Elementor vs. Beaver Builder: Wofür soll man sich entscheiden?
Veröffentlicht: 2020-04-26Sie können sich für Ihre WordPress-Website nicht zwischen Elementor und Beaver Builder entscheiden? Das WordPress-Ökosystem hat sich mit Hilfe von Seitenerstellungs-Plugins wie Elementor und Beaver Builder stark weiterentwickelt. Obwohl beide Plugins WordPress eine Menge guter Funktionen bieten, wird es schwierig, eine Wahl zu treffen. Also haben wir beschlossen, unsere Gedanken zur laufenden Debatte – Elementor vs. Beaver Builder – zu teilen.
Die Auswahl eines Seitenerstellers ist nicht so einfach, wie es scheint. Sie möchten den Builder nicht wechseln, wenn Sie halbwegs fertig sind, da dies eine wirklich lästige und redundante Aufgabe sein kann. Und sicherlich wären Sie nicht bereit, Ihre Zeit und Ihr Geld zu reinvestieren und dasselbe zu bauen, indem Sie einfach einen anderen Builder verwenden.
Um Ihnen zu helfen, eine fundierte Entscheidung zu treffen, werden wir Elementor vs. Beaver Builder vergleichen und die wichtigsten Unterschiede zwischen beiden Buildern sehen.
Wir bei IdeaBox erstellen erstaunliche Addons für Beaver Builder und Elementor und haben intensiv mit beiden Plugins gearbeitet. Mit unserer Erfahrung mit beiden Bauherren können wir Ihnen auf jeden Fall bei der Auswahl des richtigen für Sie helfen.
Werfen wir einen Blick auf die einzelnen Funktionen der beiden Seitenersteller:
Elementor vs. Beaver Builder Editor-Oberfläche
Die Editor-Oberfläche ist einer der wichtigsten Teile, da Sie die meiste Zeit nur hier mit der Interaktion mit dem Seitenersteller verbringen werden. Eine benutzerfreundliche Oberfläche ermöglicht Ihnen das einfache Erstellen und Anpassen Ihrer Website und beschleunigt Ihren Webdesign-Prozess erheblich.
Wenn es um die Benutzeroberfläche geht, haben beide Seitenersteller eine wirklich beeindruckende, störungsfreie Oberfläche, die jeder ohne großen Schulungsbedarf verwenden kann.
Obwohl beide Builder effizient sind, unterscheiden sie sich ein wenig voneinander. Ich sage nicht, dass es ein gutes oder ein schlechtes Layout gibt; es ist nur eine Frage der Vorlieben.
Lesen Sie auch:
- Elementor Review: Detaillierte Analyse der Eigenschaften und Funktionalitäten von Elementor
Werfen wir einen Blick auf die Benutzeroberfläche von Elementor.
Elementor-Editor-Oberfläche
Die Benutzeroberfläche von Elementor folgt einem sauberen und minimal statischen Design. Sie werden sehen, dass der Bildschirm in zwei Teile geteilt ist. In der linken Hälfte wählen Sie die Elemente aus, ändern Einstellungen usw. In der rechten Hälfte sehen Sie den Live-Editor Ihrer Website und eine Vorschau, wie Ihre Website aussieht.

Wenn Sie die Seiteneinstellungen der Seite ändern oder der Seite ein Widget hinzufügen möchten, können Sie dies ganz einfach im linken Teil des Bildschirms tun.
Alle Änderungen, die Sie auf Ihrer Website vornehmen, werden auf der rechten Seite des Bildschirms angezeigt. Der Live-Editor zeigt Ihnen, wie Ihre Seite aussehen wird, während Sie Änderungen an der Seite vornehmen.
Sie können die Vorschau der Seite, die Sie gerade bearbeiten, auch in der Vollbildvorschau anzeigen, indem Sie auf die Schaltfläche zum Reduzieren in der Mitte beider Abschnitte klicken.

Außerdem haben Sie unten in der Seitenleiste Schaltflächen, mit denen Sie auf die folgenden Optionen zugreifen können:
- Responsive Bearbeitungsmodi
- Eine vollständige Historie der Überarbeitungen und Änderungen
- Seiteneinstellungen
- Vorschau-Schaltfläche
Im Seiteneditor können Sie ganz einfach Abschnitte und gespeicherte Zeilen hinzufügen, indem Sie auf die entsprechenden Schaltflächen im Editor klicken. Der Editor fühlt sich ein bisschen überfüllt mit unzähligen Optionen an, die für Anfänger möglicherweise nicht gut geeignet sind. Aber wenn Sie ein fortgeschrittener Benutzer sind, werden Sie die Funktionalität genießen, die Elementor bietet.
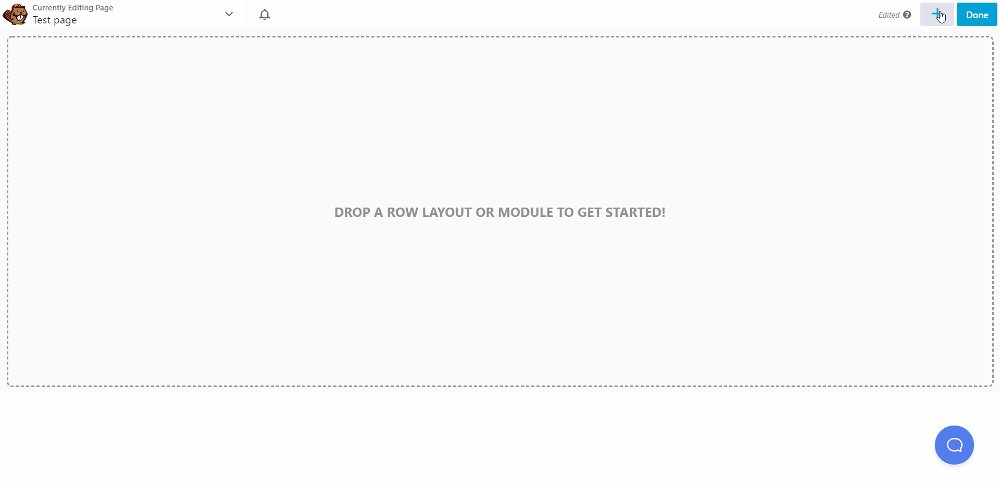
Beaver Builder-Schnittstelle
Beaver Builder bietet eine wirklich einfache, aber leistungsstarke Benutzeroberfläche. Die Benutzeroberfläche ermöglicht es Ihnen, die Website im Vollbildmodus zu bearbeiten.
