So passen Sie Produktkategorieseiten in WooCommerce an
Veröffentlicht: 2022-12-22Die meisten Besitzer von WooCommerce-Shops konzentrieren sich häufig auf die Verbesserung von Produktseiten , Warenkorbseiten und Checkout-Seiten , da sie sich direkt auf das Einkaufserlebnis der Kunden auswirken.
Dieser Aufwand wird natürlich sehr geschätzt und lohnt sich. Aber es scheint eine solche Verschwendung zu sein, andere Seiten zu übersehen, die ebenfalls hilfreich sind, um die Benutzererfahrung (UX) zu verbessern. Und die WooCommerce-Produktkategorieseite ist einer der Fälle, die es wert sind, in Betracht gezogen zu werden.
Diese Art von Seite zeigt alle Produkte derselben Kategorie in Ihrem WooCommerce. Mit anderen Worten, sie ermöglichen Ihren Kunden, ähnliche Artikel zur gleichen Zeit und am gleichen Ort zu sehen. Wenn Sie davon profitieren können, tragen diese benutzerdefinierten Produktkategorieseiten erheblich zur Förderung Ihres Online-Shops bei.
Wenn Sie sie lange Zeit vernachlässigt haben, ist es an der Zeit, WooCommerce-Kategorieseiten zu stoppen und optimal anzupassen .
Um zu erfahren, wie wichtig die Kategorieseiten sind und wie Sie sie ohne Programmierung anpassen können, scrollen Sie bitte gleich nach unten.

- Was ist eine WooCommerce-Kategorieseite?
- Warum WooCommerce-Kategorieseiten anpassen?
- Steigern Sie Ihren Umsatz
- Verbessern Sie Ihre SEO
- Machen Sie Ihr Geschäft auffälliger
- Top 3 Fälle, in denen Sie wirklich in Betracht ziehen sollten, die Kategorieseiten in Ihrem WooCommerce-Shop anzupassen
- Wenn Sie zusätzliche Informationen anzeigen müssen
- Wenn Sie viele Variationen anbieten
- Wenn Sie nicht-visuelle Produkte verkaufen
- Wie füge ich Produktkategorien in WooCommerce hinzu?
- So zeigen Sie WooCommerce-Kategorien an
- 1. Produktkategorien auf der Shopseite anzeigen
- 2. Zeigen Sie Produktkategorien in der Seitenleiste/Fußzeile an
- 3. Produktkategorien in einem Menü anzeigen
- So erstellen Sie eine WooCommerce-Kategorieseitenvorlage mit WooBuilder
- Schritt 1: Erstellen Sie eine neue Kategorieseite
- Schritt 2: WooCommerce-Kategorieseite anpassen
- 4 Tipps zur Optimierung von WooCommerce-Kategorieseiten für eine gute Conversion-Rate
- Beschreibenden Text hinzufügen
- Achten Sie auf Produkt-Thumbnails
- Fügen Sie der Kopfzeile ein auffälliges Bild hinzu
- Link zu anderen potenziellen Seiten
- Abschließend,
- Warum WooCommerce-Kategorieseiten anpassen?
Was ist eine WooCommerce-Kategorieseite?
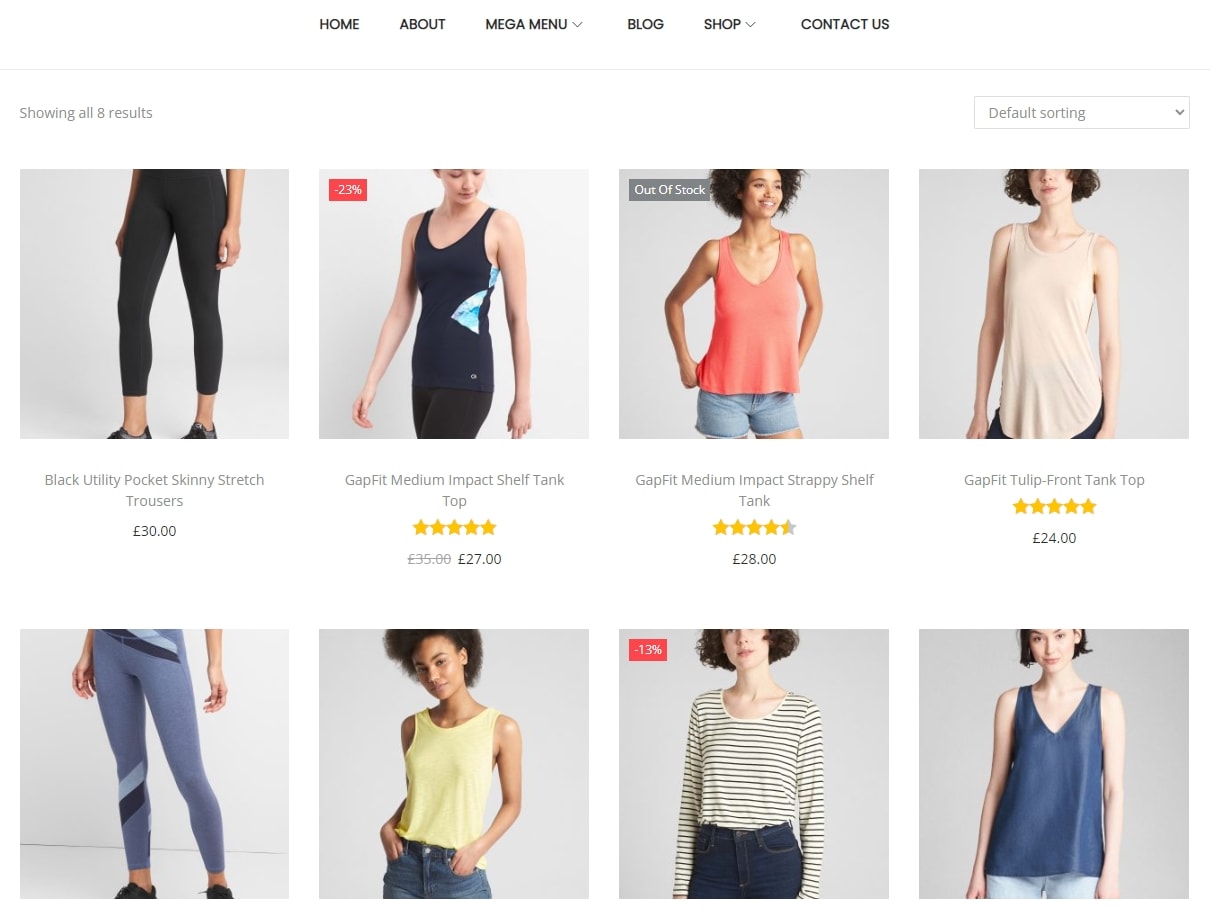
WooCommerce ermöglicht es Benutzern, Produkte aus einer bestimmten Kategorie oder Unterkategorie in einem Rasterlayout aufzulisten. Standardmäßig werden große Produktbilder mit Name, Preis und Kaufoptionen angezeigt. So sieht die standardmäßige WooCommerce-Produktkategorieseite im Frontend aus:

Diese Art der Produktdarstellung ist definitiv nicht für alle Szenarien geeignet. Mit anderen Worten, die standardmäßige WooCommerce-Kategorieseitenvorlage funktioniert möglicherweise nicht für Sie. Es kann sogar gegen Sie arbeiten, abhängig von der Art Ihres Geschäfts und den von Ihnen verkauften Produkten.
Warum eine benutzerdefinierte WooCommerce-Kategorieseite anzeigen?
Wie oben gesagt, wenn Sie benutzerdefinierte WooCommerce-Kategorieseiten erstellen können, werden diese Ihrem WooCommerce-Shop viele Vorteile bringen.
Gleich in diesem Teil zeigen wir Ihnen die drei Gründe, warum Sie erwägen sollten, Ihre Kategorieseiten in WooCommerce anzupassen. Mal sehen!
Steigern Sie Ihren Umsatz
Wussten Sie, dass in jedem Online-Shop 70 % der Verkäufe von Kategorieseiten kommen? Dies bedeutet, dass die Seiten direkt zum Erfolg Ihres Unternehmens beitragen und Kunden diese Seiten sehr gerne besuchen, auch wenn sie sie in einigen Fällen lieber besuchen als Produktseiten oder Shopseiten.
Wie üblich kommen Kunden nur dann auf Ihre Produktseite, wenn sie genau wissen, was sie wollen und bereit sind, es zu kaufen. Inzwischen beherbergt die Shop-Seite Hunderte oder Tausende verschiedener Produkte, was potenzielle Kunden etwas verwirrt.
Infolgedessen neigen viele Menschen dazu, sich den mit Kategorisierung optimierten Seiten zu nähern. Es ist die Kategorieseite, deren Umfang nicht zu breit wie die Shopseite oder zu eng wie die Produktseiten ist.
Daher verspricht die Erstellung einer guten WooCommerce-Produktkategorieseite eine hohe Konversionsrate.
Verbessern Sie Ihre SEO
Die Optimierung von Produktseiten ist ein Muss in WooCommerce-Shops. Aber wissen Sie, dass eine Kategorieseite auch ein guter Ort ist, um SEO zu verbessern?
Ja, es ist eine großartige Option für SEO. Viele Ladenbesitzer haben normalerweise dünne Inhalte auf ihren Kategorieseiten. Dann ist es eine gute Gelegenheit für Sie. Schnapp es dir jetzt!
Führen Sie SEO für Ihre E-Commerce-Kategorieseiten durch, indem Sie nach Schlüsselwörtern suchen und einige Inhalte schreiben, die eine bestimmte Gruppe von Produkten beschreiben. Wenn Sie das tun können, wird Google Ihre angepasste Kategorieseite sicherlich viel mehr lieben als eine Standardseite und alle anderen Seiten mit schlechter SEO von Ihren Mitbewerbern.
Machen Sie Ihr Geschäft auffälliger
Wir müssen sagen, dass alle Ihre WooCommerce-Seiten sorgfältig gestaltet werden sollten, da jede von ihnen in der Lage ist, einen guten ersten Eindruck bei Benutzern zu hinterlassen, wenn sie irgendwie oder andere Ihren Shop besuchen.
Darüber hinaus werden auf den WooCommerce-Produktkategorieseiten ähnliche Artikel angezeigt. Aufgrund der engen Reichweite führt Google manchmal häufiger zu Ihren Kategorieseiten als zu Ihrer Shopseite.
