Top 5 Plugins für dynamische Inhalte für WordPress
Veröffentlicht: 2022-08-05- Wie funktioniert ein Plugin für dynamische Inhalte?
- #1 – Werkzeugsatz
- #2 – Düsentriebwerk
- #3 – Erweiterte benutzerdefinierte Felder
- #4 – Meta-Box
- #5 – Hülsen
- Erstellen von Websites mit dynamischen Inhalten mit WordPress
In diesem Artikel werden wir einen genaueren Blick darauf werfen und vergleichen, wie verschiedene WordPress-basierte Plugins für dynamische Inhalte miteinander abschneiden. Aber zuerst, was ist ein Plugin für dynamische Inhalte?
Der einfachste Weg, dies zu erklären, wäre, über Website-Ersteller zu sprechen.
Während Sie mit Website-Erstellern neue Layouts erstellen können, die standardmäßig statisch sind, können Sie mit einem Plugin für dynamische Inhalte Layouts erstellen und diese Layouts mit Echtzeitinhalten anreichern. Mit anderen Worten, dynamische Inhalte ermöglichen es Ihnen, das Seitenlayout basierend auf dem Benutzerverhalten anzupassen.
Darüber hinaus können Sie mit dynamischen Inhalten Benutzererlebnisse speziell auf Ihr Unternehmen oder ein Problem, das Sie zu lösen versuchen, zuschneiden. Dazu gehört die Möglichkeit, Formulare und Onboarding-Erfahrungen zu erstellen, die sich basierend auf den vom Benutzer bereitgestellten Informationen in Echtzeit ändern.
Keine Programmierkenntnisse? Kein Problem.
Einer der Hauptvorteile von Plugins für dynamische Inhalte ist die Tatsache, dass sie eine enorme Flexibilität beim Erstellen von Websites und Layouts ohne Programmierkenntnisse bieten.
Wenn Sie beispielsweise eine Mitgliedschafts-Website für ein Fitnessstudio erstellen möchten, wäre eine Ihrer Alternativen der Kauf eines WordPress-Themes, das für diesen Anwendungsfall spezifisch ist. Allerdings müssen Sie dann mit starken Einschränkungen in Bezug auf Funktionen, aber auch mit Kompatibilitätsproblemen auf der Straße umgehen.
Die gleiche Logik gilt für das Erstellen völlig neuer Designs. Mit einem Plugin für dynamische Inhalte können Sie eine völlig neue Layoutstruktur erstellen und diese dann dynamisch aktualisieren. Das bringt mich zu meinem letzten Punkt, der Arbeit mit benutzerdefinierten Beitragstypen und benutzerdefinierten Feldern .
Wie funktioniert ein Plugin für dynamische Inhalte?
Als Teil meiner Strategie für diesen speziellen Blog wollte ich ein „Snippets“-Verzeichnis implementieren, das von den Hauptartikeln getrennt sein würde. Mit anderen Worten, ich wollte etwas vom Blog getrenntes, aber dennoch einen Teil der Website/des Projekts selbst.
In diesem Zusammenhang ist ein Snippets-Verzeichnis ein Ort, an dem ich programmierungsbezogene Snippets und Tutorials teilen kann, ohne den jeweiligen Beitrag als Artikel behandeln zu müssen. So kann ich Dinge wie das Hinzufügen von Bildern überspringen und mich einfach darauf konzentrieren, die genauen Details zu einem bestimmten Problem oder Problem bereitzustellen.
Eine der Möglichkeiten, wie ich es hätte tun können ( aber nicht getan habe! ), war durch ein beliebiges benutzerdefiniertes Beitragstyp- Plugin. Das Problem dabei ist jedoch, dass ich dann die gesamte Struktur meines Designs neu gestalten müsste, damit der benutzerdefinierte Beitragstyp tatsächlich mit dem von mir verwendeten Design funktioniert. Ganz zu schweigen davon, dass dieser Ansatz auch bedeutet, dass ich für immer an diesem bestimmten Layout „hängen bleiben“ würde.
Aber dank eines Plugins für dynamische Inhalte ( ich verwende Toolset, aber wir werden uns auch andere ansehen! ) – konnte ich:
- Erstellen Sie einen neuen benutzerdefinierten Beitragstyp , der meinen Designstil erbt (überschreibt).
- Erstellen Sie neue Taxonomien zur Kategorisierung meiner Snippets.
- Implementieren Sie benutzerdefinierte Felder , um ein dynamisches Erlebnis zu schaffen.
- Strukturieren Sie das endgültige Design basierend auf Dynamic Input .
Sie können sich dieses Snippet ansehen, um das Design zu sehen, das ich für meine Snippet-Posts erstellt habe.
Das Projekt selbst (Snippets) ist noch in Arbeit, aber es reicht aus, um Ihnen ein Beispiel dafür zu geben, was Sie von einem der in diesem Artikel erwähnten Plugins für dynamische Inhalte erwarten können.

Sie können zum Anfang dieses Artikels zurückscrollen und die Unterschiede vergleichen. Das Wichtigste, was Sie in diesem Beispiel verstehen sollten, ist, dass alle Inhalte/Felder/Widgets, die Sie oben sehen, dynamisch generiert wurden, ohne Code zu schreiben oder meine Theme-Vorlagendateien zu berühren.
Wenn ich möchte, kann ich diesen Seiten dynamisch neue Elemente hinzufügen (z. B. wer der Autor war) oder bestimmte Elemente entfernen – z. B. die Social-Sharing-Buttons. Ich kann auch benutzerdefinierte Klassen auf jedes dynamische Element (z. B. die Kategorie) anwenden und es dann selbst gestalten (wie ich es bereits getan habe).
Über welche Plugins werden wir in diesem Artikel sprechen?
| wdt_ID | Plugin-Funktionen | Werkzeugsatz | Düsentriebwerk | ACF | Meta-Box | Schoten |
|---|---|---|---|---|---|---|
| 1 | Freie Version | Nein | Nein | Ja | Ja | Ja |
| 2 | Benutzerdefinierter Beitragstyp | Ja | Ja | Ja | Ja | Ja |
| 3 | Dynamische Inhaltsanzeige | Ja | Ja | Nur Pro | Begrenzt | Begrenzt |
| 4 | Frontend-Formulare | Ja | Ja | Nur Pro | Ja | Ja |
| 5 | Template-Builder | Ja | Ja | Nein | Nein | Ja |
Ich werde mich hauptsächlich auf die oben genannten Funktionen konzentrieren und betonen, wie „einfach“ es ist, mit dem genannten Plugin aus Sicht der Benutzeroberfläche zu arbeiten.
Trotzdem denke ich, dass es an der Zeit ist, über die Plugins selbst zu sprechen.
#1 – Werkzeugsatz

Toolset bezeichnet sich selbst als „fortgeschrittenen benutzerdefinierten Website-Builder mit dynamischer Funktionalität“ . Und nachdem ich das Plugin jetzt einige Monate benutzt habe, kann ich sagen, dass es seinem Namen alle Ehre macht. Während mein aktueller Anwendungsfall relativ klein ist, gehört das Plugin zu den besten, wenn es darum geht, Funktionen bereitzustellen, die Ihnen nicht nur beim Entwerfen einer benutzerdefinierten Website helfen, sondern sie auch dynamisch strukturieren können.
Die wichtigste Funktion für mich persönlich war die Möglichkeit, neue benutzerdefinierte Beitragstypen zu erstellen und dann Seiten für diese Beiträge zu entwerfen, ohne etwas an meinem Thema ändern zu müssen. Und ich denke, das ist ein Bereich, in dem Toolset am besten ist. In Toolset funktioniert das so, dass Sie Ihre Seiten/Posts mit einem Inhaltsvorlagensystem entwerfen.

