Einfachste Möglichkeit, die Live-Suche hinzuzufügen
Veröffentlicht: 2023-04-21Auf der Suche nach dem besten WordPress-Plugin für die AJAX-Suche?
Das Hinzufügen einer AJAX-gestützten Live-Suche zu WordPress ist eine großartige Möglichkeit, die Benutzererfahrung (UX) Ihrer Website zu verbessern und die Auffindbarkeit von Inhalten zu verbessern.
In diesem Beitrag erfahren Sie Schritt für Schritt, wie Sie die AJAX-Suche in WordPress mit einer vollständig codefreien Lösung einrichten.
Tatsächlich können Sie in nur wenigen Minuten einsatzbereit sein, während Sie immer noch Zugriff auf Funktionen haben, um die AJAX-Suchfunktionen Ihrer Website zu verfeinern.
Alles, was Sie tun müssen, ist:
- Installieren Sie das Otter Blocks-Plugin.
- Fügen Sie den Suchblock dort hinzu, wo Ihr AJAX-WordPress-Suchfeld angezeigt werden soll, und aktivieren Sie den Live Search-Schalter.
- Passen Sie die AJAX-Live-Suchfunktion nach Bedarf an, indem Sie sie beispielsweise so konfigurieren, dass nur Blogbeiträge, aber keine Seiten durchsucht werden.

Wenn Sie direkt zum Tutorial springen möchten, können Sie auf diesen Sprunglink klicken.
Andernfalls beginnen wir mit einem kurzen Überblick über die Funktionsweise der AJAX-Suche und einige der verschiedenen Möglichkeiten zum Einrichten der WordPress-Funktionalität der AJAX-Suche.
Was ist die AJAX-Suche für WordPress?
Wahrscheinlich verwenden Sie die Live-Suchfunktion täglich. Beispielsweise bieten alle großen Suchmaschinen und Videoseiten wie YouTube diese Art von Funktion.
Sie beginnen mit der Eingabe in das Suchfeld und sehen sofort eine Liste mit vorgeschlagenen Abfragen (oder vorgeschlagenen Ergebnissen) – es ist kein Laden der Seite erforderlich.

Obwohl WordPress über eine eigene Suchleiste verfügt, verwendet es standardmäßig kein AJAX. Stattdessen geben Benutzer einen Suchbegriff in das Feld ein, drücken die Eingabetaste und eine neue Seite mit Ergebnissen wird geladen.

