So passen Sie Ihre WooCommerce-Checkout-Seite ganz einfach mit Elementor an
Veröffentlicht: 2020-05-11In diesem Tutorial zeige ich Ihnen, wie Sie Ihre WooCommerce-Checkout-Seite einfach mit Ihrem WordPress-Seitenersteller anpassen können. Reduzieren Sie ganz einfach die Abbrüche beim Checkout und erzielen Sie mehr Umsatz, indem Sie eine Checkout-Seite vom Typ Verkaufstrichter erstellen.
Kürzlich hat Amazon gepostet, dass die Optimierung ihres Checkouts ihren Umsatz und die Erfolgsrate der Bestellung erhöht hat. Also begannen mehrere andere E-Commerce-Unternehmen, dasselbe zu tun, und da sie Entwickler im Haus haben, können sie ihr Checkout-Design optimieren und damit spielen, wann immer sie wollen.
Schritte zum Anpassen Ihrer WooCommerce-Checkout-Seite
- Installieren Sie das Cartflows-Plugin
- Importieren Sie ein Design für die Checkout-Seite.
- Bearbeiten Sie den Inhalt Ihrer Checkout-Seite
- Bearbeiten Sie das Formularfeld der Checkout-Seite
- So erhalten Sie Premium-Funktionen des Cartflows-Plugins
- Um Upsell und Downsell zu erstellen
- Order Bump zu erstellen
Passen Sie die WooCommerce-Checkout-Seite mit Elementor an
Wir haben diesen Artikel aktualisiert, jetzt können Sie Ihre Checkout-Seite mit einem kostenlosen Plugin anpassen. Auf diese Weise können Sie die Checkout-Seite mit dem Elementor (Free) Page Builder anpassen. Laden Sie dieses Plugin unten herunter und fahren Sie mit diesem Artikel fort.
Einige Premium-Funktionen funktionieren in der kostenlosen Version nicht.

Funnel Builder von CartFlows – Erstellen Sie hochkonvertierende Verkaufstrichter für WordPress
Aber kleine und mittlere E-Commerce-Verkäufer suchten immer nach Optionen, wie sie ihre Checkout-Seite anpassen und angenehm gestalten können, damit die Benutzererfahrung gut ist und eine großartige Benutzeroberfläche hat, die Kunden dazu bringt, ihre Produkte schnell und ohne Verwirrung zu kaufen.
Gute Nachrichten warten also auf alle Benutzer von WordPress und WooCommerce. Jetzt können Sie Ihre Checkout-Seite ganz einfach gestalten und anpassen und nach Ihren Wünschen optimieren, und Sie müssen dazu nicht mehrere Themen und Plugins kaufen. Alles, was Sie brauchen, ist nur 1 Plugin, das die Arbeit erledigt.
Wenn Sie versucht haben, die Checkout-Seite zu bearbeiten und anzupassen, dann haben Sie festgestellt, dass es fast unmöglich ist, sie so zu gestalten, wie Sie es möchten, und es ist viel schwieriger, dies auf Codierungsbasis zu tun. Deshalb empfehlen wir CartFlows
Das WooCommerce-Plugin arbeitet mit Hooks und Aktionen, die es dem Plugin ermöglichen, mit der Arbeit an jedem Thema zu beginnen, das WooCommerce unterstützt, ohne etwas zu ändern.
Wenn Sie also das Design-Layout ändern oder Funktionen zu Ihrer Checkout-Seite hinzufügen möchten, müssen Sie die Codierung durchführen oder einen Entwickler beauftragen und ihm Tausende von Dollar zahlen. Oder Sie können unsere WooCommerce-Leitfäden und Tutorials lesen, die von WordPress-Experten von GloriousThemes geschrieben wurden.
Seitenersteller zum Anpassen der WooCommerce-Checkout-Seite
Wenn Sie Seitenersteller wie Elementor, Beaver Builder, Divi. Dann können Sie Ihren Page Builder verwenden, um die WooCommerce-Checkout-Seite zu entwerfen und anzupassen.
Dazu benötigen Sie jedoch ein weiteres Plugin namens CartFlows Pro. Mit CartFlows Pro können Sie eine benutzerdefinierte Checkout-Seite, Verkaufsseiten und einen Funnel Builder erstellen, indem Sie Ihr Page Builder-Plugin verwenden.

Cartflows Pro lässt sich in Ihren Seitenersteller integrieren und bietet Ihnen die Möglichkeit, die Funktionen und das Design Ihrer Checkout-Seite per Drag & Drop zu verschieben und mehrere andere benutzerdefinierte Funktionen hinzuzufügen, wie:
- Aufgabe des Einkaufswagens
- Analytik & Tracking
- Vorlagen für alles
- Dynamische Verknüpfung
- Conversion-getesteter Checkout
- One-Click-Order-Bumps
- Unbegrenzte Upsells / Downsells
- Benutzerdefinierte Felder zur Kasse
- Globale Kasse
Vorlagen sind dafür gemacht
- Elementor
- Biber Baumeister
- Divi-Builder
- Gedeihen Sie Architekt
- Gutenberg (geplant)
Möglichkeiten zum Anpassen der WooCommerce-Checkout-Seite
Bis jetzt kennen Sie die Funktionen und Fähigkeiten von CartFlows, aber wenn Sie glauben, dass Sie eine Woocommerce-Seite bearbeiten und anpassen können, ohne CartFlows Pro, dann finden Sie hier einen kleinen Vergleich, der einfacher und 100% fehlerfrei ist.
Die 2 Möglichkeiten sind
- Einfacher Weg mit dem CartFlows Pro Plugin
- Harter Weg mit Codierung
Der CartFlows-Weg
Wenn Sie CartFlows Pro verwenden , müssen Sie lediglich das Plugin installieren und aktivieren. Erstellen Sie nach der Aktivierung einen Flow (den Trichter) und importieren Sie eine vorgefertigte Vorlage für Ihren Seitenersteller oder erstellen Sie eine von Grund auf neu.
Sie können auch Upsells-, Downsells- und Dankesseiten erstellen und diese auch anpassen. Sobald Sie mit dem Entwerfen und Erstellen Ihrer Checkout-Seiten fertig sind.
Klicken Sie auf Veröffentlichen und Ihre neue angepasste Checkout-Seite für WooCommerce ist einsatzbereit.
Darüber hinaus verfügt CartFlows Pro auch über eine Warenkorbabbruchfunktion, was bedeutet, dass wenn ein Käufer die Kasse nicht abschließt, seine Informationen an Ihr CRM weitergeleitet werden, um eine E-Mail auszulösen.

Passen Sie die WooCommerce-Checkout-Seite mit CartFlows an

Herunterladen und Installieren von CartFlows Pro.
Als erstes müssen wir CartFlows Pro herunterladen. Klicken Sie auf die Schaltfläche unten, um CartFlows Pro herunterzuladen.
Nachdem Sie das Plugin heruntergeladen haben. Gehen Sie zu wp-admin > Plugins > Neu hinzufügen und laden Sie das CartFlows Pro-Plugin hoch.
Bei der Aktivierung von CartFlows Pro werden Sie aufgefordert, das Basis-Plugin Cartflows Free Version zu installieren. Installieren Sie die kostenlose Version.
Dann müssen Sie das Plugin einrichten, das wir unten im Schritt-für-Schritt-Prozess gezeigt haben.
Anpassen der Checkout-Seite.
Die CartFlows bieten eine interaktive Möglichkeit, das Plugin bei der ersten Aktivierung einzurichten. Das Plugin führt Sie durch einen 5-Schritte-Prozess, der die Einrichtung für Nicht-Techniker ganz einfach macht


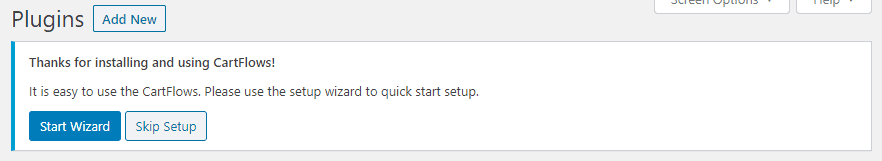
Nach der Installation von cartflows erhalten Sie ein Popup wie dieses

