5 Tipps für die Gestaltung des besten mobilen Erlebnisses
Veröffentlicht: 2017-02-16Der führende Chiphersteller ARM sagte voraus, dass seine neuen Produkte alle Computer obsolet machen würden und dass die Welt bis 2016 nur noch telefonieren könnte.
Obwohl die Vorhersage etwas voreilig war, bleibt die Tatsache, dass immer mehr Online-Aktivitäten auf mobilen Geräten durchgeführt werden. Laut dem Communications Market Report 2016 von Ofcom hat der Anteil der Menschen, die ihre Telefone für den Internetzugang nutzen, mittlerweile 66 % erreicht – ein Anstieg von 15 %.
Da die Zahl der mobilen Benutzer auf einem Allzeithoch ist, müssen Unternehmen sorgfältig darüber nachdenken, wie ihre Website auf einem kleineren Bildschirm aussieht und funktioniert. Immer mehr Menschen nutzen ihre Mobiltelefone, um Produkte zu recherchieren. Wenn Sie ihnen also ein großartiges mobiles Erlebnis bieten, werden sie mit ziemlicher Sicherheit auf Ihre Website zurückkehren, wenn sie zum Kauf bereit sind.
Werfen wir einen Blick darauf, was bei der Gestaltung einer mobilen Website zu beachten ist:
#1 Reaktionsfähigkeit ist der Schlüssel zur Gestaltung eines mobilen Erlebnisses
Es gibt ein weit verbreitetes Missverständnis, dass eine Desktop-Website und eine mobile Website zwei verschiedene Dinge sind. Dies rührt daher, dass sie es ursprünglich waren.
Unternehmen würden Zeit und Mühe (ganz zu schweigen von Geld) in die Organisation einer Website-Erstellung investieren, nur um zu erfahren, dass sie dann eine „mobile Version“ erstellen müssten, die im Wesentlichen bei Null anfangen müsste.
Als immer mehr Mobilgeräte mit unterschiedlichen Bildschirmgrößen auf den Markt kamen, reichte es nicht mehr aus, eine separate „mobile Version“ einer Website zu haben, um ein benutzerfreundliches Erlebnis zu garantieren … und so kam das responsive Webdesign.
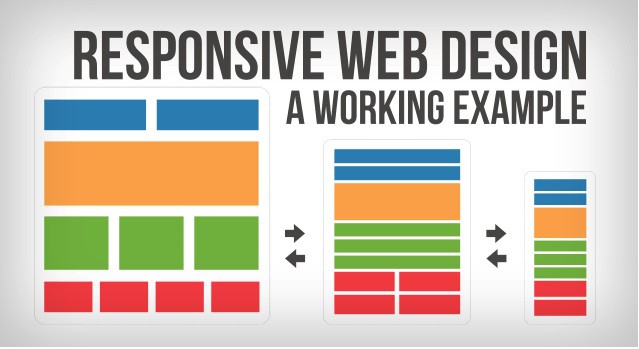
Das Erstellen einer responsiven Website ermöglicht es Ihnen, genau denselben Inhalt wie die Desktop-Version zu verwenden, ihn jedoch so zu präsentieren, dass die Benutzererfahrung auf einer Reihe von Geräten maximiert wird. Wie Sie dem Beispiel unten entnehmen können, ändert sich der Inhalt nicht; es verschiebt sich einfach und ordnet sich neu an, um sich an die Änderung der Bildschirmgröße anzupassen.

Dies sorgt für ein konsistentes Erlebnis auf allen Geräten, etwas, das wir bei Moove standardmäßig mit all unseren Designs liefern.
#2 Priorisieren Sie die Benutzererfahrung
Websites können nicht nur Stil und keine Substanz haben.
Technologische Fortschritte bedeuten, dass Unternehmen heute mehr Daten zur Hand haben als je zuvor. Sie können nachverfolgen, wie Benutzer auf ihre Website gelangen, wie sie sich bewegen und vor allem, was sie als Nächstes tun.
Warum also diese Daten nicht zu Ihrem Vorteil nutzen, wenn Sie über das Design Ihrer mobilen Website nachdenken?
Da auf mobilen Geräten weniger Platz auf dem Bildschirm vorhanden ist, ist es wichtig, dass Sie Daten verwenden, um Ihren Benutzern im Voraus die relevantesten Inhalte bereitzustellen. Indem Sie sofortigen Zugriff auf die Art von Inhalten bieten, nach denen sie suchen, bleiben Ihre Besucher länger auf Ihrer Website.
Sie sollten auch die „Gesten“ Ihrer mobilen Besucher berücksichtigen.
Wie von Google erklärt, umfassen Gesten Berührungsmechanismen (was Finger auf dem Bildschirm tun, z. B. berühren, wischen) und Berührungsaktivitäten (die Ergebnisse bestimmter Gesten, z. B. aktivieren, abbrechen, zoomen).
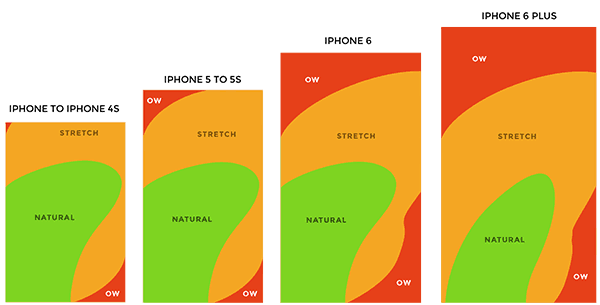
Um ein nahtloses Benutzererlebnis zu gewährleisten, ist es wichtig, einfache „natürliche“ Gesten in Ihre mobile Website zu integrieren, um sicherzustellen, dass der Benutzer so einfach wie möglich dorthin gelangt, wo er hin möchte.
Das Hinzufügen von Gesten zu Ihrer mobilen Website, die für Ihre spezifische Zielgruppe eine "Strecke" darstellen, wird sie dazu ermutigen, anderswo nach ihren Inhalten zu suchen. Es ist wichtig zu verstehen, wie sich Ihre mobilen Besucher auf bestimmten Geräten verhalten und welche Gesten sie wahrscheinlich zeigen werden.
Zu den Verhaltensweisen können der Bewegungsbereich des Benutzers gehören, z. B. ob er Ihre Website wahrscheinlich statisch oder unterwegs besucht, sein Wohlbefinden (ist er in Eile oder entspannt?) und in welcher Gemütsverfassung er sich befindet in – erleben sie zum Beispiel wahrscheinlich bestimmte Emotionen, wenn sie Ihre Website besuchen?


