Elementor Review 2023 – Der beste WordPress Page Builder aller Zeiten?
Veröffentlicht: 2023-11-20Sind Sie auf der Suche nach einer ausführlichen Elementor-Rezension ? Wenn ja, dann gehen Sie nirgendwo hin.
Elementor ist mit über 5 Millionen aktiven Installationen der beliebteste WordPress-Seitenersteller . Es ist funktionsreich und benutzerfreundlich und bietet eine breite Palette an Tools zum Erstellen beeindruckender Websites.
Wenn Sie darüber nachdenken, ob es der beste WordPress-Site-Builder ist, dann machen Sie sich keine Sorgen. Wir haben unsere Recherche durchgeführt und Elementor gründlich genutzt.
Daher begründet dieser Artikel die Funktionen , Vor- und Nachteile von Elementor, um festzustellen, ob es für Ihre Anforderungen an die Seitenerstellung am besten geeignet ist. Jetzt fangen wir an und entdecken die Magie von Elementor.
Gesamtbewertung
Elementor ist ein funktionsreiches WordPress-Seitenerstellungs-Plugin. Es enthält mehrere Funktionen zum Entwerfen und Erstellen reaktionsfähiger, dynamischer und attraktiver Website-Seiten.
Wussten Sie? Elementor hat im WordPress-Plugin-Verzeichnis eine durchschnittliche Bewertung von 4,6 von 5 Sternen . Hervorragend, nicht wahr?

Ohne Zweifel vergeben wir auch für Elementor 4,8 von 5 Sternen . Hier haben wir die restlichen 0,2 Bewertungen abgezogen, nur weil es keine lebenslange Zahlungsoption bietet.
Empfehlen wir also die Verwendung von Elementor? Ja, tatsächlich! Wir empfehlen dringend, es für die Erstellung Ihrer Website zu verwenden, wenn es Ihren Anforderungen und Ihrem Budget entspricht.
Sie können jedoch zunächst die kostenlose Version ausprobieren, bevor Sie einen Premium-Plan erwerben. Wenn Ihre Anforderungen steigen, können Sie später auf einen kostenpflichtigen Plan upgraden.
Insbesondere bietet Elementor eine 30-tägige Geld-zurück-Garantie . Das heißt, Sie können entscheiden, ob Sie es in dieser Zeit weiter verwenden möchten oder nicht.
Lassen Sie uns nun in die Vor- und Nachteile von Elementor eintauchen!
Vor- und Nachteile von Elementor
Wie jedes andere WordPress-Plugin hat Elementor seine eigenen Vor- und Nachteile. Lernen wir sie also kennen, bevor wir mit dieser Elementor-Rezension beginnen.
Vorteile des Elementor Page Builders
- Es verfügt über eine benutzerfreundliche Oberfläche und einen Drag-and-Drop-Live-Editor .
- Enthält einen umfangreichen Satz an Widgets und Vorlagen .
- Verleiht Ihrer Website ein responsives Design, das für mobile Geräte geeignet ist .
- Enthält Funktionen wie Theme Builder , Pop-up Builder , Formular Builder usw.
- Mit dem WooCommerce Builder können Sie ganz einfach E-Commerce-Websites erstellen.
- Kompatibel mit beliebten WordPress-Plugins und WordPress-Themes.
- Bietet regelmäßige Updates und sorgt so dafür, dass es sicher und auf dem neuesten Stand bleibt.
Nachteile des Elementor Page Builders
- In der Premium- Version sind viele Widgets und Vorlagen vorhanden.
- Es bietet keine lebenslangen Preisoptionen für seine Premium-Pläne an.
- Wenn Sie sich auf Elementor verlassen, kann es schwierig sein, zu anderen Seitenerstellern zu wechseln.
Lassen Sie uns nun weitermachen und mehr über Elementor erfahren.
A. Was ist Elementor? - Ein kurzer Überblick
Elementor ist eines der beliebtesten WordPress-Plugins zum Erstellen von Drag-and-Drop-Seiten für Websites. Es wurde 2016 eingeführt und gilt heute als das Kraftpaket in der Website-Building-Branche. Genau, es gibt weltweit mehr als 5 Millionen aktive Installationen .

Darüber hinaus bietet es Benutzern eine intuitive und benutzerfreundliche Oberfläche . Die Drag-and-Drop-Funktionalität vereinfacht den gesamten Designprozess. Das heißt, Sie können damit beeindruckende Webseiten visuell erstellen und gestalten, ohne dass Programmieren erforderlich ist.
Darüber hinaus können Sie mit Elementor das Layout, den Stil und den Inhalt jedes Aspekts Ihrer Website anpassen. Egal, ob es sich um die Kopfzeile, die Fußzeile oder die Seitenleiste der Website handelt.
Darüber hinaus können Sie die umfangreiche Bibliothek mit über 300 Vorlagen und über 100 Widgets nutzen, um den Website-Erstellungsprozess schnell zu optimieren. Darüber hinaus unterstützt es Responsive Design, sodass Ihre pixelgenaue Website auf allen Geräten großartig aussieht.
Außerdem kann dieses Plugin in mehr als 59 Sprachen übersetzen. Außerdem werden mehrsprachige Plugins wie Polylang, WPML usw. unterstützt.
Das ist nicht alles! Als nächstes erfahren Sie alles über Elementor anhand seiner Funktionen.
B. Hauptfunktionen von Elementor
Elementor bietet eine Reihe kostenloser und Premium-Funktionen für unterschiedliche Anforderungen. Hier gehen wir auf die wichtigsten Funktionen von Elementor ein, die Sie nicht verpassen sollten.
Jetzt können wir ohne Verzögerung beginnen!
1. Intuitiver Drag-and-Drop-Editor
Elementor verfügt über einen Drag-and-Drop-Editor, der die Erstellung und Gestaltung von Websites vereinfacht. Darüber hinaus bietet es ein Echtzeit-Bearbeitungserlebnis, sodass Sie Änderungen sehen können, während Sie sie vornehmen.

Darüber hinaus erhalten Sie Zugriff auf über 300 Vorlagen und über 100 Widgets für endlose Website-Möglichkeiten. Einfach ausgedrückt: Sie können ein komplettes Website-Kit oder verschiedene Vorlagen verwenden, um Ihre Website zu erstellen. Außerdem können Sie Vorlagen und deren Teile importieren oder exportieren.
Ebenso sind einige verfügbare Widgets:
| Widget-Typen | Beispiele |
| Basic | Seitenleiste, Shortcode, Symbol, Zähler, Registerkarten, Basisgalerie usw. |
| Profi | Beiträge, Portfolio, Folien, Rezensionen, Vorlage, Mega-Menü usw. |
| Themenelemente | Site-Titel, Seitentitel, Breadcrumbs, Sitemap und mehr. |
| WooCommerce | Produkte, Warenkorb, Mein Konto, Produktbewertung, In den Warenkorb legen usw. |
Hier finden Sie alle Widgets von Elementor!
Darüber hinaus erhalten Sie die volle Kontrolle über Layouts. So können Sie beispielsweise Elemente ganz einfach dort positionieren, wo Sie sie haben möchten, und zwar fest oder absolut. Ebenso können Sie Ränder und Abstände für komplizierte Layouts, wie etwa überlappende Abschnitte, nahtlos anpassen.
Darüber hinaus können Sie die Designkonsistenz wahren, indem Sie Farbcodes und Typografieoptionen an einem Ort festlegen. Das nennt man im Grunde globale Farben und Typografie.
2. Reibungsloser Arbeitsablauf
Der einfache Workflow von Elementor optimiert den Website-Erstellungsprozess reibungslos und effizient. Wie bereits erwähnt, können Sie globale Website-Elemente und -Design an einem Ort steuern.

Darüber hinaus können Sie die Standardeinstellungen von Elementen anpassen und als Standard festlegen.
Darüber hinaus finden Sie hier eine Reihe von Workflow-Funktionen, auf die Sie Zugriff erhalten:
- Greifen Sie über den Abschnitt „Favoriten“ im Editor schnell auf häufig verwendete Widgets zu.
- Navigator ermöglicht Ihnen die einfache Navigation und Visualisierung von Seitenelementen oder Ebenen zur Bearbeitung.
- Mit dem Suchleisten- Finder können Sie zwischen Seiten und Dashboard-Einstellungen navigieren.
- Sie können mit Teammitgliedern oder Kunden zusammenarbeiten , indem Sie kontextbezogene Notizen hinterlassen.
- Einfache Web-Erstellungsoptionen wie Verknüpfungen, Mehrfachauswahl, Inline-Bearbeitung usw.
- Beinhaltet automatisches Speichern, Entwurfsmodus und Revisionsverlauf zum Speichern , Sichern und Wiederverwenden .
- Suchen und filtern Sie Vorlagen, um diejenige zu verwenden, die Ihren Anforderungen am besten entspricht.
3. Starke Designfähigkeiten
Mit diesem Seitenersteller können Sie visuell beeindruckende Websites mit Präzision und Kreativität erstellen. Dank der globalen Schriftarten, des benutzerdefinierten CSS, der Farben und der Typografie können Sie ein einheitliches Design auf der gesamten Website beibehalten. Sie können jedoch jedes Element jederzeit anders stilisieren.
Hier ist eine Liste der leistungsstarken Designfunktionen, die Sie in Elementor finden:
- Wählen Sie aus über 1500 anpassbaren Symbolen oder laden Sie Ihr eigenes für Ihre Website hoch.
- Fügen Sie Hintergrundvideos , Hintergrund-Diashows, Formteiler und Maskenformen ein.
- Farben und Effekte wie Farbverläufe, Hintergrundüberlagerung, Kastenschatten, Mischmodi usw.
- Typografiefunktionen wie Schriftartenvorschau, Google Fonts, Textstrich, Textschatten usw.
- Responsive Design- Funktionen wie das Ein- und Ausblenden von Elementen, sichtbare Responsive-Werte, mobiler Browserhintergrund usw.
- Interaktive Funktionen wie Bewegungseffekte, Scrolleffekte, Hover-Animationen usw.
4. Hervorragende E-Commerce-Funktionalität
Darüber hinaus verfügt Elementor über einen umfassenden Satz an Tools zur Verbesserung Ihrer E-Commerce-Site. Sie können jeden Aspekt Ihres Online-Shops erstellen und anpassen, um effektiv mit Ihren Kunden in Kontakt zu treten.
Wenn Sie WooCommerce verwenden, nutzen Sie den WooCommerce-Builder von Elementor. Es bietet alles, was Sie brauchen, um jedes Detail für ein gutes Einkaufserlebnis anzupassen.
Sie können also die WooCommerce-Widgets und Website-Kits verwenden, um den Shop nach Ihren Bedürfnissen einzurichten.

