Erstellen Sie bessere Websites mit dem Responsive Theme von Cyberchimps
Veröffentlicht: 2024-12-01Möchten Sie eine Website mit dem Cyberchimps Responsive Theme erstellen? Oder suchen Sie eine unvoreingenommene Rezension zu diesem Thema? Dann sind Sie auf der richtigen Seite!
Cyberchimps Responsive Theme, der Name ist Programm. Es ist super reaktionsschnell und einfach zu bedienen. Denn die Erstellung einer beeindruckenden und funktionalen Website muss nicht komplex sein, oder? Deshalb eignet sich dieses Thema perfekt für die Erstellung aller Arten von Websites, von Blogs bis hin zu Online-Shops.
Suchen Sie nach einer einfachen, zuverlässigen und unterhaltsamen Möglichkeit, Ihre Traumseite zu erstellen? Entscheiden Sie sich einfach für das Cyberchimps Responsive Theme.
Interessiert?
Dann bleiben Sie bei uns und entdecken Sie, was das Cyberchimps Responsive Theme so großartig macht!
Übersicht über Responsive Themes
Da bereits über 30.000 WordPress-Sites das Cyberchimps Responsive Theme verwenden, ist es bei Website-Besitzern sehr beliebt!
Was ist das Beste an diesem Thema?
Mit Zugriff auf über 250 Starter-Vorlagen über das Responsive Plus-Plugin. Darüber hinaus stehen Ihnen über 150 Vorlagen in der kostenlosen Version zur Verfügung, sodass Sie Ihre Website-Designs mühelos in Schwung bringen können.

Nicht zu vergessen ist, dass dieses Theme vollständig mit den besten WordPress-Plugins kompatibel ist. Wie Elementor, Beaver Builder, WooCommerce, Yoast SEO, LearnDash usw.
Darüber hinaus enthält es eine erstaunliche Bibliothek mit Gutenberg-Blöcken und Elemntor-Add-Ons . So haben Sie im Handumdrehen eine professionell aussehende Website.
Noch nicht zufrieden?
Anschließend führen wir Sie durch alle einzigartigen Funktionen des Cyberchimps Responsive Theme.
Lass uns gehen!
Kurzer Blick auf das Responsive Theme
Das Responsive Theme von Cyberchimps ist eine tolle Option, wenn Sie auf der Suche nach einem schnellen, anpassbaren und kostenlosen WordPress-Theme sind. Es soll Ihnen dabei helfen, gut aussehende Websites zu erstellen, ohne eine einzige Codezeile zu kennen.
Deshalb lieben es so viele Menschen:
Auf Trustpilot wurde es von zufriedenen Nutzern mit 4,5 von 5 Sternen bewertet .

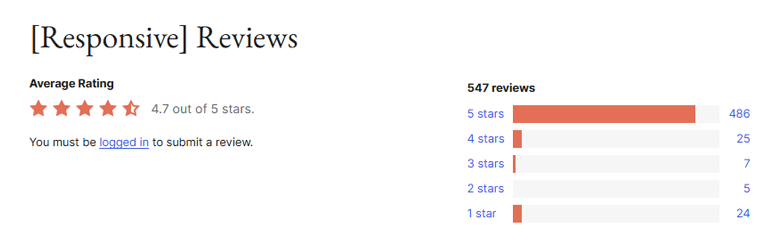
Auf WordPress.org hat es eine noch höhere Bewertung, 4,7 von 5 Sternen !

Nachdem wir das Cyberchimps Responsive Theme selbst getestet haben, können wir mit Sicherheit sagen, dass es Ihre Zeit wert ist. Tatsächlich haben wir es mit 4,9 von 5 Sternen bewertet, da es zuverlässig, benutzerfreundlich und funktionsreich ist.
Wenn Sie ein WordPress-Theme suchen, das Ihre Aufgabe problemlos erledigt, ist das Cyberchimps Responsive Theme eine kluge Wahl.
Probieren Sie es aus und überzeugen Sie sich selbst.
Entdecken Sie Responsive Starter-Vorlagen
Wir haben bereits erklärt, wie Sie die Starter-Vorlagen in Ihrem Dashboard installieren. Lassen Sie uns nun einige Kategorien der Starter-Vorlagen und deren Nützlichkeit untersuchen.
Die kostenlose Version der Starter-Vorlagen umfasst mehr als 150 Optionen, während die Pro-Version über 250 Starter-Vorlagen bietet.
Da wir jedoch die kostenlose Version verwenden, schauen wir uns die Starter-Vorlagen an.
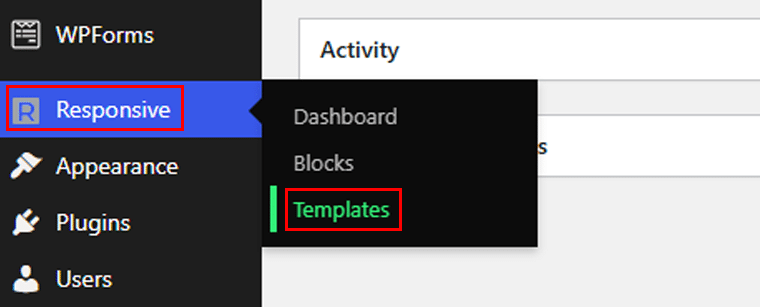
Navigieren Sie in Ihrem Dashboard zur Option „Responsiv“ > „Vorlagen“ . Wählen Sie dann die kostenlose Version aus der Dropdown-Liste aus.

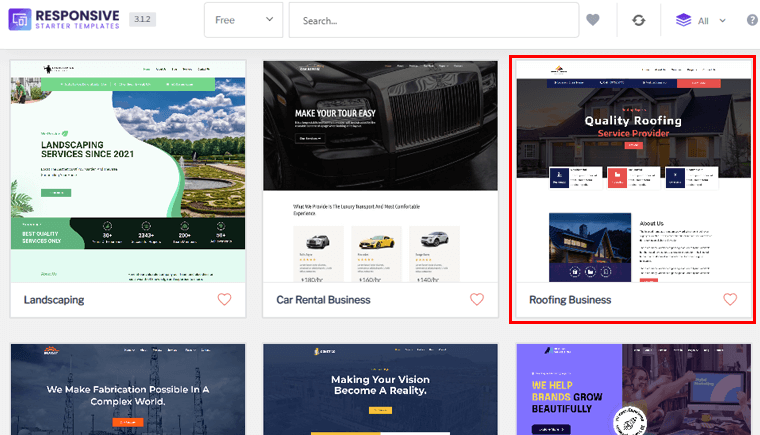
Wie Sie sehen, gibt es mehrere Kategorien. Wir werden uns alle Kategorien ansehen. Beginnen wir mit dem Geschäftlichen .
1. Business-Starter-Vorlagen
Unter der Unternehmenskategorie gibt es weitere 10 Unterkategorien, nämlich:
- Werbung & Marketing
- Immobilien & Bau
- Autos & Automotive
- Beratung & Coaching
- Finanzen und Recht
- Landwirtschaft und Gartenbau
- Transport
- Haustier & Tier
- Architektur & Interieur
- Technologie & Apps
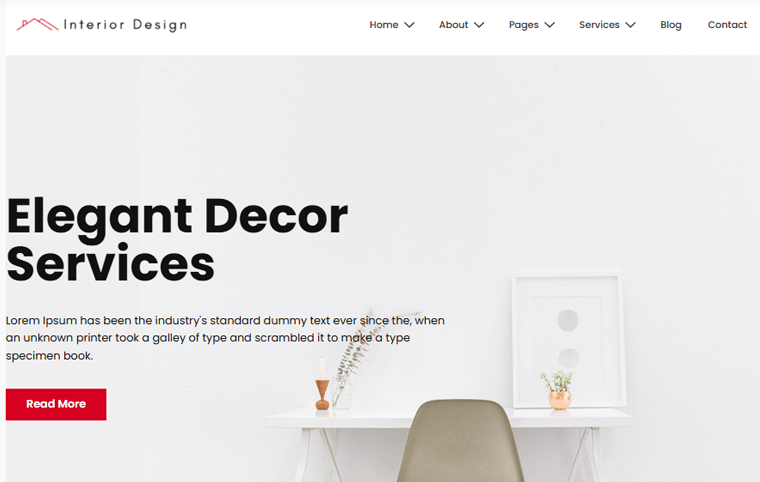
Wie Sie in der Liste oben sehen können, ist es für die meisten Unternehmenswebsites geeignet. Nehmen wir ein Beispiel einer Vorlage. Hier haben wir die Vorlage „Roofing Business“ ausgewählt. Diese Vorlage richtet sich an die Kategorie „Immobilien & Bau“ .

In dieser Vorlage können Sie die von Ihnen erbrachten Dienstleistungen und abgeschlossenen Projekte sowie alle anderen obligatorischen Informationen wie Über uns, Kontakte, Geschäftsbedingungen usw. anzeigen.
Sie können Ihrer Website auch mehrere Seiten hinzufügen und sind nicht auf den Inhalt der Vorlage beschränkt.
2. Gesundheit
Mit der kostenlosen Version erhalten Sie in der Kategorie „Gesundheit“ 3 Vorlagen für den Gutenberg-Editor und 7 Vorlagen für den Elementor-Editor.
Und es richtet sich an die meisten Gesundheitswebsites wie:
- Arzt
- Krankenhaus
- Zahnarzt & Dental
- Medizin & Klinik
- Therapeut und Psychologe
- Fitnessstudio und Fitness
- Yoga
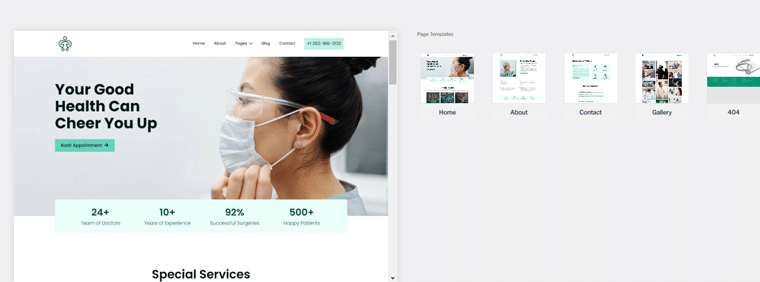
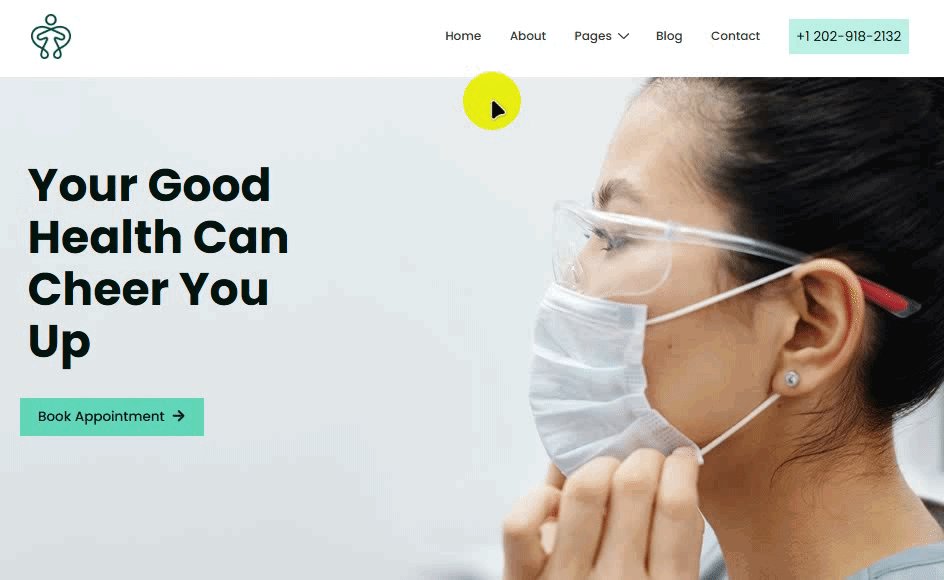
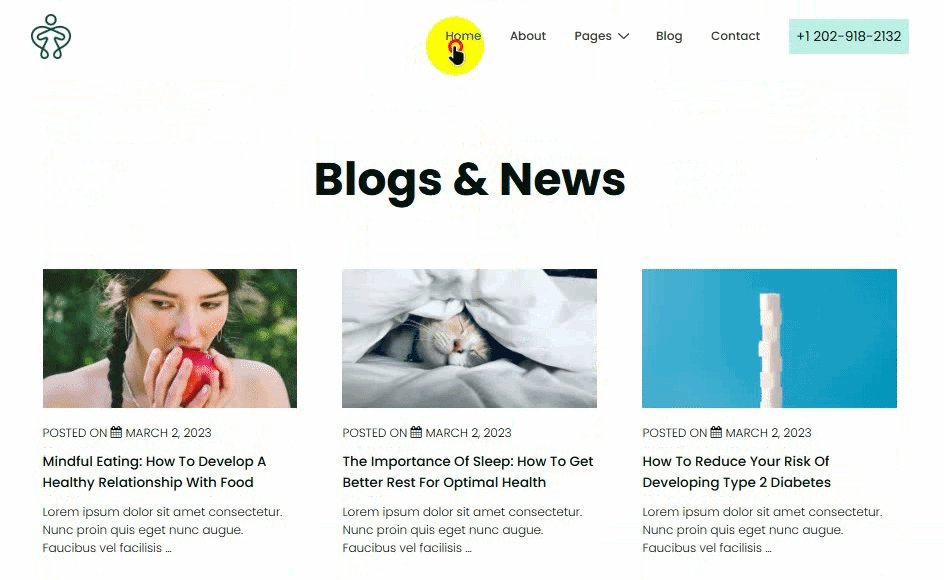
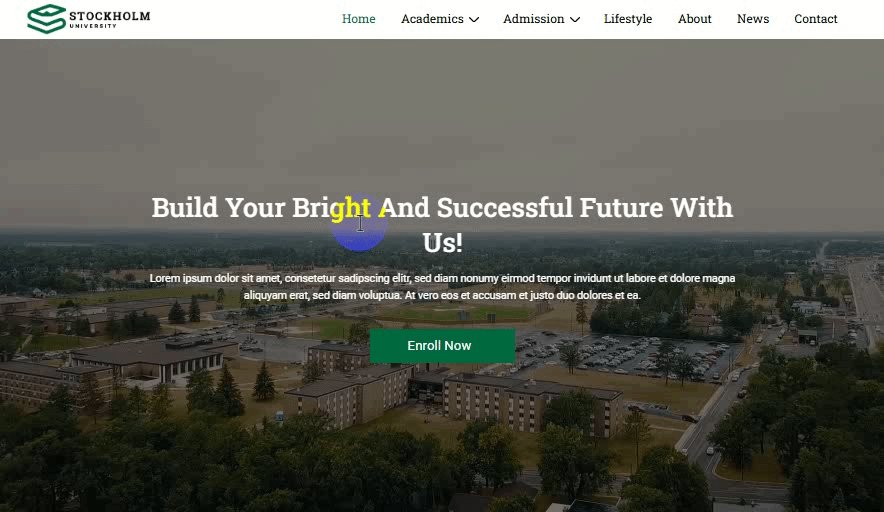
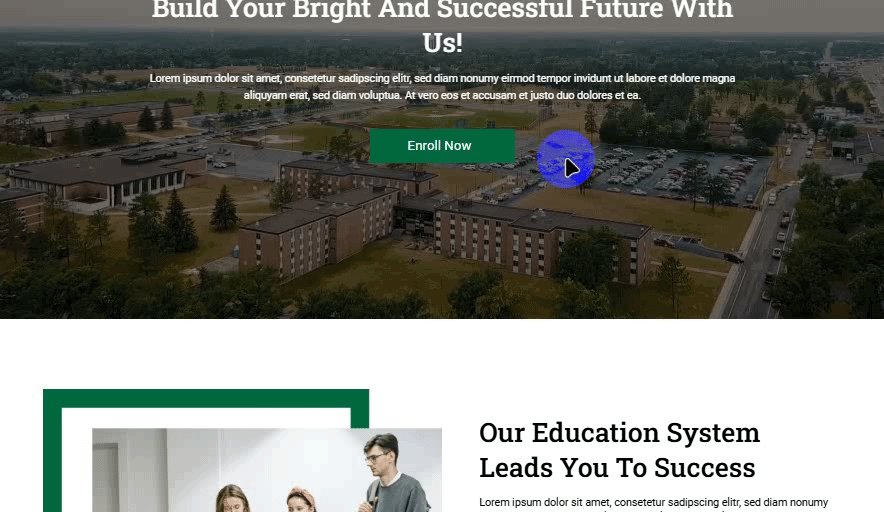
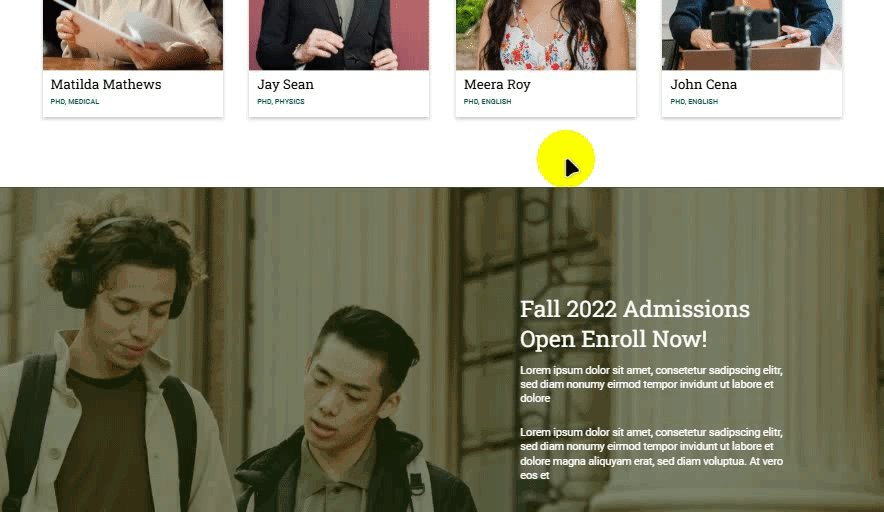
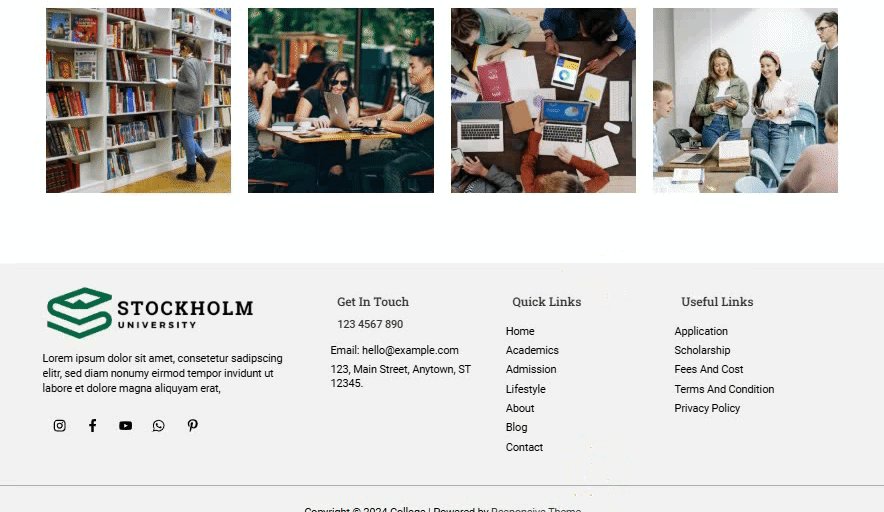
Schauen wir uns einen davon an! Für diesen Leitfaden haben wir die Vorlage „Doctor“ ausgewählt. Diese Vorlage besteht aus fünf Seiten: Startseite, Info, Kontakt, Galerie und 404.

