Zeigen Sie WordPress-Posts chronologisch mit dem Timeline-Widget für Elementor an
Veröffentlicht: 2022-07-27Wollten Sie Ihre WordPress-Beiträge mit dem Elementor Timeline-Widget in chronologischer Reihenfolge anzeigen?
Wenn ja, dann sind Sie auf der richtigen Seite gelandet.
Mit Zeitleisten-Widgets können Sie Ihre Website-Inhalte in Zeitleisten zum richtigen Datum und zur richtigen Uhrzeit präsentieren.
Angenommen, Sie sind Freiberufler und möchten Ihre besten Posts chronologisch auf Ihrer Website anzeigen, oder wenn Sie Ihre beliebtesten Posts für Ihr Publikum auflisten möchten, können Sie das Timeline-Widget verwenden.
In diesem Artikel stellen wir detaillierte Informationen darüber zur Verfügung, wie man WordPress-Posts in einem Timeline-Format mit Elementor und PowerPack Elementor Add-ons anzeigt.

Warum Timelines verwenden, um WordPress-Beiträge anzuzeigen?
Zeitleisten enthalten Informationen innerhalb der separaten anklickbaren Balken, die einer zeitlichen Abfolge folgen. Es wird verwendet, um historische Ereignisse, Errungenschaften oder einige wichtige Aufgaben in chronologischer Reihenfolge aufzulisten.
Es wäre am besten, wenn Sie erwägen, Zeitleisten zu Ihrer Website hinzuzufügen, da Sie davon auf verschiedene Weise profitieren können:
- Sie können Ihre WordPress-Beiträge mit Datum und Uhrzeit anzeigen.
- Sie können Zeitleisten verwenden, um Ihre alten und neuen Posts, Erfolge, Branding-Geschichte usw. zu präsentieren.
- Es ist eine effektive Möglichkeit, Ihren Besuchern Ihre Geschichte systematisch Schritt für Schritt zu erzählen, indem Sie den Ereignissen ähneln, indem Sie die Uhrzeit und das Datum darin auflisten.
- Mithilfe von Zeitleisten für Ihre Website-Posts können Sie Ihre Besucher in Ihre vergangenen Blogs einbeziehen und das Engagement für Ihre älteren Posts erhöhen, die bereits an Interaktion verloren haben.
- Es kann dazu beitragen, die Benutzerfreundlichkeit Ihrer Website-Inhalte zu verbessern.
- Mit Hilfe dieser Zeitleisten können Sie Ihre Unternehmensgeschichte ganz einfach darstellen.
- Das Präsentieren von Zeitleisten kann dazu beitragen, Vertrauen bei Ihrem Publikum aufzubauen.
So kann das Anzeigen Ihrer WordPress-Beiträge in chronologischer Reihenfolge Ihrer Website zugute kommen.
Bestes Timeline-Widget für Elementor – PowerPack Elementor Addons
Mit Zeitleisten können Sie WordPress-Beiträge mit Elementor in chronologischer Reihenfolge anzeigen. Die kostenlose oder die Pro-Version von Elementor enthalten jedoch beide kein Widget zur Anzeige von Zeitleisten.
Sie müssen sich also für ein Add-On eines Drittanbieters entscheiden, um all dies zu ermöglichen.
Ich empfehle Ihnen die PowerPack-Addons für Elementor, die eines der besten Addons für den Seitenersteller von Elementor sind.
Mehr als 80 beeindruckende Widgets und über 150 vorgefertigte Vorlagen, die von PowerPack bereitgestellt werden, verleihen Ihrer Website jedes Mal ein frisches, ansprechendes Erlebnis, wenn Sie damit etwas Neues erstellen.
PowerPack-Timeline-Widget für Elementor
Das PowerPack Timeline-Widget ist die beste Lösung zum Erstellen von Timeline-Beiträgen für Ihre WordPress-Website mit dem Elementor-Seitenersteller.
Das Timeline-Widget von PowerPack ist ein funktionsreiches Elementor-Widget, mit dem Sie Ihre wichtigen Webseiteninhalte wie Ihre Firmengeschichte, Schritt-für-Schritt-Anleitungen, Blogs usw. zusammen mit Datums- und Zeitstempeln zur Schau stellen können.
Funktionen des PowerPack-Timeline-Widgets
- Unterstützt sowohl benutzerdefinierte als auch dynamische Inhaltstypen.
- Ermöglicht mehrere Anpassungen und Gestaltungsoptionen wie Kartenpfeil, Kartenanimationsoptionen usw.
- Stellen Sie Optionen bereit, um die Inhaltstypografie in allen möglichen Aspekten zu gestalten.
- Wählen Sie zwischen den Richtungen der Timeline-Balken.
- Gibt Ihnen die Flexibilität, Zeitleisten sowohl im vertikalen als auch im horizontalen Format zu erstellen.
Sehen wir uns die Funktionen der PowerPack Timeline-Widgets im Detail an.
Zeigen Sie Ihre WordPress-Beiträge mit Elementor im Timeline-Format an
Um die WordPress-Post-Timelines auf Ihrer Website anzuzeigen, müssen Sie zunächst den Elementor-Seitenersteller und die PowerPack-Elementor-Add-Ons installieren und aktivieren.
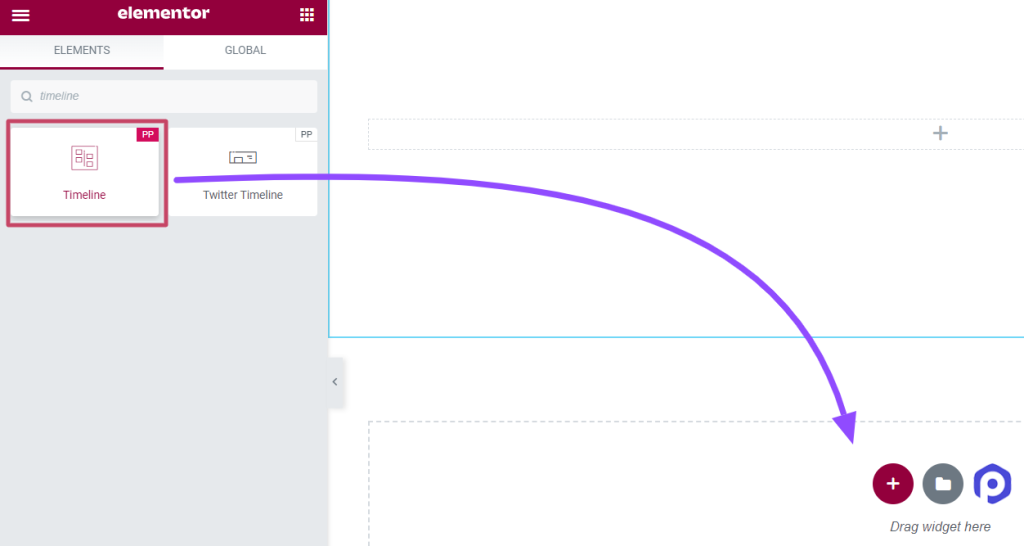
Öffnen Sie nun die Seite mit dem Elementor-Editor, geben Sie Timeline in die Suchleiste ein und ziehen Sie das Widget per Drag & Drop auf die Seite.
Vergessen Sie nicht, nach dem PowerPack PP -Zeichen in der oberen rechten Ecke des Widgets zu suchen.

