Webflow vs. WordPress: Was sind die Unterschiede?
Veröffentlicht: 2022-07-06Webflow und WordPress sind zwei Beispiele für Website-Builder-Plattformen, die es einfach machen, Websites zu erstellen, ohne zu wissen, wie man programmiert. Sie sind beide gleich, bieten jedoch unterschiedliche Möglichkeiten, eine Website zu erstellen.
Was ist der Unterschied zwischen diesen beiden Plattformen? Welches ist dein Lieblings?
Schauen wir uns die Funktionen von Webflow vs. WordPress an und listen ihre Vor- und Nachteile auf. Wir werden in diesem Artikel Webflow und WordPress unterscheiden und Sie ermutigen, die ideale Plattform für Ihre Website zu wählen.
- Was ist Webflow?
- Was ist WordPress?
- Design von Themen und Vorlagen
- Plugins und Erweiterungen
- Integrationen mit Diensten von Drittanbietern
- E-Commerce-Fähigkeit
- Preisgestaltung
- Vor- und Nachteile von Webflow vs. WordPress
Überblick
Was ist Webflow?
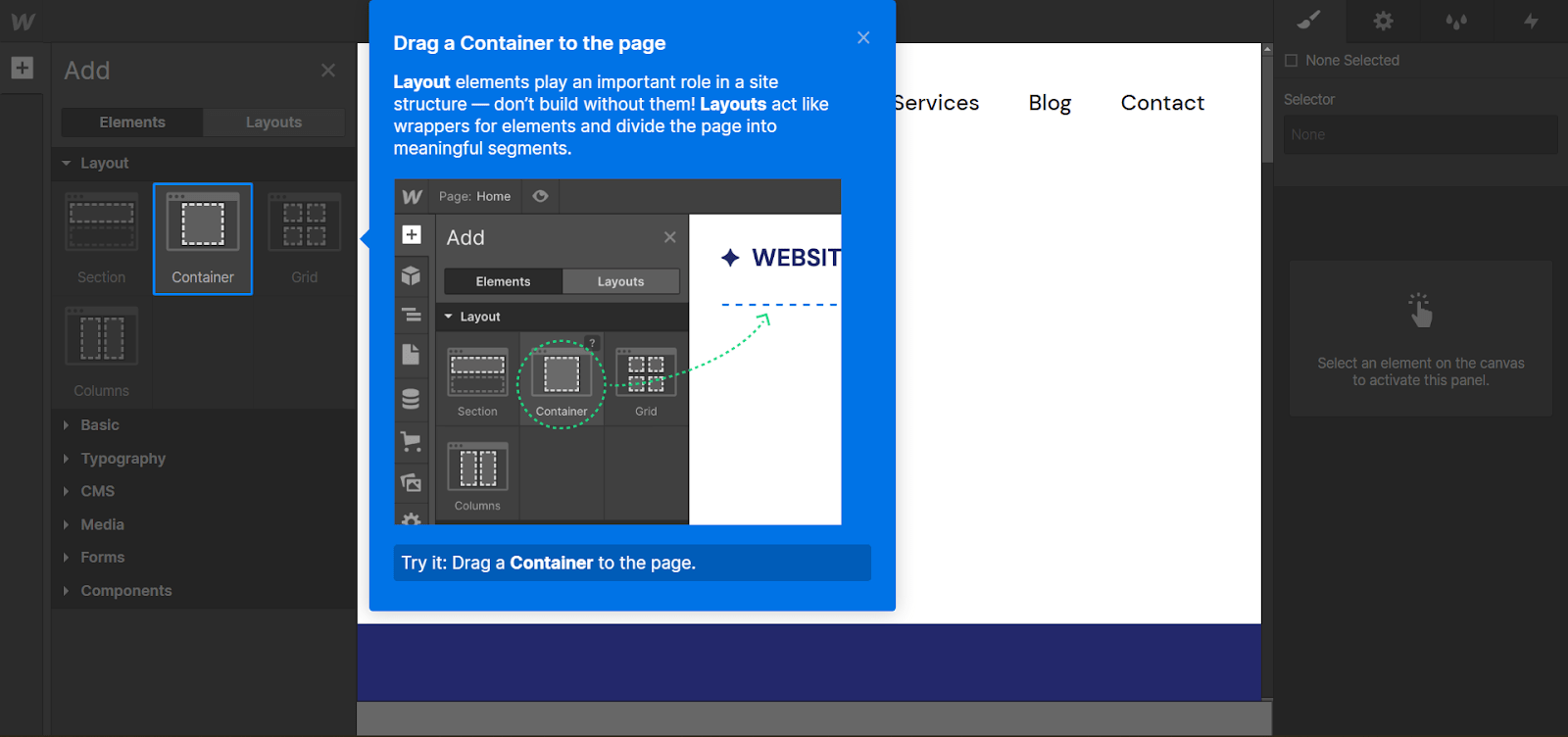
Webflow ist ein Website-Design-Tool, das Ihnen eine visuelle Leinwand bietet, um benutzerdefinierte Blogs, E-Commerce-Shops und andere Websites zu erstellen. Neben Webdesign ist Webflow eine CMS-Hosting-Plattform mit Sicherheit und der Möglichkeit, die Leistung von Websites zu verfolgen.