Um Ihrer Website eine Live-Suche hinzuzufügen, benötigen Sie die Hilfe eines Plugins, worum es in diesem Beitrag geht.
Die Vorteile der Live-AJAX-Suche in WordPress
Alles, was Sie einführen können, um die UX zu verbessern, wird Ihrer Website einen Mehrwert bieten. Die Live-AJAX-Suche für WordPress kann Ihren Benutzern jedoch etwas Besonderes bieten:
- Sie können Benutzern eine Möglichkeit bieten, ihre Bedürfnisse „selbst zu bedienen“. Sie haben eine schnelle Möglichkeit, Ihre gesamte Website zu durchsuchen und die richtige Seite zu finden.
- Interaktive Elemente können eine größere Verbindung zwischen Ihrer Website und den Benutzern herstellen. Dies liegt daran, dass Sie relevante Suchergebnisse schneller und ohne zusätzliche Schaltflächenklicks bereitstellen können.
- Außerdem können Sie die Seitenladezeiten auf ein Minimum reduzieren, da die Live-AJAX-Suche keine weiteren HTTP-Anfragen stellen oder andere Seiten laden muss.
Warum eine manuelle Codierungslösung für die Live-Suche möglicherweise nicht die beste ist
Da AJAX JavaScript verwendet, könnten Sie erwägen, mithilfe der Programmiersprache „Ihre eigene“ Lösung zu entwickeln.
Dies ist theoretisch eine gute Idee, aber nicht die beste Methode, um WordPress eine Live-AJAX-Suche hinzuzufügen. Hier ist der Grund:
- Erstens können Sie nur eine Lösung erstellen, die so gut ist wie Ihre Fähigkeiten. Wenn Sie nicht über JavaScript-Kenntnisse auf Expertenebene verfügen, wird dies in den Ergebnissen angezeigt.
- Darüber hinaus müssen Sie sich mit der Dateistruktur, der Vorlagenstruktur und vielem mehr von WordPress auskennen. Es gibt viele Zahnräder, die das Rad von WordPress ausmachen.
- Selbst wenn Sie über die erforderlichen Fähigkeiten verfügen, um eine Live-Suchlösung zu programmieren, benötigen Sie auch Zeit und Geld, um sie zu entwickeln und zu implementieren. Dies kann schwer zu bekommen sein, besonders wenn die Entwicklung nicht Ihre Hauptbeschäftigung ist.
- Wenn Sie Probleme mit Ihrer manuellen Lösung beheben müssen, kann dies Ihre Zeit, Ihr Geld und Ihre Ressourcen weiter belasten. Sie könnten mehr abbeißen, als Sie kauen können.
Stattdessen gibt es einen besseren Weg, die richtige Funktionalität in WordPress zu implementieren: Plugins. Schauen wir uns als nächstes an, wie das funktioniert.
Verwenden Sie stattdessen ein WordPress-Plugin für die AJAX-Suche
Für die meisten Menschen ist die Verwendung eines WordPress-Plugins für die AJAX-Suche eine viel bessere Option.
Es gibt zwar viele AJAX-Such-WordPress-Plugins zur Auswahl, aber nicht alle sind gleich. Zum Beispiel sind einige Plugins eingeschränkt, wenn es um Gestaltungsoptionen geht oder um zu steuern, in welchen Inhalten gesucht werden soll.
Aus diesem Grund verwenden wir für dieses Tutorial das Otter Blocks-Plugin.
Wie der Name schon sagt, ist Otter Blocks eine Sammlung von Elementen für den nativen WordPress Block Editor.
In Bezug auf die AJAX-Suchfunktionalität ist die relevanteste Funktion der Suchblock.
Sie können auswählen, in welchen Beitragstypen gesucht werden soll, und das Design Ihres Suchfelds vollständig anpassen. Sie können es zu jedem Teil Ihrer Website hinzufügen, einschließlich Beiträgen, Seiten, Seitenleisten und mehr.
Über die WordPress-Funktionalität der AJAX-Suche hinaus bietet Otter Blocks Ihnen einige zusätzliche Möglichkeiten, Ihre Layouts und Ihr Design aufzupeppen:
- Sie können Überschriften mit einem höheren Maß an Anpassung hinzufügen, als Sie standardmäßig erhalten.
- Es besteht die Möglichkeit, einen responsiven Abschnitt zu erstellen, der erweiterte Anpassungen und Platz für sechs Spalten enthält.
- Sie können atemberaubende Animationen wie Lottie-Effekte und Flip-Karten hinzufügen.
- Wenn Sie Produkte über Ihre Website verkaufen, enthält Otter Blocks Preistabellen, die Möglichkeit, Schaltflächen zum Hinzufügen zum Warenkorb, Geschäftszeiten und vieles mehr zu implementieren.
Tatsächlich bietet Otter Blocks zusätzliche Funktionen für alle angebotenen Blöcke – sogar für native. Sie können beispielsweise Sichtbarkeitsbedingungen, benutzerdefiniertes CSS und mehr über die typische Blockeditor-Oberfläche festlegen.
So verwenden Sie Otter Blocks, um WordPress eine Live-AJAX-Suche hinzuzufügen
Sie benötigen nur wenige Schritte, um Otter Blocks einzurichten, um WordPress eine Live-AJAX-Suche hinzuzufügen. Beginnen wir mit dem Installationsprozess:
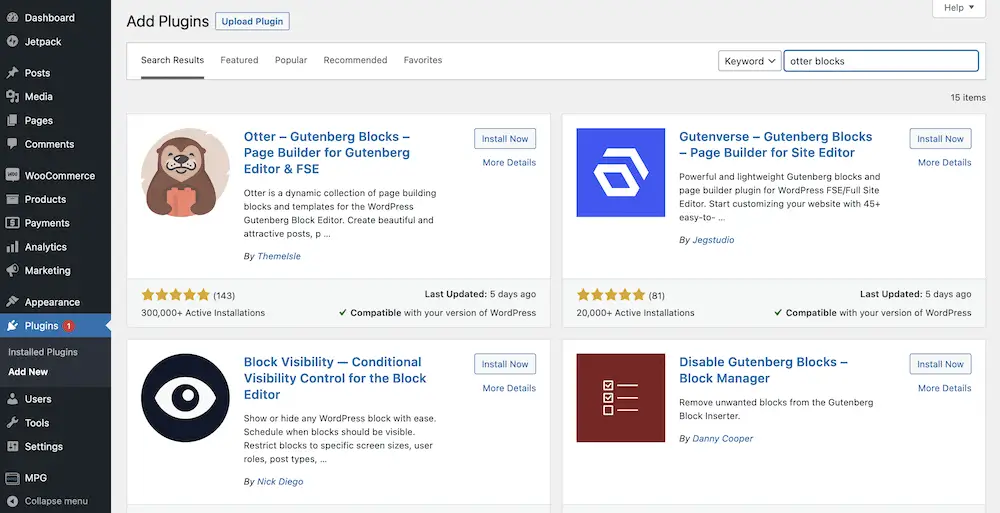
- Installieren und aktivieren Sie Otter Blocks
- Aktivieren Sie die Live-AJAX-Suche für WordPress in den Einstellungen von Otter Blocks
- Optimieren Sie die Einstellungen, um das Sucherlebnis im Frontend Ihrer Website zu verfeinern
1. Installieren und aktivieren Sie Otter Blocks

