So zeigen Sie Google-Rezensionen auf WordPress-Websites mit Elementor an
Veröffentlicht: 2022-06-24Suchen Sie nach einer Möglichkeit, Google-Rezensionen auf WordPress-Websites mit Elementor anzuzeigen?
Die Präsentation von Google-Bewertungen zu Ihrer Website/Ihrem Produkt/Ihren Dienstleistungen hilft Ihnen, Vertrauen und Glaubwürdigkeit bei Ihren potenziellen Kunden aufzubauen.
In diesem Artikel zeigen wir Ihnen, wie Sie mit dem Seitenersteller Elementor ganz einfach Google-Rezensionen in Ihre WordPress-Sites einbetten können, ohne sich um Code kümmern zu müssen.
Wie füge ich Bewertungen zu Elementor hinzu?
Sie fragen sich: „Wie füge ich Bewertungen zu Elementor hinzu?“
Elementor ist zweifellos einer der beliebtesten und benutzerfreundlichsten WordPress-Seitenersteller. Um jedoch Google-Geschäftsbewertungen mit Elementor anzuzeigen, müssen Sie das spezifische WordPress-Bewertungs-Plugin oder andere Elementor-Add-Ons von Drittanbietern verwenden, die mit einem Bewertungs-Widget geliefert werden.
Apropos Elementor-Addons: PowerPack ist das beste Tool, mit dem Sie Google- und Yelp-Bewertungen mit Elementor in Ihre WordPress-Websites einbetten können.
PowerPack für Elementor-Add-Ons enthält ein Widget für Geschäftsbewertungen, mit dem Sie Ihre Geschäftsbewertungen mühelos auf Ihrer WordPress-Site präsentieren können. Sie können einen vollständig dedizierten Bewertungsbereich erstellen und ihn nach Ihren Wünschen anpassen.
Sehen wir uns nun die Funktionen des PowerPack Business Reviews-Widgets an und wie Sie es verwenden können, um Google Business Reviews in WordPress hinzuzufügen.
So zeigen Sie Google-Rezensionen auf WordPress-Websites mit Elementor an
Bevor wir beginnen, vergewissern Sie sich, dass Sie Elementor- und PowerPack-Add-Ons auf Ihrer Website installiert und aktiviert haben.
Um Unternehmensbewertungen von Google abzurufen und anzuzeigen, benötigen Sie einen eindeutigen Google Places-API-Schlüssel. Bevor wir also mit unserem Tutorial fortfahren, sehen Sie sich zunächst an, wie Sie den Google Places-API-Schlüssel erhalten, um Google Reviews anzuzeigen.
Wie erhalte ich den Google Places-API-Schlüssel, um Google Reviews anzuzeigen?
Ein Google-API-Schlüssel ist ein Code, der es Benutzern ermöglicht, Google-Dienste wie Google Maps und Google Reviews mit ihren Websites zu verbinden.
Erstellen Sie einen Google Places-API-Schlüssel
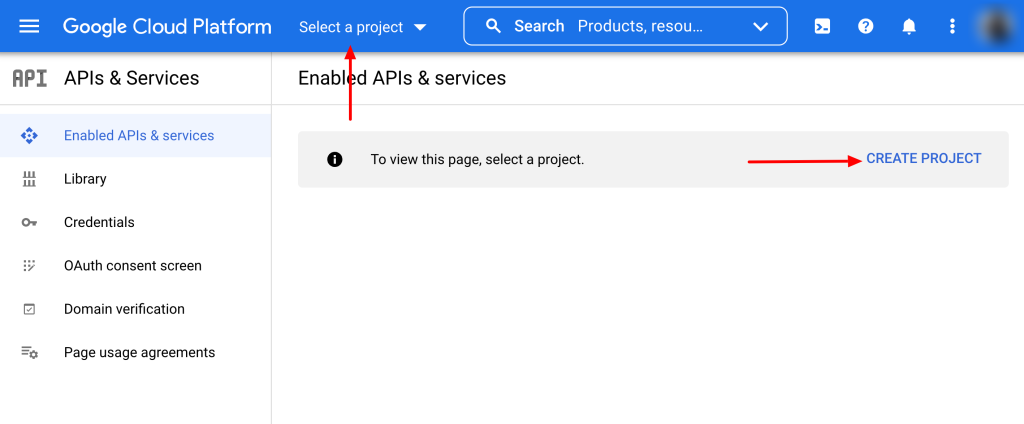
- Um Ihren Google Places-API-Schlüssel zu erhalten, gehen Sie zur Google Developer Console und klicken Sie auf PROJEKT ERSTELLEN oder wählen Sie ein Projekt aus der Dropdown-Liste Projekt auswählen aus.

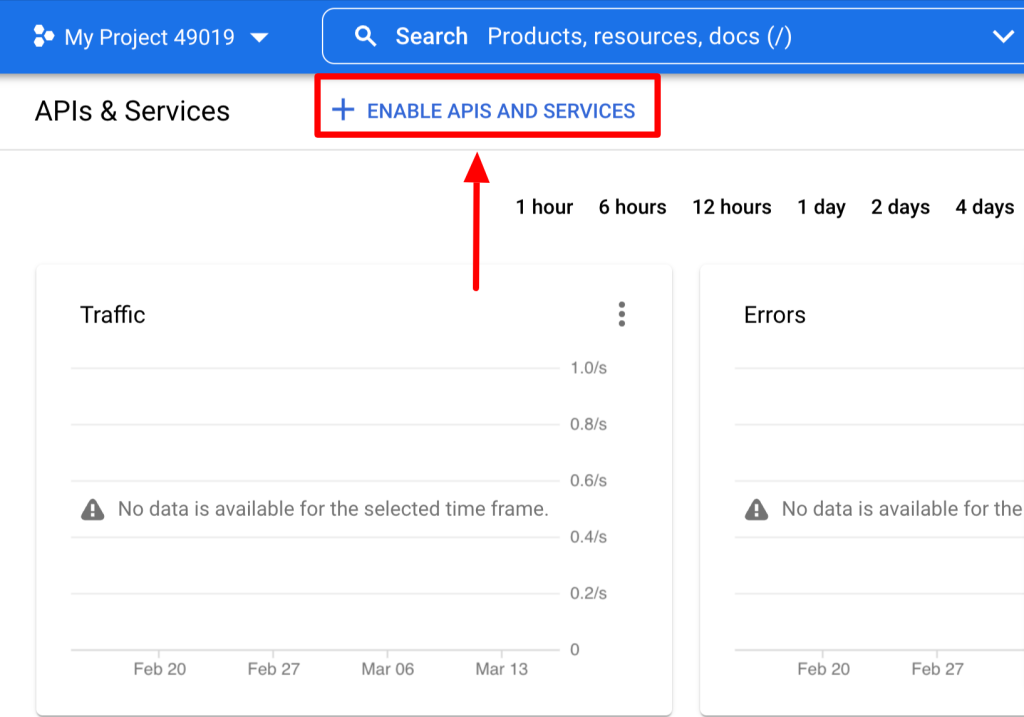
- Klicken Sie auf der Projektseite auf APIS UND DIENSTE aktivieren.