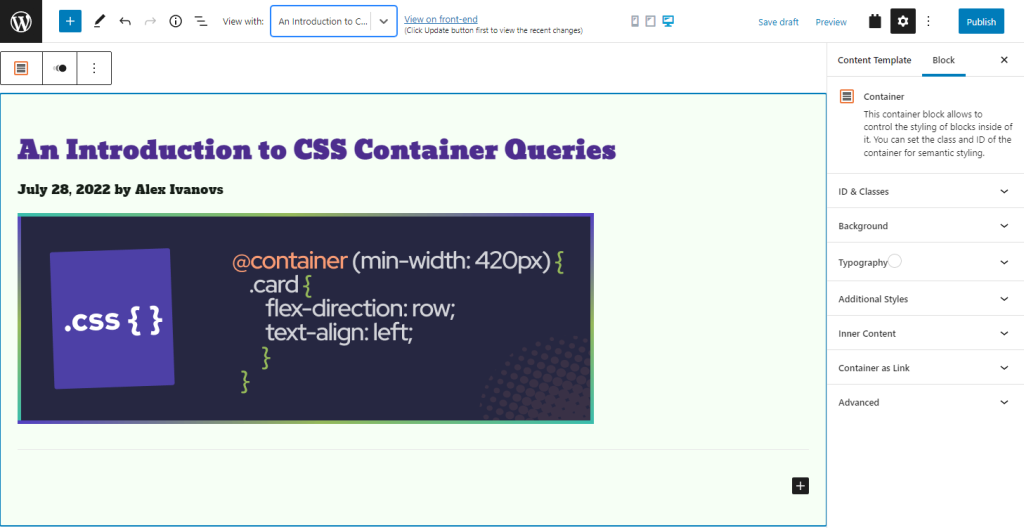
Das Erstellen eines Modells (neue Vorlage für einen benutzerdefinierten Beitragstyp) wie dieses dauert ungefähr 30 Sekunden.
Alles, was Sie im obigen Screenshot sehen, wird mit dynamischen Einstellungen generiert. Mit anderen Worten, Sie können eine völlig neue Vorlage für Ihre Seiten/Beiträge erstellen, ohne eine einzige Codezeile schreiben zu müssen. Und in der Seitenleiste können Sie auch einige der Anpassungsoptionen sehen.

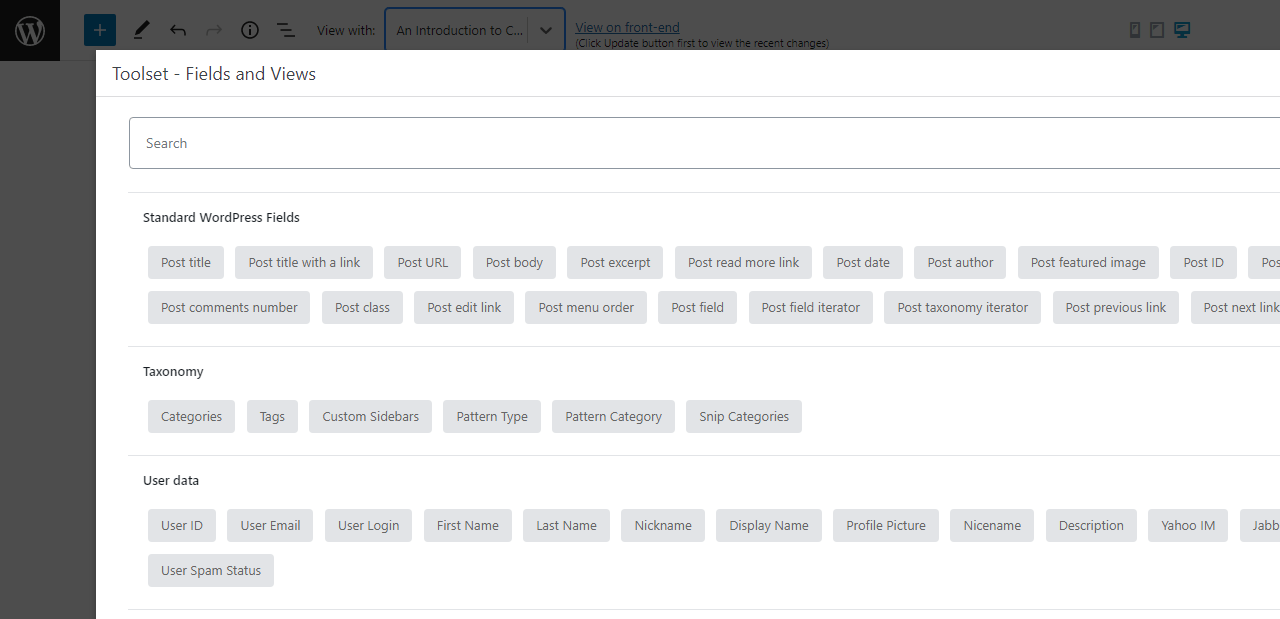
Wenn Sie beispielsweise die Funktion „Felder und Ansichten“ verwenden, können Sie aus einer Vielzahl von integrierten WordPress-Feldern auswählen und diese dann auf Ihre neue Vorlage anwenden. Und solange Sie benutzerdefinierte Felder aktiviert haben, können Sie diese bei Bedarf auch in jeder Vorlage anwenden.
Nun, zugegeben, das Plugin kann viel mehr als das, was Sie oben sehen. Tatsächlich verfügt Toolset über eine ganze Bibliothek von Kursen, die darauf spezialisiert sind, ihre Funktionen ausführlich zu erklären.