Zunächst müssen Sie Otter Blocks installieren und für Ihre Website aktivieren. Es gibt viele Möglichkeiten, dies zu tun, aber wir würden wiederholen, was bereits in unserem anderen Artikel im ThemeIsle-Blog steht.

Dies zeigt Ihnen, wie Sie sowohl die kostenlose als auch die Premium-Version von Otter Blocks installieren. Für diesen Beitrag benötigen Sie jedoch die Premium-Version, da Sie damit eine Live-Suchfunktion erhalten.
2. Aktivieren Sie die Live-AJAX-Suche für WordPress in den Einstellungen von Otter Blocks
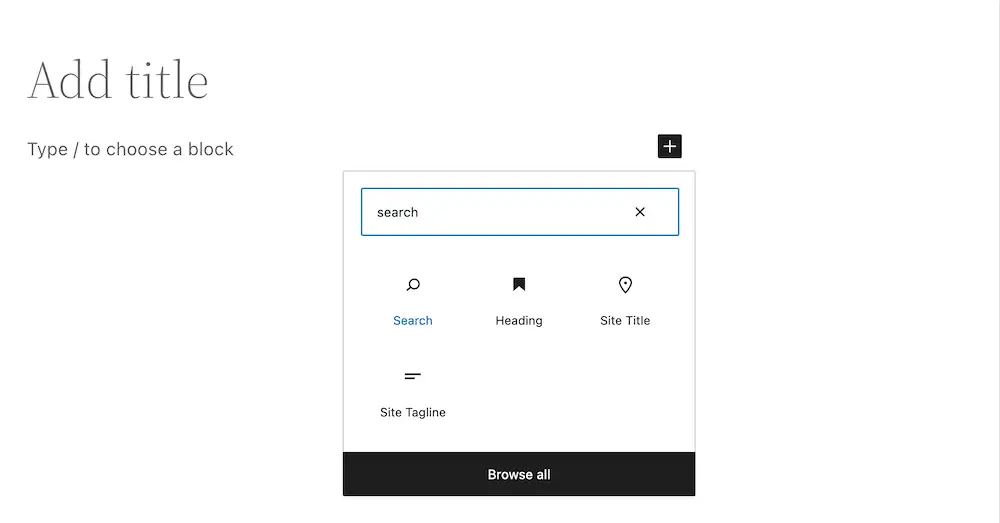
Verwenden Sie nach der Installation des Plugins den Block-Inserter, um den Suchblock von Otter Blocks hinzuzufügen.

