Barrierefreiheit von Drupal-Websites im Test: Hauptfunktionen und nützliche Module
Veröffentlicht: 2022-03-16Das World Wide Web wurde vor 37 Jahren geschaffen – aber erst in den letzten Jahren werden einige grundlegende Dinge zum Standard. Eine davon ist die Barrierefreiheit von Websites.
Wenn Sie darüber nachdenken, wie Sie eine Website barrierefrei gestalten können, müssen Sie wissen, dass einige CMS von Anfang an auf Barrierefreiheit ausgerichtet sind – Drupal. Wir laden Sie zu einer Tour durch die integrierten Barrierefreiheitsfunktionen und Add-on-Barrierefreiheitsmodule ein.
Drupal-Zugänglichkeit: Einführungshinweise
Barrierefreiheit (kurz a11y) steckt im „Quellcode“ der Drupal-Philosophie. Letztere setzt stark auf Inklusion und ist bestrebt, Websites für alle Nutzer unabhängig von Behinderungen (Hörbehinderungen, Sehbehinderungen, Schwierigkeiten beim Halten einer Maus usw.) zugänglich zu machen.
Die wichtigsten Zugänglichkeitsstandards des Worldwide Web Consortium – WCAG und ATAG – haben Konformitätsstufen von A bis AAA. Laut Mike Gifford, Drupal 8 Core Accessibility Maintainer, begann die Community mit der Implementierung der WCAG 2.0 AA-Konformität in Drupal 7. In Drupal 8 begannen sie auch, Elemente von ATAG 2.0 AA zu integrieren und Wege zu finden, um die neuen WCAG 2.1 AA einzuhalten.
Die Arbeit an der Barrierefreiheit ist in Drupal 8 enorm vorangekommen und hat eine Reihe sehr wichtiger Probleme angegangen. Dadurch wird die 8. Version von Natur aus zugänglich, was zu den wichtigsten Vorteilen von Drupal 8 zählt, was viele Unternehmen dazu inspiriert, auf Drupal 8 zu aktualisieren oder ein Webentwicklungsteam einzustellen, um eine Website von Grund auf neu zu erstellen.
