2 effektive Möglichkeiten zum Anpassen von WooCommerce-Checkout-Seiten
Veröffentlicht: 2021-03-29Jedes Jahr verlieren E-Commerce-Marken 18 Milliarden US-Dollar an Verkaufserlösen aufgrund von Warenkorbabbrüchen. Eine der Hauptursachen liegt im komplizierten Checkout-Prozess.
Die Checkout-Seite dient als letztes Tor, um Browser zu Kunden zu machen. Eine ideale Checkout-Seite muss den Benutzern von Anfang bis Ende eine reibungslose Transaktion gewährleisten. Wenn Sie mehr Conversions erzielen und das Endergebnis Ihrer Geschäfte verbessern möchten, ist die Optimierung Ihrer WooCommerce-Checkout-Seite ein Muss!
In diesem Artikel erläutern wir, warum Sie WooCommerce-Checkout-Seiten anpassen sollten. Außerdem werden 2 effektive Möglichkeiten zum Gestalten und Nutzen Ihrer Checkout-Seite vorgestellt.
Lass uns anfangen!
- Lernen Sie die Checkout-Seiten von WooCommerce kennen
- Warum Sie WooCommerce-Checkout-Seiten anpassen sollten
- So passen Sie WooCommerce-Checkout-Seiten manuell mit Code an
- Bearbeiten Sie WooCommerce Checkout-Seiten mit Plugins
Lernen Sie die Checkout-Seiten von WooCommerce kennen
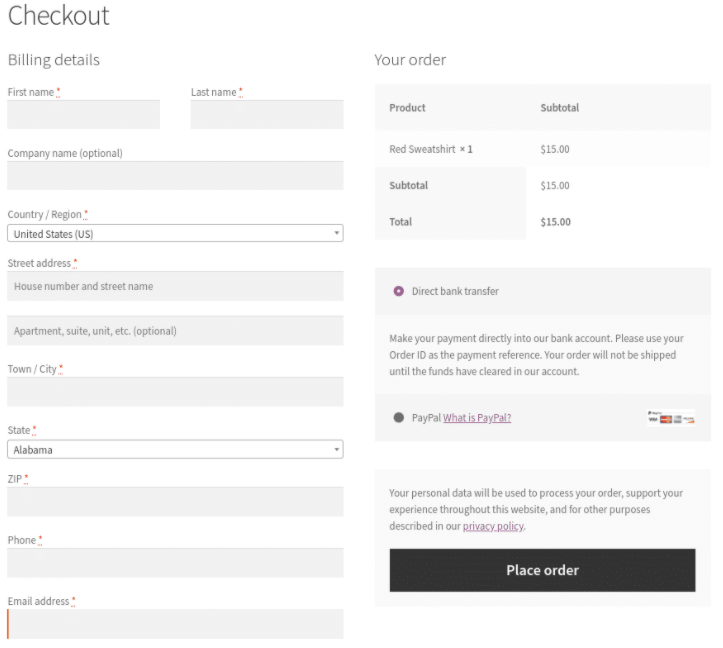
Standardmäßig sieht die Checkout-Seite von WooCommerce eher langweilig und einfach aus. Seine Pflicht besteht darin, dass Käufer einige grundlegende Informationen eingeben müssen, darunter Vor- und Nachname, Adresse, Telefonnummern, E-Mail-Adresse, Bestellnotizen und Rechnungsdaten usw. 
Obwohl diese Details für Websites unerlässlich sind, um die Zahlungsdaten zu verarbeiten, und für Kunden, um den Kauf abzuschließen, tragen sie nicht dazu bei, die Konversion zu steigern oder den Abbruch des Einkaufswagens zu reduzieren.
Darüber hinaus zielt die Standard-Checkout-Seite nicht auf die Schlüsselinformationen ab und präsentiert keine strategische Reihenfolge. Aus diesem Grund müssen Sie Ihre Checkout-Seite sowohl im Design als auch im Inhalt ein paar Änderungen vornehmen.
