Zeigen Sie die Lieferzeitauswahl auf Ihrer WooCommerce-Produktseite an
Veröffentlicht: 2022-01-18In diesem Artikel erkläre ich Ihnen auf einfache Weise, wie Sie den Delivery Time Picker mithilfe eines kostenlosen Plugins auf Ihrer WooCommerce-Produktseite anzeigen können. Lesen Sie diesen Artikel sorgfältig durch und finden Sie heraus, wie es in wenigen Schritten geht.
Das Erstellen eines WooCommerce-Produkts mit einer Lieferzeitauswahl kann ein Game Changer sein ! Vor allem, wenn Sie Kunden die genaue Lieferzeit für bestimmte WooCommerce-Produkte auswählen lassen möchten!
Heute zeige ich Ihnen, wie Sie die WooCommerce-Produktseite anpassen können, um dies zu ermöglichen!
Inhaltsverzeichnis
- Produktlieferzeit in WooCommerce anzeigen
- Laden Sie das Plug-in für flexible Produktfelder herunter
- Fügen Sie Time Picker zu Ihrer Produktseite hinzu
- Passen Sie Ihr Zeitauswahlfeld an
- Speichern und aktualisieren
Produktlieferzeit in WooCommerce anzeigen
Das Zeitauswahlfeld kann auf Ihrer WooCommerce-Produktseite zahlreiche Verwendungszwecke haben. Am wichtigsten ist, dass Sie damit die genaue Abhol- oder Lieferzeit eines Produkts oder einer Dienstleistung, wie zum Beispiel der Lieferung von Lebensmitteln, ermitteln können.
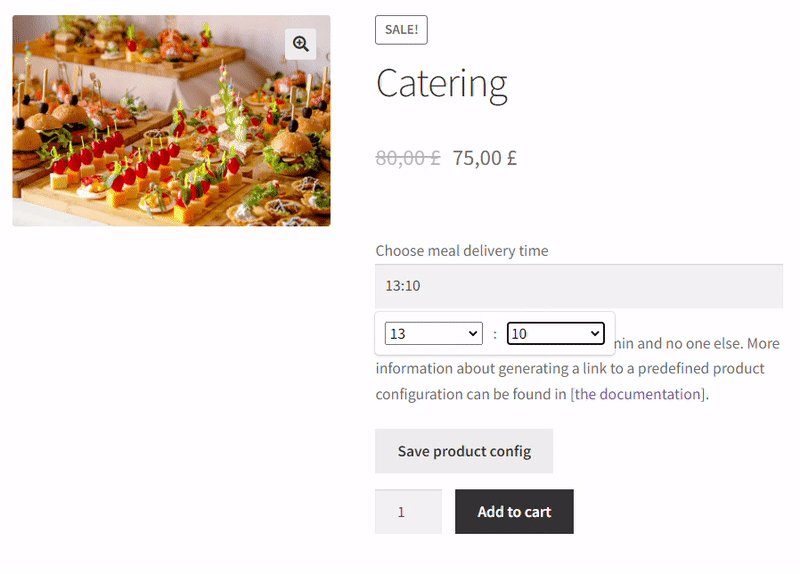
Stellen Sie sich zum Beispiel vor, Sie schulden einem Catering-Unternehmen und Sie möchten, dass Ihre Kunden die Möglichkeit haben, die genaue Lieferzeit ihrer Mahlzeiten zu wählen .

Nicht Ihr Fall?
Vielleicht besitzen Sie ein Wellness-Center und möchten Ihren Kunden die Möglichkeit bieten, einen Termin zu vereinbaren, indem Sie die genaue Tageszeit auswählen .
Oder Sie sind Florist und möchten es Ihren Kunden erleichtern, indem Sie ihnen diese Option anbieten.
Zusammenfassend lässt sich sagen, dass all dies Kunden dabei helfen kann, die für Buchungen verfügbaren Daten visuell zu sehen. Nützlich, oder? Mit diesem Feldtyp ist es möglich und unglaublich einfach umzusetzen.
