10 Tipps zur Beschleunigung Ihres Elementor-Workflows
Veröffentlicht: 2023-01-14Suchen Sie nach Möglichkeiten, Ihren Elementor zu beschleunigen?
Elementor ist ein großartiges Tool und bietet Ihnen mit seinem erstaunlichen Drag-and-Drop-Editor viele Anpassungsmöglichkeiten. Es ist jetzt nicht nur ein Seitenersteller. Mit Zeit und Mühe hat es sich so weit entwickelt, dass Sie damit voll funktionsfähige WordPress-Websites entwerfen können, und das auch noch, ohne eine einzige Zeile Code zu berühren!
Da Elementor so viele Optionen und Anpassungsmöglichkeiten bietet, verpassen wir oft einige davon und verwenden sie am Ende nicht in unserem Webseiten-Designprozess.
Obwohl das Entwerfen von Webseiten mit Elementor wirklich schnell und einfach ist, sind Sie hier genau richtig, wenn Sie Ihre Gestaltung noch weiter beschleunigen möchten.
In diesem Artikel werden wir sehen, wie Sie Ihren Elementor-Workflow beschleunigen können, indem Sie den Editor und seine Funktionen vollständig nutzen.
Tauchen wir ein!
Tipps zur Beschleunigung Ihres Elementor-Workflows
- Beginnen Sie mit einer Vorlage!
- Verwenden Sie Verknüpfungen, um Dinge schnell zu erledigen
- Abschnitte zur Wiederverwendung speichern
- Definieren Sie Ihre Farbpalette
- Verwenden Sie globale Zeilen, um gemeinsame Abschnitte wiederzuverwenden
- Exportieren/Importieren Sie Ihre Designs zur Wiederverwendung auf einer anderen Website
- Navigieren Sie mit dem Navigator durch die Abschnitte
- Konfigurieren Sie die Grundlagen
- Finder
- Verwenden Sie Elementor-Add-Ons
Beginnen Sie mit einer Vorlage!
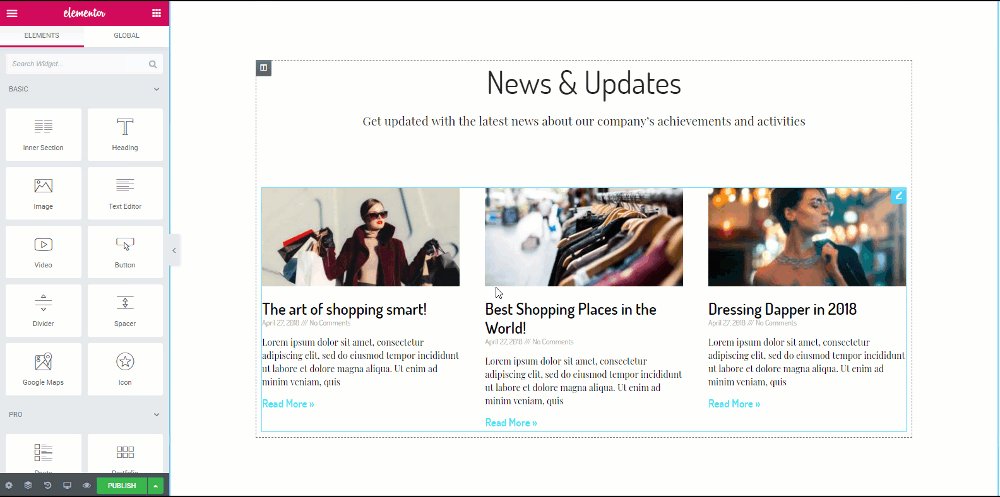
Oft müssen Sie kein Layout von Grund auf neu erstellen, und hier sind Vorlagen hilfreich. Die Vorlagenbibliothek von Elementor ist eine großartige Ressource für professionell vorgefertigte Vorlagen. Mit diesen Vorlagen können Sie Ihre Webseiten einfach gestalten.
Wenn Sie keine vollständigen Webseitenvorlagen verwenden möchten, können Sie auch die Blöcke verwenden. Diese Blöcke sind Abschnitte einer Webseite, z. B. Dienste, Kontakt, Heldenbereich usw.
Lesen Sie auch: Laden Sie 10 kostenlose Elementor Business Landing Page Templates herunter

Bildquelle
Verwenden Sie Elementor-Shortcuts, um Dinge schnell zu erledigen
Niemand kann die Tatsache bestreiten, dass Abkürzungen die Arbeit einfacher und viel schneller machen.
Elementor hat kürzlich Verknüpfungen zum Seitenersteller integriert, damit Benutzer ihren Designprozess beschleunigen können. Abgesehen von den einfachen wie Kopieren und Seite erhalten Sie auch erweiterte benutzerdefinierte Verknüpfungen.