Der Editor verfügt über eine obere Leiste, mit der Benutzer neue Module hinzufügen und andere Vorgänge wie Veröffentlichen, Entwerfen, Überprüfen der Vorschau usw. ausführen können.

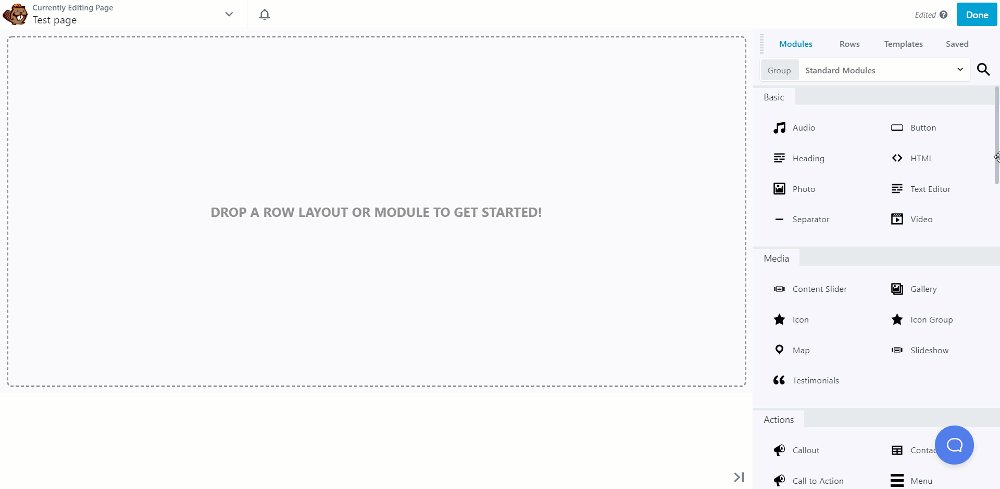
Eine gute Sache am Editor von Beaver Builder ist, dass Sie die Seitenleiste oder das Einstellungsfeld nach Ihren Wünschen verschieben können. Diese Freiheit gibt es bei Elementor nicht. Mit Beaver Builder können Sie das Bearbeitungs- oder Einstellungsfenster auf beiden Seiten des Bildschirms ziehen und einrasten.

Sie können das Bearbeitungs- und Einstellungsfenster auch als Popup haben. Dadurch erhalten Sie eine Rand-zu-Rand-Ansicht der Seite, die Sie bearbeiten.
Beaver Builder hat kürzlich die Inline-Bearbeitungsfunktion hinzugefügt und entspricht der Inline-Bearbeitungserfahrung von Elementor.
Modul/Widgets und vorgefertigte Abschnitte
Egal, wie Sie sie nennen, Module oder Widgets, sie bedeuten dasselbe und bilden die Elemente zum Erstellen Ihrer Website.
Die Abschnitte werden verwendet, um eine Gliederung oder Grundstruktur Ihrer Website zu erstellen, und in diesen Abschnitten können Sie die Module oder Widgets hinzufügen, um Ihre Website zu gestalten. Werfen wir einen Blick auf die Abschnitte/Zeilen und die Widget-/Modul-Funktionalität beider Builder.
