So passen Sie die WooCommerce-Checkout-Seite an
Veröffentlicht: 2022-11-03Die Checkout-Seite ist aus mehreren Gründen im Wesentlichen der wichtigste Teil jeder modernen E-Commerce-Website. Der Hauptgrund dafür ist, dass Kunden für ihr Online-Shopping-Erlebnis den reibungslosesten und problemlosesten Checkout-Prozess verlangen.
Wie Ihre Checkout-Seite dargestellt wird, spielt in diesem Abschnitt die wichtigste Rolle, da 70-85 % aller E-Commerce -Warenkörbe während des Checkout-Prozesses abgebrochen werden. Die Mehrheit dieser Abbrüche wird darauf zurückgeführt, wie das Design der WooCommerce-Checkout-Seite präsentiert wird und die Kunden im letzten Moment ihre Meinung über ihren Warenkorb ändern.
Um dieses Problem zu bestätigen, wäre die beste Lösung, den WooCommerce-Warenkorb und die Kasse auf derselben Seite zu platzieren, mit einem reibungsloseren Kassenerlebnis.
Inhaltsverzeichnis
So erstellen Sie eine benutzerdefinierte Checkout-Seite in WooCommerce
Während es zunächst wie eine schwierige Aufgabe erscheint, eine funktionierende WooCommerce-Checkout-Seite mit allen erforderlichen Feldern zu haben. Aber es ist eigentlich ein ziemlich einfacher Prozess mit einer richtig konfigurierten Checkout-Seitenvorlage von WooCommerce.
Glücklicherweise gibt es Tools wie ShopReady – WooCommerce Shop Builder, der mit einer Auswahl an WooCommerce-Modulen und Widgets geliefert wird, die den Großteil der schweren Arbeit erledigen, sodass Sie sich keine Gedanken über die Codierung machen müssen und sich stattdessen auf die Anpassung konzentrieren können WooCommerce-Checkout-Seite, die zu Ihrer Markenidentität passt.
Obwohl es überflüssig erscheinen mag, eine richtig stilisierte Checkout-Seite zu haben. Aber vertrauen Sie uns, jedes bisschen zählt, wenn Sie versuchen, Ihre E-Commerce-Plattform für die bestmöglichen Einkaufsmöglichkeiten zu optimieren.
Genug gesagt, kommen wir zum Anpassungsprozess der WooCommerce-Checkout-Seite.
Schritt 1: Installation des Plugins zur Anpassung der WooCommerce Checkout-Seite
Anstatt separate Plugins für verschiedene Funktionen in WordPress zu installieren, verwenden wir den ShopReady WooCommerce Shop Builder für diesen Anpassungsprozess. Um den WooCommerce-Shop-Builder zu installieren, melden Sie sich bei Ihrem WordPress-Konto an und gehen Sie zum Plugins - Dashboard. Klicken Sie hier auf Neu hinzufügen und suchen Sie nach dem ShopReady-Plug-in, und klicken Sie dann auf Installieren .

Warten Sie, bis der Installationsvorgang abgeschlossen ist, um das Plugin zu aktivieren . Und Sie werden aufgefordert, das WooCommerce -Plug-in und den Drag-and-Drop-Seitenersteller von Elementor zu installieren.
Jetzt können Sie über das WooCommerce-Produktmenü Produkte zu Ihrer E-Commerce-Plattform hinzufügen . Wenn Sie sich nicht sicher sind, wie Sie vorgehen sollen. Wir haben eine detaillierte Anleitung zum Hinzufügen von Produkten für die Anpassung der WooCommerce-Produktseite .
Schritt 2: Installation der Elementor-Vorlage
Als Nächstes müssen wir ein geeignetes WooCommerce-WordPress-Theme anwenden, um unseren Anpassungsprozess für die WooCommerce-Storefront voranzutreiben und eine geeignete Checkout-Seite anzuwenden. Das bietet uns alle notwendigen Funktionen und Einrichtungen, um eine E-Commerce-Website unterzubringen.