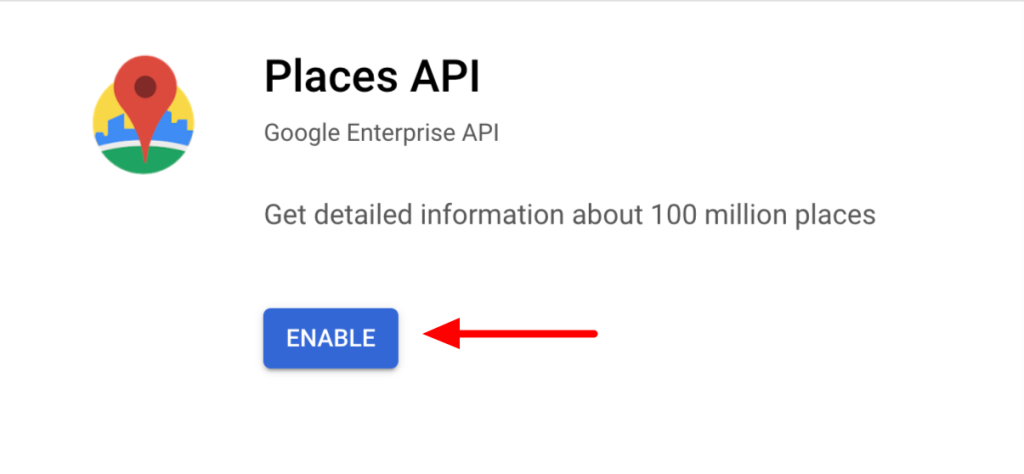
- Wenn Sie darauf klicken, öffnen Sie die Google API-Bibliothek. Wählen Sie die Places-API aus der Suchleiste aus und klicken Sie auf die Schaltfläche AKTIVIEREN .

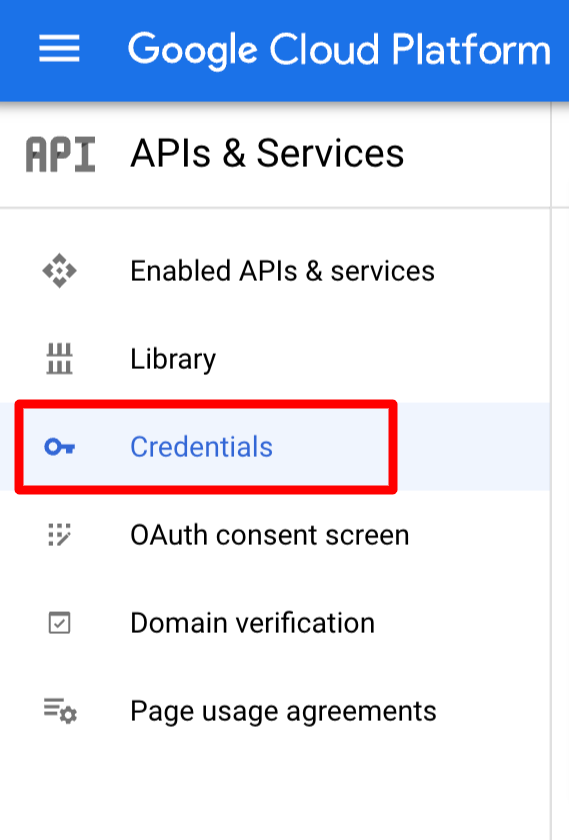
- Gehen Sie nach dem Aktivieren der API zurück zu Ihrem Google Console-Dashboard und klicken Sie auf die Registerkarte Anmeldeinformationen .

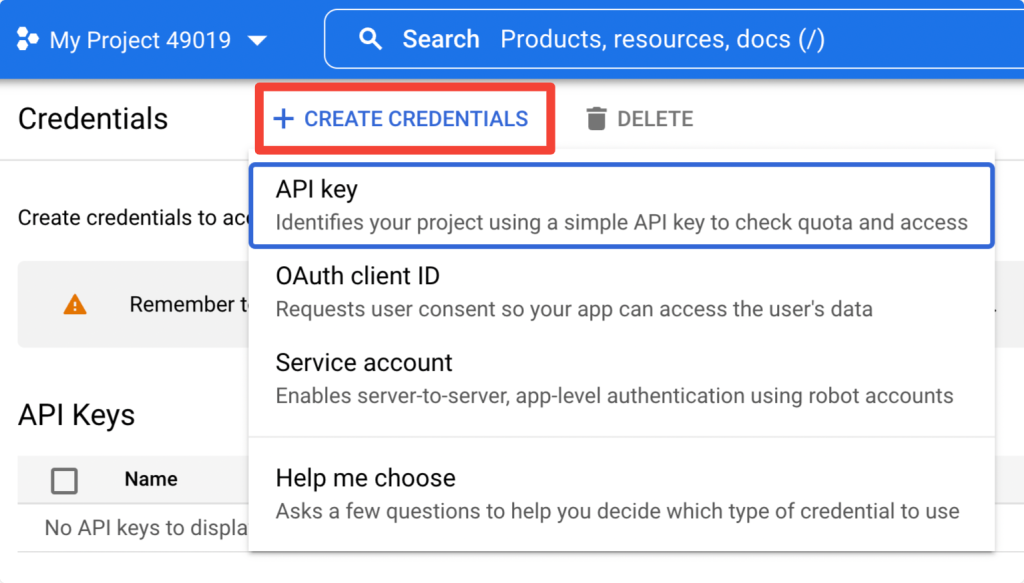
- Klicken Sie auf der nächsten Seite auf + CREATE CREDENTIALS und wählen Sie API Key aus.

