Divi Theme Review: Das beste WordPress-Theme und der beste Seitenersteller
Veröffentlicht: 2022-03-30Gesamtwertung
4,8/5
Zusammenfassung der Divi-Designbewertung
Insgesamt sind sowohl der Divi Builder als auch das Divi-Theme absolut erstaunliche Tools, die sorgfältig von Elegant Themes entwickelt wurden, um WordPress-Websites mühelos zu erstellen.
Mit dem Divi-Theme und -Builder können Sie ein komplettes Design- und Backend-System für Ihre Website zu einem sehr erschwinglichen Preis haben (im Vergleich zu anderen Buildern mit jährlichen Preisen).
Vorteile:
→ Leistungsstarker Seitenersteller
→ Themenerstellungsfähigkeiten
→ Hervorragende Preise und einmalige Zahlungsoption
→ Globale Elemente und Styling
→ Regelmäßige Updates und Support
Nachteile:
→ Steile Lernkurve
→ Verwendet Shortcode-basierte Widgets
→ Kann bei langen Seiten manchmal langsamer sein
Hier ist Siteefy, wir sind Experten für das Thema Website-Builder und haben Stunden damit verbracht, diese Divi-Theme-Überprüfung nur für Sie zu entwickeln.
Wenn Sie also auf der Suche nach einem neuen WordPress-Theme sind, ist das Divi-Theme von Elegant Themes definitiv eine Überlegung wert .
Es ist ein äußerst vielseitiges Thema, das für jede Art von Website verwendet werden kann, von einfachen Blogs bis hin zu komplexen E-Commerce-Websites.
In diesem Artikel werfen wir einen Blick auf einige der wichtigsten Funktionen, die Divi von der Masse abheben.
Lass uns anfangen.
- Divi Builder Plugin vs. Divi WordPress Theme
- Übersicht: Divi Theme Review
- Hauptmerkmale: Divi Review
- Anforderungen
- Leistung (Seitengeschwindigkeit)
- Unterstützung und Dokumentation
- Kompatibilität mit dem WordPress Gutenberg Editor
- Beispiele für Websites, die das Divi-Thema verwenden
- Die Entwicklung von Divi
- Divi vs. andere Page Builder
- Für wen ist Divi am besten geeignet?
- Experten- und Kundenbewertungen
- Preise: Divi WordPress Theme Review
- Das Fazit: Divi Review
- Divi Theme Review – Häufig gestellte Fragen

Kostenlose Divi-Testfahrt
Entdecken Sie die überraschende Leistungsfähigkeit von Divi Visual Builder
🛠️ Sehen Sie sich hier die vollständige Liste der WordPress Page Builder an ➡️
Divi Builder Plugin vs. Divi WordPress Theme
Bevor wir mit dieser Überprüfung fortfahren, müssen wir eine der häufigsten Fragen zu diesem Thema klären.
Was ist der Unterschied zwischen dem Divi Builder und dem Divi Theme?
Der Unterschied zwischen den beiden besteht darin, dass der Divi Builder in das Divi-Design integriert ist. Wenn Sie also das WordPress Divi-Design verwenden, müssen Sie den Divi Builder nicht separat installieren.
Der Divi Builder ist jedoch auch als eigenständiges Plugin verfügbar. Wenn Sie also ein anderes Design mit dem Builder verwenden möchten, können Sie das Divi Builder-Plugin einfach mit einem beliebigen kostenlosen oder kostenpflichtigen WordPress-Design Ihrer Wahl installieren.
Wenn Sie eine neue WordPress-Website starten, ist das Divi-Design die bessere Option , da Sie Funktionen des Divi-Designs und des Divi-Builders erhalten, ohne sich Gedanken über Themen- und Builder-Kompatibilitätsprobleme machen zu müssen.
Wenn Sie jedoch bereits ein Design verwenden, können Sie das Divi Builder-Plug-in installieren, um Ihre Website visuell zu erstellen oder neu zu gestalten.
In diesem Artikel konzentrieren wir uns auf die Hauptfunktionen des Divi-Designs und wie Divi Builder es ergänzt.
⚡ Gehen Sie zum Hauptartikel: Divi Builder vs. Divi Theme
Übersicht: Divi Theme Review

Dieser Divi-Test enthält alles, was Sie über Divi wissen sollten. In diesem Abschnitt geben wir Ihnen jedoch einen kurzen Überblick über die Funktionen, die Sie mit Divi erhalten.
Für die meisten Menschen ist es ein Muss, unzählige Vorlagen zu haben, wenn sie ein Thema auswählen. Divi bietet eine große Auswahl an hochwertigen Vorlagen , die Sie als Ausgangspunkt für Ihre eigenen Designs verwenden können.
Wählen Sie einfach diejenige aus, die Ihren Anforderungen entspricht, und beginnen Sie mit der Anpassung.
Neben den Vorlagen enthält Divi auch ein leistungsstarkes Tool zum Erstellen von Seiten . Der Divi-Builder.
Der Divi-Builder bietet Ihnen eine hervorragende Bibliothek von Modulen, mit denen Sie jede Art von Website erstellen können. Diese Module sind einfach zu verwenden, und Sie können sie nach Belieben hinzufügen, löschen und neu anordnen.
Und wenn das nicht genug ist, können Sie mit Divi auch benutzerdefinierte Layouts erstellen und als Vorlagen speichern. Auf diese Weise können Sie sie in anderen Projekten wiederverwenden oder mit anderen teilen.
Divi reagiert auch vollständig, sodass Ihre Website unabhängig vom angezeigten Gerät großartig aussieht.
Schließlich verfügt Divi über ein sehr professionelles Support-Team und eine detaillierte Dokumentation , sodass Sie beim Entwerfen Ihrer Website nie stecken bleiben.
Hauptmerkmale: Divi Review
Nachdem Sie nun eine allgemeine Vorstellung davon haben, was Divi ist, werfen wir einen Blick auf einige der wichtigsten Funktionen, die es so einzigartig und leistungsfähig machen.
Dies ist der Hauptabschnitt unserer Divi-Theme-Überprüfung.
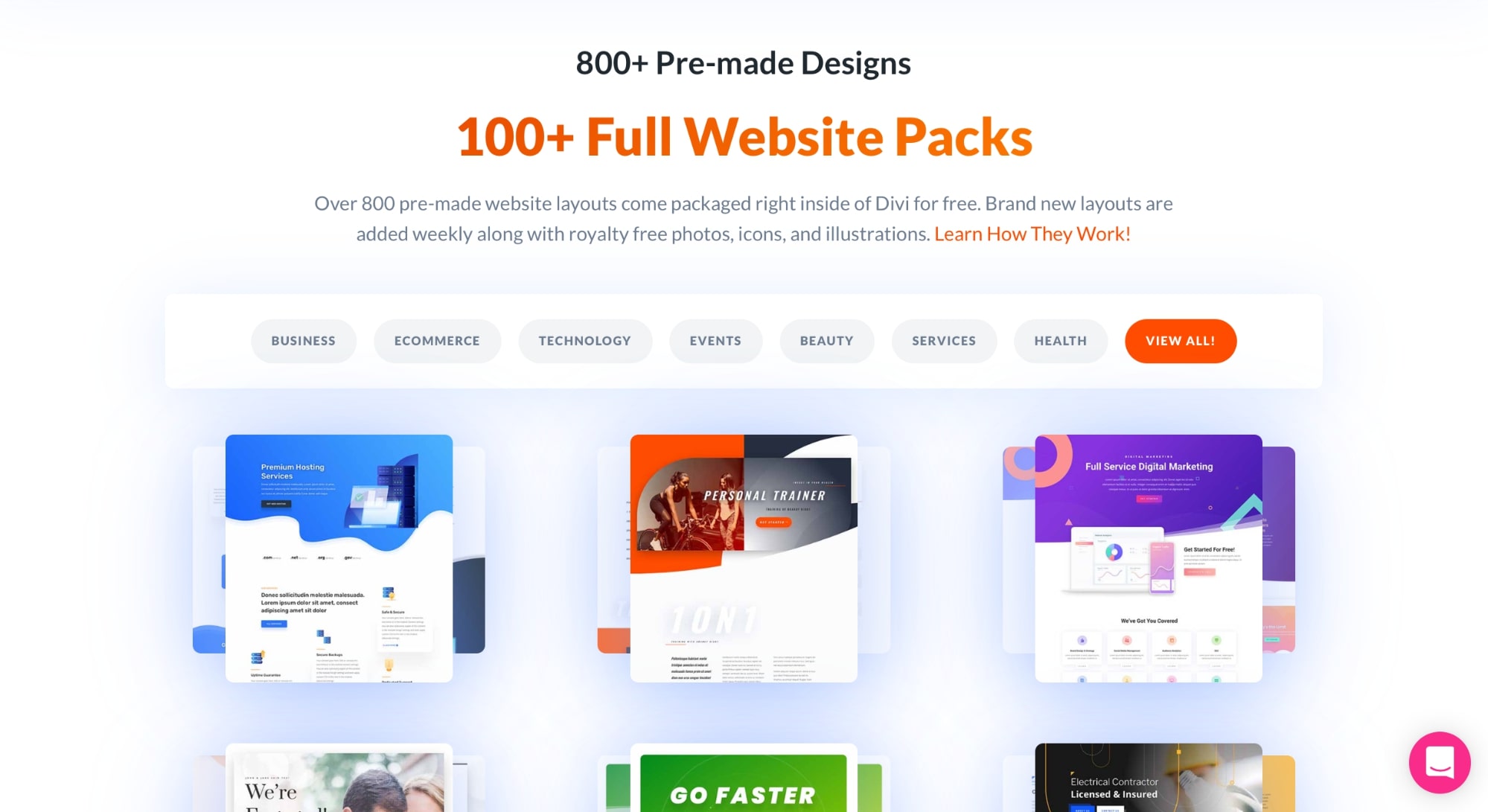
Die Divi-Vorlagenbibliothek

Die Divi-Vorlagenbibliothek ist absolut die beste auf dem Markt.
Elegant Themes bietet über 800 vorgefertigte Designs und über 100 vollständige Website-Pakete . Alle Vorlagen wurden von Profis entworfen, um Ihnen einen schnellen Start zu ermöglichen.
Sie können ganz einfach einzelne Designs in Ihre Seite importieren oder vollständige Website-Pakete verwenden, um alle Seiten wie Startseite, Info, Kontakt, Dienste und Zielseite zu importieren.
Alle Layouts sind kategorisiert (Geschäft, E-Commerce, Events, Schönheit und Gesundheit), sodass Sie leicht das beste für Ihre Website finden können.
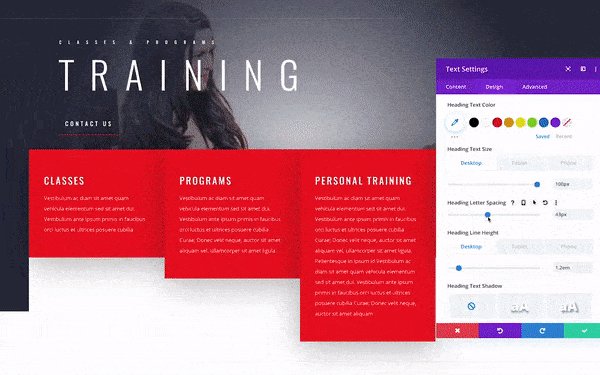
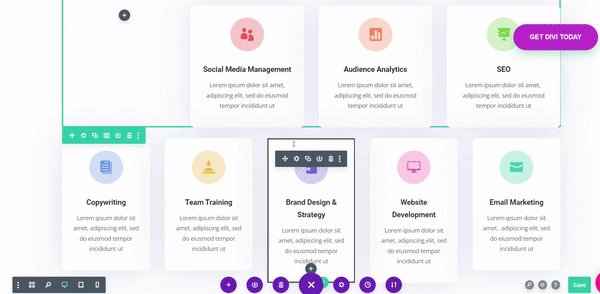
Divi Drag-and-Drop-Builder
In diesem Abschnitt werden wir einen schnellen, aber praktischen Divi Builder-Test machen.
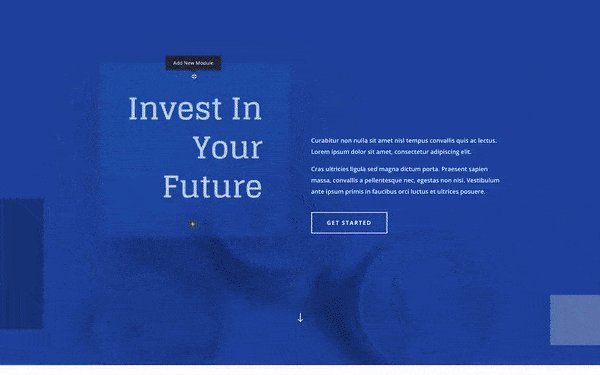
Der Divi Builder von Elegant Themes ist ein extrem leistungsstarker WYSIWYG-Inhaltseditor, der mit unzähligen Funktionen und Anpassungsoptionen ausgestattet ist.
Ein Drag-and-Drop-Inhaltseditor ist eine Art WYSIWYG-Editor (What You See Is What You Get) , mit dem Benutzer Inhalte auf einer Webseite einfach hinzufügen, entfernen und neu anordnen können, ohne HTML oder Codierung kennen zu müssen.