Lesen Sie auch:
- Wie Sie Ihr Webdesign-Geschäft mit Elementor in die Höhe schnellen lassen
Abschnitte und Widgets von Elementor
Die größten Container in Elemntor sind als Sektionen bekannt. In diesen Zeilen können Sie Spalten hinzufügen, die beim Hinzufügen von zwei oder mehr Widgets nebeneinander helfen. Sie können beliebig viele Abschnitte und Spalten hinzufügen, indem Sie auf die Schaltfläche + am unteren Rand des Editor-Bildschirms klicken.
Sie können auswählen, ob Sie einen Abschnitt mit einer oder mehreren Spalten auf der Seite hinzufügen möchten.
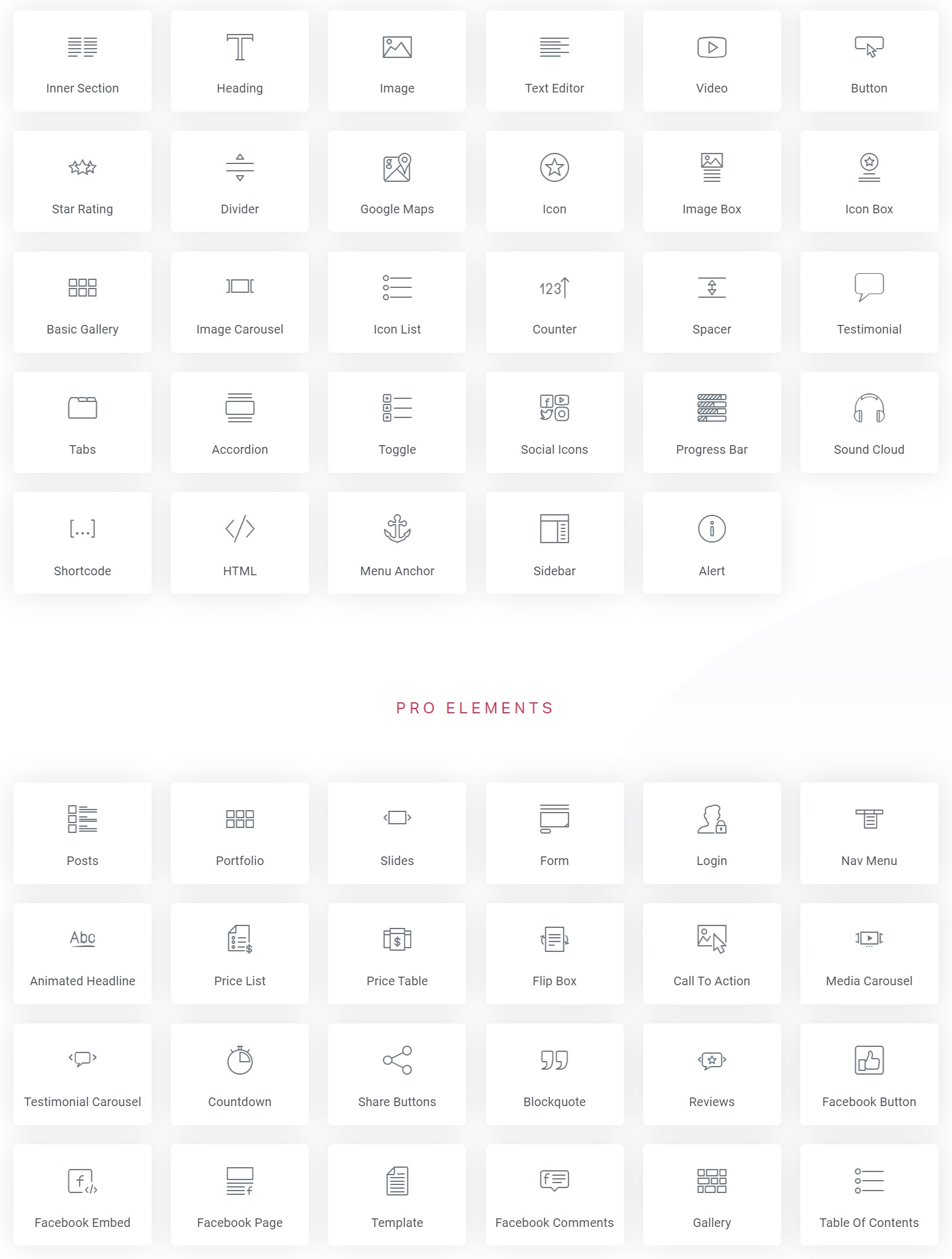
Die einzelnen Elemente in Elementor werden als Widgets bezeichnet. Diese Widgets bilden die gesamte Webseite. Sie können Ihrer Seite verschiedene Widgets wie Überschrift, Text oder Bilder durch einfaches Ziehen und Ablegen hinzufügen. Sie können die Widgets sehen, indem Sie auf die Punkte-Schaltfläche in der oberen rechten Ecke der Seitenleiste klicken.

Darüber hinaus können Sie Elementor-Widgets einfach bearbeiten und anpassen, indem Sie sie einfach per Drag & Drop in Spalten ziehen und mit Hilfe der Seitenleisten-Menüoptionen für dieses Widget anpassen.
