Elementor-Fehler und wie man diese behebt
Veröffentlicht: 2022-03-21Elementor-Fehler können jederzeit beim Verwenden und Erstellen von Websites mit dem Elementor-Seitenersteller angezeigt werden. Es ist ein aktiv unterstütztes Plugin, und es ist sehr ungewöhnlich, wenn ein Benutzer auf einen Fehler oder Fehler stößt. Trotz alledem besteht die Möglichkeit, dass Sie mit einem Problem stecken bleiben, das sofort gelöst werden muss.
Dieser Leitfaden hilft Ihnen bei der Behebung der häufigsten Elementor-Fehler, wiederkehrenden Probleme und Fehler, die Sie möglicherweise stören. Springen wir rein!
Häufige Fehler im Elementor Page Builder
1. Elementor-Widgets-Panel lädt keine Fehler

Die häufigste Liste von Elementor-Fehlern enthält das Elementor-Widget-Bedienfeld, das nicht geladen wird.
Elementor-Widgets werden nicht mehr geladen, wenn Sie viele Plugins, mehrere Add-Ons für Elementor verwenden oder wenn auf dem Server nur begrenzter PHP-Speicher vorhanden ist.
Dies ist das ärgerlichste Problem, mit dem Benutzer konfrontiert sind, da dies den Seitenersteller unbrauchbar macht. Wir haben eine vollständige Anleitung zusammengestellt, um den Fehler zu beheben, dass Elementor nicht geladen wird. Sie können es sich ansehen.
2. Inhaltsbereich fehlt im Elementor-Fehler
„Entschuldigung, der Inhaltsbereich wurde auf Ihrer Seite nicht gefunden. Sie müssen die Funktion the_content in der aktuellen Vorlage aufrufen, damit Elementor auf dieser Seite funktioniert.“
Was ist „the_content“ und warum ist er wichtig?
Die the_content- Funktion ist eine Funktion von WordPress, die den Inhalt aus dem Backend holt und auf dem Bildschirm anzeigt. Elementor ersetzt den Inhalt der Seite und zeigt stattdessen deren Inhalt an. Wenn Elementor die Funktion nicht aufrufen kann, kann Elementor nicht funktionieren.
Wie man es repariert?
- Methode 1: Am einfachsten ist es , zu einem anderen Theme zu wechseln . Das GeneratePress-Theme hat sich als eines der am besten mit Elementor kompatiblen Themes auf dem Markt erwiesen.
- Methode 2: Wenn Sie nicht zu einem anderen Thema wechseln möchten, können Sie diese Alternative ausprobieren. Fügen Sie die Funktion
the_contentin den Code der Seitenvorlage ein, indem Sie einfach diese Zeile hinzufügen:<?php the_content(); ?><?php the_content(); ?>
3. Elementor-Leerseitenfehler
Wenn Sie beim Bearbeiten mit Elementor eine leere Seite erhalten, liegt dies möglicherweise an einem Mangel an WP-Speicher. Sie können überprüfen, ob Ihre Website die Systemanforderungen von Elementor erfüllt oder nicht.
Wie man es repariert?
- Methode 1: Sie können sich an Ihr Hosting-Unternehmen wenden und es bitten, den WP-Speicher Ihrer Website zu erhöhen.
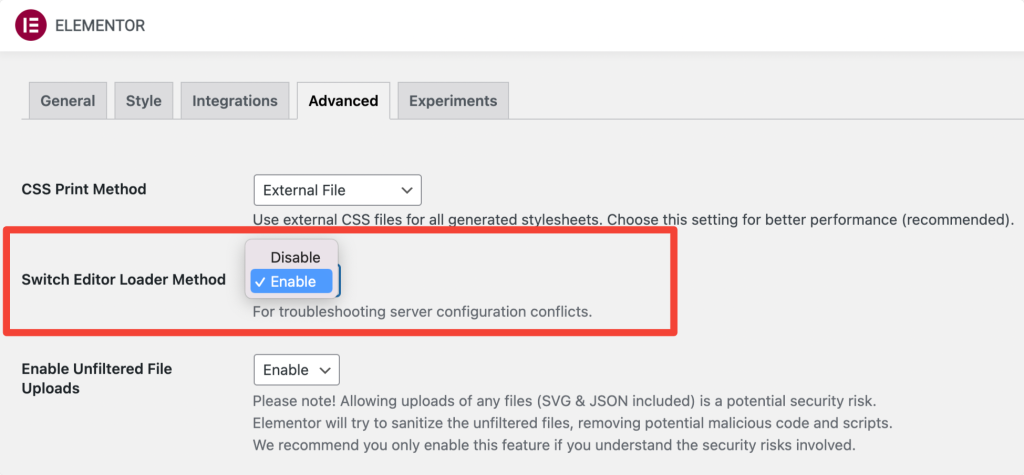
- Methode 2: Wenn dies nicht der Fall ist, können Sie dieses Verfahren zur Fehlerbehebung ausprobieren. Gehen Sie zu WP Dashboard > Elementor > Einstellungen . Klicken Sie auf die Registerkarte Erweitert und aktivieren Sie die Switch-Editor-Loader-Methode und prüfen Sie, ob das Problem behoben ist oder nicht.