Es verfügt über ein modernes, klares Layout, das darauf ausgelegt ist, Gesundheitsdienstleistungen wirkungsvoll hervorzuheben. Die Vorlage lässt sich leicht anpassen und ermöglicht Ihnen die Bearbeitung von Text, Bildern und Layoutelementen. Unten sehen Sie eine Demo, wie Ihre Website aussieht.

3. Mode
In der Kategorie „Mode“ gibt es 5 kostenlose Vorlagen (2 für Gutenberg und 3 für Elementor). Mit den Vorlagen aus dieser Kategorie können Sie verschiedene Modeseiten erstellen, darunter:
- Mode
- Schuhe und Schuhe
- Salon & Spa
- Make-up und Kosmetik
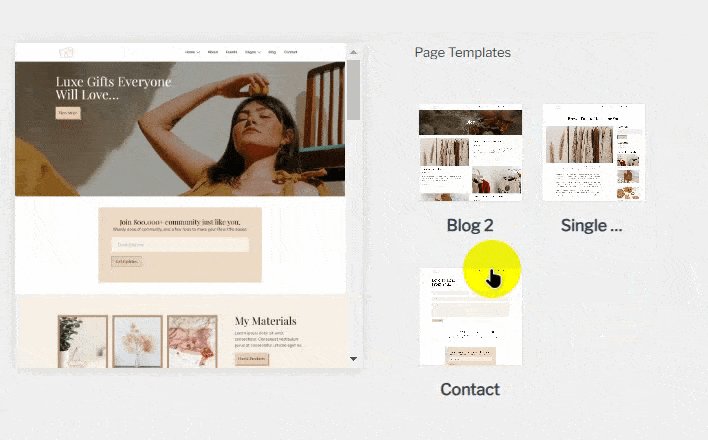
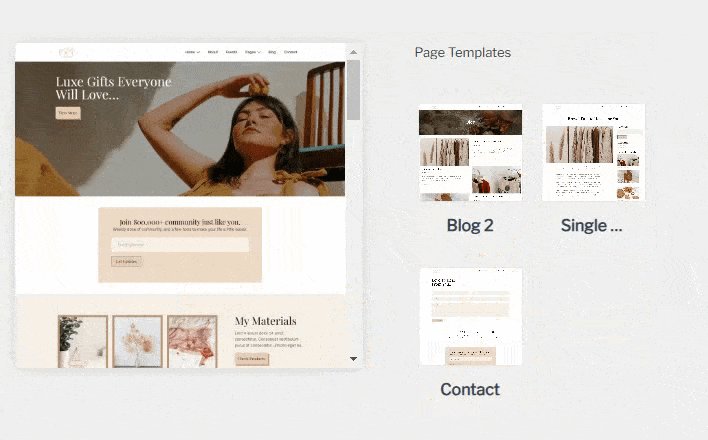
Wir werden uns die Lifestyle-Vorlage für diesen Abschnitt ansehen. Diese Vorlage enthält 9 Seiten zum Erstellen Ihrer wunderschönen Mode-Website.

Die Vorlage konzentriert sich auf visuelles Storytelling mit einer ausgewogenen Kombination aus Bildern, Typografie und Leerzeichen. Mit dem Gutenberg-Editor können Sie ganz einfach Abschnitte anpassen, Farben bearbeiten und Schriftarten ändern, um sie an Ihren Markenstil anzupassen, ohne zu programmieren.
Darüber hinaus sparen Sie durch die neu erstellten Abschnitte für Blogs, eine About-Seite und Kontaktformulare Zeit bei der Einrichtung. Erkunden Sie also die Demo und sehen Sie, wie diese Vorlage Ihre Mode-Website aufwerten kann.
4. Restaurants
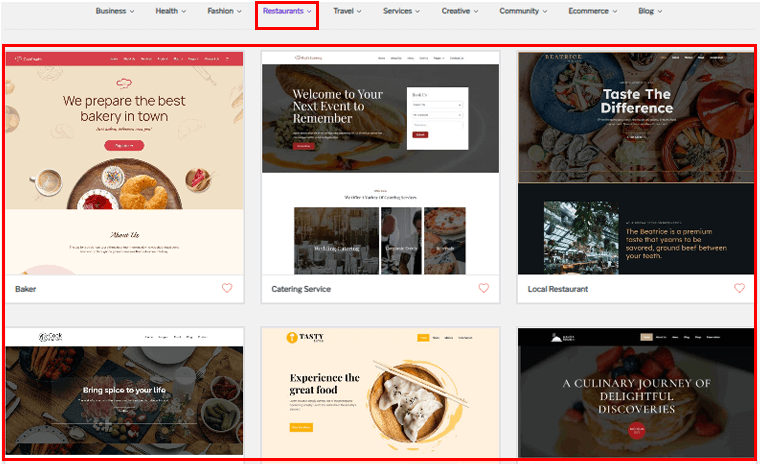
Als nächstes schauen wir uns die kostenlose Version der Vorlagen für die Restaurantnische an. In dieser Kategorie finden Sie 2 Vorlagen für den Gutenberg-Editor und 4 Vorlagenvarianten für den Elementor-Editor in der kostenlosen Version.

Mit all diesen Vorlagen können Sie eine Vielzahl von Websites erstellen, darunter:
- Essen
- Café & Bäckerei
- Bar & Club
- Restaurant
- Catering & Koch
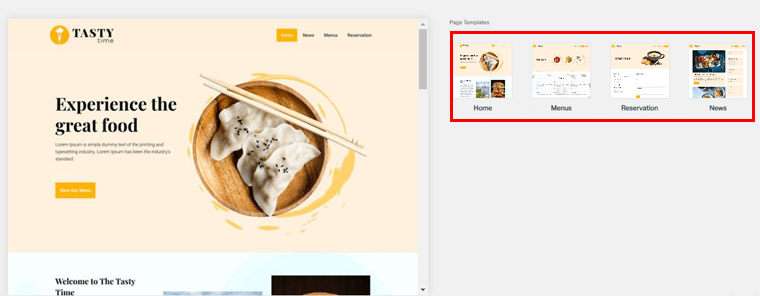
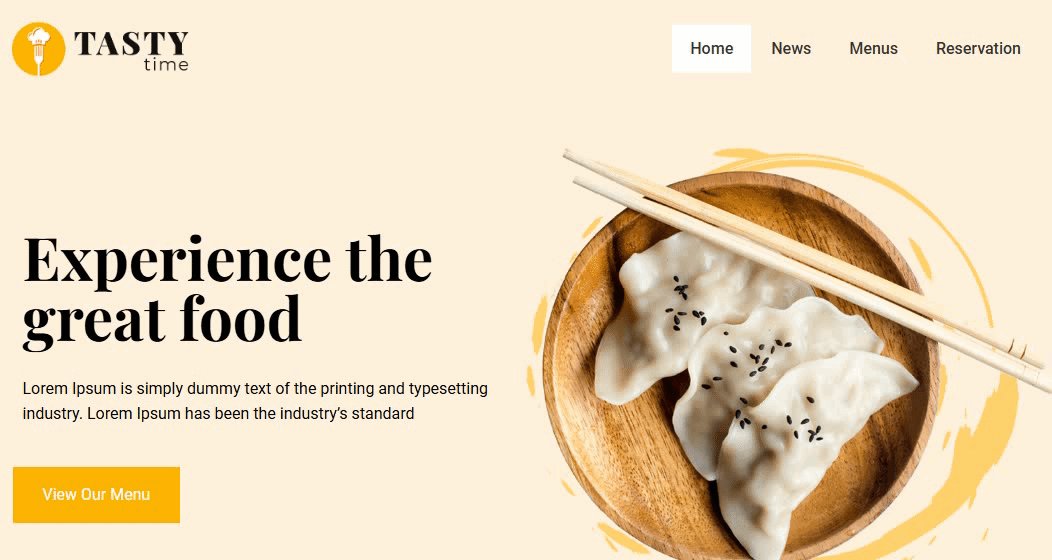
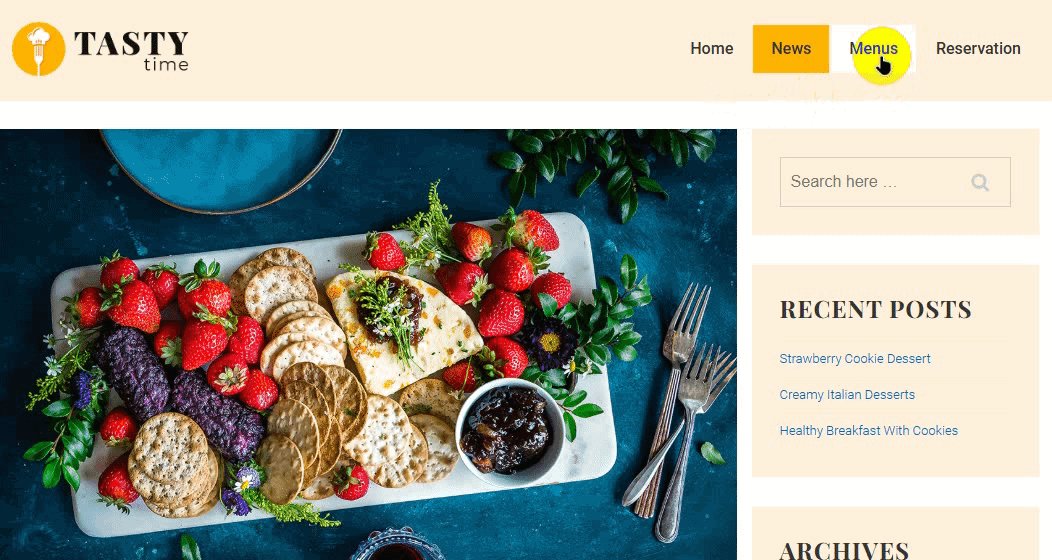
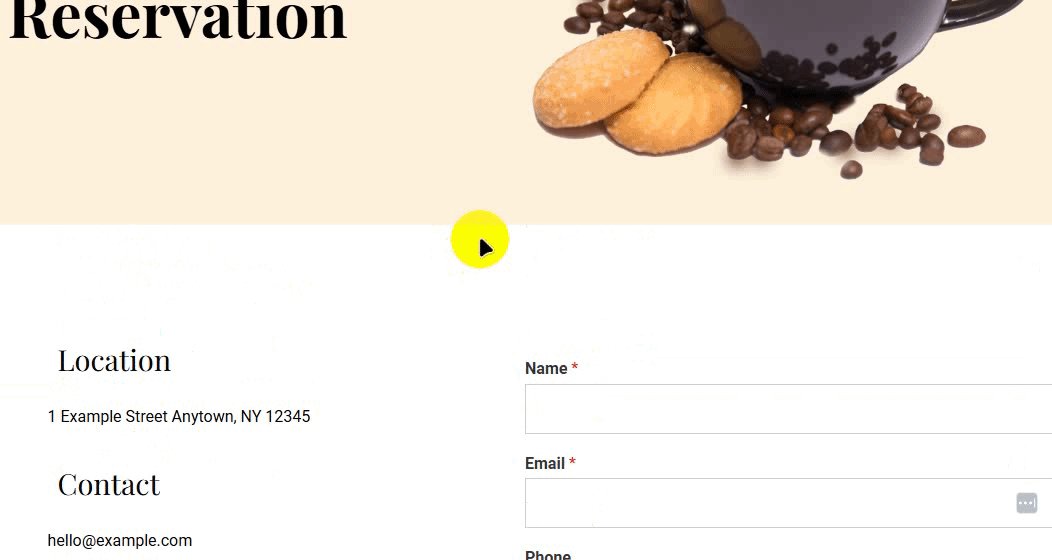
Hier haben wir die Restaurant-Gutenberg-Vorlage ausgewählt, um zu sehen, welche Vorteile sie einer Restaurant-Website bietet. Diese Vorlage besteht aus 4 Abschnitten: Startseite, Menüs, Reservierung und Neuigkeiten.

Dies ist eine kostenlose, gebrauchsfertige Vorlage, mit der Sie kulinarische Angebote in einem eleganten, modernen Layout präsentieren können. Darüber hinaus verfügt es über ein integriertes Kontaktformular, um Ihren Kunden die Kontaktaufnahme zu erleichtern.

Diese Vorlage wird die Aufmerksamkeit Ihrer Kunden auf sich ziehen, egal ob Sie Menüpunkte anzeigen, Angebote bewerben oder Kundenstimmen hervorheben.
Dies sind einige der Vorlagen, aber es gibt noch mehr. Erkunden Sie die Vorlagen, wählen Sie die Vorlage aus, die Ihnen gefällt, und Ihre Website kann problemlos online gehen.
Funktionen des Responsive Themes
Lassen Sie uns mit diesem kurzen Blick einige seiner einzigartigen Funktionen Revue passieren lassen, die Sie interessant finden werden.
1. Benutzerfreundlichkeit
Beim Erstellen einer Website ist es immer von Vorteil, wenn sich das Thema leicht anpassen lässt. Nicht wahr? Hier zeigen wir Ihnen, wie einfach Sie jede Seite mit dem Cyberchimps Responsive Theme erstellen können.
In dieser Anleitung zeigen wir Ihnen, wie es geht.
Um zu beginnen, müssen Sie zuerst das Theme herunterladen.
Wenn Sie neu sind, lesen Sie unsere Anleitung zur Installation eines WordPress-Themes. Es ist einfacher als Sie denken.
Sobald Sie das Theme installiert und aktiviert haben, wird Ihnen erneut eine Meldung zur Installation und Aktivierung angezeigt. Klicken Sie darauf, um die kostenlosen Vorlagen für Ihre Websites zu installieren.

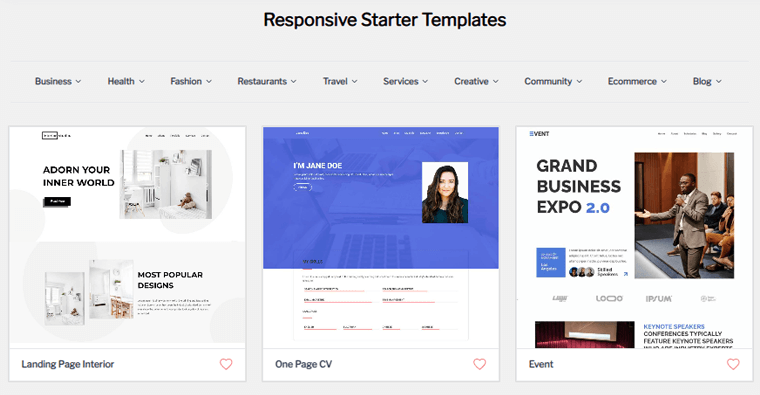
Sie werden sofort zur Seite „Responsive Theme-Vorlage“ weitergeleitet.

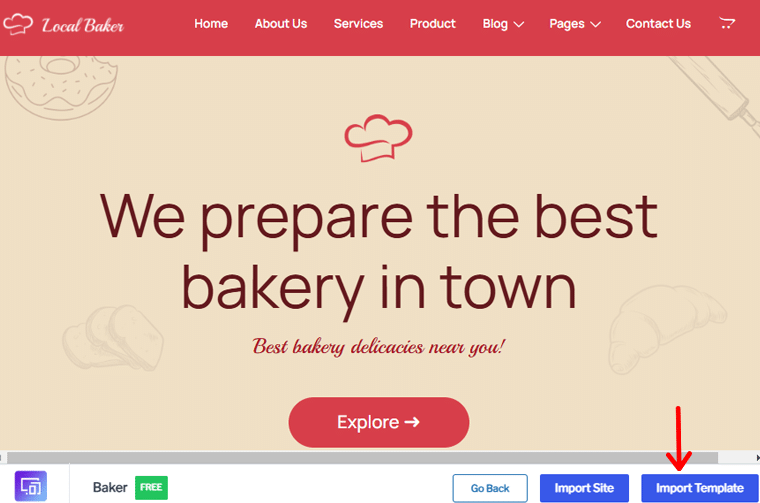
Wählen wir eine Vorlage, die kostenlos verwendet werden kann! Sobald Sie sich entschieden haben, erhalten Sie die Möglichkeit, entweder die Site zu importieren oder die Vorlage zu importieren . Lassen Sie uns mit der Option „Vorlage importieren“ in der unteren rechten Ecke fortfahren.

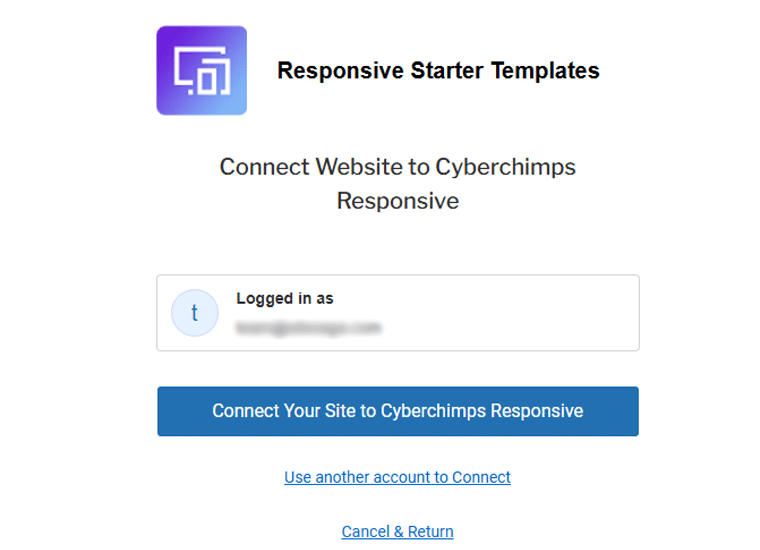
Seien Sie nicht beunruhigt, wenn Sie die Meldung „Verbinden Sie Ihre Website mit Cyberchimps Responsive“ sehen. Wenn Sie über ein Konto verfügen, stellen Sie einfach eine Verbindung her oder erstellen Sie eines, wenn Sie noch kein Konto haben.
Da wir bereits ein Konto haben, verwenden wir die Option „Vorhandenes Konto verbinden“ .

