Komprimiert WordPress Bilder automatisch? Tipps zur Größenänderung von Bildern.
Veröffentlicht: 2021-03-20Offenlegung: Dieser Beitrag enthält Affiliate-Links. Ich erhalte möglicherweise eine Vergütung, wenn Sie auf Links zu Produkten in diesem Beitrag klicken. Eine Erläuterung meiner Werberichtlinie finden Sie auf dieser Seite . Danke fürs Lesen!
Inhalt
- Komprimiert WordPress Bilder automatisch?
- So optimieren Sie Bilder für WordPress mit Plugins.
- Wie verhindere ich, dass WordPress die Größe von Bildern ändert?
- Was ist die beste Bildgröße für WordPress?
- Wie lade ich ein großes Bild in WordPress hoch?
- Wie bringe ich alle meine Bilder in die gleiche Größe?
- Komprimiert WordPress Bilder, die bereits in Photoshop komprimiert wurden?
- Komprimiert WordPress Bilder automatisch? Zusammenfassung.
Komprimiert WordPress Bilder automatisch?
Ja, WordPress komprimiert Bilder automatisch auf bis zu 90 % ihrer ursprünglichen Qualität. Im WordPress 4.5-Update wurde diese Zahl weiter auf 82 % reduziert, um WordPress-Seiten für mobile Benutzer zu verbessern.
Mit dem oben Gesagten möchten Sie manchmal, dass das Bild überhaupt nicht komprimiert wird und so viel wie möglich von der Originalqualität erhalten bleibt.
Möglicherweise möchten Sie das Bild auch weiter komprimieren, um schnellere Seitenladegeschwindigkeiten zu erzielen. Die gute Nachricht ist, dass beides möglich ist.
Sie können beides entweder mit oder ohne Plugins erreichen.
In diesem Beitrag zeige ich Ihnen, wie Sie Bilder in WordPress stärker komprimieren können, als es WordPress automatisch tut.
Außerdem zeige ich Ihnen, wie Sie eine weitere Reduzierung oder Verringerung der Bildkomprimierung auch in WordPress stoppen können.
So optimieren Sie Bilder für WordPress mit Plugins.
Es gibt mehrere Plugins in WordPress, um Bilder zu optimieren. Hier sind die beliebtesten und empfohlenen, um Ihre Bilder mit WordPress zu optimieren.
 |  |
Hier noch zwei:
- Smush – Bilder faul laden, Bilder optimieren und komprimieren.
- Imagify – Optimieren Sie Ihre Bilder und konvertieren Sie WebP.
Wie verhindere ich, dass WordPress die Größe von Bildern ändert?
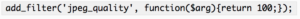
Sie können WordPress daran hindern, die Größe Ihrer Bilder mit diesem einfachen Code-Snippet zusammen mit diesem Plugin in WordPress selbst zu ändern.
Wenn Sie WordPress daran hindern möchten, die Größe Ihrer Bilder ohne die Verwendung eines zusätzlichen Bildoptimierungs-Plugins zu ändern, können Sie einfach dieses kurze Code-Snippet zum folgenden Plugin hinzufügen:


Das Schöne an diesem Plugin ist, dass es Sie nicht darauf beschränkt, nur kurzen Code einzufügen, um WordPress daran zu hindern, die Größe Ihrer Bilder automatisch zu ändern.
Sie können dieses Plugin auch verwenden, um jede andere gewünschte PHP-Funktionalität hinzuzufügen, ohne selbst in Ihre WordPress-PHP-Dateien gehen zu müssen.
Ziemlich praktisch, besonders wenn Sie mit PHP nicht allzu vertraut sind oder zögern, am PHP-Code Ihres Themas herumzubasteln.
Was ist die beste Bildgröße für WordPress?
Ich habe verschiedene Größen gesehen, die herumgeschlagen wurden, was die beste Bildgröße für WordPress ist.
Es scheint, dass irgendwo zwischen 1200 Pixel mal 628 Pixel oder Header-Größen wie 1.048 Pixel mal 250 Pixel, 1200 Pixel mal 675 Pixel usw.
WordPress hat seine eigenen Standardbildgrößen und sie sind:
- Miniaturansichten: 150 Pixel im Quadrat.
- Mittel: maximal 300 Pixel Breite und Höhe.
- Groß: maximal 1.024 Pixel Breite und Höhe.
- Vollbild: Vollständiges Originalbild, das Sie hochgeladen haben. Wie ich jedoch in diesem Beitrag erwähnt habe, können Ihre Bilder in voller Größe durch voreingestellte Standardwerte eingeschränkt sein, die von Ihrem Hosting-Provider auf Serverebene festgelegt wurden.
