Die 5 besten Datenvisualisierungs-Plugins für WordPress
Veröffentlicht: 2022-09-15- Was kann man von den in diesem Artikel erwähnten Plugins erwarten?
- 1. Diagrammblock
- 2. Ninja-Tische
- 3. TablePress
- 4. PieBuilder
- 5. Diagramme und Grafiken
- Datenvisualisierungs- und Diagramm-Plugins: Eine Zusammenfassung
Ich habe kürzlich einen Artikel über JavaScript-Diagrammbibliotheken abgeschlossen, von denen einige auch auf konkrete Datenvisualisierungsfunktionen spezialisiert sind. Obwohl Sie jede dieser Bibliotheken auf Ihrer WordPress-Site über ein CDN verwenden können, ist nicht garantiert, dass sie so funktioniert, wie Sie es möchten.
Das hat größtenteils mit der Funktionsweise des WordPress-Ökosystems zu tun. Es ist definitiv möglich, externe Skripte aus „fremden“ Quellen zu verwenden, aber manchmal stehen Dinge wie Theme-Inkompatibilität im Weg. In diesem Artikel schaue ich mir also Datenvisualisierungstools genauer an, die als WordPress-Plugins erstellt wurden. Dies gewährleistet die beste Kompatibilität und Benutzerfreundlichkeit.
Was kann man von den in diesem Artikel erwähnten Plugins erwarten?
Die Datenvisualisierung umfasst viele verschiedene Kategorien und Typen, daher werden wir uns in diesem Zusammenhang zwei unterschiedliche Anwendungsfälle für die Datenvisualisierung ansehen.
- Tabellen – Das Anzeigen von Daten über eine Tabellenoberfläche bedeutet, dass Sie große Datensätze präsentieren und Funktionen wie Paginierung, Filter und Suche nutzen können.
- Diagramme – Diese Arten von Diagrammen eignen sich am besten, wenn Sie kleinere Datensätze anzeigen und dabei Elemente wie visuelle Klarheit und gute Präsentation beibehalten möchten.
Und das Letzte sind die Kosten für ein Plugin. Der Schwerpunkt dieses Artikels liegt auf Plugins, die kostenlos verwendet werden können, auch wenn sie ein Premium-Modell zur Verfügung haben (seien wir ehrlich, heutzutage hat es jedes einzelne Plugin) – wenn Sie also Datentabellen und Diagramme in Ihrem anzeigen möchten WordPress-Beiträge, und zwar kostenlos – lesen Sie weiter, während wir die beliebtesten Plugins für diesen Zweck erkunden.
1. Diagrammblock

