WooCommerce-Plugin: Holen Sie sich WooCommerce.
- PowerPack für Elementor: Holen Sie sich PowerPack.
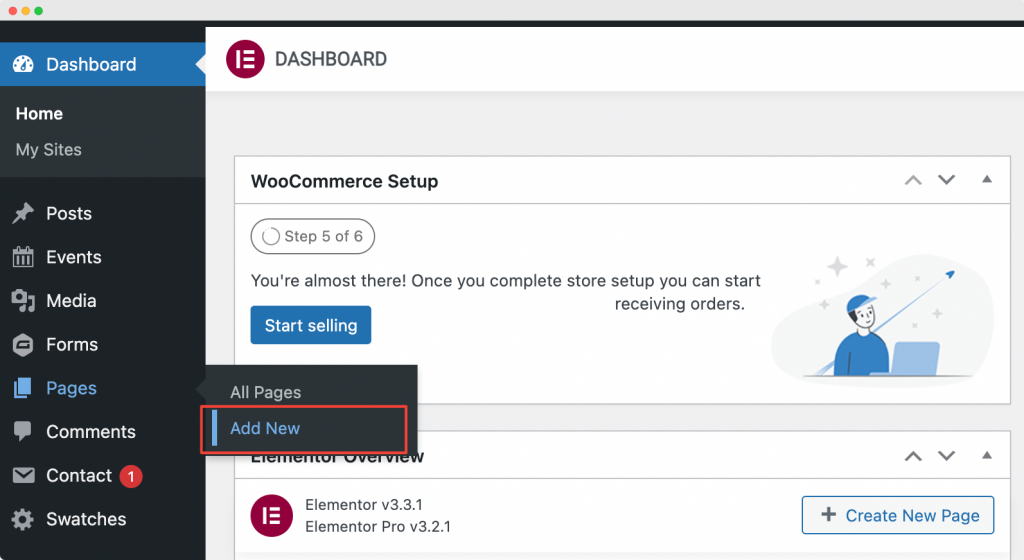
Sobald Sie diese Plugins installiert und aktiviert haben, müssen Sie eine neue Seite erstellen, indem Sie zu Ihrem WordPress-Dashboard > Seiten > Neu hinzufügen gehen. Benennen Sie die Seite als „Custom WooCommerce My Account Page“ .

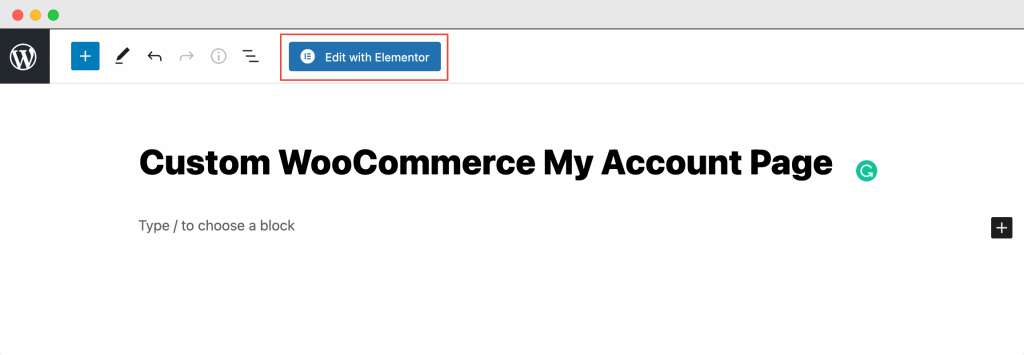
Klicken Sie anschließend auf „Mit Elementor bearbeiten“ , um die Seite im Elementor Page Builder zu öffnen.

