Elementor-Tutorial für Anfänger: Abschnitte, Spalten, Rand und Auffüllung erklärt
Veröffentlicht: 2022-03-17Die Gestaltung einer eigenen Website mit Elementor macht Spaß, wenn Sie aus den richtigen Elementor-Tutorials klare Vorstellungen zu Abschnitten, Spalten, Rändern und Auffüllungen haben . In diesem Blog zeigen wir Ihnen eine vollständige Richtlinie zum Erstellen von Elementor-Abschnitten, -Spalten, -Rändern und -Auffüllungen von Anfang an. Setz dich hin und fang an zu lesen. Hoffentlich haben Sie am Ende dieses Tutorials alle grundlegenden Ideen, um Ihre Website mit Elementor schnell anzupassen.

Warum sollten Anfänger Websites mit Elementor Website Builder erstellen?
Wenn Sie mit dem Entwerfen beginnen, müssen Sie Codierung, UI-Skizze, UX, Prototyping usw. im Auge behalten. Ohne ein erfahrener Entwickler ist es unmöglich, alles alleine zu machen. Und beim Entwerfen von Websites in Elementor müssen Sie nicht programmieren oder entwerfen. Sie erhalten alle Funktionen als Widget mit atemberaubenden Designs. Alles, was Sie tun müssen, ist, die Widgets per Drag & Drop auf Ihre Website zu ziehen und den Inhalt zu bearbeiten. Aus diesem Grund wird Elementor bei Anfängern von Tag zu Tag beliebter.
Warum wird Elementor Website Builder häufig für Anfänger empfohlen?
Angenommen, Sie sind ein Benutzer des Elementor-Website-Builders und seine Popularität bringt Sie hierher, um Einzelheiten über Elementor-Spalten, -Abschnitte, -Rand, -Auffüllung und alles andere zu erfahren. Haben Sie sich jemals gefragt, warum der Website-Builder Elementor so viel Popularität erlangt hat, obwohl er nicht der erste Drag-and-Drop-Seitenersteller ist? Hier teilen wir die wichtigsten Gründe mit Ihnen.
Elementor Website Builder gibt Ihnen codelose Erfahrung beim Erstellen Ihrer WordPress-Website. Sie brauchen keine Kenntnisse über HTML, CSS oder PHP zu haben. Wenn Sie einfach einem Simple Elementor-Tutorial folgen, können Sie die Erstellung der WordPress-Website abschließen.
Sie erhalten eine große Auswahl an Anpassungsmöglichkeiten . Sie können das Erscheinungsbild von fast allem anpassen, von Widgets bis zu Ihren Seiten, Elementor-Spalten bis hin zu Abschnitten und mehr, ohne zu programmieren. Ein weiterer wichtiger Grund, warum der Website-Builder Elementor so beliebt ist.
Eine weitere beeindruckende Funktion des Website-Builders von Elementor ist, dass Sie Ihre Website in einer Live-Vorschau gestalten können. So können Sie auf einen Blick visualisieren, ob die von Ihnen vorgenommenen Änderungen für Ihre Webseite geeignet sind oder nicht. Außerdem können Sie sich ein Bild davon machen, wie Ihre Website auf anderen Geräten wie Smartphones, Tablets usw. aussieht.
 Mit dem Elementor-Website-Builder können Sie Ihren Revisionsverlauf ganz einfach rückgängig machen oder wiederherstellen. Das Plugin speichert Ihre Änderungen. Daher können Sie die Änderungen jederzeit rückgängig machen und zur vorherigen Version zurückkehren. Darüber hinaus sind die Codes so optimiert, dass sie die Ladegeschwindigkeit Ihrer Website und mehr nicht beeinträchtigen.
Mit dem Elementor-Website-Builder können Sie Ihren Revisionsverlauf ganz einfach rückgängig machen oder wiederherstellen. Das Plugin speichert Ihre Änderungen. Daher können Sie die Änderungen jederzeit rückgängig machen und zur vorherigen Version zurückkehren. Darüber hinaus sind die Codes so optimiert, dass sie die Ladegeschwindigkeit Ihrer Website und mehr nicht beeinträchtigen.
Elementor Padding, Margin, Sections & Columns erklärt: Wofür stehen sie?
