So erstellen Sie eine Elementor-Preistabelle für Abonnementpläne
Veröffentlicht: 2023-06-20Suchen Sie nach einer Möglichkeit, eine Elementor-Preistabelle für Ihre Mitglieder-Website zu erstellen?
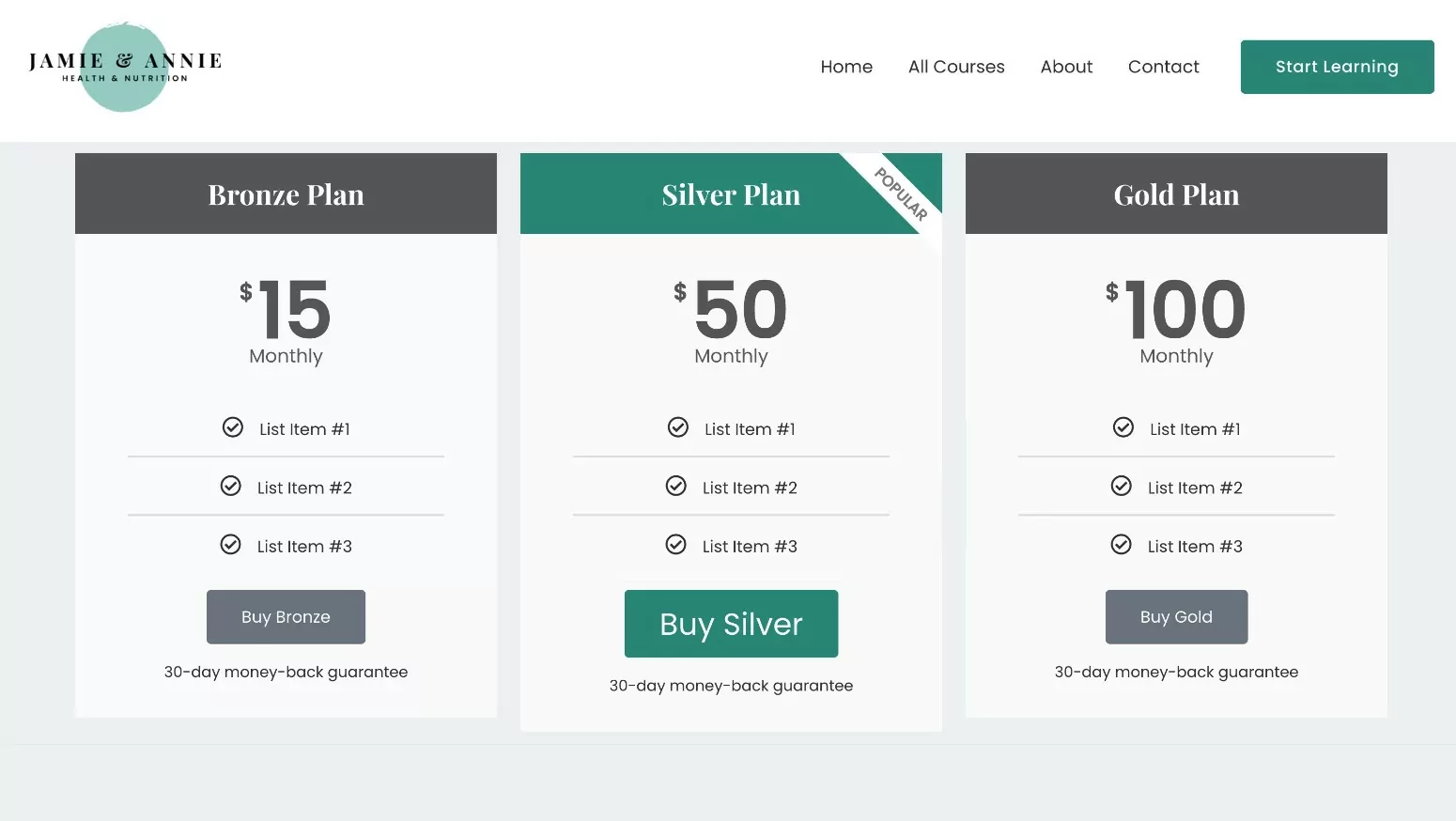
Wenn Sie eine stilvolle Preistabelle für Ihre Mitglieder-Website erstellen möchten, ist Elementor eine großartige Option. Mit den Tipps in diesem Beitrag können Sie das Design und den Inhalt Ihrer Preistabelle vollständig steuern, um etwa Folgendes zu erstellen:

Wenn Sie Ihre Mitgliedschaftswebsite mit kostenpflichtigen Mitgliederabonnements erstellt haben, bietet kostenpflichtige Mitgliederabonnements auch eine dedizierte Integration mit dem Preistabellen-Elementor-Widget, das in Elementor Pro verfügbar ist.
Sie können auch Elementor-Preistabellen-Add-ons von Drittanbietern verwenden. Obwohl dies nicht der Hauptschwerpunkt dieses Beitrags ist, zeigen wir Ihnen auch schnell, wie Sie das einrichten, wenn Sie keinen Zugriff auf Elementor Pro haben.
Bereit anzufangen?
In diesem Leitfaden erfahren Sie, wie Sie eine Elementor-Preistabelle erstellen und diese in Ihre Mitgliedschaftspläne integrieren, um einen nahtlosen Kauf-/Anmeldeablauf zu schaffen.
So erstellen Sie eine Elementor-Preistabelle für Ihre Mitglieder-Website
Kommen wir ohne weitere Einführung direkt zu unserem Schritt-für-Schritt-Tutorial zur Verwendung von Elementor zum Erstellen einer Preistabelle für eine Mitglieder-Website.
Um eine Elementor-Preistabelle für Ihre Mitglieder-Website zu erstellen, müssen Sie sicherstellen, dass Sie einige Plugins installiert haben:
- Elementor – die kostenlose Kernversion von WordPress.org.
- Elementor Pro – Wenn Sie keinen Zugriff auf Elementor Pro haben, stellen wir Ihnen im nächsten Abschnitt eine alternative kostenlose Methode vor. Wir konzentrieren uns jedoch hauptsächlich auf das Preistabellen-Elementor-Widget in Elementor Pro, da kostenpflichtige Mitgliederabonnements eine dedizierte Integration mit der dynamischen Inhaltsfunktion von Elementor Pro bieten, um Ihre Abonnementpläne einfach zu verknüpfen.
- Kostenpflichtige Mitgliederabonnements – die Methode in diesem Beitrag funktioniert sowohl mit der kostenlosen Version auf WordPress.org als auch mit der Premium-Version.
1. Richten Sie Ihre Abonnementpläne ein (falls Sie dies noch nicht getan haben)
Bevor Sie Ihre Elementor-Preistabelle einrichten, sollten Sie zunächst sicherstellen, dass Sie kostenpflichtige Mitgliederabonnements eingerichtet und Ihre Abonnementpläne konfiguriert haben. Das sind die Pläne, die Sie in Ihrer Preistabelle anzeigen möchten.
Wenn Sie die Preistabelle einrichten, können Sie für jeden von Ihnen angebotenen Plan eine Spalte erstellen, einschließlich kostenloser und kostenpflichtiger Pläne.
Wenn Sie Ihre Pläne bereits erstellt haben, können Sie gerne mit dem nächsten Abschnitt fortfahren.
Wenn Sie noch keine Abonnementpläne haben, möchten Sie zunächst das Plugin „Paid Member Subscriptions“ installieren ( Sie können die kostenlose Version oder die Premium-Version verwenden ) und den kurzen Einrichtungsassistenten abschließen.
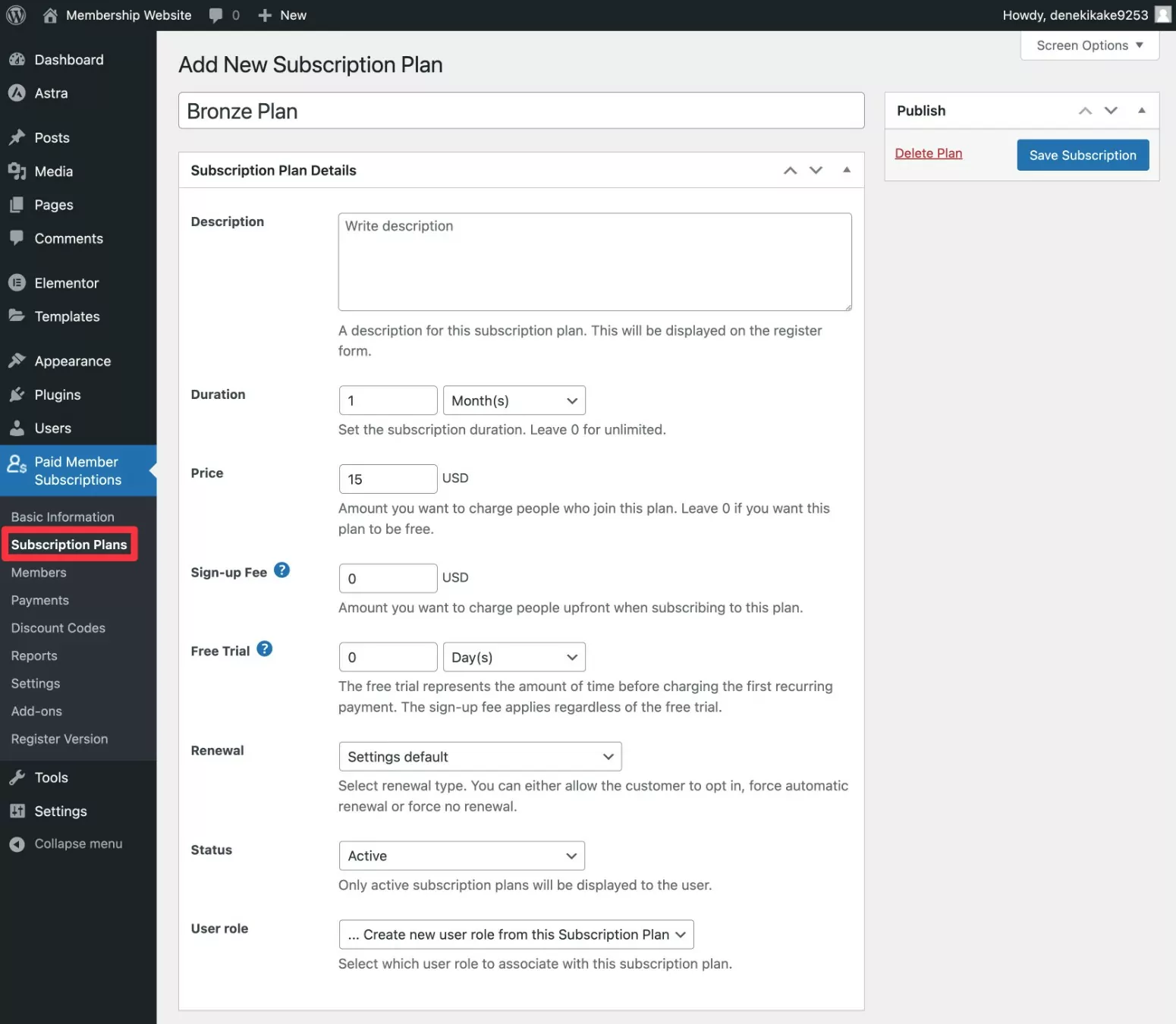
Anschließend können Sie Ihr erstes Abonnement erstellen, indem Sie zu „Kostenpflichtige Mitgliederabonnements“ → „Abonnementpläne“ → „Neu hinzufügen“ gehen.
Geben Sie Ihrem Mitgliedschaftsplan einen Namen und geben Sie dann die Preisdetails ein.