- Methode 3: In einigen Fällen kann es passieren, dass die URL im Backend anders ist als die im Frontend. Stellen Sie sicher, dass dies nicht das Szenario ist, und erfahren Sie hier mehr darüber
- Methode 4: Versuchen Sie, jedes Elementor-Addon oder andere Plugins zu deaktivieren und sehen Sie, ob das hilft.
4. Wenn Sie beim Bearbeiten mit Elementor eine graue Seite erhalten
Wenn Sie eine graue Seite erhalten, kann dies an einem Plugin-Konflikt liegen.
Wie man es repariert?
- Methode 1: Sie können dieses Problem lösen, indem Sie die Plugins nacheinander deaktivieren (außer Elementor und Elementor Pro) und feststellen, welches Plugin das Problem verursacht. Sie können auch versuchen, Elementor-Addons zu deaktivieren.
- Methode 2: Es besteht die Möglichkeit, dass die Wurzel dieses Problems eine der Erweiterungen in Ihrem Webbrowser ist. Um dies zu überprüfen, versuchen Sie, den Elementor-Editor mit einem anderen Browser zu öffnen.
5. Seite kann nicht mit Elementor-Fehler bearbeitet werden
Wenn Sie versuchen, eine Seite zu bearbeiten, aber immer wieder auf die Live-Seite weitergeleitet werden, kann dies zwei Gründe haben. Entweder ist es der Plugin-Konflikt oder das Speicherproblem.
Wie man es repariert?
- Methode 1: Wenn es sich um ein Speicherproblem handelt, können Sie sich an Ihr Hosting-Unternehmen wenden und es bitten, das PHP-Speicherlimit Ihrer Website zu erhöhen.
- Methode 2: Sie können dieses Problem lösen, indem Sie die Plugins nacheinander deaktivieren (außer Elementor und Elementor Pro) und feststellen, welches Plugin das Problem verursacht.
6. Änderungen nicht sichtbar in Elementor Error
Es kann ein Szenario geben, in dem Sie die Änderungen vornehmen, das Styling jedoch nicht angezeigt wird, wenn Sie es veröffentlichen. Dies kann aufgrund des Caching-Problems passieren.
Wie man es repariert?
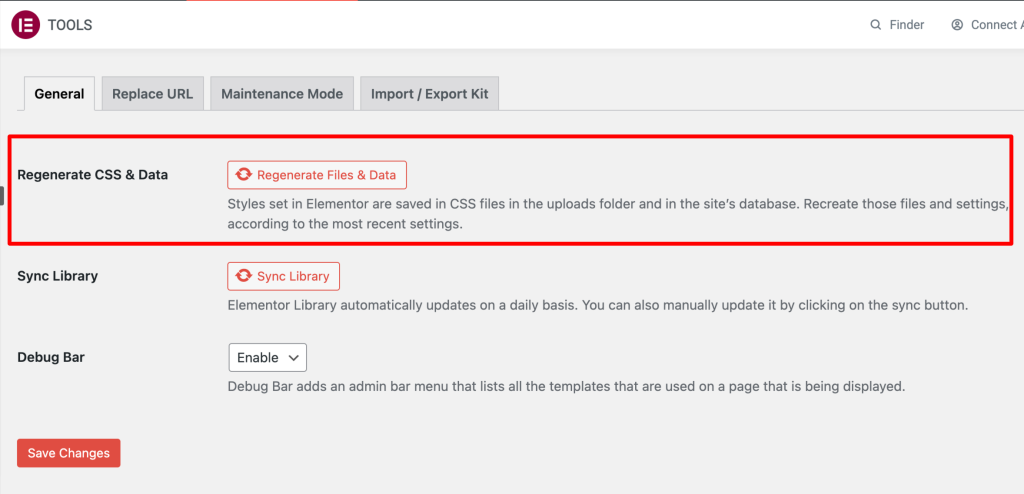
- Methode 1: Dies kann leicht behoben werden, indem Sie zu WP-Admin > Elementor > Tools > CSS & Daten neu generieren gehen. Anschließend können Sie den Cache (WP-Cache und Browser-Cache) löschen und die Seite aktualisieren.

