So bearbeiten Sie die mobile Version Ihrer WordPress-Site (3 einfache Schritte)
Veröffentlicht: 2022-08-12Mobilgeräte machen mittlerweile über 60 % des Website-Traffics aus , was bedeutet, dass die mobile Version Ihrer WordPress-Site so fehlerfrei wie möglich sein muss.
Während Sie Ihre WordPress-Site aufpolieren, müssen Sie Ihre mobile Version bearbeiten, damit sie auf die mobile Benutzererfahrung zugeschnitten ist.
Das Erstellen einer hervorragenden mobilen Website ist besonders wichtig, da 67 % der Nutzer eher auf einer für Mobilgeräte optimierten Website einkaufen.
Lassen Sie uns einen genaueren Blick darauf werfen, wie Sie die mobile Version Ihrer WordPress-Seite bearbeiten , um mehr potenzielle Kunden zu gewinnen.
1. Überprüfen Sie Ihre mobile Version im Customizer
Zunächst sollten Sie überprüfen, wie Ihre mobile Website aussieht. Sie können dies tun, indem Sie den WordPress Theme Customizer nutzen.
Hier können Sie die Vorschau auf Mobilgeräte umstellen, um zu sehen, wie Ihre Website aussieht, und sich für wirkungsvolle Änderungen entscheiden.
📝 Hinweis
Um Ihre Chancen auf eine leistungsstarke mobile Website zu erhöhen, wählen Sie unbedingt ein responsives WordPress-Theme. Sie sollten Bilder und Medien vor dem Hochladen auch komprimieren, um sicherzustellen, dass große Dateien die Benutzererfahrung nicht verlangsamen.
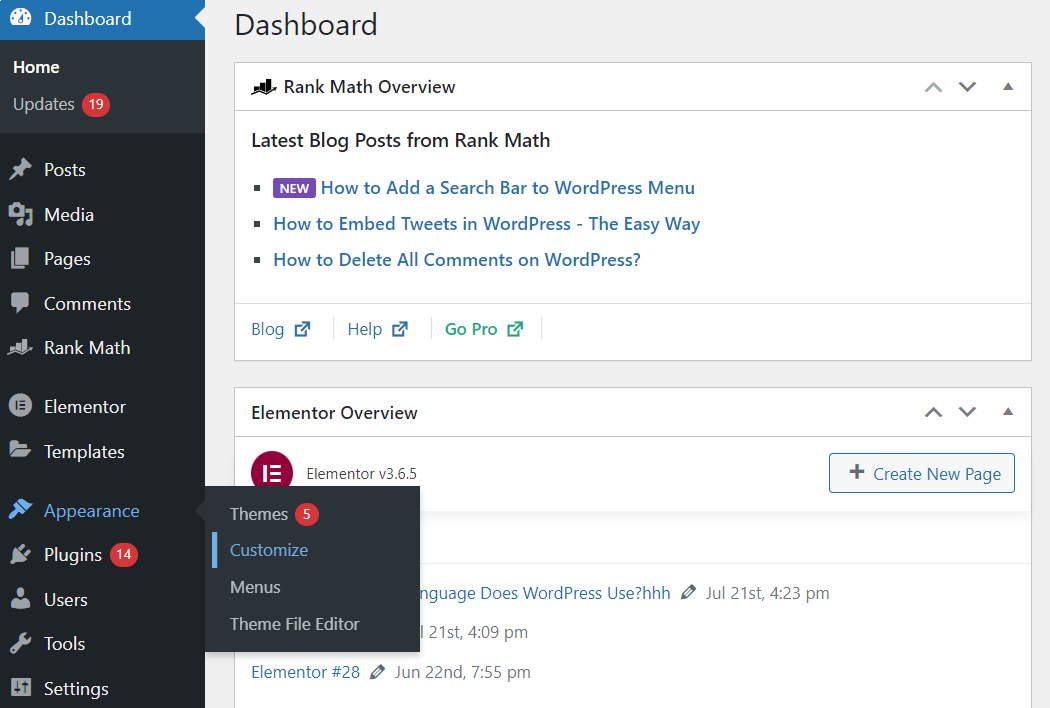
Um Ihre mobile Vorschau zu überprüfen, melden Sie sich bei Ihrer WordPress-Site an. Klicken Sie dann auf WordPress Theme Customizer, indem Sie zu Aussehen → Anpassen gehen.