Starten Sie den Elementor-Editor
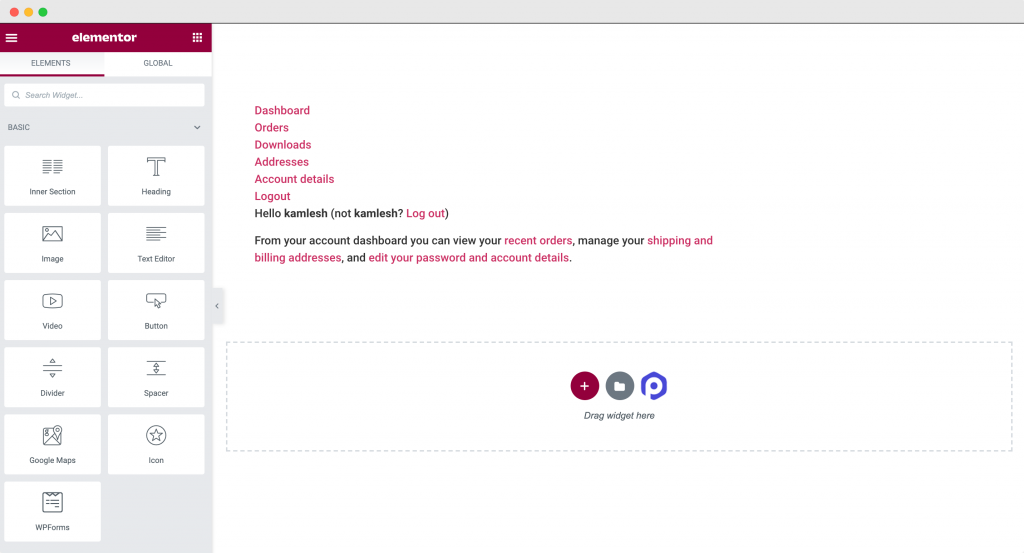
Sobald Sie auf „Mit Elementor bearbeiten“ klicken, öffnet sich der Elementor-Editor. Ziehen Sie als Nächstes das Widget Mein Konto per Drag & Drop in den Elementor-Editor. Sobald Sie das Widget „ Mein Konto “ hinzugefügt haben, werden die Registerkarten „Mein Konto“ mit den Standardeinstellungen angezeigt.
Der folgende Screenshot zeigt, wie Ihre Seite nach dem Hinzufügen des Widgets „ Mein Konto “ aussehen würde.

Nachdem wir das WooCommerce-Widget „Mein Konto“ von PowerPack zur Seite hinzugefügt haben, werden wir die Seite „Mein Konto“ unseres WooCommerce-Shops auf der Registerkarte „Inhalt und Stil“ des Elementor-Editors anpassen und gestalten.
Anpassung des WooCommerce-Widgets „Mein Konto“ von PowerPack auf der Registerkarte „Inhalt“.

