3 einfache Möglichkeiten, den WordPress-Header anzupassen
Veröffentlicht: 2022-07-10Das Ändern von Inhalt und Erscheinungsbild ist ein wesentlicher Schritt zur Verbesserung des Traffics auf Ihrer Website. Sie können damit beginnen, den WordPress-Header anzupassen, was der Hauptpunkt dieses Artikels ist – um herauszufinden, wie effektiv und schnell sich das Erscheinungsbild Ihrer Website verbessert.
Der WordPress-Header ist anscheinend für die Website erforderlich. Das erste, was Besucher auf Ihrem WordPress sehen werden, ist die Kopfzeile, die sich oben auf jeder Seite befindet. Wenn Sie Menschen auf den ersten Blick mit einem schönen Header ansprechen, werden Besucher länger auf Ihrer Website bleiben. Daher sollten Sie es anpassen und effektiv verwenden.
In diesem Artikel definieren wir, was ein WordPress-Header ist, warum wir ihn anpassen sollten und wie man das auf einzigartige Weise macht.
- Was ist ein WordPress-Header?
- Warum sollten wir den WordPress-Header anpassen?
- Methode 1: Verwenden Sie den WordPress Customizer
- Methode 2: Passen Sie den WordPress-Header nach Theme-Code an
- Methode 3: Verwenden Sie das benutzerdefinierte WordPress-Header-Plugin
Was ist ein WordPress-Header?
Der Header in WordPress bezieht sich auf alle Elemente oben auf der Seite. Im Grunde besteht es aus zwei Teilen: Website-Logo und Navigationsmenüs. Hier ist ein Beispiel für unseren PFO-WordPress-Header.

Genauer gesagt enthalten die Navigationsmenüs der Kopfzeile ein wichtiges Menü, das mit der Blog-Seite, der Registerkarte Call to Action (CTA) und der Kontaktschaltfläche verknüpft ist. Je nach Bedarf können Sie weitere benutzerdefinierte Elemente wie Social-Media-Symbole und eine Registerkarte „FAQ“ hinzufügen.
Warum sollten wir den WordPress-Header anpassen?
Der Header ist das erste, womit die Leute interagieren, wenn sie auf Ihre Website kommen, da es auf den ersten Eindruck ankommt. Wenn den Besuchern nicht gefällt, was sie sehen, und sie verlassen, verlieren Sie potenzielle Benutzer. Daher ist ein attraktiver Header ein Muss, der die Benutzer dazu bringt, auf Ihrer Website zu bleiben.
Ein benutzerdefinierter Header ist eine WordPress-Funktion, mit der Sie das Erscheinungsbild des Headers einer Website verbessern können. Sie können die Kopfzeile anpassen, um Benutzern zu helfen, auf Ihrer Website zu navigieren und Ihre Inhalte besser zu erreichen.
Basierend auf Ihrem aktivierten WordPress-Theme können Sie der Kopfzeile mit einem Call-to-Action-Button ein Bild oder Video hinzufügen. Einige WordPress-Themes ermutigen Sie auch, das Kopfzeilenbild, die Position des Logos und die Navigationsmenüs zu ändern.
Sie können die Kopfzeile anpassen, indem Sie das Farbschema und die Schriftgrößen aktualisieren oder Widgets hinzufügen. In den kommenden Abschnitten stellen wir Ihnen einige spannende Ideen für Ihren WordPress-Header vor.
Aber zuerst werfen wir einen Blick darauf, wie Sie Ihren Header ändern können.