Schritt 1: Laden Sie ein kostenloses Plugin herunter
Laden Sie zunächst die flexiblen Produktfelder herunter, installieren und aktivieren Sie sie
Flexible Produktfelder für WooCommerce
WooCommerce-Produktlieferzeit mit einem Plugin. Installieren, aktivieren Sie das Plugin und fügen Sie die WooCommerce-Lieferzeit pro Produkt hinzu.
Kostenlos herunterladen oder Gehen Sie zu WordPress.orgSie können sich auch dieses Video ansehen
Finden Sie heraus, was Sie in der kostenlosen Version des Plugins erhalten können:
Als nächstes gehen Sie zu den Plugin-Einstellungen
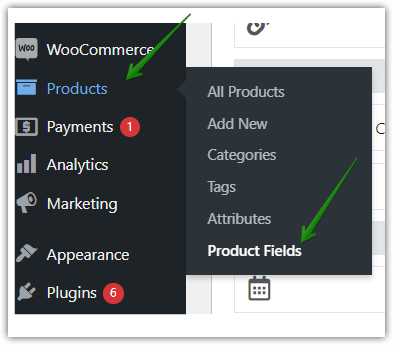
Das Plug-in „Flexible Produktfelder“ wird auf der Registerkarte „Produkte“ angezeigt:

Beginnen wir mit der Anpassung Ihrer WooCommerce-Produktseite!
Schritt 2: Fügen Sie Time Picker zu Ihrer Produktseite hinzu
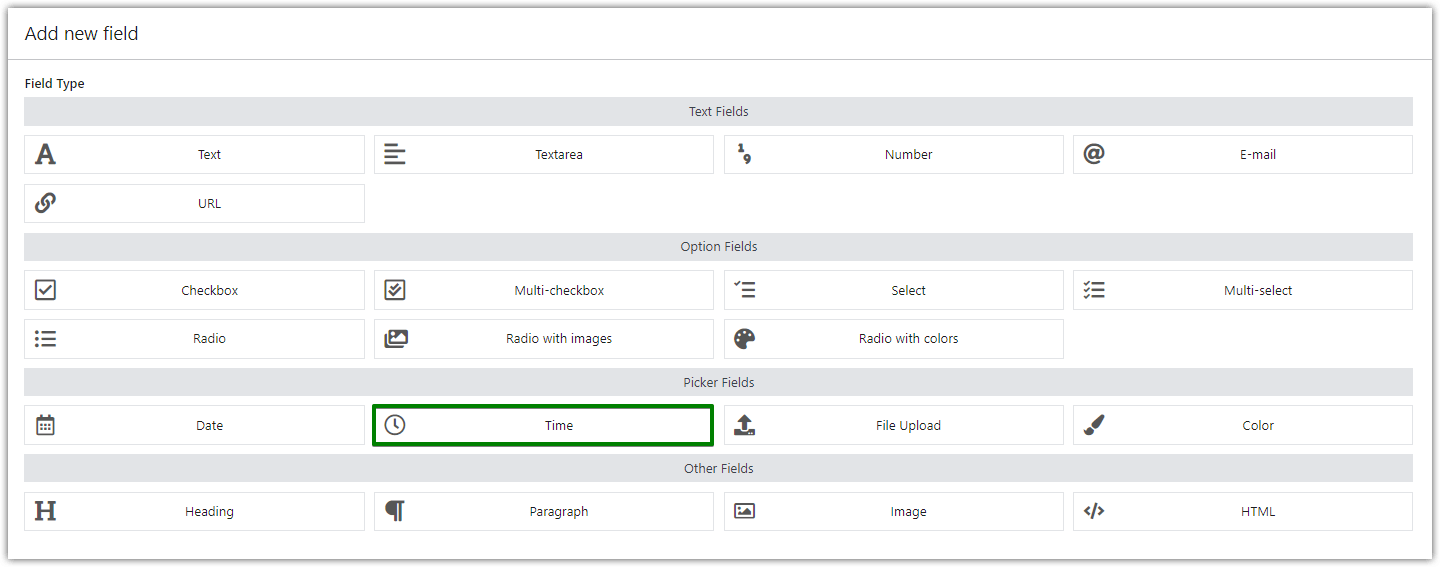
Hier sehen Sie alle Feldtypen, die im Plugin Flexible Produktfelder verfügbar sind. Um die Zeitauswahl hinzuzufügen, klicken Sie auf das Feld Zeit , das sich innerhalb der Auswahlfelder befindet:

Schritt 3: Passen Sie Ihr Zeitauswahlfeld an
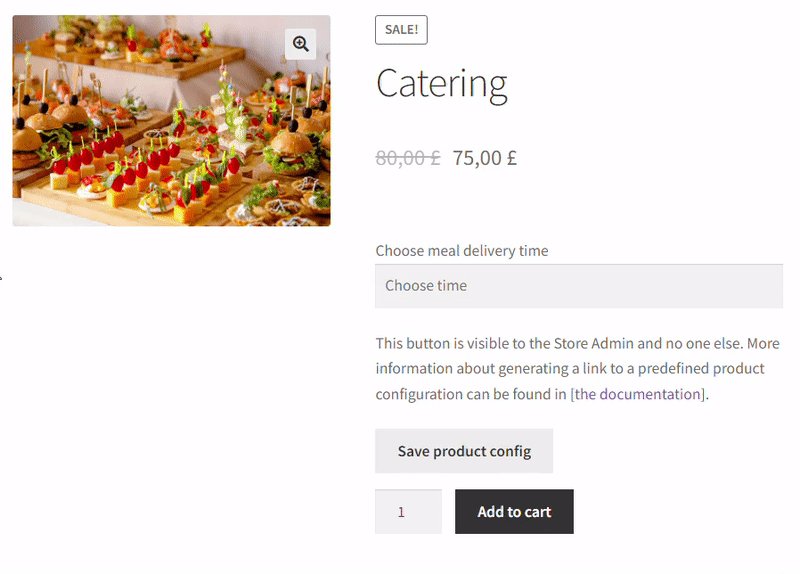
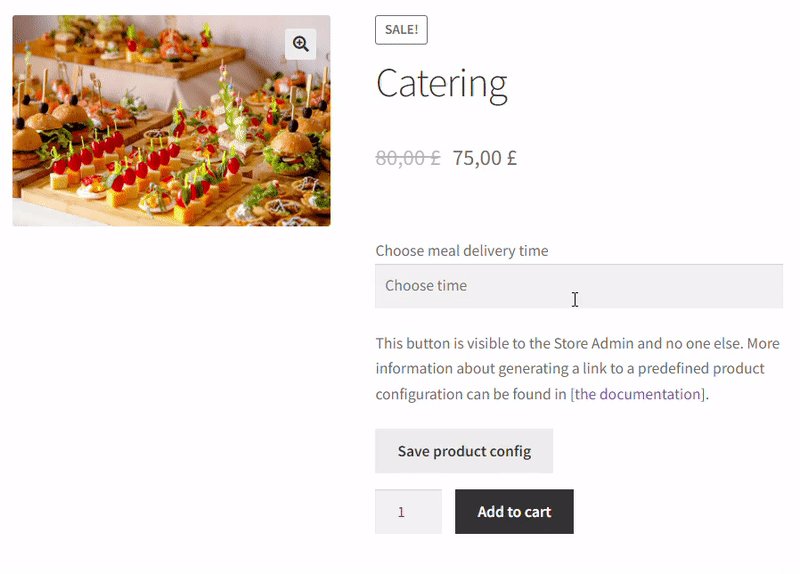
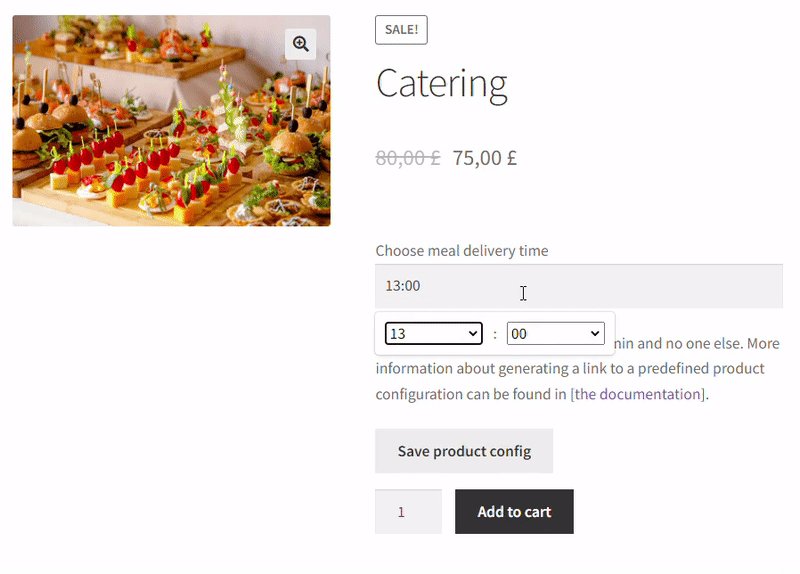
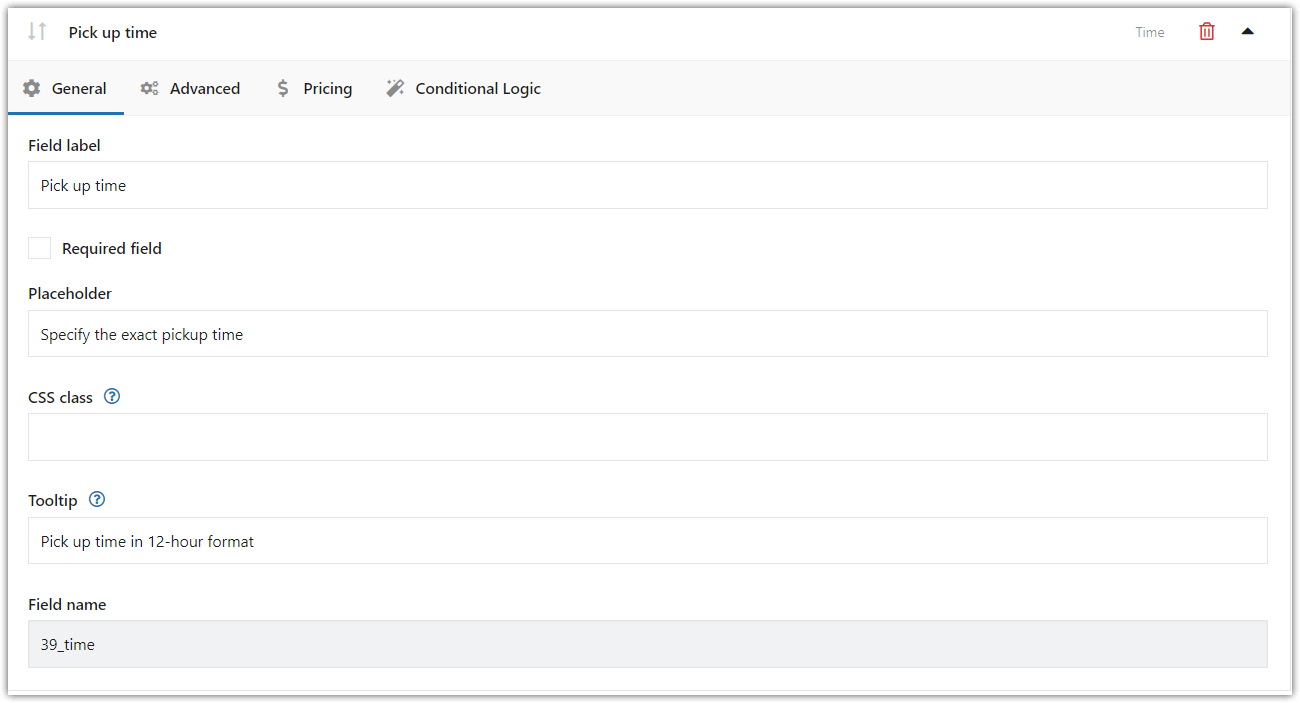
Dies ist ein Beispiel dafür, wie Sie das Feld für die Lieferzeitauswahl auf Ihrer WooCommerce-Produktseite ändern können:

Einstellungen für die Lieferzeitauswahl
Hier sollten Sie alle grundlegenden Informationen zu diesem Bereich angeben.