Tipp: Sie können sich nicht an alle Tastenkombinationen erinnern? Öffnen Sie das Shortcuts-Referenzblatt mit Cmd/Strg + ? , um die Liste aller Verknüpfungen anzuzeigen.

Hier ist eine Liste von Shortcuts, die Sie verwenden können, um Ihren Designprozess zu beschleunigen –
Aktionsverknüpfungen
| Rückgängig machen | Strg / Cmd + Z | Machen Sie alle auf der Seite vorgenommenen Änderungen rückgängig |
| Wiederholen | Strg / Cmd + Umschalt + Z | Wiederholen Sie alle auf der Seite vorgenommenen Änderungen |
| Kopieren | Strg / Cmd + C | Kopieren Sie einen Abschnitt, eine Spalte oder ein Widget |
| Paste | Strg / Cmd + V | Fügen Sie einen Abschnitt, eine Spalte oder ein Widget ein |
| Stil einfügen | Strg / Cmd + Umschalt + V | Fügen Sie den Stil eines Abschnitts, einer Spalte oder eines Widgets ein |
| Löschen | Löschen | Bearbeiteten Bereich/Spalte/Widget entfernen |
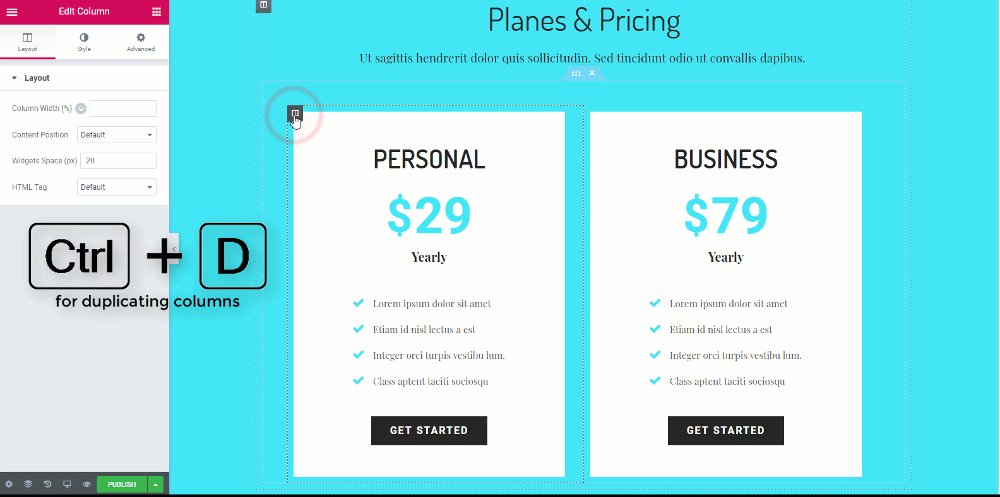
| Duplikat | Strg / Cmd + D | Doppelter Abschnitt/Spalte/Widget, der bearbeitet wird |
| Speichern | Strg / Cmd + S | Speichern Sie Ihre Seite im Überarbeitungsverlauf |
