So verwenden Sie Elementor-Vorlagen für Zahnarzt-Websites und erstellen sofort Ihre Website
Veröffentlicht: 2021-04-03
Zahnärzte oder zahnärztliche Dienstleister konzentrieren sich jetzt darauf, ihre eigene Zahnarzt-Website zu erstellen, um eine großartige Webpräsenz für ihr Krankenhaus online zu machen. Das wird ihnen helfen, jeden Winkel zu erreichen und ihre Zielpatienten zu erreichen und ihnen den besten Service zu bieten. Es wird sicherlich seinen Markenwert als zahnmedizinischer Dienstleister steigern und für alle Zahnpatienten an erster Stelle stehen.
Um dies perfekt zu tun, sind fertige Vorlagendesigns die beste Lösung, die jeder bekommen kann, um selbst eine interaktive Website zu erstellen. Das wird jeder Zahnarzt-Website helfen, an der Spitze der Suchmaschinen zu stehen, und Patienten können problemlos einen Termin vereinbaren, um in einer stressigen Autobahn bedient zu werden. Aus diesem Grund soll Ihnen dieser Blog ein vollständiges, vielseitiges Elementor-Vorlagenpaket zur Verfügung stellen, mit dem Sie Ihre zahnärztliche Website in nur wenigen Minuten erstellen können. Tauchen wir tief ein!
Inhaltsverzeichnis
Vorteile der Erstellung einer vollständigen Zahnarzt-Website
Als Zahnarzt ist es jetzt wirklich wichtig, eine Zahnarzt-Website zu haben , die Ihnen hilft, eine starke Online-Präsenz aufzubauen und Ihnen sofort eine große Anzahl potenzieller Patienten zu verschaffen. Machen wir es ganz deutlich, indem wir unten ein reales Szenario erstellen:
Heutzutage suchen Patienten nach einem Online-Termin . Denn das spart viel Zeit , um das Krankenhaus für einen Termin aufzusuchen oder sich telefonisch zu verständigen.
Sie können die Bewertungen Ihrer derzeitigen Kunden auf Ihrer Zahnarzt-Website hinzufügen und Ihrem Service einen zusätzlichen Wert verleihen, um ihn glaubwürdig zu machen.
Es wird Ihnen helfen, Vertrauen bei Ihren potenziellen Patienten aufzubauen, indem Sie eine starke Webpräsenz haben, und ihnen sofort helfen, einen Termin zu vereinbaren.
Außerdem ist es ein schnellerer Prozess , einen Zahnarzttermin online zu bekommen, anstatt anderswo. Sie können ganz einfach ein Formular ausfüllen oder in Echtzeit chatten, Sie erhalten sofort Ihren bevorzugten Zahnarzttermin und werden von Ihrem Zahnarzt zu diesem Zeitpunkt bedient.
Außerdem werden Ihre zufriedenen Patienten Sie sicher online und offline weiterempfehlen. Und es ist viel einfacher zu empfehlen, wenn man eine voll funktionsfähige Zahnarzt-Website hat.
Aus diesem Grund müssen Sie als Zahnarzt Ihre Fußstapfen jetzt mit diesem ersten Dienst der digitalen Welt in Einklang bringen. Das wird Ihnen helfen, Ihren Ruf sowohl online als auch offline zu steigern, indem Sie eine vollständige Zahnarzt-Website haben. Außerdem können Ihre Patienten sofort einen Termin bekommen, ohne auf Hindernisse stoßen, und werden hervorragend bedient.

D-Pflege
Zahnarzt-Website-Vorlagenpaket für Elementor
Zugang erhaltenWie erstelle ich eine Zahnarzt-Website mit Elementor-Vorlagen?
Templetely bietet Ihnen die Verwendung seiner wunderschön gestalteten fertigen Vorlagenpakete für den beliebtesten Seitenersteller von WordPress, Elementor . Sie können jetzt schnell die Website Ihres Zahnarztes ohne Investitionen und Code erstellen. Sie müssen die richtigen Vorlagendesigns auf Ihrer Website abrufen und einfügen und beginnen, Ihre Inhalte in jedem ihrer kreativen Abschnitte hinzuzufügen. Das ist alles, was Sie tun müssen, nur ein paar Änderungen, und Sie sind da, um Ihre Website innerhalb weniger Minuten live zu schalten.
Das D-Care- fähige Elementor-Vorlagenpaket von Templately ermöglicht die kostenlose Erstellung Ihrer Zahnarzt-Website ohne Codierung. Es ist ein vielseitiges Produkt, das in jede Website-Umgebung passt und verwendet werden kann und sich leicht an Ihre Vorlieben anpassen lässt. Kommen wir nun zu dem, was es tatsächlich enthält:
Sehen Sie sich das Video-Tutorial an
Was bietet Ihnen D-Care?