Darüber hinaus finden Sie hier alle E-Commerce-Funktionen, die Elementor zu bieten hat:
- Verwenden Sie eine Vorlage oder beginnen Sie ganz von vorne, um einen benutzerdefinierten Einkaufswagen mit dem richtigen Layout und Stil zu erstellen.
- Bearbeiten Sie Abschnittstitel, Beschriftungen und Platzhalter für Formularfelder und gestalten Sie den gesamten Checkout-Prozess oder einzelne Abschnitte so, dass sie zur Ästhetik Ihrer Marke passen.
- Konfigurieren Sie die WooCommerce- Transaktionsseiten und Website-Einstellungen in Elementor.
- Übernehmen Sie die volle Kontrolle über das Design und Layout Ihrer einzelnen Produktvorlage .
- Gestalten Sie Ihre WooCommerce- Produktarchivvorlage so, dass Ihre Produkte gut präsentiert werden.
- Nahtlose Integration mit Zahlungsabwicklern wie PayPal und Stripe.
Holen Sie sich für E-Commerce-spezifische Funktionen eines der besten WordPress-E-Commerce-Plugins.
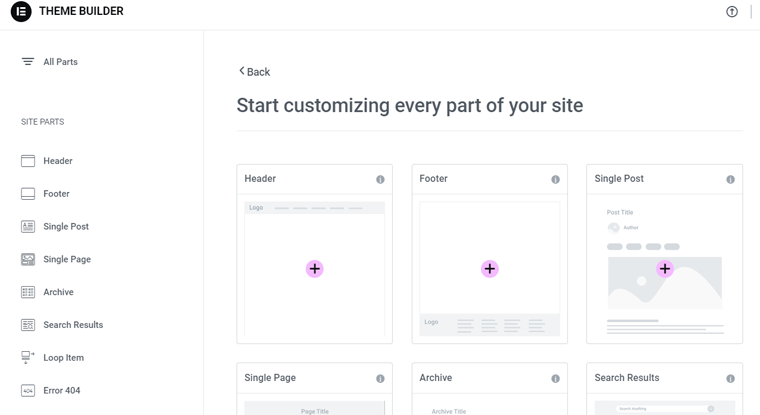
5. Leistungsstarker Theme Builder
Ein weiteres herausragendes Merkmal von Elementor ist der Theme Builder. Insgesamt können Sie damit Ihre WordPress-Website problemlos umwandeln.

Erstens können Sie mühelos Landingpages mit hoher Conversion-Rate direkt auf Ihrer bestehenden Website erstellen. Dadurch werden Besucher zu engagierten Benutzern Ihrer Website. Darüber hinaus können Sie mit dem Loop Builder Ihre Hauptartikelvorlagen erstellen und diese zum Anzeigen von Beiträgen, Auflistungen oder Produktarchiven verwenden.
Darüber hinaus enthält der Theme Builder die folgenden Funktionen:
- Mithilfe des visuellen Leitfadens können Sie jede Komponente Ihrer Website einzeln überprüfen und bearbeiten.
- Passen Sie die Kopf- und Fußzeilenbereiche Ihrer Website an, um ein professionelles Erscheinungsbild zu erzielen.
- Legen Sie mithilfe von Bedingungen fest, wo Ihre globalen Vorlagen auf Ihrer Website angezeigt werden sollen.
- Leiten Sie Ihre Besucher für ein besseres Benutzererlebnis auf 404-Seiten , die mit Elementor erstellt wurden.
- Entwerfen Sie eine Archivseite, einzelne Beiträge, eine Suchergebnisseite und einzelne Seiten mit einem zusammenhängenden Erscheinungsbild .
- Erstellen Sie Inhaltsfelder mit ACF, Toolset und Pods und fügen Sie sie auf jeder Seite ein.
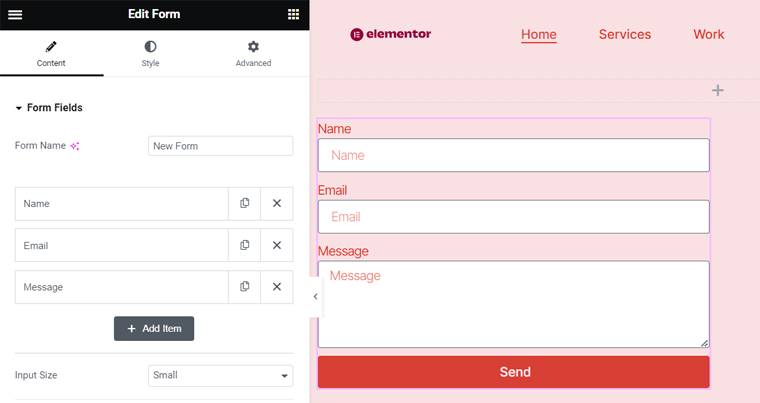
6. Einfach zu verwendender Form Builder
Mit dem Form Builder können Sie individuelle und interaktive Formulare für Ihre Website erstellen. Sie können die Markenkonsistenz wahren, indem Sie Schriftarten, Farben und Abstände anpassen.
Darüber hinaus kann es sich um jede Art von Formular handeln, z. B. für neue Leads, Newsletter-Abonnements, Umfragen usw. Daher können Sie mit Elementor problemlos ein einfaches Kontaktformular oder eine komplexe Umfrage erstellen.

Darüber hinaus können die Formulare ein- oder mehrstufig aufgebaut sein. Dies hängt davon ab, wie viele Informationen Sie sammeln möchten. Außerdem stehen Ihnen 20 verschiedene Formularfelder zur Auswahl.
Darüber hinaus erfahren Sie hier alle weiteren Funktionen des Formular-Builders von Elementor:
- Die HoneyPot- Funktion hilft, Spambots zu blockieren.
- ReCaptcha hilft bei der Überprüfung von Einträgen und verhindert böswillige Übermittlungen.
- Bestimmen Sie, was passiert, nachdem ein Besucher ein Formular abgeschickt hat . Dabei kann es sich um E-Mail-Benachrichtigungen, die Weiterleitung auf eine Dankesseite, die Anzeige von Popups usw. handeln.
- Sammeln Sie Daten und speichern Sie sie zur einfachen Verwaltung in Ihrem Elementor-Konto.
- Integrieren Sie Marketing- und CRM-Tools (Customer Relationship Management), um Daten mit Ihren vorhandenen Arbeitsabläufen und Datenbanken zu synchronisieren.
Daher kann jeder mit erweiterten Integrationen und Funktionen die Datenerfassung optimieren, um seine Online-Präsenz zu verbessern.
Möchten Sie ein separates Plugin zum Erstellen von Formularen? Dann verwenden Sie eines der besten WordPress-Formular-Plugins.
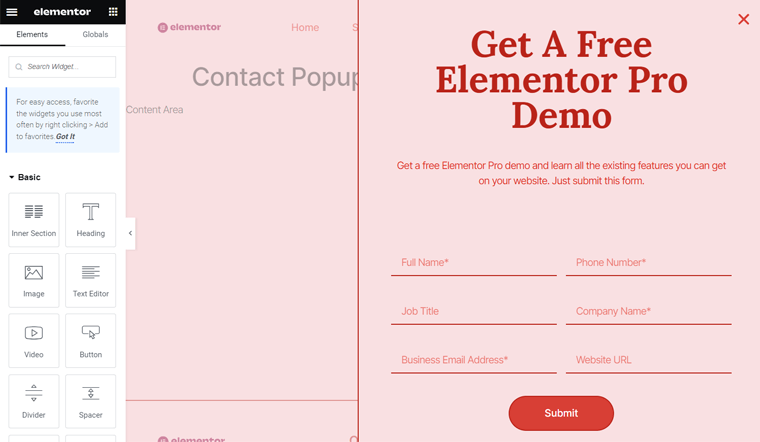
7. Aufmerksamkeitsstarker Popup-Builder
Ebenso können Sie mit dem Popup-Builder von Elementor ganz einfach auffällige Popups entwerfen. Sie können eine Vielzahl von Popup-Typen erstellen, z. B. Lead-Erfassung, Ausstiegsabsicht, Willkommen zurück/Anmeldung, E-Mail-Abonnement usw. Dies kann mithilfe von Widgets oder Vorlagen erfolgen.

Mit dem Drag-and-Drop-Live-Editor können Sie sie ganz einfach an den Stil Ihrer Marke anpassen. Einige Popup-Stile sind Vollbild, modal, Slide-in, obere/untere Leisten usw.
Was ist mehr? Erfahren Sie unten mehr über die zusätzlichen Funktionen:
- Mithilfe von Triggern, Anzeigebedingungen und Einstellungen können Sie Ihre Besucher gezielt ansprechen .
- Seine Konvertierungstools können benutzerdefinierte Formulare hinzufügen und in Marketing und CRM integrieren.
- Hier können Sie auswählen, wann und wo Ihre Popups angezeigt werden.
- Möglichkeit, die Informationen in Elementor zu speichern , um sie einfach zu verwalten und zu verfolgen.
8. Interaktive Marketingfunktionen
Abgesehen von Formular- und Popup-Buildern verfügt Elementor über eine breite Palette an Marketingfunktionen. Erstens können Sie über Apps wie WhatsApp, Google Kalender usw. mit Ihrem Publikum in Kontakt treten. Außerdem können Sie benutzerdefinierte Symbollinks zu allen Ihren Social-Media-Profilen auf Ihrer Website hinzufügen.
Darüber hinaus bietet es folgende Marketingfunktionen:
- Sie können die Bewertungen , das Benutzerfeedback und die Sternebewertungen Ihrer Benutzer anzeigen.
- Ermöglicht Ihnen, Bestätigungs-E-Mails an Besucher zu senden, nachdem diese ein Formular auf Ihrer Website eingereicht haben.
- Möglichkeit, benutzerfreundliche Nachrichten zu senden, um das Benutzererlebnis zu verbessern.
- Integrieren Sie einen E-Mail-Marketingdienst, um den Prozess der Formularübermittlung zu automatisieren .
9. Umfangreiche Integration
Elementor lässt sich gut in viele Plugins und Plattformen integrieren. Insgesamt haben wir bereits im Vorfeld auf einige Integrationsfunktionen hingewiesen. Sehen wir uns hier die Liste der Integrationen an:
| Integration | Plugins / Plattformen |
| E-Mail-Marketing-Dienste | Mailchimp, ActiveCampaign, ConvertKit, GetResponse usw. |
| CRM | HubSpot |
| Automatisierung und Benachrichtigungen | Zapier, Slack, Discord usw. |
| Social-Media-Integration | Facebook-SDK |
| Sicherheit und Verifizierung | ReCaptcha + ReCaptcha V3 |
| Inhaltsverbesserungen | Fontello, Font Awesome Pro, Fontastic, IcoMoon usw. |
| Videooptionen | YouTube, Vimeo, Dailymotion, externes oder selbst gehostetes Video. |
10. Weitere Zusatzfunktionen
Haben wir etwas verpasst? Vielleicht finden Sie sie in dieser Liste zusätzlicher Funktionen:
- Aktivieren Sie den Wartungsmodus mit den in Kürze erhältlichen oder Wartungsmodus-Vorlagen.
- Die Funktion „URL ersetzen“ stellt sicher, dass alles mit Ihrer neuen Domain aktualisiert wird.
- Mit der Versionskontrolle können Sie mit einem Klick ein Rollback und eine Wiederherstellung durchführen.
- Durch die Aktivierung des abgesicherten Modus wird Elementor von potenziellen Fehlerauslösern isoliert.
- Mit dem Rollenmanager können Sie den Benutzerzugriff und Inhaltsänderungen steuern.
- Sie können zukünftige Funktionen für Ihre Website auswählen.
- Bleiben Sie über Add-on- Kompatibilitätsprobleme mit Elementor auf dem Laufenden.
Lassen Sie uns nun die Arbeitsfunktionalität von Elementor überprüfen.
C. Wie installiere und konfiguriere ich Elementor?
Jetzt erkunden wir die Schritte zur Installation und Konfiguration von Elementor. Hier zeigen wir Ihnen den Vorgang sowohl für die kostenlose als auch für die Premium-Version von Elementor. Auf geht's!
1. Kostenloser Elementor-Installationsprozess
Wenn Sie das kostenlose Elementor-Plugin verwenden möchten, installieren und aktivieren Sie es zunächst auf Ihrer Website. Der Vorgang ist einfach und ähnelt dem jedes anderen Plugins.
Schritt 1: Installieren Sie den Elementor Page Builder
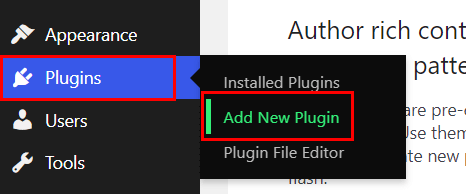
Melden Sie sich bei Ihrem WordPress-Dashboard an und öffnen Sie das Menü „ Plugins > Neues Plugin hinzufügen “.

