Elementor WooCommerce – Der vollständige Leitfaden zum schnelleren Entwerfen von E-Commerce-Sites
Veröffentlicht: 2021-04-14Wenn Sie sich fragen, wie Sie mit Elementor Ihre eigene E-Commerce-Site erstellen können, dann sind Sie hier genau richtig. Dieses umfassende Elementor WooCommerce- Tutorial hilft Ihnen dabei, alles zu lernen, was Sie über die Erstellung einer voll funktionsfähigen E-Commerce-Website wissen müssen.

Von der Erstellung Ihrer WooCommerce -Shopseiten, Produktseiten, Warenkorbseiten und Checkout-Seiten mit Elemetor geben wir Ihnen eine detaillierte Schritt-für-Schritt-Anleitung, wie Sie mit Elementor eine vollständige WooCommerce-Site erstellen können.
Inhaltsverzeichnis
Verwendung von WordPress als E-Commerce-Lösung
WordPress ist eine der besten Plattformen, um alle Arten von Websites zu erstellen, und kann einfach verwendet werden, um schnell einen E-Commerce-Shop einzurichten. Tatsächlich können Sie mit WordPress einen Online-Shop einrichten, um alles zu verkaufen – von digitalen Produkten bis hin zu physischen Waren und sogar Dienstleistungen.
Es gibt unzählige Leute, die WordPress als E-Commerce-Plattform mit Hilfe von E-Commerce-Plugins wie Easy Digital Downloads , Freemius , Zapier und WooCommerce verwenden . Dieses Tutorial konzentriert sich nur auf WooCommerce, das über 5 Millionen aktive Benutzer hat und eine der am meisten empfohlenen Lösungen für die Führung eines E-Commerce-Geschäfts ist.
WooCommerce: Eine der beliebtesten E-Commerce-Lösungen für WordPress
Sie fragen sich, warum Sie sich für WooCommerce entscheiden sollten, um Ihr E-Commerce-Geschäft zu starten? Nun, es gibt mehrere Gründe, warum WooCommerce eine der beliebtesten E-Commerce-Lösungen für WordPress ist.
Einfache Einrichtung Ihres E-Commerce-Shops auf WordPress
Die Einrichtung Ihres Online-Geschäfts auf WordPress mit WooCommerce ist sehr einfach und kann in nur wenigen Minuten erledigt werden. Darüber hinaus ist WooCommerce kostenlos und nur für einige Funktionen ist die Premium-Version erforderlich. Wenn Sie jedoch gerade erst anfangen, können Sie mit WooCommerce einfach und schnell Ihren eCommerce-Shop auf WordPress kostenlos einrichten.
Tonnenweise nützliche Funktionen zum Verkauf digitaler und physischer Produkte
Eine weitere großartige Sache an WooCommerce ist seine Flexibilität. WooCommerce ist nicht nur für physische Produkte gedacht, Sie können auch digitale Produkte, Affiliate-Produkte und Dienstleistungen anbieten. Um dies zu erleichtern, bietet WooCommerce unzählige nützliche Funktionen, mit denen Sie einen hervorragenden Shop für alle Arten von Unternehmen erstellen können.
Eine sichere Lösung für den Betrieb Ihres Online-Shops auf WordPress
Sicherheit ist definitiv eines der wichtigsten und wichtigsten Anliegen für jeden, der ein E-Commerce-Geschäft gründen möchte. Mit WooCommerce können Sie sich darauf verlassen, dass Ihr Online-Shop gesichert ist, da er über ein eigenes API-System verfügt und regelmäßig Sicherheitsaudits erhält, um die Sicherheit zu gewährleisten.
Nahtlose Integrationen mit einer großen Anzahl von Plugins
WooCommerce kann einfach in eine große Anzahl von WordPress-Plugins integriert werden, sodass Sie seine Funktionalität wirklich erweitern und mehr Vielseitigkeit genießen können. WooCommerce kann beispielsweise in Social-Proof-Marketing-Lösungen wie NotificationX integriert werden, um Ihnen zu helfen, Ihren Umsatz zu steigern. Wir werden dies später in diesem Beitrag ausführlicher besprechen, also lesen Sie weiter, um mehr zu erfahren.
Warum Sie Elementor für WooCommerce-Sites verwenden sollten
Sie wissen vielleicht bereits, dass Elementor einer der besten Drag-and-Drop-Seitenersteller ist, mit dem Sie Websites sofort ohne Programmierung erstellen können, und es verfügt über erstaunliche Integrationen mit WooCommerce.
Was Sie jedoch vielleicht nicht wissen, ist, dass Sie mit Elementor eine vollständige und voll funktionsfähige WooCommerce-Website entwerfen können , die alle wichtigen Seiten wie Warenkorbseiten, Checkout-Seiten und noch mehr enthält.
Stimmt! Mit Hilfe von Elementor WooCommerce Builder und Essential Addons , der beliebtesten Elementbibliothek für Elementor, können Sie eine ganze WooCommerce-Website in Elementor entwerfen. Essential Addons hat über 1 Million aktive Benutzer , die seine über 70 fortschrittlichen Elemente verwenden , um atemberaubende Websites ohne Programmierung zu entwerfen.

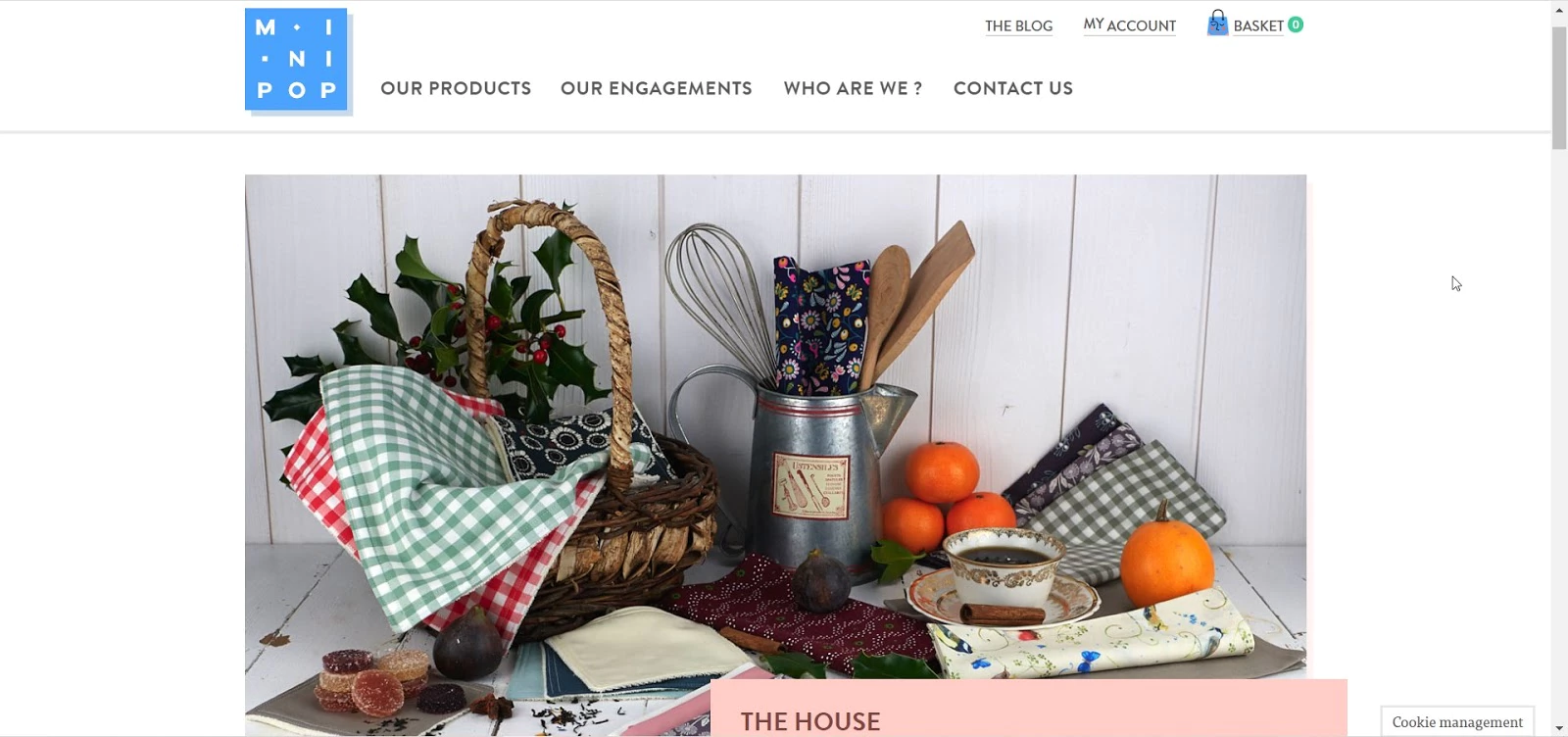
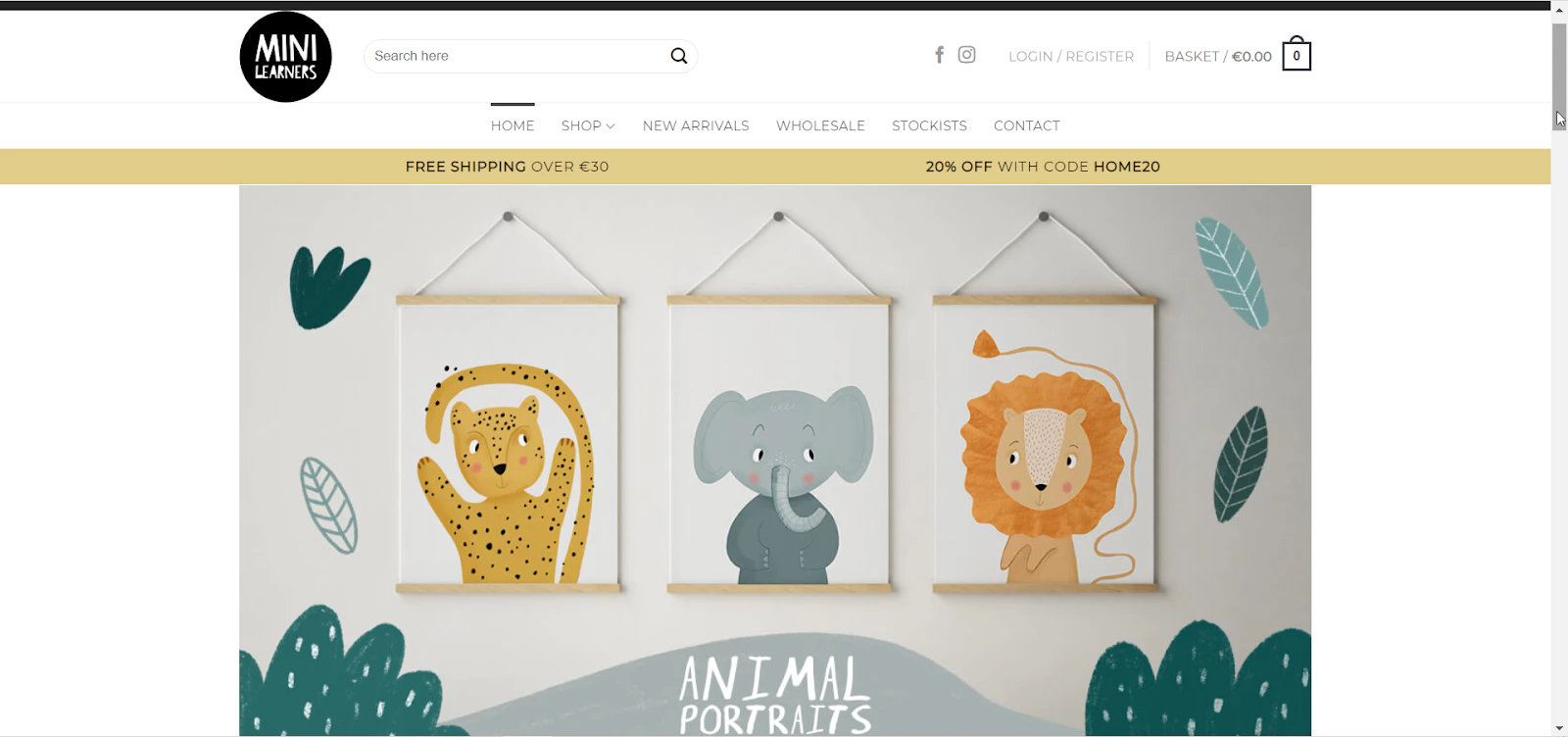
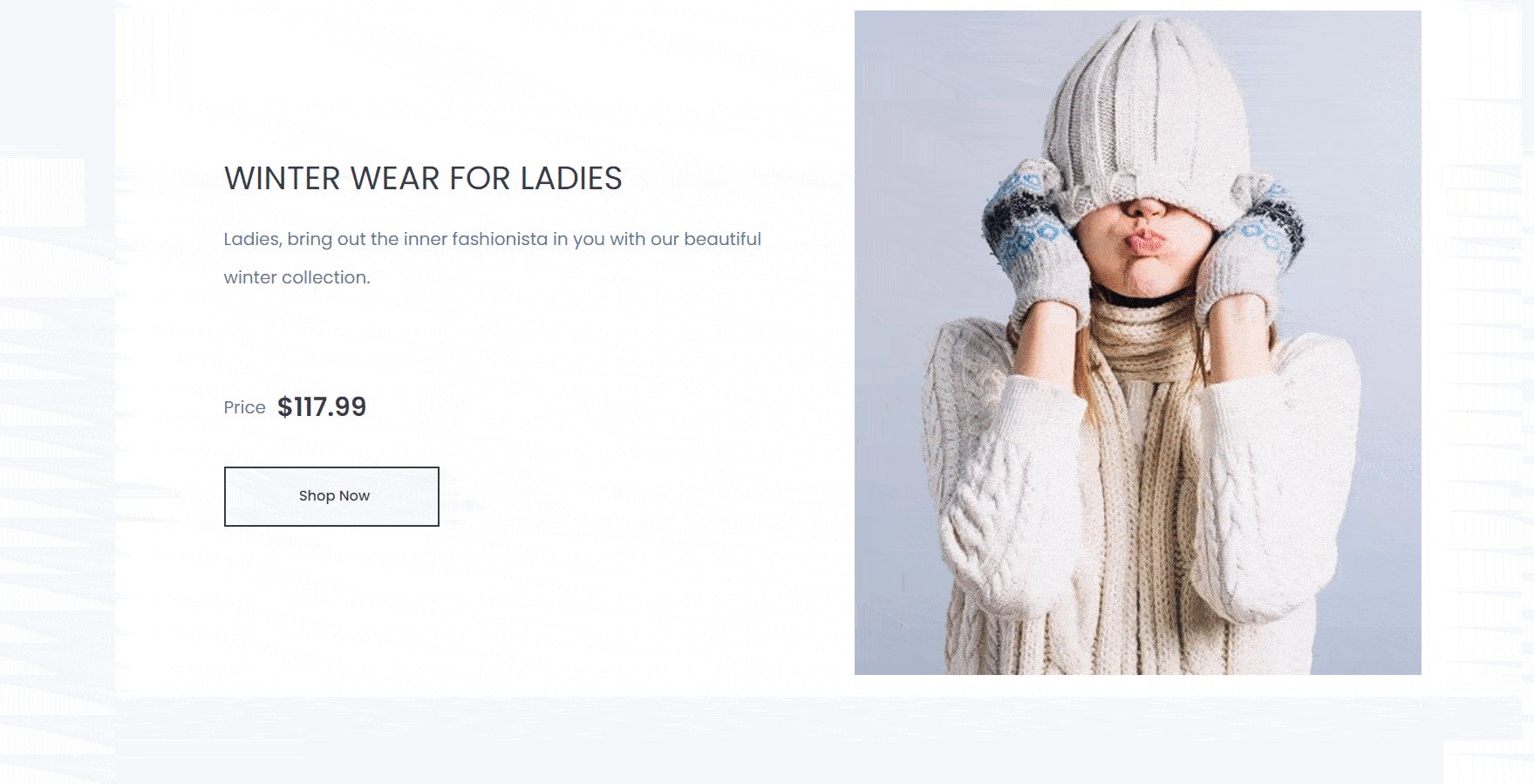
Mit Elementen wie Woo Product Grid, Woo Product Collections und Woo Checkout können Sie eine erstaunliche Website für Ihren Online-Shop erstellen , die wir Ihnen in diesem Elementor WooCommerce-Tutorial zeigen . Um einige Ideen für einige der besten WooCommerce-Websites zu bekommen, sieh dir diese Websites unten an.



