Elementor VS WPBakery Page Builder – Welches soll man wählen?
Veröffentlicht: 2018-02-08Moderne Seitenersteller, die für WordPress verfügbar sind, erleichtern Benutzern ohne Programmierkenntnisse das Leben. Sie verfügen über eine intuitive Benutzeroberfläche, sodass Sie die Elemente einfach per Drag-and-Drop verschieben müssen, um die Struktur Ihrer Posts und Seiten aufzubauen.
Wir haben den Vergleich zu WIX VS WordPress bereits geteilt und zugegeben, dass es großartig ist, dass beide Plattformen visuelle Editoren unterstützen. Obwohl im Juni, als wir diesen Vergleichsbeitrag erstellten, kein nativer visueller Editor für WordPress verfügbar war, und wir erwähnten, dass er Seitenerstellungs-Plugins für Bearbeitungszwecke unterstützt. Heute können wir stolz auf Gutenberg sein – ein sehr neuer und praktischer visueller Editor, der eine perfekte Lösung zum Erstellen schöner Blog-Posts mit WordPress ist.
Trotz alledem haben wir uns heute entschieden, zwei weithin anerkannte und nützliche Seitenerstellungs-Plugins zu vergleichen, nämlich WPBakery (Visual Composer) und Elementor. Und wir hoffen, dass dies für Sie hilfreich sein wird, wenn Sie im Begriff sind, Ihre erste WP-Website jeglicher Art zu starten. So lass uns anfangen!
WPBakery VS Elementor – Preisoptionen
Elementor ist ein kostenloser Seitenersteller, mit dem Sie alles im Frontend bearbeiten und sofort Ergebnisse erhalten (Sie sehen, wie Ihre Änderungen live auf Ihrer Website aussehen). Sie können auch eine Pro-Version kaufen, die 49 $ für 1 Site, 99 $ für 3 Sites und 199 $ für unbegrenzte Sites kostet.
WPBakery Page Builder ist ein Premium-Plugin, mit dem Sie die volle Kontrolle über Ihre Website übernehmen und mühelos jedes gewünschte Layout erstellen können. Heute ist WPBakery für 45 US-Dollar erhältlich, aber Sie können es kostenlos mit jedem Premium-WordPress-Theme erhalten, das Sie für Ihr Projekt kaufen. Die meisten fertigen Designs für WordPress haben diesen Seitenersteller integriert.
WPBakery Page Builder – Frontend und Backend
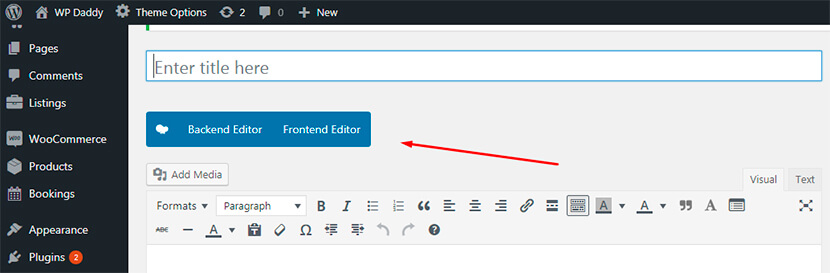
Sobald Sie anfangen, mit WPBakery zu arbeiten, sehen Sie die Schaltflächen Backend und Frontend Editor, mit denen Sie es starten können. Gehen Sie in Ihrem Dashboard auf Beiträge -> Neu hinzufügen (oder Seiten -> Neu hinzufügen), um einen Editor in der Praxis zu testen.

