Wie erstelle ich einen benutzerdefinierten Header mit Elementor? [Ohne Codierung]
Veröffentlicht: 2024-08-07Suchen Sie nach einer einfachen Möglichkeit, mit Elementor einen benutzerdefinierten Header zu erstellen?
Das Erstellen eines benutzerdefinierten Headers für Ihre WordPress-Site kann wie eine entmutigende Aufgabe erscheinen, aber mit den PowerPack Elementor Add-ons ist es kinderleicht. PowerPack bietet einen speziellen Kopf- und Fußzeilen-Builder, mit dem Sie Kopf- und Fußzeilen mühelos nach Ihren Wünschen entwerfen und implementieren können.
In dieser Anleitung führen wir Sie durch den Prozess der Erstellung eines benutzerdefinierten Headers für Ihre WordPress-Website mit Elementor Lite und PowerPack-Add-ons für Elementor. Lass uns anfangen!
Warum benutzerdefinierte Header erstellen?
Bevor wir fortfahren, sprechen wir darüber, warum ein benutzerdefinierter Header so wichtig ist. Der Header Ihrer Website ist oft das Erste, was Besucher sehen. Es gibt den Ton für Ihre Website vor und stellt wichtige Navigationselemente bereit. Ein gut gestalteter Header kann:
- Stärken Sie Ihre Markenidentität
- Verbessern Sie die Navigation und das Benutzererlebnis
- Heben Sie wichtige Informationen und Handlungsaufforderungen hervor
Bevor Sie beginnen
Stellen Sie sicher, dass die folgenden Plugins auf Ihrer WordPress-Site installiert und aktiviert sind:
- Elementor
- PowerPack-Add-ons für Elementor
Erstellen Sie einen benutzerdefinierten Header mit Elementor
Entwerfen Sie Ihren Elementor-Header
Schritt 1: Erstellen Sie eine neue Seite
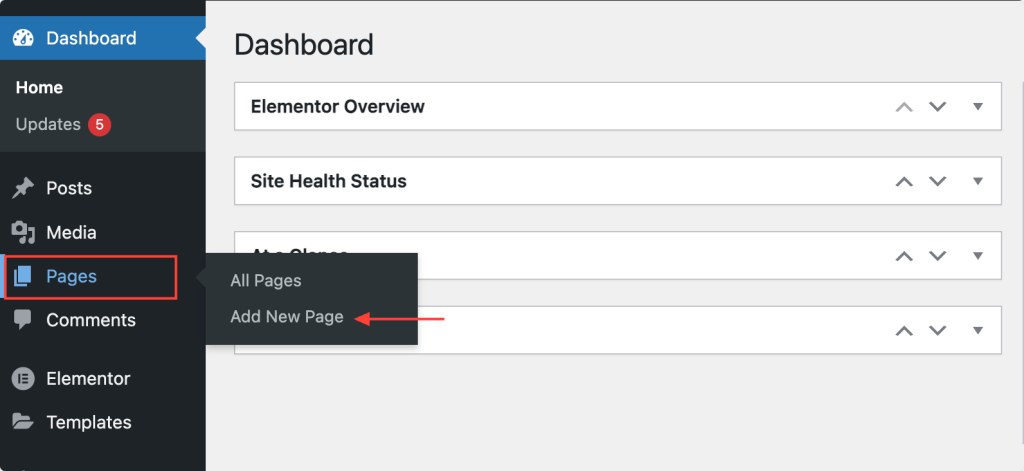
Wir beginnen mit der Erstellung einer neuen Seite in Ihrem WordPress-Dashboard. Navigieren Sie zu Seiten >> Neu hinzufügen . Das Erstellen einer neuen Seite speziell für Ihre Kopfzeile hilft dabei, die Dinge zu organisieren und ermöglicht Ihnen das Design, ohne Ihren vorhandenen Inhalt zu beeinträchtigen.