Es gibt 12 verschiedene Abschnittslayouts , die Sie mit dem Builder erhalten. Sie erhalten über 50 Widgets mit der kostenlosen Version und viele weitere Widgets mit der Pro-Version.
Sie können Elementor mit PowerPack Elementor-Add-Ons weiter ausbauen. Es bietet weitere über 70 Widgets, mit denen Sie Zeit und Mühe sparen. Während Elementor-Widgets für die grundlegende Verwendung für eine größere Benutzerbasis gedacht sind, bietet PowerPack viel erweiterte Funktionen.
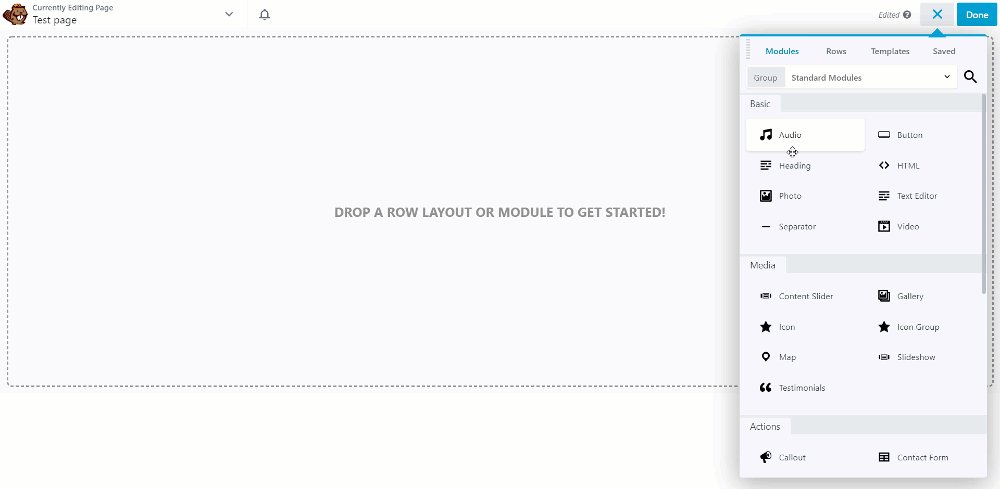
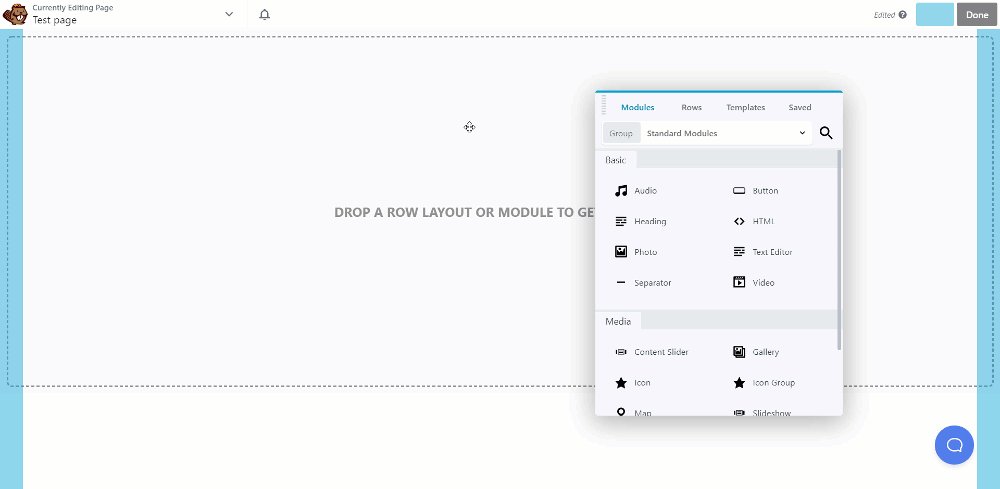
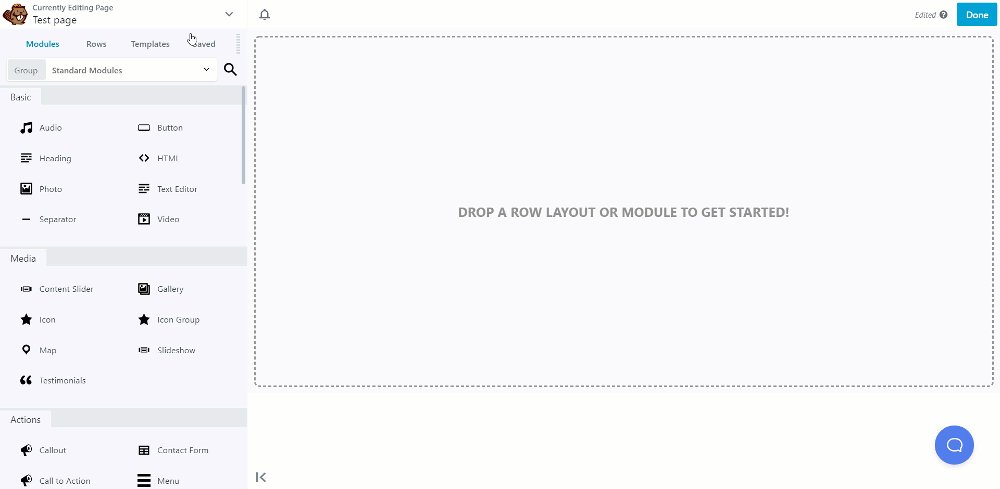
Zeilen und Module von Beaver Builder
Kommen wir nun zum Beaver Builder: Die größten Containerelemente im Editor sind als Rows bekannt. Sie können Zeilen zu Ihrer Seite im Editor hinzufügen, indem Sie oben auf das „+“-Symbol klicken und dann zu den Zeilen navigieren und die Zeile, die Sie hinzufügen möchten, per Drag-and-Drop ziehen.
Diese Zeilen enthalten Spalten, die zum Hinzufügen von Modulen verwendet werden können, die im Grunde die Bausteine der Seite sind.
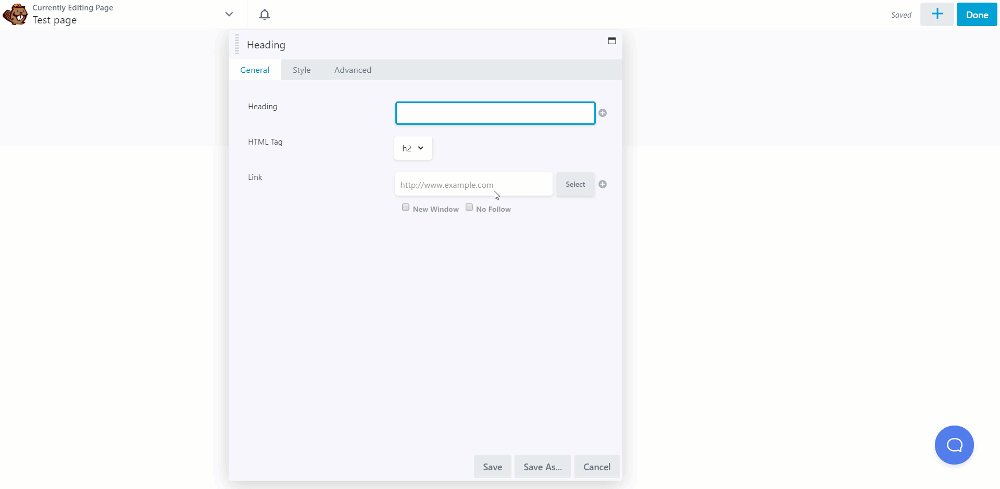
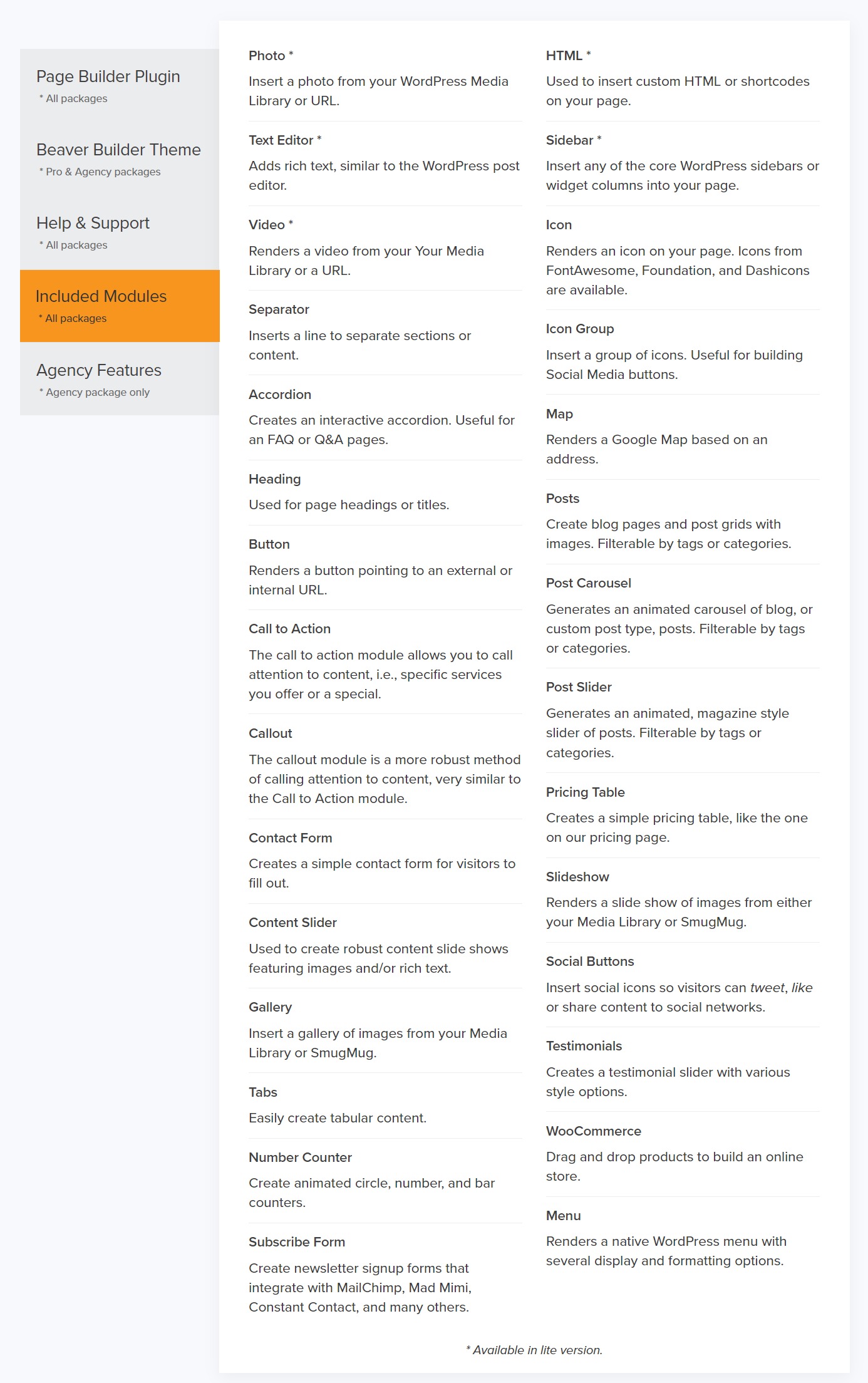
Die Elemente werden in Beaver Builder als Module bezeichnet. Diese Module können durch einfaches Ziehen und Ablegen an der Stelle hinzugefügt werden, an der sie hinzugefügt werden sollen.

