Bearbeiten Sie Seiten in WordPress mit Elementor
Veröffentlicht: 2022-09-11Wenn Sie lernen möchten, wie Sie Seiten in WordPress mit Elementor bearbeiten, sind Sie hier genau richtig. In diesem Artikel zeigen wir Ihnen, wie Sie Seiten in WordPress mit Elementor bearbeiten, damit Sie schöne Seiten erstellen können, ohne programmieren zu müssen. Elementor ist ein WordPress-Plugin, mit dem Sie schöne Seiten erstellen können, ohne programmieren zu müssen. Es ist einfach zu bedienen und Sie können in wenigen Minuten schöne Seiten erstellen. In diesem Artikel zeigen wir Ihnen, wie Sie Seiten in WordPress mit Elementor bearbeiten. Um eine Seite in WordPress mit Elementor zu bearbeiten, klicken Sie einfach auf die Schaltfläche „Mit Elementor bearbeiten“ im WordPress-Editor . Dadurch wird der Elementor-Editor gestartet, mit dem Sie Elemente ziehen und ablegen können, um Ihre Seite zu erstellen. Wenn Sie mit Ihrer Seite zufrieden sind, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“ und Ihre Seite wird live geschaltet. Herzlichen Glückwunsch, Sie haben gerade gelernt, Seiten in WordPress mit Elementor zu bearbeiten!
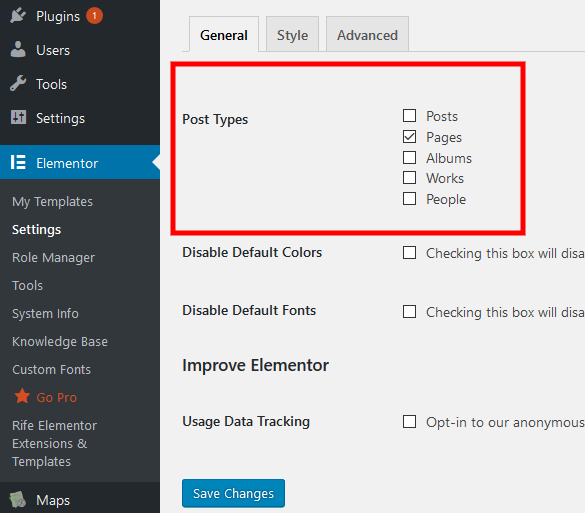
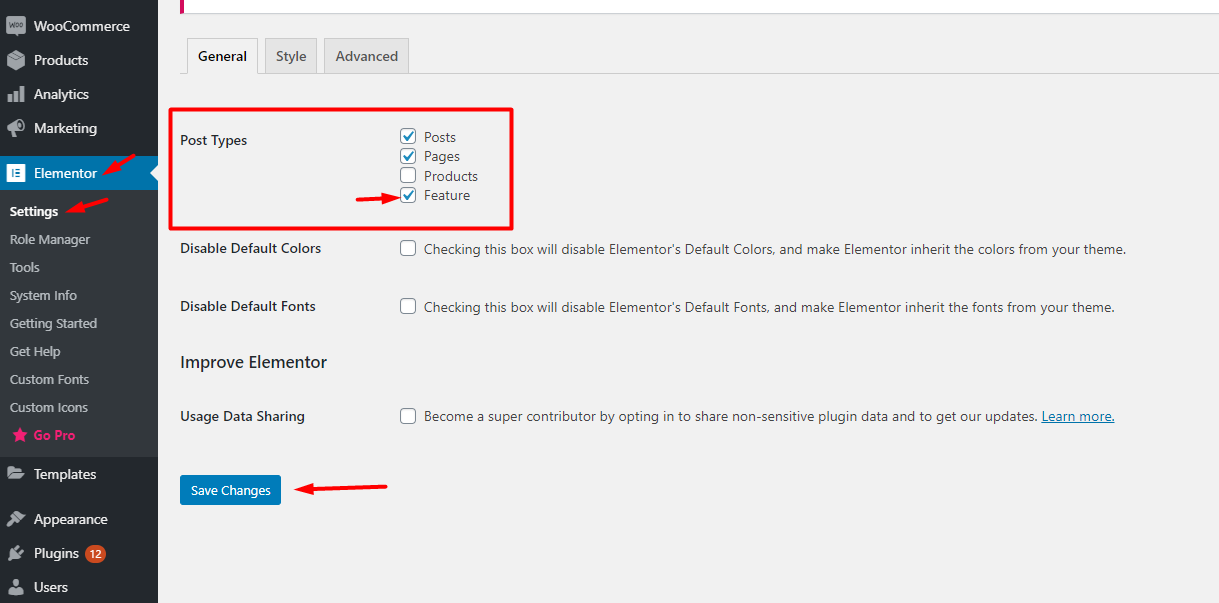
Schritt 1: Gehen Sie zum WordPress-Dashboard Ihrer Website und wählen Sie die Elementor-Einstellung aus. Um Änderungen zu speichern, geben Sie Elementor in den Abschnitt Beitragstypen ein und klicken Sie auf Änderungen speichern.
