So zeigen Sie mit Elementor einen Überprüfungsbereich auf der WordPress-Site an
Veröffentlicht: 2022-03-01Die Präsentation von Bewertungen und Feedback von echten Kunden hilft Ihnen, einen starken sozialen Beweis aufzubauen. Bewertungen helfen potenziellen Käufern bei der Entscheidung, ob sich eine Investition in Ihr Produkt lohnt oder nicht.
Anstatt einem Vermarkter oder einem Verkäufer zu vertrauen, verlassen sich die Verbraucher auf die Bewertungen echter Kunden, um sich für eine Dienstleistung oder ein Produkt zu entscheiden. 90 % der Verbraucher halten diese persönlichen Empfehlungen oder Online-Bewertungen echter Benutzer für hilfreich beim Kauf.
Wenn Sie eine E-Commerce- oder eine mit WordPress erstellte Website zum Verkauf von Online-Produkten betreiben und nach einer einfachen, aber kreativen Möglichkeit suchen, Bewertungen anzuzeigen, dann sind Sie auf der richtigen Seite gelandet.
In diesem Artikel zeigen wir Ihnen, wie Sie mit Elementor und PowerPack einen Bewertungsbereich auf einer WordPress-Site anzeigen.
Auch das, ohne auch nur eine einzige Zeile Code zu schreiben. Spannend! Ist es nicht?
Wie füge ich einen Überprüfungsbereich in Elementor-Sites hinzu?

Der einfachste und einfachste Weg, einen Bewertungsbereich auf WordPress-Sites hinzuzufügen, ist die Verwendung von Elementor und PowerPack Elements.
PowerPack Elements ist das beste Addon für Elementor. Es enthält über 80 kreative und leistungsstarke Widgets, mit denen Sie Ihre Elementor-Funktionalität auf die nächste Stufe erweitern und Ihnen helfen können, in Rekordzeit schöne Websites zu erstellen.
Apropos Bewertungsbereich: PowerPack enthält ein beeindruckendes Bewertungsfeld-Widget, das Ihnen die volle Flexibilität gibt, einen speziellen Bewertungsfeldbereich zu erstellen, um Ihre Produktbewertungen schön zur Schau zu stellen.
Außerdem bietet das Widget mehrere Designstiloptionen. Und ohne auch nur eine einzige Zeile Code zu schreiben, können Sie das Überprüfungsfeld in jeder Hinsicht anpassen.
So zeigen Sie mit Elementor einen Überprüfungsbereich auf der WordPress-Site an
Sehen wir uns an, wie Sie das PowerPack Review Box Widget und Elementor verwenden können, um einen Review-Bereich in WordPress zu erstellen.
Bevor Sie beginnen, stellen Sie sicher, dass Sie aktiviertes Elementor und PowerPack Elements auf Ihrer WordPress-Website installiert haben.
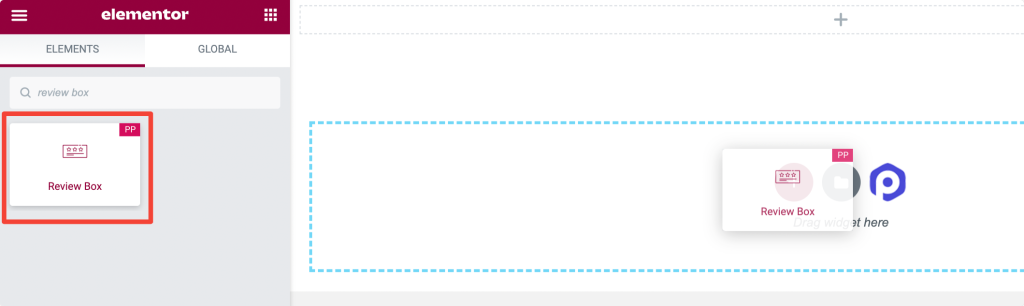
Ziehen Sie das PowerPack Review Box-Widget per Drag-and-Drop
Öffnen Sie zunächst die Seite im Elementor-Editor, geben Sie in der Suchleiste Review Box ein und ziehen Sie das Widget per Drag & Drop auf die Seite.

