So bearbeiten Sie die Navigationsleiste einfach WordPress 101
Veröffentlicht: 2022-12-09Das Navigationsmenü ist ein unverzichtbarer Bestandteil einer Website, da es die Benutzererfahrung direkt verbessert. Über dieses Menü können Besucher schnell auf Ihre Website zugreifen und diese erkunden, indem wichtige Seiten aufgelistet werden.
Mit den integrierten Funktionen können Sie die Navigationsleiste WordPress ganz einfach erstellen und bearbeiten. Allerdings weiß nicht jeder, wie man das effektiv macht, da eine nützliche Anleitung fehlt.
Wenn Sie Schwierigkeiten haben, Ihre Navigationsleiste hinzuzufügen und anzupassen, sind wir hier, um Ihnen zu helfen. Lassen Sie uns ein brandneues Navigationsmenü erstellen und bearbeiten!
- Was ist eine Navigationsleiste in WordPress?
- So bearbeiten Sie die Navigationsleiste WordPress
- Häufig gestellte Fragen
Was ist eine Navigationsleiste in WordPress?
Die Navigationsleiste einer Website besteht aus einer Reihe von Links, die es Benutzern ermöglichen, schnell auf verschiedene Teile der Website zuzugreifen. Diese Links haben oft die Form eines horizontalen Menüs und befinden sich normalerweise am Kopf aller WordPress-Seiten.
Die Navigationsleiste zeigt den Besuchern die Struktur Ihrer Website, was den Benutzern hilft, bestimmte Informationen zu finden. Unten sehen Sie ein Beispiel für ein Navigationsmenü.

Sie können in WordPress ganz einfach Menüs oder Untermenüs erstellen. Sie können Links zu Ihren wichtigen Beiträgen, Themen, Kategorien oder Seiten und eindeutigen URLs wie Ihrem Profil in sozialen Netzwerken hinzufügen.
Das WordPress-Theme bestimmt die genaue Position Ihrer Navigationsleiste. Viele Themen ermöglichen es Ihnen, verschiedene Orte für Ihr Menü auszuwählen, sodass Sie die Menüleiste an einer beliebigen Stelle platzieren können.
Neben der Standardposition des Navigationsmenüs oben auf der Website können Sie bei einigen Themen beispielsweise das Menü auch an der Seite oder unten auf Ihrer WordPress-Site platzieren.
So bearbeiten Sie die Navigationsleiste WordPress
In diesem Abschnitt beginnen wir mit der Erstellung eines brandneuen Navigationsmenüs von Grund auf und gehen die Schritte durch, um die Navigationsleiste zu ändern und nützlicher und einzigartiger zu machen.
#1 Navigationsleiste generieren
So erstellen Sie eine Menüleiste für Ihre Website:
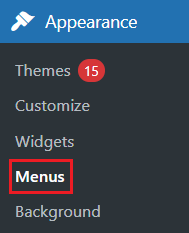
- Melden Sie sich bei Ihrem WordPress-Konto an und wählen Sie Darstellung > Menüs im Admin-Dashboard.