Kann Seite mit Elementor nicht mehr bearbeiten?
 Bildnachweis: rifetheme.com
Bildnachweis: rifetheme.comWenn Sie beim Versuch, mit Elementor zu bearbeiten, eine leere Seite (weißer Bildschirm des Todes) erhalten, kann dies auf ein Problem mit dem Speicher oder einen schwerwiegenden Fehler zurückzuführen sein. Überprüfen Sie, ob Sie die Systemanforderungen für Elementor erfüllen. Wenn das Problem der Speicher ist, können Sie ein paar Plugins deaktivieren und sehen, ob Sie es lösen können.
Wie aktiviere ich die Bearbeitung mit Elementor?
 Bildnachweis: docs.envytheme.com
Bildnachweis: docs.envytheme.comIndem Sie mit der Maus über die Seite oder den Beitrag fahren, die/den Sie bearbeiten möchten, können Sie auf den Link „Mit Elementor bearbeiten“ zugreifen. Sie können die Seite auch dann bearbeiten, wenn der Link zur Admin-Leiste nicht verfügbar ist.
Wie aktiviere ich die Elementor-Bearbeitung auf meinem Computer? Wenn Sie Elementor öffnen, klicken Sie auf das Zahnradsymbol in der oberen rechten Ecke. Hier können Sie Editor aus dem Menü Einstellungen auswählen. Auf der Registerkarte Editor gibt es einige Optionen, mit denen Sie die Bearbeitung aktivieren können. Sie können eine Vorschau Ihrer Inhalte mit Elementor anzeigen, indem Sie auf die Schaltfläche Vorschau klicken. Sobald Sie darauf klicken, können Sie eine Vorschau des Inhalts anzeigen, bevor er veröffentlicht wird. Wenn Sie etwas im Vorschaufenster ändern möchten, können Sie dies tun, indem Sie auf die Schaltfläche „Bearbeiten“ und dann auf „Vorschau“ klicken. Sie können Ihren Inhalt ändern, indem Sie darauf klicken, wodurch sich ein Fenster öffnet.
Elementor kann auf vielfältige Weise an Ihre Bedürfnisse angepasst werden. Wenn Sie neu bei WordPress sind, installieren Sie Elementor folgendermaßen auf Ihrem Dashboard: Gehen Sie zunächst zum WordPress-Dashboard und wählen Sie die Registerkarte Plugins. Geben Sie es nach der Installation von Elementor in das Suchfeld ein und klicken Sie auf die Schaltfläche Jetzt installieren. Elementor wird aktiviert, indem Sie nach Abschluss der Installation auf die Schaltfläche Aktivieren klicken. Wenn Sie mit der Installation von Elementor fertig sind, gehen Sie zur gewünschten Seite und klicken Sie auf die Schaltfläche Mit Elementor bearbeiten, um sie zu ändern. Sie können Elementor verwenden, um Ihre Seiten zu bearbeiten, nachdem Sie es aus dem Dropdown-Menü ausgewählt haben.
Neueste Posts-Einstellung in WordPress
Beim Bearbeiten von Beiträgen im WordPress-Editor ist es notwendig, die Einstellung „neueste Beiträge“ nicht gesetzt zu lassen. Gehen Sie dazu auf Ihre Leseseite und wählen Sie „neueste Beiträge“. Deaktivieren Sie dann das Kontrollkästchen „Neueste Beiträge“.