Und sie haben auch einen separaten Showcase-Bereich, den Sie durchsuchen können, um Websites zu erkunden, die mit Toolset erstellt wurden. Viele davon sind sicherlich viel komplexer als das, wofür ich persönlich das Plugin verwende.
Abschließend möchte ich sagen, dass ihr Support-System zu den Besten gehört. Da das Plugin jetzt seit mehr als einem Jahrzehnt existiert, ist sein Community-Forum vollgepackt mit nützlichen Informationen, hilfreichen Tipps und Antworten auf Probleme, die Ihnen unterwegs begegnen könnten.
Preise: Für eine Einzelplatzlizenz kostet Toolset 69 US-Dollar pro Jahr. Wenn Sie Ihr Abonnement kündigen möchten, können Sie es nach Ablauf der 12-Monats-Marke weiterhin verwenden, jedoch ohne Updates oder Zugriff auf die Community-Support-Foren.
#2 – Düsentriebwerk

In erster Linie können sowohl JetEngine als auch Toolset praktisch die gleichen Ergebnisse erzielen, was das Erstellen dynamischer Websites angeht. Tatsächlich haben beide Plugins eine Reihe von Ähnlichkeiten, was die Benutzeroberfläche zum Erstellen der eigentlichen Vorlagen für dynamische Inhalte betrifft.

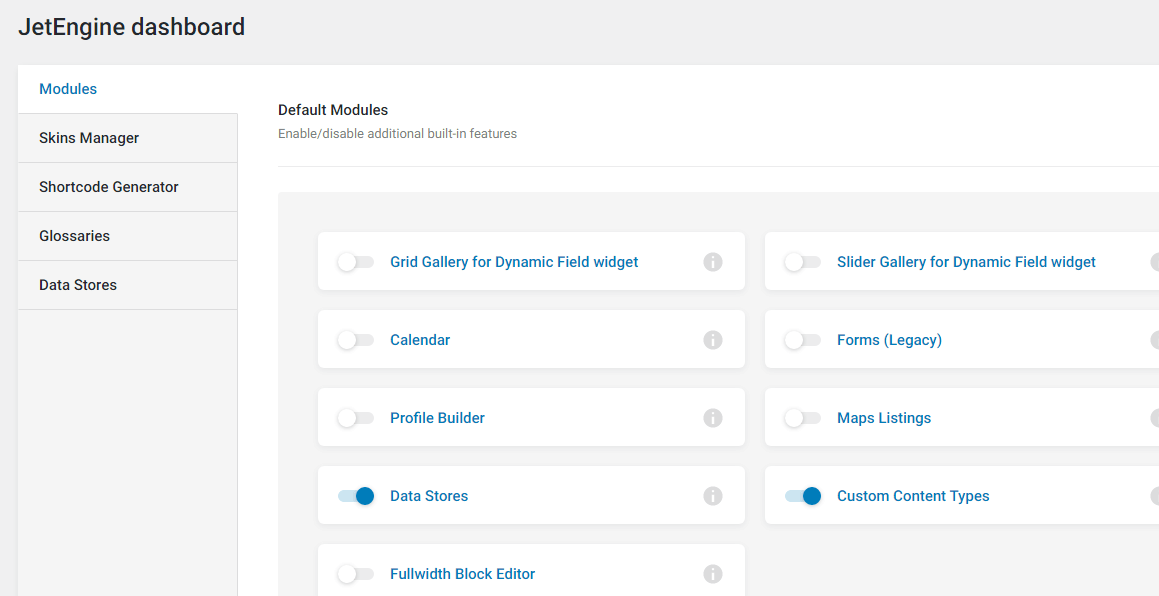
Als eine Form des Vergleichs möchte ich über die einzigartigen Funktionen sprechen, die JetEngine bietet, und wie diese Funktionen für den Umfang des Projekts, das Sie mit einem solchen Plugin erstellen oder entwerfen möchten, besser geeignet sein könnten. Beginnen wir mit dem Modules -Ansatz, den JetEngine implementiert.

Mit dem modularen Ansatz können Sie bestimmte Funktionen aktivieren oder deaktivieren und so die für Ihr Projekt erforderliche Funktionalität eingrenzen. Dieses Dashboard enthält auch die Option, mehrere externe Module zu aktivieren, wie z. B. den Builder für dynamische Tabellen und Diagramme. Die beiden Module, die mir persönlich aufgefallen sind, waren Custom Content Types und Rest API Listings . Lassen Sie uns darüber sprechen.
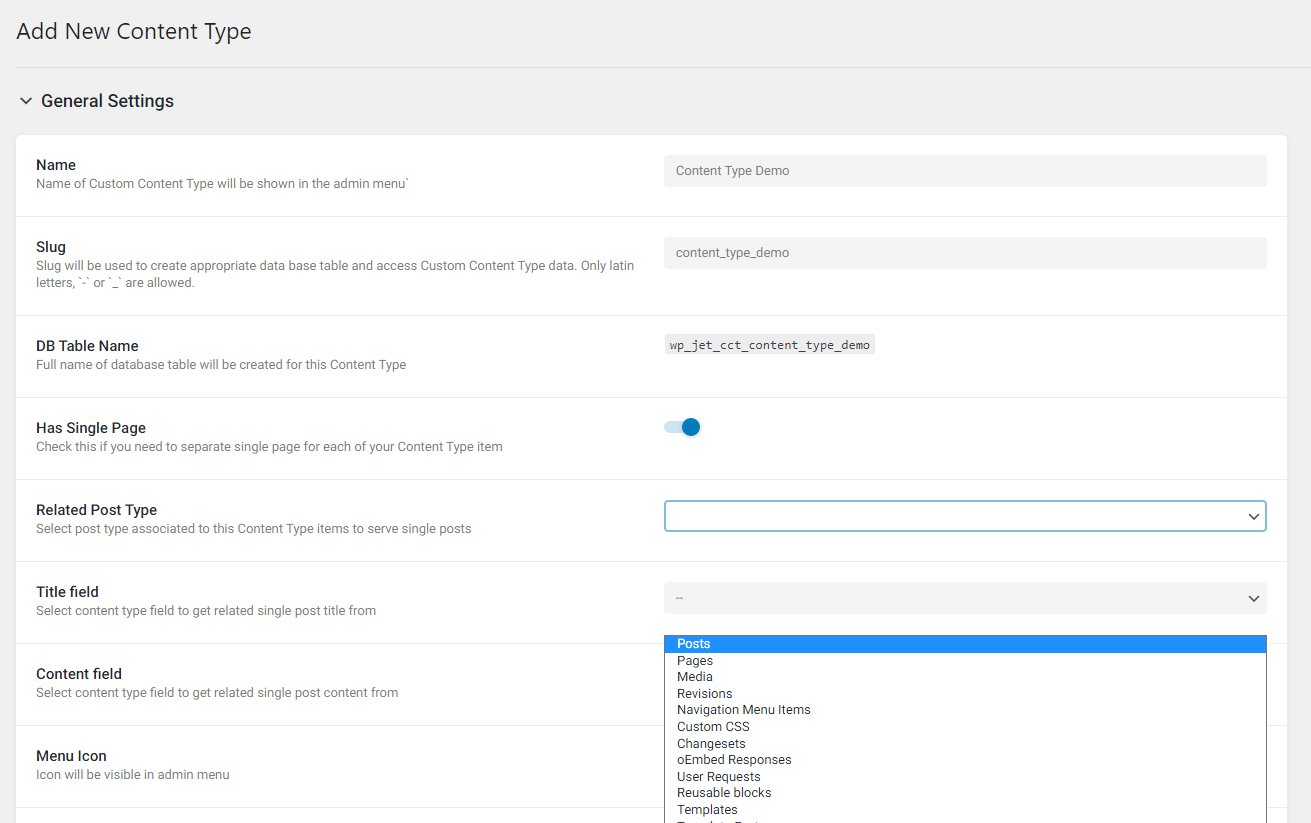
Benutzerdefinierter Inhaltstyp vs. benutzerdefinierter Beitragstyp
Wenn Sie einen neuen benutzerdefinierten Beitragstyp erstellen, werden die Daten dieses Beitragstyps standardmäßig in derselben Datenbanktabelle ( Beiträge ) gespeichert wie all Ihre anderen Inhalte. Und während dies bei kleineren Projekten nicht auffällt, wenn Ihr Projekt auf Hunderte, wenn nicht Tausende von Post-Einträgen anwächst, wird es eine erhebliche Belastung sein, den genauen Post (benutzerdefiniert oder nicht) aus derselben Datenbanktabelle abzurufen.
Mit JetEngine können Sie einen benutzerdefinierten Inhaltstyp erstellen, und dadurch erstellt JetEngine eine völlig neue Datenbanktabelle dafür und speichert seine Daten (Post-Inhalte) dort. Das Beste ist, dass Sie dann Ihren Inhaltstyp nehmen und ihn auch einem Beitragstyp zuweisen können, einschließlich benutzerdefinierter.