Die wichtigsten integrierten Barrierefreiheitsfunktionen von Drupal
Wie genau beseitigt Drupal also die Barrieren bei der Interaktion eines Benutzers mit Websites? Was macht es benutzerfreundlich für Screenreader und andere Hilfssoftware? Wir prüfen dies gerade.
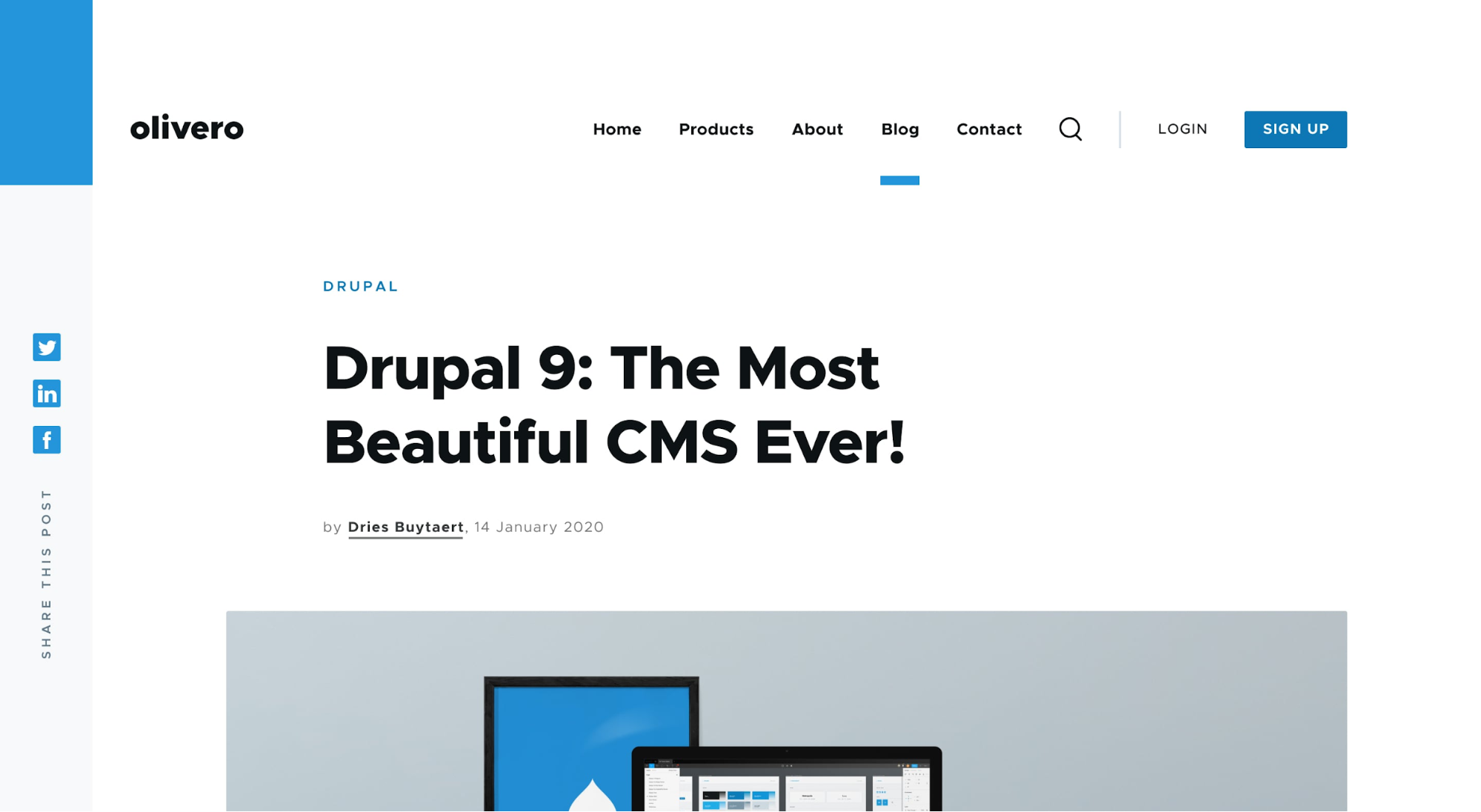
Neues barrierefreies Front-End-Thema Olivero
Zusätzlich zu den barrierefreien Themen in Drupal 8 ist das neue Standard-Frontend-Theme, das Olivero für Drupal 9 erstellt hat, ein Beispiel für Barrierefreiheit in allem – Farben, Kontrasten, Schaltflächen und so weiter. Das Theme ist WCAG-konform, wurde in Zusammenarbeit mit den besten Experten für Barrierefreiheit erstellt und unter Berücksichtigung des Feedbacks zur Barrierefreiheit gründlich getestet. Es verdankt seinen Namen der Programmiererin Rachel Olivero , die eine bekannte Verfechterin der Zugänglichkeit von Websites war. Wir werden das Thema im Kern von Drupal 9.1 sehen, daher ist es sinnvoll, sich auf Drupal 9 vorzubereiten, das in Kürze verfügbar ist und ein einfaches Upgrade verspricht.

Bessere Semantik mit HTML5 und WAI-ARIA
In D8 ist es einfacher, den Zweck und das Verhalten aller Webseitenabschnitte und -komponenten für Screenreader klar zu machen. Dies bietet eine benutzerfreundlichere Navigation.
- Entwickler können die semantischen HTML5-Elemente verwenden, mit denen Drupal 8 ausgestattet ist. Die neueste Version der Markup-Sprache zeichnet sich durch einen besonders sauberen Code und Screenreader-Freundlichkeit aus.