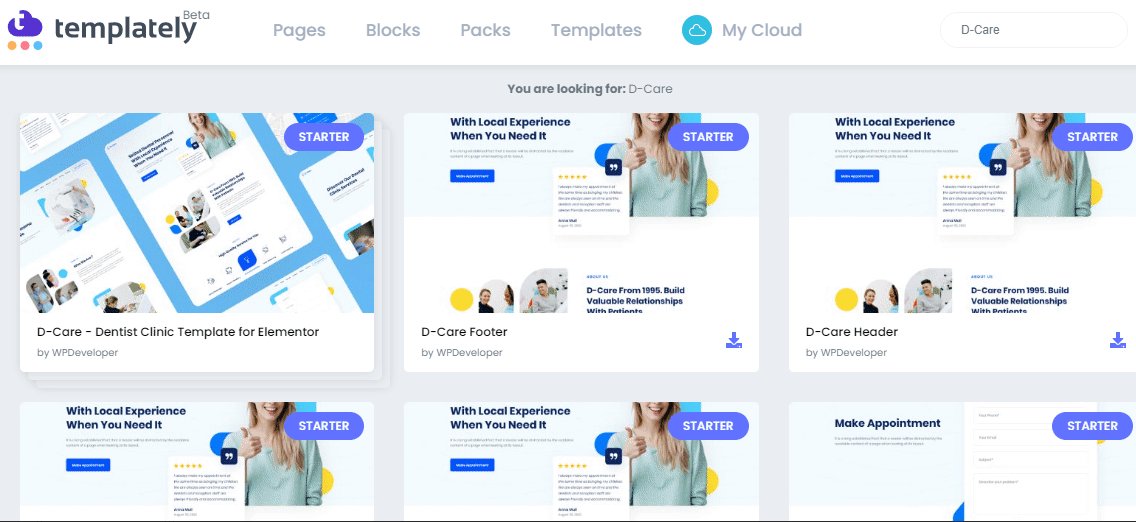
Die D-Care-Vorlage von Templately enthält sechs fertige Seiten und separate Blöcke, mit denen Sie Ihre Zahnarzt-Website innerhalb weniger Minuten erstellen können. Jede seiner Seiten und Blöcke verfügt über kreative Abschnitte, die aus animierten Widgets, Drag-and-Drop-Möglichkeiten, reibungslosen Bildlaufeffekten und mehr bestehen, um eine herausragende Website ohne Codierung zu erstellen.
Startseite : D-Care wird mit einem überzeugenden, fertigen „Homepage“-Design geliefert, um die Präsenz Ihrer Zahnarzt-Website Elementor Template für Ihre Patienten attraktiv zu machen.
Info-Seite : Präsentieren Sie Ihre Zahnarzt-Servicedetails auf schöne Weise mit dieser voll funktionsfähigen „Info-Seite“-Vorlage von D-Care.
Kontaktseite : Sie können Ihre Patienten mit Ihrer physischen Adresse aufklären oder das voll funktionsfähige Kontaktformular-Layout verwenden, um sofort einen Termin zu vereinbaren.
Patientenseite : Sie können die Bewertungen Ihrer derzeitigen Patienten über Ihre zahnärztlichen Leistungen interaktiv anzeigen, indem Sie diese fertige Vorlage für die „Patientenseite“ verwenden. Das wird Ihnen helfen, das Interesse der potenziellen Kunden sofort zu wecken.
Preisseite : Ihre Patienten werden mithilfe dieser „Preisseite“-Vorlage von D-Care ausführlich über die Preise von Zahnarztleistungen informiert.

Service-Seite : Zeigen Sie Ihre Zahnarzt-Service-Informationen auf organisierte Weise mit dieser fertigen „Service-Seite“-Vorlage an.
Dinge, die Sie besorgen müssen, bevor Sie eine Zahnarzt-Website erstellen
Sie müssen einige Dinge erledigen, bevor Sie diese Elementor-Vorlage für Zahnarzt-Websites mithilfe des kostenlosen Vorlagenpakets „D-Care“ von Templately verwenden können. Schauen wir uns die notwendigen Plugins an, die unten benötigt werden:
- Elementor : Aktivieren Sie die besten Seitenersteller Elementor, um dieses praktische D-Care-Vorlagenpaket zu verwenden.
- Essential Addons : Installieren und aktivieren Sie anschließend Essential Addons für Elementor – die beste Elementbibliothek mit über 700.000 zufriedenen Benutzern und über 70 voll funktionsfähigen Widgets.
- Templately : Um nun das „D-Care“-Template von Templately zu verwenden, müssen Sie sich für ein Konto anmelden und „Templately“ auf Ihrer WordPress-Website installieren.