Sie können entweder einen Backend-Editor zum Erstellen einer Webseite mit Hilfe abstrakter Blöcke oder einen Frontend-Editor zum Erstellen einer Seite mit einer visuellen Live-Vorschau auswählen.
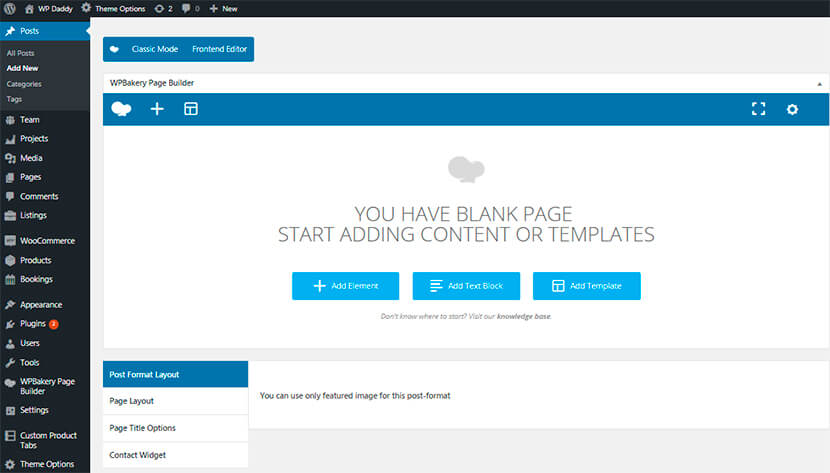
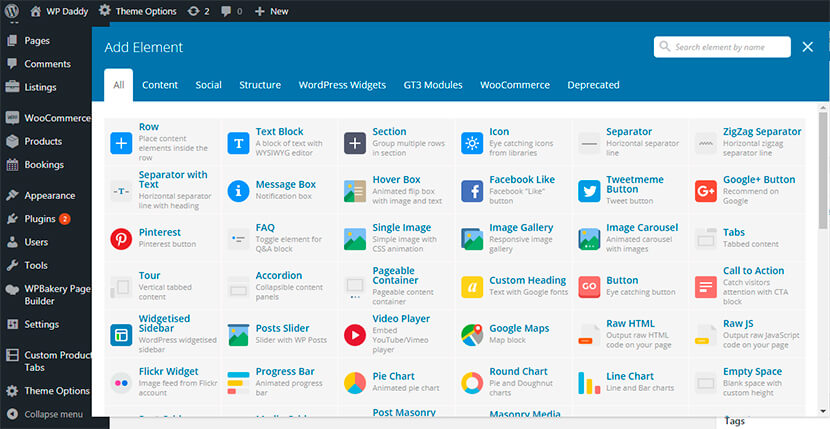
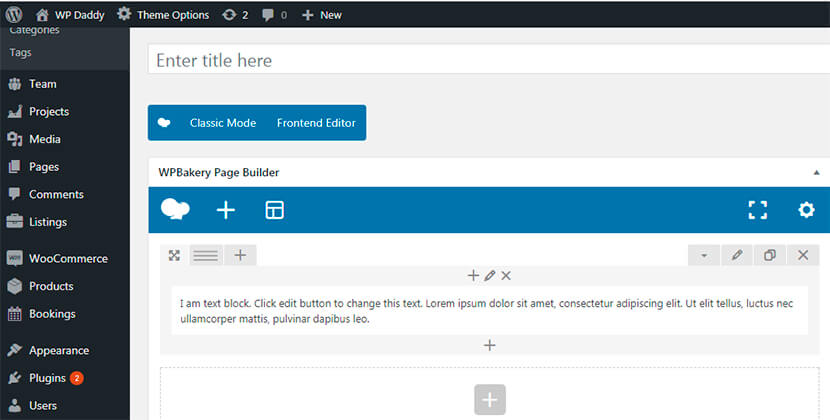
Der Backend-Editor sieht wie folgt aus:

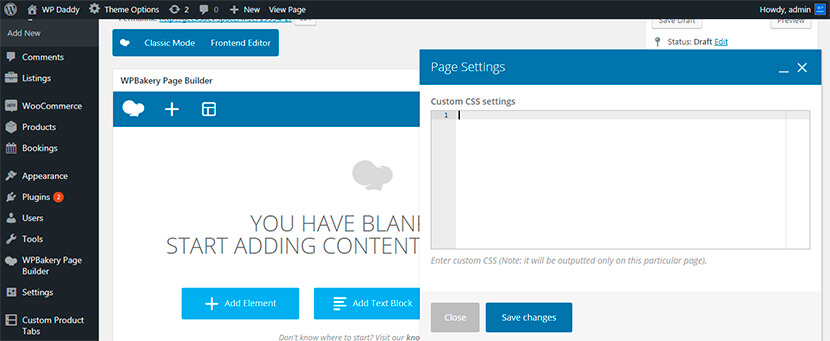
Hier können Sie entweder ein Element hinzufügen, einen Textblock hinzufügen oder eine Vorlage hinzufügen (Wir werden weiter unten auf jede Option im Detail eingehen). Wenn Sie oben rechts auf das „Zahnrad“ für die Einstellungen klicken, können Sie jedes benutzerdefinierte CSS hinzufügen, um Ihre Seite nach Ihren Wünschen einzustellen.