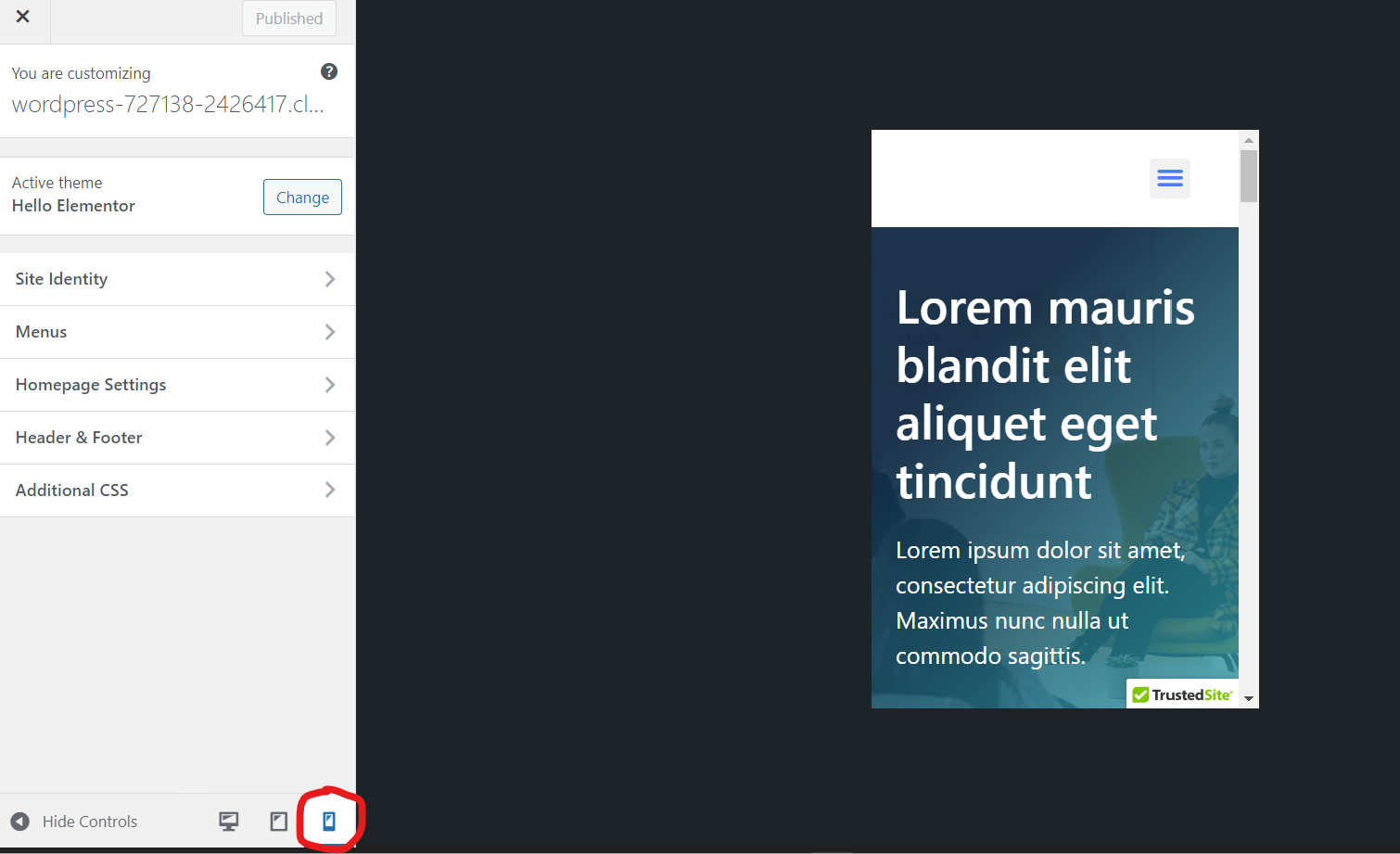
Sobald Sie sich im Customizer befinden, können Sie auf das Handy-Symbol in der rechten unteren Ecke der Seitenleiste klicken . Sehen Sie sich Ihre WordPress-Site genau an und beginnen Sie mit dem Brainstorming möglicher Änderungen.

💡 Tipp : Denken Sie daran, dass es viele verschiedene Systeme, Größen und Browser für mobile Geräte gibt, sodass Sie niemals eine 100 % genaue mobile Vorschau erhalten. Sie müssen Ihre Website dennoch auf Ihrem Smartphone (oder Mobilgerät) überprüfen, um eine 100 % genaue mobile Vorschau zu erhalten.
2. Entscheiden Sie sich für die zu bearbeitenden Schlüsselbereiche Ihrer mobilen Version
Nachdem Sie nun die mobile Version Ihrer Website gesehen haben, ist es an der Zeit, eine Liste der Bereiche zu erstellen, die Sie in WordPress bearbeiten möchten.
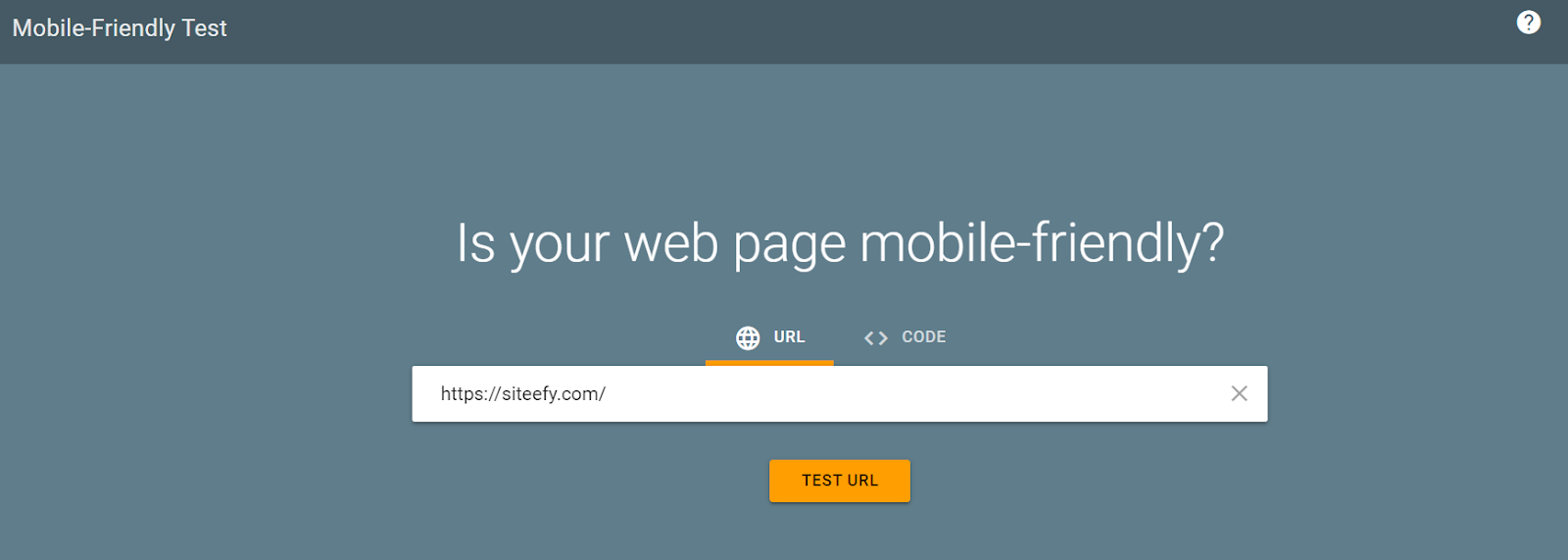
Beginnen Sie, indem Sie herumklicken und Teile der Website notieren, die wackelig aussehen. Darüber hinaus können Sie den Mobile-Friendly-Test von Google verwenden, um Bereiche mit Verbesserungspotenzial zu entdecken.