Beginnen Sie mit Templately, um eine beeindruckende Zahnarzt-Website zu erstellen
Nachdem Sie alle oben genannten Plugins aktiviert haben, sind Sie nun bereit, das D-Care-Vorlagenpaket auf Ihrer Elementor-Site zu verwenden, indem Sie die folgenden einfachen Schritt-Richtlinien befolgen:

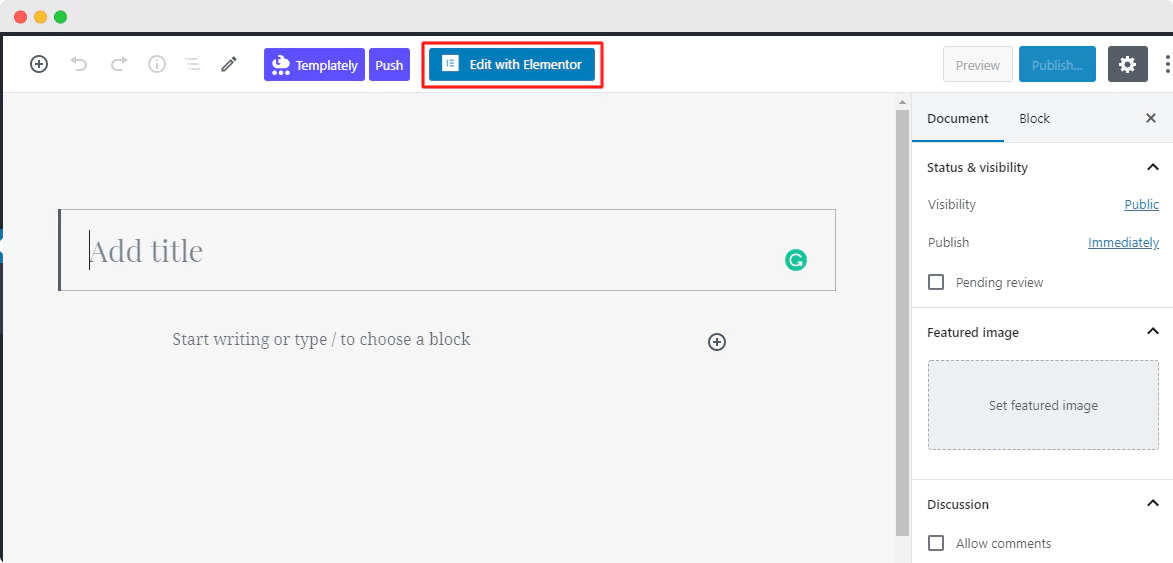
Schritt 1: 'D-Care'-Homepage-fertiges Design von Templately einfügen
Klicken wir auf Edit with Elementor , um eine neue Seite im WordPress-Dashboard zu erstellen. Innerhalb weniger Augenblicke erscheint dann eine neue Seite im Elementor-Editor.