Navigieren Sie nach dem Ziehen und Ablegen des Widgets auf der Seite zur Registerkarte Inhalt.
Passen Sie die Registerkarte „Inhalt“ des Timeline-Widgets an und konfigurieren Sie sie
Die Registerkarte „Inhalt“ des Zeitleisten-Widgets umfasst vier Abschnitte:
- Einstellungen
- Abfrage (Dieser Abschnitt wird nur angezeigt, wenn Sie die Timeline-Quelle als „Beiträge“ auswählen.)
- Posts (Dieser Abschnitt wird nur angezeigt, wenn Sie die Timeline-Quelle als „Posts“ auswählen)
- Zeitleiste
Sehen wir uns jeden dieser Abschnitte im Detail an.
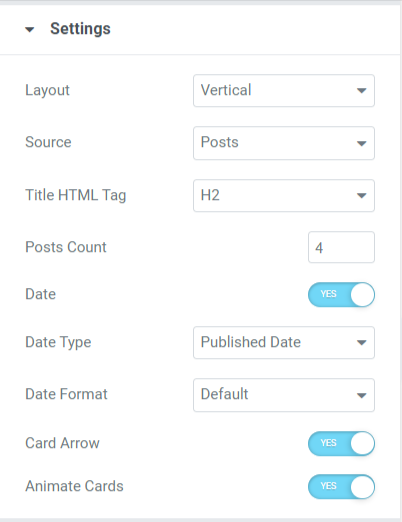
Einstellungen