Geben Sie einfach Ihre URL in die Leiste ein und klicken Sie auf „ URL testen“ , um Ergebnisse zu erhalten.

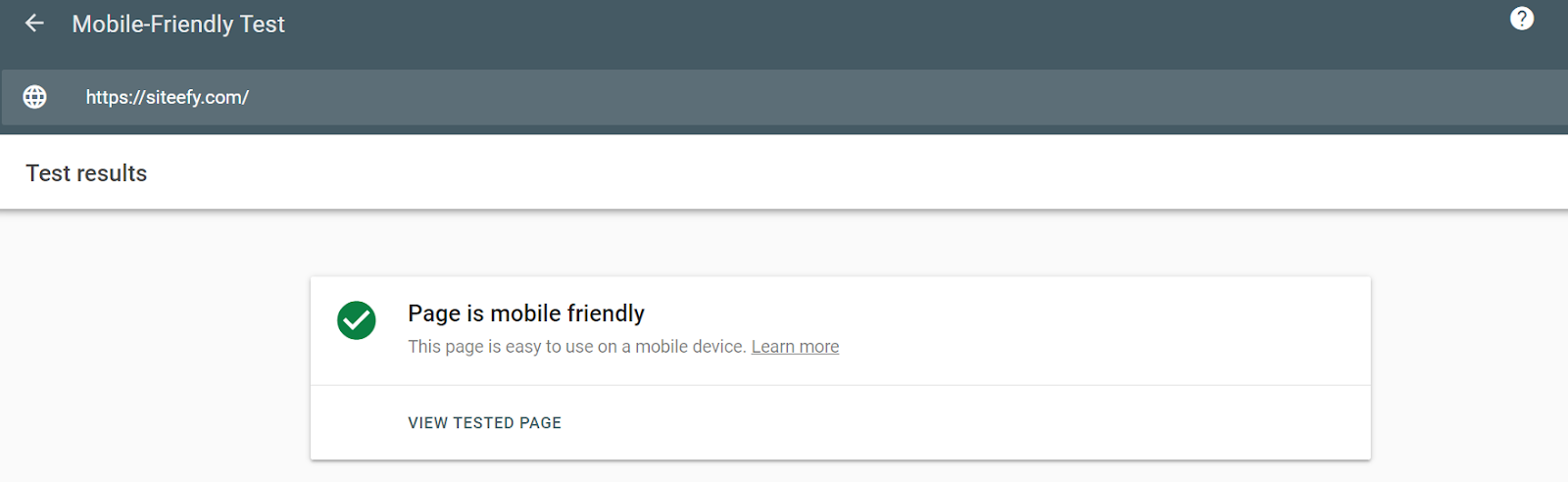
Als wir beispielsweise siteefy.com eingegeben haben, haben wir ein positives mobilfreundliches Ergebnis erhalten (Hurra!).

Es kann jedoch sein, dass Ihnen einige Bereiche zur Verbesserung angezeigt werden. Fehler, die Sie möglicherweise mit dem Google-Test (oder selbst) entdecken, betreffen in der Regel Designelemente.
Beispielsweise kann der Inhalt breiter als der Bildschirm sein, Text kann zu klein zum Lesen sein oder anklickbare Elemente können zu nah beieinander liegen.
Möglicherweise finden Sie auch Fehler in Ihrem Darstellungsbereich, die dazu führen, dass Ihre Seite nicht auf die Bildschirmgröße oder Gerätebreite skaliert wird.
Insgesamt können Sie viele dieser Funktionen direkt von Ihrem Seitenersteller aus bearbeiten.
⚡ Siehe auch ➡️ Wie bearbeite ich eine WordPress-Site? (Für Anfänger)
3. Bearbeiten Sie Ihre mobile Version über Ihren Page Builder
Jetzt können Sie grundlegende Änderungen an Ihrer mobilen Version vornehmen. Der beste Weg, dies zu tun, ist direkt von Ihrem Seitenersteller aus.
Bei Siteefy empfehlen wir Elementor sehr, das es einfach macht, mobile Funktionen zu aktualisieren. Wir werden unten einige Schlüsselbereiche durchgehen, die über Elementor aktualisiert werden müssen.
