D3 Js: Verwenden von Variablen zum Erstellen interaktiver Visualisierungen
Veröffentlicht: 2022-12-31D3.js ist eine JavaScript-Bibliothek zum Bearbeiten von Dokumenten basierend auf Daten. D3 hilft Ihnen, Daten mit HTML, SVG und CSS zum Leben zu erwecken. Der Schwerpunkt von D3 auf Webstandards bietet Ihnen die vollen Möglichkeiten moderner Browser, ohne sich an ein proprietäres Framework zu binden, und kombiniert leistungsstarke Visualisierungskomponenten und einen datengesteuerten Ansatz zur DOM-Manipulation. Die Kernphilosophie von D3 ist, dass die Bearbeitung des Dokuments datengesteuert erfolgen sollte. Das bedeutet, dass Ihre Visualisierungen wie der Rest Ihres Codes auf Daten aufbauen sollten, die nach Bedarf geändert, aktualisiert und manipuliert werden können. Da Daten die treibende Kraft hinter Ihren Visualisierungen sind, sollte es außerdem einfach sein, verschiedene Datensätze an Ihre Visualisierungen zu übergeben, ohne Ihren Code neu schreiben zu müssen. Eine der besten Möglichkeiten, diese Ziele zu erreichen, ist die Verwendung von Variablen. Mit Variablen können Sie Daten speichern und nach Bedarf bearbeiten. In D3 werden Variablen normalerweise zum Speichern von Daten verwendet, die zum Erstellen oder Ändern des Dokuments verwendet werden. Beispielsweise können Sie Variablen verwenden, um Daten über die Breite eines SVG-Containers, die Höhe eines Balkens in einem Balkendiagramm oder die Farbe einer Linie in einem Liniendiagramm zu speichern. In diesem Lernprogramm erfahren Sie, wie Sie Variablen in D3 verwenden. Wir behandeln, wie Sie Variablen erstellen, wie Sie Variablen Werte zuweisen und wie Sie Variablen in Ihrem Code verwenden. Wir sehen uns auch einige Beispiele dafür an, wie Variablen verwendet werden können, um dynamische und interaktive Visualisierungen zu erstellen.
Durch die Verwendung von Scalable Vector Graphics (SVG) können Sie realistischere, interaktive Visualisierungsergebnisse erstellen. Jedes Element einer SVG-Datei hat seine eigenen Eigenschaften, die sowohl seine Geometrie- als auch seine Stileigenschaften umfassen. Da SVG im DOM enthalten ist, können wir attr() und append() wie für HTML-Elemente verwenden. Das folgende Beispiel enthält ein rect-Element zusammen mit seinen x- und y-Koordinaten sowie der Breite und Höhe des Rechtecks. Als Ergebnis dieses Schritts verwenden wir attr(), um die Attribute x1, y1, x2, y2 und stroke zu unserem SVG hinzuzufügen. Wie wir auf dem Bild sehen können, können Gradientenlinien erhalten werden, wenn wir dieselbe Linie verwenden, aber mit unterschiedlichen y-Koordinaten. Das Element, das den Text enthält, befindet sich in SVG auf der rechten Seite des Bildschirms.
Um unseren Text in Weiß über unserer schwarzen Ellipse anzuzeigen, wurde unserem Text ein Strich hinzugefügt. Die Verwendung von CSS ist die einzige Möglichkeit, alle diese Eigenschaften direkt oder indirekt anzuwenden. Dadurch kann D3 zum Generieren von SVG-Elementen verwendet werden.
Verwendet D3 SVG?
Ja, D3 verwendet SVG zum Erstellen von Visualisierungen. SVG ist ein Vektorgrafikformat, das zur Erstellung zweidimensionaler Grafiken verwendet wird. D3 verwendet SVG zum Erstellen von Diagrammen, Grafiken und anderen Visualisierungen.