Klicken Sie auf die blaue Schaltfläche „Assistent starten“ und starten Sie den Einstellungsprozess. Es ist ein 5-Schritte -Prozess. Also lasst uns anfangen.
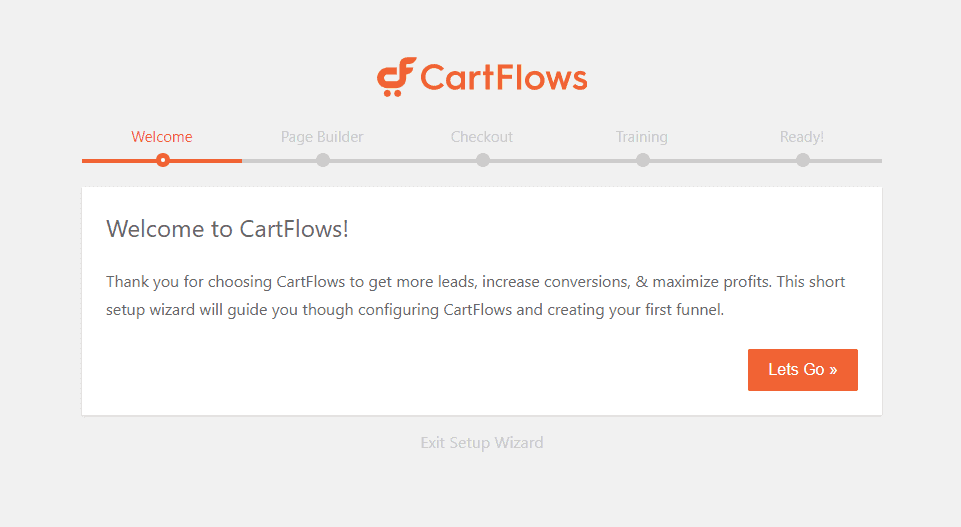
Schritt: 1 – Willkommen
Die erste Seite ist eine Willkommensseite, die Sie beim Plugin willkommen heißt und eine kleine Einführung gibt, wie dieses Plugin Ihnen dabei helfen kann, mehr Verkäufe aus Ihrem E-Commerce zu generieren und Ihre Checkout-Seite einfach anzupassen.

Klicken Sie einfach auf die Schaltfläche „ Let's go “ und fahren Sie mit dem nächsten Schritt fort.
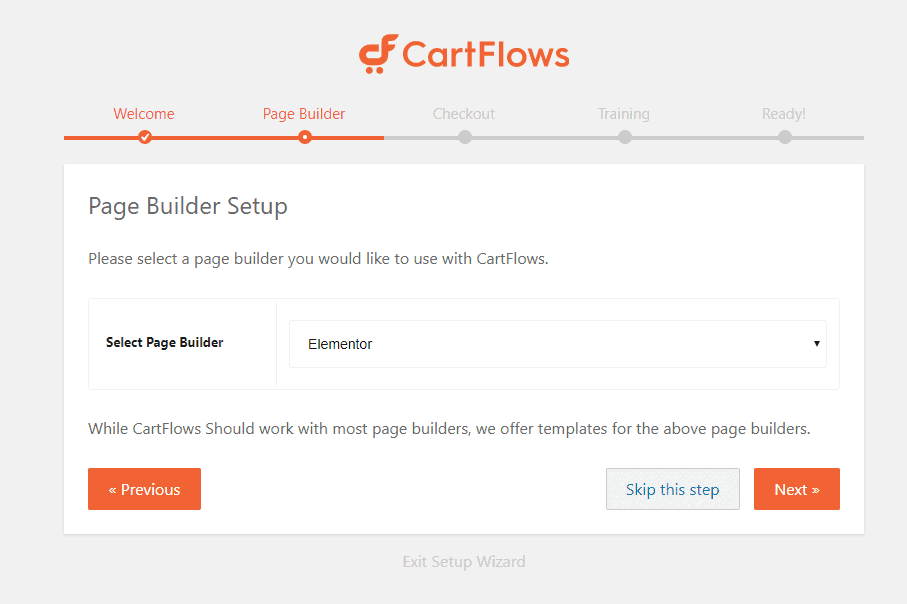
Schritt: 2 – So wählen Sie Ihren Seitenersteller aus.
In Schritt 2 werden Sie aufgefordert, das Seitenerstellungs-Plug-in auszuwählen, das Sie verwenden möchten. Wenn Sie ein Seitenerstellungs-Plug-in verwenden, wählen Sie es aus der Dropdown-Liste aus.
Wenn Sie keinen Seitenersteller verwenden, bitte ich Sie, Elementor als Seitenersteller zu verwenden. Elementor Pro verfügt über großartige Funktionen, mit denen Sie Ihre vorhandene Seite entwerfen, anpassen und Funktionen hinzufügen und sogar selbst ein neues Design erstellen können.

Nachdem Sie das Page Builder-Plugin ausgewählt haben, klicken Sie auf die Schaltfläche „ Weiter “.
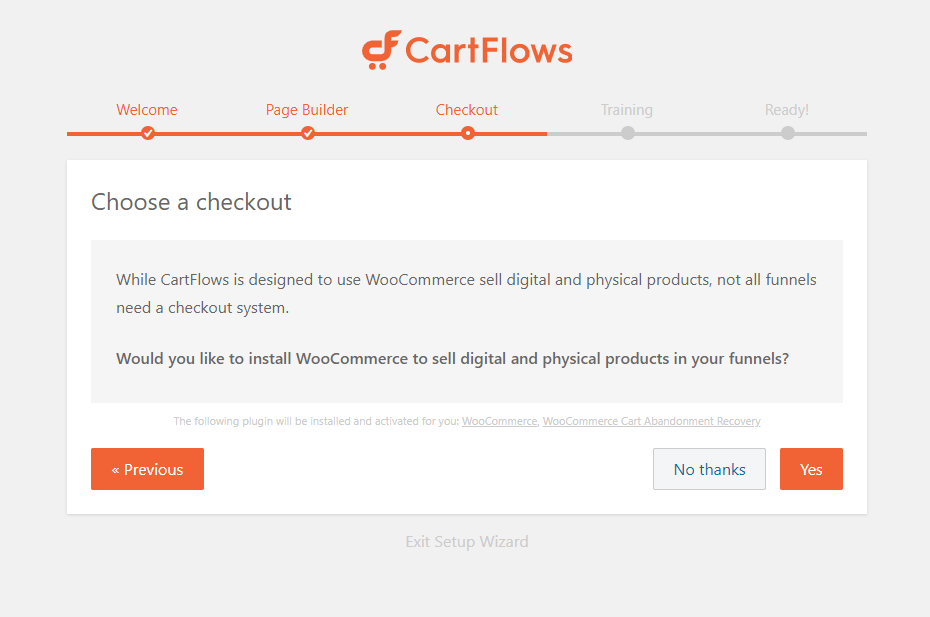
Schritt: 3 – Kasse
In Schritt 3 empfiehlt Ihnen cartflows, die empfohlenen Plugins wie WooCommerce, WooCommerce Cart Abandonment Recovery zu verwenden und zu installieren.
Sie müssen diese empfohlenen Plugins installieren und aktivieren, damit Cartflows ordnungsgemäß funktionieren. Die Plugins werden automatisch installiert und aktiviert, wenn Sie auf Ja klicken.

Klicken Sie auf die Schaltfläche „Ja“ und fahren Sie mit dem nächsten Schritt fort.
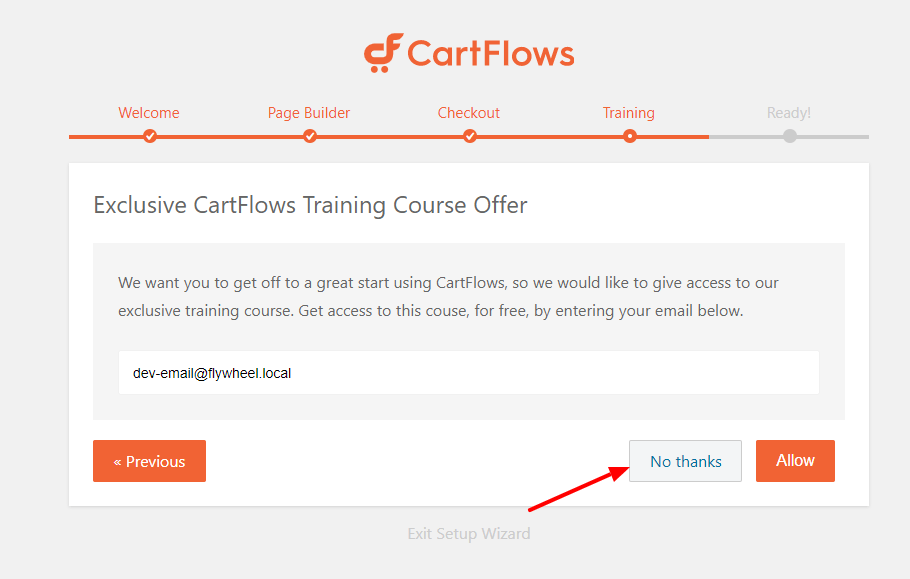
Schritt: 4 – Training
In Schritt 4 bieten sie kostenlose Schulungen an, die Sie meiner Meinung nach nicht benötigen, da wir ausführlich behandelt haben, wie Sie die WooCommerce-Checkout-Seite Elementor anpassen können.