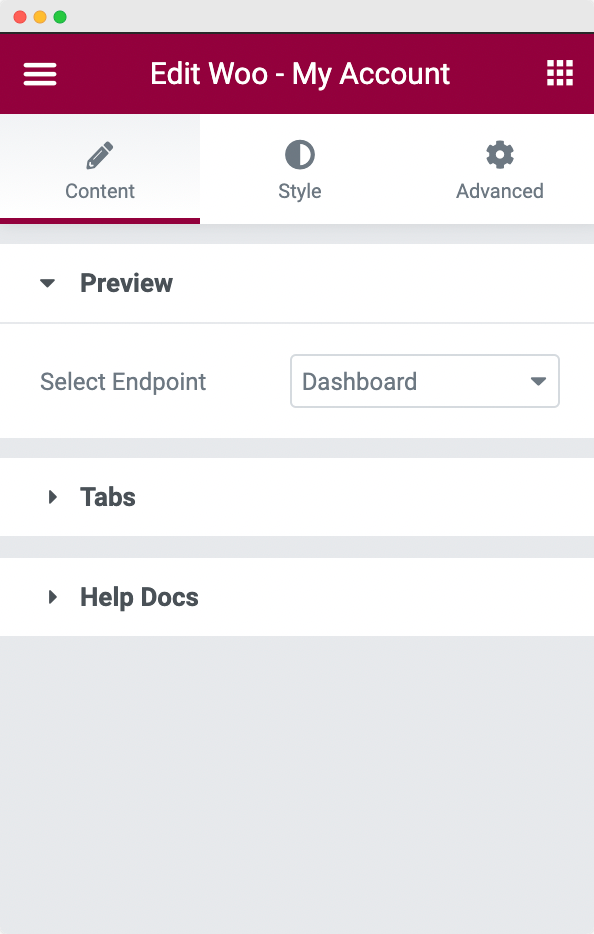
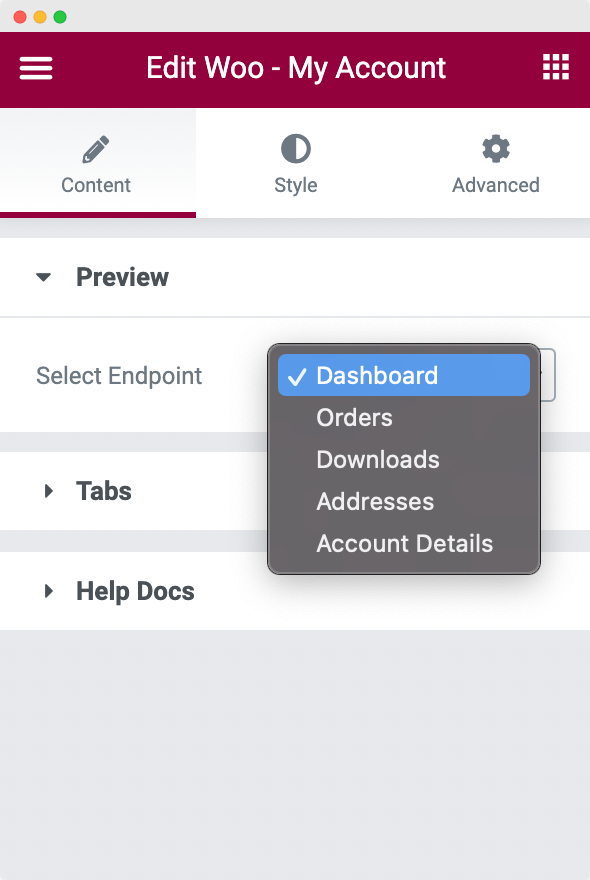
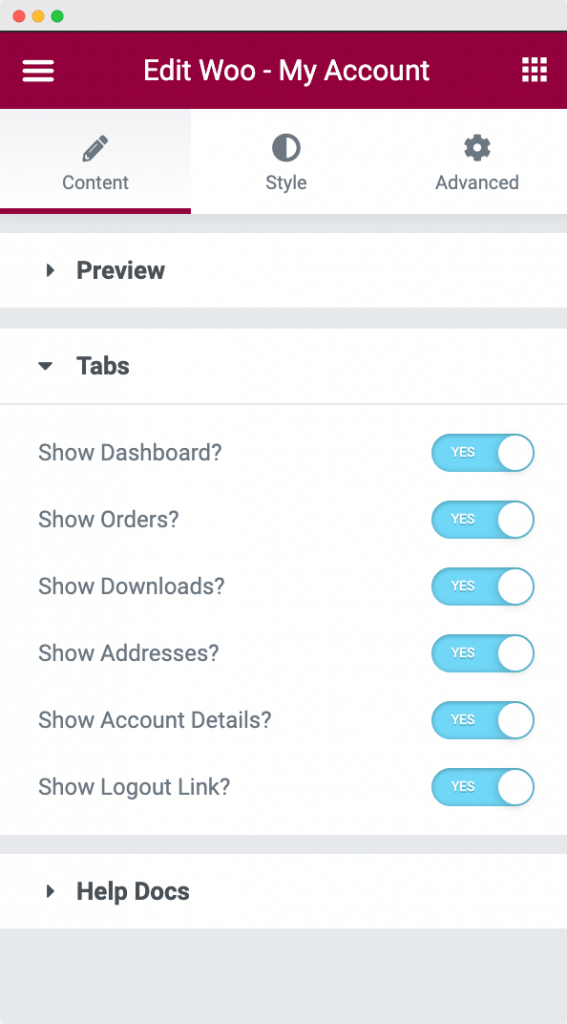
Auf der Registerkarte „Inhalt“ des Widgets „Mein Konto“ gibt es zwei Abschnitte: Vorschau und Registerkarten .
- Vorschau: In diesem Abschnitt können Sie den Endpunkt auswählen, der für Sie geöffnet wird, damit Sie die Seite „Mein Konto“ Ihrer Website anpassen können. Die verfügbaren Endpunkte, aus denen Sie auswählen können, sind Dashboard, Bestellungen, Downloads, Adressen und Kontodetails.

- Registerkarten: Im Registerkartenbereich haben Sie die Möglichkeit auszuwählen, welche Registerkarten Sie ein- oder ausblenden möchten. Die verfügbaren Registerkarten, die Sie anzeigen/ausblenden können, sind Dashboard, Bestellungen, Downloads, Adressen, Kontodetails und Abmeldelink .

