Bearbeiten Sie SVG-Dateien mit Adobe Tools
Veröffentlicht: 2023-01-08Adobe bietet eine große Auswahl an SVG-kompatiblen Tools, die zum Öffnen und Bearbeiten von SVG-Dateien verwendet werden können. Adobe Illustrator ist ein beliebter Vektorgrafik- Editor, der zum Öffnen und Bearbeiten von SVG-Dateien verwendet werden kann. Adobe Photoshop ist auch ein weit verbreiteter Rastergrafikeditor, der zum Öffnen und Bearbeiten von SVG-Dateien verwendet werden kann. Inkscape ist ein beliebter kostenloser und quelloffener Vektorgrafik-Editor, der auch zum Öffnen und Bearbeiten von SVG-Dateien verwendet werden kann.
Sie können Photoshop verwenden, um skalierbare Vektorgrafiken (SVG) zu öffnen. Die Hauptanwendung von Adobe Illustrator liegt in der Erstellung und Bearbeitung von Dokumenten. Manchmal müssen Sie möglicherweise weitere Informationen hinzufügen. Laden Sie diese SVG-Dateien in Ihr Photoshop-Projekt hoch. Sie können ein Konto auf zwei Arten eröffnen. Dieser Dateityp kann sowohl gerastert als auch vektorisiert werden. Wählen Sie Ihre Datei aus dem sich öffnenden Fenster aus und klicken Sie dann auf Platzieren in der unteren rechten Ecke des Fensters, um die Auswahl abzuschließen.
Die Vektorebene kann transformiert werden, während die Ebene geöffnet ist. Die Größe eines Vektorbildes kann durch Ziehen geändert werden. Indem Sie mit der rechten Maustaste auf die Ebene klicken und Ebene rastern auswählen, können Sie sie rastern. Anstelle von Pixeln besteht die Master-Ebene aus Pfaden. Pfade werden erstellt, indem ein Bild mit einer mathematischen Formel manipuliert wird. Hinsichtlich der Skalierung gibt es keine Begrenzung für die Größe einer Vektorebene. Mit dieser Methode können Designer Logos und Symbole erstellen, die leicht auf große Größen vergrößert werden können und dabei scharf und klar bleiben.
Microsoft Visio konvertiert SVG in PDF, indem Sie auf Datei/Öffnen klicken, um nach der Datei zu suchen, die Sie konvertieren möchten. Um NovaPDF zu drucken, klicken Sie auf Datei > Drucken und wählen Sie dann NovaPDF aus der Druckerliste aus. Legen Sie einen Pfad und einen Dateinamen fest, wenn Sie benutzerdefinierte Namen möchten, und klicken Sie dann ein zweites Mal auf OK, um den Vorgang abzuschließen. Sie können dann die PDF-Datei als endgültige Konvertierung auswählen.
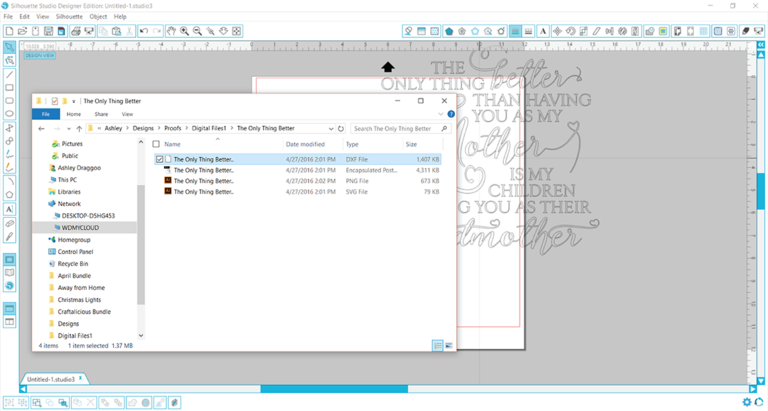
Die SVG-Dateien müssen in einem Vektorgrafikprogramm wie Adobe Illustrator, CorelDraw oder Inkscape (beide sind kostenlose Open-Source-Grafikbearbeitungsprogramme) geöffnet werden.
Wenn Sie SVG-Bilder direkt in HTML schreiben möchten, verwenden Sie das Tag *svg>*/svg. Dies kann erreicht werden, indem das SVG-Bild in VS-Code oder einer alternativen IDE verwendet und der Code kopiert und in das body-Element Ihres HTML-Dokuments eingefügt wird. Wenn Sie nur den Anweisungen gefolgt wären, würde Ihre Webseite genauso aussehen wie die unten gezeigte.