Wiederholen Sie diesen Vorgang nach Bedarf, um so viele Pläne zu erstellen, wie Sie in Ihrer Preistabelle anzeigen möchten. Sie können Pläne auch in einer hierarchischen Beziehung miteinander verknüpfen, sodass Benutzer problemlos ein Upgrade/Downgrade in einem definierten Pfad durchführen können.
Wir halten uns kurz, da wir uns in diesem Beitrag auf die Erstellung von Preistabellen konzentrieren. Wenn Sie jedoch detailliertere Anweisungen zum Einrichten Ihrer Mitgliederseite wünschen, können Sie sich unsere vollständige Anleitung zum Erstellen einer Elementor-Mitgliederseite ansehen.
2. Fügen Sie das Preistabellen-Widget in Elementor hinzu
Öffnen Sie als Nächstes den Elementor-Editor für den Beitrag oder die Seite, zu der Sie Ihre Preistabelle hinzufügen möchten.
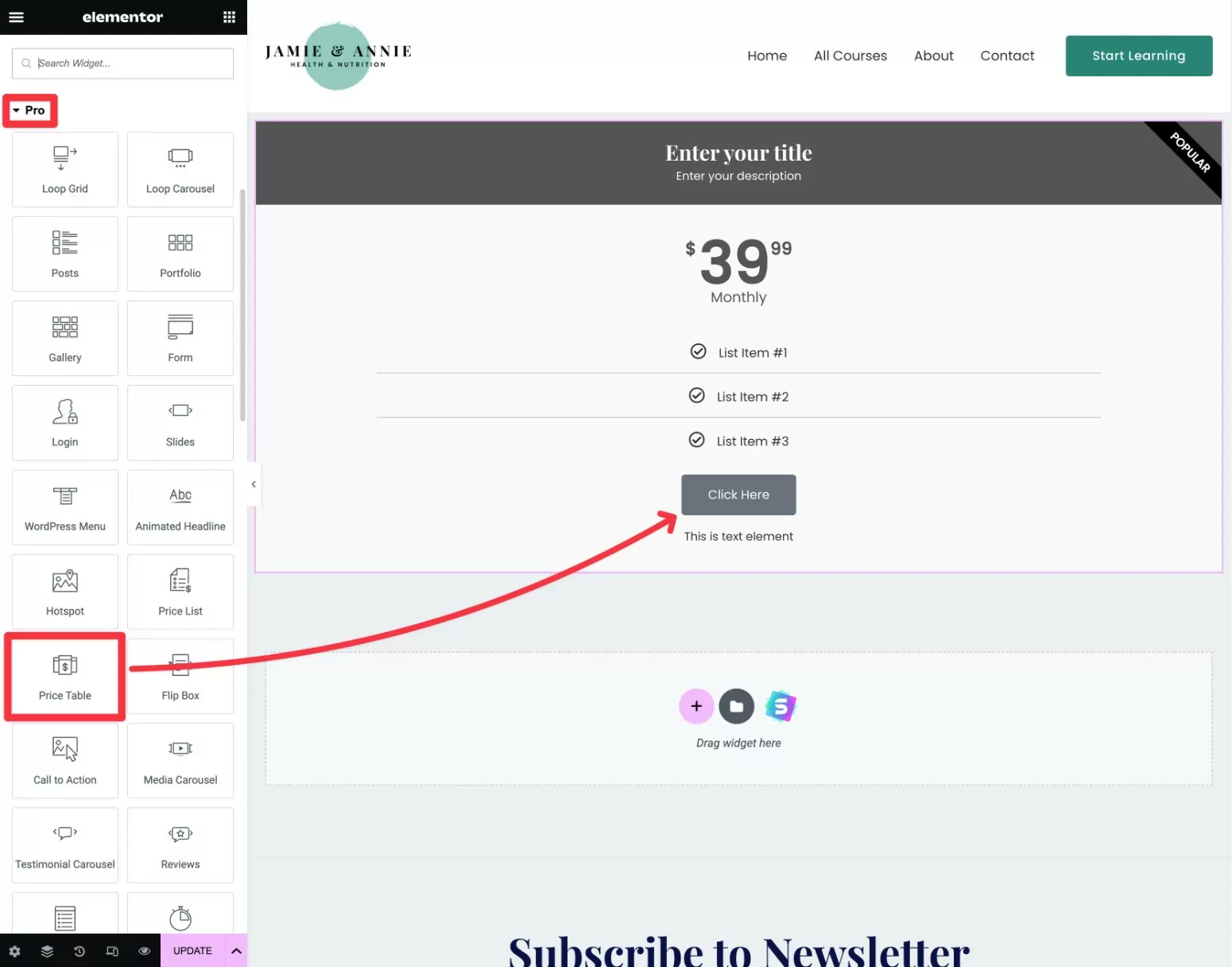
Fügen Sie dann das Preistabellen-Elementor-Widget dort hinzu, wo Ihre Preistabelle angezeigt werden soll. Dieses Widget ist über Elementor Pro verfügbar und wird daher im Pro- Widget-Bereich angezeigt.