- Wenn natives HTML5-Markup nicht ausreicht, können WAI-ARIA-Attribute (Rollen, Status und Eigenschaften) hinzugefügt werden. Sie werden Screenreadern noch mehr Informationen liefern. WAI-ARIA ist besonders hilfreich bei interaktiven UIs.
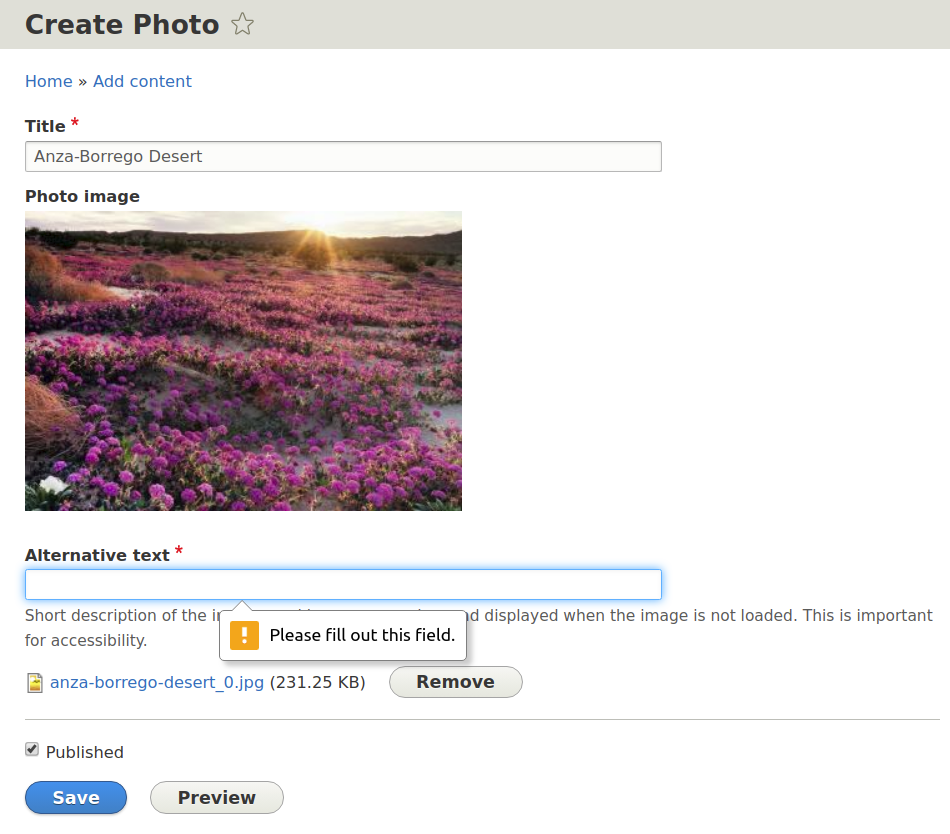
Erforderlicher ALT-Text für Bilder
Es ist von entscheidender Bedeutung, Bilder für sehbehinderte Zuschauer zugänglich zu machen. Eine große Rolle spielt hier der ALT-Text (auch bekannt als alternativer Text). Es beschreibt, was auf einem Bild zu sehen ist, damit es von Screenreadern verstanden werden kann.
ALT ist standardmäßig in D8 erforderlich, daher ist es unmöglich, ein Bild hinzuzufügen, ohne es zu beschreiben – es wird sich weigern, das Bild zu speichern und eine Erinnerung anzuzeigen. Dies ist ein großartiges Beispiel für Drupal 8 a11y. Dies kann im Bildfeld oder CKEditor überschrieben werden, aber warum sollte jemand das wollen?
Die Standardeinstellungen entsprechen den Zugänglichkeitsstandards. Es sollte auch beachtet werden, dass ALT-Tags, genau wie andere Zugänglichkeitspraktiken, in Bezug auf SEO sehr nützlich sind.