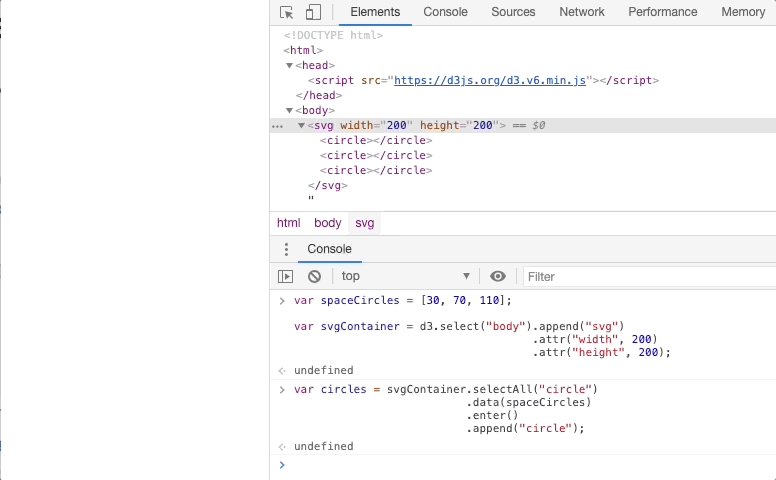
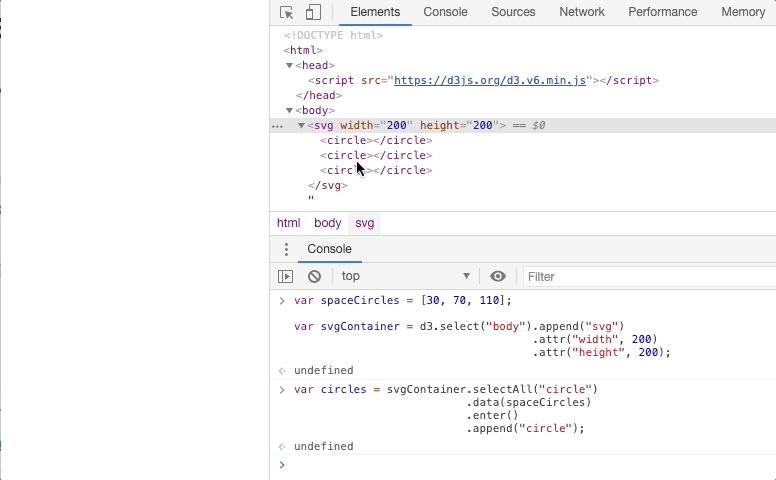
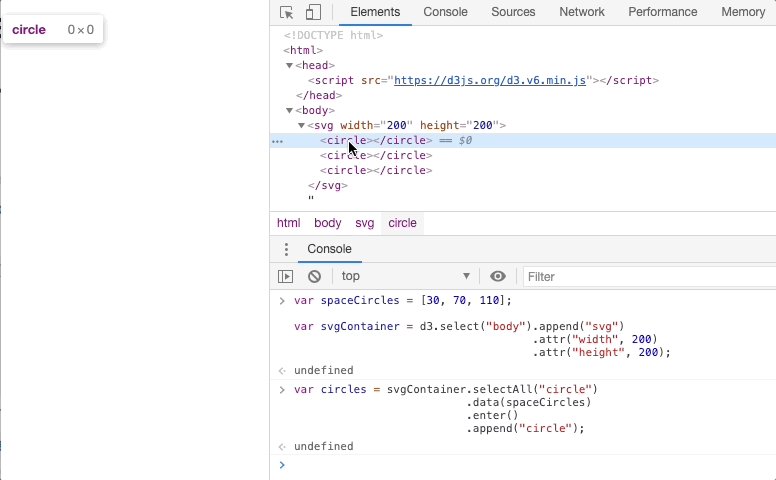
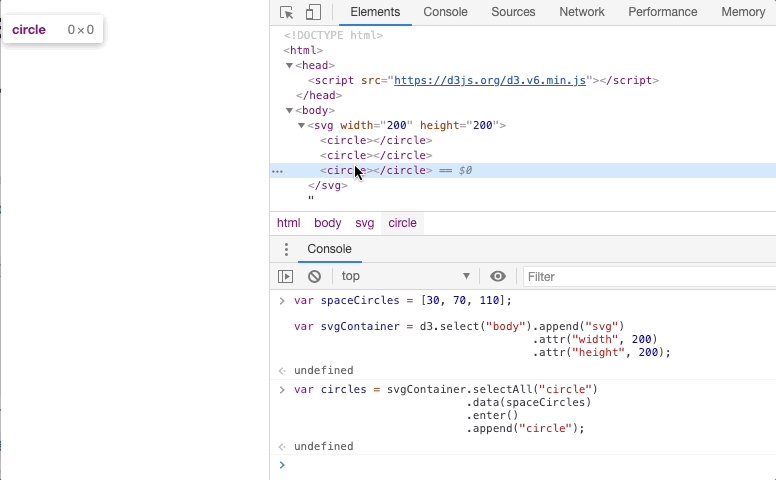
Datengesteuerte Dokumente werden mit der JavaScript-Bibliothek D3 (Data-Driven Documents) erstellt. Die Bibliothek kann mit HTML-, CSS- und .sva-Grafiken verwendet werden. Der deklarative Ansatz wird in D3 für die DOM-Elementauswahl verwendet, die auf Knotenauswahlmengen basiert. Die erste Version von D3 wurde 2011 veröffentlicht, und eine Bibliothek dafür ist noch in Arbeit. Wenn Sie Daten an ein Element binden, können Elemente dynamisch mit Inhalt, Attributwerten, Stilen, Übergängen, dynamischen Interaktionen und anderen Eigenschaften erstellt werden. Eine Datenmethode, die ein Array von Daten mit der Elementauswahl verbindet und drei virtuelle Auswahlen zurückgibt, wird ebenfalls bereitgestellt. Datenfunktionen verwenden Koordinaten, um den Mittelpunkt eines Elements sowie seinen Radius zu bestimmen.
Wenn wir Elemente aktualisieren, die wir bereits zuvor hatten und an Daten angehängt haben, verwenden wir die Aktualisierungsauswahl. Um diese Methode zu verwenden, müssen vorhandene DOM-Elemente mit neuen Daten aktualisiert werden und es dürfen keine neuen Elemente hinzugefügt oder entfernt werden. Es wird in Fällen verwendet, in denen weniger Elemente im Datensatz vorhanden sind, als im DOM verfügbar sind. Anschließend kann die remove-Methode von D3 verwendet werden, um solche Elemente zu entfernen.