So bearbeiten Sie die Startseite mit Elementor
Wenn Sie Ihre Homepage mit Elementor bearbeiten möchten, müssen Sie zunächst das Elementor-Plugin installieren und aktivieren. Sobald Sie das getan haben, können Sie zu Ihrem WordPress-Dashboard gehen und auf den Link „Elementor“ in der linken Seitenleiste klicken. Dadurch gelangen Sie zum Elementor-Editor, wo Sie Änderungen an Ihrer Startseite vornehmen können. Um Ihre Homepage mit Elementor zu bearbeiten, müssen Sie auf die Schaltfläche „Mit Elementor bearbeiten“ klicken. Dadurch wird der Elementor-Editor aufgerufen, mit dem Sie Änderungen an Ihrer Homepage vornehmen können. Sie können Ihrer Seite neue Elemente hinzufügen oder vorhandene Elemente bearbeiten. Wenn Sie mit den Änderungen fertig sind, können Sie auf die Schaltfläche „Veröffentlichen“ klicken, um Ihre Änderungen zu speichern.
WPCrafter erklärt, wie man eine Elementor- Seite zu meiner Homepage macht. Am 21. Januar 2018 um 00:55 Uhr wurde der Termin festgelegt. Ich habe vor kurzem angefangen, Elementor zu verwenden, um eine Zielseite zu erstellen. Welche Tipps gibt es dafür? Das Problem ist, dass ich nicht weiß, wie ich diese Seite zur Homepage machen soll. Wenn sich die Seiten im privaten Modus befinden, tritt der Fehler auf. Diese Option ist nicht mehr verfügbar, da das CMS nicht davon ausgeht, dass wir Seiten zum Veröffentlichen haben. Wenn Sie zur Startseite zurückkehren, sollten Sie mindestens eine Seite in den öffentlichen Modus versetzen. Sie können zu Ihren Leseeinstellungen zurückkehren, um zu sehen, wie viele Optionen Sie haben.
Sie haben keine Lust, eine benutzerdefinierte Homepage zu entwerfen?
Wenn Sie keine benutzerdefinierte Startseite verwenden möchten, können Sie diese beibehalten, indem Sie die Option „Dieselbe Startseite wie im letzten Monat verwenden“ auswählen. Unter " Seiteneinstellungen " können Sie auch das Aussehen Ihrer Homepage ändern, indem Sie ein benutzerdefiniertes Banner oder Hintergrundbild einfügen.
So fügen Sie Elementor zu WordPress hinzu
Das Hinzufügen von Elementor zu WordPress ist einfach. Laden Sie einfach das Plugin aus dem WordPress-Repository herunter und installieren Sie es wie jedes andere Plugin. Erstellen Sie dann eine neue Seite oder einen neuen Beitrag und klicken Sie auf die Schaltfläche „Mit Elementor bearbeiten“. Dadurch wird der Elementor-Editor gestartet, in dem Sie Elemente ziehen und ablegen können, um Ihr benutzerdefiniertes Seiten- oder Beitragslayout zu erstellen.
Elementor ist ein WordPress-Seitenersteller , der sowohl einfach als auch flexibel zu verwenden ist. Mit einem visuellen Editor können Sie mit diesem Plugin schöne Seiten erstellen. Dies ist ein einfaches Tool zum schnellen Erstellen dynamischer Websites. WordPress-Entwickler empfehlen es weiterhin als Top-Plattform. Alle Funktionen, die Sie für eine großartige Benutzererfahrung benötigen, sind in der kostenlosen Version enthalten. Mit Elementor können Sie Ihre Designvision in die Realität umsetzen. Durch die Live-Bearbeitung können Sie jedes Element visuell sehen, während Sie es entwerfen.
Der erste Schritt beim Ziehen und Ablegen von Widgets besteht darin, zu wissen, dass der Elementor-Editor aus drei Hauptbausteinen besteht: Abschnitten, Spalten und Widgets. Sie können vorgefertigte Vorlagen und Blöcke verwenden, um eine WordPress-Website zu erstellen. Alle Vorlagen, die Sie in Ihrem Unternehmen verwenden können, sind durch die Elementor-Lizenz abgedeckt. Mit Hilfe von Elementor können Sie einen Online-Shop für Ihr Unternehmen erstellen. Diese Version enthält Funktionen wie die Möglichkeit, Widget-Designs zu erstellen, Popups zu erstellen und benutzerdefinierte Felder hinzuzufügen. Leads senden Ihnen eher E-Mails, wenn Sie Popup-Formulare verwenden. Erstellen Sie Ihr eigenes Popup in Elementor, indem Sie diesen Anweisungen folgen.