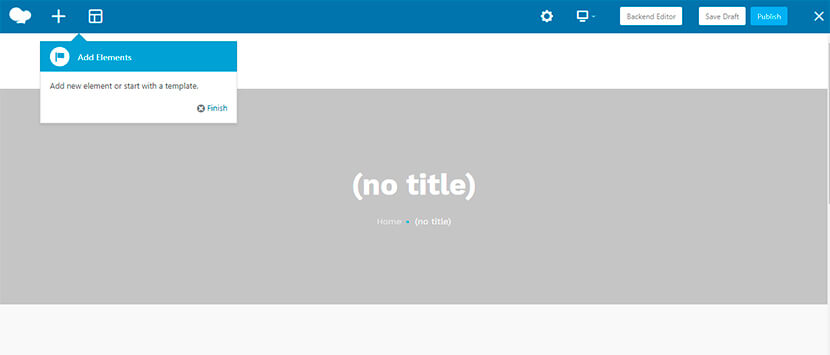
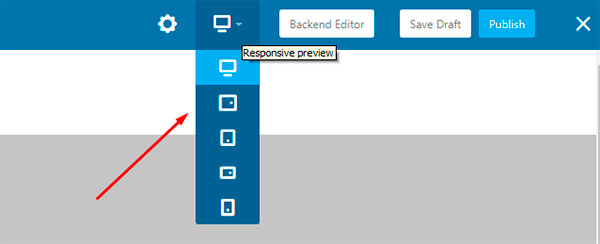
So sieht der Frontend-Editor aus:

Hier können Sie Elemente hinzufügen, beobachten, wie sie auf verschiedenen Bildschirmauflösungen aussehen, Ihre Änderungen als Entwurf speichern oder sie sofort veröffentlichen, um sie live zu schalten.

Elementor-Schnittstelle
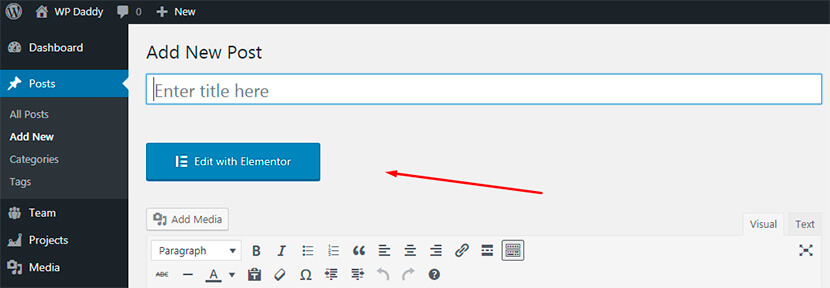
Der Seitenersteller von Elementor wird mit der Schaltfläche Mit Elementor bearbeiten in einem von Ihnen erstellten Beitrag oder einer Seite gestartet.