Bevor wir uns mit 2 effektiven Möglichkeiten zum Anpassen von WooCommerce-Checkout-Seiten befassen, lassen Sie uns die Vorteile der Anpassung von Checkout-Seiten näher besprechen.
Warum Sie WooCommerce-Checkout-Seiten anpassen sollten
Der erste und wichtigste Vorteil besteht darin, schnelle und einfache Einkäufe zu ermöglichen, die den Kunden ein nahtloses Online-Einkaufserlebnis bieten.
Indem Sie die Checkout-Seite anpassen, können Sie alle Flusen wegfegen und sich nur auf die wesentlichen Details konzentrieren. Kunden zu bitten, den Bestellvorgang mit vielen Feldeingaben auf mehreren Seiten abzuschließen, kann dazu führen, dass ihnen die Puste ausgeht. Dies führt zu einer hohen Wahrscheinlichkeit eines Seitenabbruchs.
Außerdem verleiht der Versuch, WooCommerce-Checkout-Seiten anzupassen, Ihrem Shop ein einzigartiges, professionelles Erscheinungsbild. Wenn Sie die Standardeinstellung beibehalten, sinkt Ihre Website wie ein Stein unter Tausenden von WooCommerce-Shops da draußen. Durch die Optimierung Ihrer Checkout-Seite, einschließlich des Designs, hebt sich Ihr Geschäft von der Masse ab und sorgt für Aufsehen bei den Kunden.
Alles in allem arbeiten diese Ideen auf das gleiche Ziel hin: das Abbrechen von Wagenabbrüchen.
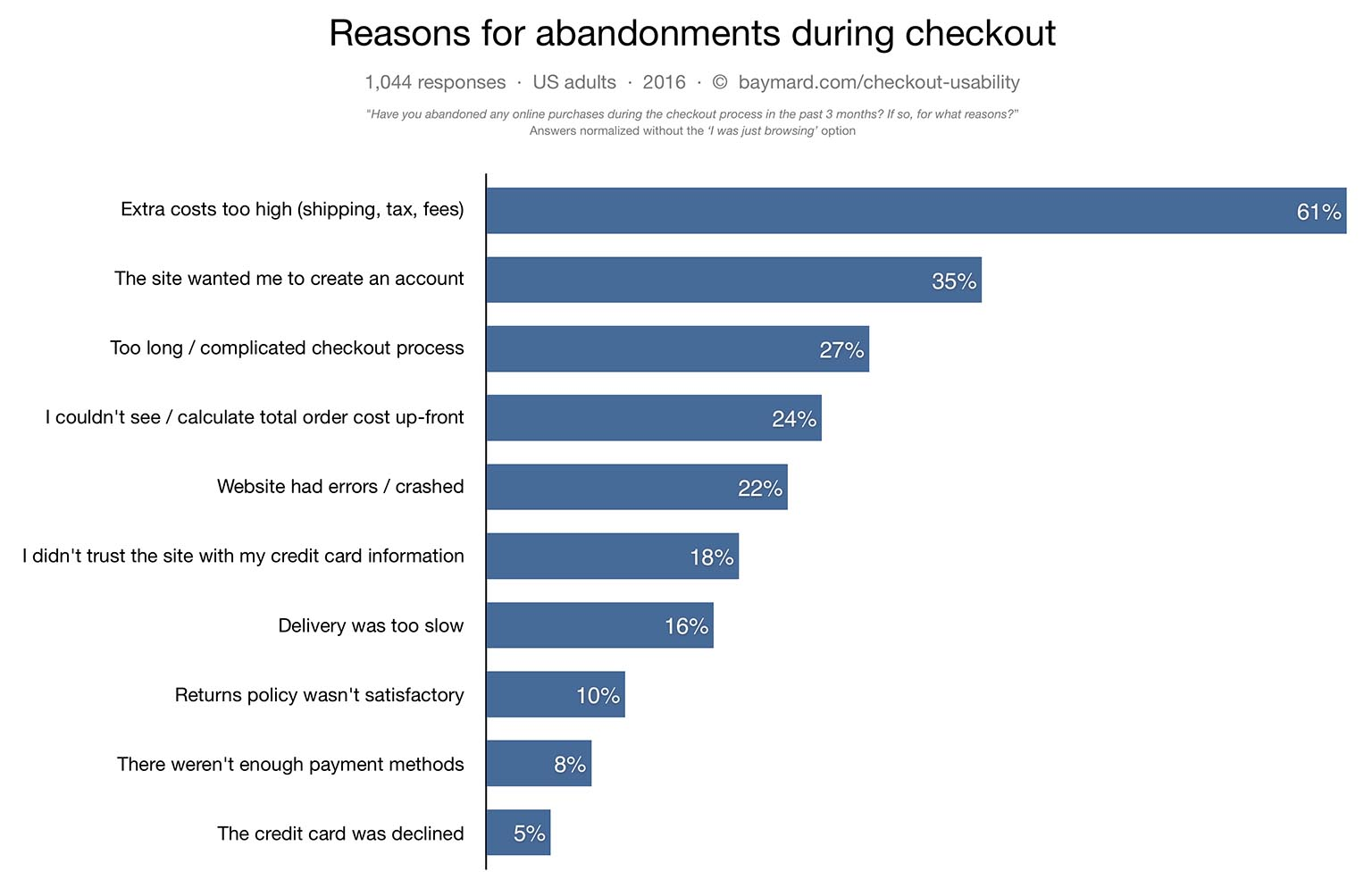
Während Käufer im stationären Handel ihren Einkaufswagen kaum ablegen, kommt es bei Online-Warenkörben häufig zu Abbrüchen. Dabei liegen die durchschnittlichen Warenkorbabbruchraten für Checkout-Seiten bei bis zu 87 %.
Und laut einer Untersuchung des Baymard-Instituts sind 27 % der Gründe für den Abbruch beim Bezahlvorgang, dass ein zu langer oder komplizierter Bezahlvorgang dauert. 
Um die Abbruchrate des Warenkorbs zu verringern, sollten Sie daher auf die Benutzererfahrung beim „Vor dem Bezahlen“-Prozess achten.