Mit der Erstellung von Elementor-Websites können Sie nicht nur Widgets hinzufügen und anpassen, sondern auch die Elementor-Spalten, -Abstände, -Abschnitte, -Ränder und mehr der gesamten WordPress-Website entwerfen. Bevor wir uns eingehend mit dem Elementor-Tutorial für Anfänger befassen, lassen Sie uns durchgehen, was Elementor-Abschnitte, -Spalten und -Auffüllungen bedeuten und wo sie zu finden sind.
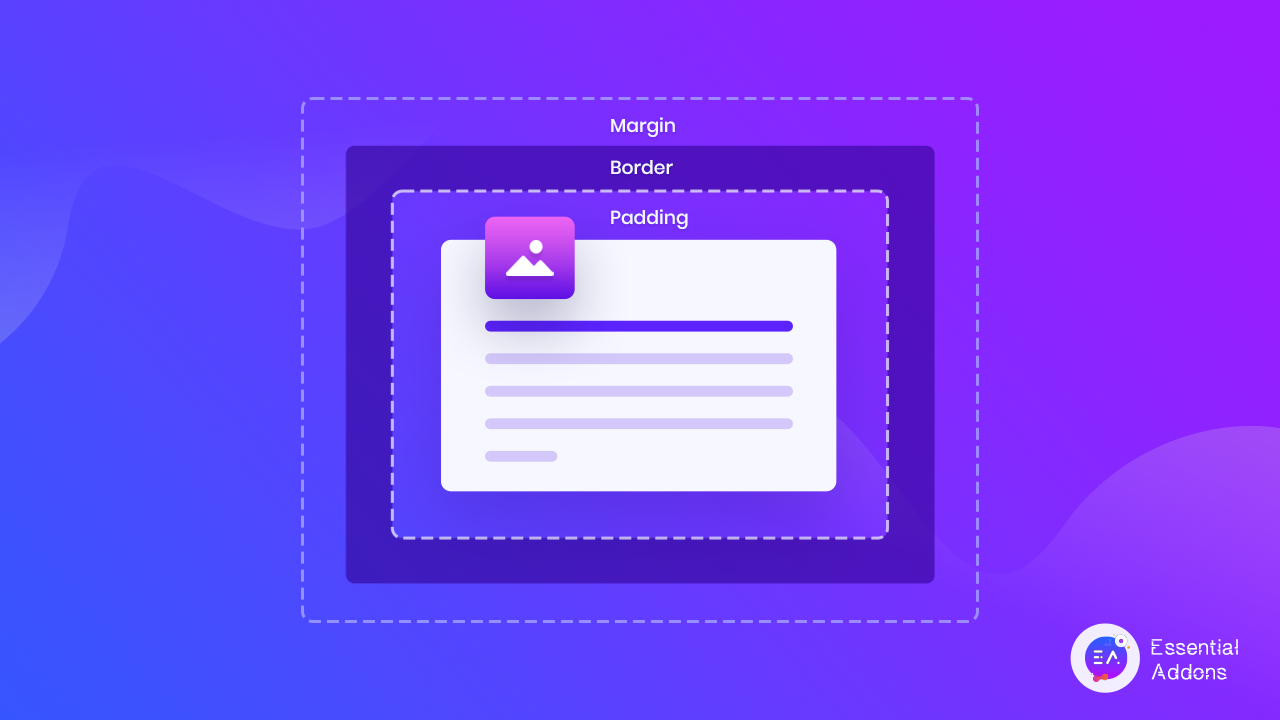
Quelle: w3school.com
Abschnitte, Ränder, Auffüllungen und Spalten sind alle Teil des CSS-Boxmodells , das im Wesentlichen eine Box ist, die jedes einzelne HTML-Element umschließt. Hier ist, was sie bedeuten:
- Inhalt oder Abschnitt – In diesem Teil erscheinen der Text und die Bilder auf Ihrer Website.
- Spalten – Wenn Sie Inhalte nebeneinander hinzufügen, werden diese als Spalten bezeichnet.
- Padding – Es ist ein Bereich um den Inhalt herum. Für jeden Inhalt ist das Padding immer transparent.
- Rand – Um die Auffüllung und den Inhalt wird ein Rand beibehalten
- Rand – Wenn Sie einen Bereich außerhalb der Grenze halten. Auch die Marge wird transparent gehalten.