Wenn Sie das Preistabellen-Widget hinzufügen, wird zunächst nur eine Preistabellenspalte angezeigt.
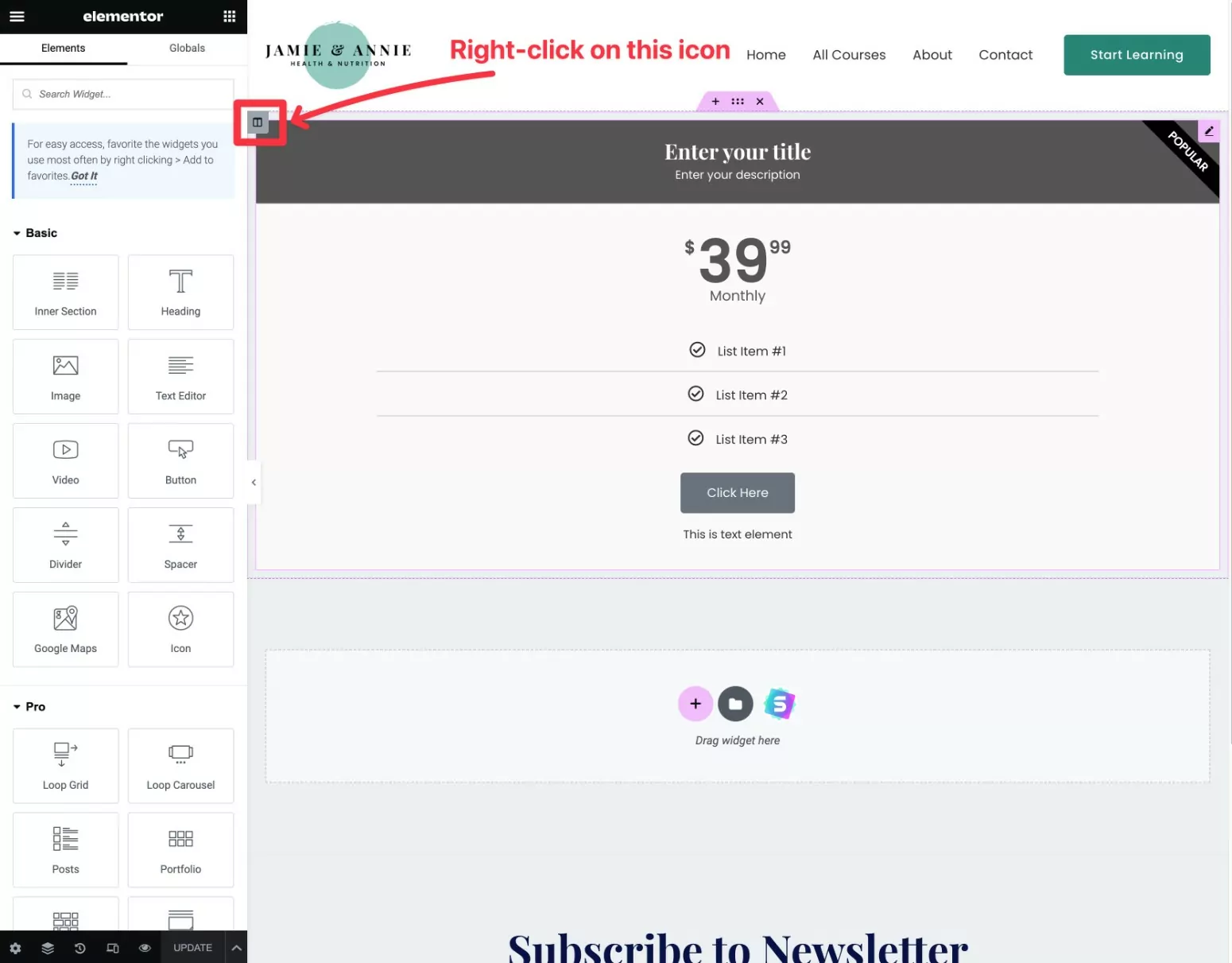
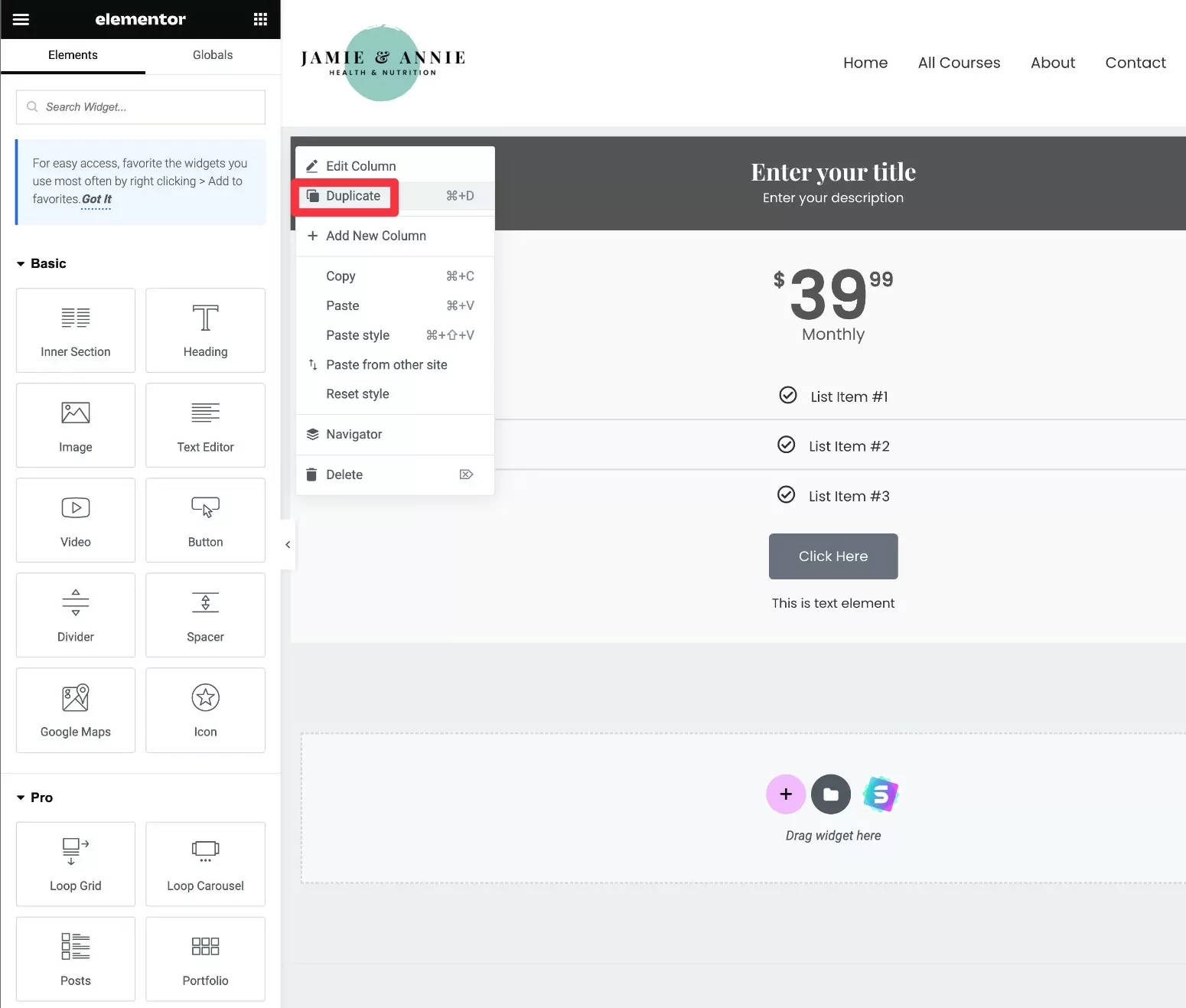
Um zusätzliche Spalten zu erstellen, klicken Sie mit der rechten Maustaste auf die vorhandene Spalte:

Stellen Sie sicher, dass Sie mit der rechten Maustaste auf das im Screenshot oben markierte Symbol klicken. Wenn Sie stattdessen mit der rechten Maustaste auf das Widget klicken, wird eine neue Preistabelle unterhalb der vorhandenen statt daneben erstellt. Das ist kein Problem, aber Sie müssen das Widget in diesem Fall manuell neben das andere verschieben.
Wählen Sie dann im Dropdown-Menü „Duplizieren“ aus.

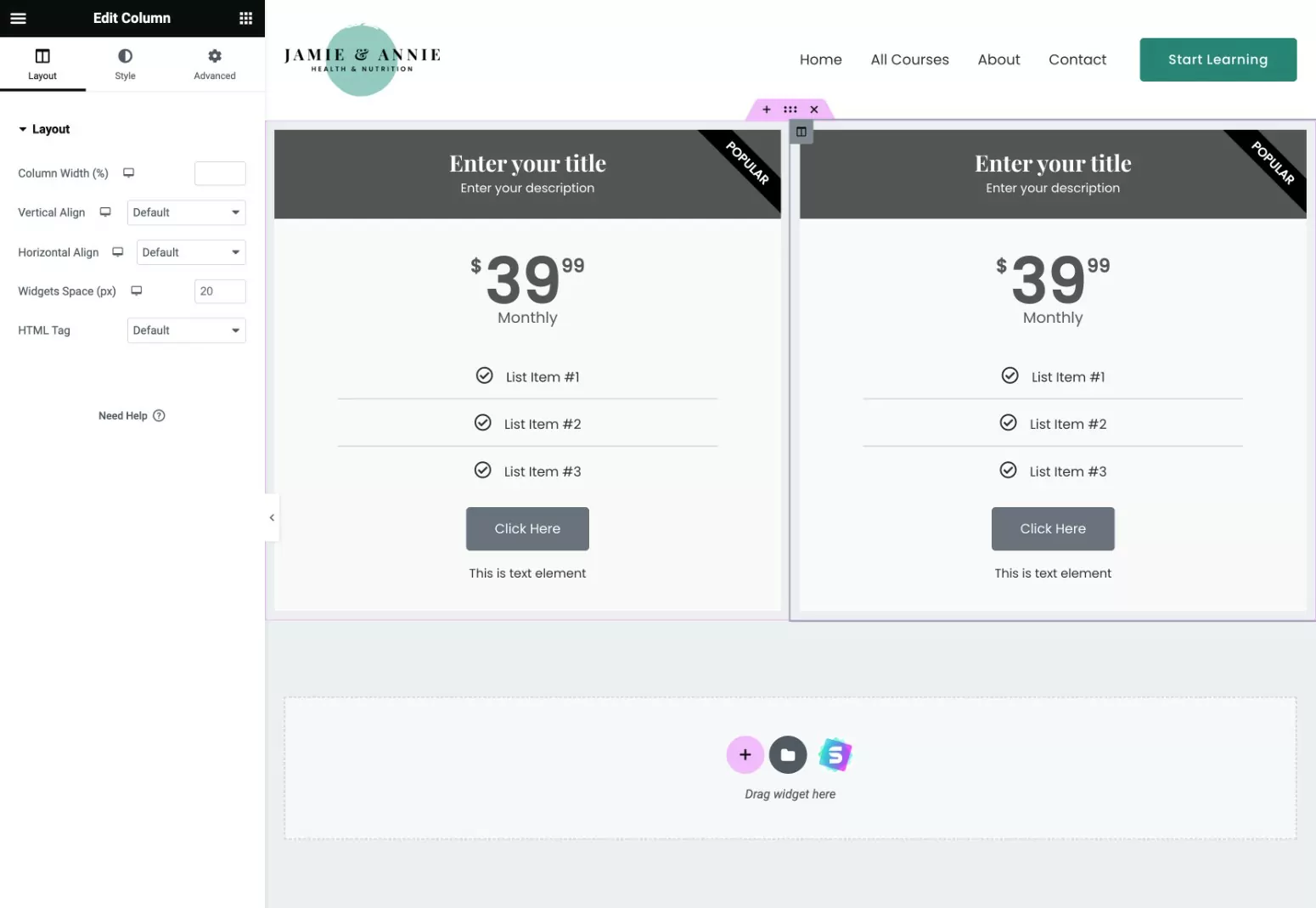
Neben der Originalspalte sollte eine weitere Spalte angezeigt werden.