Zugängliche Inline-Formularfehler
Wenn Benutzer Formulare übermitteln, übermitteln sie möglicherweise einige Informationen falsch. Formularfehler werden normalerweise oben im Formular aufgelistet, wobei die falsch ausgefüllten Felder rot hervorgehoben sind.
Sehbehinderte Benutzer sehen die Hervorhebungen jedoch möglicherweise nicht, und Bildschirmleseprogramme können ihnen nicht dabei helfen, die jeweilige Fehlermeldung dem jeweiligen Formularfeld zuzuordnen.
Um dieses Problem zu lösen und den Zugriff auf Formulare zu verbessern, verfügt der D8-Kern über das Modul „Inline Form Errors“. Dank dessen werden Fehler neben bestimmten Feldern angezeigt, sodass leicht zu verstehen ist, was behoben werden muss. Das Modul ist standardmäßig nicht aktiviert, aber Sie können es aktivieren.
Akustische Warnungen
Wenn auf der Seite einige Änderungen vorgenommen werden, über die Benutzer Bescheid wissen sollten, kann dies von Screenreadern unbemerkt bleiben. Die Aural Alerts-Funktion ist genau das, was Sie brauchen. Es ermöglicht Ihnen, Screenreader mit einer Nachricht, die sie vorlesen müssen, über diese Änderungen zu informieren. Diese Funktion im Kern von Drupal 8 verwendet eine JavaScript-Methode Drupal.announce() . Es folgt den WAI-ARIA-Praktiken.
Kontrolliertes Tappen
Viele Leute ziehen es vor, die Tabulatortaste auf ihrer Tastatur anstelle der Maus zu verwenden, um sich auf der Seite zu bewegen (für einige ist dies ihre einzige Option). Drupal 8 verfügt über eine JavaScript-Funktion namens TabbingManager , mit der Sie diese Benutzer in einer logischen Reihenfolge durch die wichtigen Seitenelemente führen können. Mit seiner Hilfe können Sie steuern, wo genau der Benutzer hineintippen kann. Dies ist eine weitere wichtige Barrierefreiheitsfunktion.
Bessere Kontraste
Ausreichender Kontrast, sowohl in Überschriften als auch im normalen Text, ist entscheidend für Menschen mit Sehbehinderung oder anderen Sehbehinderungen. In Drupal 8 haben die Kernthemen verbesserte Kontraste. Eine weitere großartige Neuigkeit ist, dass das Olivero-Theme auch den besten Designprinzipien von hohen Kontrasten, gesättigten Farben und negativem Raum folgt, um den Blick auf die wichtigsten Dinge zu lenken .
CSS-Anzeigeoptionen
Drupal 8 führt eine Reihe von CSS-Klassen ein, mit denen Sie die Nuancen steuern können, wie Ihre Inhalte in Situationen ausgeblendet werden können, in denen dies erforderlich ist. Beispielsweise kann es für Benutzer ausgeblendet werden, aber für Screenreader sichtbar bleiben. Diese CSS-Klassen umfassen: (1) versteckt, (2) visuell versteckt, (3) visuell versteckt, fokussierbar und (4) unsichtbar.