Mit Beaver Builder erhalten Sie 31 kreative Module, mit denen Sie Ihre Website gestalten können. Abgesehen von diesen Modulen können Sie, wenn Sie die Fähigkeiten Ihres Builders erweitern möchten, das PowerPack Beaver Builder Addon ausprobieren, das mit über 70 kreativ gestalteten Modulen geliefert wird.
Stil- und Designmerkmale von Elementor vs. Beaver Builder
Das Styling ist ein wesentlicher Bestandteil jedes Seitenerstellers, und in diesem Bereich stehen beide Seitenersteller nicht hinterher. Mit beiden Seitenerstellern erhalten Sie immense Styling-Optionen, und wenn Sie nicht nach etwas zu Spezifischem suchen, sind Sie mit beiden Buildern gut.
Werfen wir einen genaueren Blick auf die Styling-Einstellungen jedes Builders.
Elementor-Designoptionen
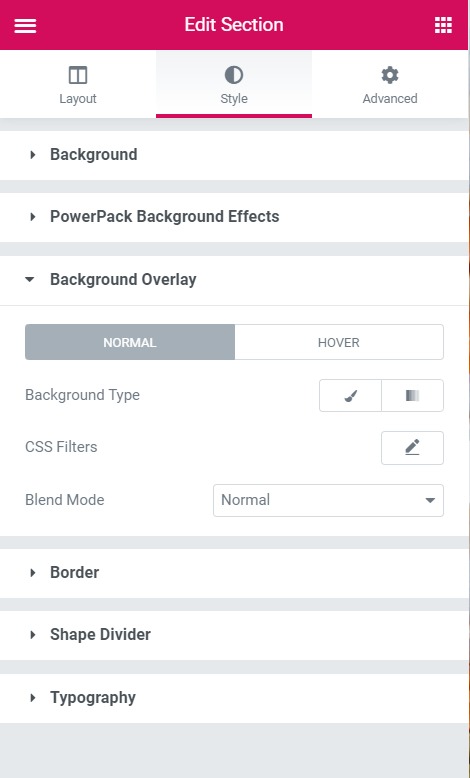
Elementor hat eine separate Registerkarte in jeder Widget- oder Zeileneinstellung. Wenn Sie Änderungen an diesem Widget oder dieser Zeile vornehmen möchten, können Sie dies ganz einfach über die Registerkarte "Stil" tun. In diesem Fall hat Elementor es wirklich einfach gemacht, aber da alle Designfunktionen auf einer einzigen Registerkarte abgelegt werden, kann es manchmal etwas verwirrend sein. Aber sobald Sie die Styling-Oberfläche in den Griff bekommen haben, wird sie ziemlich einfach zu bedienen.

Alle Stiländerungen, die Sie vornehmen, werden live auf der Seite angezeigt, sodass Sie die Änderungen in Echtzeit vornehmen können.
Beaver Builder-Designoptionen
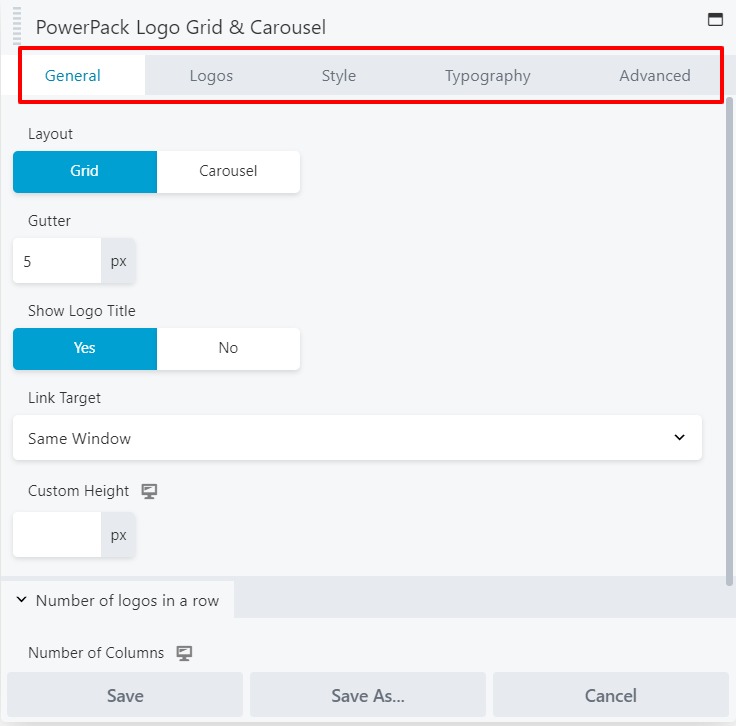
Beaver Builder folgt nicht dem Tab-System von Elementor. Tatsächlich werden Sie viele Module und Abschnitte mit mehr als einer Registerkarte für Gestaltungsoptionen sehen. Möglicherweise haben Sie eine separate Registerkarte für die Anpassung der Typografie oder andere Registerkarten gemäß den Anforderungen des Moduls.