Verpassen Sie daher nicht die Gelegenheit, Ihren Kunden vor allem über die Kategorieseiten zu zeigen, wie clever Ihre Website gestaltet ist.
Kurz gesagt, Umsatzsteigerung, Verbesserung der SEO und Verschönerung Ihres Shops sind alles, was Sie mit benutzerdefinierten Kategorieseiten von WooCommerce erreichen können. Dann lohnt es sich, WooCommerce-Kategorieseiten zu modifizieren, oder?
Wann Sie das Anpassen von Kategorieseiten in Betracht ziehen sollten
Sehen wir uns nun einige Szenarien an, in denen die standardmäßige WooCommerce-Kategorieseitenvorlage möglicherweise nicht funktioniert.
Wenn Sie zusätzliche Informationen anzeigen müssen
Die standardmäßige WooCommerce-Kategorieseitenvorlage ist möglicherweise nicht optimal für Produkte, die detaillierte Informationen anzeigen müssen.
Wenn Sie beispielsweise Blumen verkaufen, möchten Sie möglicherweise Informationen wie den Familiennamen Ihrer Pflanzen, ihre Lebensdauer und wichtige Pflegedetails anzeigen. Diese zusätzlichen Informationen können Ihren Kunden helfen, die richtige Entscheidung zu treffen, wenn sie bei Ihnen kaufen.
Wenn Sie viele Variationen anbieten
Wenn Sie Produkte mit vielen Variationen verkaufen, kann es für Kunden hilfreich sein, eine auszuwählen, ohne viele Webseiten zu durchlaufen. Mit anderen Worten, Kunden sollten in der Lage sein, Produktvariationen von einer einzigen WooCommerce-Kategorieseite aus zu durchsuchen und ihrem Warenkorb hinzuzufügen.
Nehmen wir als Beispiel einen Online-Fitnessshop, der Ausrüstung wie Springseile, Gewichte und Yogamatten verkauft. Wenn Produktvariationen separat aufgelistet werden, können Kunden schneller zur Kasse gehen.
Wenn Sie nicht-visuelle Produkte verkaufen
Bei unattraktiven Produkten kann ein Rasterlayout, das sich auf Miniaturansichten konzentriert, Kaufentscheidungen behindern. Sie sollten stattdessen einen anderen Ansatz wählen.
Beispielsweise benötigen Handwerkzeuge wie Schraubenschlüssel keine großen Thumbnails. Stattdessen können Sie sie übersichtlich auflisten und zusammen mit Produktdetails organisieren. Dadurch können Kunden fundiertere Kaufentscheidungen treffen und schneller bezahlen.
Jetzt müssen Sie nach einer effektiven Möglichkeit suchen, WooCommerce-Kategorieseiten zu bearbeiten.
Glücklicherweise gibt es mehrere Optionen, die Sie auswählen können. Jetzt lassen wir Sie einen von ihnen sehen!
So passen Sie Produktkategorieseiten in WooCommerce mit WooBuilder an
Woobuilder Page Builder ist ein großartiges Add-On, das von Woostify angeboten wird. Dieses leistungsstarke Tool ermöglicht das Anpassen zahlreicher Elemente auf der WooCommerce-Dankeschön-Seite , der Produktseite, der Shop-Seite, der Kontoseite , der Warenkorbseite, der Kassenseite und der Kategorieseite.
Jetzt zeigen wir Ihnen, wie Sie die Produktkategorieseite für WooCommerce und WordPress mit dem WooBuilder-Add-on bearbeiten.
Schritt 1: Erstellen Sie eine Produktkategorie-Seitenvorlage in WordPress
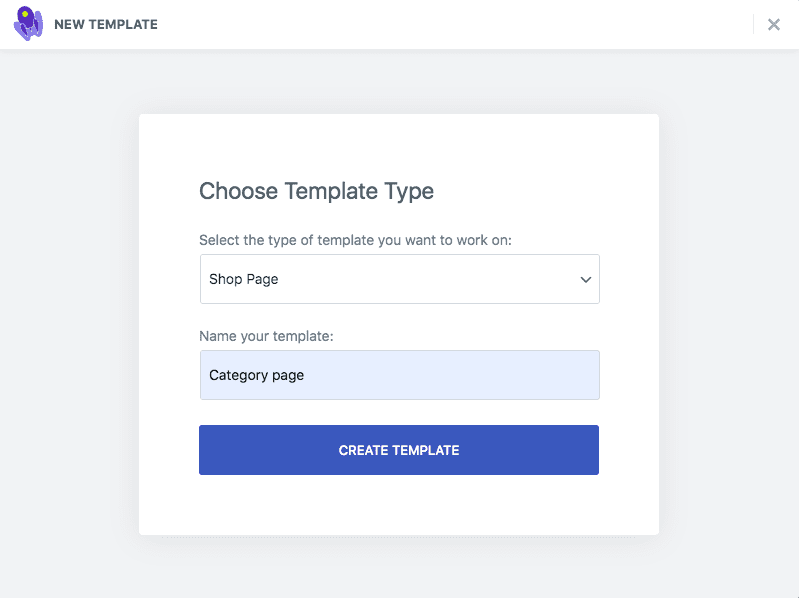
Um eine Kategorieseite in WordPress und WooCommerce einzurichten, wählen Sie den Vorlagentyp als Shop-Seite aus. Dieser Schritt ist genauso, wie Sie eine neue WooCommerce-Shopseite erstellen .

