So erstellen Sie mit WordPress sofort Ihre eigene Website für Angebote oder Gutscheine
Veröffentlicht: 2020-07-08Sie fragen sich, wie Sie zusätzliches Geld verdienen können, während Sie von zu Hause aus arbeiten? Erwägen Sie, eine Website mit Angeboten oder Gutscheinen mit WordPress zu starten , auf der Sie den Menschen zeigen können, wie sie viel sparen können, indem sie Angebote oder Gutscheincodes von Ihrer Website auswählen.
Keine Sorge, Sie müssen sich nicht für Programmierkurse anmelden oder einen Entwickler beauftragen, um Ihre Gutschein-Website auf WordPress zu erstellen. In diesem Tutorial zeigen wir Ihnen, wie Sie mit EleDeal , einem atemberaubenden, kostenlosen Vorlagenpaket von Templately , eine auffällige Gutschein-Website in WordPress erstellen . Mit diesem wunderschön gestalteten Vorlagenpaket können Sie Ihre Gutschein-Website sofort erstellen, ohne eine einzige Codezeile zu berühren.

Inhaltsverzeichnis
Vorteile der Erstellung Ihrer eigenen WordPress-Angebote oder Gutschein-Website
Während es viele Möglichkeiten gibt, von zu Hause aus Geld zu verdienen, ist es viel einfacher, nebenbei mit Deals oder Coupons-Websites zusätzliches Einkommen zu verdienen, als Sie denken. Außerdem können Sie bequem von zu Hause aus Geld verdienen, ohne mühsam zur Arbeit zu gehen oder ein großes Team von Mitarbeitern zu verwalten.
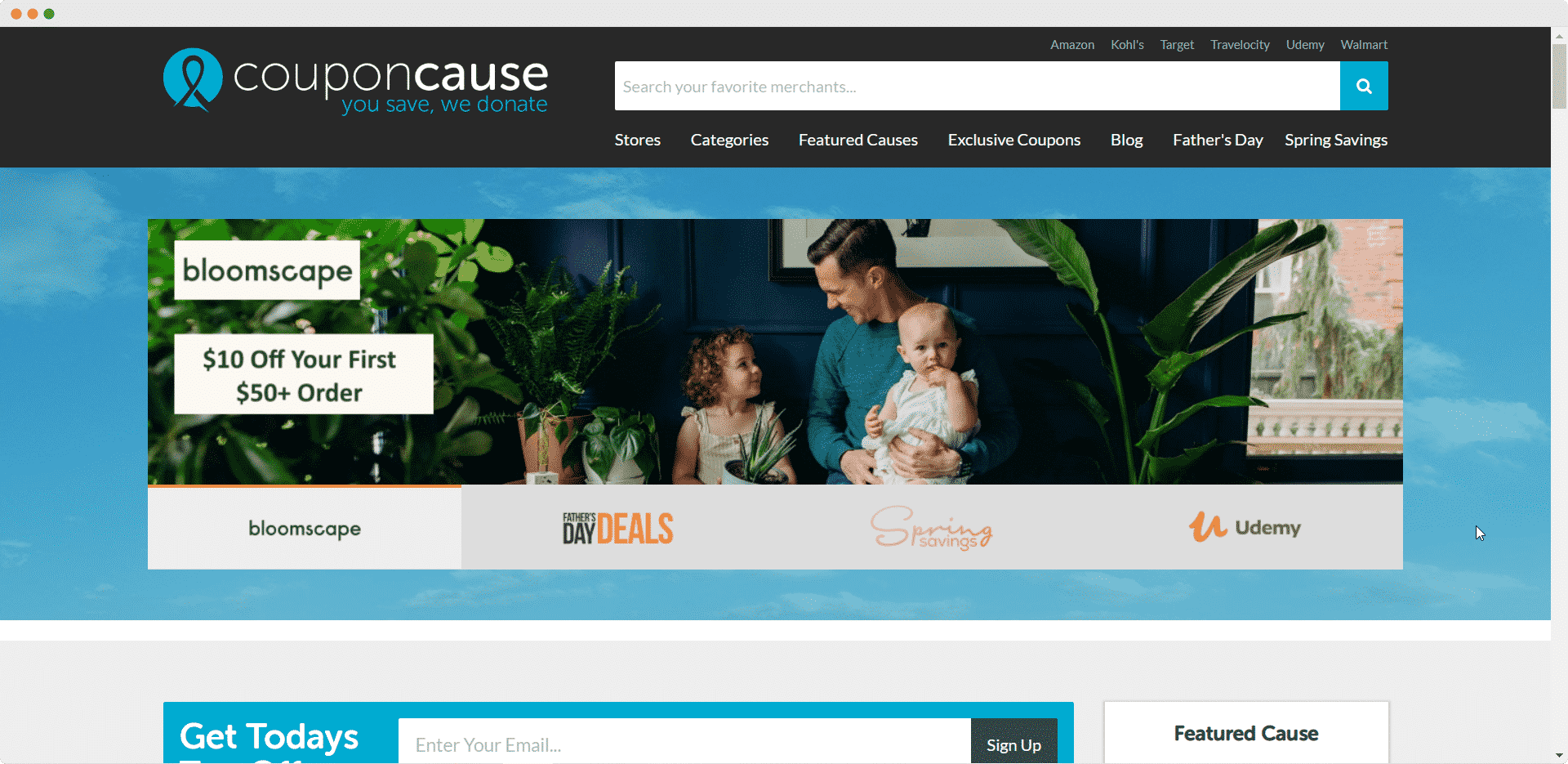
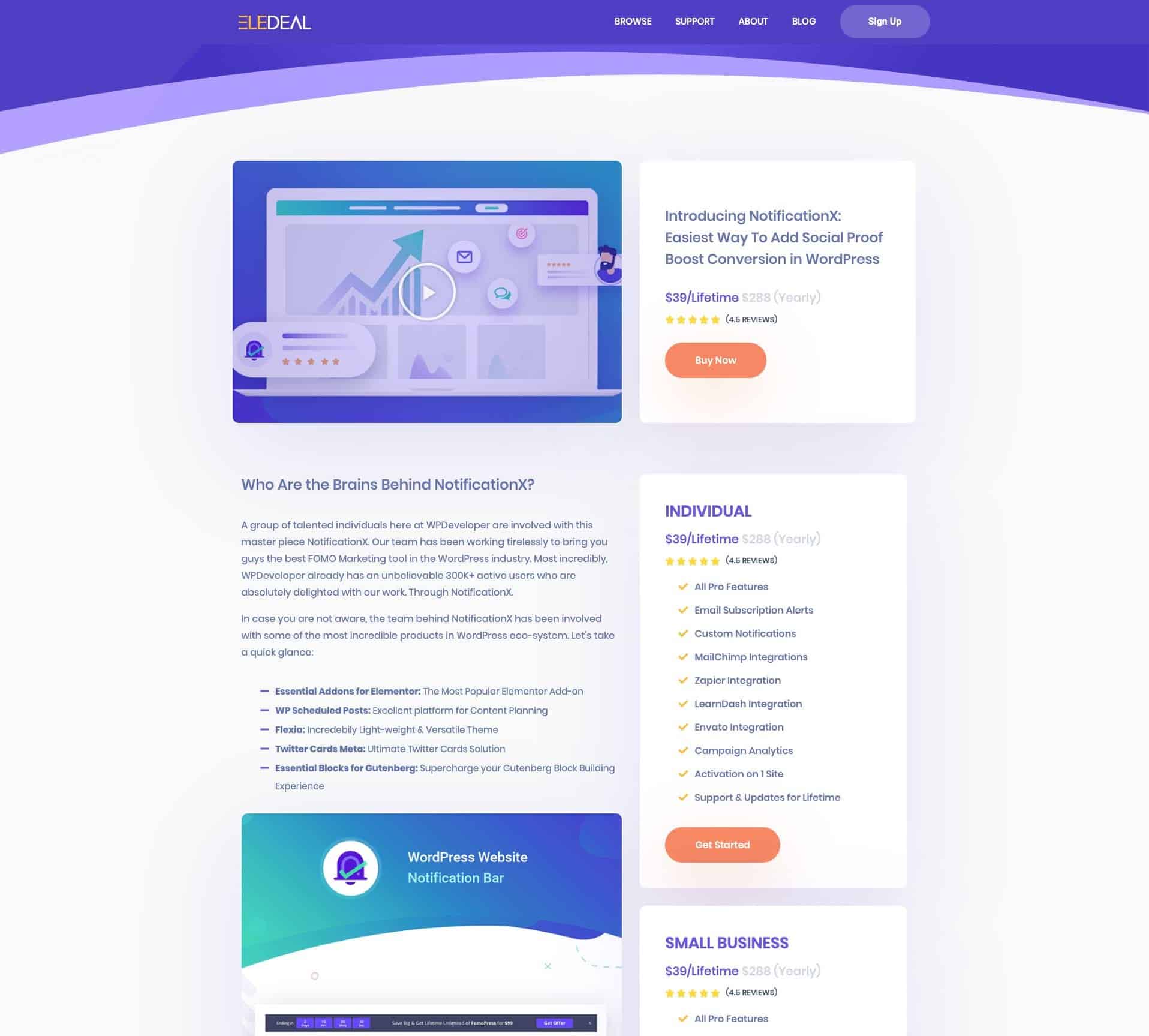
Um Ihnen eine Vorstellung davon zu geben, wie eine Gutschein- oder Deal-Website aussehen könnte, werfen Sie einen Blick darauf unten abgebildete Webseite.