Anschließend müssen Sie auf das blaue Symbol der Seite klicken, die mit „Templately“ geliefert wird . Es wird wunderschön mit allen Templately Ready-Sammlungen in einem Popup-Fenster geliefert.

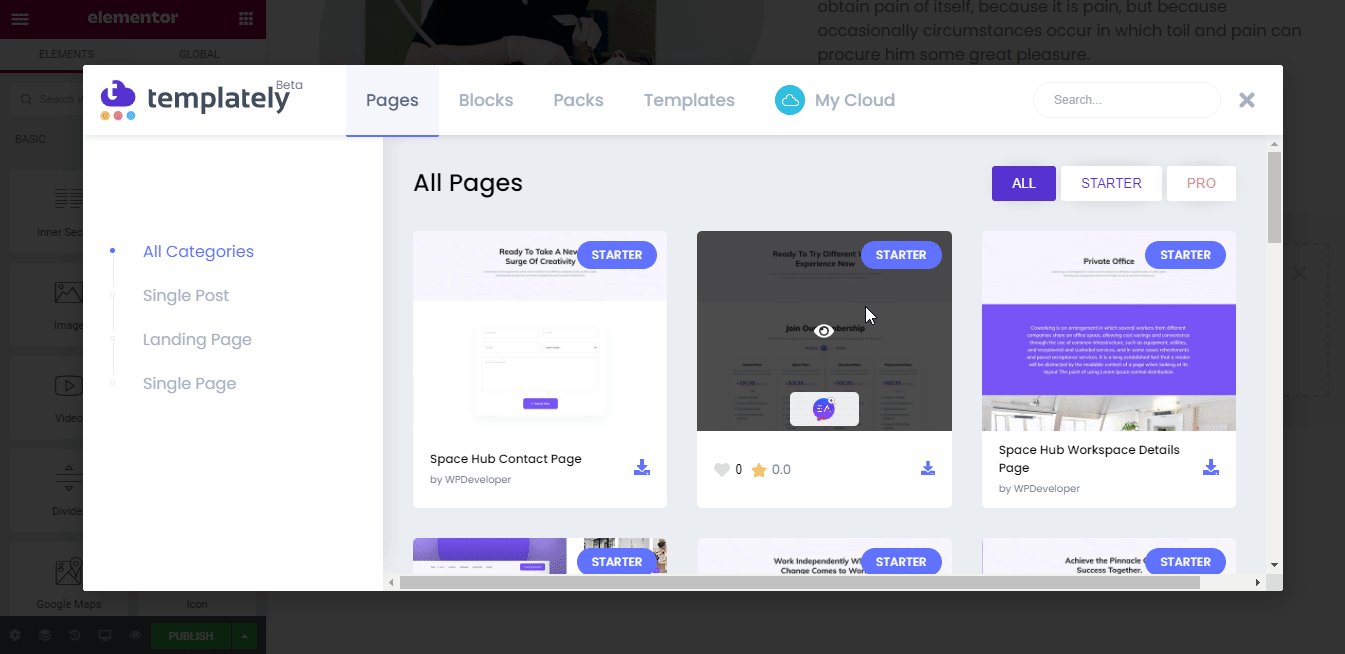
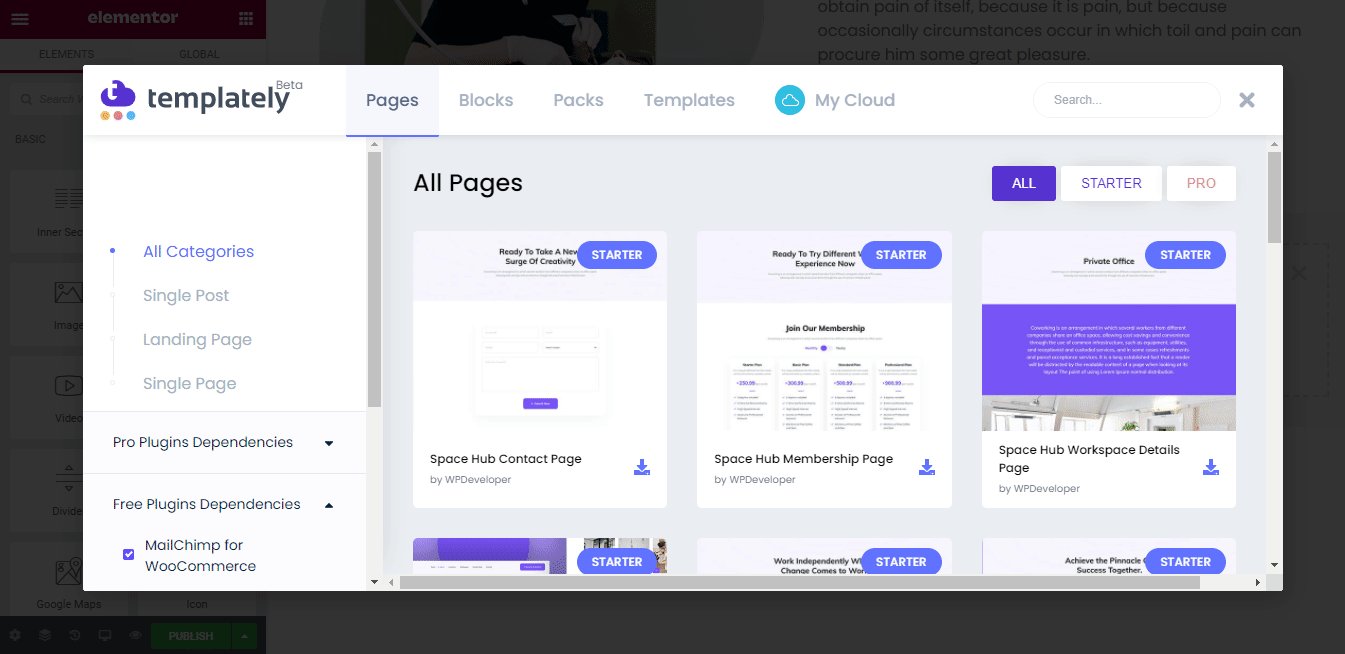
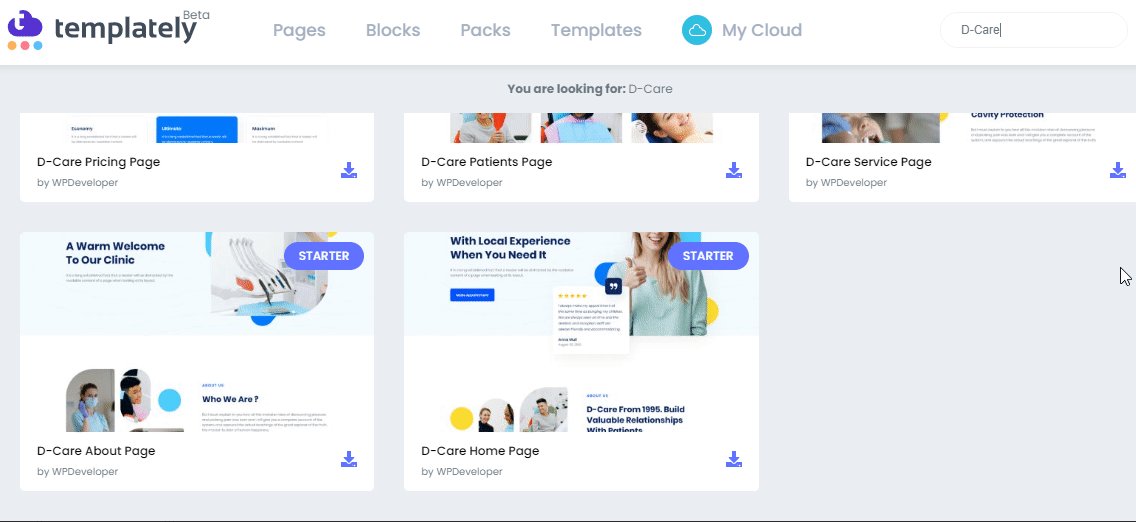
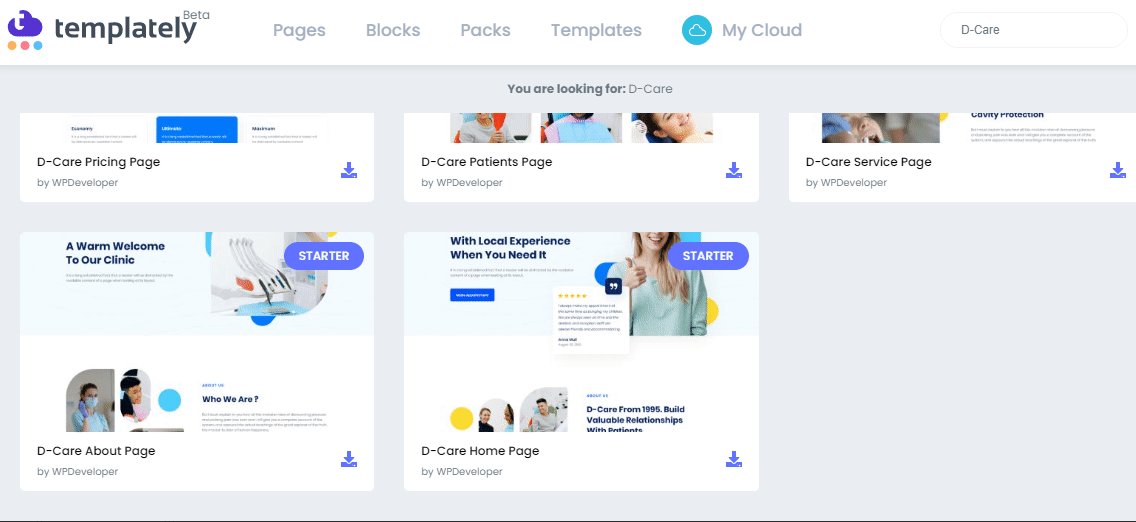
Dort müssen Sie nach „D-Care“ oder „Zahnarzt“ suchen. Es wird Ihnen dann automatisch alle fertigen Seiten und Blöcke zur Verfügung stellen, die sich auf diese bestimmte Kategorie beziehen, nach der Sie gesucht haben.