3 Methoden zum Anpassen des WordPress-Headers
Methode 1: Verwenden Sie den WordPress Customizer
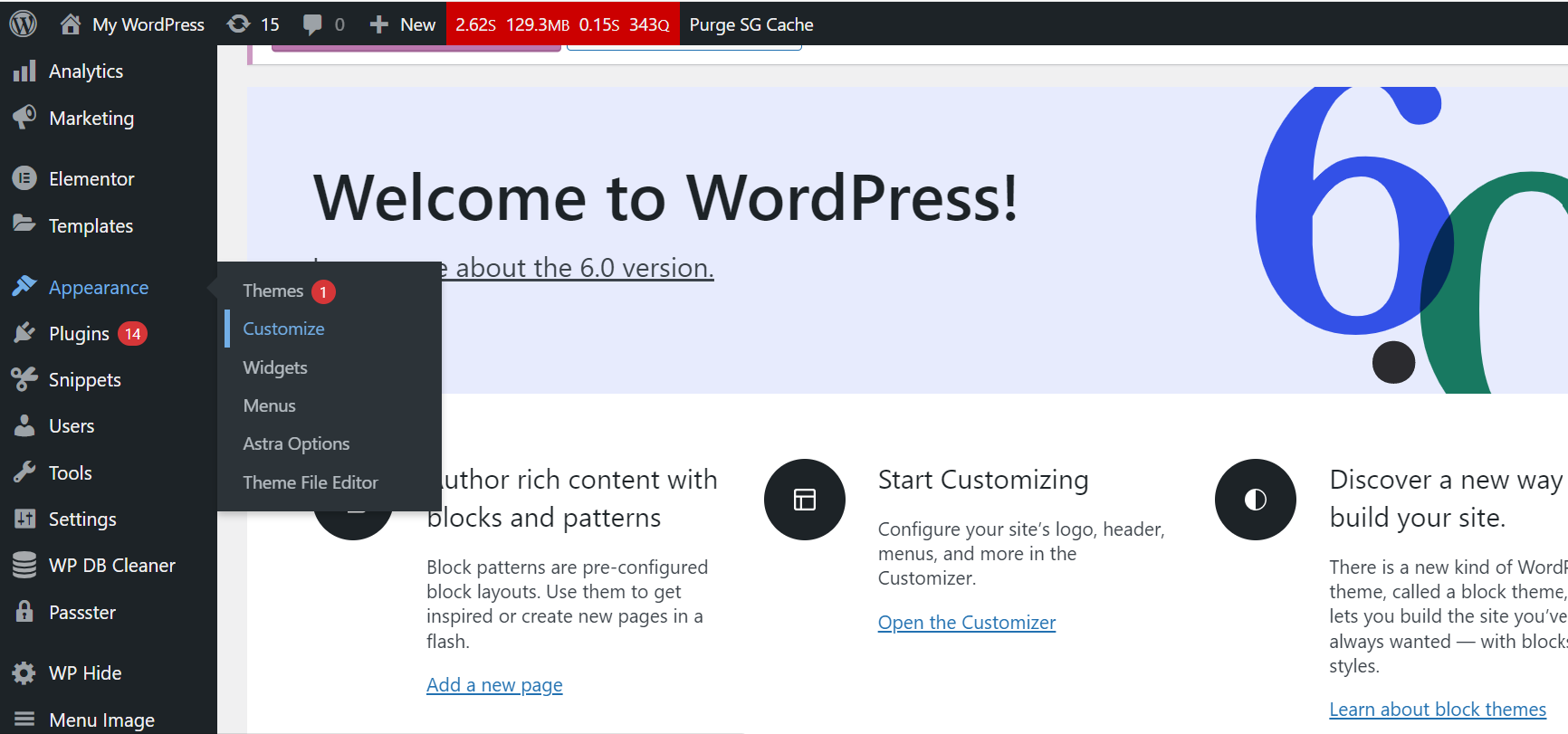
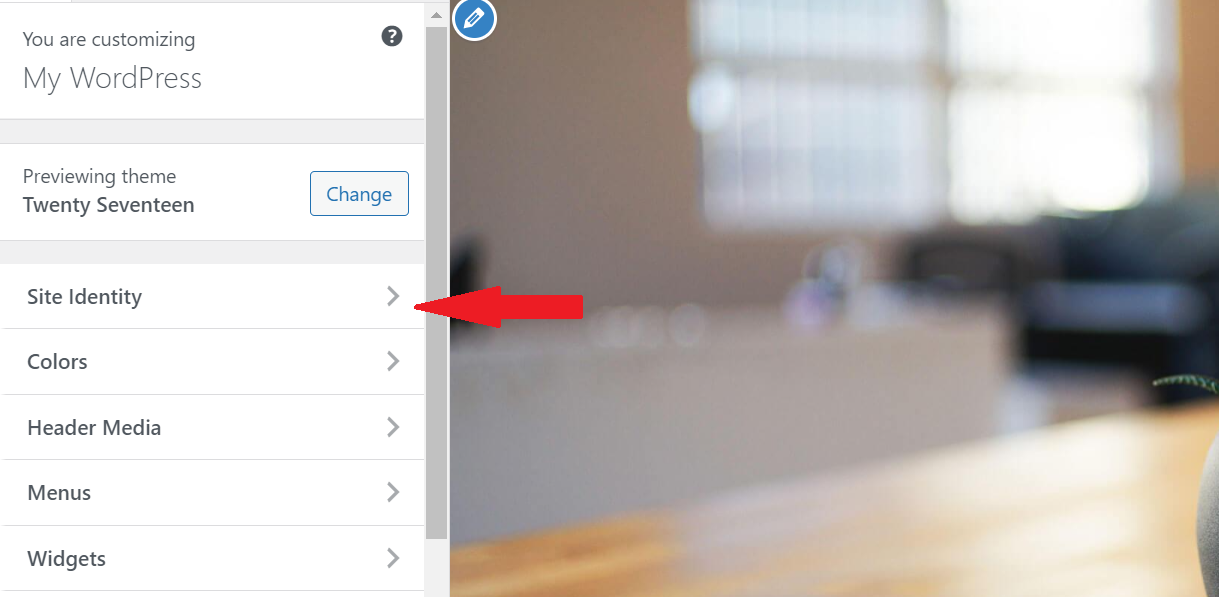
Navigieren Sie im WordPress-Dashboard zu Darstellung → Anpassen . Abhängig von Ihrem WordPress-Theme ist es auf der Registerkarte "Einstellungen" ziemlich unterschiedlich.