Schritt 2: Erstellen Sie eine WooCommerce-Kategorieseite
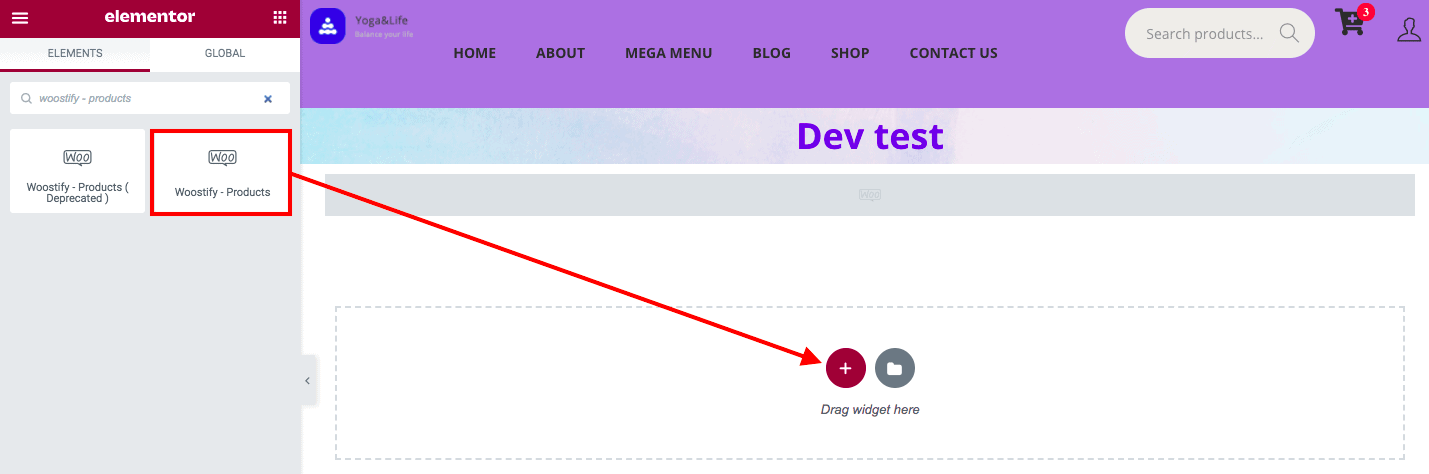
Um eine benutzerdefinierte Kategorieseite in WooCommerce zu erstellen, benötigen Sie zunächst Produkte. Die in Woostify verfügbaren integrierten Elementor-Widgets helfen Ihnen dabei. Suchen Sie im linken Bereich des Editors nach dem Woostify – Produkte- Widget und ziehen Sie es per Drag-and-Drop.

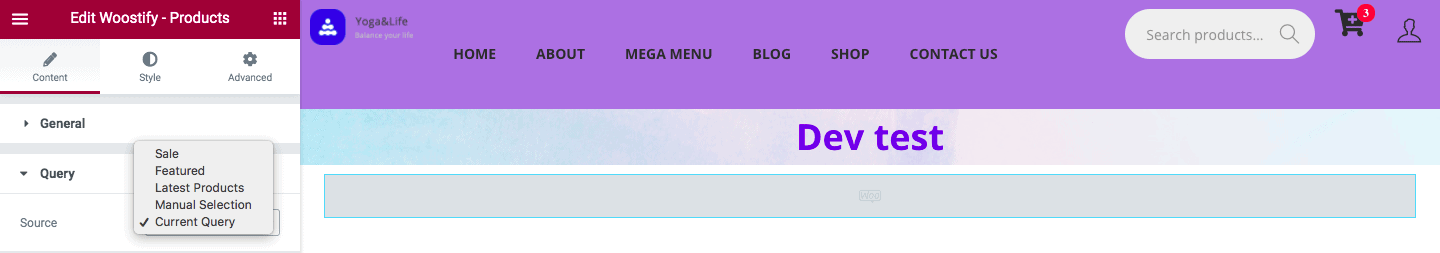
Im Abschnitt Abfrage des Widgets wählen Sie die Quelle für die Produktanzeige aus. Es werden fünf Optionen angezeigt, darunter Sale , Featured , Latest Products , Manually Selection und Current Query .
Hier wählen wir Aktuelle Abfrage aus, um alle Produkte anzuzeigen, die wir für diese Kategorieseite erstellen.