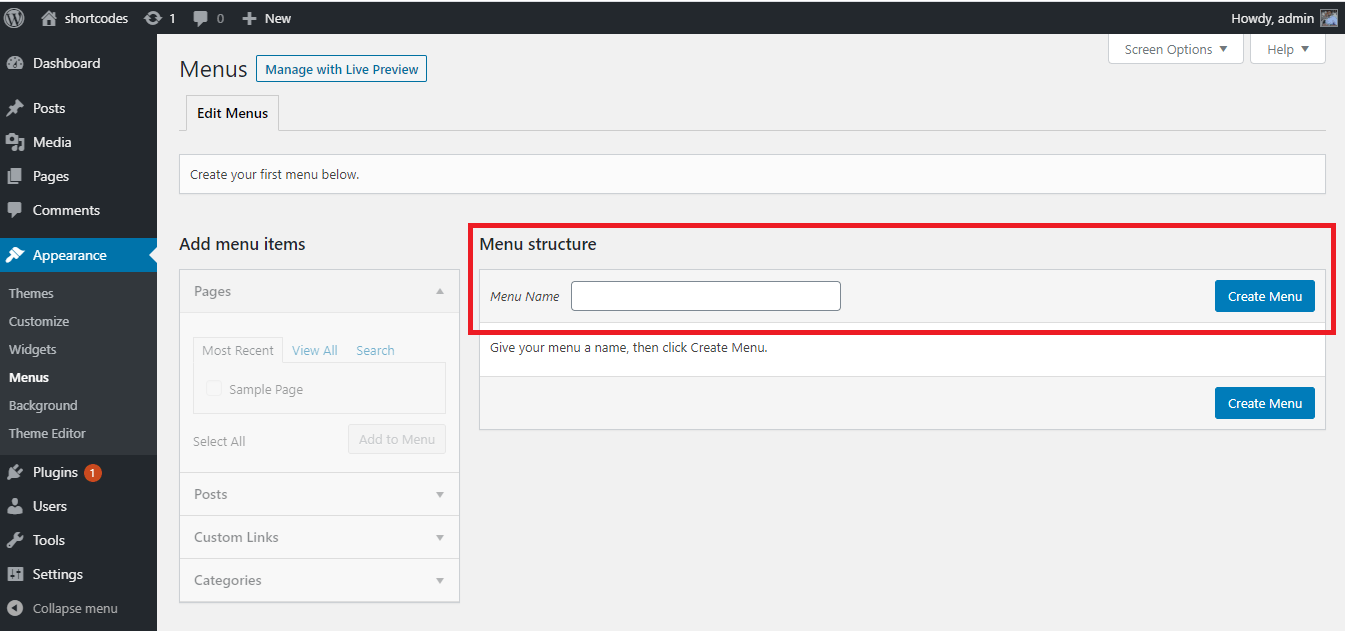
2. Geben Sie im Bereich Menüstruktur den Namen Ihres Menüs in das Feld Menüname ein und tippen Sie auf Menü erstellen . Dann wird der Abschnitt Menüelemente hinzufügen auf der linken Seite aktiviert.

