Lohnt sich Divi Builder? Vor- und Nachteile sowie neue KI-Tools im Test
Veröffentlicht: 2024-10-28Versuchen Sie herauszufinden, ob sich der Einsatz von Divi Builder lohnt , insbesondere wenn es mehrere neue Builder gibt?
Wenn ja, dann sind Sie nicht allein!
Mit mehr als 970.000 aktiven Benutzern hat sich Divi Builder selbstverständlich als einer der besten WordPress-Builder etabliert.
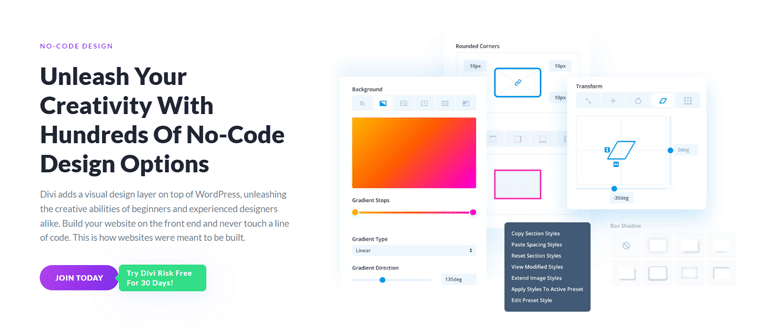
Alles dank der Drag-and-Drop- und strukturierten visuellen Bearbeitungsoberfläche, KI-gesteuerten Tools und umfangreichen Anpassungsoptionen.
Aber wird es dem Hype tatsächlich gerecht?
In diesem Testbericht zum Divi-Builder werden wir die Hauptfunktionen von Divi, seine guten Seiten, seine weniger guten Seiten, die Kosten und vieles mehr aufschlüsseln. Sie können also selbst entscheiden!
Jetzt lasst uns reinschnuppern!
Gesamtbewertung
- Laut Trustpilot hat Divi Builder, erstellt von Elegant Themes , eine beeindruckende Bewertung von 4,9 von 5 erhalten, basierend auf über 24.000 Bewertungen.
- Was unsere Meinung betrifft, geben wir Divi Builder solide 4,8/5 Sterne. Hier haben wir 0,2 Punkte abgezogen, da der umfangreiche Funktionsumfang für Anfänger überwältigend sein kann.
Dennoch gleicht Divi dies mit umfangreicher Dokumentation und starkem Kundensupport aus. Trotz dieser leichten Lernkurve ist es also immer noch einer der besten WordPress-Builder, die Sie heute finden werden.
A) Übersicht über Divi Builder
Divi Builder, entwickelt von Elegant Themes , ist zweifellos einer der leistungsstärksten und benutzerfreundlichsten WordPress-Seitenersteller.
Es kombiniert eine strukturierte Drag-and-Drop-Oberfläche mit vorgefertigten Layouts, um Ihnen die Erstellung beeindruckender Websites ohne Programmierung zu erleichtern.

Um Sie darüber zu informieren: Sie haben zwei Möglichkeiten, Divi zu verwenden. Zum einen können Sie Divi entweder mit dem vollständigen Divi-Theme verwenden (das sowohl das Theme als auch den Builder enthält). Oder Sie können sich das Divi-Builder-Plugin schnappen und es mit jedem beliebigen WordPress-Theme verwenden, das Sie bevorzugen.
Darüber hinaus können Sie mit Divi Builder jeden Teil Ihrer Website steuern, von der Kopf- bis zur Fußzeile. Es verwendet eine Struktur aus Abschnitten, Reihen und Modulen, um das Entwerfen einfach und unkompliziert zu gestalten.

Das Beste daran ist die Divi AI- Funktion, die bei der Generierung von Inhalten, Bildern und mehr hilft. Sie müssen lediglich hier und da ein paar Hinweise geben.
Und schon haben Sie im Handumdrehen Ihre gesamten Absätze, können Änderungen vorschlagen oder visuelle Elemente entwerfen. Dies macht die Website-Erstellung sowohl für Anfänger als auch für erfahrene Designer schneller und zugänglicher.
Diese Vielseitigkeit macht Divi Builder zur ersten Wahl für alle Arten von Websites, unabhängig von Ihrem Erfahrungsniveau.
B) Hauptfunktionen von Divi Builder
Lassen Sie uns nun das Herzstück von Divi Builder erkunden, nämlich seine Hauptfunktionen, um zu sehen, was Divi so von den anderen unterscheidet.
1. Ziehen Sie Visual Builder per Drag-and-Drop
Einer der herausragenden Kernaspekte von Divi ist sein visueller Drag-and-Drop-Builder . Darüber hinaus können Sie Ihre Website direkt im Frontend gestalten.
Anstatt also ständig im Back-End-Editor hin und her zu gehen und Ihre Änderungen ständig in der Vorschau anzuzeigen, können Sie Ihre Änderungen in Echtzeit sehen.

Diese Funktion ist unglaublich benutzerfreundlich, weil:
- Sie können buchstäblich alles, von Textblöcken, Bildern, Schaltflächen usw., per Drag-and-Drop dorthin ziehen, wo Sie es haben möchten. Kein Programmieren, kein Ärger.
- Was Sie beim Erstellen sehen, ist genau das, wie Ihre Website aussehen wird, wenn sie online ist.
- Darüber hinaus sind alle Designoptionen so strukturiert, dass Sie Ihre Website einfach und produktiv gestalten können.
Und obwohl es für Anfänger sehr einfach ist, gibt es jede Menge fortgeschrittene Optionen, wenn Sie mehr Kontrolle über das Design haben möchten.
Egal, ob Sie gerade erst anfangen oder nach etwas Anpassbarerem suchen, Divi bietet Ihnen alles, ohne dass es sich kompliziert anfühlt.
2. Über 370 vorgefertigte Website-Layoutpakete
Sie haben keine Lust, Ihr Website-Design ganz von vorne zu beginnen? Oder möchten Sie die Dinge einfach nur beschleunigen?
Mach dir keine Sorgen mehr! Divi steht Ihnen mit einer Bibliothek von 370 professionell gestalteten vorgefertigten Website-Layoutpaketen zur Seite.
Tatsächlich decken diese Layouts eine Vielzahl von Nischen und Branchen ab, darunter E-Commerce-Shops, Blogs, Portfolios, Agenturen und mehr.

Von minimalistischen Designs für persönliche Portfolios bis hin zu komplexeren Layouts für Unternehmenswebsites ist für jeden etwas dabei.
Darüber hinaus ist jedes Layout vollständig anpassbar, sodass Sie das Design ganz einfach an Ihre Marke und Ihre Geschäftsanforderungen anpassen können.
3. Divi AI und Divi Cloud
Eines der coolsten Dinge, die Divi auf den Tisch bringt, ist die Kombination aus Divi AI und Divi Cloud . Zusammen verbessern sie das Designerlebnis erheblich.
Genauer gesagt nutzt die Divi AI-Funktion künstliche Intelligenz, um die Erstellung von Inhalten und Designentscheidungen zu vereinfachen.
Nehmen wir zum Beispiel an, dass Sie beim Verfassen einer überzeugenden Überschrift nicht weiterkommen oder nicht das richtige Bild finden.
Jetzt kann Divi AI Text, Bilder und sogar Layoutvorschläge generieren, die zum Kontext Ihres Designs passen. Es berücksichtigt Ihre Inhalte und trägt dazu bei, dass Ihr Design kohärent und optisch ansprechend bleibt.

Andererseits fungiert die Divi Cloud-Funktion als persönlicher Designspeicher, sodass Sie Layouts, Abschnitte und Module in der Cloud speichern können.
Das bedeutet, dass Sie von jeder Website aus, auf der Sie Divi Builder verwenden, auf Ihre gespeicherten Designs zugreifen können, was sehr praktisch ist. Es gibt Ihnen die Flexibilität, problemlos zwischen Projekten zu wechseln oder zusammenzuarbeiten, ohne etwas von Grund auf neu erstellen zu müssen.
4. Schichtstruktur: Abschnitte, Zeilen, Spalten, Module
Durch die geschichtete Struktur von Divi sind selbst die komplexesten Layouts super einfach zu verwalten.
Das heißt, alles, was Sie erstellen, ist in vier Hauptteile unterteilt: Abschnitte, Zeilen, Spalten und Module.
- Abschnitte sind die größten Bausteine Ihrer Seite. Je nachdem, was Sie für Ihr Design benötigen, kann es sich um normale Abschnitte, Spezialabschnitte oder Abschnitte in voller Breite handeln.
- Innerhalb jedes Abschnitts können Sie Zeilen hinzufügen. Diese steuern das horizontale Layout und helfen Ihnen bei der Entscheidung, wo alles auf der Seite platziert wird.
- Zeilen können in Spalten aufgeteilt werden, um den Inhalt anzuordnen. Sie können eine einzelne Spalte oder mehrere Spalten in einem Raster haben, je nachdem, was für Ihr Layout am besten geeignet ist.
- Module sind die eigentlichen Inhaltselemente, die Sie Ihrer Seite hinzufügen – Text, Bilder, Schaltflächen, Schieberegler, was auch immer.
Dieses Setup bietet Ihnen völlige Designflexibilität. Dadurch können Sie von einer einfachen Landingpage bis hin zu einer mehrschichtigen Website alles erstellen, ohne dabei den Überblick zu verlieren.
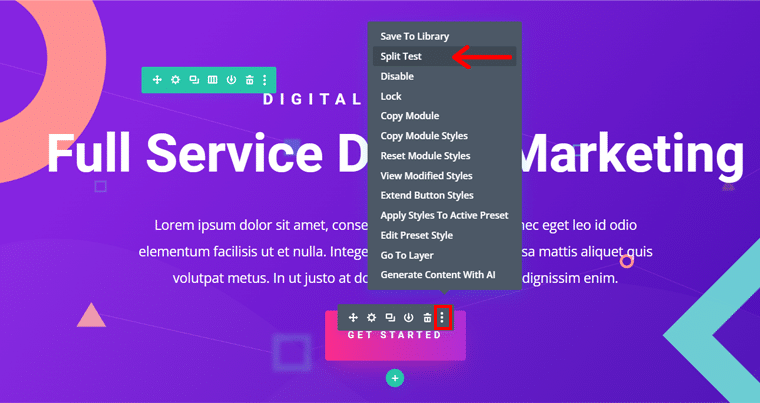
5. Split-Testsystem
Eine weitere tolle Funktion ist das integrierte Split-Testing-System von Divi. Es ist perfekt für alle, die intelligentere, datengesteuerte Designentscheidungen treffen möchten.
Grundsätzlich können Sie mit A/B-Tests oder Split-Tests verschiedene Versionen eines Seitenelements (z. B. einer Überschrift, einer Schaltfläche oder eines Bilds) testen. Und sehen Sie anhand der Benutzerinteraktionen, welches besser abschneidet.
So funktioniert es also:
- Sie können Split-Tests für nahezu jeden Teil Ihres Designs durchführen, sei es ein Textblock, eine Schaltfläche oder sogar ein ganzer Abschnitt.
- Divi verfolgt, wie Menschen mit Ihrer Website interagieren (z. B. auf welche Schaltflächen sie häufiger klicken). Anschließend erhalten Sie Echtzeitdaten, die zeigen, welche Version Ihres Designs besser abschneidet.
- Sie können das Benutzererlebnis verbessern und die Konversionsraten erhöhen, indem Sie Ihre Designelemente kontinuierlich testen und optimieren.