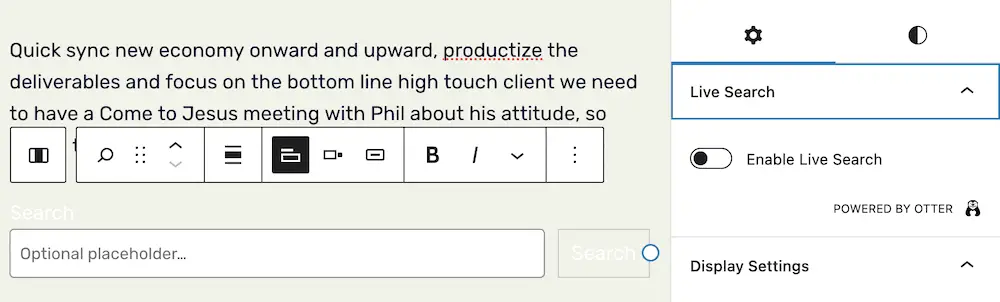
Nachdem Sie dies getan haben, werden Ihrem Seitenlayout ein Formularfeld und eine Schaltfläche hinzugefügt.
Dies implementiert die Kernsuchfunktion, aber dies ist keine Live-AJAX-Suche in WordPress.
In der Standardeinstellung verhält es sich wie die typische WordPress-Suche.
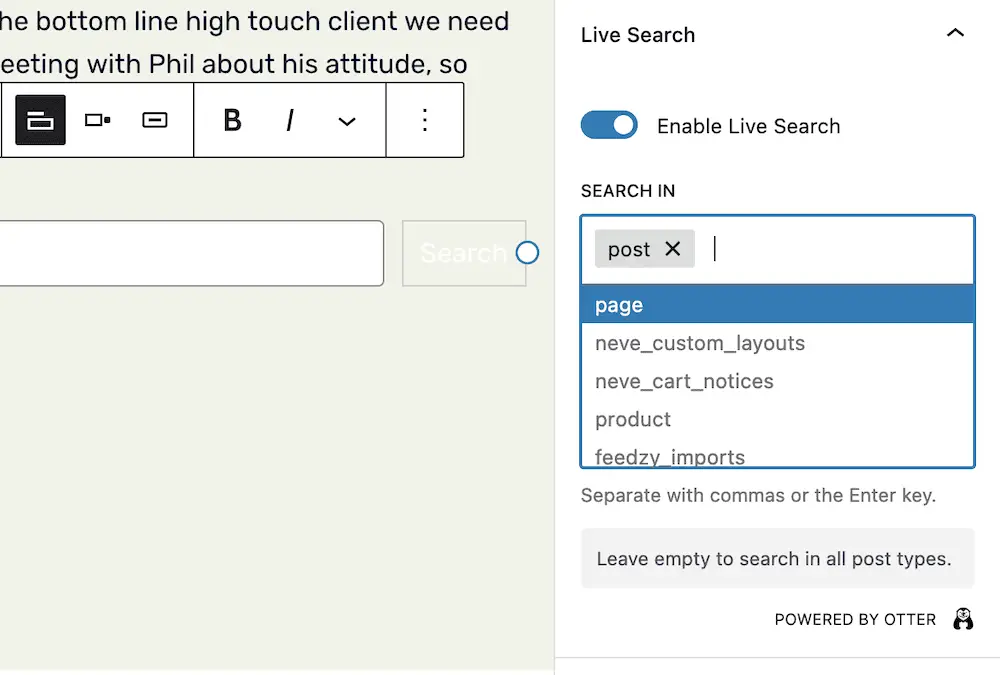
Um die WordPress-Funktion für die AJAX-Suche zu aktivieren, aktivieren Sie den Schalter Live-Suche aktivieren in der rechten Seitenleiste:

3. Optimieren Sie die Einstellungen, um das Sucherlebnis auf dem Frontend Ihrer Website zu verfeinern
Sobald Sie eine Live-Suchfunktion auf Ihrer Website haben, können Sie sie auf verschiedene Weise verfeinern.
Natürlich gibt es eine Reihe von kosmetischen und UX-Optionen.
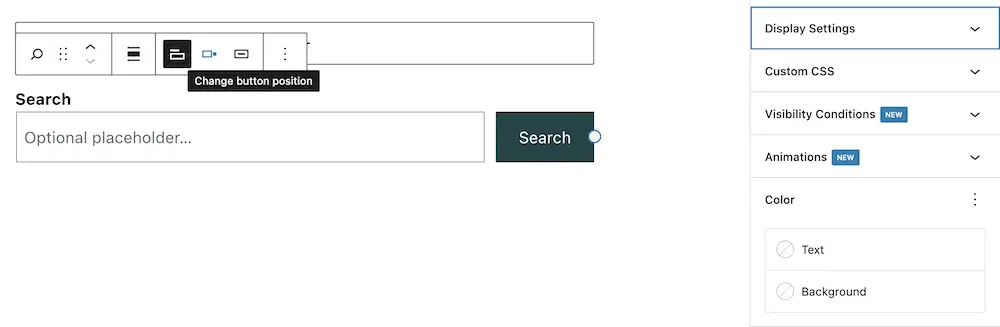
Sie können beispielsweise die Position der Schaltfläche ändern, ob Sie eine Beschriftung für das Suchfeld verwenden, und die Farben, Animationen und Rahmen für den Suchbereich optimieren:

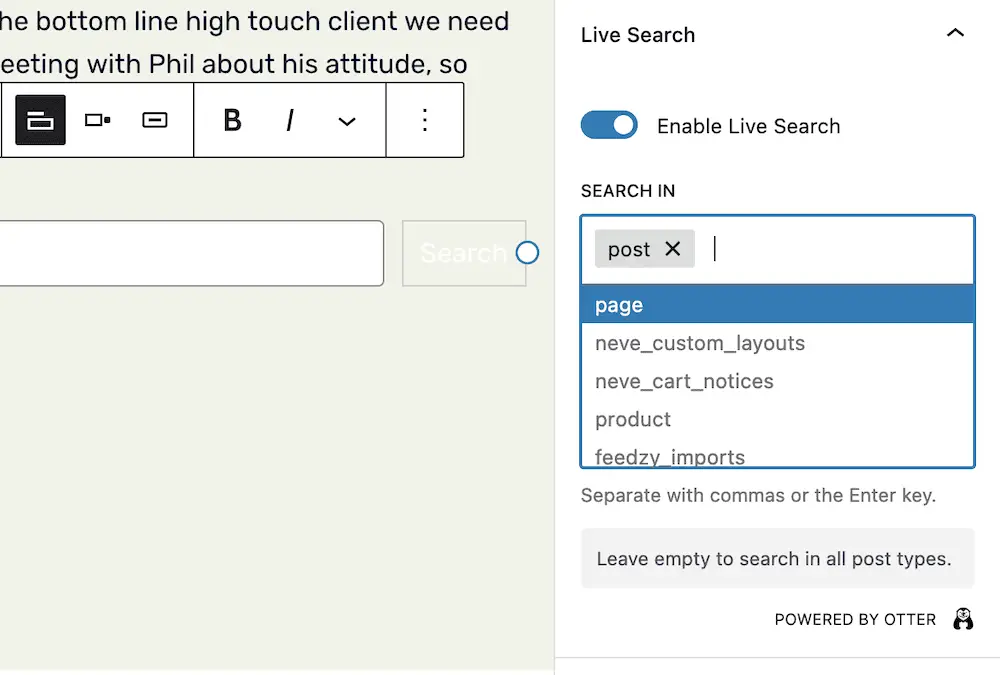
Von dort aus können Sie der Suche auch Grenzen setzen, wo auf Ihrer Website gesucht werden soll, indem Sie auswählen, in welchen Beitragstypen gesucht werden soll.
Dazu verwenden Sie das Feld „Suchen in“ in der rechten Seitenleiste:

Auf diese Weise können Sie „Entitäten“ hinzufügen, für die die Suche durchgeführt werden soll.
Sie können beispielsweise wählen, ob Sie nur im Inhalt Ihres Beitrags oder in den Produkten Ihres Shops suchen möchten.
Wenn Sie dieses Feld leer lassen, durchsucht Otter Blocks den gesamten Inhalt Ihrer Website.
Richten Sie noch heute die WordPress-Funktion für die AJAX-Suche ein
Wenn Sie mehr Interaktivität auf Ihrer Website bieten können, könnte dies zu einer rundum besseren UX führen. Die Live-AJAX-Suche in WordPress ist eine fantastische Möglichkeit, Benutzern die Möglichkeit zu bieten, in Echtzeit zu finden, was sie brauchen.
WordPress bietet dies jedoch standardmäßig nicht an. Stattdessen können Sie Otter Blocks verwenden, um dies zu Ihrer Website hinzuzufügen. Es ist kein Code erforderlich, und Sie erhalten viel mehr Funktionen als nur eine Live-AJAX-Suche.
Während Otter Blocks ein kostenloses Plugin ist, bietet die Premium-Version unter anderem die Möglichkeit, eine Live-AJAX-Suche in WordPress einzurichten.
Haben Sie noch Fragen zur Einrichtung der AJAX-Live-Suche in WordPress? Fragen Sie uns in den Kommentaren unten!