Das Diagrammblock-Plugin von bPlugins ist eine relativ neue Lösung zum Hinzufügen von Diagrammen zu einer WordPress-Site, aber es ist auch eine der einfachsten, mit der man arbeiten kann. Ich bin auch ein großer Fan ihrer Oberfläche zum Erstellen von Diagrammen, da sie einfach zu handhaben ist und viele Anpassungsoptionen bietet.
Dies ist ein blockfähiges Plugin, also ist Gutenberg obligatorisch!
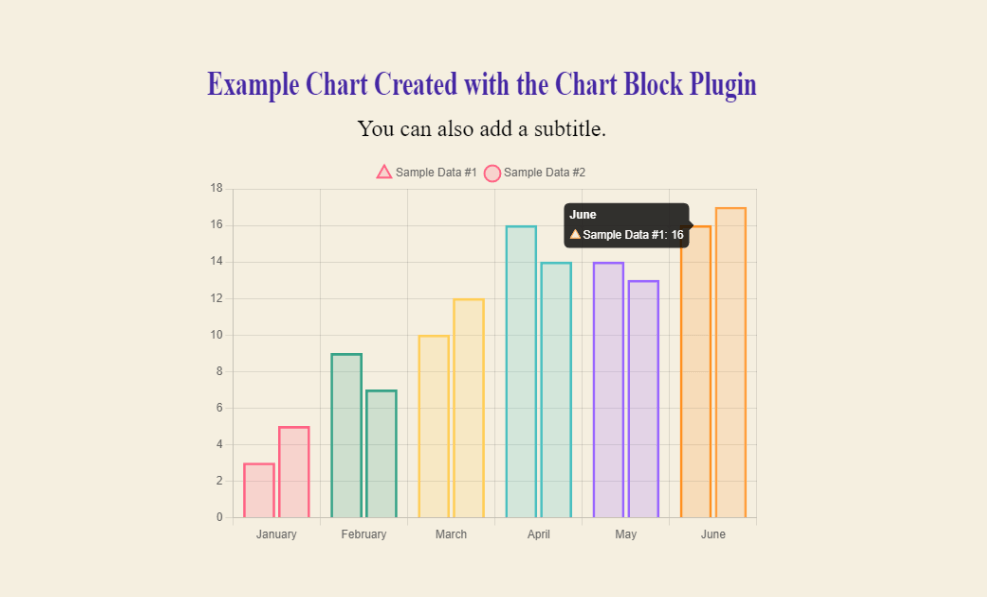
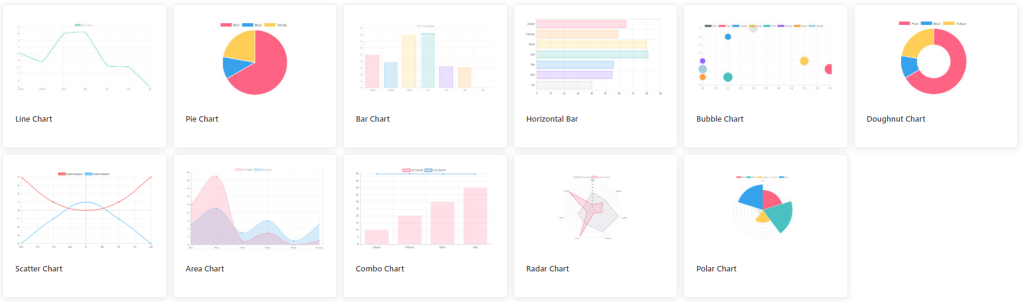
Hier ist ein Beispieldiagramm, das mit Chart Block erstellt wurde:

Sie haben die volle Kontrolle darüber, wie die Daten im Einkaufswagen angezeigt werden, einschließlich der Änderung der Farben, des Hinzufügens von Datenpunkten und der Bereitstellung eines Titels/Untertitels. Es ist auch möglich, Ihren Diagrammen eine Download-Schaltfläche hinzuzufügen, damit Leser das Diagramm lokal als Bild speichern können.
Welche Art von Diagrammen können Sie mit Chart Block erstellen?
Derzeit unterstützt dieses Plugin Linien-, Balken-, Kreis-, Radar-, Dougnut- und Polarbereichsdiagramme.
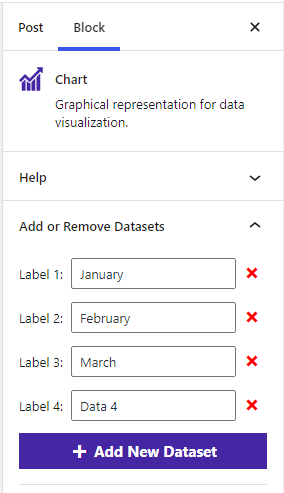
Nachdem Sie den Diagrammblock installiert haben, können Sie fortfahren und den Diagrammblock in den Beitrag einfügen, in dem Sie das Diagramm anzeigen möchten. Dadurch erstellt das Plugin automatisch ein Beispieldiagramm, das Sie mit Ihren eigenen Daten, Beschriftungen und anderen Einstellungen ändern können.