Um weitere Spalten der Preistabelle einzurichten, wiederholen Sie einfach den gleichen Schritt so oft wie nötig.
Hinweis : Möglicherweise fällt es Ihnen leichter, den Stil Ihrer Preistabelle einzurichten, bevor Sie die Spalten duplizieren. Alternativ können Sie auch die Funktion zum Kopieren/Einfügen von Stilen verwenden, um Stile zwischen verschiedenen Preistabellenspalten zu kopieren.
3. Richten Sie das Design und den Inhalt Ihrer Preistabelle ein
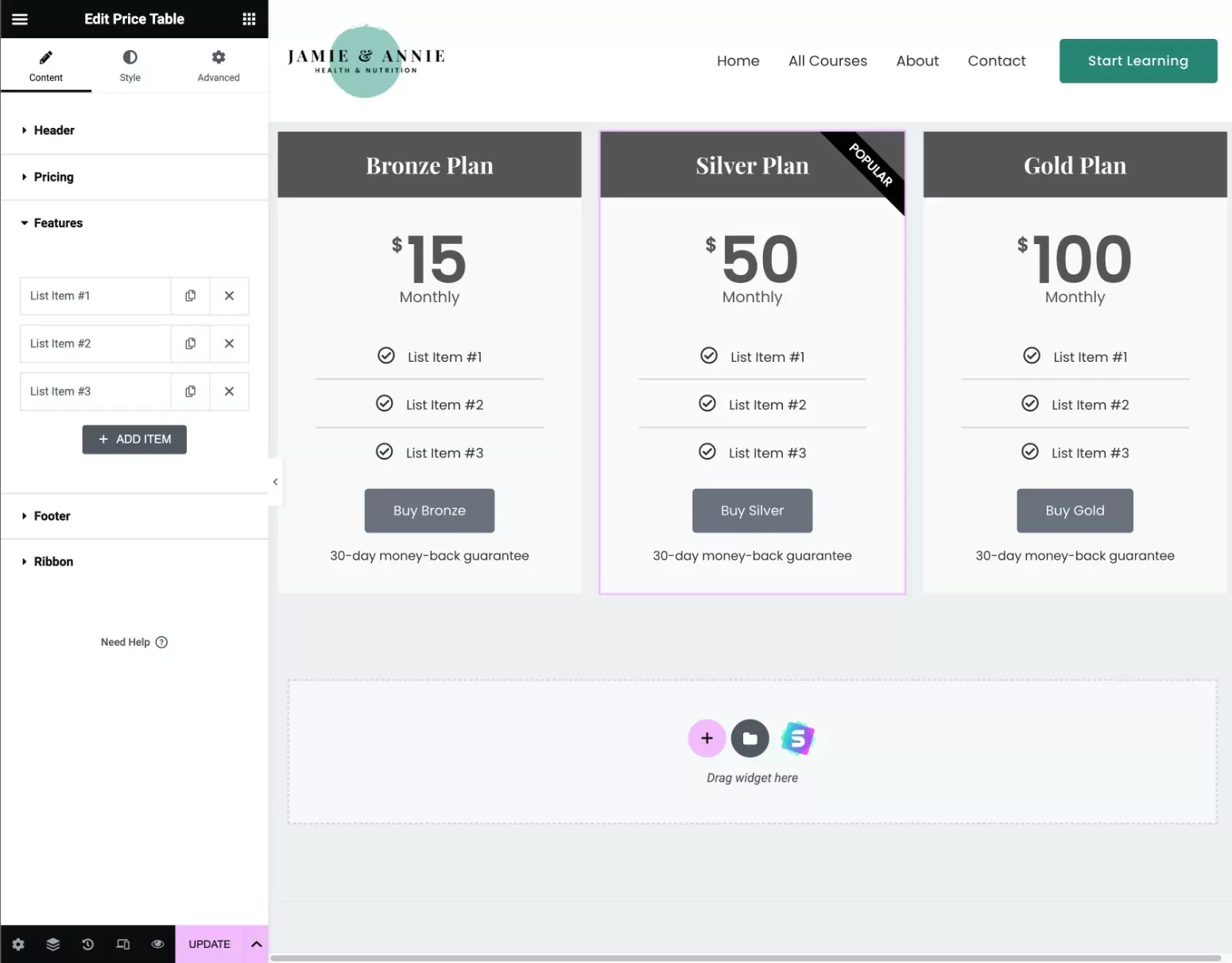
Sobald Sie das Widget hinzugefügt haben, können Sie über die Einstellungsseitenleiste von Elementor den Inhalt und das Design Ihrer Preistabelle steuern.
Sie können Inhalte mithilfe der verschiedenen Abschnitte auf der Registerkarte „Inhalt“ hinzufügen. Hier können Sie beispielsweise den Titel, die Funktionslisten, die Preise, den Text der CTA-Schaltfläche usw. steuern.

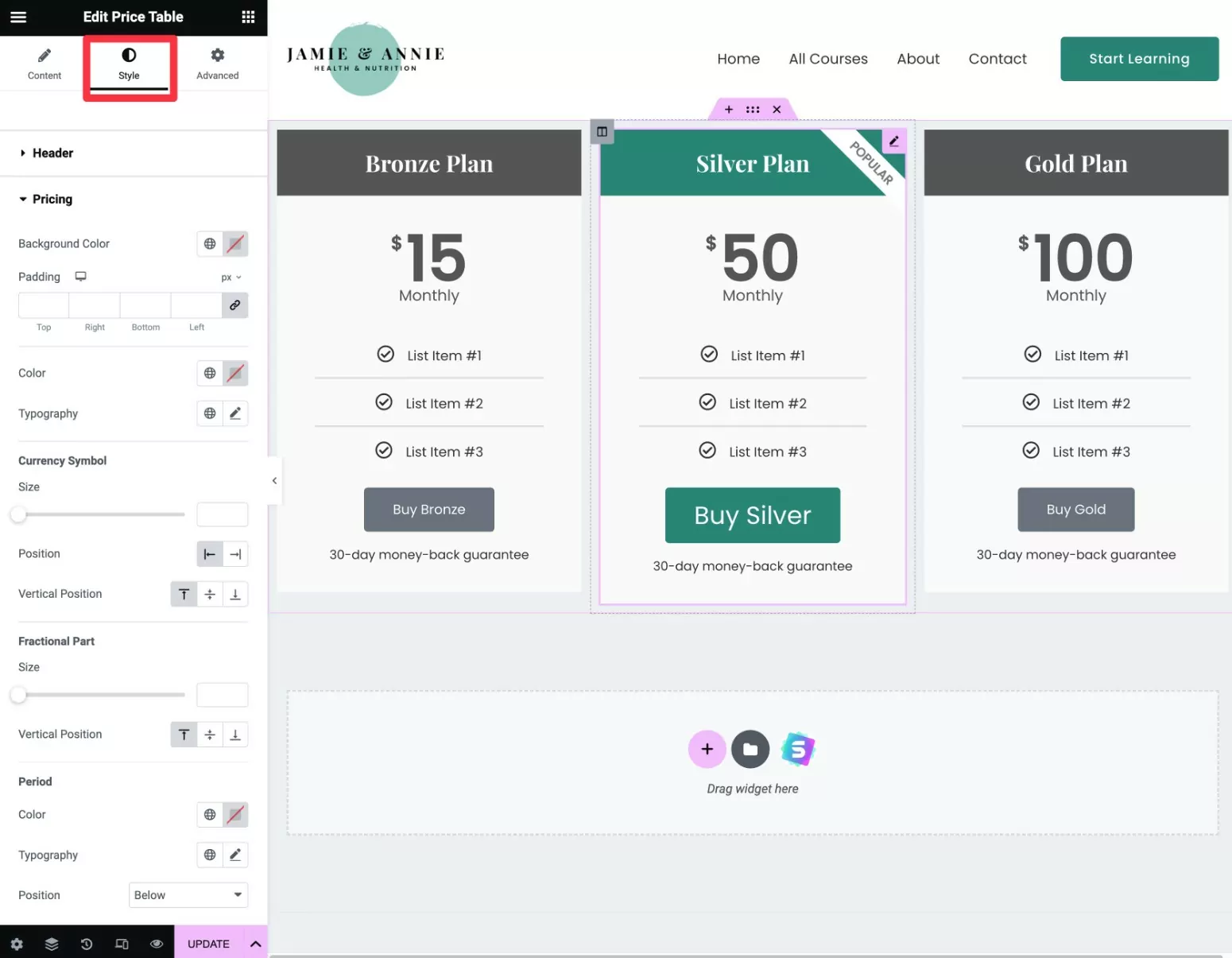
Sobald Sie den Inhalt eingerichtet haben, können Sie zur Registerkarte „Stil“ wechseln, um das Design jeder Preistabelle zu konfigurieren.
Wir empfehlen die Verwendung einer Akzentfarbe, um die Aufmerksamkeit auf Ihren beliebtesten Plan zu lenken. Sie können auch die integrierte Ribbon-Funktion nutzen, um die Aufmerksamkeit noch weiter zu lenken, wie zum Beispiel das „Beliebt“-Ribbon im Silver-Plan in unseren Screenshots.