- Methode 2: Überprüfen Sie, ob auf Ihrer Website Caching-Plugins oder Caching auf Serverebene aktiviert sind. Löschen Sie diese Caches.
- Methode 3: Löschen Sie den Browser-Cache oder überprüfen Sie die Website in einem privaten/inkognito-Fenster.
- Methode 4: Dieses Problem kann auf das Thema zurückzuführen sein. Sie können versuchen, zum Standarddesign von WordPress wie Twenty Sixteen zu wechseln, und wenn es das Problem löst, wenden Sie sich an die Entwickler Ihres Designs.
- Methode 5: Wenn Sie neben Elementor einen anderen Seitenersteller verwenden, kann dieser den Inhalt überschreiben, den Sie mit dem Builder erstellt haben, und zeigt daher die Änderungen nicht mehr an. Um dieses Problem zu lösen, speichern Sie die Vorlage und fügen Sie sie dann einer neuen Seite hinzu, um das Problem zu lösen.
7. Die Schaltfläche „Veröffentlichen/Aktualisieren“ funktioniert nicht auf Elementor
Die Schaltfläche „Veröffentlichen“ kann ein Problem darstellen, wenn sie nicht funktioniert, und wie bei den meisten Problemen ist die Ursache dieses Problems eine begrenzte Menge an Arbeitsspeicher.

Wie man es repariert?
- Methode 1: Dies kann durch das WP-Speicherlimit behoben werden, um die Mindestanforderungen zum Ausführen von Elementor zu erfüllen. Sie können es selbst tun, aber es wird bevorzugt, dass Sie sich an Ihren Hosting-Provider wenden und es lösen lassen.
- Methode 2: Manchmal kann es vorkommen, dass das Admin-Ajax-Skript eine Zeitüberschreitung aufweist. Überprüfen Sie zur Bestätigung, ob auf Ihrer Konsole Fehlermeldungen angezeigt werden, indem Sie F12 drücken. Wenn Sie eine Meldung finden, die besagt „Ressource konnte nicht geladen werden: Der Server hat mit dem Status 413 geantwortet“, fügen Sie Ihrer .htaccess-Datei die folgenden Anweisungen hinzu, um das dynamische Timeout zu erhöhen.
<IfModule mod_dtimeout.c> <Files ~ ".php"> SetEnvIf Request_URI "admin-ajax.php" DynamicTimeout=150 </Files> </IfModule>
- Methode 3: Dies kann auch aufgrund von Parametern passieren, die auf Ihrem Server eingestellt sind. Sie können es lösen, indem Sie Ihrer Website eine SSL-Zertifizierung hinzufügen. Danach müssen Sie die URL der Website von Ihrem WP-Dashboard in Elementor > Tools > URL ersetzen ändern.
- Methode 4: Wenn beim Versuch, die Seite zu aktualisieren, ein 403-Fehler auftritt, liegt dies an einem Sicherheits-Plug-in. Um dies zu klären, aktivieren Sie das Lernmodul des Plugins oder wenden Sie sich an den Support.
8. 500-Fehler bei der Verwendung von Elementor
Die 500-Fehler sind Serverprobleme, die Sie möglicherweise selbst beheben können. Wenn Sie bei der Verwendung von Elementor den Fehler 500 erhalten, müssen Sie die Fehlerprotokolle Ihres Servers überprüfen, um festzustellen, wo das Problem liegt.
Wie man es repariert?
- Methode 1: Meistens ist das Problem mit der Speicherbegrenzung der Grund für dieses Problem. Um die Elementor-Anforderungen zu erfüllen, sollte der Arbeitsspeicher auf mindestens 128 MB eingestellt werden. Sie können sich an den Hosting-Provider Ihrer Website wenden und ihn bitten, das PHP-Speicherlimit zu erhöhen.