Klicken Sie nun auf die Schaltfläche „Ihre Website mit dem Cyberchimps Responsive-Konto verbinden“ .

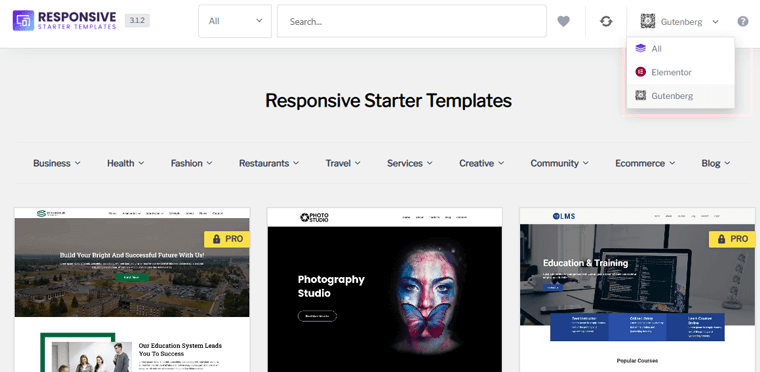
Sobald die Verbindung hergestellt ist, werden Sie zur gleichen Seite mit den Starter-Vorlagen weitergeleitet. In der Bibliothek wird in der oberen rechten Ecke ein Page Builder- Selektor angezeigt.
Sie können entweder „Alle“ , „Elementor“ oder „Gutenberg“ auswählen. Wenn Sie Ihren bevorzugten Page Builder auswählen, wird die Vorlagenbibliothek entsprechend angepasst.

Klicken Sie dort erneut auf die Vorlage, die Ihnen gefällt.
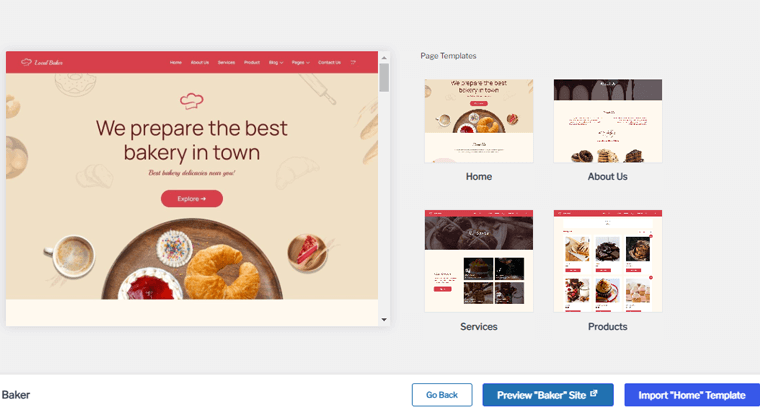
Nach dem Import können Sie jede Seite auswählen, die Sie anpassen möchten. Hier gehen wir zur Startseite und klicken dann unten rechts auf die Option „Homepage importieren“ .

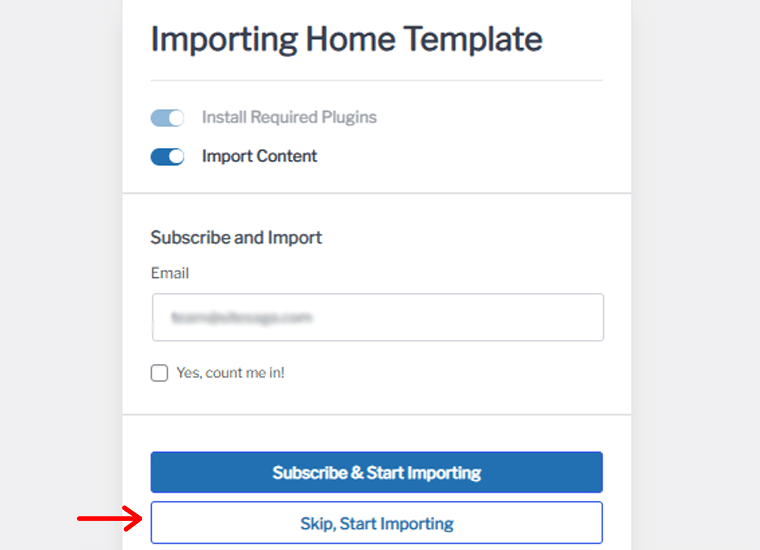
Sie haben dann die Wahl zwischen „Abonnieren und Importieren starten“ oder „Überspringen“ und „Importieren starten“ . Zunächst wählen wir die Option „Überspringen, Import starten“ .

Nach einiger Zeit erhalten Sie eine Glückwunschnachricht zum Abschluss der Importvorlage.

Hinweis: Wenn Sie nur eine einzelne Seite (Vorlage) importieren, installiert der Importvorgang abhängig von Ihrer Auswahl nur einen Page Builder, fügt die Einzelseitenvorlage als Entwurf hinzu und importiert Dummy-Inhalte nur für die Einzelseitenvorlage.
Gehen wir also im Dashboard zu „Seiten “ und bearbeiten Sie unsere neue Startseite. Hier werden wir einige Anpassungen vornehmen.

Beginnen Sie mit dem Hintergrundbild. Klicken Sie auf die Option „Stil“ , wählen Sie „Hintergrund“ , klicken Sie auf die Option „Bild ändern“ und laden Sie das Bild hoch, das Ihnen gefällt. Lassen Sie uns nun den Button -Stil besprechen. Klicken Sie auf den Schaltflächenblock; Jetzt können Sie den Stil von Ihrem Theme erben.
Auf der Registerkarte „Stil“ können Sie den Abstand der Schaltflächen ändern. Auf der Registerkarte „Erweitert“ können Sie bei Bedarf benutzerdefiniertes CSS hinzufügen. Außerdem können Sie die Hover-Effekte für Ihren Tastenblock auswählen. Wie Sie im Video unten sehen können.
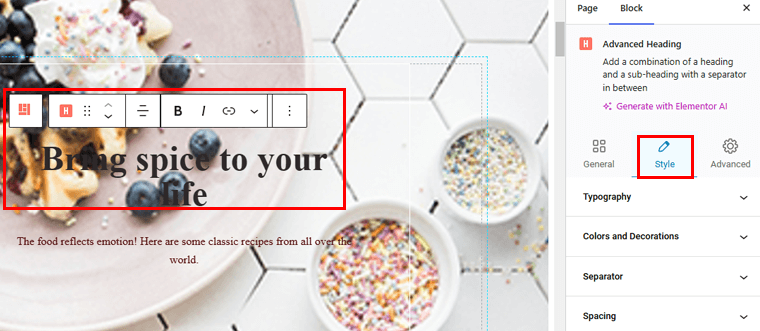
Für den Heading-Block gibt es ein paar Dinge, die Sie tun können! Um Änderungen vorzunehmen, wählen Sie den Block „Überschrift“ aus und wechseln Sie zur Registerkarte „Stil“ .

Beginnen wir mit der Typografie. Hier können Sie die Schriftfamilie auswählen und Schriftgröße und -stärke, Zeilenhöhe und Buchstabenabstand anpassen. Ebenso können Sie die gleichen Änderungen auch für Ihre Unterüberschrift vornehmen.

Ebenso können Sie nach Belieben weitere Änderungen an dieser Seite vornehmen. Wenn Sie fertig sind, klicken Sie auf „Entwurf speichern/veröffentlichen“, um die Änderungen vorzunehmen. Und schon ist Ihre Homepage startklar.
Ist es nicht einfach?
2. Reaktionsblöcke
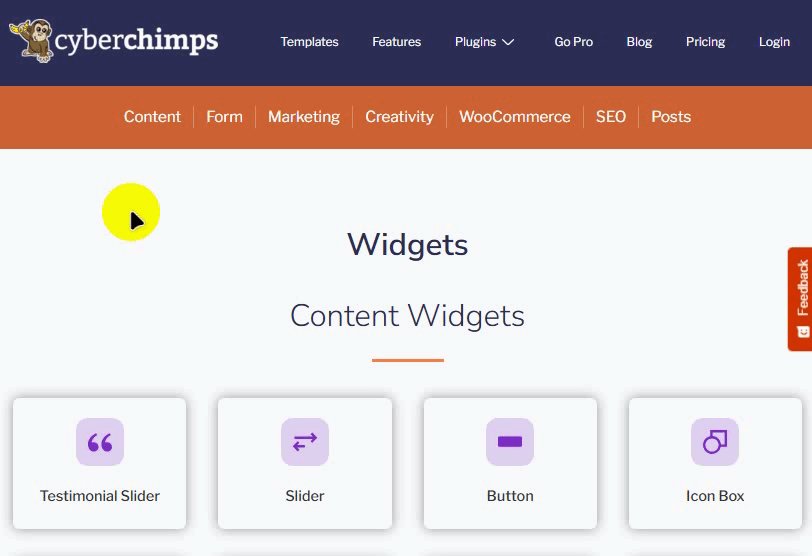
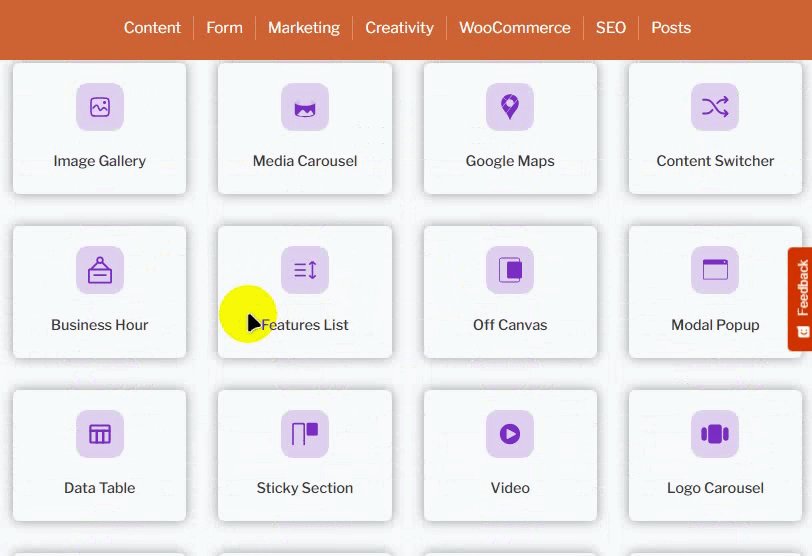
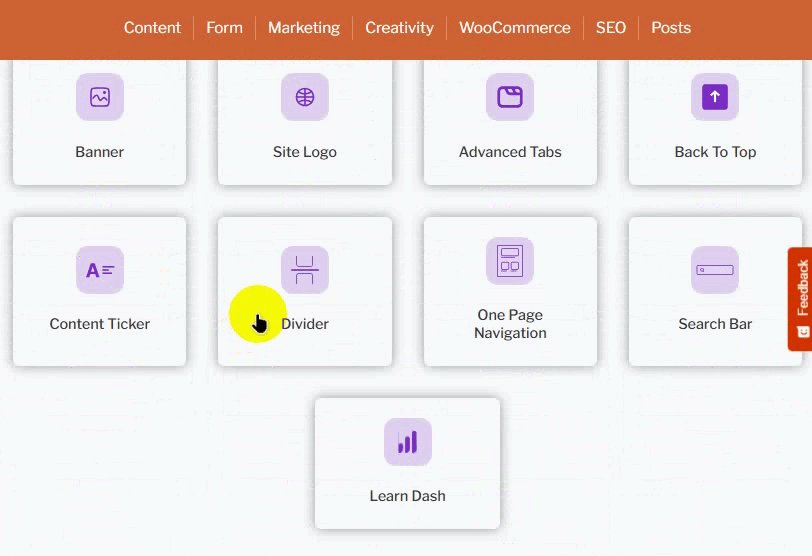
Erstellen Sie wunderschöne Websites mit der Fülle an Responsive Blocks für den Gutenberg-Editor. Sie können mit mehr als 50 Gutenberg-Blöcken schöne Seiten entwerfen, ohne eine einzige Codezeile schreiben zu müssen. Sie können die Einstellungen an Ihre Bedürfnisse anpassen.
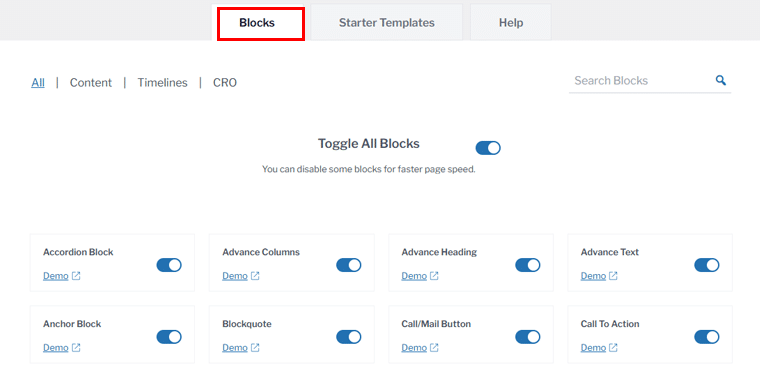
Gehen Sie in Ihrem Dashboard zu Responsive > Blöcke und sehen Sie sich alle verfügbaren Blöcke für Ihre Website an. Hier können Sie jeden Block nach Belieben ein- oder ausschalten.
Außerdem erhalten Sie eine Demo jedes Blocks, damit Sie wissen, wie er auf Ihrer Live-Site aussieht.

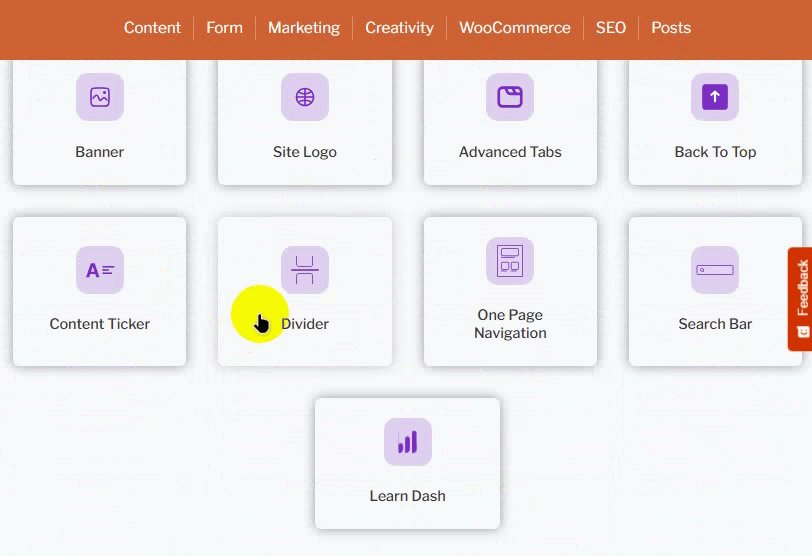
Werfen wir einen Blick auf einige der Blöcke:
I. Feature-Grid-Block
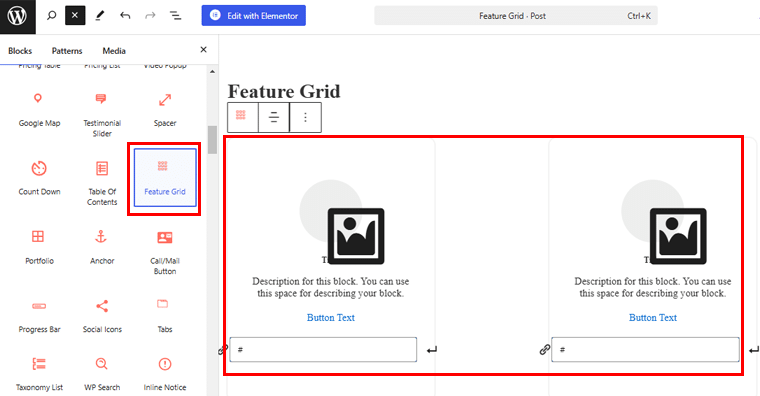
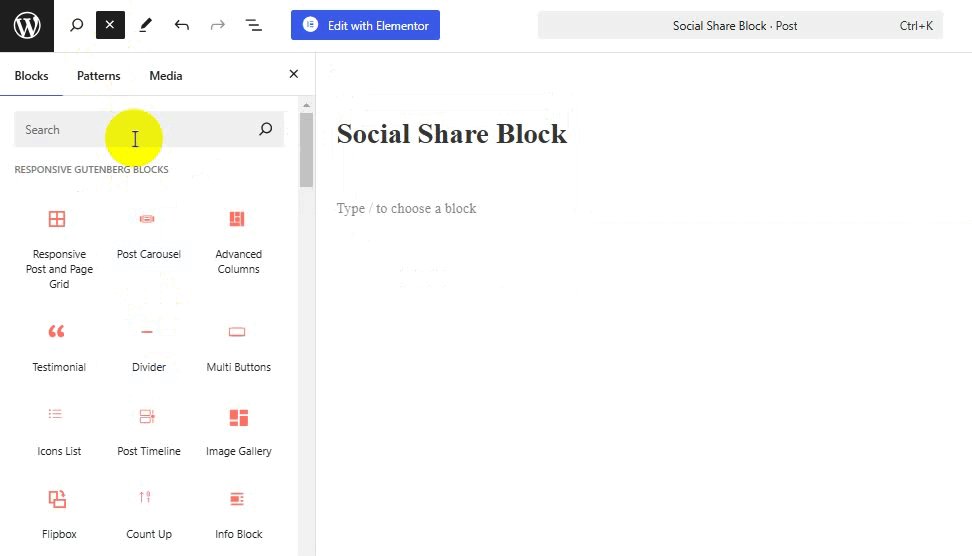
Um diesen Block hinzuzufügen, öffnen Sie zunächst eine Seite oder einen Beitrag und klicken Sie auf das + -Symbol. Suchen Sie nun nach dem Feature Grid- Block, oder suchen Sie danach. Mit diesem Block erhalten Sie standardmäßig 3 Spalten mit Bild, Titel, Beschreibung und Schaltflächenfeld.