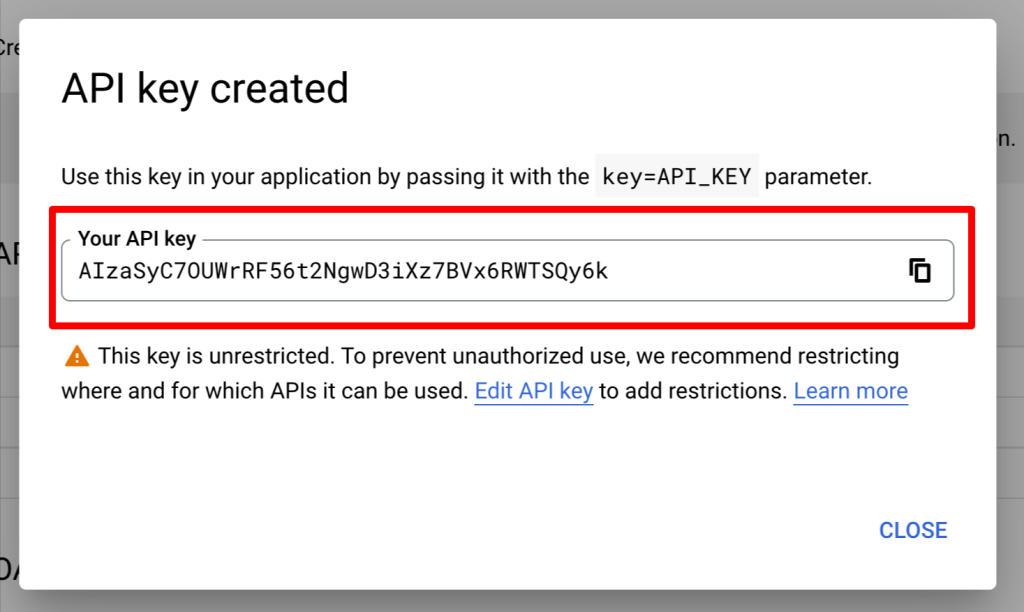
- Der neu erstellte API-Schlüssel wird in einem Popup-Fenster angezeigt. Kopieren Sie Ihren Schlüssel und öffnen Sie Ihre WordPress-Site.

Fügen Sie den PowerPack-Einstellungen den API-Schlüssel hinzu
Nachdem Sie den Places-API-Schlüssel aktiviert haben, fügen Sie den Schlüssel zu den PowerPack-Einstellungen hinzu.
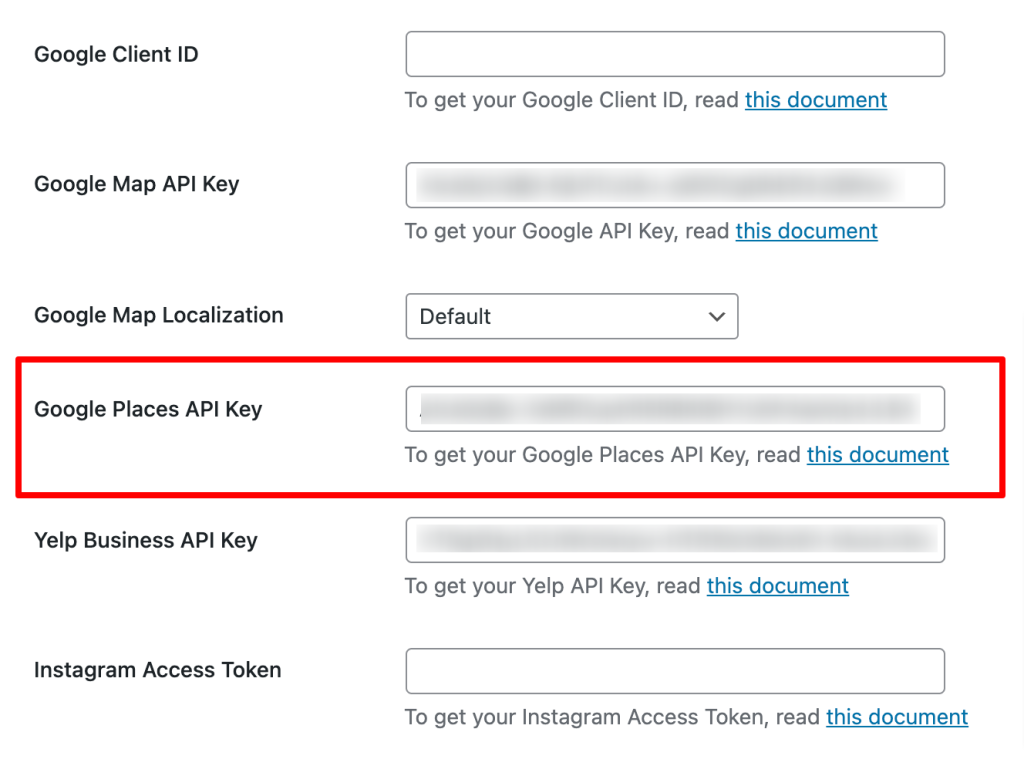
Um Ihren Schlüssel hinzuzufügen, gehen Sie zu WP Admin > Elementor > PowerPack > Integration und fügen Sie den API-Schlüssel in das Feld Google Places-API-Schlüssel ein und klicken Sie auf die Schaltfläche Änderungen speichern .

Ziehen Sie das PowerPack Business Reviews-Widget per Drag-and-Drop
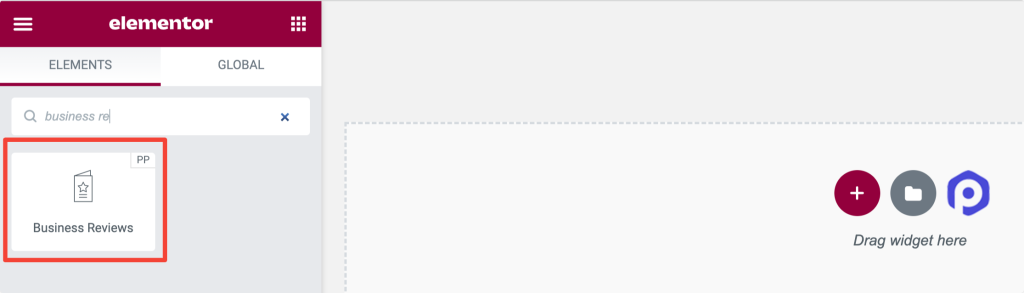
Sobald Sie beide Plugins aktiviert haben, öffnen Sie Ihre Website-Seite mit dem Elementor-Editor und ziehen Sie das Unternehmensbewertungs-Widget per Drag & Drop auf Ihre Seite.
Achten Sie darauf, das PowerPack „PP“ -Zeichen in der oberen rechten Ecke des Widgets zu überprüfen.