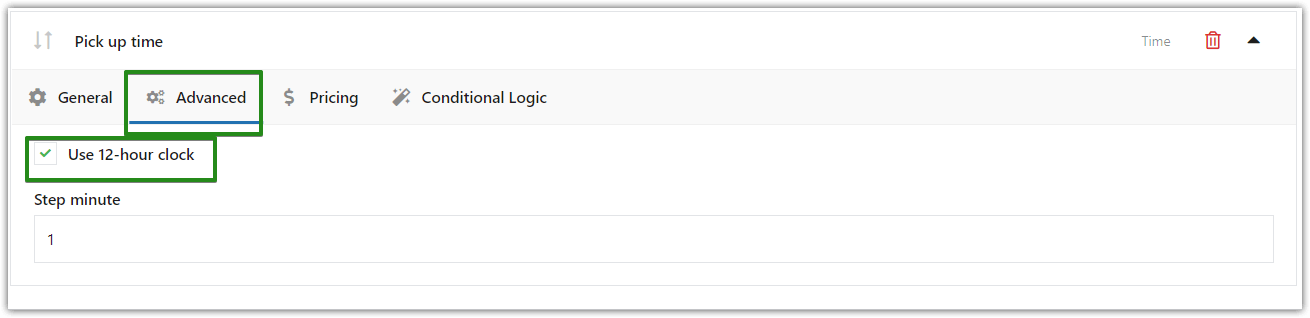
Erweiterte Feldoptionen
Sehen wir uns nun die Registerkarte Erweitert an . In meiner Konfiguration habe ich beispielsweise die 12-Stunden-Uhr verwendet:

Lieferzeitformat
Hier können Sie auswählen, ob Ihr Zeitauswahlfeld im 24- oder 12-Stunden-Format vorliegen soll .
Wählen Sie außerdem ein beliebiges Minutenintervall (von 1 bis 60) aus, in dem Sie Ihr Feld anzeigen möchten. Dadurch können Sie das Zeitformat leicht an das der Menschen in dem Land anpassen, in dem Sie Ihre Artikel oder Dienstleistungen verkaufen.
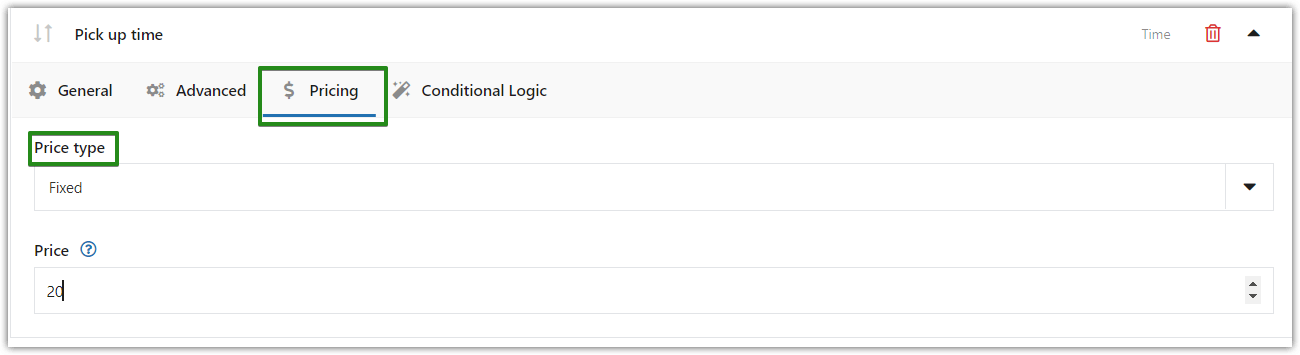
Aufpreis (PRO)
Darüber hinaus können Sie zur Registerkarte Preise gehen, wenn Sie einen Preis für Ihr Zeitfeld festlegen möchten:

Folglich können Sie zwischen dem Fest- oder dem Prozentpreistyp wählen.