Überprüfen Sie das „PP“ -Zeichen in der oberen rechten Ecke des Widgets, um sicherzustellen, dass es sich um ein PowerPack-Element handelt.
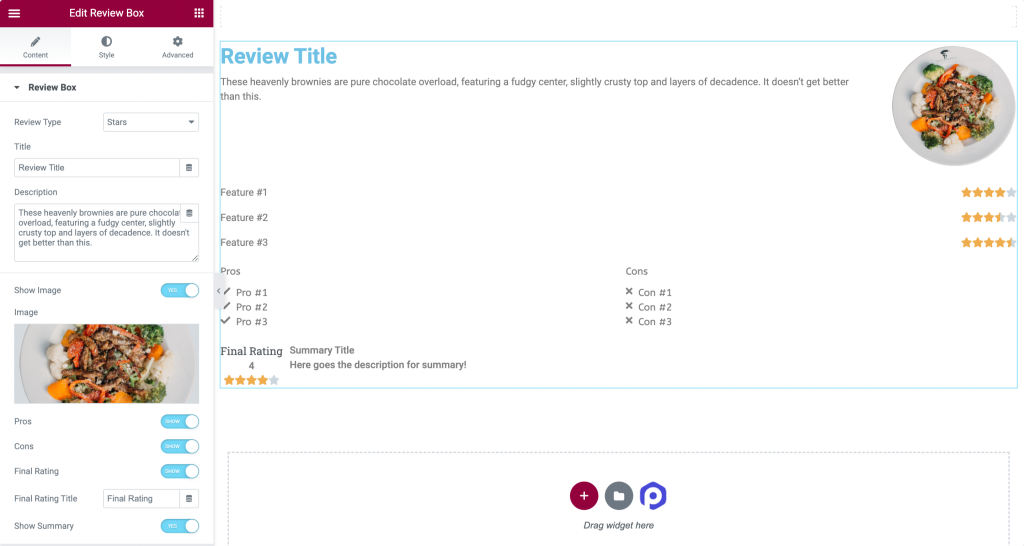
Fügen Sie Inhalte im Bewertungsbox-Widget hinzu
Navigieren Sie zur Registerkarte „Inhalt“ des Überprüfungsbox-Widgets. Auf der Registerkarte „Inhalt“ finden Sie zwei Unterabschnitte:
- Rezensionsbox
- Artikel überprüfen
Rezensionsbox
In diesem Abschnitt erhalten Sie Optionen zum Anpassen des Inhalts des Überprüfungsfelds.

Werfen wir einen kurzen Blick auf diese Optionen:
- Bewertungstyp: Mit dieser Option können Sie den Bewertungstyp aus den drei verfügbaren Mustern auswählen: Sterne, Prozent und Zahl.
- Titel: Mit dieser Option können Sie Ihrem Bewertungsfeld einen benutzerdefinierten Titel hinzufügen.
- Beschreibung: Hier können Sie Ihren Kunden eine kurze Beschreibung Ihres Produkts oder Ihrer Dienstleistung und deren Spezialität geben. Denken Sie daran, dass eine kurze, kurze und knackige Beschreibung attraktiver aussieht, weil sie leicht lesbar und verdaulich ist.
- Bild anzeigen: Wenn Sie diese Option aktivieren, können Sie ein Produktbild hinzufügen.
- Vorteile: Dies ist eine zusätzliche Funktion, die PowerPack bietet. Hier können Sie die Vorteile Ihres Produkts oder Ihrer Dienstleistung hinzufügen.
- Nachteile: Genau wie Profis haben Sie die Flexibilität, Nachteile Ihres Produkts zusammen mit den Bewertungen hinzuzufügen.
- Endbewertung: Aktivieren Sie die Option, um eine Endbewertung in Ihrem Bewertungsfeld anzuzeigen.
- Endbewertungstitel : Sobald Sie die Endbewertungsfunktion aktiviert haben, können Sie auch den Endbewertungstitel nach Ihren Wünschen anpassen.
