So passen Sie die Seite „Mein Konto“ von Woocommerce ganz einfach ohne Codierung an
Veröffentlicht: 2019-08-13In diesem Tutorial zeige ich Ihnen, wie Sie die WooCommerce-Mein-Konto-Seite mit nur einem einfachen WordPress-Seitenersteller anpassen und Ihre gewünschte, individuell gestaltete „ Mein Konto-Seite “ erhalten können.
Um Ihre eigene WooCommerce-Mein-Konto-Seite anzupassen, müssen Sie die folgenden Schritte ausführen:-
- Laden Sie Elementor Pro herunter
- Legen Sie Ihre WooCommerce-Endpunkte fest.
- Erstellen Sie ein neues Menü und fügen Sie die Endpunkte ein.
- Erstellen Sie eine neue Seite und gestalten Sie sie mit Elementor
- Fügen Sie das Menü zur Seite hinzu.
- Fügen Sie das benutzerdefinierte CSS ein
- Speichern Sie es als Ihre neue Kontoseite.
Wenn Sie eine erweiterte Anpassung der WooCommerce My Account-Seite wünschen, ist das Yith WooCommerce MyAccount Customize Plugin das bisher beste Plugin.
Video-Tutorial zum Anpassen der WooCommerce-Mein-Konto-Seite in WooCommerce
Laden Sie gebrauchsfertige WooCommerce My Account-Vorlagen für Elementor herunter.
Wissen Sie schon – Andere Möglichkeiten, WooCommerce My Account Page anzupassen
- Verwenden des Elementor- Plugins – Dieses Handbuch
- Verwenden des YITH- Plugins – Lesen Sie hier
- Verwenden von Codeausschnitten – Für Programmierer/Entwickler. - Lies hier
Wussten Sie, dass The Ultimate Guide on WooCommerce Tutorials alles über die WooCommerce-Anpassung mit Video-Tutorials abdeckt? Der WooCommerce-Leitfaden Nr. 1 der Welt.
Schritt 1: Laden Sie Elementor Pro herunter
In diesem Tutorial verwenden wir also Elementor , ein WordPress Page Builder-Plugin. Elementor hat auch eine Pro-Version und da ich die Pro-Version liebe und benutze, würde ich Ihnen empfehlen, die Pro-Version von Elementor zu verwenden.
Elementor Pro ermöglicht es Ihnen, WooCommerce Myaccount Page, Cart Page und Checkout Page ganz nach Ihren Wünschen anzupassen und zu gestalten.
Auf diese Weise haben Sie die vollständige Kontrolle über das Erscheinungsbild Ihrer E-Commerce-Site und sparen außerdem Geld, da Sie nicht für andere Plugins ausgeben müssen.
Finden Sie die Keywords heraus, die Ihre Konkurrenten auf ihren E-Commerce-Websites verwenden. Klicken Sie hier, um mehr über die Semrush-Schlüsselwortforschung zu erfahren .
Schritt 2: Legen Sie Ihre WooCommerce-Endpunkte fest.
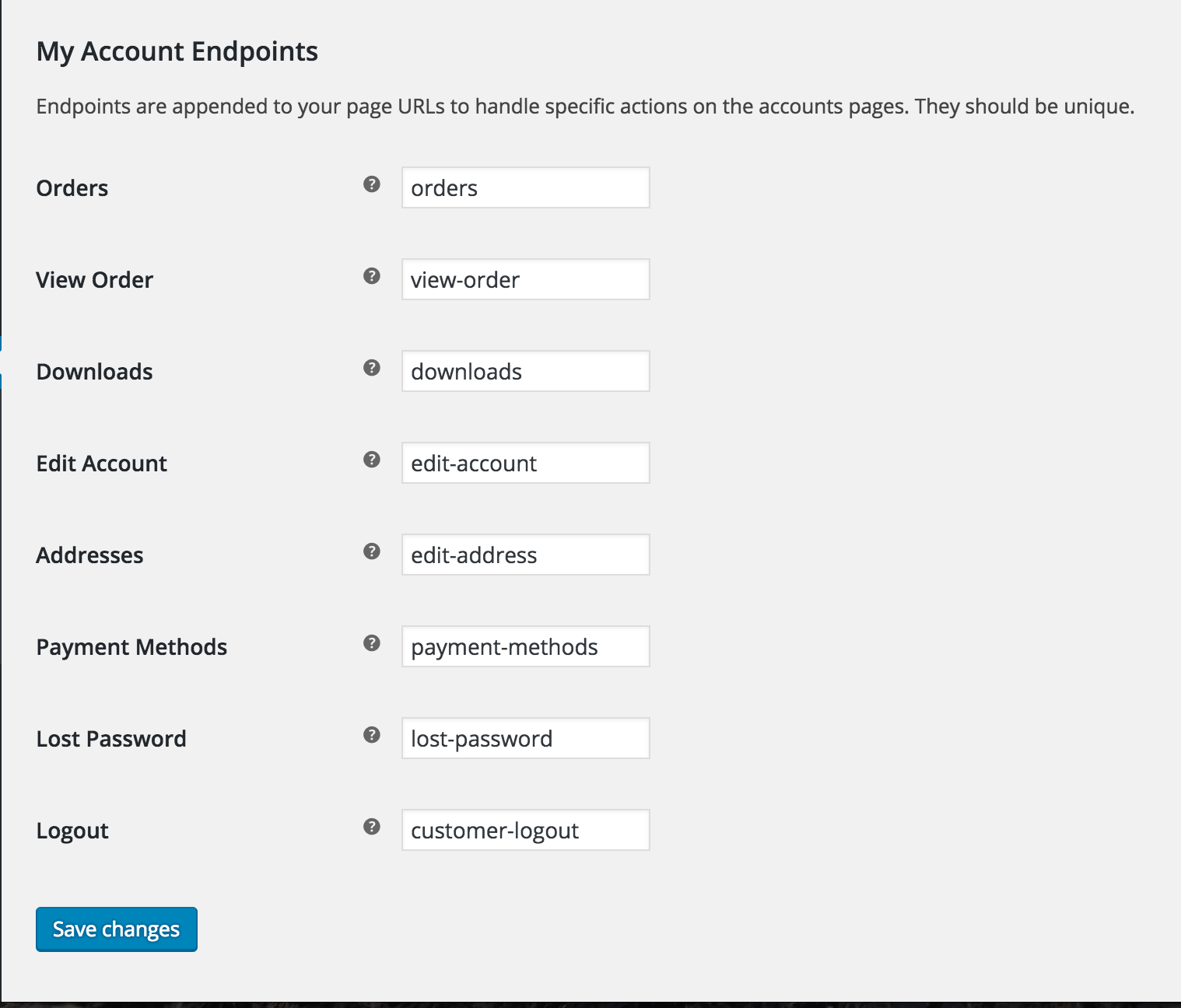
Grundsätzlich bedeuten Endpunkte Ihre Blog-URL, gefolgt von einem Schlüsselwort für WooCommerce, das als Ziel fungiert.