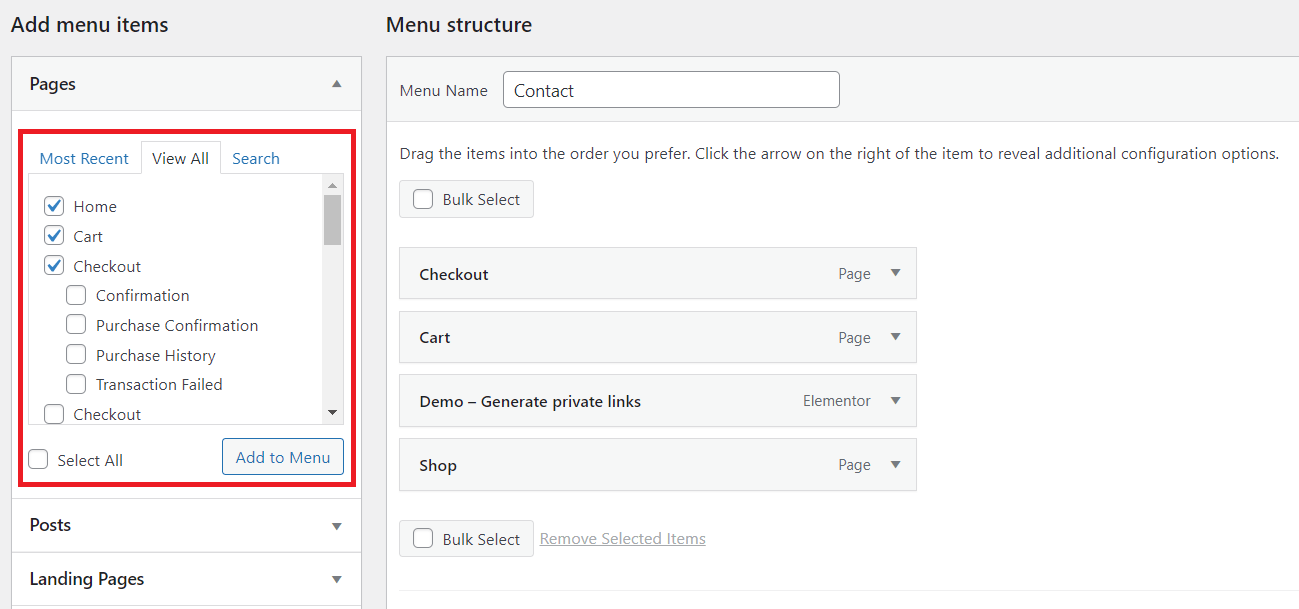
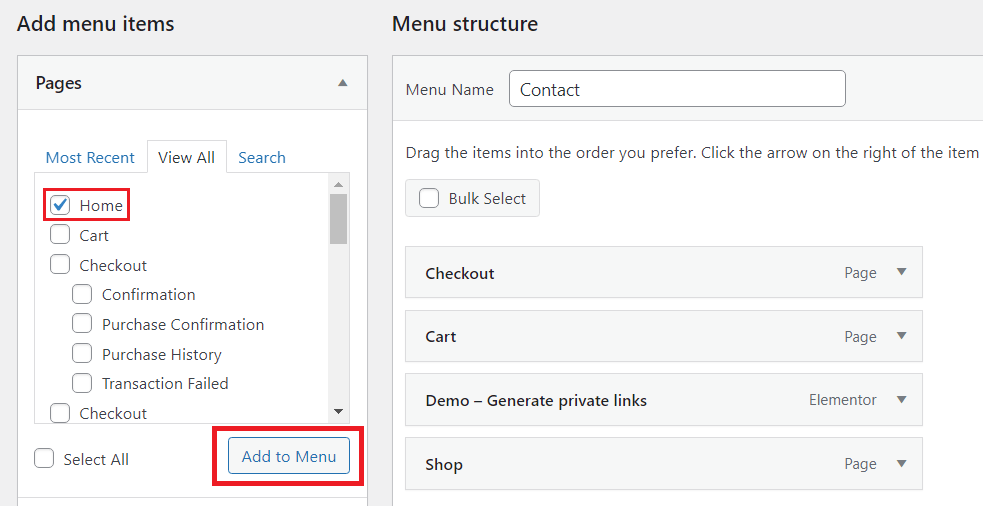
3. Wählen Sie im Bereich „ Seiten “ unter dem Bereich „Menüelemente hinzufügen“ die Registerkarte „Alle anzeigen“, um alle Seiten anzuzeigen. Entscheiden Sie dann, welche Seiten in der Navigationsleiste angezeigt werden, indem Sie die Kästchen markieren. Tippen Sie zum Beenden auf die Schaltfläche Zum Menü hinzufügen.

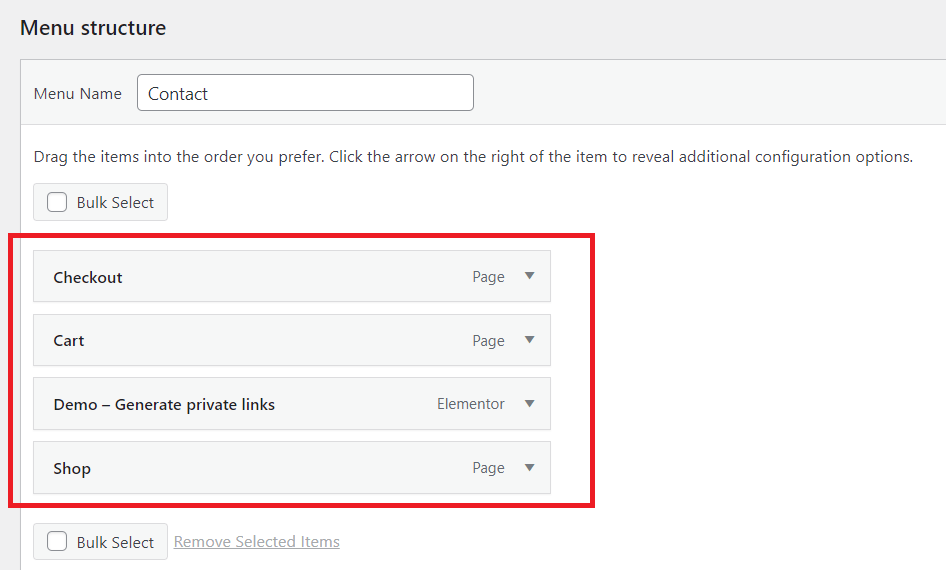
4. Nachdem Sie Ihrem Menü Seiten hinzugefügt haben, ordnen Sie sie neu an, indem Sie sie ablegen und an die gewünschte Position ziehen.