Gehen Sie zu den Verknüpfungen
| Finder | Strg / Cmd + E | Gehen Sie zum Finder |
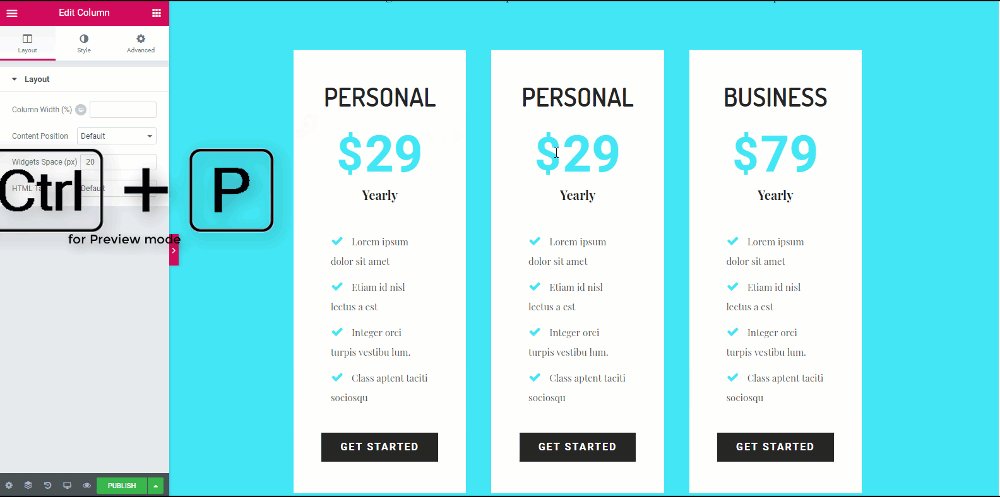
| Bedienfeld / Vorschau | Strg / Cmd + P | Wechseln Sie zwischen der Bedienfeld- und der Vorschauansicht |
| Mobile Bearbeitung | Strg / Cmd + Umschalt + M | Wechseln Sie zwischen Desktop-, Tablet- und Mobilansichten |
| Geschichte | Strg / Cmd + Umschalt + H | Gehen Sie zum Verlaufsfenster |
| Navigator | Strg / Cmd + I | Öffnet den Navigator |
| Vorlagenbibliothek | Strg / Cmd + Umschalt + L | Öffnet unser Vorlagenbibliothek-Modal |
| Tastatürkürzel | Strg / Cmd + ? | Öffnet das Hilfefenster für Tastaturkürzel |
| Theme-Builder | Strg / Cmd + Umschalt + E | Öffnet den Theme-Builder |
| Aufhören | ESC | Öffnet die Einstellungen und springt zu Exit to Dashboard |
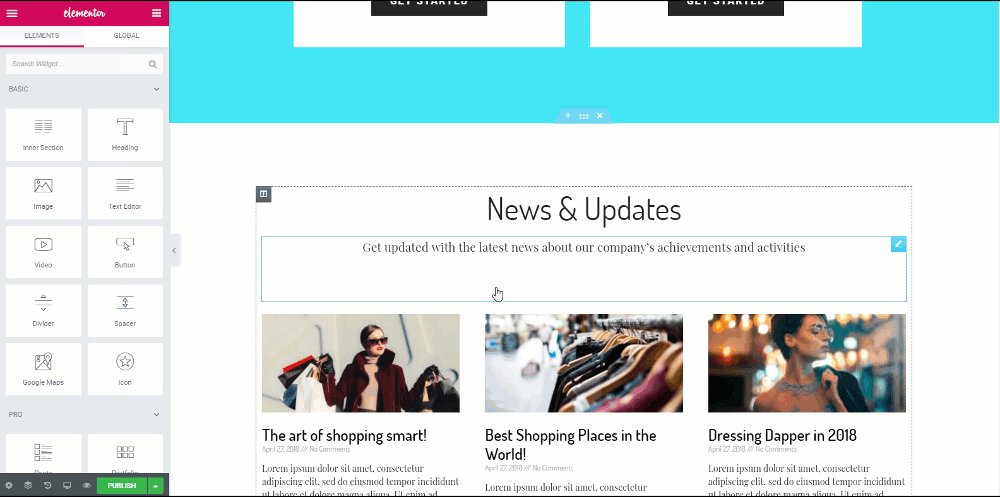
Abschnitte zur Wiederverwendung speichern
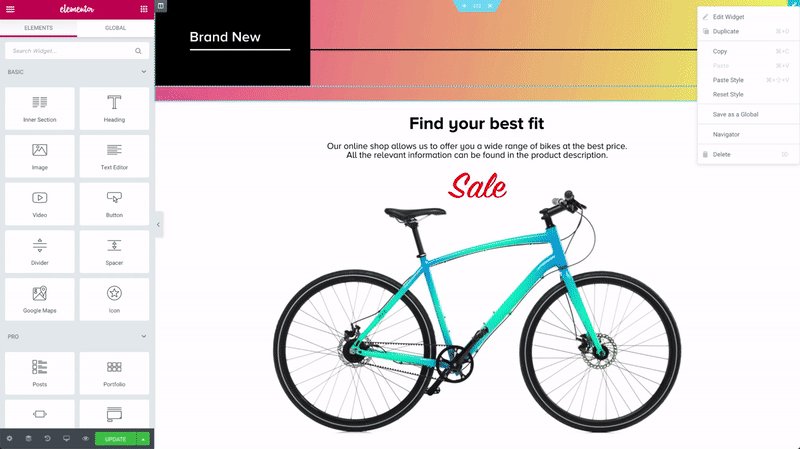
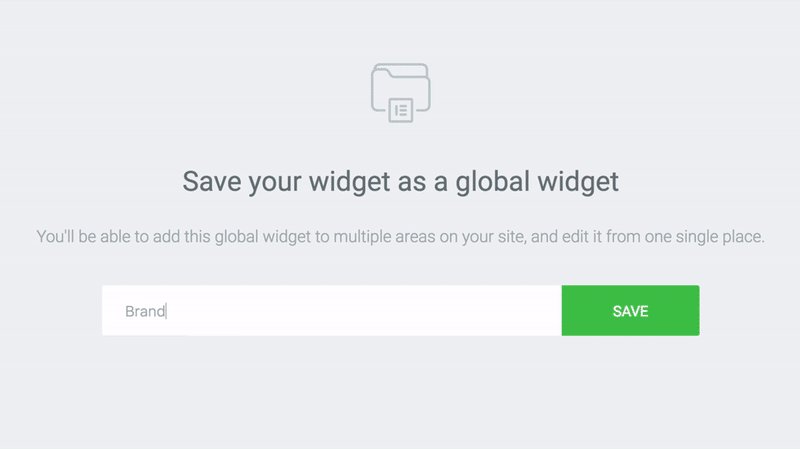
Angenommen, Sie haben eine Zeile entworfen, die gut aussieht, und Sie möchten dieselbe Zeile auch an anderer Stelle verwenden.