Was die Visualisierung von Daten in Form von Diagrammen und Grafiken betrifft, ist dieses Plugin so effizient wie es nur geht.
2. Ninja-Tische

Mit Ninja Tables können Sie Ihre Daten in eine Tabellendarstellung umwandeln. Jede einzelne Funktion in diesem Plugin ist so konzipiert, dass sie über einen visuellen Editor verwendet werden kann. Auf diese Weise können Sie Ihr Tabellendesign in Echtzeit visuell erstellen und in der Vorschau anzeigen. Daten können entweder manuell oder durch Hochladen einer CSV/JSON-Datei hinzugefügt werden.
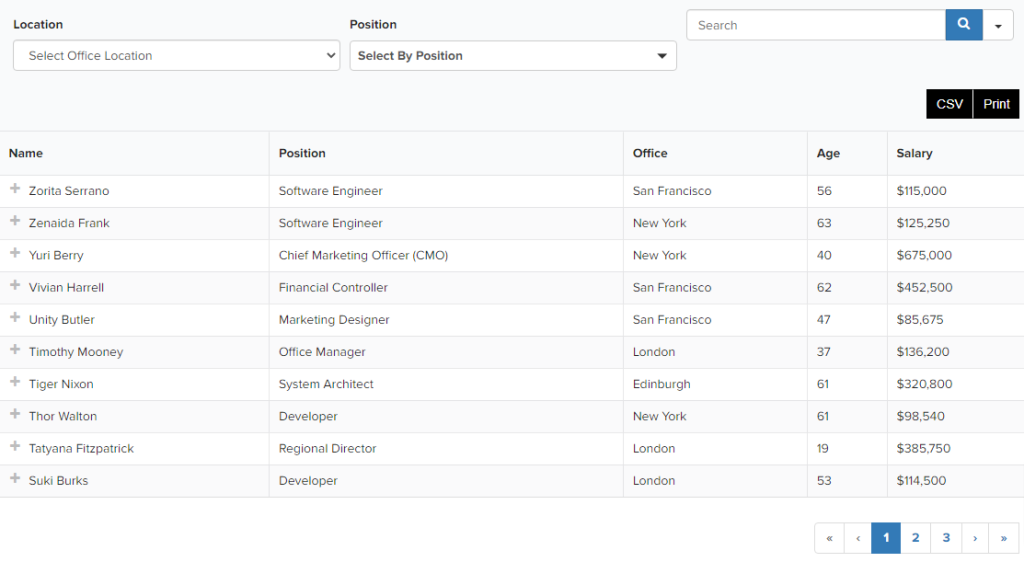
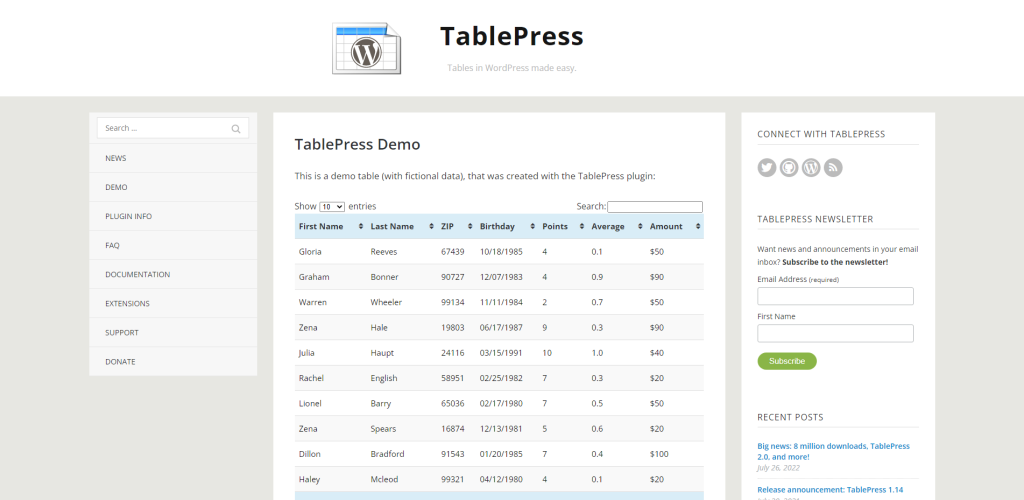
So sieht eine typische Datentabelle aus, die mit diesem Plugin erstellt wurde:

Dies ist eine vollständig interaktive Tabelle. Ihre Leser können Daten basierend auf den von Ihnen bereitgestellten Filtern sortieren. Sie können die Tabelle auch durchsuchen und sogar exportieren, um sie auf ihrem PC zu speichern. Und ja, Ninja Tables hat viele verschiedene Themen, aus denen Sie wählen können! Dies ist jedoch nicht die einzige Möglichkeit, Daten zu visualisieren.
Nach der Installation des Plugins können Sie zu Ninja Tables -> Charts gehen, um die Schnittstelle zum Erstellen von Diagrammen zu aktivieren und darauf zuzugreifen. Als Rendering-Engine haben Sie die Wahl zwischen Chart.js und Google Charts, insgesamt gibt es 20 verschiedene Diagrammdesigns.

Nachdem Sie Ihren Diagrammtyp ausgewählt haben, können Sie fortfahren, indem Sie die Datenquelle (manuell oder von Ninja Tables selbst) angeben und schließlich Ihr Diagramm formatieren und dann einen Shortcode erhalten. Nachdem Sie den Shortcode haben, kann er überall auf Ihren Seiten/Beiträgen platziert werden, um das von Ihnen erstellte Diagramm anzuzeigen.

3. TablePress

Der Grund für die Aufnahme von zwei verschiedenen Plugins, die Daten im Tabellenformat anzeigen können, ist folgender:
- Ninja Tables bietet auch eine Diagrammfunktion (TablePress nicht).
- TablePress ist größtenteils kostenlos (ebenso wie Ninja Tables bis zu einem gewissen Grad), mit Ausnahme einiger Premium-Erweiterungen.
TablePress verwendet die DataTables jQuery-Bibliothek für sein Backend.
Und weil dies der Fall ist, erhalten Sie Zugriff auf einige wirklich großartige Funktionen. Zu diesen Funktionen gehören Echtzeit-Sortierung, Paginierung, benutzerdefinierte Filter und die Möglichkeit, Ihre Tabellen nach Ihren Wünschen zu gestalten.

Nachdem Sie den anfänglichen Prozess zum Erstellen Ihrer ersten Tabelle durchlaufen haben, können Sie sie anpassen und dann den eigentlichen Tabelleninhalt angeben. Eine Alternative dazu besteht darin, eine bereits vorhandene Datei zu importieren, die alle Daten enthält, die Sie in Ihrer Tabelle anzeigen möchten.
Hier ein Überblick über die wichtigsten Features:
- Die von Ihnen erstellten Tabellen werden als Shortcodes gespeichert, sodass Sie Ihre Tabelle in Beiträgen, Seiten und sogar Widget-Bereichen anzeigen können. Es kann auch mit der Tag-Funktion zu Ihrem Design hinzugefügt werden.
- Unterstützt alle Inhaltstypen, einschließlich Text, Bilder und Code (HTML/JavaScript).
- Mathematische Formeln werden für komplexe Datenanzeigen unterstützt.
- Zeilen und Spalten sind vollständig gestaltbar, von Farben bis hin zu Schriftarten.
- Importieren Sie Daten im JSON-, CSV-, Excel- oder HTML-Format. Unterstützung für externes Hochladen, auch.
- Echtzeitvorschau, um sicherzustellen, dass die Tabelle so funktioniert, wie Sie es beabsichtigt haben.
Bei der Visualisierung großer Datensätze vereinfacht ein Plugin wie TablePress den Prozess enorm.
4. PieBuilder

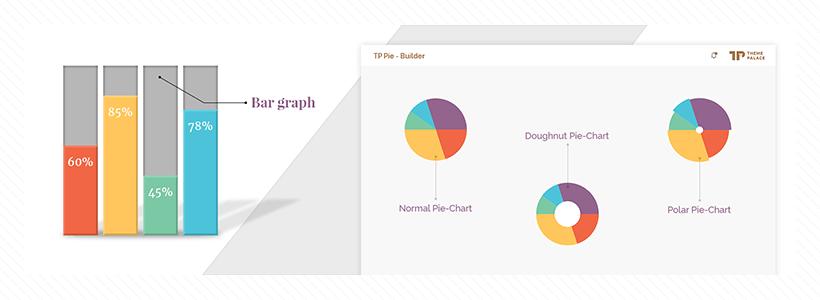
Das Einzigartige an PieBuilder ist, dass es nur über Shortcodes funktioniert. Das bedeutet, dass Sie die Daten selbst manuell eingeben müssen, einschließlich der Gestaltung der Farbe jedes Segments selbst. Es ist ein bisschen zusätzliche Arbeit, aber nachdem ich das Plugin getestet hatte, fand ich das endgültige Diagrammdesign ziemlich gut.