Diese Funktion ist sehr praktisch für Vermarkter, E-Commerce-Websites oder alle, die sich auf die Verbesserung von Engagement und Conversions konzentrieren.
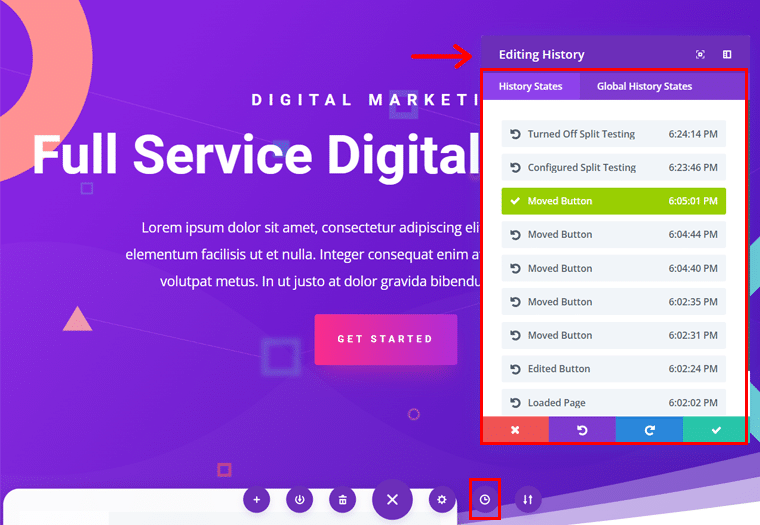
6. Automatisches Speichern und Bearbeiten des Verlaufs
Befürchten Sie, dass Ihre Arbeit während des Bearbeitungsprozesses verloren geht?
Nun, Divi sorgt mit seinen Funktionen zum automatischen Speichern und Bearbeiten des Verlaufs für Sicherheit. Das bedeutet, dass Sie bei Bedarf problemlos frühere Versionen wiederherstellen oder wiederherstellen können.
Mit der Funktion zum automatischen Speichern speichert Divi Ihren Fortschritt automatisch, während Sie arbeiten.
Sie müssen sich also keine Sorgen darüber machen, dass Änderungen verloren gehen, wenn etwas Unerwartetes passiert, beispielsweise ein Browserabsturz oder ein Stromausfall.

Andererseits können Sie mit dem Bearbeitungsverlauf von Divi Aktionen ganz einfach Schritt für Schritt rückgängig machen oder wiederholen. Dies ist auch dann möglich, wenn Sie erhebliche Änderungen an Ihrer Seite vorgenommen haben.
Diese Funktion erleichtert das Experimentieren mit neuen Designs oder Layouts, ohne befürchten zu müssen, dass Ihr Originalwerk verloren geht.
Beide Eigenschaften machen Divi zu einem sicheren und zuverlässigen Tool. Besonders für diejenigen, die gerne mit verschiedenen Designelementen experimentieren, bevor sie sich für die endgültige Version entscheiden.
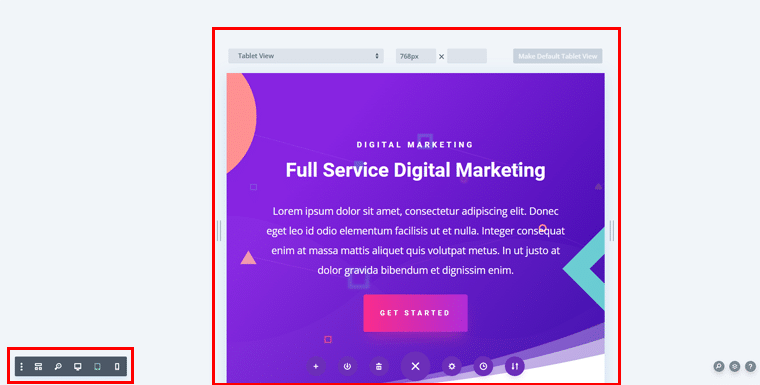
7. Responsive Bearbeitung
In der heutigen Mobile-First-Welt ist die Erstellung einer responsiven Website unerlässlich. Divi macht dies mit seiner reaktionsschnellen Bearbeitungsfunktion einfach.
Genauer gesagt können Sie zwischen verschiedenen Geräteansichten (Desktop, Tablet und Mobilgerät) wechseln. Nehmen Sie dementsprechend Änderungen vor, die jeweils spezifisch gelten.

Das bedeutet, dass Sie Schriftgrößen, Abstände und Bildplatzierung anpassen können, sodass Ihre Website auf jedem Bildschirm perfekt aussieht.
Letztendlich wird dadurch sichergestellt, dass Ihre Website für ein nahtloses Erlebnis auf allen Geräten optimiert ist, ohne dass zusätzliche Codierung oder externe Plugins erforderlich sind.
8. Weitere Funktionen
Abgesehen von den oben genannten gibt es noch einige andere bemerkenswerte Funktionen von Divi Builder. Wie zum Beispiel:
- Sie können einheitliche Designelemente (Kopfzeilen, Fußzeilen, Schaltflächen) auf Ihrer gesamten Website anwenden. Aktualisieren Sie ein globales Element einmal und es wird automatisch auf die gesamte Website angewendet.
- Während Divi keinen Code erfordert, können fortgeschrittene Benutzer benutzerdefiniertes CSS in jedes Element einfügen. Dies ermöglicht ein präzises Styling und individuelle Designanpassungen, die über die Standardeinstellungen des Builders hinausgehen.
- Bearbeiten Sie Text direkt auf der Seite in Echtzeit, indem Sie in Textmodule klicken und etwas eingeben. Dies ermöglicht eine einfache und schnelle Bearbeitung von Inhalten, ohne dass separate Texteditoren geöffnet werden müssen.
- Divi ist vollständig mit WooCommerce kompatibel , sodass Sie benutzerdefinierte Produktseiten und Shop-Layouts erstellen können. Das heißt, Sie können Ihre gesamte E-Commerce-Site ohne Einschränkungen gestalten.
- Steuern Sie mit der Rolleneditor- Funktion, worauf Ihr Team oder Ihre Kunden zugreifen können. Sie können Berechtigungen innerhalb des Builders einschränken, um sicherzustellen, dass bestimmte Designelemente oder Einstellungen unverändert bleiben.
- Sie können interaktive Designs erstellen, indem Sie jedem Element Hover-Effekte hinzufügen. Passen Sie Farben, Übergänge und Animationen an, die sich ändern, wenn Benutzer mit der Maus über bestimmte Teile Ihrer Website fahren.
- Enthält Codemodul, erweiterte Filter und Effekte, Massenbearbeitung, Sticky-Positionierung und viele praktische Funktionen.
Dies sind nur einige der wichtigsten Funktionen, die Divi Builder zu einem echten Game-Changer beim Erstellen von Websites machen.
Lassen Sie uns jedoch in den nächsten Abschnitt der Divi Builder-Rezension eintauchen.
C) Entwerfen einer beeindruckenden Seite mit Divi Builder
Wenn Sie mit Divi Builder entwerfen, können Sie entweder bei Null beginnen oder aus einer umfangreichen Bibliothek vorgefertigter Layouts auswählen.
Bevor Sie mit dem Tutorial beginnen, müssen Sie Divi Builder installieren, wenn Sie an Ihrer eigenen WordPress-Site arbeiten.
Sie können es wie jedes andere WordPress-Plugin installieren. Alternativ können Sie auch die Dokumentation zu „Erste Schritte mit Divi Builder“ lesen.
Zur Information: Divi wird am besten im visuellen Modus verwendet. Das heißt, Sie können die Seite im Frontend Ihrer Website erstellen.
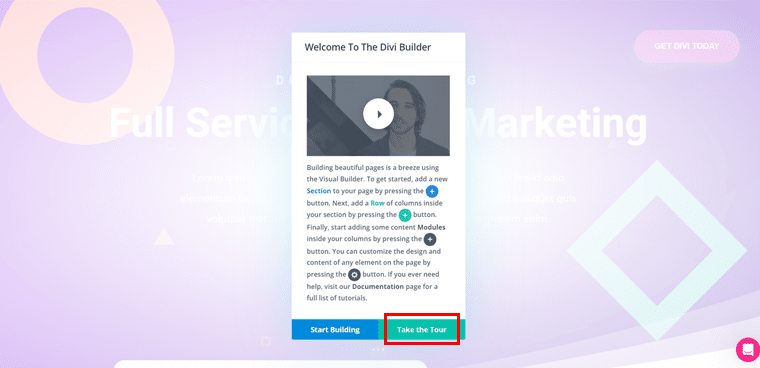
Hier verwenden wir die Demo, um die leistungsstarken Funktionen von Divi zu erkunden, ohne etwas installieren zu müssen. Dieses Setup bietet Ihnen eine großartige Gelegenheit, zu sehen, wie Divi Builder in Aktion funktioniert.
Wenn Sie also auf der Demo landen, wird Ihnen auch die Option „Take the Tour“ angezeigt. Sie können darauf klicken, um einen Überblick darüber zu erhalten, wie Sie mit Divi mit der Erstellung Ihrer Website beginnen können.

Schritt 1: Verwenden eines vorgefertigten Layouts
Lassen Sie uns nun erkunden, wie Sie die Funktionen von Divi im Demo-Layout nutzen können!
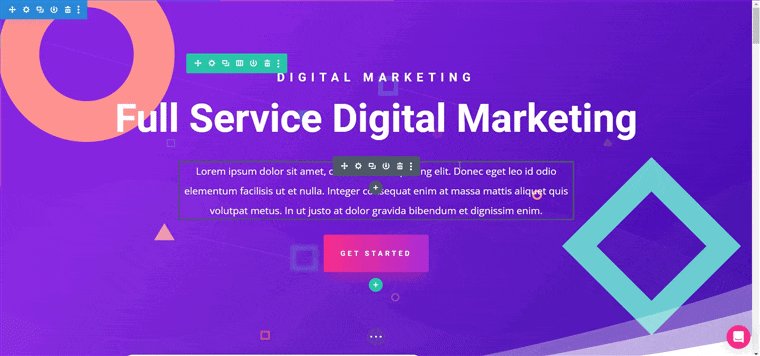
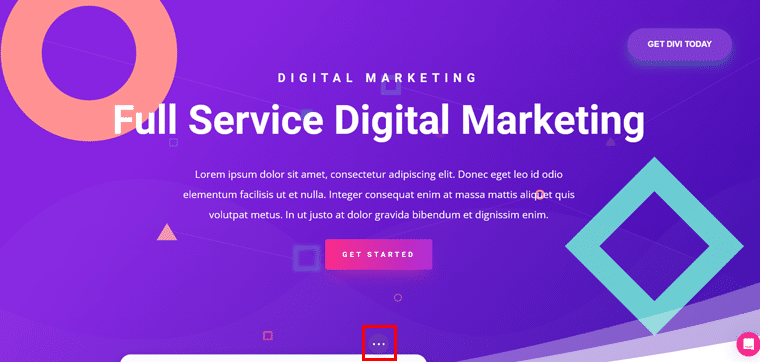
Wie Sie unten sehen können, haben wir bereits ein Layout vor unserem Bildschirm.

Wenn Ihnen dieses Layout gefällt, können Sie einfach Ihren Inhalt durch den vorgegebenen Inhalt austauschen und die Änderungen vornehmen.
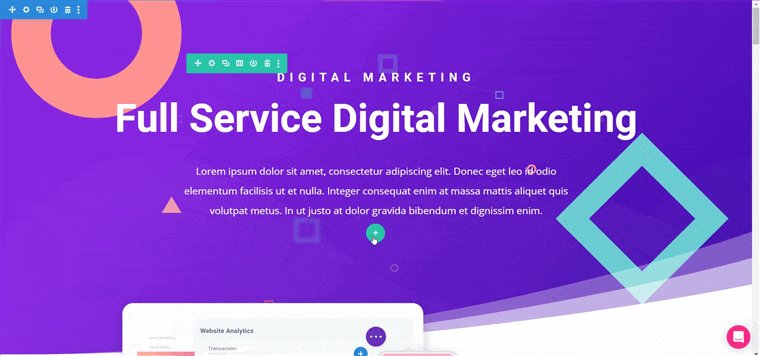
Wenn Sie jedoch das Gefühl haben, dass Sie etwas Spezifischeres für Ihre Traumwebsite wünschen, klicken Sie auf das Symbol „Dreifacher Punkt“ direkt unten in der Mitte.