Schritt 3: Wählen Sie die Anzeigeoption aus
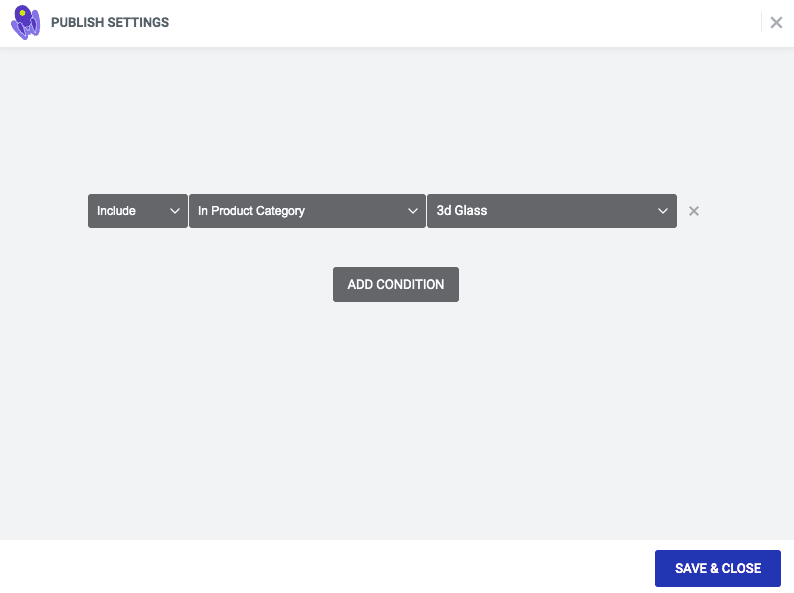
Nachdem Sie die Produkte für die Kategorieseite erstellt haben, gehen Sie zu den Anzeigeoptionen, die angezeigt werden, wenn Sie auf den Pfeil neben der Schaltfläche „ Veröffentlichen “ oder „ Aktualisieren “ klicken.
Sie können aus vier Vorschlägen auswählen, darunter Alle Produktarchive , Shop-Seite , In Produktkategorie und Produkt-Tag . Hier wählen Sie In Produktkategorie aus und füllen Ihre Kategorie, zum Beispiel 3D-Glas, in das nächste Feld wie im Bild unten. Klicken Sie auf Speichern & Schließen . Erledigt!

Schritt 4: Überprüfen Sie, wie die Kategorieseite angezeigt wird