Im Feld Menüstruktur werden alle Menüpunkte vertikal aufgelistet. Wenn Sie das Menü öffentlich machen, wird es je nach Einstellung entweder horizontal oder vertikal angezeigt.
5. Speichern Sie Ihr Menü, indem Sie auf die Schaltfläche Menü speichern klicken, nachdem Sie Elemente zur Navigationsleiste hinzugefügt und ihren Anzeigeort festgelegt haben . Der Anzeigeort variiert je nach Thema.

#2 Pulldown-Menü erstellen
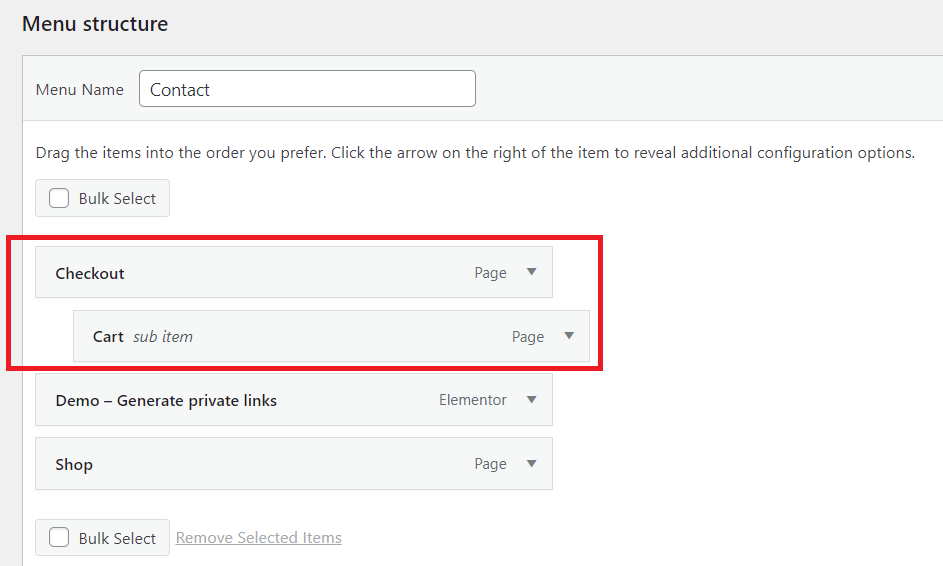
Das Pulldown-Menü oder Untermenü enthält zwei Hauptteile: übergeordnete Schaltflächen und Menüelemente im Popover. Wenn Sie Ihre Maussteuerung auf die übergeordnete Schaltfläche bewegen, werden alle Menüelemente in einem Popover angezeigt.
Sie können ein Dropdown-Menü erstellen, indem Sie ein Element unter die übergeordnete Schaltfläche ziehen und dann ein wenig nach rechts bewegen, bevor Sie es ablegen.

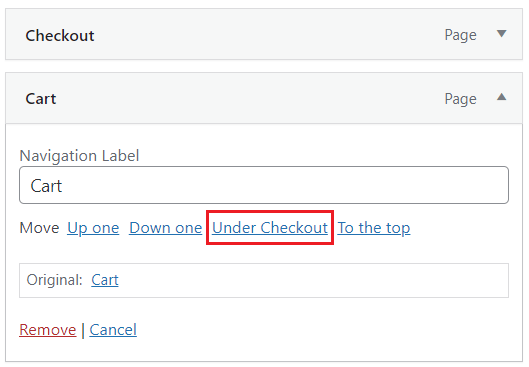
Eine andere Methode besteht darin, auf die Menüelemente zu tippen und Unter [Name des Menüelements] auszuwählen.