Schauen wir uns die verfügbaren Funktionen in diesem Abschnitt an:
- Layout: Wählen Sie Ihr Timeline-Layout, entweder vertikal oder horizontal.
- Quelle: Da wir hier darüber sprechen, wie WordPress-Beiträge chronologisch angezeigt werden, müssen Sie den Quelltyp als Beiträge auswählen. Wenn Sie die Option Posts auswählen, kann das Timeline-Widget Ihre vorhandenen Website-Inhalte abrufen (ob vorhandene Posts, Vorlagen, gespeicherte Abschnitte usw.) und sie im Timeline-Format auflisten.
- Titel-HTML-Tag: Mit Hilfe dieser Funktion können Sie für jeden Beitrag ein HTML-Tag für den Inhaltstitel festlegen.
- Beitragsanzahl: Mit dieser Option können Sie die Anzahl der Beiträge festlegen, die Sie in der Timeline anzeigen möchten.
- Datum: Aktivieren Sie diese Funktion, um das Veröffentlichungsdatum der Beiträge anzuzeigen.
- Datumstyp: Wählen Sie mit dieser Option einen Datumstyp aus.
- Datumsformat: Mit dieser Option können Sie das Datumsformat auswählen.
- Kartenpfeil: Aktivieren Sie diese Option, um ein kartenähnliches Muster für jeden Inhaltsbeitrag anzuzeigen.
- Karten animieren: Wenden Sie diese Funktion an, um die Kartenanimation für die Zeitleiste zu aktivieren.
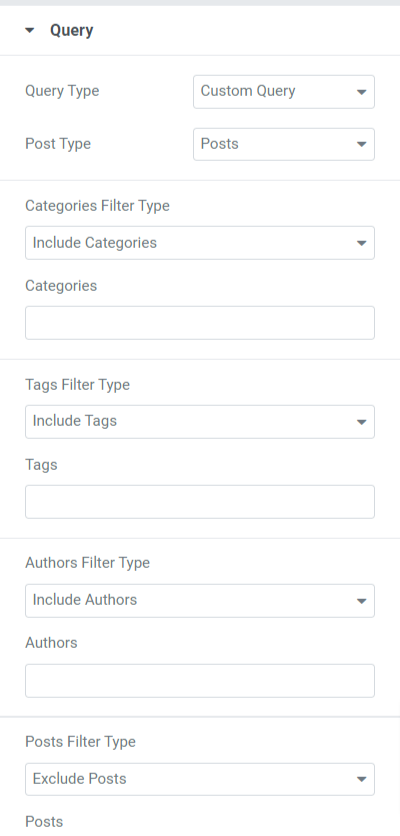
Anfrage

Schauen wir uns die verfügbaren Funktionen in diesem Abschnitt an:
- Abfragetyp : Mit dieser Option müssen Sie einen Abfragetyp und eine benutzerdefinierte Abfrage als Abfragetyp auswählen.
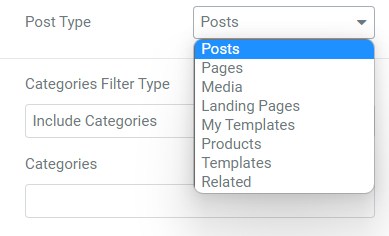
- Beitragstyp : Hier stehen mehrere Optionen zur Auswahl von Beitragstypen zur Verfügung, z. B. Seiten, Beiträge, gespeicherte Vorlagen usw. Wählen Sie unter diesen Optionen einen entsprechenden Beitragstyp aus.

- Optionen zum Einschließen/Ausschließen von Kategorien für verschiedene Filtertypen wie Kategorien, Tags, Autoren, Beiträge usw.
Beiträge