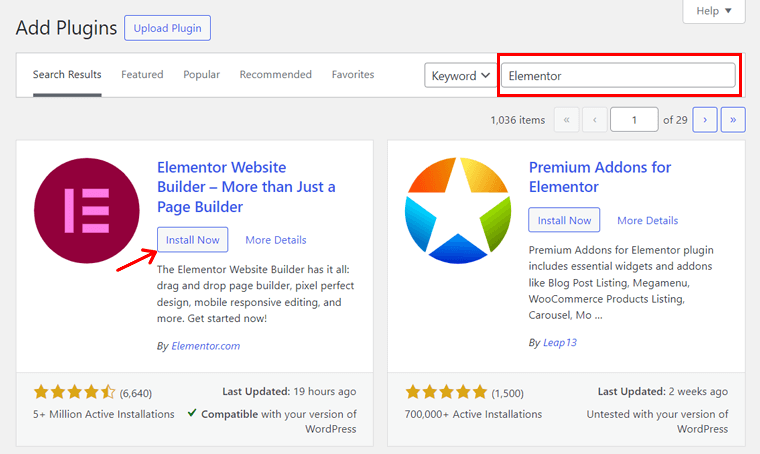
Suchen Sie dort in der Suchleiste nach dem Schlüsselwort „Elementor“ . Sobald Sie das Plugin gefunden haben, klicken Sie auf die Schaltfläche „ Jetzt installieren “, wie unten gezeigt.

Schritt 2: Aktivieren Sie den Elementor Page Builder
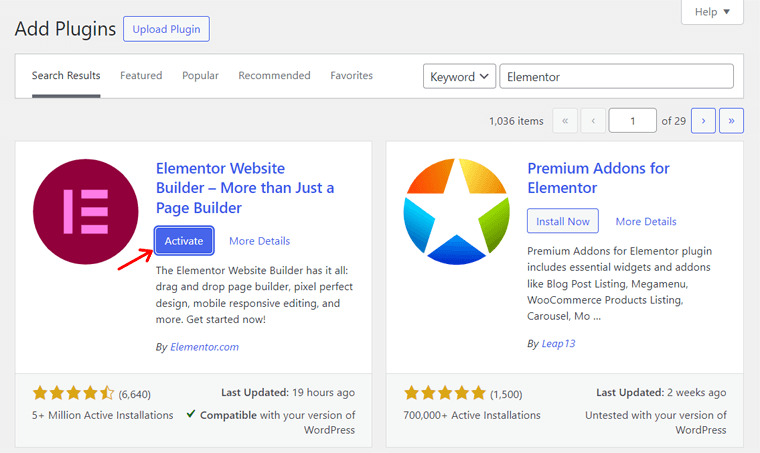
Klicken Sie nach Abschluss der Installation auf die Schaltfläche „ Aktivieren “. Dadurch wird die kostenlose Version von Elementor auf Ihrer Website installiert und aktiviert. Glückwunsch!

Lesen Sie in dieser Anleitung, wie Sie ein WordPress-Plugin für andere Methoden installieren.
2. Elementor Pro-Installationsprozess
Schauen wir uns im weiteren Verlauf den Installationsprozess für einen Premium-Plan von Elementor an. Dazu müssen Sie das Plugin kaufen und dann nur noch auf Ihrer Website aktivieren. Mal sehen!
Schritt 1: Kaufen Sie Elementor Pro
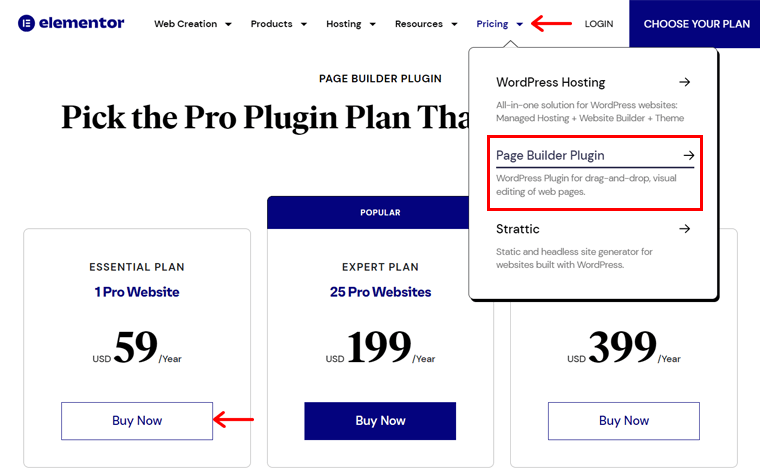
Besuchen Sie zunächst die Elementor-Website und bewegen Sie den Mauszeiger über das Dropdown-Menü „Preise“ . Klicken Sie dort auf die Option „ Page Builder Plugin “.
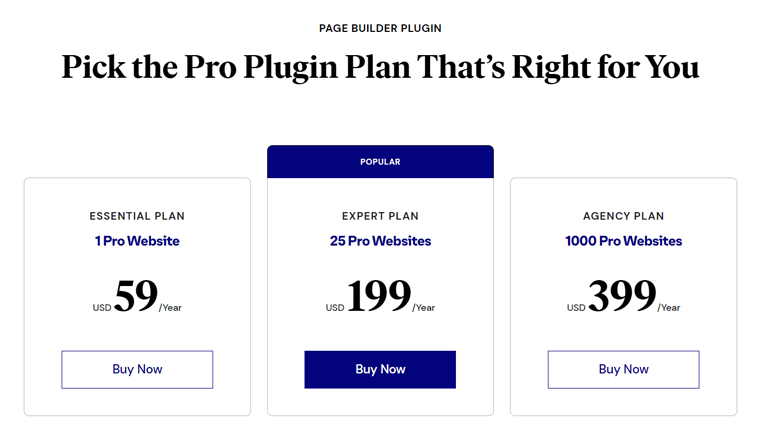
Dadurch wird die Preisseite geöffnet, auf der Sie die verfügbaren Preisschemata finden. Wählen Sie unter diesen einen geeigneten Plan aus und klicken Sie auf die Schaltfläche „ Jetzt kaufen “.

Jetzt müssen Sie sich bei Ihrem Elementor-Konto anmelden. Wenn Sie noch keins haben, sollten Sie sich registrieren und dann einloggen.
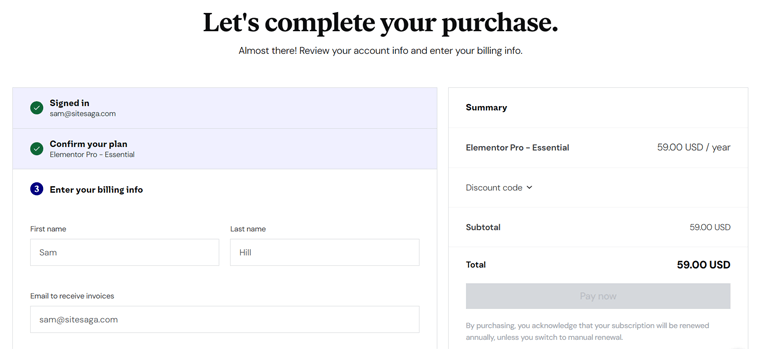
Als nächstes öffnet sich die Checkout-Seite. Geben Sie also Ihre Zahlungsinformationen ein und wählen Sie dann eine Zahlungsmethode. Klicken Sie anschließend auf die Schaltfläche „Jetzt bezahlen“ .

Öffnen Sie anschließend Ihr Elementor-Dashboard mit Ihren Anmeldeinformationen. Anschließend müssen Sie auf die Schaltfläche „ Plugin herunterladen “ klicken. Dadurch wird die ZIP-Datei auf Ihren Desktop heruntergeladen.
Schritt 2: Elementor Pro hochladen, installieren und aktivieren
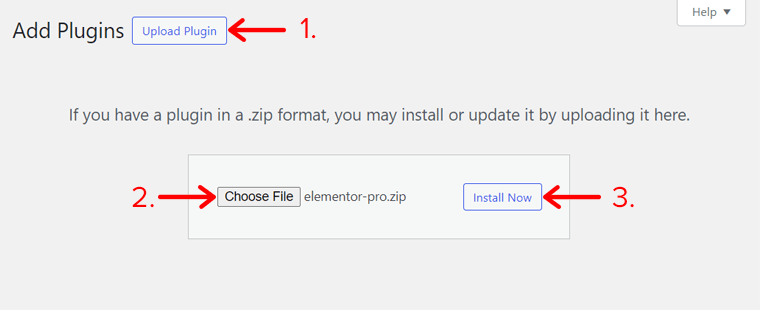
Öffnen Sie in Zukunft Ihr WordPress-Dashboard und besuchen Sie das Menü „ Plugins > Neues Plugin hinzufügen “. Klicken Sie dort auf die Schaltfläche „ Plugin hochladen “.
Klicken Sie anschließend auf die Schaltfläche „ Datei auswählen “ und laden Sie die ZIP-Datei des Plugins hoch. Klicken Sie anschließend auf die Schaltfläche „ Jetzt installieren “.