Wie Sie sehen können, können Nutzer Coupons oder Tagesangebote für eine Vielzahl von Artikeln und Websites finden. In ähnlicher Weise können Sie auch eine Gutschein-Website mit der EleDeal-Vorlage erstellen und Website-Besucher über die neuesten Angebote, Aktionen und Rabatte informieren.
Werfen wir einen Blick auf einige der Vorteile der Erstellung von Gutschein-Websites.
Riesiges Marktpotenzial für Deals oder Coupons - Website
Wenn es zwei Dinge gibt, die fast jeder sparen möchte, dann sind es Geld und Zeit. Aus diesem Grund sind Coupons und Deal-Websites so beliebt – die Leute können schnell nach den günstigsten und besten Preisen für die Dinge suchen, die sie brauchen, ohne Zeit damit zu verschwenden, von einem Geschäft zum anderen zu reisen.
Coupon-Websites können Ihnen helfen, Geld von zu Hause aus zu verdienen
Da Coupon- oder Deal-Websites so beliebt sind, werden Sie wahrscheinlich eine große Anzahl von Besuchern auf Ihre Website bekommen, die online nach guten Angeboten suchen. Sobald diese Besucher beginnen, die Angebote auszuwählen, die Sie auf Ihrer WordPress-Website anbieten, können Sie bequem von zu Hause aus Geld verdienen.
Einfache Einrichtung mit WordPress
Um eine Gutschein- oder Deal-Website zu erstellen, müssen Sie eine Plattform verwenden. Der beste und schnellste Weg, dies zu tun, besteht darin , sich für ein Konto bei WordPress anzumelden und eine eigene Domain zu erhalten.
Danach können Sie einfach eine Gutschein- oder Angebotsvorlage wie das EleDeal-Vorlagenpaket von Templately auswählen . Dies ist die beste Coupons-Website-Vorlage für WordPress-Websites und bietet schöne, gebrauchsfertige Seiten. Alles, was Sie tun müssen, ist, Ihren eigenen Inhalt hinzuzufügen und ihn zu gestalten, um ihm Ihre persönliche Note zu verleihen.
Was Sie mit dem EleDeal-Vorlagenpaket von Templately erhalten
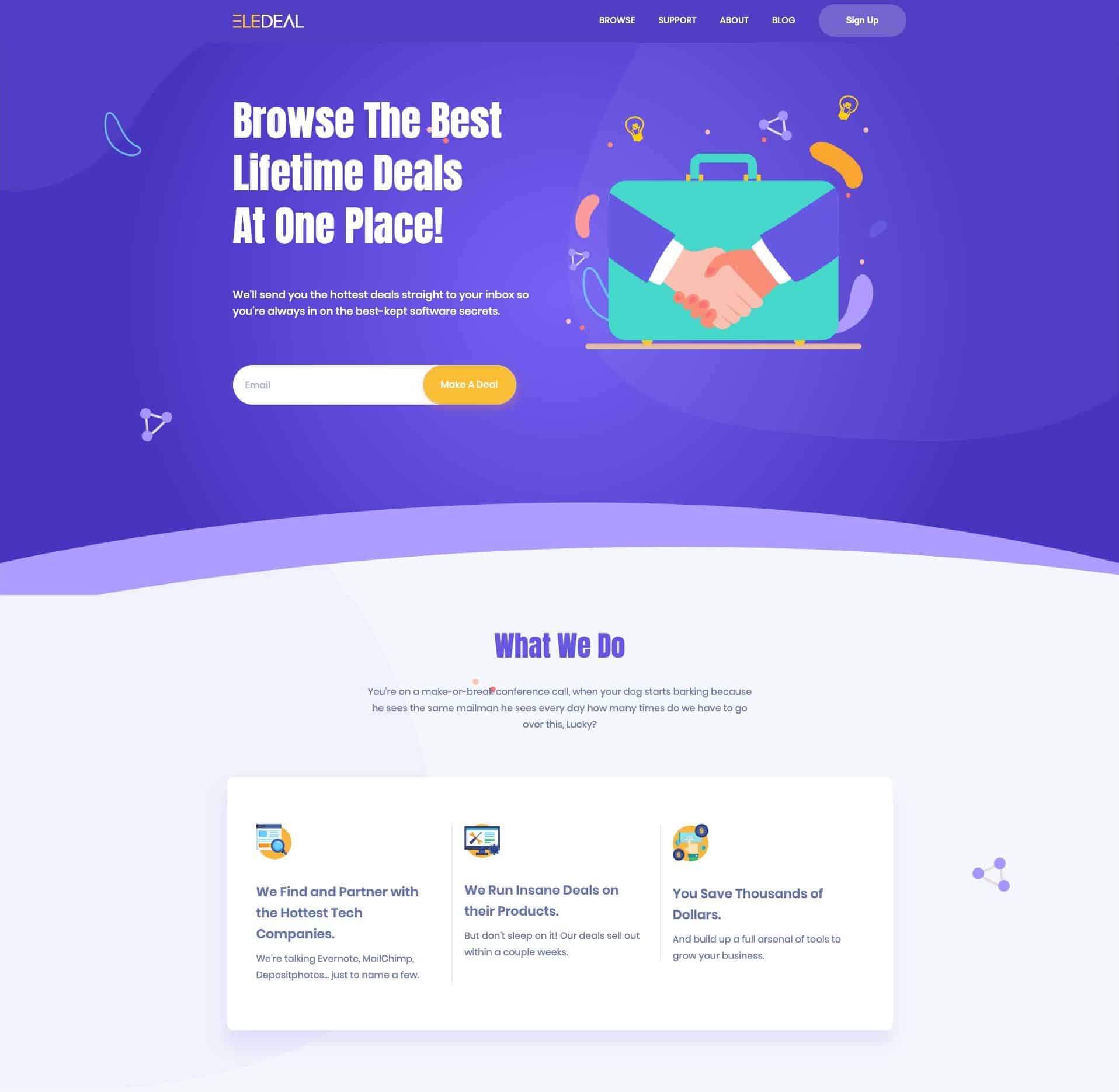
Startseite
EleDeal bietet Ihnen eine attraktive vorgefertigte Homepage , die garantiert die Aufmerksamkeit Ihrer Website-Besucher auf sich zieht. Es ist komplett mit atemberaubenden Call-to-Action-Schaltflächen und kräftigen Farben, um Ihre Besucher anzusprechen
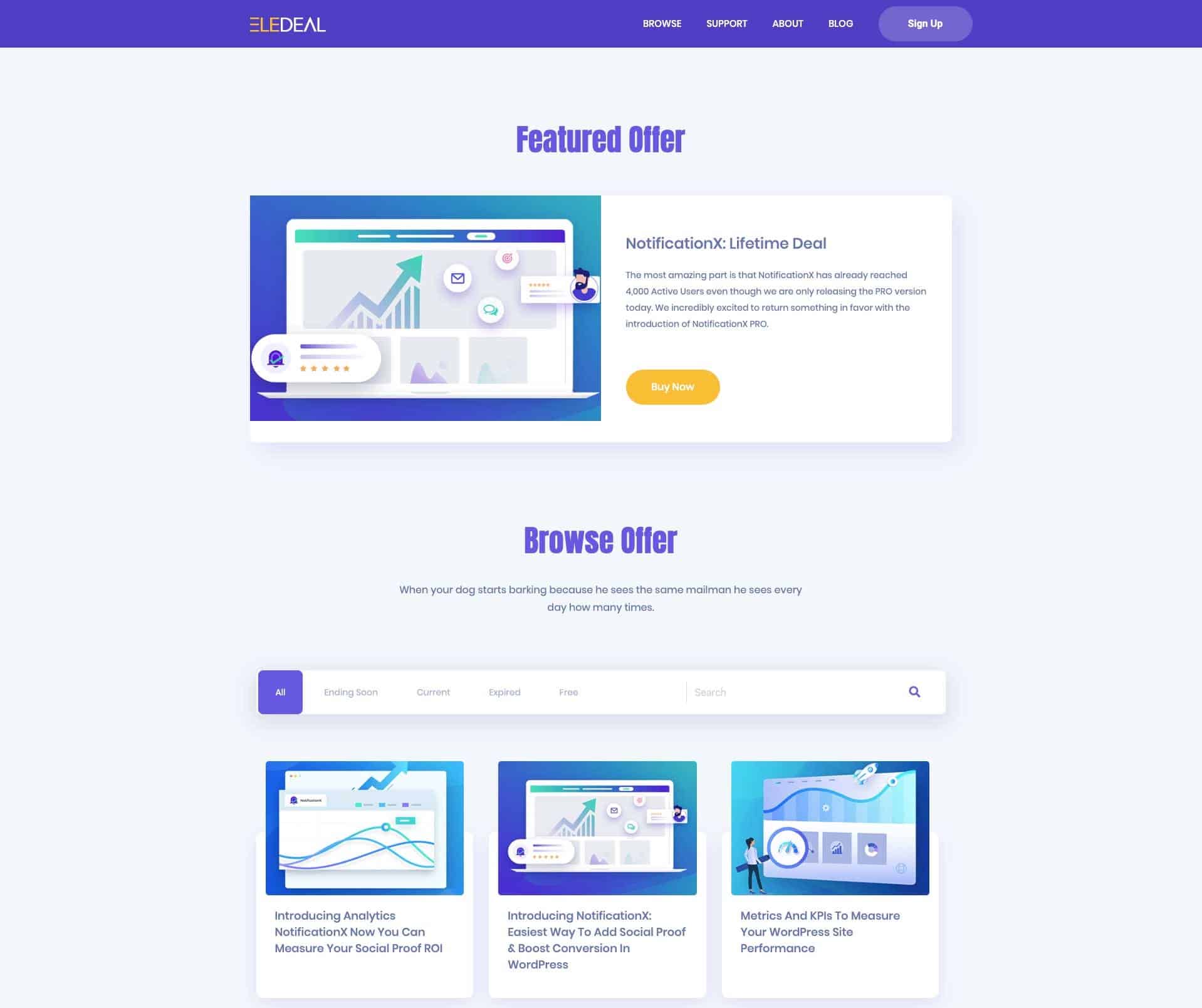