Um unsere Anpassungsbemühungen zu vereinfachen, können wir auch alle von ShopReady – WooCommerce Shop Builder bereitgestellten E-Commerce-Designs von Elementor in Form von importierbaren Elementor-Vorlagen verwenden.
Derzeit enthält ShopReady mehr als 8 voll funktionsfähige E-Commerce-Designs. Diese mit einem Klick importierbaren Themen sind so konzipiert und entwickelt, dass sie alle benutzerdefinierten Felder der WooCommerce-Checkout-Seite, Add-to-Cart-Funktionen, reaktionsschnelle Produktseiten, Produktraster, Produkt-Schieberegler und vieles mehr aufnehmen können.
Um eine dieser Vorlagen zu installieren, müssen Sie zuerst das Unyson – WordPress -Plug-in und die zugehörige Erweiterung „ Backup & Demo Content “ installieren , die als Ein-Klick-Demo-Importer für das ShopReady WooCommerce-Add-on fungiert.
Die Erweiterung Backup & Demo Content kann nach der Installation aus dem WordPress-Repository vom Unyson-Dashboard heruntergeladen und aktiviert werden.

Das ShopReady WooCommerce-Design kann über das WordPress Dashboard > Tools > Demo Content Install installiert werden . Von hier aus können Sie alle von ShopReady bereitgestellten WooCommerce-Vorlagen auswählen und installieren. Klicken Sie einfach auf Installieren und warten Sie, bis der Vorgang abgeschlossen ist. An diesem Punkt werden Sie zur Landingpage von WooCommerce weitergeleitet.


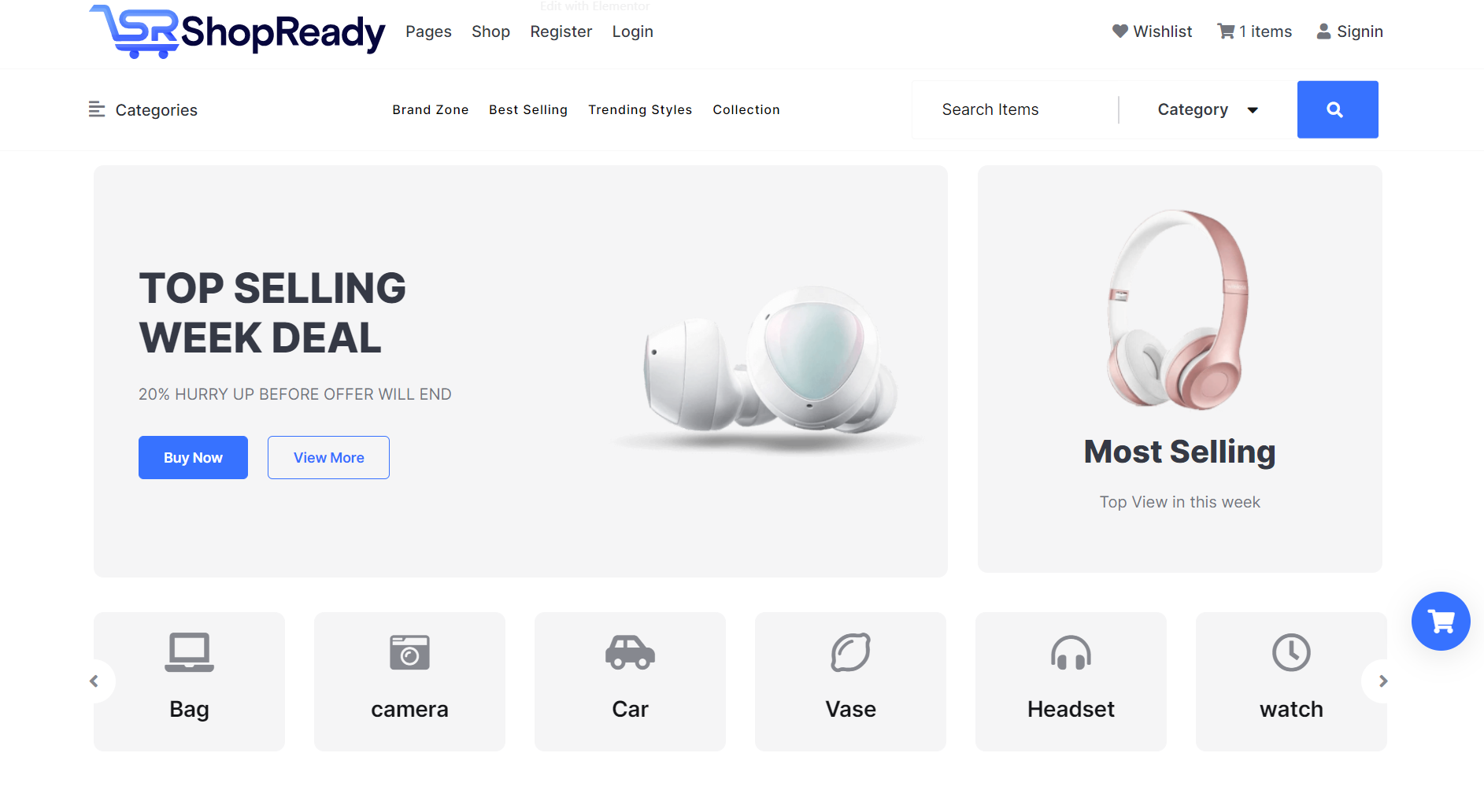
Das Endergebnis sollte in etwa so aussehen.

Schritt 3: Anpassung der WooCommerce-Warenkorbseite mit ShopReady
Dies ist eine entscheidende Komponente, die enthalten sein muss, um ein effektives E-Commerce-Geschäft zu betreiben. Sie können einfach einen WooCommerce-Warenkorb-Shortcode nutzen und auf diese Weise mit Hilfe eines WooCommerce-Store-Builders wie ShopReady einen funktionierenden E-Commerce-Warenkorb erstellen. Alternativ können Sie ein ShopReady-Widget verwenden, um diese Funktionalität zu Ihrer Website hinzuzufügen.
Sie müssen zuerst das Widget „ Zum Warenkorb hinzufügen“ zur Produktseite hinzufügen, um einen funktionsfähigen Warenkorb zu erhalten. Was wir bereits getan haben. Nun, da die Waren dem Warenkorb hinzugefügt wurden, gehen wir zurück und erstellen die Warenkorbseite selbst, auf der alle Artikel nach dem Kauf angezeigt werden.