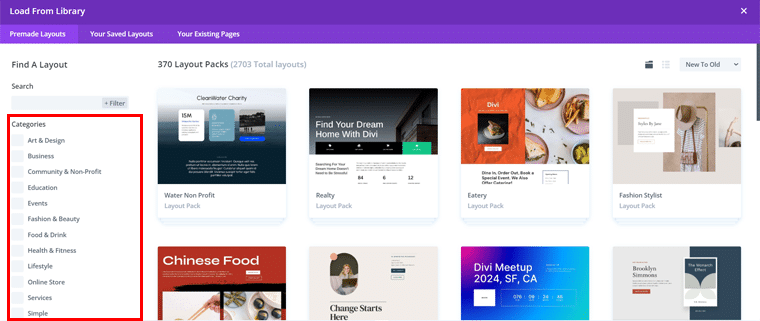
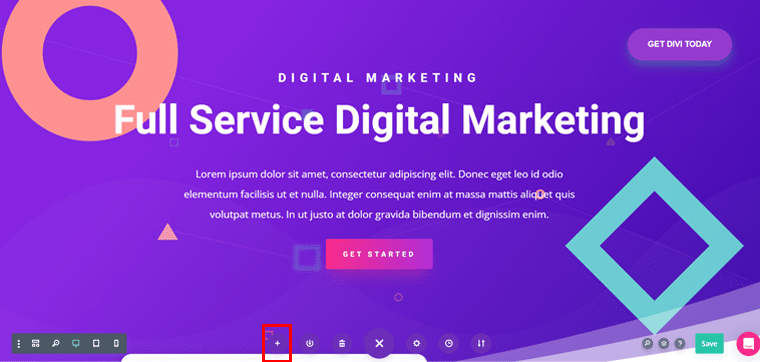
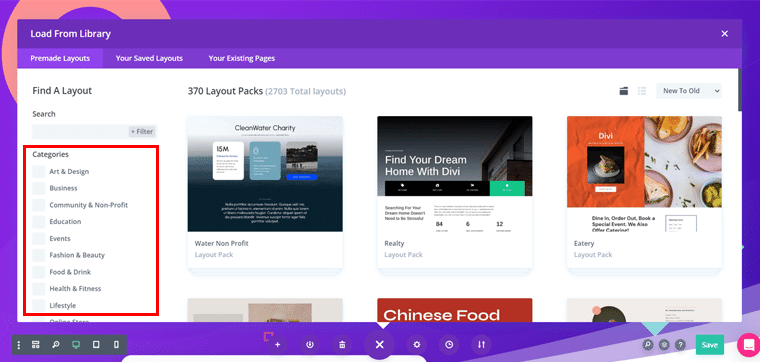
Damit sehen Sie die Seite wie oben gezeigt. Klicken Sie auf das Pluszeichen „+“, um fortzufahren. Als Nächstes können Sie auf die umfangreichen vorgefertigten Layouts zugreifen.

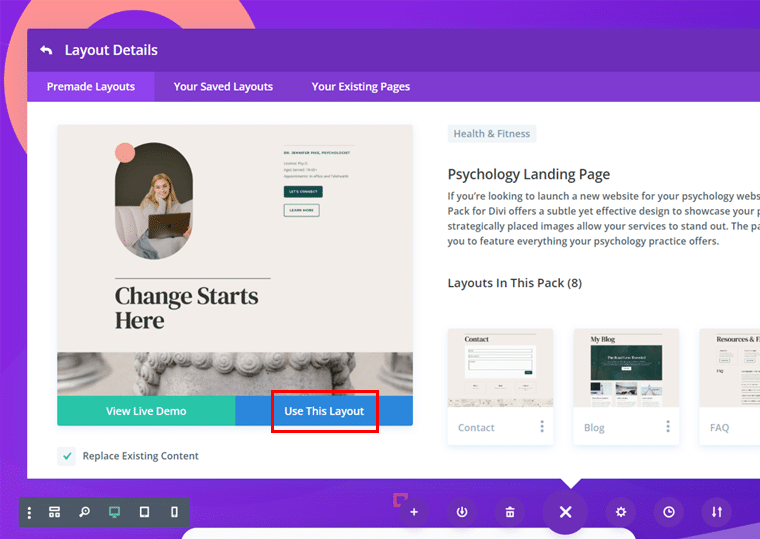
Sie können nach dem gewünschten Layout suchen. Sobald Sie es gefunden haben, klicken Sie einfach darauf und klicken Sie auf die Option „Dieses Layout verwenden“ .

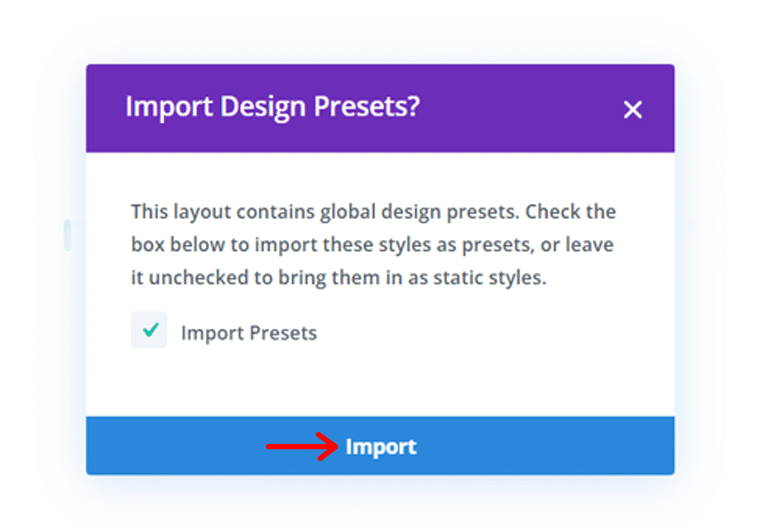
Kurz darauf wird eine Eingabeaufforderung angezeigt, in der Sie gefragt werden, ob Designvoreinstellungen importiert werden sollen. Klicken Sie auf die Schaltfläche „Importieren“, um fortzufahren.

Anschließend wird Ihr Layout importiert und Sie können die gewünschten Änderungen vornehmen, um Ihr Traumdesign zu erhalten.

Schritt 2: Abschnitte, Zeilen und Module hinzufügen
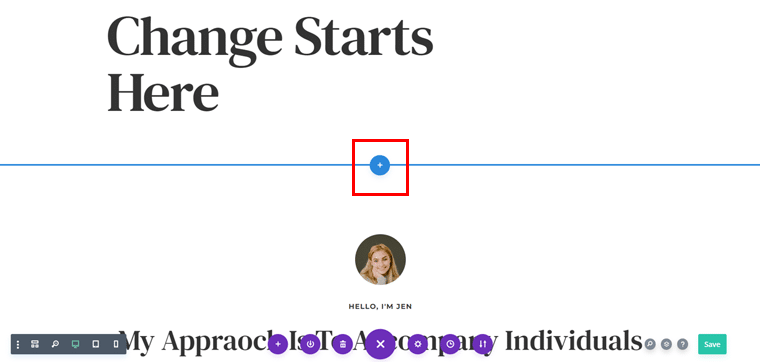
Nehmen wir nun an, Sie möchten einen neuen Abschnitt hinzufügen, der Ihrer Meinung nach im angegebenen Layout fehlt. Dazu müssen Sie lediglich wie unten gezeigt auf das Pluszeichen „+“ klicken, um einen Abschnitt einzufügen.

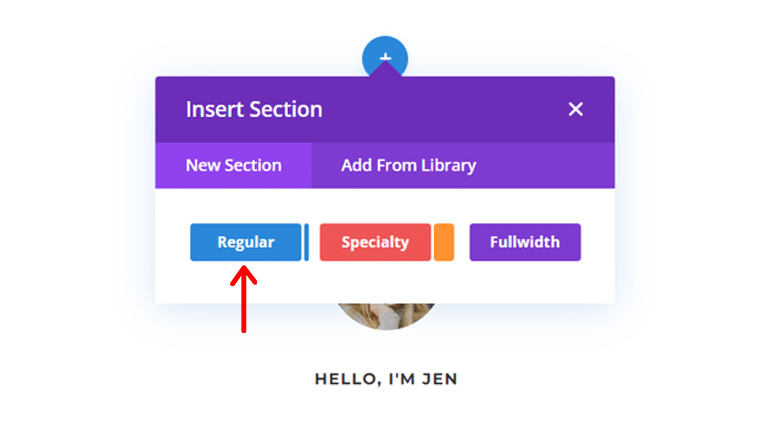
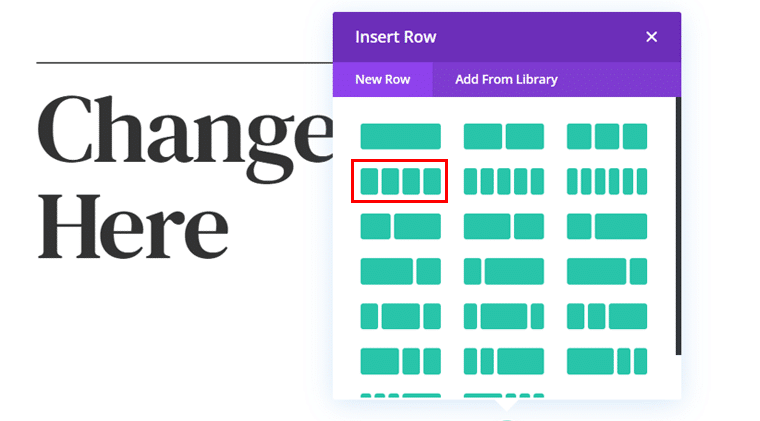
Anschließend stehen Ihnen drei Optionen zur Auswahl: „Normal“, „Spezial“ und „Vollbreite“. Hier entscheiden wir uns für die Option „Normal“ .

Als Nächstes können Sie je nach gewünschter Abschnittsart eine Zeile mit mehreren Spalten angeben . Hier wählen wir beispielsweise eine einzelne Zeile mit 4 Spalten .

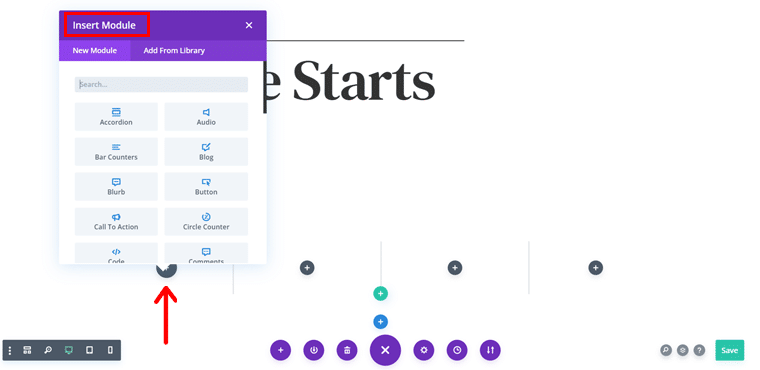
Daraufhin sehen Sie, dass es hinzugefügt wurde. Jetzt müssen Sie auf das Pluszeichen „+“ klicken, um das Modul Ihrer Wahl hinzuzufügen.