- Zusammenfassung anzeigen: Zusätzlich zu diesen Funktionen können Sie das „Überprüfungsfeld“ auch gestalten, indem Sie ihm eine Zusammenfassung hinzufügen.
Diese Inhaltsoptionen helfen Ihnen, mit Elementor eine vollständig angepasste Bewertungsbox zu erstellen.
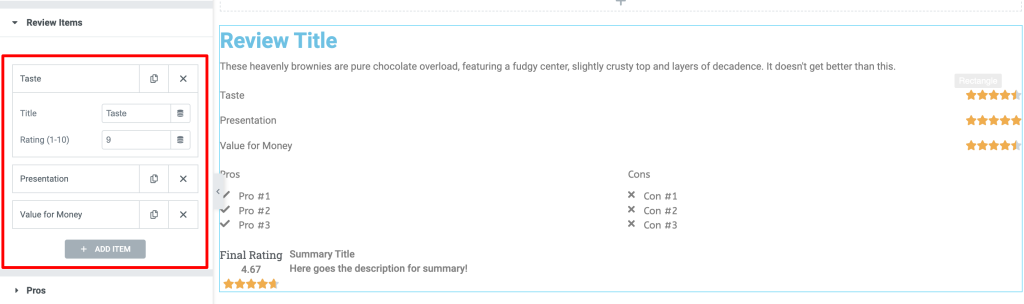
Artikel überprüfen
In diesem Abschnitt haben Sie Optionen zum Hinzufügen wichtiger Funktionen und individueller Bewertungen Ihrer Produkte, und basierend auf den hinzugefügten Funktionen und Bewertungen wählen Ihre Kunden die Produkte aus.
Abhängig von Ihrem Produkttyp können Sie so viele Schlüsselfunktionen hinzufügen, wie Sie möchten.
Mal sehen, wie es nach dem Anpassen des Inhalts-Tabs aussieht.

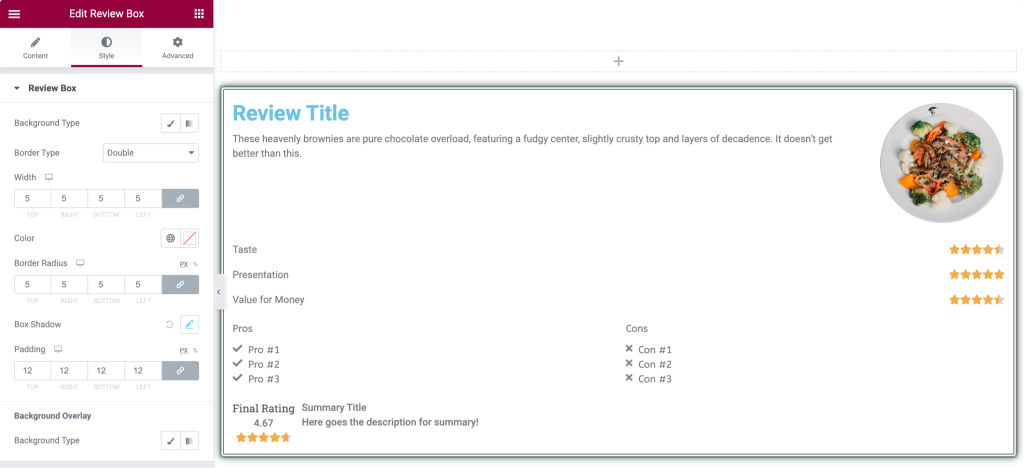
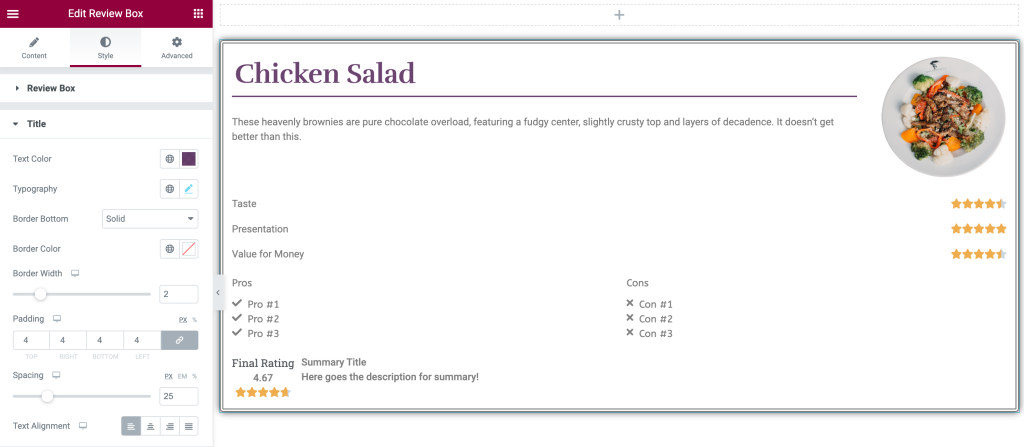
Registerkarte „Stil“ des Überprüfungsfeld-Widgets
Sehen wir uns an, wie Sie jede im Überprüfungsfeld verfügbare Option gestalten können.