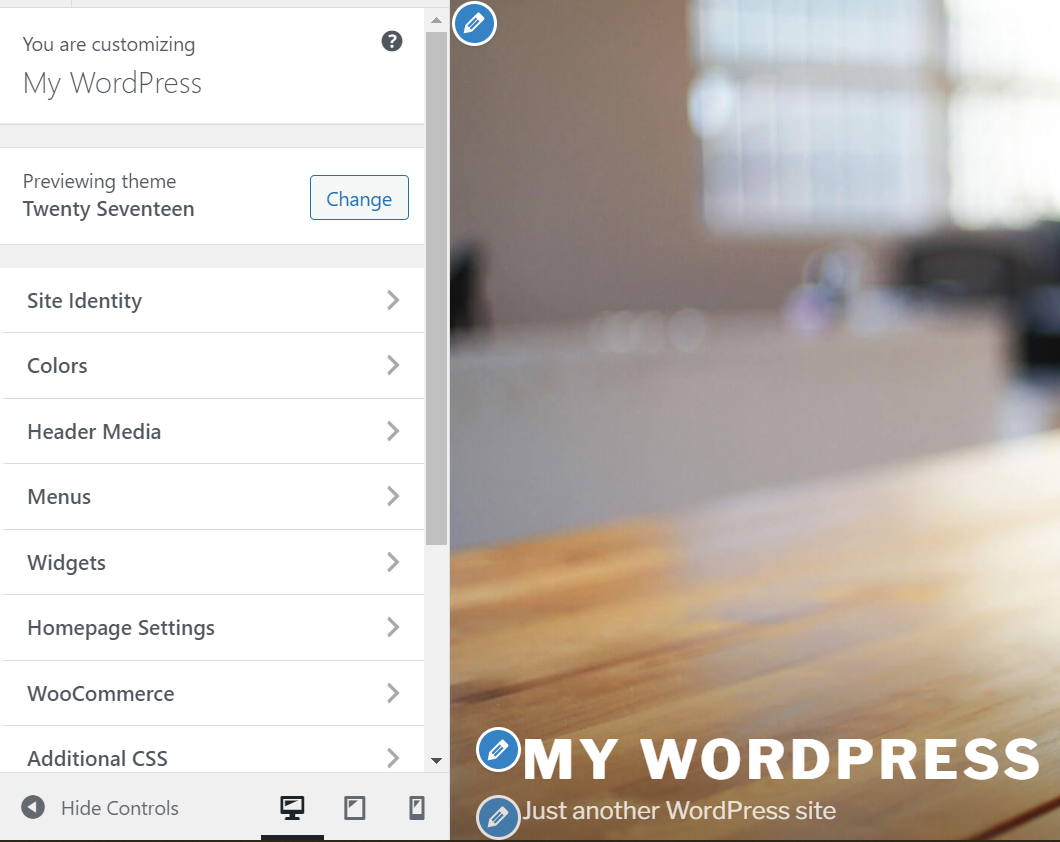
Sie werden zur Seite mit den benutzerdefinierten Header -Einstellungen weitergeleitet, auf der Sie wesentliche Änderungen an Ihrem Header vornehmen.
Als Nächstes zeigen wir Ihnen, wie Sie einige Funktionen im WordPress-Header optimieren können.