Seite durchsuchen
Sie können auch die vorgefertigte Durchsuchen-Seite von EleDeal verwenden, auf der Ihre Website-Besucher schnell alle Ihre Angebote durchsuchen und das beste Angebot für sie auswählen können. Diese Seite verfügt über eine interaktive Suchleiste und auch einen Abschnitt „Empfohlenes Angebot“, in dem Sie die vorgestellten Angebote des Tages anzeigen können.
Detailseite
Geben Sie Ihren Besuchern mit der EleDeal-Detailseite detailliertere Informationen zu den Angeboten und Coupons auf Ihrer WordPress-Website . Sie können Beschreibungen der Produkte und Dienstleistungen sowie die Vorteile der Auswahl des Angebots oder Gutscheins für diese Produkte auf Ihrer Website bereitstellen.



Sehen Sie sich hier das Video-Tutorial an
Dinge, die Sie benötigen, um einen Gutschein oder eine Angebotsseite auf WordPress zu erstellen
Freust du dich darauf, deine eigene Gutschein-Website auf WordPress zu erstellen? Mal sehen, welche Dinge Sie benötigen, um loszulegen.

- Elementor: Für diejenigen, die keine Experten programmieren oder einstellen möchten, ist Elementor Ihre Lösung zum Erstellen Ihrer eigenen WordPress-Websites. Dies ist der beliebteste Seitenersteller, der mit „Drag and Drop“ ausgestattet ist, um Ihnen beim sofortigen Erstellen von Websites zu helfen. Stellen Sie sicher, dass Sie dieses Plugin installieren und aktivieren.
- Essential Addons: Dies ist die beliebteste meistverkaufte Elementbibliothek für Elementor mit über 600.000 aktiven Benutzern. Essential Addons bietet Ihnen mehr als 70 coole Elemente, um Ihre Webseiten sofort zu gestalten. Installieren und aktivieren Sie auch dieses Plugin.
- Templately: EleDeal ist nur Templately verfügbar , das Ihnen Tonnen von schön gestalteten, gebrauchsfertigen Vorlagen und Cloud-Speicher für WordPress bietet. Um EleDeal und andere schöne Vorlagen von Templately zu verwenden, müssen Sie sich bei Templately für ein Konto anmelden und das Templately-Plugin für WordPress installieren
So erstellen Sie eine WordPress-Coupon-Website in 5 Minuten
Mit diesen wenigen installierten Plugins sind Sie bereit, Ihre eigene Gutschein-Website auf WordPress zu erstellen. Hier beginnt der lustige Teil.