Standardmäßig haben Sie nicht die Möglichkeit, Registerkarten auf der Seite „Mein Konto“ von WooCommerce ein- oder auszublenden. Sie müssten dies programmgesteuert tun, wenn Sie das PowerPack-Widget „Mein Konto“ nicht verwenden würden!
Nachdem wir nun die Struktur der Seite „Mein Konto“ eingerichtet haben, wollen wir sie so gestalten, dass sie umwerfend aussieht.
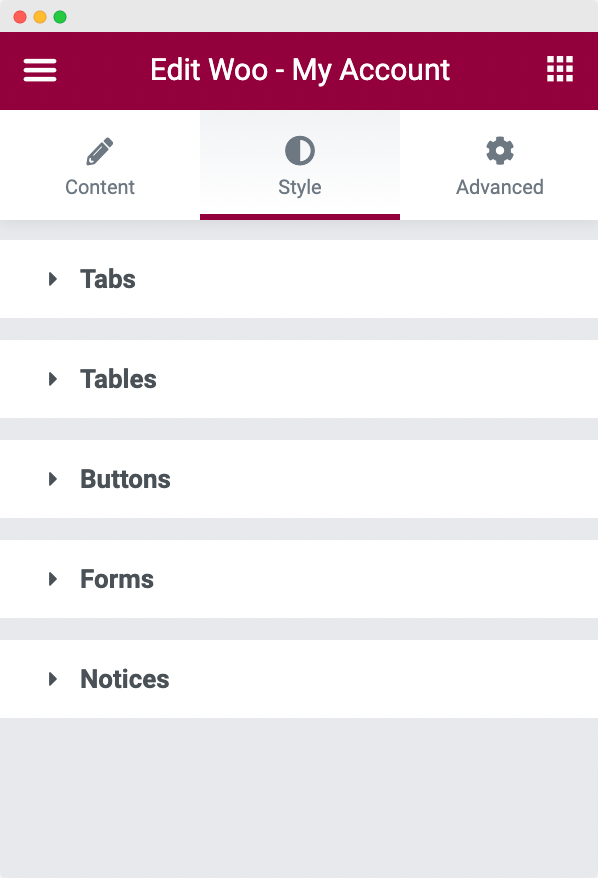
Stil des WooCommerce-Widgets „Mein Konto“ von PowerPack auf der Registerkarte „Stil“.

Wie Sie im obigen Screenshot sehen können, besteht das Widget „Mein Konto“ auf der Registerkarte „Stil“ aus 5 Abschnitten:
- Registerkarten
- Tische
- Tasten
- Formen
- Hinweise
Lassen Sie uns jeden der Abschnitte einzeln durchgehen.

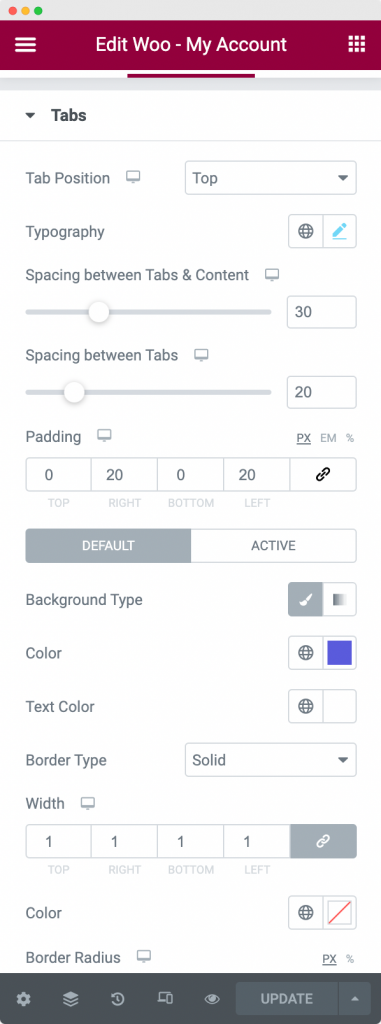
- Registerkarten : Wie der Name schon sagt, können Sie hier die Position der Registerkarten, die Typografie des Registerkarteninhalts, den Hintergrund, den Text, den Link und die Randfarben der Registerkarte in der Standard- und der aktiven Registerkarte anpassen. Sie können außerdem den Abstand zwischen den Registerkarten und den Abstand zwischen den Registerkarten und dem Inhalt festlegen.