Wenn Sie nach einer einfachen Möglichkeit suchen, benutzerdefinierte Seiten oder Beiträge zu erstellen, ohne das Programmieren lernen zu müssen, dann ist ein Drag-and-Drop-Inhaltseditor definitiv eine Überlegung wert.
Dies sind einige der wichtigsten Funktionen, die Sie mit dem Divi Builder erhalten:
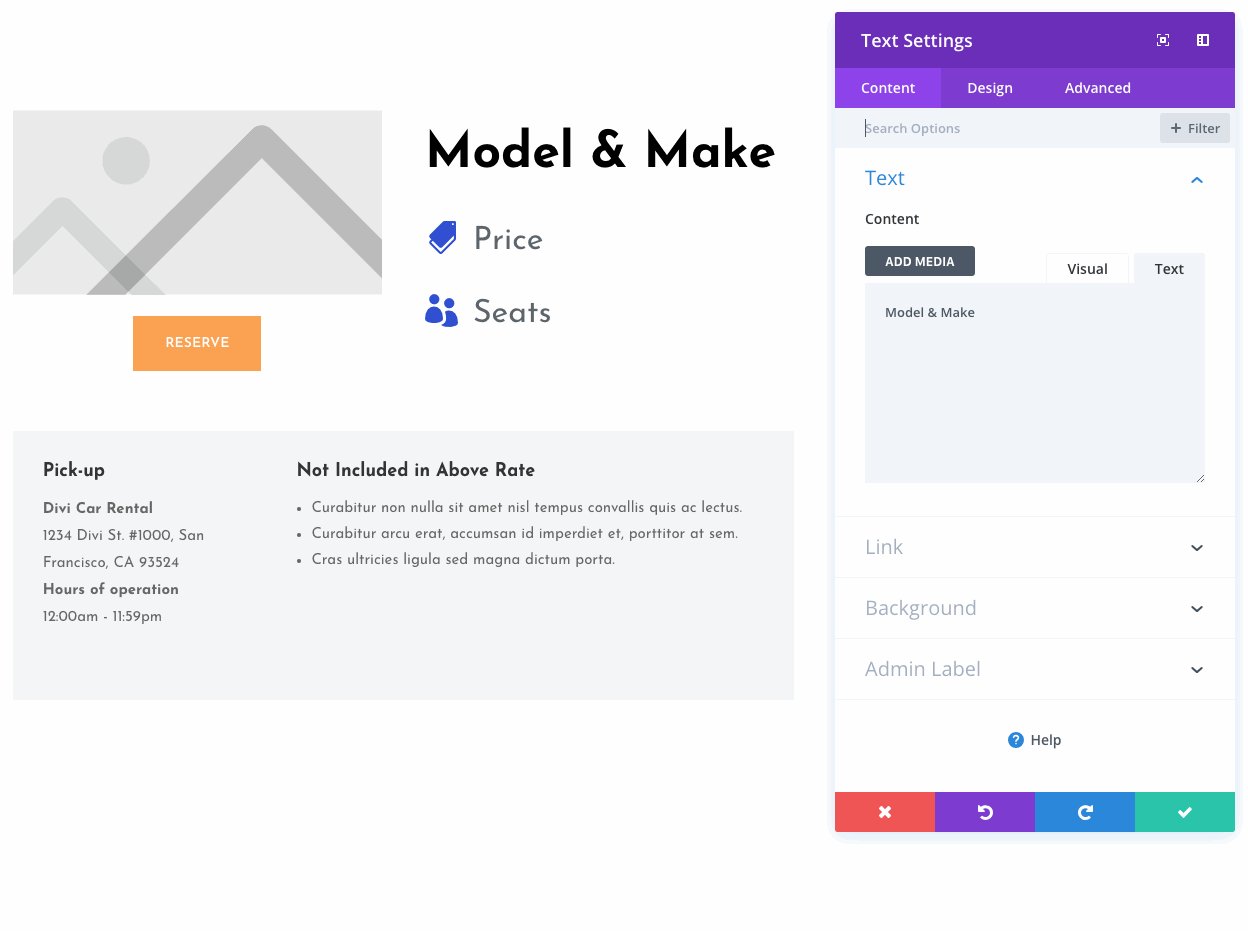
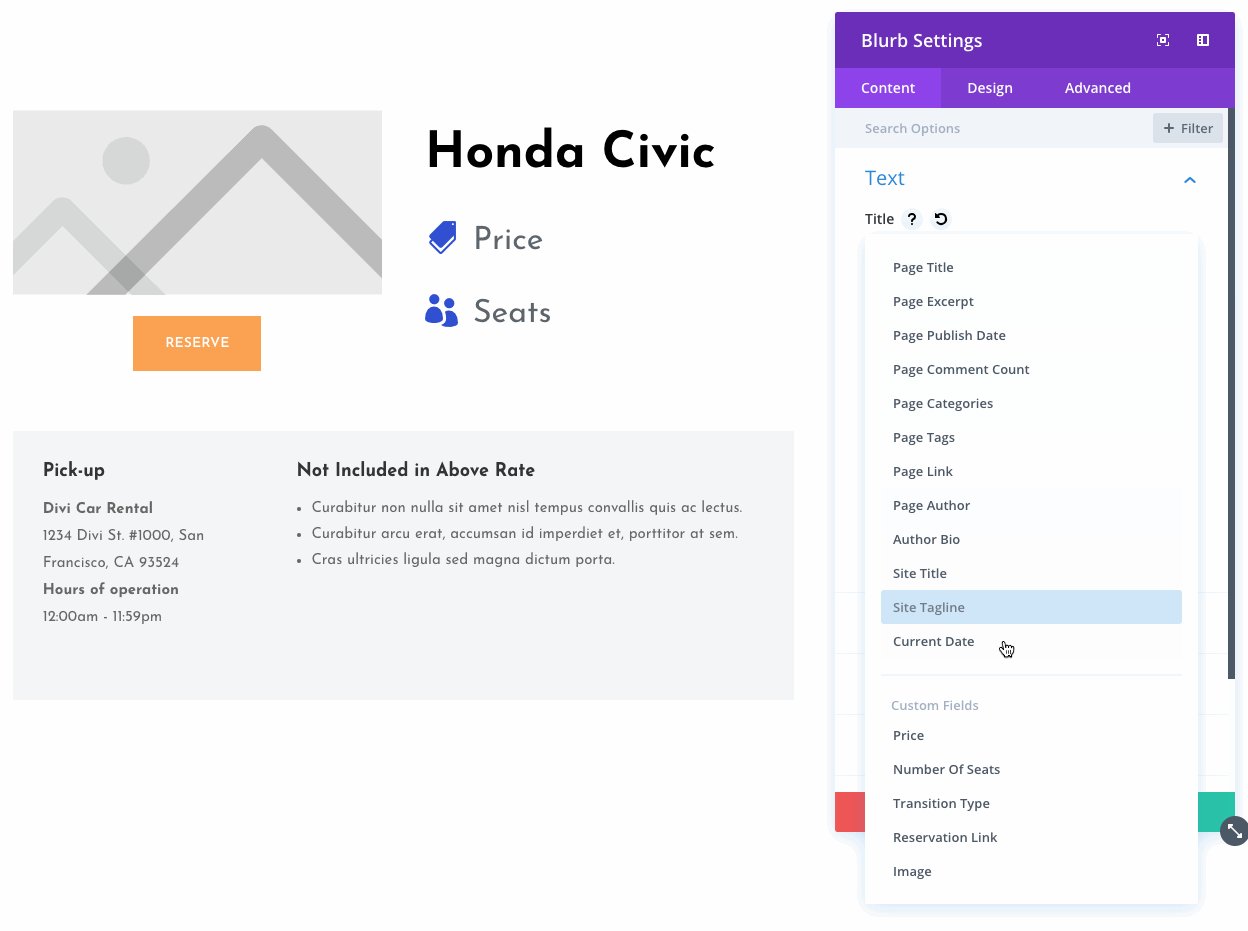
Wiederverwendbare Inhalte
Sie können jedes Modul, das Sie bearbeiten oder anpassen, als wiederverwendbaren Inhaltsblock speichern. Auf diese Weise können Sie schnell und einfach neue Seiten und Beiträge mit demselben Look and Feel erstellen.

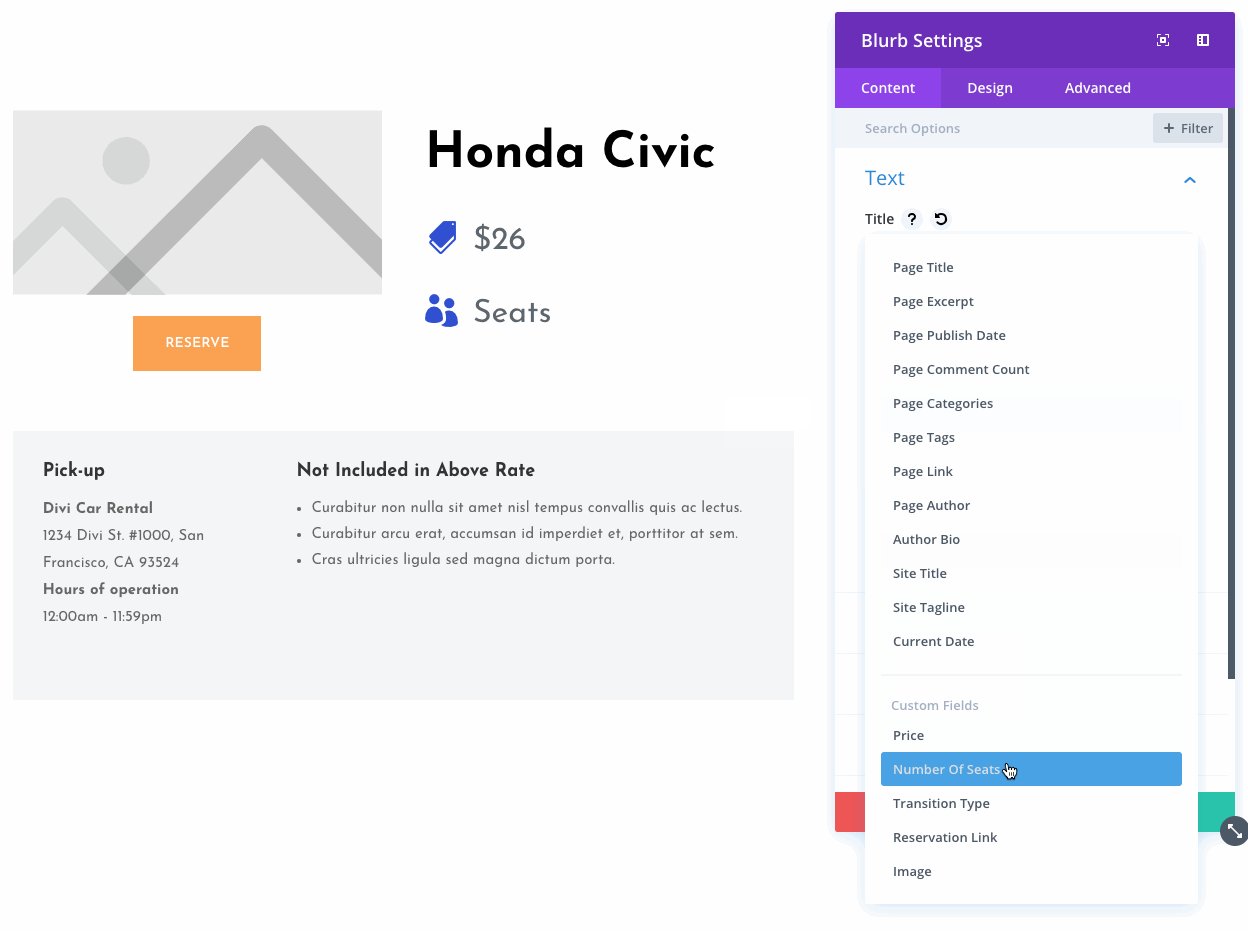
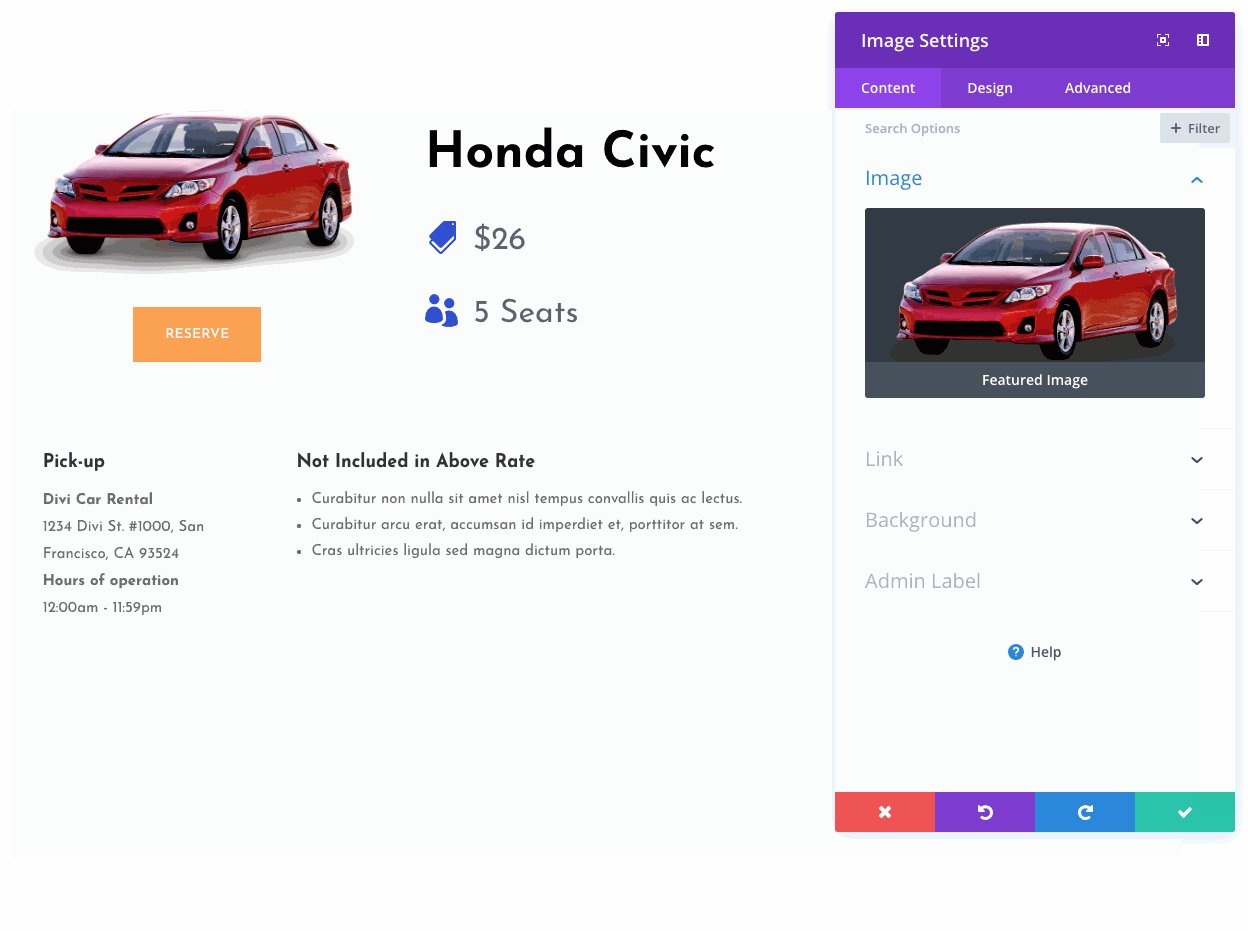
Mit dem Divi Builder können Sie auch ganz einfach dynamische Inhaltsblöcke erstellen. Dies kann Dinge wie Ihren Website-Titel, Ihre Beschreibung und Ihr Logo, Beitragstitel, Auszüge und ausgewählte Bilder umfassen.

Portabilität
Mit dem Theme Builder von Divi können Sie Ihre Vorlagen ganz einfach von einer Divi-Site auf eine andere exportieren und importieren . Dies ist perfekt für Entwickler und Designer, die ganze Website-Pakete erstellen möchten, die ähnlich wie ein untergeordnetes Thema funktionieren.
Benutzerfreundlichkeit
Obwohl der Divi Builder mit Features und Funktionen vollgepackt ist, kann es anfangs etwas schwierig sein, sich daran zu gewöhnen.
Die Benutzeroberfläche unterscheidet sich stark vom Standard-WordPress-Editor, daher wird es einige Zeit dauern, bis Sie sich daran gewöhnt haben, wie alles funktioniert.
Die gute Nachricht ist, dass Divi über eine umfangreiche Dokumentation verfügt und Sie im Internet unzählige YouTube-Videos und Kurse zur Verwendung finden.
Wir empfehlen Ihnen dringend, zunächst eine Test-Website zu erstellen, um Ihre Fähigkeiten mit Divi zu entwickeln, damit Sie alle Funktionen ohne Risiko erkunden können.
Mobile Seitenerstellung
Mit Divi können Sie ganz einfach benutzerdefinierte Seiten und Beiträge für mobile Geräte erstellen, die auf jeder Bildschirmgröße gut aussehen.
Insgesamt müssen Sie nichts Besonderes tun , erstellen Sie einfach Ihre Inhalte wie gewohnt und der Divi Builder kümmert sich um den Rest.
Wenn Sie jedoch einige Dinge bearbeiten möchten, haben Sie die volle Kontrolle über die Responsive-Einstellungen Ihrer Website. Dies gibt Ihnen die Flexibilität, einzigartige mobile Designs zu erstellen, die auf jedem Gerät großartig aussehen.