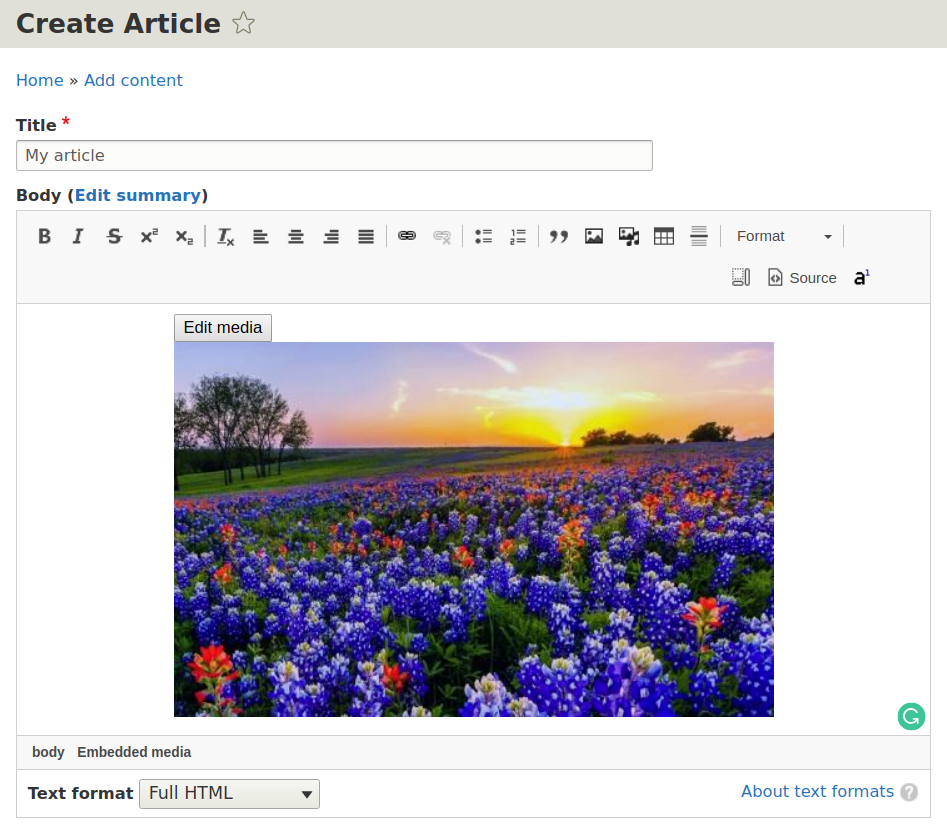
Tastaturzugänglichkeit in der Medienbibliothek
Drupal 8 legt großen Wert auf die Zugänglichkeit der Tastatur für Benutzer, die keine Maus halten oder den Bildschirm nicht richtig sehen können. Ein brillantes Beispiel ist die Tastaturzugänglichkeit in der Medienbibliothek, die in D8.8 nach der vollständigen Integration der Medienbibliothek in den CKEditor eingeführt wurde. Benutzer können beim Erstellen oder Bearbeiten von Inhalten zur Bibliothek springen, Medien auswählen und sie einbetten – alles nur mit der Tastatur.

Beigesteuerte Drupal-Zugänglichkeitsmodule
Es gibt viele nützliche Zusatzmodule, die die Barrierefreiheitsfunktionen von Drupal noch weiter erweitern können.
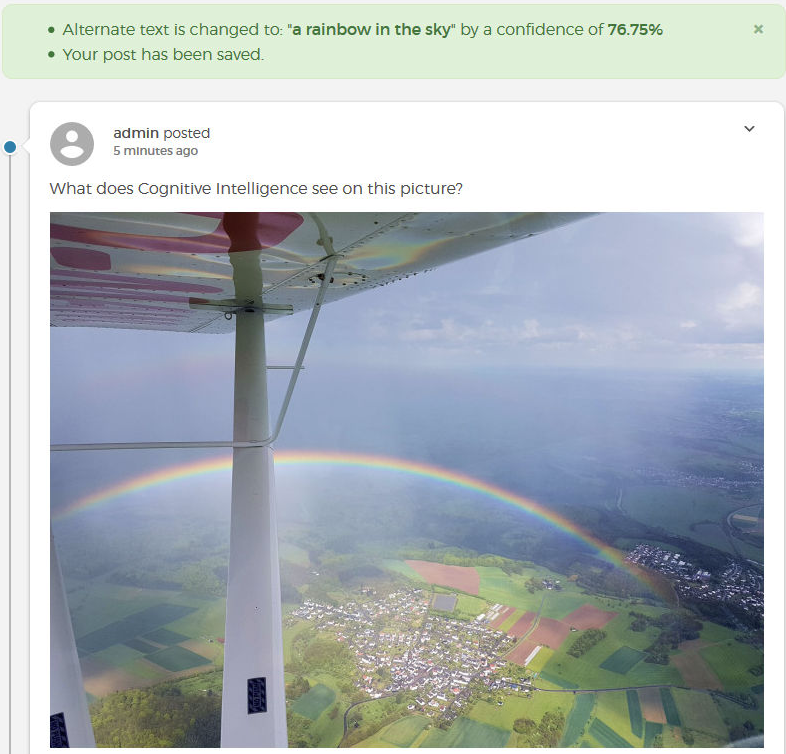
Automatischer Alternativtext
Screenreader können nicht verstehen, was sich auf einem Bild befindet, es sei denn, Sie fügen ALT-Tags hinzu. Software für künstliche Intelligenz kann Ihnen bei der Bilderkennung und automatischen ALT-Generierung helfen. Das Modul „Automatischer