Was tun Sie in diesem Fall? Natürlich müssen Sie es nicht für jede Instanz, in der Sie es verwenden möchten, immer wieder neu gestalten. Dazu hilft es, die Zeile zu speichern und wiederzuverwenden. Jede von Ihnen gestaltete Zeile kann gespeichert und auch in anderen Teilen Ihrer Website verwendet werden.
Dies gibt den Benutzern auch viel mehr Freiheit in Bezug auf Geschwindigkeit und schnellen Zugriff.

Definieren Sie Ihre Farbpalette
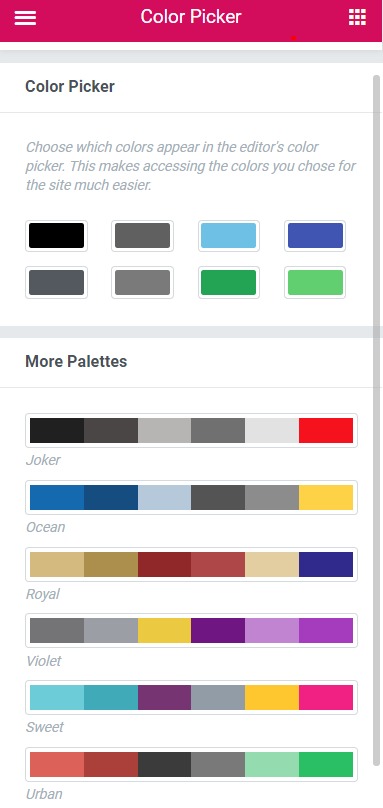
Wenn wir jetzt eine Website oder eine Webseite entwerfen, folgen wir normalerweise einem Muster für das Design, das aus einigen Farbkombinationen bestehen kann, die wiederholt werden. Wir wählen nicht zufällig eine Farbe aus heiterem Himmel aus, oder? (kein Wortspiel beabsichtigt!).
Dafür kann die Auswahl der Farbe jedes Mal aus der Farbpalette oder die Eingabe des Farbcodes viel Zeit in Anspruch nehmen. Aber keine Sorge, Elementor hat auch dafür eine Lösung.
Sie können Ihre Farben jederzeit zur Farbauswahl hinzufügen, indem Sie zu den Einstellungen gehen und dort Farben zur Palette hinzufügen. Wenn Sie Ihre benutzerdefinierte Farbe zur Farbpalette hinzufügen, wird sie immer in benutzerdefinierten Farben in der Farbpalette angezeigt.
Lesen Sie auch: So beschleunigen Sie Ihr Webdesign-Geschäft mit Elementor

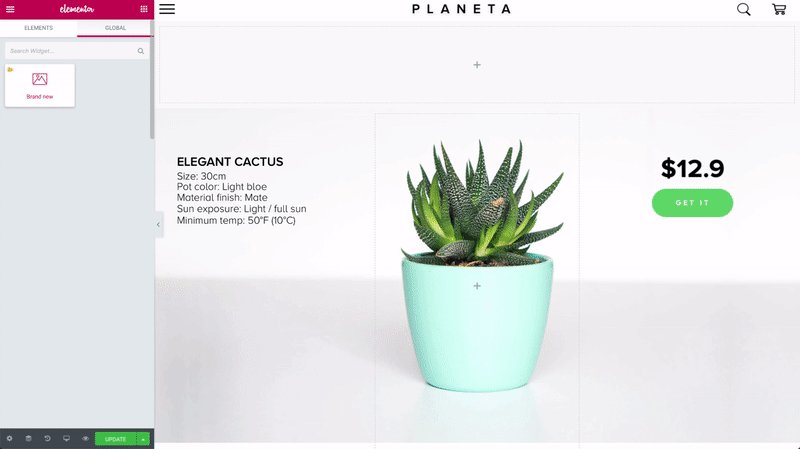
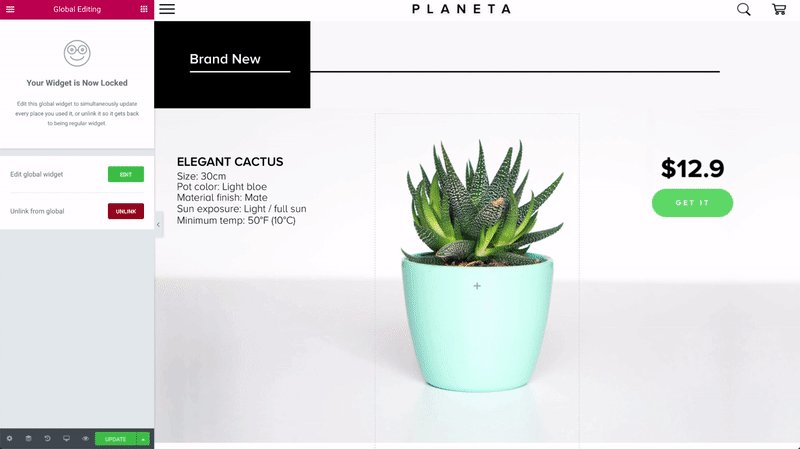
Verwenden Sie globale Zeilen, um gemeinsame Abschnitte wiederzuverwenden
Diese Funktion ist großartig, wenn es darum geht, Dinge zu beschleunigen. Angenommen, Sie möchten dieselbe Zeile an mehreren Stellen auf Ihrer Website anzeigen.