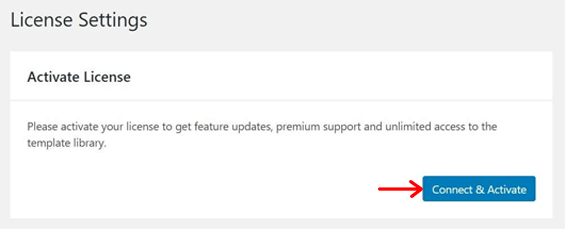
Nach einer Weile sehen Sie die Schaltfläche „ Plugin aktivieren “, auf die Sie klicken können. Dennoch müssen Sie Ihre Lizenz aktivieren. Navigieren Sie also zum Menü „ Elementor > Lizenz “ und klicken Sie auf „ Verbinden und aktivieren “.

Daher müssen Sie sich bei Ihrem Konto anmelden und auf die Schaltfläche „Verbinden“ klicken. Sobald Sie dies getan haben, kann Elementor Pro auf Ihrer Website verwendet werden. Glückwunsch!
3. Konfigurieren der Elementor Page Builder-Einstellungen
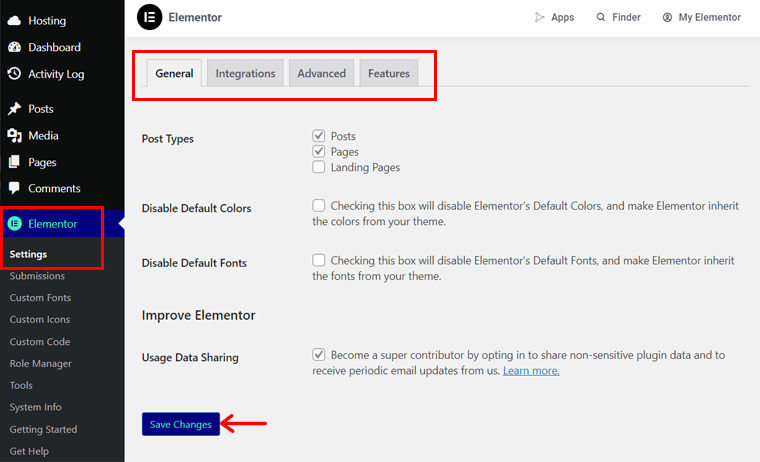
Nach der Aktivierung von Elementor, egal ob kostenlos oder kostenpflichtig, sollten Sie dessen Einstellungen konfigurieren. Suchen Sie dazu das kürzlich hinzugefügte Menü „Elementor“ und öffnen Sie das Untermenü „Einstellungen“ .
Passen Sie dort die Einstellungen entsprechend Ihren Bedürfnissen an. Lernen Sie zum Beispiel die angebotenen Optionen kennen:
- Allgemein: Hier können Sie die Beitragstypen sowie Schriftarten und Farben für das Thema auswählen.
- Integrationen: Auf dieser Registerkarte können Sie Elementor mit mehreren erweiterten Apps integrieren.
- Erweitert: Richten Sie exklusive Funktionen wie Google Fonts, Generator Tag usw. ein.
- Funktionen: Aktivieren oder deaktivieren Sie die Verwendung bestehender und zukünftiger Funktionen für die Website.
Sobald Sie dies abgeschlossen haben, klicken Sie auf die Schaltfläche „ Änderungen speichern “.

D. Wie erstellt man mit Elementor eine auffällige Website?
In diesem Elementor-Rezensionsabschnitt gehen wir weiter und schauen uns an, wie man eine Website mit Elementor erstellt. Dazu verwenden wir einige verfügbare Optionen dieses Seitenerstellers.
Also, ohne Verzögerung, los geht's!
Installieren Sie das Hello Elementor Theme
Zweifellos können Sie Ihrer Website jedes kostenlose oder kostenpflichtige WordPress-Theme hinzufügen, das mit Elementor kompatibel ist. Das bedeutet, eine Website mit perfektem Design und Layout zu haben.
Das Beste daran ist, dass Sie das kostenlose Hello Elementor-Theme einfügen können. Es ist ein minimalistisches und leichtes Theme von Elementor. Wenn Sie Ihre Website also mit eingeschränkten Optionen starten möchten, nutzen Sie diese Option.
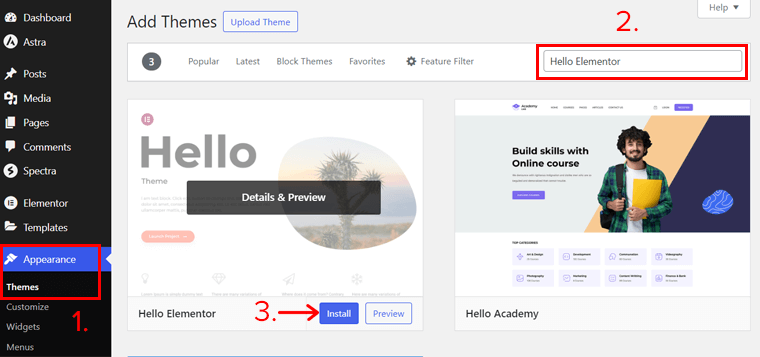
Um Hello Elementor zu verwenden, navigieren Sie zum Menü „ Darstellung > Themen “. Klicken Sie dort auf die Schaltfläche „ Neues Theme hinzufügen “.
Suchen Sie nun nach dem Thema „Hallo Elementor“ und klicken Sie auf die Schaltfläche „Installieren“ .

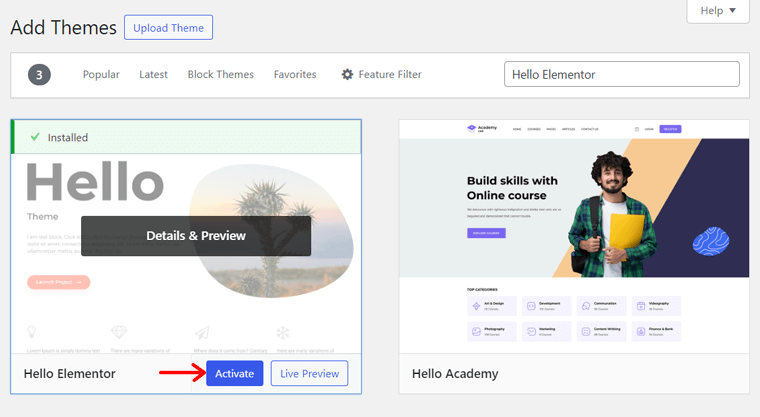
Klicken Sie anschließend auf die Schaltfläche „ Aktivieren “. Das ist es! Ihre Website verfügt jetzt über das Hello Elementor-Theme.

Erfahren Sie hier den detaillierten Prozess der Installation eines WordPress-Themes. Wenn Sie sich nicht sicher sind, welches Theme Sie verwenden sollen, finden Sie hier die Antworten zur Auswahl eines WordPress-Themes.
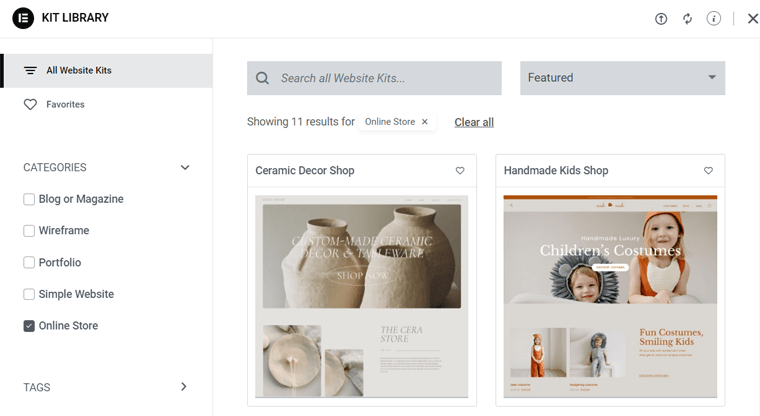
Importieren Sie eine Vorlage aus der Kit-Bibliothek
Angenommen, Sie möchten eine professionell gestaltete Vorlage für Ihre gesamte Website verwenden. Dafür verfügt Elementor über eine Kit-Bibliothek mit mehreren kostenlosen und Premium-Website-Vorlagen.
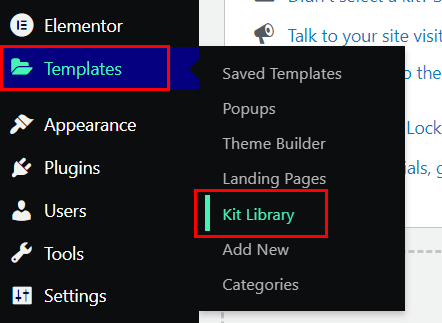
Um eine Vorlage einzufügen, öffnen Sie das Menü „ Vorlagen > Kit-Bibliothek “ in Ihrem Dashboard.

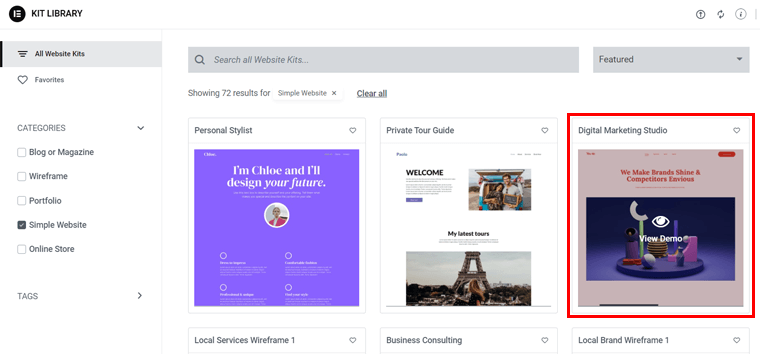
Suchen Sie auf der neuen Registerkarte nach der Art der Website, die Sie erstellen, um Vorlagenoptionen zu erhalten. Wenn Sie eine passende Vorlage gefunden haben, klicken Sie darauf.