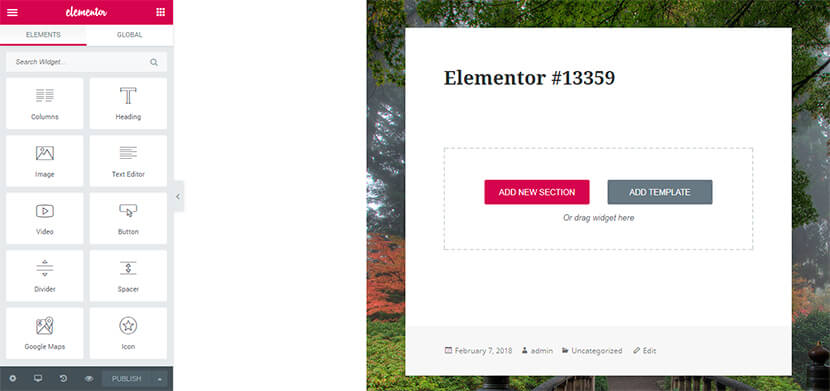
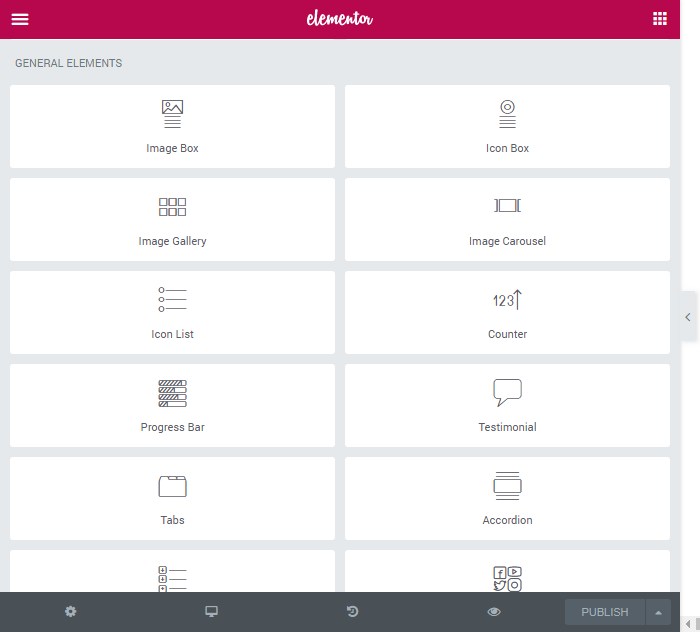
So sieht der Frontend-Editor aus:

Sie erhalten den Abschnitt „Neuen Abschnitt hinzufügen“ und die Schaltfläche „Vorlage hinzufügen“ oder Sie können das Widget aus der Liste der verfügbaren Elemente in der linken Seitenleiste ziehen und es in den Hauptbereich fallen lassen, um mit der Bearbeitung fortzufahren.
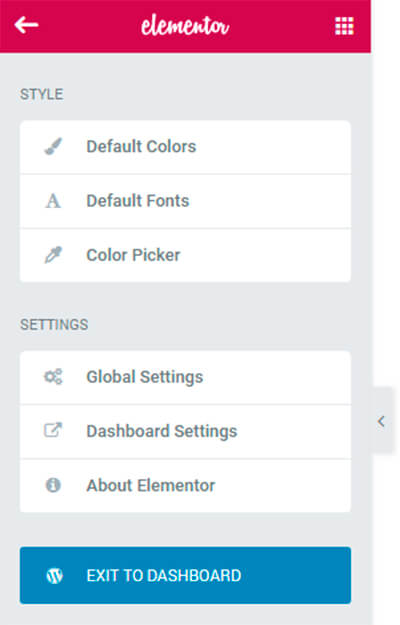
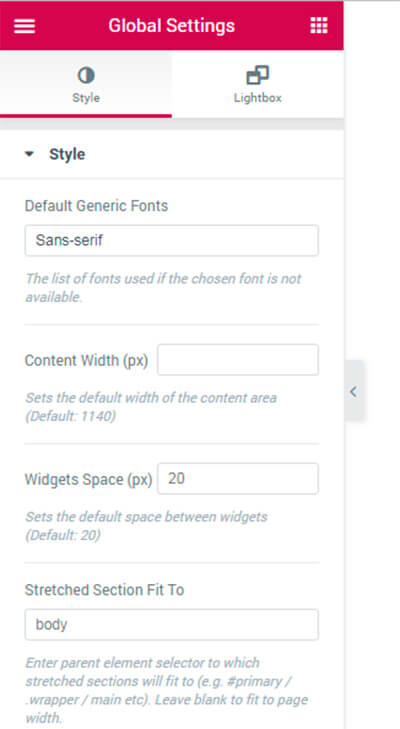
Hier können Sie die Einstellungen und den Stil der Seite (globale oder Dashboard-Einstellungen) verwalten und den Stil ändern (indem Sie mit Standardfarben, Standardschriftarten und der Farbauswahl spielen).