Schauen wir uns die verfügbaren Funktionen in diesem Abschnitt an:
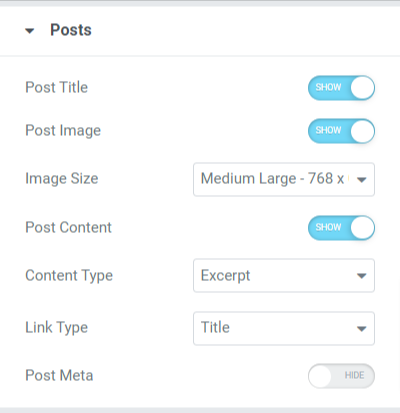
- Beitragstitel : Aktivieren Sie diese Option, wenn Sie einen Beitragstitel in Ihren Timeline-Beiträgen anzeigen möchten.
- Beitragsbild : Aktivieren Sie die Option Beitragsbild, wenn Sie ein Bild zusammen mit dem Inhalt in der Timeline anzeigen möchten.
- Bildgröße: Mit dieser Option können Sie die Bildgröße für die Timeline-Beiträge auswählen.
- Post-Inhalt: Aktivieren Sie diese Option, wenn Sie Post-Inhalte in der Timeline anzeigen möchten.
- Inhaltstyp: Mit dieser Funktion können wir die Auszüge der Beiträge oder eingeschränkte Inhaltsoptionen auswählen.
- Linktyp: Wählen Sie einen Linktyp aus, bei dem Sie den Link platzieren möchten, sei es der Titel, die Schaltfläche oder die Karte.
- Post-Meta: Aktivieren Sie diese Option, wenn Sie andere Post-Kategorien wie Post-Autor, Post-Begriffe usw. anzeigen möchten.
- Teiler für Meta-Elemente: Wenn Sie die Post-Meta-Option aktiviert haben, können Sie zulassen, dass ein Teiler für Meta-Elemente eine Trennlinie zwischen den in den Timeline-Posts angezeigten Post-Elementen anzeigt.
- Beitragsautor : Aktivieren Sie diese Option, wenn Sie den Beitragsautor im Timeline-Beitrag anzeigen möchten.
- Beitragsbedingungen: Aktivieren Sie diese Option, wenn Sie die Beitragsbedingungen im Chronikbeitrag anzeigen möchten.
- Taxonomie auswählen: Mit dieser Option können Sie Kategorien und Tags Ihrer Wahl hinzufügen.
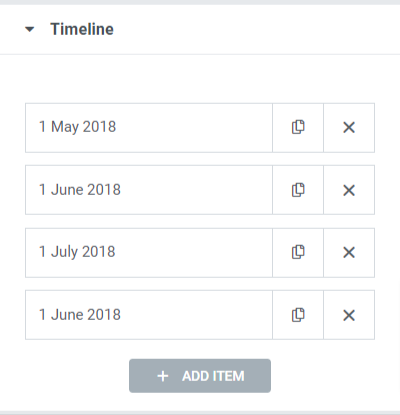
Sie können den Timeline-Beitrag jedoch auch mithilfe einer benutzerdefinierten Quelle anpassen. Wenn Sie diese Option wählen, können Sie die Timeline-Beiträge manuell anpassen, deren Inhalt, Medien und vieles mehr hinzufügen.

Zeitleiste

Hier drehte sich also alles um das Anpassen des Inhalts-Tabs des PowerPack-Timeline-Widgets. Kommen wir nun zum nächsten Teil, dh dem Style-Tab.
Passen Sie die Registerkarte „Stil“ des Timeline-Widgets an und konfigurieren Sie sie
Die Registerkarte „Inhalt“ des Widgets „Erweiterte Registerkarten“ enthält fünf Abschnitte:
- Layout
- Karten
- Marker
- Termine
- Verbinder
Sehen wir uns jeden dieser Abschnitte im Detail an.
Layout

Schauen wir uns die verfügbaren Funktionen in diesem Abschnitt an:
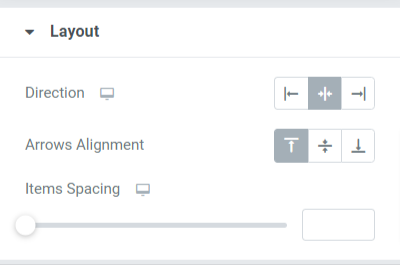
- Richtung: Legen Sie mit dieser Option die Richtung der Timeline-Leiste fest.
- Pfeilausrichtung: Wählen Sie mit dieser Option eine Pfeilausrichtung aus.
- Elementabstand: Das Anpassen dieser Option ermöglicht den Abstand zwischen den auf der Zeitleiste enthaltenen Beiträgen.
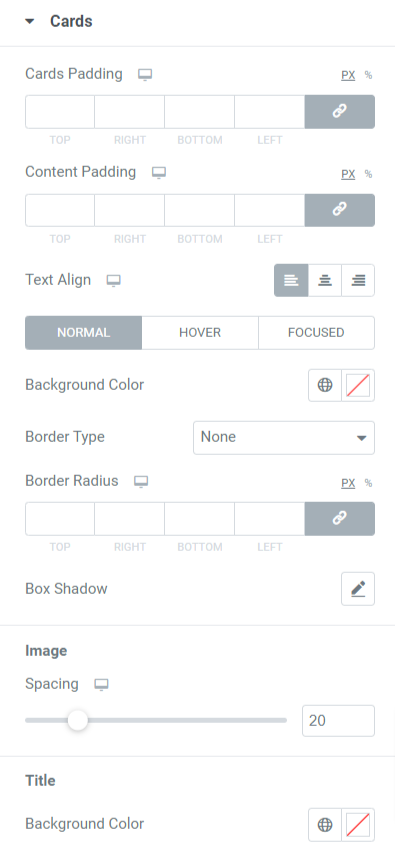
Karten