Wenn man mehr Registerkarten hat, muss man sich merken, wo sich alle Einstellungen befinden, aber da nicht alle Styling-Einstellungen zusammengepackt sind, erleichtert es jedem die Navigation.
Code und Zuverlässigkeit
Alles, was zu schnell wächst, neigt dazu, schwach zu werden, und Stabilität ist etwas, das nur entsteht, wenn das Wachstum überwacht und genau beobachtet wird. Dies ist genau das gleiche wie bei unseren Seitenerstellern.
Obwohl Elementor in den letzten drei Jahren stark gewachsen ist und phänomenale Features und Funktionalitäten hinzugefügt hat, kann es nicht als so stabil wie der Beaver Builder angesehen werden.
Auf der anderen Seite ist Beaver Builder vielleicht nicht so funktionsreich wie Elementor, aber wenn es um die Zuverlässigkeit auf Codeebene geht, gewinnt Beaver Builder das Rennen. Der Grund ist einfach; Beaver Builder wuchs, aber unter Berücksichtigung der Stabilität. Dies ist etwas, worauf Sie achten müssen, wenn Sie vorhaben, eine umfangreiche Website mit einem Seitenersteller zu entwickeln.
Systemanforderungen für Elementor & Beaver Builder
Wenn Sie eine Website erstellen, sollten Sie die Systemanforderungen für die von Ihnen verwendeten Tools kennen. Wie wir gesehen haben, bietet Elementor eine Schnittstelle mit Echtzeitvorschauen und funktioniert reibungslos. Die Systemanforderungen für Elementor sind jedoch etwas hoch. Benutzer haben auch häufige Probleme wie Elementor Widgets, die nicht geladen werden, wenn ihr Webhosting-Server über begrenzte Ressourcen verfügt.
Elementor empfiehlt offiziell 256 MB oder mehr PHP-Speicher. Wenn Sie es mit Elementor-Addons oder Plugins wie WooCommerce verwenden, um E-Commerce-Websites zu erstellen, werden die PHP-Speicheranforderungen noch höher. Da Elementor so viele Funktionen bietet, ist es verständlich, dass wir mehr Ressourcen benötigen, um die Software auszuführen.
Beaver Builder hingegen ist leichtgewichtig und verbraucht weniger Ressourcen. Selbst mit Beaver Builder-Addons von Drittanbietern ist der Ressourcenverbrauch nicht so hoch. Es ist bekannt, dass Beaver Builder für weniger als 64 MB PHP-Speicherlimit arbeitet und mit Add-Ons von Drittanbietern bis zu 256 MB erreichen kann.
WordPress-Themes für Elementor & Beaver Builder
Hier ist also etwas, das wir als Gemeinsamkeit für Elementor und Beaver Builder bezeichnen können. Aufgrund der großen Beliebtheit beider Page Builder-Plugins bieten alle gängigen WordPress-Themes, die für Page Builder erstellt wurden, Kompatibilität für diese Plugins.
Lesen Sie auch:
- Die besten kostenlosen WordPress-Themes für Elementor
Abgesehen davon hat Elementor sein eigenes Hello-Theme, es ist ein kostenloses WordPress-Starter-Theme. Es ist ein unbeschriebenes Blatt und enthält keine vordefinierten Layouts oder Stile. Es soll am besten mit Elementor Pro funktionieren.
In ähnlicher Weise hat Beaver Builder auch ein eigenes Beaver Builder-Design, es ist ein Premium-Design und mit dem Beaver Builder Pro-Paket verfügbar. Im Vergleich zum Hello Theme von Elementor bietet BB Theme mehr Funktionalität und Layoutoptionen. Es funktioniert am besten mit dem Addon Beaver Builder und Beaver Themer.
Elementor Theme Builder vs. Beaver Themer
Nun, dies ist eine interessante Funktionalität, die sowohl Elementor als auch Beaver Builder anbieten. Mit der Theme-Erstellungsfunktion können Sie benutzerdefinierte Vorlagen nicht nur für Seiten, sondern auch für andere Website-Teile wie Kopfzeile, Fußzeile, einzelnen Beitrag, Blog-Archiv, WooCommerce usw. erstellen. Sie können fast jeden Aspekt der Website anpassen, ohne Code schreiben zu müssen Verwenden eines Seitenerstellungs-Plugins.
Die Theme Builder-Funktionalität ist mit Elementor verfügbar. Mehr über Elementor Pro erfährst du in unserem Vergleichsbeitrag für Elementor Free vs. Elementor Pro
Während Beaver Builder ein separates Addon namens Beaver Themer hat. Beaver Themer bietet im Vergleich zum Theme Builder von Elementor Pro viel erweiterte Funktionen. Es verfügt über eine fortschrittliche bedingte Logiksteuerung. Eine weitere gute Sache ist, wenn Sie Beaver Themer nicht verwenden möchten, können Sie Beaver Builder einfach weiter verwenden, ohne Ihrer Website zusätzliche Last hinzuzufügen. Im Falle von Elementor können Sie den Theme Builder nicht deaktivieren.
Mit Beaver Builder haben Sie also eine viel bessere Kontrolle darüber, was Sie verwenden möchten.
Elementor vs. Beaver Builder-Vorlagenbibliothek
Beide Seitenersteller geben Ihnen die Möglichkeit, eine Seite vollständig aus einer leeren Leinwand zu entwerfen. Aber was ist, wenn Sie es nicht tun wollen!
Hier kommen Vorlagen ins Spiel. Vorlagen helfen Ihnen, ein Design zu importieren und dann den darin enthaltenen Inhalt anzupassen. Beide Builder enthalten professionell gestaltete Vorlagen, mit denen Sie Ihren Website-Designprozess beschleunigen können.