Alternativtext“ in D8 erledigt diese Aufgabe mithilfe der Microsoft Azure Cognitive Services-API. Es generiert Bildbeschreibungen in menschenlesbarer Sprache. Dies ist besonders nützlich bei Websites mit einer großen Anzahl von Bildern.

CKEditor Abkürzung
Inhalte leicht verständlich zu machen, gehört zu den besten Praktiken für die Barrierefreiheit im Internet. Das Modul CKEditor Abbreviation fügt CKEditor eine Schaltfläche hinzu, mit der Sie Abkürzungen über das praktische Kontextmenü auf Ihrer D7- oder D8-Site einfügen und bearbeiten können.

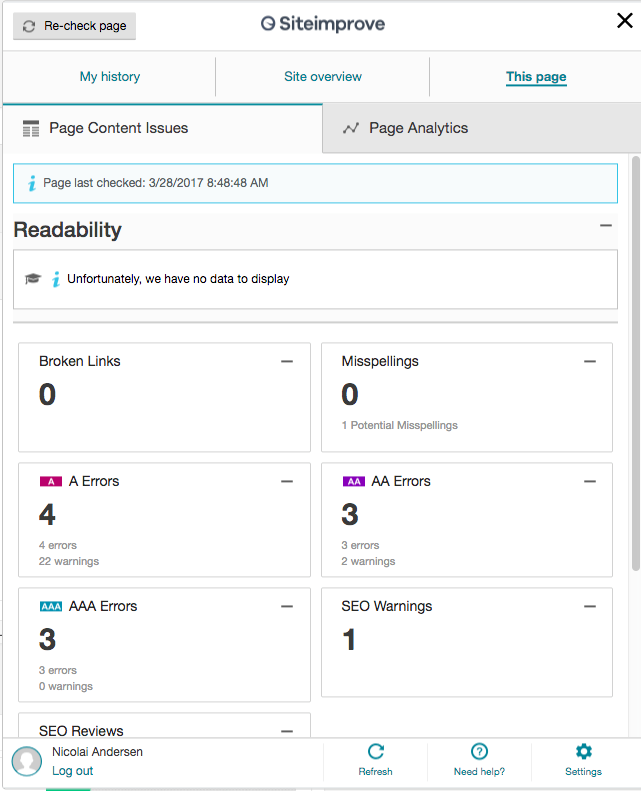
Website verbessern
Das Siteimprove-Modul verbindet Ihre Drupal 7- oder Drupal 8-Site mit der Siteimprove-Intelligence-Plattform. Es analysiert die Qualität Ihrer Inhalte, einschließlich Barrierefreiheitsproblemen, und gibt Ihnen wertvolle Verbesserungshinweise. Mit dem Tool können Sie Ihre Inhaltsseiten überprüfen und sie dann erneut überprüfen, wenn die entdeckten Probleme behoben wurden, um festzustellen, dass keine weiteren Maßnahmen erforderlich sind.