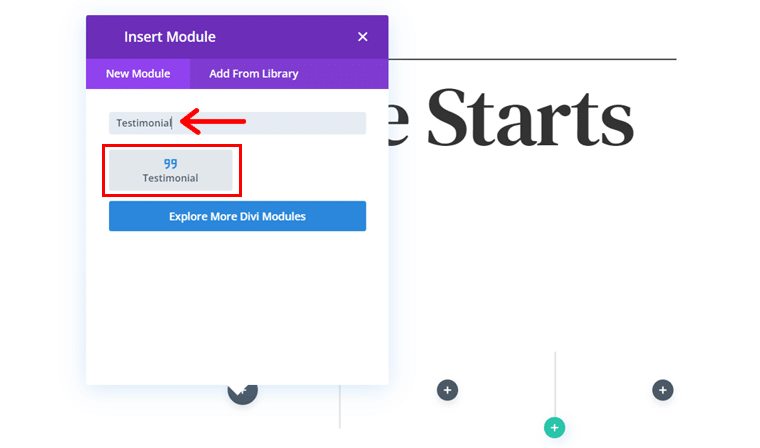
Wenn Sie eine bestimmte Anforderung haben, können Sie diese sogar in der Suchleiste suchen. Hier haben wir beispielsweise nach „Testimonial“ gesucht. Und sobald Sie es gefunden haben, klicken Sie darauf.

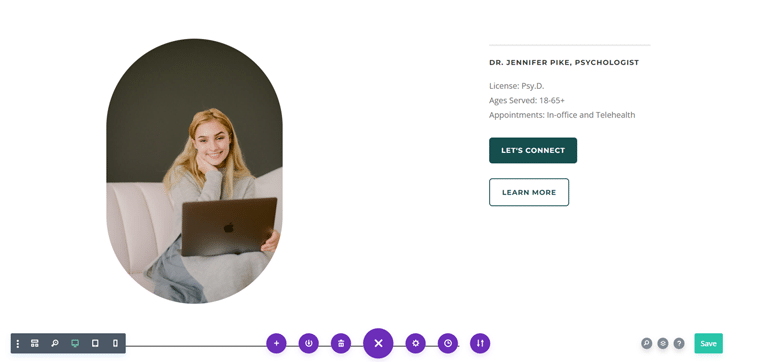
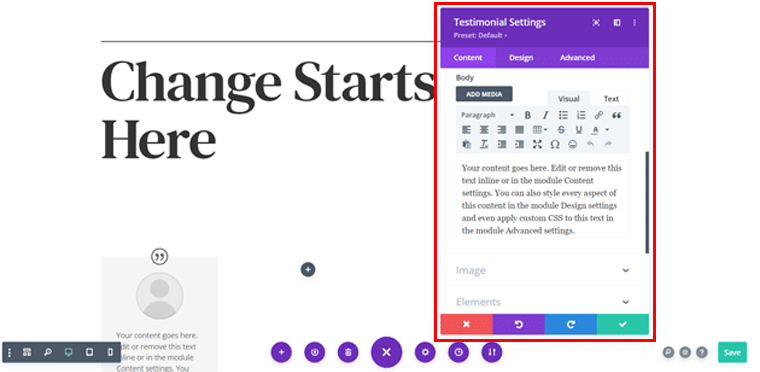
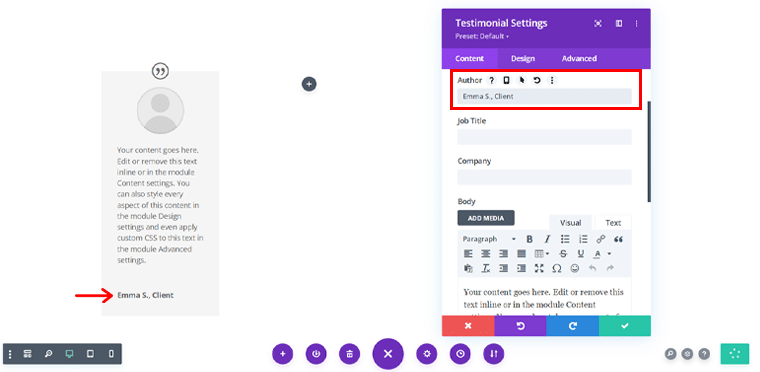
Sobald Sie fertig sind, wird das Testimonial in einer der Spalten hinzugefügt. Außerdem können Sie direkt im Frontend auf das Feld „Testimonial-Einstellungen“ zugreifen.

Hier können Sie den Inhalt nach Belieben austauschen. Beispielsweise haben wir den Namen des Autors geändert. Und das Beste daran ist, dass Sie die Änderungen sofort sehen können, wenn Sie Änderungen vornehmen.

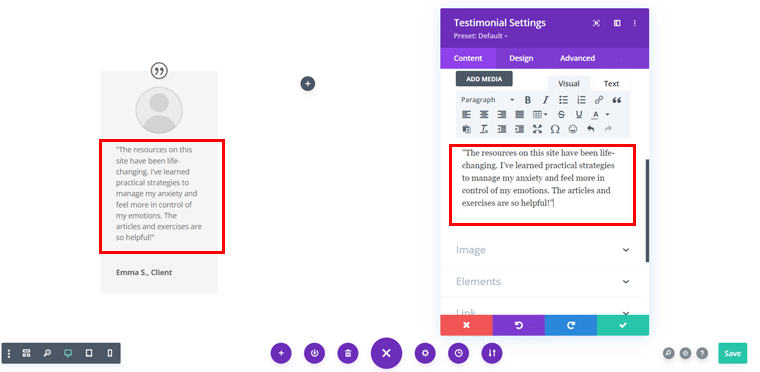
Ebenso können Sie die angegebene Beschreibung durch Ihre bevorzugte Textbeschreibung ersetzen .

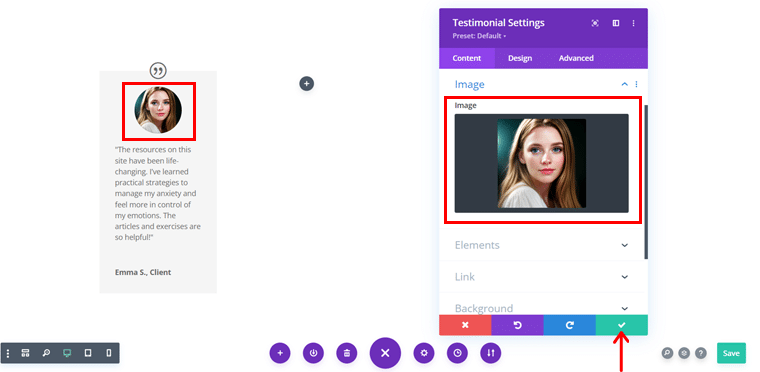
Darüber hinaus können Sie Ihr bevorzugtes Bild hinzufügen und anschließend auf das rechte Häkchen ( ✓ ) im Feld klicken.

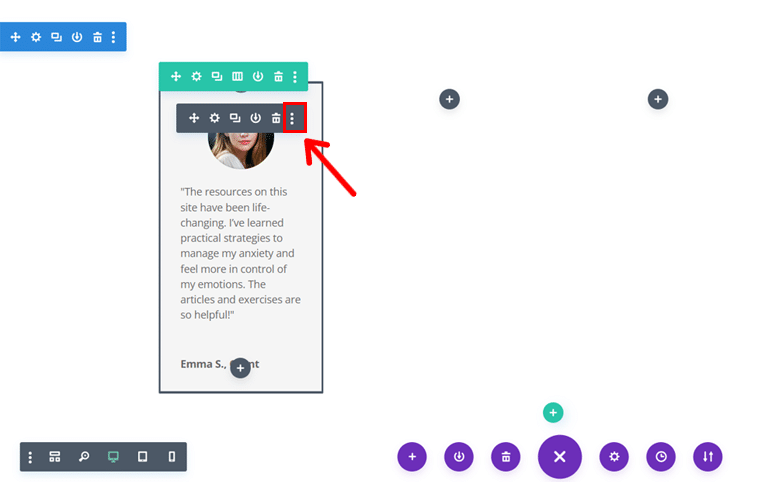
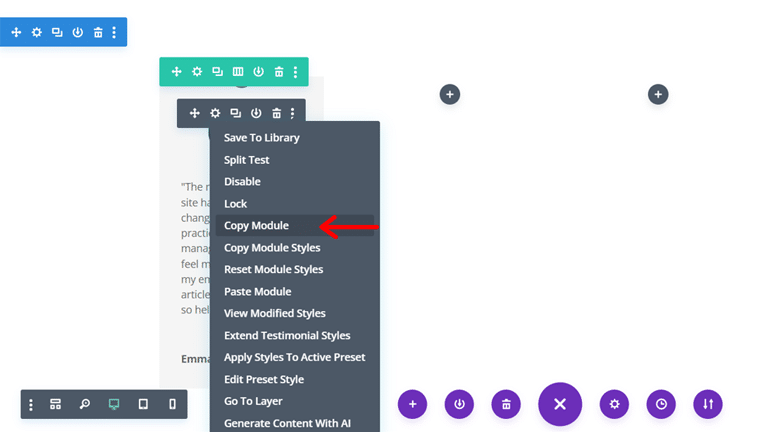
Damit sehen Sie die Seite wie unten gezeigt. Jetzt müssen Sie das Modul auswählen und auf das „Dreipunkt-Symbol“ klicken, wie unten gezeigt.

Klicken Sie anschließend auf die Option „Modul kopieren“ .

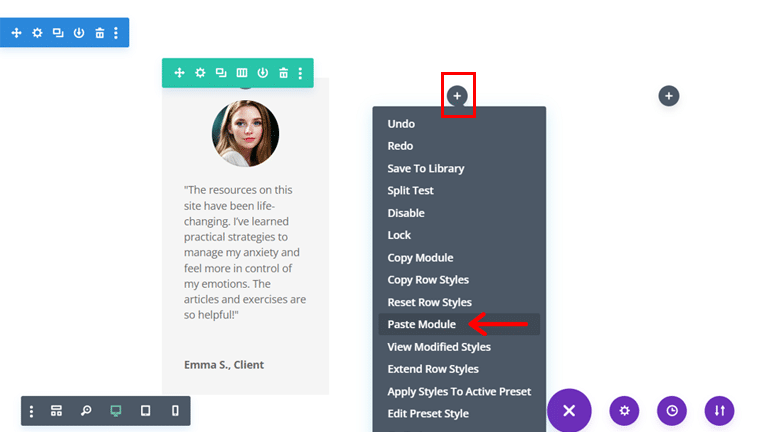
Sie können auch zu einer anderen Spalte gehen, auf das Pluszeichen „+“ klicken und dann auf die Option „Modul einfügen“ klicken.

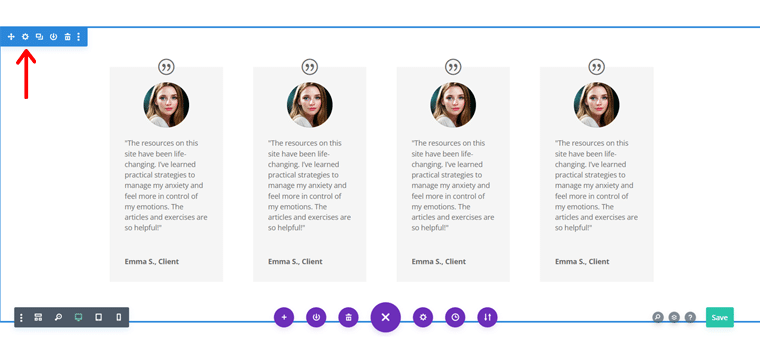
Wenn Sie den gleichen Vorgang ausführen, können Sie ihn auch für die anderen beiden Spalten ausführen. Anschließend werden die unten gezeigten Ergebnisse angezeigt.