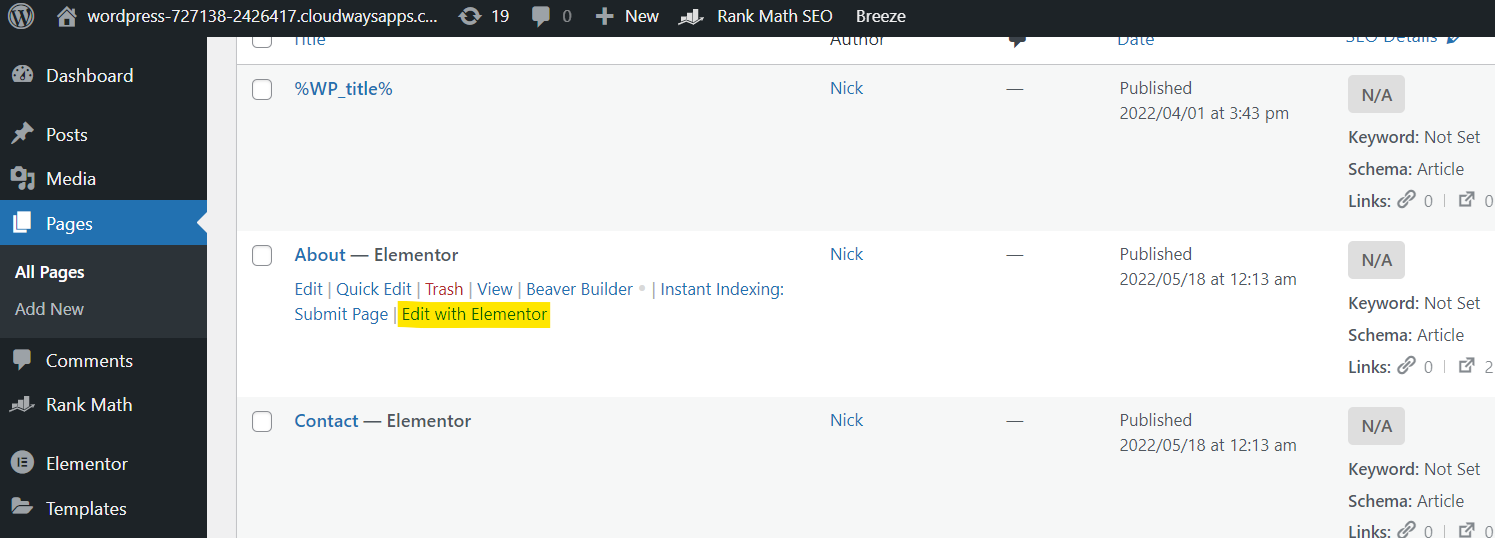
Klicken Sie zunächst auf Seiten → Die Seite, die Sie bearbeiten möchten → Mit Elementor bearbeiten. Dadurch gelangen Sie direkt zum Seitenerstellungsbildschirm von Elementor.

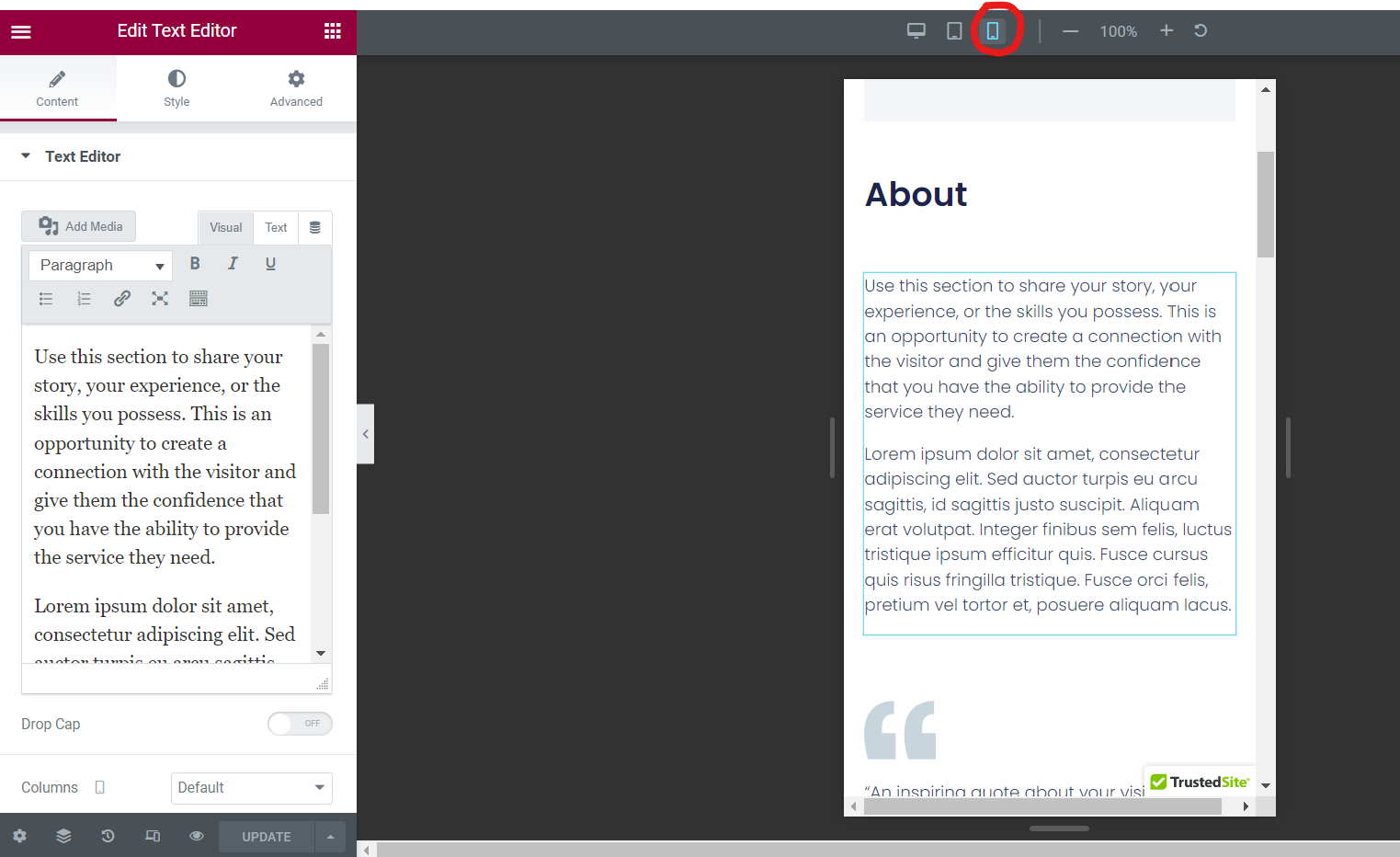
Klicken Sie hier auf das mobile Symbol in der oberen Leiste. Sobald Sie dies getan haben, erhalten Sie eine mobile Vorschau der Seite. Klicken Sie nun auf den Abschnitt, den Sie bearbeiten möchten.


💡 Tipp Es gibt viele Funktionen, die Sie für Ihre mobile Version bearbeiten können! Wenn neben einer Funktion ein Bildschirmsymbol angezeigt wird, bedeutet dies, dass Sie Mobil-, Tablet- und Desktop-Parameter angeben können.