Sie können ein weiteres Untermenü für Ihr Untermenü erstellen, indem Sie die gleichen Schritte ausführen. Dennoch müssen Sie Ihre Themen überprüfen, ob sie mehrschichtige Pulldown-Menüs unterstützen.
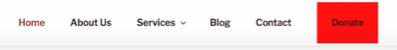
Unten sehen Sie ein Beispiel für ein vollständiges Dropdown-Menü.

#3 Kategorien hinzufügen
Wenn Sie einen Blog auf WordPress erstellen möchten, sollte sich die Blog-Kategorie als Untermenü in Ihrer Navigationsleiste befinden.
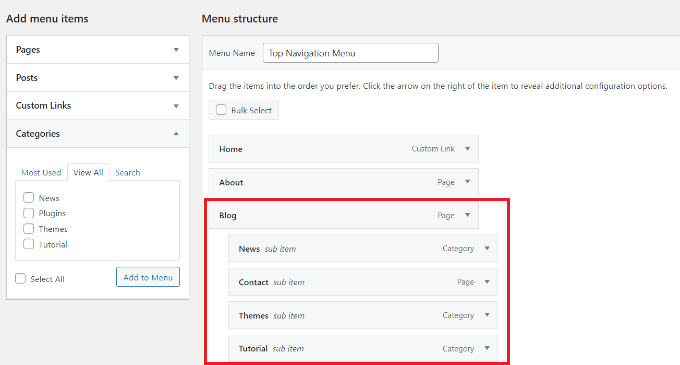
- Um eine Kategorie zur Menüleiste hinzuzufügen, klicken Sie auf die Registerkarte Kategorien im Abschnitt Menüelemente hinzufügen und aktivieren Sie das Kontrollkästchen neben den Kategorien, die im Menü angezeigt werden sollen.
- Klicken Sie auf die Schaltfläche Zum Menü hinzufügen, wenn Sie fertig sind.
- Schauen Sie auf die rechte Seite des Bildschirms. Im Feld Menüstruktur sehen Sie die neu hinzugefügten Kategorien. Ziehen Sie diese Kategorien und legen Sie sie unter dem Blog -Menüelement ab.

4. Klicken Sie unten links auf Ihrem Bildschirm auf Menü speichern , nachdem Sie die Änderung abgeschlossen haben, und die hinzugefügten Kategorien werden in Ihrer Navigationsleiste angezeigt.

#4 Links zur Navigationsleiste hinzufügen
Wenn Sie Ihre Benutzer auf andere Websites, die Sie besitzen, auf soziale Plattformprofile oder Online-Shops umleiten möchten, um den Umsatz zu steigern, kann das Hinzufügen von Links zu Ihrem Navigationsmenü hilfreich sein.

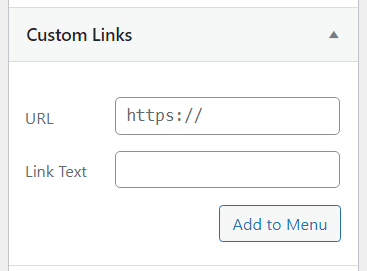
- Wählen Sie im Abschnitt „ Menüelemente hinzufügen “ die Option „Benutzerdefinierte Links“ aus. Fügen Sie dann die URL und den Linktext ein und tippen Sie auf Zum Menü hinzufügen .

2. Denken Sie daran, auf das Menü Speichern zu klicken, um neue Änderungen in Ihre Menüleiste zu übernehmen.
Wenn Sie möchten, dass Ihre Menüleiste auffälliger wird, können Sie ein Social-Media-Symbol oder eine CTA-Schaltfläche (Call to Action) hinzufügen. Ein Plugin kann Ihnen dabei helfen.
#5 Bearbeiten Sie Elemente in der Navigationsleiste WordPress
Nachdem Sie Kategorien oder Seiten zu Ihrer Menüleiste hinzugefügt haben, verwendet WordPress automatisch deren Namen als Linktexte. Sie können es nach Belieben ändern.
- Klicken Sie auf den Pfeil neben dem Menüelement, dessen Namen Sie ändern möchten, und geben Sie dann einen neuen Namen in das Feld Navigationsbezeichnung ein.
- Wenn Sie dieses Element aus Ihrem Menü löschen möchten, klicken Sie auf die Schaltfläche Entfernen .
- Sie können die Position der Menüpunkte per Drag & Drop ändern. Wenn Sie damit nicht vertraut sind, können Sie stattdessen den Link Verschieben verwenden.