Dies kann die CTA-Zeile Ihrer Website oder eine Promotion-Zeile sein, die die Verkaufsdetails Ihres Produkts auflistet. Nun, was ist, wenn Sie eine kleine Änderung an dieser Zeile vornehmen möchten? Werden Sie die Änderung an jeder einzelnen Zeile vornehmen? Du kannst, aber es wird ewig dauern.
Um dieses Problem anzugehen, bietet Elementor globale Zeilen an. Diese Zeilen sind gelb hervorgehoben, und wenn Sie eine Zeile ändern, werden alle anderen Zeilen auf die gleiche Weise geändert.
Dies spart viel Zeit und Mühe. Sie können sogar die Verknüpfung einer globalen Zeile aufheben, falls Sie nicht auch Änderungen an anderen Zeilen vornehmen möchten.

Bildquelle
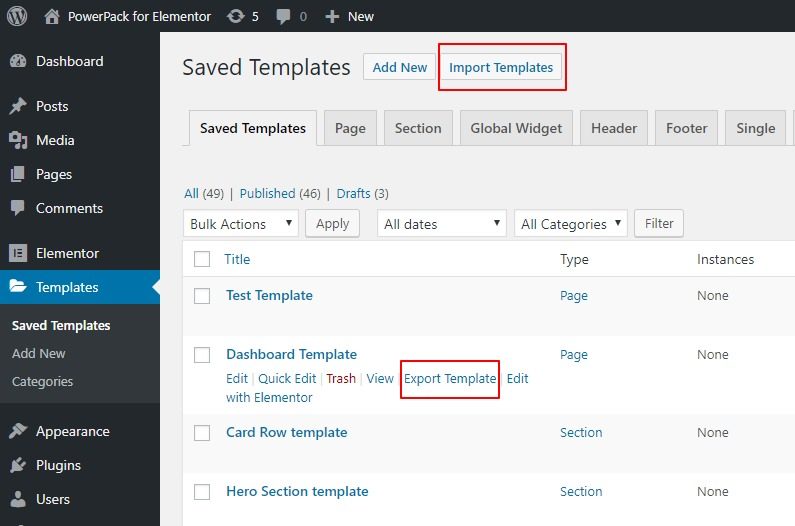
Exportieren/Importieren Sie Ihre Designs zur Wiederverwendung auf einer anderen Website
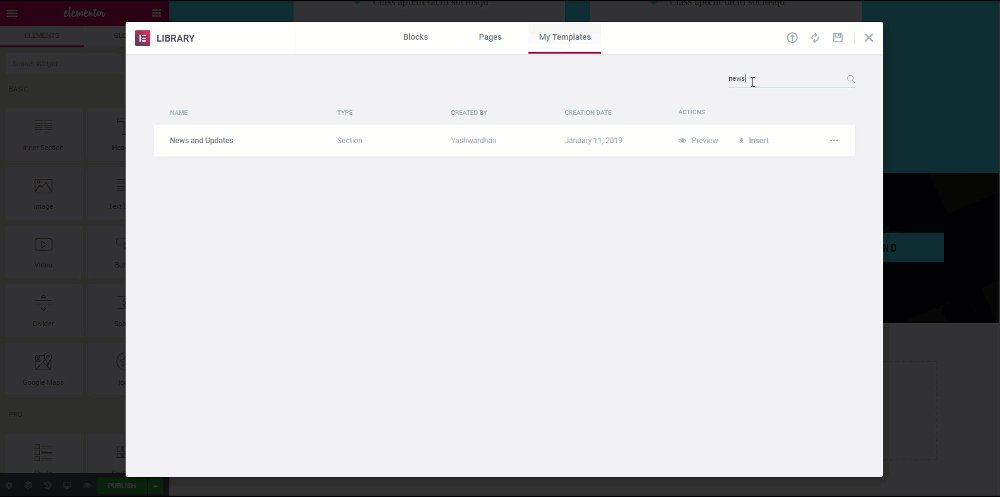
Eine weitere praktische Funktion ist das Exportieren und Importieren von Vorlagen in Elementor.