Zum Aktualisieren der Textgröße
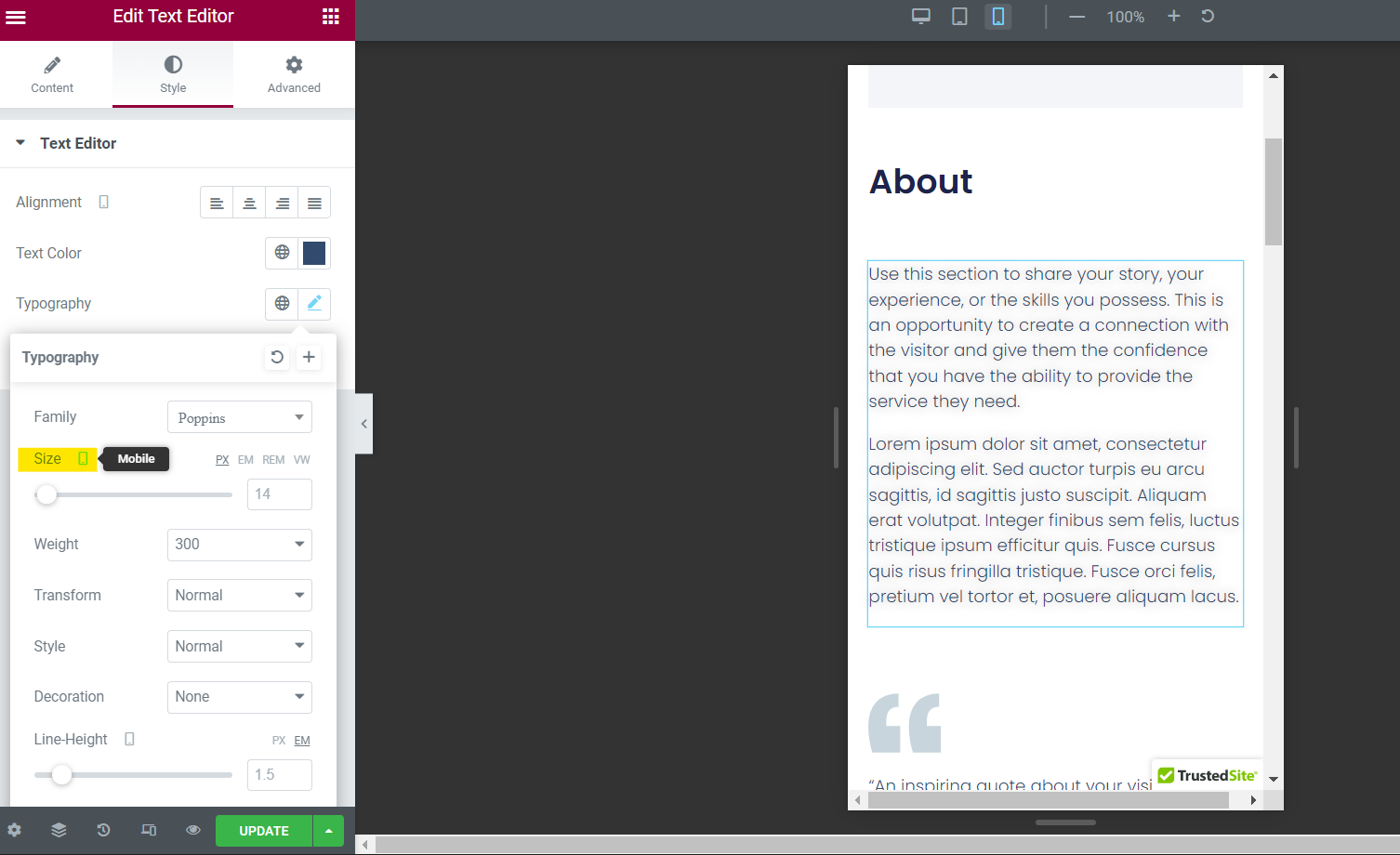
Angenommen, Ihr mobiler Text wird auf Ihrer mobilen Version zu klein oder zu groß angezeigt. Um dies zu aktualisieren, gehen Sie zu Style → Typography → Size . Klicken Sie auf das Bildschirmsymbol und ändern Sie es auf mobil.

Von hier aus können Sie die Werte im Feld für verschiedene Schriftgrößen auf Mobilgeräten aktualisieren. Kinderleicht!