Fügen Sie ein benutzerdefiniertes Header-Bild in WordPress hinzu
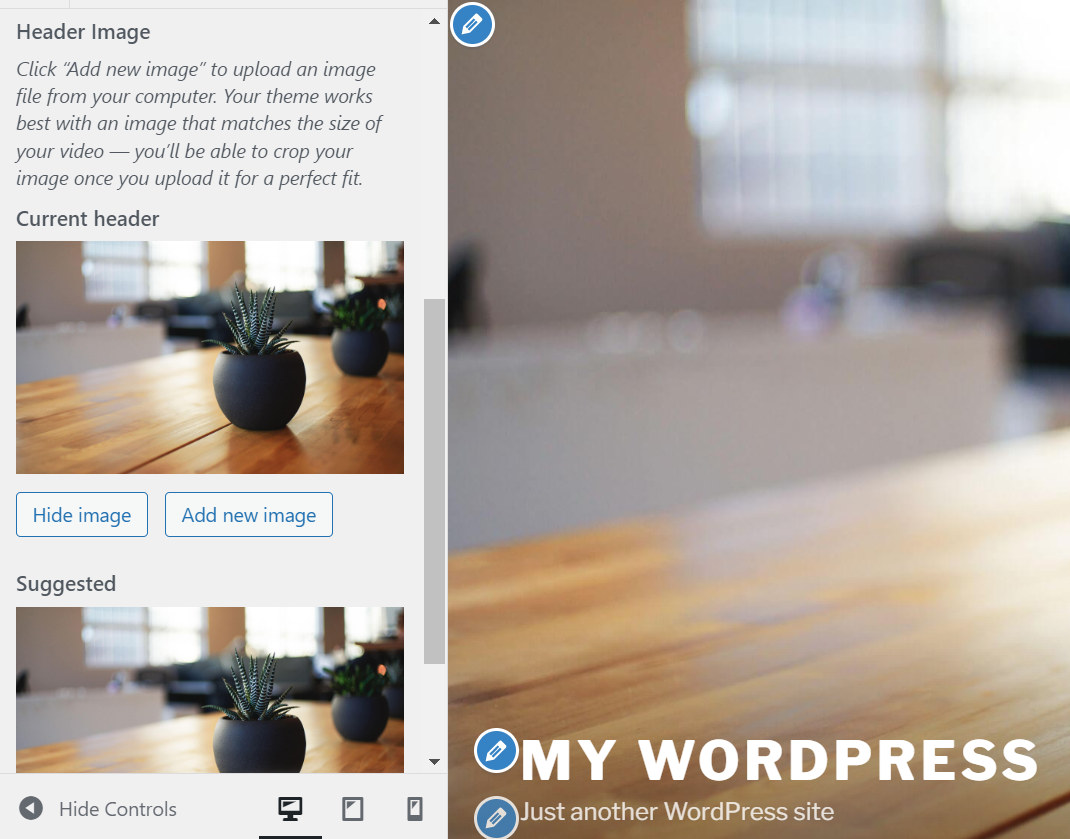
Beginnen wir mit dem Abschnitt Header Media .

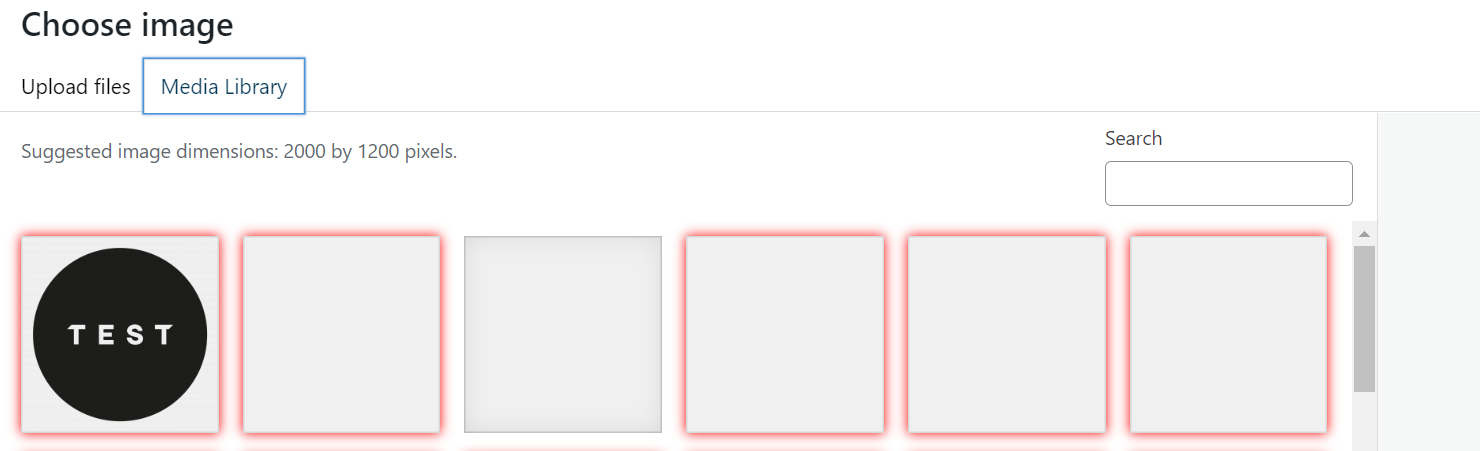
Scrollen Sie nach unten, um den Abschnitt Header-Bild zu finden. Um ein benutzerdefiniertes Kopfzeilenbild hinzuzufügen, klicken Sie auf die Option Neues Bild hinzufügen, um das ausgewählte Bild hochzuladen.