Klicken Sie auf „ Nein, danke “ und fahren Sie mit dem letzten Schritt fort.
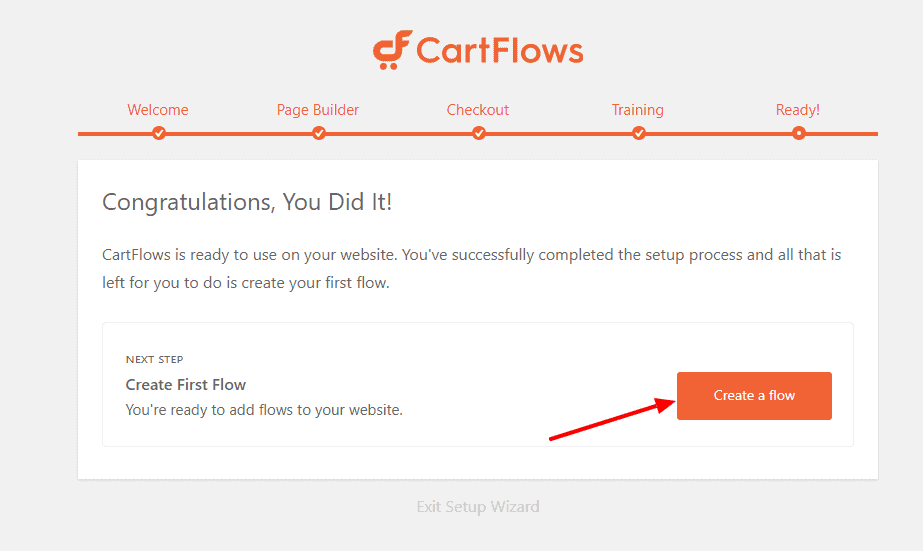
Schritt: 5 – Endgültig und bereit
Jetzt ist alles fertig und einsatzbereit.
Jetzt erstellen wir unseren ersten Flow. Flow ist ein Trichter für Ihre Verkaufsseite. In einfachen Worten, wir erstellen und gestalten Ihre Checkout-Seite, Upsell-Seite, Downsell-Seite und Dankeschön-Seite.

Klicken Sie auf die Schaltfläche „ Flow erstellen “.
Jetzt erstellen wir einen Flow für unsere Checkout-Seite.
Erstellen eines Flows in CartFlows – Custom Checkout Page
Flow ist im Grunde ein Verkaufstrichter oder eine Checkout-Seite, gefolgt von Upsells, Downsells und einer Dankesseite. Sie können es einfach halten oder diese Funktionen für ein Upgrade verwenden.
Um eine benutzerdefinierte Checkout-Seite für Ihre WooCommerce- Website zu erstellen, müssen Sie einen Flow in Cartflows erstellen.
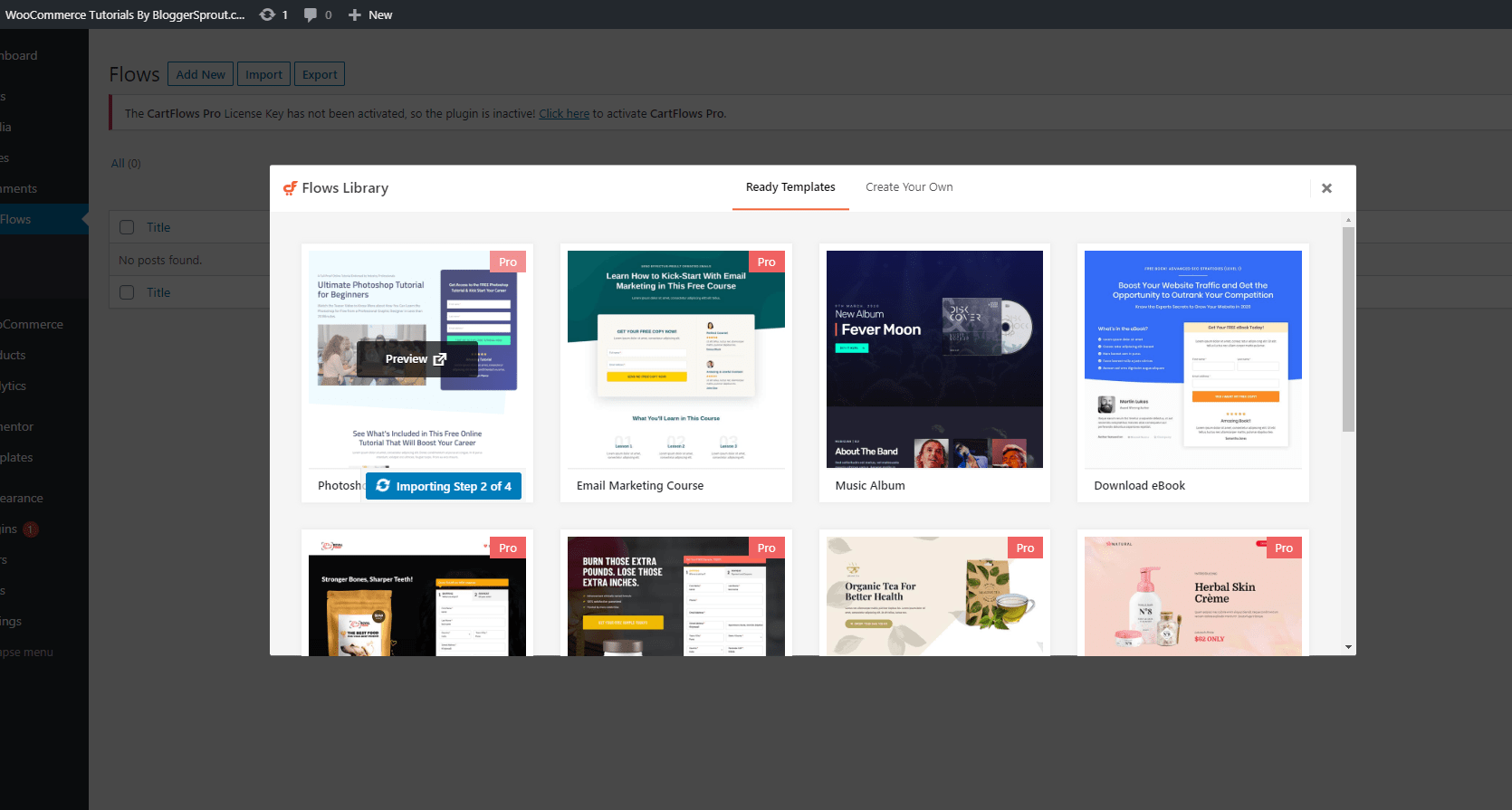
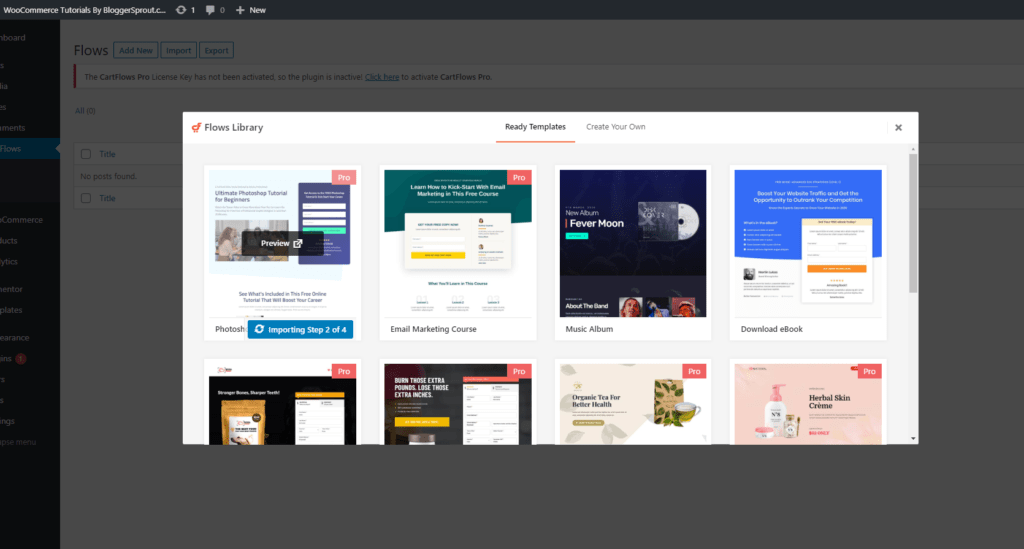
Um einen Flow zu erstellen, gehe zu wp-admin > cartflows > Flows > add new . Es erscheint ein neues Popup, das Ihnen die Möglichkeit bietet, fertige Premium-Vorlagen auszuwählen.
Da wir CartFlows Pro haben, importieren wir die erste Option, die eine Pro-Vorlage ist.