Elementor-Vorlagenbibliothek
Der Elementor Pro wird mit mehr als 300 professionell gestalteten Vorlagen geliefert, mit denen Sie den Designprozess Ihrer Website beschleunigen können.
Elementor hat alle Vorlagen in zwei Kategorien eingeteilt:
- Seiten – Dies sind vollständig gestaltete Seiten, die alles abdecken, was auf einer Seite erforderlich ist.
- Blöcke – Blöcke sind Teile von Seiten, die für einen bestimmten Zweck entworfen wurden. Zum Beispiel der Kontaktabschnitt, der Abschnitt „Über uns“, der Abschnitt „Funktionen“.

Sie können diese Vorlagen verwenden und auch Ihre eigenen benutzerdefinierten Vorlagen erstellen und speichern. Mit Elementor können Sie die von Ihnen entworfene Vorlage speichern und auf Ihrer Website erneut verwenden. Sie können die Vorlagen sogar exportieren oder herunterladen, um sie auf anderen Websites zu verwenden.
Beaver Builder-Vorlagenbibliothek
Wie Elementor enthält auch Beaver Builder professionell gestaltete Vorlagen. Mit dem Beaver Builder erhalten Sie rund 50 vorgefertigte Vorlagen. Beaver Builder unterteilt alle Vorlagen in zwei Kategorien:
- Landing Pages: Dies sind die Seiten, die für die Homepages entworfen wurden.
- Inhaltsseiten: Neben dem Homepage-Design gehört jedes andere Design wie die Über uns-Seite, die Funktionsseite oder die Kontaktseite zu den Inhaltsseiten.

Wie Elementor kommt auch Beaver Builder mit vorgefertigten Blöcken oder Abschnitten, aber die Anzahl ist geringer im Vergleich zu dem, was Elementor anbietet. Sie können das PowerPack-Addon für Beaver Builder verwenden, das über 300 vorgefertigte Vorlagen und Zeilen enthält, die jeder einfach importieren und verwenden kann.
Elementor vs. Beaver Builder-Preise
Die Preisgestaltung ist ein weiterer sehr wichtiger Faktor, den Sie bei der Auswahl eines der Seitenersteller berücksichtigen sollten. Beide Seitenersteller haben eine kostenlose Version auf WordPress.org, die Sie direkt herunterladen und sofort verwenden können.
Lesen Sie auch:
- Elementor Free vs. Elementor Pro – Ein detaillierter Vergleich
Wenn Sie zur Pro-Version kommen, können Sie aus 3 Paketen für beide Seitenersteller wählen.
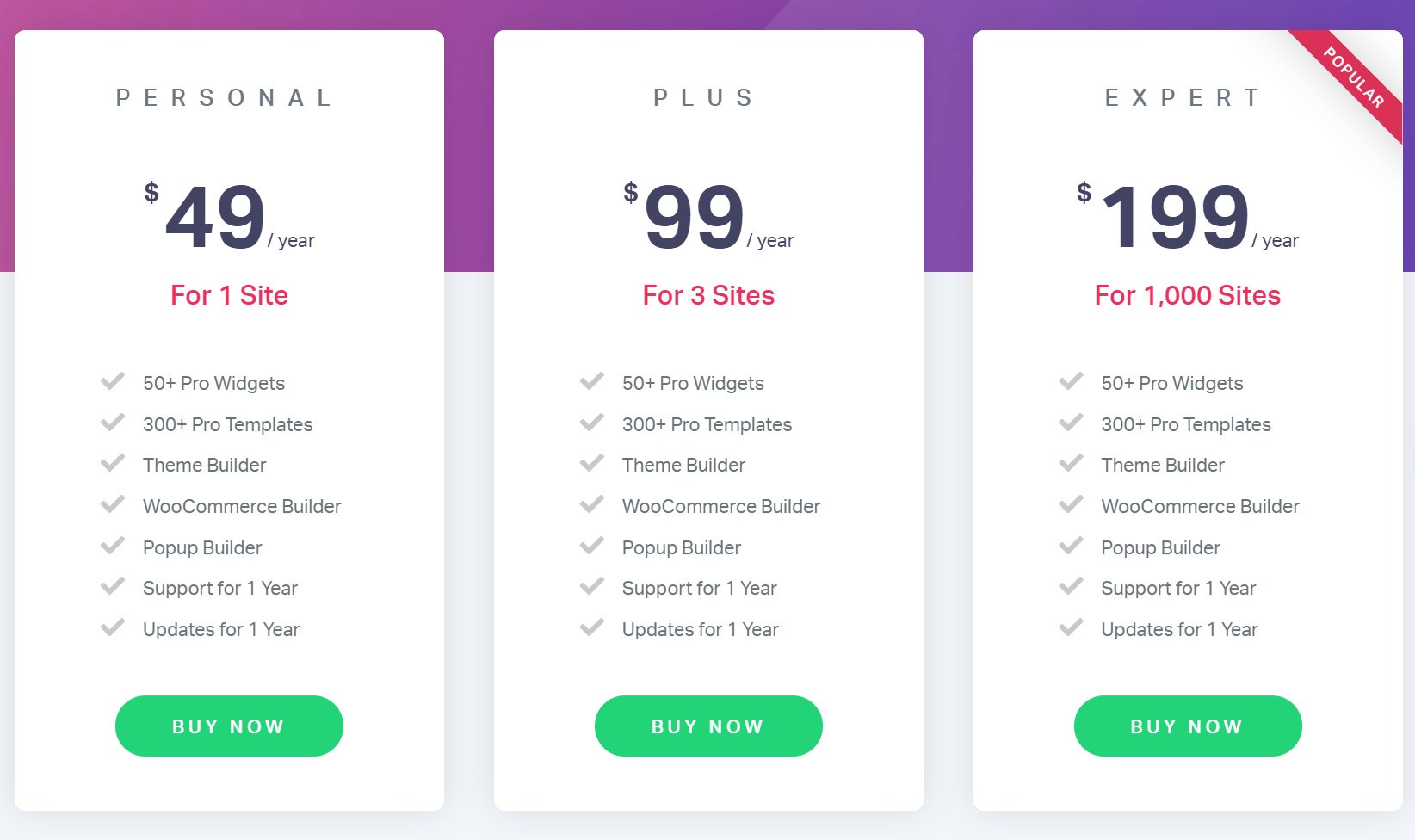
Elementor Pro-Preise
Die Preise von Elementor basieren auf der Anzahl der Websites, auf denen Sie den Seitenersteller verwenden werden. Die Pläne beginnen bei 49 US-Dollar für eine einzelne Website und reichen bis zu 199 US-Dollar für 1000 Websites.