Mit anderen Worten, Webflow ist eine visuelle Online-Editor-Plattform, mit der Benutzer professionelle Websites über einen Drag-and-Drop-Builder entwerfen, erstellen und starten können. Sie ziehen HTML-Elemente mit sauberem Code und vollständiger Reaktionsfähigkeit auf die Leinwand. Dann legen Sie sie an den vorgesehenen Stellen ab und gestalten sie mit vertrauten visuellen Werkzeugen.
Um Ihre Website auszuführen, verwendet Webflow so sauberes HTML, CSS und JavaScript wie möglich.

Dies sind einige grundlegende Informationen zu zwei Website-Builder-Plattformen. Im nächsten Teil werden wir Funktionen zwischen WordPress und Webflow vergleichen, um Ihnen zu helfen, sie klar zu verstehen.
Was ist WordPress?
WordPress ist der bekannteste Website-Builder; es betreibt mehr als 43 % aller Websites im Internet. WordPress ist das kostenlose Open-Source-Content-Management-System (CMS), sodass Sie die WordPress-Software einfach herunterladen und Ihre Website erstellen können. WordPress hat eine breite Palette von Benutzern, vom Anfänger bis zum Experten, die zahlreiche Websites entwickeln können, von Geschäfts- und E-Commerce-Websites bis hin zu persönlichen Blogs und professionellen Portfolios.