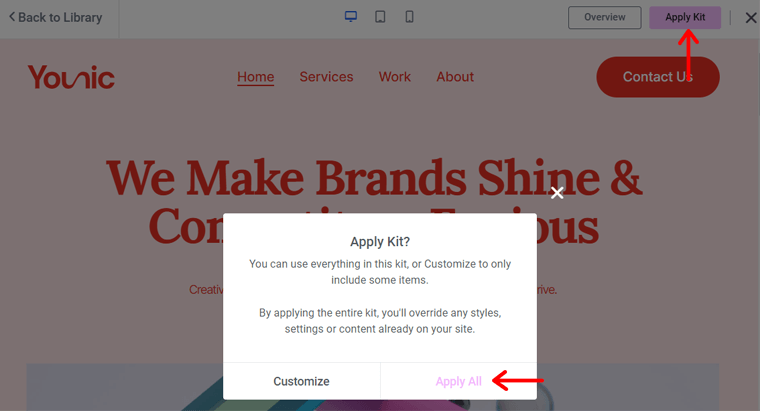
Jetzt sehen Sie die Demo und müssen nur noch auf die Schaltfläche „ Kit anwenden “ klicken.

Vor allem können Sie konfigurieren, welche Elemente in dieses Thema eingefügt werden sollen. Wenn Sie alles möchten, klicken Sie direkt auf die Schaltfläche „ Alle anwenden “.

Klicken Sie abschließend auf die Schaltfläche „Schließen“ , um zum Dashboard zurückzukehren.
Hinweis: Wenn Sie die kostenlose Elementor-Version verwenden, müssen Sie sich vor dem Einfügen der Vorlage mit Ihrem Konto verbinden. In der kostenpflichtigen Version ist dies bereits erledigt, es besteht also keine Notwendigkeit.
Übersicht über die Elementor-Schnittstelle
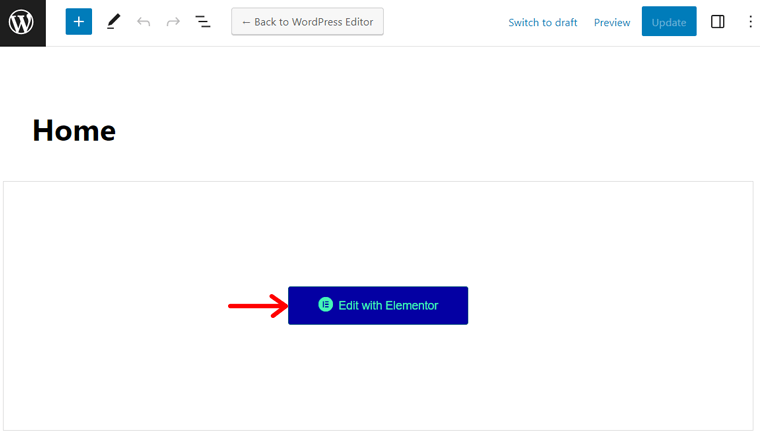
In Zukunft können Sie den Elementor-Seitenersteller verwenden, um die Seiten anzupassen. Öffnen Sie einfach eine Seite und klicken Sie auf „ Mit Elementor bearbeiten “. Genauso wie wir es für die Homepage machen.

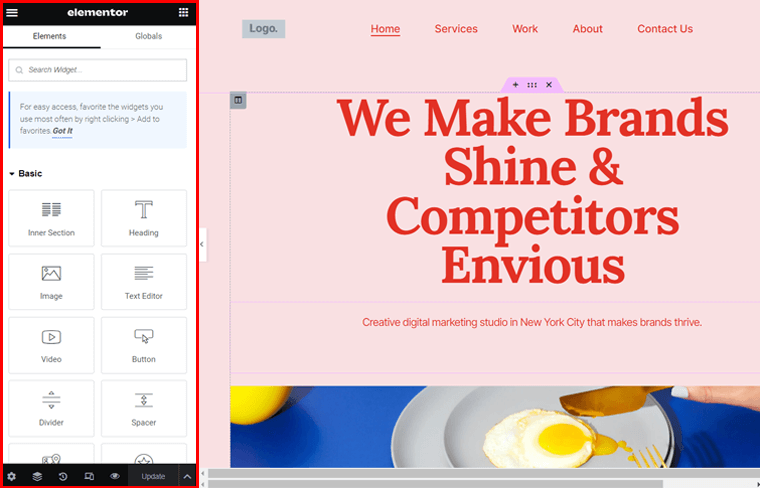
Dadurch wird die Elementor-Oberfläche geöffnet, die sich vom Standard-WordPress-Editor unterscheidet. Aber bevor wir den Seiteninhalt bearbeiten, lernen wir die Grundlagen der Elementor-Schnittstelle kennen.
Bemerkenswert ist, dass es zwei Abschnitte mit jeweils eigenen Funktionen gibt. Sie sind:
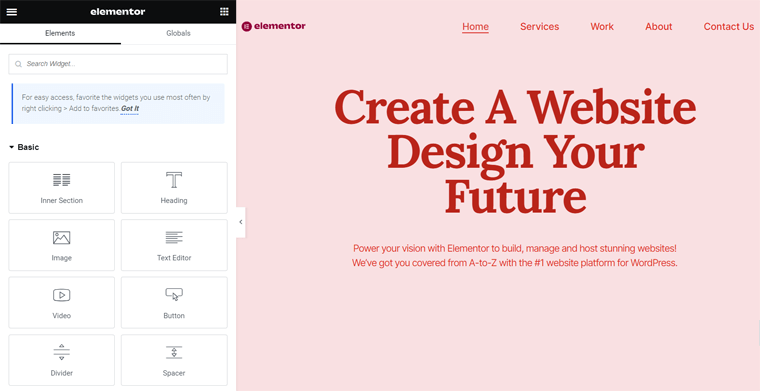
Linker Seitenteil
Die linke Seite konzentriert sich hauptsächlich auf die zur Verwendung verfügbaren Elemente. Sie können einfach nach einem Element suchen und es, sobald Sie es gefunden haben, von hier in den rechten Abschnitt ziehen.
Darüber hinaus enthält das Hamburger-Menü oben links in diesem Abschnitt eine Reihe von Einstellungen und Navigationsoptionen. Dazu gehören Website-Einstellungen, ein Theme-Builder und Benutzereinstellungen.

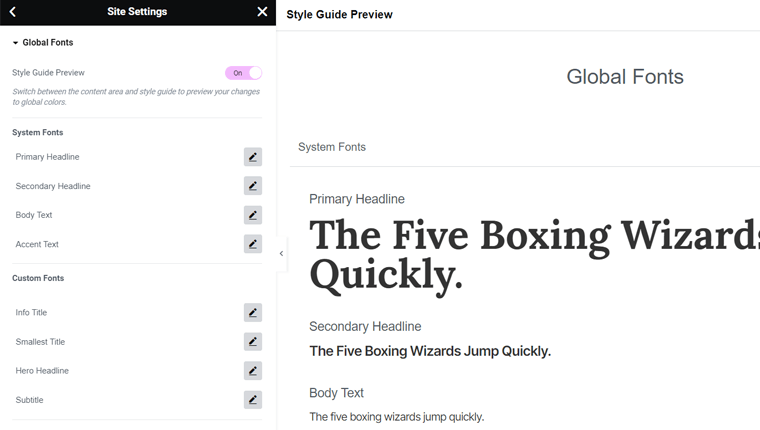
Unter anderem müssen Sie die Site-Einstellungen konfigurieren, um den Webdesign-Prozess zu vereinfachen. Hier sind die Schritte:
- Designsystem: Wählen Sie die globale Farbe und die globale Schriftart für die Website.
- Designstil: Passen Sie Typografie, Schaltflächen, Bilder, Kopf- und Fußzeile usw. an.
- Einstellungen: Konfigurieren Sie die Site-Identität, das Layout, den Hintergrund und mehr.
Ebenso enthält der untere Teil eine Vielzahl von Optionen, darunter:
- Einstellungen: Es umfasst allgemeine Einstellungen, Stil und erweiterte Optionen für Elemente.
- Navigator: Dies öffnet ein Popup mit einer Inhaltsübersicht zum Verschieben von Elementen.
- Verlauf: Hier können Sie die vorherigen Überarbeitungen Ihrer aktuellen Sitzung anzeigen.
- Reaktionsmodus: Damit können Sie Ihre Seite auf verschiedenen Bildschirmgrößen überprüfen.
- Änderungen in der Vorschau anzeigen: Wenn Sie auf diese Option klicken, wird eine separate Vorschau Ihrer Website angezeigt.
- Option „Speichern“: Veröffentlichen Sie eine neue Seite, speichern Sie sie als Entwurf oder Vorlage oder aktualisieren Sie die Seite.
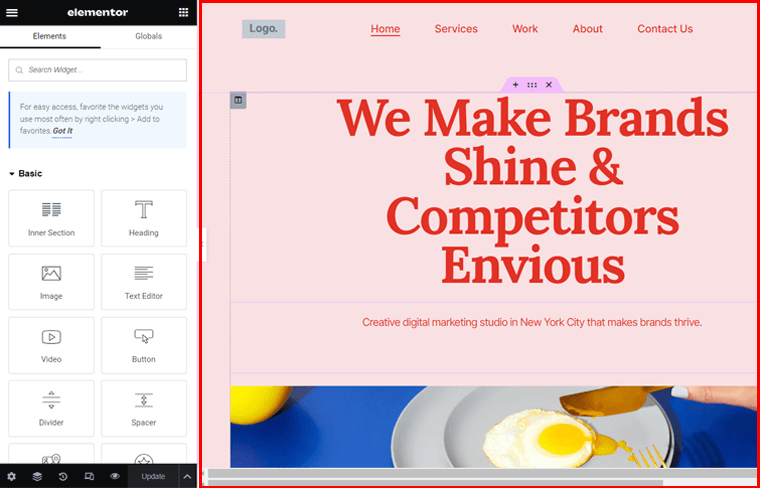
Rechter Seitenteil
Auf der rechten Seite hingegen erhalten Sie eine Front-End-Live-Vorschau Ihrer Webseite. Dort können Sie die Änderungen, die Sie an der Seite vornehmen, in Echtzeit sehen. Darüber hinaus können Sie mit den hier angegebenen Optionen einen neuen Abschnitt oder eine Vorlage hinzufügen.