Elementor WooCommerce Tutorial: So starten Sie mit Ihrem Online-Shop
Nachdem Sie nun wissen, warum WooCommerce so beliebt ist, beginnen wir mit unserem Elmentor WooCommerce-Tutorial. Bevor Sie Ihre WooCommerce-Site mit Elementor erstellen, müssen Sie zunächst Ihren WooCommerce-Shop einrichten.
Dazu müssen Sie sich zunächst für ein WordPress-Konto anmelden und Ihre eigene Domain erhalten, falls Sie noch keine haben. Dies sind eigentlich die ersten grundlegenden Schritte zum Erstellen jeder Art von Website auf WordPress.
Sobald Sie Ihre eigene Domain haben, befolgen Sie diese Schritt-Richtlinien in diesem Elementor WooCommerce-Tutorial.
Schritt 1: Wählen Sie das richtige WordPress-Theme für WooCommerce
Sobald Sie Ihre eigene Domain haben, müssen Sie als Erstes das richtige WordPress-Theme für Ihre WooCommerce-Site auswählen. Es gibt mehrere Optionen, aber die besten sind unten aufgeführt:
Hallo: Dies ist ein leichtes Design mit minimalistischem Design und wird Ihnen vom Team hinter Elementor zur Verfügung gestellt. Das Hello -Design funktioniert gut mit beliebten Plugins und Erweiterungen, einschließlich WooCommerce, und sein minimalistisches Design bedeutet, dass Sie bei der Gestaltung Ihrer E-Commerce-Website sehr kreativ sein können.

Flexia : Was Flexia auszeichnet, ist die große Anzahl von Dingen, die Sie damit machen können. Es hat im Vergleich zu anderen WordPress-Themen nur sehr wenige Einschränkungen bei der Anpassung. Es wird sehr schnell geladen und unterstützt auch beliebte Plugins wie WooCommerce, sodass es perfekt für Ihr E-Commerce-Geschäft ist.

Schritt 2: Richten Sie Ihren WooCommerce-Shop auf WordPress ein
Nachdem Sie ein Thema für Ihre E-Commerce-Website in WordPress ausgewählt haben, besteht der nächste Schritt in unserem Elementor WooCommerce-Tutorial darin, Ihren WooCommerce-Shop einzurichten.
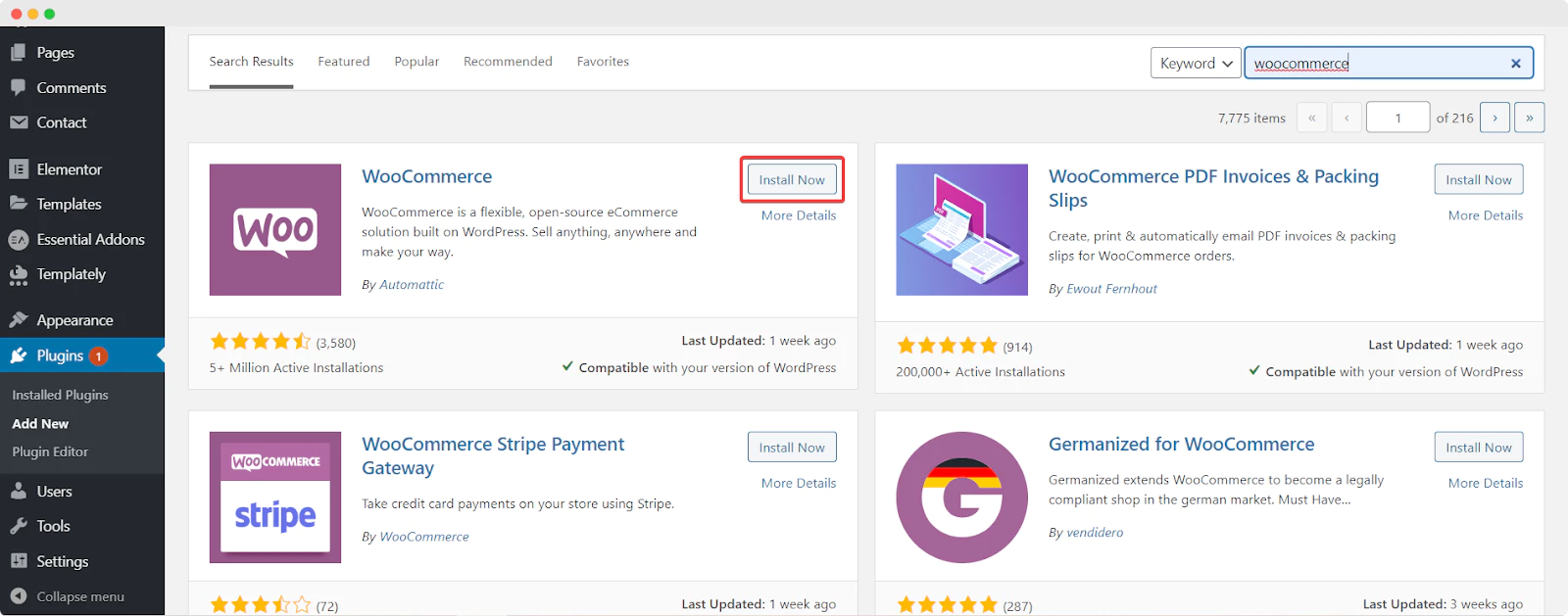
Installieren und aktivieren Sie dazu zunächst das WooCommerce- Plugin, indem Sie in Ihrem WordPress-Dashboard zu Plugins→ Add New navigieren. Suchen Sie nach dem Stichwort „WooCommerce“ . Sobald Sie es gefunden haben, installieren und aktivieren Sie das Plugin.