Navigieren Sie zur Registerkarte Stil, und Sie werden eine Reihe von Stiloptionen finden.
Rezensionsbox
In diesem Abschnitt erhalten Sie mehrere Gestaltungsoptionen, um das Aussehen Ihres Bewertungsfelds anzupassen.

- Hintergrundtyp: Mit dieser Option können Sie das Überprüfungsfeld gestalten, indem Sie einen klassischen oder einen Verlaufshintergrund hinzufügen. Sie können ein Bild oder eine Volltonfarbe hinzufügen.
- Randtyp: Hier kann dem Überprüfungsfeld ein Rand hinzugefügt werden.
- Randradius: Der Randradius kann mit dieser Option einfach angepasst werden.
- Box Shadow: Damit können Sie Ihrer Review Box Schatten hinzufügen.
- Hintergrundüberlagerung : Mit dieser Option kann die Hintergrundopazität angepasst werden.
Titel
In diesem Abschnitt erhalten Sie mehrere Optionen zum Gestalten des Titels des Überprüfungsfelds. Werfen wir einen kurzen Blick auf diese Funktionen:


- Textfarbe: Die Textfarbe des Titels kann mit dieser Option geändert werden.
- Typografie: Mit dieser Funktion können Sie die Typografie des Titeltextes ändern.
- Rahmen unten: Dem unteren Teil des Titeltextes kann ein Rahmen hinzugefügt werden. Drei Arten von Randmustern sind verfügbar; Durchgehend, gestrichelt und gepunktet.
- Rahmenfarbe: Mit dieser Option können Sie eine Rahmenfarbe hinzufügen.
- Randbreite: Die Randbreite kann hier angepasst werden.
- Polsterung : Sie können die Polsterung an allen Rändern des Überprüfungsfelds anpassen.
- Abstand: Ermöglicht das Hinzufügen von Leerzeichen zwischen Titel und Beschreibung.
- Textausrichtung: Hier können Sie den Titeltext im Überprüfungsfeld ausrichten.
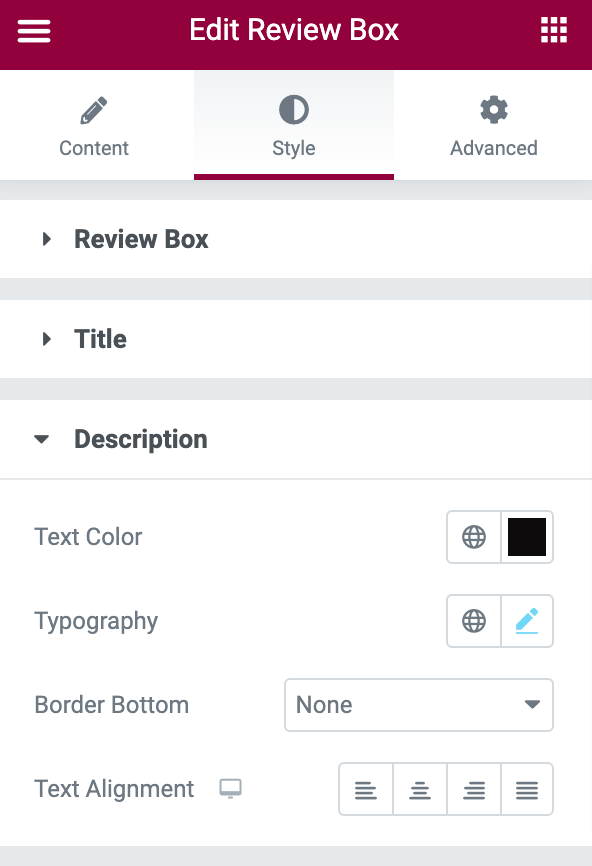
Beschreibung

Im Beschreibungsbereich gibt es viele Möglichkeiten, die Beschreibung zu stylen und zu gestalten. Es bietet Optionen für Textfarbe, Typografie, Rand unten und Textausrichtung.