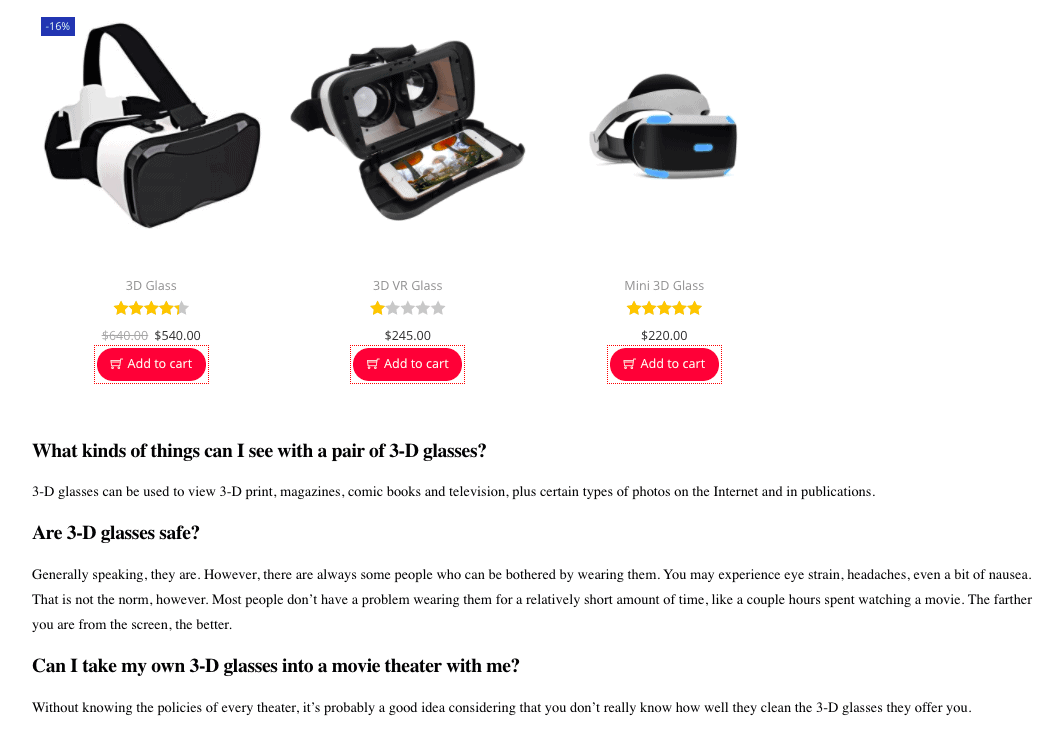
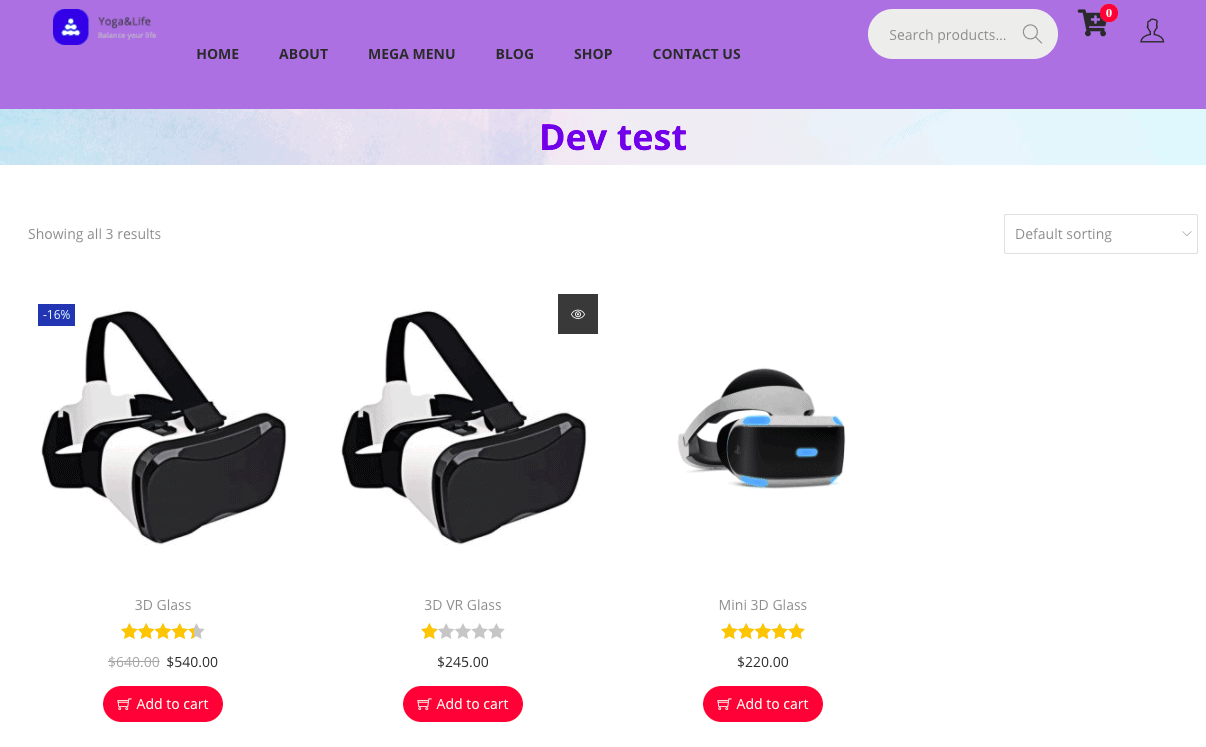
Danach werden Ihre Produkte wie unten auf der Kategorieseite für 3D-Glas angezeigt.

Schritt 5: Passen Sie die WooCommerce-Produktkategorieseiten an
Sie können Ihre WooCommerce-Kategorieseiten wie erwartet ändern. Einige Änderungen an Bildern und Inhalten sorgen für das beste Design der Kategorieseite.
Fügen Sie der Kategorieseite ein Kopfbild hinzu
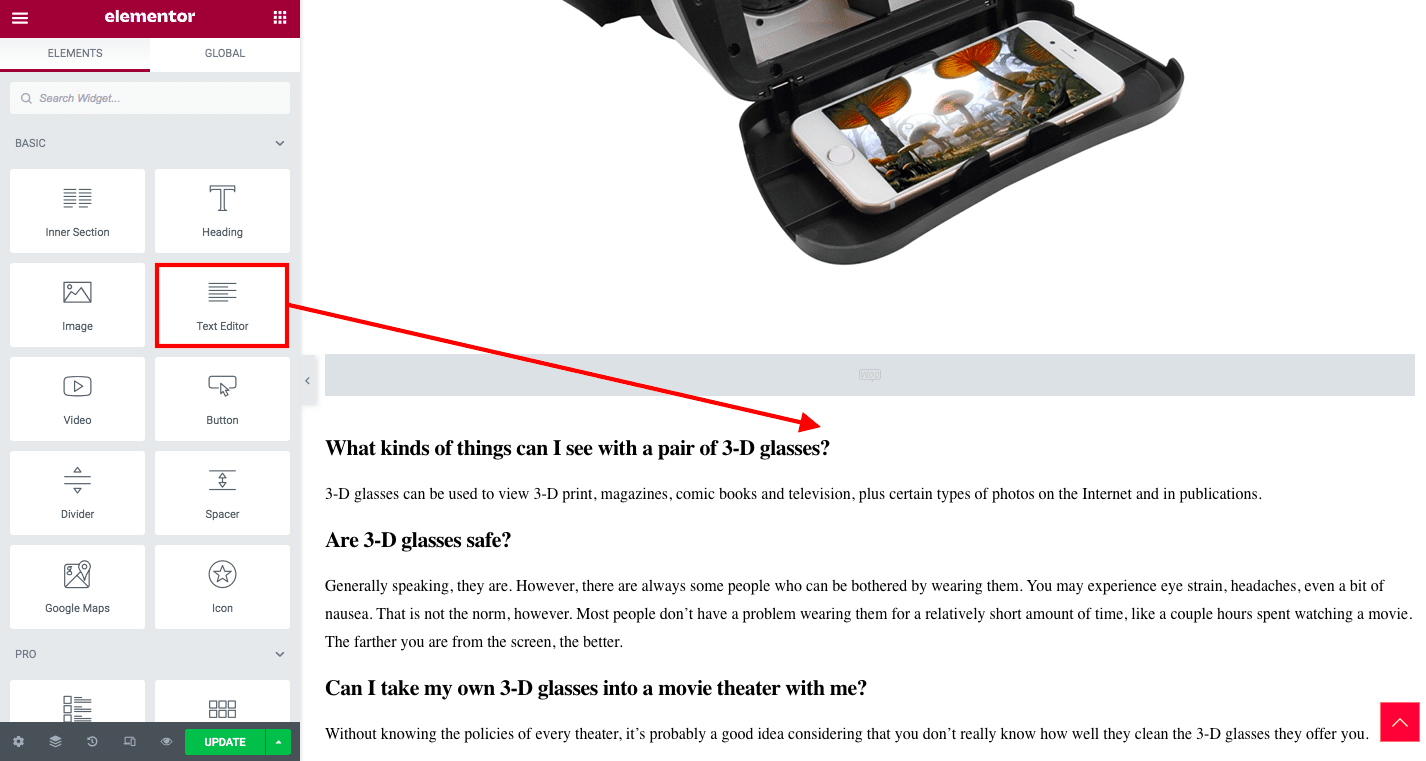
Sie können auch ein Kopfzeilenbild für die Seite hinzufügen, indem Sie das Elementor-Bild- Widget verwenden. Ziehen Sie es per Drag-and-Drop und laden Sie dann einfach das Bild hoch, das Sie in der Kopfzeile anzeigen möchten.