Es gibt verschiedene Möglichkeiten, eine bessere Benutzererfahrung bereitzustellen, z. B. durch:
- Checkout-Vorlagen und -Designs ändern
- Felder hinzufügen, entfernen und neu anordnen
- Erforderliche Felder optional machen
- Optimierung von Platzhaltern und Beschriftungen
- Kostenlose Versandkosten auslösen
- One-Page-Checkout erstellen
In diesem Tutorial konzentrieren wir uns auf die Optimierung von Checkout-Feldern. Lesen Sie weiter in den nächsten Abschnitten, um zu erfahren, wie Sie WooCommerce-Checkout-Seiten mit und ohne Codes anpassen können.
So passen Sie WooCommerce-Checkout-Seiten manuell mit Code an
Wenn Sie mit WordPress technisch versiert sind und sich beim Umgang mit PHP-Dateien und Javascript sicher fühlen, können Sie Ihre Checkout-Seite mit benutzerdefinierten Codes frei bearbeiten.
Wir stellen Ihnen einige Code-Snippets zur Verfügung, um die Checkout-Felder zu bearbeiten, einschließlich Platzhaltertext zu ändern, Felder hinzuzufügen und zu entfernen sowie ein erforderliches Feld optional zu machen. Keine Sorge, es wird dir nicht den Kopf verdrehen!
Bearbeiten Sie die Checkout-Felder
Verwenden Sie die functions.php-Datei Ihrer Website und WooCommerce-Filter, um Ihre Checkout-Felder zu bearbeiten. Wie Sie vielleicht nicht wissen, bietet WooCommerce eine Liste von Aktionen und Filtern, mit denen Sie Checkout-Felder fast nach Ihren Wünschen anpassen können, nämlich:
- woocommerce_checkout_fields
- woocommerce_billing_fields
- Woocommerce_shipping_fields
- woocommerce_checkout_before_order_review
- woocommerce_checkout_before_customer_details
- woocommerce_after_checkout_form
Da Sie mit dem Filter woocommerce_checkout_fields jedes Feld überschreiben können, zeigen wir Ihnen als Nächstes, wie Sie sich darin einklinken und den angezeigten Text ändern sowie Felder vollständig hinzufügen und entfernen können.