Schritt 3: Anpassen jedes Elements
Jetzt können Sie auf das Symbol „Einstellungen“ des Abschnitts klicken, um ihn weiter anzupassen.


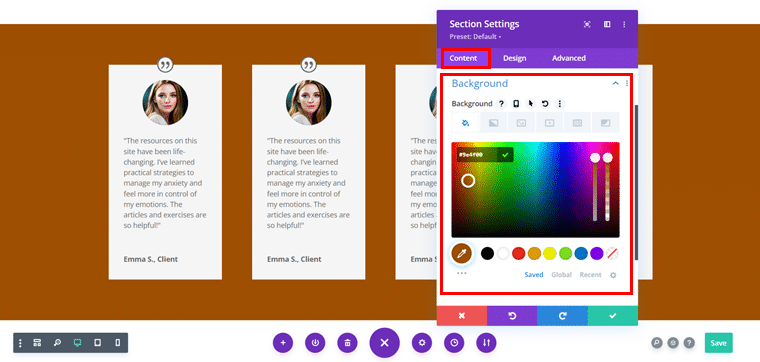
Hier können Sie auf der Registerkarte „Inhalt“ die Farbe „Hintergrund“ sowie Links und eine Admin-Beschriftung nach Ihren Wünschen ändern.

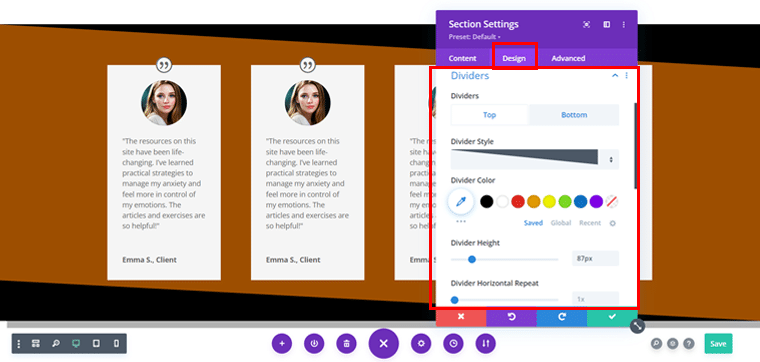
In der Zwischenzeit können Sie auf der Registerkarte „Design“ „Trennwände“ zusammen mit Ihrem bevorzugten Stil, Ihrer bevorzugten Farbe, Höhe usw. platzieren.

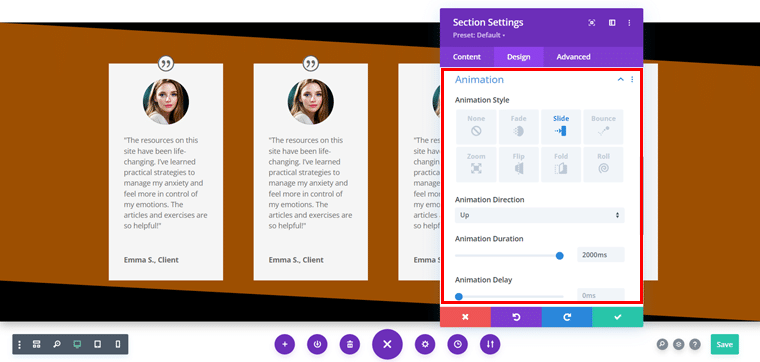
Sie können sogar eine „Animation“ Ihrer Wahl hinzufügen, mit Ihrem bevorzugten Stil, Ihrer bevorzugten Richtung, Dauer usw.

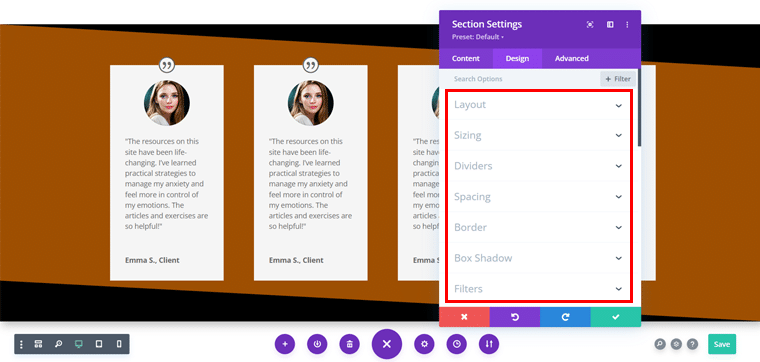
Darüber hinaus können Sie auf der Registerkarte „Design“ verschiedene andere Optionen erkunden, um den Abschnitt genau Ihren Wünschen anzupassen.

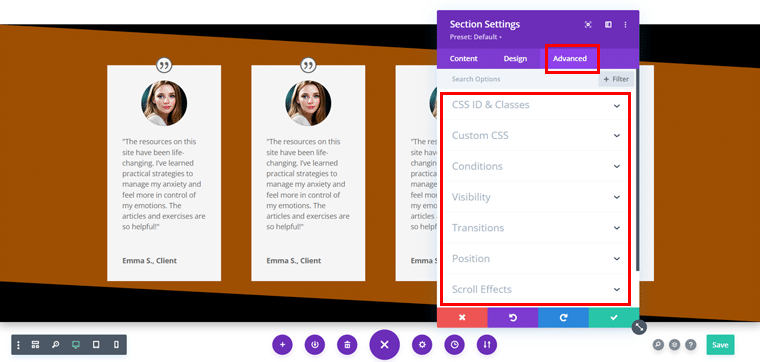
In der Zwischenzeit können Sie auch die Registerkarte „Erweitert“ erkunden, wenn Sie Ihr Website-Design auf die nächste Stufe heben möchten.

Schritt 4: Inline-Bearbeitung und Tastenkonfiguration
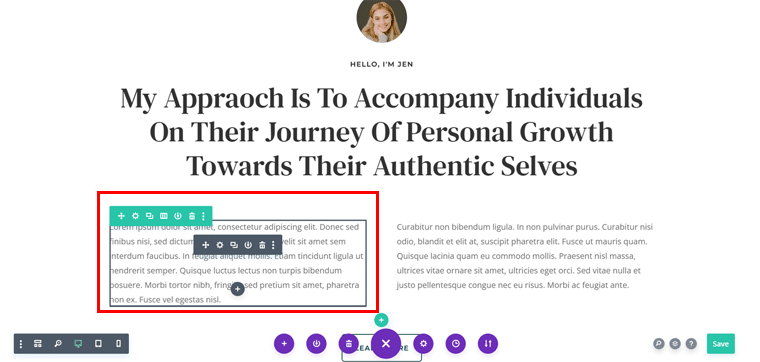
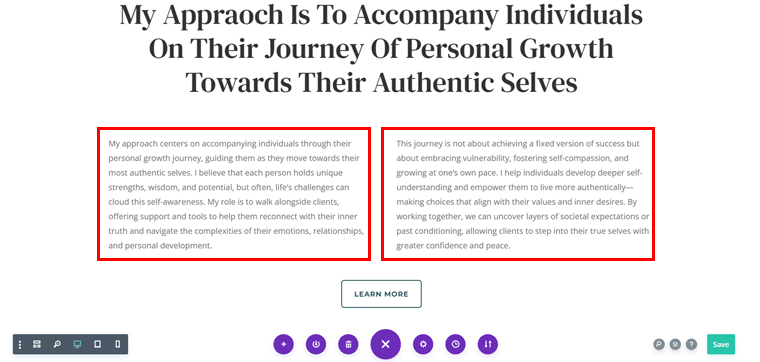
Darüber hinaus können Sie den vorgegebenen Inhalt des Layouts mit Ihrem Inhalt austauschen und müssen nicht irgendwohin gehen. Mit der Inline-Bearbeitungsfunktion können Sie ganz einfach Ihre bevorzugten Inhalte hinzufügen.

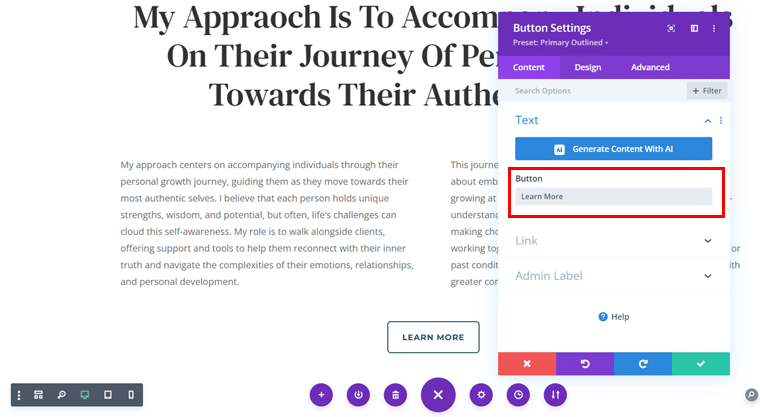
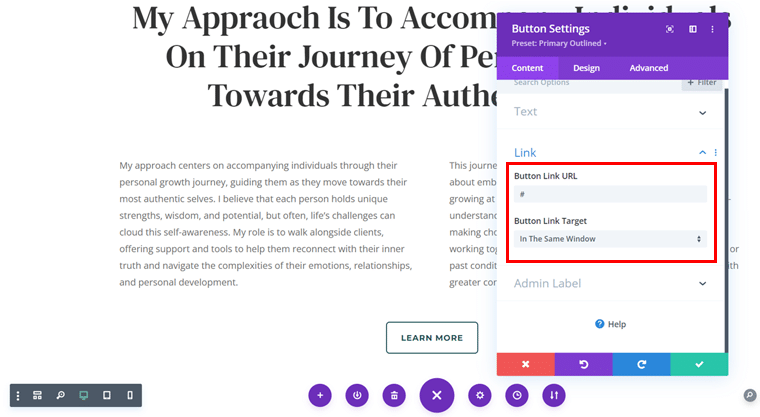
Ebenso können Sie die vorgegebenen Schaltflächen nach Ihren Wünschen konfigurieren. Dazu müssen Sie auf den „Button“ klicken, um auf die Moduleinstellungen zuzugreifen.

Anschließend können Sie den Text der Schaltfläche nach Ihren Wünschen ändern. Wenn Sie zufrieden sind, können Sie die Einstellung auch als Standard beibehalten.

Als Nächstes können Sie Ihren benutzerdefinierten Link hinzufügen . Wenn Sie keinen haben, können Sie (#) vorerst behalten.

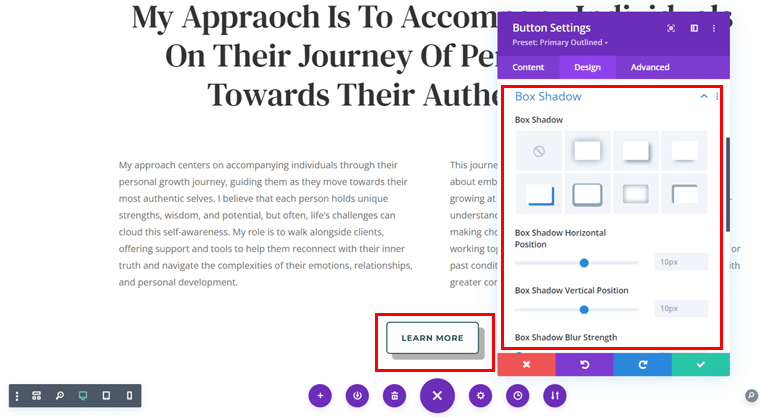
Sie können Ihren Schaltflächen auch einen geeigneten „Box-Schatten“ verleihen, um die Schaltfläche optisch ansprechend zu gestalten.