Dies sind einige der Dinge, die Sie mit Divi tun können, um sicherzustellen, dass Ihre Inhalte für Mobilgeräte geeignet sind:
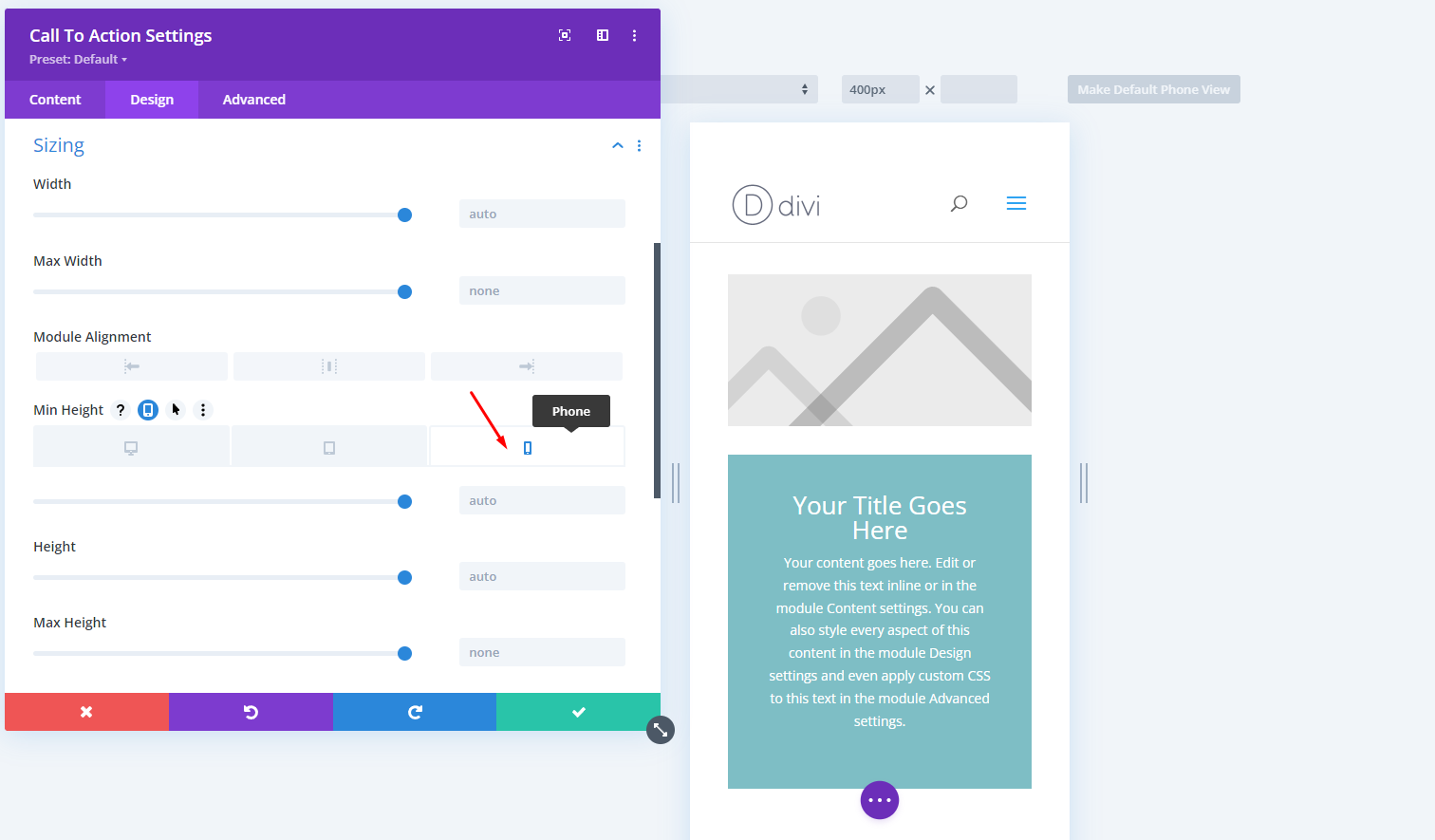
- Sie können die Ansicht des Editors zwischen der Desktopansicht, der Tabletansicht und der Telefonansicht wechseln.
- Sie können den vertikalen Abstand zwischen all Ihren Abschnitten und Zeilen steuern.
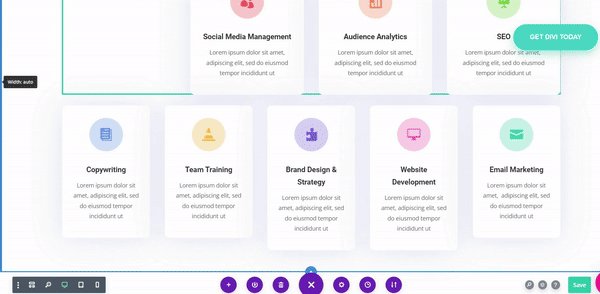
- Ändern Sie die Breite Ihrer Module in Mobil- und Tablet-Ansichten.
- Passen Sie die Spaltenabstände in der Telefon- und Tablet-Ansicht an.
- Entwerfen spezieller Schaltflächen für die Mobil- und Tablet-Ansicht.
Im folgenden Video finden Sie weitere Informationen zu den Einstellungen für die mobile Seitenerstellung von Divi:
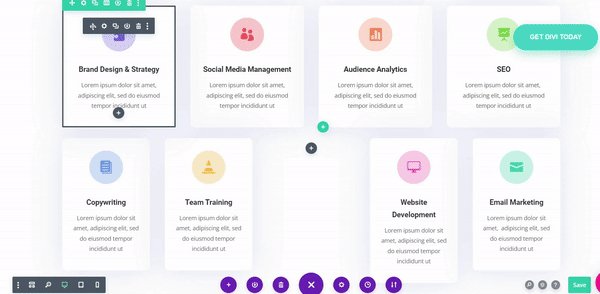
Blöcke und Module
Blöcke und Module sind das, was Sie verwenden, um Ihren Seiten Stil zu verleihen.
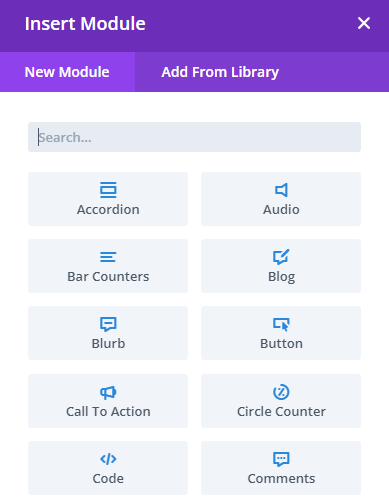
Es gibt über 40 Inhaltsmodule , die so ziemlich alles abdecken, was Sie zum Erstellen Ihrer WordPress-Beiträge und -Seiten benötigen.

Einige der enthaltenen Divi-Module sind:
- Akkordeon
- Bloggen
- Texteditor
- E-Mail-Option
- Üerschrift
- Kontakt Formular
- Aufruf zum Handeln
- Preistabelle
- Suche
- Schieberegler
- Audio-Abspielgerät; Audio-Player; Musikabspielgerät
- Teiler
Sie können diese Module einfach an eine beliebige Stelle auf der Seite ziehen (innerhalb von Zeilen/Spalten).
Alle Module sind anpassbar, sodass Sie den Inhalt bearbeiten und dann Stile wie Farben, Typografie, Ränder, Animationen und Hintergrund ändern können.
Jedes Modul auf der Seite kann dupliziert werden. Und wie bereits erwähnt, können Sie Inhaltselemente auch in der Divi-Bibliothek (auch als globale Module) speichern, um sie auf der gesamten Website wiederzuverwenden.
Marketing
Divi ist nicht nur ein WordPress-Theme und ein Seitenersteller, Divi ist ein WordPress-Toolset.
Es ist einer der wenigen WordPress-Seitenersteller, der mit fortschrittlichen Marketing-Tools für die Lead-Generierung, Split-Tests und leistungsstarke Conversion-Einblicke ausgestattet ist.
Alle kommen ohne zusätzliche Kosten.
In diesem Abschnitt unseres Divi WordPress Theme-Tests werden wir über einige der Divi-Marketingfunktionen sprechen.
Lassen Sie uns darauf eingehen.
Divi Optin-Modul
Mit dem E-Mail-Optin-Modul von Divi können Sie Ihre E-Mail-Liste erweitern und Divi mit jedem beliebten E-Mail-Anbieter verbinden (Mailchimp, ActiveCampaign, MailerLite, ConvertKit und andere).
Das Optin-E-Mail-Modul ist DSGVO-konform und unterstützt erweiterte Felder für die Listensegmentierung.

Divi führt
Divi Leads ist ein sehr leistungsfähiges Tool, mit dem Sie verschiedene Designs oder Inhalte gegeneinander testen können, um zu sehen, wie jede Variation funktioniert. Dies ist eine Marketingtechnik namens Split-Testing oder A/B-Testing .
Die Ergebnisse des Tests werden aufgezeichnet und zur übersichtlichen Visualisierung in einem Diagramm dargestellt. Sie können die Daten überprüfen und vergleichen, um das leistungsfähigste Design zu finden.
📝 Hinweis
Normalerweise sind erweiterte Tools wie A/B-Tests und Conversion-Einblicke nur als kostenpflichtige Plugins verfügbar, aber mit Divi Builder erhalten Sie kostenlosen Zugriff auf all diese. Tolles Angebot!
Sehen Sie sich dieses kurze Video an, um mehr über Divi-Split-Tests und Conversion-Einblicke zu erfahren:
Wir haben hier bei Siteefy die Split-Testing-Funktion von Divi mit großem Erfolg eingesetzt. Dies ist in der Tat eine leistungsstarke Funktion, die bei Divi absolut kostenlos ist.
E-Commerce
Divi verfügt dank seiner Integration mit WooCommerce über einige leistungsstarke E-Commerce-Building -Funktionen. Um also das Beste aus Divi für eCommerce herauszuholen, müssen Sie das kostenlose WordPress-Plugin namens WooCommerce installieren.
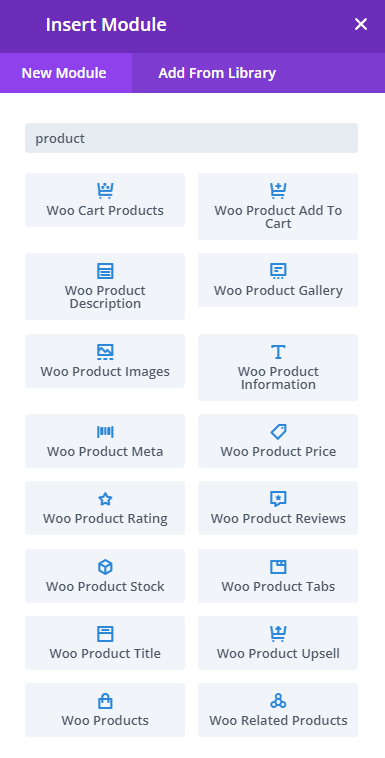
Mit den speziellen Divi-Modulen für E-Commerce können Sie alle einzelnen WooCommerce-Elemente und -Seiten wie Produkt-, Shop-, Warenkorb- und Produktkategorien individuell gestalten.

Einige der Inhaltsmodule für WooCommerce sind:
- in den Warenkorb legen
- Warenkorb-Hinweis
- Produktbilder
- Upsells
- Produktgalerie
- Bewertung und Rezensionen
- Verwandte Produkte
Möchten Sie mehr wissen? Schau dieses Video an:
Entwicklertools (Back-End)
Das Divi-Design und der Divi Builder bieten erweiterte Tools zur Codebearbeitung. Sie können diese Tools verwenden, um benutzerdefinierten Code zu jedem Element auf Ihrer Website hinzuzufügen.
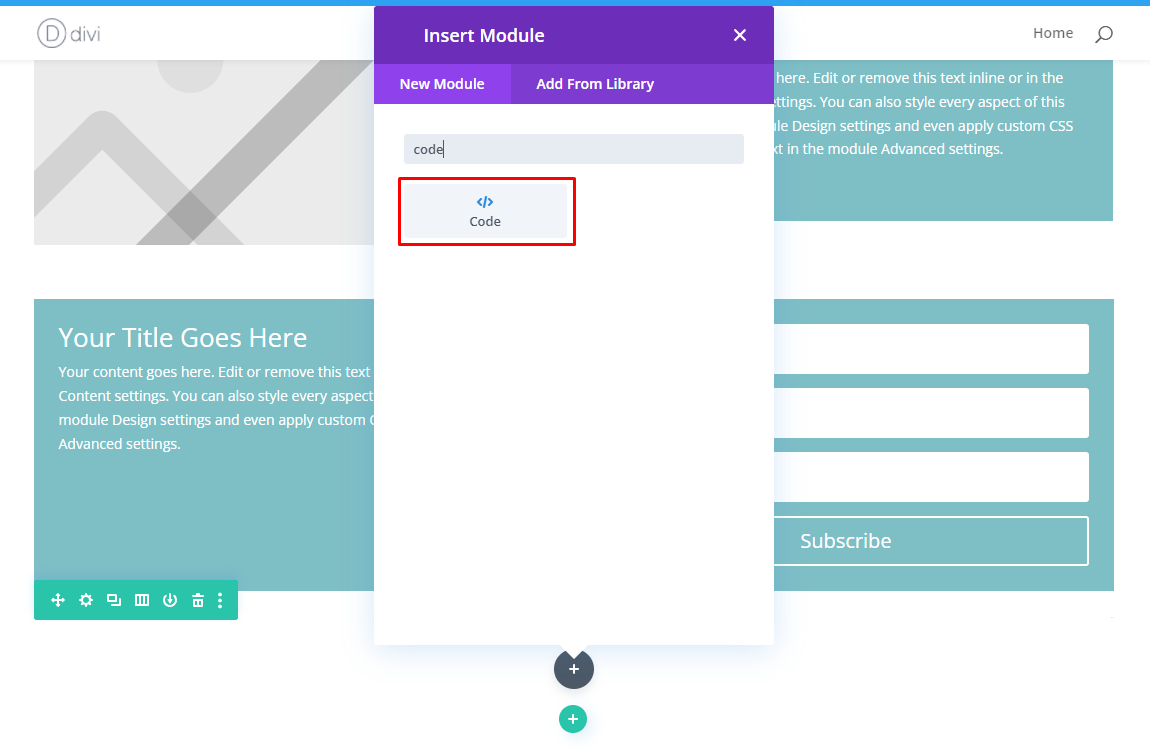
Der Divi Builder enthält ein Modul für benutzerdefinierten Code, mit dem Sie Ihren Seiten beliebigen benutzerdefinierten Code hinzufügen können. Dieses Modul eignet sich perfekt zum Hinzufügen von benutzerdefiniertem CSS, HTML und JavaScript zu Ihren Seiten.

Der Divi Builder enthält auch einen integrierten CSS-Editor . Mit diesem Editor können Sie schnell und einfach Änderungen an den Stileinstellungen des Themas vornehmen.