4. Speichern Sie die Änderungen immer, nachdem Sie Menüelemente hinzugefügt oder entfernt haben, indem Sie auf die Schaltfläche Menü speichern tippen.
#6 Ändern Sie das Design der Navigationsleiste
Falls Sie vorhaben, Ihre Navigationsleiste durch Anpassen von Farbe und Front einzigartig zu machen, können Sie es auf diese Weise versuchen.
- Fügen Sie im Feld Navigationsbezeichnung Ihres Menüpunkts den folgenden Code ein:
<spanbackground-color:#FF0000;”>Spenden</span>
Ihr Menüpunkt sieht folgendermaßen aus:
![]()
2. Fügen Sie Ihrem Code eine Padding -Eigenschaft hinzu und wählen Sie die gewünschte Breite und Höhe in Pixeln aus. Durch diese Eigenschaft wird Ihr Menüelement zu einer Schaltfläche und nicht nur zu einem hervorgehobenen Text. Was Sie tun müssen, ist den folgenden Code einzufügen:
<spanbackground-color:#FF0000; padding:22px“>Spenden</span>
Und da ist das Ergebnis:

3. Wenn Sie die Schriftfarbe eines Menüpunkts ändern möchten, fügen Sie einfach diesen Code hinzu:
<font color="[Farbcode]">[Name des Menüeintrags]</font>
In diesem Beispiel ändern wir die Schriftfarbe von Donate in Rot, damit der Code wie folgt aussieht:
<font color="#FF0000">Spenden</font>
4. Vergessen Sie nicht, auf die Schaltfläche Menü speichern zu klicken, um alle vorgenommenen Änderungen zu speichern.
#7 Navigationsleiste WordPress in Fußzeilen und Seitenleisten einfügen
Sie müssen sich nicht darauf beschränken, die Navigationsleiste im Header Ihrer Website zu platzieren. Sie können es auch in die Fußzeile oder Seitenleiste einfügen.
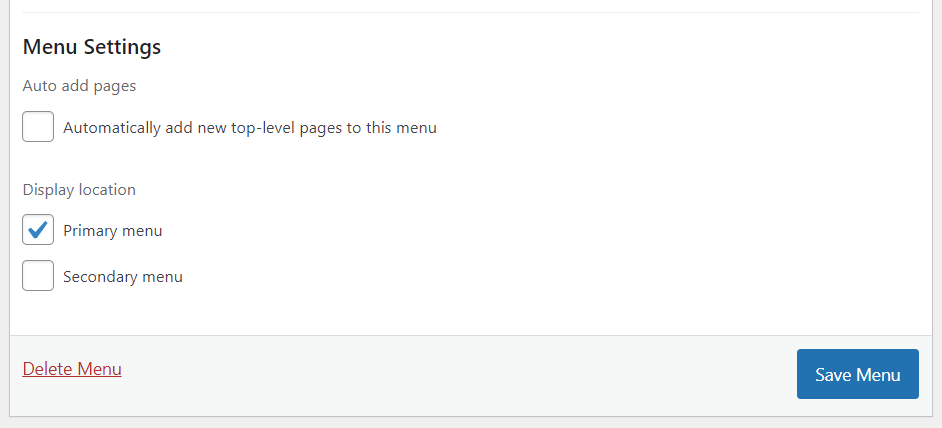
- Navigieren Sie in Ihrem WordPress-Dashboard zu Darstellung > Menüs .
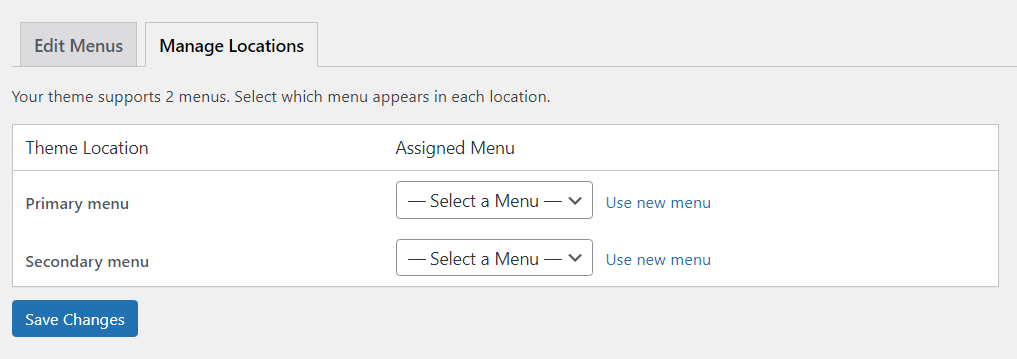
- Scrollen Sie auf der Registerkarte „ Menüs bearbeiten “ nach unten zu „ Menüeinstellungen “ und aktivieren Sie die Anzeigeposition für Ihre Menüleiste. Sie können dies auch tun, indem Sie auf die Registerkarte „Standorte verwalten “ klicken und den Standort für die Navigationsleiste auswählen.