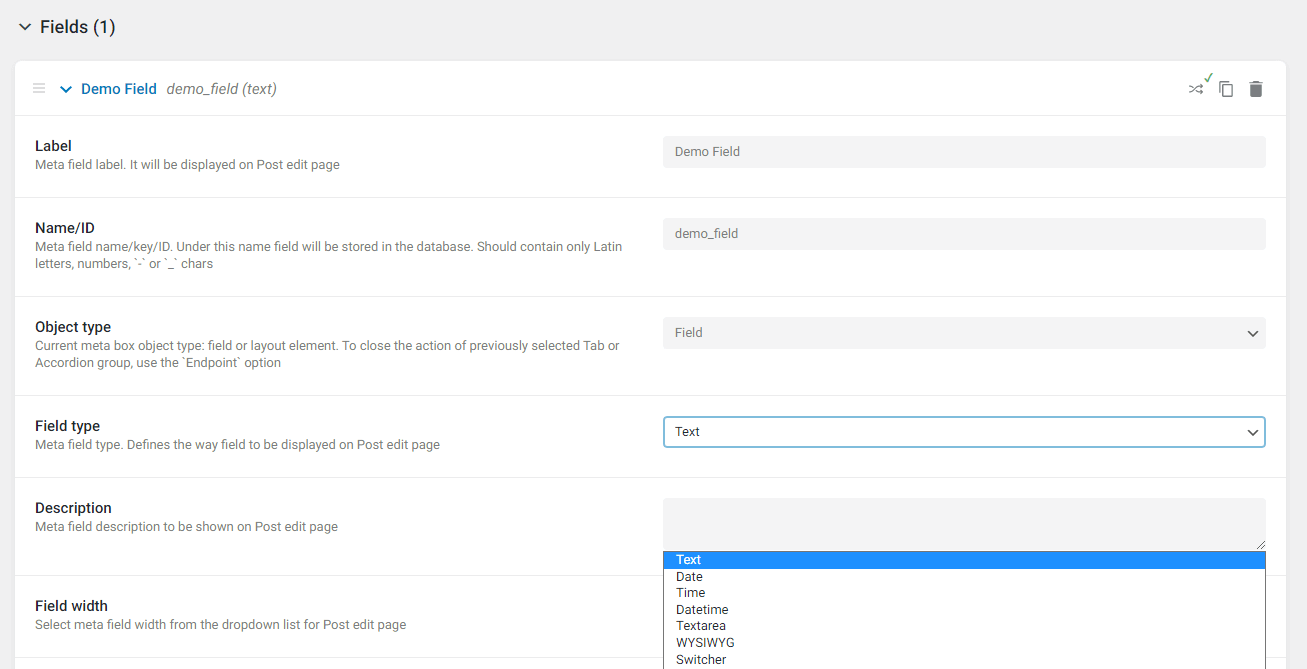
Wenn Sie Ihren neuen Inhaltstyp hinzufügen, können Sie auch benutzerdefinierte Felder angeben, die dann nur für diesen Inhaltstyp spezifisch sind. Dies ist eine wirklich nette Funktion, da sie Ihnen hilft, Ihre gesamte Website ordentlich zu organisieren und das Risiko zu vermeiden, versehentlich die falschen Daten zu löschen.