Platzhaltertext ändern
Angenommen, wir ändern den Platzhaltertext in den Feldern order_comments. So sieht es standardmäßig aus:
_x('Hinweise zu Ihrer Bestellung, zB besondere Hinweise zur Lieferung.', 'placeholder', 'woocommerce')Um es zu ändern, fügen Sie dieses Code-Snippet zu Ihrer Datei functions.php hinzu:
// Einhaken
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// Unsere eingehängte Funktion - $fields wird über den Filter übergeben!
Funktion custom_override_checkout_fields( $fields ) {
$fields['order']['order_comments']['placeholder'] = 'Mein neuer Platzhalter';
$felder zurückgeben;Fügen Sie der WooCommerce Checkout-Seite Felder hinzu
- Fügen Sie den folgenden Code in Ihre function.php-Datei ein, um mit der Bearbeitung Ihrer Checkout-Seite zu beginnen:
<?php
/**
* Fügen Sie das Feld zur Checkout-Seite hinzu
*/
add_action('woocommerce_after_order_notes', 'customise_checkout_field');
Funktion customise_checkout_field($checkout)
{
echo '<div><h2>' . __('Üerschrift') . '</h2>';
woocommerce_form_field('customized_field_name', array(
Typ' => 'Text',
'Klasse' => Array(
'my-field-class form-row-wide'
),
'label' => __('Zusätzliches Feld anpassen') ,
'Platzhalter' => __('Anleitung') ,
'erforderlich' => wahr,
) , $checkout->get_value('customized_field_name'));
echo '</div>';
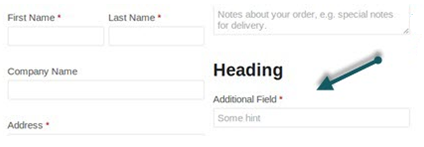
} Nach dem Hinzufügen dieses Codes wird auf Ihrer Checkout-Seite ein zusätzliches Feld angezeigt: 

2. Fügen Sie den folgenden Code zur Datenvalidierung hinzu.
<?php
/**
* Check-out-Prozess
*/
add_action('woocommerce_checkout_process', 'customise_checkout_field_process');
Funktion customise_checkout_field_process()
{
// Wenn das Feld gesetzt ist, wenn nicht, dann zeige eine Fehlermeldung.
if (!$_POST['customised_field_name']) wc_add_notice(__('Bitte Wert eingeben.') , 'Fehler');
}3. Wir haben Felder zur Checkout-Seite sowie die Validierungsprüfung hinzugefügt. Es ist an der Zeit sicherzustellen, dass alle Kundeneingaben ordnungsgemäß gespeichert werden.
Dies kann durch die Verwendung des folgenden Codes erfolgen:
<?php
/**
* Feldwert aktualisieren
*/
add_action('woocommerce_checkout_update_order_meta', 'customise_checkout_field_update_order_meta');
Funktion customise_checkout_field_update_order_meta($order_id)
{
if (!empty($_POST['customized_field_name'])) {
update_post_meta($order_id, 'Some Field', sanitize_text_field($_POST['customised_field_name']));
}
}Entfernen Sie Felder von der WooCommerce-Checkout-Seite
Verwenden Sie den unten angegebenen Code:
// Einhaken
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// Unsere eingehängte Funktion - $fields wird über den Filter übergeben!
Funktion custom_override_checkout_fields( $fields ) {
unset($fields['order']['order_comments']);
$felder zurückgeben;Machen Sie ein Pflichtfeld optional
Angenommen, Sie verkaufen die virtuellen Produkte und möchten das Feld „Adresse“ im Abschnitt „Abrechnung“ optional machen. Fügen Sie einfach den folgenden Code zur Datei functions.php Ihres Child-Themes hinzu.
add_filter( 'woocommerce_billing_fields', 'wc_address_field_optional');
Funktion wc_address_field_optional( $Felder ) {
$fields['billing']['billing_address_1']['required'] = false;
$felder zurückgeben;
}Hinweis: Da in der Datei function.php verbleibende Fehler dazu führen können, dass Ihre Website deaktiviert wird, müssen Sie Ihre Website sichern, bevor Sie Änderungen vornehmen. Wir empfehlen einen risikofreien Weg, der sich auf die Verwendung der function.php-Datei deines Child-Themes bezieht.