Schauen wir uns die verfügbaren Funktionen in diesem Abschnitt an:
- Kartenauffüllung: Mit dieser Option können Karten einen Abstand zwischen sich erstellen.
- Inhaltsauffüllung: Diese Option erzeugt einen Abstand zwischen dem Inhalt und den Karten.
- Textausrichtung: Verwenden Sie diese Option, um die Textausrichtung festzulegen.
- Hintergrundfarbe: Mit dieser Option kann die Texthintergrundfarbe geändert werden.
- Randtyp: Diese Option kann einen Rand auf der Karte anzeigen. Wählen Sie Rahmen aus verfügbaren Typen aus, z. B. durchgehend, gepunktet, doppelt, gestrichelt und gerillt.
- Randradius: Wenden Sie den Randradius an, um feine Kanten an den Rändern anzuzeigen.
- Box Shadow: Mit dieser Funktion können Sie einen Schattenrand anzeigen. Passen Sie Farbe und Gewicht entsprechend an.
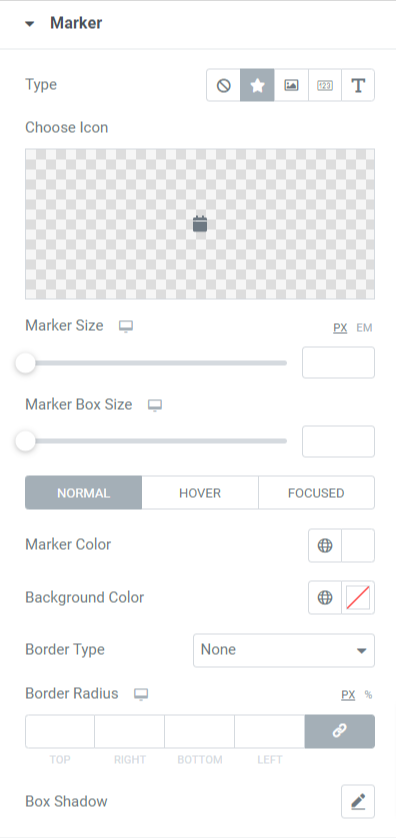
Marker

Schauen wir uns die verfügbaren Funktionen in diesem Abschnitt an:
- Typ: Wählen Sie den Markierungstyp als Symbol, Bild, Zahl oder Text.
- Symbol auswählen : Wenn Sie ein Symbol als Markierungstyp ausgewählt haben, wählen Sie ein Symbol aus und laden Sie eines aus der Symbolbibliothek hoch.
- Bild auswählen: Wenn Sie ein Bild als Markierungstyp ausgewählt haben, wählen Sie ein Bild aus und laden Sie eines aus der Medienbibliothek hoch.
- Markierungsgröße: Stellen Sie die Markierungsgröße mit dieser Option ein.
- Markierungsfeldgröße: Verwenden Sie diese Option, um die Markierungsgröße festzulegen.
- Markierungsfarbe: Wählen Sie mit dieser Option eine Markierungsfarbe aus.
- Hintergrundfarbe: Passen Sie mit dieser Option die Hintergrundfarbe der Markierung an.
- Rahmentyp: Wählen Sie einen Rahmen für die Markierung aus Optionen wie durchgehend, gepunktet, doppelt, gestrichelt und gerillt aus.
- Randradius: Radius anwenden, um dem angewendeten Radius glatte Kanten zu verleihen.
- Box-Schatten: Konfigurieren Sie die Option Box-Schatten, um das Erscheinungsbild der Markierung durch die Anzeige eines Schattens zu verbessern.
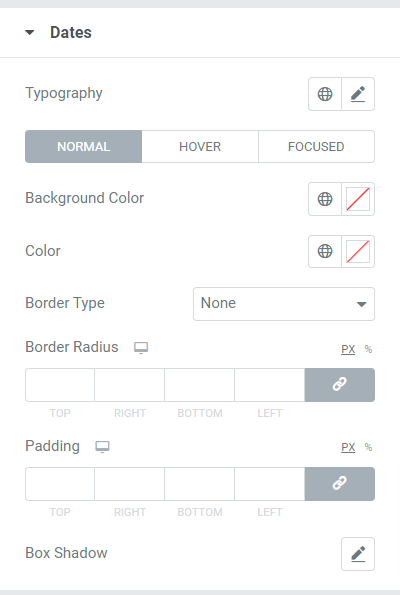
Termine