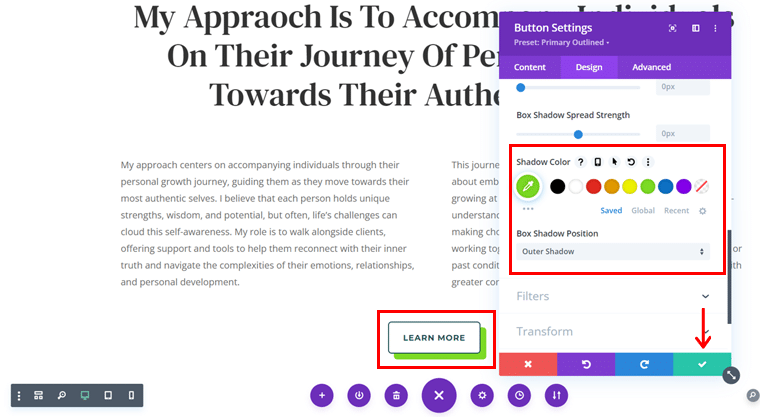
Darüber hinaus können Sie „Farben“ hinzufügen, um die Aufmerksamkeit der Besucher zu erregen, und wenn Sie fertig sind, klicken Sie auf das rechte „ ✓“ -Symbol.

Nach dem gleichen Muster können Sie nun jeden Abschnitt, jede Zeile, jede Spalte und jedes Modul nach Ihren Wünschen gestalten.
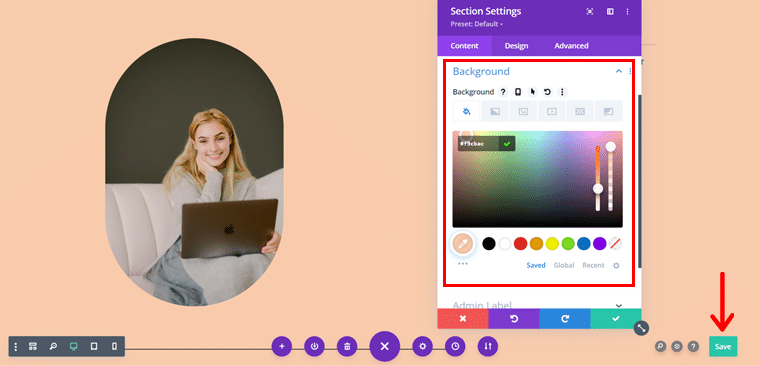
Hier haben wir beispielsweise den bevorzugten Hintergrund zum ersten Abschnitt des Layouts hinzugefügt. Sobald Sie fertig sind, müssen Sie nur noch auf die Schaltfläche „Speichern“ klicken.

Schritt 5: Der letzte Schliff
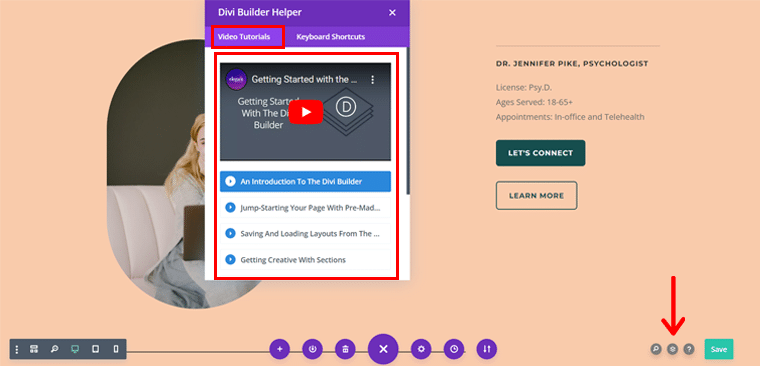
Und das Beste daran ist, dass Sie auf das „Ebenen“ -Symbol in der unteren rechten Ecke klicken können, wie im folgenden Screenshot gezeigt.

Von hier aus können Sie auf den „Divi Builder Helper“ zugreifen, wo Sie direkt über Ihr visuelles Editor-Panel auf die Video-Tutorials zugreifen können.

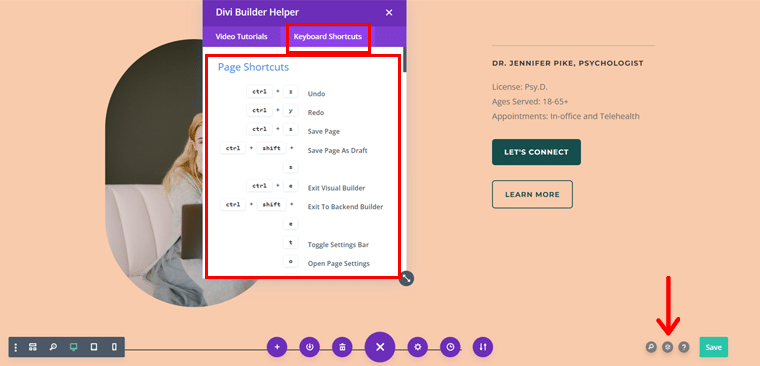
Nicht zu vergessen: Sie können auch auf die Registerkarte „Tastaturkürzel“ klicken, um auf mehrere Seitenkürzel zuzugreifen. Dies wird Ihnen helfen, Ihre Effizienz zu steigern und Zeit in Ihrem Designprozess zu sparen.
Ziemlich cool, oder?
D) Lassen Sie uns die Divi AI-Funktionen erkunden!
Aber warten Sie, Divi hat noch mehr zu bieten! Das bedeutet, dass Divi Ihr Website-Erstellungserlebnis mit modernsten KI-Funktionen noch weiter verbessert.
Dies ist besonders nützlich, wenn Sie sich nicht sicher sind, wie Sie einen Abschnitt gestalten sollen, schnell eine Kopie für Ihre Website erstellen möchten oder einen kreativen Schub benötigen.
Schauen wir uns also an, wie Sie diese KI-gesteuerten Funktionen optimal nutzen können!
1. KI-generierte Inhalte
Ganz gleich, welche Art von Website Sie erstellen, Sie benötigen ansprechende und relevante Inhalte. Divi AI kann Sie unterstützen, indem es automatisch Textinhalte basierend auf dem Kontext Ihrer Seite generiert.
So können Sie diese Funktion nutzen.
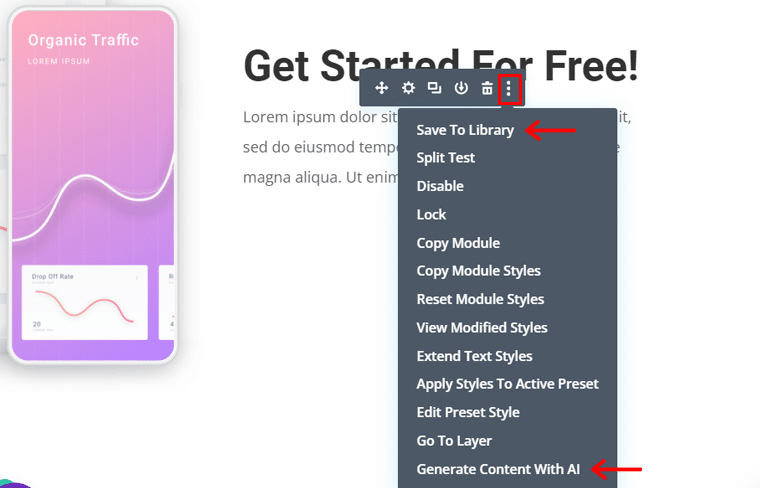
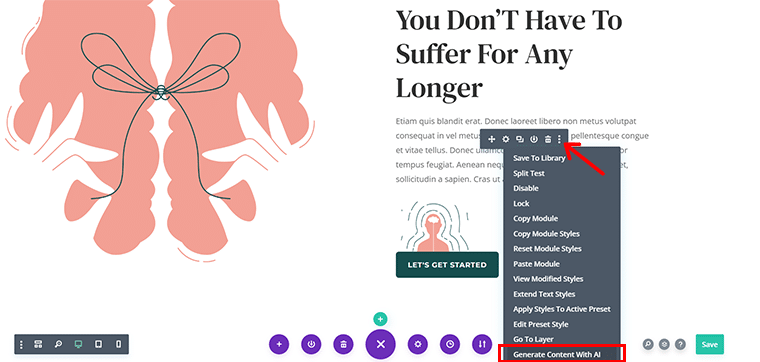
Dazu müssen Sie lediglich auf das „Triple Dot“ -Symbol des Textbausteins klicken. Klicken Sie dann auf die Option „Inhalte mit KI generieren“ .

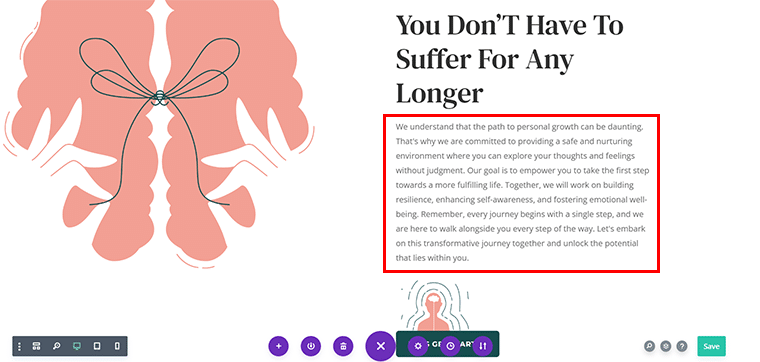
Jetzt analysiert Divi AI das Layout, versteht den Zweck des Inhalts und generiert relevanten Text und fügt ihn ein.

2. Vorschläge und Verbesserungen für KI-Bilder
Großartige visuelle Elemente sind für eine wirkungsvolle Website von entscheidender Bedeutung. Mit Divi AI können Sie Ihre Bilder verbessern oder Vorschläge für relevante Stockfotos basierend auf dem Inhalt Ihrer Seite erhalten.
So können Sie diese Funktion nutzen.
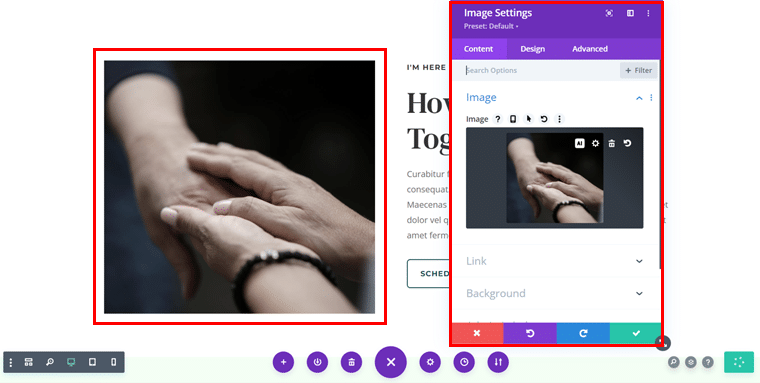
Klicken Sie zunächst auf ein Bildmodul, in dem Sie ein Bild platzieren oder verbessern möchten.