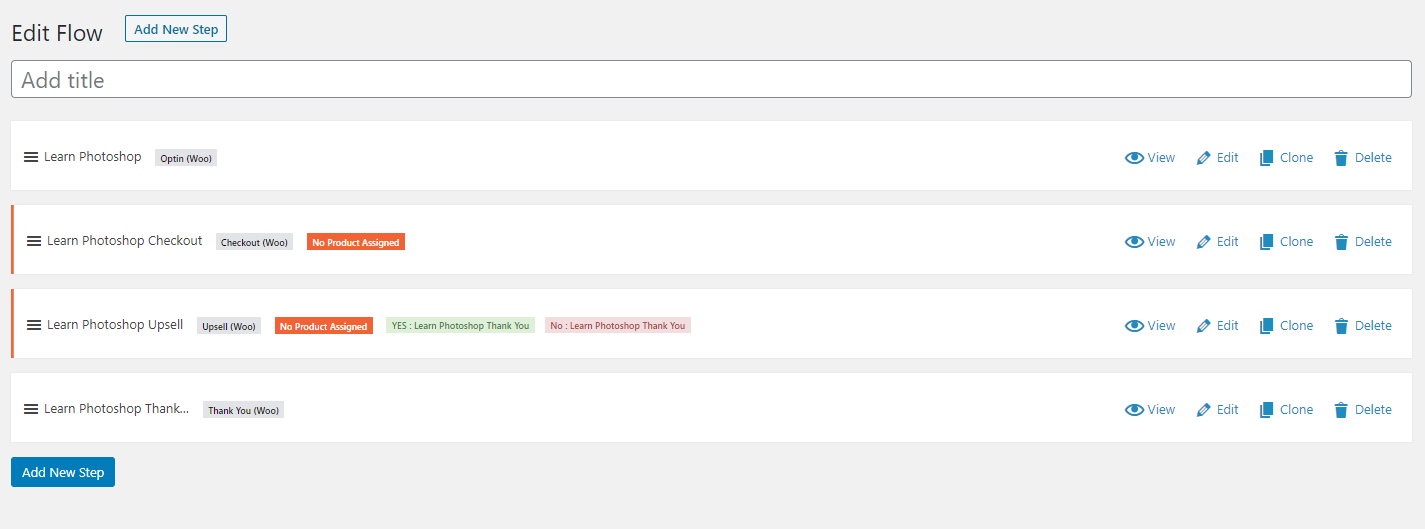
Sobald der Importvorgang abgeschlossen ist, werden Sie zu dem neu erstellten Flow weitergeleitet, der ungefähr so aussehen wird.


Benennen Sie nun den Flow, indem Sie einen Titel hinzufügen, und klicken Sie auf die Schaltfläche „Aktualisieren“ in der rechten Seitenleiste.
Nachdem der Titel gespeichert wurde, müssen Sie jetzt am Ablauf Ihrer angepassten Woocommerce-Checkout-Seite arbeiten.
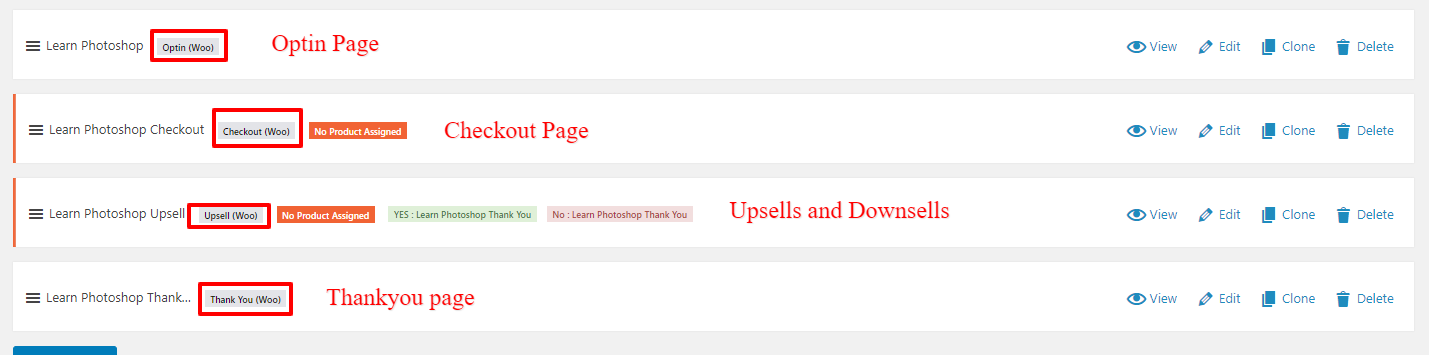
Der Flow besteht aus 4 Schritten:
- Opt-in-Seite / Zielseite
- Checkout-Seite
- Upsells- und Downsells-Seite
- Danke Seite