Schritt 2: Benennen Sie Ihre Seite
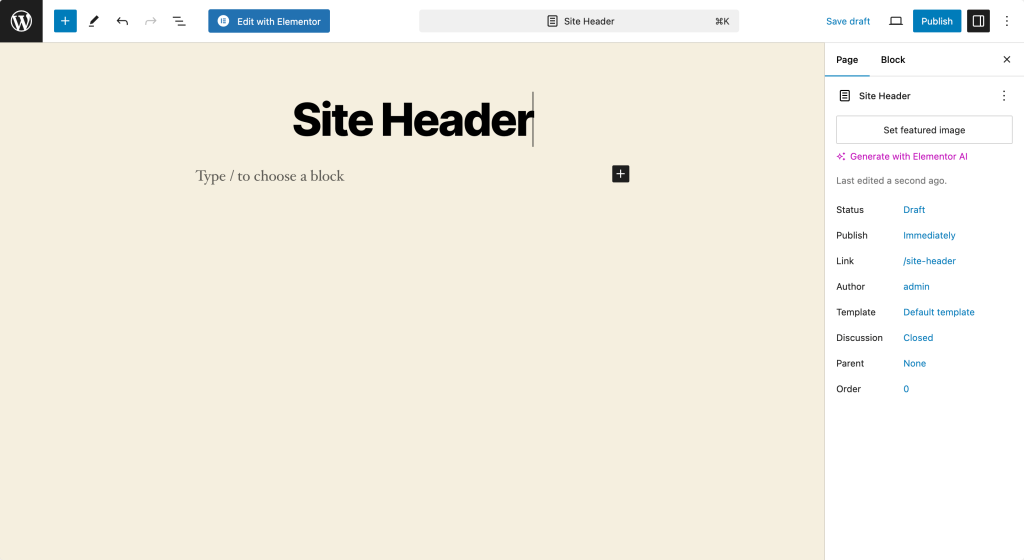
Geben Sie Ihrer Seite einen passenden Namen, der deutlich macht, dass es sich um die Kopfseite Ihrer Website handelt. Sie können es beispielsweise „Benutzerdefinierter Header“ oder „Site-Header“ nennen. Wenn Sie es richtig benennen, können Sie es später schnell identifizieren, wenn Sie es als Kopfzeile einrichten.

Schritt 3: Mit Elementor bearbeiten
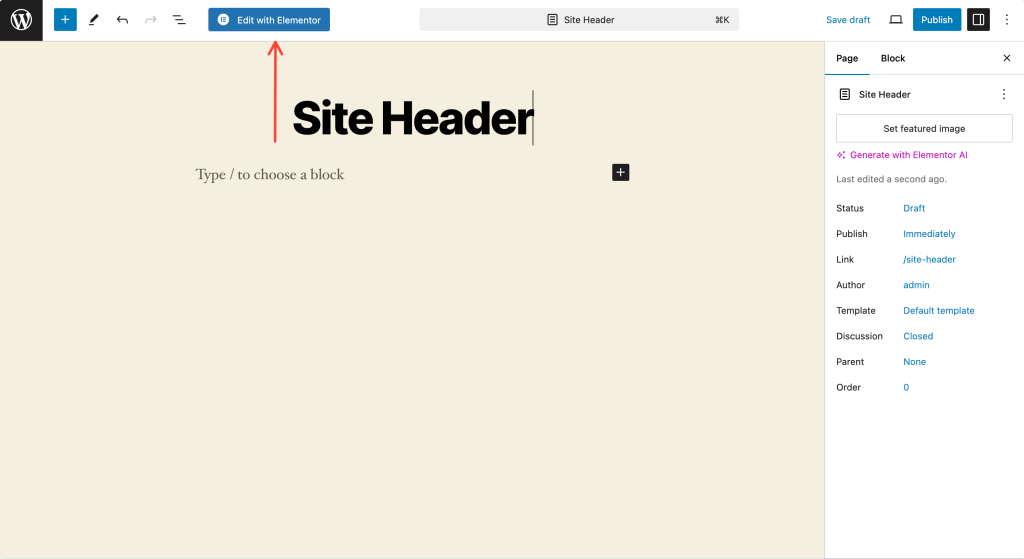
Klicken Sie anschließend auf die Schaltfläche „Mit Elementor bearbeiten“, um den Elementor-Editor zu öffnen. Dieser Schritt führt Sie zur Elementor-Oberfläche, wo Sie mit der Gestaltung Ihres Headers beginnen können.