Nachdem das WooCommerce-Plug-in auf Ihrer WordPress-Website installiert und aktiviert wurde, folgen Sie einfach den Anweisungen auf dem Bildschirm, um Ihren WooCommerce-Shop einzurichten . Sie müssen Informationen über Ihr Unternehmen wie Ihren Standort, Kontaktinformationen, Zahlungs- und Versanddetails, Art der Produkte und mehr angeben.
Schritt 3: Fügen Sie Ihre WooCommerce-Produkte hinzu und legen Sie Tags und Kategorien fest
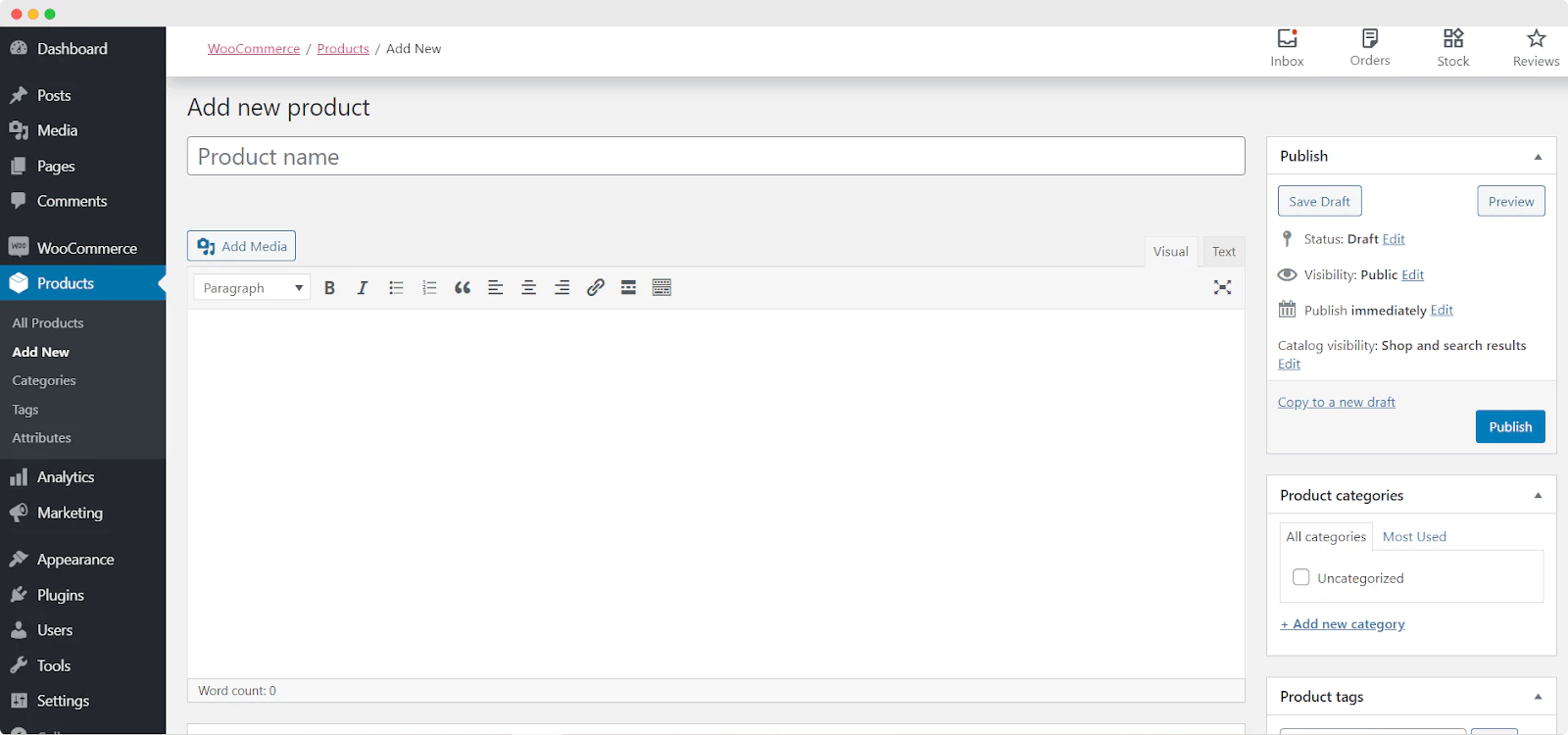
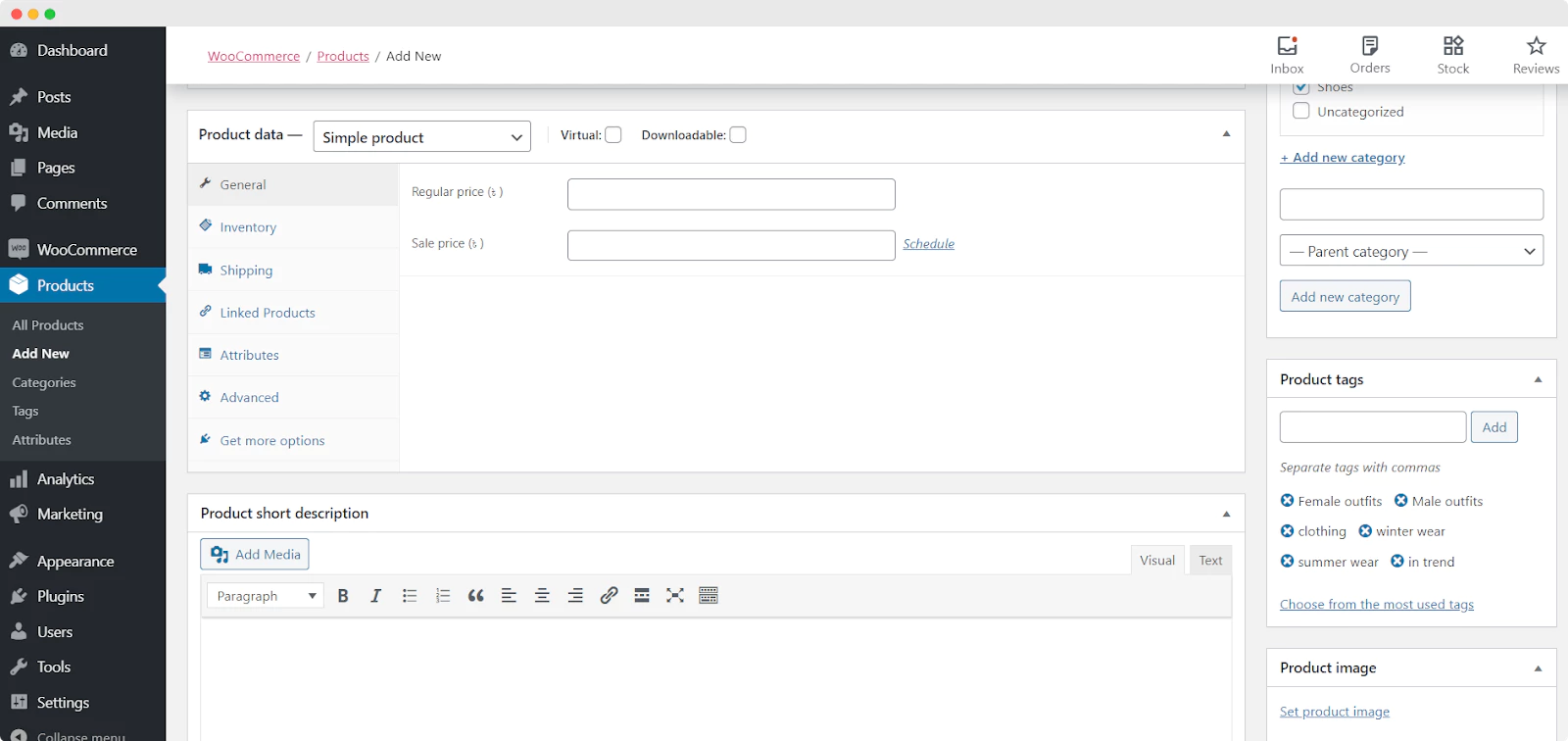
Wenn Sie mit der Einrichtung Ihres Online-Shops mit dem WooCommerce -Einrichtungsassistenten fertig sind , können Sie Ihren hinzufügen, indem Sie einfach zu WooCommerce→ Produkt→ Neues Produkt hinzufügen navigieren.

Hier können Sie Namen für jedes Produkt hinzufügen und auch Ihre Produkt-Tags und Kategorien festlegen. Wenn Sie weiter nach unten scrollen, können Sie auch weitere Details wie Produktdaten hinzufügen und Ihre Produktkurzbeschreibung , Ihr Produktbild und mehr festlegen.