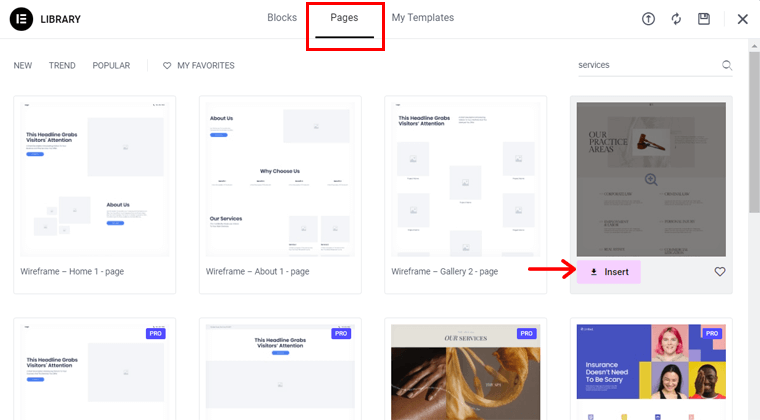
Importieren Sie eine Seitenvorlage
Angenommen, Sie möchten eine Seite, die nicht im Site-Kit vorhanden ist. Sie können also eine separate Vorlage für diese Seite verwenden. Klicken Sie dazu einfach auf die Option „ Vorlage “, die über ein Ordnersymbol verfügt.
Auf der Registerkarte „Seiten“ der Popup-Anzeige finden Sie mehrere Seitenvorlagen zur Auswahl. Klicken Sie auf die Schaltfläche „Einfügen“ des gewünschten Eintrags und dann auf die Schaltfläche „ Übernehmen “. Das ist alles!

Hinweis: Wenn Ihre Website noch nicht mit Ihrem Elementor-Konto verbunden ist, müssen Sie dies tun, bevor Sie eine Vorlage für die Seite einfügen.
Passen Sie die Seiten Ihrer Website an
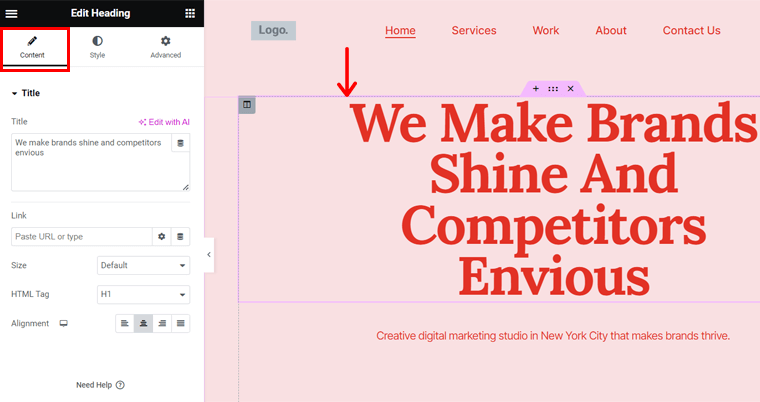
Sehen wir uns als Nächstes an, wie Sie Ihre Seiten anpassen können. Um den Text der Vorlage zu ändern, drücken Sie auf den Standardtext und entfernen Sie dessen Inhalt. Schreiben Sie dann Ihren Inhalt entweder über die Frontend-Vorschau auf der rechten Seite oder über die „ Inhalt“ -Einstellungen auf der linken Seite.

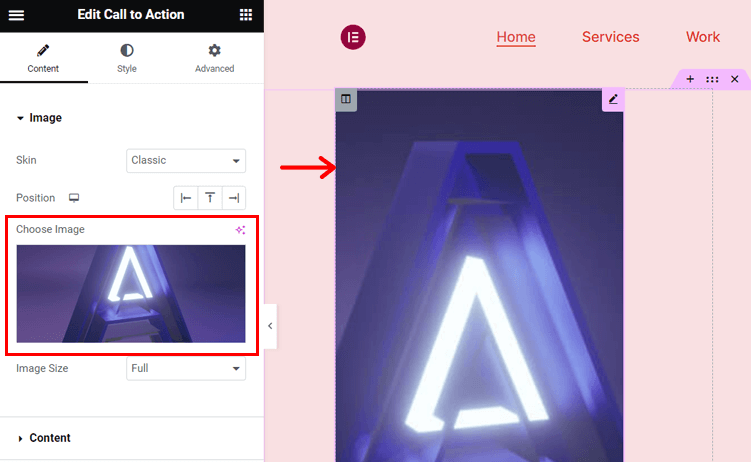
Ebenso ändern Sie die Bilder entsprechend Ihren Bedürfnissen. Sie müssen lediglich auf das Bild klicken und auf der linken Seite wird die Option „ Bild auswählen “ angezeigt. Laden Sie nun Ihr Bild hoch und klicken Sie auf die Option „ Medien einfügen “.

Sobald Sie Ihren Inhalt auf der Seite verwendet haben, können Sie ihn nach Ihren Wünschen gestalten. Wenn Sie beispielsweise einen Text auswählen, werden Ihnen auf der linken Seite die Optionen „Stil“ und „Erweitert“ angezeigt. Dort finden Sie Optionen für Farben, Bewegungseffekte, Ränder und mehr.
Neue Abschnitte hinzufügen
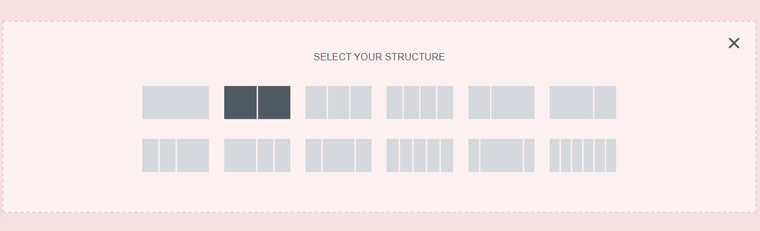
Möchten Sie Ihre eigenen Abschnitte erstellen? Klicken Sie dazu auf die Option „ Abschnitt hinzufügen “ des vorhandenen Abschnitts unterhalb der Stelle, an der Sie den neuen Abschnitt einfügen möchten. Klicken Sie dann auf „ Neuen Abschnitt hinzufügen “.
Wählen Sie als Nächstes Ihre Struktur aus den angegebenen Optionen aus. Auf dieser Grundlage werden Ihre Spalten erstellt.

Jetzt können Sie die Elemente per Drag & Drop von der linken Seite in diese Spalten ziehen. Bearbeiten und stilisieren Sie sie frei, wie bereits erwähnt. Das ist es!
Fügen Sie Blöcke für neue Abschnitte hinzu
Angenommen, Sie möchten Ihrer Seite einen vorgefertigten Abschnitt hinzufügen, der in der von Ihnen verwendeten Vorlage nicht vorhanden ist. Anschließend können Sie einen Block einfügen.
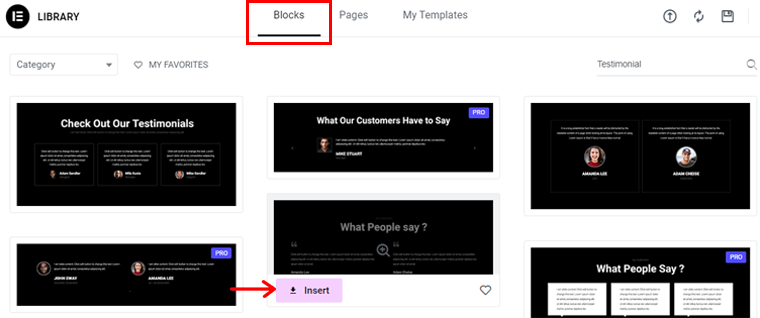
Dazu müssen Sie ähnliche Schritte wie beim Hinzufügen einer Vorlage ausführen. Drücken Sie zunächst die Option „ Vorlage hinzufügen “ und öffnen Sie „ Blöcke “.
Filtern oder suchen Sie nun nach dem gewünschten Block. Sobald Sie es gefunden haben, bewegen Sie den Mauszeiger über den Block und klicken Sie auf die Schaltfläche „ Einfügen “. Jetzt müssen Sie nur noch den Block bearbeiten und anpassen. Das ist alles!

Entfernen Sie einen Abschnitt
Beispielsweise möchten Sie einen Abschnitt der von Ihnen verwendeten Vorlage nicht. Anschließend können Sie es von Ihrer Seite entfernen. Aber wie macht man das?
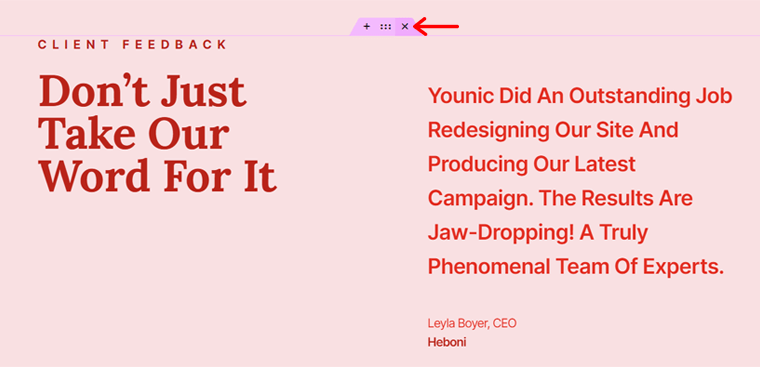
Wählen Sie einfach den gewünschten Abschnitt aus, den Sie entfernen möchten. Anschließend sehen Sie oben in der Mitte ein Kreuzzeichen. Klicken Sie also darauf und dieser Abschnitt wird von der Seite gelöscht. So einfach ist das.