Sie können das Aussehen und die Funktionsweise Ihrer WordPress-Site ändern, indem Sie Plugins, Widgets und Designs hinzufügen. WordPress bietet mehr als 54.000 Themes und Plugins, die Kunden nach ihren Bedürfnissen auswählen können. Dazu gehören leistungsstarke E-Commerce-Funktionen, Mailinglisten, Foren und Analysen. WordPress kontrolliert auch das Hosting, die Sicherheit und die Leistung.
Vergleichen Sie Webflow mit WordPress
Design von Themen und Vorlagen
Sowohl WordPress als auch Webflow bieten Ihnen kostenlose vorgefertigte Ideen zum Anpassen Ihrer Website, sodass Sie mit Codierung und Design möglicherweise nicht bei Null anfangen müssen. Wenn Sie WordPress verwenden, werden diese Themen genannt, aber sie sind Vorlagen in Webflow.
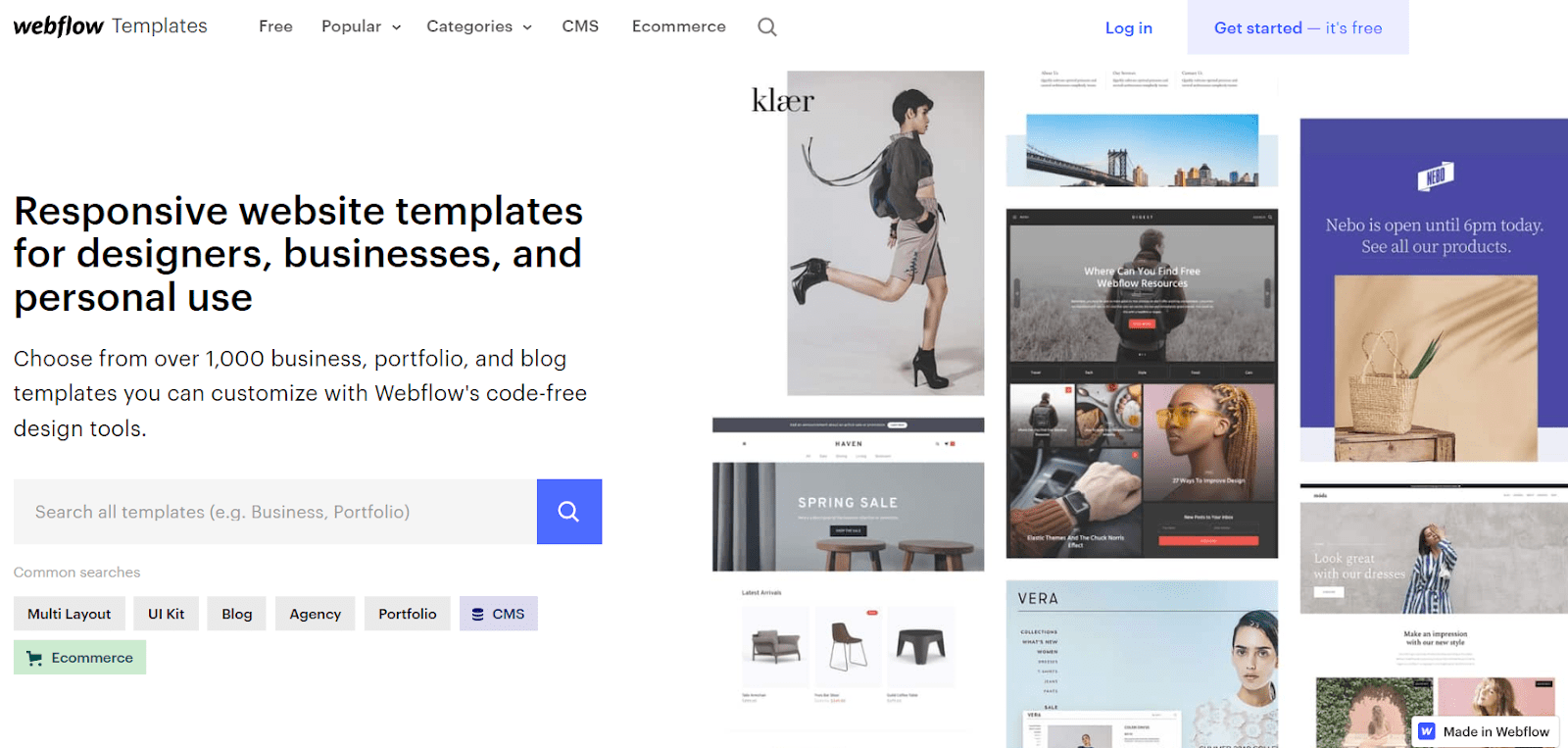
Webflow
Die Vorlagen in Webflow- und WordPress-Designs unterscheiden sich von ihrer Funktionsweise. Das Design und Layout einer Webflow-Vorlage ersetzt nicht das Design und Layout einer Website oder eines Projekts, das Sie bereits in Ihrem Profil haben.

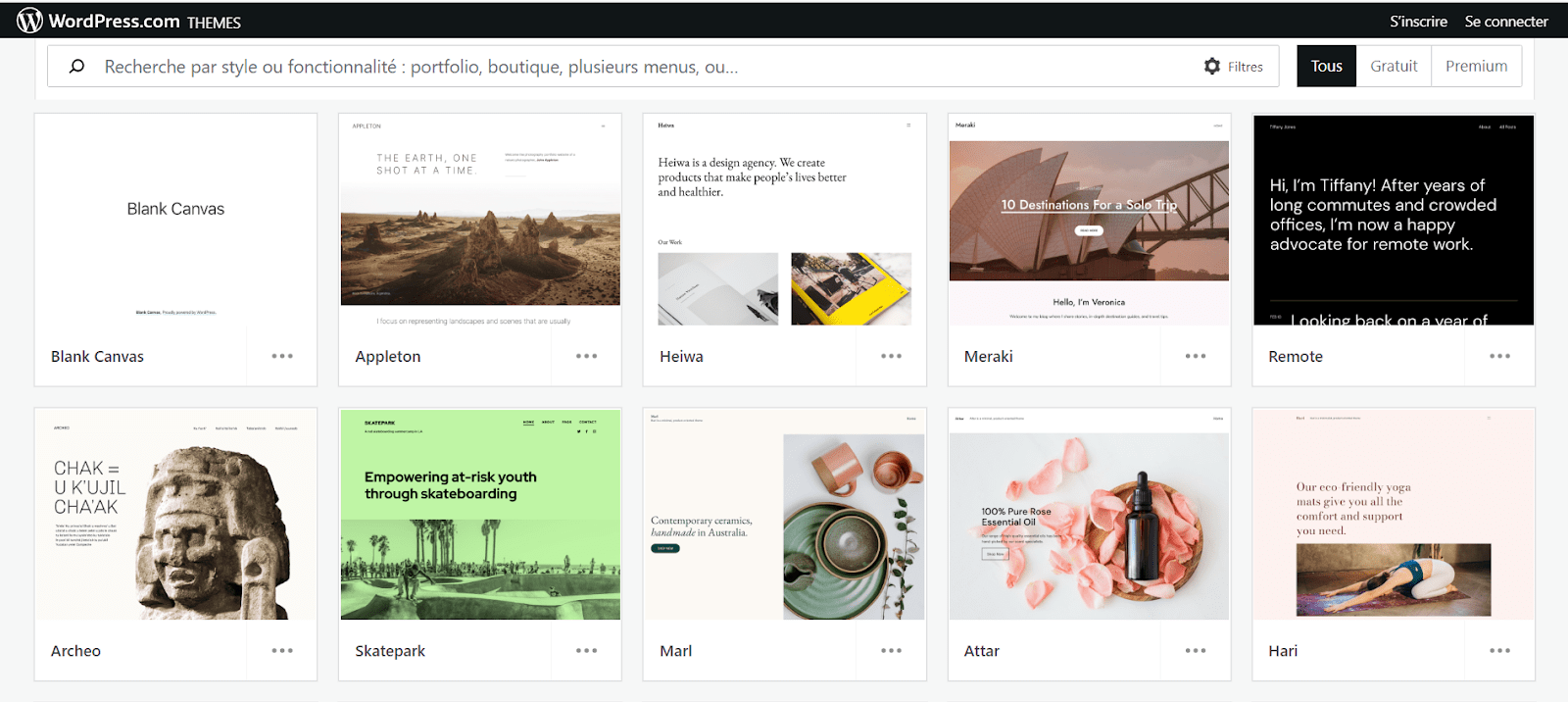
WordPress
In Bezug auf WordPress können Sie ein Design installieren, um das Erscheinungsbild Ihrer Website zu ändern. Themen bieten Ihnen das flexibelste Design. Das Ändern des Designs ist einfach, um Ihre Website zu erstellen, ohne Inhalte zu beschädigen.