Wenn Sie nur die Checkout-Seite möchten und die Opt-in-Seite, Upsells und Dankesseite erhalten möchten. Klicken Sie dann auf die Schaltfläche Löschen in der rechten Seitenleiste der Schritte.
Wenn Sie also nur die Checkout-Seite möchten, löschen Sie die restlichen Cartflows-Schritte und klicken auf die Schaltfläche Aktualisieren.
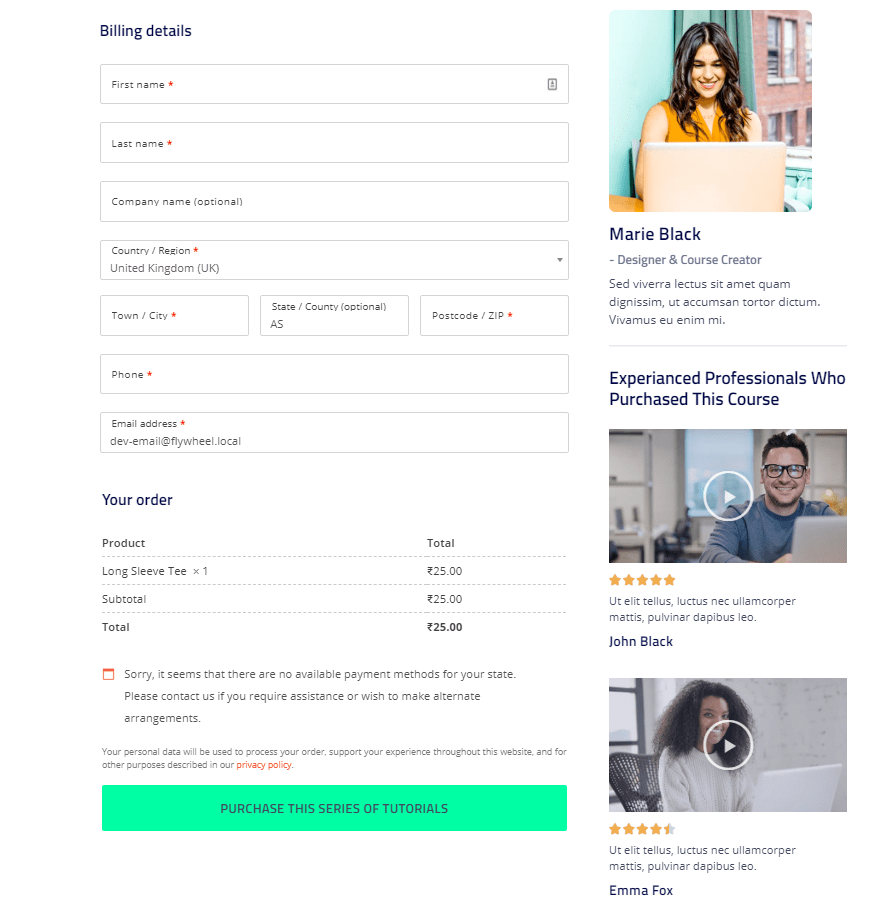
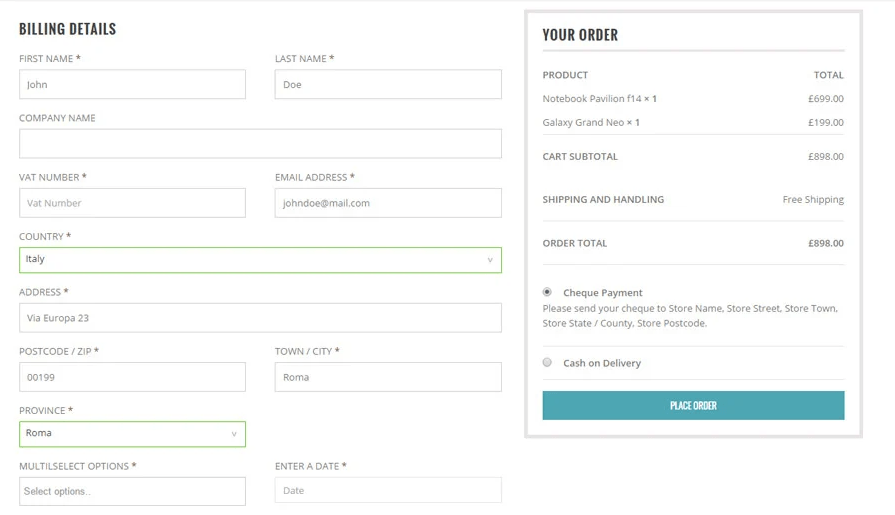
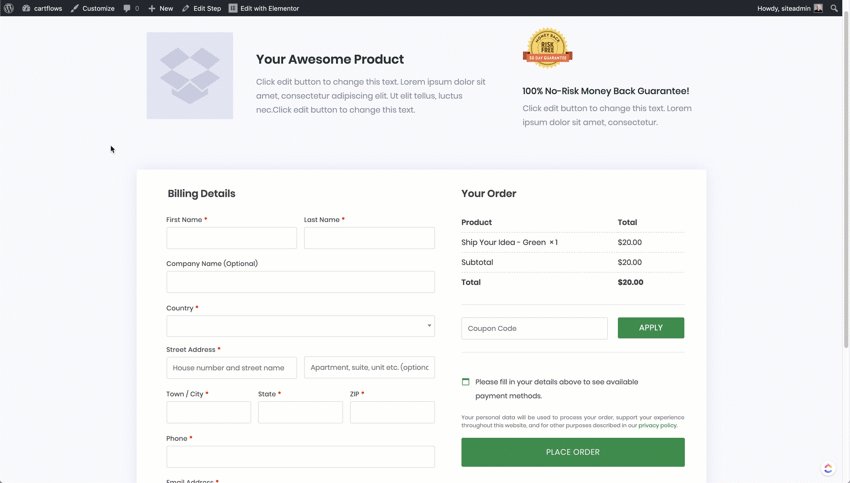
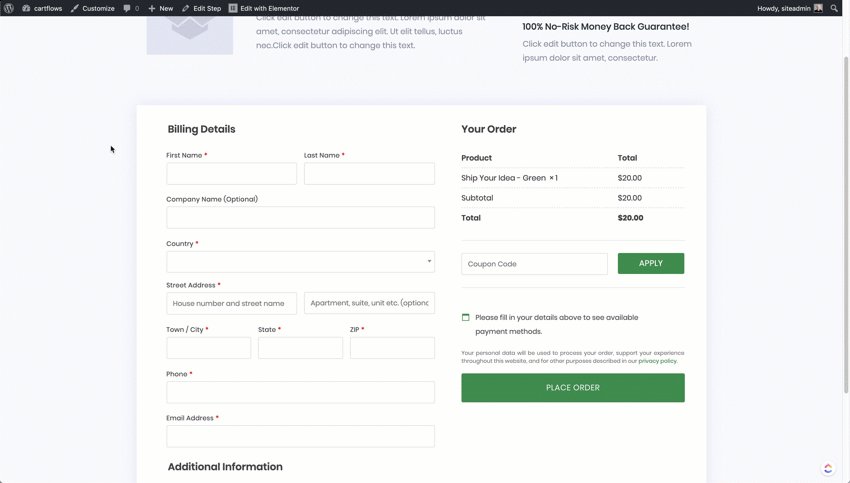
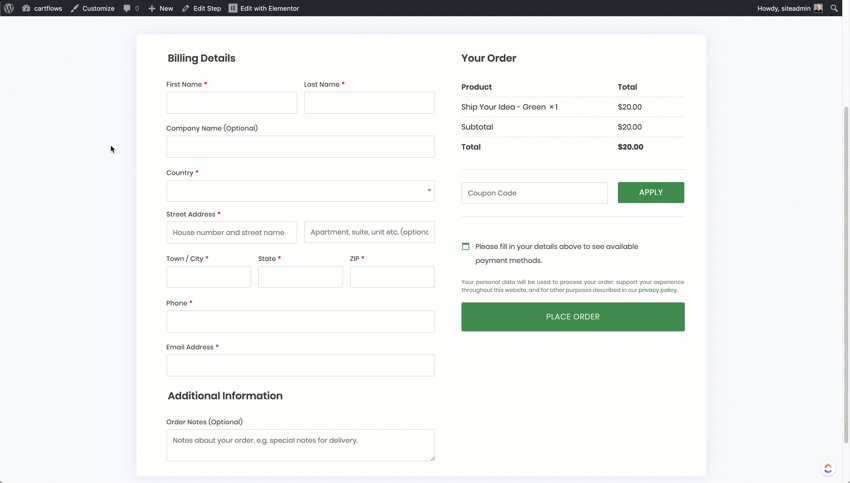
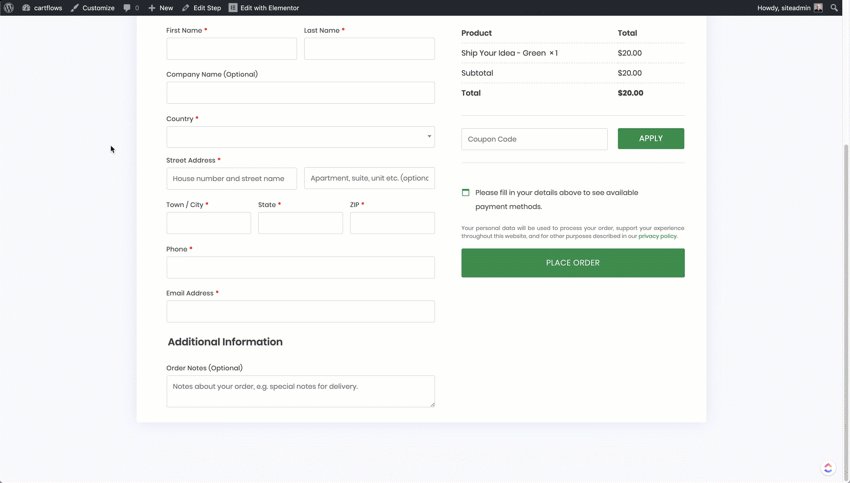
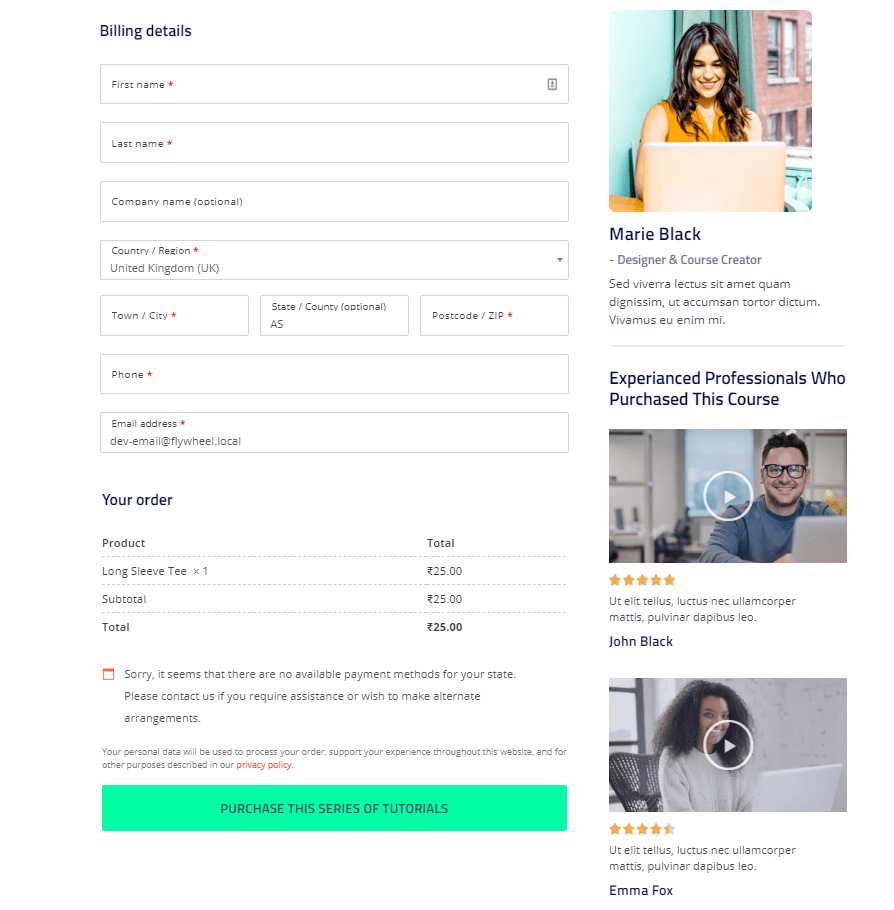
Ihre Checkout-Seite wird in etwa so aussehen.