Artikel überprüfen
In diesem Abschnitt haben Sie viele zusätzliche Optionen, einschließlich aller Optionen, die wir im Titel und in der Beschreibung besprochen haben. Zusätzlich zu den Textgestaltungsoptionen haben Sie eine Option für den Rahmentyp, um die wichtigsten Funktionen hervorzuheben.
Dieser Abschnitt enthält neben Textfarbe und Typografie zahlreiche zusätzliche Funktionen wie Rahmentyp, Rahmenbreite, Rahmenfarbe, Polsterung, Elementabstand und mehr.
Schlusswertung
In diesem Abschnitt kann der Text- und Bewertungsteil separat konfiguriert werden, ebenso wie alle Funktionen, die im Titel- und Beschreibungsabschnitt für das Styling verfügbar sind. Auch hier können Sie viele Funktionen wie Ausrichtung, Hintergrundfarbe, Typografie usw. haben.
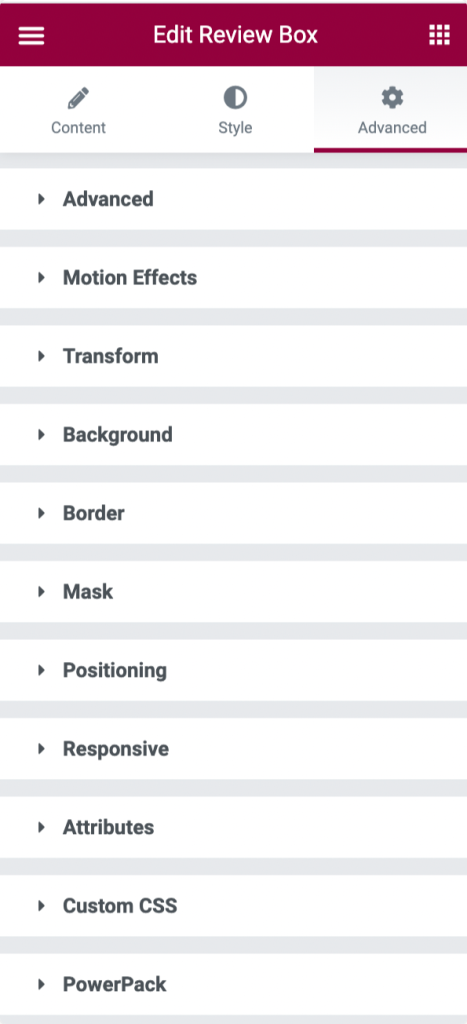
Konfigurieren Sie die Registerkarte „Erweitert“ des Überprüfungsfeld-Widgets
Gehen Sie zur Registerkarte „Erweitert“, dort finden Sie alle zusätzlichen verfügbaren Optionen zum Anpassen und Gestalten des Bewertungsbox-Widgets.

Lassen Sie uns einen kurzen Blick darauf werfen und diese Optionen kurz besprechen.
- Erweitert: In diesem Abschnitt können erweiterte Optionen wie das Anpassen des Rands und der Polsterung des Überprüfungsfeld-Widgets vorgenommen werden.
