So deaktivieren, aktivieren und ändern Sie die WordPress-Wartungsseite
Veröffentlicht: 2020-07-23Die eingebaute WordPress-Wartungsseite ist nicht benutzerfreundlich. Es gibt keine Schaltfläche zum Ein- oder Ausschalten, und es gibt keine GUI, um es zu ändern. Es ist so erstellt, dass Benutzer nicht wissen, dass es existiert. Es schafft es jedoch immer noch, Probleme zu verursachen, und Websites bleiben im Wartungsmodus hängen (ohne klare Lösung zur Behebung), wobei nur die Wartungsseite ohne Zugriff auf den WP-Administrator angezeigt wird. Die Situation ist nicht so düster, wenn Sie wissen, was zu tun ist. Die Standard-Wartungsseite kann einfach deaktiviert, aktiviert und geändert werden.
“ Für geplante Wartungsarbeiten kurzzeitig nicht verfügbar. Schauen Sie in einer Minute noch einmal vorbei. „
Das ist die Standard-Wartungsmeldung in WordPress, bei der Websites hängen bleiben. Mach dir keine Sorgen; es kann entfernt und geändert werden.
Ich habe diese Wartungsseite noch nie gesehen. Wo ist es?
Richtig, Sie haben es wahrscheinlich nie gesehen, weil die einzige Zeit, in der es aktiviert ist, die Zeit ist, in der WP Updates durchführt, und Sie sind zu diesem Zeitpunkt im WP-Administrator, der Updates durchführt, sodass Sie es nicht sehen werden.
So funktioniert die Wartungsseite. Auf 99 % der Websites wird es höchstens für ein oder zwei Sekunden eingeschaltet. Wie Sie auf dem Screenshot unten sehen können, sieht es nicht herausragend aus.

Brauche ich eine Wartungsseite?
Du brauchst es! Immer wenn Ihre Website nicht voll funktionsfähig ist (aus welchen Gründen auch immer), sollte sie die Wartungsmodus-Seite anzeigen. Eine einfache Seite, die den Nutzern und Google erklärt, dass die Seite kurzzeitig offline ist. Es ist eine enorme Verbesserung gegenüber dem Öffnen einer defekten Website oder einer Website, auf die überhaupt nicht zugegriffen werden kann.
#WordPress hat eine eingebaute #Wartungsseite (Modus), die für die meisten Benutzer verborgen ist. Erfahren Sie, wie Sie es bearbeiten und steuern können.
KLICKEN, UM ZU TWEETENWordPress verwendet die Wartungsseite (oder den Wartungsmodus, wie manche es nennen) in Situationen, in denen neue Dateien kopiert werden (für Core-, Plugin- oder Theme-Updates) oder die Datenbank aktualisiert wird. Da einige Dateien und die Datenbank den Benutzern in diesem Moment nicht zur Verfügung stehen, muss die Wartungsseite völlig unabhängig von WordPress-Dateien oder der Datenbank sein. Es muss eine einfache statische HTML-Datei oder eine einfache PHP-Datei sein, die keine WP-Funktionen verwendet.
Wenn Sie mehr darüber erfahren möchten, wie die Wartungsseite im WordPress-Kern implementiert und wie sie ein- und ausgeschaltet wird, sehen Sie sich die Datei wp-includes/load.php auf Git von WP ab Zeile 232 an.
So aktivieren Sie die standardmäßige WordPress-Wartungsseite
Wie bereits erwähnt, gibt es dafür keinen Ein- oder Ausschaltknopf, sodass Sie eine neue Datei per FTP erstellen müssen. Sie können auch den Dateibrowser in cPanel oder einem anderen Hosting-Control-Panel verwenden.
Sobald Sie sich über FTP mit Ihrer Website verbunden haben, gehen Sie zum WordPress-Stammordner, dem Ordner, in dem sich wp-config.php befindet. Erstellen Sie eine neue Datei namens .maintenance . Vergessen Sie nicht den Punkt als erstes Zeichen im Namen. Fügen Sie dann diese 2 PHP-Zeilen in diese Datei ein:
<?php $upgrading = time();
Das ist es. Jede Frontend- oder Admin-Seite, die Sie öffnen, zeigt jetzt die Wartungsseite mit der Standardeinstellung „ Für geplante Wartung kurzzeitig nicht verfügbar. Schauen Sie in einer Minute noch einmal vorbei. " Botschaft. Es bleibt so lange aktiv, wie sich die .maintenance -Datei mit diesem Inhalt in Ihrem WP-Stammordner befindet.
Wenn Sie mit der Wartungsseite nicht weiterkommen, gibt es eine einfache Lösung, um sie zu entfernen
Das Deaktivieren der Wartungsseite ist einfach. Sie müssen lediglich die .maintenance -Datei löschen oder umbenennen. Oder warten Sie 15 Minuten. Nach 15 Minuten verschwindet die Wartungsseite von selbst. Es ist eine Fallback-Funktion, die WordPress hinzugefügt hat.
Da Sie keinen Zugriff auf den WordPress-Administrator haben, wenn die Wartung aktiviert ist, verwenden Sie FTP (oder den cPanel-Dateibrowser), um die .maintenance -Datei in Ihrem WP-Stammordner zu finden und zu löschen. Dadurch wird die Wartungsseite deaktiviert. Es gibt keinen anderen Weg, es zu tun.