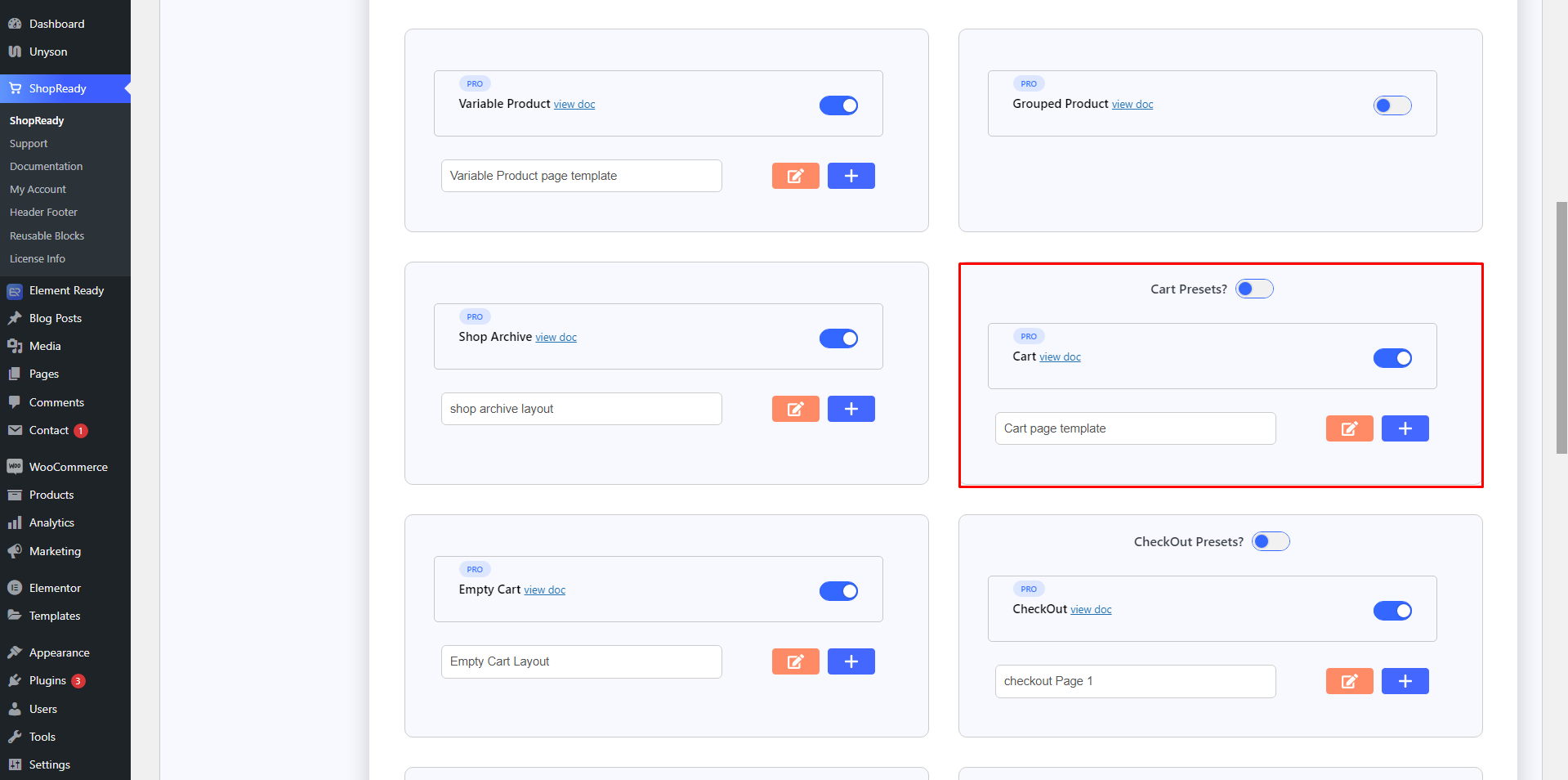
Benutzer von ShopReady – WooCommerce Shop Builder können eine von zwei verschiedenen Warenkorbvorlagen auswählen, auf die jeweils über das ShopReady-Dashboard zugegriffen werden kann. Aktivieren und ändern Sie Ihre WooCommerce Preset Cart-Vorlage, indem Sie auf die Schaltfläche „Bearbeiten“ klicken.

Sie werden zur Elementor-Editor-Seite weitergeleitet. Von hier aus können Sie die Funktionalität und das Erscheinungsbild Ihrer Warenkorbseite ganz einfach anpassen.
Es ist so einfach wie das Hinzufügen des ShopReady Warenkorb-Widgets an dieser Stelle, und Ihre Warenkorbseite nimmt sofort ihre Form an. Mit ShopReady ist es möglich, einen WordPress-Warenkorb zu erstellen, ohne dass ein Plugin erforderlich ist, da das Verfahren so einfach ist.