Genial richtig . Ja, ich weiß. Dank mir später.
Aber warten Sie, es wird jetzt nicht funktionieren. Wieso den? denn im Moment haben Sie weder ein Produkt für diese Checkout-Seite zugewiesen, noch haben Sie woocommerce dazu gebracht, diese benutzerdefinierte Checkout-Seite anstelle der langweiligen zu verwenden.
Welcher WooCommerce wird weiterhin die ursprüngliche, aber langweilige Checkout-Seite verwenden.
Produkt zuweisen
Daher fordert CartFlows Sie standardmäßig auf, ein Produkt zuzuweisen, damit Sie für jedes Produkt verschiedene Arten der benutzerdefinierten Checkout-Seite haben und verschiedene Upsells, Dankesseiten und andere Optionen anbieten können.
Wenn Sie jedoch eine standardmäßige benutzerdefinierte Checkout-Seite für alle WooCommerce-Produkte verwenden möchten, weisen Sie in diesem Schritt keine Produkte zu.
WooCommerce dazu bringen, eine benutzerdefinierte Checkout-Seite zu verwenden.
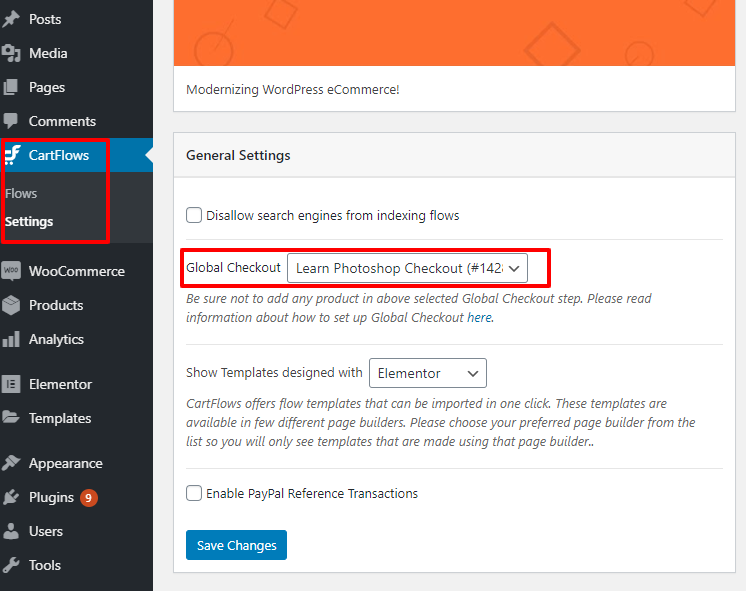
Um eine einzige benutzerdefinierte Checkout-Seite für alle Ihre Produkte zu verwenden, müssen Sie Ihren aktuellen Ablauf speichern und aktualisieren und zu den CartFlows-Einstellungen gehen.

In den CartFlows-Einstellungen > Allgemeine Einstellungen finden Sie ein Dropdown-Menü mit den globalen Checkout-Optionen, wie im Bild oben gezeigt.
Wählen Sie den Flow aus, den Sie gerade erstellt haben. Sie haben nur 1 Flow, wenn Sie zum ersten Mal erstellen.
Wählen Sie diesen Ablauf als Ihre globale Checkout-Seite aus und klicken Sie auf „ Änderungen speichern “. Ihre neue benutzerdefinierte Woocommerce-Checkout-Seite kann jetzt verwendet werden.
Testen Sie nun, ob Ihre neue Checkout-Seite richtig funktioniert oder nicht. Gehen Sie zu einem beliebigen Produkt auf Ihrer Website und klicken Sie auf „In den Warenkorb“ und gehen Sie zur Kasse. Wenn Sie die neu erstellte Seite sehen, bedeutet dies, dass sie funktioniert. Ihre WooCommerce-Zahlungsgateways werden automatisch auf Ihrer benutzerdefinierten Checkout-Seite aktiviert.
Machen Sie einen Testkauf und Sie sind bereit zu rocken.
Aber was ist, wenn ich die Upsells- und Dankesseite verwenden möchte?
Erstellen von UpSells
Das Erstellen von Upsells ist wirklich einfach und besteht aus zwei Teilen.
- Gestaltung der Upsell-Seite
- Zuweisen eines Produkts für Upsells
Gestaltung der Upsell-Seite
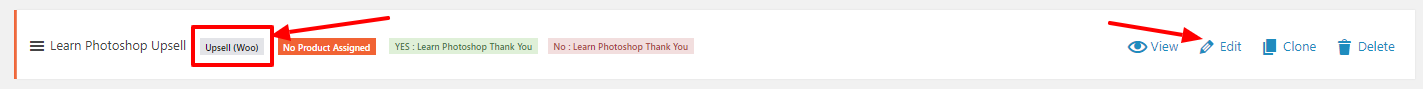
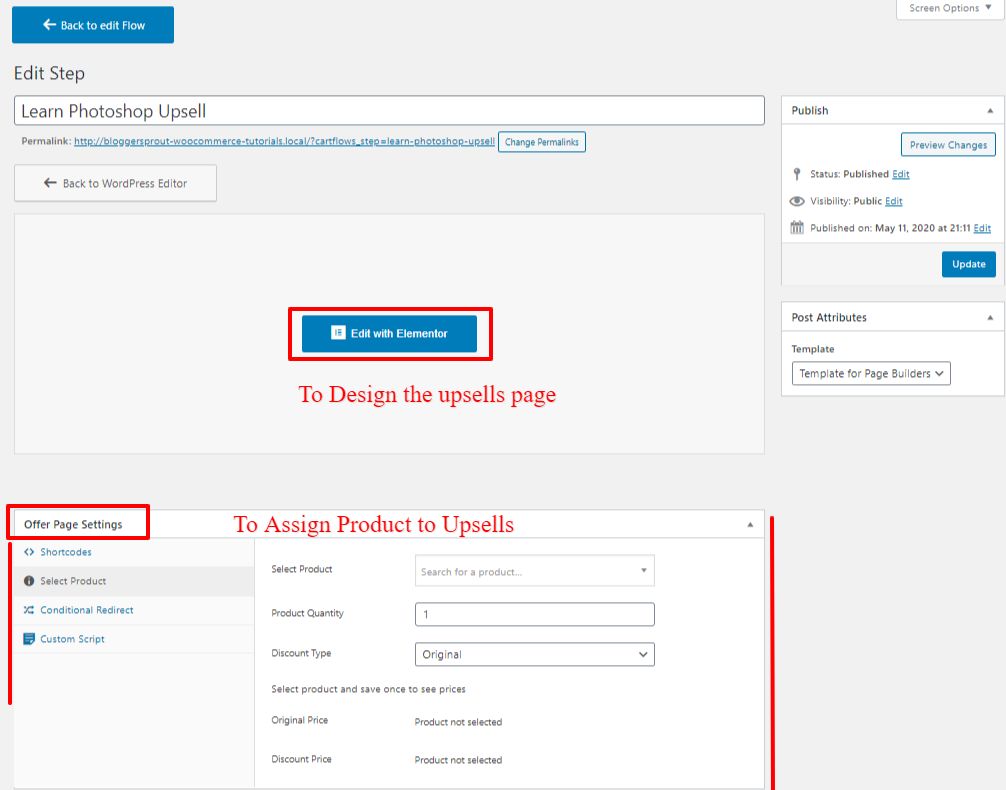
Um die Upsells-Seite zu gestalten, öffnen Sie den Flow und klicken Sie auf den Bearbeitungslink in dieser Upsells-Spalte, wie im Bild unten:-

Nachdem Sie auf den Bearbeitungslink geklickt haben, erscheint eine neue Seite mit der Schaltfläche „ Mit Elementor bearbeiten “ und einigen benutzerdefinierten Feldern unter „ Einstellungen der Angebotsseite “.