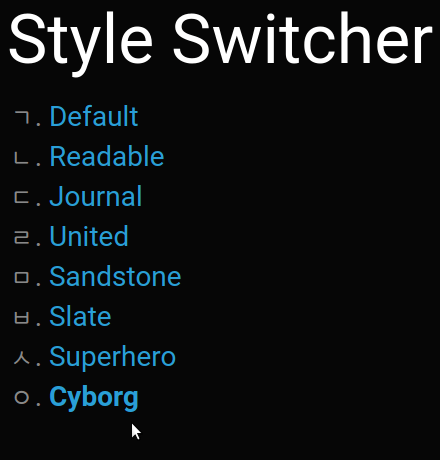
Stilumschalter
Das Style Switcher-Modul in D7 und D8 ermöglicht es Themen, alternative Stylesheets bereitzustellen, die direkt im Admin-Dashboard hinzugefügt werden können. Benutzer können dann auswählen, in welchem Stil sie die Seite anzeigen möchten. Das Modul stellt diese Auswahl als Liste von Links in einem Block bereit. Es verwendet auch Cookies, um wiederkehrenden Benutzern das Stylesheet zur Verfügung zu stellen, das sie einmal ausgewählt haben.

Hoher Kontrast
Das Modul Drupal 7 und Drupal 8 High Contrast ermöglicht es Ihren Benutzern, zur kontrastreichen Version des Themes zu wechseln. Sie können dies tun, indem sie einfach ein- oder zweimal die Tabulatortaste drücken, und der Link „Toggle highkontrast“ wird angezeigt. Wenn sie darauf klicken oder die Eingabetaste drücken, wechseln sie in den Hochkontrastmodus.

Textgröße ändern
Ermöglichen Sie Ihren Benutzern mit Sehschwäche oder anderen Sehproblemen, die Textgröße einfach an die für sie angenehme Größe anzupassen. Dies ist eine zentrale Forderung nach Barrierefreiheit. Hier hilft Ihnen das Modul Text Resize für D7 und D8. Es erstellt einen Block mit zwei Schaltflächen zum Erhöhen und Verringern der Schriftgröße. Der Block wird mithilfe von jQuery und dem jQuery-Cookie-Plug-in erstellt und ist thematisch anpassbar.

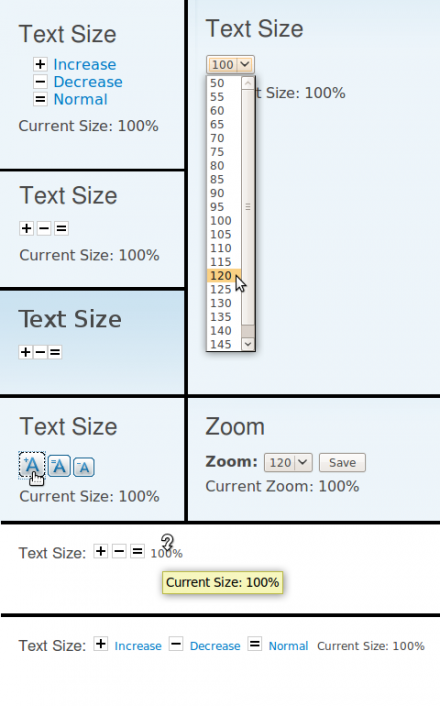
Textgröße
Hier ist ein weiteres Modul, das sich um die Anpassung der Textgröße kümmert. Die Textgröße ist ein beliebtes Modul in Drupal 7 und erfüllt eine ähnliche Aufgabe. Es bietet bequeme Optionen zum Ändern der Textgröße und eine Zoomfunktion. Das Modul ist in der Lage, variable Medienobjekte, Pixelbilder und Vektorbilder in der Größe zu ändern.