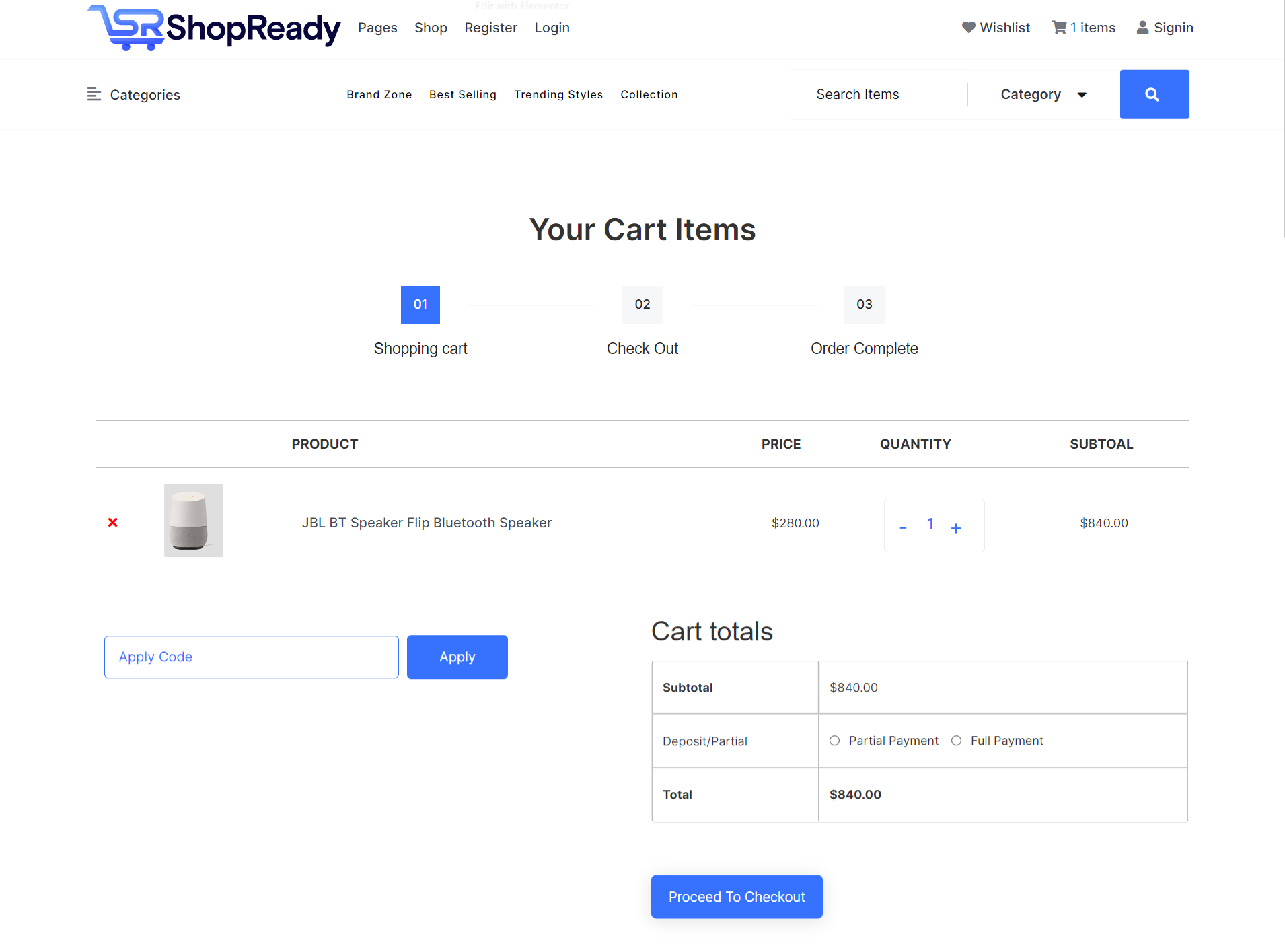
Wenn Sie Ihrem Warenkorb bereits etwas hinzugefügt haben, sollte es ungefähr so aussehen.