Zum Aktualisieren der Polsterung
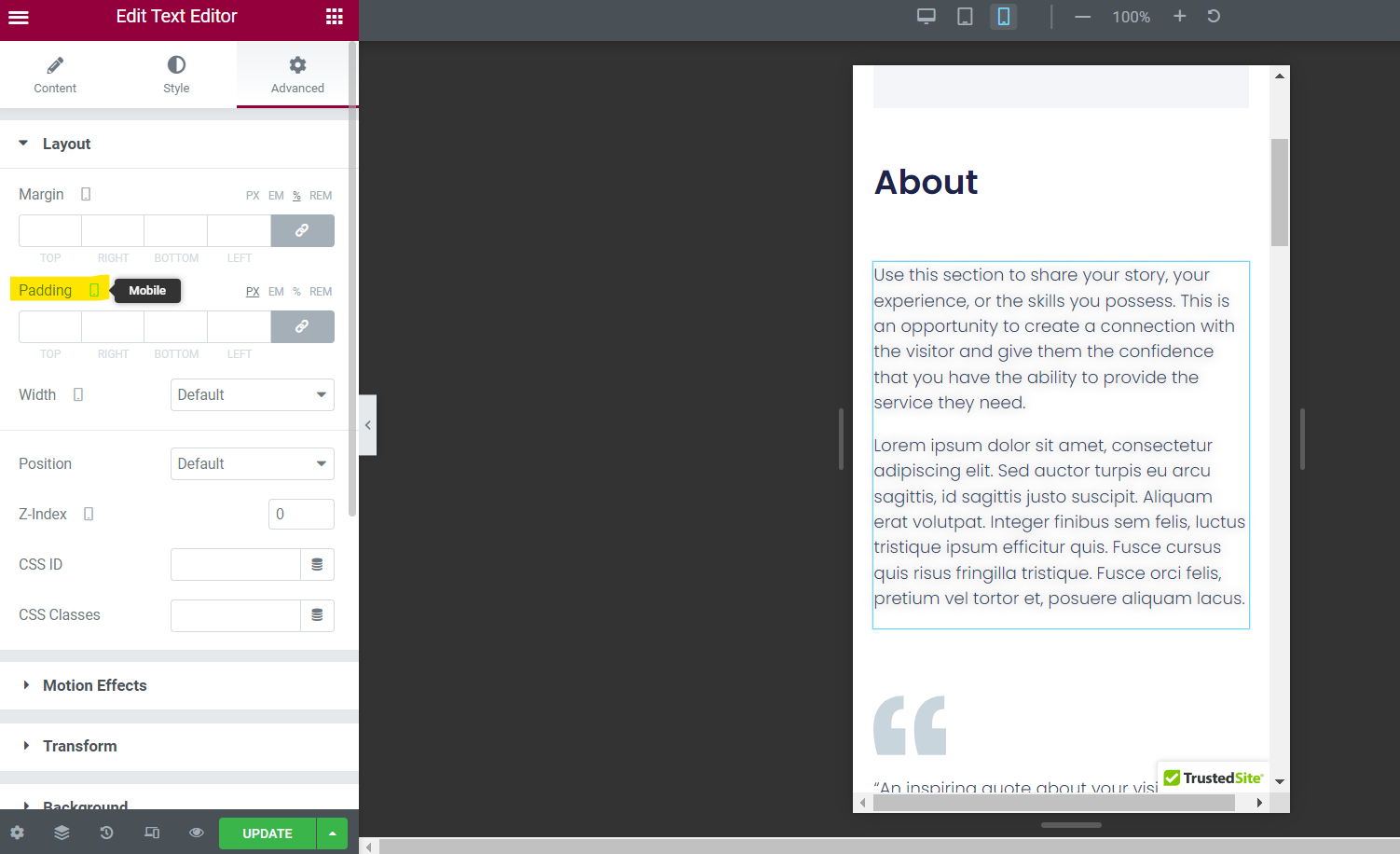
Wenn Ihr mobiler Text und Ihre Bilder bis zum Rand des Bildschirms reichen, möchten Sie vielleicht etwas Abstand hinzufügen. Gehen Sie dazu zu Erweitert → Layout → Padding.

Stellen Sie sicher, dass das Bildschirmsymbol auf mobil eingestellt ist, und fügen Sie dann die Füllnummern für oben, rechts, unten und links nach Wunsch hinzu.
Vergessen Sie nicht, dass Sie in diesem Abschnitt auch die Ränder anpassen können.
Zum Aktualisieren der Bildbreite/-höhe
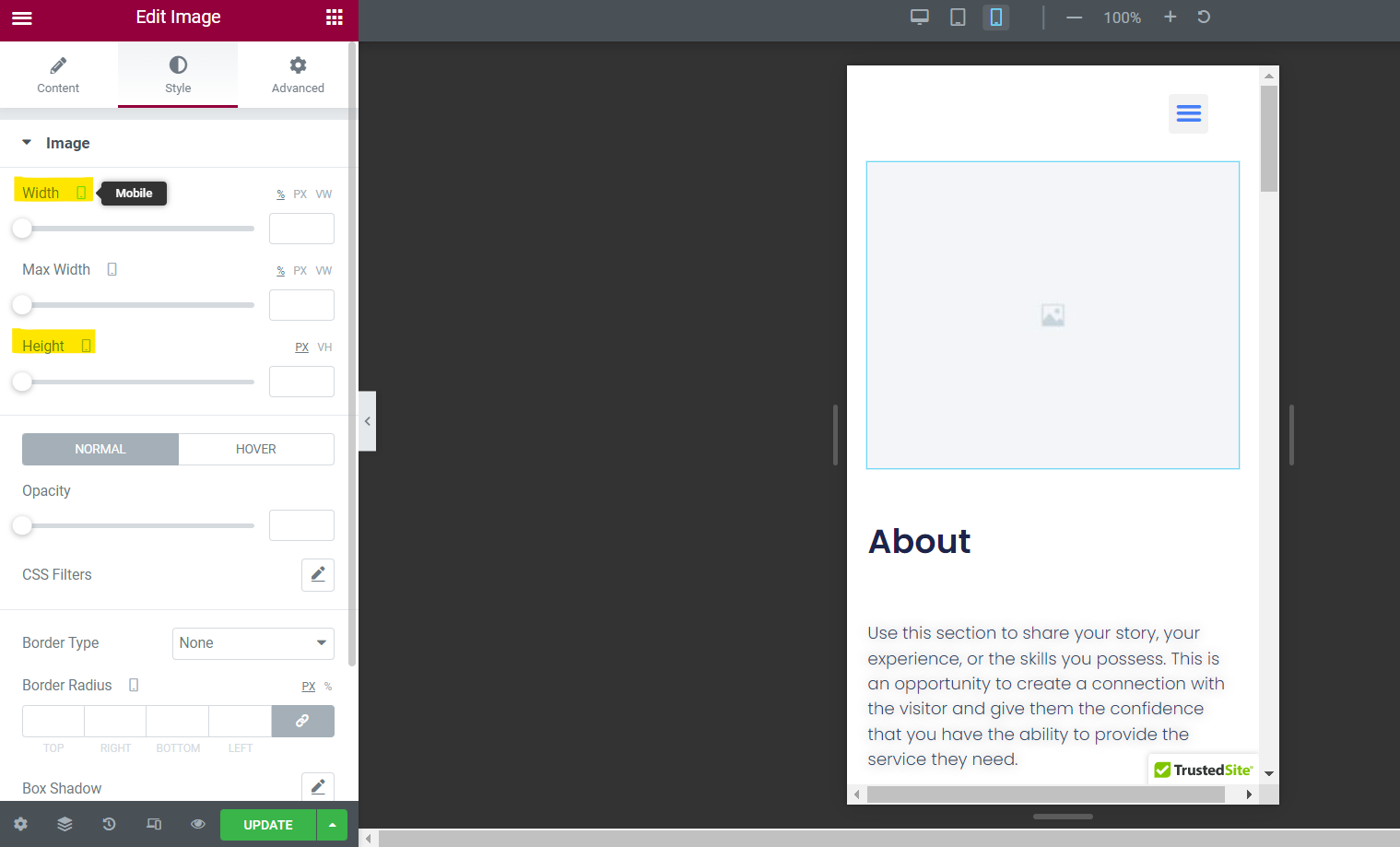
Sie können Bilder so anpassen, dass sie auch auf Mobilgeräten besser passen. Klicken Sie einfach auf das Bildelement und gehen Sie zu Stil → Bild → Breite oder Höhe.