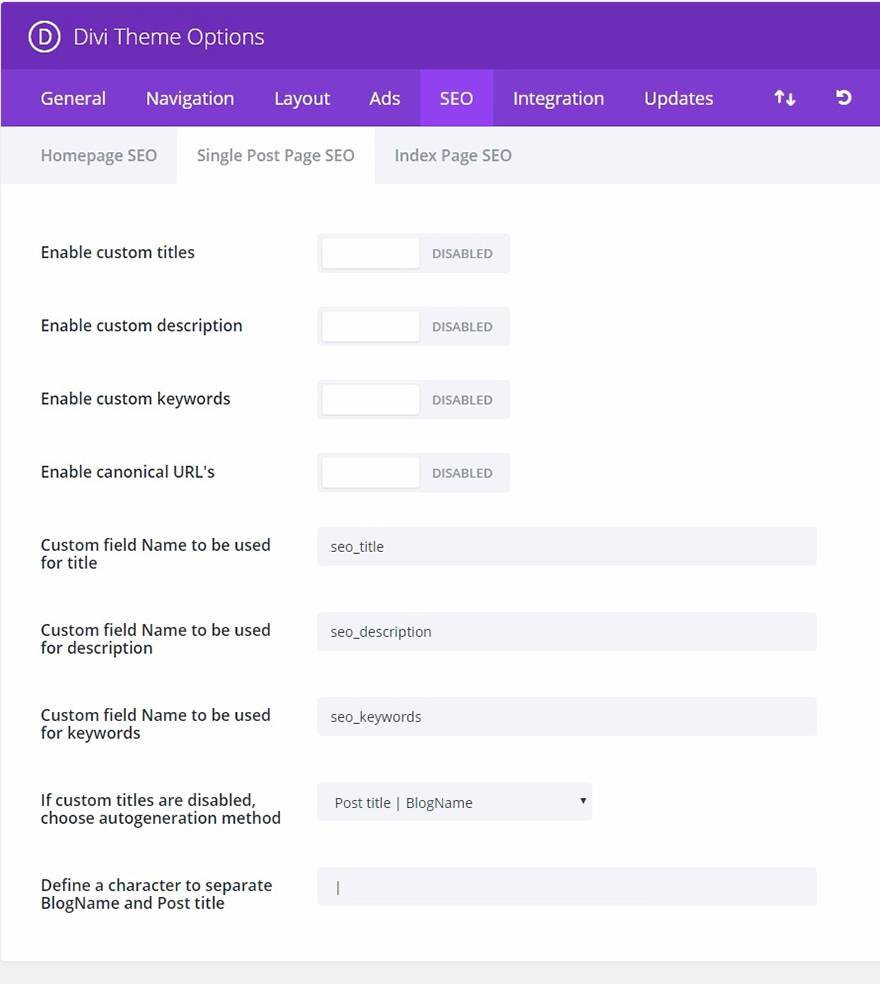
SEO
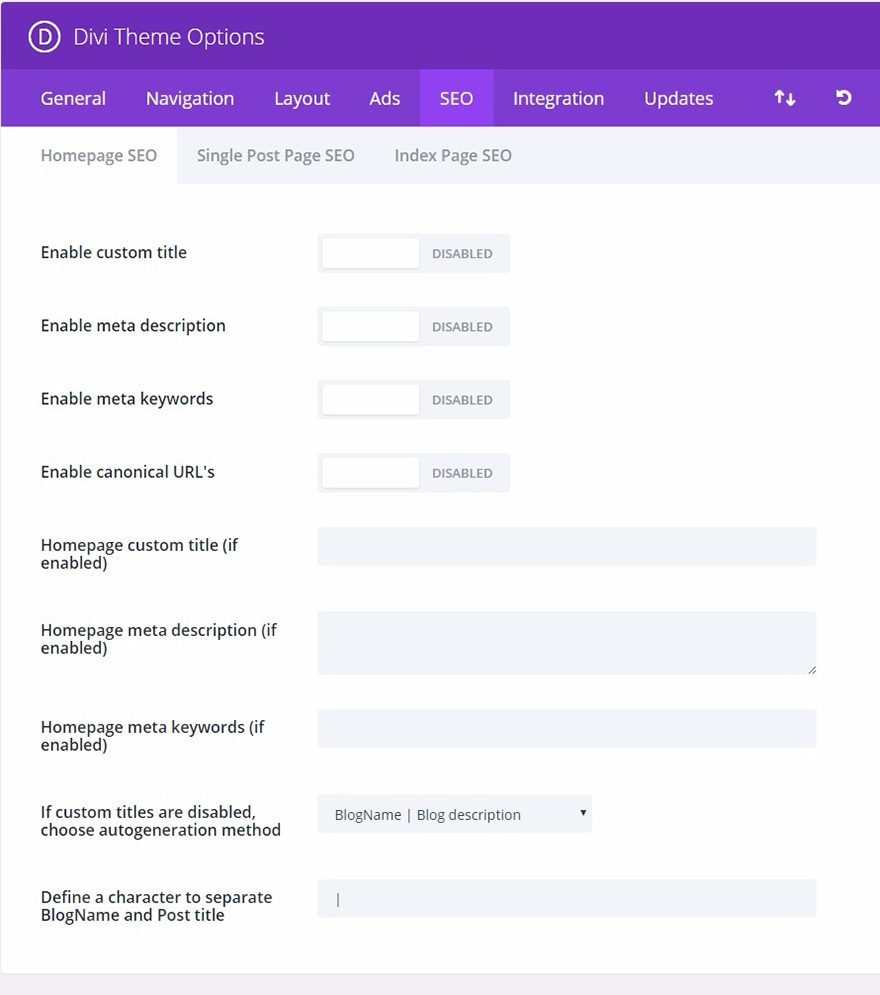
Die SEO-Funktionen von Divi befinden sich unter der Registerkarte SEO der Divi-Einstellungen.
Auf der Registerkarte SEO finden Sie Einstellungen für die folgenden Bereiche: Homepage-SEO, Single-Post-Page-SEO und Indexseiten-SEO.
Jeder Abschnitt enthält viele Einstellungen, mit denen Sie das Ranking Ihrer Website verbessern können.
Im Abschnitt Homepage-SEO können Sie den Titel, die Beschreibung, Meta-Keywords und die kanonische URL für die Homepage Ihrer Website festlegen.

Der Abschnitt Single Post Page SEO enthält Einstellungen zum Festlegen von Titel, Beschreibung, Meta-Schlüsselwörtern und kanonischen URLs für die einzelnen Posts Ihrer Website.

Im Abschnitt Indexseiten-SEO können Sie kanonische URLs, Meta-Beschreibungen und benutzerdefinierte Titel für Ihre Indexseiten aktivieren oder deaktivieren.

Sie können auch Plugins wie RankMath oder Yoast SEO installieren , um die SEO-Funktionen von Divi zu verbessern.
Insgesamt ist RankMath etwas leistungsfähiger als Yoast, aber Yoast ist einfacher zu bedienen. Wir empfehlen Ihnen jedoch, beide auszuprobieren und dann zu wählen, was Ihnen lieber ist.
Im folgenden Video sehen Sie einen detaillierten Vergleich zwischen diesen beiden Plugins:
Einstellungen
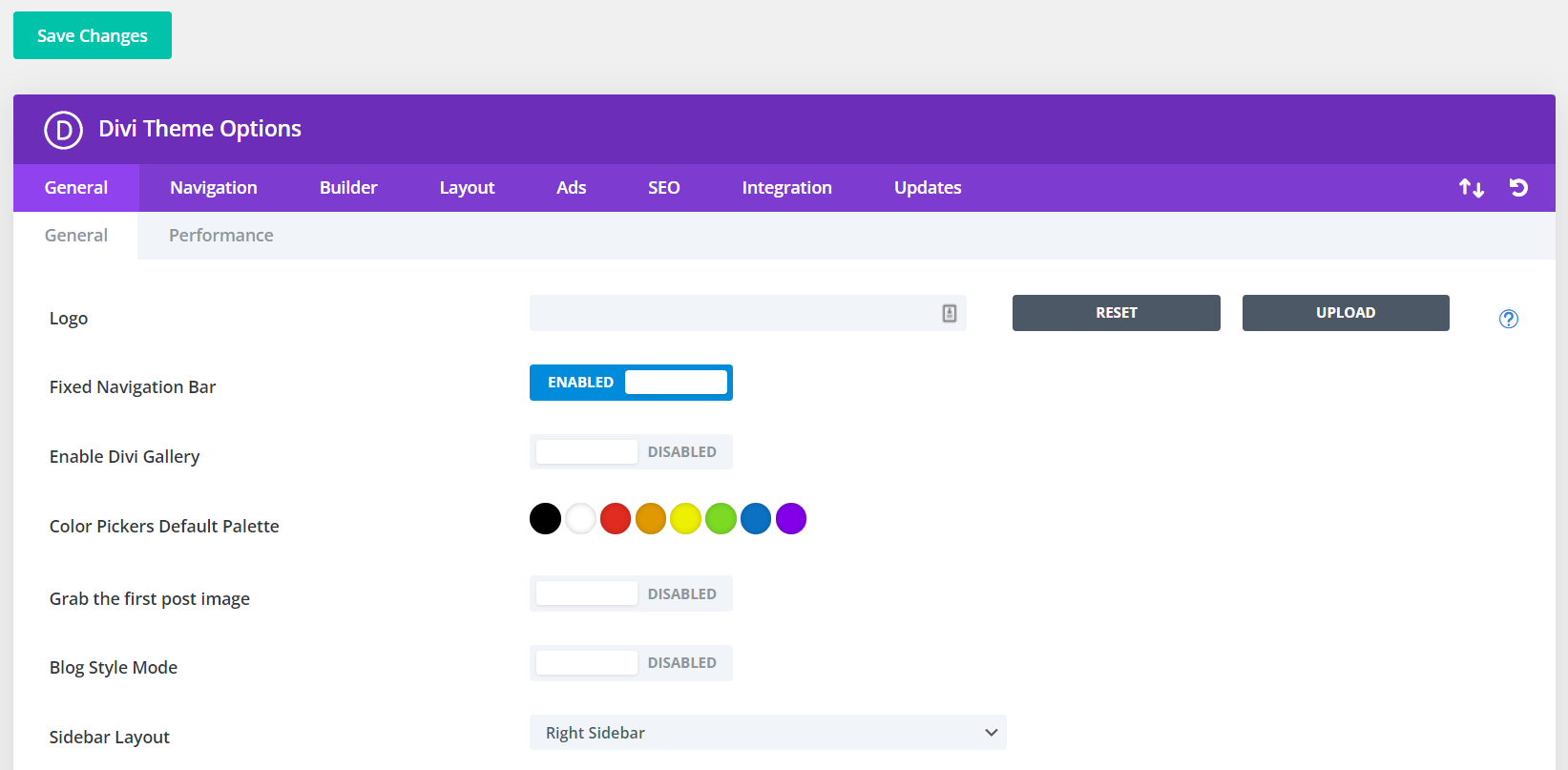
Wenn Sie das Divi-Design installieren, haben Sie Zugriff auf die Einstellungen für das Design und den Visual Builder.
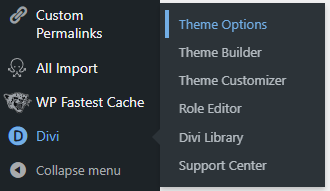
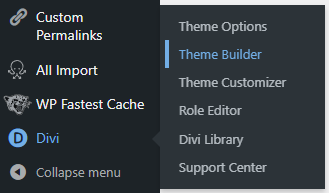
Um auf diese Einstellungen zuzugreifen, müssen Sie zum Divi-Menü in der linken Seitenleiste von WordPress gehen. Dort angekommen, müssen Sie auf „Designoptionen“ klicken.

Im Abschnitt Divi-Designoptionen finden Sie viele Einstellungen, die Sie erkunden können.
- Allgemeine Einstellungen: Hier finden Sie allgemeine Einstellungen zum Anpassen der Grundelemente Ihrer Website wie Farben, Schriftarten, Logo usw.
- Navigationseinstellungen: Hier können Sie die Optionen für die Navigation Ihrer Website festlegen, z. B. das Ausschließen von Seiten aus der Navigationsleiste, das Ein- oder Ausblenden von Dropdown-Menüs und mehr.
- Builder-Einstellungen: In diesem Abschnitt finden Sie Einstellungen für den Divi Builder wie das Aktivieren oder Deaktivieren des visuellen Builders, das Aktivieren oder Deaktivieren des klassischen Editors und mehr.
- Layouteinstellungen: In diesem Abschnitt können Sie die globalen Layouteinstellungen für Ihre Website festlegen. Zum Beispiel Infobereiche steuern, Kommentare ein- oder ausblenden und mehr.
- Anzeigeneinstellungen: In diesem Abschnitt können Sie die Optionen für Anzeigen auf Ihrer Website festlegen. Sie können beispielsweise die Größe der Anzeigenblöcke festlegen.
- SEO-Einstellungen: Wie bereits in diesem Divi-Test erwähnt, finden Sie auf dieser Registerkarte alle Optionen zum Einrichten der SEO Ihrer Website.
- Integrationseinstellungen: Hier finden Sie verschiedene Optionen zum Verwalten von benutzerdefinierten Code-Integrationen mit Ihrer Website, z. B. das Aktivieren von benutzerdefiniertem Header- oder Body-Code.
- Update-Einstellungen: Hier können Sie Ihre Elegant Themes-Kontoinformationen eingeben, damit Sie Zugriff auf die Divi Theme-Updates erhalten.

Wie Sie in diesem Test des Divi WordPress-Themas gesehen haben, ist dieses Thema in hohem Maße anpassbar.
⚡ Siehe auch: Divi vs. Elementor
Erweiterbarkeit (Extensions)
Wenn Sie eine Funktion wünschen, die Divi derzeit nicht hat, können Sie einfach zum Divi Marketplace von Elegant Themes gehen und eine Erweiterung für Divi herunterladen, die die gesuchte Funktion hinzufügt.

Auf diesem Marktplatz finden Sie mehr als 150 Erweiterungen für Divi . Und Sie können mit Filtern wie Beliebtheit, Preis, Veröffentlichungsdatum und Benutzerbewertung suchen. Was ziemlich gut ist, wenn Sie nach etwas Bestimmtem suchen.
Aber welche Art von Erweiterungen werden Sie finden?
Hier finden Sie Erweiterungen zum Erweitern von Divis Modulen, Effekten, Menüs, Einstellungen und vielem mehr.
Einige der beliebtesten Divi-Erweiterungen sind:
- Divi Image Hover: Mit dieser Erweiterung können Sie Ihren Bildern Hover-Effekte hinzufügen.
- DiviMenus: Mit dieser Erweiterung können Sie mit Divi leistungsstarke Menüs erstellen.
- Divi Modal Popup: Mit dieser Erweiterung können Sie Ihrer Website mit Divi ansprechende Popups hinzufügen.
📝 Hinweis
Auf dem Divi-Marktplatz finden Sie nicht nur Erweiterungen, sondern auch Layouts und untergeordnete Themen.
Theme-Builder
Der Divi Theme Builder ist ein leistungsstarkes Tool, mit dem Sie jeden Aspekt des Themas Ihrer Website anpassen können . Mit diesem Tool können Sie Kopf- und Fußzeilen, Vorlagen für einzelne Posts und vieles mehr erstellen.
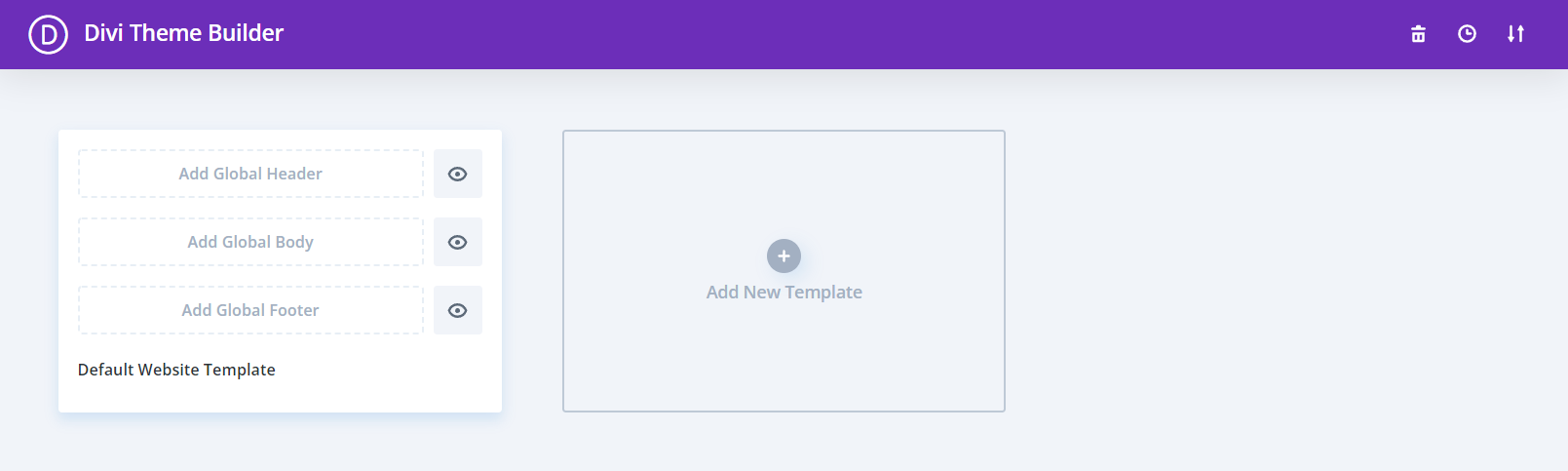
Um auf den Theme Builder zuzugreifen, müssen Sie zum Divi-Menü in der linken Seitenleiste von WordPress gehen. Dort angekommen musst du auf „Theme Builder“ klicken.