Aber das Feature, über das ich wirklich in JetEngine sprechen möchte, sind ihre Rest-API -Auflistungen.
Anzeigen von internen und externen Inhalten mit der Rest-API
Wann immer Sie einen neuen Inhaltstyp mit JetEngine erstellen, können Sie diesen bestimmten Typ auch als individuelle API registrieren. Das bedeutet, dass Sie dann die integrierte Auflistungsfunktion verwenden können, um Daten von dieser API dynamisch anzuzeigen, was auch für externe APIs funktioniert.
Was ist eine API?
API steht für Application Programming Interface. Eine API stellt eine Verbindung zwischen Programmen her, damit sie Daten übertragen können. Ein Programm mit einer API impliziert, dass einige Teile seiner Daten für den Client verfügbar gemacht werden. Der Client kann das Frontend desselben Programms oder ein externes Programm sein. // freeCodeCamp
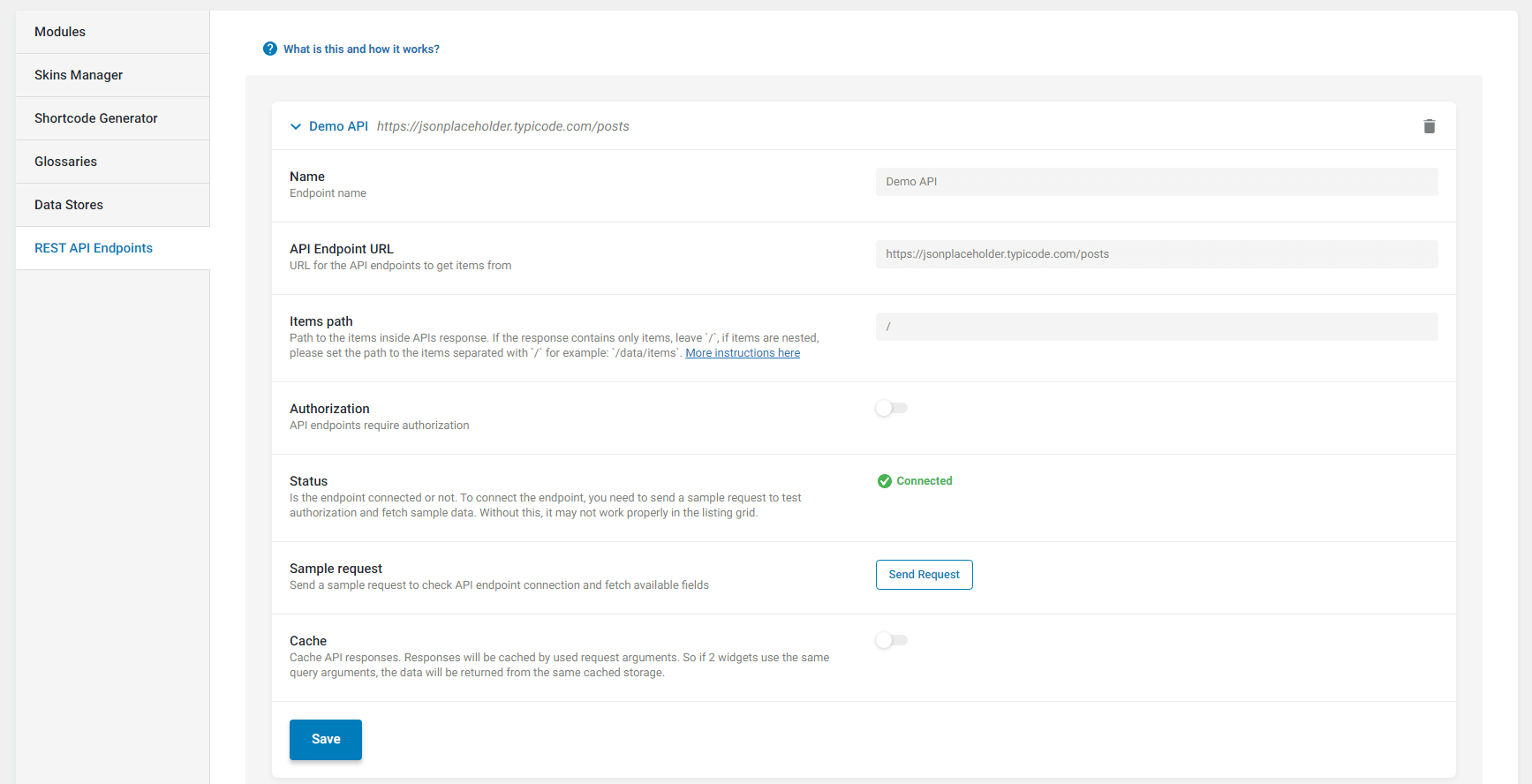
Ich habe beispielsweise einen neuen REST-API-Endpunkt mithilfe der {JSON}-Platzhalter-API erstellt.

Nachdem Sie Ihren Endpunkt hinzugefügt haben, können Sie jetzt in Ihrem Dashboard zu JetEngine -> Listings gehen, um ein neues Listing hinzuzufügen, das als Vorlage für die Anzeige der API-Daten dient.

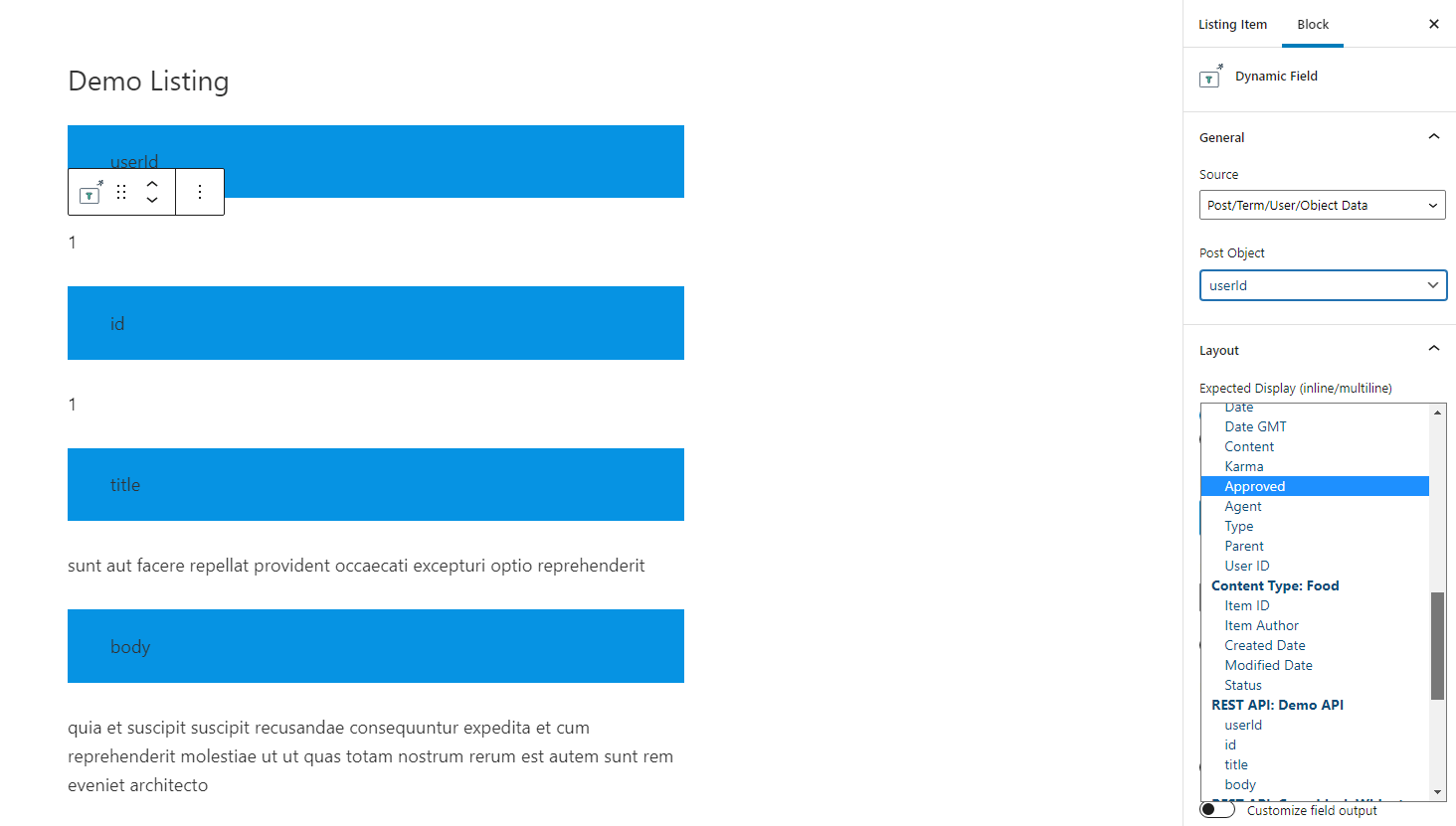
Beim Entwerfen der Vorlage für die API-Daten verwenden Sie den Dynamic Field- Block (für Gutenberg) oder das Dynamic Field-Widget für Elementor. Nach dem Hinzufügen können Sie den Block verwenden, um das gewünschte Objekt abzufragen. Das bedeutet auch, dass Sie bestimmte Objekte überspringen können.
Nachdem Sie die Vorlage für die Daten erstellt haben, die Sie abrufen möchten (wiederum können dies interne oder externe Daten sein), können Sie die Vorlage speichern. Der nächste Schritt besteht darin, Ihre Vorlage anzuzeigen, was auf jedem Beitrag oder jeder Seite der Website erfolgen kann.
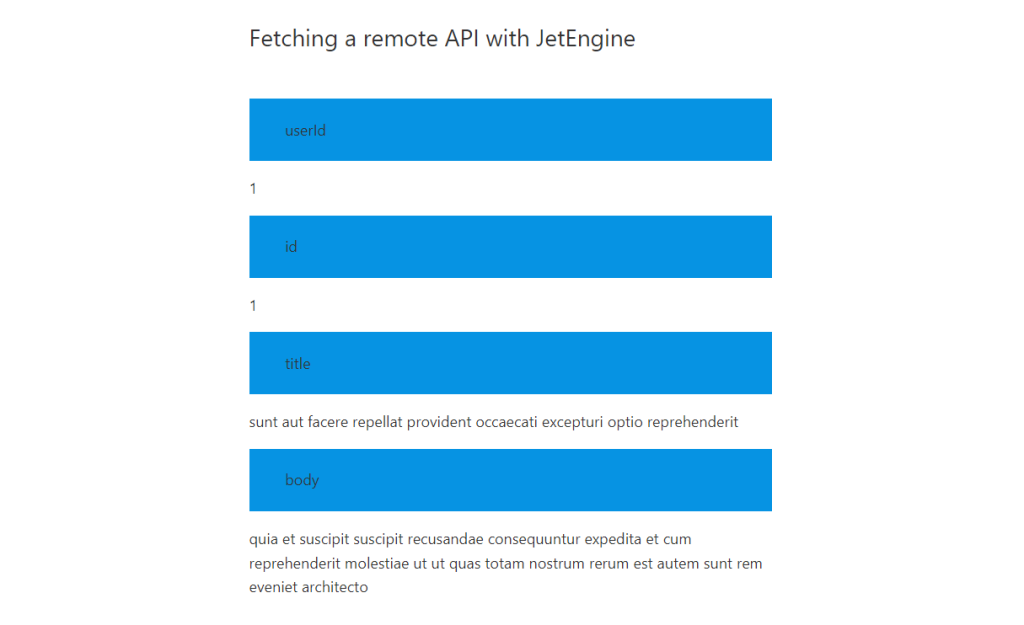
Und ja, das bedeutet, dass Sie diese Daten auch als Teil Ihrer gesamten dynamischen Inhaltsstruktur anzeigen können.
Die Art und Weise, wie Sie die Daten aus dem Listing anzeigen, besteht darin, den Listing Grid -Block (für Gutenberg) oder das Listing Grid-Widget für Elementor zu verwenden. Auf diese Weise können Sie dann die Auflistung angeben, die Sie anzeigen möchten, aber Sie haben auch zahlreiche Optionen zum Anpassen, Anwenden benutzerdefinierter Abfragen und Festlegen einer Anzeigestruktur.