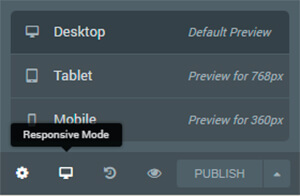
Der Responsive-Modus ermöglicht eine Vorschau Ihrer Seite auf jeder Bildschirmgröße und Auflösung. Und der Verlaufsmodus in der Nähe ist hier verfügbar, um zu sehen, welche Änderungen Sie kürzlich vorgenommen haben, um sie entweder wiederherzustellen oder nur zu überprüfen.

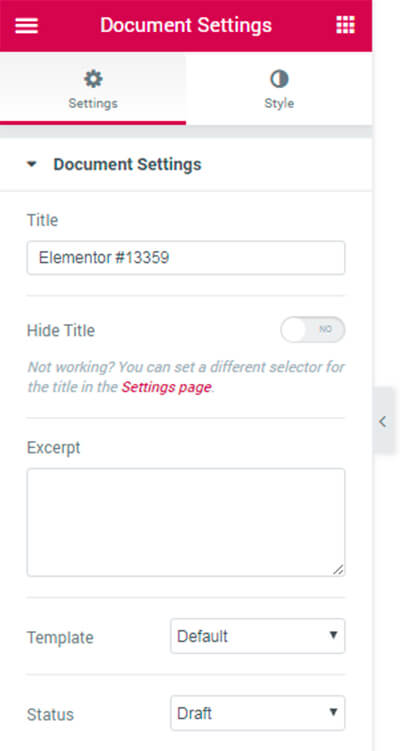
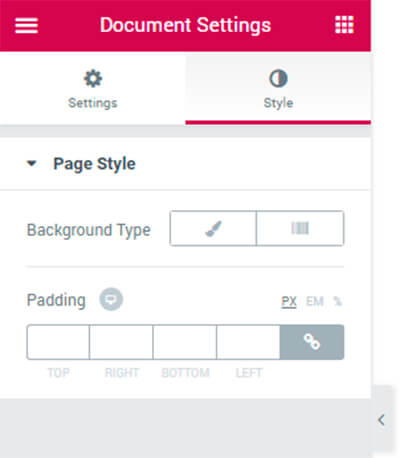
Das Zahnrad in der Nähe des Responsive-Modus ermöglicht die Verwaltung von Dokumenteinstellungen, um einen Titel zu erstellen oder auszublenden und einen Auszug zu schreiben, eine Vorlage, einen Status usw. auszuwählen. Hier können Sie auch den Stil des Dokuments wie Hintergrundtyp, Polsterung usw. auswählen.



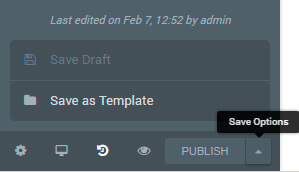
Alle Änderungen können entweder als Vorlage oder als Entwurf gespeichert oder sofort veröffentlicht werden.

Elemente – WPBakery + Elementor
Elementor enthält viele allgemeine Elemente in seiner kostenlosen Version und mehr als 50+ – in seiner Pro-Version. Übrigens können Sie die neuen und coolsten Elementor-Add-Ons verwenden, die von Experten ständig weiterentwickelt werden und kostenlos oder kostenpflichtig erhältlich sind. Die meisten von ihnen sind auf WordPress.org leicht zu finden.

Der WPBakery-Seitenersteller enthält mehr als 40 Inhaltselemente, mehr als 12 WP-Widgets, Social-Media-Widgets und Strukturelemente. Wenn das von Ihnen verwendete Thema mit WooCommerce kompatibel ist, können Sie mithilfe von ziehbaren Blöcken auch einen Warenkorb, ausgewählte Produkte und andere Online-Shop-Elemente hinzufügen. Auch für WPBakery werden regelmäßig neue Add-Ons entwickelt.