Passen Sie die Registerkarte „Inhalt“ des PowerPack Business Review-Widgets an
Auf der Registerkarte „Inhalt“ des Widgets „Geschäftsbewertungen“ finden Sie alle Optionen zur Anpassung von Inhalten.
Diese Registerkarte hat insgesamt fünf Abschnitte:
- Geschäftsbewertungen
- Layout
- Karusselleinstellungen (Nur verfügbar, wenn das Layout auf das Karussell eingestellt ist.)
- Filter
- Überprüfungsdetails
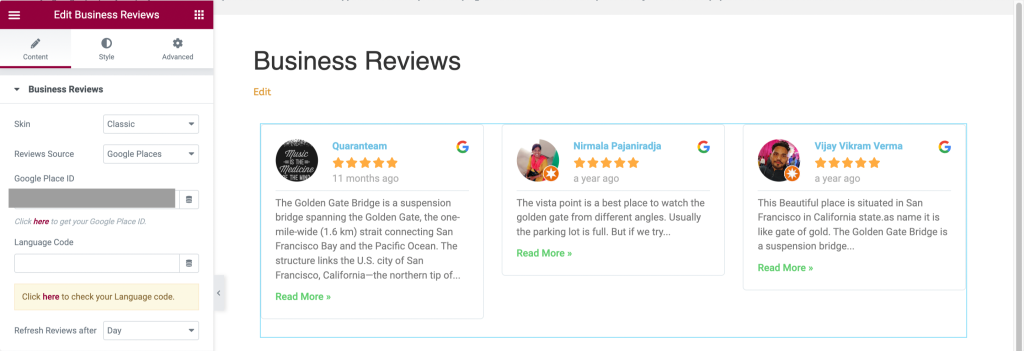
Geschäftsbewertungen

Mal sehen, welche Funktionen dieser Abschnitt bietet:
- Skin: Diese Funktion bietet Skin-Optionen für Ihren Unternehmensbewertungsbereich, z. B. Classic und Card.
- Bewertungsquelle: Wählen Sie eine Quelle aus, um Bewertungen direkt in Ihrem Unternehmensbewertungsbereich anzuzeigen. Die hier angegebenen Optionen sind Google Places, Yelp und Google + Yelp.
- Google Place ID: Hier können Sie Ihre Google Place ID eingeben.
- Sprachcode : Geben Sie einen Sprachcode ein, in dem Sie Ihre Inhalte anzeigen möchten.
- Bewertungen aktualisieren nach: Wählen Sie die Zeitdauer für die Aktualisierung der Bewertungen im Bewertungsbereich aus, z. B. Stunde, Tag, Woche, Monat und Jahr.
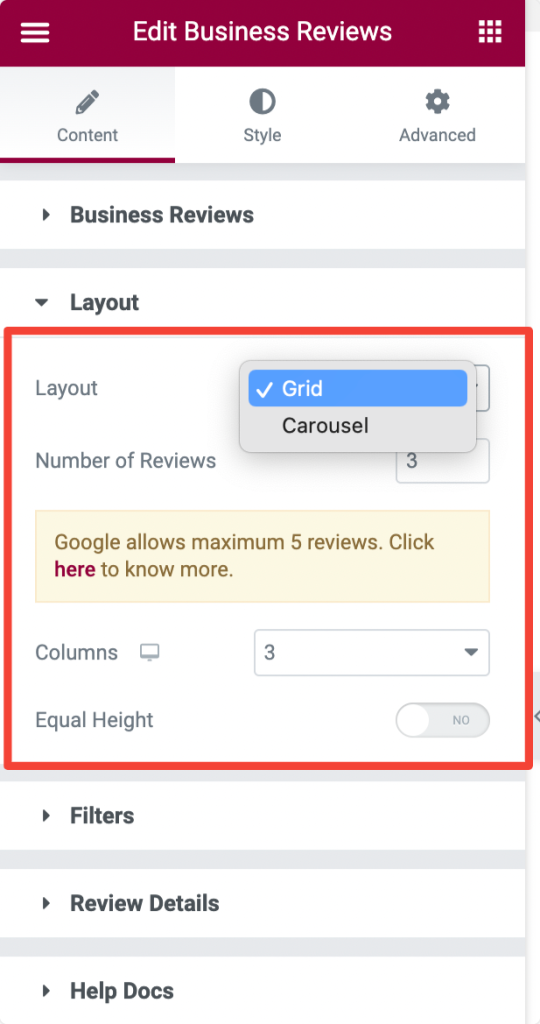
Layout

Mal sehen, welche Funktionen dieser Abschnitt bietet:
- Layout: Sie können aus den vorgegebenen Optionen ein Layout für Ihren Unternehmensbewertungsbereich auswählen, z. B. Raster und Karussell.
- Anzahl der Bewertungen: Legen Sie die Anzahl der anzuzeigenden Bewertungen fest.
- Spalten: Wählen Sie eine Reihe von Spalten für den Abschnitt mit Geschäftsbewertungen aus.
- Gleiche Höhe: Aktivieren Sie diese Option, um für alle Bewertungen ähnliche Höhen anzuwenden.
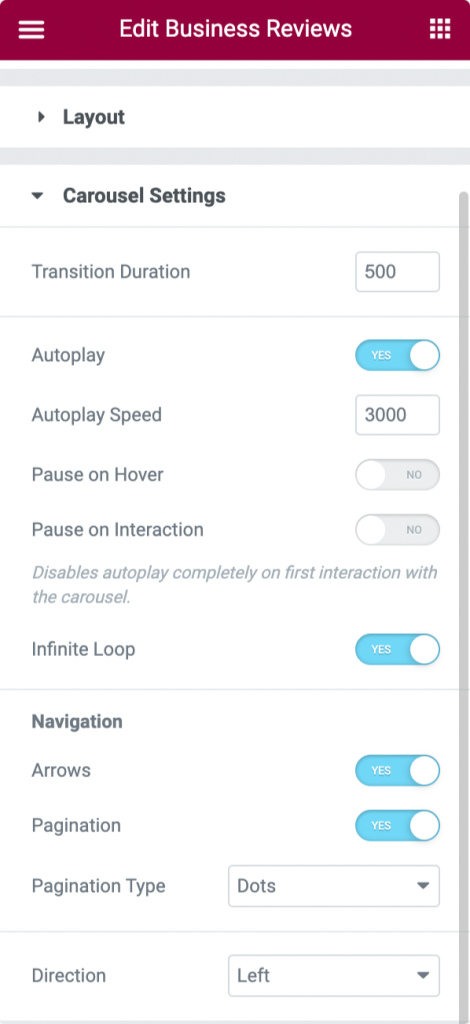
Karussell-Einstellungen