Schritt 1: Laden Sie das EleDeal-Vorlagenpaket in Ihre Website
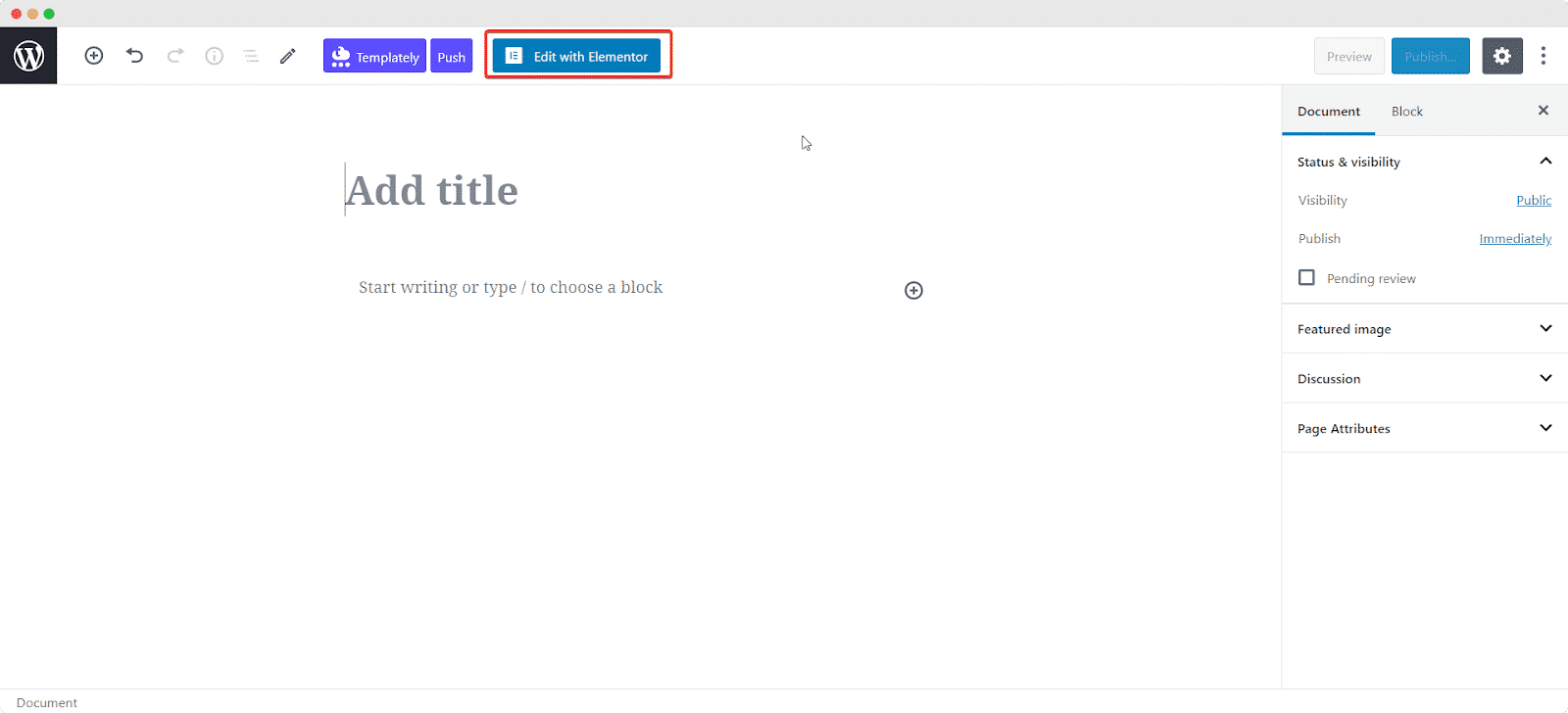
Erstellen Sie in Ihrem WordPress-Dashboard eine neue Seite und klicken Sie auf „Mit Elementor bearbeiten“ . Dadurch wird der Elementor-Editor für Sie geöffnet.

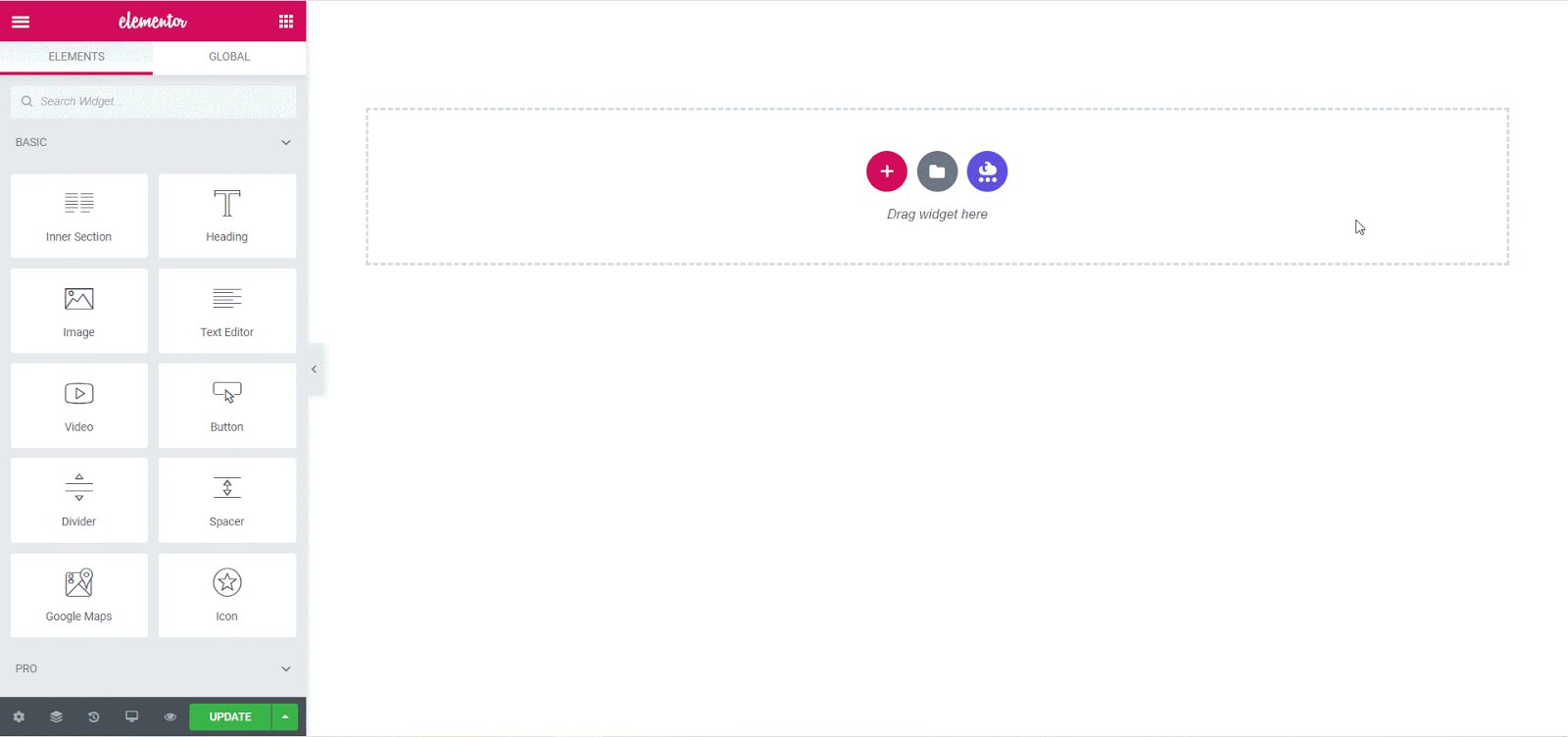
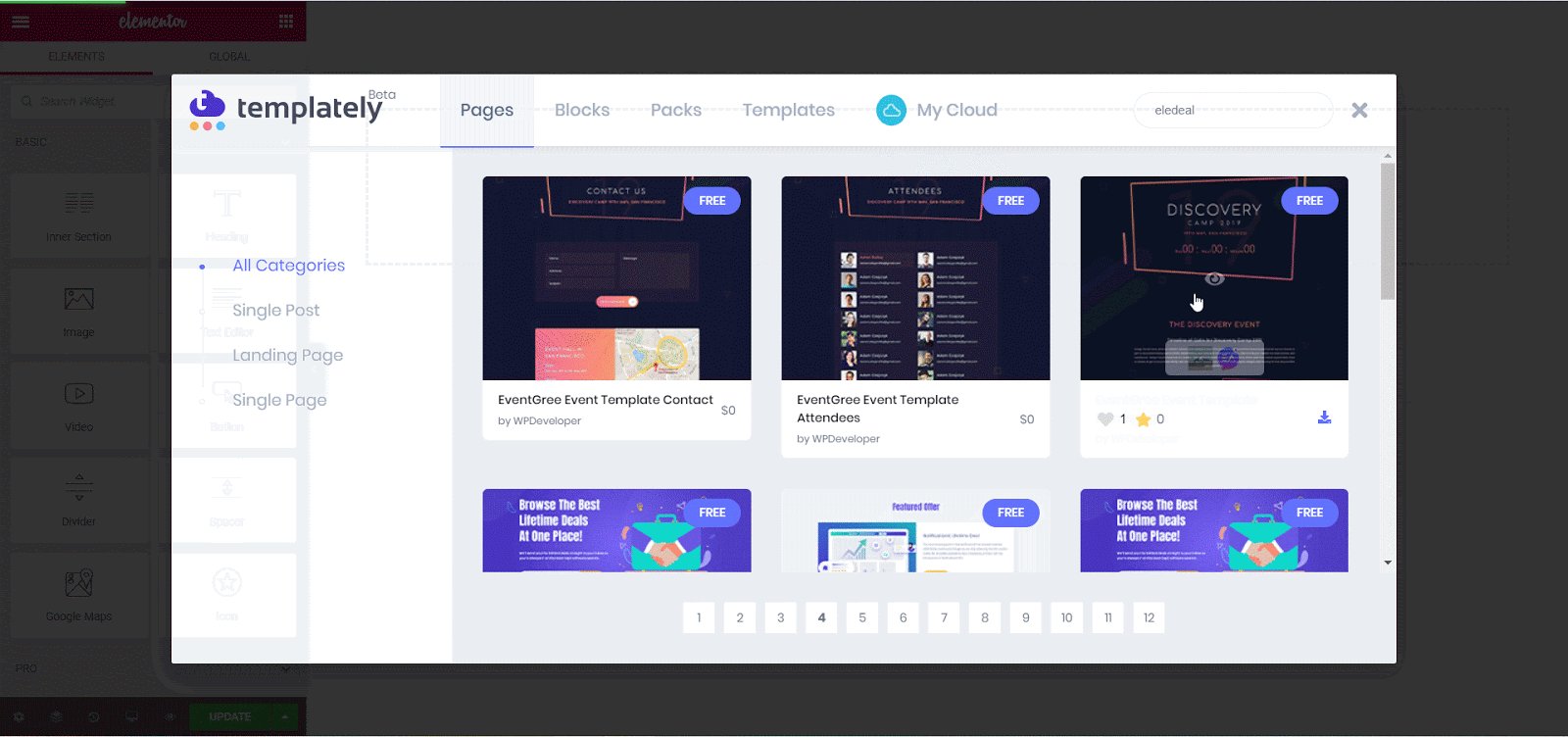