Schritt 4: Legen Sie das Seitenlayout fest
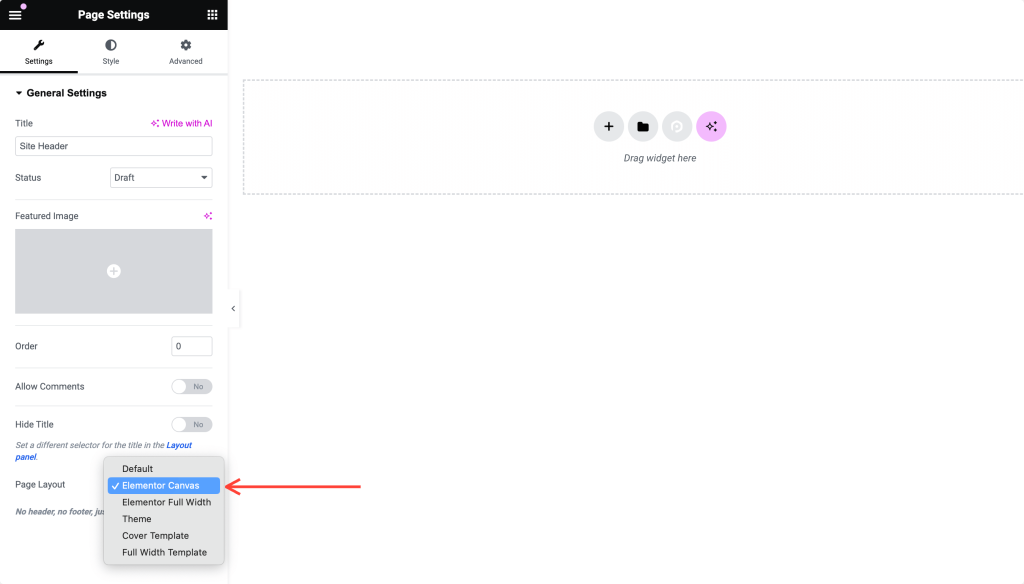
Klicken Sie im Elementor-Editor auf das Einstellungssymbol (das Zahnradsymbol in der unteren linken Ecke). Stellen Sie das Seitenlayout auf „Elementor Canvas“ ein.
Diese Einstellung bietet eine leere Leinwand zum Arbeiten, frei von Standard-Designelementen, die Ihr Design beeinträchtigen könnten. Dieses saubere Blatt ist ideal, um einen Header von Grund auf zu erstellen.

Schritt 5: Entwerfen Sie Ihren Header
Jetzt ist es an der Zeit, Ihrer Kreativität freien Lauf zu lassen und den Header Ihrer Website von Grund auf zu gestalten. Lassen Sie uns die Schritte aufschlüsseln:
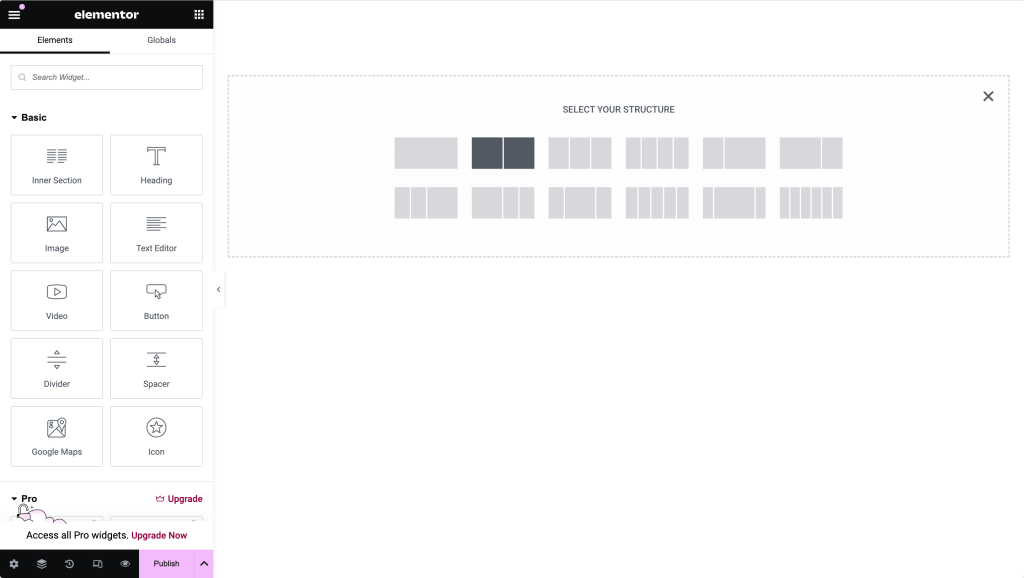
Erstellen Sie ein Layout mit zwei Abschnitten
Beginnen Sie mit der Erstellung eines zweiteiligen Layouts. Klicken Sie auf das „+“- Symbol, um einen neuen Abschnitt hinzuzufügen und eine zweispaltige Struktur auszuwählen. Mit diesem Layout können Sie verschiedene Elemente in unterschiedlichen Abschnitten Ihres Headers platzieren.