Sie können die Vorlagen einfach auf/von Ihrer Website exportieren und importieren. Mit dieser Funktion können Sie dasselbe Designformat, das Sie entworfen haben, auch auf andere Websites kopieren.
Dazu gehst du auf meine Vorlagenseite und klickst dann bei der jeweiligen Vorlage auf die Schaltfläche Vorlage exportieren. Wenn Sie eine Vorlage importieren möchten, können Sie dies auch tun, indem Sie einfach auf die Schaltfläche „Vorlage importieren“ auf der Registerkarte „Meine Vorlagen“ klicken.
Klicken Sie dann oben rechts auf die Schaltfläche Vorlagen importieren, wählen Sie die Vorlage aus und fügen Sie sie hinzu.
Diese Funktion ist sehr nützlich, wenn Sie lokal ein Layout für die Website Ihres Kunden erstellen und es später auf die Website des Kunden exportieren müssen, da dies sehr einfach möglich ist.

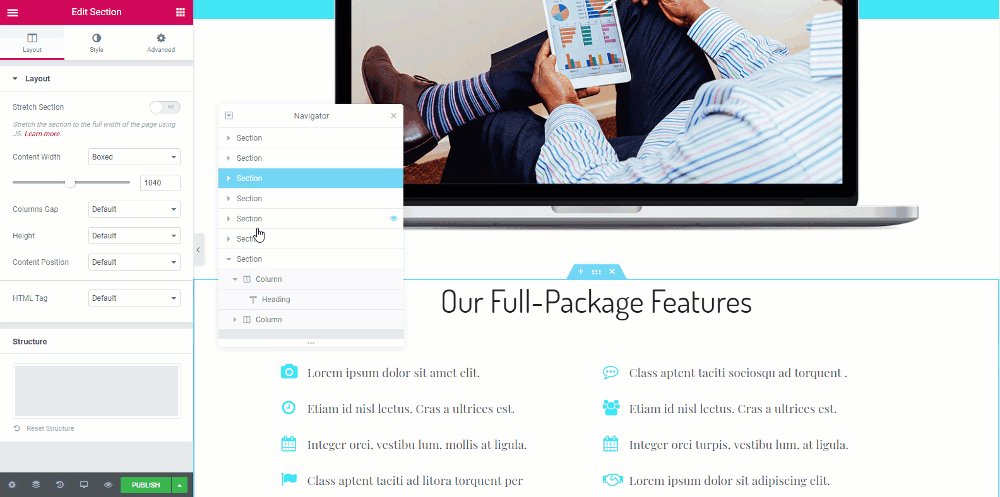
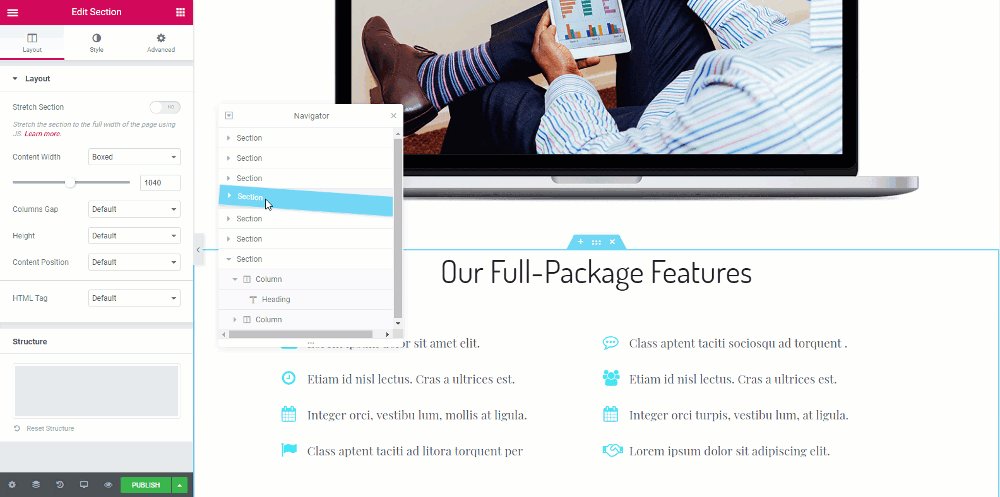
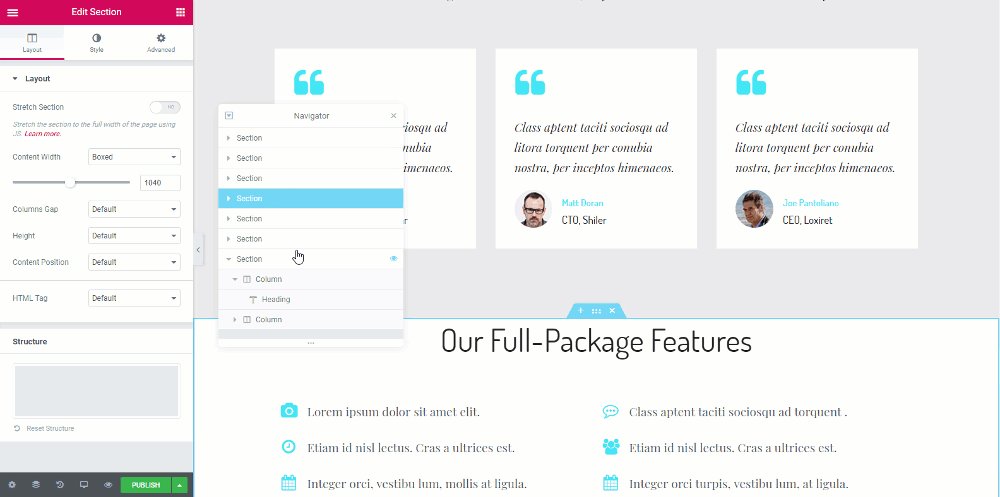