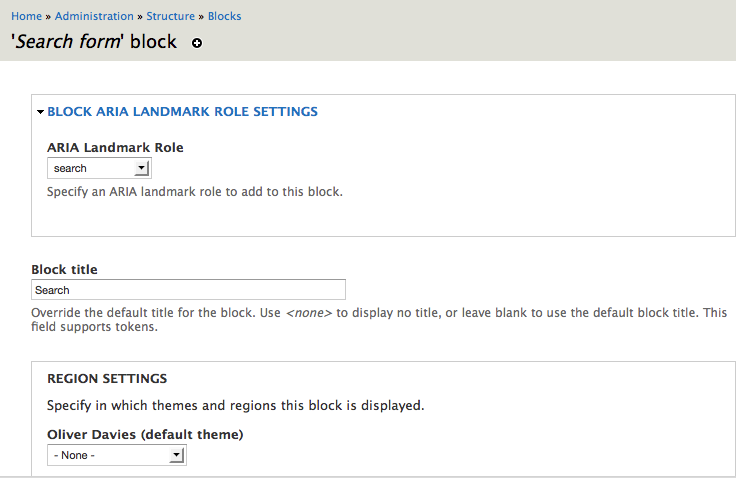
ARIA Landmark-Rollen blockieren
Sowohl Drupal 7- als auch Drupal 8-Websites können ihre Verwendung der besten WAI-ARIA-Praktiken für Barrierefreiheit mit den Block ARIA Landmark Roles verbessern. Es fügt Ihren Blockkonfigurationsformularen Elemente hinzu, die es Benutzern ermöglichen, jedem Block eine ARIA-Markenrolle oder ein Label zuzuweisen.

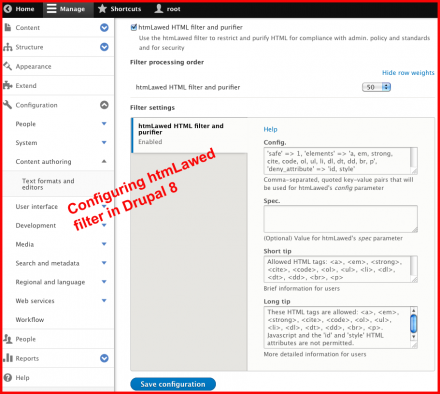
htmLawed
Ein sauberes HTML ist immer Screenreader-freundlicher. Das htmLawed Drupal-Modul verwendet die htmLawed PHP-Bibliothek, um Ihr HTML auf Ihrer Drupal 7- oder Drupal 8-Site sauberer zu machen. Das Modul arbeitet schnell, ist hochgradig konfigurierbar und deckt alle HTML-Elemente ab.

HTML-Reiniger
Ein weiteres Modul, das sich um sauberes HTML für die Barrierefreiheit im Web kümmert, ist der HTML Purifier. Es existiert in Drupal 7 und 8. Das Modul verwendet eine standardkonforme HTML-Filterbibliothek – den HTML Purifier. Es entfernt bösartigen Code und hilft Ihnen, Ihren HTML-Code den W3C-Spezifikationen anzupassen.
Lassen Sie uns Ihnen helfen, das Beste aus der Drupal-Zugänglichkeit herauszuholen
Es ist an der Zeit, Ihre Website für alle Benutzer zugänglich zu machen. Unsere Webagentur-Spezialisten sind bereit, Ihnen zu helfen, wenn Sie:
- Installation und Konfiguration von Drupal Accessibility-Modulen
- Migrieren Sie Ihre Website auf das zugänglichere Drupal 8 (und bereiten Sie sie für Drupal 9 vor)
- Verschieben Sie Ihre Website aufgrund der Zugänglichkeitsfunktionen von einem anderen CMS zu Drupal
- Testen Sie die Erreichbarkeit Ihrer Website umfassend
- Erstellen Sie alle Barrierefreiheitsfunktionen, die für Ihre Website erforderlich sind
Kontaktieren Sie uns und seien Sie erreichbar!