Der Shortcode selbst sieht so aus:
[TP_PIEBUILDER_DOUGHNUT title="Chart Title" values="15, 25, 45" labels="Label #1, Label #2, Label #3" colors="#000, #111, #222"]Es ist ziemlich einfach, es zu benutzen; hier eine kurze zusammenfassung:
- Titel – Dies ist der Titel, den Sie Ihrem Diagramm zuweisen möchten.
- Werte – das sind die numerischen Werte für die Daten, die Sie anzeigen möchten.
- Bezeichnungen – die Bezeichnung für jeden numerischen Wert in chronologischer Reihenfolge relativ zu den Werten.
- Farben – dies sind HEX-basierte Farbcodes für jeden Datenpunkt im Diagramm.
Und das letzte, was zu beachten ist, ist der Shortcode-Name, der im obigen Beispiel „ TP_PIEBUILDER_ DOUGHNUT “ war – insgesamt gibt es 5 verschiedene Diagrammtypen.
Hier ist die vollständige Liste der Shortcodes für sie:
TP_PIEBUILDER TP_PIEBUILDER_DOUGHNUT TP_PIEBUILDER_POLAR TP_PIEBUILDER_BAR TP_PIEBUILDER_HORIZONTAL_BARJe nachdem, welches Diagramm Sie anzeigen möchten, können Sie den Shortcode verwenden, um genau diesen Stil zu erhalten.
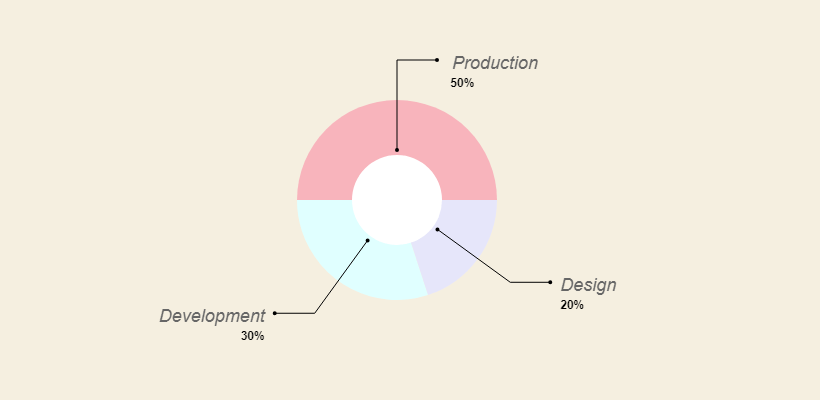
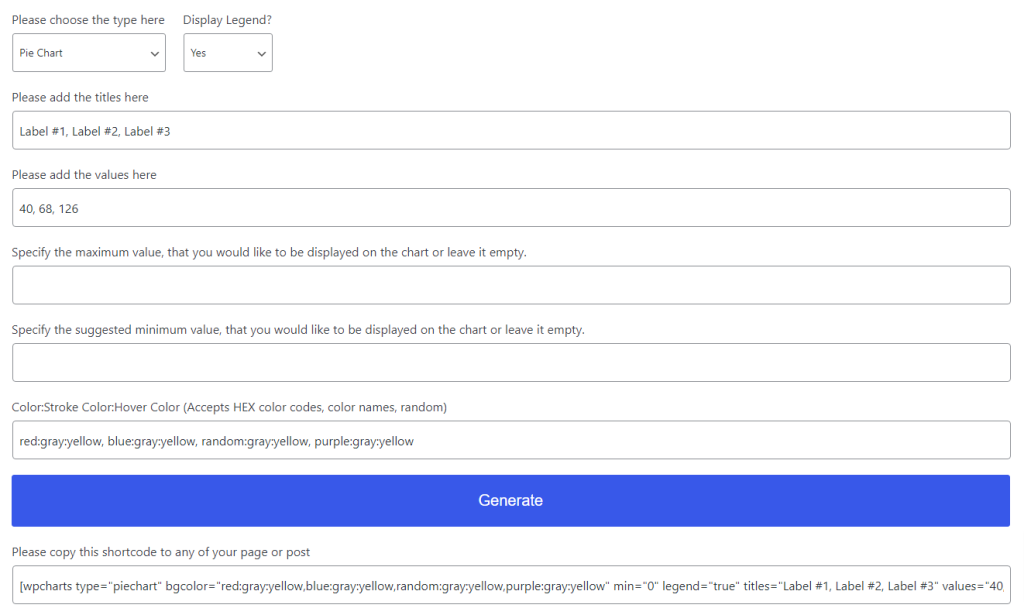
5. Diagramme und Grafiken