Sobald Sie darauf klicken, können Sie ein Bild von Ihren Geräten hochladen oder ein bereits hochgeladenes Bild aus Ihrer Medienbibliothek auswählen. Beachten Sie, dass die erforderlichen Bildabmessungen Ihres Designs 2000 × 1200 Pixel betragen.

Dann speichern und veröffentlichen .
Fügen Sie ein Video zum WordPress-Header hinzu
Einige Themen unterstützen das Hinzufügen eines Video-Headers. Wir verwenden das standardmäßige Twenty Seventeen WordPress-Theme für diese Funktion.
Es gibt zwei Möglichkeiten, Videos zum WordPress-Header hinzuzufügen: Fügen Sie ein mp4-Video hinzu oder fügen Sie ein Youtube-Video hinzu.
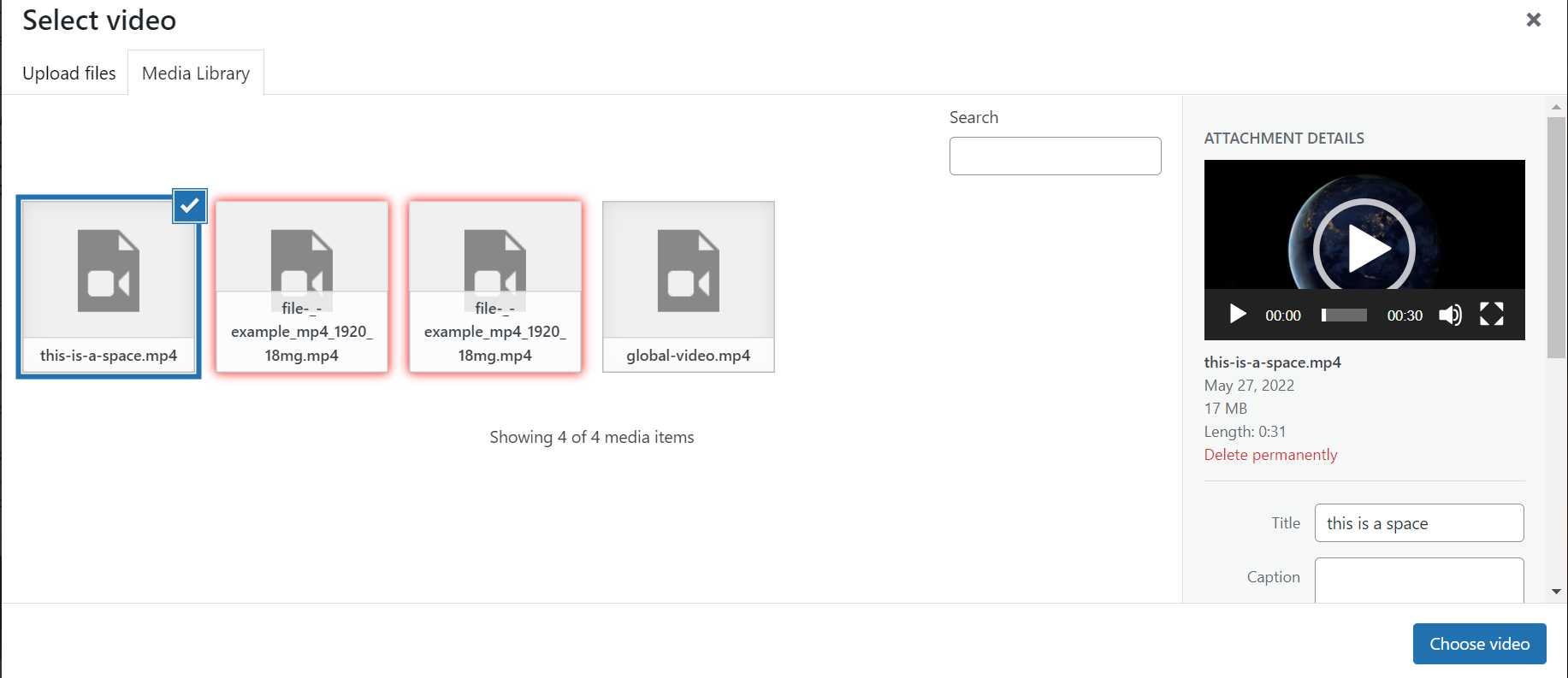
Mit ersterem können Sie direkt ein Video aus Ihrer Mediathek hochladen. Es akzeptiert Dateien mit einer Größe von weniger als 8 MB. Wenn Ihr Video innerhalb der Beschränkungen liegt, greifen Sie auf das Header -Medium zu und klicken Sie auf die Schaltfläche Video auswählen.

Wählen Sie das gewünschte Video aus der Medienbibliothek aus, klicken Sie dann auf Veröffentlichen und Ihr Header-Video wird sofort angezeigt.