Und das ist es. Denken Sie daran, dass dies mit jeder REST-API funktioniert, solange Sie über die entsprechenden Endpunkte, aber auch die erforderlichen Autorisierungsschlüssel verfügen. Ich muss sagen, dass allein diese Funktion JetEngine von anderen ähnlichen Lösungen unterscheidet, einschließlich der in diesem Artikel erwähnten.
Zu guter Letzt, wenn Sie mehr über JetEngine erfahren möchten, sehen Sie sich die offizielle Dokumentation an, die Dutzende von Tutorials und Anwendungsfällen darüber enthält, was das Plugin für Sie tun kann. Klicken Sie hier für die Elementor-Dokumentation und hier für die Gutenberg-Dokumentation.
Preise: Eine Lizenz kostet 43 US-Dollar, einschließlich Updates und Support für ein Jahr. Diese Lizenz deckt sowohl Elementor- als auch Gutenberg-Versionen des Plugins ab.
#3 – Erweiterte benutzerdefinierte Felder

Es versteht sich von selbst, dass die ersten beiden Lösungen, die wir uns angesehen haben, eher vollständige Suiten zum Erstellen dynamischer Websites von Grund auf sind. Aber wahrscheinlich sind Ihre Anforderungen nicht so anspruchsvoll, und Sie verwenden gerne Ihr vorhandenes Thema und erstellen dann einige dynamische Inhalte darauf.
In einem solchen Fall ist ACF, wie es allgemein bekannt ist, eines der am einfachsten zu handhabenden Plugins. Das Plugin bietet zwar keine Möglichkeit, neue Beitragstypen zu erstellen (es gibt jedoch Plugins dafür), aber Sie erhalten eine vollständig erweiterte Oberfläche zum Hinzufügen benutzerdefinierter Felder.
Was sind benutzerdefinierte Felder in WordPress?
Ein benutzerdefiniertes Feld ist eine Form von Inhalt (Daten), die Sie neben dem Hauptdesign oder der Vorlage Ihrer Blog-Posts und -Seiten veröffentlichen können. Ein benutzerdefiniertes Feld kann so einfach sein wie ein Textblock, der angezeigt wird, wenn bestimmte Bedingungen erfüllt sind. Es kann sich auch um ein Gestaltungselement wie einen Hinweis oder ein Sonderangebot handeln, das Sie dann für jede Seite separat individuell gestalten können.
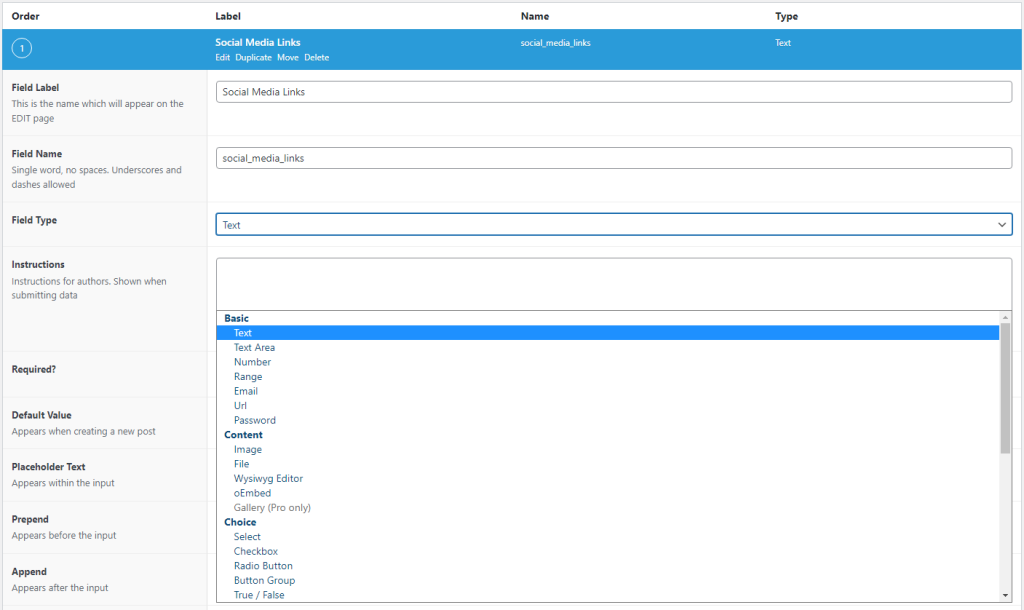
Einer der Reize von ACF ist, wie einfach es ist, damit zu arbeiten. Das Dashboard zum Erstellen neuer Felder ist von Natur aus intuitiv und bietet zahlreiche Möglichkeiten, die neuen Feldwerte an Ihre spezifischen Anforderungen anzupassen. Dazu gehört die Möglichkeit, bedingte Logik zum Anzeigen der Felddaten anzuwenden.