Alle modernen Webbrowser können SVG-Dateien anzeigen. Chrome, Edge, Firefox und Safari sind alle enthalten. Um eine SVG-Datei zu öffnen, die zu groß ist, um sie in einem anderen Browser zu öffnen, starten Sie Ihren bevorzugten Browser, wählen Sie „Datei“ und dann die Datei, die Sie anzeigen möchten. Die Informationen werden in Ihrem Browserfenster angezeigt.
Wie öffne ich SVG-Dateien in Adobe?

Um eine SVG-Datei in Adobe zu öffnen, müssen Sie zuerst Adobe Illustrator öffnen. Sobald Illustrator geöffnet ist, gehen Sie zu Datei > Öffnen. Suchen Sie dann die SVG-Datei, die Sie öffnen möchten, und wählen Sie sie aus. Die Datei sollte jetzt in Adobe Illustrator geöffnet werden.
Das Scalable Vector Graphics (SVG)-Format ist ein webfreundliches Vektordateiformat für Grafiken. Sie sind mathematische Formeln, die Punkte und Linien auf einem Gitter berechnen, um Bilder anzuzeigen. Dadurch können sie deutlich vergrößert werden, auch wenn sie etwas an Qualität verlieren. Da SVGs XML-basiert sind, können sie Text als wörtlichen Text statt als Formen speichern. Chrome, Edge und Safari sind nur einige der wichtigsten Browser, die das Öffnen von Vega-Dateien unterstützen. Auch wenn Sie nur einen Computer haben, können Sie ein Bild mit einem integrierten Programm öffnen. Sie werden eine Reihe von Online-Tools entdecken, mit denen Sie Ihren Webgrafiken bewegliche Elemente hinzufügen können.
Vektordateien werden auch als PNGs bezeichnet, während Rasterdateien auch als PNGs bezeichnet werden. Da ihnen jegliche Pixel fehlen, verliert ein SVG niemals an Auflösung. Wenn Sie eine PNG-Datei zu stark oder zu klein strecken oder stauchen, wird sie verschwommen und pixelig. Der Bedarf an Speicherplatz wird größer, da Grafiken mit vielen Pfaden und Ankerpunkten mehr Platz beanspruchen.
Wenn Sie eine SVG-Datei exportieren möchten, die Ebenen enthält, können Sie die Exportfunktion für mehrseitige PDF-Dateien für die Datei verwenden. Verwenden Sie diese Methode, um eine einzelne SVG-Datei zu erstellen, die alle Ebenen aus der Illustrator-Datei enthält.
Können Sie SVG in Adobe Illustrator öffnen?

Mit der Menüoption Datei können Sie eine SVG-Datei in Illustrator importieren. Strg I (Mac) oder Cmd I (Windows) sind beides Tastaturkürzel. Nachdem die SVG-Datei importiert wurde, müssen Sie sie mit Illustrator in eine Vektorgrafik umwandeln.
Sie müssen respektvoll und höflich sein, die ursprüngliche Quelle angeben und überprüfen, ob Sie von derselben Quelle posten. Ich glaube nicht, dass es dafür eine schnelle Lösung gibt. Einige dieser Artikel werden in ungewöhnlichen Kombinationen von Knockout-Gruppen und Mischungen gelagert, was mehr Operation erfordert, um sie zu beheben und zu verbessern. Bitte seien Sie freundlich und respektvoll, geben Sie die ursprüngliche Quelle des Inhalts an und vermeiden Sie doppelte Inhalte. Da CS 3 keine Transparenz unterstützt, ist die Verlaufstransparenz für einige Bereiche mit transparenten Rändern möglicherweise nicht möglich. Der wahre Gradientenbereich des Pfads wird verringert, wenn die Opazität des Pfads verringert wird. Obwohl das Speichern für das Web möglicherweise nicht die beste Methode zum Speichern ist, ist es immer noch der beste Weg, um fortzufahren.

Wenn Sie eine.ai-Datei mit Beschneidung (Schnittmasken) im Dateiformat.svg speichern, geht Ihre Beschneidung beim Roundtrip verloren. Wenn Sie das SVG-Format nicht im winzigen Format benötigen, verwenden Sie stattdessen das SVG-1.2-Format. Schnittmasken können mit dem Standard-SVG-Format verwendet werden, da es sie unterstützt. Sie sollten freundlich und respektvoll sein, die Originalquelle angeben und beim Posten die entsprechenden Duplikate verwenden. Dieses Problem besteht immer noch, wenn ich eine E-Mail öffne. Das Bild, das ich einreiche, ist eine SVG-Datei in Illustrator, alle meine Verlaufsmasken sind verschwunden und die Schnittmasken sind vorhanden. Es fehlen mehrere Symbole, aber das Programm wurde nicht richtig ausgeführt.