Fügen Sie Inhalte zu WordPress-Kategorieseiten hinzu
Der Inhalt der Kategorieseite wird eine kurze Beschreibung sein, die den Benutzern einige zusätzliche Informationen gibt. Es ist ratsam, nach Schlüsselwörtern zu suchen, bevor Sie den Inhalt für E-Commerce-Kategorieseiten schreiben. Ihre Beschreibung sollte etwa 200-300 Wörter umfassen und die Links zu anderen Kategorieseiten enthalten.

Das oben Erwähnte dreht sich alles um die Anpassung von WooCommerce-Kategorieseiten mit WooBuilder. Sie können auch andere Methoden verwenden, z. B. die Verwendung eines WooCommerce-Kategorieseiten-Plugins . Aber natürlich erfordert es die Installation des Plugins, was zu einem Inkompatibilitätsproblem führen kann.
4 Tipps zur Optimierung von WooCommerce-Kategorieseiten für eine gute Conversion-Rate
Einige Tipps unten helfen sehr beim Erstellen einer attraktiven Vorlage für WooCommerce-Produktkategorieseiten.
Beschreibenden Text hinzufügen
Wie bei allen anderen Seiten in WooCommerce sollte das Schreiben von etwas Relevantem für die On-Page-Produkte das erste sein, woran Sie denken, wenn Sie WooCommerce-Kategorieseiten anpassen. Diese Texte werden Ihrer Website helfen, viele Vorteile zu erzielen.
Erstens macht eine Mischung aus Text und Bildern Ihre Seite auffälliger. Obwohl die Leute normalerweise visuelle Elemente lieben, wird das Hinzufügen kurzer beschreibender Absätze ein Gleichgewicht im Design schaffen und sie sehr anziehen.
Zweitens wird es als großartiger UX-Tipp für Kategorieseiten angesehen, wenn Ihr gegebener Text relevant und angemessen ist. Aber denken Sie daran, dass Sie nicht zu viel schreiben, weil die Leute das nicht lieben werden.
Schließlich hilft es Ihnen, SEO besser zu machen. Der Text auf der Seite behandelt ein bestimmtes Thema. Machen Sie es informativ und optimieren Sie es, indem Sie das Thema und die Schlüsselwörter recherchieren. Dann besteht eine gute Chance, dass Google Ihre Kategorieseite rankt.
Achten Sie auf Produkt-Thumbnails
Unabhängig davon, an welchem Ort Sie Ihre Produkte zeigen möchten, ist es wichtig, auf deren Auflösung und Größe zu achten.
Alle Produkt-Thumbnails auf den Kategorieseiten sollten von hoher Qualität und gleicher Größe sein. Dann werden die Kunden zufrieden sein, Ihr Geschäft zu bewundern. Auch sie werden Ihr Geschäft sehr schätzen, weil es ordentlich und professionell gestaltet ist.
Wenn Sie physische Artikel verkaufen, wird außerdem empfohlen, die Bilder lebensechter zu gestalten, was bei Online-Käufern so beliebt ist.
Kurz gesagt, gestalten Sie die Bilder so, dass die Benutzer Ihre Kategorieseite besuchen und ihre Augen an beeindruckenden Bildern weiden. Begeistern Sie sie für den Kauf Ihres Produkts, noch bevor sie den Preis sehen oder Ihre Produktseite besuchen.
Fügen Sie der Kopfzeile ein auffälliges Bild hinzu
Abgesehen von beschreibendem Text und hochwertigen Produkt-Thumbnails sollten Ihre Kategorieseiten beeindruckende Bilder in der Kopfzeile enthalten.
Es gibt zwei Hauptgründe dafür, sie auf der Seite anzuzeigen. Lassen Sie sich von uns zeigen.
Erstens sagen sie den Kunden, dass sie den richtigen Ort finden. Die Kategorieseite enthält zahlreiche Produkte der gleichen Art. Dann muss die Seite Elemente enthalten, die für diese Produkte relevant sind. Text und Produktbilder übernehmen diese Aufgabe. Und das Header-Bild macht das auch.