Sie können den Block über das Menü auf der rechten Seite konfigurieren.
- Layout: Wählen Sie das Layout für den Feature-Grid-Block aus zwei verschiedenen Optionen (einfach und einfach).
- Spalten: Sie können die Anzahl der anzuzeigenden Spalten festlegen.
- Ausrichtung: Passen Sie die Ausrichtung des Texts nach links, rechts oder in der Mitte an.
Fügen wir etwas Inhalt hinzu und sehen, wie es aussieht.
Klicken Sie also auf das Bildsymbol und wählen Sie das Bild aus der Bibliothek aus oder laden Sie es nach Belieben hoch. Fügen Sie außerdem eine Beschreibung des Bildes und schließlich den Schaltflächentext hinzu.

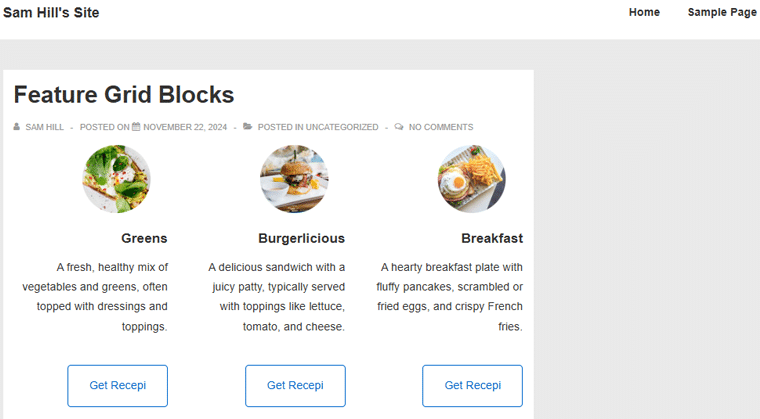
Wenn Sie fertig sind, speichern Sie die Änderung. Und so sieht Ihr Feature Grid-Block aus.

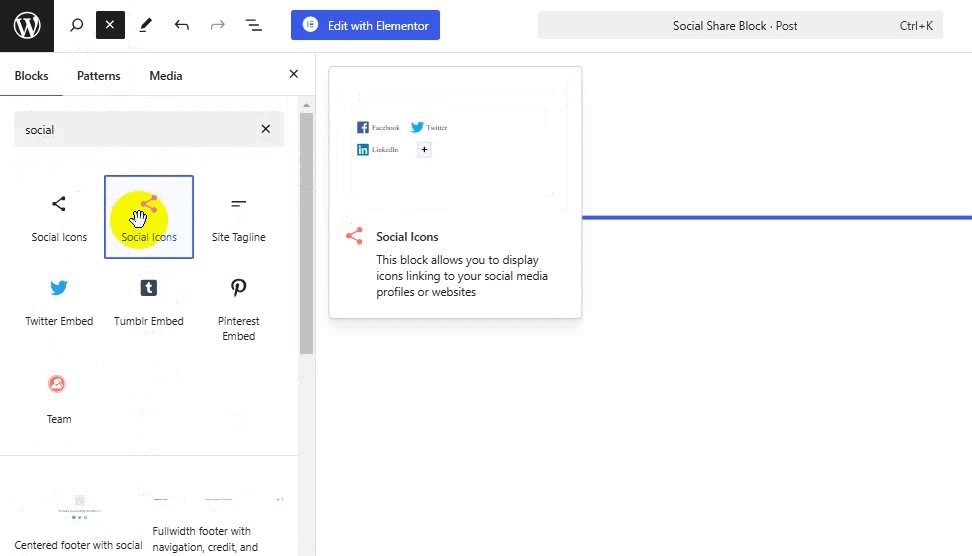
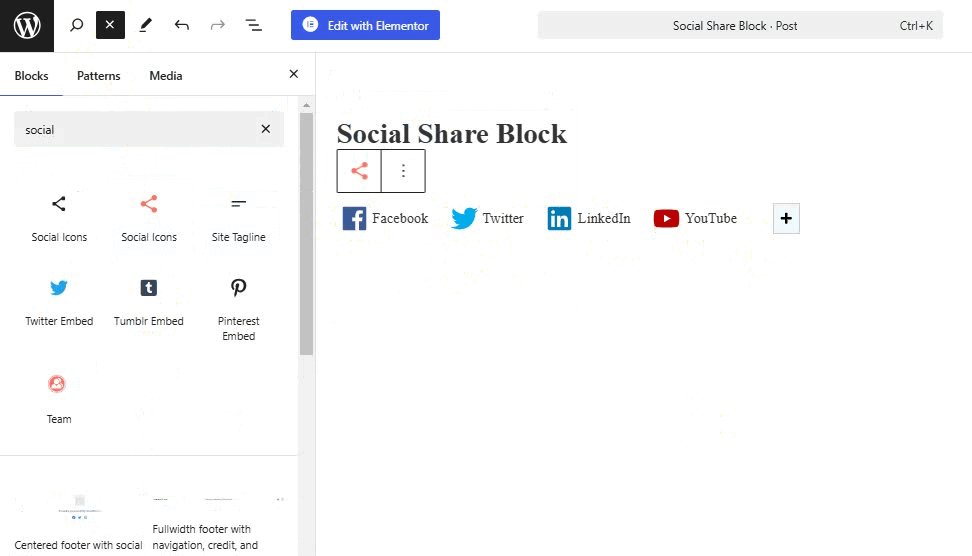
II. Social-Share-Block
Mit dem Social Share-Block können Sie Social-Media-Symbole für alle gängigen Netzwerke hinzufügen und diese mit der Marke oder persönlichen Konten verknüpfen.
Nachdem Sie den Social Share-Block hinzugefügt haben, erhalten Sie automatisch Symbole für Social-Media-Plattformen wie Facebook, Twitter, LinkedIn und YouTube.

Sie können die Schaltfläche einfach über die Menüs auf der linken Seite konfigurieren.
- Skin : Sie können das Aussehen der Social-Share-Schaltflächen als „Standard“, „Flach“, „Gerahmt“, „Minimal“ oder „Boxed Icon“ auswählen.
- Form: Wählen Sie die Form der Schaltfläche als „Quadrat“, „Abgerundet“ oder „Kreis“ aus, wenn als „Skin“-Typ „Flach“, „Gerahmt“ oder „Kastenförmiges Symbol“ ausgewählt ist.
- Spalten: Wählen Sie die Anzahl der Spalten aus, in die Social-Share-Schaltflächen unterteilt werden sollen.
- Ansicht: Wählen Sie die Ansicht der Social-Share-Schaltflächen als Symbol und Text, Symbol oder Text aus.
- Ausrichtung: Wählen Sie die Ausrichtung der Social-Share-Schaltflächen als linksbündig, zentriert oder rechtsbündig aus.
Wir werden diesem Leitfaden einen weiteren Block hinzufügen!
III. Akkordeonblock
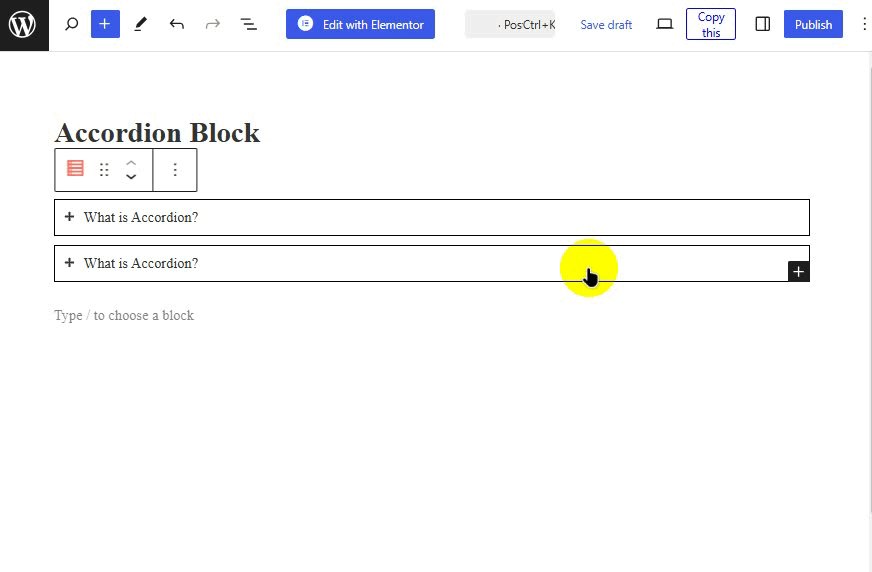
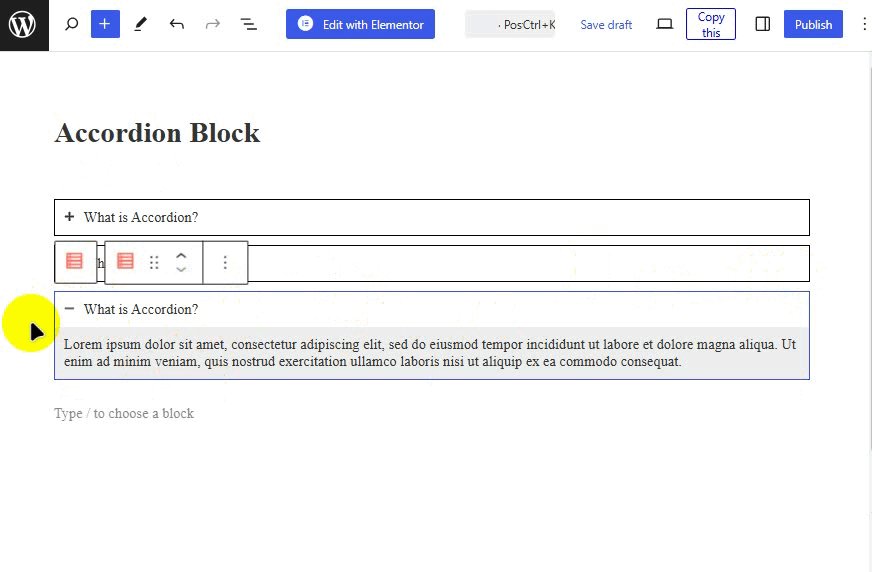
Mit einem Akkordeonblock können Sie die häufigsten Fragen des Benutzers schnell und ansprechend beantworten. Sie können den Block wie andere Blöcke hinzufügen. Nachdem Sie den Accordion-Block hinzugefügt haben, erhalten Sie zwei Header.
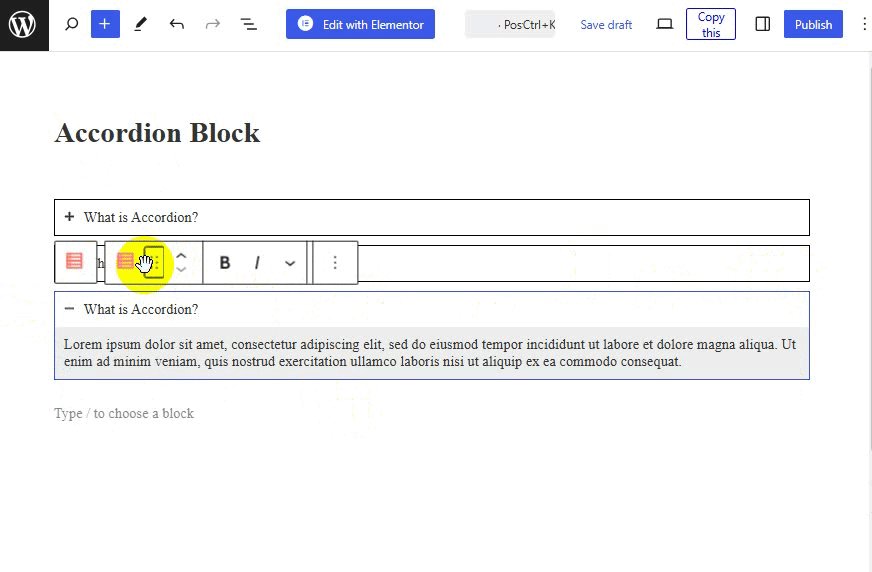
Um diesen Block zu konfigurieren, klicken Sie auf das Dropdown-Symbol, um die Einstellungen des übergeordneten Blocks zu konfigurieren.
- Layout: Wählen Sie als Layout „Akkordeon“ oder „Raster“.
- Andere Elemente ausblenden: Sie können Aktivieren Sie die Einstellung, dass Akkordeonelemente standardmäßig geschlossen werden.
- Erstes Element erweitern: Sie können aktivieren, dass das erste Akkordeonelement standardmäßig geöffnet wird.
- Symbol: Wählen Sie hier „Symbol erweitern“ und „Symbol reduzieren“.
Außerdem können Sie zusätzliche Akkordeonelemente hinzufügen. Klicken Sie dazu auf das + -Symbol. Wenn Sie außerdem die Reihenfolge dieser Blöcke ändern möchten, ziehen Sie sie nach oben und unten an die gewünschte Stelle.

Ebenso gibt es viele andere Blöcke, die Sie Ihrer Site hinzufügen können. Sie sehen, es ist einfach zu verwenden und jedes Element kann an die Marke Ihrer Website angepasst werden.
Probieren Sie es also aus!
3. Kopf- und Fußzeilen-Builder
Schauen wir uns den Kopf- und Fußzeilen-Builder des Cyberchimps Responsive Theme an.
I. Kopfzeile
Mit dem Header-Builder können Sie die Elemente ganz einfach nach Bedarf per Drag-and-Drop verschieben und eine Live-Vorschau erhalten, während Sie den Header Ihrer Website entwerfen.
Um mehr zu erfahren, erstellen wir einen Sticky-Header für diesen Leitfaden.
Zur Information:
- Ein Sticky-Header sorgt dafür, dass Ihr Header auch dann oben auf der Seite bleibt, wenn Sie nach unten scrollen.
- Es erleichtert die Navigation und verbessert das Benutzererlebnis.
Mal sehen, wie es gemacht wird!
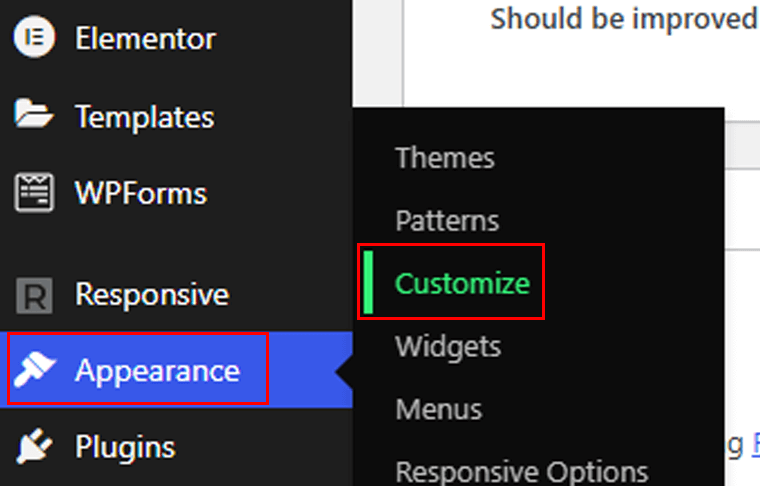
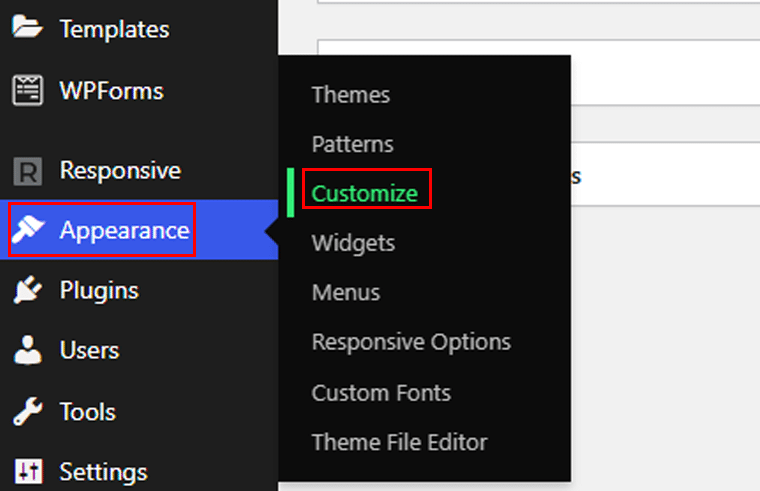
Gehen Sie zunächst in Ihrem Dashboard zum Menü „Darstellung“ > „Anpassen“ .

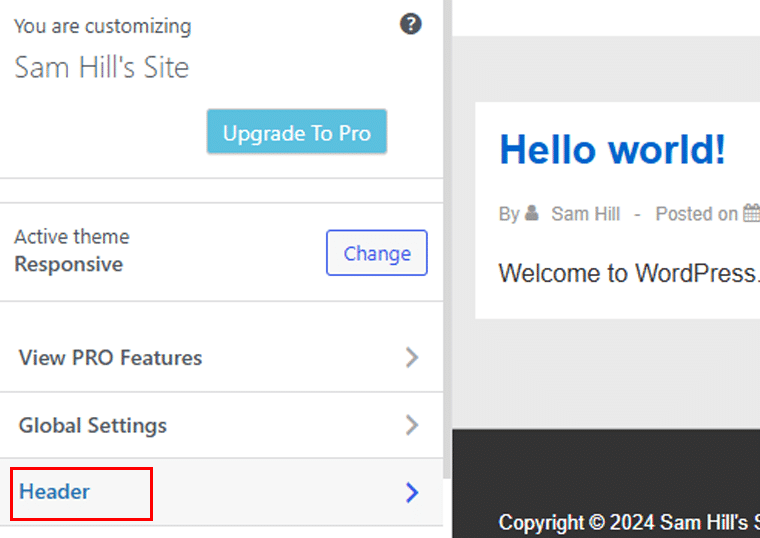
Wählen Sie auf der Editorseite das Menü „Kopfzeile“ aus.

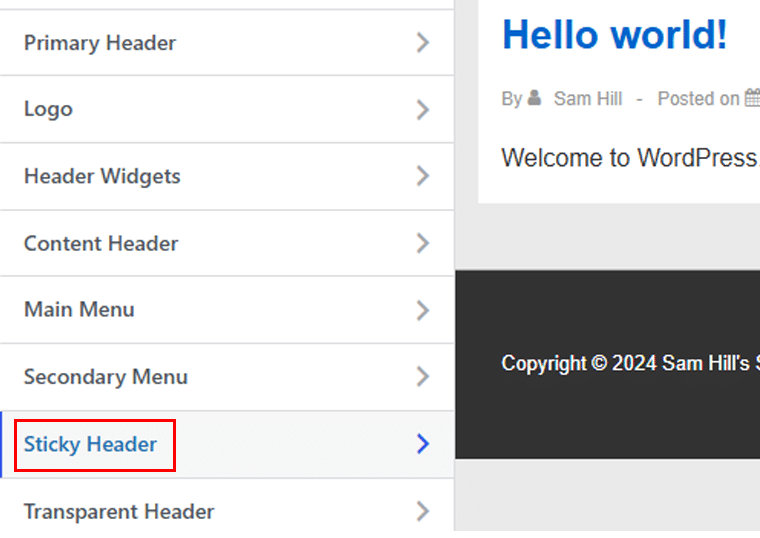
Gehen Sie anschließend zur Option „Sticky Header“ .