- Methode 2: Sie können Ihre Plugins (außer Elementor und Elementor Pro) und alle Elementor-Add-Ons deaktivieren und Ihr WordPress-Design in ein Standarddesign wie Twenty Seventeen ändern, um einen Konflikt mit einem Drittanbieterprodukt auszuschließen.
9. Font Awesome-Symbole werden nicht geladen
Viele WordPress-Sites sind nach dem großen Update von Elementor 2.6.5 mit dem Fehler „Font Awesome Icons are not loading“ konfrontiert.
Wie man es repariert?
Wenn Symbole auf Ihren Websites immer noch nicht geladen werden. Sie können es lösen, indem Sie:
Methode 1: Wenn Sie Add-Ons von Drittanbietern für Elementor verwenden, stellen Sie sicher, dass alle diese Add-Ons und Plugins mit der neuesten Version von Font Awesome kompatibel sind.
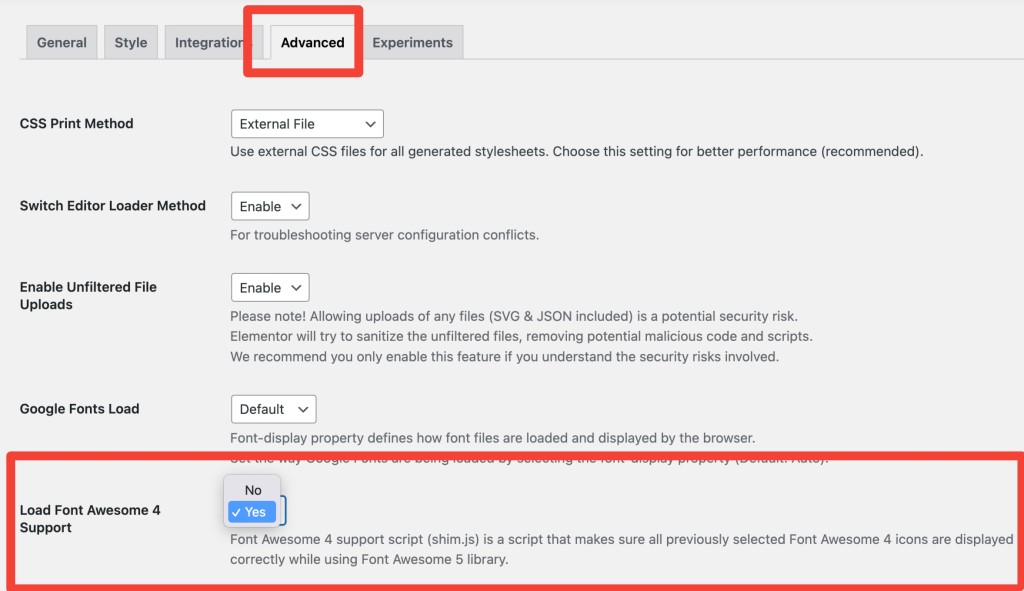
Methode 2: Sie können das Problem manuell lösen, indem Sie zu WP Admin > Elementor > Einstellungen > Registerkarte Erweitert gehen.
Auf der Registerkarte „Erweitert“ müssen Sie „Ja“ für die Option „ Unterstützung für Font Awesome 4 laden “ auswählen.

Abschließend
Dies fasst eine ordnungsgemäße Liste aller häufig auftretenden Fehler bei Elementor zusammen. Wenn Sie Ihr Problem hier nicht aufgeführt finden, können Sie sich an den Elementor-Support wenden und Ihre Frage lösen lassen! Sie können auch die folgenden Links zur Elementor-Dokumentation überprüfen:
- Haben Sie Probleme mit Elementor? Fang hier an
- Tipps zur Fehlerbehebung für Elementor
Wenn Sie diese Liste hilfreich finden, teilen Sie sie und hinterlassen Sie unten einen Kommentar, wenn Sie weitere Fragen haben!
Wenn Sie nach schnell ladenden und kreativen Add-Ons für Elementor suchen, sehen Sie sich PowerPack Elements for Elementor an. PowerPack wird mit über 80 leistungsstarken und kreativ gestalteten Widgets geliefert, mit denen Sie mithilfe des Elementor-Seitenerstellers schöne WordPress-Sites erstellen können.
Klicken Sie hier, um PowerPack Now zu erhalten!