Canvas ist eine Option für D3 v4, da es die Anzeige von Diagrammen unterstützt. Während die Daten verarbeitet werden, erscheinen Diagramme automatisch im Direktmodus unter Verwendung des Grafikmodells des Direktmodus. Dies kann nützlich sein, wenn Sie ein Diagramm erstellen möchten, das in Echtzeit aktualisiert wird.
Canvas hat einen Nachteil, da es nicht so reaktionsschnell ist wie SVG. Canvas ist im Hinblick auf die Anzahl der Ebenen und die Komplexität des Diagramms zehnmal schneller zu rendern als SVG.
Wenn Sie ein Diagramm erstellen möchten, das einfach zu verwenden ist und schnell gerendert wird, sollten Sie SVG verwenden. Canvas ist eine bessere Option, wenn Sie ein einfach zu verwendendes und schnell zu renderndes Diagramm wünschen, mit dem Sie auch mehr Daten verarbeiten können.

Können wir SVG-Elemente in D3js gruppieren?

Das.g> SVG-Element ist ein Container zum Gruppieren anderer SVG-Elemente. Untergeordnete Elemente erben die Attribute eines Elements, z. B. die untergeordneten Elemente des „g“-Elements, wenn es einer Transformation unterzogen wird. Mit D3 können wir ein Gruppenelement erstellen. Wenn Sie die Auswahl auf ein g-Element anwenden möchten, verwenden Sie eine beliebige Option.