WordPress hat mehr als 5.000 kostenlose Themes und mehr als 10.000 kostenpflichtige Themes. Webflow bietet 1.000 kostenlose und kostenpflichtige Vorlagen, die genauso gut funktionieren. WordPress ist also der Gewinner, wenn Sie die größte Flexibilität und ein vollständig vorbereitetes Design für Ihre Website wünschen.
Plugin und Erweiterungen
Eine großartige Website besteht aus zwei Hauptteilen: der Benutzeroberfläche und der Art und Weise, wie sie funktioniert. Die Themen und Vorlagen, die mit WordPress und Webflow geliefert werden, können Ihnen dabei helfen, das Erscheinungsbild Ihrer Website zu verbessern.
Bei den meisten Website-Erstellern können Sie Ihrer Website Erweiterungen oder Plugins hinzufügen, wenn Sie sie stärker machen oder zusätzliche Funktionen wünschen. Plugins können Ihre Seite ausstatten oder bereits vorhandene Funktionen um neue Features erweitern. Diese Plugins unterstützen Sie bei der Gestaltung fast jeder Art von Website, von Online-Shops bis hin zu Portfolios und mehr.
Webflow
Webflow und WordPress unterscheiden sich darin, offizielle Plugins anzubieten. Sie können Erweiterungen nicht direkt in der Webflow-Oberfläche hinzufügen. Sie können die Webflow-Funktionen jedoch erweitern, indem Sie Codeschnipsel von anderen Diensten einbetten. Wenn Sie die Bildlaufleisten anpassen möchten, können Sie ein Code-Snippet aus der Code-Snippet-Bibliothek abrufen und es in den Abschnitt „Benutzerdefinierter Code“ Ihrer Website einfügen.
WordPress
Wenn Sie WordPress verwenden, erhalten Sie eine große Anzahl von Plugins, die Sie Ihrer Website hinzufügen können, um sie effektiver zu machen. Sie können Tausende von kostenlosen und Premium-Plugins auf Marktplätzen oder Drittanbietern finden.
Egal, was Sie Ihrer Seite hinzufügen möchten, WordPress ändert und passt passende Plugins an. Die Plugins für WordPress können winzig sein, wie ein Kontaktformular, oder bedeutend, wie eine E-Commerce-Site. Plugins sind die Kernerweiterungen von WordPress, die Ihre Website bei der Verbesserung der SEO unterstützen, Backups Ihrer Website im Falle eines Datenverlusts erstellen und vieles mehr.
Code-Snippet-Integrationen können manchmal die Rolle alternativer Lösungen spielen, während WordPress-Plugins vollwertige Lösungen sind.
Integrationen mit Diensten von Drittanbietern
Wenn Sie mehr Fortschritte mit Ihrer Website erzielen möchten, ist es wichtig, sie in andere Technologien von Drittanbietern wie E-Mail-Dienstanbieter, Yoast SEO, PayPal usw. zu integrieren.
Webflow
Es ist nicht einfach, ein Plugin zu einer Webflow-Website hinzuzufügen. Sie müssen den Code dieser Drittanbieter-Integration in die Website einbetten, was ein wenig Programmierkenntnisse erfordert.
Nehmen wir Shopify als Beispiel für diese Funktion. Shopify ist die E-Commerce-Lösung, mit der Sie Produkte organisieren, eine Storefront anpassen und Zahlungen akzeptieren können. Sie benötigen ein eingebettetes Shopify-Widget, um Produkte aus Ihrem Shopify-Konto zu Ihren Webflow-Sites hinzuzufügen.
WordPress
Die Integration von Drittanbieterdiensten auf einer WordPress-Site ist einfacher, da Sie so viele Plugins im endlosen Repository erreichen können.
Wenn Sie beispielsweise ein Popup-Anmeldeformular erstellen, um sich mit Ihrem Website-Besucher zu verbinden, können Sie das Abonnenten-Popup-Formular von Mailchimp integrieren. Das Abonnenten-Popup-Formular von Mailchimp ist ein eingebettetes Formular, das immer dann erscheint, wenn ein neuer Besucher auf Ihrer Website ankommt. Sie können ein Anmeldeformular so gestalten, dass es zu Ihrer Marke passt, und ein Sonderangebot oder einen Rabatt hinzufügen, um Ihre Zielgruppe zu vergrößern und Ihren Umsatz zu steigern.