Wenn Sie im Website-Builder von Elementor arbeiten, finden Sie dort all diese ähnlichen Attribute, um Ihre Website zu gestalten. Darüber hinaus bietet Elementor ein ganzes Bedienfeld, um den Elementor-Rand und die Polsterung Ihrer Abschnitte und Spalten anzupassen.
Anfänger-Tutorial für Elementor-Spalten: Design und Verwaltung
Sie können mehrere Spalten unter einem Abschnitt von Elementor erstellen. Immer wenn Sie versuchen, Ihrer Seite einen neuen Abschnitt hinzuzufügen, finden Sie das vorgefertigte Layout für Elementor-Spalten. Von dort aus können Sie ganz einfach Elementor-Spaltenlayouts auswählen.
Im Website-Builder von Elementor können Sie auch Spalten erstellen, nachdem Sie einen einzelnen Abschnitt erstellt haben. Fügen Sie dazu zuerst einen Abschnitt hinzu. Klicken Sie nun mit der rechten Maustaste auf den Abschnitt und wählen Sie Spalte hinzufügen aus . Für jeden neuen Klick wird eine Spalte hinzugefügt.
Sie können die Elementor-Spaltenlänge, Ausrichtung, HTML-Tags und vieles mehr anpassen. Durch einfaches Klicken auf den Spaltenabschnitt können Sie das Erscheinungsbild Ihres Inhalts anpassen. Schaut euch an, wie es geworden ist.
Elementor-Tutorial zum Polstern: Verwendung und Anpassung
Aus der grundlegenden Einführung dieses Elementor-Tutorials wissen Sie jetzt hoffentlich, was Elementor-Polsterung ist. Wie der Elementor-Rand hat jedes Element im Elementor-Seitenersteller eine eigene Auffüllung. In diesem Elementor-Tutorial erfahren Sie, wie Sie das Hinzufügen anpassen können.
Wählen Sie das Element, dessen Polsterung Sie anpassen möchten, aus dem Elementor-Website-Builder aus. Gehen Sie nun zum Erweitert-Bedienfeld und Sie finden dort den Abschnitt Padding. Sie können die Polsterung von vier Größen zusammen ändern oder die Polsterung separat ändern. Sehen Sie sich die Änderungen an.
Elementor-Tutorial: Wie man Elementor-Abschnitte entwirft und anpasst
Elementor-Abschnitte dienen demselben Zweck wie HTML-Abschnitte und enthalten den Inhalt. In diesem Elementor-Tutorial werden wir untersuchen, welche verschiedenen Dinge Sie in Abschnitten tun können. Öffnen Sie zunächst eine Webseite und erstellen Sie einen neuen Elementor-Abschnitt, indem Sie auf das Symbol „ Hinzufügen “ klicken . Unter einem Abschnitt können Sie mehrere Spalten, innere Abschnitte usw. hinzufügen.
Nachdem Sie Elemente in Elementor-Abschnitten hinzugefügt haben, können Sie sie einfach anpassen. Gehen Sie zur Registerkarte Erweitert . Dort finden Sie die Optionen zum Hinzufügen von Polsterung und Rand für einen Gesamtabschnitt sowie einzelne Elemente.
Fügen Sie benutzerdefinierte Sticky-Layouts hinzu, die in der Spalte bleiben
Mit dem Elementor Pro 3.2-Update können Website-Besucher ein Sticky-Layout erstellen, das beginnt, wenn das vorherige endet, und so ein konsistentes und transparentes Erlebnis auf der Website bietet. Sie können das Inner Section Widget verwenden, wenn Sie beispielsweise auf Ihrer Website eine Zeitleiste mit wechselnden Daten und Bildern anzeigen möchten, die beim Scrollen des Benutzers angezeigt werden.
Elementor-Tutorial zu Margin: Verwendung und Anpassung
Konzentrieren wir uns auf den Elementrand. Der Rand ist ein obligatorischer Bestandteil für jedes Element des Elementor-Seitenerstellers. Um den Rand und die Anpassung von Elementor zu erkunden, folgen Sie dem folgenden Elementor-Tutorial.
Fügen Sie zuerst Elemente zu Ihrer Seite hinzu. Es kann sich um einen Textabschnitt, ein Bild, eine FAQ usw. handeln. Navigieren Sie dann zum Bedienfeld „Erweitert“ und dort finden Sie den Abschnitt „Randsteuerung“. Im Elementor-Seitenersteller werden zunächst alle Elementränder auf Null gesetzt. Aber Sie können sie anpassen. Fügen Sie Werte in das Feld ein. Sie können denselben Wert für den oberen, unteren, rechten und linken Rand hinzufügen oder unterschiedliche Werte für verschiedene Abschnitte eingeben.