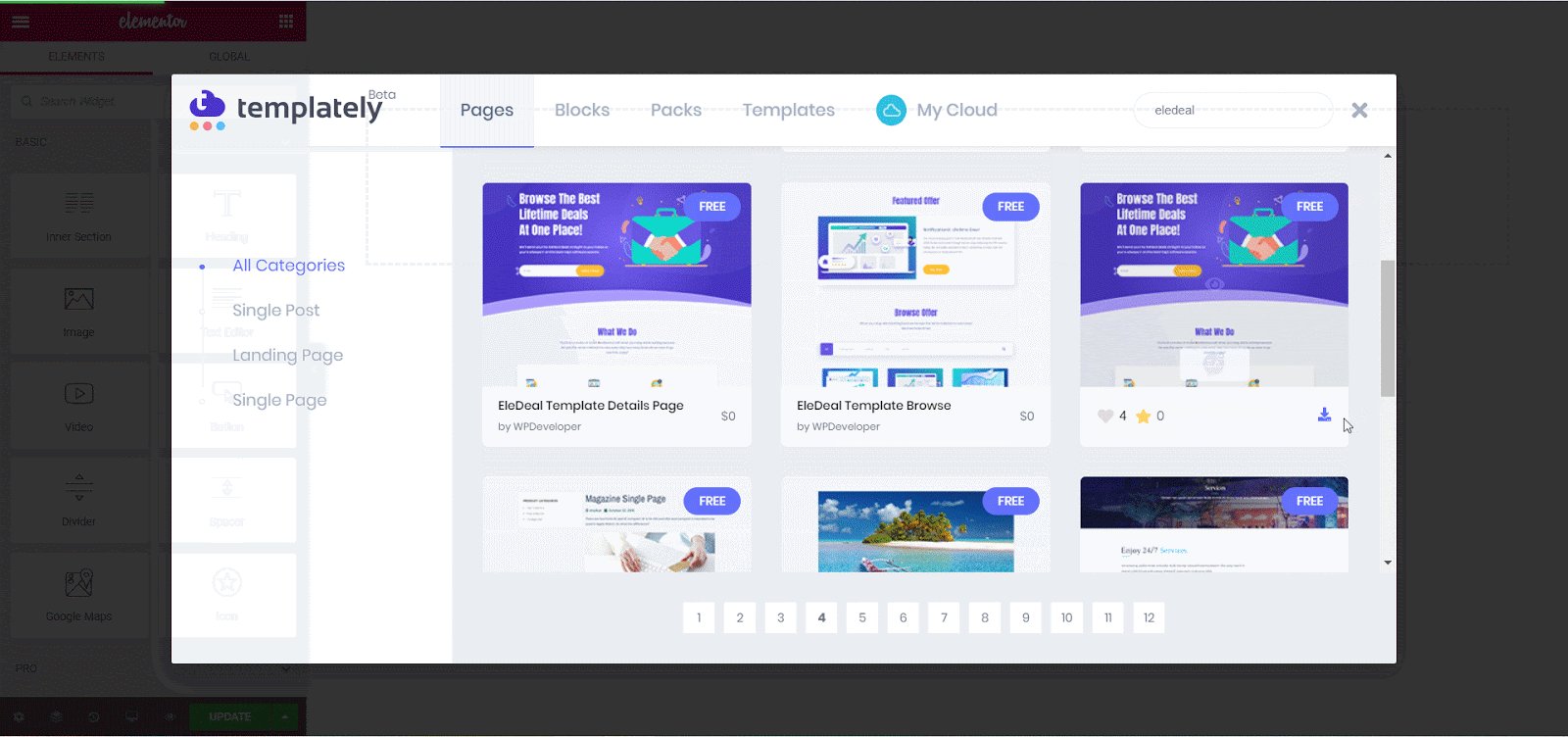
Sobald der Elementor-Editor geladen ist, können Sie auf das blaue Templately -Symbol klicken. Dadurch wird ein Popup-Fenster geöffnet, in dem Sie nach dem EleDeal-Vorlagenpaket suchen und eine der vorgefertigten Seiten in Ihre Website laden können. In diesem Tutorial werden wir die EleDeal-Startseite in unsere Website laden.