Es ist entscheidend, Ihre WordPress-Website durch die Integration mit Diensten von Drittanbietern zu verbessern. Sie können ein neues Plugin nutzen und die visuelle Darstellung der Website anpassen, ohne lernen zu müssen, wie man programmiert.
E-Commerce-Fähigkeit von Webflow vs. WordPress
Sie können einen E-Commerce-Shop mit Webflow und WordPress einrichten.
Webflow
Mit Webflow können Sie eine E-Commerce-Vorlage auswählen oder einen Neuanfang wagen. Wenn Sie eine E-Commerce-Vorlage auswählen, wird E-Commerce standardmäßig für Sie aktiviert. Wenn Sie eine andere Vorlage auswählen, eine neue Website erstellen oder eine vorhandene Website aktualisieren, können Sie E-Commerce aktivieren, indem Sie auf das E-Commerce-Symbol in der linken Seitenleiste klicken.
Sobald Sie die E-Commerce-Vorlage aktivieren, haben Sie Zugriff auf alle integrierten E-Commerce-Funktionen von Webflow, einschließlich Elementen, Seiten, Sammlungen und Einstellungen. Diese Funktionen ermöglichen Ihnen den Einstieg in Designer und Editor.

WordPress
Mit der Unterstützung des WooCommerce-Plugins ist es möglich, WordPress um volle E-Commerce-Funktionen zu erweitern. Obwohl es viele beliebte spezifische E-Commerce-Plattformen gibt, ist WooCommerce der bekannteste Ansatz, um ein Online-Geschäft zu starten.
Preise von Webflow vs. WordPress
Apropos Preisgestaltung: WordPress wird möglicherweise billiger sein als Webflow. Falls Ihr Budget begrenzt ist, ist WordPress eine gute Wahl. Lassen Sie uns tief in die spezifischen Preise beider Website-Ersteller eintauchen.
Webflow
Mit Webflow können Sie sich kostenlos anmelden und eine Website erstellen – keine Kreditkarte erforderlich. Trotzdem müssen Sie sich für einen kostenpflichtigen Plan anmelden, um Ihre Website live und für andere Personen zugänglich zu machen.
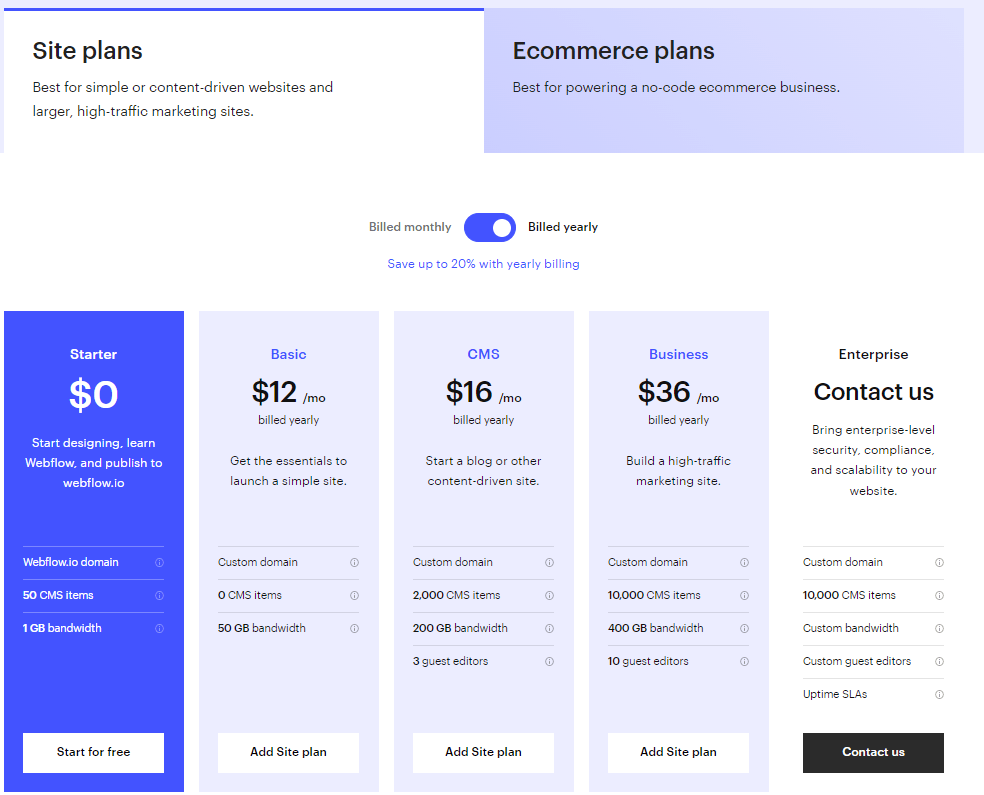
Webflow bietet zwei Arten von Plänen:
- Lagepläne:
Sie können Lagepläne für jeden einzelnen Standort verwenden. Webflow führt sowohl reguläre Site-Pläne als auch E-Commerce-Site-Pläne ein. Site-Pläne werden pro Site hinzugefügt, wenn Sie bereit sind, eine benutzerdefinierte Domain hinzuzufügen, auf Webflow zu hosten oder weitere Site-Funktionen zu erhalten:
- Sicheres Hosting und Unterstützung für höheren Datenverkehr.