Beispiel: www.meinewebsite.com/bestellungen.
Hier sind Bestellungen der Endpunkt, Sie können das Bild unten überprüfen.

In den meisten Fällen sind die Endpunkte standardmäßig festgelegt und werden selten geändert.
Nachdem Sie die Endpunkte konfiguriert haben, klicken Sie auf Änderungen speichern.
Öffnen Sie nun einen neuen Tab und besuchen Sie Ihren WordPress-Admin und folgen Sie dann Schritt – 3.
Schritt 3: Erstellen Sie ein neues Menü und fügen Sie die Endpunkte ein.
Gehen Sie zu WP-Admin -> Darstellung -> Menüs und erstellen Sie ein neues Menü. Nennen Sie es „Custom Woo Myaccount Menu“.
Erstellen Sie nun benutzerdefinierte Links und fügen Sie die Endpunkte ein.
[Bild hier
Wenn Sie alle wichtigen Verknüpfungen erstellt haben, können Sie das Menü speichern.
Schritt 4: Passen Sie die MyAccount-Seite an und gestalten Sie sie mit Elementor
Nachdem Sie das Menü erstellt haben, müssen Sie die Seite Mein Konto mit Elementor anpassen.
Um die Seite anzupassen, besuchen Sie die Seite ( www.yourwebsite.com/my-account ) und klicken Sie auf die Schaltfläche Seite bearbeiten .
[Bild – gif versuchen
Nachdem Sie auf die Schaltfläche geklickt haben, wird die Seite im WordPress-Adminbereich geöffnet. Wählen Sie nun Bearbeiten mit Elementor .

Sobald die Seite mit dem Elementor-Editor geöffnet wird, können Sie die Seite nach Ihren Wünschen und Vorlieben gestalten und auf Änderungen speichern klicken, sobald Sie mit dem Design zufrieden sind.
Schritt 5: Fügen Sie das Menü zur Seite hinzu.
Jetzt haben Sie Ihre neue Seite „Mein Konto“ für WooCommerce entworfen. Sie müssen das neue Menü hinzufügen.
Keine Sorge, wenn Sie glauben, dass es zwei Menüs geben wird, werden wir das langweilige Menü später ausblenden.
Um das neue Menü hinzuzufügen, Dar und legen Sie das Elementor-Navigationsmenü-Widget ab und wählen Sie das Menü aus. Sie werden feststellen, dass unser neues Menü erscheint, wo Sie das Menü-Widget per Drag & Drop verschoben haben.
Jetzt müssen wir auch sicherstellen, dass ein Benutzer , der sich abmeldet , keinen direkten Zugriff auf die Seite „Mein Konto“ und ihre Daten erhält.
Dazu verwenden wir ein einfaches und kostenloses Plugin namens Visibility Logic for WooCommerce.
Ausblenden der WooCommerce-Links und des Menüs, wenn sich Benutzer abmelden.
Um die WooCommerce-Links und das Menü auszublenden, nachdem sich der Benutzer abgemeldet hat. Sie müssen ein kostenloses Plugin herunterladen, das Elementor beiliegt.