Wenn Sie mit diesem Schritt fertig sind, dann herzlichen Glückwunsch! Sie haben Ihren WooCommerce-Shop eingerichtet und Ihre Produkte zu Ihrer E-Commerce-Site hinzugefügt. Als nächstes müssen wir die Seiten Ihrer WooCommerce-Website in Elementor entwerfen und gestalten.
So gestalten Sie Ihre WooCommerce-Shop-Seite mit Elementor [keine Codierung erforderlich]
Nachdem wir nun mit der grundlegenden Einrichtung Ihres E-Commerce-Shops fertig sind, gehen wir zu einem der wichtigsten Teile dieses Elementor WooCommerce-Tutorials über. In diesem Abschnitt zeigen wir Ihnen, wie Sie Ihre WooCommerce-Shopseite erstellen.
Dazu müssen Sie zuerst sowohl Elementor als auch Elementor Pro installieren, da die Widgets, die Sie mit Elementor WooCommerce Builder erhalten, Premium-Widgets sind.
Erstellen Sie dann eine neue Seite für Ihre WooCommerce-Site, indem Sie in Ihrem WordPress-Dashboard zu Seiten → Neu hinzufügen navigieren. Klicken Sie auf die blaue Schaltfläche „Mit Elementor bearbeiten“ , um den Elementor-Editor zu öffnen.
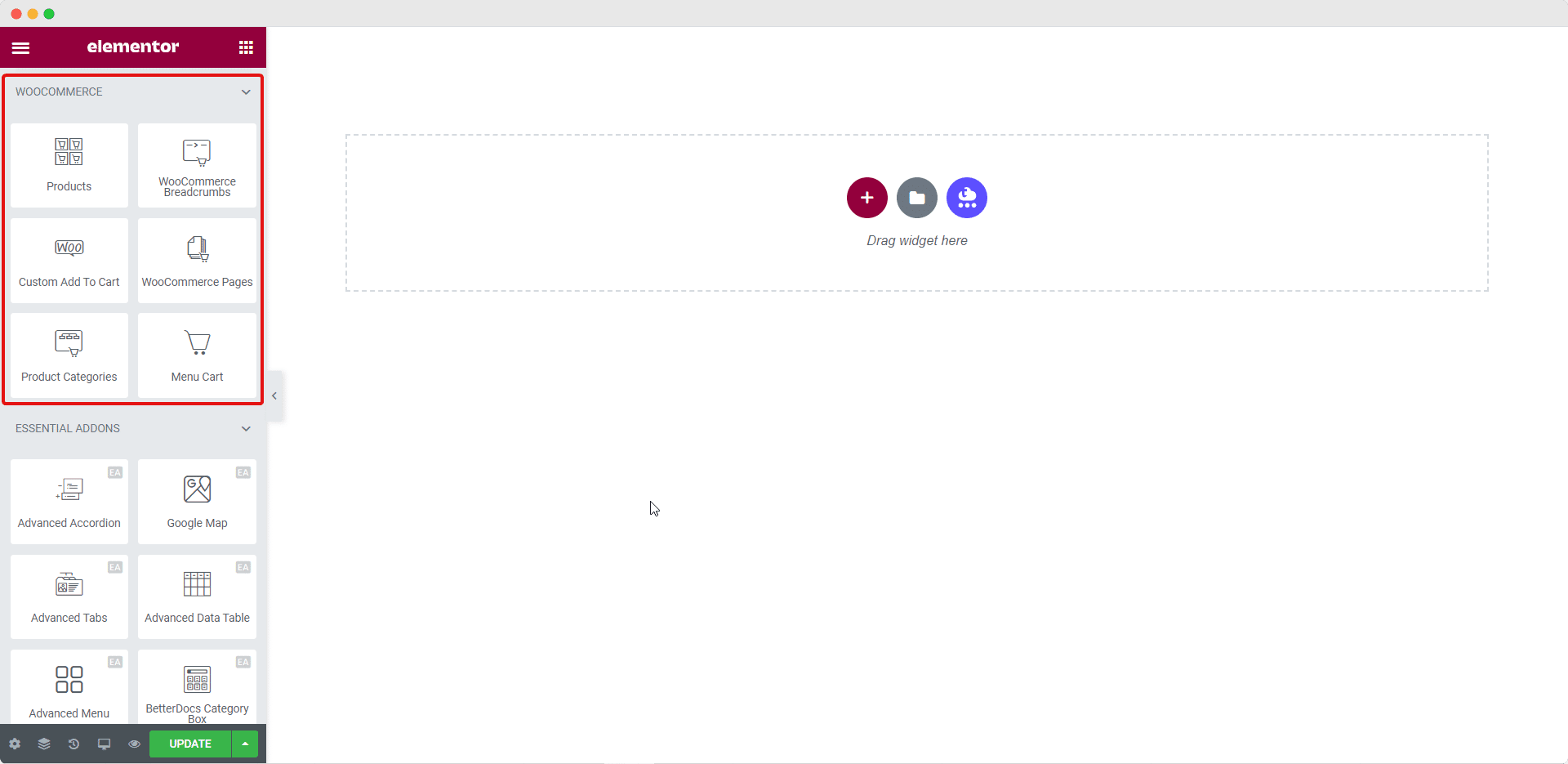
Sobald der Elementor-Editor geladen ist, können Sie die WooCommerce-Elemente per Drag & Drop ziehen, um die Homepage Ihres Shops von Grund auf neu zu gestalten.

Spielen Sie mit diesen Elementen herum, um die Startseite Ihrer E-Commerce-Website zu erstellen. Wenn Sie Ihre Shop-Produkte kreativer präsentieren möchten, fahren Sie mit dem nächsten Schritt dieses Elementor WooCommerce-Tutorials fort.
So präsentieren Sie Ihre WooCommerce-Produktkollektionen mit Elementor schön
Während Sie die mit Elementor WooCommerce Builder verfügbaren Elemente definitiv verwenden können, um Seiten für Ihren Online-Shop zu erstellen, können Sie einen Schritt weiter gehen und Ihre Kunden mit Essential Addons für Elementor wirklich fesseln. Hier erfahren Sie, wie Sie dies tun können.
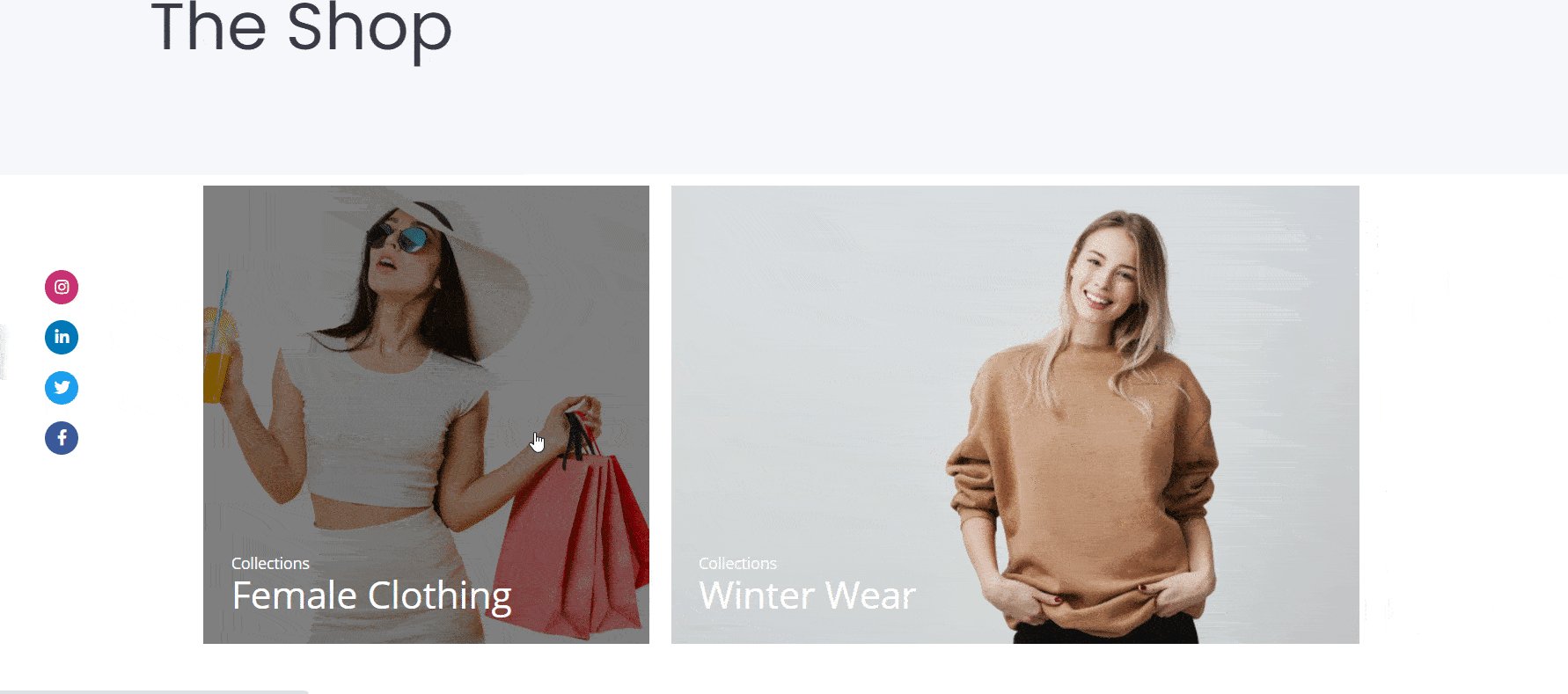
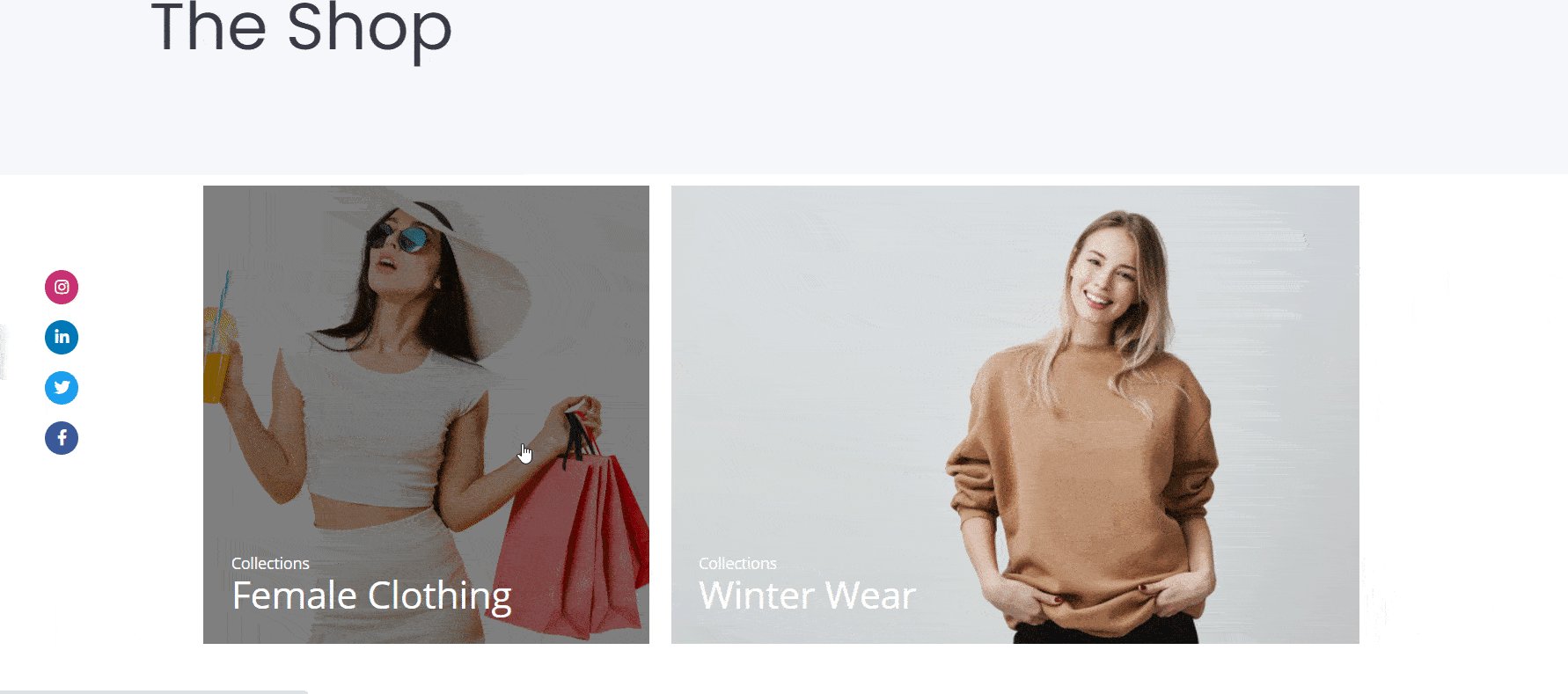
Sie können Ihre WooCommerce-Produktsammlungen in einem erstaunlichen Layout mit Hover-Animation mit Elementor anzeigen, indem Sie das EA Woo Product Collections - Element verwenden. Mit diesem coolen Element können Sie Ihre Produktkollektionen basierend auf Kategorien, Attributen und Tags ansprechend präsentieren.
Schritt 1: Aktivieren Sie das EA Woo-Produktkollektionselement
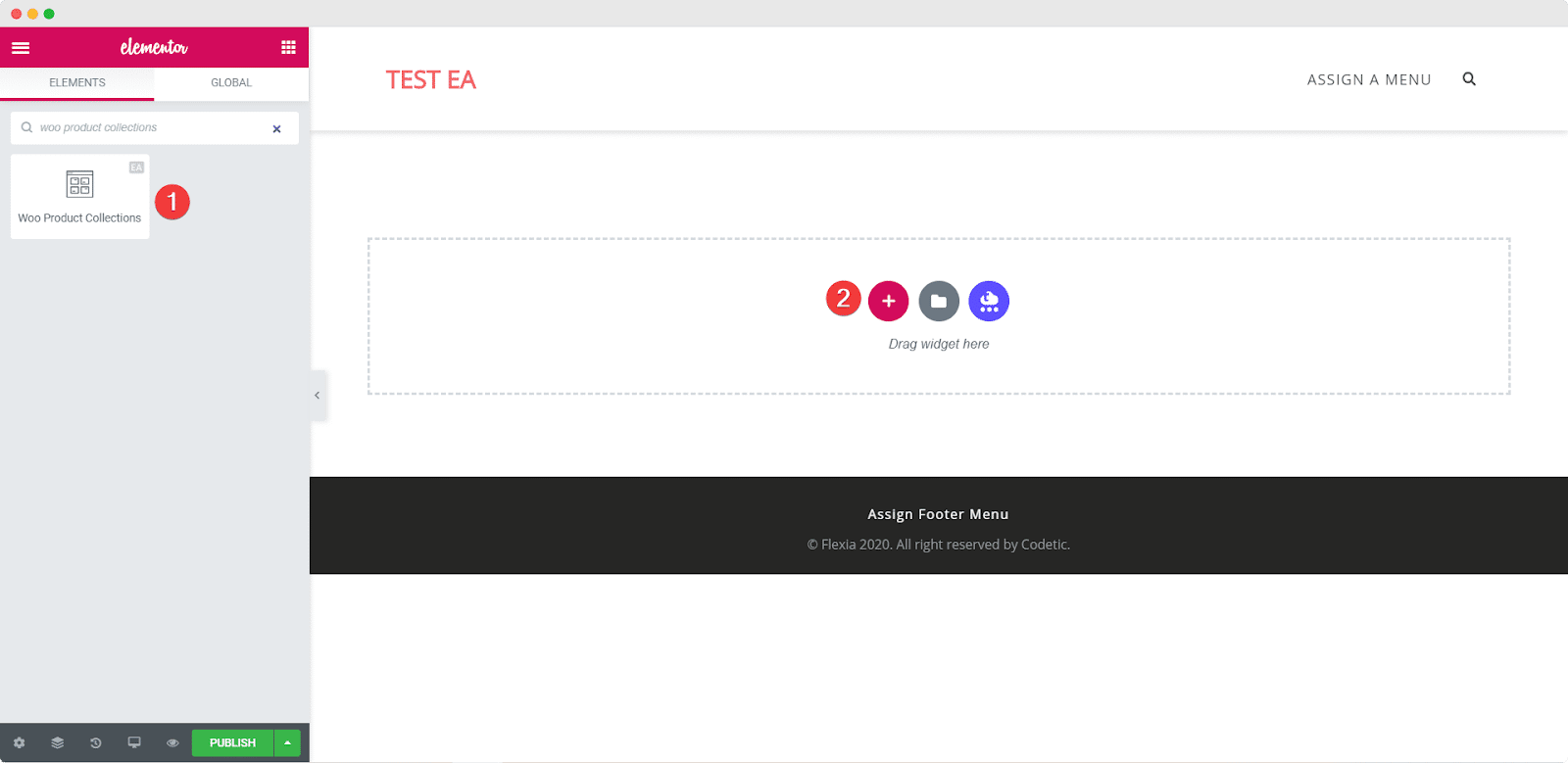
Du kannst das Element EA Woo Product Collections aktivieren, indem du auf der Registerkarte ELEMENTE deines Elementor-Editors danach suchst. Sobald Sie es gefunden haben, ziehen Sie das Element einfach per Drag & Drop an eine beliebige Stelle auf Ihrer Seite.