- Volle Webflow-CMS-Leistung.
- Formularverwaltung.
- E-Commerce-Funktionalität.

Mit der jährlichen Abrechnung können Sie bis zu 20 % sparen, wodurch die Kosten für den Basisplan auf 12 $ pro Monat statt auf 15 $ sinken. Aber wenn Sie an einem Blog oder einer Content-Driver-Site arbeiten, müssen Sie monatlich 16 US-Dollar für einen CMS-Plan bezahlen.
Über den Service hinaus möchten Sie vielleicht eine kostenpflichtige Webflow-Vorlage. Diese kosten normalerweise 49 bis 79 US-Dollar, obwohl einige niedrigere oder höhere Preise haben.
Insgesamt könnten Sie eine einfache statische Webflow-Site für 144 US-Dollar pro Jahr betreiben. Ein realistischerer Preis liegt jedoch bei 240 bis 450 US-Dollar, um die dynamische Funktionalität und eine Premium-Vorlage zu berücksichtigen.
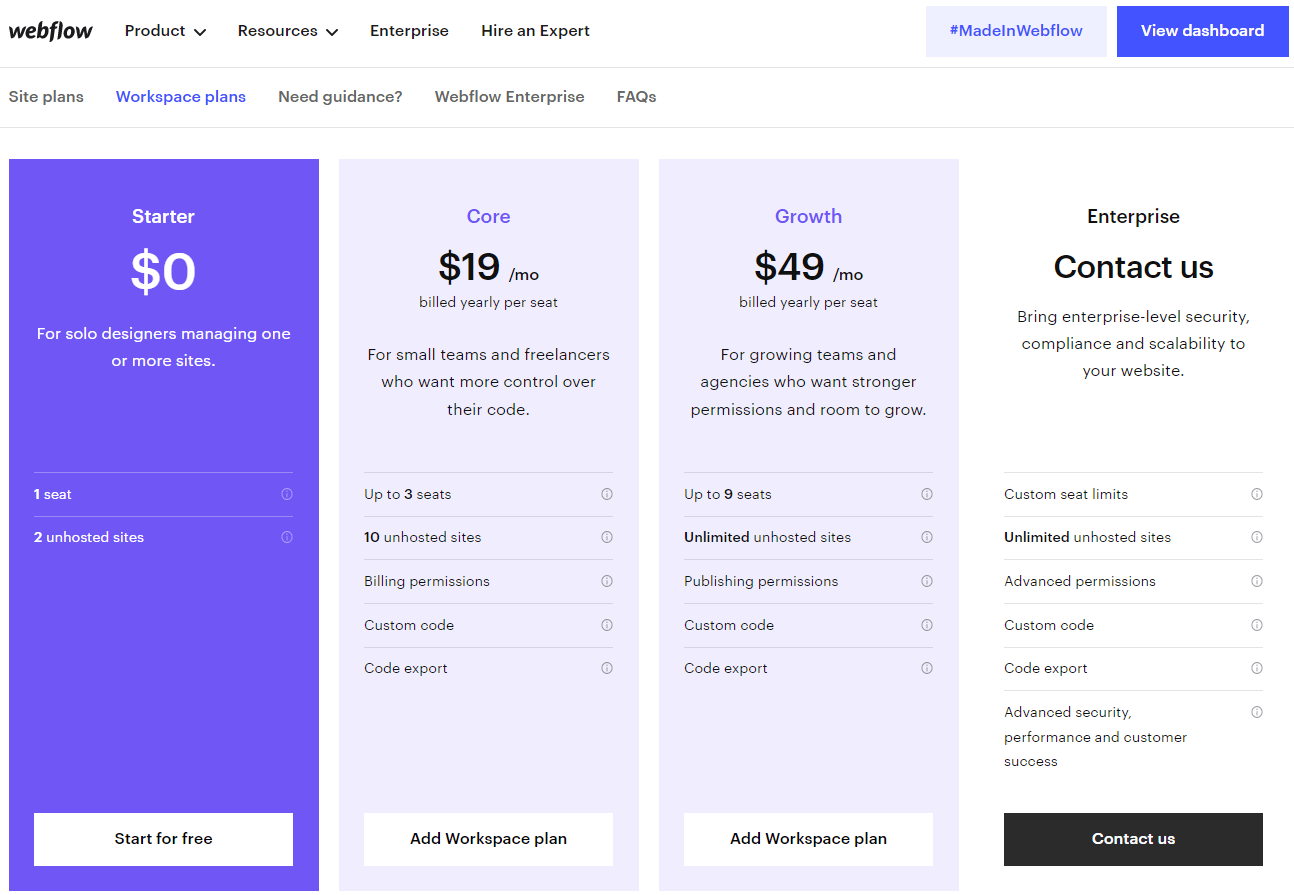
2. Arbeitsplatzpläne:
Webflow bietet Workspace-Pläne, um mehrere Websites zu verwalten und mit einem Teammitglied zusammenzuarbeiten. Sie können mit einem zugänglichen Starter-Arbeitsbereich beginnen und später upgraden, wenn Sie weitere Websites entwerfen oder Mitarbeiter hinzufügen und verwalten müssen. Workspace-Pläne haben einige Funktionen:
- Weisen Sie Rollen und Berechtigungen zu
- Erhöhen Sie die Limits für nicht gehostete Websites
- Fügen Sie Teammitglieder zu Ihrem Arbeitsbereich hinzu
- Sites in andere Workspaces übertragen.