Navigieren Sie mit dem Navigator durch die Abschnitte
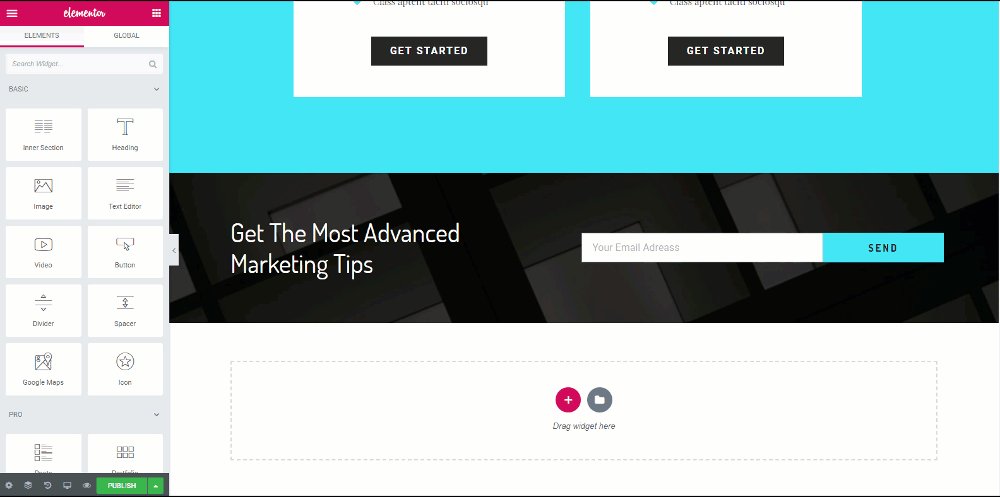
Elementor hat kürzlich den Navigator zu seinem Seitenersteller hinzugefügt.
Es ist eine der besten Funktionen von Elementor, die Ihnen helfen kann, die Dinge zu beschleunigen. Stellen Sie sich den Navigator als Navigationsbaumfenster vor, das einfachen Zugriff auf jedes Element im Page Builder bietet.
In diesem kleinen Fenster können Sie die Elemente ziehen und ablegen und sie einfach anpassen.
Dieses Tool ist am nützlichsten bei langen Seiten oder Seiten mit vielen Elementen oder sogar Seiten mit komplexen mehrschichtigen Designs.
Sie können einfach auf das Navigationsfenster zugreifen, indem Sie mit der rechten Maustaste auf ein beliebiges Widget klicken und die Navigationsoption aus der Liste auswählen, oder, da wir über Geschwindigkeit sprechen, können Sie es mit dem Befehl Cmd/Strg + I öffnen.