Zusätzliche Ressourcen: Wenn Sie nicht wissen, wie Sie Produkte zu Ihrem WooCommerce-Dashboard hinzufügen, lesen Sie diese Anleitung unter – So fügen Sie Produkte auf der WooCommerce-Shop-Seite hinzu.
Schritt 4: Jetzt zur So bearbeiten Sie die WooCommerce Checkout-Seite WordPress
Anstatt den langwierigen Prozess der CSS-Codierung der WooCommerce-Checkout-Seite zu durchlaufen, können wir eine voreingestellte ShopReady-Checkout-Vorlage verwenden, um unsere Seitenanpassung zu beschleunigen. Die Verwendung einer voreingestellten Vorlage macht nicht nur die Verwendung eines WooCommerce-Plugins zur Anpassung von Produktseiten überflüssig, sondern kann auch viel Zeit und Ärger bei Ihrer Entwicklungsarbeit sparen.
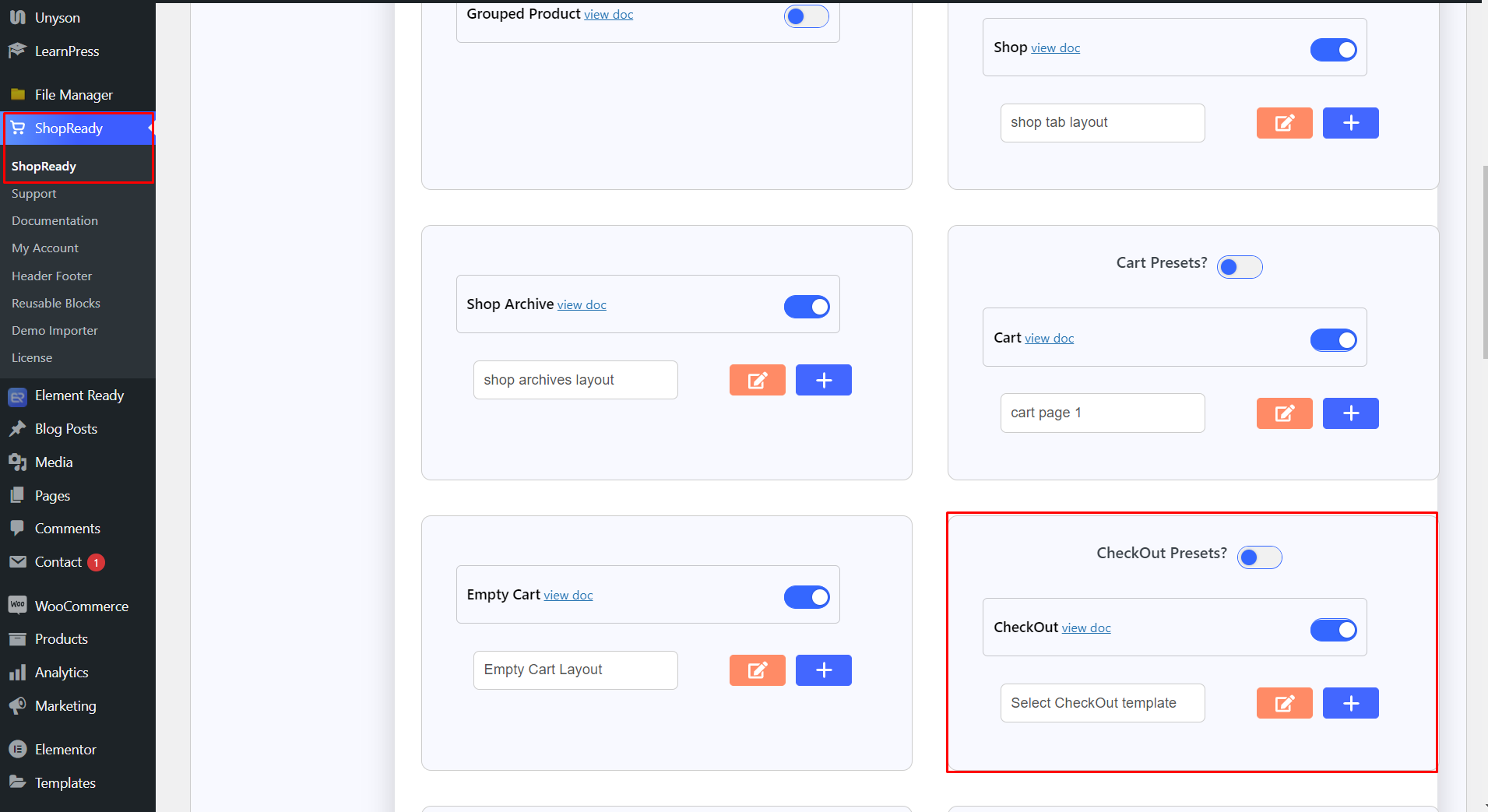
Um zu beginnen, gehen Sie zu WordPress Dashboard > ShopReady Dashboard > Vorlagen . Aktivieren Sie nun die Seitenvoreinstellung WooCommerce Checkout und klicken Sie auf das Bearbeitungssymbol.

Und Sie werden zum Bildschirm des Elementor-Editors weitergeleitet. Verwenden Sie jetzt das ShopReady Checkout-Widget für WooCommerce in Ihrem Elementor-Seitenabschnitt.

Und da haben Sie es, Ihren WooCommerce Checkout-Seiteneditor. Von hier aus können Sie jetzt zwischen mehreren voreingestellten Checkout-Feldoptionen auswählen, die von ShopReady aus der Layout - Option der Registerkarte „ Inhalt “ bereitgestellt werden. Oder Sie können Ihre eigene WooCommerce-Checkout-Seite mit benutzerdefinierten Feldern erstellen.