Sie können bei Bedarf auch die Registerkarte „Erweitert“ durchsuchen, um auf zusätzliche Einstellungen zuzugreifen. Normalerweise müssen Sie dort jedoch keine Änderungen vornehmen.
4. Verknüpfen Sie Ihre Preistabelle mit Ihren Mitgliedschaftsplänen
Sobald Sie mit dem Inhalt und dem Design Ihrer Preistabelle zufrieden sind, besteht der nächste Schritt darin, die CTA-Schaltflächen Ihrer Preistabelle mit Ihren Abonnementplänen in „Kostenpflichtige Mitgliederabonnements“ zu verknüpfen.
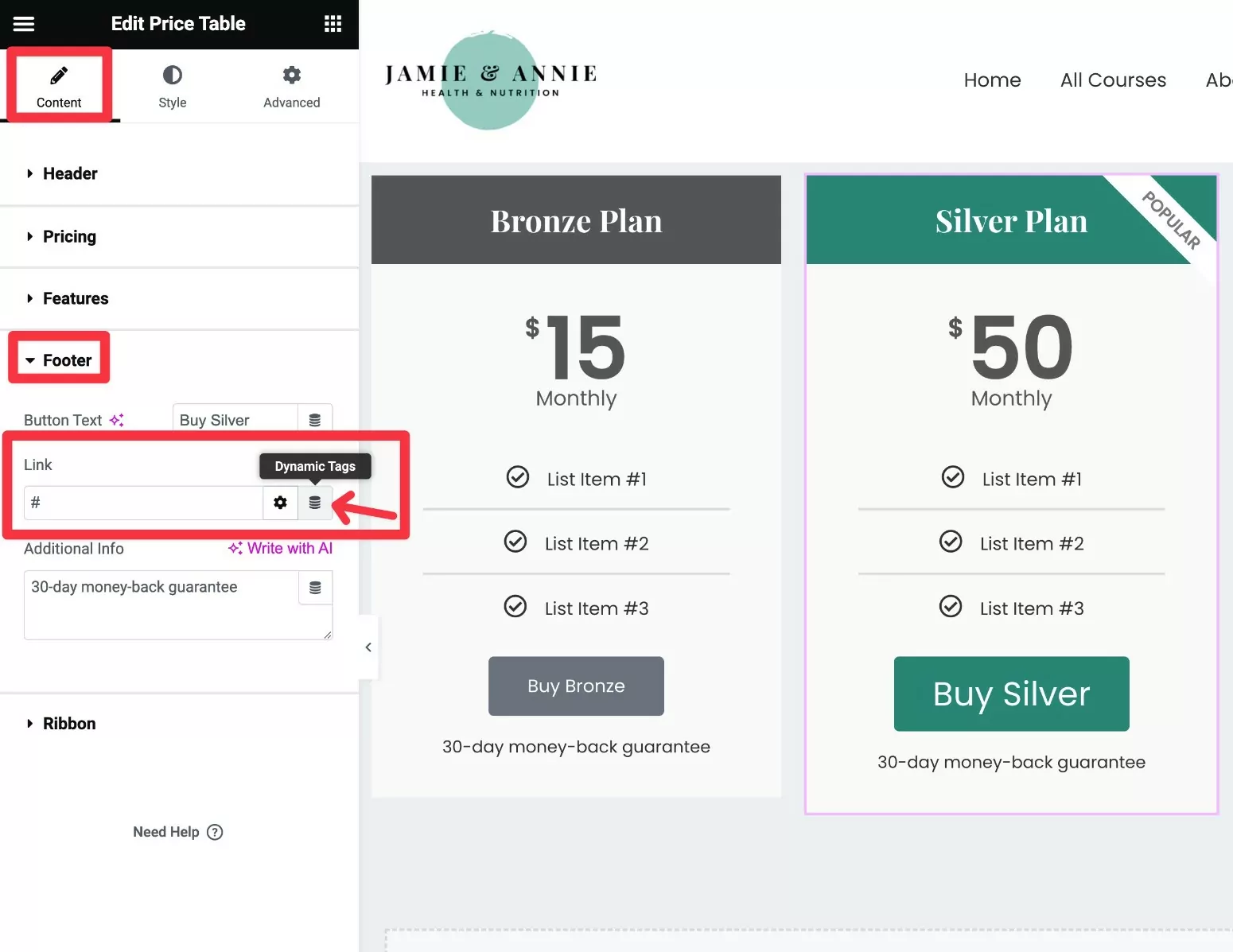
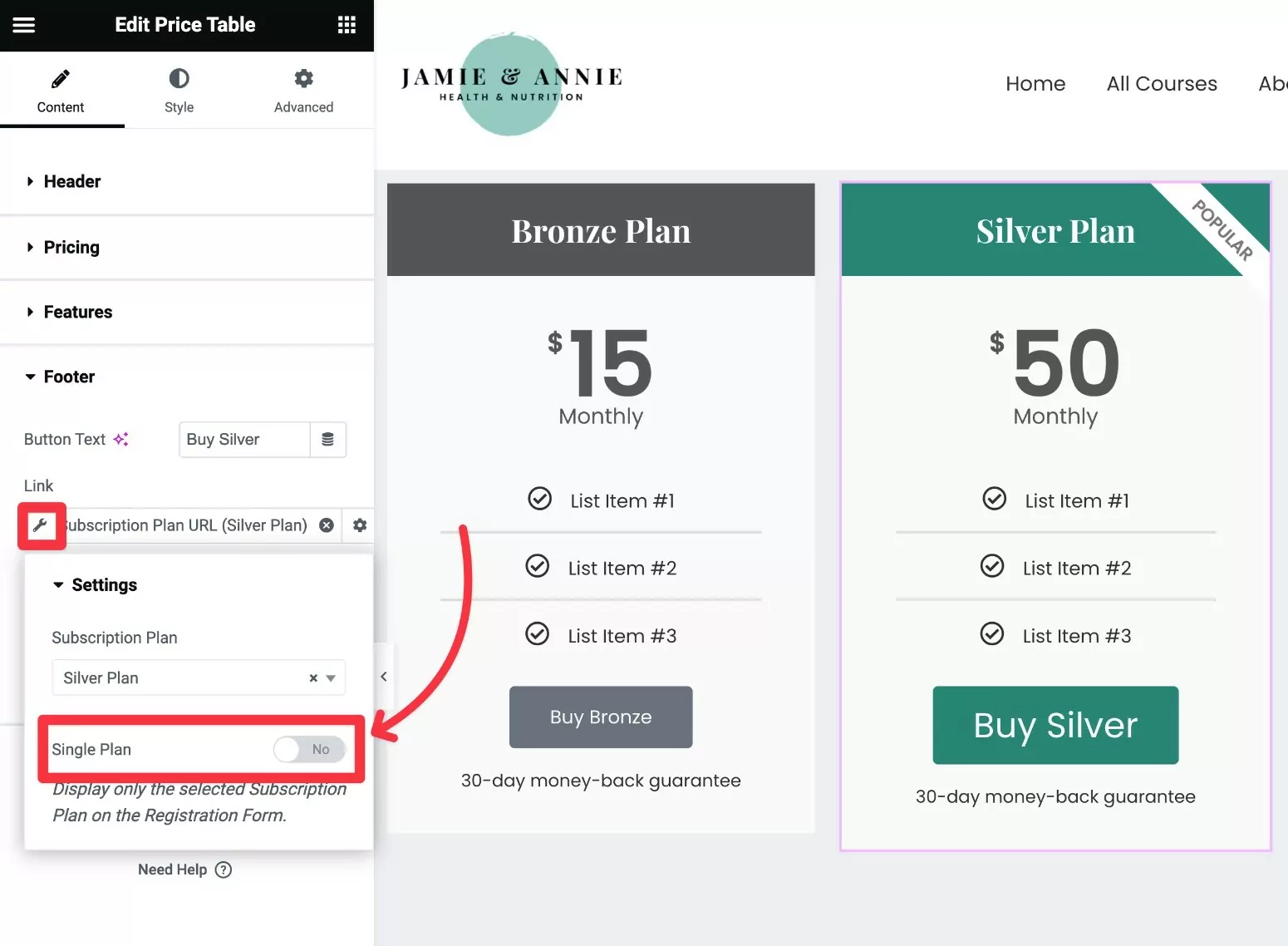
Öffnen Sie dazu die Einstellungen für eines Ihrer Preistabellen-Widgets und gehen Sie auf der Registerkarte „Inhalt“ zu den Fußzeileneinstellungen .

Suchen Sie den Abschnitt „Link“ und klicken Sie daneben auf das Symbol „Dynamische Tags“ .

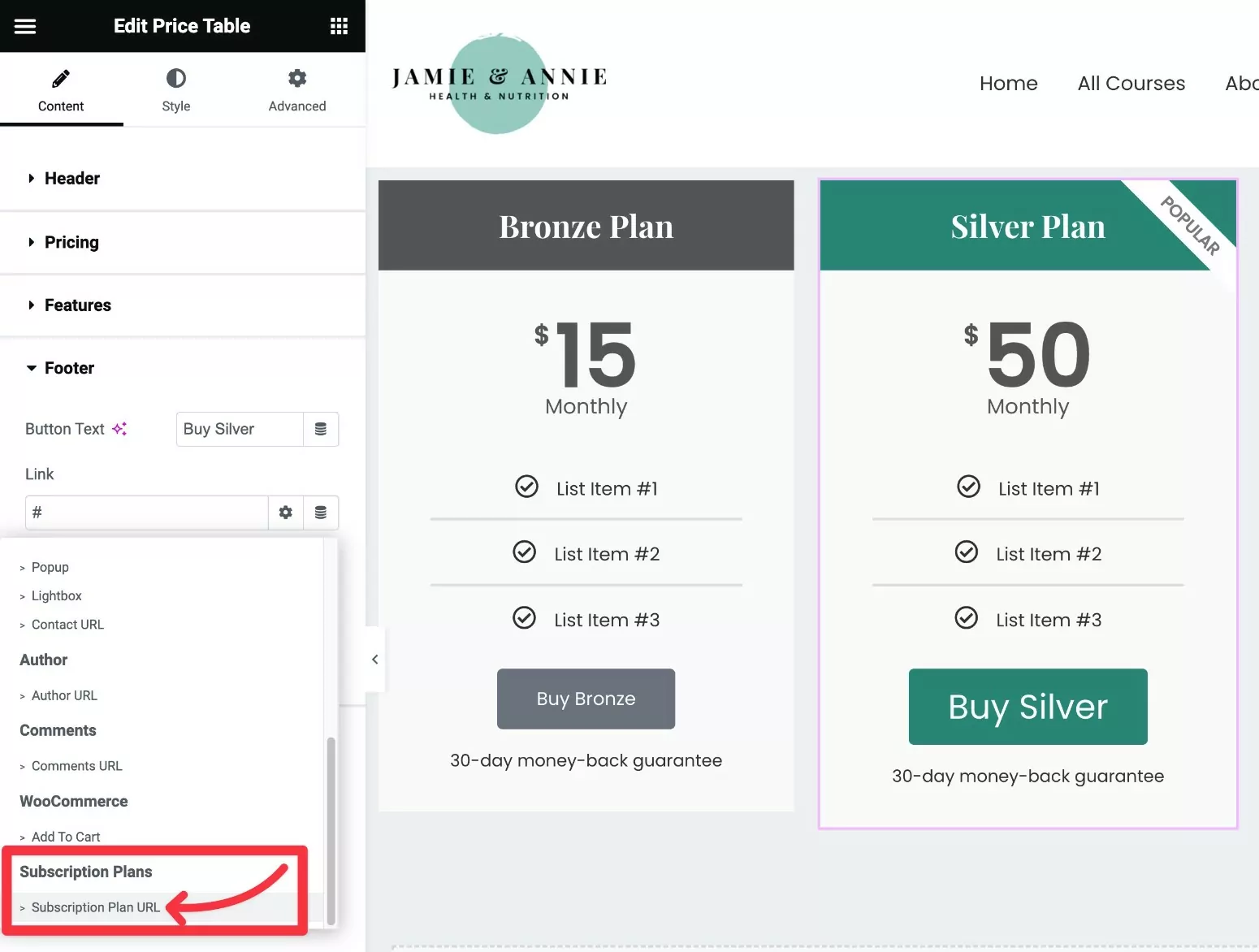
Es sollte ein Dropdown-Menü angezeigt werden. Wählen Sie unter der Überschrift „Abonnementpläne“ die Option „Abonnementplan -URL“ aus.