Abhängig von Ihren Vorlieben können Sie die Kontrollkästchen für Optionen wie die folgenden aktivieren oder deaktivieren:
- Aktivieren Sie Sticky Header
- Logo auf Scroll verkleinern
- Deaktivieren Sie das Mobile-Menü
- Unterschiedliches Logo für klebrigen Header.
Als nächstes fügen wir unserem Sticky-Header etwas Farbe aus der Farbpalette hinzu. Wenn Sie mit der Anpassung fertig sind, klicken Sie auf die Schaltfläche „Veröffentlichen“ und schon kann es losgehen!

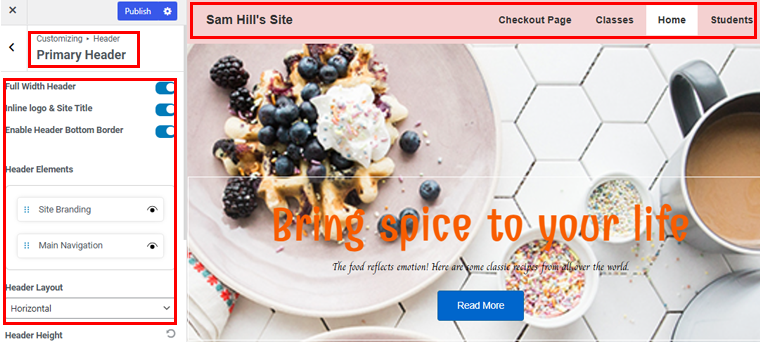
Primärer Header
Darüber hinaus können Sie mit Ihrem primären Header viele Dinge tun. Lasst uns einen Blick darauf werfen!
Sie können die Option „Kopfzeile in voller Breite“ ein-/ausschalten, das Site-Branding und die Hauptnavigation ein-/ausblenden sowie das Kopfzeilenlayout ändern.
Zu den weiteren Optionen gehören die Anpassung der Kopfzeilenhöhe und die Auswahl der mobilen Kopfzeilen-Layoutoptionen. Darüber hinaus können Sie die Logo-Auffüllgröße, die Rahmengröße, die Kopfzeilenfarben, die Hintergrundfarbe und die Rahmenfarbe auswählen.

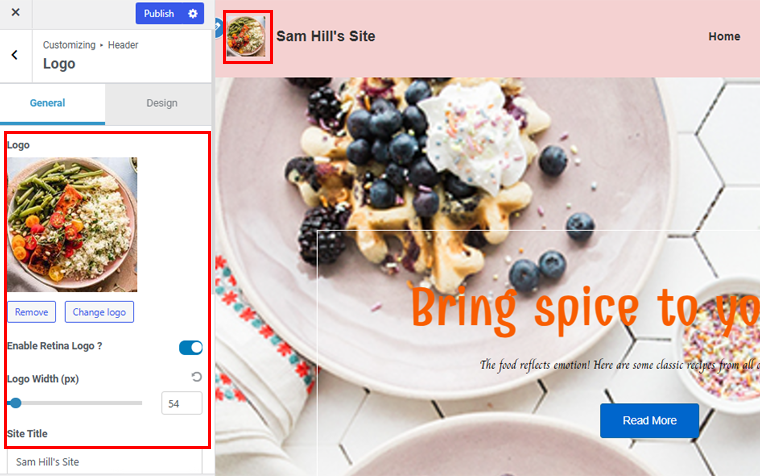
Eine weitere Sache, die Sie anpassen können, ist das Logo in der Kopfzeile. Sie können auch ein Retina-Logo aktivieren und den Titel und den Slogan der Website ändern.

Darüber hinaus können Sie viele andere Optionen erkunden, darunter Header-Widgets, Inhalts-Header usw.
II. Fußzeile
Mit dem Fußzeilen-Builder können Sie mithilfe von Drag-and-Drag-Elementen ganz einfach eine schöne Website-Fußzeile erstellen. Folgendes erhalten Sie im Footer-Builder des Cyberchimps Responsive-Themes:
Navigieren Sie zur Option „Darstellung“ > „Anpassen“ .

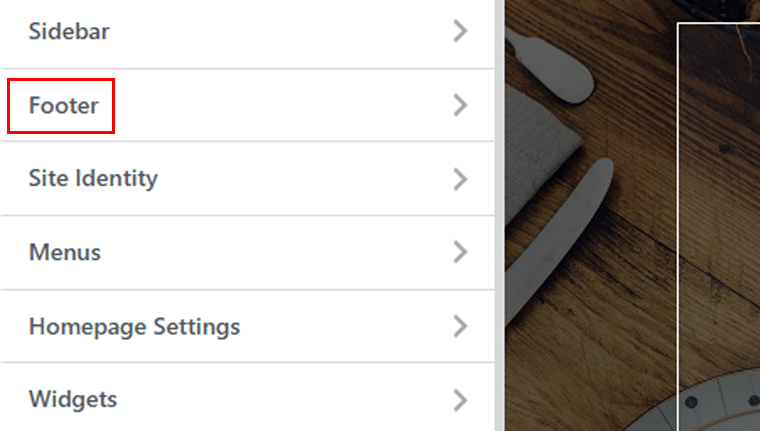
Gehen Sie dann zur Option „Fußzeile“ .

Dort stehen Ihnen drei Anpassungsoptionen zur Verfügung:
- Layout
- Typografie
- Scrollen Sie nach oben
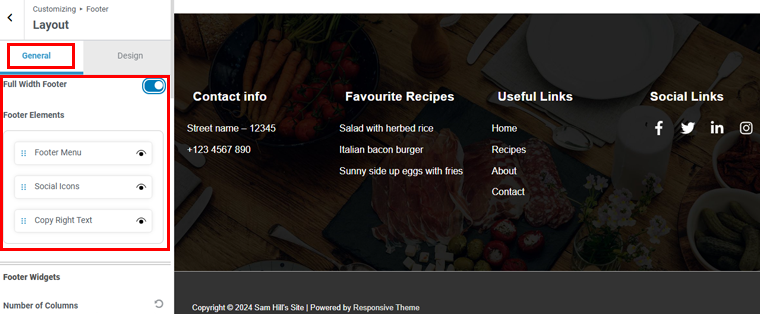
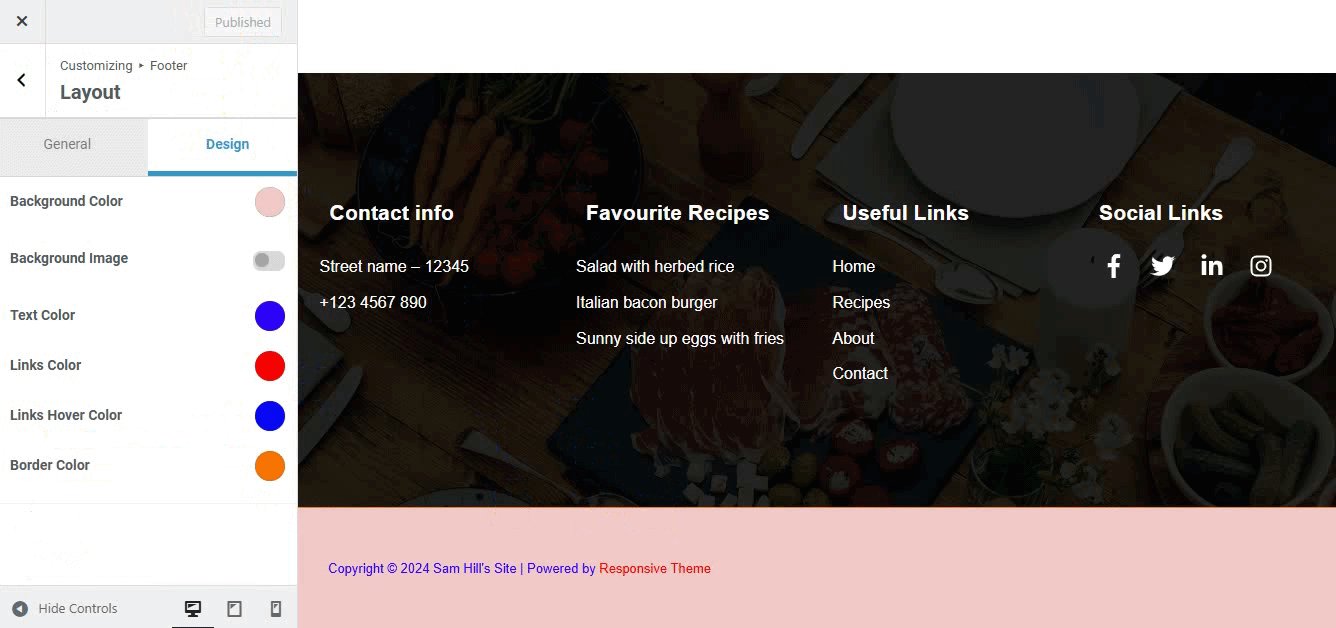
Beginnen wir mit der Option „Layout“ . Es gibt zwei Registerkarten: Allgemein und Design .
Auf der Registerkarte „Allgemein“ können Sie auswählen, ob die Fußzeile in voller Breite beibehalten werden soll oder nicht. Sie können die Fußzeilenelemente auch durch einfaches Ziehen neu anordnen und diese Elemente ein- oder ausblenden.

Wenn Sie nach unten gehen, sehen Sie das Fußzeilen-Widget . Hier können Sie die Anzahl der Spalten für die Fußzeile und den Abstand auswählen und die Schaltfläche „Aktivieren“ aktivieren, um die Fußzeile auf verschiedenen Geräten auszublenden.
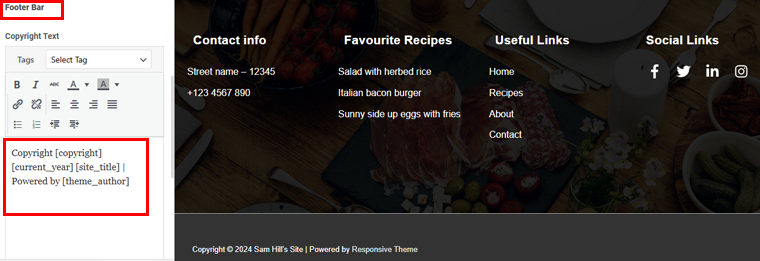
Darunter befindet sich die Fußzeilenleiste . Auf diese Weise können Sie den Copyright-Text für Ihre Fußzeile ändern. Sie können die Änderungen einfach durch Eingabe in das Textfeld auf der linken Seite vornehmen.
Sie können auch auswählen, ob der Copyright-Text auf Desktops, Tablets und Mobilgeräten angezeigt oder ausgeblendet werden soll. Weiter unten können Sie das Layout, den Abstand und die Rahmengröße Ihres Copyright-Textes auswählen.

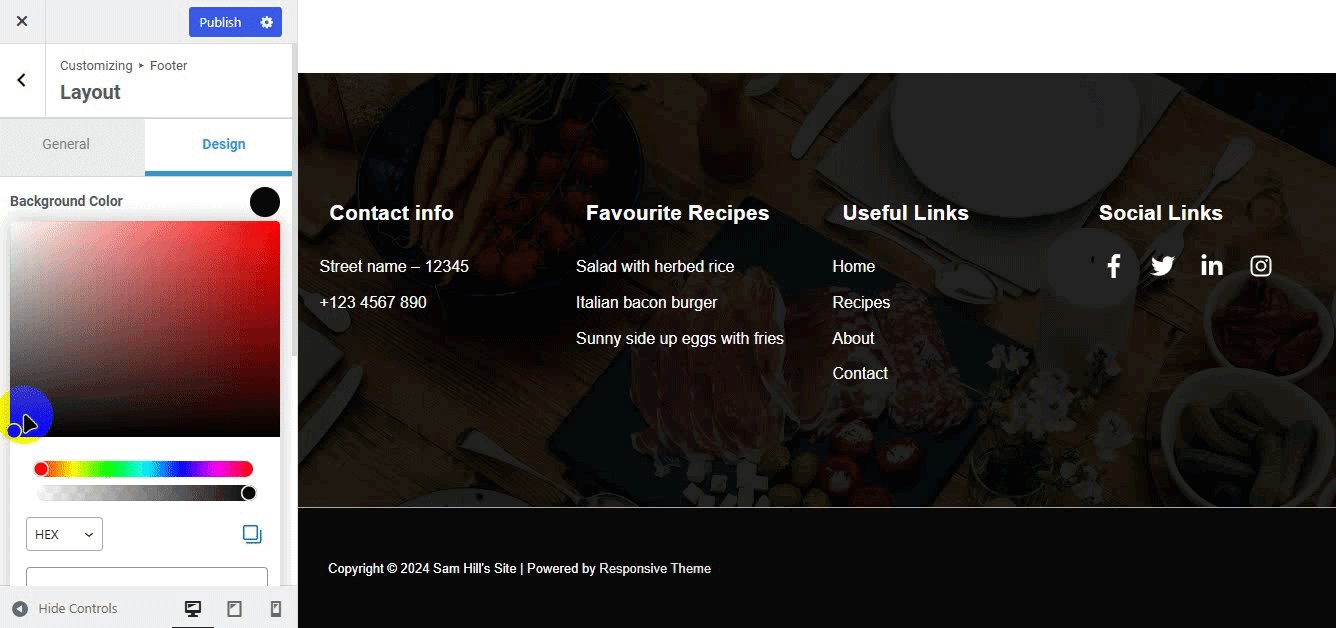
Als nächstes wechseln wir zur Registerkarte „Design“ ! Hier können Sie die Hintergrundfarbe für Ihre Fußzeile auswählen. Sie können den Farbcode hinzufügen oder einen neuen erstellen, indem Sie einfach den Farbton auswählen. Außerdem können Sie bei Bedarf ein Hintergrundbild hinzufügen.

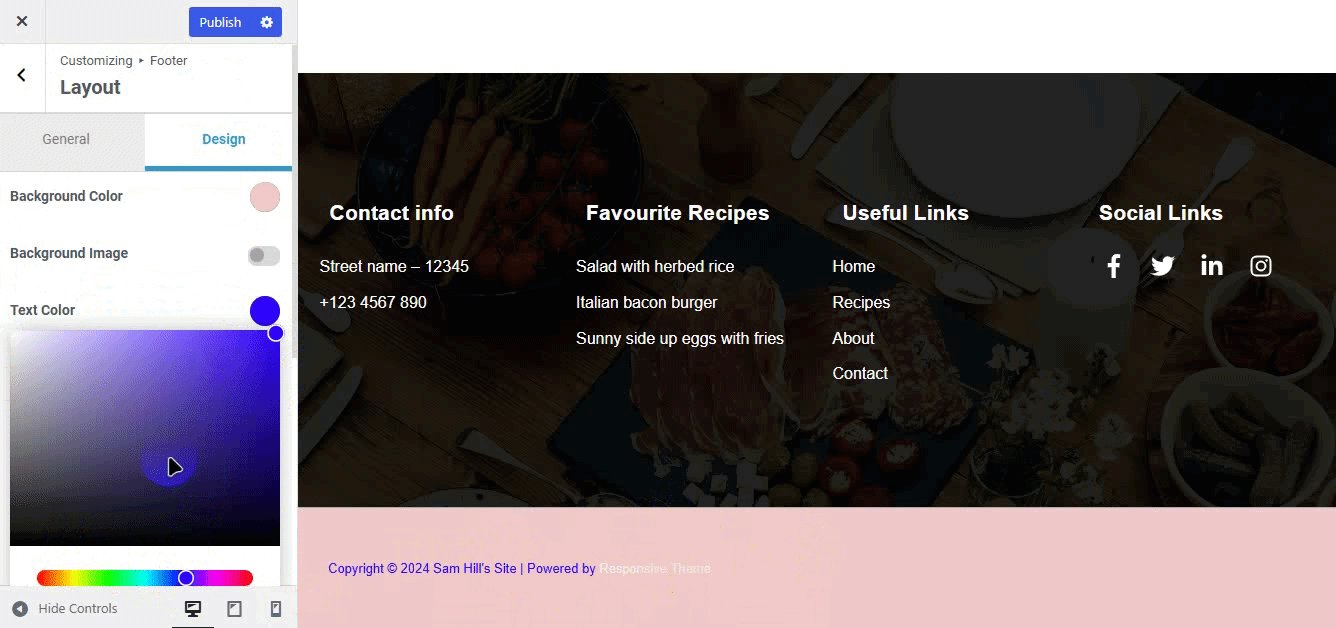
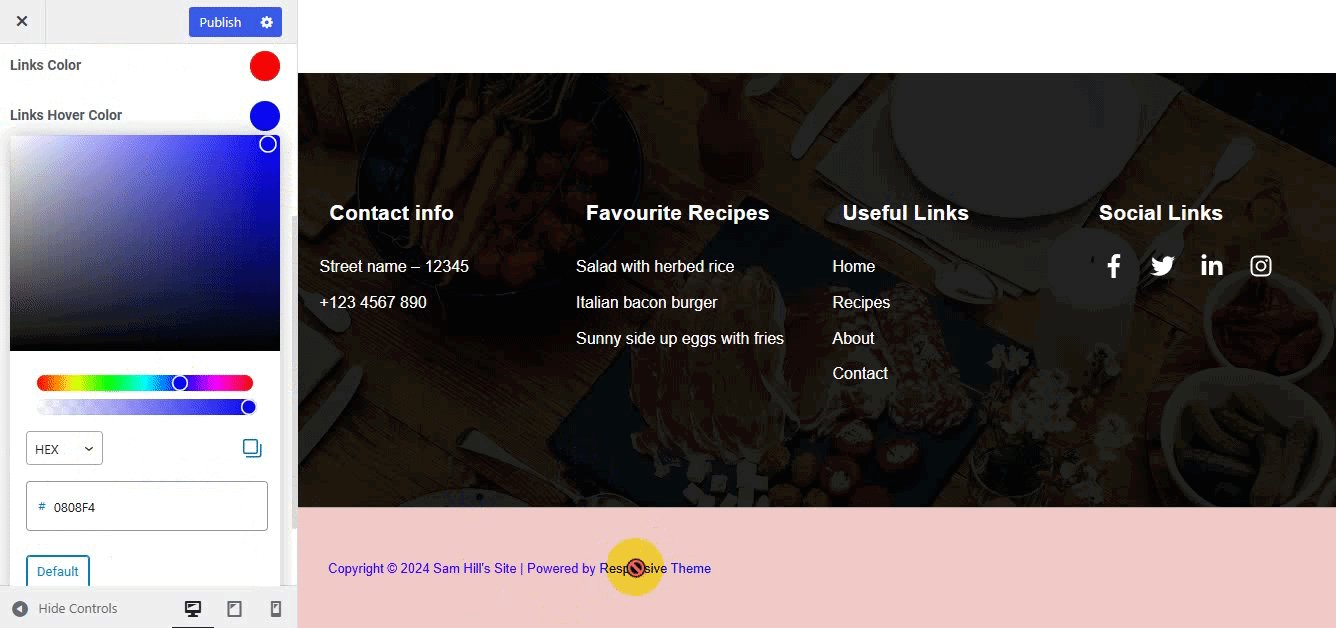
Als nächstes ändern wir die Textfarbe. Klicken Sie einfach auf die Farboption und fügen Sie dann den Farbcode hinzu oder ziehen Sie einfach, um einen Farbton auszuwählen.
Wenn Sie fertig sind, klicken Sie oben auf die Schaltfläche „Veröffentlichen“ und schon kann es losgehen!
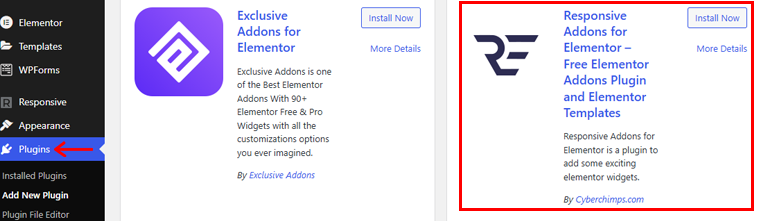
4. Responsive Add-ons für Elementor
Wenn Sie ein Fan von Elementor sind, bietet Ihnen dieses Thema eine Vielzahl von Add-ons für Elementor. Im Grunde handelt es sich um ein Elementor-Addon-Plugin, das über 50 leistungsstarke Widgets enthält.