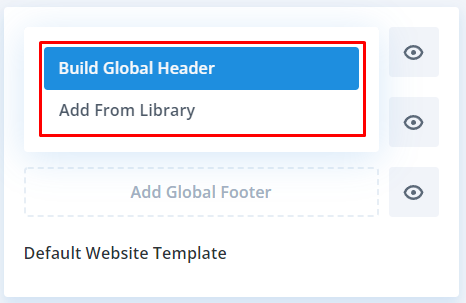
Mit dem Divi Theme Builder können Sie benutzerdefinierte Kopfzeilen, Fußzeilen und benutzerdefinierte Texte für verschiedene Abschnitte auf Ihrer Website erstellen.

Wie bei jeder anderen Divi-Seite können Sie benutzerdefinierte Elemente von Grund auf neu erstellen, ein vorgefertigtes Layout auswählen oder eine Seite kopieren.

Ihnen steht die gesamte Leistungsfähigkeit von Divi Builder zur Verfügung, um genau das zu erstellen, was Sie für die Kopf-, Fuß- oder Textzeilen Ihrer Website wünschen.
📝 Hinweis
Das Konzept der Schaffung eines globalen Gremiums ist ziemlich verwirrend. Ein globaler Körper ist besonders nützlich für Blog-Posts, da Sie sich keine Gedanken darüber machen müssen, für jeden Post, den Sie veröffentlichen, immer wieder dasselbe Design zu erstellen.

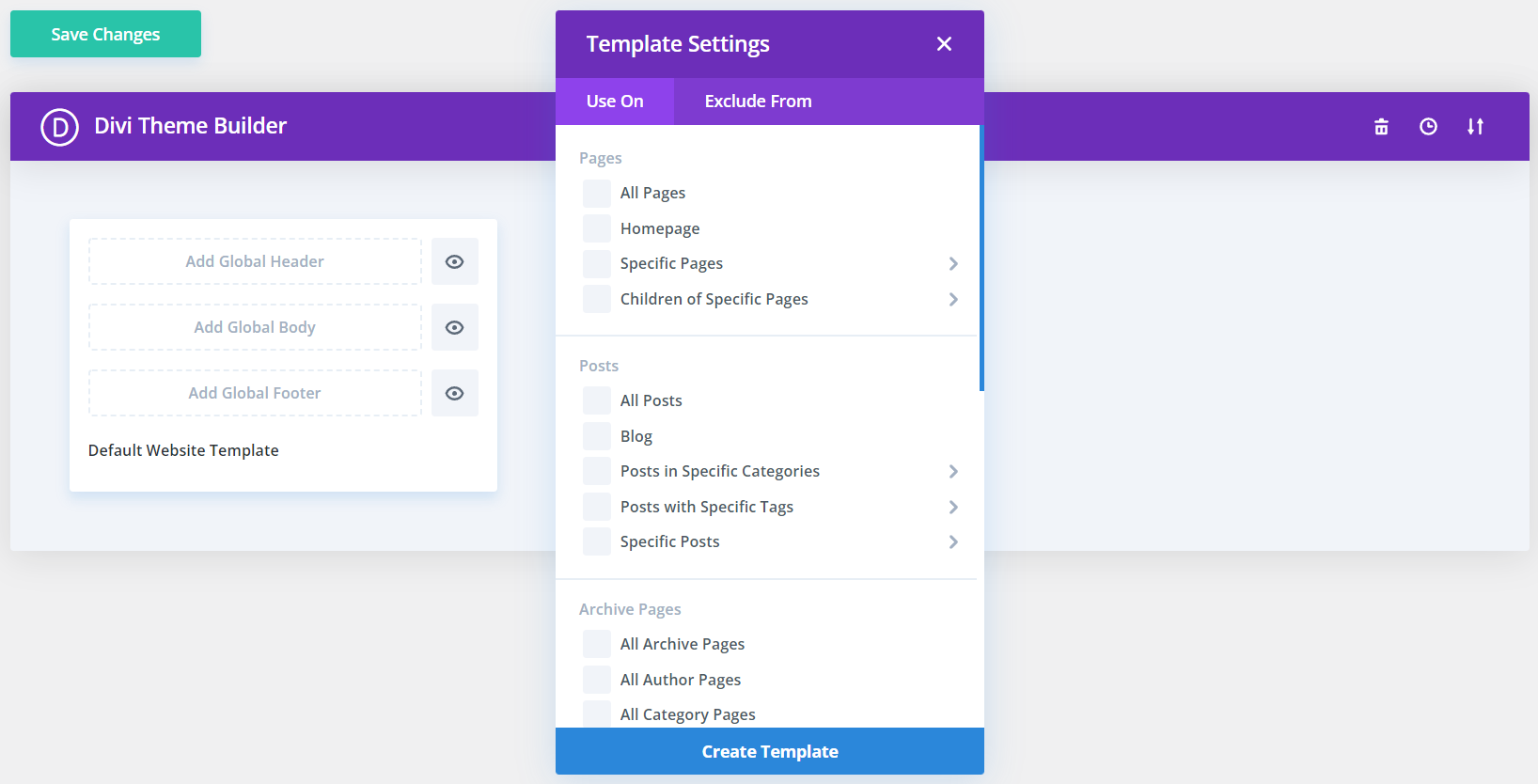
Der Theme Builder ist hochgradig anpassbar und Sie können eine benutzerdefinierte Kopf-, Fuß- und Textzeile für so ziemlich jede gewünschte Seite erstellen. Sie müssen nur definieren, wo jede Vorlage angezeigt werden soll.

Wenn Sie mehr über die Funktionen des Divi Theme Builder erfahren möchten, empfehlen wir Ihnen dringend, sich das folgende Video anzusehen, das vom Team von Elegant Themes erstellt wurde.
Anforderungen
In diesem Divi-Test möchten wir alles über dieses Thema und den Seitenersteller behandeln, einschließlich technischer Dinge.
Divi hat mehrere Anforderungen, die Sie vor dem Kauf des Themas berücksichtigen sollten.
Allgemeine Anforderungen
- Website = Eine selbst gehostete WordPress.org-Website oder eine WordPress.com-Website mit einem Geschäftsplan
- Divi-Version = neueste
- WordPress-Version = 5.3 oder höher
- Datenbank = MySQL-Version 5.7 oder höher; MariaDB-Version 10.2 oder höher
Hosting-Anforderungen
- PHP-Version = mindestens 7.4 (8.0+ empfohlen)
- memory_limit = 128 MB
- post_max_size = 64 Millionen
- upload_max_filesize = 64 MB
- max_execution_time = 120
- max_input_time = 60
- max_input_vars = 1000
- display_errors = 0
📝 Hinweis
Wir haben diese Anforderungen aus der offiziellen Divi-Dokumentation entnommen.
Wie können Sie überprüfen, ob Ihre Website diese Anforderungen erfüllt?
In WordPress finden Sie einige Abschnitte, die Ihnen helfen zu wissen, ob Ihre Website die notwendigen Anforderungen erfüllt, um Divi richtig zu verwenden.
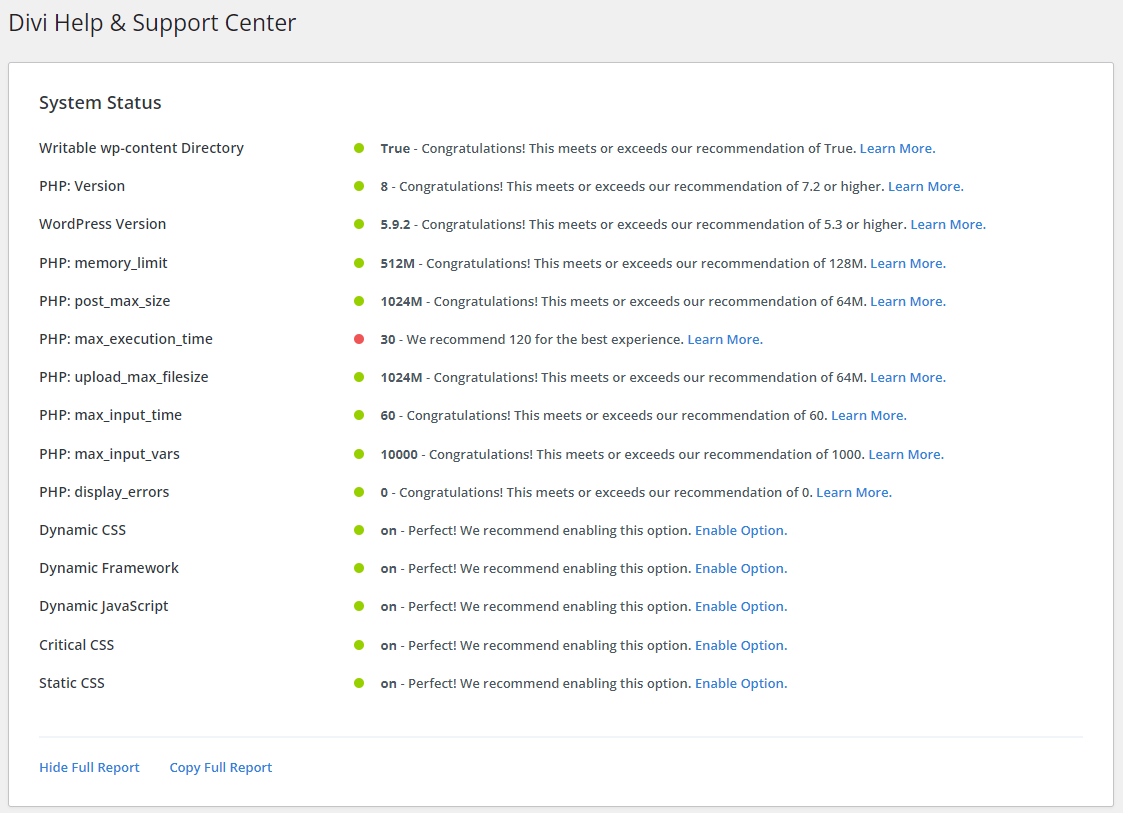
Wenn Sie zunächst in der linken Seitenleiste von WordPress zum Divi Support Center-Menü gehen, finden Sie eine Checkliste, die Ihnen sagt, welche Anforderungen Ihre Website erfüllt und welche nicht.

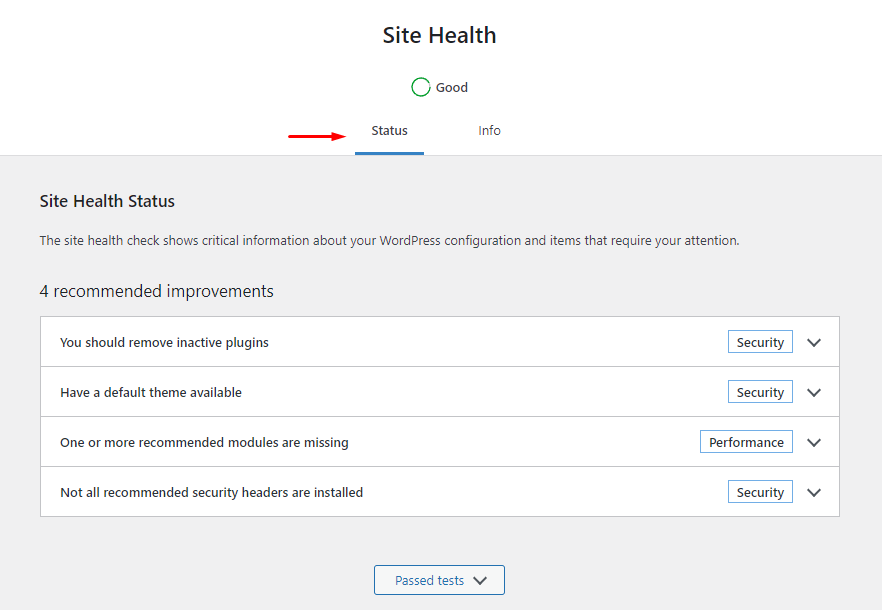
Wenn Sie zum Abschnitt Gesundheit der WordPress-Site gehen, finden Sie möglicherweise mehrere Probleme, die Sie beheben können, um Divi zu installieren und ordnungsgemäß zu verwenden.