Überprüfen Sie von hier aus, ob das Bildschirmsymbol auf mobil eingestellt ist, und fügen Sie den Feldern neue Werte hinzu.
Denken Sie daran, dass die mobile Vorschau Ihnen zeigt, wie das aussieht, also machen Sie weiter mit Trial-and-Error, bis es gut aussieht.
Zum Ausblenden von Elementen
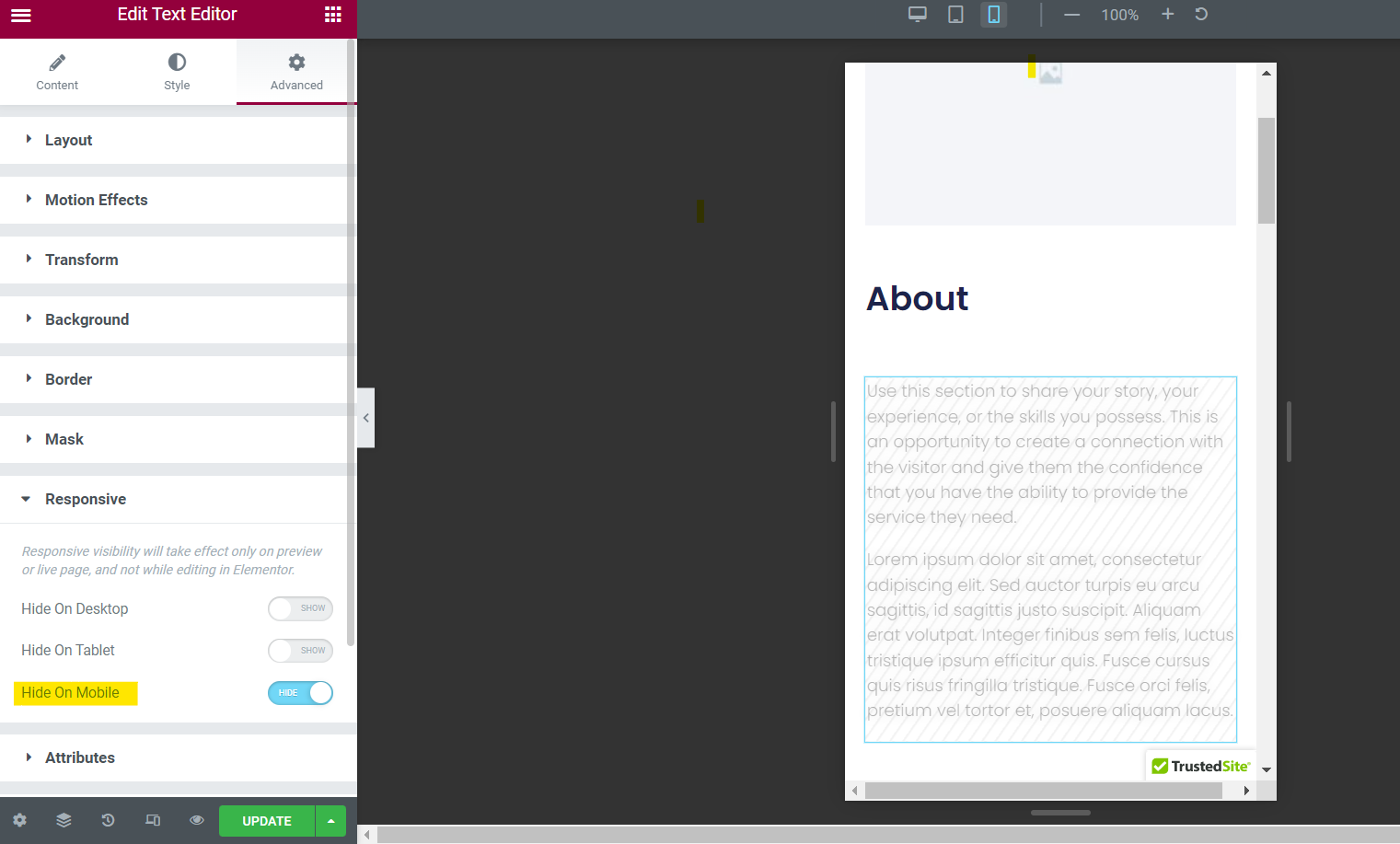
Wenn Sie ein Element auf dem Handy ausblenden möchten, kein Problem! Gehen Sie zu Erweitert → Responsiv → Auf Mobilgeräten ausblenden.

Klicken Sie einfach auf den Schieberegler für Mobilgeräte und Ihr Element wird nicht auf Mobilgeräten angezeigt.
Zum Speichern von Änderungen
Letztendlich können Sie andere mobile Funktionen im Elementor-Texteditor aktualisieren, einschließlich Spalten, Bewegungseffekten, Attributen und mehr .
Fahren Sie fort und klicken Sie herum, um noch mehr bearbeitbare Parameter zu finden.