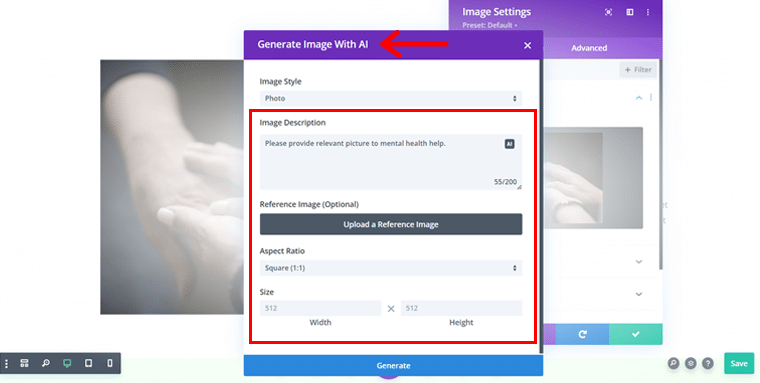
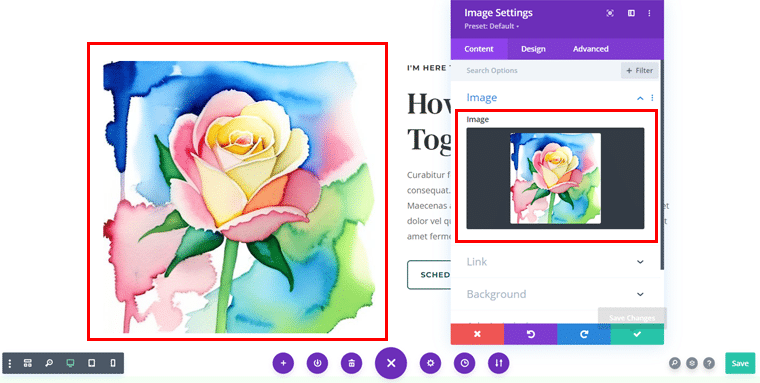
Klicken Sie dann auf das „AI“ -Symbol, wie im Bild oben gezeigt. Daraufhin wird das Eingabeaufforderungsfeld „Bild mit KI generieren“ angezeigt.

Hier können Sie „Bildbeschreibung“ , „Referenzbild“ , „Seitenverhältnis“, „Größe“ und vieles mehr hinzufügen.

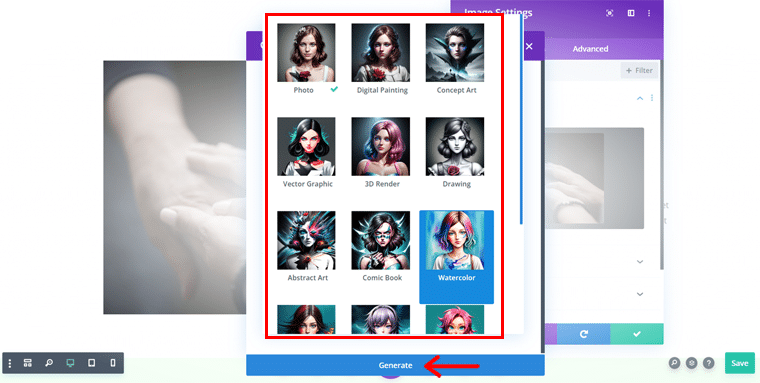
Darüber hinaus können Sie den gewünschten Bildtyp auswählen. Hier haben wir beispielsweise „Aquarell“ ausgewählt und dann auf die Schaltfläche „Generieren“ geklickt.
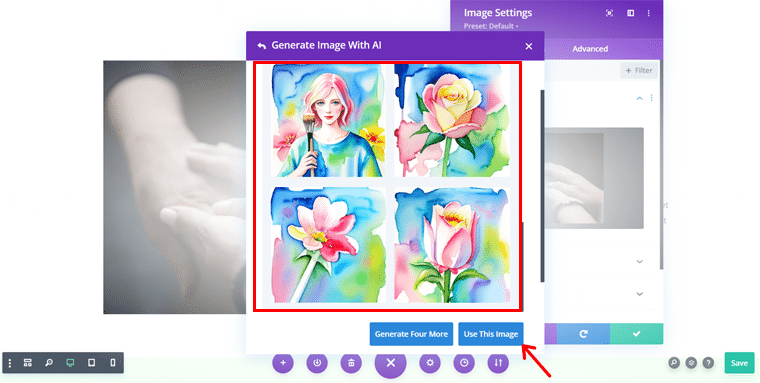
Sobald Sie fertig sind, werden Ihnen mehrere Bilder angezeigt. Sie müssen lediglich das gewünschte Bild auswählen und auf die Option „Dieses Bild verwenden“ klicken.

Und los geht's!

3. KI-gestützte Designvorschläge
Das Entwerfen einer Webseite kann manchmal überwältigend sein, insbesondere wenn Sie versuchen, Ästhetik und Funktionalität in Einklang zu bringen.
Und genau hier kann Divi AI mit Designvorschlägen ansetzen.
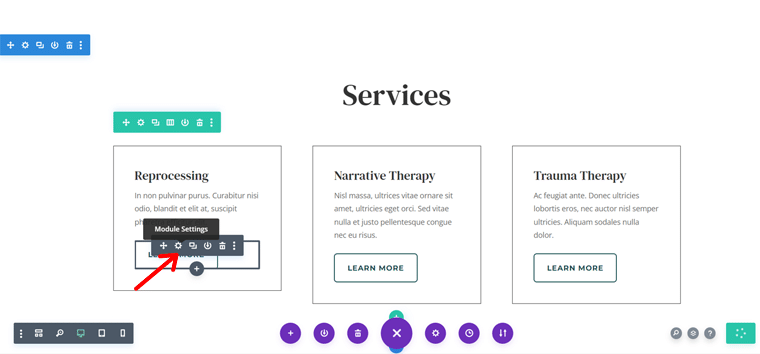
Nehmen wir zum Beispiel an, Sie möchten die vorgegebene Schaltfläche des Layouts in etwas ansprechenderes und freundlicheres umwandeln.

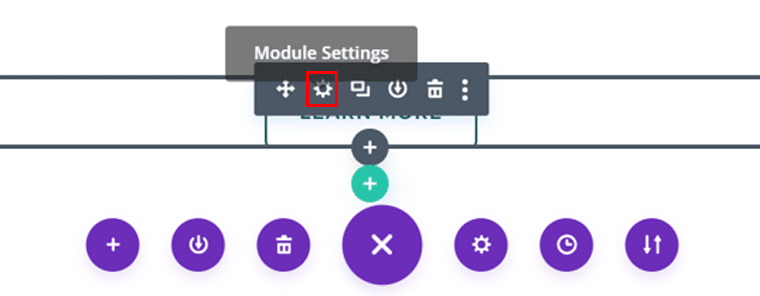
Jetzt müssen Sie nur noch auf die Schaltfläche und das Symbol „Moduleinstellungen“ klicken. Daraufhin wird das Feld „Schaltflächeneinstellungen“ angezeigt.

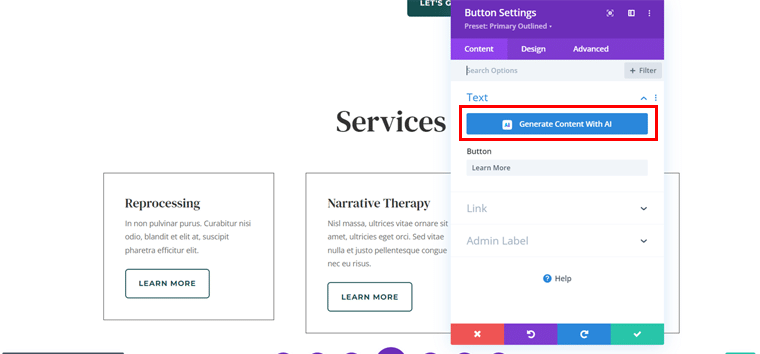
Klicken Sie hier auf die Schaltfläche „Inhalte mit KI generieren“ .
Damit erhalten Sie die inhaltlichen Ergebnisse.

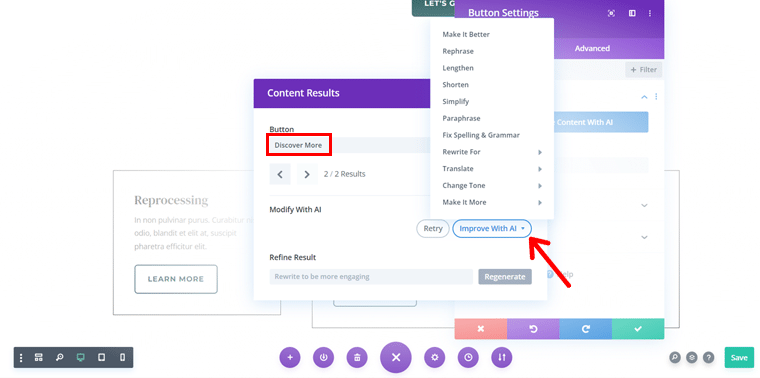
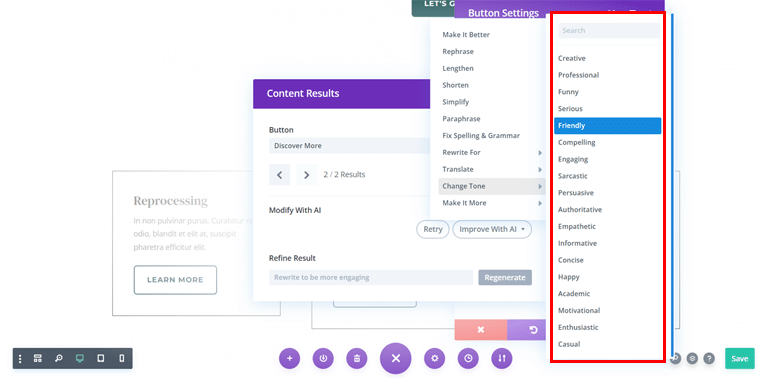
Aber das hört hier nicht auf. Sie können außerdem auf die Option „Mit KI verbessern“ klicken.
Anschließend können Sie auf „Ton ändern“ klicken und die gewünschte Ansage genau auswählen, da wir hier „Freundlich“ ausgewählt haben.

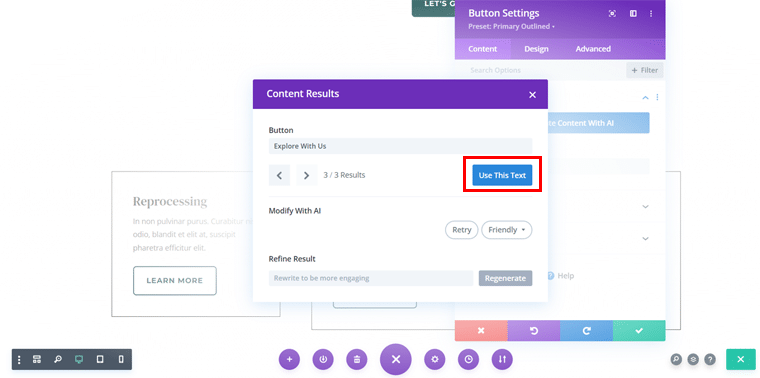
Sobald Sie fertig sind, erhalten Sie die Inhaltsergebnisse und klicken nun einfach auf die Option „ Diesen Text verwenden“ .

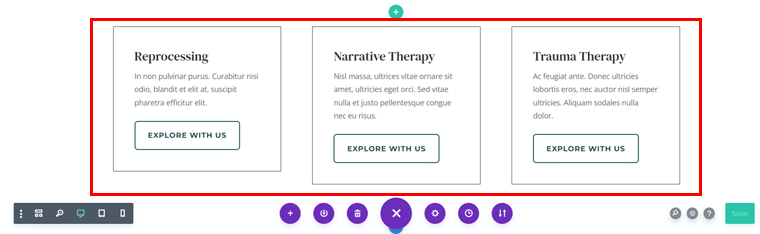
Nach dem gleichen Muster können Sie nun auch die erforderlichen Schritte für die anderen Tasten ausführen.