Schauen wir uns die verfügbaren Funktionen in diesem Abschnitt an:
- Typografie: Passen Sie mit dieser Option die gesamte Typografie des Datumstexts an.
- Hintergrundfarbe: Passen Sie mit dieser Option die Hintergrundfarbe des Datumstexts an.
- Farbe: Wählen Sie mit dieser Option eine Textfarbe für das Datum aus.
- Rahmentyp: Wählen Sie einen Rahmen für den Datumstext aus den vorgegebenen Optionen wie durchgehend, gepunktet, doppelt, gestrichelt und gerillt.
- Randradius: Wenden Sie einen Radius an, um dem angewendeten Radius glatte und saubere Kanten zu verleihen.
- Polsterung: Diese Option erzeugt genügend Abstand zwischen dem Datumstext und seinem Rand.
- Rahmenschatten: Konfigurieren Sie die Rahmenschattenoption, um das Erscheinungsbild des Datumstexts durch die Anzeige eines Schattens zu verbessern.
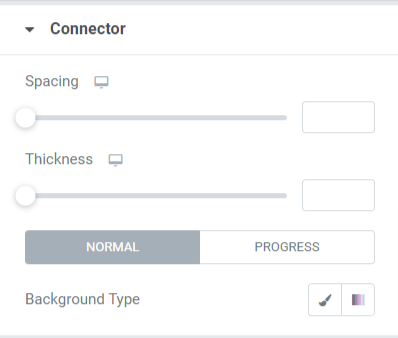
Verbinder