Sie sollten jedoch auch wissen, dass die beste Bildgröße für Ihre WordPress-Website möglicherweise vom Thema selbst und vor allem vom Layout Ihres Beitrags und Ihrer Seiten abhängt.
Wenn Sie beispielsweise einen Beitrag oder eine Seite haben, die einen Header in voller Breite verwendet, aber eine Seitencontainergröße von 1200 Pixel hat, sollten Sie sich für diese Größen entscheiden:
- Volle Größe: 1920px x 1080px.
- Große Größe: 1200px – gilt als Seite in voller Breite.
- Mittlere Größe: 760 Pixel – dies berücksichtigt eine Seite mit 30 % Seitenleisten- und Bundstegabstand.
- Kleine Größe: 320 Pixel – dies kann ein 2-, 3- oder 4-Spalten-Bildlayout und ein mobiles Porträt unterstützen.
- Miniaturansicht: 150px. Möglicherweise können Sie das Bild so anpassen, dass es in Ihr aktuelles Seitenlayout passt. Aber das ist ein quadratisch zugeschnittenes Bild.
Denken Sie außerdem nicht, dass die Standardbildgrößen, die WordPress in seiner Medienbibliothek hat, in Stein gemeißelt sind.
Sie können diese Standardthemen natürlich entweder für die gesamte Website oder pro Bild und pro Beitrag anpassen.
Wenn Sie auf ein beliebiges Bild in einem Beitrag klicken, sehen Sie die voreingestellten Größen, die entweder direkt in diesem Editor angepasst werden können, oder Sie können einfach auf eine der Ecken des Fotos direkt in Ihrem Editor klicken, das Foto gedrückt halten und verschieben, um es anzupassen bis zum individuellen Seitenlayout selbst.
Wie lade ich ein großes Bild in WordPress hoch?
Es gibt einige Möglichkeiten, wie Sie ein großes Bild in WordPress hochladen können.
Wenn Sie wie ich nicht gerne mit dem PHP-Code Ihres Themes oder Ihren WordPress-Dateien herumspielen, dann sind die beiden folgenden Methoden die einfachsten und effektivsten.

Es gibt natürlich auch andere Möglichkeiten, die Größenbeschränkungen für Bilddateien auf Ihrer WordPress-Website automatisch zu erhöhen. Aber sie beinhalten oft das Ändern Ihrer PHP-Dateien.
Dies vermeide ich normalerweise, es sei denn, es handelt sich um ein einfaches Shortcode-Snippet, das ich über ein Shortcode-Plugin einfügen kann.
Abgesehen davon empfehle ich dringend, dass Sie nicht mit dem PHP-Code Ihrer Website herumspielen, es sei denn, Sie sind ein PHP-Entwickler oder kennen sich mit PHP-Programmierung aus.
Sie sollten wissen, dass jede Methode, sei es die Methode, die ich im Folgenden beschreiben werde, oder sogar das Ändern des PHP-Codes Ihrer Website, ohne die Erlaubnis Ihres Hosting-Providers nichts nützt.
Dies werde ich auch weiter unten nach der offensichtlich einfachsten Methode zur Erhöhung der Bilddateigröße Ihrer WordPress-Website erläutern.
Vor diesem Hintergrund sind hier die zwei einfachsten Methoden, die ich kenne, um die Größenbeschränkung für Bilddateien auf Ihrer WordPress-Website zu ändern.
Sie werden feststellen, dass der einfachste Weg, ein großes Bild in WordPress hochzuladen, darin besteht, einfach dieses Plug-in herunterzuladen: WP Maximum Upload File Size.
 Aber selbst mit der Verwendung des oben genannten Plugins oder der Änderung des Codes Ihrer Website werden PHP-Dateien wieder nichts nützen, es sei denn, Ihr Hosting-Provider genehmigt die Limiterhöhungen. Wieso den?
Aber selbst mit der Verwendung des oben genannten Plugins oder der Änderung des Codes Ihrer Website werden PHP-Dateien wieder nichts nützen, es sei denn, Ihr Hosting-Provider genehmigt die Limiterhöhungen. Wieso den?
Die Größe der Bilddatei wird oft von Ihrem Hosting-Provider begrenzt.
Hosting-Anbieter begrenzen häufig Dateigrößen, insbesondere Mediendateigrößen, um Speicherplatz auf ihren Servern zu sparen.
Oft können Sie die Größe Ihrer Bilddatei ganz einfach erhöhen, indem Sie sich einfach an den Support Ihres Hosting-Providers wenden.