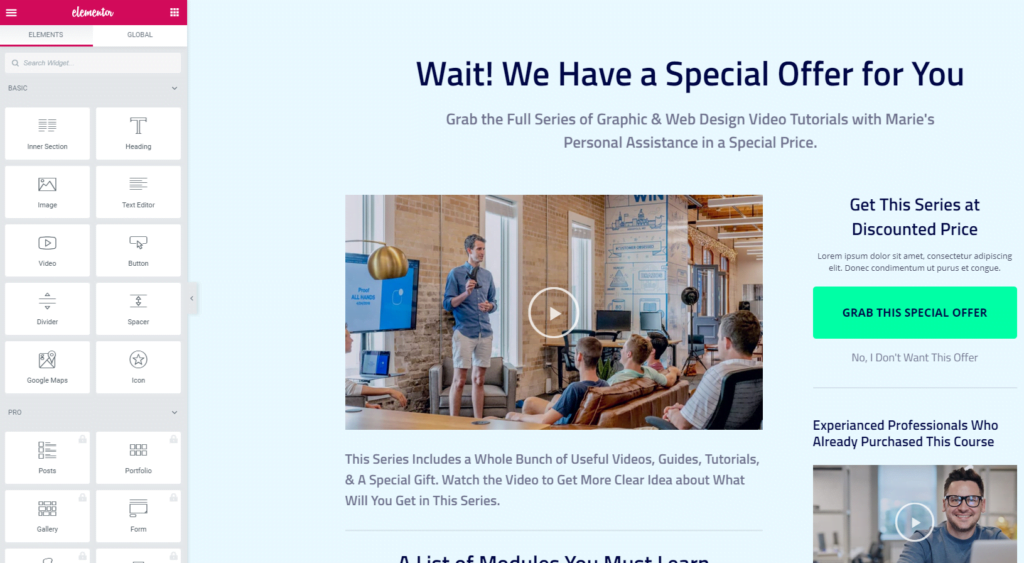
Um das Design der Seite zu bearbeiten, klicke auf Bearbeiten mit Elementor und gestalte die Upsell-Seite ganz einfach mit elemetor.
Es öffnet sich ein neuer Tab, auf dem Sie das Design der gesamten Upsell-Seite mit der Element- oder Drag-and-Drop-Funktion bearbeiten können.

Nachdem Sie die Upsell-Seite gestaltet haben, ist es an der Zeit, ein Produkt für Ihre Upsells zuzuweisen. Also machen wir das jetzt
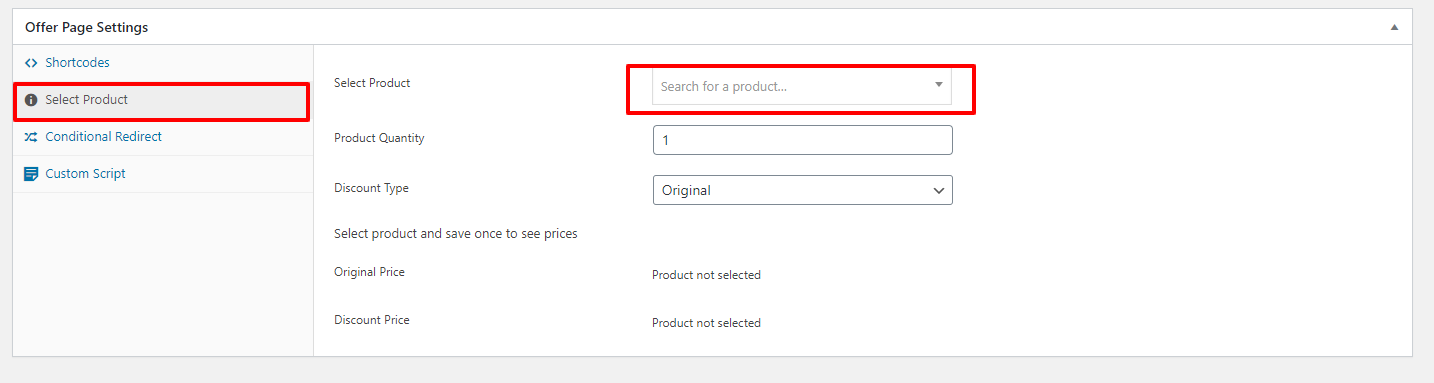
Zuweisen eines Produkts für Upsells
Das Zuweisen eines Produkts als Upsell ist in Cartflows wirklich einfach und unkompliziert. Alles, was Sie tun müssen, ist, einfach zu „Angebotsseiteneinstellungen“ zu gehen und auf „Produkt auswählen“ zu klicken und den Namen des Produkts einzugeben, das Sie der Upsell-Seite zuweisen möchten.

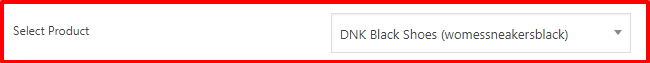
Sobald Sie den Namen des Produkts eingeben, führt das Plugin eine schnelle Suche durch und zeigt Ihnen das Produkt an, wenn Sie es richtig geschrieben haben.

Nachdem Sie das Produkt im Feld Produkt auswählen ausgewählt haben, klicken Sie auf „ Änderungen speichern “. Sie können auch die andere Option wie die Weiterleitungsoptionen bearbeiten, wenn der Kunde den Upsell gekauft oder abgelehnt hat.
Es gibt mehrere andere Funktionen, aber ich denke, die Standardoptionen sind gut eingestellt.
Jetzt ist Ihre Upsell-Seite einsatzbereit und wir wechseln zur „Dankeschön- Seite “.
Dankesseite erstellen
Die Bearbeitung der Dankesseite ähnelt der Upsells-Seite. Um Ihre Dankesseite zu erstellen und zu gestalten, müssen Sie 2 Schritte durchlaufen:-
Schritt: 1 – Entwerfen der Dankesseite
Klicken Sie im Schritt „Danke“ in Ihrem Schema auf den Link „Bearbeiten“, wodurch Sie auf eine neue Seite weitergeleitet werden.