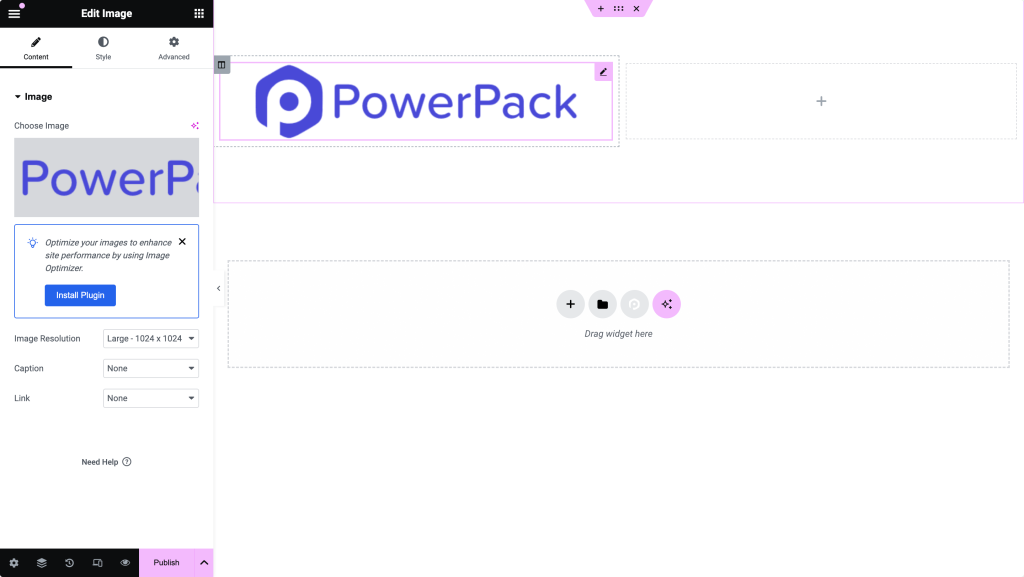
Fügen Sie ein Logobild hinzu
Fügen Sie im ersten Abschnitt ein Bild-Widget hinzu. Laden Sie Ihr Logobild in diesen Abschnitt hoch. Passen Sie die Größe und Ausrichtung nach Bedarf an Ihr Design an. Ihr Logo ist oft das Erste, was Besucher sehen. Stellen Sie daher sicher, dass es klar und gut positioniert ist.

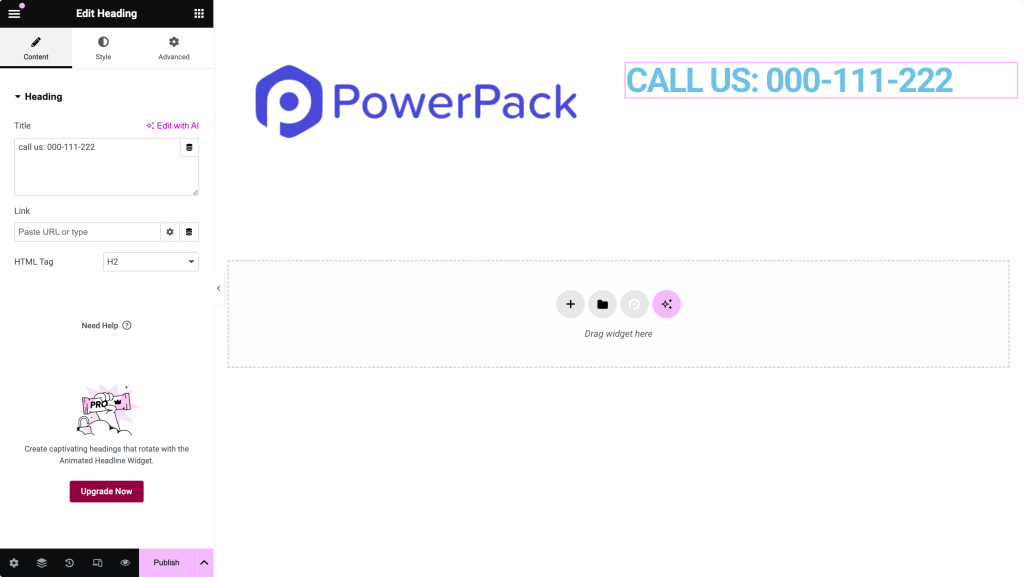
Fügen Sie ein Überschriften-Widget hinzu
Fügen Sie im zweiten Abschnitt ein Überschriften-Widget hinzu. Dies kann der Titel Ihrer Website, Ihr Slogan oder ein anderer Text sein, den Sie prominent in Ihrer Kopfzeile platzieren möchten. Passen Sie Schriftart, Größe und Farbe an Ihre Markenidentität an.

