Neues Update: Erhalten Sie alle Details zu Elementor Wireframe-Kits
Veröffentlicht: 2022-04-05Die Planung eines neuen Website-Designs ist aufregend, aber wenn Sie Ihre brillanten Ideen nicht visuell skizzieren können, wird es ziemlich schwierig, Ihre Vision in eine voll funktionsfähige WordPress-Website zu verwandeln.
Hier kommen Wireframes ins Spiel. Und um Ihre Ideen in Elementor schneller als zuvor zum Leben zu erwecken, tauchen wir heute tief in Elementor Wireframe Kits ein .

Was ist ein Wireframe für WordPress-Websites?
Bevor wir uns ansehen, wie Elementor Wireframe Kits funktionieren, stellen wir zunächst sicher, dass wir Wireframes von WordPress-Websites verstehen. Ein Website-Wireframe ist im Wesentlichen eine Blaupause Ihrer Website, die Ihnen hilft, sich das gesamte Layout, die Struktur und den Inhalt Ihrer Webseiten von Anfang bis Ende vorzustellen.
Durch die Implementierung eines Website-Wireframes in Ihren Webdesign-Workflow haben Sie sofort eine klare Vorstellung davon, wo Sie wichtige Elemente Ihrer Webseite platzieren und wie Sie sie auf logische Weise präsentieren können, um Website-Besucher anzuziehen und zu motivieren.

Es gibt mehrere Möglichkeiten, wie Sie an der Erstellung Ihres Wireframes für Ihre WordPress-Website arbeiten können. Sie können beispielsweise Tools wie Sketch verwenden , um Ihre Website-Drahtmodelle einfach zu erstellen.
Aber wäre es nicht so viel bequemer, Ihre WordPress-Website-Drahtmodelle aus Ihrem WordPress-Dashboard heraus erstellen zu können ?
Hier kommen Elementor Wireframe Kits ins Spiel, die Ihnen helfen, Ihre Website-Drahtmodelle direkt von Ihrem WordPress-Dashboard aus zu erstellen. Wenn Sie ein Webdesigner sind, sich aber nicht mit dem Programmieren herumschlagen möchten, dann ist der Website-Builder von Elementor mit seiner riesigen Bibliothek fertiger Vorlagen und Wireframe-Kits die einfachste Lösung für Sie.
Elementor Wireframe-Kits: Beschleunigen Sie Ihren Design-Workflow sofort

Stellen Sie sich vor, Sie wollen Ihr Zuhause neu gestalten. Vielleicht haben Sie bereits eine Vorstellung davon, wie Ihr Traumhaus aussehen soll. Aber manchmal kann es schwierig sein, dass das Endergebnis perfekt mit Ihrer ursprünglichen Vision übereinstimmt. Wenn das passiert, kann sich die aufregende Aufgabe, Ihr Zuhause neu zu gestalten, ermüdend, herausfordernd und frustrierend anfühlen.
Schließlich möchten Sie Ihre Zeit und Mühe nicht damit verschwenden, verschiedene Anstriche neu aufzutragen, die Einrichtung zu ändern und so weiter, wenn Sie Ihr Zuhause neu dekorieren.
Webdesign ist nicht anders. Das Letzte, was Sie tun möchten, ist, Ihre Meinung ein paar hundert Mal zu ändern, während Sie Ihre WordPress-Website von Grund auf neu gestalten. Sie möchten Zeit sparen und einen Plan erstellen, dann den Plan befolgen und bei Bedarf Änderungen vornehmen.
Hier können Elementor Wireframe Kits helfen. Im Gegensatz zu einem vollständigen Website-Kit oder Vorlagenpaket, das mit Schriftarten, Farben, Bildern und Inhalten vorgestaltet ist, enthalten Elementor Wireframe-Kits eine fertige Grundstruktur Ihrer Webseiten in Graustufen und mit Platzhaltern.