Sie können die kostenlose Version dieses Plugins direkt über Ihr WordPress-Dashboard hinzufügen. Wenn Sie sich jedoch auf weitere Add-ons freuen, müssen Sie sich die Premium-Version zulegen.
Für diesen Leitfaden verwenden wir jedoch die kostenlose Version.
Gehen Sie zum Installieren zu Plugins > Neue Plugins hinzufügen. Suchen Sie dann nach „Responsive Addons für Elementor“ und installieren und aktivieren Sie das Plugin.

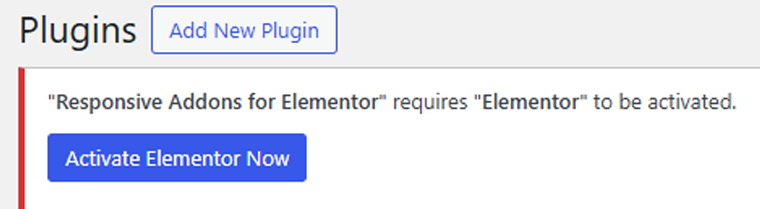
Sobald Sie dieses Plugin aktiviert haben, erhalten Sie eine Meldung, in der Sie aufgefordert werden, das Elementor-Plugin zu installieren, falls Sie es nicht haben. Denn um diese Add-ons nutzen zu können, benötigen Sie das Elementor-Plugin.

Werfen wir einen Blick auf einige der Add-ons!
I. Erfahrungsbericht
Dies ist ein Slider für Elementor mit unbegrenzten Anpassungsoptionen, der zu jeder Website passt. Sie können Bewertungen zu Ihrem Unternehmen präsentieren.
Fügen wir nun das Testimonial-Add-on zu dieser Site hinzu.
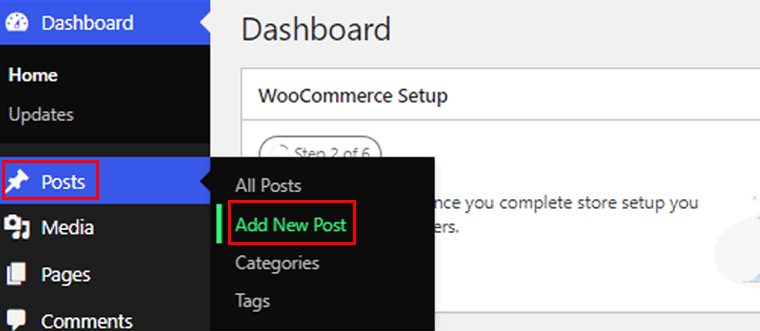
Gehen Sie zu Beitrag > Neuen Beitrag hinzufügen.

Stellen Sie vor dem Hinzufügen des Add-ons sicher, dass Sie den Elementor-Editor verwenden. Wenn nicht, können Sie es im Editor ändern. Klicken Sie einfach oben in Ihrem Seiten-/Beitragseditor auf „Mit Elementor bearbeiten“ .

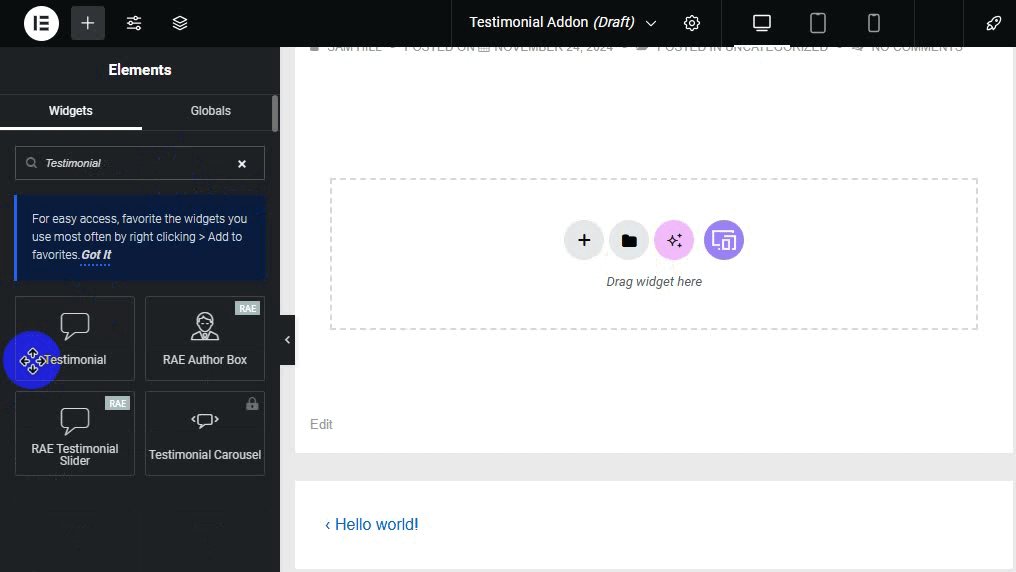
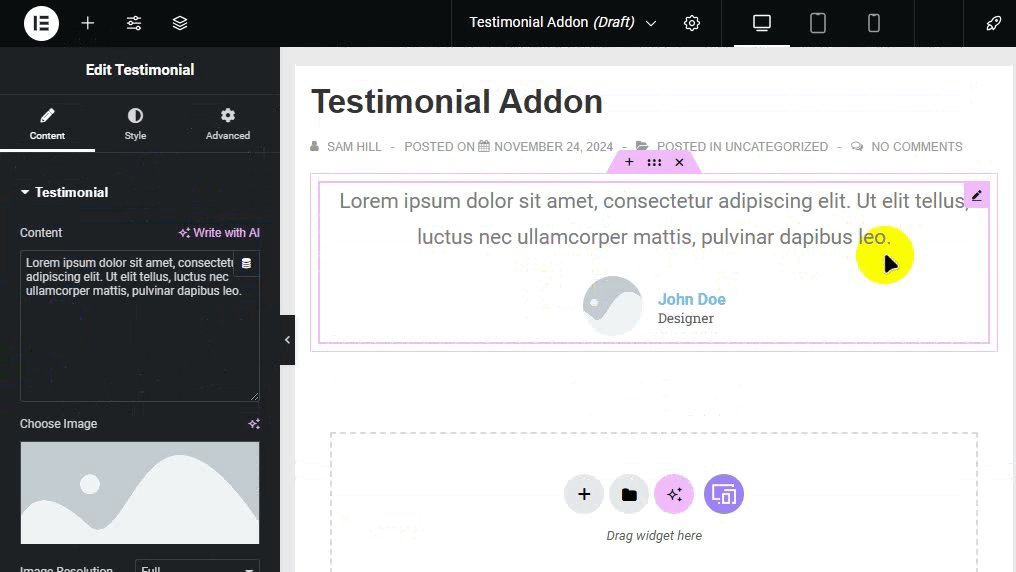
Suchen Sie nun auf der Editorseite nach dem Testimonial -Add-on und wählen Sie es aus, um es Ihrer Seite hinzuzufügen.

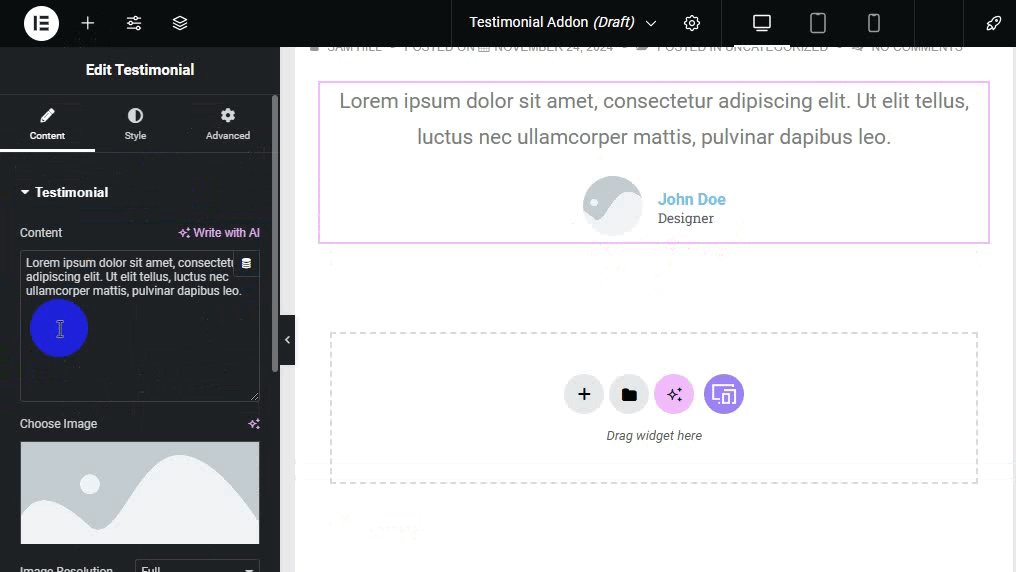
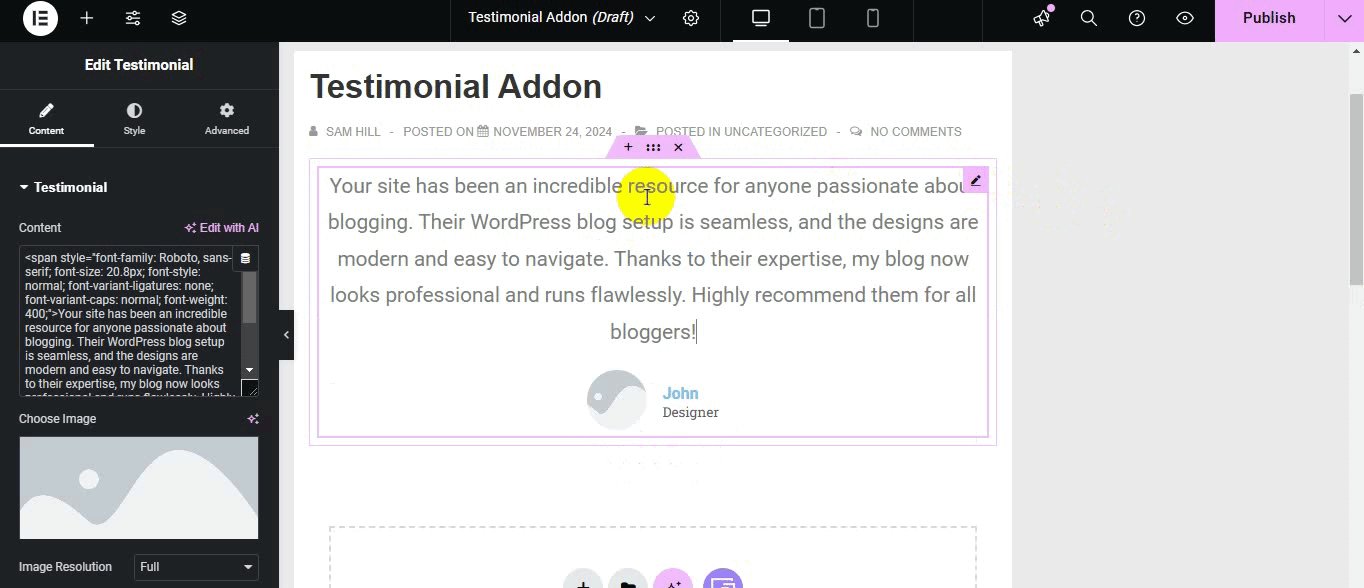
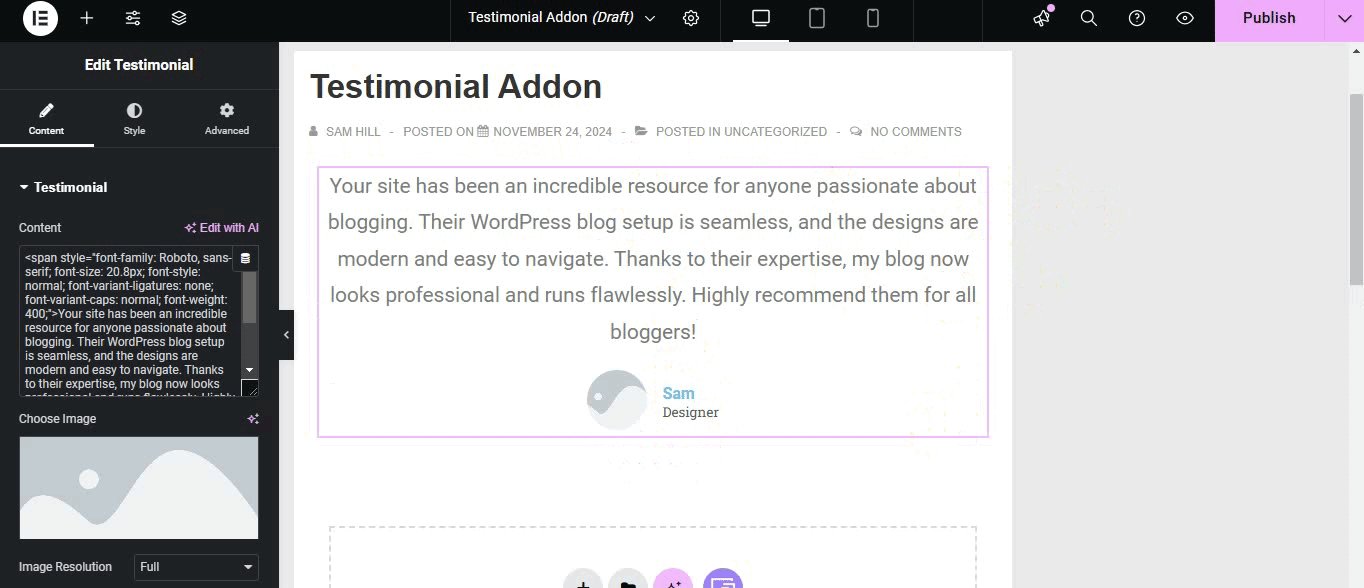
Klicken Sie im Testimonial-Add-on auf das Bearbeitungssymbol. Jetzt können Sie Testimonials für Ihre Website hinzufügen.

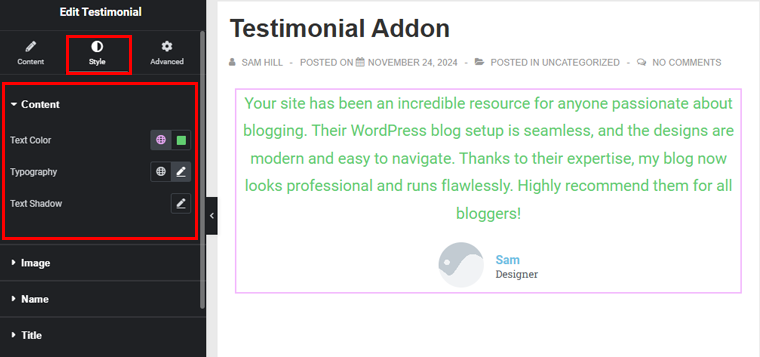
Darüber hinaus können Sie Ihr Testimonial-Add-on über das Stilsymbol in der linken Menüleiste gestalten. Sie können die Farboptionen für Ihren Text auswählen, Schriftarten ändern usw.

Entdecken und ändern Sie das Erscheinungsbild von Testimonials, damit es zu Ihrer Website-Marke passt. Wenn Sie fertig sind, vergessen Sie nicht, oben rechts auf „Veröffentlichen“ zu klicken und es live zu schalten.
II. Geschäftszeit
Schauen wir uns auch das Business Hour- Add-on an. Sie können einfach das Bearbeitungssymbol verwenden, um die Tage und Öffnungszeiten Ihres Unternehmens zu ändern.