Schauen wir uns die verfügbaren Funktionen in diesem Abschnitt an:
- Abstand: Diese Option ermöglicht den Abstand zwischen dem Konnektor und den Inhaltskarten.
- Dicke: Mit dieser Option können Sie die Dicke des Verbinders anpassen.
- Hintergrundtyp: Passen Sie mit dieser Option den Hintergrundtyp des Connectors an.
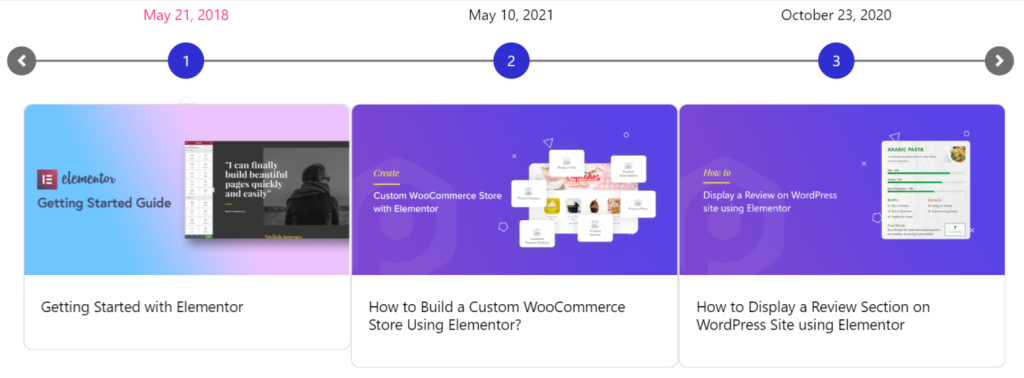
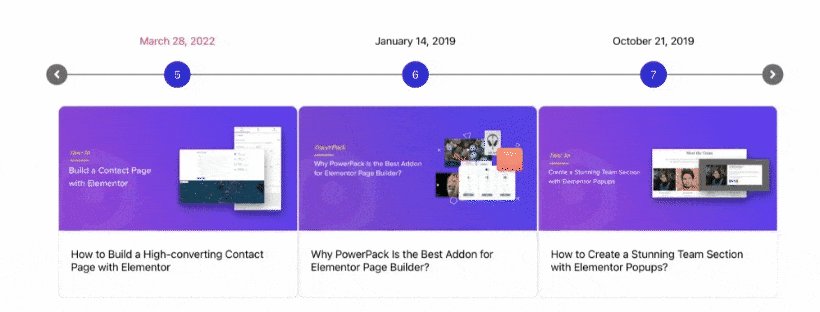
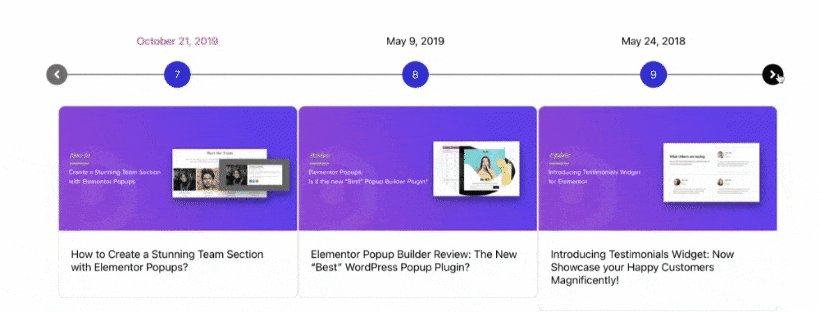
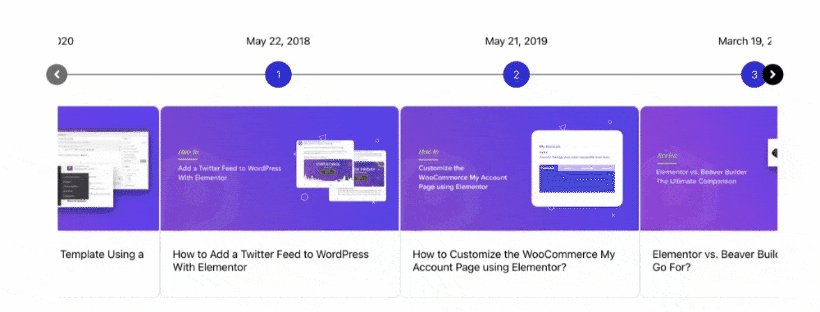
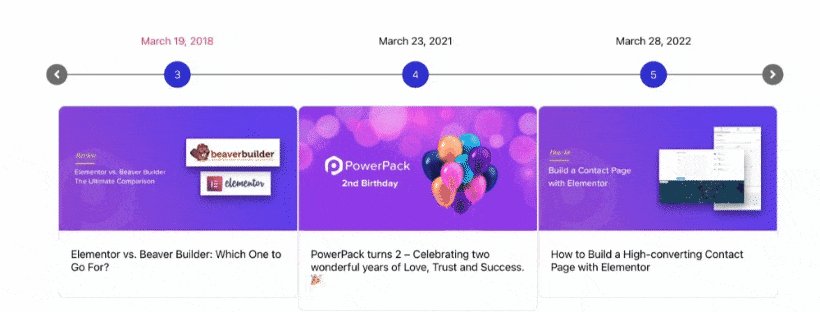
Hier ging es also darum, eine beeindruckende Zeitleiste für Ihre WordPress-Website zu erstellen. Nachdem Sie all diese Änderungen auf die Registerkarte Inhalt & Stil des PowerPack-Timeline-Widgets angewendet haben, erhalten Sie so etwas wie dieses.

Holen Sie sich das beste Timeline-Widget für Elementor
Wir hoffen, dass dieser Tutorial-Blog Ihnen geholfen hat, mit dem PowerPack Timeline-Widget unglaubliche „Zeitleisten“ für Ihre Website zu erstellen.
Klicken Sie hier, um das PowerPack-Timeline-Widget zu erhalten, neue Kunden auf Ihre Website zu locken und den Umsatz zu steigern.
Wenn Sie diesen Artikel gerne gelesen haben, würden Sie auch gerne unsere anderen PowerPack-Elemente kennenlernen.
Bitte zögern Sie nicht, Ihre Kommentare hier abzugeben; Wir freuen uns über Ihre Antworten.
Besuchen Sie uns auch auf Twitter, Facebook und YouTube.