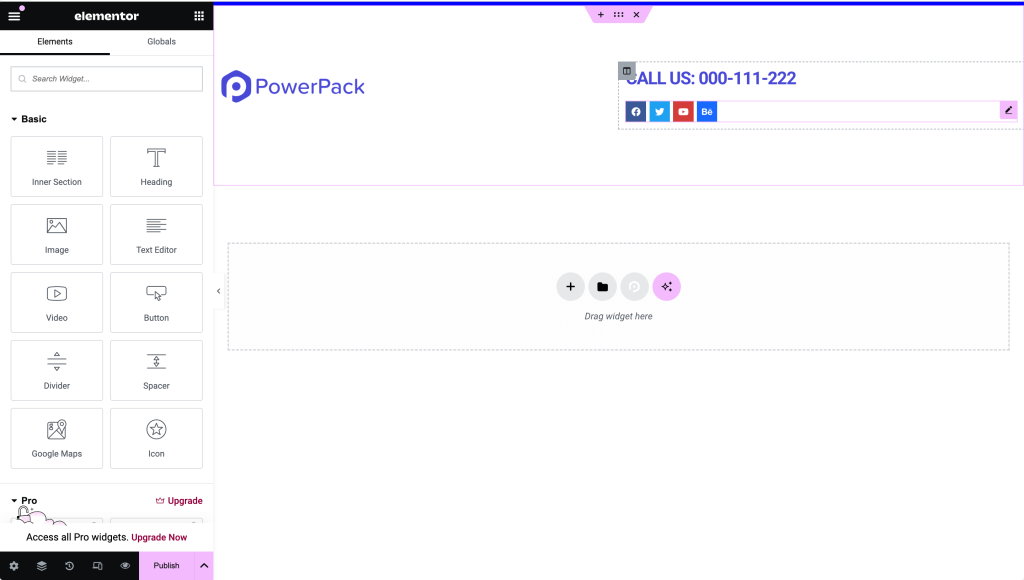
Fügen Sie Social-Sharing-Symbole hinzu
Um Ihren Header interaktiver und vernetzter zu gestalten, fügen Sie Social-Sharing-Symbole hinzu. Sie finden das Social Icons-Widget in Elementor, ziehen es in Ihre Kopfzeile und passen es mit Ihren Social-Media-Links an. Dieser Schritt hilft Ihren Besuchern, auf verschiedenen Plattformen problemlos mit Ihnen in Kontakt zu treten.

Fügen Sie ein Navigationsmenü hinzu
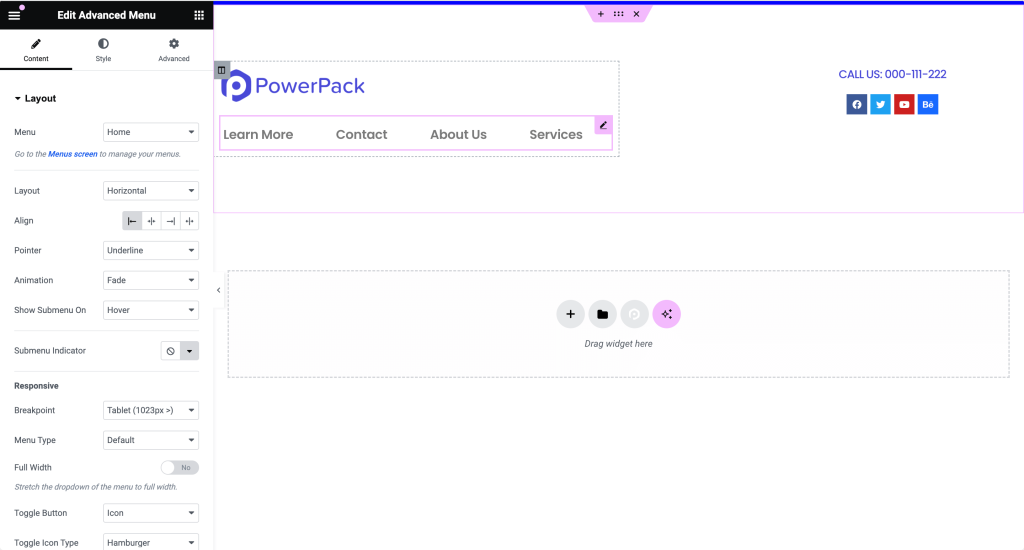
Fügen Sie abschließend das Navigationsmenü hinzu, um Ihre Kopfzeile zu vervollständigen. Sie können das PowerPack-Widget „Erweitertes Menü“ verwenden, um die primäre Navigation Ihrer Website einzubinden.
Passen Sie das Erscheinungsbild des Menüs an Ihre Designvorlieben an. Das Navigationsmenü ist ein wichtiger Teil Ihrer Kopfzeile und führt Besucher zu verschiedenen Teilen Ihrer Website.