3. Klicken Sie immer auf Änderungen speichern , wenn Sie fertig sind.
#8 Navigationsleiste löschen
So entfernen Sie die Navigationsleiste dauerhaft von Ihrer WordPress-Website:
- Gehen Sie zu Darstellung > Menüs .
- Wählen Sie das Menü, das Sie ändern möchten, aus dem Auswahlfeld auf der Registerkarte Menüs bearbeiten aus.
- Scrollen Sie nach unten, um die Schaltfläche Menü löschen zu finden, und klicken Sie darauf. Jetzt ist das Menü vollständig von Ihrer Website gelöscht.

Häufig gestellte Fragen
Im Folgenden finden Sie einige der am häufigsten gestellten Fragen (und Antworten), die wir von WordPress-Neulingen zu Navigationsleisten erhalten.
#1 Wie füge ich einen Link zur Homepage in die WordPress-Navigationsleiste ein?
Um Benutzern den Zugriff auf Ihre Homepage über ein Dropdown-Menü zu ermöglichen, wählen Sie im Abschnitt „ Seiten “ die Option „Alle anzeigen“. Aktivieren Sie dann das Kontrollkästchen Startseite , tippen Sie auf Zum Menü hinzufügen und speichern Sie Ihre Änderungen.

#2 Ist es möglich, Bilder zu Navigationsmenüs hinzuzufügen?
Die in WordPress integrierte Funktion unterstützt das Hinzufügen von Bildern zur Navigationsleiste nicht. Das Menu Image-Plugin kann Ihnen jedoch dabei helfen.
Sie müssen das Plugin zuerst installieren und aktivieren. Dann können Sie dieses Plugin in der Seitenleiste Ihres WordPress-Dashboards finden und das Symbol oder Bild auswählen, das Sie hinzufügen möchten.

Bearbeiten Sie die Navigationsleiste WordPress nach Ihren Wünschen
Das ist alles über das Bearbeiten der Navigationsleiste WordPress. Wir glauben, dass Sie jetzt Ihre Navigationsleiste erstellen und bearbeiten können, nachdem Sie diesen Artikel gelesen haben.
Sie müssen nicht viel über Codierung wissen, um die Navigationsleiste in WordPress zu bearbeiten. Befolgen Sie unseren Leitfaden sorgfältig, und Sie können eine gut aussehende Menüleiste haben. Zur Erinnerung: Wenn Sie die Hintergrundfarbe oder die Schriftfarbe des Menüelements ändern, stellen Sie sicher, dass Sie den Code richtig verwenden, da er sonst nicht richtig funktioniert.
Und schließlich vergessen Sie nicht, unsere Website zu abonnieren, um weitere hilfreiche Informationen zu erhalten.