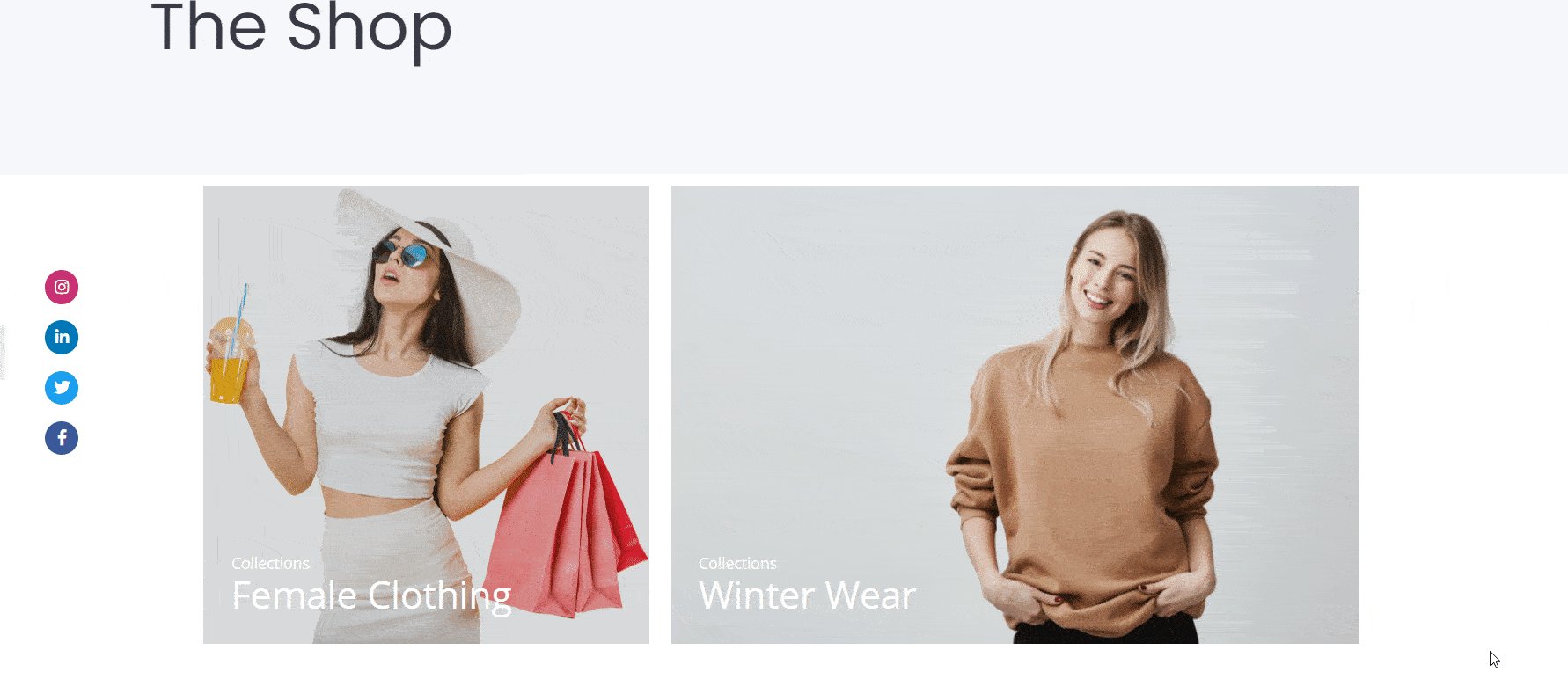
Sobald Sie das Element per Drag & Drop in einen beliebigen Abschnitt Ihrer Seite ziehen, ist dies das Standardlayout, das Sie sehen werden.