Stellen Sie vor allem sicher, dass Sie die Änderungen, die Sie an der Website vornehmen, weiterhin speichern. Für eine veröffentlichte Seite sollten Sie auf die Schaltfläche „ Aktualisieren “ klicken.
Vorschau Ihrer Elementor-Seite
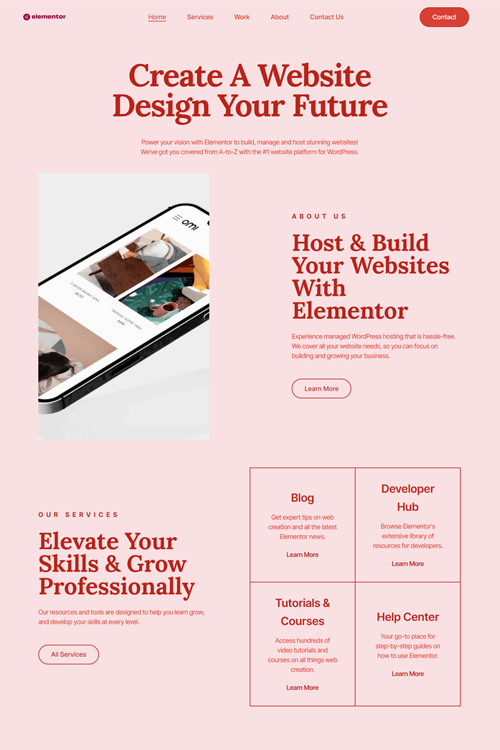
Sobald Sie eine Seite bearbeitet und angepasst haben, klicken Sie auf die Option „ Änderungen in der Vorschau anzeigen “. Dadurch wird Ihre Seite auf einem separaten Tab wie folgt angezeigt:

Ist Ihre Seite nicht schön, weil Sie Elementor verwendet haben? Ja richtig?
Damit sind die notwendigen Schritte bei der Verwendung von Elementor abgeschlossen. Aber unsere Elementor-Rezension endet hier nicht. Informieren Sie sich als nächstes über die Preisoptionen!
E. Elementor-Preispläne: Welche Optionen gibt es?
Elementor ist ein Freemium -Plugin zum Erstellen von Seiten für WordPress. Das heißt, es gibt sowohl kostenlose als auch Premium- Preisoptionen.
Das kostenlose Plugin können Sie aus dem WordPress.org-Plugin-Repository herunterladen. Laden Sie es dann in Ihren Admin-Bereich hoch. Eine einfachere Möglichkeit besteht darin, das Plugin über Ihr Dashboard zu installieren.
Angenommen, die kostenlosen Funktionen reichen für Ihre WordPress-Website nicht aus. In diesem Fall können Sie einen der Premium- Preispläne kaufen. Wählen Sie eines basierend auf Ihren Bedürfnissen und Ihrem Budget.
- Essential-Plan: 59 $ pro Jahr für 1 Website
- Expertenplan: 199 $ pro Jahr für 25 Websites
- Agenturplan: 399 $ pro Jahr für 1000 Websites
Darüber hinaus können Sie Elementor für 3 Websites für 99 $ pro Jahr erwerben.

Alle diese Pläne beinhalten die gleichen Premium-Funktionen. Einige kostenpflichtige Funktionen sind der Popup-Builder, Bewegungseffekte, dynamische Inhalte, Rollenmanager usw.
Darüber hinaus beinhalten die Premium-Pläne eine 30-tägige Geld-zurück-Garantie . Einfach ausgedrückt: Sie können eine 100-prozentige Rückerstattung erhalten, wenn Sie sich innerhalb von 30 Tagen nach dem Kauf dazu entschließen, den Service einzustellen.
Erfahren Sie auf dieser Seite alles über die Preispläne von Elementor.
F. Beliebte Elementor-Add-ons und -Erweiterungen
Das Kernelementor-Plugin verfügt über mehrere Funktionen zum Erstellen einer Website. Angenommen, Sie haben in keinem Plan eine Funktion gefunden, die Sie wollten. Anstatt ein weiteres Plugin für diese Funktion zu integrieren, können Sie sie mithilfe der verfügbaren Add-ons und Erweiterungen von Elementor hinzufügen.
Einfach ausgedrückt: Mit Elementor-Add-Ons und -Erweiterungen können Sie die Plugin-Funktionalitäten um weitere Elemente und Funktionen erweitern. Sie können kostenlos, Premium oder eine Kombination aus beidem sein.
Schauen Sie sich hier die beliebtesten Elementor-Add-ons und -Erweiterungen an!
1. Wesentliche Add-ons für Elementor
Essential Addons for Elementor ist mit über 1 Million aktiven Installationen eines der beliebtesten Elementor-Add-ons. Genau, es bietet über 90 erweiterte Elemente und Erweiterungen, um auf einfache Weise attraktive WordPress-Seiten und -Beiträge zu erstellen.

Darüber hinaus sind einige kostenlose Widgets, auf die Sie zugreifen können, Countdown, Teammitglieder, Testimonials, Flipboxen, Fortschrittsbalken usw. Außerdem gibt es einige Erweiterungen wie Scrollen nach oben, Inhaltsverzeichnis usw.
Merkmale:
- Durch die Integration mit Templately stehen über 4000 gebrauchsfertige Blöcke und Vorlagen zur Verfügung.
- Zu den Premium-Elementen gehören Testimonial-Slider, Inhaltszeitleisten, Preismenüs usw.
- Einige exklusive Erweiterungen sind Inhaltsschutz, Parallaxe, Partikel und mehr.
- Jedes Element enthält Optionen, mit denen Sie Ihre Website auf jede erdenkliche Weise anpassen können.
- Ermöglicht das Aktivieren oder Deaktivieren von Elementen, damit Ihre Website schneller und reibungsloser geladen wird.
- Vollständig kompatibel mit Flexia, einem leichten und modernen WordPress-Theme.
Preisgestaltung:
Essential Addons für Elementor ist ein Freemium- Add-on. Sie können also die kostenlosen Elemente oder Erweiterungen nutzen, indem Sie das Add-on aus dem Plugin-Verzeichnis von WordPress.org herunterladen. Eine andere Möglichkeit besteht darin, es direkt von Ihrem Admin-Bereich aus zu installieren.
Für die Premium- Elemente und Erweiterungen können Sie dieses Add-on erwerben, indem Sie einen der folgenden Pläne kaufen:
- 1 Website: 37,48 $, über 80 Widgets, über 10 Erweiterungen, Templately Pro (1 Monat), 1 Jahr Support und Updates usw.
- Unbegrenzt: 74,98 $, 1 Website-Planfunktionen, Templately Pro (3 Monate) und mehr.
- Lifetime Unlimited: 187,48 $, unbegrenzte Planfunktionen, lebenslanger Support und Updates, Templately Pro (6 Monate) usw.
2. ElementsKit
Ein leistungsstarkes All-in-One-Add-on für Elementor ist ElementsKit. Es enthält über 90 Widgets und Erweiterungen, wie die Schaltfläche, die Symbolbox, die Flipbox, die Bildmaskierung, den Bild-Hover-Effekt usw.

Darüber hinaus verfügt es über eine Layout-Bibliothek, die über 500 professionell gestaltete Blöcke und über 25 vollständige Homepages bietet. Mit ihnen können Sie im Handumdrehen schöne Abschnitte Ihrer Website erstellen.
Merkmale:
- Mit dem Kopf- und Fußzeilen-Builder können Sie mit jedem Element oder Widget ganz einfach benutzerdefinierte Kopf- und Fußzeilen erstellen.
- Der Mega-Menü-Builder kann ein Mega-Menü mit einfachen Listen oder Off-Canvas-Stilen erstellen.
- Enthält benutzerdefinierte Steuerelemente wie Multi-Widget-Bereiche und eine Bildauswahl. Einfach ausgedrückt: Ein Bereich mit mehreren Widgets ermöglicht die Verwendung von Widgets innerhalb eines anderen Widgets.
- Bedingte Sichtbarkeitsfunktionen können die Sichtbarkeit von Inhalten durch Anwenden von Bedingungen steuern.
- Mit dem Widget-Builder können Sie benutzerdefinierte Widgets für Ihre Projekte erstellen.
Preisgestaltung:
ElementsKit ist auch ein Freemium- Add-on mit kostenlosen und Premium- Optionen. Sie können das kostenlose Add-on aus dem Plugin-Verzeichnis von WordPress.org herunterladen. Oder installieren Sie es direkt auf Ihrer Website.
Wenn Sie die Premium- Funktionen nutzen möchten, erwerben Sie eines der folgenden Preismodelle:
- Persönlich: 35,1 $ pro Jahr, 95,2 $ für lebenslange Nutzung, 1 Website, mehr als 70 Add-ons, mehr als 500 Blöcke, mehr als 25 Homepages, soziale Feeds usw.
- Professionell: 69,6 $ pro Jahr, 181,3 $ für lebenslange Nutzung, 5 Websites, persönliche Funktionen usw.
- Agentur: 125,3 $ pro Jahr, 317,85 $ für lebenslange Nutzung, unbegrenzte Websites und professionelle Funktionen.
3. Ultimative Add-ons für Elementor
Nicht zuletzt. Ultimate Addons for Elementor ist ein Premium-Elementor-Add-on, das ein komplettes Toolkit für neue Designoptionen bietet. Genau, es verfügt über mehr als 40 Widgets und Erweiterungen, um Ihre Designfähigkeiten auf ein neues Niveau zu heben.

Möchten Sie sie kennenlernen? Einige beliebte Widgets, die Sie finden, sind das Mega-Menü, der Formular-Styler, das Anmeldeformular, das WooCommerce-Widget, die Infobox, die Geschäftszeiten usw. Alle sind anpassbar.
Merkmale:
- Enthält über 100 Vorlagen, um Ihren Workflow zum Erstellen beeindruckender Websites zu beschleunigen.
- Enthält über 200 Abschnittsblöcke, die Sie per Drag-and-Drop auf Ihre Website ziehen und anpassen können, um ihr ein neues Aussehen zu verleihen.
- Sie können Ihrer Website ansprechende Partikelanimationen für animierte Hintergründe hinzufügen.
- Mit der White-Labeling-Funktion können Sie die Add-ons umbenennen und sie mit allen Credits als Ihre eigenen kennzeichnen.
- Stoppen Sie sich wiederholende Arbeiten, indem Sie die Elementor-Designs von einer Site auf einer anderen wiederverwenden. Dies wird als Cross-Site-Copy-and-Paste-Funktion bezeichnet.
Preisgestaltung:
Im Gegensatz zu anderen auf dieser Liste handelt es sich bei Ultimate Addons für Elementor um eine Premium- Erweiterung. Das heißt, Sie müssen einen Plan erwerben, um Zugriff auf die Widgets und Erweiterungen zu erhalten.
Die Preispläne sind:
- Ultimate Add-ons: 57 $ pro Jahr, 237 $ für lebenslange Nutzung, unbegrenzte Website-Nutzung usw.
- Essential Bundle: 137 $ pro Jahr, 677 $ für lebenslange Nutzung, Ultimate Add-ons, über 110 Vorlagen, Astra Pro usw.
- Growth Bundle: 187 $ pro Jahr, 937 $ für lebenslange Nutzung, Essential Bundle, Convert Pro, Schema Pro und mehr.
Lassen Sie uns im weiteren Verlauf dieses Elementor-Bewertungsleitfadens mehr über die Kundensupportoptionen erfahren.
G. Welche Kundensupportoptionen bietet Elementor an?
Haben Sie Fragen zu Elementor, die Sie mit dem Team besprechen möchten? Überprüfen Sie dann unbedingt die Kundendienstoptionen.
Elementor bietet seinen Benutzern mehrere Kundensupportoptionen. Wenn Sie das kostenlose Plugin verwenden, besteht eine Möglichkeit darin, Ihre Frage im Support-Forum auf WordPress.org zu posten.
Für weitere Optionen besuchen Sie die Website und öffnen Sie die Kontaktseite. Es enthält eine Liste der verfügbaren Möglichkeiten, das Team zu kontaktieren. Sie können auch mit der Maus über das Menü „Ressourcen“ fahren, um sie zu finden.
Dort finden Sie beim Öffnen der Help-Center-Seite eine ausführliche Dokumentation zum Plugin. Einige Kategorien sind Formulare, Widgets, Pop-ups, Layouts usw. Schauen Sie sich auch deren Video-Tutorials an, wenn Sie Ihre Fähigkeiten in Elementor erlernen und verbessern möchten.