So ändern Sie die Wartungsseite
Wie bereits erwähnt, wird WordPress (oder jede andere Website) im Wartungsmodus davon ausgegangen, dass nicht alle Ressourcen verfügbar sind, z. B. die Datenbank. Daher muss die Wartungsseite einfach sein. Vorzugsweise eine statische HTML-Datei oder eine PHP-Datei mit einem Minimum an Code.
Das Erstellen einer Datei maintenance.php im Ordner wp-content ersetzt die Standardwartungsseite. Sie können alles in diese Datei einfügen. Geben Sie für den Anfang einfach „Hello World“ ein und sehen Sie, ob es funktioniert. Sie müssen den Wartungsmodus zuerst mit der .maintenance -Datei aktivieren, wie oben beschrieben.

Ich hasse es, Dateien zu bearbeiten! Gibt es ein Plugin, um dies zu handhaben?
Im Moment gibt es nur ein Plugin auf dem Markt, das die standardmäßige WordPress-Wartungsseite steuert – der Coming Soon & Maintenance Mode. Es bietet alles, was Sie brauchen, um in Kürze verfügbare Seiten und Wartungsmodusseiten zu handhaben. Es steuert unter anderem die Datei maintenance.php , sodass Sie sie nicht manuell bearbeiten müssen. Es enthält außerdem mehr als 150 bald verfügbare Vorlagen und eine ganze Reihe von Optionen, um sie zu verwalten. Es ist sehr benutzerfreundlich und wird auf über 100.000 Websites verwendet.
Alternativ wäre es eine Option, einen engagierten WordPress-Entwickler einzustellen , der sich für Sie um die Wartungsseite kümmert. Sie wissen, wie man es aktiviert oder deaktiviert, oder sie können es ändern, wenn Sie etwas Bestimmtes haben, das die Seite anzeigen soll. Für viele Benutzer ist dies die ideale Wahl, da Sie sich nicht um den technischen Aspekt kümmern müssen und wissen, dass es richtig gemacht wird.
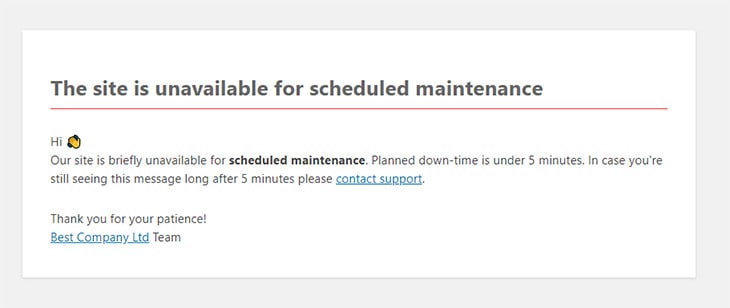
Einfache Wartungsseitenvorlage
Wenn Sie die Dinge trotzdem selbst erledigen möchten, haben wir eine einfache Wartungsseitenvorlage für Sie vorbereitet. Kopieren Sie einfach den folgenden Code und fügen Sie ihn in die Datei maintenance.php ein, und Sie haben eine großartig aussehende Seite. Sie müssen den Titel, den Text ein wenig und die von uns eingefügten Links ändern.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" dir='ltr'>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width">
<title>Site is offline for scheduled maintenance</title>
<style type="text/css">
html {
background: #f1f1f1;
}
body {
background: #fff;
color: #444;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif;
margin: 2em auto;
padding: 1em 2em;
max-width: 700px;
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.13);
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.13);
}
h1 {
border-bottom: 1px solid #fe2d2d;
clear: both;
color: #666;
font-size: 24px;
margin: 30px 0 0 0;
padding: 0;
padding-bottom: 7px;
}
#error-page {
margin-top: 50px;
}
#error-page p,
#error-page .wp-die-message {
font-size: 14px;
line-height: 1.5;
margin: 25px 0 20px;
}
#error-page code {
font-family: Consolas, Monaco, monospace;
}
ul li {
margin-bottom: 10px;
font-size: 14px ;
}
a {
color: #0073aa;
}
a:hover,
a:active {
color: #00a0d2;
}
a:focus {
color: #124964;
-webkit-box-shadow:
0 0 0 1px #5b9dd9,
0 0 2px 1px rgba(30, 140, 190, 0.8);
box-shadow:
0 0 0 1px #5b9dd9,
0 0 2px 1px rgba(30, 140, 190, 0.8);
outline: none;
}
</style>
</head>
<body id="error-page">
<div class="wp-die-message">
<h1>The site is offline for scheduled maintenance</h1>
<p>Hi <br>Our site is briefly unavailable for <b>scheduled maintenance</b>. Planned down-time is under 5 minutes. In case you're still seeing this message long after 5 minutes please <a href="mailto:[email protected]">contact support</a>.
</p>
<p>Thank you for your patience!<br>
<a href="https://www.example.com/" target="_blank">Best Company Ltd</a> Team
</p>
</div>
</body>
</html>