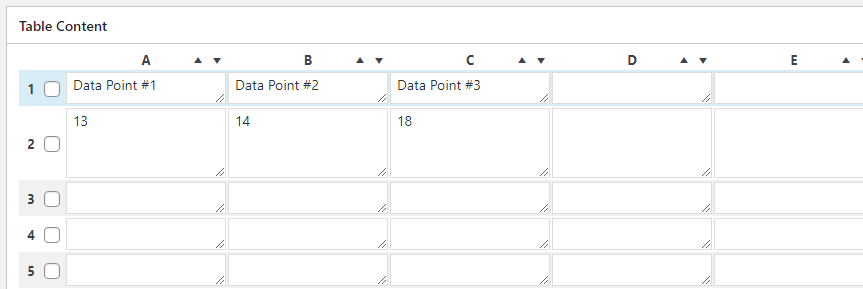
Wenn das Herumspielen mit Shortcodes in ihrer Rohform nichts für Sie ist, sollte das Charts & Graphs-Plugin von Pantherius eine großartige Alternative sein. Dieses Plugin generiert am Ende einen Shortcode, aber die Benutzeroberfläche ist zu fast 100 % visuell. Hier ist ein Beispiel für den Visual Builder:

Es ist also PieBuilder in dem Sinne sehr ähnlich, dass Sie die Werte manuell eingeben und auch die Farben selbst festlegen müssen (siehe hier für Farbschema-Inspiration), obwohl Sie interessanterweise mehrere Farben angeben können. Und wenn Sie dies tun, enthält das Diagramm jedes Mal einen einzigartigen Satz davon.
Wenn Sie fertig sind, können Sie auf die Schaltfläche Generieren klicken, und eine vorgefertigte Shortcode-Zeichenfolge wird für Sie erstellt. Unterhalb dieser Zeichenfolge wird dann auch eine Live-Vorschau generiert.
[wpcharts type="piechart" bgcolor="red:gray:yellow,blue:gray:yellow,random:gray:yellow,purple:gray:yellow" min="0" legend="true" titles="Label #1, Label #2, Label #3" values="40, 68, 126"]Die mit diesem Plugin erstellten Diagramme sind mobilfreundlich (responsive).
Datenvisualisierungs- und Diagramm-Plugins: Eine Zusammenfassung
Wenn Sie Datentabellen oder Diagramme zu Ihren WordPress-Beiträgen hinzufügen möchten, sind dies die Plugins, mit denen Sie dies tun können. Es gibt alternative Methoden, z. B. die Verwendung von Diensten von Drittanbietern zum Erstellen von Diagrammen, aber dann müssten Sie diese Diagramme von einer externen Quelle auf Ihrer Website einbetten. Weiß ist an sich keine schlechte Lösung; dies könnte Ihre Fähigkeit, die Daten zu kontrollieren, langfristig einschränken.