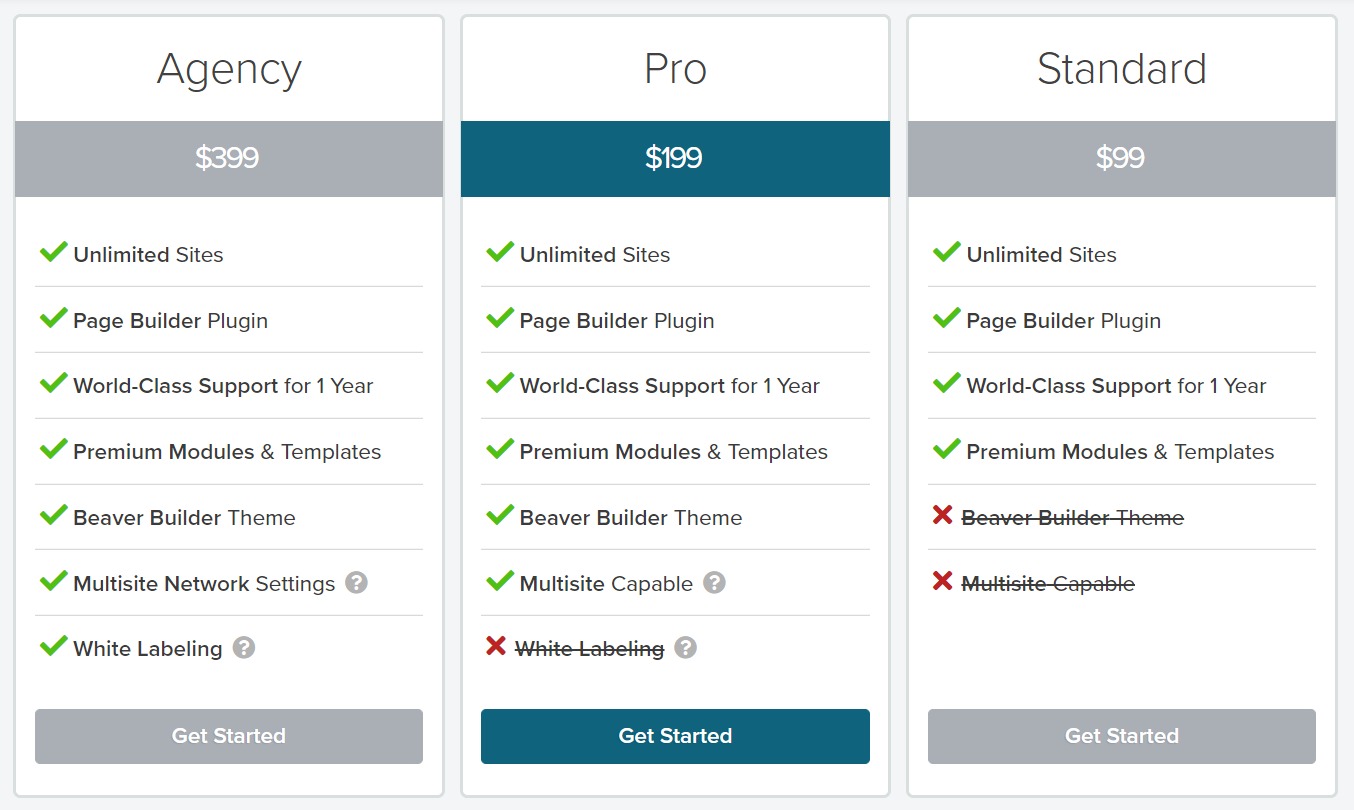
Beaver Builder-Preise
Andererseits variieren die Pläne von Beaver Builder auf der Grundlage der Funktionen, die mit dem Basis-Plugin geliefert werden. Der Plan beginnt bei 99 $ pro Jahr und geht bis zu 399 $ für den Agenturplan. Der Agenturplan umfasst das Beaver Builder-Theme, White-Label-Branding und Multisite-Funktionen.

Elementor vs. Beaver Builder Community & Ressourcen
Sowohl Elementor als auch Beaver Builder haben eine ausgereifte Community auf Facebook. Wenn es um Lernressourcen geht, verfügt Elementor im Vergleich zu Beaver Builder über einen größeren Ressourcensatz. Es gibt mehrere Youtube-Videos für Elementor zu fast allen möglichen Themen. Das Team von Elementor produziert großartige Bildungsinhalte auf seinem Youtube-Kanal und Blog.
Beaver Builder veröffentlicht auch regelmäßig Inhalte in seinem Blog und pflegt eine offene Interaktion mit seiner Community.
Lesen Sie auch:
- Die besten kostenlosen Ressourcen zum Erlernen von Elementor
Zu dir hinüber!
Hier sind die wichtigsten Unterschiede, die die beiden Bauherren auszeichnen. Sie können die oben genannten Funktionen gut ausprobieren und selbst entscheiden, welcher Page Builder für Sie am besten geeignet ist.
Wenn Sie ein wenig unsicher sind, können Sie beide Seitenersteller auf die Frage „Suchen Sie nach vielen Funktionen oder Stabilität?“ zusammenfassen. Wenn Sie nach vielen Funktionen suchen, um kreative Layouts zu erstellen, würde ich Ihnen empfehlen, sich für Elementor zu entscheiden. Auf der anderen Seite, wenn Sie nach einer einfacheren, leichten Lösung suchen, die einfach zu bedienen ist, dann ist Beaver Builder Ihre Antwort.
Lassen Sie mich wissen, für welchen Seitenersteller Sie sich entscheiden, indem Sie ihn unten kommentieren. Teilen Sie auch mit, warum Sie sich für diesen bestimmten Builder entschieden haben.