Wählen Sie für das Styling die Option „Stil“ in der linken Menüleiste. Ändern Sie dann im Abschnitt „Titel “ die Farbe, den Rahmen, die Typografie usw. des Titeltexts. Als Nächstes können Sie mit der Option „Stundenliste“ die Farbe, den Rahmen, die Typografie usw. ändern.
Darüber hinaus sehen Sie auf der Registerkarte „Erweitert “ weitere Gestaltungsoptionen wie Layout, Bewegungseffekt, Hintergrund usw.
Darüber hinaus gibt es viele weitere Optionen, die Sie nutzen können, um die Marke Ihrer Website anzupassen.
Sie können Ihrer Website auch viele Add-ons hinzufügen. Viel Spaß dabei, es fantastisch aussehen zu lassen.
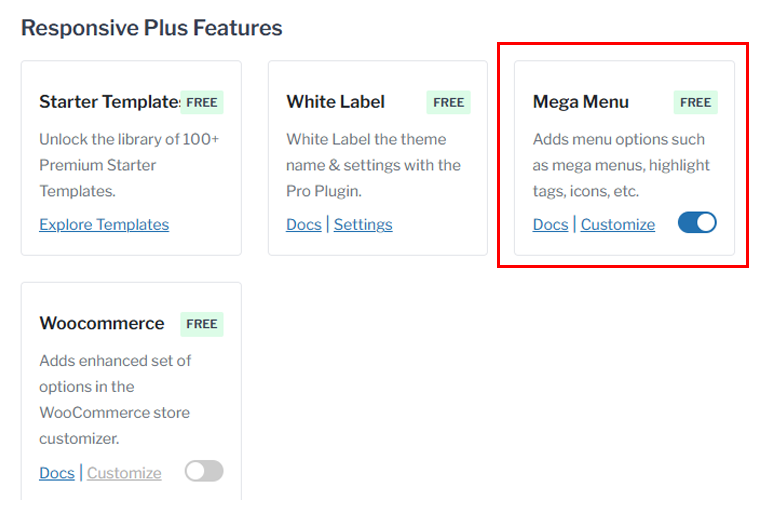
5. Mega-Menü
Wenn Sie ein Mega-Menü für Ihre Website erstellen möchten, bietet Responsive Plus zahlreiche Optionen zum Anpassen der Header-Layouts Ihrer Website. Sie können erweiterbare Mega-Menüs erstellen, die responsiv sind und Dropdown-Menüs in voller Breite unterstützen.
Wie Sie wissen, ist die kostenlose Version von Responsive Plus bereits installiert und ermöglicht die Erstellung eines Mega-Menüs. Sie müssen lediglich die Mega-Menü-Funktion aktivieren.
Gehen Sie zu Erscheinungsbild > Reaktionsoptionen .

Scrollen Sie dann nach unten, bis Sie zu den Responsive Plus-Funktionen gelangen, und aktivieren Sie das Mega-Menü.

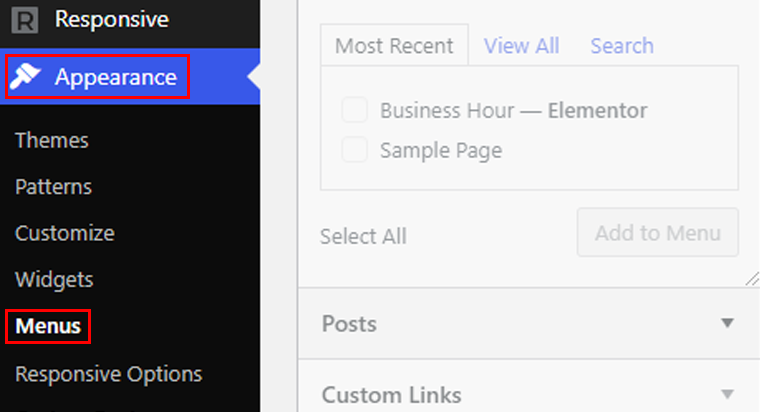
Gehen Sie nun unter „Darstellung“ zur Option „Menüs“ und erstellen Sie ein Mega-Menü.

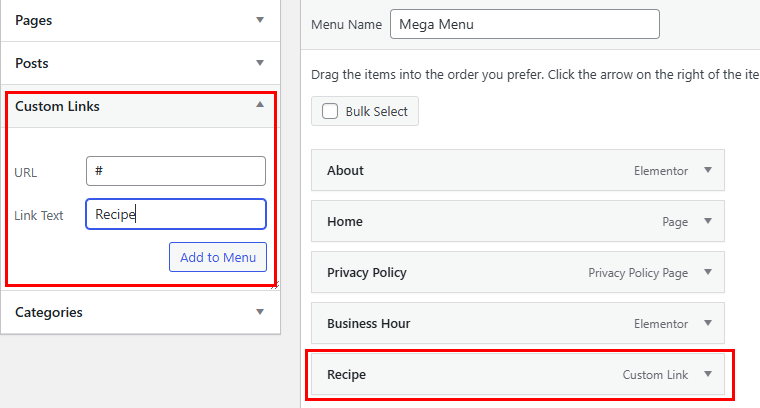
Geben Sie Ihrem Menü einen Namen und klicken Sie auf die Schaltfläche „Menü erstellen“ . Sie können einige der Optionen auch in den Mega-Menüeinstellungen aktivieren.
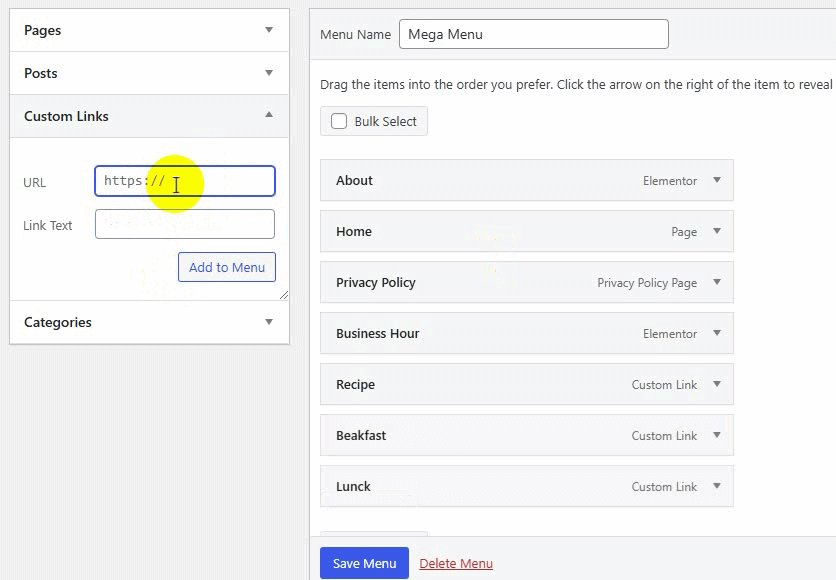
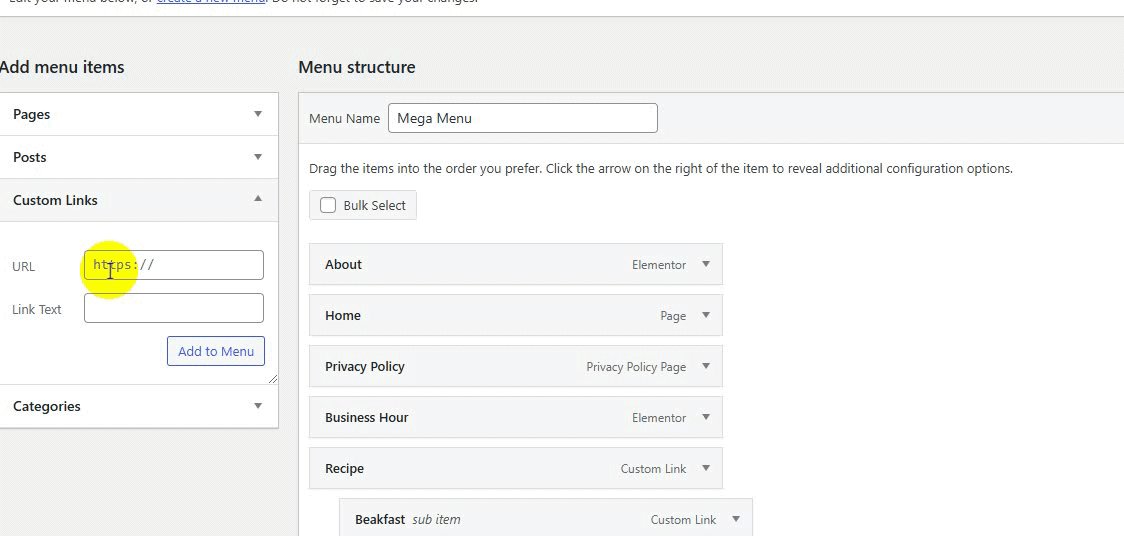
Für diese Anleitung fügen wir einen Rezept-Menüpunkt hinzu und erstellen ein Mega-Menü. Gehen Sie zur Option „Benutzerdefinierter Link“ und fügen Sie dann Ihren Linktext hinzu.
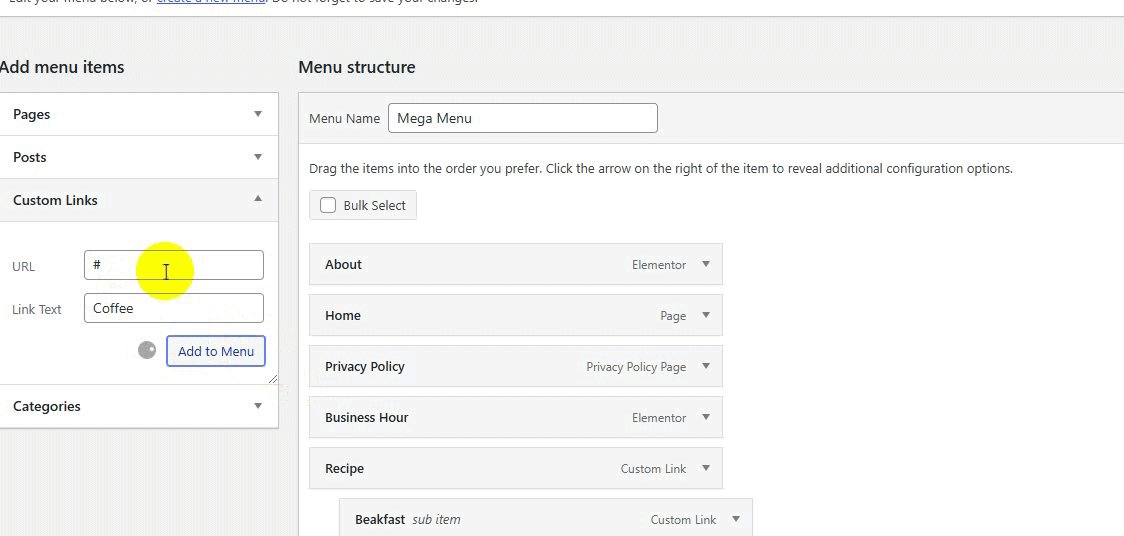
Wenn Sie bereits eine bestimmte Seite haben, die Sie unter der Navigation platzieren möchten, können Sie deren URL angeben. Andernfalls geben Sie einfach (#) ein, fügen Sie den Menünamen hinzu und klicken Sie auf die Option „Zum Menü hinzufügen“ .

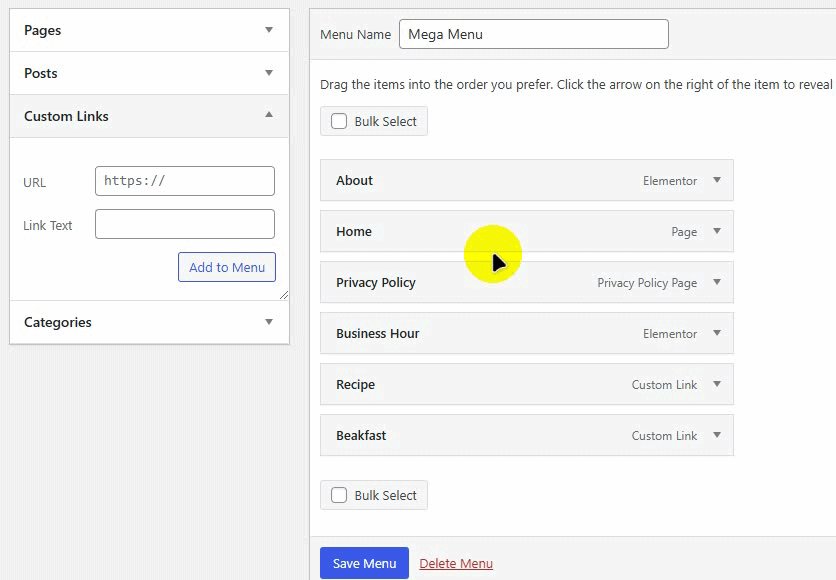
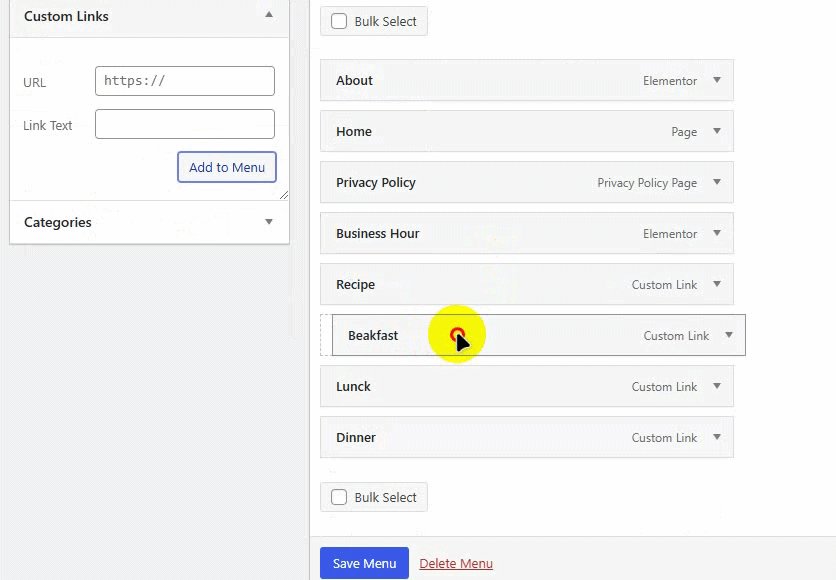
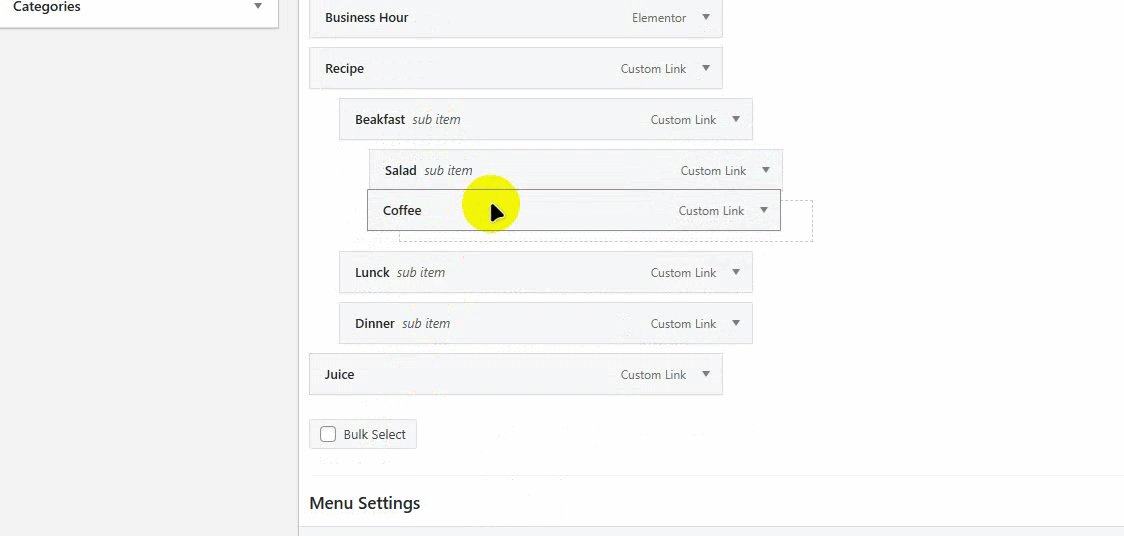
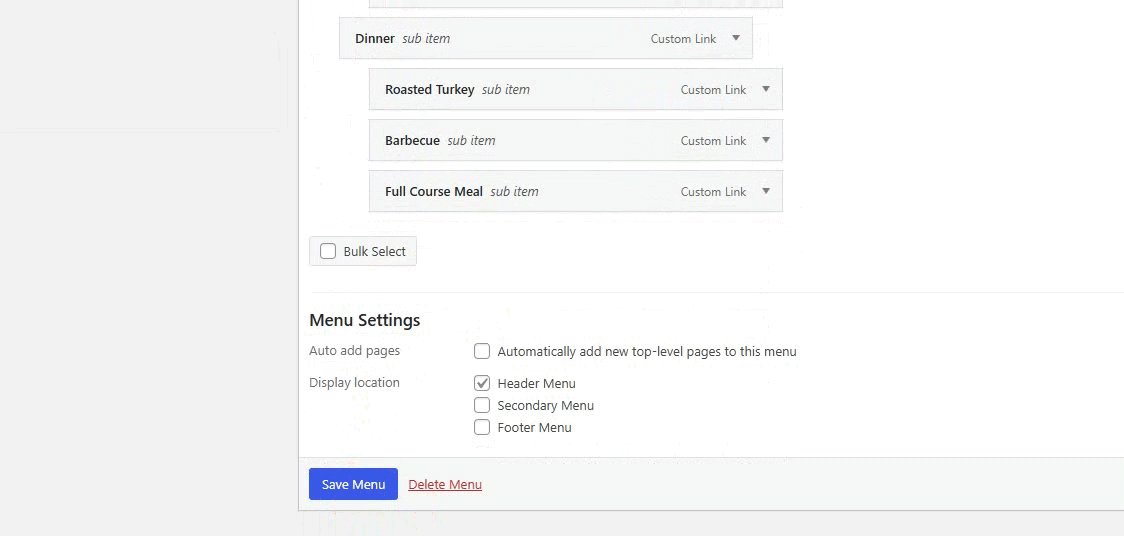
Nun fügen wir hier einige Untermenüs hinzu und verwenden dabei wie zuvor die Option „Benutzerdefinierter Link“. Ziehen Sie diese Elemente nach dem Hinzufügen leicht nach rechts, um sie in das Untermenü umzuwandeln.