Sie können Elementor margin verwenden, um Ihr Element in den Abschnitt einzufügen oder ein neues Erscheinungsbild zu erzielen. Sehen Sie sich an, wie sich die Position des Elements ändert, wenn Sie seinen Elementor-Rand ändern.
Häufige Elementor-Abschnitte, Spalten-, Magrin- und Polsterfehler sowie Lösungen
Wenn Sie anfangen, etwas Neues zu lernen, ist es ziemlich offensichtlich, dass es viele Fehler geben wird. Das Gleiche gilt für die Erstellung einer Website mit Elementor-Spalten, -Abschnitten, -Rändern und -Paddings. Um auf dem Laufenden zu bleiben, haben wir einige häufige Fehler aufgelistet , die bei der Arbeit mit Elementor-Website-Erstellern gemacht werden.
Elementor Spalten- und Raum-Widgets zum Positionieren von Elementen
Menschen machen oft den Fehler, unnötige Elementor-Spalten unter Abschnitten hinzuzufügen, wenn es notwendig ist, Elemente beim Erstellen von Websites mit Elementor auszurichten. Sie denken vielleicht, dass es Ihnen hilft, das Element an der richtigen Position zu halten, aber es schadet Ihrer Seite. Indem Sie Ihrer Seite eine Elementor-Spalte hinzufügen, fügen Sie Ihrem HTML Markup hinzu, das als Skelett für Ihre Seite dient.
Infolgedessen summiert sich all das zusätzliche Markup, was die Systeme härter arbeiten lässt und schließlich den Ausschlag dafür gibt, wie lange das Laden Ihrer Seite dauert. Darüber hinaus erweckt die Verwendung leerer „Inhalts“-Elemente zur Anordnung Ihres Layouts bei Suchmaschinen einen falschen Eindruck, was dazu führt, dass Ihr Ranking gesenkt wird.
Lösung: Verwenden Sie Elementor Padding & Margin
Im Website-Builder von Elementor verfügt jedes Element und Widget über Margin-, Padding- und Z-Index-Parameter. In den Registerkarten „Stil“ und „Widget-Inhalt“ vieler Gadgets finden Sie zusätzliche Ausrichtungs- und Positionierungsoptionen. Durch die Nutzung dieser Optionen stellt der Website-Builder von Elementor sicher, dass Sie nur die minimale Datenmenge für Ihren Code verwenden. Außerdem verhindert das Speichern dieser Daten in CSS anstelle von Markup-Code, dass zusätzlicher Code zum Markup hinzugefügt werden muss. Der Abstand kann auch mit Paste Style kopiert und eingefügt werden .
Falsche Verwendung des Inner-Section-Widgets
Wenn Sie mehrere Arten von Elementen in derselben Elementor-Spalte behalten möchten, verwenden Benutzer fälschlicherweise innere Abschnitte. Sie fügen Elemente unter einem einzigen inneren Abschnitt hinzu, wodurch das Design unübersichtlich wird, und Sie können diese Elemente nicht separat mit Elementor-Polsterung oder Rändern gestalten.
Lösung: Entscheiden Sie sich für reguläre Elementor-Säulen
Am besten richten Sie einen Elementor-Abschnitt ein, indem Sie auf die Schaltfläche Neuen Abschnitt hinzufügen klicken und dann die gewünschte Anzahl von Spalten auswählen. Die Vorteile davon sind, dass alles in Ihrem Abschnitt einheitlich bleibt, während einige Dinge unabhängig sind, wie animierte Hintergründe und Vordergründe, während ein leichtes Markup-Muster beibehalten wird. Wenn Sie nur eine Elementor-Spalte zu einem Abschnitt hinzufügen möchten, klicken Sie mit der rechten Maustaste auf den Spaltengriff und wählen Sie Neue Spalte hinzufügen .