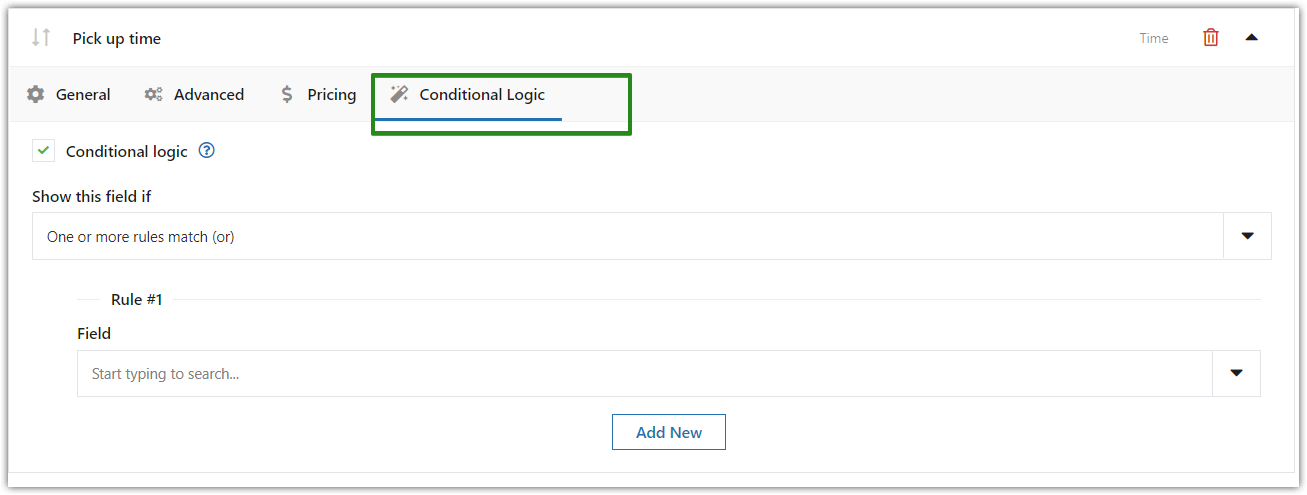
Bedingte Logik (PRO)
Zu guter Letzt! Darüber hinaus können Sie auch die Bedingungslogik für diesen Feldtyp konfigurieren, die in Übereinstimmung mit einem anderen Feldtyp festgelegt wird, der von Ihnen verwendet wird, während Sie Ihre WooCommerce-Produktseite ändern:

Schritt 4: Speichern und aktualisieren
Am wichtigsten ist, dass Sie nach dem Hinzufügen und Personalisieren dieses Felds für Ihre Produktseite nicht vergessen, auf die Schaltfläche „Aktualisieren“ rechts oben auf der Seite zu klicken:

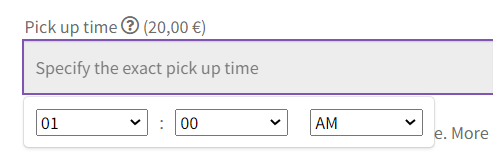
Zusammenfassend ist dies Ihr Endergebnis, wie Ihr Time Picker auf Ihrer WooCommerce-Produktseite aussieht:

Zusammenfassung und mehr über das Plugin
Heute haben Sie gelernt, wie Sie die Zeitauswahl auf der WooCommerce-Produktseite hinzufügen, damit Kunden die Lieferzeit auswählen können. Holen Sie sich das kostenlose Plugin und lesen Sie weiter unten und in der Plugin-Dokumentation mehr über seine Optionen.
Flexible Produktfelder für WooCommerce
WooCommerce-Produktlieferzeit mit einem Plugin. Installieren, aktivieren Sie das Plugin und fügen Sie die WooCommerce-Lieferzeit pro Produkt hinzu.
Kostenlos herunterladen oder Gehen Sie zu WordPress.orgFanden Sie es nützlich? Bitte zögern Sie nicht, diesen Artikel zu kommentieren, wenn Sie irgendwelche Zweifel haben. Wir helfen Ihnen gerne weiter.