Transformieren, Skalieren, Drehen und Neigen werden alle von der SVG-Transformationstechnologie unterstützt . Sie können mehr als eine Transformation für ein einzelnes Element angeben, indem Sie Leerzeichen als Trennung verwenden. Wenn mehr als ein Wert angegeben wird, findet die Transformation sequentiell in der angegebenen Reihenfolge statt. Hier ist das Ergebnis des obigen Codes. Wenn Sie ein SVG-Bild erstellen, es verkleinern und mithilfe der Transformation drehen möchten, führen Sie die folgenden Schritte aus. Die Transformationsattribute werden manuell von der von D3.js bereitgestellten Transformationsverwaltungsbibliothek und nicht von der Transformation selbst erstellt. Es stehen mehrere Methoden zur Verfügung, um jede Art von Transformation zu handhaben. Es gibt Methoden in der Funktion transform(), die übersetzen, skalieren, rotieren und so weiter.
Was ist SVG in D3 Js?
SVG in D3.js ist eine JavaScript-Bibliothek zum Erstellen interaktiver Vektorgrafiken. Damit können Sie Vektorformen in einem Browser erstellen und bearbeiten. D3.js verwendet das W3C-Standardformat Document Object Model (DOM) und das Format Scalable Vector Graphics (SVG).
Diese Grafik wurde mit Scalable Vector Graphics (SVG) erstellt. XML, ein XML-Typ, wird verwendet, um es zu erstellen. Linien, Rechtecke, Kreise, Ellipsen usw. sind nur einige der Formen, für die es verwendet werden kann. Um D3.js verwenden zu können, müssen Sie zunächst ein Beispiel erstellen. Im Folgenden finden Sie ein Beispiel zum Erstellen eines einfachen Rechtecks mit SVG. Dieses Tutorial führt Sie durch den Prozess zum Erstellen eines dynamisch generierten Rechtecks. Ein Kreis unterscheidet sich von anderen Textformen durch die einzigartigen Merkmale eines Kreis-Tags.
Was ist ein SVG-Knoten ()?
Externe und interne Dateien im Vektorformat können mit Hilfe des SVG-Knotens platziert und bearbeitet werden.
Ja, Sie können SVG auf Websites verwenden
Warum verwende ich HTML5 nicht auf meiner Website? SVG kann in Websites verwendet werden, da es einfach zu verwenden ist. Obwohl Sie SVG-Dateien in einer Website erstellen können, müssen Sie sie zuerst einbinden, bevor Sie sie verwenden können.
Erstellen Sie ein SVG-Element-Javascript
Das JavaScript zum Erstellen von SVG-Elementen ist ein leistungsstarkes Tool, mit dem Sie SVG-Elemente auf Ihren Webseiten erstellen und bearbeiten können. Dieses Tool ist einfach zu bedienen und kann beim Erstellen benutzerdefinierter Grafiken für Ihre Webseiten sehr hilfreich sein.
Das.svg-Dateiformat ermöglicht eine dynamischere Skalierung von Bildern und Daten. Die Art und Weise, wie diese gezeichnet und ausgerichtet werden, wird in XML beschrieben, einem Markup, das verwendet wird, um den Prozess des Zeichnens und Ausrichtens von Pfaden zu beschreiben. Wenn Sie das Markup in eine HTML-Datei einfügen, wird das Markup in das Symbol übersetzt. Diese Funktion ermöglicht auch das dynamische Einfügen von SVG-Symbolen in Daten von einem entfernten Standort aus, während diese noch verarbeitet werden. XML-Tags können genauso erstellt und formatiert werden wie HTML-Elemente. Sie können der Datei main.js eine Funktion hinzufügen, um XML zu generieren. Wenn wir die erstellte Grafik in das Anchor-Tag einfügen, fungiert sie als Bildlaufgrafik.
Danach kann das SVG genauso behandelt werden wie jedes andere Element. Zusätzlich zu Stilen, Klassen und Attributen können Sie diese erstellen. Symbole können bequem zu jedem Beitrag positioniert werden, sodass sie als Ankerlinks verwendet werden können, um das Scrollen zu verbessern.
Dies ist nur ein Test
Asvg hat eine Breite von 500px und eine Höhe von *br. X1=100 y1=50 y2=200 **br**,**svg**,**br**.