Wenn Sie möchten, können Sie auch einen WooCommerce-Checkout-Seiten-Shortcode verwenden, indem Sie das ShopReady ShortCode-Widget mit der Option zur Verwendung eines benutzerdefinierten WooCommerce-Checkout-Seiten-CSS bereitstellen.
Mit dem ShopReady-Widget-Backend können Entwickler und Programmierexperten auch Checkout-Seiten-Hooks von WooCommerce verwenden, um einzigartige Funktionen hinzuzufügen, die Ihre Checkout-Seite von den anderen abheben. Aber für die meisten reicht die Menge an Inhalten, die von der voreingestellten Vorlage bereitgestellt werden, für jede E-Commerce-Website aus.
Schritt 5: Nehmen Sie Ihre benutzerdefinierte Checkout-Seite live
Wenn Sie mit der Anpassung Ihrer brandneuen benutzerdefinierten Checkout-Seite fertig sind, ist es an der Zeit, sie live zu schalten. Klicken Sie dazu einfach unten links auf dem Bildschirm auf Veröffentlichen/Aktualisieren .
Versuchen Sie jetzt, ein Produkt auszuprobieren, um die Ergebnisse zu sehen.
Fazit
Das Verlassen des WooCommerce-Warenkorbs bereitet E-Commerce-Geschäftsinhabern große Kopfschmerzen, da ein großer Teil der Besucher ihren Warenkorb direkt auf der Checkout-Seite verlässt. Wie Branchenexperten vorschlagen, ist der beste Weg, dem Verlassen des E-Commerce-Warenkorbs entgegenzuwirken, der Einsatz gut angepasster WooCommerce-Checkout-Prozesse mit Quick-Checkout-Funktionalität.
Dies verkürzt die Zeit, die Benutzer benötigen, um von der Warenkorbseite zur Checkout-Seite zu gelangen, ihr Interesse an ihrem Kauf aufrechtzuerhalten und die Bestellbestätigung durchzuführen.