Zweitens lässt ein großes, auffälliges Header-Bild Ihre Seite auf den ersten Blick fantastisch aussehen. Nach diesem großartigen ersten Eindruck werden die Benutzer sicherlich daran interessiert sein, Ihre Kategorieseite gründlich anzusehen, um dann etwas zu kaufen.
Link zu anderen potenziellen Seiten
Auffällige Bilder und beschreibende Texte scheinen nicht auszureichen, um alle potenziellen Kunden zu überzeugen. Einige Anspruchsvolle werden Zeit damit verbringen wollen, mehr über Ihre Marke und Feedback von anderen Kunden zu erfahren.
Daher sollten Sie neben den für die On-Page-Produkte relevanten Inhalten auch Links zu anderen Seiten wie anderen Kategorieseiten, Kundenrezensionsseiten, Über uns-Seiten und der Homepage hinzufügen.
Durch das Aufrufen dieser Seiten erfahren Benutzer mehr darüber, was Ihr Geschäft ihnen bieten kann. Vielleicht nicht nur einige physische Gegenstände, sondern auch die großartigen Erfahrungen, die sie mitgebracht haben.
Bitte nutzen Sie die Chance, Ihre potenziellen Kunden über die Produktkategorieseiten von WooCommerce zu informieren.
FAQs zu WooCommerce-Kategorieseiten
1. Sollen Kategorieseiten indexiert werden?
Es hängt davon ab, ob. Aber wie wir in diesem Abschnitt gesagt haben, sind Kategorieseiten in vielen Fällen gut für SEO und sorgen für viel Traffic für E-Commerce-Websites, wenn Sie sie richtig optimieren.
2. Wie werden Produktattribute auf der Kategorieseite angezeigt?
Um WooCommerce-Produktattribute auf Ihrer Kategorieseite zu haben, fügen Sie bitte das folgende Snippet ein:
add_action( 'woocommerce_after_shop_loop_item', 'custom_display_post_meta', 9 ); function custom_display_post_meta() { global $product; $attr = array('pa_cooling-capacity-watts', 'pa_heating-capacity-watts'); foreach ( $attr as $attribute ) { $values = wc_get_product_terms( $product->id, $attribute, array( 'fields' => 'names' ) ); echo apply_filters( 'woocommerce_attribute', wpautop( wptexturize( implode( ', ', $values ) ) ), $attribute, $values ); } }3. Welches Schema soll für eine Produktkategorieseite verwendet werden?
Laut der Google-Dokumentation eine Kategorieseite, die mehrere verschiedene Produkte (oder Rezepte, Videos oder andere Arten) auflistet. Jede Entität sollte mit dem entsprechenden schema.org-Typ ausgezeichnet werden, z. B. schema.org/Product für Produktkategorieseiten. Wenn jedoch ein Element markiert ist, sollten alle Elemente markiert werden. Außerdem sollten die markierten Elemente nicht auf separate Detailseiten verlinken, es sei denn, es handelt sich um eine Karussellseite. Hier können Sie mehr lesen.
4. Kann ich Kategorieseiten Rich Snippets hinzufügen?
Ja, Sie können Breadcrumbs-Markup in Ihre Kategorieseiten einfügen. Außerdem können Sie Bewertungen der Produkte anzeigen, die zu einer bestimmten Kategorie gehören, sowie den niedrigsten Preis des Produkts.
5. Wie füge ich Paginierung in WordPress-Kategorieseiten hinzu?
Um eine benutzerdefinierte Kategorieseite mit Paginierung zu erstellen, können Sie eine der drei folgenden Methoden verwenden:
- Paginierungs-Shortcodes für WordPress-Kategorieseiten:
[products category='gemini-m' per_page=“12″ limit=“12″ column=“4″ pagination=“true“ orderby=“date“]
- Verwenden Sie ein WordPress-Paginierungs-Plugin: Es wird empfohlen, sich auf diesen Artikel zu beziehen.
- Benutzerdefinierten Code zu functions.php hinzufügen:
function custom_query( $query ){ if(is_category()){ $query->set( 'post_type', array( 'math' ) ); $query->set( 'posts_per_page', '2' ); } } add_action('pre_get_posts', 'custom_query');Abschließend,
Ein einzigartiges Design zu erstellen, SEO zu verbessern und den Umsatz zu steigern, ist das, was Sie erreichen, wenn Sie WooCommerce-Kategorieseiten anpassen.
Das klingt gut. Das ist auch völlig richtig!
Also, worauf wartest Du? Passen Sie sie so schnell wie möglich an, dann wird Ihr Geschäft mehr Verkehr und Verkäufe erzielen. Außerdem möchten wir Ihnen einige WordPress-Lösungen vorschlagen, die für E-Commerce-Unternehmen hilfreich sind.
In dem Beitrag haben wir Ihnen auch einige effektive Möglichkeiten zum Erstellen einer benutzerdefinierten Kategorieseite gezeigt. Es ist ganz einfach durchzuführen, egal für welche Sie sich entscheiden.
Vielen Dank, dass Sie sich Zeit für unseren Beitrag genommen haben. Wenn Sie Kommentare oder Fragen haben, zögern Sie nicht, diese unten zu hinterlassen. Unser Team wird sich sehr über sie freuen.