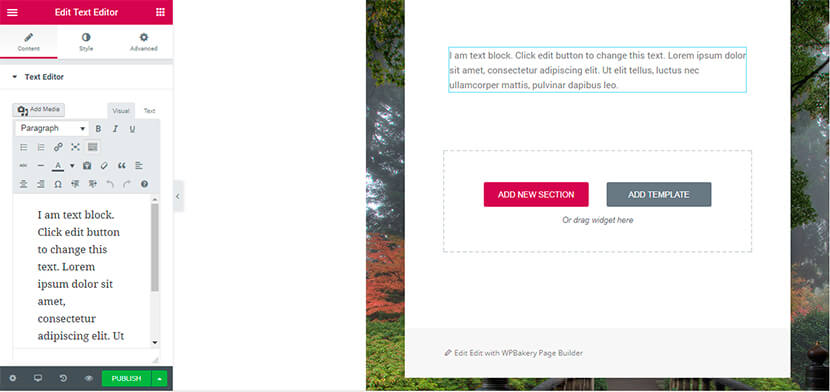
Lassen Sie uns zum Beispiel einen Textblock mit Elementor hinzufügen. Ziehen Sie einfach das Texteditor-Widget und legen Sie es im Hauptbereich ab.

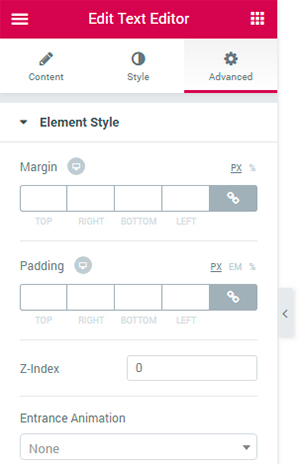
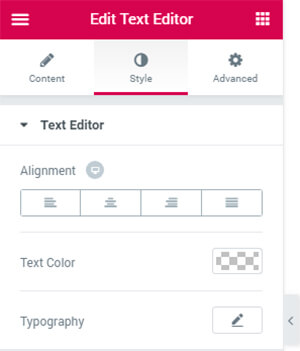
Jetzt können Sie den Text bearbeiten und die erweiterten Einstellungen des Blocks verwalten. Sie können hier Rand, Polsterung und andere Stile des Elements auswählen. Übrigens können Sie hier im Abschnitt Stil die Ausrichtung, Textfarbe und Typografie auswählen.


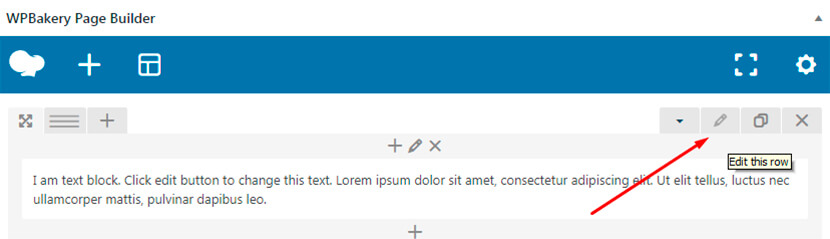
Wenn Sie einen neuen Beitrag erstellen, können Sie mit den Backend- und Frontend-Editoren von WPBakery auch einfach einen Textblock hinzufügen, indem Sie einfach auf die entsprechende Schaltfläche klicken (siehe den allerersten Schnappschuss in unserem Beitrag). Hier können Sie auch die Einstellungen verwalten, damit Ihr Text so gut wie möglich aussieht.

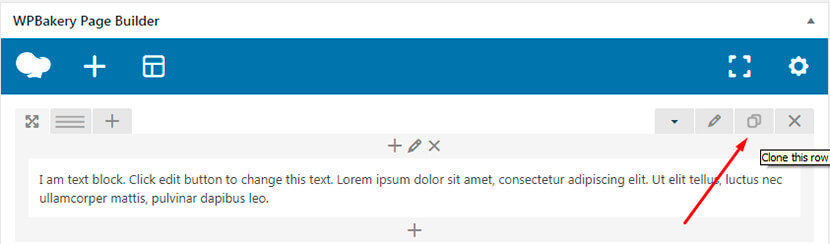
Sie können die Zeile klonen, um Ihren Textbearbeitungsprozess zu beschleunigen.