Bearbeiten Sie die WooCommerce Checkout-Seite mit Plugins
Falls Sie kein Technikfreak sind, ist es immer eine gute Idee, die Hilfe leistungsstarker Plugins zu suchen.
Unter Tausenden von WooCommerce-Optimierungs-Plugins ist WooCommerce Checkout Manager zufällig ein Hotshot zum Anpassen von WooCommerce-Checkout-Seiten. 
Dieses kostenlose, aber leistungsstarke Plugin wurde von Quadlayers entwickelt und ist definitiv dasjenige, das Sie nicht auf dem Tisch lassen möchten.
Mit dem Plugin können Sie WooCommerce-Checkout-Seiten frei anpassen, indem Sie Felder einschließen/ausschließen, Felder erforderlich/optional machen und die Rechnungsdaten problemlos erweitern. Sie können die Benutzererfahrung verbessern und den Umsatz steigern, indem Sie bedingte Felder erstellen. Abgesehen davon sind Sie nicht auf die Anzahl der Datei-Upload-Typen beschränkt. Sie können Kunden jede Datei aus verschiedenen Typen mühelos/ohne Aufwand hochladen lassen.
Darüber hinaus verdient auch die Benutzeroberfläche einen Daumen nach oben, da alle Änderungen durch einfaches Aktivieren von Optionen aus dem Menü vorgenommen werden.
Wie können Sie also Ihre WooCommerce-Checkout-Seite mit WooCommerce Checkout Manager optimieren?
#1 Fügen Sie der Checkout-Seite neue Felder hinzu
Mit WooCommerce Checkout Manager können Sie benutzerdefinierte Felder für die Checkout-Seite in den Abschnitten „Rechnung“, „Versand“ und „Zusätzliche Felder“ erstellen.
Nachdem Sie das Plugin installiert und aktiviert haben, gehen Sie in Ihrem Admin-Dashboard zu WooCommerce > Checkout > Billing.
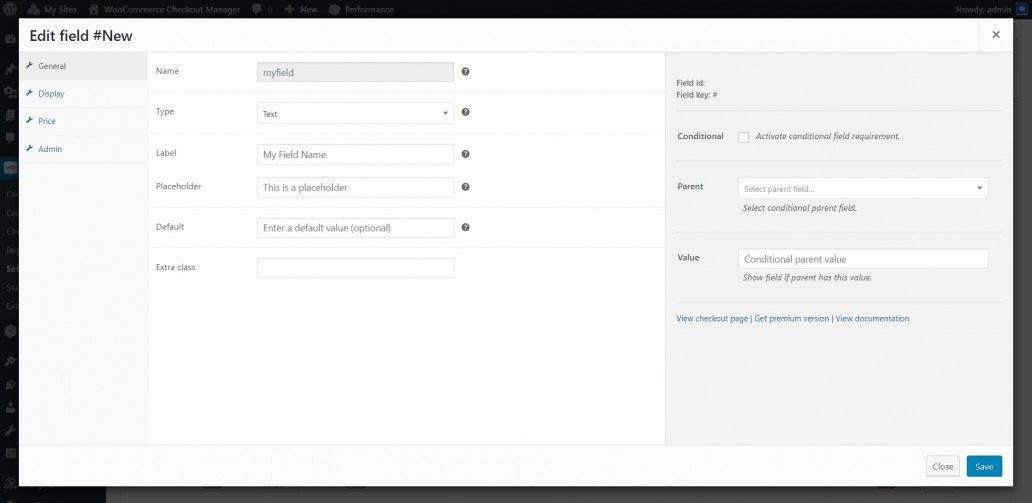
- Wählen Sie „Neues Feld hinzufügen“.
- Füllen Sie den Feldnamen, die Beschriftung und den Platzhalter aus.