Cool, oder?
Die Funktionen von Divi AI hören hier wirklich nicht auf. Es steckt noch mehr dahinter! Sie können sich die Dokumentation zu Divi AI ansehen, um zusätzliche Funktionen zu erkunden und ihr volles Potenzial auszuschöpfen.
E) Preisschemata des Divi Builders
Fragen Sie sich jetzt über die Kosten?
Nun, Divi Builder ist ein erstklassiges Website-Design-Tool mit erweiterten Funktionen zum Erstellen von Websites.
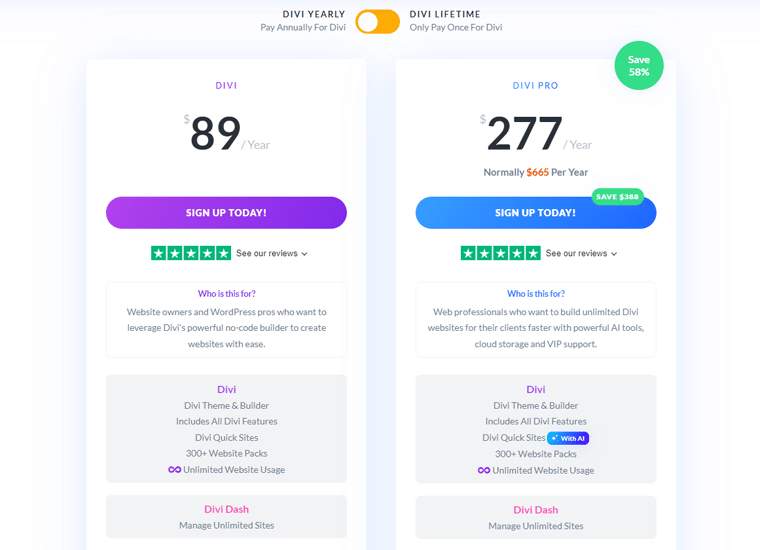
Es bietet 2 Preispläne : Jahres- und lebenslanger Zugang. Beide Pläne beinhalten vollen Zugriff auf alle Themes, Plugins und unbegrenzte Website-Nutzung.
Nachfolgend finden Sie die spezifischen Preisoptionen.
- Jährlicher Zugriff : 89 $/Jahr, inklusive Divis Themes, Plugins und unbegrenzter Website-Nutzung.
- Lebenslanger Zugriff : 249 $ einmalige Zahlung, die lebenslangen Zugriff auf Divi und alle Funktionen ohne wiederkehrende Kosten bietet.
- Divi Pro-Plan : 277 $/Jahr, einschließlich Divi AI, Divi Cloud und VIP-Support.
- Divi Lifetime + Pro Services : 297 $ einmalige Zahlung, gefolgt von 212 $/Jahr für Pro Services wie AI und Cloud.

Darüber hinaus gibt es für jede Option eine 30-tägige Geld-zurück-Garantie .
F) Kundensupportoptionen von Divi Builder
Lassen Sie uns als Nächstes die Kundensupportoptionen erkunden, die für eine reibungslose Website-Entwicklung von entscheidender Bedeutung sind.
Divi Builder bietet mehrere Supportkanäle, die Ihnen bei der Lösung eventueller Probleme helfen:
- Greifen Sie auf die ausführliche Dokumentationsseite und Entwicklerdokumente mit hilfreichen Artikeln zur Verwendung der Divi-Funktionen zu.
- Ein Support-Forum, in dem Benutzer mit der Community in Kontakt treten und Ratschläge erhalten können.
- Für schnelle Hilfe finden Sie auf der Website die Live-Chat-Option .
- Für formellere Anfragen können Sie das Team über die Verkaufs- und Kontaktformulare kontaktieren.
- Premium-Benutzer können über den Mitgliederbereich auf zusätzlichen Support zugreifen.

Kommen wir nun zum nächsten Teil der Rezension.
G) Vor- und Nachteile von Divi Builder
Fassen wir nun die Vor- und Nachteile von Divi Builder zusammen. Lass uns gehen!
Vorteile von Divi Builder
- Visueller Drag-and-Drop-Builder für einfaches Design.
- Erweiterte Anpassungsoptionen mit Divi AI für die automatisierte Inhaltserstellung.
- Divi Cloud ermöglicht das Speichern und Zugreifen auf Layouts von überall.
- Vorgefertigte Layoutpakete und unbegrenzte Website-Nutzung.
- Erschwingliche Preise mit lebenslangem Zugang sind verfügbar.
- Regelmäßige Updates und eine unterstützende Community.
Nachteile von Divi Builder
- Ressourcenintensiv, potenziell große Websites verlangsamend.
- Steile Lernkurve für Anfänger.
- Wenn Sie die normale Divi-Version verwenden, sind für KI- und Cloud-Funktionen möglicherweise zusätzliche Abonnements erforderlich.
H) Häufig gestellte Fragen (FAQs) zu Divi Builder
Lassen Sie uns nun einige der häufig gestellten Fragen zu Divi Builder beantworten.
F.1 Was genau ist Divi Builder?
A: Divi Builder ist ein WordPress-Seitenersteller per Drag-and-Drop, mit dem Sie schöne, reaktionsfähige Websites erstellen können, ohne etwas programmieren zu müssen. Es ist Teil des Divi-Themes von Elegant Themes, Sie können es aber auch mit anderen WordPress-Themes verwenden.
F.2 Was ist der Unterschied zwischen Divi und Divi Builder?
A: Divi ist sowohl ein Theme als auch ein visueller Builder. Das Divi-Theme beinhaltet den Divi Builder, Sie können den Divi Builder aber auch alleine als Plugin installieren und mit anderen Themes verwenden. Das Thema fügt zusätzliche Funktionen zum Anpassen Ihrer Website hinzu, aber die Kernfunktionen zum Erstellen von Seiten sind in beiden Fällen gleich.
F.3 Funktioniert Divi Builder mit jedem WordPress-Theme?
A: Ja! Obwohl Divi Builder Teil des Divi-Themes ist, können Sie ihn als Plugin installieren und mit fast jedem WordPress-Theme verwenden.
F.4 Kann ich Divi Builder mit benutzerdefiniertem CSS und JavaScript verwenden?
A: Auf jeden Fall! Wenn Sie fortgeschrittener sind und benutzerdefiniertes CSS oder JavaScript hinzufügen möchten, ist Divi genau das Richtige für Sie. Jedes Modul verfügt über eine Registerkarte „Erweitert“ , auf der Sie Code hinzufügen können, und es gibt auch ein Feld für benutzerdefiniertes CSS, um Änderungen auf der gesamten Website vorzunehmen.
F.5 Kann ich Änderungen in Divi Builder rückgängig machen?
A: Ja! Divi Builder verfügt über eine Rückgängig-/Wiederholen-Funktion und einen vollständigen Revisionsverlauf. Wenn Sie also einen Fehler machen oder einfach zu einer früheren Version Ihres Designs zurückkehren möchten, können Sie die Dinge ganz einfach rückgängig machen.
F.6 Ist Divi Builder SEO-freundlich?
A: Auf jeden Fall! Divi Builder wurde im Hinblick auf SEO (Suchmaschinenoptimierung) entwickelt. Es funktioniert hervorragend mit gängigen SEO-Plugins und folgt Best Practices für sauberen Code.
I) Wie schlägt sich Divi Builder im Vergleich zu den Top-Buildern von heute?
Hier haben wir Divi Builder mit anderen beliebten WordPress-Buildern wie Elementor, Kadence AI und Kubio verglichen. Es erübrigt sich zu erwähnen, dass jedes einzelne Gerät je nach den Bedürfnissen des Benutzers einzigartige Funktionen und Vorteile bietet.
Nachfolgend finden Sie eine Vergleichstabelle, die die Kernaspekte jedes Builders hervorhebt. Einschließlich Benutzerfreundlichkeit, Designflexibilität, Preisgestaltung und Gesamtfunktionalität.
| Vergleichsfunktion | Divi Builder | Elementor-Builder | Kadence KI | Kubio-Baumeister |
| Benutzerfreundlichkeit | Drag-and-Drop-Builder. Plus KI-gestützte Einrichtung. | Einfache Benutzeroberfläche, KI-generierte Vorschläge. | KI-Inhaltsgenerierung für eine schnelle Einrichtung. | Einfache blockbasierte Schnittstelle, KI für Geschwindigkeit. |
| KI-Funktionen | KI-Design, Inhaltsvorschläge, Layouts. | KI-Design, Farbe, Styleguides, Inhalt. | Erweiterte KI für Inhalte, SEO, Layouts. | KI-Blockvorschläge, schnelle Seitenerstellung. |
| Vorgefertigte Vorlagen | Über 370 Layouts, KI-Anpassung. | Über 300 Vorlagen, KI-Personalisierung | Begrenzte Vorlagen, KI-gesteuerte Layout-Tipps. | Wachsende Bibliothek, KI für schnelles Design. |
| Lernkurve | Moderat, aber KI unterstützt das Onboarding. | Sehr einsteigerfreundlich mit KI-Tools. | Extrem einfach mit KI-Automatisierung. | Minimal, KI beschleunigt den Prozess. |
| Preise | 89 $/Jahr oder 249 $ auf Lebenszeit (einschließlich KI). | Frei; Pro 59 $/Jahr (einschließlich KI). | Frei; Prämie 149 $/Jahr (einschließlich KI). | Frei; Prämie 99 $/Jahr (einschließlich KI). |
Zusammenfassend:
- Wenn Sie eine umfassende Anpassung mit KI-Unterstützung für Design und Leistung suchen, ist Divi kaum zu schlagen.
- Wenn Benutzerfreundlichkeit und Flexibilität neben KI-Funktionen wichtiger sind, dann ist Elementor ein Spitzenkandidat.
- Ebenso zeichnet sich Kadence AI durch die Automatisierung eines Großteils des Website-Erstellungsprozesses aus, ideal für schnelle, KI-gesteuerte Projekte.
- Und zu guter Letzt sorgt Kubio mit KI-gestützten Vorschlägen für schnelle, einsteigerfreundliche Builds für Einfachheit.
J) Abschließende Gedanken – Lohnt sich Divi Builder?
Nachdem wir uns nun eingehend mit Divi Builder befasst haben, ist es an der Zeit, sich mit der großen Frage zu befassen:
Lohnt sich Divi Builder?
Ohne Zweifel bietet Divi Builder eine beeindruckende Kombination aus KI-gesteuerten Tools und umfassender Designflexibilität. Dies macht es zu einer ausgezeichneten Wahl für Benutzer aller Erfahrungsstufen.
- Die Tatsache, dass es sich um einen visuellen Drag-and-Drop-Builder handelt, gepaart mit vorgefertigten Layouts . Bietet eine solide Grundlage, um Ihre Website im Handumdrehen zum Laufen zu bringen – ohne Programmierkenntnisse.
- Darüber hinaus steigern KI-Funktionen wie Divi AI zur Inhaltserstellung und Bilderstellung die Produktivität erheblich. Besonders für Benutzer, die Zeit sparen möchten oder Schwierigkeiten mit der Ideenfindung haben.
- Darüber hinaus sind Funktionen wie Divi Cloud , die Layouts, Module und mehr speichert, wertvolle Vorteile für Designer, die an mehreren Projekten arbeiten.
Die Antwort lautet also : Absolut Ja!
Wir empfehlen dringend, Divi auszuprobieren. Sein funktionsreiches Tool, der starke Kundensupport und der lebenslange Preisplan machen es zu einer klugen Investition.
Aber vertrauen Sie uns nicht nur beim Wort. Sie können die offizielle Website von Divi besuchen und ihre Demo ausprobieren. Auf diese Weise können Sie den Bauträger selbst prüfen, bevor Sie einen Kauf tätigen.
Wenn Sie Divi Builder bereits verwendet haben oder Fragen haben, können Sie uns gerne Ihre Gedanken unten in den Kommentaren hinterlassen – wir würden uns über Ihre Erfahrungen freuen!
Schauen Sie sich auch unbedingt unsere anderen Artikel an, beispielsweise zur Verwendung von Kadence AI und die Kubio Builder-Rezension für weitere Einblicke in die besten KI-gestützten Bauherren von heute.