- Bewegungseffekte: Sie können das Überprüfungsfeld anpassen, indem Sie Bildlaufeffekte, Mauseffekte, Sticky- und Eingangsanimationen aktivieren.
- Transformieren: In diesem Abschnitt können Sie das Review Box-Widget gestalten und transformieren, indem Sie Funktionen wie anpassen; Drehen, Versetzen, Skalieren, Neigen, Horizontal spiegeln und Vertikal spiegeln.
- Hintergrund: In diesem Abschnitt können Sie den Hintergrundtyp des Review Box-Widgets festlegen. Außerdem können Sie die Übergangsdauer anpassen.
- Rahmen: Es ist einfach, das Review Box-Widget anzupassen, indem Sie seinen Rahmen gestalten. Außerdem können hier das Design des Rahmentyps, des Radius und des Rahmenschattens des Überprüfungsfeld-Widgets vorgenommen werden.
- Maske: Mit dieser Option können Sie die Maskenoption aktivieren und ihre Form, Größe, Position und Wiederholung einfach anpassen.
- Positionierung: Die Position und Breite des Bewertungsfeld-Widgets kann in diesem Abschnitt angepasst werden.
- Responsive: In diesem Abschnitt kann die Responsiveness des Review Box-Widgets angepasst werden. Ob es auf Mobilgeräten, Tablets und Desktops enorm sichtbar und anpassbar ist.