So entwerfen Sie mobile Responsive Elementor-Spalten, -Abschnitte, -Magrin und -Padding
Wenn Sie mit dem Erstellen von Websites mit Elementor Website Builder beginnen, können Sie auf zahlreiche Probleme mit der Reaktionsfähigkeit auf Mobilgeräten stoßen. Die häufigsten Probleme, mit denen Benutzer konfrontiert sind, sind das Brechen der Textgröße, des Elementor-Rands, der Auffüllung usw. Hier sind einige coole Tipps und Tricks zum Entwerfen von Spalten, Abschnitten, Rändern und Auffüllungen für mobile Elemente.
So korrigieren Sie die Textgröße des Elementor-Abschnitts
Öffnen Sie eine Seite aus Ihrem WordPress-Dashboard, die Sie mobil reagieren möchten. Wählen Sie nun einen Text-Elementor-Abschnitt aus und navigieren Sie zur Option „Stil“ . Ändern Sie dort im Abschnitt „ Typografie “ das Symbol in „Mobil“ . Passen Sie nun die Textgröße dieses Elementor-Abschnitts an.
So zeigen oder verbergen Sie einen Elementor-Abschnitt für Mobilgeräte
Wählen Sie dazu den Elementor-Abschnitt auf Ihrer Seite aus, den Sie anpassen oder in der mobilen Vorschau ausblenden möchten. Navigieren Sie zum Abschnitt Erweitert → Responsiv . Von dort aus können Sie steuern, ob dieser bestimmte Elementor-Abschnitt ein- oder ausgeblendet werden soll.
So passen Sie Elementor-Spalten für Mobile Responsive an
Um Ihre Website an Ihren mobilen Bildschirm anzupassen, können Sie die Elementor-Spaltenreihenfolge einfach umkehren. Um die Reihenfolge der Elementor-Spalten zu verwenden, gehen Sie zu Elementor Section Setting → Advanced → Responsive → Reverse Columns und setzen Sie es auf Yes . Das ist es.