Sehen wir uns die in diesem Abschnitt verfügbaren Optionen an:
- Übergangsdauer : Legen Sie die Übergangsdauer für das Karussell fest, das Sie angewendet haben.
- Autoplay: Schalten Sie diese Funktion um, um Autoplay für den Karusselleffekt einzustellen.
- Autoplay-Geschwindigkeit: Sie können hier die Geschwindigkeit einstellen, um die Autoplay-Funktion für den Bereich „Geschäftsbewertungen“ zu aktivieren.
- Beim Schweben anhalten: Aktivieren Sie diese Option, wenn Ihr Karussellübergang im Schwebemodus angehalten wird.
- Bei Interaktion anhalten: Aktivieren Sie diese Option, um den Karussellübergang während der Benutzerinteraktion anzuhalten.
- Endlosschleife : Aktivieren Sie diese Option, um eine Endlosschleife für den Karussellübergang zu aktivieren.
Navigation
- Pfeile : Aktivieren Sie diese Option, um Pfeile auf beiden Seiten des Abschnitts mit Geschäftsbewertungen anzuzeigen.
- Paginierung: Aktivieren Sie diese Option, um Pfeile am unteren Rand des Abschnitts „Geschäftsbewertungen“ anzuzeigen.
- Paginierungstyp: Wählen Sie als Paginierungstyp zwischen Punkten oder Brüchen aus.
- Richtung: Wählen Sie eine Richtung für die Karussell-Übergangsanimation aus.
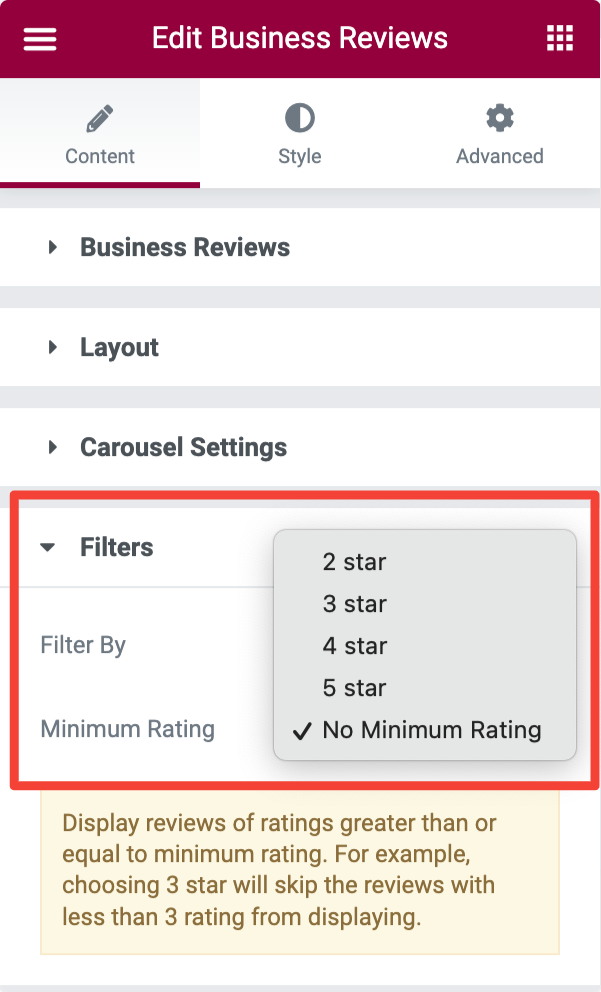
Filter

Sehen wir uns die Optionen an, die dieser Abschnitt bietet:
- Filtern nach: Wählen Sie zwischen „Mindestbewertung“ oder „Bewertungsdatum“ als Filter, um Bewertungen nach Datum oder Bewertung anzuzeigen.
- Mindestbewertung: Hier können Sie die Mindestbewertung für die Bewertungen festlegen.
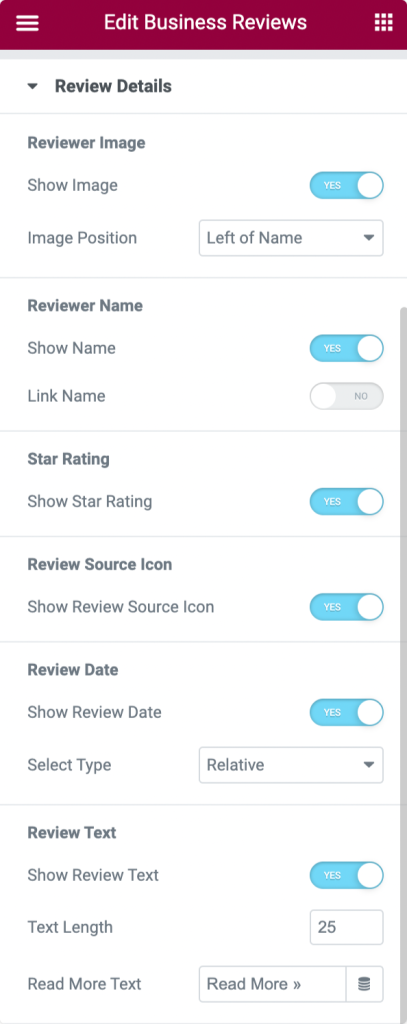
Überprüfungsdetails

Schauen wir uns die Optionen an, die dieser Abschnitt bietet:

Rezensentenbild
- Bild anzeigen: Aktivieren Sie diese Option, um das Bild des Bewerters im Bereich Unternehmensbewertung anzuzeigen.
- Bildposition: Wählen Sie eine Position für ein Bild aus den vorgegebenen Optionen wie „über dem Namen“, „links vom Namen“ und „links vom gesamten Inhalt“.
Prüfername
- Name anzeigen: Schalten Sie diese Option ein, um den Namen des Rezensenten im Bereich Unternehmensbewertung anzuzeigen.
- Name verknüpfen: Aktivieren Sie diese Funktion, um den Namen des Prüfers zu verknüpfen.
Bewertung in Sternen
- Sternebewertung anzeigen: Wenn Sie eine Sternebewertung anzeigen möchten, können Sie diese Option aktivieren.
Symbol für Überprüfungsquelle
- Symbol der Bewertungsquelle anzeigen: Aktivieren Sie diese Option, um das Symbol der Bewertungsquelle in Ihrem Unternehmensbewertungsbereich anzuzeigen.
Prüfungsdatum
- Überprüfungsdatum anzeigen: Aktivieren Sie diese Option, um das Überprüfungsdatum anzuzeigen.
- Typ auswählen: Wählen Sie einen Bewertungsdatumstyp aus den angegebenen Optionen aus „numerisch“ oder „relativ“.
Überprüfungstext
- Bewertungstext anzeigen: Aktivieren Sie diese Option, um den Bewertungstext in Ihrem Unternehmensbewertungsbereich anzuzeigen.
- Textlänge: Wählen Sie mit dieser Option eine Textlänge für die Rezension aus.
- Weiterlesen-Text: Beschriften Sie den Weiterlesen-Text, damit die Zuschauer die gesamte Länge der Rezension erkunden können.
Passen Sie die Registerkarte „Stil“ des Business Review-Widgets an
Nachdem Sie die Registerkarte „Inhalt“ des Widgets „Geschäftsbewertungen“ angepasst haben, wechseln Sie zu einem weiteren Abschnitt, um einige Gestaltungsfunktionen auf Ihren Abschnitt „Geschäftsbewertung“ anzuwenden.
Die Stil-Registerkarte des Unternehmensbewertungs-Widgets hat insgesamt neun Abschnitte:
- Layout
- Kasten
- Bild
- Name
- Prüfungsdatum
- Bewertung
- Überprüfungstext
- Pfeile (Nur verfügbar, wenn das Layout auf „Karussell“ eingestellt ist.)
- Paginierung (Nur verfügbar, wenn das Layout auf „Karussell“ eingestellt ist.)
Layout