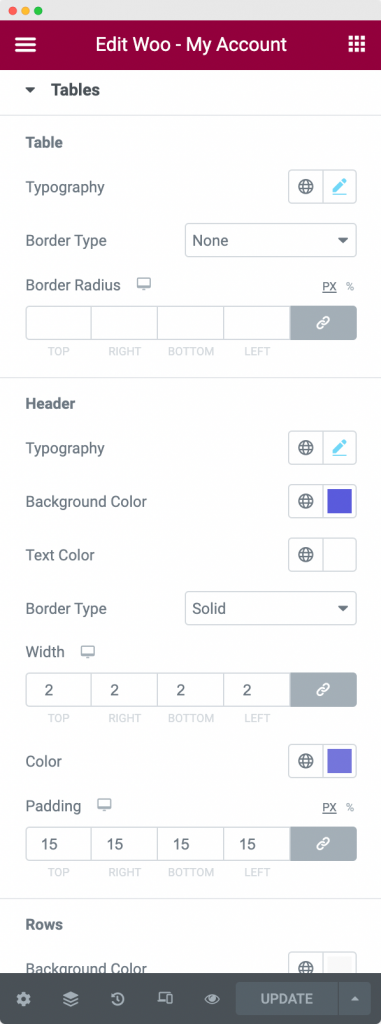
- Tabellen: Im Abschnitt „Tabellen“ können Sie die Tabelle „Bestellungen“ auf Ihrer Seite „Mein Konto“ gestalten. Sie können die Typografie und den Rahmenstil der gesamten Tabelle auf einmal festlegen, oder Sie können sie einzeln für Kopfzeile, Zeilen und Zellen festlegen. Darüber hinaus können Sie auch die Textfarbe , die Hintergrundfarbe und die Auffüllung für den Kopfzeilentext, den Zeilentext und den Text in jeder der Zellen auswählen.

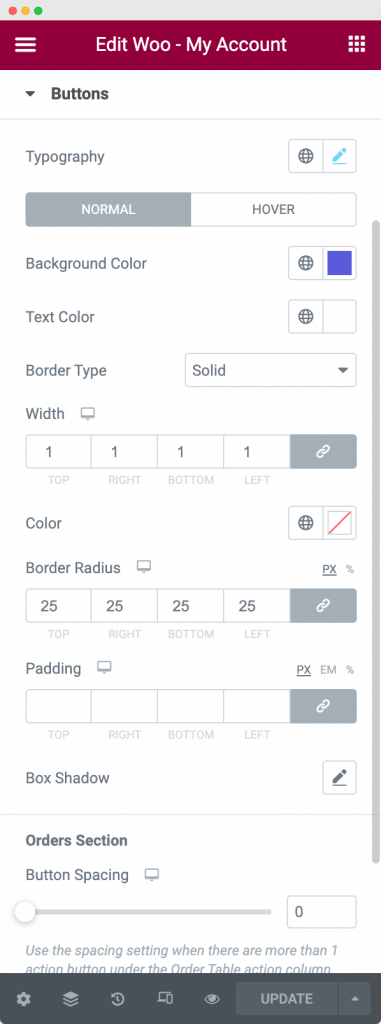
- Schaltflächen: Dieser Abschnitt wird verwendet, um die Schaltflächen zu gestalten, die in verschiedenen Registerkarten der Seite „Mein Konto“ vorhanden sind. In diesem Abschnitt können Sie die Typografie, die Hintergrundfarbe, die Textfarbe und den Rahmentyp für die Schaltflächen im normalen und aktiven Zustand festlegen. Außerdem können Sie in diesem Abschnitt auch die Polsterung und den Tastenabstand festlegen.