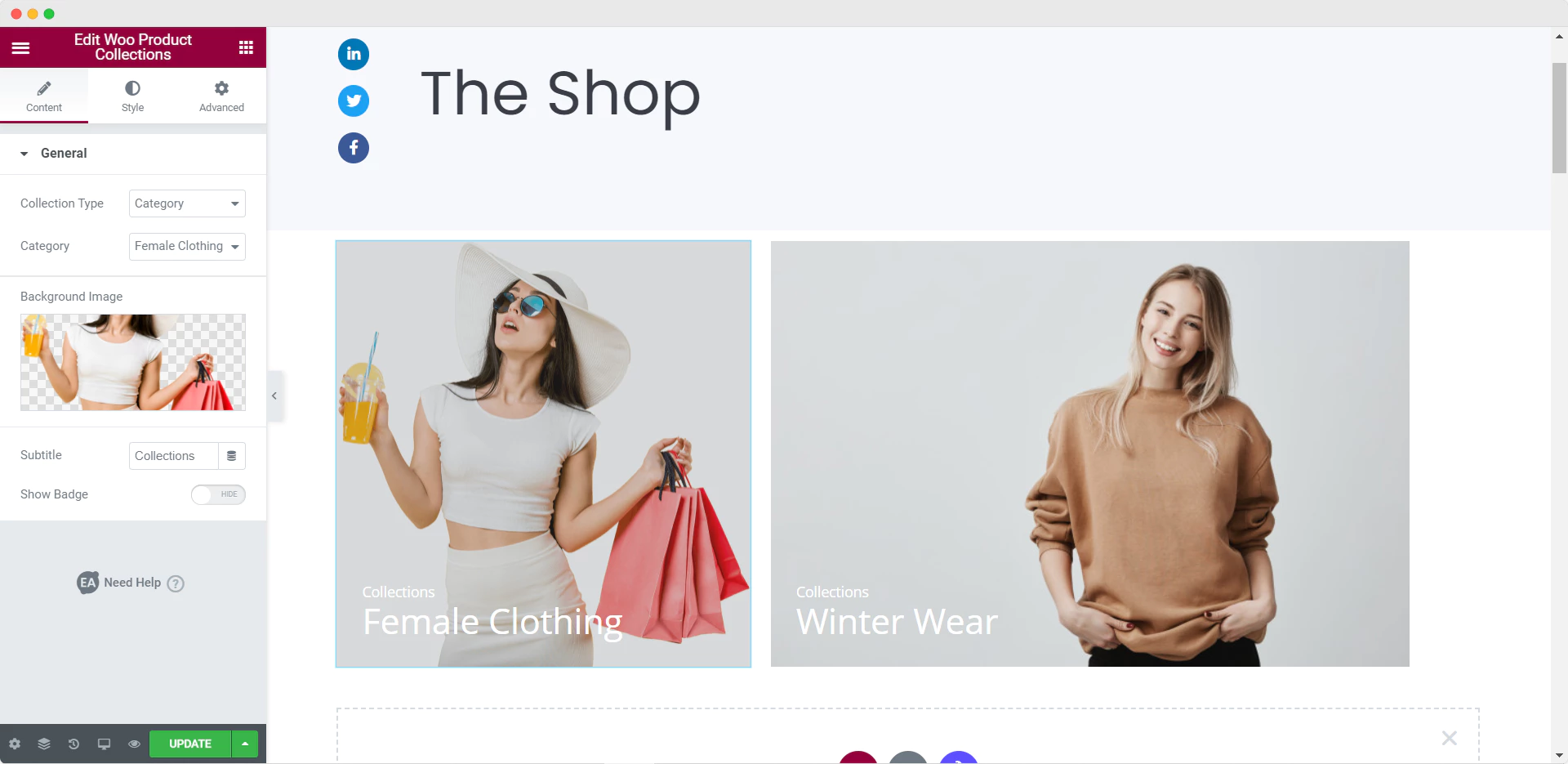
Schritt 2: Bearbeiten Sie die Inhaltseinstellungen
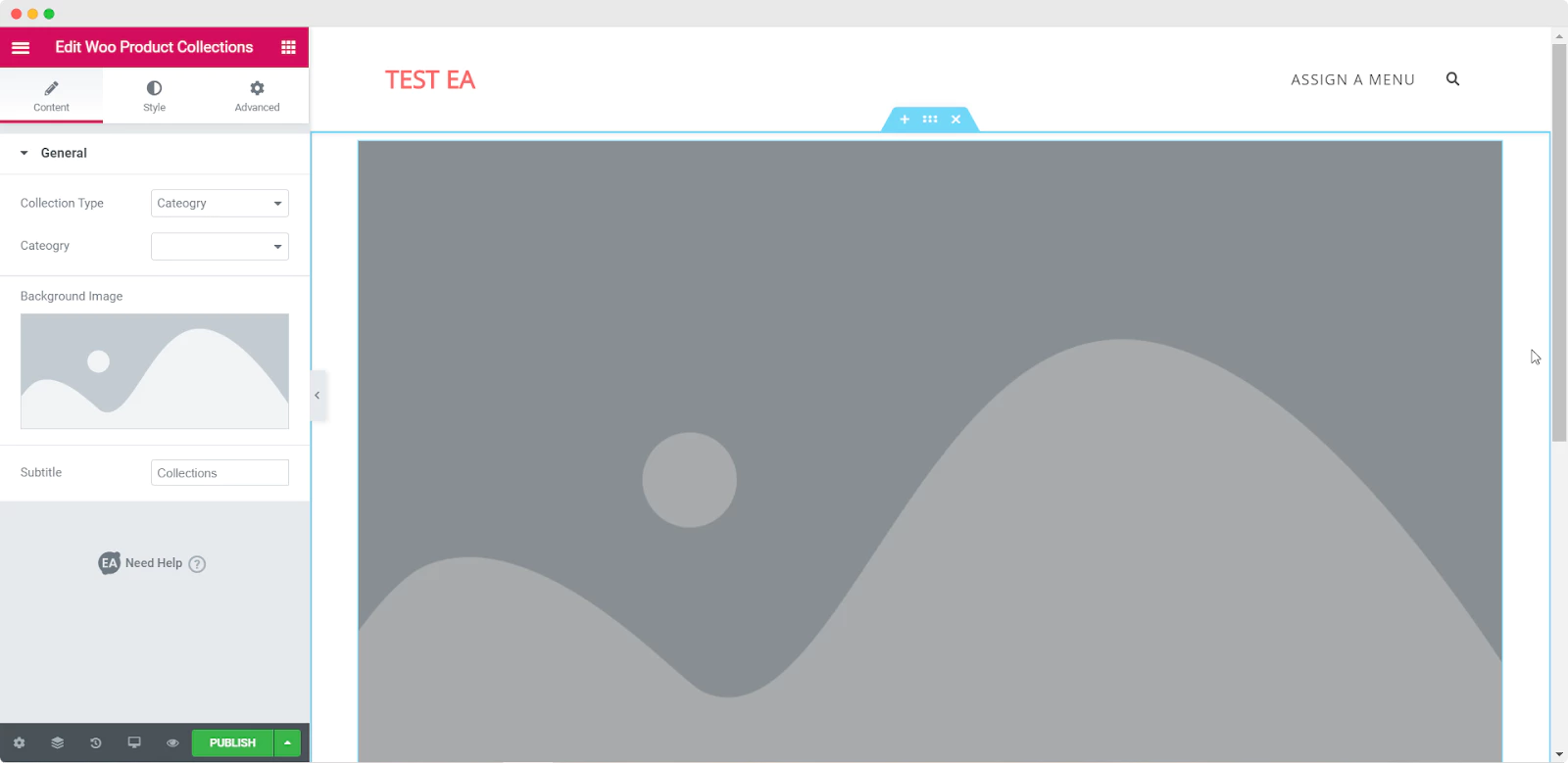
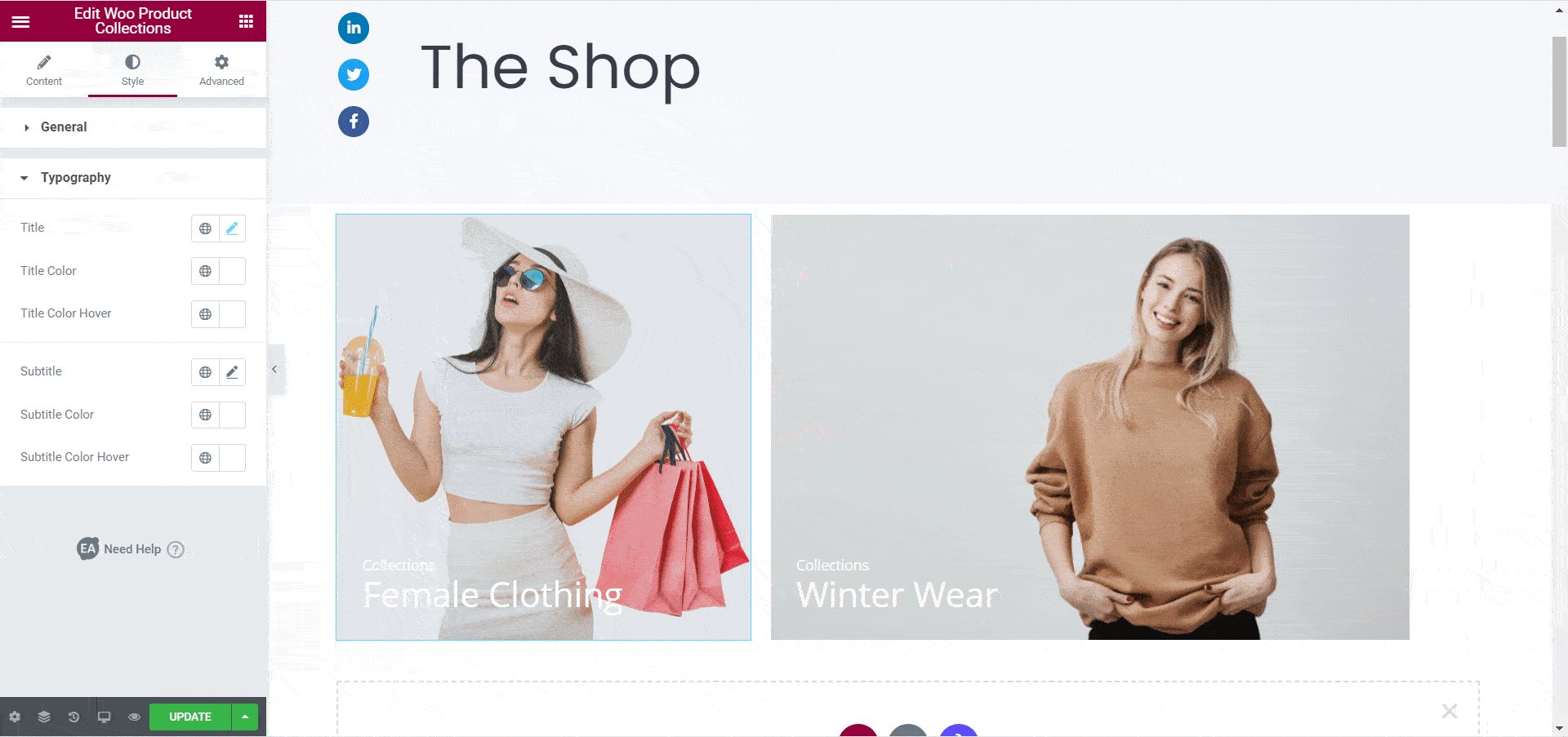
Nachdem Sie das Element EA Woo-Produktsammlungen erfolgreich aktiviert haben , können Sie mit der Bearbeitung des Inhalts beginnen, um Ihre Produktsammlungen auf der Grundlage von Tags, Kategorien oder Produktattributen hinzuzufügen.
Unter der Registerkarte „Inhalt“ sehen Sie eine Option namens „Allgemeine Einstellungen“. Hier können Sie den Sammlungstyp und die Kategorie auswählen . Sie können auch den Untertitel für Ihre WooCommerce-Produktsammlungen ändern.