Standardmäßig legen die meisten Hosting-Anbieter eine ziemlich niedrige Grenze für die Größe von Bild- oder Mediendateien fest, die hochgeladen werden können.
Sie tun dies, weil das Potenzial für Hacking sowie die versehentliche Überlastung ihrer eigenen Server mit zu vielen großen Bilddateien besteht.
Viele WordPress-Benutzer laden auch unwissentlich Dateigrößen hoch, die mit der Zeit die Ressourcen eines Servers überlasten können.
Daher legen Hosting-Anbieter häufig ein Standard-Upload-Limit fest, um selbst das versehentliche Hochladen sehr großer Dateien zu verhindern.
Sie müssen sich also nur an den Service-Support Ihres Webhosting-Anbieters wenden und fragen, ob er die Größe Ihrer Upload-Datei erhöhen kann.
Die gute Nachricht ist, dass sie diese Standardlimits normalerweise mit einer einfachen Anfrage erhöhen können, aber nicht immer, aber es ist immer einen Versuch wert.
Außerdem funktioniert, wie ich bereits erwähnt habe, keine der Methoden zur Erhöhung der Datei-Upload-Kapazität Ihrer WordPress-Website, es sei denn, Ihr Hosting-Provider genehmigt die Erhöhung der Upload-Größe.
Wie bringe ich alle meine Bilder in die gleiche Größe?
Am besten geht das natürlich über ein Plugin. Es gibt mehrere Plugins, mit denen Sie nicht nur die Größe Ihrer Bilder beim Hochladen ändern können, sondern auch die Größe Ihrer gesamten Medienbibliothek.
Dies kann all Ihren Bildern auf allen Ihren Beiträgen und Seiten Einheitlichkeit verleihen.
Hier sind die vier Top-Plugins, die alle Ihre Bilder auf die gleiche Größe bringen können.
 |  |
 |  |
Bitte beachten Sie, dass Sie Ihre Website immer zuerst sichern sollten, bevor Sie versuchen, die Größe Ihrer Bilder in großen Mengen in Ihrer Medienbibliothek zu ändern.
Darüber hinaus sollten Sie diese Entscheidung vielleicht zweimal überdenken, da viele Bilder, Fotos und Illustrationen je nach Bild, Inhalt sowie individuellem Post- oder Seitenlayout besser aussehen und in Ihre Posts passen. Etwas zu beachten.
Komprimiert WordPress Bilder, die bereits in Photoshop komprimiert wurden?
Wenn Sie Photoshop verwenden, um Ihre Bilder zu komprimieren, bevor Sie sie in WordPress hochladen, komprimiert Ihre WordPress-Website sie standardmäßig immer noch automatisch noch weiter.
Ihre Photoshop-Software und Ihre WordPress-Website sind weder synchronisiert noch verbunden. Daher hat das eine keinen Einfluss auf das andere.
Komprimiert WordPress Bilder automatisch? Zusammenfassung.
Hier hast du es. WordPress komprimiert Ihre Bilder automatisch von dem Teil, von dem wir wissen, dass er wahr ist.
Wenn Sie jedoch entweder die automatisierten Standard-Bildkomprimierungsvorgaben in WordPress deaktivieren möchten, müssen Sie das Code-Snippet mit dem oben erwähnten Plugin hinzufügen.
Wenn Sie die Bildkomprimierung innerhalb Ihrer WordPress-Website erhöhen oder verringern möchten, können Sie eines der oben genannten Plugins verwenden. Sie sollten gut funktionieren.
Wenn Sie schließlich Bilddateigrößen hochladen möchten, die größer als Ihre WordPress-Standardgrößen sind, müssen Sie Folgendes tun:
- Bitten Sie zunächst um die Erlaubnis Ihres Hosting-Providers, um zu sehen, ob sie Ihre Standardeinstellungen für die Bilddateigröße auf ihrer Serverebene ändern können, insbesondere wenn Sie einen Shared-Hosting-Plan haben.
- Zweitens, durch das Hochladen des Plugins, das ich oben erwähnt habe, WP Maximum Upload File Size.
Wie Sie sehen, können Sie Ihre WordPress-Bildkomprimierungseinstellungen mit minimalen Änderungen am PHP-Code Ihres WordPress auf Ihrer Website anpassen.
UPDATE: Hier ist ein Beitrag zu den „Top 19 der KOSTENFREIEN WordPress-Bildkomprimierungs-Plugins für Geschwindigkeit und Qualität!“ Sie sollten sich nach den neuesten WordPress-Bildkomprimierungs-Plugins umsehen.