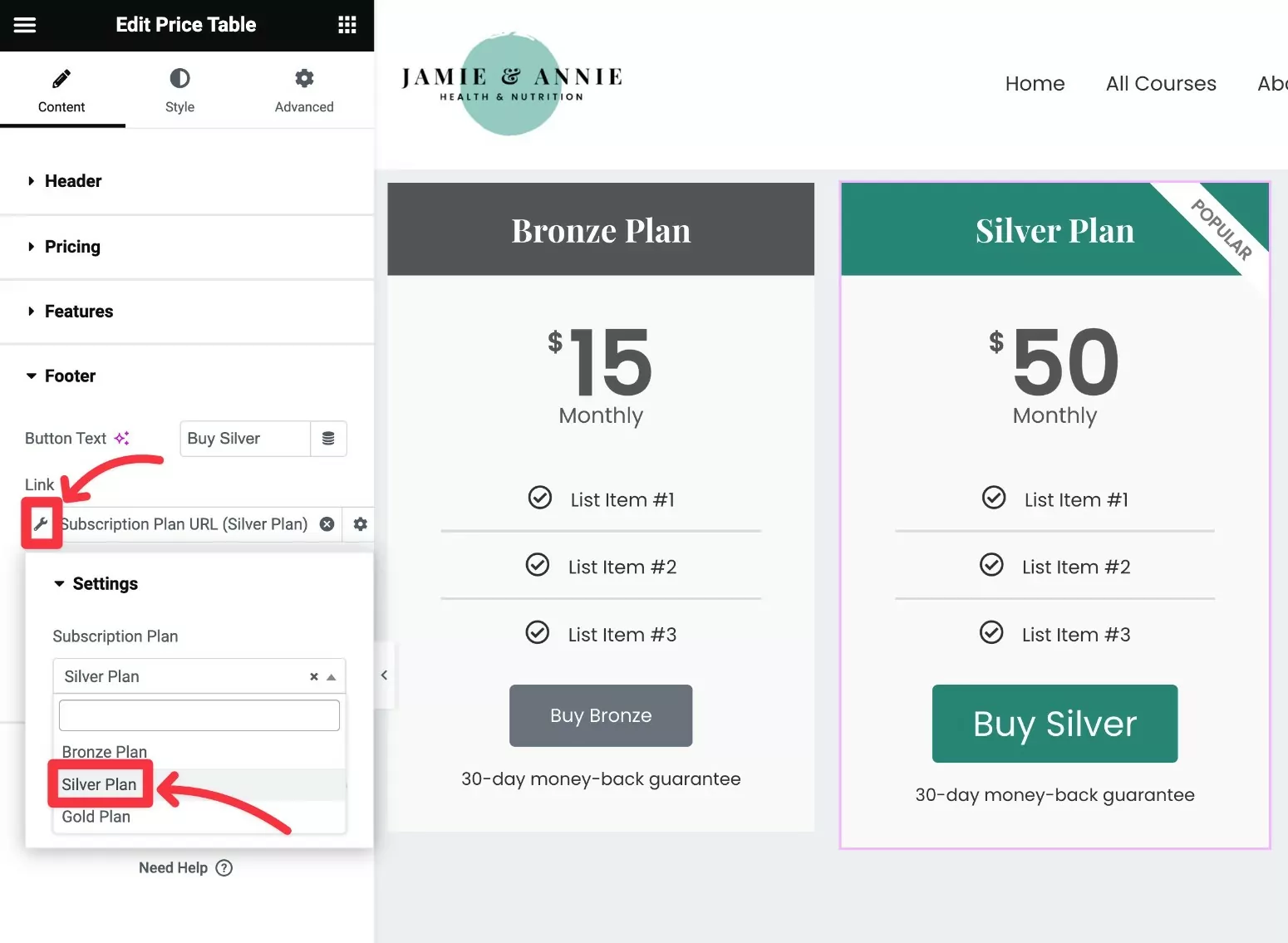
Klicken Sie dann auf das Schraubenschlüsselsymbol neben dem URL-Text des Abonnementplans , um das Einstellungsfeld zu erweitern.
Verwenden Sie das Dropdown- Menü „Abonnementplan“ , um den spezifischen Mitgliedschaftsplan auszuwählen, den Sie mit dieser Preistabelle verknüpfen möchten.

Das ist es! Wiederholen Sie die gleichen Schritte für alle anderen Spalten in Ihrer Preistabelle und achten Sie darauf, jede Spalte mit dem richtigen Plan zu verknüpfen.
5. Testen Sie Ihre Elementor-Preistabelle
Zum Abschluss empfehlen wir Ihnen, Ihre Elementor-Preistabelle zu testen, um sicherzustellen, dass sie sich wie erwartet verhält.
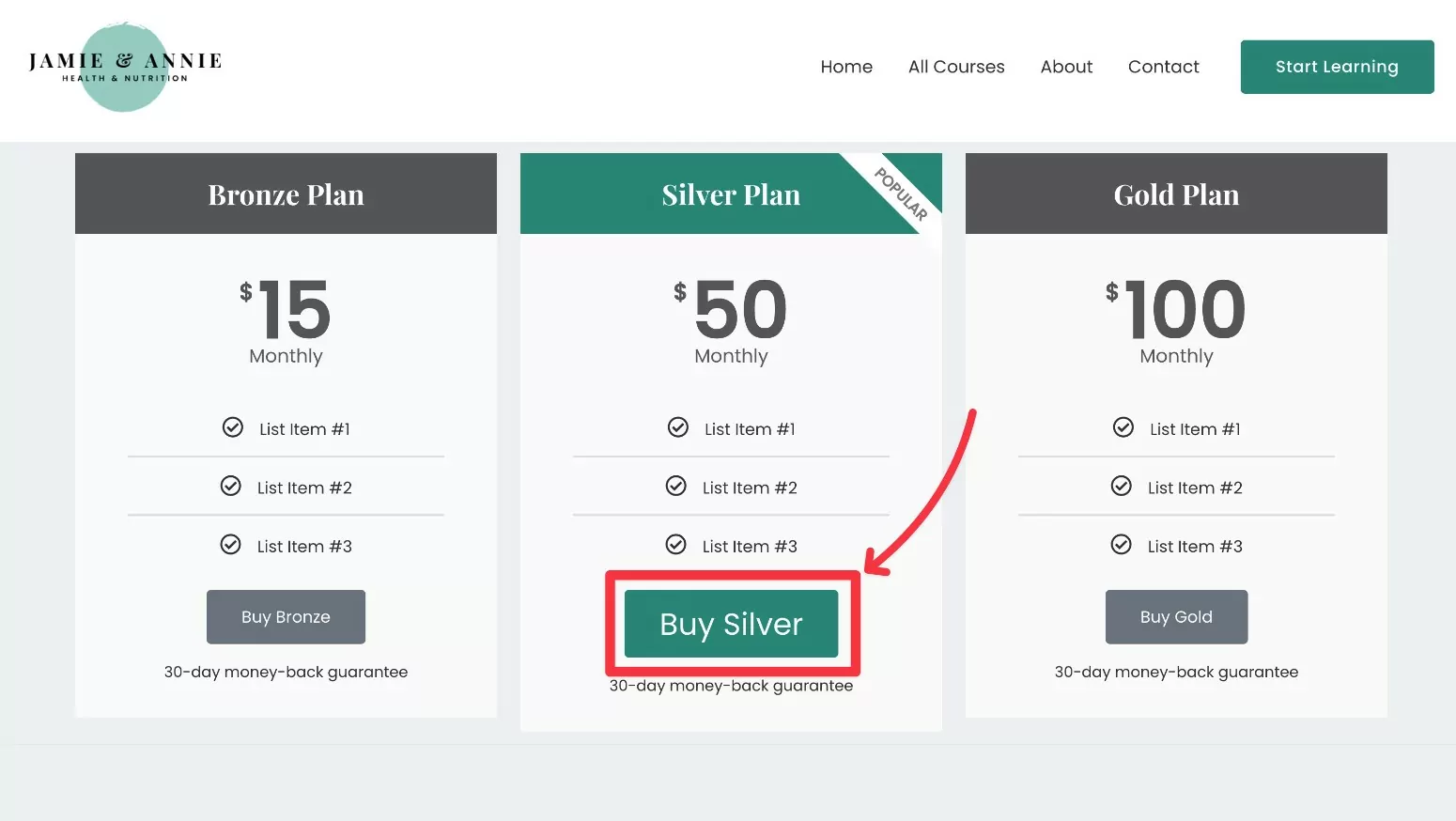
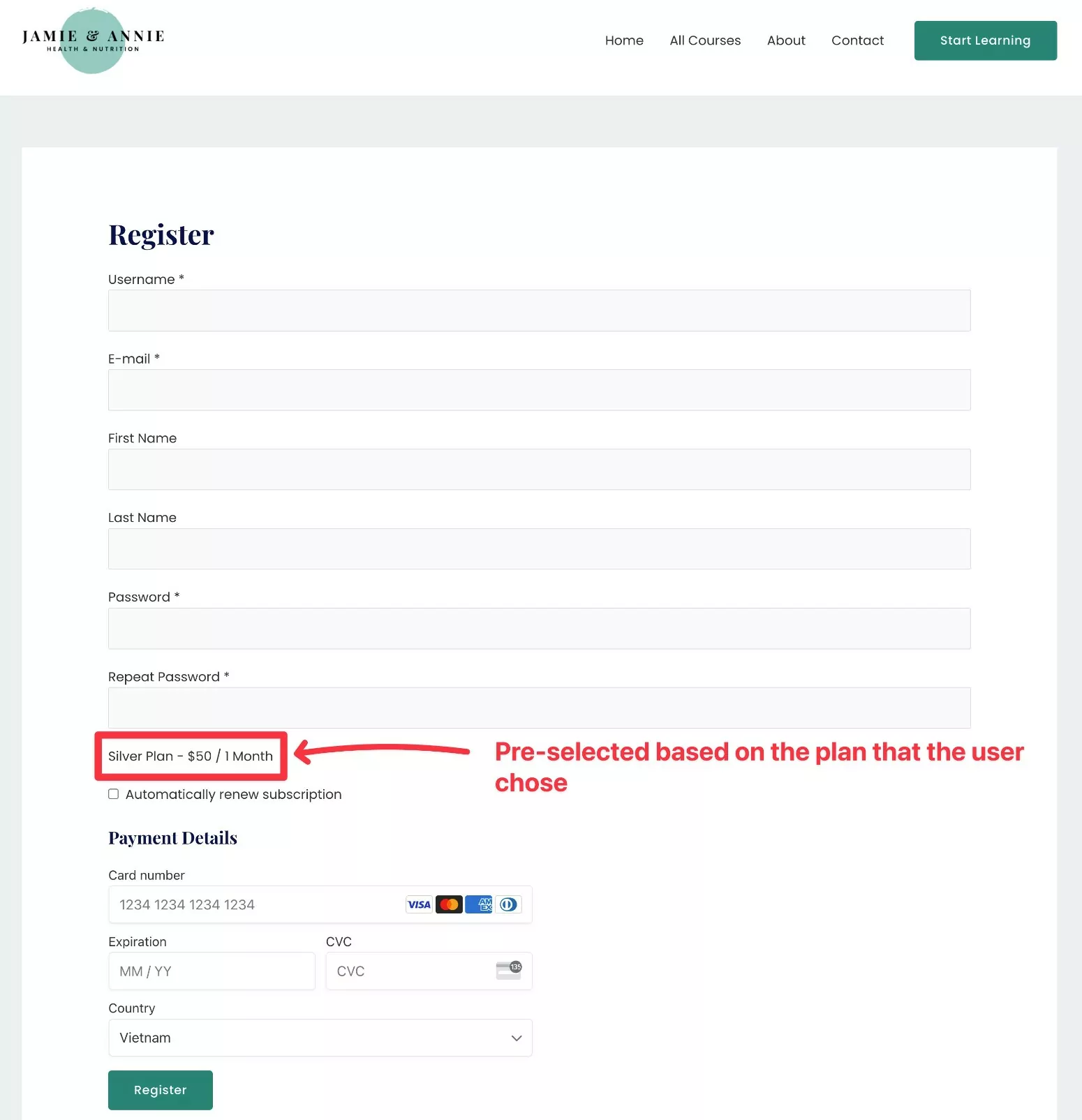
Wenn ein Benutzer beispielsweise im Rahmen des Silberplans auf „Silber kaufen“ klickt …