In diesem Abschnitt können Sie den Spaltenabstand zwischen den Überprüfungsregisterkarten im Abschnitt „Geschäftsüberblick“ anpassen.
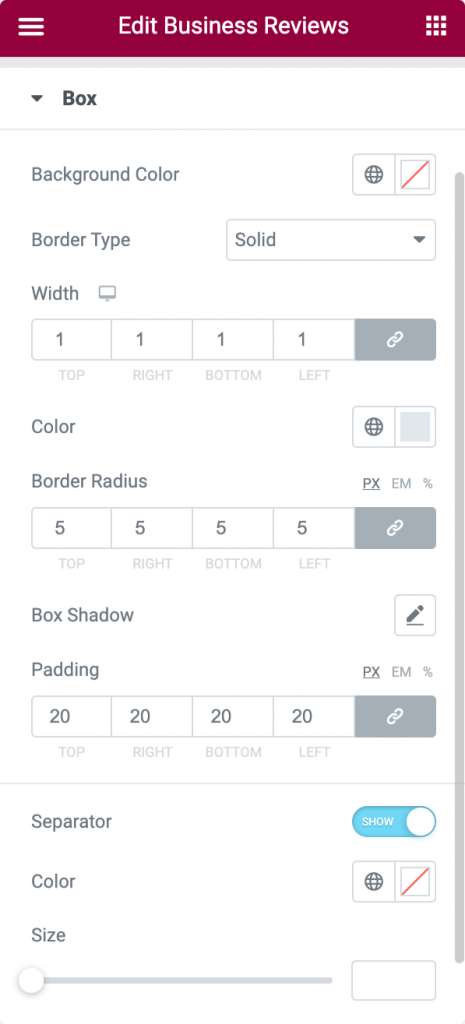
Kasten

- Hintergrundfarbe: Wählen Sie die Hintergrundfarbe der Felder aus, die jede Bewertung im Bereich „Geschäftsbewertung“ anzeigt.
- Rahmentyp: Wählen Sie mit dieser Option den Rahmentyp für das Feld aus.
- Breite: Hier können Sie die Rahmenbreite einstellen.
- Farbe: Mit dieser Option können Sie eine Rahmenfarbe für das Feld festlegen.
- Randradius: Stellen Sie mit dieser Option den Randradius ein, um weiche Kanten zum Feld anzuzeigen.
- Box Shadow: Passen Sie mit dieser Option einen Schatteneffekt für die Box an.
- Polsterung : Passen Sie hier die Randpolsterung an. Dadurch bleibt der Abstand zwischen dem Rahmen und dem Textteil erhalten.
- Trennzeichen : Mit dieser Option können Sie ein Trennzeichen zwischen dem Bewertungstext und dem restlichen Teil anzeigen.
- Farbe: Hier können Sie eine Trennfarbe auswählen.
- Größe: Hier kann die Größe des Trennzeichens angepasst werden.
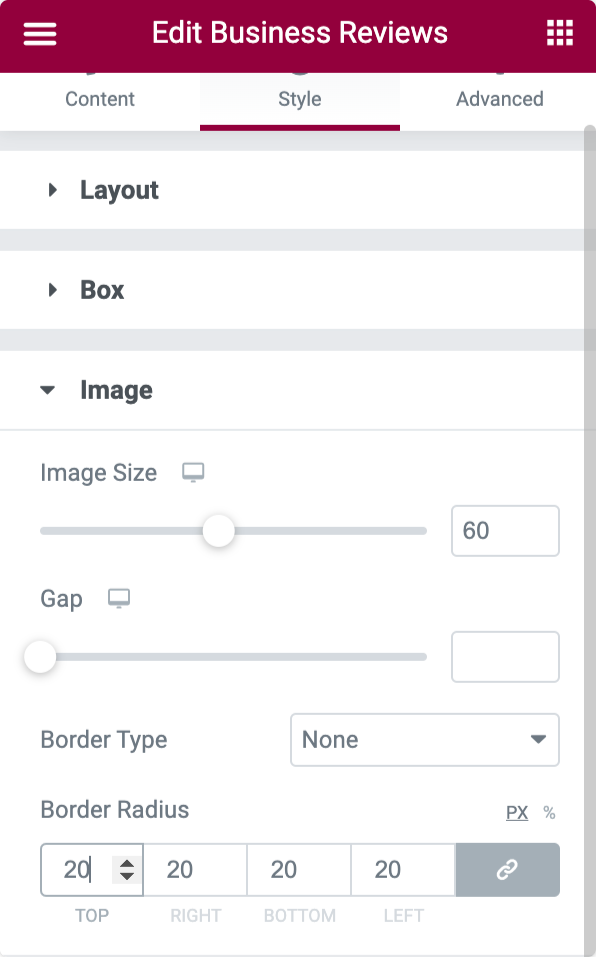
Bild

- Bildgröße: Mit dieser Option kann die Bildgröße des Prüfers angepasst werden.
- Abstand: Mit dieser Option können Sie Platz zwischen dem Bild und dem angezeigten Text lassen.
- Rahmentyp: Wählen Sie einen Rahmentyp für das Überprüferbild aus.
- Rahmenradius: Hier können Sie den Radius einstellen, wenn Sie einen Rahmen auf das Bild angewendet haben.
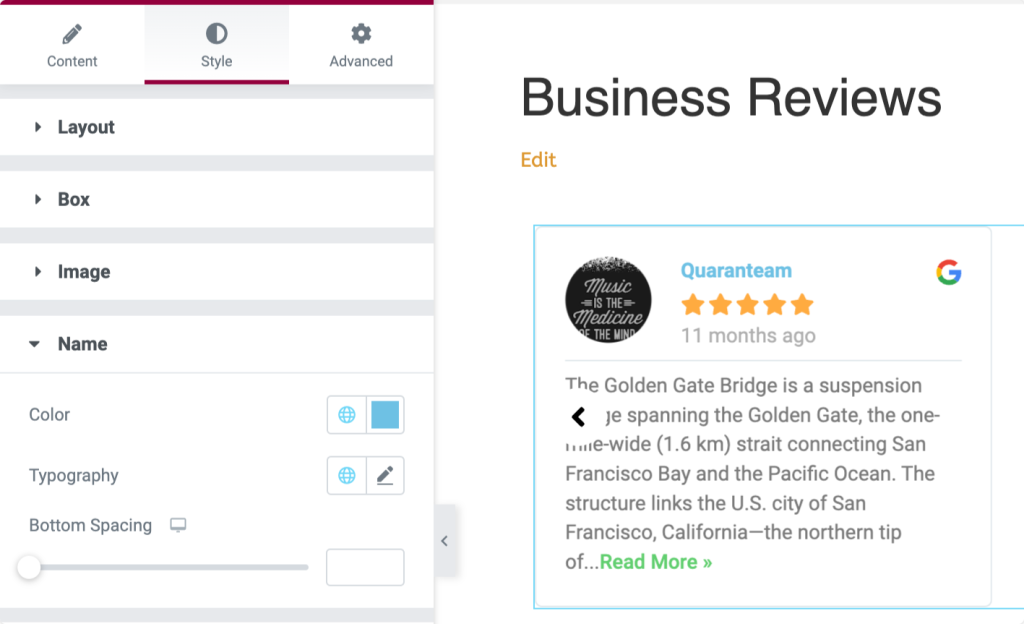
Name