#3 Gehen Sie nicht davon aus, dass Ihre mobilen Besucher immer unterwegs sind
Wenn Sie gebeten werden, einen Nutzer des mobilen Internets zu beschreiben, stellen Sie sich vielleicht instinktiv jemanden vor, der die Straße hinuntergeht, in öffentlichen Verkehrsmitteln unterwegs ist oder in Eile ist.
Diese Annahmen können sich jedoch nachteilig auf Ihr Unternehmen auswirken – sie können dazu führen, dass wir Websites entwerfen, die die schnellstmögliche Lösung liefern, anstatt die beste.
Wenn ein Besucher mit Ihren Inhalten interagiert, bleibt er so lange auf Ihrer Website, bis er zufrieden ist. Es ist daher wichtig, zusätzliche Inhalte vorzuschlagen, die sie interessieren könnten, um sie zum Weiterlesen zu ermutigen.
Wenn ein Benutzer ständig zwischen den Bildschirmen hin und her klickt, wird er schnell frustriert und verlässt die Website. Daher ist es wichtig, dass Ihre Website intuitiv aufgebaut ist, um mehr Interaktion zu fördern.
Wenn Sie beispielsweise eine Nachrichtenseite betreiben, stellen Sie sicher, dass Sie verwandte Artikel am Ende jedes Beitrags anbieten. Wenn Sie Produkte verkaufen, zeigen Sie verwandte Produkte – geben Sie ihnen immer etwas anderes zum Lesen.
#4 Machen Sie Ihre Inhalte leicht lesbar
Etwas so Einfaches, das so oft ignoriert wird, ist die Lesbarkeit einer Website.
Ihre Inhalte können wertvoll und intelligent und Ihr Design exquisit sein, aber wenn Ihre mobilen Benutzer Schwierigkeiten haben, die Inhalte zu lesen, ist dies eine schlechte mobile Erfahrung und alles ist verloren.
Versuchen Sie, auf Ihrer Website einheitlich eine Schriftart zu verwenden. Sans-Serif-Schriftarten sind besonders beliebt wegen ihrer Lesbarkeit über verschiedene Bildschirmgrößen hinweg.

Wenn Ihre Website Werbemöglichkeiten bietet, stellen Sie in ähnlicher Weise sicher, dass alle Grafiken auf die Größe des Bildschirms des Benutzers skaliert werden. Das Letzte, was ein Werbetreibender möchte, ist, dass seine Anzeige auf Mobilgeräten nicht lesbar ist, weil sie zu klein angezeigt wird.
Stellen Sie sicher, dass Sie den Werbetreibenden die richtige Spezifikation geben, einschließlich eines Beispiels dafür, wie ihre Anzeige auf der Website erscheinen wird, damit sie ihr Design entsprechend anpassen können.
#5 Vergessen Sie nicht das Content-Management-System
Wenn Sie die Aufgabe übernehmen, Ihre Website über ein Content-Management-System (CMS) zu aktualisieren, ist es sinnvoll, auch diese Seite der Website responsive zu gestalten. Vertraue uns; Es ist so viel einfacher, den Inhalt einer Website unterwegs zu aktualisieren, wenn Sie nicht ständig in ein CMS hinein- und herauszoomen!
WordPress verfügt über diese bereits integrierte Funktion, die langfristig Zeit, Mühe und Kosten sparen kann.
Das Wichtigste, woran Sie beim Entwerfen einer mobilen Website denken sollten, ist, in erster Linie den Benutzer zu berücksichtigen. Indem Sie ihr Verhalten auf Ihrer Website wirklich verstehen, können Sie damit beginnen, ein mobiles Erlebnis aufzubauen, das die Interaktion fördert und im Wesentlichen mehr Geschäfte antreibt.
Ist Ihre Website für Mobilgeräte optimiert? Wenn nicht, setzen Sie sich mit uns in Verbindung, um zu besprechen, wie wir das mobile Erlebnis Ihrer Website verbessern können.