Ebenso enthält die FAQ-Seite von Elementor Antworten auf häufige Fragen zu den Komponenten dieses Seitenerstellers und zur Abrechnung. Darüber hinaus können Sie die Community-Seite besuchen, um mit Experten in Kontakt zu treten, um zu lernen, Unterstützung und Inspiration zu erhalten.

Sehen Sie sich außerdem die Blog-Artikel und Webinar-Videos an, um besseres Wissen von Experten zu erhalten. Zu guter Letzt können Entwickler diese Seite öffnen, um Erklärungen zu den verschiedenen Elementor-Tools zu erhalten.
H. Blick über Elementor hinaus: 3 beste Alternativen
Über Elementor hinaus zeichnen sich auch einige WordPress-Seitenersteller für Websites aus. Wenn Sie sich also die besten Elementor-Alternativen ansehen möchten, schauen Sie sich diese Liste an.
1. Biberbauer
Beaver Builder ist ein sauberer und unkomplizierter Seitenersteller für WordPress-Websites. Es ist bekannt für seinen leichten Code und die minimale Auswirkung auf die Seitenladezeiten.

Darüber hinaus ist dieses Plugin entwicklerfreundlich, da Entwickler mit benutzerdefinierten Designs und Vorlagen arbeiten können. Außerdem ist es im Vergleich zu Elementor besser mit einer Vielzahl von Themen kompatibel. Daher ist es ideal für Freiberufler, Unternehmer und Agenturen.
Preisgestaltung:
Beaver Builder ist ein Freemium -WordPress-Plugin wie Elementor. Das kostenlose Plugin steht im WordPress.org-Plugin-Verzeichnis zum Herunterladen und Verwenden bereit. Oder installieren Sie es einfach auf Ihrer Website.
Für exklusive Funktionen erhalten Sie einen der folgenden Premium- Preispläne:
- Standard: 74 $ pro Jahr, unbegrenzte Websites, jährlicher Support und alle Funktionen.
- Pro: 149 $ pro Jahr, Beaver Builder-Theme, Multisite-Fähigkeiten und Standardfunktionen.
- Agentur: 299 $ pro Jahr, White-Labeling und alle Funktionen des Pro-Plans.
- Ultimate: 409 $ pro Jahr, Beaver Themer Addon, Assistant Pro und Agenturfunktionen.
Finden Sie die Unterschiede zwischen Beaver Builder und Elementor. Wenn Sie Beaver Builder bevorzugen, lesen Sie die vollständige Beaver Builder-Rezension. Außerdem können Sie hier die besten WordPress-Themes für Beaver Builder und die besten Beaver Builder-Erweiterungen verwenden.
2. Divi
Divi ist ein weiterer visueller Seitenersteller, der für seine Intuitivität und Benutzerfreundlichkeit bekannt ist. Es mag zwar ein Premium-Plugin sein, bietet aber eine lebenslange Lizenz, was bei Elementor nicht der Fall ist. Daher kann es für den langfristigen Einsatz kostengünstig sein.

Darüber hinaus bietet Divi eine umfangreiche Bibliothek vorgefertigter Layouts und Vorlagen. Der Divi-Builder ist außerdem hochgradig anpassbar und bietet fein abgestimmte Steuerungsoptionen. Letztendlich spart dies Zeit in Ihrem Webdesign-Prozess.
Preisgestaltung:
Divi ist im Gegensatz zu Elementor ein Premium- WordPress-Plugin. Sie können also einen der folgenden Preispläne wählen, um seine Funktionen freizuschalten:
- Jährlicher Zugang: 89 $ pro Jahr, Site-Pakete, unbegrenzte Sites, Zugriff auf Bloom, Monarch und Extra.
- Lebenslanger Zugriff: 249 $ für lebenslange Nutzung, lebenslangen Support und jährliche Zugriffsfunktionen.
3. WPBakery-Seitenersteller
WPBakery Page Builder ist ein beliebtes Seitenerstellungs-Plugin für WordPress-Websites mit einem Backend- und Front-End-Editor. Dadurch können Benutzer Inhalte direkt aus dem Admin-Bereich erstellen und bearbeiten. Es unterscheidet sich also von Elementor, das sich nur auf den visuellen Front-End-Editor konzentriert.

Darüber hinaus enthält dieser Seitenersteller eine große Bibliothek vordefinierter Elemente und Vorlagen. Genau, es enthält mehr als 50 Premium-Inhaltselemente, mehr als 100 Layouts, mehr als 200 Add-ons von Drittanbietern, mehr als 40 Rasterdesign-Vorlagen usw.
Preisgestaltung:
Ähnlich wie Divi ist WPBakery ein Premium- Seitenersteller. Es kann jedoch auf dem CodeCanyon-Marktplatz erworben werden. Der reguläre Preis beträgt 64 US-Dollar und beinhaltet zukünftige Updates und 6 Monate Support .
Wenn Sie den Support um bis zu 12 Monate verlängern möchten, belaufen sich die Gesamtkosten auf 86,13 $ .
Endgültiges Urteil – Ist Elementor der beste WordPress-Seitenersteller?
Nachdem Sie diese Elementor-Rezension gelesen haben, sollten Sie das Plugin besser verstehen. Hoffentlich können Sie jetzt feststellen, ob es die richtige Wahl für Ihr Unternehmen ist.
Zusammenfassend lässt sich sagen, dass Elementor ein hervorragender Seitenersteller zum Erstellen optisch ansprechender und hochgradig anpassbarer Webseiten ist. Es zeichnet sich durch ein vielseitiges und benutzerfreundliches Plugin aus, das für jedes Unternehmen geeignet ist, auch ohne Programmiererfahrung.
Insbesondere empfehlen wir, mit dem kostenlosen Elementor-Plan zu beginnen und dessen Möglichkeiten zu erkunden. Sobald Sie damit vertraut sind und das Potenzial erkannt haben, sollten Sie ein Upgrade auf einen kostenpflichtigen Plan in Betracht ziehen.
Darüber hinaus können Sie einen kostenpflichtigen Plan erwerben und dabei die 30-tägige Geld-zurück-Garantie beachten. So können Sie innerhalb von 30 Tagen entscheiden, ob Sie weiterhin einen Premium-Plan nutzen möchten oder nicht.
Vergessen Sie nicht, diesen Blog mit einem Lesezeichen zu versehen, um immer mehr über Elementor zu erfahren.
Wenn Sie ein Anfänger im Webdesign sind, lesen Sie unser Tutorial, wie Sie eine Website von Grund auf erstellen.
Häufig gestellte Fragen (FAQs)
Schauen Sie sich einige FAQs zur Elementor-Rezension an, wenn Sie noch einige grundlegende Fragen haben.
1. Ist es möglich, mit Elementor benutzerdefinierte Kopf- und Fußzeilen zu erstellen?
Ja, Sie können mit Elementor benutzerdefinierte Kopf- und Fußzeilen erstellen. Außerdem können Sie sie visuell bearbeiten und Scrolleffekte hinzufügen. Möglicherweise benötigen Sie jedoch einen kostenpflichtigen Plan, um auf diese Funktionalität zugreifen zu können.
2. Was unterscheidet die kostenlose und die Pro-Version von Elementor?
Der Hauptunterschied zwischen der kostenlosen und der Pro-Version von Elementor ist der Funktionsumfang. Die kostenpflichtige Version bietet einen umfangreicheren Satz an Bewegungseffekten, Vorlagen, Widgets usw. Darüber hinaus bietet sie erweiterte Funktionen wie den Theme Builder, den WooCommerce Builder usw.
3. Ist Elementor SEO-freundlich?
Elementor ist einer der schnellsten WordPress-Seitenersteller, mit dem Sie ansprechende Seiten erstellen können. Dies wirkt sich positiv auf die SEO-Leistung Ihrer Website aus. Darüber hinaus unterstützt es die Integration mit mehreren Plugins, einschließlich der WordPress SEO-Plugins, für mehr Online-Sichtbarkeit.
4. Gibt es eine Beschränkung hinsichtlich der Anzahl der Seiten, die ich in Elementor erstellen kann?
Es gibt keine Beschränkung hinsichtlich der Anzahl der Seiten, die Sie mit Elementor erstellen können. Sie können so viele Seiten erstellen, wie Ihr Webhosting-Anbieter zulässt. Bedenken Sie jedoch, dass die Geschwindigkeit und Leistung Ihrer Website durch die Anzahl der Seiten beeinflusst werden kann.
5. Funktioniert Elementor reibungslos mit dem Gutenberg-Editor?
Ja natürlich. Elementor funktioniert reibungslos mit dem Gutenberg-Editor, dem Standardeditor für WordPress. Mit Elementor können Sie Ihre Inhaltsabschnitte gestalten und stilisieren und gleichzeitig von der Funktionalität des Gutenberg-Editors profitieren.
Fazit – Elementor-Rezension
Und das ist ein Wrap! Wir haben eine ausführliche Elementor-Rezension durchgeführt. Hoffentlich glänzt Elementor als eines der besten WordPress-Plugins zum Erstellen von Seiten.
Insgesamt ermöglichen die benutzerfreundliche Oberfläche, die umfangreichen Anpassungsoptionen und die Funktionen sowohl Anfängern als auch erfahrenen Webdesignern die Möglichkeit, beeindruckende Websites zu erstellen. Darüber hinaus machen es die ständig weiterentwickelnden Updates und Verbesserungen zu einer zuverlässigen Wahl für jedermann.
Wenn Sie weitere Fragen haben oder weitere Erläuterungen zu Elementor benötigen, wenden Sie sich bitte an uns, indem Sie unten einen Kommentar hinterlassen. Wir sind hier, um Ihre Fragen in dieser Elementor-Rezension zu beantworten.
Wussten Sie, dass Elementor über einen eigenen Hosting-Service verfügt? Erfahren Sie in diesem Übersichtsartikel mehr über Elementor-Hosting.
Wenn Ihnen Artikel wie dieser gefallen, dann schauen Sie sich auch unsere anderen Artikel an. Sie erfahren mehr über die besten Mitgliedschafts-Plugins für Elementor-Seiten und erfahren, wie man Instagram-Feeds zu Elementor hinzufügt.
Bleiben Sie über unsere neuesten Inhalte auf dem Laufenden, indem Sie uns auf Facebook und Twitter folgen.