Bei Clips, die größer als 8 MB sind, müssen Sie das Video auf YouTube hochladen. Kopieren Sie dann den Link und fügen Sie ihn in den Abschnitt Header-Video ein.
Das Video sollte in Ihrer Vorschau abgespielt werden. Das Layout bietet auch einen Pause-Button und schlägt ähnliche YouTube-Videos vor.
Fügen Sie dem WordPress-Header ein benutzerdefiniertes Logo hinzu
Klicken Sie im Abschnitt „ Header-Medien “ auf Website-Identität .

Klicken Sie auf Logo auswählen, um Ihre Logodateien hochzuladen.
Sie können den Seitentitel und den Slogan entfernen, da sie möglicherweise nicht erforderlich sind. Schließlich wird Ihr Logo im WordPress-Header angezeigt.

Methode 2: Passen Sie den WordPress-Header nach Theme-Code an
Sie können den WordPress-Header mit Ihrem eigenen Code anpassen, wenn Sie eine fortgeschrittene Eigentümerseite mit Programmierkenntnissen über CSS, HTML und PHP sind. Bevor Sie beginnen, empfehlen wir Ihnen, für alle Fälle ein untergeordnetes Thema zu erstellen.
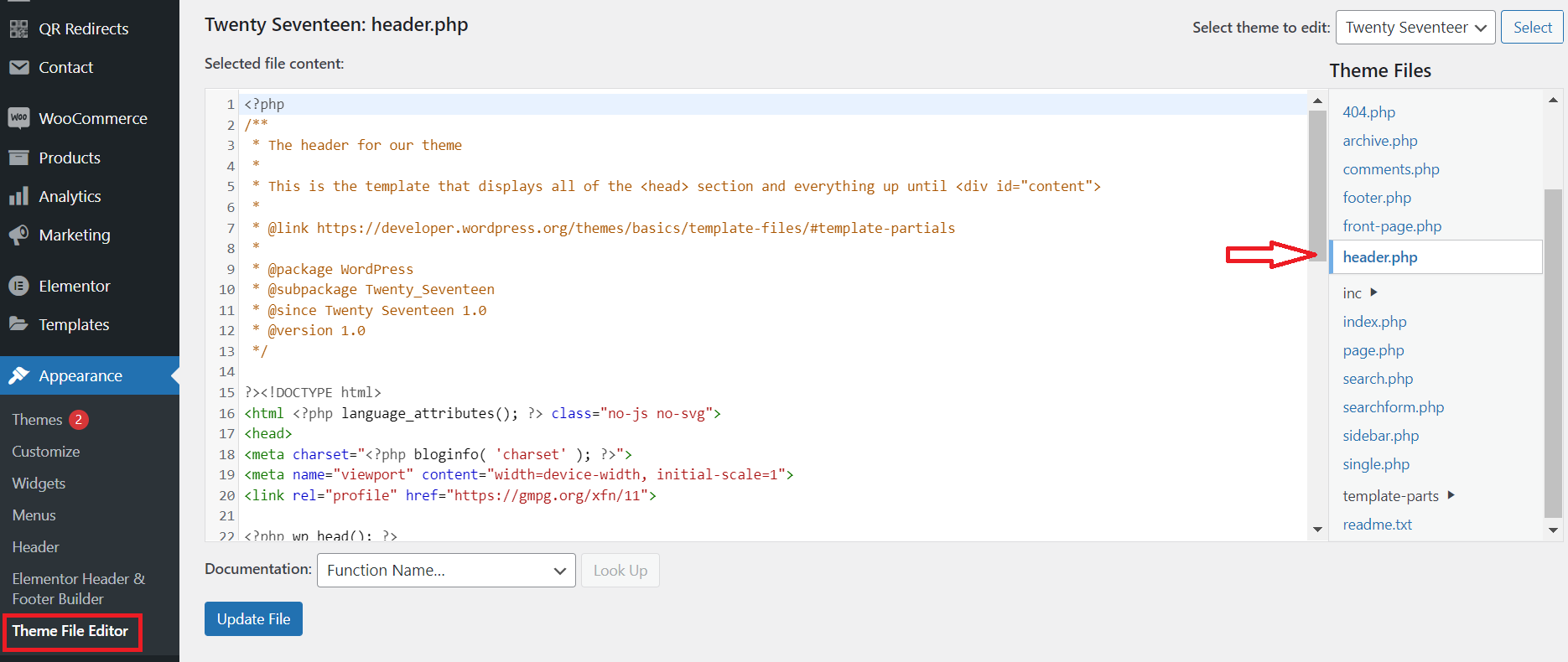
Schritt 1: Klicken Sie im Abschnitt „WordPress Appearance “ auf Theme File Editor .