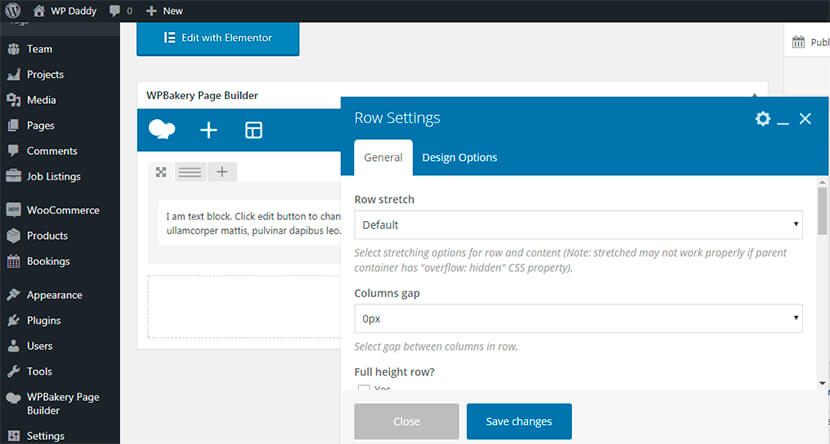
Sie können die allgemeinen Zeileneinstellungen verwalten, um die Dehnung, den Spaltenabstand, die Inhaltsposition und andere Einstellungen auszuwählen.


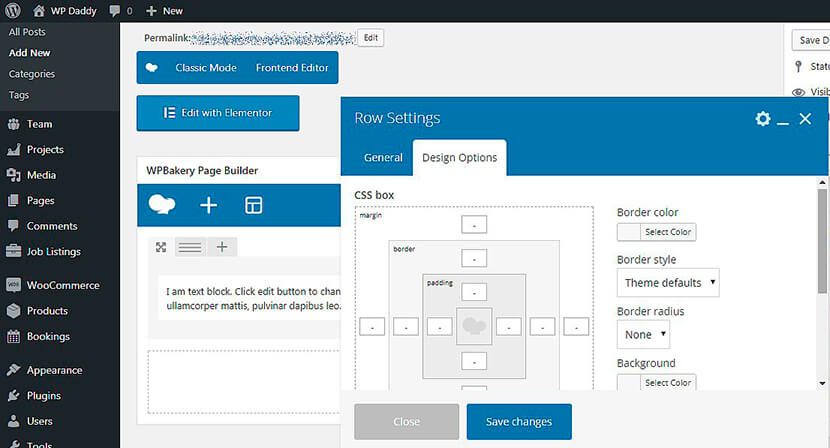
Und Sie können die Designoptionen verwalten, um Polsterung, Rand, Rahmen, Hintergrundfarbe usw. auszuwählen.

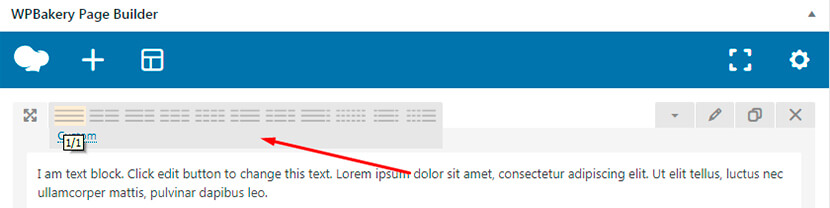
Sie können auch ganz einfach Spalten hinzufügen, und Sie können verschiedene Arten von Textblöcken aus der verfügbaren Liste auswählen sowie jeden benutzerdefinierten Typ des Textblocks hinzufügen, den Sie bevorzugen.