Wenn Sie noch kein Menü erstellt haben, gehen Sie zu „Darstellung“ >> „Menüs“, um eines zu erstellen.
Sie können alle diese Elemente personalisieren, um sie an das Layout und die Designvorlieben Ihrer Website anzupassen. Je nach den Anforderungen Ihrer Website möchten Sie beispielsweise eine Suchleiste, eine Call-to-Action-Schaltfläche oder sogar eine Kontaktnummer hinzufügen.
Schritt 6: Testen Sie Ihren Header
Sehen Sie sich vor der Fertigstellung eine Vorschau Ihres Headers auf verschiedenen Geräten an, um sicherzustellen, dass alles wie erwartet aussieht und funktioniert. Die Vorschauoptionen von Elementor sind eine großartige Möglichkeit, die Leistung Ihres Headers auf verschiedenen Bildschirmgrößen zu sehen.

Schritt 8: Veröffentlichen Sie Ihren Header
Sobald Sie mit Ihrem Header-Design zufrieden sind, veröffentlichen Sie die Seite. Klicken Sie unten auf die Schaltfläche „Veröffentlichen“, um Ihre Seite zu speichern und zu veröffentlichen.
Jetzt haben Sie einen wunderschön gestalteten Header, der eingerichtet werden kann.
Festlegen der Seite als Kopfzeile mithilfe der PowerPack-Einstellungen
Der entscheidende Schritt besteht nun darin, die gestaltete Seite mithilfe von PowerPack als Header Ihrer Website festzulegen. Hier ist wie:
Schritt 1: Gehen Sie zu den PowerPack-Einstellungen
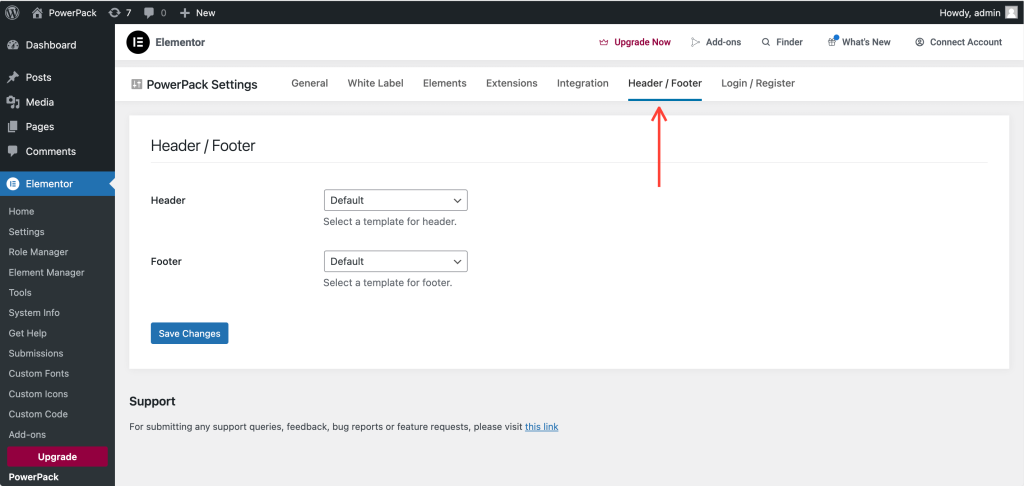
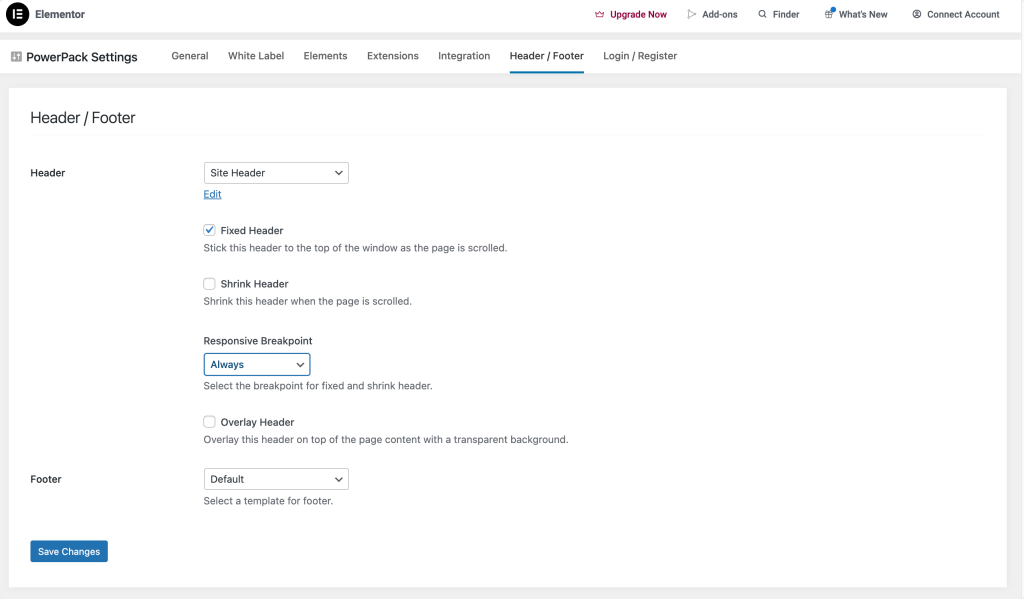
Navigieren Sie in Ihrem WordPress-Dashboard zu Elementor >> PowerPack >> Kopf-/Fußzeile. In diesem Abschnitt konfigurieren Sie Ihre benutzerdefinierten Kopf- und Fußzeileneinstellungen.