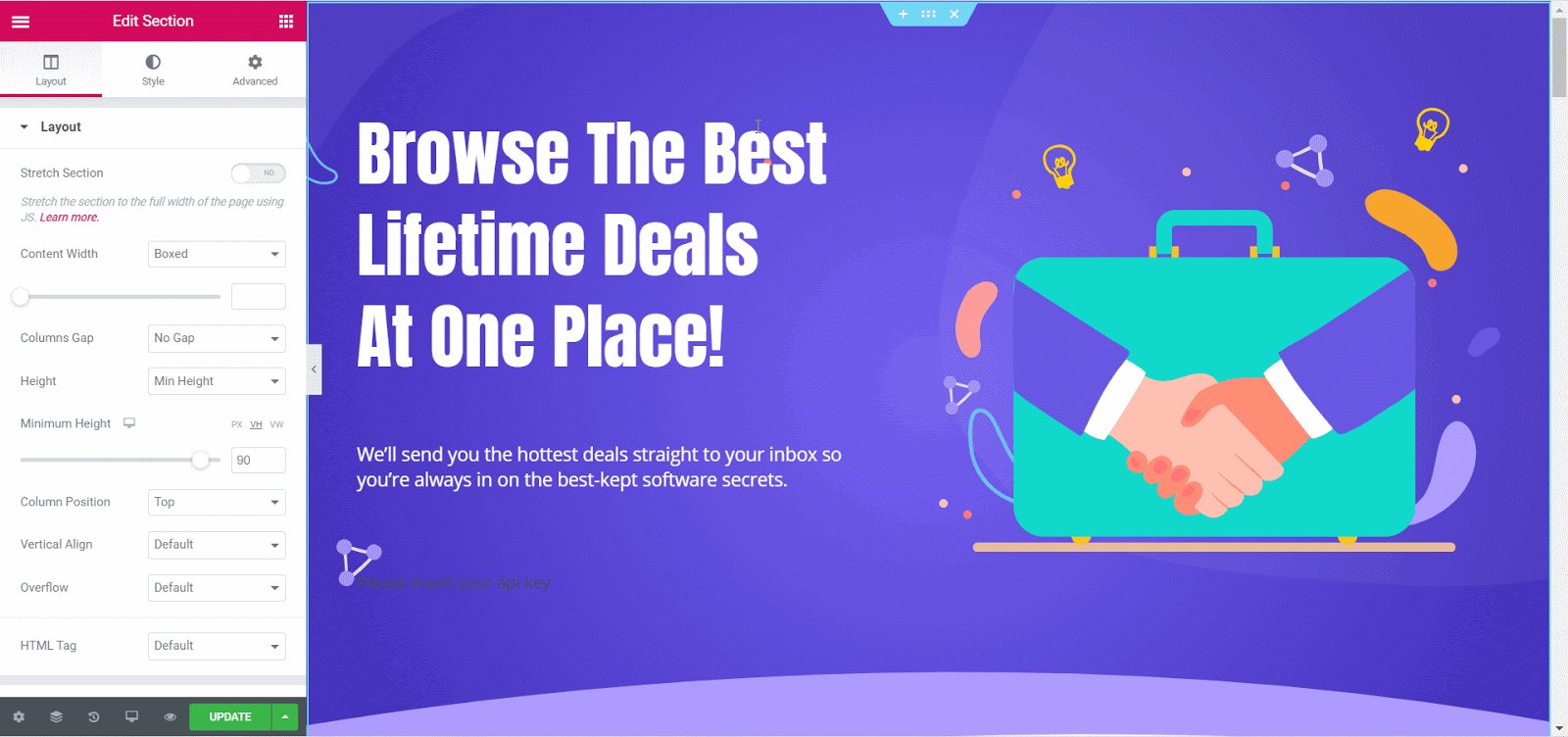
Sehen Sie, wie einfach das war? Es waren nur ein paar Klicks nötig, um die Homepage für Ihre WordPress-Coupon-Site zu erstellen. Fügen Sie so viele Seiten hinzu, wie Sie benötigen, um Ihre Website zu vervollständigen.
Schritt 2: Passen Sie die Vorlage an Ihren Stil an
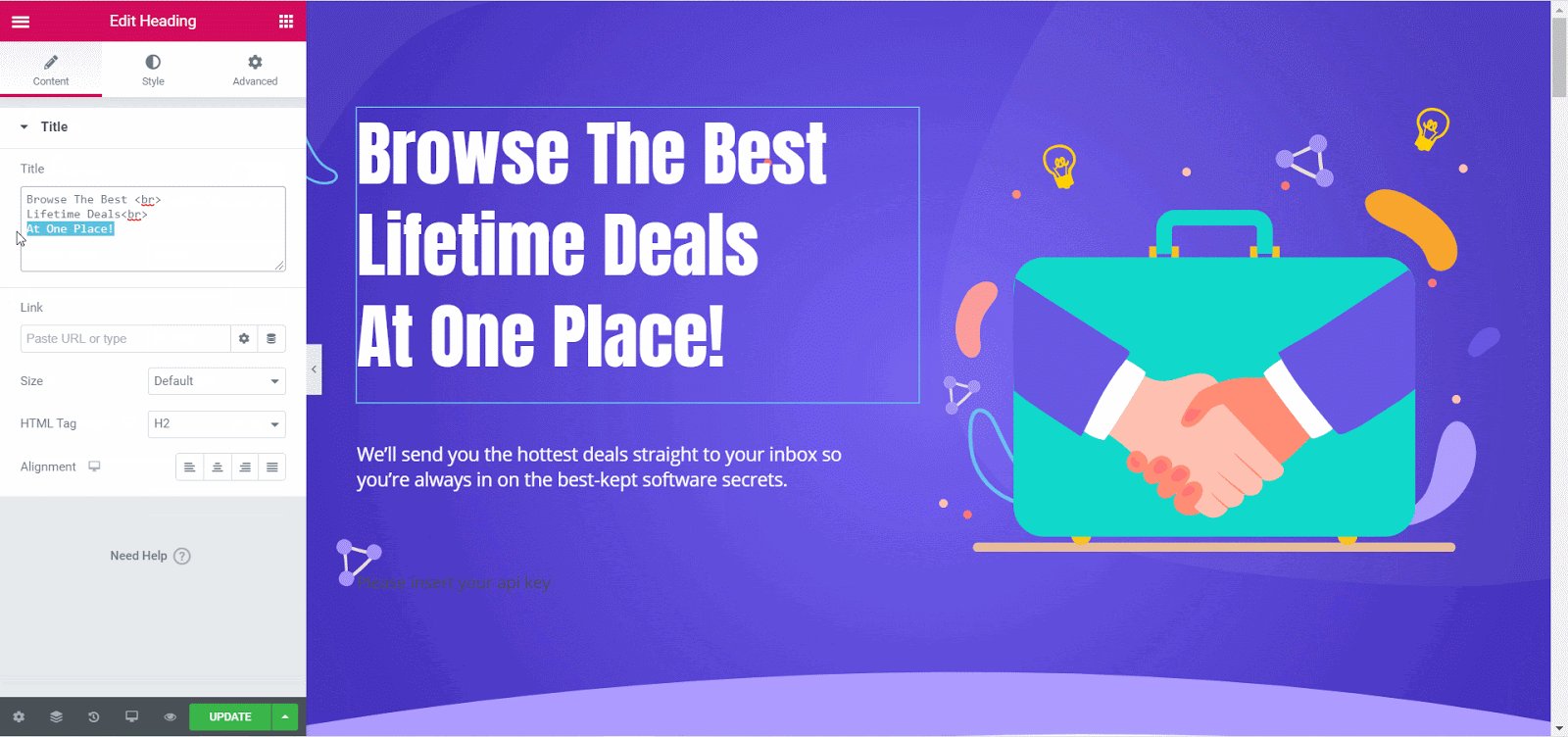
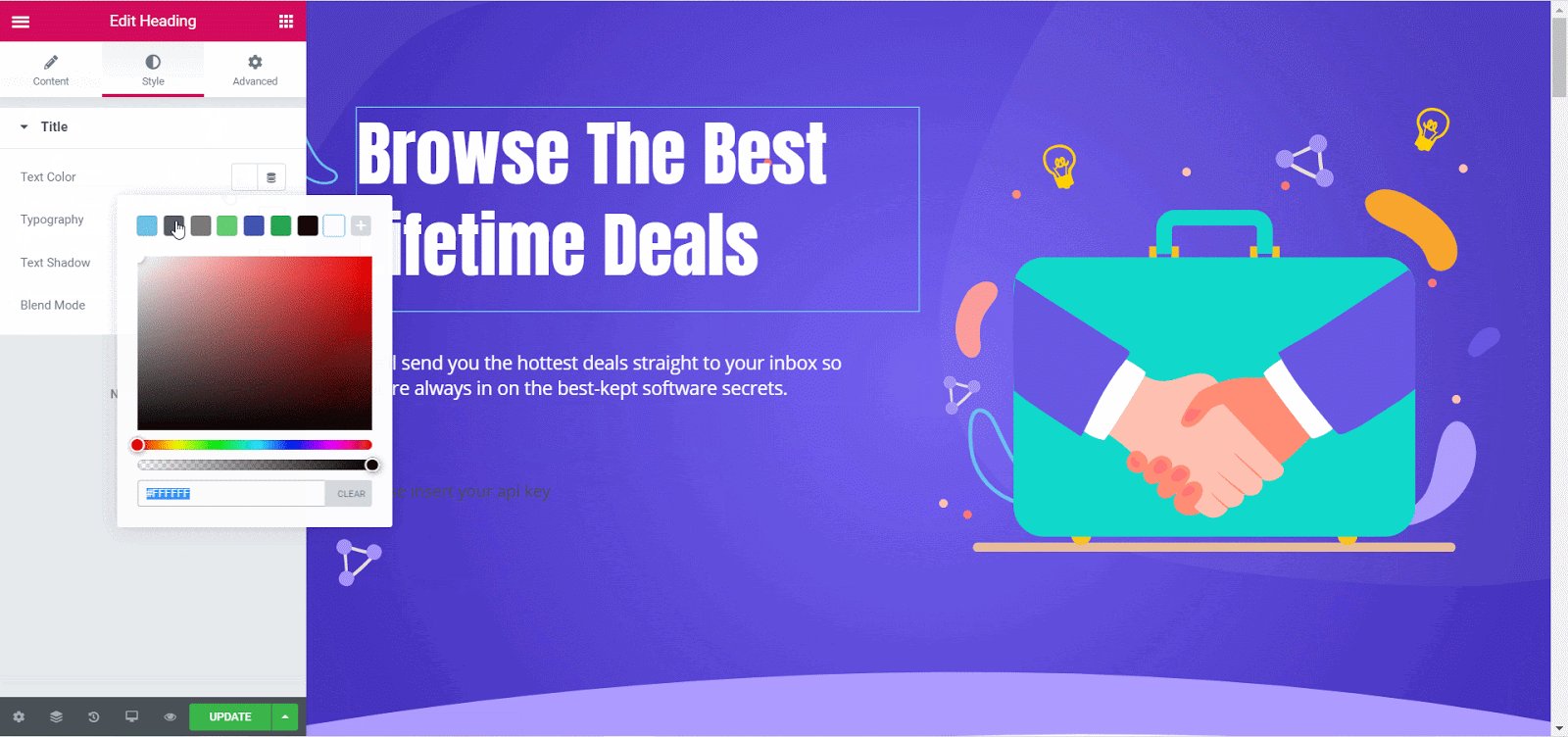
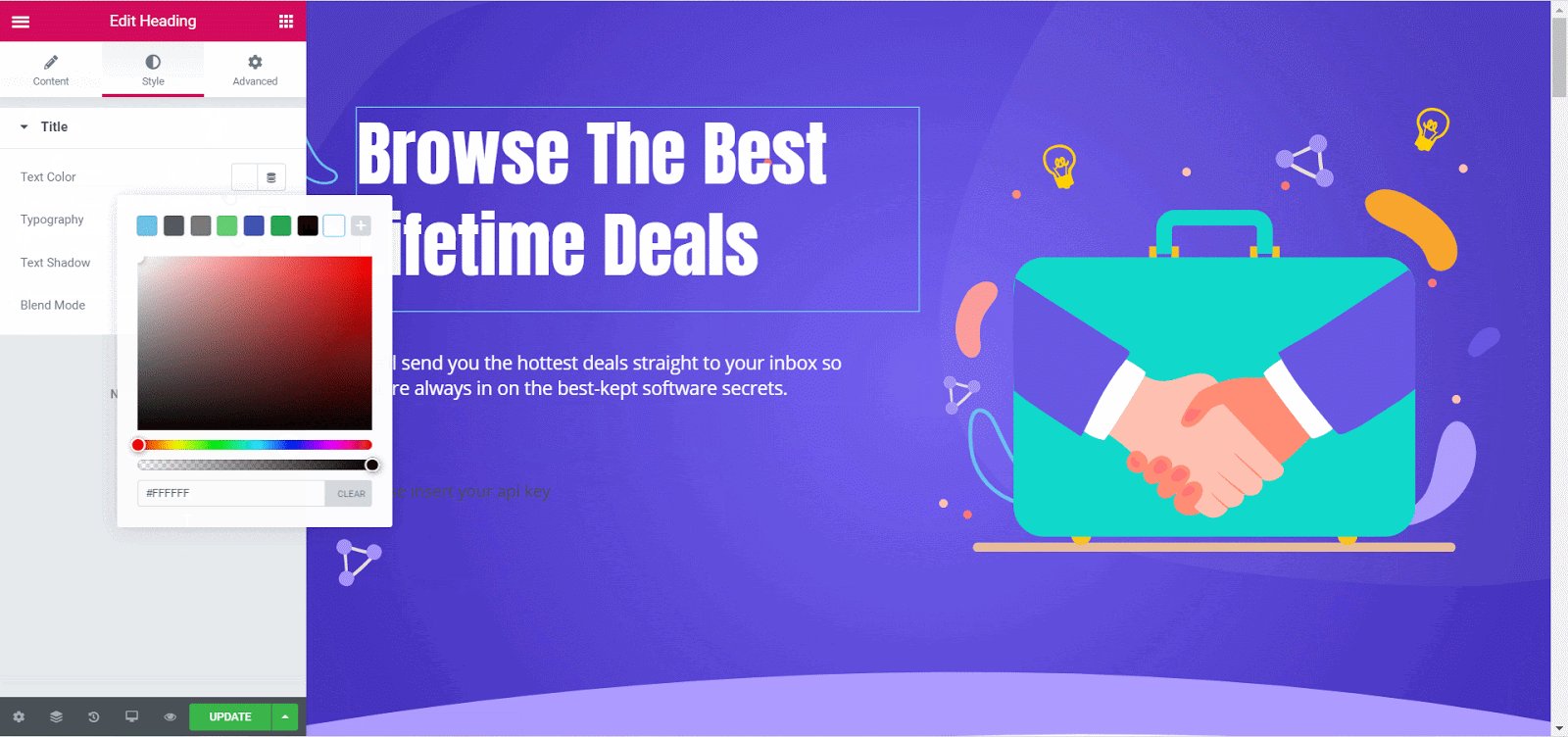
Nachdem Sie nun Ihre Gutschein-Website auf WordPress erstellt haben, müssen Sie ihr nur noch Ihren persönlichen Stil hinzufügen. Sie können dies ganz einfach tun, indem Sie auf einen beliebigen Abschnitt klicken, den Sie anpassen möchten, und den Elementor-Editor auf der linken Seite verwenden, um Ihre Website zu gestalten.

Fügen Sie Ihre eigenen Inhalte hinzu, ändern Sie die Farben und die Typografie und probieren Sie sogar all die coolen, über 70 Widgets aus, die Sie mit Essential Addons erhalten, wenn Sie in der Stimmung sind, etwas abenteuerlicher zu sein! Viel Spaß beim Experimentieren mit allen Optionen, bis Sie das richtige Design für sich gefunden haben.
Schritt 3: Speichern Sie Ihr Design auf MyCloud und veröffentlichen Sie Ihre Coupon-Site
Haben Sie Angst, Ihr Design zu verlieren? Oder möchten Sie Ihre Bearbeitungen einfach für eine andere Website wiederverwenden? Mit Templately können Sie das Design auf MyCloud speichern und Ihr Design später jederzeit und überall wiederverwenden.