Was tun Sie, wenn Sie die Skalierungsstriche und -effekte in den Einstellungen aktiviert haben? Sie sollten freundlich und respektvoll sein, die ursprüngliche Quelle des Inhalts angeben und vor dem Posten eine Suchmaschine verwenden. Wenn Sie Version 17 verwenden, verwenden Sie die Creative Cloud-Verwaltungs-App. Aus diesem Grund sollten Sie eher Inkscape als Canva verwenden. Sie müssen freundlich und respektvoll sein, und Sie müssen die ursprüngliche Quelle des Inhalts angeben, bevor Sie ihn veröffentlichen. Das Exportproblem mit Schlagschatten und langen Schatten ist seit Juni 2020 schwer zu lösen. Es wurden Probleme mit Adobe XD und Zeplin gemeldet. Es wurde erfolgreich im Illustrator geöffnet.
Welches Programm öffnet das SVG-Format?

Es ist möglich, SVG-Bilder in jedem gängigen Browser zu verwenden, einschließlich Google Chrome, Firefox, Internet Explorer und Opera. Neben einfachen Texteditoren und High-End-Grafikeditoren können eine Vielzahl anderer Grafikdateien gespeichert werden.
Es ist eine Art von Vektorgrafiken, die eine Vektorverarbeitungstechnik verwendet. SVG-Dateien sind Computerdateien, die den Standard zum Anzeigen von Bildern verwenden. Sie können verkleinert oder vergrößert werden, ohne an Qualität oder Schärfe zu verlieren. Sie sind nicht durch die Auflösung beschränkt, da sie in jeder Größe stattfinden können. Um eine SVG-Datei zu erstellen oder zu bearbeiten, benötigen Sie eine App, die das Format unterstützt. Die kostenlosen Programme Adobe Illustrator und Inkscape können zum Speichern von Grafiken verwendet werden. VNG-Dateien. Alternativ kann ein SVL mit einem kostenlosen Online-Konverter wie SVGtoPNG.com in ein Rasterformat umgewandelt werden.
So erstellen Sie SVG-Symbole
SVG-Symbole sind Vektorgrafiken, das heißt, sie können ohne Qualitätsverlust auf jede Größe skaliert werden. Sie können in einem Vektorbearbeitungsprogramm wie Adobe Illustrator, Inkscape oder Sketch erstellt werden. Um ein Symbol zu erstellen, erstellen Sie zunächst ein neues Dokument. Verwenden Sie dann das Stiftwerkzeug, um Ihr Symbol zu zeichnen. Wenn Sie mit Ihrem Symbol zufrieden sind, exportieren Sie es als SVG-Datei.
Seit der Einführung von Online-Tools wie Icomoon und Fontello ist das Erstellen von Webfonts viel einfacher geworden. Mit dem Hinzufügen von skalierbaren Vektorgrafiken zu HTML5 können wir jetzt noch einfacher Symbole auf Webseiten verwenden. Wenn Sie Explorer 8 unterstützen müssen, stehen mehrere sehr einfache Fallbacks zur Verfügung. Es ist eine Komponente von SVG, mit der Sie Fragmente identifizieren können. Auf das Fragment kann verwiesen werden, indem ein SVG-Ansichtsbezeichner verwendet oder das Fragment mithilfe einer Skriptsprache adressiert wird. Die ID dieses Elements entspricht dem HTML-Element des SVG-Elements. Die einzige Möglichkeit, das schwarze Pferd in diesem Schachfiguren-Sprite (von Wikipedia Commons) zu sehen, besteht darin, Werte wie im folgenden Schema zu erkennen.
Diese Technik kann mit Firefox, Chrome, Safari (Desktop) und Opera verwendet werden, um Bilder anzuzeigen, die ein img-Tag enthalten. Wie bereits erwähnt, können Sie auch CSS-Sprites und eine externe SVG-Datei verwenden . Dieses Verfahren ist ein hochwertiges, gebrauchsfertiges Produktionsverfahren. Es funktioniert perfekt in allen gängigen Browsern (einschließlich IE8) und ich habe es selbst getestet. Symbole können durch das Tag angezeigt werden. In diesem Fall gibt es eine manuelle Möglichkeit, die Symbol-Tags zu erstellen, entweder über ein Grunt-Plugin (z. B. wenn Sie die grunttf- und grutantf-Dateien zusammenführen möchten) oder wiederum über Icomoon. Mit Ausnahme von Internet Explorer 9 können alle gängigen Browser für diese Aufgabe verwendet werden. Das Skript „SVG4everybody“ von Jonathan Neal hingegen kann dieses Problem lösen.