…sie sollten direkt zur Registrierungs-/Checkout-Seite weitergeleitet werden, wobei der Silver-Plan vorausgewählt ist.

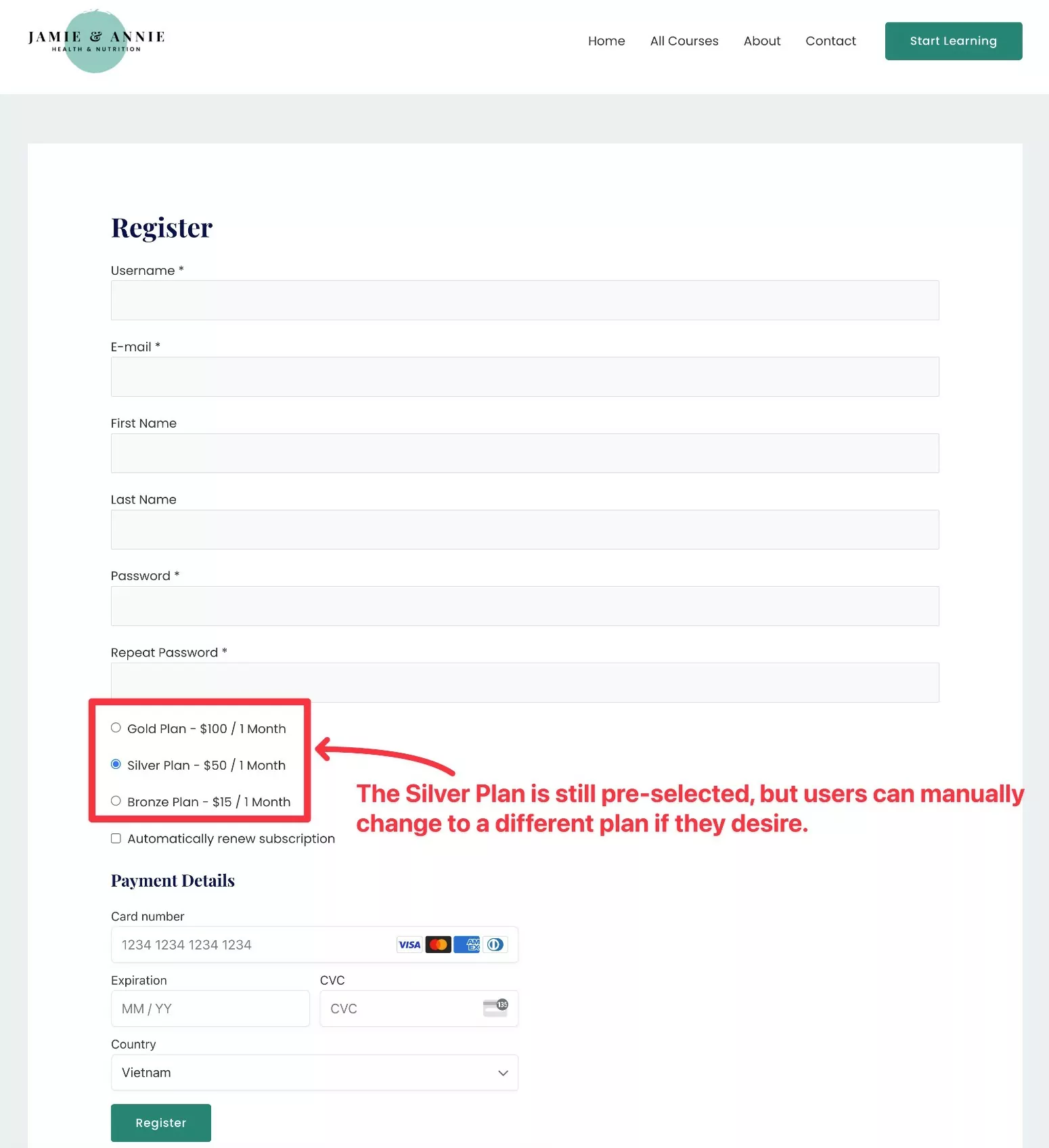
Wenn Sie Benutzern die Möglichkeit geben möchten, ihre Pläne auf der Registrierungsseite zu ändern, können Sie die Option „ Einzelplan“ in den Elementor-Einstellungen deaktivieren, wenn Sie eine Verknüpfung zum Abonnementplan erstellen.

Wenn Sie diesen Schalter deaktivieren, wird bei kostenpflichtigen Mitgliederabonnements weiterhin der ausgewählte Plan auf der Registrierungsseite vorgewählt. Benutzer können den Plan jedoch bei Bedarf manuell ändern.

So erstellen Sie eine Preistabelle für Elementor mit Add-Ons
Wenn Sie keinen Zugriff auf Elementor Pro haben, können Sie auch eine Elementor-Preistabellenvorlage oder ein Add-on eines Drittanbieters verwenden.
Es gibt unzählige hochwertige Elementor-Add-on-Plugins, darunter viele, die Ihnen beim Hinzufügen einer Preistabelle helfen.
Der einzige Nachteil besteht darin, dass Sie Ihre Mitgliedschaftspläne manuell verknüpfen müssen, anstatt sie dynamisch verknüpfen zu können, wie es Elementor Pro mit seiner Funktion „Dynamische Tags“ ermöglicht.
Aber keine Sorge – die Einrichtung ist immer noch nicht allzu kompliziert.
Wir werden hier nicht so ausführlich darauf eingehen, aber hier ist eine kurze Anleitung, wie Sie dies tun könnten …
1. Installieren Sie ein kostenloses Preistabellen-Elementor-Plugin
Während die kostenlose Version von Elementor kein eigenes Preistabellen-Widget hat, gibt es viele kostenlose Add-ons, die dies tun.
Hier sind einige Optionen für den Einstieg …
- ElementsKit Elementor-Add-ons
- Wesentliche Add-ons für Elementor
- Premium-Add-ons für Elementor
- Royal Elementor Addons
Sie können noch viel mehr finden, indem Sie auf WordPress.org nach „Elementor-Preistabelle“ suchen.
Für dieses Beispiel verwenden wir ElementsKit, aber die Grundidee ist für jedes Plugin dieselbe. Wenn Sie also die Designoptionen/den Stil eines anderen Add-ons bevorzugen, können Sie stattdessen dieses verwenden.
2. Erstellen Sie Ihre Preistabelle
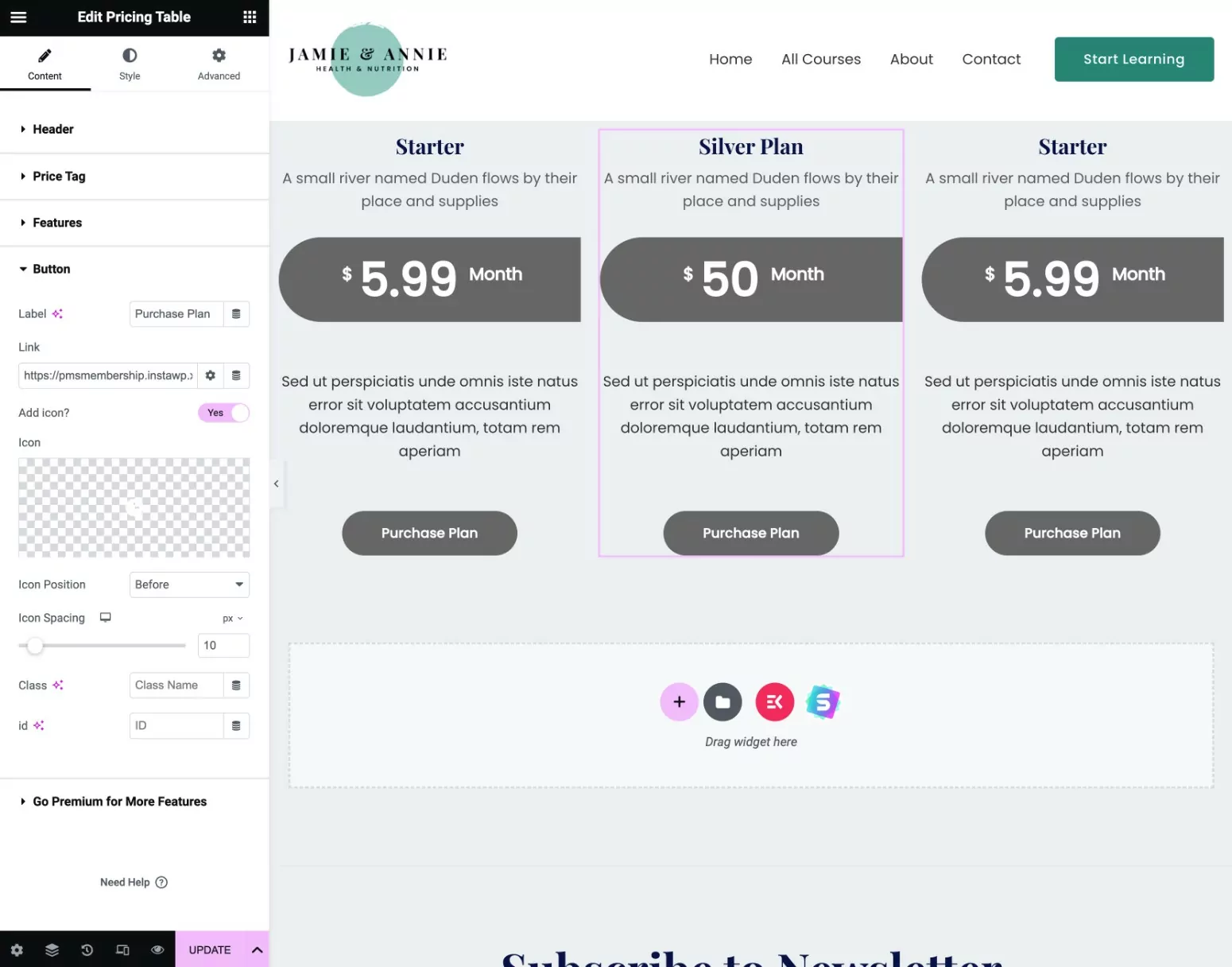
Als nächstes verwenden Sie das Preistabellen-Elementor-Widget in Ihrem gewählten Plugin, um den Inhalt und das Design Ihrer Preistabelle zu erstellen.
So könnte es mit dem ElementsKit-Preistabellen-Widget aussehen:

3. Verknüpfen Sie die Preistabelle manuell mit den Abonnementplänen
Wenn Sie nicht über Elementor Pro verfügen, können Sie nicht auf die Funktion „Dynamische Tags“ zugreifen, um automatisch eine Verknüpfung zu Ihren Abonnementplänen herzustellen.
Sie können Ihre Preistabellen-CTAs jedoch weiterhin manuell mit dem entsprechenden Abonnementplan verknüpfen.
So erstellen Sie manuell einen direkten Link…
Zuerst müssen Sie die ID Ihres Abonnementplans ermitteln:
- Gehen Sie zu Abonnements für kostenpflichtige Mitglieder → Abonnementpläne und bearbeiten Sie den Abonnementplan, für den Sie die ID suchen möchten.
- Sehen Sie sich die URL der Seite zum Bearbeiten des Abonnementplans an.
- Suchen Sie die Nummer nach post=[Nummer] in der URL. Dies ist die ID Ihres Abonnementplans.
Wenn die URL des Bearbeitungsbildschirms beispielsweise so lautet:
https://yoursite.com/wp-admin/post.php?post=24481&action=edit
Dann lautet die Mitgliedschaftsplan-ID 24481 .
Fügen Sie dann die Plan-ID zu dieser URL-Struktur hinzu (stellen Sie sicher, dass Sie auch den Beispieldomänennamen durch Ihren echten Domänennamen ersetzen).
https://yoursite.com/register/?subscription_plan=[ID_NUMBER]
Wenn die Mitgliedschaftsplan-ID beispielsweise 24481 lautet, lautet die korrekte URL wie folgt:
https://yoursite.com/register/?subscription_plan=24481
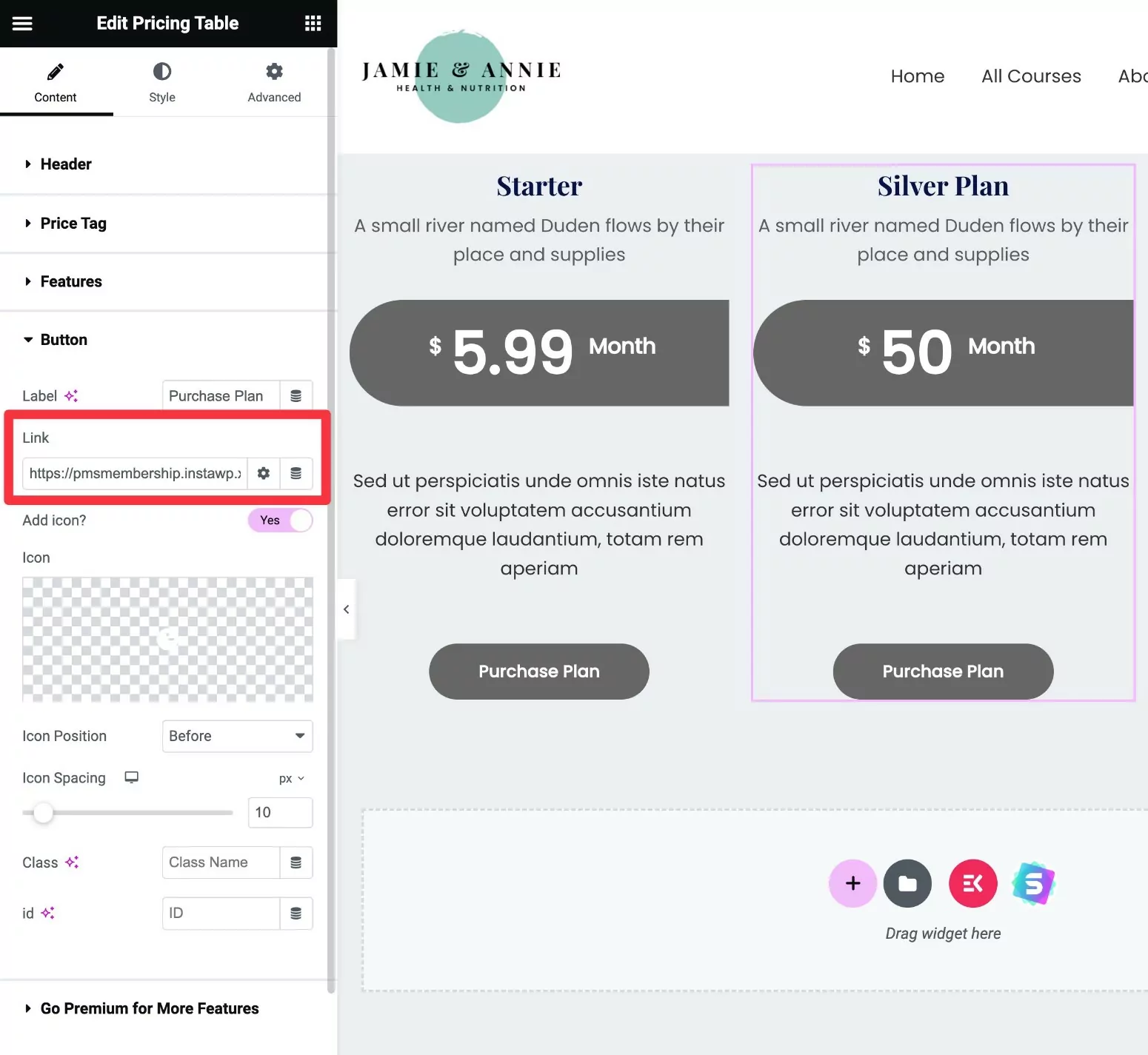
Sobald Sie den direkten Link zu Ihrem Abonnementplan haben, fügen Sie diesen Link manuell in die Schaltfläche des von Ihnen verwendeten Preistabellen-Widgets ein:

Wiederholen Sie den Vorgang für andere Abonnementpläne.
Erstellen Sie noch heute Ihre Elementor-Preistabelle
Damit ist unser Leitfaden zur Verwendung von Elementor Pro und kostenpflichtigen Mitgliederabonnements zum Erstellen einer Preistabelle für Ihre Mitglieder-Website abgeschlossen.
Wenn Sie mit dem manuellen Einfügen von Links einverstanden sind, können Sie auch ein Preistabellen-Elementor-Add-on eines Drittanbieters mit der kostenlosen Version von Elementor verwenden.
Das Tolle an kostenpflichtigen Mitgliedschaftsabonnements ist, dass es sich in mehr als nur Preistabellen mit Elementor integrieren lässt.
Sie können Ihre Mitgliedschaftspläne auch verwenden, um den Zugriff auf bestimmte Elementor-Abschnitte, -Spalten und -Widgets ( sowie andere Inhalte auf Ihrer Website ) einzuschränken, Ihre Registrierungs- und Anmeldeseiten anzupassen und vieles mehr.
Wir haben eine vollständige Anleitung zum Erstellen einer Elementor-Mitgliederwebsite mit kostenpflichtigen Mitgliederabonnements.
Wenn Sie bereit sind, loszulegen, installieren Sie noch heute kostenpflichtige Mitgliederabonnements.

Kostenpflichtige Mitgliederabonnements Pro
Mit kostenpflichtigen Mitgliederabonnements können Sie eine Elementor-Preistabelle erstellen, um Ihre Abonnementpläne anzuzeigen
Holen Sie sich das PluginOder laden Sie die KOSTENLOSE Version herunter