Der Kern von Advanced Custom Fields ist der entwicklerfreundliche Ansatz.
Angenommen, Sie haben ein neues benutzerdefiniertes Feld erstellt, das alle Ihre Social-Media-Links enthält. Und Ihr Ziel ist es, dieses neue Feld auf allen Ihren einzelnen Beitragsseiten anzuzeigen. Dazu müssten Sie die single.php -Datei Ihres Themes öffnen und einfach das benutzerdefinierte Feld mit einer Funktion aufrufen.
So:
<?php if( get_field('social_media_links') ): ?> <div class="social-links"><?php the_field('social_media_links'); ?></div> <?php endif; ?>Dieser entwicklerfreundliche Ansatz hat auch zu massivem Community-Engagement geführt. Zum Zeitpunkt der Erstellung dieses Artikels gibt es rund 200 kostenlose WordPress-Plugins, die mit ACF gekennzeichnet sind. Und viele von ihnen erweitern die Möglichkeiten von ACF erheblich und zeigen, wie es Ihnen beim Erstellen dynamischer Inhaltsvorlagen helfen kann.
Preise: ACF hat eine kostenlose Version, die auf WordPress.org verfügbar ist, und die Pro-Version kostet 49 $ für eine einzelne Website-Lizenz.
#4 – Meta-Box

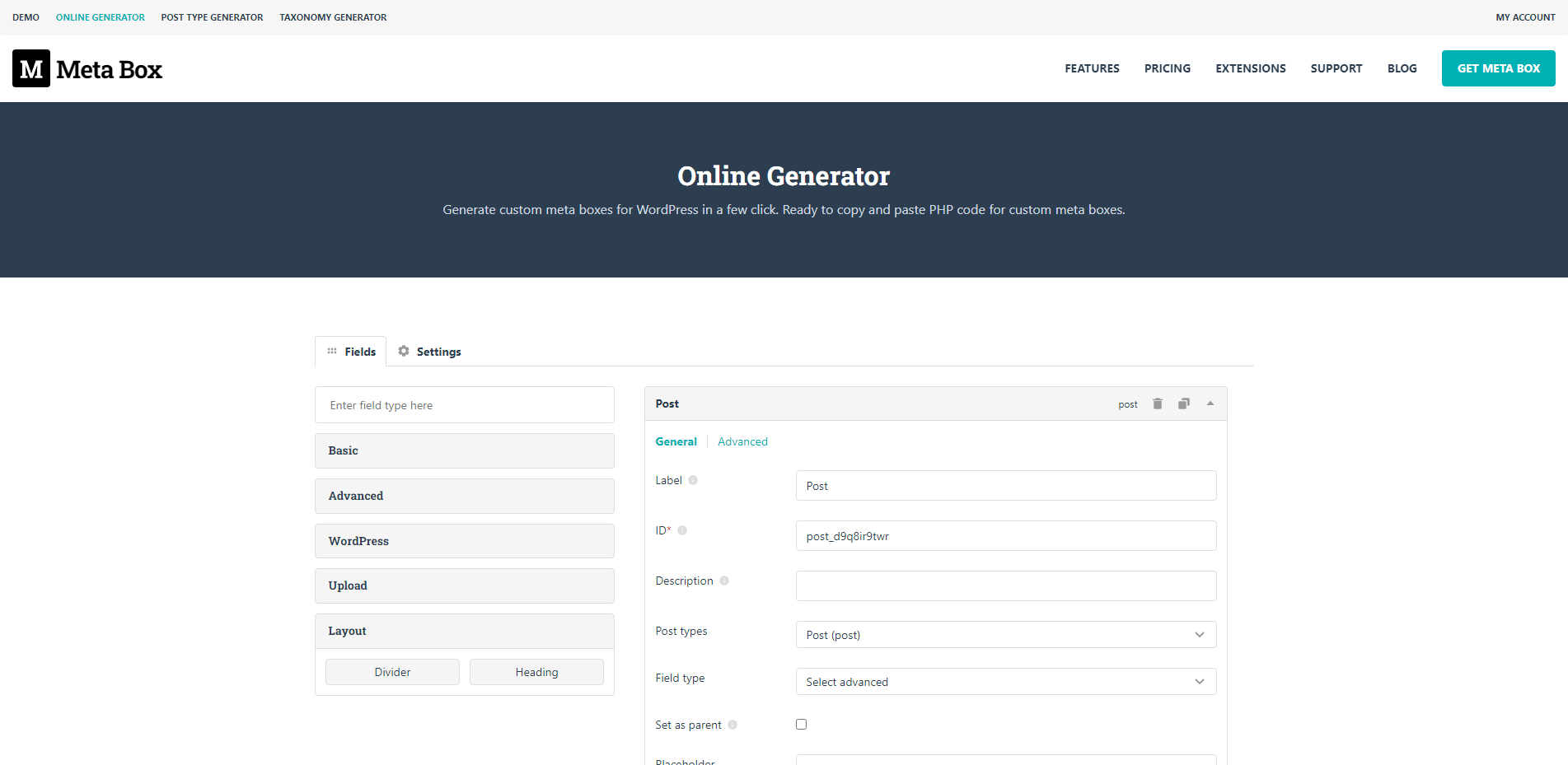
Im Kern ist Meta Box (ähnlich wie ACF) ein Plugin zum Generieren benutzerdefinierter Felder. Interessant ist jedoch, dass Sie mit Meta Box im Gegensatz zu den meisten WordPress-Plugins neue benutzerdefinierte Felder aus einem Online-Generator und nicht aus Ihrem WordPress-Dashboard erstellen können.