Bonus: Bereiten Sie Elementor-Vorlagen mit Elementor-Rand, Spalten, Abschnitten und Polsterung vor
Der Elementor-Website-Builder unterstützt Sie mit einer unbegrenzten Vorlagenbibliothek wie Templately, Envato, Elementor-Vorlagen und vielen mehr. Durch die Verwendung dieser Vorlagen können Sie ganz einfach beeindruckende Websites ohne Programmier- und Designkenntnisse erstellen. Lassen Sie uns 4 atemberaubende Vorlagen erkunden, in denen Elementor-Spalten, Ränder und Polster perfekt beibehalten werden.
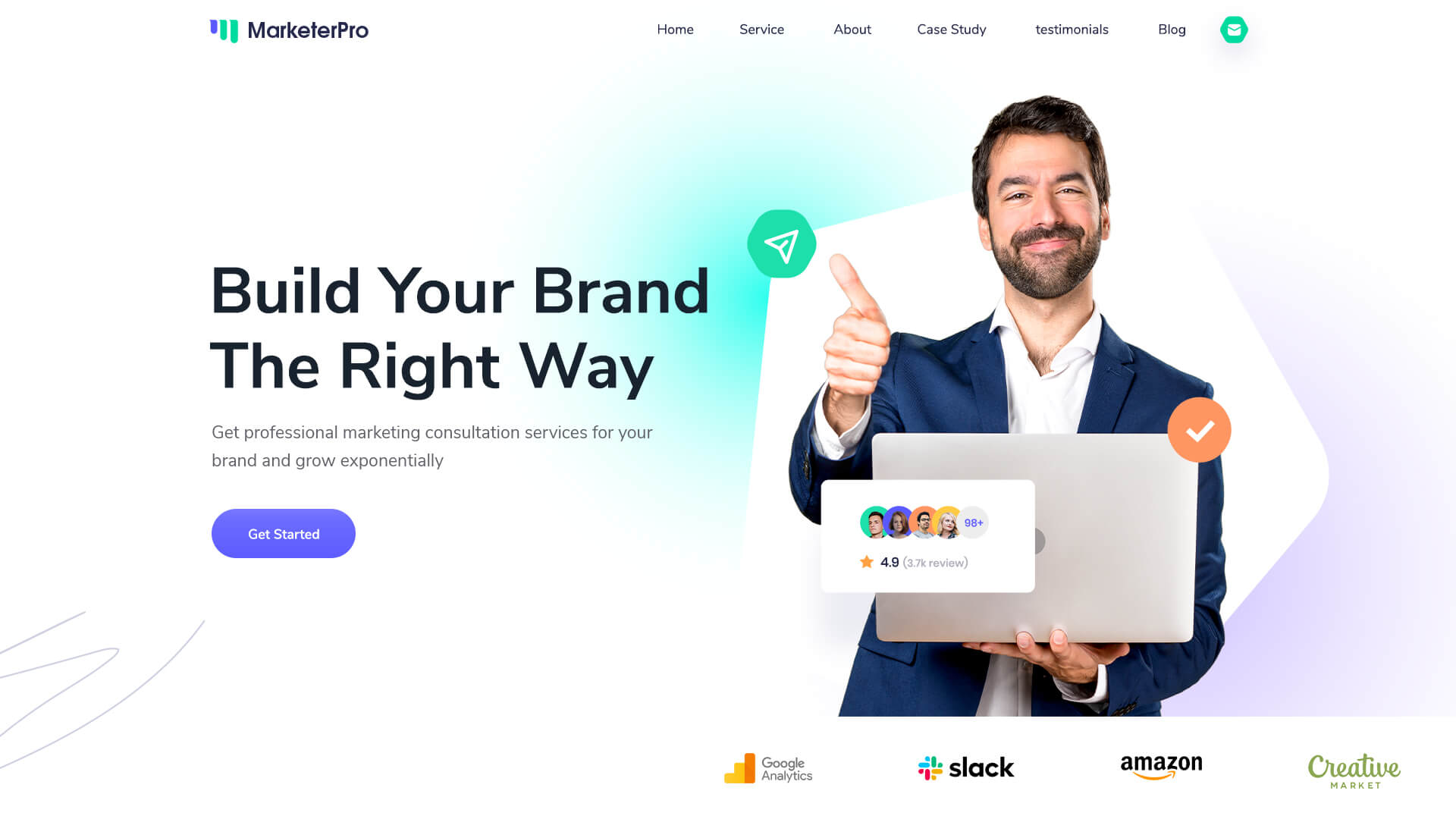
MarketerPro – Website-Vorlage für persönliche Vermarkter
Diese fertige Elementor-Vorlage eignet sich zum Erstellen von Portfolios für Vermarkter, Marketingberater, Marketingberater, Unternehmensberater, Business Coaches, Unternehmensberater, digitales Marketing und alle, die ähnliche Dienstleistungen anbieten. Mit MarketerPro erstellen freiberufliche Vermarkter ihre Portfolio- oder Freiberufler-Websites.

In diesem Elementor-Vorlagenpaket werden Ränder und Polsterung für jeden Abschnitt gut gepflegt. Darüber hinaus ist MarketerPro zu 100 % reaktionsschnell und browserübergreifend kompatibel. So werden die Designs nicht in verschiedene Geräte einbrechen.
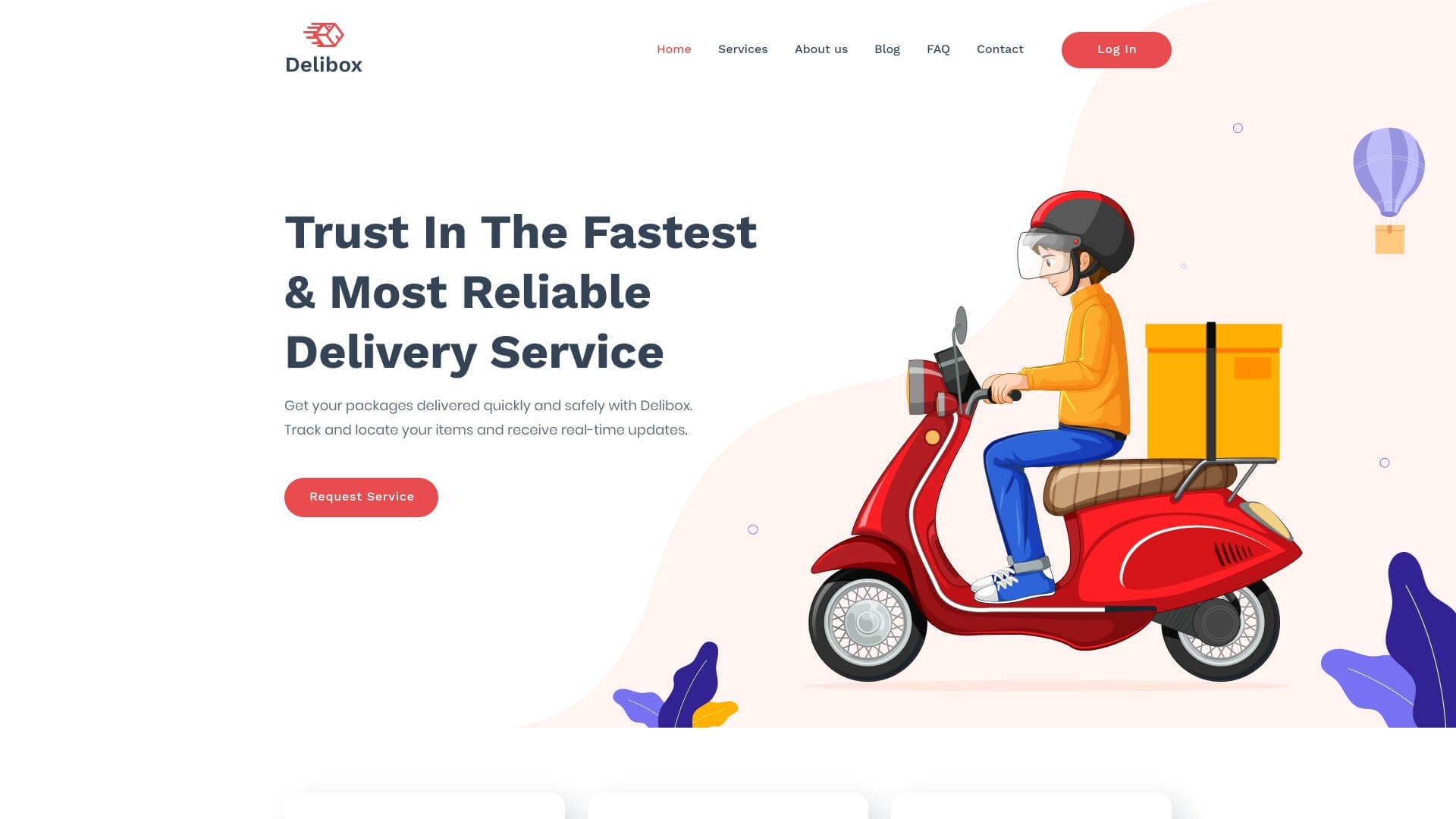
Delibox Kurierdienst-Website-Vorlage