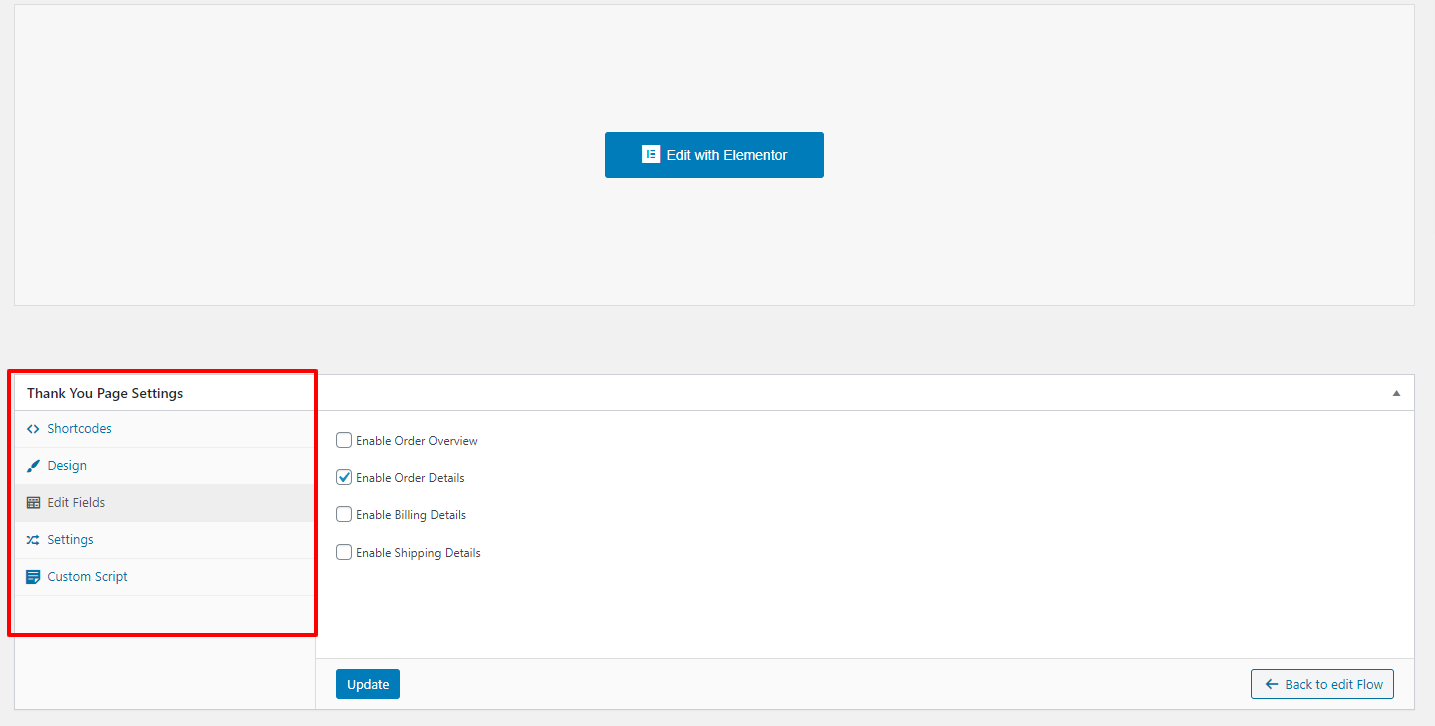
Klicken Sie auf „Mit Elementor bearbeiten“ und bearbeiten Sie das Design Ihrer Dankesseite.
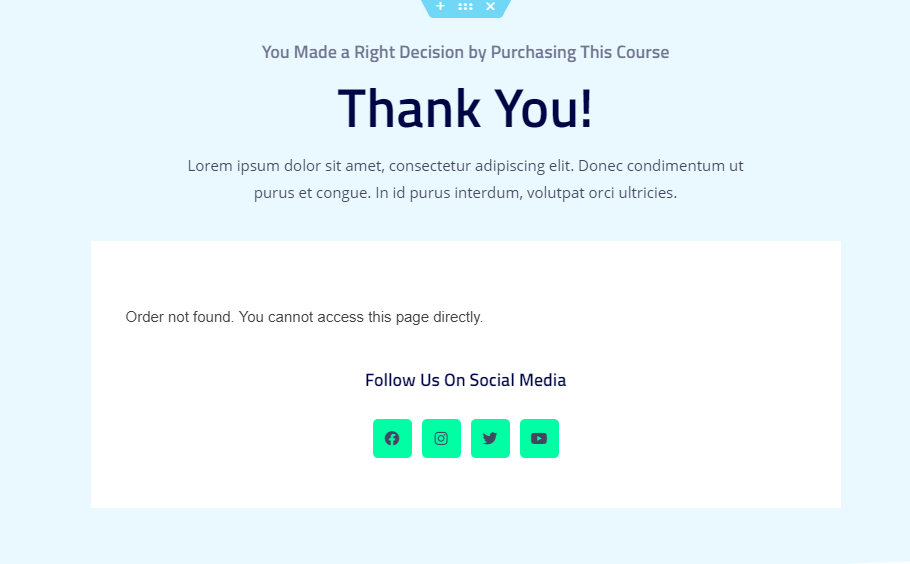
Hinweis: Während der Bearbeitung können Sie die Bestelldetails bei Erfolg nicht anzeigen. Die Bestelldetails werden nur angezeigt, wenn eine Bestellung erfolgreich war.
Aber ich habe einen Hack!
Öffnen Sie einen neuen Tab und bestellen Sie ein Produkt im Testmodus, wenn Sie auf die Dankesseite weitergeleitet werden, die Sie jetzt entworfen haben. Wenn Sie sich auf der „ Dankeschön-Seite “ befinden, klicken Sie in der oberen WordPress-Leiste auf den Link „ Mit Elementar bearbeiten “. Und jetzt können Sie Ihre Dankesseite mit allen angezeigten Details bearbeiten.

So, jetzt ist unsere Dankesseite gestaltet, wir müssen nur noch die Einstellungen vornehmen. Also, worauf wartest Du. Lassen Sie uns die Einstellungen vornehmen.
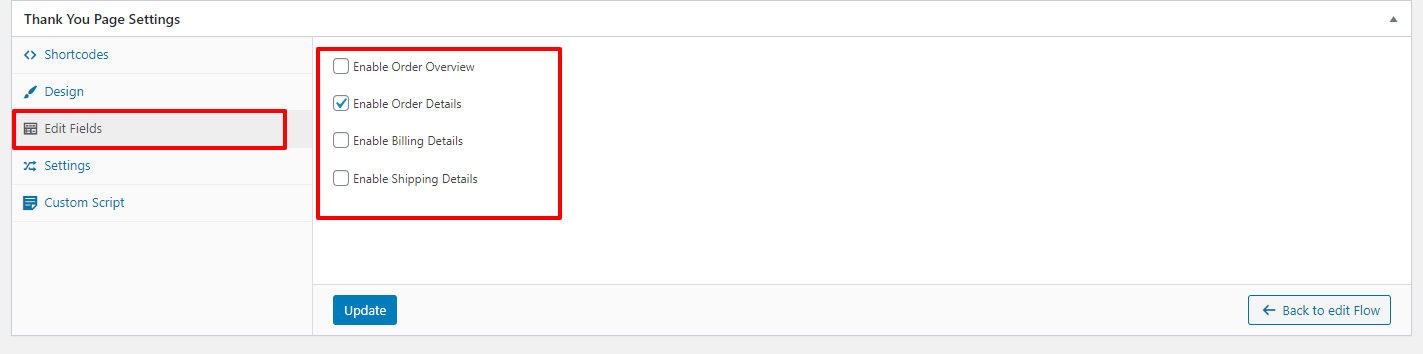
Schritt:2 – Bearbeiten der Einstellungen

Jetzt haben Sie also die Optionen ausgewählt, die Sie auf Ihrer Dankesseite anzeigen möchten. Die Optionen sind:-
- Bestellübersicht
- Bestelldetails
- Rechnungsdetails
- Versanddetails
Abhängig von Ihrem Geschäftstyp können Sie diese Optionen anzeigen. Da ich einen digitalen Shop habe, der auf WooCommerce läuft, muss ich dafür keine Rechnungsdetails und Versanddetails anzeigen.
So können Sie die WooCommerce-Checkout-Seite ganz einfach selbst anpassen, ohne zu programmieren.
Anpassen der WooCommerce-Checkout-Seite mithilfe von Codes
Um ehrlich zu sein, hasse ich den Prozess, die Checkout-Seite mit Code zu entwerfen, warum?
Weil Sie HTML, CSS, JS erstellen und dann die WooCommerce-Aktionen und den Filter miteinander verknüpfen müssen, damit die Seite gestaltet wird.
Und schließlich können Sie die Funktionen von Upsells und Dankesseite nicht zusammen haben, Sie müssen alle diese separat codieren.
Warum sollten Sie also Ihre Zeit verschwenden, indem Sie all diese Dinge manuell erledigen, oder das Geld verschwenden, indem Sie einen Entwickler einstellen, um diese Funktionen zu erstellen?
Sie erhalten all diese Dinge gebündelt mit einer Drag-and-Drop-Oberfläche mit Cartflows. Holen Sie sich also noch heute CartFlows Pro .
Der Kodierweg
Wenn Sie ein paar Dollar sparen und die ganze Arbeit auf traditionelle Weise erledigen möchten, sollten Sie wissen, wie Woocommerce-Codes funktionieren.
Nur um die Woocommerce-Checkout-Seiten zu gestalten
<?php
/**
* Fügen Sie das Feld zur Checkout-Seite hinzu
*/add_action('woocommerce_after_order_notes', 'customise_checkout_field');
Funktion customise_checkout_field($checkout)
{
echo '<div><h2>' . __('Üerschrift') . '</h2>';
woocommerce_form_field('customized_field_name', array(
'Typ' => 'Text',
'Klasse' => Array(
'my-field-class form-row-wide'
),
'label' => __('Zusätzliches Feld anpassen') ,
'Platzhalter' => __('Anleitung') ,
'erforderlich' => wahr,
) , $checkout->get_value('customized_field_name'));
echo '</div>';
Fazit
Wir haben persönlich festgestellt, dass eine benutzerdefinierte, gut optimierte Checkout-Seite die Checkout- und Benutzererfahrung verbessert. Viele große Unternehmen testen ständig ihren Checkout-Prozess und gestalten ihn benutzerfreundlicher und optimieren die Benutzererfahrung.
Es ist also eine großartige Möglichkeit, dasselbe zu tun, was diese großen Unternehmen tun, indem Sie einfach ein einfaches Plugin verwenden, von dem Sie langfristig profitieren werden.
Wenn Sie Ihre Checkout-Seite angepasst haben, sollten Sie als Nächstes die Kontoseite Ihres WooCommerce anpassen.
Wenn Sie Fragen haben, können Sie unten kommentieren oder mich über die sozialen Medien auf Facebook, Twitter und Instagram kontaktieren. Sie können dem Autor auch auf Facebook, Twitter und Instagram folgen.
Um die Woocommerce-Checkout-Seite einfach und ohne Codierung zu ändern, laden Sie das von uns erwähnte Plugin herunter und verwenden Sie es per Drag & Drop und fügen Sie Elemente hinzu, um Ihre Woocommerce-Checkout-Seite zu gestalten und zu ändern.