- In diesem Abschnitt können Sie die Farbe, die Typografie und den unteren Abstand für den Namenstext im Abschnitt „Geschäftsbericht“ ändern.
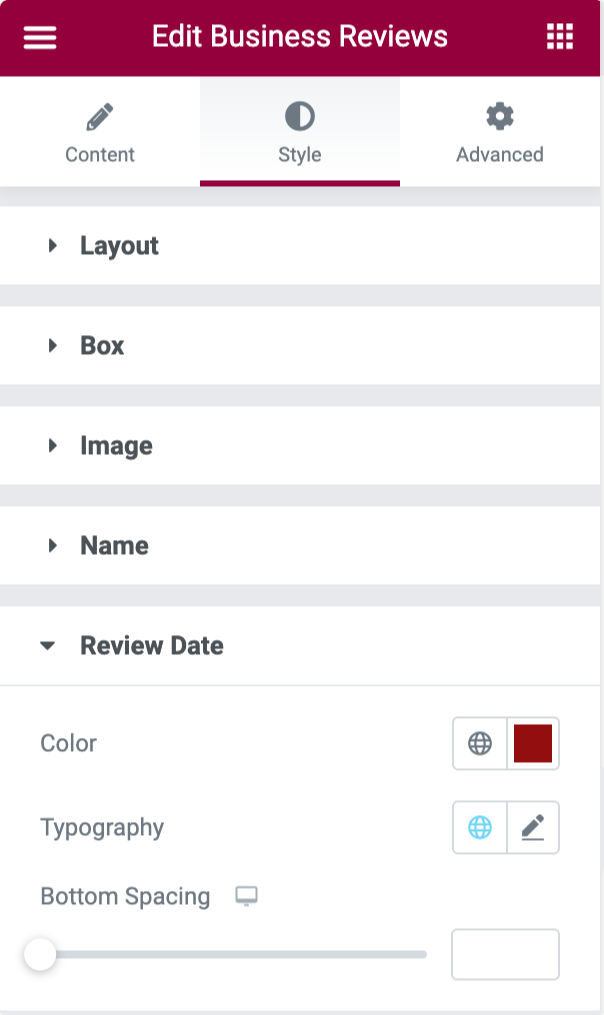
Prüfungsdatum

- In diesem Abschnitt können Sie die Farbe, die Typografie und den unteren Abstand für den Namenstext im Abschnitt „Geschäftsbericht“ ändern.
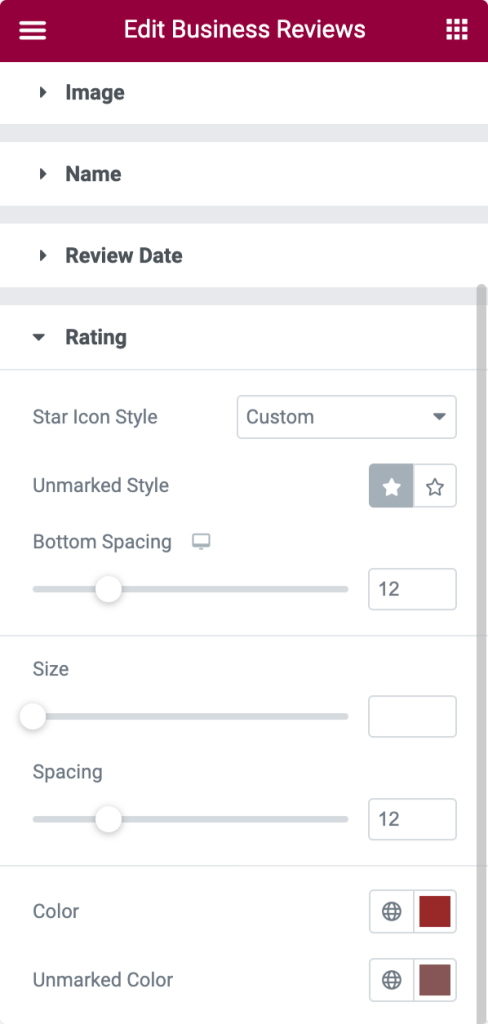
Bewertung

- Sternsymbolstil: Wählen Sie einen Sternsymbolstil zwischen „Benutzerdefiniert“ und „Standard“.
- Nicht markierter Stil: Hier können Sie einen nicht markierten Bewertungsstil auswählen.
- Unterer Abstand: Verwenden Sie diese Option, um den Abstand unter dem Bewertungsteil zuzulassen.
- Größe: Mit dieser Option können Sie eine Bewertungssterngröße festlegen.
- Abstand: Passen Sie mit dieser Option den Abstand zwischen den einzelnen Bewertungen an.
- Farbe: Wählen Sie mit dieser Option eine Farbe für die Bewertung aus.
- Unmarkierte Farbe: Mit dieser Option können Sie eine Farbe für eine unmarkierte Bewertung festlegen.
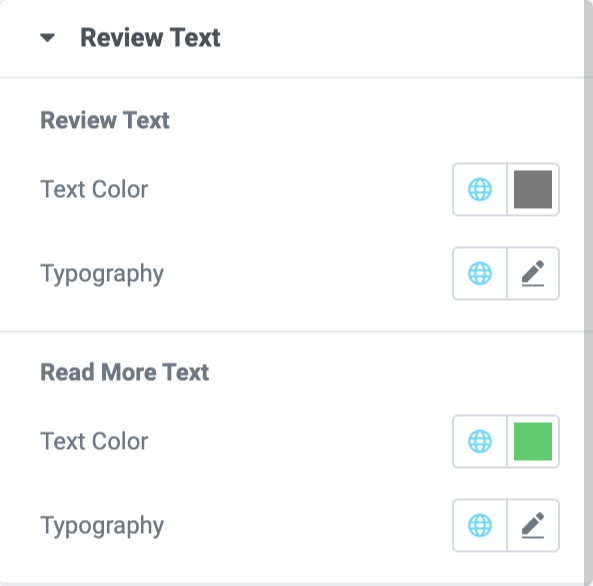
Überprüfungstext