- Attribute: In diesem Abschnitt ist eine Option zum Hinzufügen einiger benutzerdefinierter Attribute zu Ihrem Bewertungsbox-Widget verfügbar.
- Benutzerdefiniertes CSS: Dies ist eine zusätzliche Option zum einfachen Hinzufügen Ihres eigenen benutzerdefinierten CSS.
- PowerPack: Hier erhalten Sie erweiterte PowerPack-Optionen wie Anzeigebedingungen, Wrapper-Link und benutzerdefinierten Cursor.
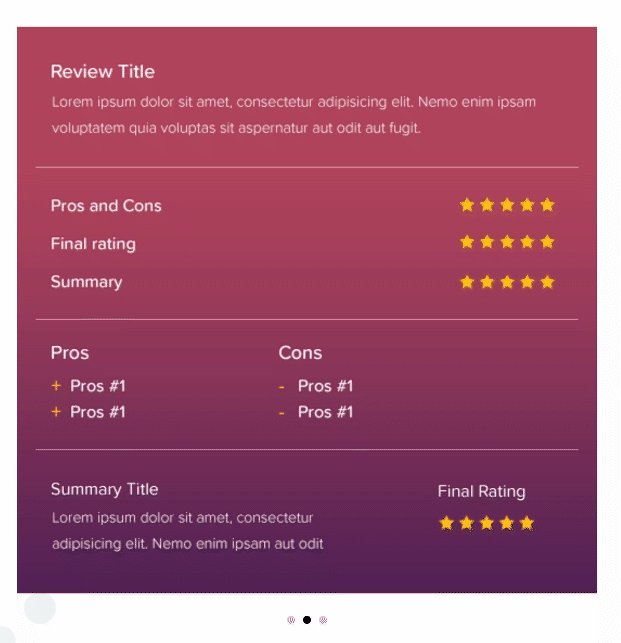
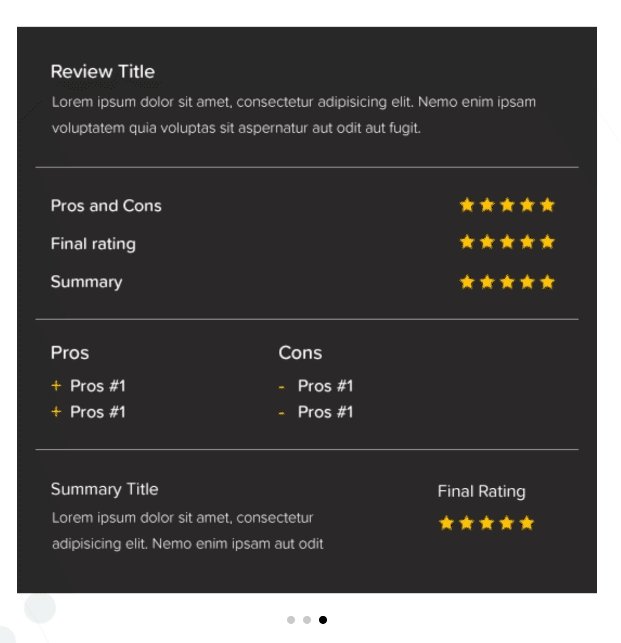
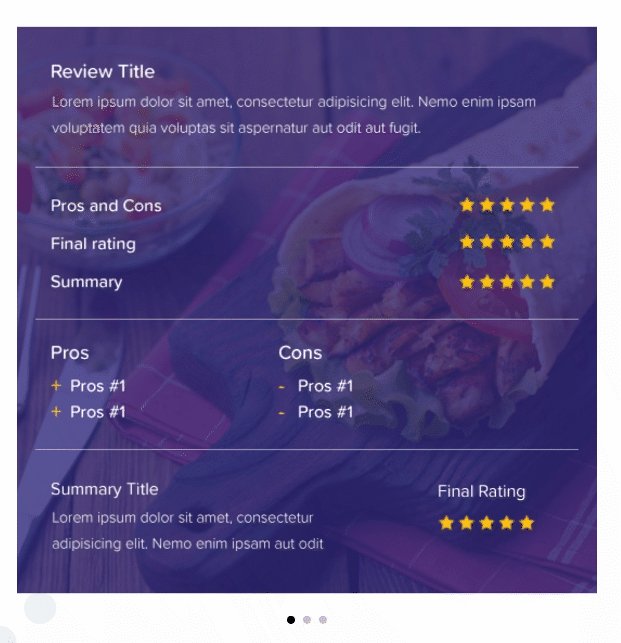
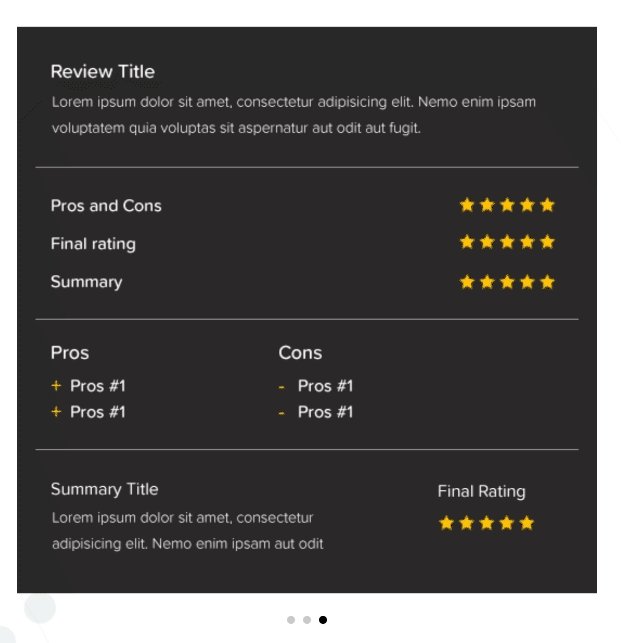
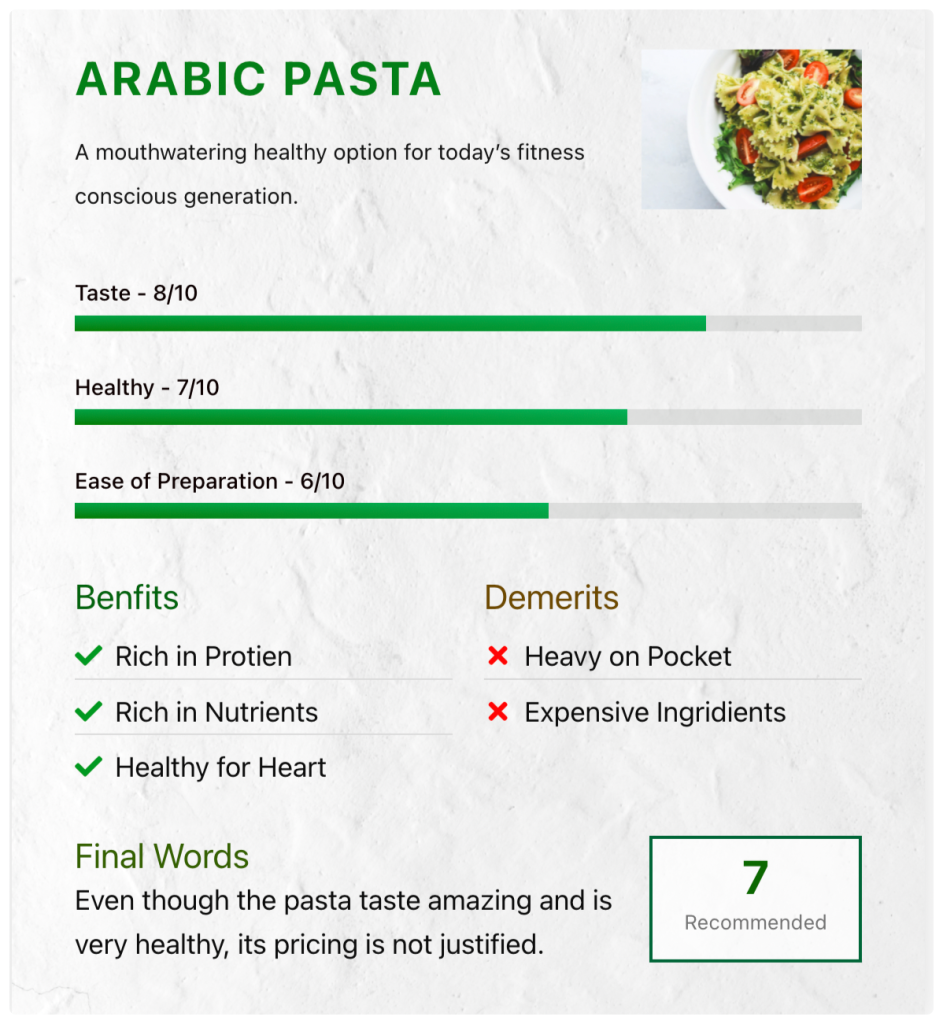
Sehen wir uns das endgültige Aussehen Ihrer Bewertungsbox an.
Das endgültige Aussehen der Review Box nach dem Stylen und Anpassen mit dem PowerPack Review Box Widget.

Holen Sie sich jetzt das PowerPack Review Box Widget!
Das Hinzufügen positiver Bewertungen zu Ihren Produkten oder Dienstleistungen wird Ihre geschäftliche Glaubwürdigkeit steigern. Kunden beziehen sich auf diese zuverlässigen Bewertungen und helfen Ihnen, mehr Umsatz für Ihr Unternehmen zu generieren.
Mit PowerPack erhalten Sie mehr als 80 kreative und praktische Widgets, um mit Elementor bessere und schönere WordPress-Websites zu erstellen.
Wir hoffen, dass dieses Tutorial Ihnen hilft, eine interaktive Bewertungsbox zu erstellen, um soziale Beweise für Ihre Dienstleistung oder Ihr Produkt anzuzeigen.
Wenn Ihnen dieses Element gefallen hat, werden Sie sicher auch unsere anderen PowerPack-Widgets lieben. Da wir Ihre Anforderungen verstehen, erfordert die Gestaltung Ihrer Website mit PowerPack nicht einmal ein einziges Schlüsselwort, und es ist einfach so einfach, effektiv und benutzerfreundlich.
Klicken Sie hier, um ein Review Box Widget für Elementor mit PowerPack zu erhalten.
Wenn Sie hierher gelangt sind, gehen wir davon aus, dass Sie unseren gesamten Artikel gelesen haben und dass er Ihnen auch gefallen hat.
Bitte zögern Sie nicht, Ihre Kommentare hier abzugeben; Wir würden uns freuen, Antworten von Ihnen zu erhalten.
Besuchen Sie uns auch auf Twitter, Facebook und Youtube.