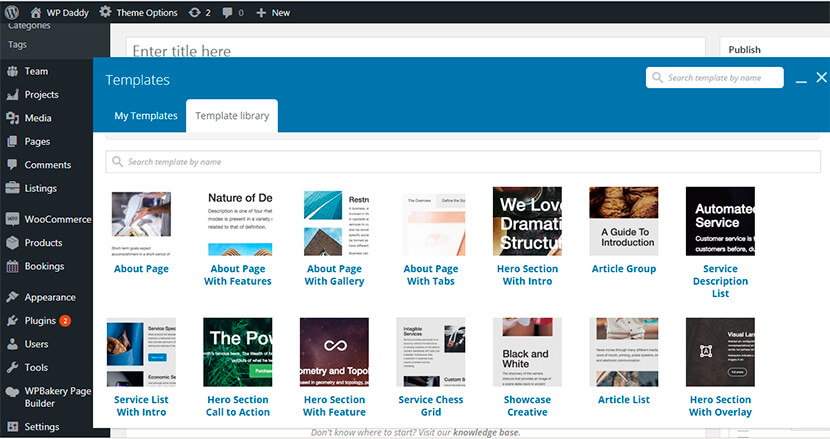
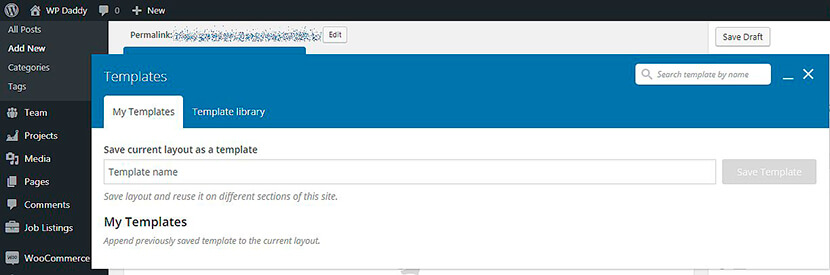
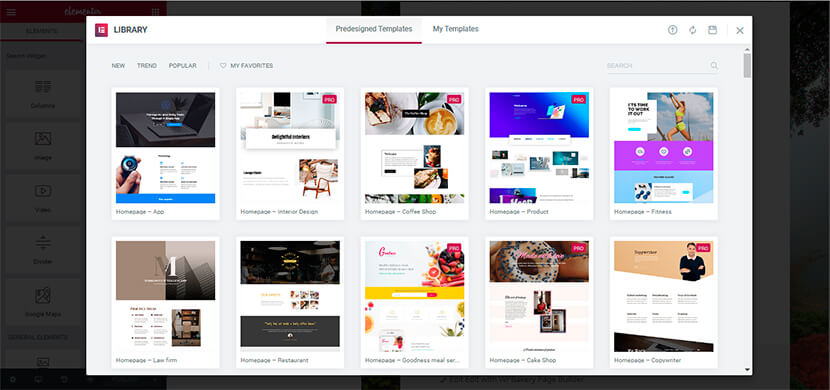
Vorlagenbibliothek
Sowohl WPBakery- als auch Elementor-Seitenersteller verfügen über eine umfassende Bibliothek mit Designvorlagen, die Sie zum Erstellen Ihrer Webseiten verwenden können.
Wenn Sie in der Benutzeroberfläche des WPBakery-Seitenerstellers auf die Schaltfläche Vorlage hinzufügen klicken, können Sie auf eine Bibliothek zugreifen, die mehr als 85 vorgefertigte Themen zur Auswahl enthält. Übrigens haben Sie hier die Möglichkeit, eigene Designvorlagen für die spätere Verwendung hinzuzufügen und zu speichern.


Wenn Sie in Elementor auf die Schaltfläche Vorlage hinzufügen klicken, gelangen Sie auch in die Bibliothek mit über 120 vorgefertigten Designs, sodass Sie das Design für fast jede geschäftliche oder private Website auswählen können. Hier können Sie auch Ihre Vorlagen speichern, um sie wiederzuverwenden.

Probieren Sie einfach beide Seitenersteller selbst aus, um herauszufinden, welcher für Sie einfacher zu bedienen ist und welcher mehr Funktionen enthält, die Sie zum Erstellen Ihrer Website benötigen.
Abschließende Gedanken
Wie Sie wahrscheinlich schon bemerkt haben, definieren wir in unseren Vergleichsbeiträgen nie einen Sieger, weil wir Ihnen erlauben, alle Vor- und Nachteile abzuwägen und die richtige Lösung unter Berücksichtigung Ihrer persönlichen Erwartungen selbst auszuwählen. Wenn Sie Bedenken haben, die Sie hinterlassen möchten, gehen Sie bitte nicht an unserem Kommentarbereich vorbei.