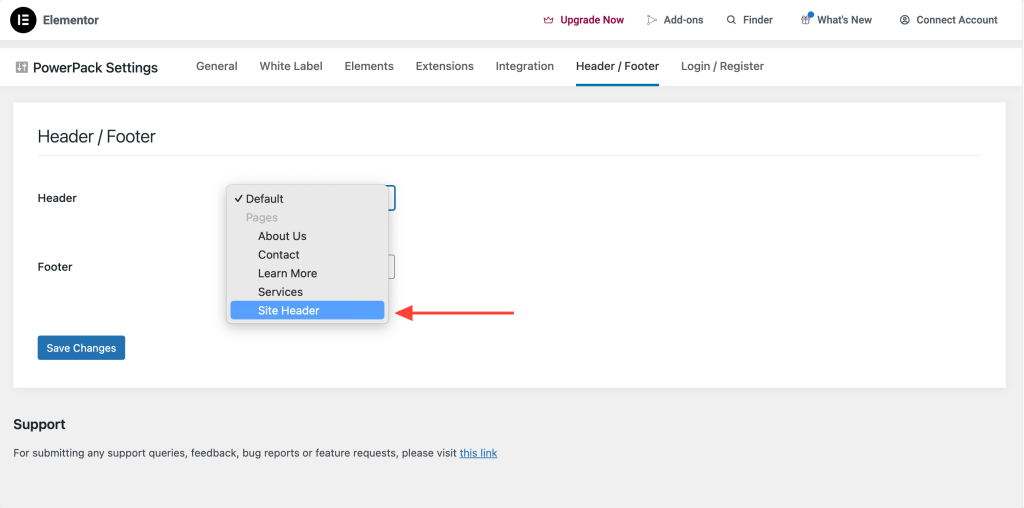
Schritt 2: Wählen Sie die Kopfzeile aus
Auf der Seite mit den Kopf-/Fußzeileneinstellungen sehen Sie zwei Optionen: Kopfzeile und Fußzeile. Wählen Sie als Kopfzeile die Seite aus, die Sie gerade erstellt haben. Diese Aktion weist WordPress an, Ihre neu gestaltete Seite als Site-Header zu verwenden.

Schritt 3: Wählen Sie Header-Optionen
Nachdem Sie die Kopfzeile eingerichtet haben, werden Ihnen zusätzliche Optionen angezeigt:
- Feste Kopfzeile: Die Kopfzeile bleibt beim Scrollen oben auf der Seite fixiert. Diese Option eignet sich hervorragend, um sicherzustellen, dass Ihr Navigationsmenü immer zugänglich ist.
- Overlay Header: Lässt den Header den Inhalt der Seite überlagern. Dieser Stil kann Ihrer Website ein modernes Aussehen verleihen, insbesondere wenn Sie einen transparenten Hintergrund verwenden.
- Header verkleinern: Wenn Sie „Fester Header“ auswählen, wird eine Option zum Aktivieren von „Header verkleinern“ angezeigt. Diese Funktion verkleinert die Kopfzeile, wenn Sie auf der Seite nach unten scrollen. Das spart Platz und sorgt dafür, dass der Fokus auf Ihrem Inhalt liegt.