Schritt 1: Öffnen Sie das WordPress-Dashboard und navigieren Sie zu Elementor. Der fünfte Schritt besteht darin, eine vorgefertigte Vorlage auszuwählen oder eine von Grund auf neu zu erstellen. Fügen Sie Ihrer Seite Produkt-Widgets hinzu, indem Sie die URL in die Vorlage eingeben. Nachdem Sie eine Seite für die Vorschau ausgewählt haben, klicken Sie auf das Augensymbol in der unteren linken Ecke der Seite. Nachdem Sie Einstellungen ausgewählt haben, klicken Sie auf das Produkt, das Sie anzeigen möchten. Mit dem Elementor Page Builder kann eine benutzerdefinierte Website für Ihr Unternehmen erstellt werden. Trotz seiner Geschwindigkeit kann es bei einigen Websites, die zu den schnellsten Seitenerstellern auf dem Markt gehören, zu langsamen Ladezeiten kommen. Wenn Sie mehr Leads gewinnen und pflegen möchten, ist das HubSpot WordPress-Plugin eine gute Wahl.
WordPress-Bearbeitung, wenn Elementor nicht angezeigt wird
Wenn Sie WordPress und Elementor zusammen verwenden und den Elementor-Editor nicht sehen, wenn Sie versuchen, eine Seite oder einen Beitrag zu bearbeiten, gibt es ein paar Dinge, die Sie überprüfen können. Stellen Sie zunächst sicher, dass Sie die neueste Version von WordPress und Elementor installiert haben. Überprüfen Sie als Nächstes Ihr WordPress-Design und stellen Sie sicher, dass es mit Elementor kompatibel ist. Überprüfen Sie schließlich Ihre WordPress-Plugins und stellen Sie sicher, dass sie alle mit Elementor kompatibel sind. Wenn Sie den Elementor-Editor immer noch nicht sehen können, wenden Sie sich an Ihren WordPress-Host und fragen Sie, ob er Kompatibilitätsprobleme mit Elementor hat.
Elementor ist ein einfacher Seitenersteller , der bei WordPress-Benutzern beliebt ist. Die integrierten Tools der Anwendung ermöglichen es Benutzern, dynamische Webseiten auf vielfältige Weise zu erstellen. Wenn dieses Programm zum Anpassen einer Website verwendet wird, treten gelegentlich Probleme auf. Wir werden uns in diesem Artikel einige allgemeine Tipps zur Fehlerbehebung des Problems „Mit Elementen bearbeiten oder in WordPress nicht angezeigt“ genauer ansehen. Wenn Sie bemerken, dass der Link „Mit Elementor bearbeiten“ Sie zur Live-Seite und nicht zum Editor führt, sollten Sie stattdessen die Front-End-Editor-Loader-Methode für Optionsschalter verwenden. Wenn Sie vermuten, dass einige Codeverletzungen das Laden des Links verhindert haben, sollten Sie diese sofort entfernen. Bevor Sie benutzerdefinierte Codes verwenden können, müssen diese gründlich getestet werden.
Beim Bearbeiten einer Seite mit Elementor kann die graue Farbe durch einen Plugin-Konflikt oder einen Code im Design verursacht werden. Um damit umzugehen, müssen Sie zuerst den abgesicherten Modus aktivieren. Wenn Sie das Elementor-Plug-in immer noch verwenden, wird empfohlen, dass Sie damit beginnen, es zu deaktivieren.
So beheben Sie Probleme mit dem Elementor Editor-Plug-in
Da Elementor Elemente auf einer Seite falsch anzeigt, kann es schwierig sein zu sagen, welches Plugin das Problem verursacht. Deaktivieren Sie alle Ihre Plugins außer Elementor und prüfen Sie, ob Sie das Problem lösen können. Wenn dies nicht der Fall ist, versuchen Sie, jedes Plugin neu zu starten, bis Sie dasjenige finden, das das Problem verursacht. Es ist möglich, dass das Problem auf das von Ihnen verwendete Thema zurückzuführen ist.
Verwenden von Elementor mit WordPress-Theme
Elementor ist ein großartiges WordPress-Plugin, mit dem Sie ganz einfach schöne Seiten und Beiträge per Drag-and-Drop erstellen können. Es ist viel einfacher zu verwenden als die meisten WordPress-Themes und auch viel schneller. Wenn Sie nach einer Möglichkeit suchen, einfach gut aussehende Seiten und Beiträge zu erstellen, empfehle ich die Verwendung von Elementor.