Auf diese Weise haben Sie vom ersten Schritt an mehr kreative Freiheit, sich vorzustellen, wie Ihre Website aussehen könnte, und beschleunigen so Ihren Designprozess schneller als zuvor.
Die wichtigsten Gründe für die Verwendung von Elementor Wireframe-Kits in Ihrem Design-Workflow
Nachfolgend haben wir einige Hauptgründe aufgelistet, warum jeder Webdesigner von der Verwendung von Elementor Wireframe Kits in seinem Designprozess profitieren kann, um seine Traumwebsites schneller zu starten.
Arbeiten Sie einfacher mit anderen in Ihrem Team zusammen
Unabhängig davon, ob Sie Websites für Kunden erstellen oder an Ihrer eigenen Website arbeiten, möchten Sie möglicherweise in der Anfangsphase Feedback zu Ihrem Design erhalten, um später größere Änderungen zu vermeiden. Die Verwendung von Elementor Wireframe Kits kann Ihnen in diesem Fall bei der einfachen Zusammenarbeit mit anderen helfen, da Sie Ihren Entwurf teilen und Ideen zur Verbesserung Ihres Designs erhalten können.
Treffen Sie wichtige Designentscheidungen schneller als zuvor
Wenn Sie einen klaren, visuellen Umriss Ihrer Website haben, fällt es Ihnen leichter, wichtige Designentscheidungen zu treffen, da Sie die Änderungen problemlos zuerst in Ihrem Entwurf vornehmen können. Dadurch sparen Sie Zeit und Mühe im Vergleich zu Änderungen am endgültigen Design.

Planen, experimentieren und gestalten Sie Ihre Website mühelos
In Ihrem Website-Entwurf sollten Sie die Freiheit und Flexibilität haben, mit verschiedenen Stilen und Farben zu experimentieren. Und dabei helfen Ihnen die Elementor Wireframe Kits. Verwenden Sie den Drag-and-Drop-Editor, um mit verschiedenen Inhalten, Farben und Widget-Platzierungen zu experimentieren und Ihre Website in wenigen Minuten zu optimieren.