Das Plugin ist Visibility Logic für Elementor. Laden Sie es hier herunter:- https://wordpress.org/plugins/visibility-logic-elementor/
Installieren und aktivieren Sie das Plugin. Gehen Sie nach der Aktivierung des Plugins auf die Seite „Mein Konto“ von WooCommerce, die Sie zuvor mit Elementor erstellt haben.
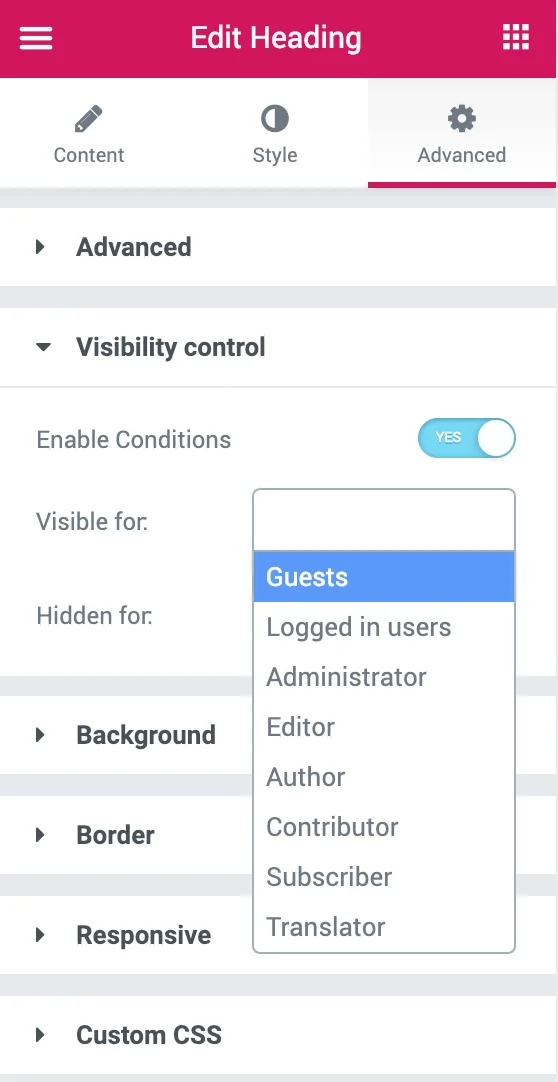
Klicken Sie nun auf den Abschnitt und gehen Sie dann zum Fortschritt. Klicken Sie auf Sichtbarkeitssteuerung. Und wählen Sie aus, wem Sie die Felder anzeigen und wem Sie ausblenden möchten.

In diesem Fall wähle ich also „Angemeldete Benutzer“ im Feld für „Sichtbar“ und für „Ausgeblendet“ den Gast aus.
Schritt 6: Fügen Sie das benutzerdefinierte CSS ein
Nachdem Sie Ihre neue WooCommerce-Mein-Konto-Seite gestaltet haben, müssen Sie dieses benutzerdefinierte CSS einfügen, um die Navigation des WooCommerce auszublenden.
Fügen Sie es einfach unter Darstellung > Anpassen > benutzerdefiniertes CSS ein
.woocommerce-MyAccount-navigation { display:none !important; } .woocommerce-account .woocommerce-MyAccount-content { width: 100% !important; }Durch das Einfügen dieses benutzerdefinierten CSS-Codes wird das standardmäßige WooCommerce-Menü ausgeblendet. Was wir verstecken wollen, da es langweilig ist.
Schritt 7: Speichern Sie es als Ihre neue Kontoseite
Speichern Sie die Seite und besuchen Sie sie vom Frontend aus. Ihre neue WooCommerce-Seite „Mein Konto“ ist live.
Sie können auch WooCommerce-Standardseiten anpassen.
1. So passen Sie die WooCommerce-Checkout-Seite einfach an
2. So passen Sie die WooCommerce -Shop-Seite ganz einfach an
3. So passen Sie die Seite „Mein Konto“ von Woocommerce ganz einfach an
Sehen Sie sich die über 15 besten WordPress-Themes für Elementor an
Das ist es.
Fazit
Das Erstellen einer benutzerdefinierten Kontoseite für WooCommerce ist wirklich einfach, e Sie müssen sich nur um die Endpunkte der URL kümmern. Im WordPress-Repository sind mehrere Plugins verfügbar, die kostenlos und Premium sind. Die meisten von ihnen sind Premium und werden nicht das gewünschte Ergebnis erzielen, wie Sie es wünschen.
Aber in diesem Artikel haben wir Ihnen den besten Weg gezeigt, wie Sie eine benutzerdefinierte Seite „Mein Konto“ in WooCommerce erstellen können, indem Sie das kostenlose und einfache Elementor-Seitenerstellungs-Plugin und ein wenig CSS verwenden, das wir bereitgestellt haben, und das gewünschte Ergebnis meiner Kontoseite erhalten mit Ihrem Website-Design zu rocken.
Wenn Sie Zweifel oder Verwirrung haben, können Sie unten einen Kommentar abgeben oder uns auch auf unserem YouTube-Kanal auf Instagram kommentieren, und ich werde dafür sorgen, alle Ihre Fragen unter https://nirajkashyap.com zu beantworten