Leistung (Seitengeschwindigkeit)
Elegant Themes hat große Anstrengungen unternommen, um die Leistung von Divi Theme und Divi Builder bei den neuesten Updates zu verbessern.
⚡ Siehe auch: So installieren Sie den Divi Builder auf WordPress
Leistungseinstellungen
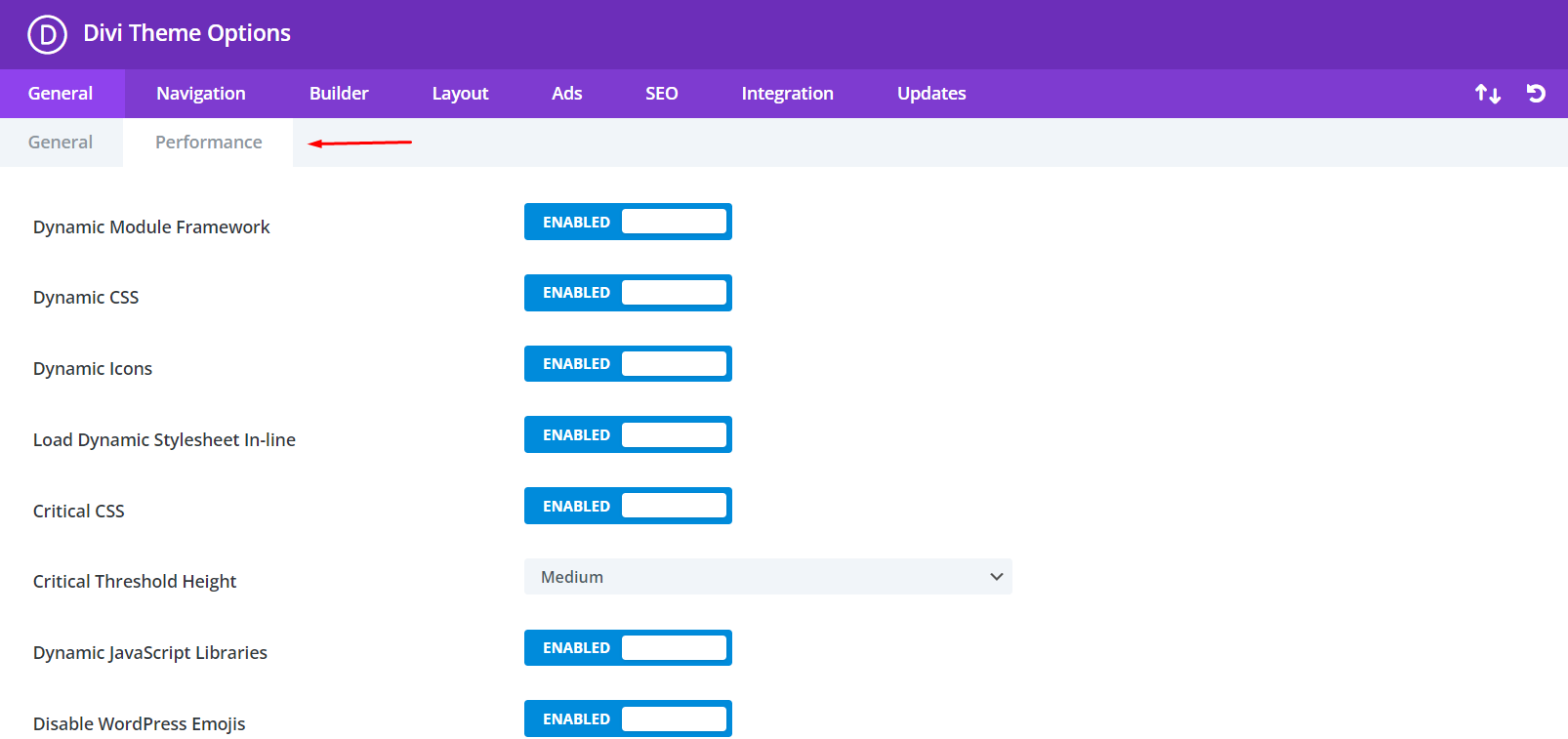
Werfen wir einen Blick auf die Leistungsmerkmale, die das Divi Theme bietet. Unter der Registerkarte Leistung in den Optionen des Divi-Designs finden Sie diese Einstellungen:
- Dynamisches Modul-Framework aktivieren/deaktivieren
- Dynamisches CSS aktivieren/deaktivieren
- Dynamische Symbole aktivieren/deaktivieren
- Aktivieren/Deaktivieren des Inline-Ladens dynamischer Stylesheets
- Kritisches CSS aktivieren/deaktivieren
- Wählen Sie die Höhe der kritischen Schwelle aus
- Dynamische JavaScript-Bibliotheken aktivieren/deaktivieren
- Aktivieren/Deaktivieren Deaktivieren Sie WordPress-Emojis
- Gutenberg-Block-CSS aufschieben aktivieren/deaktivieren
- Aktivieren/Deaktivieren Sie das Laden von Google Fonts verbessern
- Aktivieren/Deaktivieren Sie die Unterstützung von Google Fonts für ältere Browser
- Defer jQuery und jQuery Migrate aktivieren/deaktivieren
- Enqueue jQuery-Kompatibilitätsskript aktivieren/deaktivieren
- Aktivieren/Deaktivieren des Verzögerns zusätzlicher Skripte von Drittanbietern
All diese Optionen mögen für Sie wie eine andere Sprache klingen. Im Moment müssen Sie wissen, dass sie speziell entwickelt wurden, um die Leistung von Divi zu verbessern.
Wenn Sie mehr darüber erfahren möchten, wie Sie jede dieser Optionen verwenden und wie sie funktionieren, besuchen Sie diese offizielle Anleitung von Elegant Themes, um zu erfahren, wie Sie die Leistung von Divi verbessern können.

Leistungstest
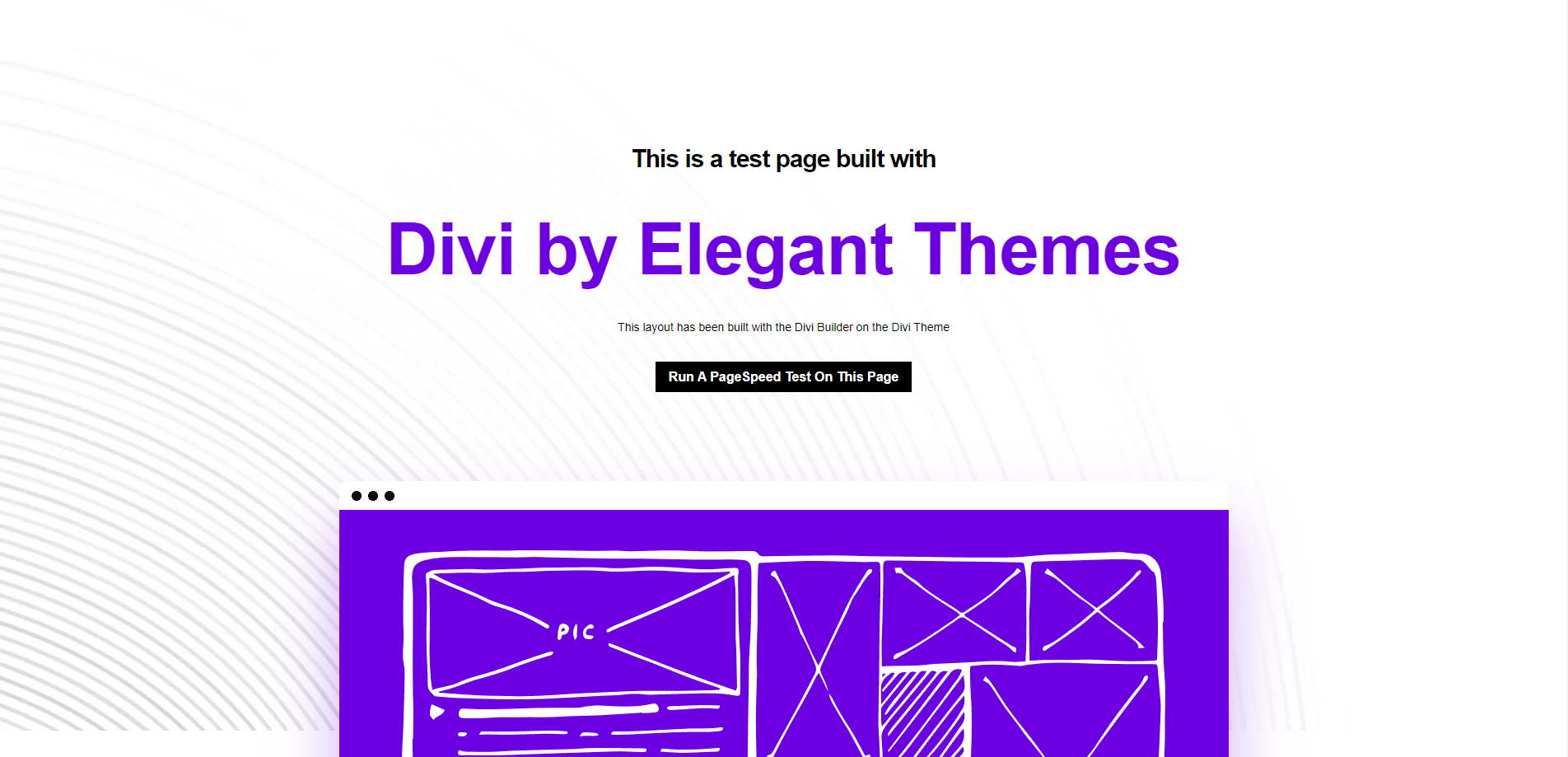
In diesem Abschnitt unserer Divi WordPress Theme-Überprüfung werden wir einen kleinen Test erstellen, um zu sehen, wie gut die Leistungskennzahlen der offiziellen Divi-Demo-Seite sind. Diese Demo fungiert als Simulation einer echten Zielseite.

📝 Hinweis
Denken Sie daran, dass dies eine einzelne Zielseite ohne zu viele Elemente ist. Wenn Sie eine weiter entwickelte Website mit diesen Tools testen, können die Ergebnisse ein wenig variieren. Verwenden Sie diese Metriken als Referenz.
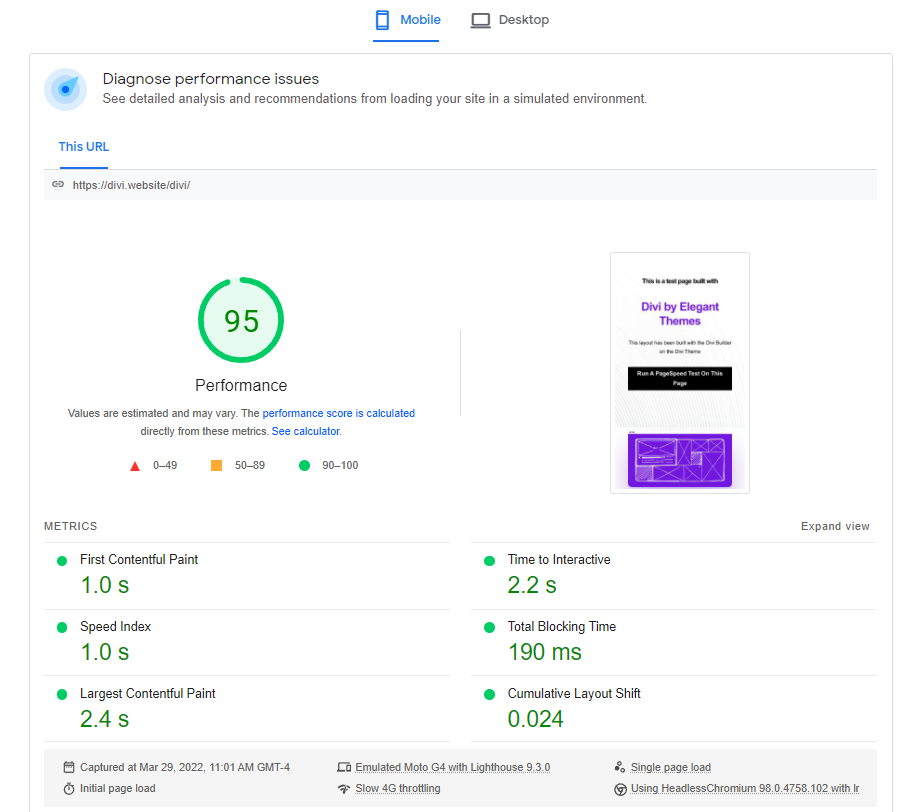
Google PageSpeed Insights-Ergebnisse

Wie Sie auf dem Bild oben sehen können, sind die Ergebnisse ziemlich gut. 95 Punkte in Google PageSpeed Insights zu erreichen, ist keine leichte Aufgabe.
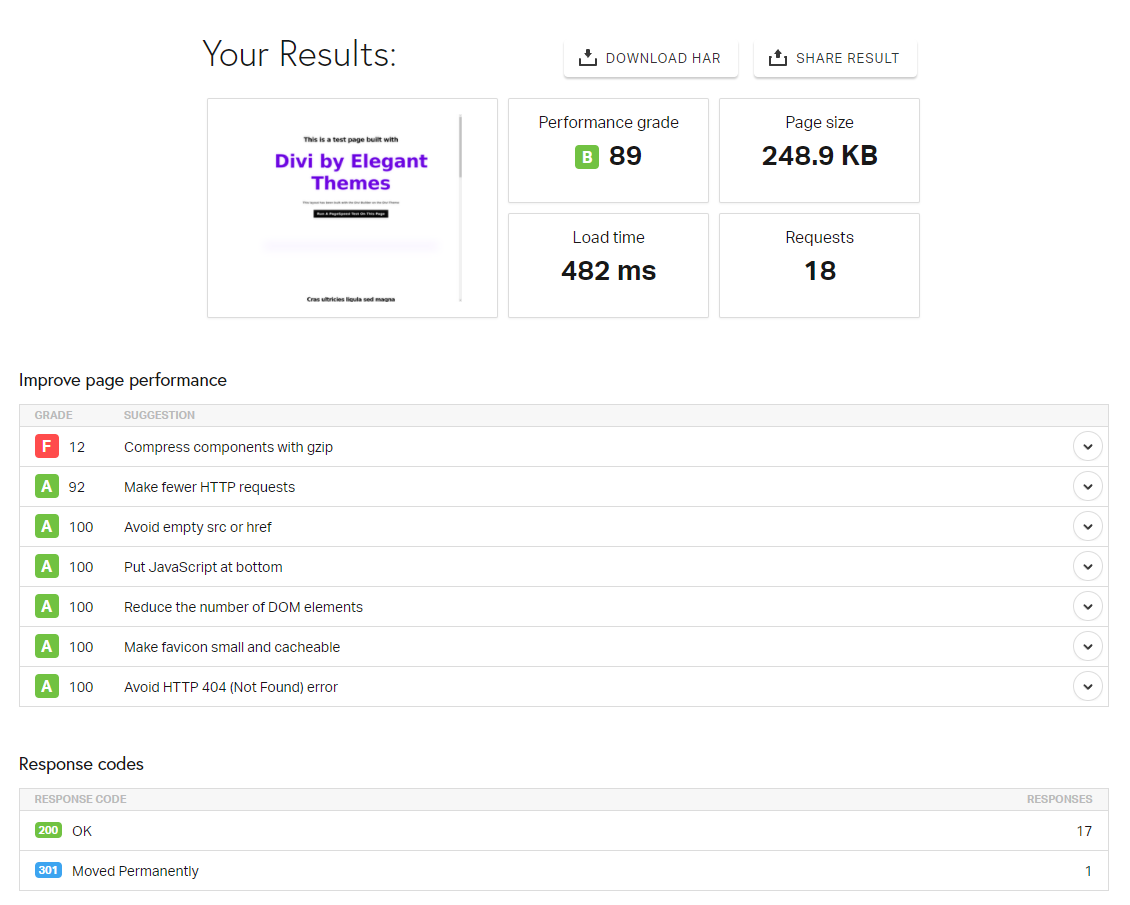
Pingdom-Ergebnisse