So verwenden Sie Elementor Wireframe-Kits: Die vollständige Anleitung
Wenn Sie bereits mit Elementor vertraut sind, werden Sie sich freuen zu erfahren, dass die Verwendung von Elementor Wireframe Kits supereinfach ist. In diesem Tutorial führen wir Sie Schritt für Schritt durch die Anleitung, damit Sie mit dieser neuen erweiterten Funktion schneller mit Ihrer Traumwebsite beginnen können.
Neu bei der Verwendung von Elementor? Sehen Sie sich hier unseren vollständigen Leitfaden für Anfänger zu Elementor an
Schritt 1: Aktivieren Sie Import Export Template Kits
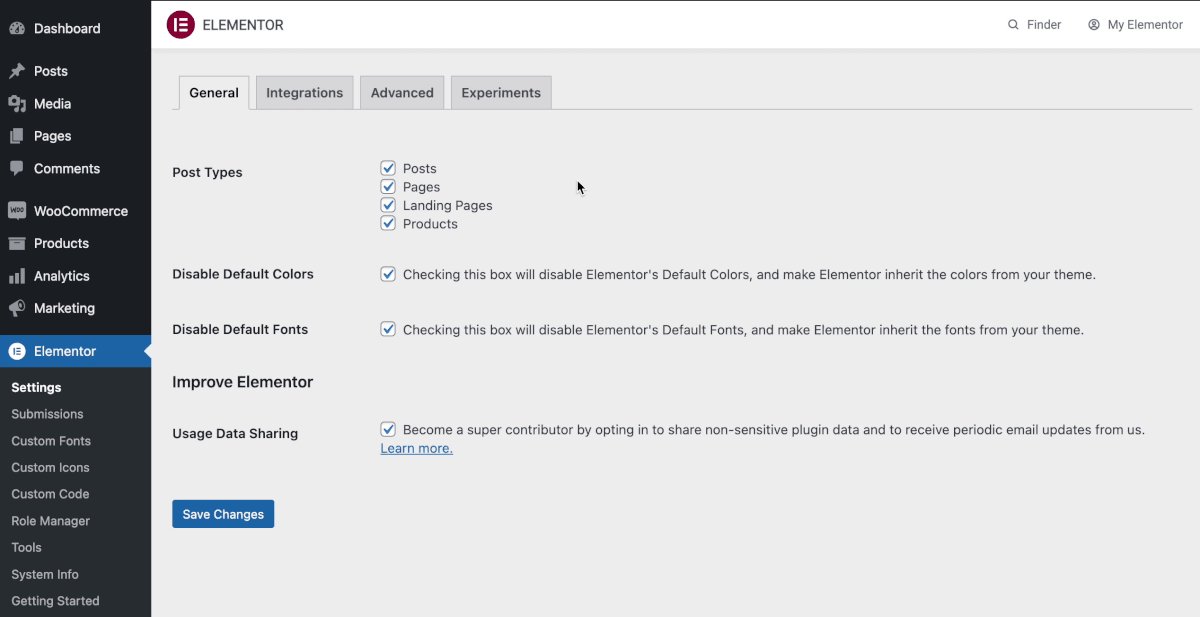
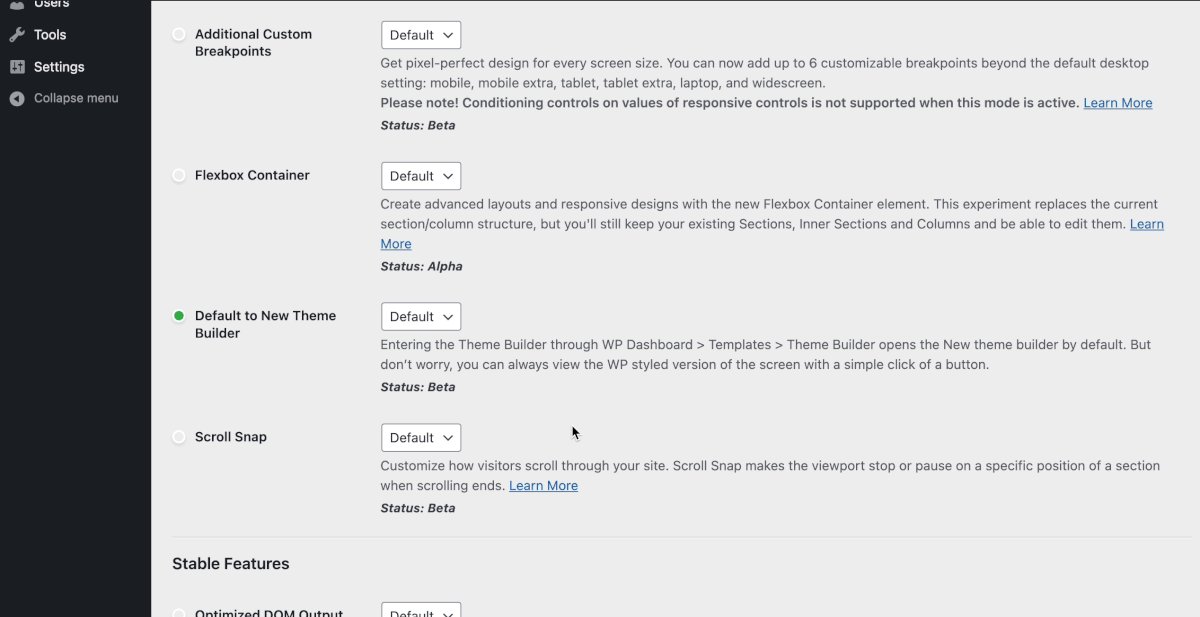
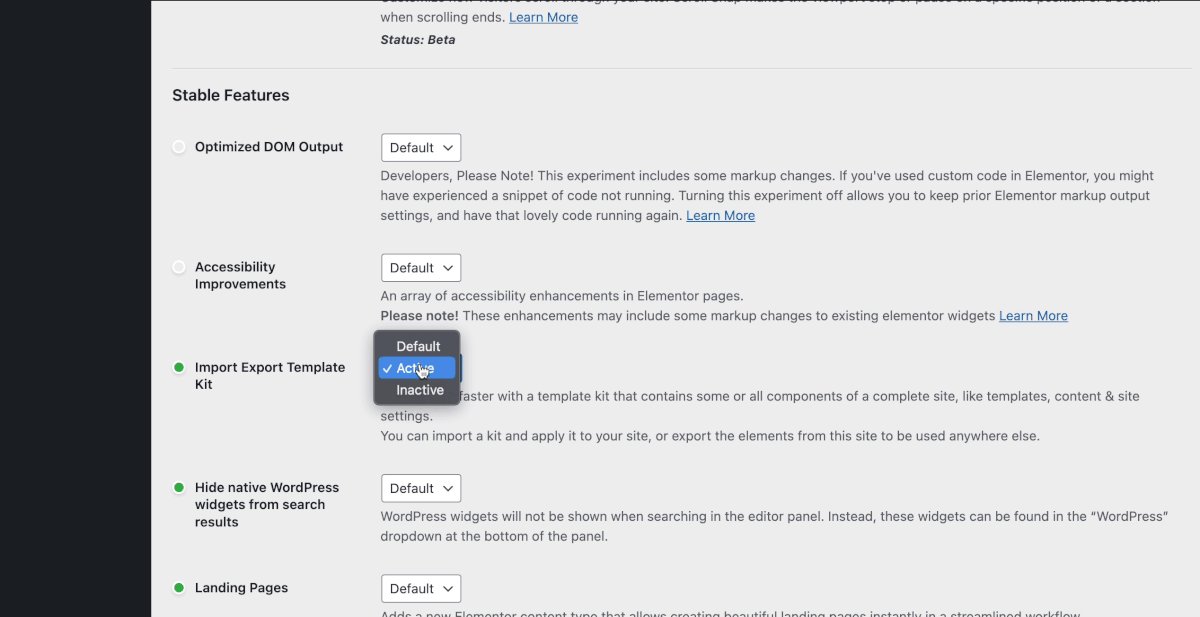
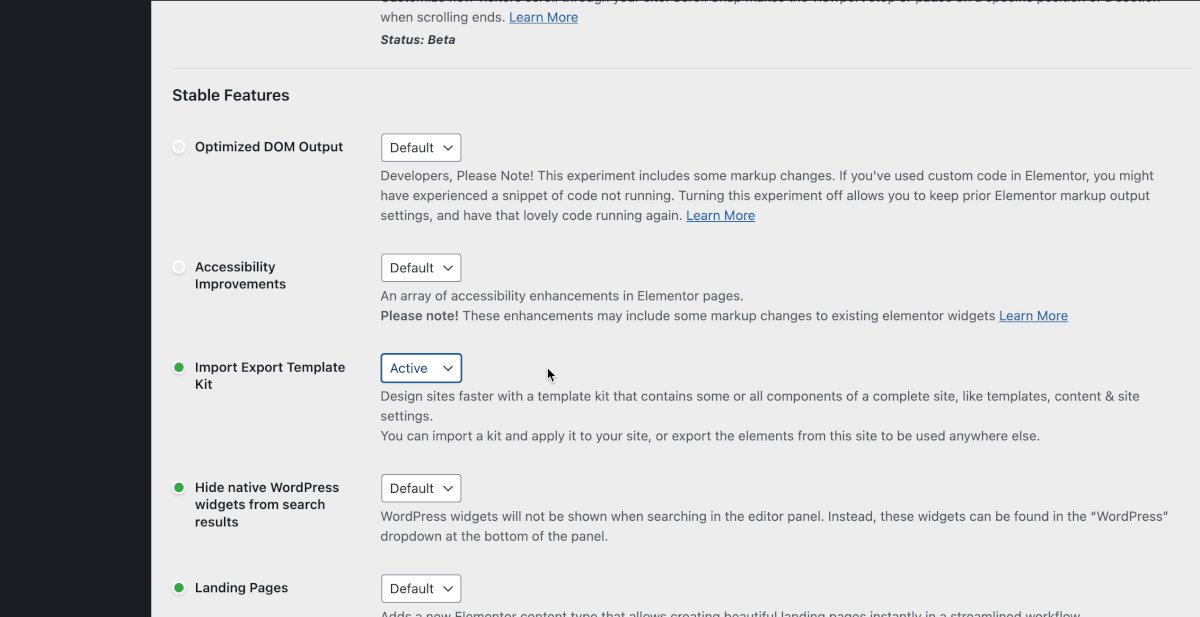