Schritt 4: Speichern Sie Ihre Änderungen
Vergessen Sie nicht, nach dem Festlegen Ihrer Optionen auf die Schaltfläche „Änderungen speichern“ zu klicken. Dieser Schritt ist entscheidend, um sicherzustellen, dass alle Ihre Einstellungen übernommen werden.
Schritt 5: Überprüfen Sie Ihren neuen Header
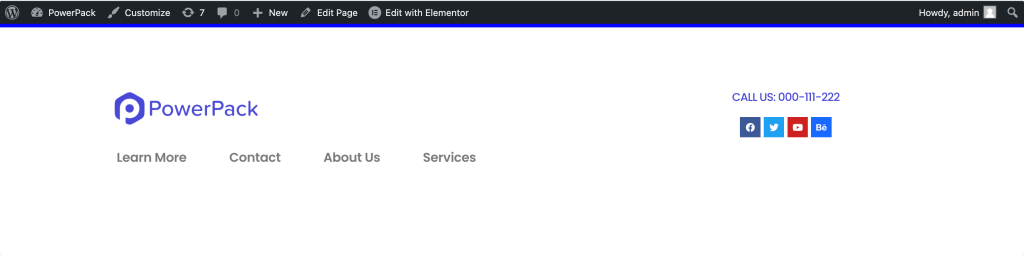
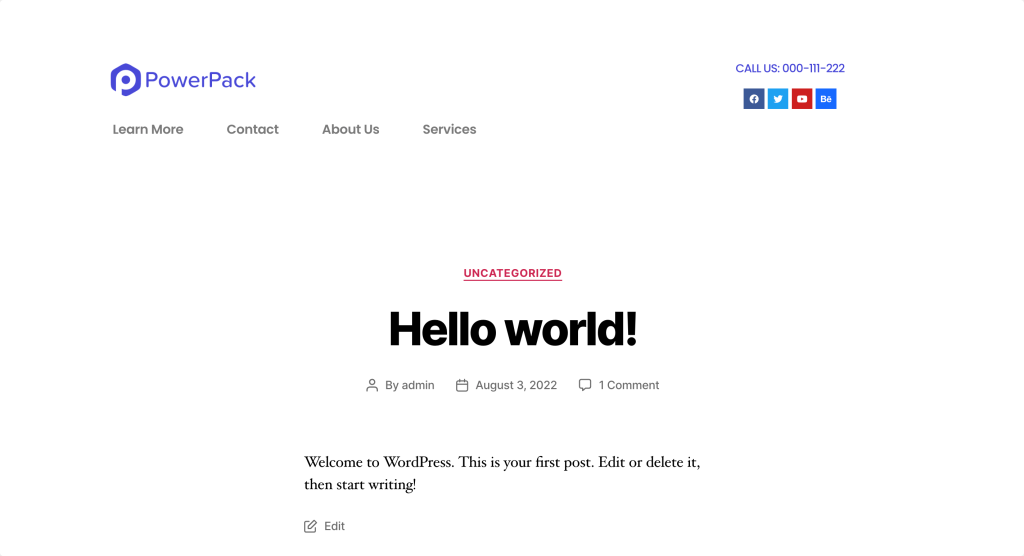
Besuchen Sie eine beliebige Seite Ihrer Website, um Ihren neu erstellten Header oben auf Ihren Webseiten in Aktion zu sehen. Stellen Sie sicher, dass alles wie erwartet aussieht und funktioniert. Testen Sie die Navigationslinks, die Sichtbarkeit des Logos und alle anderen interaktiven Elemente, die Sie hinzugefügt haben.

Einpacken!
Und da haben Sie es! Indem Sie diese detaillierten Schritte befolgen, können Sie einen einzigartigen und funktionalen Header entwerfen, der das Erscheinungsbild und die Benutzerfreundlichkeit Ihrer Website verbessert.
Sie können verschiedene Elemente und Stile hinzufügen, um eine Kopfzeile zu erstellen, die Ihre Marke repräsentiert. Ein gut gestalteter Header verbessert nicht nur das Benutzererlebnis, sondern hinterlässt auch einen starken ersten Eindruck.
Neben den Kopfzeilen spielen auch die Fußzeilen eine entscheidende Rolle bei der Gestaltung jeder Website. Wenn Sie also nach einer einfachen und problemlosen Möglichkeit suchen, mit Elementor eine Fußzeile zu erstellen, lesen Sie den ausführlichen Beitrag zum Erstellen einer Fußzeile mit Elementor.

Hinterlasse einen Kommentar . Antwort abbrechen