Diese Ergebnisse zeigen auch, dass die Landingpage schnell ist, mit der Leistungsnote B (89 Punkte) werden Sie keine Probleme mit der Geschwindigkeit haben.
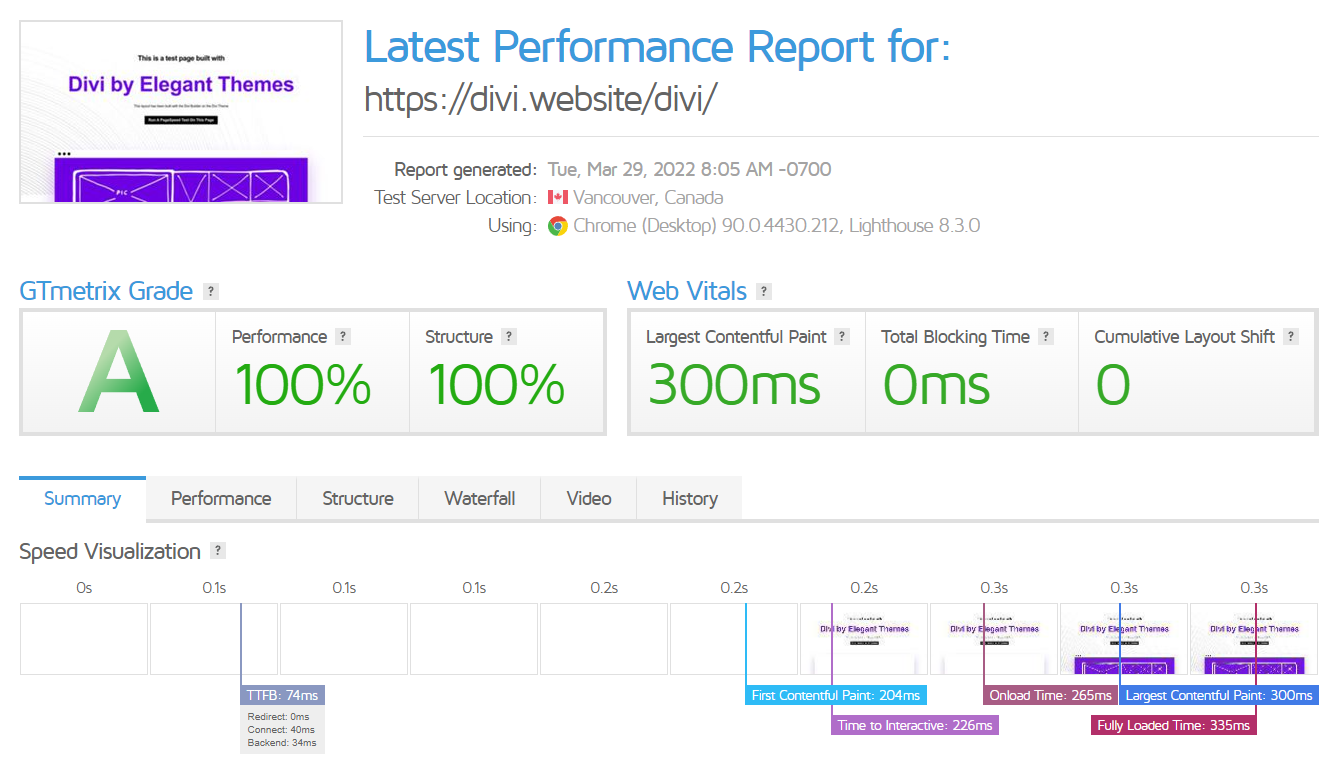
GTMetrix-Ergebnisse

Ein weiterer erfolgreicher Test, in diesem Fall mit GTMetrix. Das Erreichen einer A-Note in diesem Tool bedeutet, dass die Seite ziemlich schnell ist.
Fazit
Insgesamt ist die Seite ziemlich schnell. Wenn Sie Probleme mit einer Seite haben, die Sie mit Divi erstellt haben, können Sie diese Tools verwenden, um sie zu beheben.
Außerdem sollte dieser Vorgang dank der neuen Leistungseinstellungen auf der Registerkarte „Leistung“ von Divi extrem einfach sein.
Unterstützung und Dokumentation
Elegante Themen bieten ziemlich solide Unterstützung und Dokumentation für alle ihre Produkte.
Messenger-Supportkanal

Wenn Sie ein Elegant Themes-Konto haben, haben Sie Zugriff auf den Messenger-Supportkanal. Dies ist eine großartige Ressource, um speziell mit Divi Hilfe zu erhalten, da Sie direkt mit einem ihrer Teammitglieder sprechen können.
Das Team von Elegant Themes ist sehr aktiv im Support-Kanal und hilft Ihnen gerne weiter.
Ausführliche Dokumentation

Bei Problemen können Sie die Dokumentationsseite von Elegant Themes besuchen. Dies ist eine großartige Ressource, um Lösungen für häufige Probleme zu finden und sich über alle Funktionen von Divi zu informieren.
Die Dokumentation ist sehr detailliert und es ist einfach, die benötigten Informationen zu finden.
Community-Foren und Meetups

Eines der größten Dinge bei Divi ist die Community. Es gibt viele Menschen in der Gemeinde, die immer gerne helfen.
Es gibt auch einige großartige Orte, an denen Sie Hilfe finden und andere Divi-Benutzer treffen können.
Der erste Ort sind die Community-Foren von Elegant Themes. Dies ist eine großartige Ressource, um Lösungen für häufige Probleme zu finden und andere Divi-Benutzer zu treffen.
Der zweite Platz ist die Divi Meetups-Gruppe auf Facebook . Dies ist eine großartige Gruppe von Divi-Benutzern, die sich persönlich treffen, um sich gegenseitig zu helfen und mehr über Divi zu erfahren.
Insgesamt sind der Support und die Dokumentation für Divi ausgezeichnet. Sie können immer Hilfe finden, wenn Sie sie brauchen, und es stehen viele großartige Informationen zur Verfügung.
Kompatibilität mit dem WordPress Gutenberg Editor
Da es sich bei Divi um ein WordPress-Theme handelt, ist es vollständig mit dem WordPress-Gutenberg-Editor kompatibel . Und da Gutenberg ein Blockeditor ist, kann es reibungslos mit dem Divi Builder zusammenarbeiten.
Wenn Sie mit dem Gutenberg-Editor nicht vertraut sind, handelt es sich um einen Blockeditor, der vom WordPress-Team entwickelt wurde. Es wurde entwickelt, um die Bearbeitung von Inhalten einfacher und benutzerfreundlicher zu gestalten.
Es gibt tatsächlich zwei Möglichkeiten, Divi und Gutenberg zusammen zu verwenden.
Die erste Möglichkeit besteht darin, die Divi Builder Front-End-Oberfläche zu verwenden, die Gutenberg überhaupt nicht einbezieht.

Die zweite Methode ist eine Mischung aus Gutenberg und Divi Builder. Grundsätzlich werden Sie den neuen Divi-Layout-Block zusammen mit anderen Gutenberg-Blöcken verwenden.
Das ist großartig, weil Sie wählen können, ob Sie Gutenberg komplett überspringen oder es zusammen mit dem Divi Builder verwenden möchten.
Beispiele für Websites, die das Divi-Thema verwenden
Es gibt viele großartige Websites, die mit dem Divi-Theme erstellt wurden. In diesem Abschnitt stellen wir einige unserer Favoriten vor.
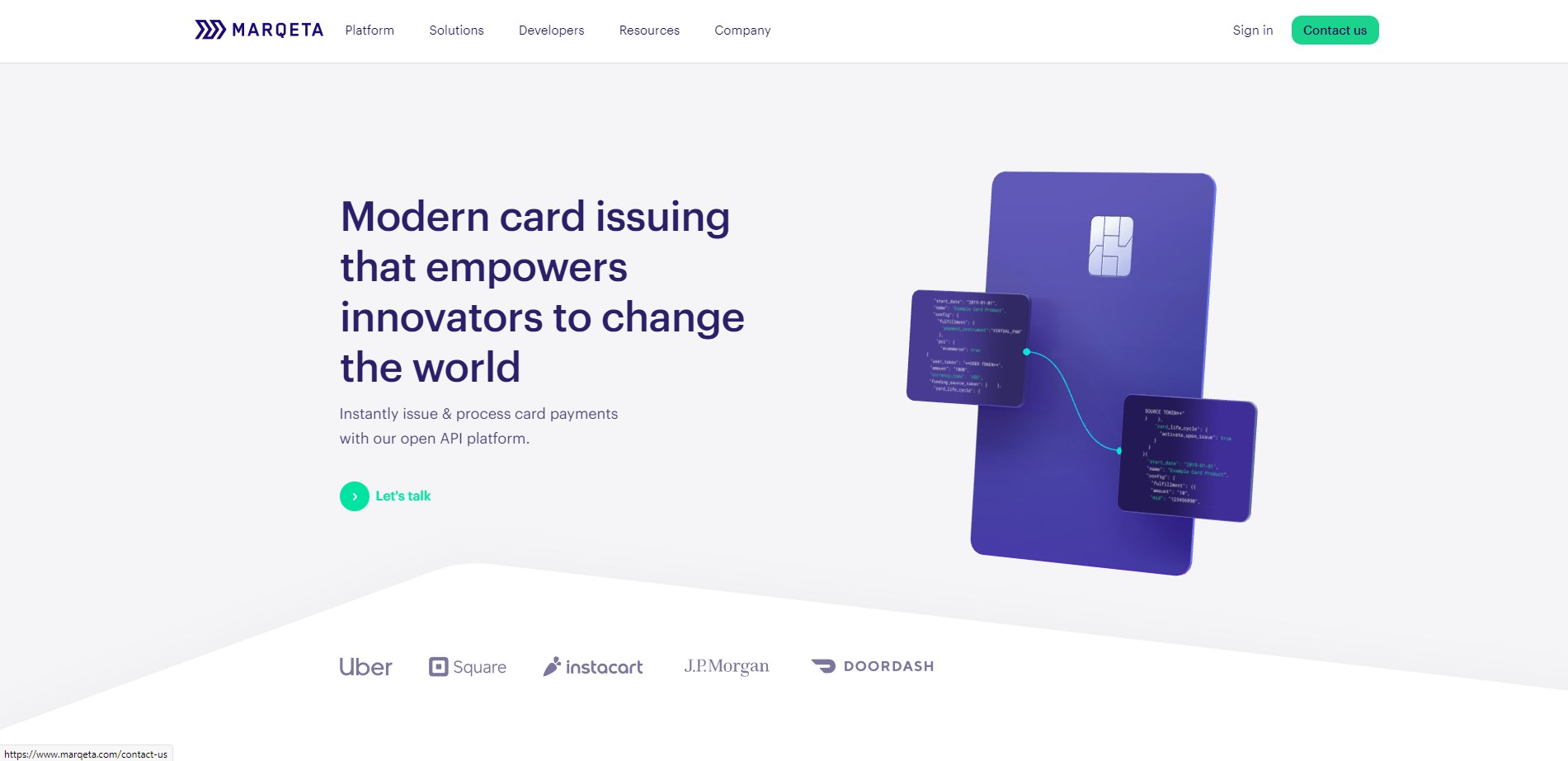
#1 Marketa

Marqeta ist ein großartiges Beispiel für eine Website, die mit dem Divi-Thema erstellt wurde. Die Website ist sauber und modern und verwendet den Divi Builder, um ihre Produktfunktionen mit schönen Effekten zu präsentieren. Lila ist hier die Hauptfarbe.
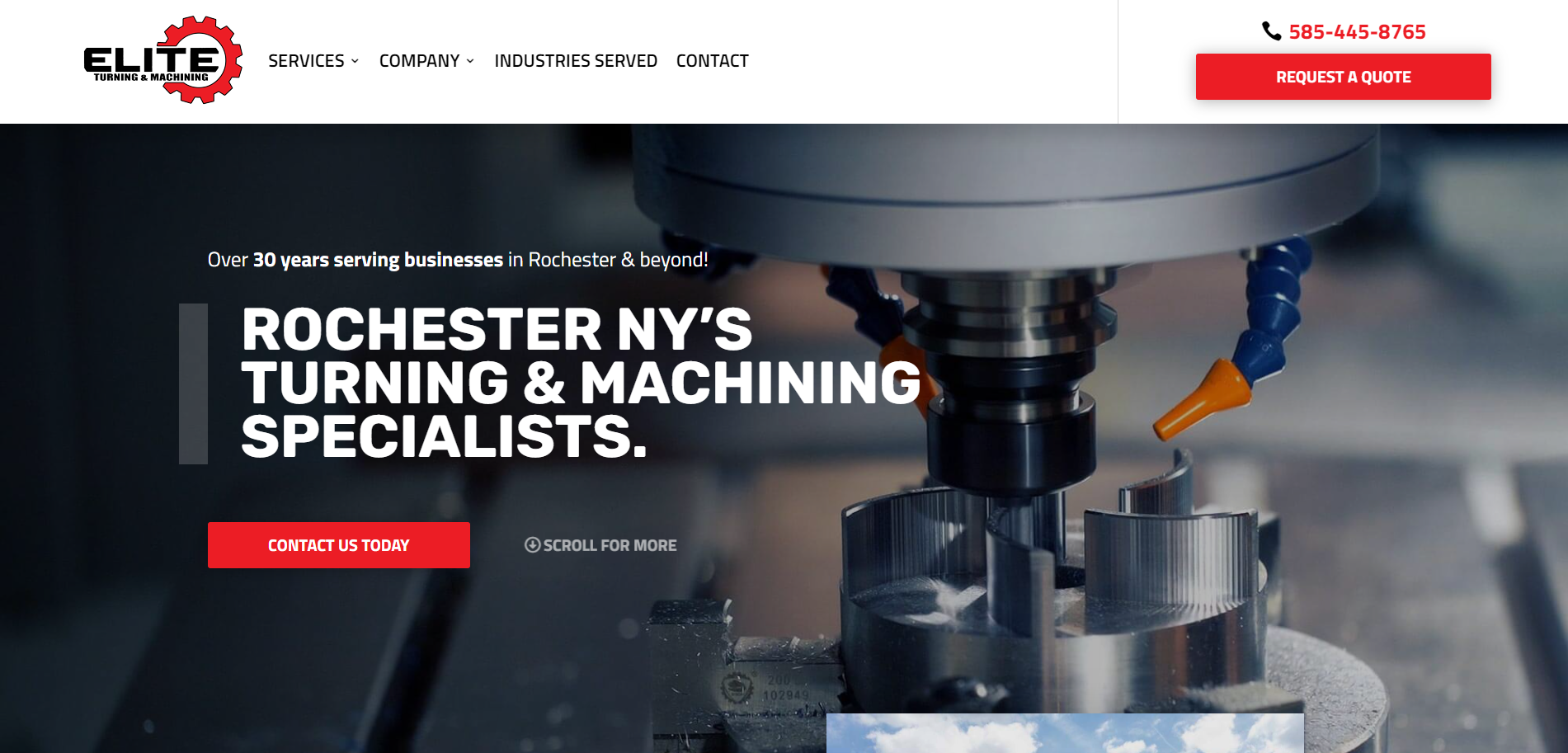
Nr. 2 Elite-Drehen und -Bearbeitung