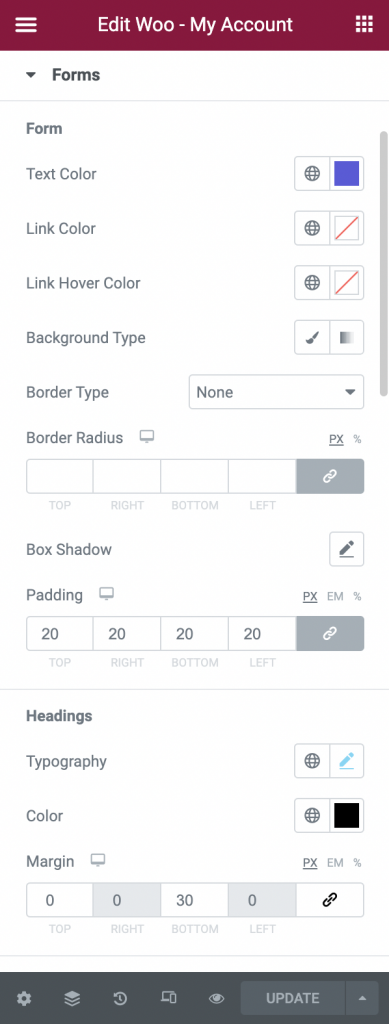
- Formulare: Die Seite Mein Konto Ihres WooCommerce-Shops besteht aus Formularen wie Lieferadresse, Rechnungsadresse und Kontodetails . Im Formularbereich können Sie also die Felder dieser Formulare gestalten. Sie können Überschriften, Schaltflächen zum Senden, Beschriftungen und Eingabefelder in Formularen gestalten. Jedes dieser Felder kann gestaltet werden, indem der Text, der Hintergrund, der Rand, der Rahmenschatten, der Link und die Farbe des Link-Hover geändert werden.

Außerdem können Sie den Text im Eingabefeld ausrichten und die Breite des Senden-Buttons ändern. Als Nächstes können Sie den Abstand zwischen den einzelnen Feldern und den Rand zwischen Überschriften und Feldern sowie außerhalb der Schaltfläche „Senden“ festlegen.
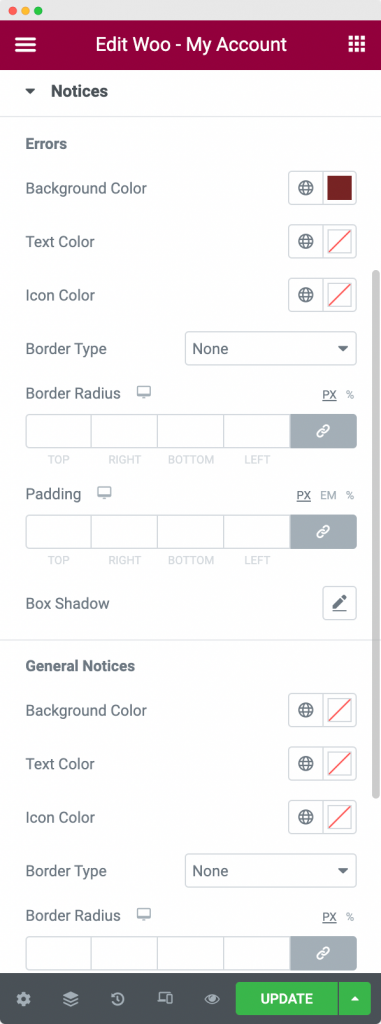
- Hinweise : Im Abschnitt „Hinweise“ können Sie die Hintergrundfarbe, Textfarbe, Symbolfarbe, Rahmeneigenschaften, Polsterung und Typografie für jeden Hinweis gestalten, der auf einer der Registerkarten auf der Seite „Mein Konto“ Ihres WooCommerce-Shops angezeigt wird.

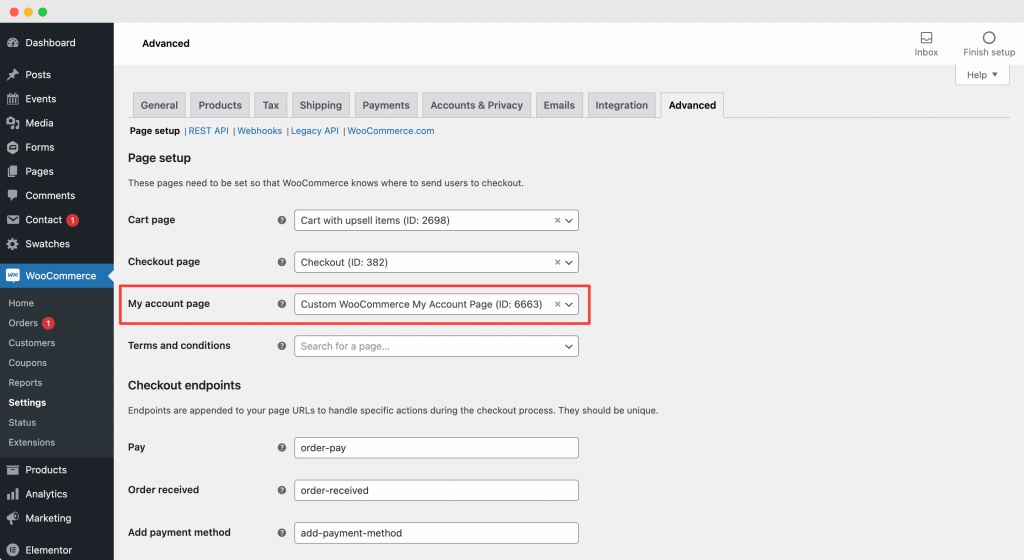
Legen Sie die neu erstellte „Benutzerdefinierte WooCommerce-Mein-Konto-Seite“ als Standard-Mein-Konto-Seite fest
Nachdem Sie die soeben erstellte benutzerdefinierte WooCommerce-Seite „Mein Konto“ gestaltet und angepasst haben, gehen Sie zu WooCommerce >> Einstellungen >> Erweitert und wählen Sie die Seite, die Sie gerade erstellt haben, als „Mein Konto“-Seite aus. Im folgenden Screenshot haben wir die „Custom WooCommerce My Account Page“ festgelegt, die wir im obigen Schritt als Standard „My Account Page“ erstellt haben.