Die Optionen in diesem Abschnitt bieten Ihnen die Möglichkeit, die Textfarbe und die Typografie für den „Rezensionstext“ und den „Weiterlesen-Text“ anzupassen.
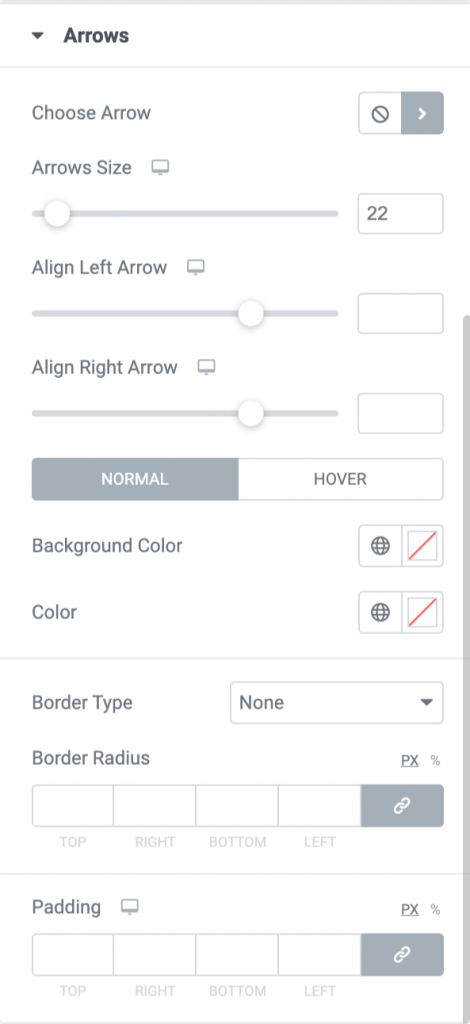
Pfeile

- Pfeil auswählen: Verwenden Sie diese Option, um einen Pfeil aus der Symbolbibliothek auszuwählen.
- Pfeilgröße: Legen Sie mit dieser Option die Pfeilgröße fest.
- Linken Pfeil ausrichten: Sie können den linken Pfeil ausrichten, indem Sie ihn nach links oder rechts ziehen.
- Rechtspfeil ausrichten: Sie können den Rechtspfeil ausrichten, indem Sie ihn nach links oder rechts ziehen.
- Hintergrundfarbe: Legen Sie mit dieser Option eine Hintergrundfarbe für beide Pfeile fest.
- Farbe: Passen Sie mit dieser Option die Farbe der Pfeile an.
- Rahmentyp: Wählen Sie mit dieser Option einen Rahmentyp für Pfeile aus.
- Rahmenradius: Sie können ihn hier anpassen, wenn Sie einen Rahmen auf die Pfeile angewendet haben.
- Polsterung : Passen Sie die Polsterung des Rahmens an, den Sie auf die Pfeile angewendet haben.
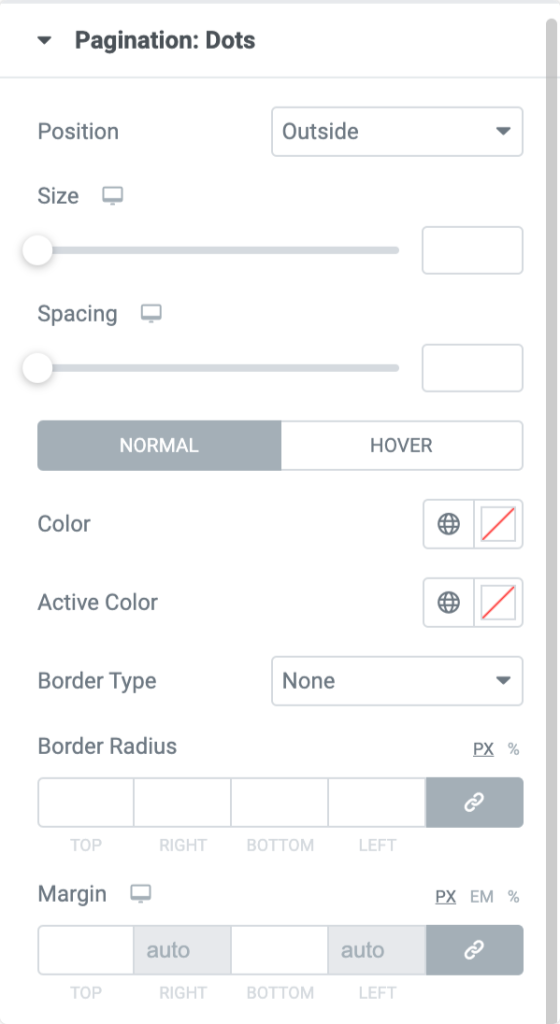
Paginierung: Punkte

- Position: Wählen Sie eine Position „außerhalb“ oder „innerhalb“ im Feld „Geschäftsbericht“.
- Größe: Legen Sie die Größe der Paginierung fest: Punkte mit dieser Option.
- Abstand: Mit dieser Option können Sie den Abstand zwischen den Punkten anpassen.
- Farbe: Legen Sie mit dieser Option die Farbe für die Paginierungspunkte fest.
- Aktive Farbe: Legen Sie mit dieser Option die aktive Farbe für die Paginierungspunkte fest.
- Rahmentyp: Wählen Sie einen Rahmentyp für die Paginierungspunkte.
- Randradius: Mit dieser Option können Sie den Randradius der Paginierungspunkte festlegen.
- Rand : Passen Sie den Rand der Paginierungspunkte mit dieser Option an.
Paginierung: Bruchteil
- Im Abschnitt Paginierung: Bruchteil erhalten Sie Optionen zum Anpassen der Textfarbe und Typografie des Paginierungsbruchtexts.
Abschluss!
Wir hoffen, dass dieser Tutorial-Blog Ihnen dabei geholfen hat, einen fantastischen Bereich für Unternehmensbewertungen für Ihre Website zu erstellen, indem Sie ein Elementor Google Review-Widget verwenden – das PowerPack Business Reviews-Widget.
Wir versuchen immer, die Funktionalitäten unserer Produkte benutzerfreundlich zu halten, damit jeder sie mit ein wenig Hilfe von diesen Tutorial-Blogs nutzen kann.
Klicken Sie hier, um das PowerPack Business Review-Widget für Elementor zu erhalten.
Bitte zögern Sie nicht, Ihre Kommentare hier abzugeben; Wir freuen uns über Ihre Antworten.