Die Website von Elite Turning & Machining bietet eine schöne Mischung aus Layouts, Effekten und Farben.
Die Schaltflächen sind attraktiv und es ist ein Vergnügen, die Informationen zu lesen, die sie bereitstellen, da sie in kleinen Rahmen organisiert sind. Rot ist die vorherrschende Farbe auf dieser Website.
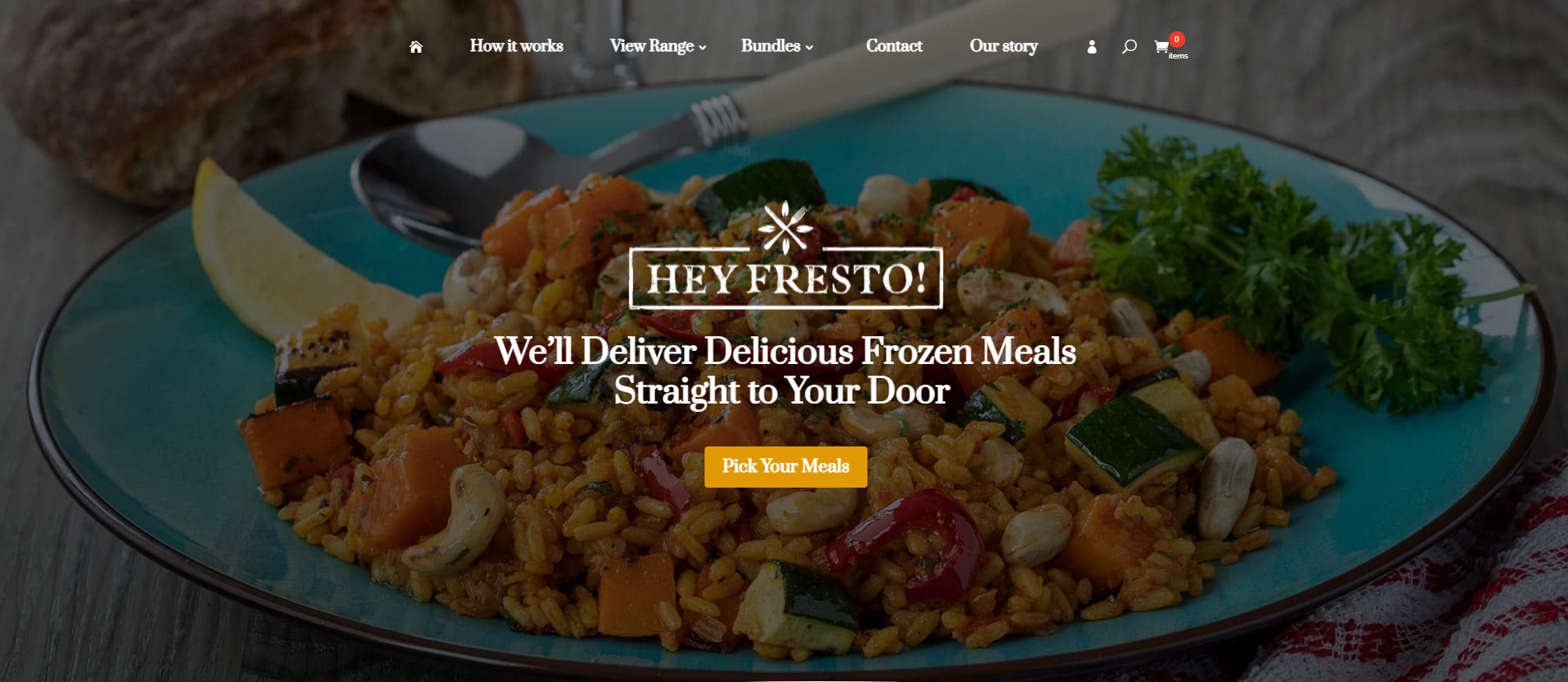
#3 Hey Fresto!

Hallo Fresto! Die Website ist eine einfache, aber funktionale Website . Es verwendet viele Leerzeichen und ist einfach zu navigieren. Auch die Verwendung von Schriftarten und Farben ist sehr gut gelungen.
Wie Sie sehen können, gibt es viele großartige Websites, die mit dem Divi-Theme erstellt wurden. Dies sind nur einige Beispiele dafür, was mit diesem Thema möglich ist.
Mit Divi können Sie erstaunliche Websites für fast jede Nische erstellen, es ist äußerst flexibel und erfordert nur ein wenig Kreativität und Übung.
Die Entwicklung von Divi
In diesem Abschnitt unseres Divi-Design- und Builder-Reviews werden wir über die Entwicklung von Divi im Laufe der Jahre sprechen.
Wir werden uns die beiden großen Updates Divi 3.0 und Divi 4.0 ansehen. Denken Sie daran, dass das Team von Elegant Themes von Zeit zu Zeit immer kleinere Updates veröffentlicht, aber wir werden uns auf die großen konzentrieren.
Division 3.0
Divi 3.0 war das größte Update, das jemals für das Divi-Theme veröffentlicht wurde. Dieses Update wurde 2016 eingeführt.
In diesem Update wurde der Divi Builder eingeführt, der viele Anpassungsoptionen und -funktionen enthält.
Sie könnten mit dem Aufbau Ihrer Website beginnen, ohne eine einzige Codezeile berühren und Ladebildschirme überspringen zu müssen.
Sie können die Größe ändern, indem Sie einfach die Ränder jedes Elements ziehen, und Sie können jedes Modul ziehen, ablegen, duplizieren und löschen.
Kurz gesagt, Divi 3.0 war ein Wendepunkt für die Webdesign- und Entwicklungsumgebung und einer der ersten Seitenersteller auf dem Markt.
⚡ Siehe auch: Divi vs. Wix
Division 4.0
Das neueste Update, Divi 4.0, wurde 2019 veröffentlicht und enthält eine brandneue Funktion namens The Theme Builder.
Mit dieser neuen Funktion können Sie jetzt benutzerdefinierte Kopf- und Fußzeilen, Kategorieseiten, Produktvorlagen, Blog-Post-Vorlagen und mehr erstellen.
Sie können jetzt auch die dynamischen Inhalte und WooCommerce-Module von Divi im Theme Builder verwenden, was Ihnen endlose Möglichkeiten bietet, wenn es darum geht, das Design Ihrer Website zu erstellen.
Außerdem können Sie jetzt Themen-Builder-Pakete importieren und exportieren. Wenn Sie also Ihr aktuelles Thema auf eine andere Website exportieren möchten, können Sie dies tun! Dadurch entfällt die Notwendigkeit, untergeordnete Themen zu verwenden, was Divi noch anfängerfreundlicher macht.
Insgesamt wächst Divi jedes Jahr besser und besser.
Das Divi 3.0-Update war nur der Anfang von etwas Großartigem und mit Divi 4.0 wurden einige wichtige Änderungen hinzugefügt, die Divi zum idealen Seitenersteller für Leute machen, die Websites entwickeln möchten, ohne eine einzige Codezeile zu berühren.
Divi vs. andere Page Builder
Nachdem wir gesehen haben, was Divi ist und was es kann, ist es an der Zeit, es mit einigen der anderen beliebten Seitenersteller zu vergleichen.
Divi gegen Elementor

Wenn es um Divi vs Elementor geht, sind beide Builder sehr mächtig.
Sie sind beide visuelle Erbauer, sie kommen mit vielen Vorlagen, ihre Skalierbarkeit ist gut, ihr Support ist großartig und die Communities sind ziemlich stark.
Wir glauben jedoch, dass Divi aus einem einfachen Grund besser ist als Elementor. Preise .
Wieso den?
Nun, das sind die Elementor-Preispläne:
- $49/Jahr: 1 Website
- 99 $/Jahr: 3 Websites
- $199/Jahr: 25 Websites
- $499/Jahr: 100 Websites
- 999 $/Jahr: 1.000 Websites
Dies sind die Preispläne von Divi:
- $89/Jahr: Unbegrenzte Website-Nutzung
- $249/1 Mal: Unbegrenzte Website-Nutzung
Wie Sie sehen können, ist die Preisgestaltung von Divi kurz- und langfristig budgetfreundlicher.
Klicken Sie hier, um unseren Vergleichsleitfaden Divi vs. Elementor anzuzeigen.
Divi gegen Wix

Divi und Wix haben mehrere große Unterschiede in Bezug auf Preisgestaltung, Benutzeroberfläche, Plattform und Skalierbarkeit.
Divi ist einerseits ein WordPress-Plugin/-Theme, das Sie auf einer bestehenden WordPress-Website verwenden können. Es ist sehr skalierbar und Sie können damit jede Art von Website erstellen, von einem einfachen Blog bis zu einem Online-Shop.
Wix hingegen ist eine Plattform, auf der Sie Ihre Website erstellen und hosten können. Sie benötigen kein Hosting oder keine Domain , alles ist in der Plattform von Wix enthalten.
Kurz gesagt, Divi ist besser, wenn Sie alles auf Ihrer Website anpassen möchten. Von Ihrem Hosting-Provider bis zur Fußzeile Ihrer Website.
Wix ist besser, wenn Sie eine All-in-One-Plattform suchen, die super anfängerfreundlich ist, aber einige Skalierbarkeitsbeschränkungen hat (weil Sie Ihren Hosting-Provider nicht auswählen können).
Klicken Sie hier, um unseren Vergleichsleitfaden für Divi vs. Wix anzuzeigen.
Divi vs. Thrive Architect

Thrive Architect ist ein beliebtes WordPress Page Builder-Plugin, das von Thrive Themes erstellt wurde und ein direkter Konkurrent von Divi Builder ist.
Das Hauptaugenmerk von Thrive Architect liegt auf der Erstellung von konversionsorientierten Zielseiten.
Es enthält viele vorgefertigte Vorlagen, die die Konversionsraten erhöhen sollen, und lässt sich auch in beliebte E-Mail-Marketing-Plattformen wie MailChimp und AWeber integrieren.
Divi hingegen kann verwendet werden, um jede Art von Website zu erstellen. Es hat nicht so viele konversionsorientierte Funktionen, aber es gleicht dies mit seiner großen Auswahl an Website-Vorlagen und Modulen aus.
Außerdem ist Divi budgetfreundlicher als Thrive Architect.
Wenn Sie sich also wirklich für konversionsorientierte Zielseiten interessieren, empfehlen wir Ihnen den Seitenersteller von Thrive Architect.
Wenn Sie jedoch einen budgetfreundlichen und hochgradig anpassbaren Seitenersteller suchen, ist Divi die beste Wahl.
Klicken Sie hier, um unseren Vergleichsleitfaden Divi vs. Thrive Architect anzuzeigen.
Warum ist Divi besser als seine Konkurrenten?
Insgesamt hebt sich Divi Builder aus vier einfachen Gründen von seinen Mitbewerbern ab:
- Es ist sehr skalierbar
- Es hat Tonnen von Vorlagen und Inhaltsmodulen
- Es ist extrem anpassbar
- Sie können Divi auf einer unbegrenzten Anzahl von Websites zu einem günstigen Preis verwenden
Für wen ist Divi am besten geeignet?
Zu Beginn dieser Divi-Rezension haben wir versprochen, dass wir Ihre Zweifel an diesem Thema und Seitenersteller ausräumen werden.
Divi eignet sich am besten für diese Kundentypen:
- Freiberufliche Webentwickler: Divi eignet sich hervorragend für freiberufliche Webentwickler, die benutzerdefinierte Websites für ihre Kunden erstellen möchten, da es super budgetfreundlich und flexibel ist.
- Webdesign-Agenturen: Divi ist perfekt für Webdesign-Agenturen, die viele benutzerdefinierte WordPress-Websites schnell und effizient erstellen müssen, ohne Unmengen an Ressourcen aufzuwenden.
- WordPress-Anfänger: Divi ist auch eine gute Wahl für WordPress-Anfänger, die eine professionell aussehende Website erstellen möchten. Sobald Sie die grundlegenden Funktionen von Divi verstanden haben, können Sie damit alles erstellen, was Sie wollen.
Experten- und Kundenbewertungen
Dies sind einige Experten- und Kundenbewertungen über Divi:
„ Sie haben alle Tools, die Sie benötigen, mit nur einem Klick. Es ist nicht sehr einfach zu bedienen und Sie können jedes Design aus jedem Blickwinkel anpassen. Es ist auch sehr nützlich, um zu sehen, wie Ihr Design auf mobilen Geräten aussieht. Die Tatsache, dass Sie durch das Thema DIVI alle Upgrades haben, um Ihre Website immer mit den neuen Technologien zu optimieren.
Frank G-G2
„Seit 2014 habe ich jede Website damit erstellt. Die Tools sind intuitiv und einfach zu bedienen. Ich liebe die Funktionalität der Divi-Bibliothek und dass Sie Elemente als Bibliothekselemente festlegen können, die als Vorlage verwendet werden können, aber auch globale Elemente festlegen können.“
Sharon M – G2
„Super einfach zu bedienender Builder mit einer Menge Optionen.“
Georgien F – G2
Preise: Divi WordPress Theme Review
Hier wird dieser Divi Theme Review interessant.
Divi Builder oder andere Produkte von Elegant Themes (wie Divi Theme und das Bloom-Plug-in) sind nicht einzeln erhältlich.
Sie werden nur als Mitgliedschaft mit jährlichem oder lebenslangem Zugriff angeboten.
- Jährlicher Zugang – 89 $ pro Jahr.
- Lebenslanger Zugriff – 249 $ einmalig.

Beide Pläne beinhalten den Zugriff auf alle Produkte von Elegant Theme !
Dazu gehören Divi Theme, Divi Builder, Extra Theme, Bloom, Monarch und alle anderen Produkte von Elegant Themes. Sie erhalten außerdem Zugriff auf die Divi-Vorlagenbibliothek, Produktaktualisierungen, Premium-Support und unbegrenzte Website-Nutzung.
Es ist wichtig zu beachten, dass viele der Produkte, die in der Elegant Themes-Mitgliedschaft enthalten sind, vollständige eigenständige WordPress-Lösungen sind, die in den meisten Fällen anderswo nicht kostenlos erhältlich sind (sicherlich nicht in der gleichen Qualität).
Der Lifetime Access-Plan ist der beste, wenn Sie planen, Elegant Themes-Produkte mindestens zwei Jahre oder länger zu verwenden.
Mit diesem Plan können Sie auf lange Sicht viel Geld sparen, da die meisten anderen Premium-Builder und -Themen wiederkehrende Preise verlangen (wie Elementor und Thrive Architect).
Alle Pläne bieten eine 30-tägige Geld-zurück-Garantie ohne Fragen , sodass Sie Ihre Mitgliedschaft jederzeit kündigen können.
Wenn Ihnen diese Preispläne gefallen, klicken Sie hier, um Divi noch heute auszuprobieren.
Das Fazit: Divi Review
Herzliche Glückwünsche! Sie haben das Ende unserer umfassenden Divi Theme-Überprüfung erreicht.
Insgesamt ist Divi Builder ein absolut erstaunliches Tool , das sorgfältig von Elegant Themes entwickelt wurde, um WordPress-Websites visuell zu erstellen.
Mit dem Divi-Theme und -Builder können Sie ein komplettes Design- und Backend-System für Ihre Website zu einem sehr erschwinglichen Preis haben (im Vergleich zu anderen Buildern mit jährlichen Preisen).
Das einzige Problem mit Divi ist, dass es immer noch Shortcodes zum Erstellen von Seiten verwendet. Wenn Sie also vorhaben, nach einiger Zeit von Divi zu wechseln, müssen Sie alles neu erstellen.
Aber dann gibt es eine Frage: Warum sollten Sie?
Warum sollten Sie woanders hinziehen, wenn Divi alles bietet, was Sie brauchen, und sich weiter verbessert, indem es auf dem neuesten Stand bleibt und ständig neue Funktionen hinzufügt?
Dies alles hängt jedoch natürlich von Ihren persönlichen Umständen und Vorlieben ab.
Abgesehen davon ist Divi vollgepackt mit atemberaubenden Funktionen, das Team von Elegant Themes veröffentlicht ständig Produktaktualisierungen und bietet Produktsupport, der bereit ist, Ihnen in allen möglichen Situationen zu helfen.
Divi Theme Review – Häufig gestellte Fragen
🔔 Überprüfen Sie auch:
- So installieren Sie den Divi Builder auf WordPress
- Divi gegen Elementor
- Visual Composer vs. Divi
- Divi gegen Avada
- Beaver Builder gegen Divi
- Divi Builder vs. Divi-Theme
- Divi gegen Wix
- Divi gegen Themify
- Divi vs. Thrive Architect
- Divi gegen Genesis