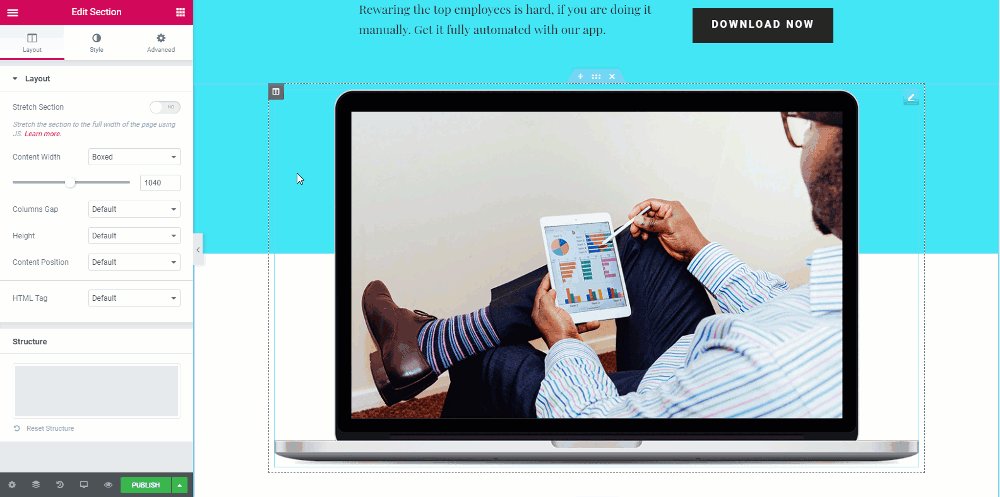
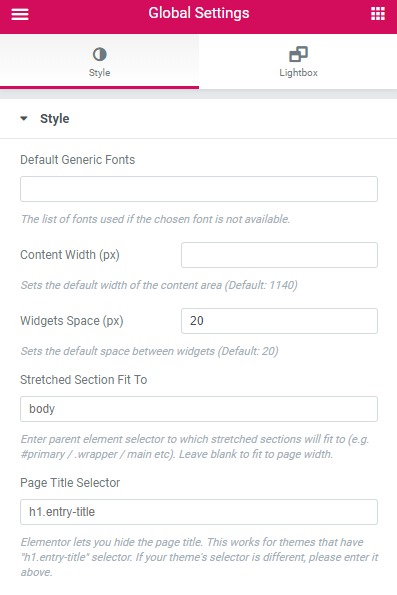
Konfigurieren Sie die Grundlagen
Beim Erstellen einer Webseite können einige Einstellungen für alle Seitenzeilen ähnlich sein. Anstatt für jede Zeile die gleiche Einstellung zu ändern und letztendlich viel Zeit zu verschwenden, können Sie dafür Redundanzen mit Hilfe der globalen Einstellungen eliminieren.
Sie können Standardschriftarten für Fälle festlegen, in denen die ausgewählte Schriftart nicht verfügbar ist. Sie können auch Ihre benutzerdefinierte Inhaltsbreite für die Zeilen definieren, und wenn Sie möchten, dass Ihre Widgets etwas Abstand zwischen ihnen haben, können Sie dies auch über die globalen Einstellungen tun.

Finden Sie Ihren Weg mit Elementor Finder
Wenn Sie mehrere Seiten entwerfen oder von einer Element- oder gestalteten Seite zu einer anderen wechseln möchten, kann es manchmal zeitaufwändig sein, wenn Sie die Seite speichern > zu Ihrem Dashboard zurückkehren > nach der Seite suchen > und die Seite dann erneut in Elementor öffnen. Dies kann viel Zeit in Anspruch nehmen, wenn Sie es immer wieder tun müssen.
Anstatt sich all diese Mühe zu machen, können Sie den Elementor Finder verwenden. Mit dieser Funktion können Sie direkt zu jeder Elementor-Vorlage, Seite, Einstellung oder Thementeil springen, indem Sie einfach in der Suchleiste suchen.
Sie können über die Elementor-Einstellungen oder mit den Tasten Cmd/Strg + E auf den Finder zugreifen. Sehen Sie sich dieses Video an und erfahren Sie, was Sie mit Finder tun können.
Verwenden Sie Elementor-Add-Ons
Eine weitere großartige Möglichkeit, Ihre Elementor-Anpassung zu verbessern, ist die Verwendung von Elementor-Add-Ons von Drittanbietern. Eines der beliebtesten Addons ist PowerPack für Elementor. PowerPack bietet mehr als 80 Widgets, die Sie mit Elementor verwenden können, um Ihre WordPress-Website aufzuladen.
Sie können sich auch die kostenlose Lite-Version von PowerPack ansehen, die mehr als 30 kreative Widgets bietet, um Ihre Anpassung zu verbessern.
Wenn Sie Ihr Design- und Geschwindigkeitsspiel auf eine andere Ebene bringen möchten, dann schauen Sie sich unsere Pro-Version des PowerPack-Add-Ons an.
Mit vielen kreativen Elementor-Widgets, die Ihnen zur Verfügung stehen, können Sie viel mehr tun, und das auch in viel kürzerer Zeit.

Elementor hat eine ziemlich gute Reihe von Tools, die Sie für Ihre Website verwenden können, und mit den oben genannten Tipps bin ich sicher, dass Sie Ihre Webdesign-Geschwindigkeit erheblich steigern können.
Welchen Tipp fanden Sie am hilfreichsten? Und wenn Sie diesen Inhalt nützlich fanden, teilen Sie ihn mit anderen!
Lesen Sie mehr aus dem Blog:
- [Fix] Elementor lädt Fehler nicht
- Elementor-Fehler und deren Behebung [Ausführliche Anleitung]
- Wie kann man Elementor-Kontaktformular-Spam stoppen?