Schritt 2: Auf der rechten Seite sehen Sie die Spalte Designdateien , in der alle Dateien und Ordner angezeigt werden, die im Verzeichnis Ihres aktuellen Designs verfügbar sind. Wählen Sie die Header.php aus, um den Code des Headers zu bearbeiten. In diesem Beispiel verwenden wir das WordPress-Theme Twenty Seventeen.

Schritt 3: Erstellen Sie einen benutzerdefinierten WordPress-Header mit dem CSS.
Methode 3: Verwenden Sie das benutzerdefinierte WordPress-Header-Plugin
Wenn Sie es vorziehen, WordPress-Plugins zu installieren, anstatt die Kerndateien durch Codierung zu ändern, ist dieser Teil genau das Richtige. Mit dem Elementor Header & Footer Builder-Plugin können Sie Ihre eigene benutzerdefinierte Kopfzeile erstellen. Dank dieses Plugins können Sie schnell und einfach ein benutzerdefiniertes WordPress-Theme erstellen, ohne Code berühren zu müssen.
Schritt 1: Laden Sie das kostenlose Plugin von WordPress.org herunter, installieren und aktivieren Sie es.
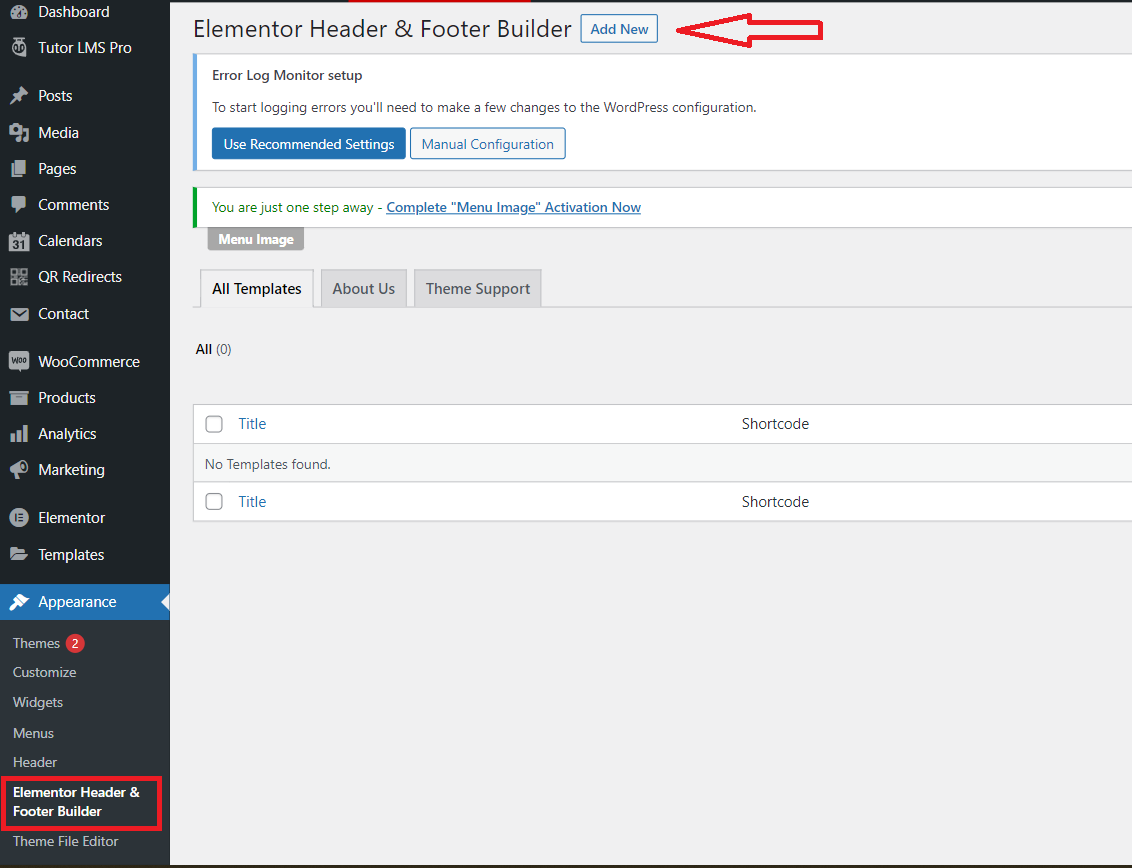
Schritt 2: Navigieren Sie zu Appearance → Elementor Header & Footer Builder und klicken Sie auf Add New .