Die Kernpläne beginnen bei 19 $ pro Monat für kleine Teams von bis zu 3 Personen, exportieren/übertragen Sie Code und schalten Sie weitere Seiten für zehn Ihrer nicht gehosteten Projekte frei.
Webflow bietet Wachstumspläne für Teams und Agenturen für 49 $ pro Monat an.
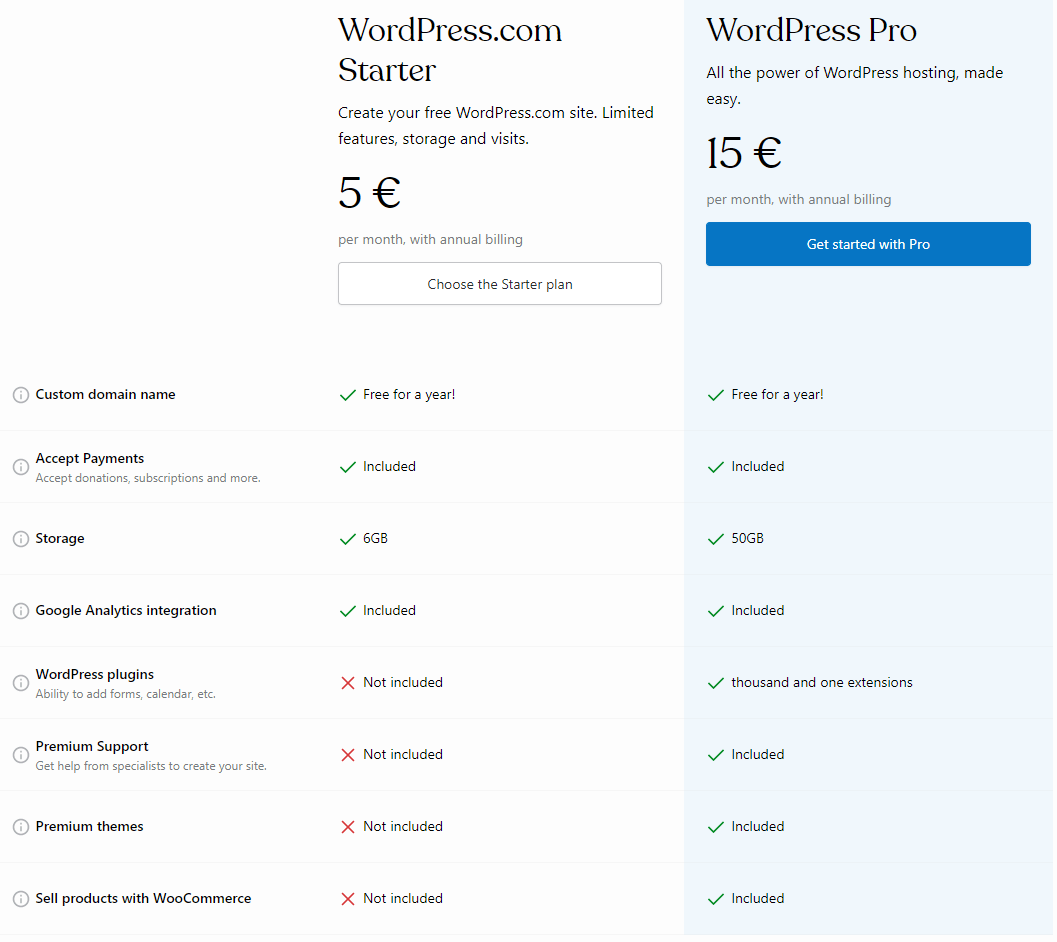
WordPress
Die Kern-Open-Source-WordPress-Software ist 100 % kostenlos. Aber Sie müssen für Ihr Hosting bezahlen, um die Gesundheit, Geschwindigkeit, Zuverlässigkeit, Sicherheit und mehr Ihrer Website zu verbessern. Neben dem Hosting ist der Domainname die unvermeidlichen Kosten für den Betrieb Ihrer WordPress-Site.