Als erstes müssen Sie sicherstellen, dass die Funktion „Import Export Template Kits“ „Active“ ist. Sie können dies überprüfen, indem Sie zu Ihrem WordPress-Dashboard gehen und zu Elementor → Einstellungen gehen und dann auf die Registerkarte „Experimente“ klicken . Scrollen Sie nach unten zum Abschnitt „Stable Features“ und ändern Sie den Status von „Import Export Template Kits“ von „Default“ auf „Active“.

Schritt 2: Gehen Sie zur Elementor Kits-Bibliothek
Als nächstes müssen Sie zur Elementor-Kits-Bibliothek gehen, um sich die derzeit verfügbaren Wireframe-Kits anzusehen. Gehen Sie zu Vorlagen→ Kit-Bibliothek. Hier sehen Sie viele fertige Vorlagen-Kits, die Sie in Ihre WordPress-Website einfügen können, um schnell mit Ihrem Design zu beginnen.
Wählen Sie in der Liste der Kategorien einfach das Kontrollkästchen „Drahtmodell“ aus . Sie werden sehen, dass es unzählige verschiedene Wireframe-Kits für verschiedene Arten von Websites gibt, von E-Commerce-Websites bis hin zu Portfolio-Websites.

Schritt 3: Fügen Sie ein beliebiges Elementor Wireframe-Kit in Ihre Website ein
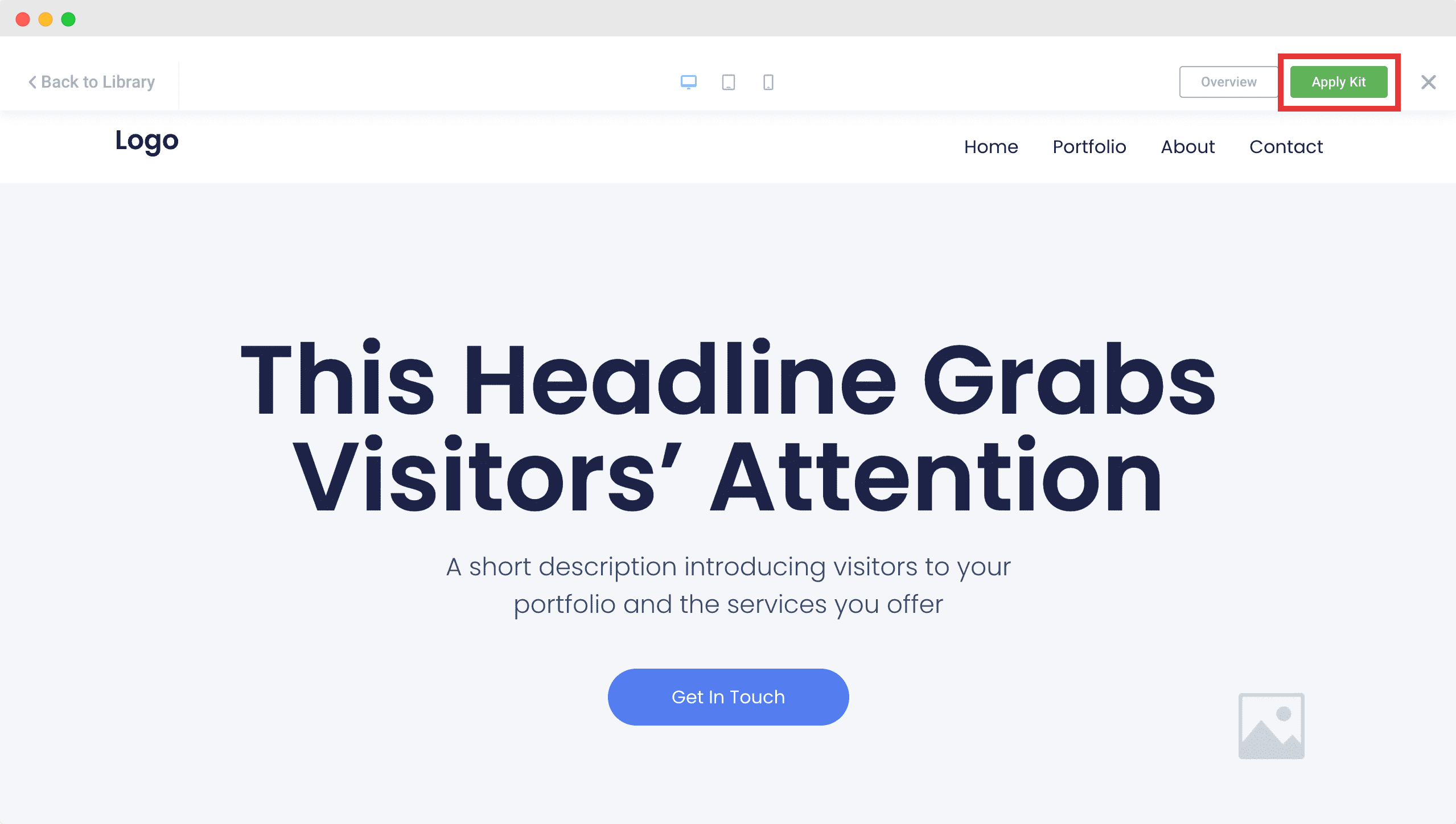
Fügen Sie jetzt einfach das gewünschte Elementor Wireframe Kit in Ihre WordPress-Website ein. Klicken Sie auf das Wireframe-Kit, das Ihnen gefällt, und klicken Sie dann auf die Schaltfläche „Kit anwenden“ , wie unten gezeigt.

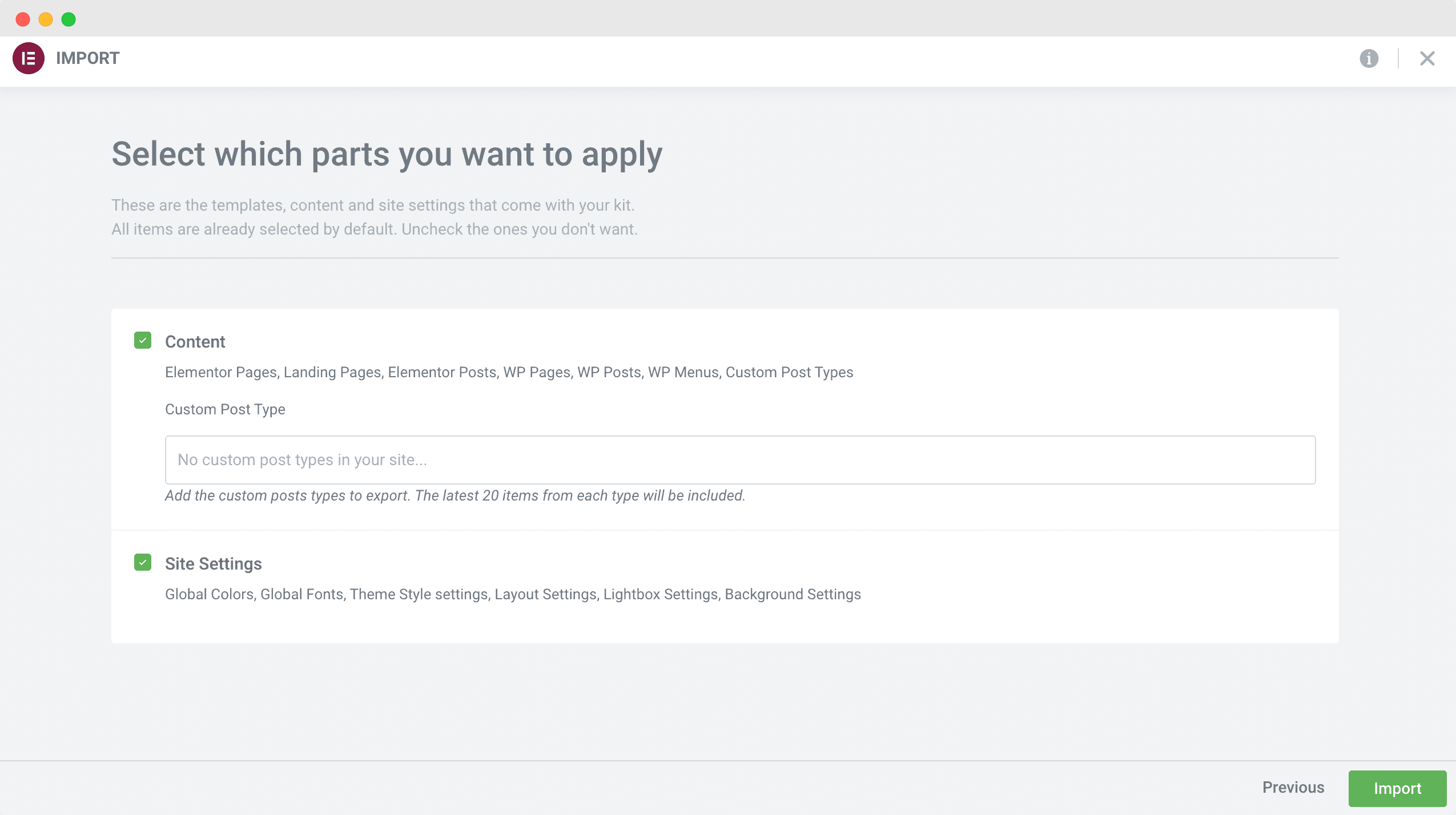
Es erscheint ein Popup, in dem Sie auswählen können, ob Sie das Wireframe-Kit auf alle Seiten Ihrer Website anwenden oder weiter anpassen möchten. Sie können sich beispielsweise dafür entscheiden, Ihre aktuellen Elementor-Site-Einstellungen wie die globalen Farben und Schriftarten Ihrer Website nicht zu überschreiben . Oder Sie können das Wireframe-Kit nur auf bestimmte benutzerdefinierte Pfosten anwenden.

Sobald Sie das Wireframe-Kit auf Ihrer Website anwenden, erhalten Sie eine einfache Graustufenskizze, wie Ihre Website aussehen wird und wo Sie welche Inhalte und Widgets in Elementor platzieren können.

Erwecken Sie Ihre Designs mit Elementor Wireframe-Kits schneller zum Leben
Webdesign soll Spaß machen. Und das Experimentieren mit verschiedenen Ideen kann Ihnen helfen, als Designer zu wachsen, während Sie neue innovative Wege finden, um Ihre Website-Besucher von Anfang an zu begeistern und zu gewinnen. Probieren Sie also für Ihre nächste Website Elementor Wireframe Kits aus und sehen Sie, wie es Ihnen helfen kann, Ihre Designs zum Leben zu erwecken.
Hat Ihnen dieses Tutorial gefallen? Abonnieren Sie unseren Blog für weitere Updates, Neuigkeiten und Tutorials rund um WordPress und Elementor, oder treten Sie unserer freundlichen Community von Webdesignern bei .