In diesem Tutorial erfahren Sie, wie Sie auf das Bedienfeld des Themas zugreifen und es verwenden, um diese Änderungen vorzunehmen. Vergessen Sie nicht, sich unseren Theme Builder anzusehen, falls Sie dies noch nicht getan haben. Sie können Änderungen an Ihrem Design vornehmen, indem Sie auf Designstil klicken. Um Ihre Zeit optimal zu nutzen, stellen Sie sicher, dass Sie zuerst einen Standardhintergrund festlegen. Im Bereich Typografie können Sie die Standardschriftarten und -farben auf Ihrer Website ändern. Wenn Sie nach unten scrollen, können Sie außerdem die Link- und Überschriftenstile ändern. Mit den Themenstilen von Elementor können Sie die Typografie und Farben Ihrer Schaltflächen schnell ändern.
Auch einfache Effekte wie Rahmen- und Textschatten sind möglich. Sie können die Einstellungen sowohl für den Text als auch für die Felder ändern, wenn Sie Formulare auf Ihrer Website verwenden. Mit Elementor-Designstilen können Sie Ihrer Website schnell und einfach benutzerdefinierte CSS-Filter und andere Anpassungen hinzufügen. Wenn Sie diese Optionen auswählen, können Sie Ihre Bilder stärker hervorheben. Elementor ermöglicht es Ihnen auch, bestimmte Einstellungen für jede Seite im Kontext dieser bestimmten Seite zu ändern. Sie können beeinflussen, wie Besucher über Ihre Website denken, indem Sie durchgehend stilistische Änderungen vornehmen.
Elementor: Das einzige Plugin, das Sie benötigen, um jedes WordPress-Theme anzupassen
Ist Elementor das einzige Plugin, das ein WordPress-Theme anpassen kann?
Es gibt andere Plugins, die zum Anpassen von WordPress-Designs verwendet werden können, aber Elementor ist das einzige, mit dem Sie jedes WordPress-Design ohne Codierung anpassen können.
Elementor ist ein Plugin für WordPress-Themen, mit dem Sie das Aussehen jedes Themas anpassen können, ohne programmieren zu müssen. Diese App ist mit einer Vielzahl von Themen kompatibel und einfach zu bedienen. Darüber hinaus ist Elementor vollständig in die meisten gängigen Themen integriert, sodass Sie sofort loslegen können.
Elementor-Texteditor
Der Text-Editor von Elementor ist eine großartige Möglichkeit, Text für Ihre Website zu erstellen und zu bearbeiten. Es ist einfach zu bedienen und verfügt über viele Funktionen, die es zu einer großartigen Wahl für alle machen, die Text für ihre Website erstellen oder bearbeiten möchten.
Mit dem Texteditor von Elementor können Sie Texte in jedem WordPress-Theme platzieren. Elementor kann verwendet werden, um Blogbeiträge und Webseiten zu bearbeiten, indem Sie eine Seite oder einen Beitrag aus dem Menü auf der linken Seite auswählen. Es ist einfach, eine Seite in Elementor zu wechseln. Um den Abstand eines Elementor-Text-Widgets zu ändern, bewegen Sie den Mauszeiger darüber. Die Schriftgröße wird durch die Anzahl der Bytes (p) bestimmt. Es kann die flüchtige Einheit (em) oder der Prozentsatz (%) verwendet werden. Sie können auf einem Desktop, Tablet oder Mobilgerät auch andere Schriftgrößen verwenden. Der Abstand eines Absatzes wird erhöht, indem die Anzahl der Zeichen darunter erhöht wird.
Wie bearbeite ich bestehenden Text in Elementor?
Das Menü Bearbeiten mit Elementor befindet sich im oberen Menü. Navigieren Sie zur gewünschten Seite und klicken Sie auf Mit Elementor bearbeiten. Nachdem Sie auf den Text in der Mitte des Bildschirms geklickt haben, klicken Sie im linken Bearbeitungsfenster auf die Schaltfläche Bearbeiten, wählen Sie dann die Geschichte aus, die Sie erzählen möchten, entfernen Sie die Vorlagenwörter und klicken Sie darauf. Beim Bearbeiten in Elementor können Probleme mit der Anzeige von Elementen auf einer Seite auftreten.
Wie ändern Sie den Zeilenabstand in Elementor-Text?
Die Zeilenhöhe auf der Registerkarte Stil des Texteditor-Widgets kann geändert werden, indem Sie auf Typografie klicken und sie dann anpassen.