Sobald Sie ein neues Feld (oder eine Reihe von Feldern) erstellt haben, können Sie auf eine Schaltfläche klicken, um ein Code-Snippet zu generieren, das dann in Ihre functions.php -Datei eingefügt werden kann. Das ist es. Gehen Sie anschließend zu Ihrem Beitrag oder Ihrer Seite, und das neue Feld wird unter dem Inhaltseditor angezeigt.
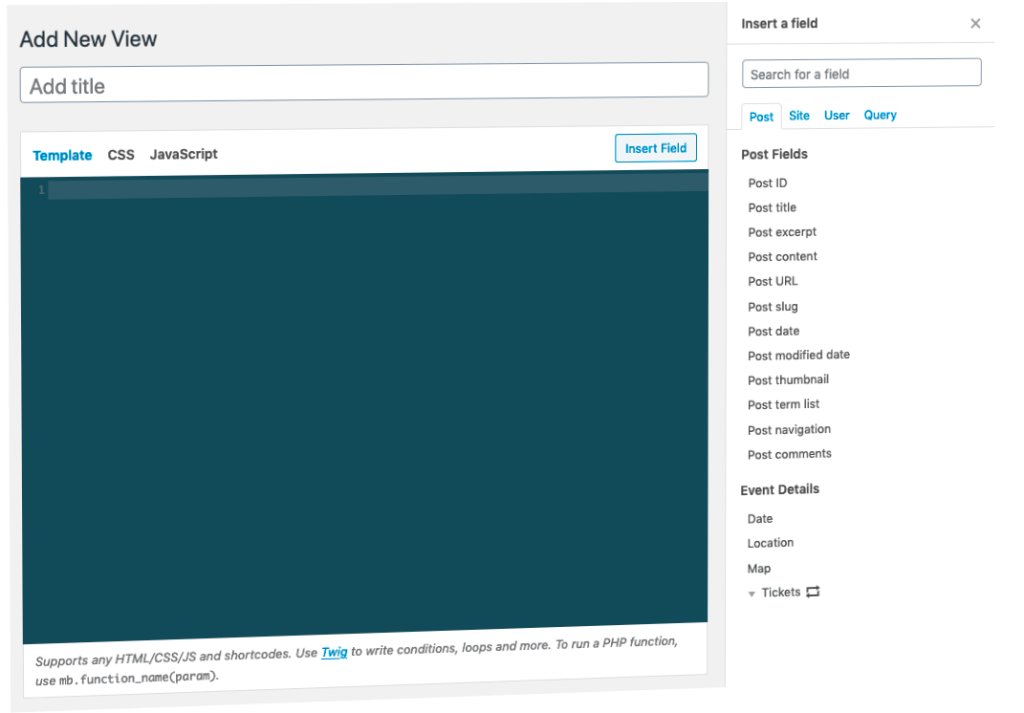
Da wir jedoch beim Thema Plugins für dynamische Inhalte sind – Meta Box hat ein Feature/Addon namens MB Views, das leider nur in der Pro-Version verfügbar ist. Eine Ansicht ist in diesem Zusammenhang eine benutzerdefinierte Vorlage, die jedes Ihrer benutzerdefinierten Felder verwenden kann, um ein vollständiges Design zu erstellen.
Sie können diese Vorlage dann auf jeden gewünschten Beitrag, Seite oder benutzerdefinierten Beitragstyp anwenden. Es funktioniert ähnlich wie Toolset und JetEngine, und ich kann auch sehen, wie die minimalistische Benutzeroberfläche einige ansprechen könnte.

Wenn Sie auch planen, neue Beitragstypen zu erstellen, entwickelt Meta Box dafür ein eigenes Plugin. Das Plugin ist kostenlos und genau wie die benutzerdefinierten Felder gibt es einen Online-Generator für benutzerdefinierte Beitragstypen.
Preise: Meta Box ist als kostenloses Plugin von WordPress.org erhältlich, und Pro-Pläne beginnen bei 49 bis 99 US-Dollar (alle Funktionen inbegriffen) für persönliche Bedürfnisse.
#5 – Hülsen

Pods bieten die Möglichkeit, sogenannte Pods zu erstellen, die sowohl benutzerdefinierte Beitragstypen als auch benutzerdefinierte Felder sind, die alle in einem Plugin gebündelt sind. Im Gegensatz zu einigen der Plugins, die wir in diesem Artikel gesehen haben, würde ich argumentieren, dass Pods nicht gerade anfängerfreundlich sind. Tatsächlich ist Pods eher ein Framework (das auch als Teil der Themenstruktur implementiert werden kann), das eine sorgfältige Planung im Voraus erfordert.
Allerdings ist die Benutzeroberfläche zum Erstellen von Pods unkompliziert. Sie können weiterhin Dinge wie Typen, Felder und Taxonomien verwalten. Bauen Sie obendrein Beziehungen zwischen Beiträgen auf und weisen Sie auch individuelle Vorlagen zu. Wenn Sie jedoch beispielsweise den Pods-Ansichten -Block verwenden würden, müssten Sie eine vorgefertigte Vorlage bereithalten, die diesem bestimmten Pod zugewiesen werden kann.
Vorteile
- Fantastische Benutzeroberfläche für Gebäudetypen und Felder.
- Benutzerdefinierte Felder können Beiträgen und Taxonomien zugewiesen werden.
- Verschiedene Komponentenmodule zum Hinzufügen erweiterter Funktionen (einschließlich Beitragstypen mit einer separaten Datenbanktabelle) und Dinge wie Markdown-Unterstützung.
- Verfügt über separate Module zur Integration in beliebte Website-Builder.
- Ausführliche Dokumentation für Entwickler.
Nachteile
- Nicht gerade „click and go“. Das Lesen der Dokumentation ist ziemlich obligatorisch, wenn Sie von benutzerdefinierten Beitragstypen zu Vorlagen wechseln möchten.
Zusammenfassend lässt sich sagen, dass Pods eine gute Wahl ist, wenn Sie ein Entwickler sind und mit WordPress arbeiten (für sich selbst oder für Kunden), da es sich sehr gut in einen bereits bestehenden Entwicklungsworkflow integrieren lässt.
Preise: Pods hat auch eine kostenlose Version auf WordPress.org, und der Pro-Plan beginnt bei 79 $ pro Jahr für eine Einzelnutzungslizenz.
Erstellen von Websites mit dynamischen Inhalten mit WordPress
WordPress hatte schon immer seine Nachteile und Engpässe. Aber es ist schwer, über die Tatsache hinwegzusehen, dass Entwickler WordPress zu einem Inhaltskraftwerk gemacht haben, wenn sie mit den richtigen Tools kombiniert werden.
Egal, ob Sie eine neue Website von Grund auf neu starten oder ein bestehendes Projekt am Laufen halten möchten, dieser Artikel sollte ein Beweis dafür sein, dass WordPress in der Lage ist, die Anforderungen dynamischer Inhalte zu erfüllen.
Last but not least wäre es schwierig für mich, alle Winkel für diese Plugins in einen einzigen Artikel zu quetschen (er ist an dieser Stelle bereits 3.000 Wörter lang).
Wenn Sie sich also noch nicht sicher sind, ob ein bestimmtes Plugin ein bestimmtes Ziel erreichen kann, das Sie vor Augen haben, empfehle ich, sich direkt an den Autor des Plugins zu wenden, um eine falsche Wahl zu vermeiden.