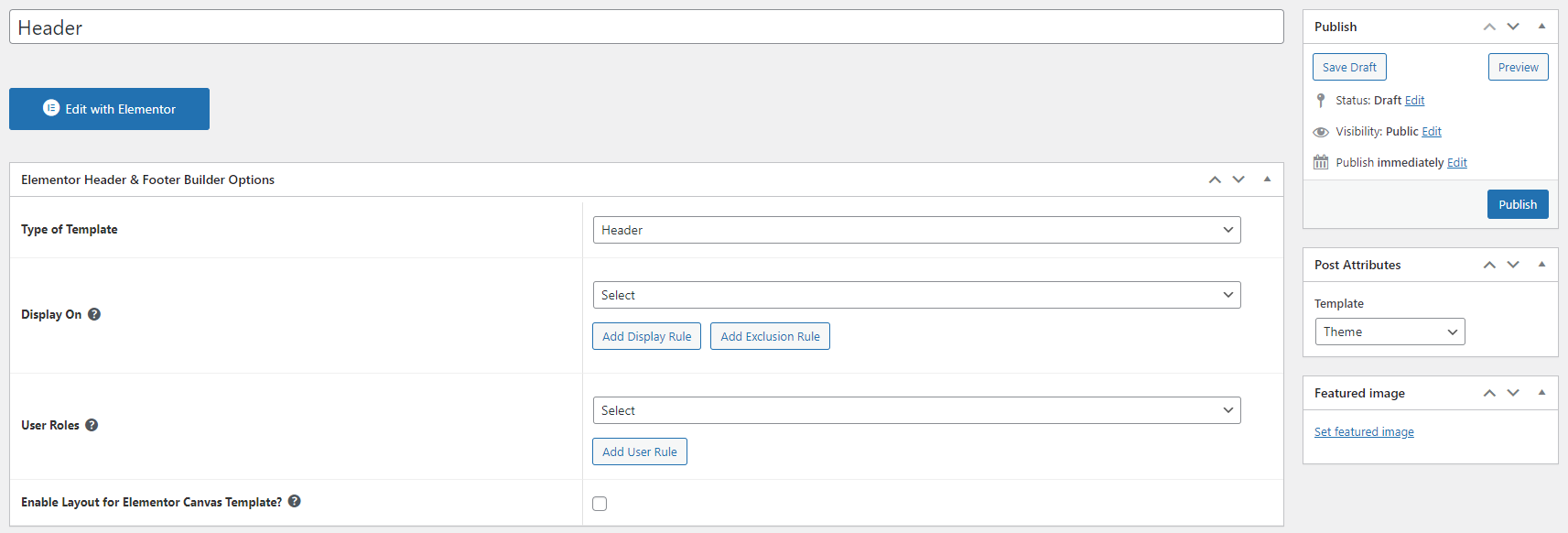
Schritt 3: Geben Sie Ihrer Vorlage einen Namen und wählen Sie Kopfzeile aus dem Dropdown-Menü Art der Vorlage . Sie können auch die Optionen Anzeigen auf oder Benutzerrollen verwenden, um Ihren Header auf bestimmte Inhalte und Besucher auszurichten.

Schritt 4: Veröffentlichen Sie Ihren Header und klicken Sie auf Mit Elementor bearbeiten , um den Visual Builder zu öffnen. Sie können Ihren neuen Header vollständig über die visuelle Drag-and-Drop-Oberfläche von Elementor anpassen.
Lassen Sie uns Ihren WordPress-Header anpassen
Der WordPress-Header spielt eine wichtige Rolle bei der Unterstützung der Leistung Ihrer Website. Es vermittelt den Besuchern einen guten Eindruck und führt sie zum Zielinhalt. Darüber hinaus lenkt es die Aufmerksamkeit der Menschen auf kritische Informationen oder soziale Profile.
Es gibt einfach viele Möglichkeiten, Ihren WordPress-Header anzupassen. Sie können die Anpassungseinstellungen eines Themas verwenden, ein anpassbares WordPress-Header-Plugin wie das Elementor Header & Footer Builder-Plugin installieren oder Ihren eigenen Code bearbeiten, wenn Sie über technische Kenntnisse verfügen.
Der müheloseste Weg, den WordPress-Header anzupassen, ist die Verwendung des WordPress-Customizer-Themes wie Twenty Seventeen, Astra-Theme usw. Mit dem WordPress-Theme haben Sie die vollständige Kontrolle über den Header Ihrer Website. Sie können ohne Hindernisse einen Bildheader, einen Videoheader, ein benutzerdefiniertes Logo und mehr hinzufügen. Es ist nicht erforderlich, den Code zu berühren oder Plugins zu aktivieren, um Ihren Header mit dem WordPress Customizer anzupassen.
Haben Sie Fragen zum Anpassen des WordPress-Headers? Welches ist Ihre Lieblingsmethode? Bitte hinterlassen Sie einen Kommentar, um uns dies mitzuteilen.