Dadurch wird die benutzerdefinierte WooCommerce-Seite „Mein Konto “ geöffnet, die Sie mit dem WooCommerce-Widget „Mein Konto“ von PowerPack erstellt haben, wenn sich ein Benutzer auf Ihrer Website anmeldet.
Verpacken!
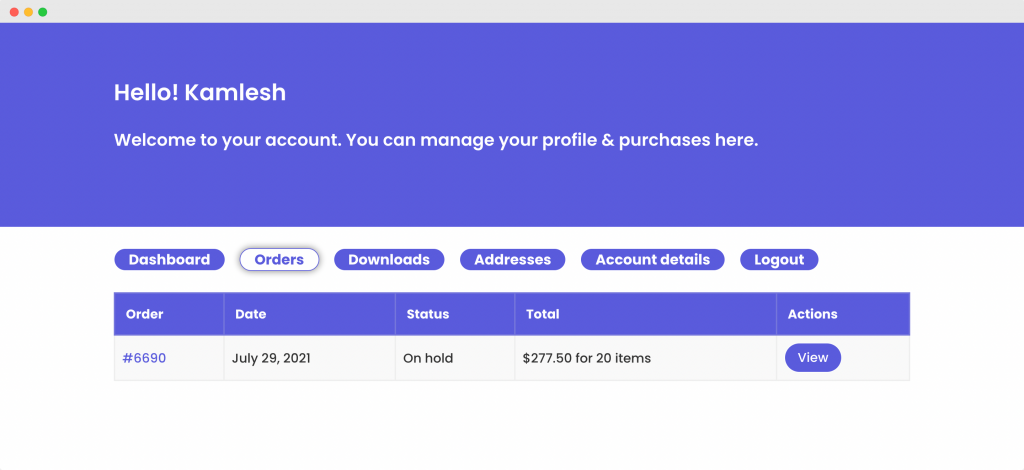
In den obigen Schritten haben wir unsere WooCommerce-Seite „Mein Konto“ angepasst und gestaltet, um ein besonders umwerfendes, stilvolles Erscheinungsbild zu erhalten. Wir haben eine Kombination aus Farben, Rahmenstilen und Box-Schatten verwendet, um diesen Look zu erzielen. Sie können die Optionen überprüfen, die wir in den obigen Screenshots verwendet haben.
Schauen Sie sich unsere WooCommerce-Seite „Mein Konto“ an, die mit dem WooCommerce-Widget „Mein Konto“ von PowerPack unten angepasst wurde!

Ich bin sicher, mit Hilfe dieses Tutorials hätten Sie Ihre benutzerdefinierte WooCommerce-Mein-Konto-Seite ganz einfach einrichten können.
Mit dem PowerPack Addon für Elementor können Sie noch viel mehr machen. Es gibt mehr als 70 kreative Widgets, mit denen Sie Ihre Elementor-Seiten anpassen können. Wenn Sie mehr über das PowerPack-Add-on für Elementor erfahren möchten, klicken Sie hier.
Was denkst du über dieses Tutorial? Teilen Sie, wenn Sie diesen Leitfaden nützlich fanden!