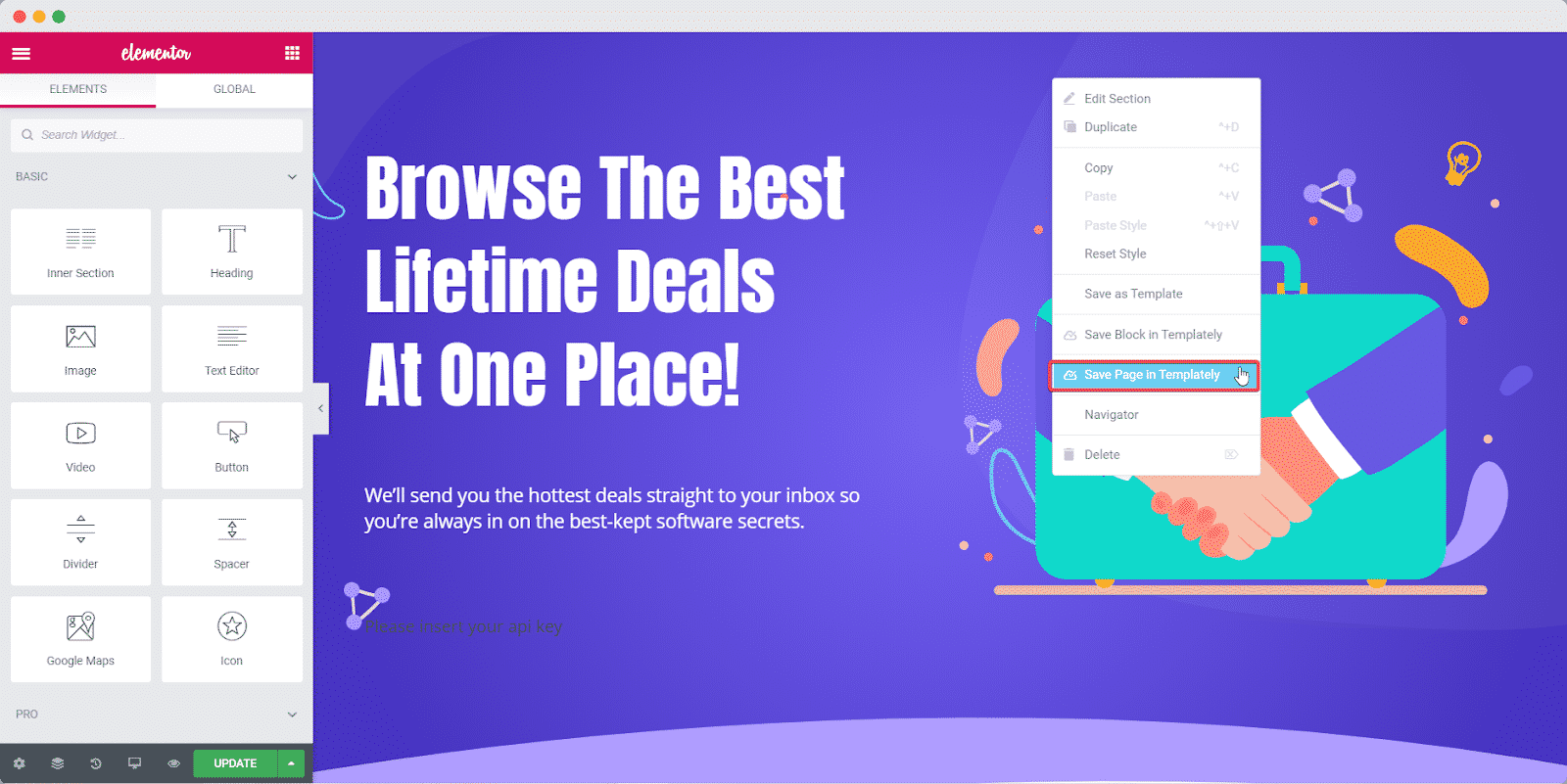
Speichern Sie einfach Ihr Design und klicken Sie mit der rechten Maustaste auf eine beliebige Stelle auf Ihrer Seite. Wählen Sie die Option 'Seite in Templately speichern' .

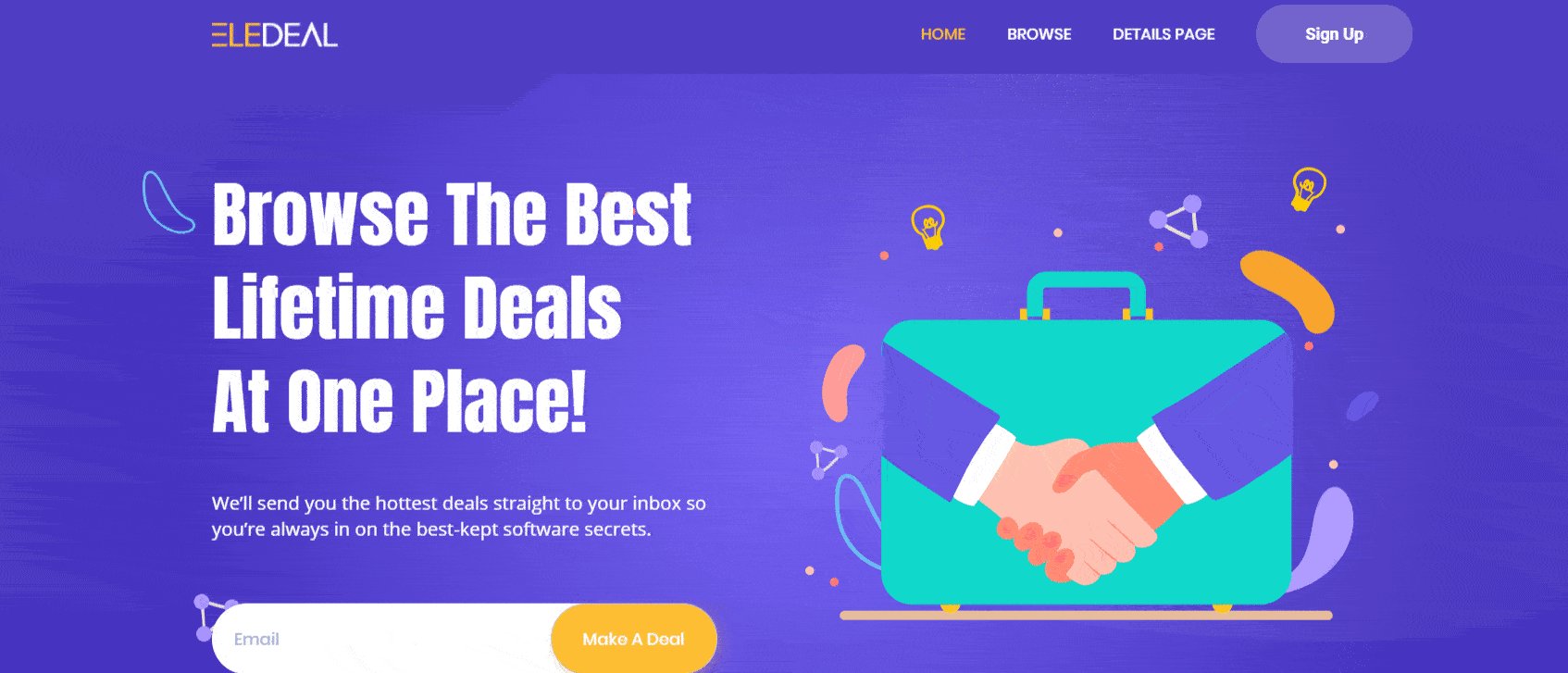
Endergebnis
So haben Sie im Handumdrehen Ihre eigene Daily-Deal-Website auf WordPress erstellt! Sie müssen sich keine Gedanken über komplizierte Codierung machen, Sie müssen sich keine Gedanken über die Einstellung professioneller Website-Ersteller machen. Mit dem EleDeal- Vorlagenpaket von Templately können Sie Ihre WordPress-Gutschein-Website ganz alleine erstellen und von zu Hause aus verdienen.

Wir würden gerne Ihre Meinung zu diesem Tutorial haben, also treten Sie unserer Community bei und teilen Sie Ihre Designs mit uns! Wenn Sie irgendwelche Probleme haben, zögern Sie nicht, sich an unser Support-Team zu wenden, um weitere Unterstützung zu erhalten.