Hunderte von Hosting-Anbietern haben viele Preise und verschiedene Funktionen zur Auswahl, wie z. B. Kinsta, Bluehost, WP-Engine usw. Das Hosting mit der Website mit geringem Datenverkehr kostet 5-10 US-Dollar pro Monat. Wenn Sie jedoch eine stark frequentierte Website mit mehr als 100.000 monatlichen Besuchern benötigen, werden die meisten Budget-Hosts nicht in der Lage sein, die Leistung aufrechtzuerhalten. Daher müssen Sie für die stark frequentierte Website mehr als 20 US-Dollar pro Monat ausgeben.

Darüber hinaus müssen Sie je nach Design- und Funktionsanforderungen WordPress Premium-Themen und -Plugins erwerben. Die meisten WordPress-Premium-Themen kosten 50 bis 60 US-Dollar, und WordPress-Plugins kosten zwischen 10 und 100 US-Dollar und mehr.
Um eine einfache WordPress-Site zu betreiben, müssen Sie nur 50 bis 75 US-Dollar pro Jahr bezahlen. Aber ein realistischer und angemessener Preis wäre 150 – 350 $ pro Jahr, um einige Premium-Plugins, Premium-Themen und möglicherweise aktualisiertes Hosting zu erhalten.
Vor- und Nachteile von Webflow vs. WordPress
Nachdem wir die Funktionen von WordPress und Webflow verglichen haben, geben wir Ihnen die Vor- und Nachteile beider, um den Vergleich abzuschließen. Der Vorteil von WordPress und Webflow gegenüber anderen Lösungen besteht darin, dass sie es einfach machen, eine Website zu erstellen, auch wenn Sie nichts über Codierung wissen.
Vorteile der Verwendung von Webflow
- Der visuelle Editor ist leistungsstark und mit Leichtigkeit reaktionsschnell gestaltet.
- Keine Notwendigkeit, Plugins hinzuzufügen und mit sauberem Code zu entwerfen.
- Bietet direkten Kundensupport für zahlende Kunden.
- Erstellen Sie schöne und komplexe Interaktionen
- Webflow bietet eine bessere Out-of-the-Box-Leistung.
Nachteile der Verwendung von Webflow
- Es ist teurer als WordPress.
- Es hat keine Plugin-Bibliothek und begrenzte Vorlagen.
- Kann Sie überfordern, wenn Sie mit einigen grundlegenden HTML- und CSS-Prinzipien nicht vertraut sind.
- Webflow lässt sich nicht in so viele Tools von Drittanbietern integrieren wie WordPress. Die vorhandenen Integrationen sind nicht so tief wie WordPress.
Vorteile der Verwendung von WordPress
- Es ist billiger als Webflow, wenn Sie ein begrenztes Budget haben.
- Einfache Einrichtung und Aktualisierung durch Hinzufügen von Designs und Plugins.
- Vertrauenswürdiger und bekannter Name in der Branche.
- Riesige Themen-, Plugin-Bibliothek und WordPress-Lernressourcen.
- Viele Integrationen mit Diensten von Drittanbietern.
- Am besten für Privatpersonen und Unternehmen.
Nachteile der Verwendung von WordPress
- WordPress ist eine selbst gehostete Software. Sie sind für die Aktualisierung, Wartung und Sicherheit verantwortlich
- WordPress ist Open-Source-Software, die gehackt werden kann.
- Ungepflegter Code: Wenn WordPress-Plugins Funktionen hinzufügen, können sie auch unnötigen Code hinzufügen, der die Geschwindigkeit Ihrer Website verlangsamen kann.
- WordPress bietet keinen direkten Kundensupport.
Webflow vs. WordPress: Was ist besser?
Tools zum Erstellen von Websites wie Webflow und WordPress sind fantastische Optionen. Die Auswahl einer Website-Designplattform hängt von Ihren Zielen ab.
WordPress ist wahrscheinlich die ideale Option für die meisten Menschen und Unternehmen, die nach einer Methode zum Einrichten einer Website suchen. WordPress hat den Vorteil, dass es anpassungsfähiger ist und mehr Dienste von Drittanbietern integriert. Mit Themes und Plugins kann es auch kostengünstiger und einfacher zu warten und zu aktualisieren sein.
Wenn Sie jedoch ein Webdesigner sind oder viele Websites für Kunden entwickeln, ist Webflow möglicherweise genau das Richtige für Sie. Es verfügt über eine Reihe von Funktionen, die speziell darauf ausgerichtet sind, den Prozess der Erstellung von Websites zu beschleunigen. Webflow bietet eine hervorragende Out-of-the-Box-Leistung und fördert beeindruckende und komplexe Interaktionen.
Schließlich müssen Sie sich nicht immer zwischen Webflow und WordPress entscheiden. Mit dem WordPress-Plugin von Webflow können Sie Ihre Website in Webflow entwerfen und gleichzeitig auf WordPress ausführen!