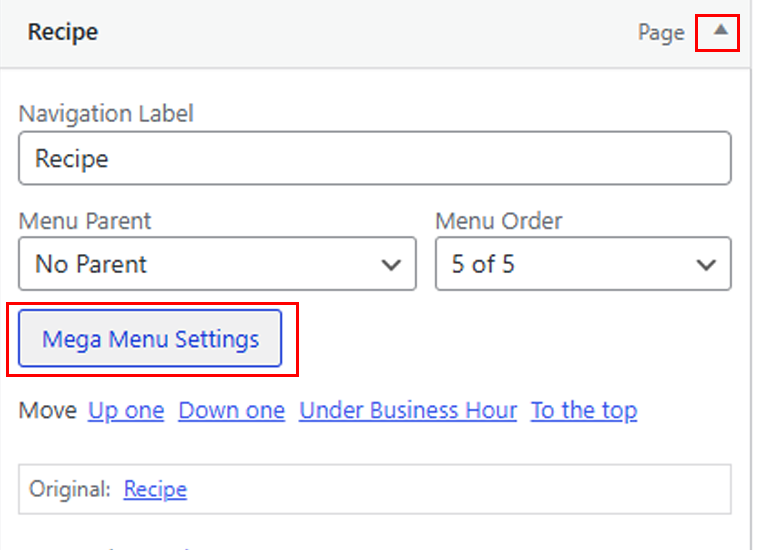
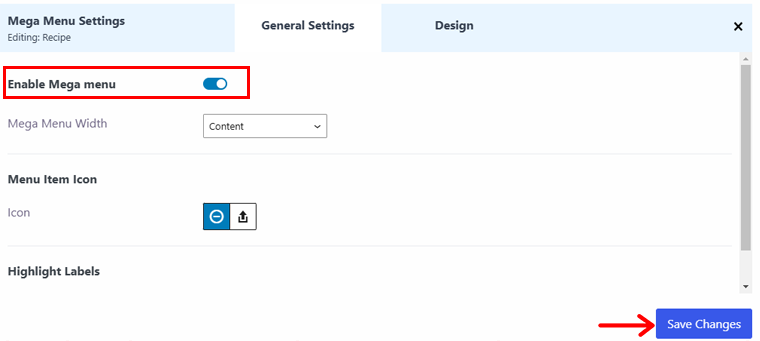
Wenn Sie fertig sind, klicken Sie auf den Dropdown-Pfeil des Hauptmenüpunkts, der das „Rezept“ für diesen Leitfaden ist. Klicken Sie dort auf die Option „Mega-Menüeinstellungen“ .

Aktivieren Sie die Mega- Menüoption und klicken Sie auf die Schaltfläche „Änderungen speichern“ .

Fügen Sie auf ähnliche Weise weitere Unter-Untermenüelemente hinzu, indem Sie dieselbe Option für benutzerdefinierte Links verwenden. Sie können beliebig viele Menüpunkte hinzufügen. Dadurch wird schnell ein Mega-Menü für Ihre Website erstellt. Machen Sie es genauso wie im Video unten.

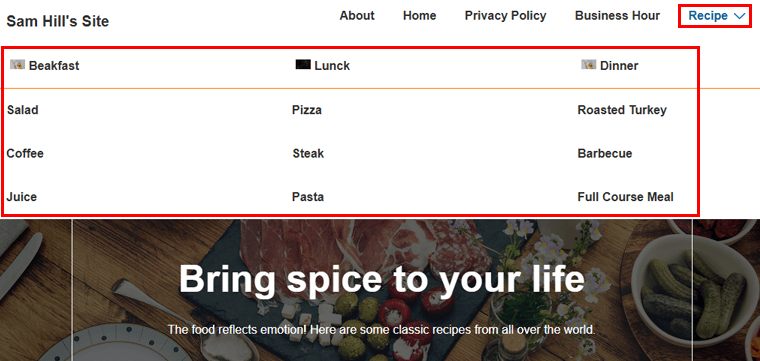
Sobald Sie es richtig gemacht haben, sieht Ihr Mega-Menü so aus.

6. LifterLMS-Integration
Mit der Kombination aus Cyberchimps Responsive Theme und LifterLMS können Sie eine außergewöhnliche Online-Lernwebsite erstellen.
Das Cyberchimps Responsive Theme bietet vollständige Designflexibilität, sodass Sie Ihre Website genau nach Ihren Wünschen anpassen können.
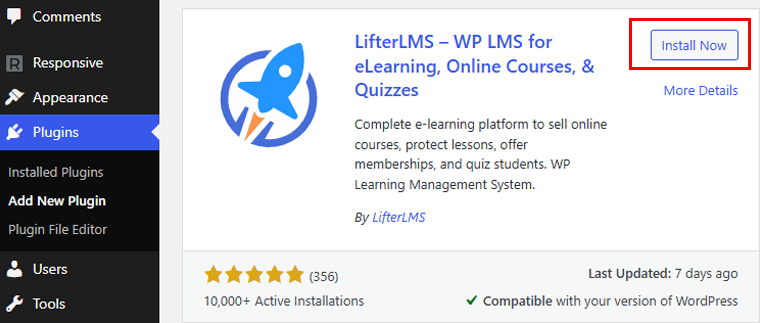
Das Beste daran ist, dass das Kern-LifterLMS-Plugin kostenlos ist. Sie können es also einfach wie jedes andere WordPress-Plugin installieren und konfigurieren.

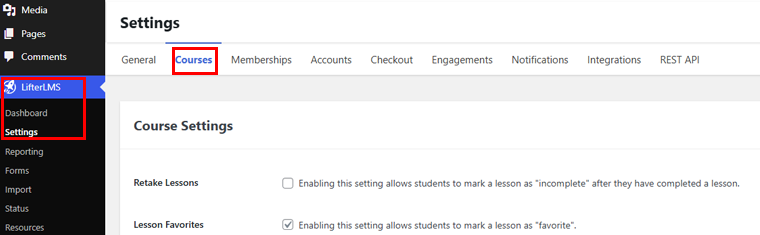
Nach der Aktivierung konfigurieren wir das LifterLMS-Plugin. Gehen Sie also zu LifterLMS > Einstellungen > Registerkarte Kurse .

Sie können die Option „Lektion wiederholen“ aktivieren, damit Schüler eine Lektion nach Abschluss als „unvollständig“ markieren können. Sie können auch die Option „Lektionsfavoriten“ aktivieren, sodass Schüler eine Lektion als „Favorit“ markieren können.
Es gibt weitere Einstellungen, die Sie konfigurieren können:
- Mitgliedschaft: Erlauben Sie den Zugriff auf die Website nur Benutzern mit einer bestimmten Mitgliedschaftsstufe. Benutzer können Mitgliedschaftsstufen anzeigen und erwerben.
- Konten: Verwalten Sie das Studenten-Dashboard, die Kurssortierung, die Registrierung und mehr.
- Checkout: Wählen Sie aus, auf welcher Seite das Checkout-Formular, die Währung für die Kurse usw. angezeigt werden soll.
Wenn Sie mit den Einstellungen fertig sind, klicken Sie oben rechts auf die Schaltfläche „Änderungen speichern“ .
Außerdem können Sie eine Vorlage für Online-Schulungen importieren und sofort eine Website starten. Allerdings sind die LMS-Vorlagen nur in der Premium-Version verfügbar.
Sobald Sie es haben, sehen Sie unten eine Beispielseite, wie es aussieht.

7. WooCommerce-Integration
Responsive Theme bietet eine Integration mit dem WooCommerce-Plugin, sodass Sie jedes Element Ihrer Produktseiten anpassen können.
Was bekommst du?
- Über 20 Module zum Erstellen voll funktionsfähiger Produktseiten.
- Über 40 vorgefertigte WooCommerce-Vorlagen.
- Über 50 Vorlagen, die für bestimmte Seitentypen verwendet werden können.
- 5+ WooCommerce-Warenkorb-Checkout-Optionen.
Mal sehen, wie es geht!
Wenn Sie zu Responsive > Dashboard gehen und dann nach unten scrollen, bis WooCommerce angezeigt wird, können Sie die WooCommerce-Funktion von hier aus aktivieren .

Für diese Anleitung importieren wir die WooCommerce-Seitenvorlage. Wie Sie wissen, wird eine Seite, die Sie nur importieren, als Entwurf gespeichert. Gehen Sie also zu Seiten und klicken Sie auf Bearbeiten.

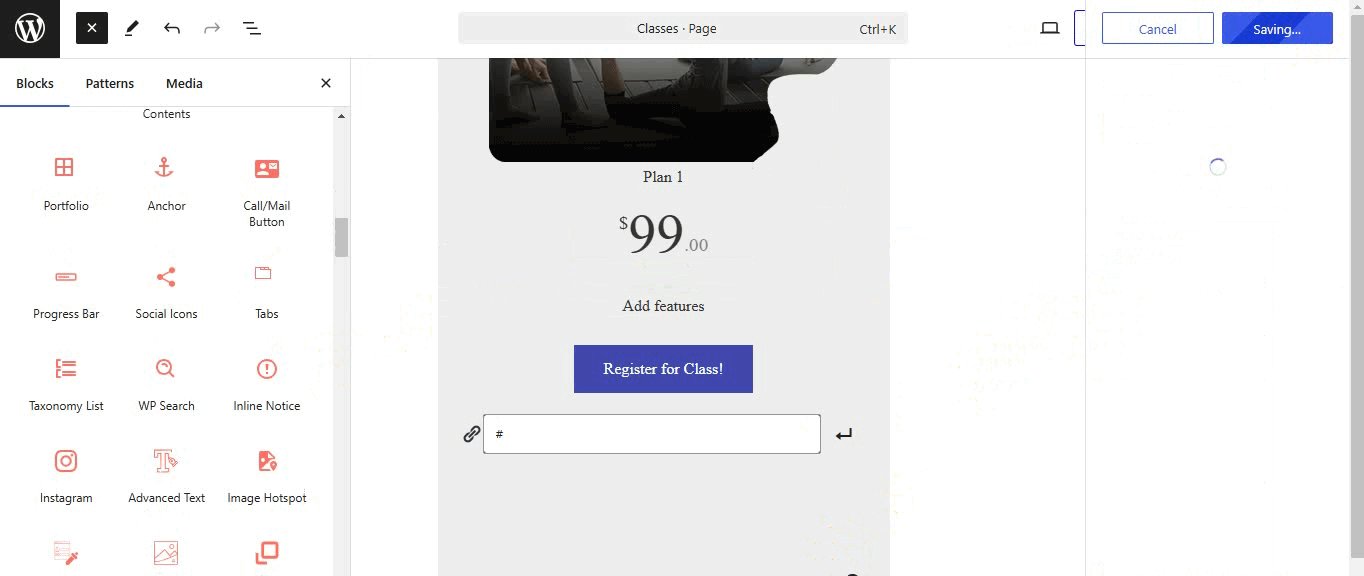
Jetzt können Sie mit der Bearbeitung der Seite nach Ihren Wünschen beginnen. Wir können dieser Seite eine Preistabelle und Inhalte hinzufügen. Sobald Sie fertig sind, veröffentlichen Sie die Seite einfach.

Dies ist der einfachste Weg, eine WooCommerce-Seite mit einer der Vorlagen von Cyberchimps Responsive Theme zu erstellen.
Wenn Sie mehr über die Erstellung eines vollwertigen WooCommerce-Shops erfahren möchten, lesen Sie unseren Artikel zum Einrichten eines WooCommerce-Shops.
8. Weitere Funktionen
Dies sind einige der einzigartigen Funktionen von Responsive Theme. Darüber hinaus gibt es noch weitere herausragende Funktionen wie:
- Aufgrund der minimierten Assets und optimierten Datenbankabfragen dieses Themas wird Ihre Website schneller geladen.
- Mit der White-Label-Funktion können Sie sich die volle Anerkennung für die Gestaltung von Websites für Kunden sichern und Responsive Pro als Ihr Produkt präsentieren.
- Es verfügt außerdem über mehr als 50 Gutenberg-Blöcke, sodass schöne Seiten erstellt werden können, ohne eine einzige Codezeile schreiben zu müssen.
- Sie haben Zugriff auf vorkonfigurierte Farbpaletten und Schriftartenkombinationen, um Ihre Websites wunderschön zu gestalten.
Jetzt fragen Sie sich vielleicht, wie viel dieses Thema kostet. Lasst uns einen Blick darauf werfen!
Wie viel kostet das responsive Theme von Cyberchimps?
Responsive Theme ist ein Freemium -WordPress-Theme, das in kostenlosen und Premium- Versionen verfügbar ist. Sie können die kostenlose Version ganz einfach aus dem offiziellen WordPress-Theme-Verzeichnis herunterladen oder direkt über Ihr WordPress-Dashboard installieren.
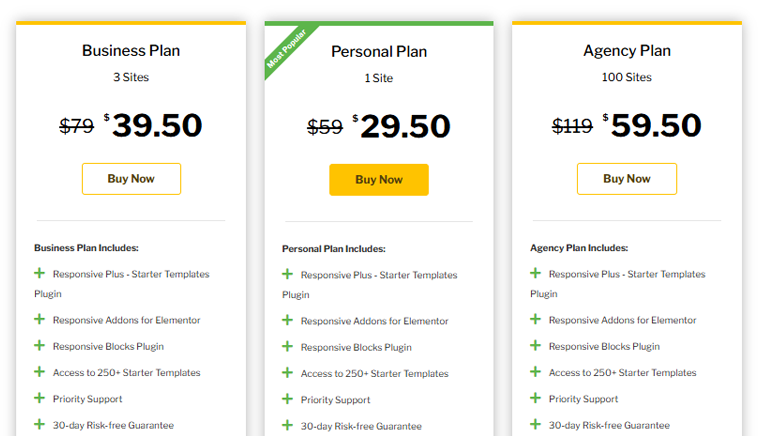
Wenn Sie auf zusätzliche Funktionen zugreifen möchten, sollten Sie den Kauf der Premium- Version in Betracht ziehen, die auf der offiziellen Website drei verschiedene Preispläne bietet.

- Persönlicher Plan: Kostet 29,50 $ für die Nutzung auf einer Site.
- Geschäftsplan: Kostet 39,50 $ für die Nutzung auf 3 Websites.
- Agenturplan: Kostet 59,50 $ für die Nutzung auf 100 Websites.
Wenn Sie mit dem Plan unzufrieden sind, können Sie außerdem innerhalb von 30 Tagen ab Kaufdatum eine Rückerstattung erhalten.
Kundensupport-Option
Haben Sie Fragen zum Cyberchimps Responsive Theme? Mach dir keine Sorge! Egal, ob Sie bei einer Kleinigkeit stecken bleiben oder Hilfe bei einer Funktion benötigen, Cyberchimps bietet eine Vielzahl von Supportoptionen, um Ihnen die Arbeit zu erleichtern.
Wenn Sie Dinge gerne selbst herausfinden, ist die Cyberchimps-Dokumentation ein guter Ausgangspunkt. Es ist vollgepackt mit hilfreichen Artikeln zu allem, was Sie über ihre Produkte wissen müssen.

Was auch immer Ihre Frage ist, die Chancen stehen gut, dass Sie hier die Antwort finden.
Lieber zuschauen und lernen?
Cyberchimps verfügt über kurze Video-Tutorials, die Ihnen Schritt-für-Schritt-Anleitungen zum Einrichten und Verwenden des Themas zeigen. Sie sind schnell, klar und perfekt für die Eile.
Sie können die gesuchte Antwort nicht finden? Kein Problem! Senden Sie einfach ein Ticket, indem Sie ein einfaches Formular ausfüllen. Ihr Expertenteam wird sich schnell bei Ihnen melden, um Ihnen bei der Lösung Ihres Problems zu helfen.

Schauen Sie sich den FAQ-Bereich an, um schnelle Antworten auf häufig gestellte Fragen zu erhalten. Es löst kleine Probleme, ohne sich in detaillierte Artikel oder Anleitungen zu vertiefen.
Mit all diesen Supportoptionen werden Sie nie das Gefühl haben, festzustecken.
Vor- und Nachteile des responsiven Themes von Cyberchimps
Ein weiterer Abschnitt unserer Responsive Theme-Rezension befasst sich mit den Vor- und Nachteilen.
Obwohl es perfekt aussieht, hat es Vor- und Nachteile. Berücksichtigen Sie diese Faktoren, wenn Sie beurteilen, ob das Responsive Theme die richtige Wahl für Ihre Website ist.
Schauen wir uns die wichtigsten Vor- und Nachteile an:
Vorteile
- Das Kernthema ist kostenlos.
- Farbpaletten und Schriftartenkombinationen, um beim Design Zeit zu sparen.
- Funktioniert reibungslos mit WordPress-Plugins wie Elementor, WooCommerce, LifterLMS, WPML usw.
- Die responsive Blockbibliothek ist in einer kostenlosen Version erhältlich.
- Außerdem gibt es das Responsive-Addon für Elementor in der kostenlosen Version.
Nachteile
- In der kostenlosen Version ist die Anzahl der Vorlagen begrenzt.
- Sie müssen auf den Pro-Plan upgraden, um erweiterte Funktionen von Responsive Blocks, Responsive Add-on für Elementor usw. zu erhalten.
Häufig gestellte Fragen
Hier haben wir einige der häufigsten Fragen beantwortet.
1. Kann ich das Cyberchimps Responsive Theme für mehrere Websites verwenden?
Ja, Sie können die kostenlose Version auf beliebig vielen Websites nutzen. Wenn Sie auf einen Premium-Plan upgraden, prüfen Sie die spezifischen Lizenzbedingungen hinsichtlich der Nutzungsbeschränkungen.
2. Unterstützt das Theme mehrsprachige Websites?
Absolut! Das Cyberchimps Responsive Theme ist mit beliebten Übersetzungs-Plugins wie WPML und Polylang kompatibel, sodass Sie ganz einfach eine mehrsprachige Website erstellen können.
3. Kann ich meinen eigenen benutzerdefinierten Code in das Theme integrieren?
Ja, wenn Sie mit dem Programmieren vertraut sind, können Sie mithilfe der integrierten Anpassungsoptionen benutzerdefiniertes CSS oder JavaScript hinzufügen.
4. Enthält das Theme Vorlagen für bestimmte Branchen?
Ja, mit den Responsive Plus Starter-Vorlagen finden Sie vorgefertigte Layouts für eine Vielzahl von Branchen, darunter Blogs, Portfolios und Online-Shops.
Letzter Gedanke
Das ist alles, Leute!
Wir sind am Ende unserer Überprüfung des Cyberchimps Responsive Theme angelangt. Wir glauben, dass Sie das Responsive Theme verstanden haben und es jetzt problemlos verwenden können.
Nutzen Sie bereits das Cyberchimps Responsive Theme? Wenn ja, dann würden wir gerne von Ihren Erfahrungen hören. Schreiben Sie unten einen Kommentar und teilen Sie Ihre Gedanken!
Haben Sie noch Fragen zum Thema? Zögern Sie nicht zu fragen, wir sind für Sie da und werden uns so schnell wie möglich bei Ihnen melden.
Und hey, wenn Sie diesen Artikel hilfreich fanden, warum teilen Sie ihn nicht mit Ihren Freunden und Kollegen?
Sie können auch unseren Artikel über die besten WordPress-Themes und -Vorlagen sowie die besten WooCommerce-Plugins und -Erweiterungen lesen.
Bleiben Sie schließlich mit uns auf Facebook und Twitter in Verbindung, um weitere Tipps, Tricks und hilfreiche Inhalte zu erhalten.