- Wählen Sie Feldtypen aus.
- Klicken Sie auf „Speichern“, um alle Änderungen zu aktualisieren.

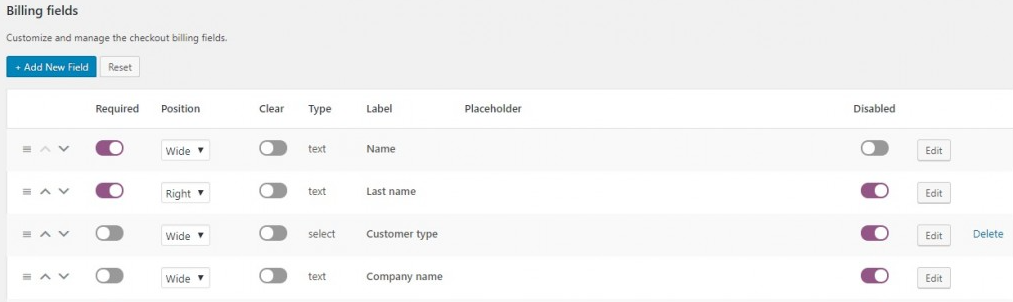
#2 Löschen Sie Felder von Checkout-Seiten
Sie können Felder frei entfernen, indem Sie die Schaltfläche „Deaktivieren“ umschalten. 
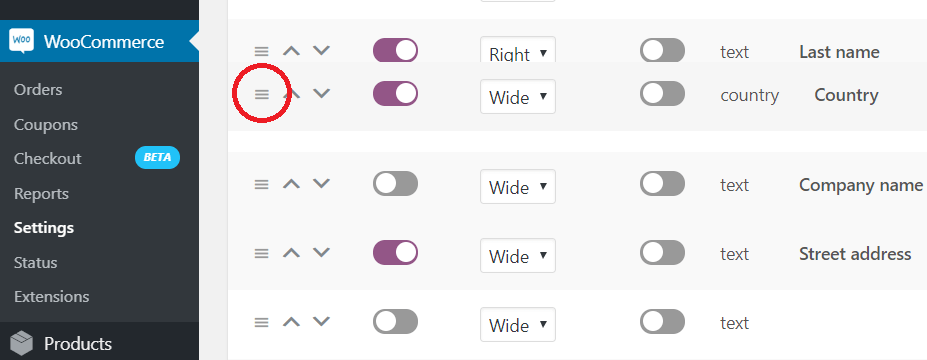
#3 Checkout-Feldposition neu anordnen
Ändern der Standardreihenfolge der Checkout-Felder durch:
- Klicken Sie auf dem Feld, das Sie verschieben möchten, auf die Schaltfläche mit den drei vertikalen Linien.
- Halten Sie diese Taste gedrückt, ziehen Sie das Feld an die gewünschte Position und legen Sie es dort ab.
- Klicken Sie unten auf der Seite auf „Änderungen speichern“.

Optimieren Sie jetzt Ihre WooCommerce Checkout-Seite!
Das Ändern der WooCommerce-Checkout-Seite kann einen großen Unterschied für Ihre Geschäfte machen und Ihren Checkout-Prozess auf die nächste Stufe bringen. Selbst die kleinste Anpassung ebnet den Weg, um den Bezahlvorgang zu beschleunigen, das Einkaufserlebnis zu verbessern und den Umsatz zu steigern.
In diesem Beitrag haben wir Ihnen 2 Möglichkeiten gezeigt, WooCommerce-Checkout-Seiten anzupassen. Sie können entweder eine Plugin-Lösung wählen oder Codeschnipsel direkt in die Datei function.php einfügen.
Falls Sie Ihren Shop weiter optimieren möchten, lesen Sie diese Anleitung zum Hinzufügen benutzerdefinierter Felder zu WooCommerce-Produktseiten für weitere Informationen.
Wenn Sie Fragen zur Optimierung der WooCommerce-Checkout-Seite haben, hinterlassen Sie einen Kommentar und wir werden uns so schnell wie möglich bei Ihnen melden.