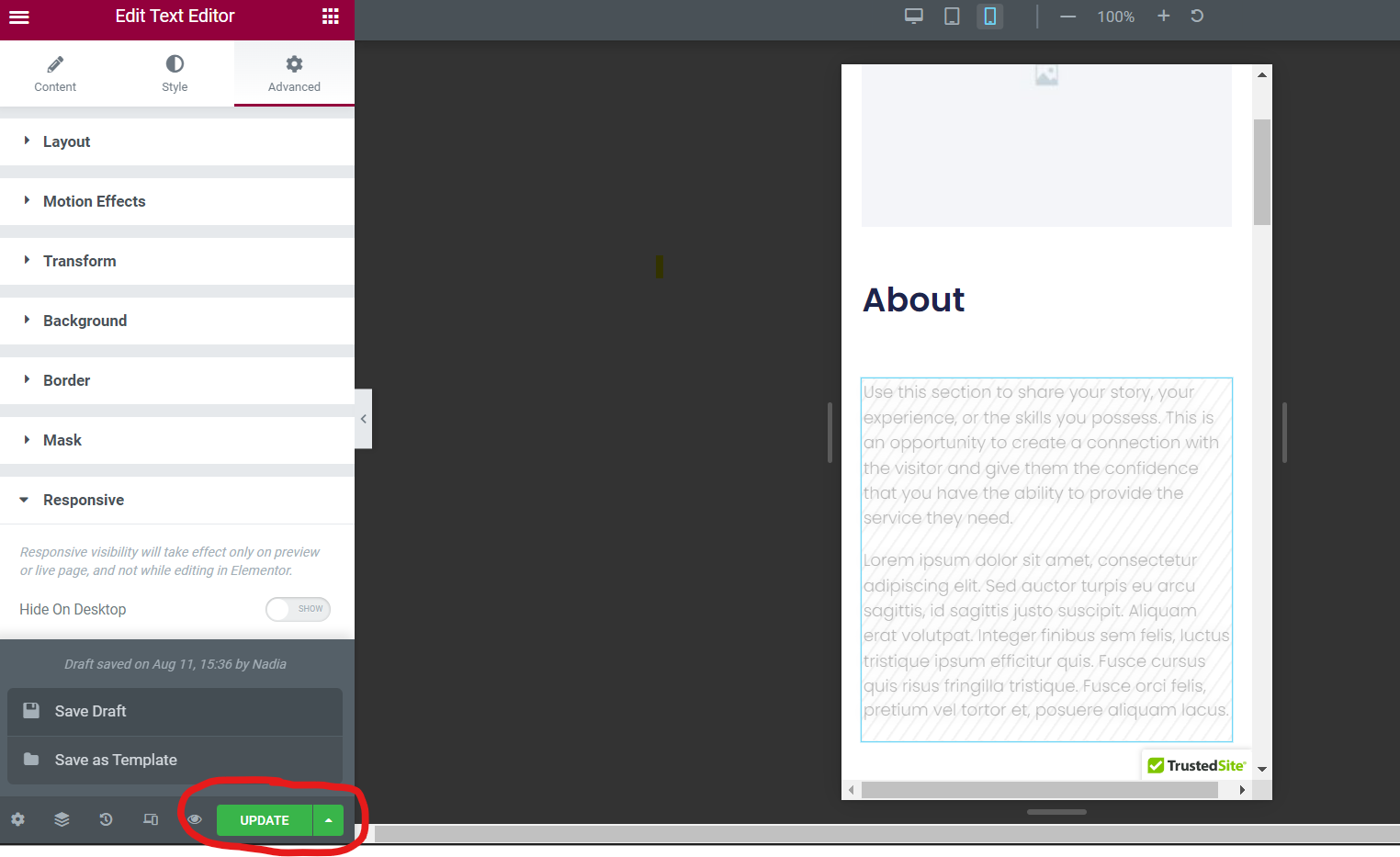
Wenn Sie fertig sind, stellen Sie sicher, dass Sie alle Änderungen in Ihrem Page Builder speichern, indem Sie auf die Schaltfläche „ Aktualisieren “ in der unteren rechten Ecke Ihres Editors klicken.
Wenn Sie dies nicht tun, laufen Sie Gefahr , die vorgenommenen Änderungen zu verlieren .

Wenn Sie nicht bereit sind, die Änderungen live zu schalten, können Sie natürlich auf das Pfeilsymbol neben „Aktualisieren“ klicken und zwischen zwei weiteren Optionen wählen: Entwurf speichern und Als Vorlage speichern . Klicken Sie einfach auf Ihre bevorzugte Option.
Steigern Sie noch heute die mobile Version Ihrer WordPress-Site
Mit diesen drei einfachen Schritten können Sie die mobile Version Ihrer WordPress-Site bearbeiten und neue mobile Benutzer gewinnen.
Angesichts der heutigen Popularität von Mobilgeräten beim Surfen und Einkaufen im Internet ist es wichtig, Ihre mobile Website zu pflegen und ständig Anpassungen vorzunehmen, um die Benutzeroberfläche zu verbessern.
Denken Sie daran, dass Sie in unserem Siteefy-Blog noch mehr Tipps für Ihre WordPress-Site erhalten können! Sehen Sie sich unsere neuesten Leitfäden an, um eine leistungsstarke Website zu erreichen.
⬇️ Weiterführende Literatur:
- Über 135 wichtige Mobile-Marketing-Statistiken und Fakten
- So bearbeiten Sie eine Seite in WordPress: Eine Kurzanleitung
- So bearbeiten Sie die WordPress-Startseite (für Anfänger)
- So bearbeiten Sie die Fußzeile in WordPress (Schritt-für-Schritt-Anleitung)
- So ändern Sie die Linkfarbe in WordPress: Einfaches Tutorial
- So rechtfertigen Sie Text in WordPress (Eine Schritt-für-Schritt-Anleitung für Anfänger)
- WordPress Visual Editor funktioniert nicht – wie kann man das beheben?