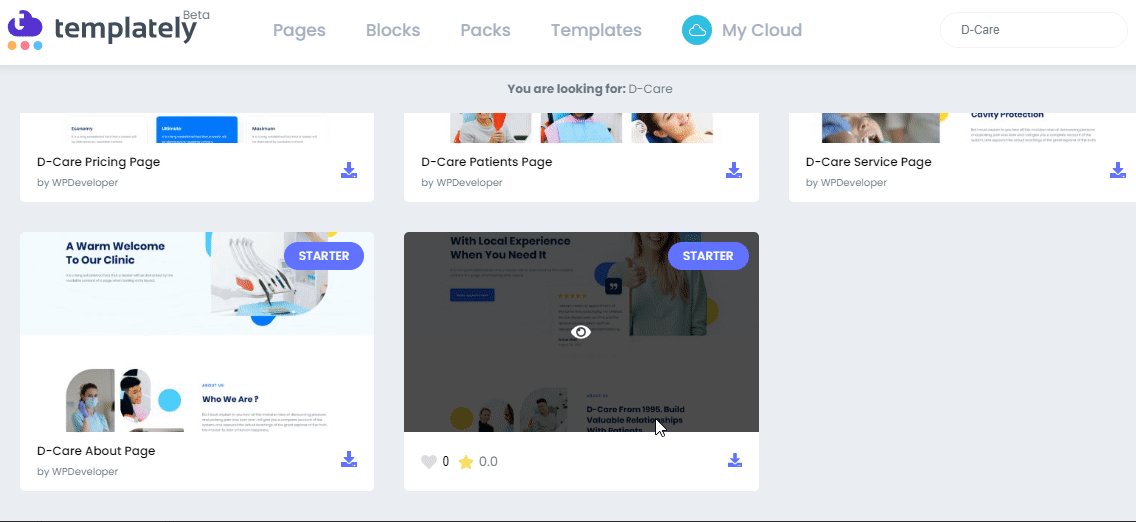
Wählen Sie später das 'D-Care'- fähige Homepage-Design aus, klicken Sie auf die Schaltfläche 'Einfügen' und beginnen Sie, es nach Ihren Wünschen zu ändern.
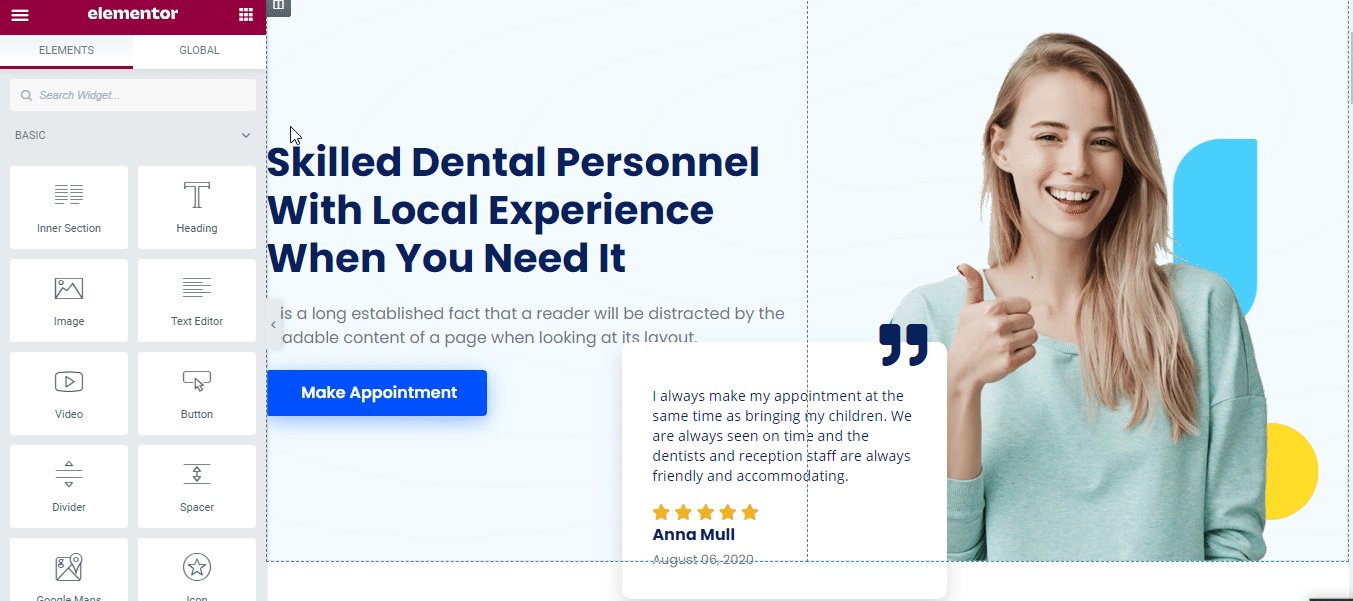
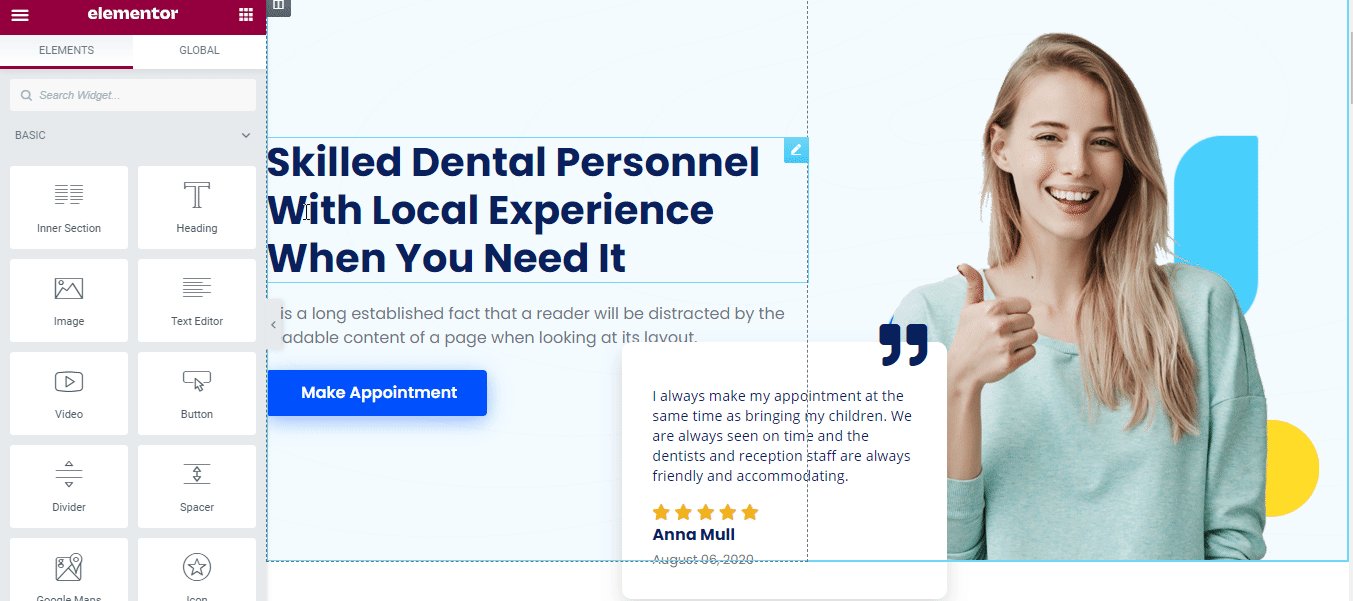
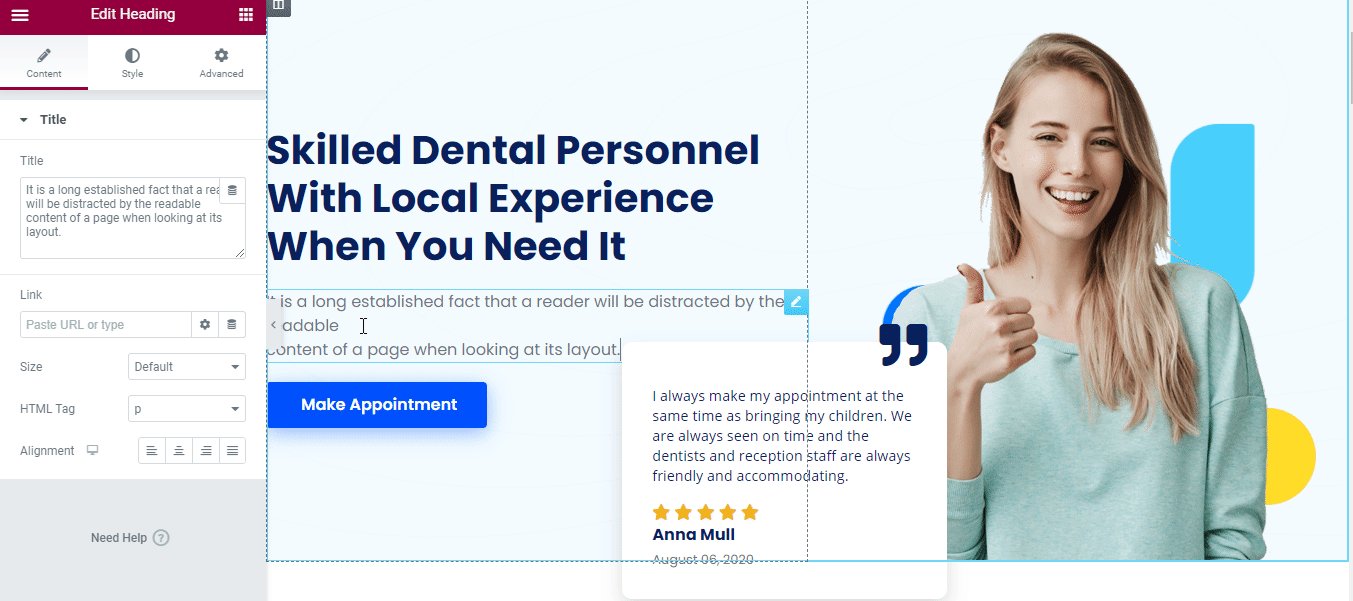
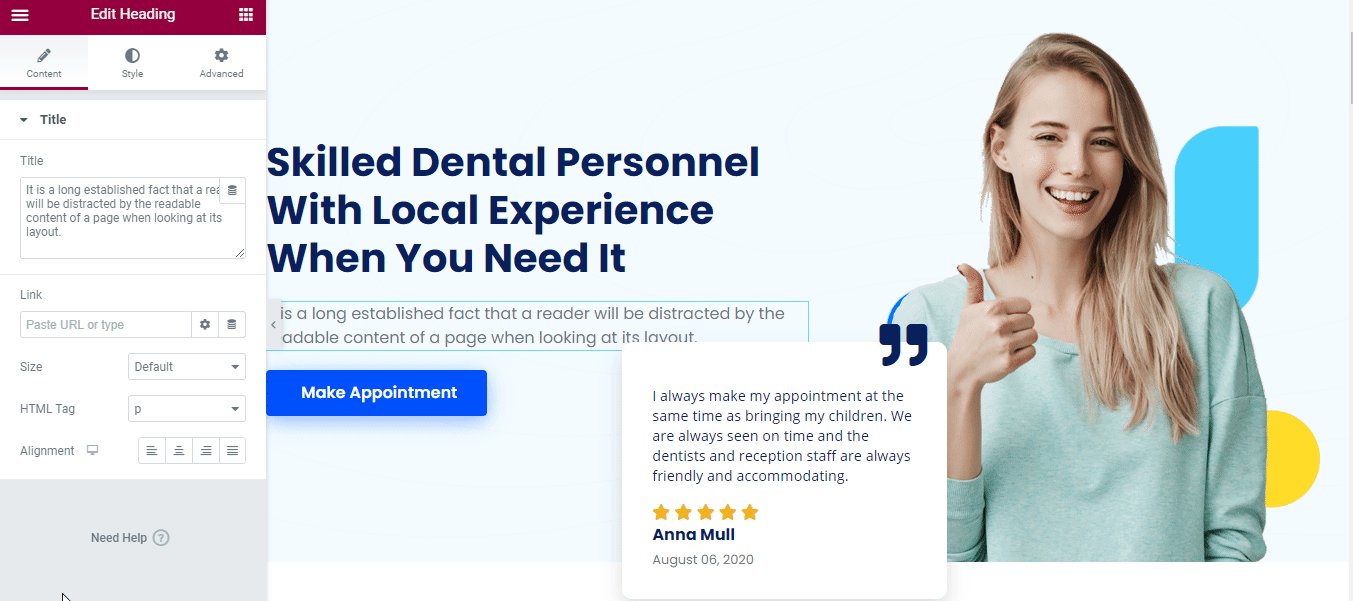
Schritt 2: Lassen Sie uns die vorgefertigte Vorlage anpassen
Sie können diese D-Care Dentist Website Elementor-Vorlage jetzt anpassen , ohne eine einzige Codezeile