Ein weiteres schönes Beispiel für Elementor-Abschnitte, -Spalten, -Auffüllung und -Ränder ist die Delibox-Vorlage von Templately. Wenn Sie planen, eine Liefer-Website mit Elementor zu erstellen, dann ist diese Vorlage genau das Richtige für Sie. Sie können diese fertige Elementor-Vorlage auch für Lieferunternehmen, Kurierunternehmen, Transport- oder Logistikunternehmen verwenden.

EleInterior WordPress-Vorlage für die Innenarchitektur
Wenn Sie vorhaben, für Ihr Innenarchitekturunternehmen zu erstellen, müssen Sie möglicherweise eine Website mit den perfekten Rändern und Polstern von Elementor erstellen. EleInterior ready Elementor Template kann Ihnen helfen, eine augenberuhigende Website zu erstellen. Sie müssen sich keine Gedanken über die Elementor-Spalte, die Polsterung oder den Rand Ihrer Website machen. Darüber hinaus können Sie diese Vorlage für ein Innenarchitekturstudio, Innendekoration, Wohndesign, Bürodesign, Architektur, Architekten, Wohnkultur oder andere ähnliche Dienstleistungen verwenden.

Wenn Sie diese Abschnitte lesen, bedeutet dies, dass Sie eine detaillierte und gründliche Vorstellung davon haben, wie Sie Elementor-Abschnitte, -Spalten, -Rand und -Auffüllung aus dem Elementor-Tutorial verwenden. Beginnen Sie also noch heute mit der Gestaltung Ihrer Website, indem Sie diesem Elementor-Tutorial folgen.
Wenn Ihnen dieses Elementor-Tutorial gefallen hat, vergessen Sie nicht, Ihre Gedanken in Kommentaren auszudrücken oder unserer Facebook-Community beizutreten . Abonnieren Sie auch unseren Blog , um über die neuesten Elementor-Tutorials, Einblicke und mehr auf dem Laufenden zu bleiben.