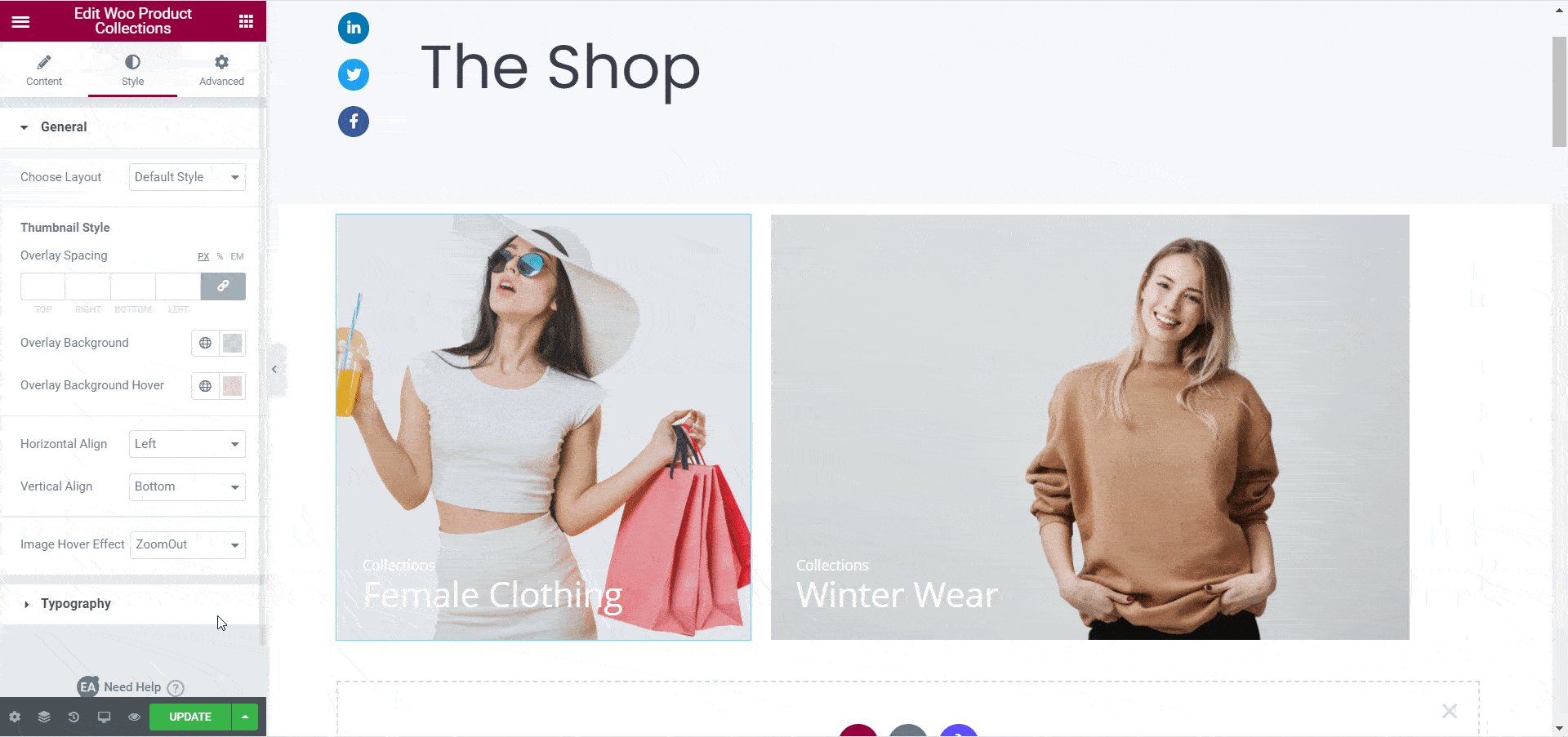
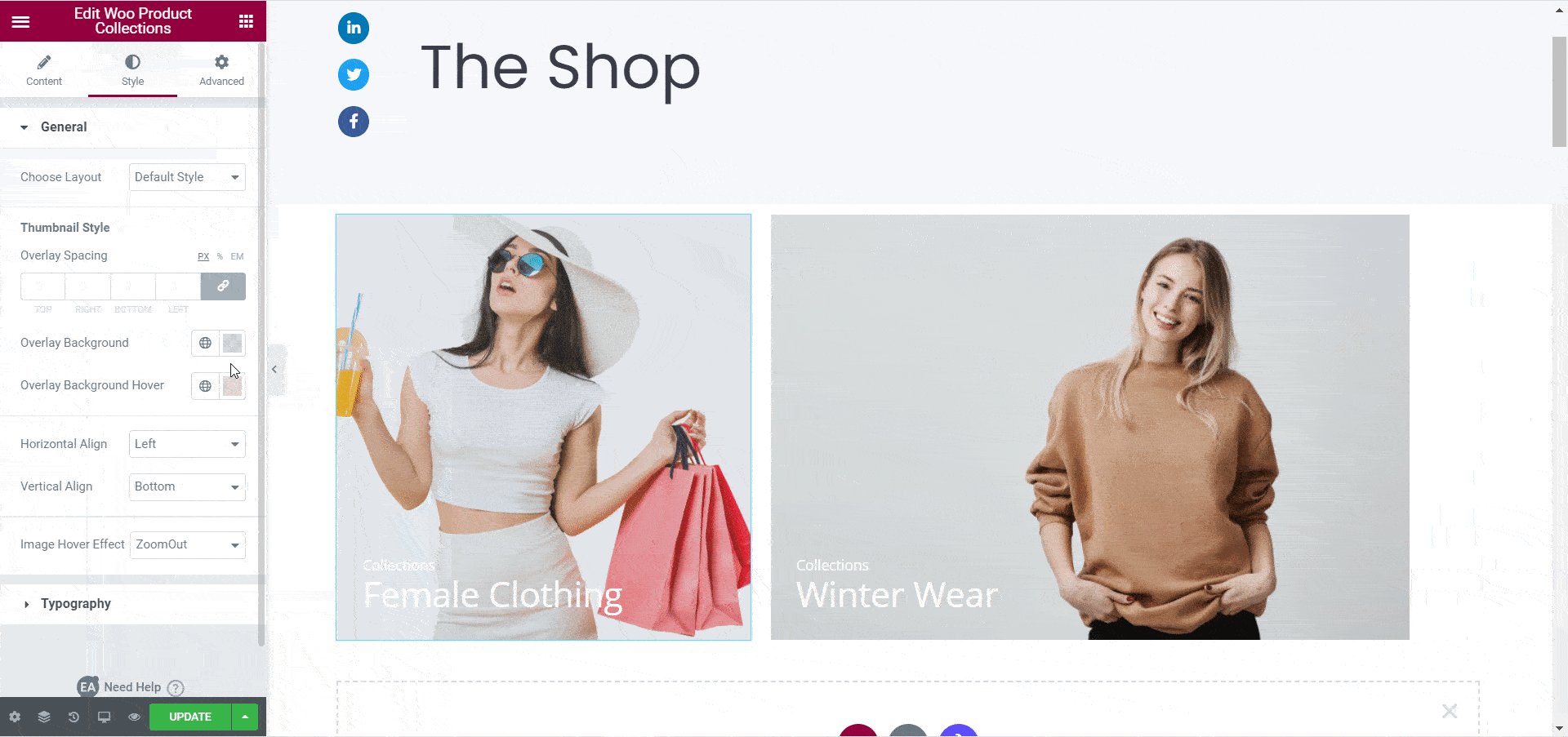
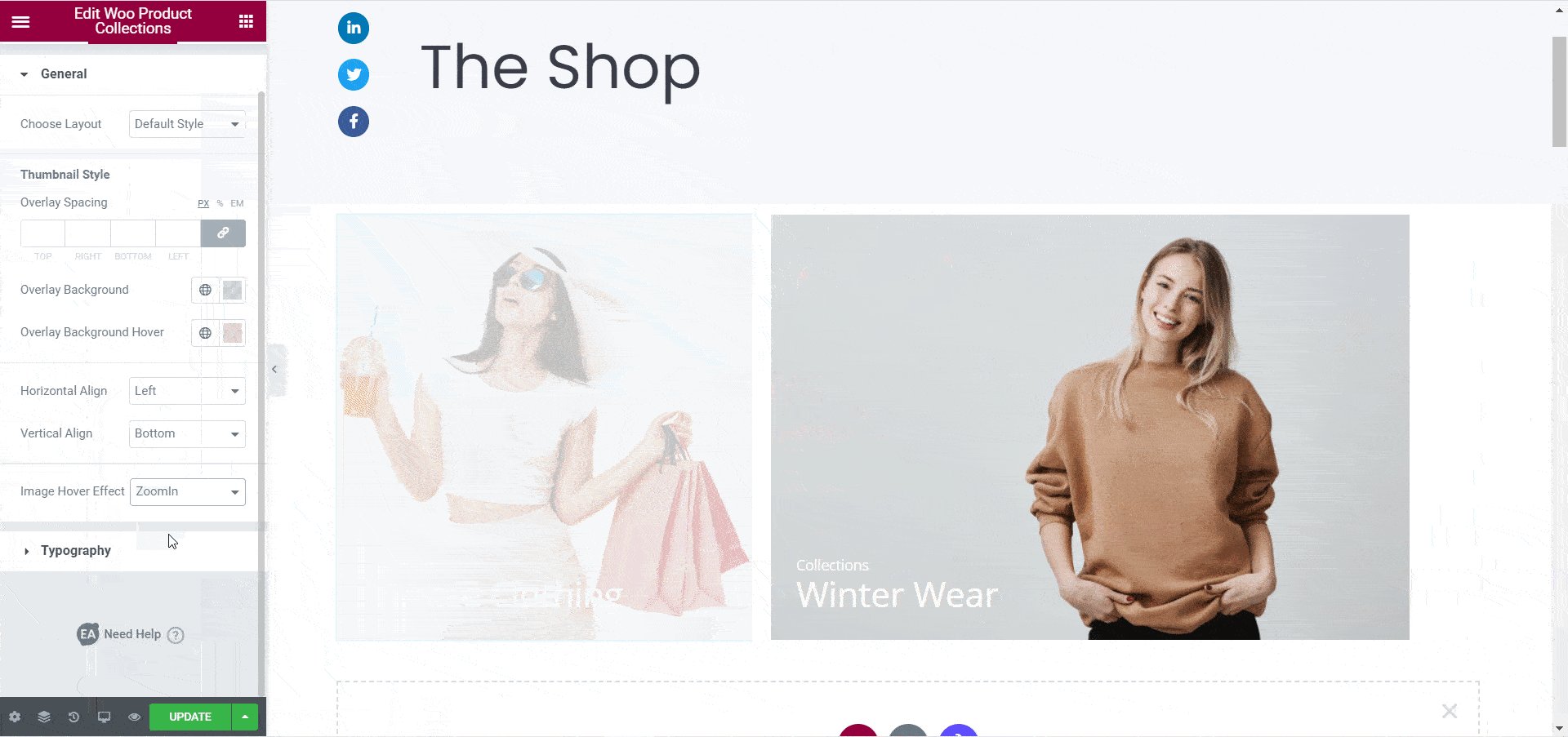
Schritt 3: Gestalte deine Woo-Produktkollektion
Als nächstes müssen Sie Ihre WooCommerce-Produktsammlung gestalten, indem Sie zur Registerkarte „ Stil “ gehen. Dort sehen Sie Optionen wie „Allgemein“, „Thumbnail-Stil“ und „Typografie“. In den „Allgemeinen“ Einstellungen können Sie die Overlay-Farbe, Hover-Animation, Ausrichtung und mehr anpassen. In den „Typografie“-Einstellungen haben Sie die Freiheit, die Schriftfarbe und -größe zu ändern.