hinzuzufügen. Sie müssen Ihre bevorzugten Inhalte in jeden Creative-Bereich einfügen, gegebenenfalls Bereiche ziehen und ablegen und ein wenig ändern. Das ist es, jetzt ist es vollständig bereit, live zu werden.

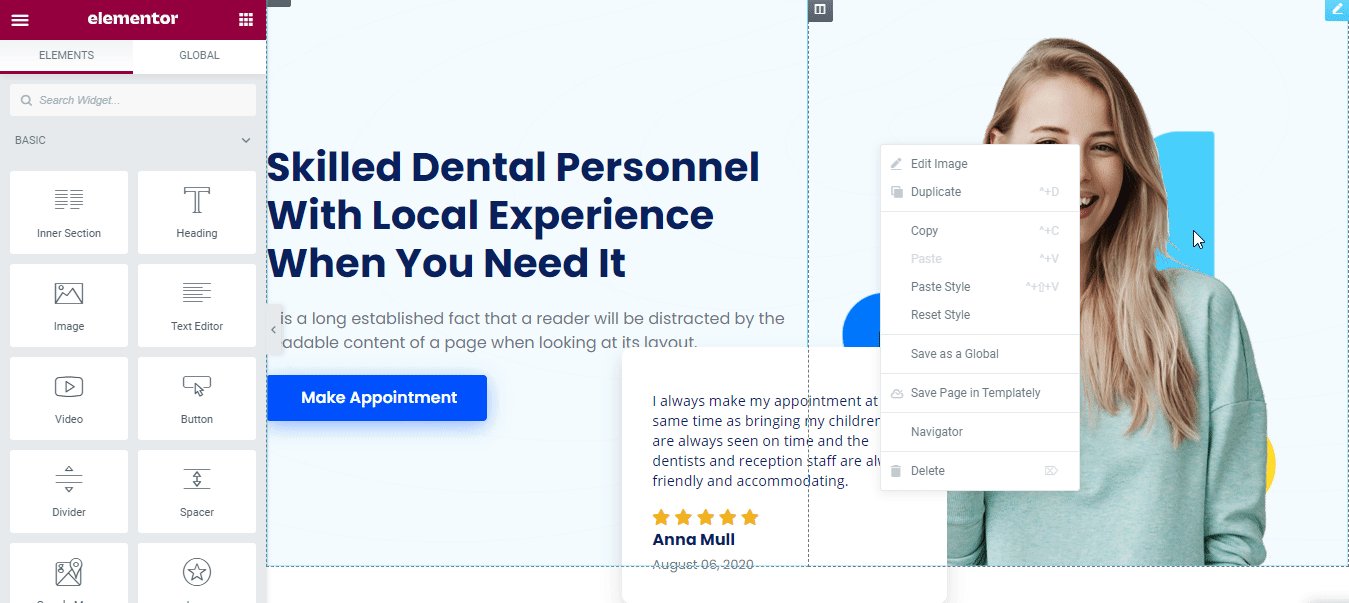
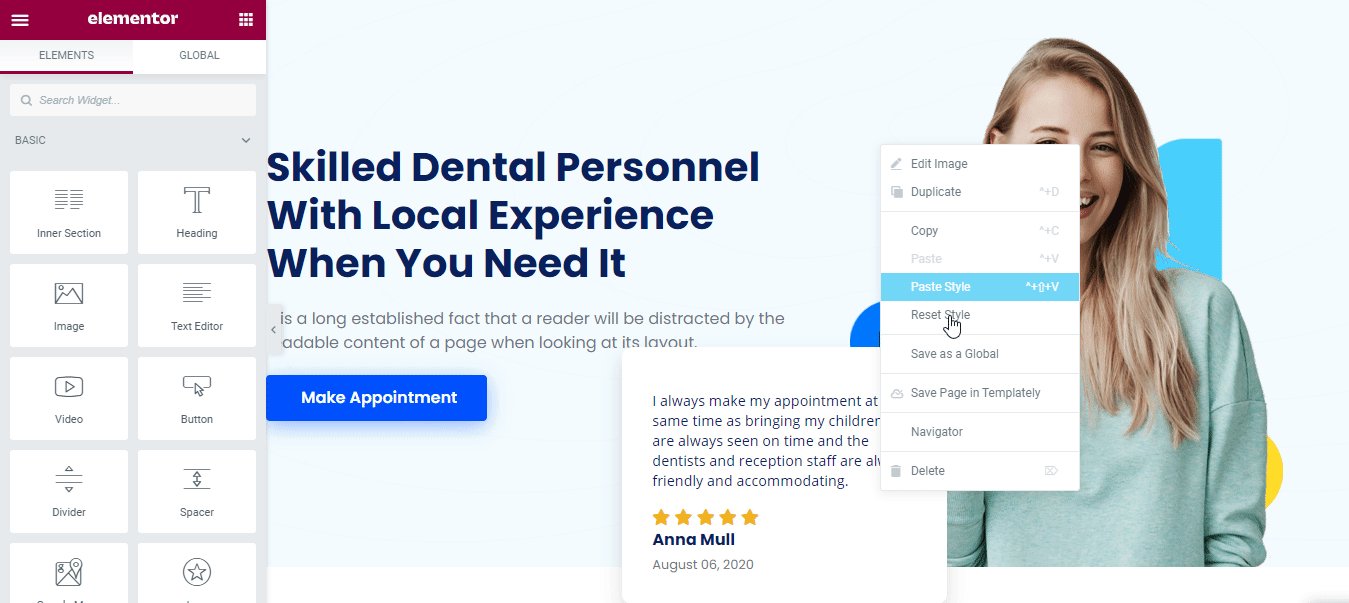
Schritt 3: Speichern und sichern Sie Ihr „D-Care“-fähiges Homepage-Design in der Cloud
Sie können diese fertigen Homepage-Vorlagendesigns jedoch im „MyCloud“-Speicher von Templately speichern . Klicken Sie einfach mit der rechten Maustaste auf das Design und drücken Sie „Seite in Templately speichern“, um es im Cloud-Speicher zu sichern. Das wird Ihnen helfen, ein Backup in der Cloud zu erstellen und Ihre Arbeit mit Sicherheit reibungsloser als zuvor zu gestalten.

Wenn Sie möchten, können Sie Ihre gespeicherten Vorlagendesigns sogar beliebig oft auf mehreren Websites wiederverwenden. Außerdem können Sie mit Templately WorkSpace eine nahtlose Zusammenarbeit in der Cloud erstellen und Ihre fertigen Designs mit anderen Teammitgliedern teilen .
Endergebnis:
Glückwunsch an Sie! Schließlich haben Sie diese interaktive „D-Care“-fähige Homepage-Vorlage von Templately erfolgreich verwendet, um Ihre Zahnarzt-Website in Elementor zu erstellen, ohne eine einzige Codezeile hinzuzufügen.

Machen Sie sich bereit, vorgefertigte Vorlagensammlungen von Templately zu verwenden , wenn Sie es noch nicht herausgefunden haben, und teilen Sie uns Ihre Erfahrungen mit, indem Sie unten einen Kommentar abgeben. Wenn Sie auf ein Problem stoßen oder Hilfe benötigen, können Sie sich jederzeit an unser Support-Team wenden .