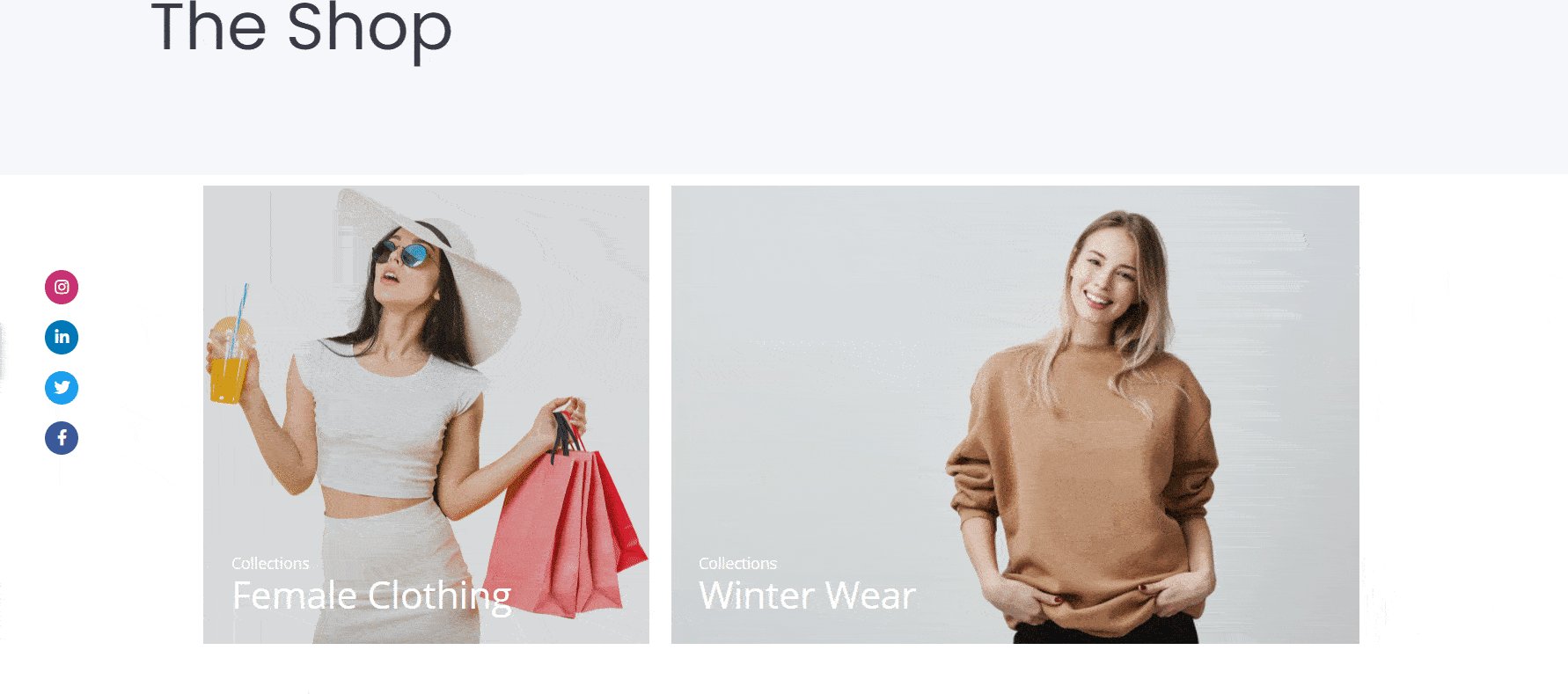
Wenn Sie mit der Anpassung der EA Woo-Produktkollektion fertig sind, sollten Sie so etwas haben.

So präsentieren Sie Ihre WooCommerce-Produkte im Rasterlayout mit Elementor
Mit dem EA Woo Product Grid- Element kannst du dein Produkt in einem schönen Raster-Layout anzeigen, indem du die folgenden einfachen Schritte befolgst.
Schritt 1: Aktiviere das EA Woo Product Grid Element
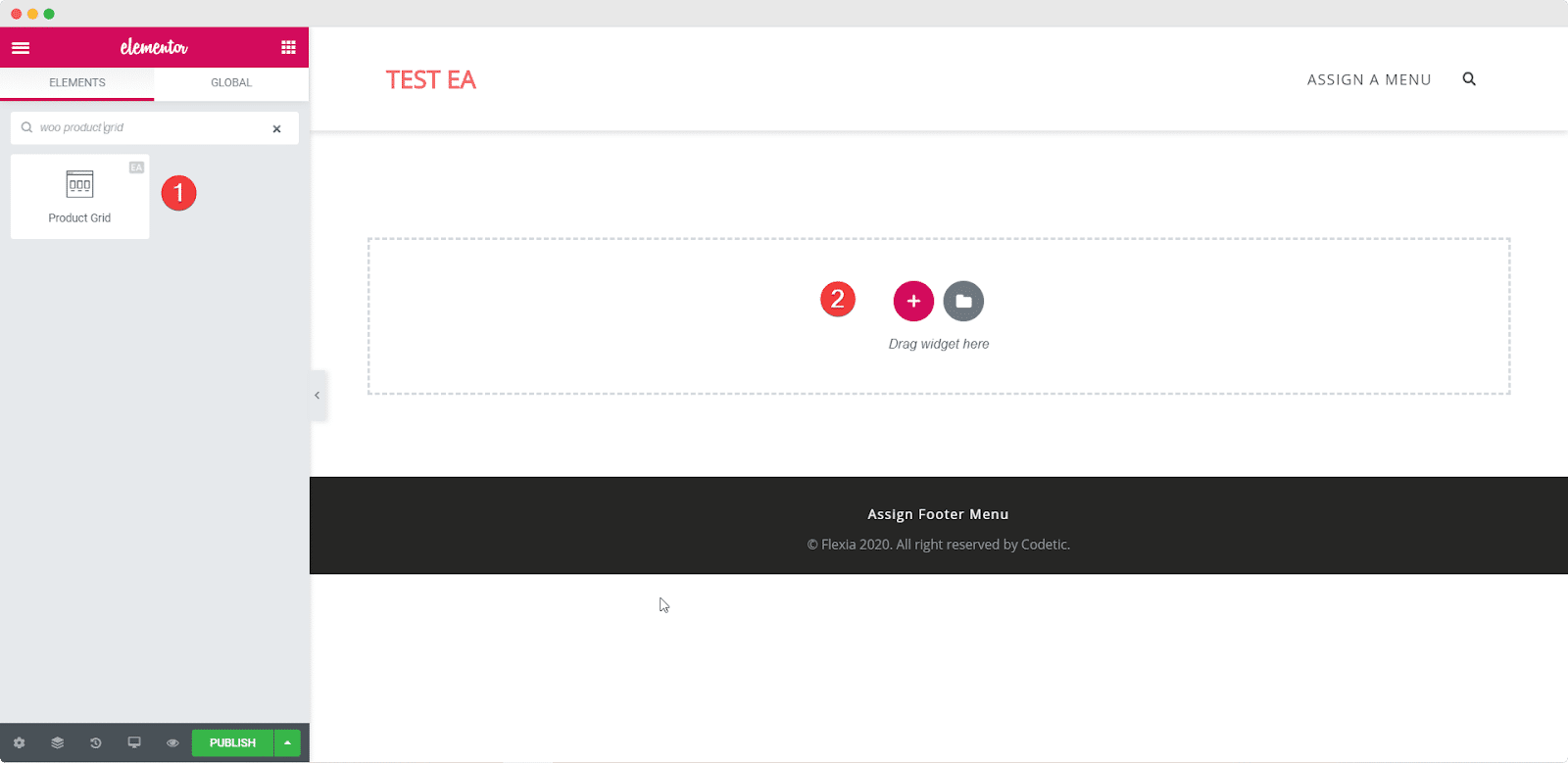
Zuerst musst du das EA Woo Product Grid Element aktivieren, indem du auf der Registerkarte ELEMENTE deines Elementor-Editors danach suchst. Sobald Sie es gefunden haben, ziehen Sie das Element einfach per Drag & Drop an eine beliebige Stelle auf Ihrer Seite.

Sobald Sie das Element per Drag & Drop in einen beliebigen Abschnitt Ihrer Seite ziehen, ist dies das Standardlayout, das Sie sehen werden.

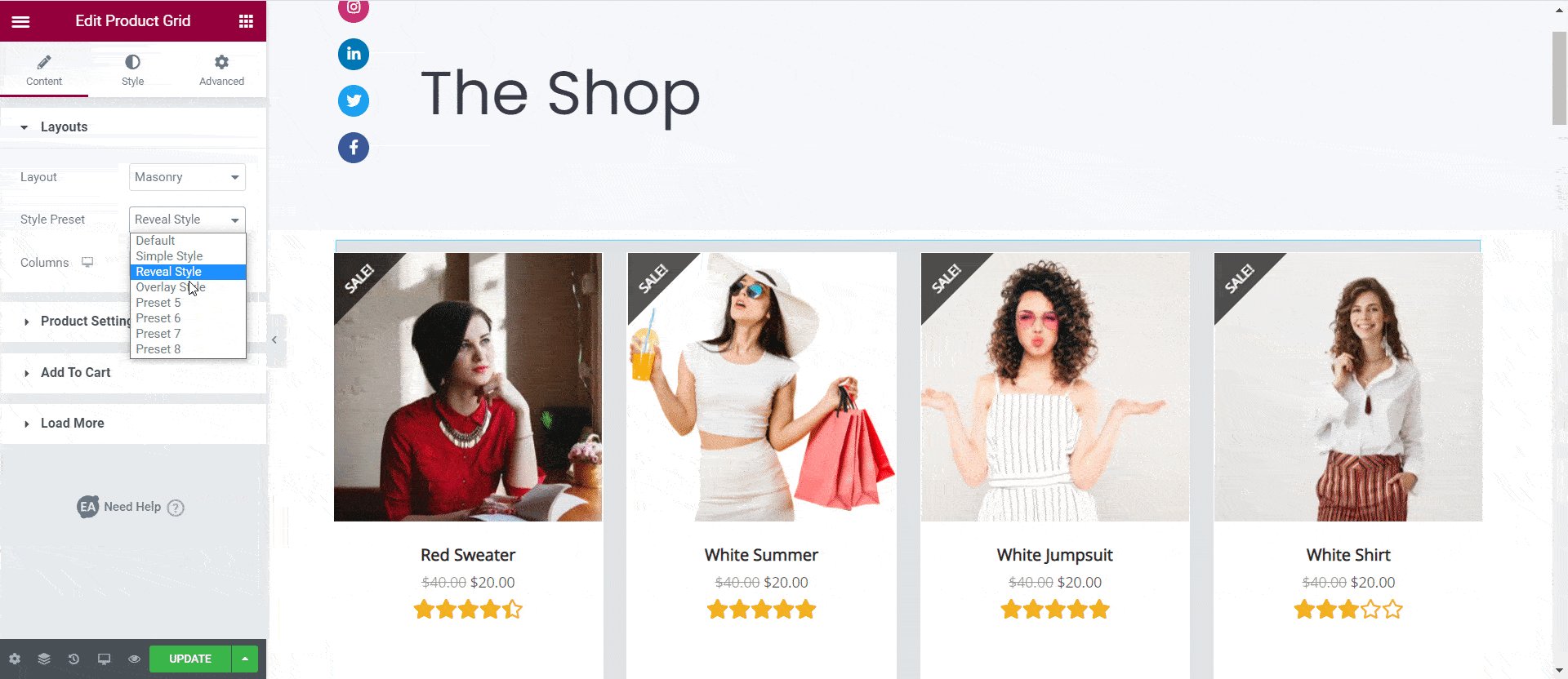
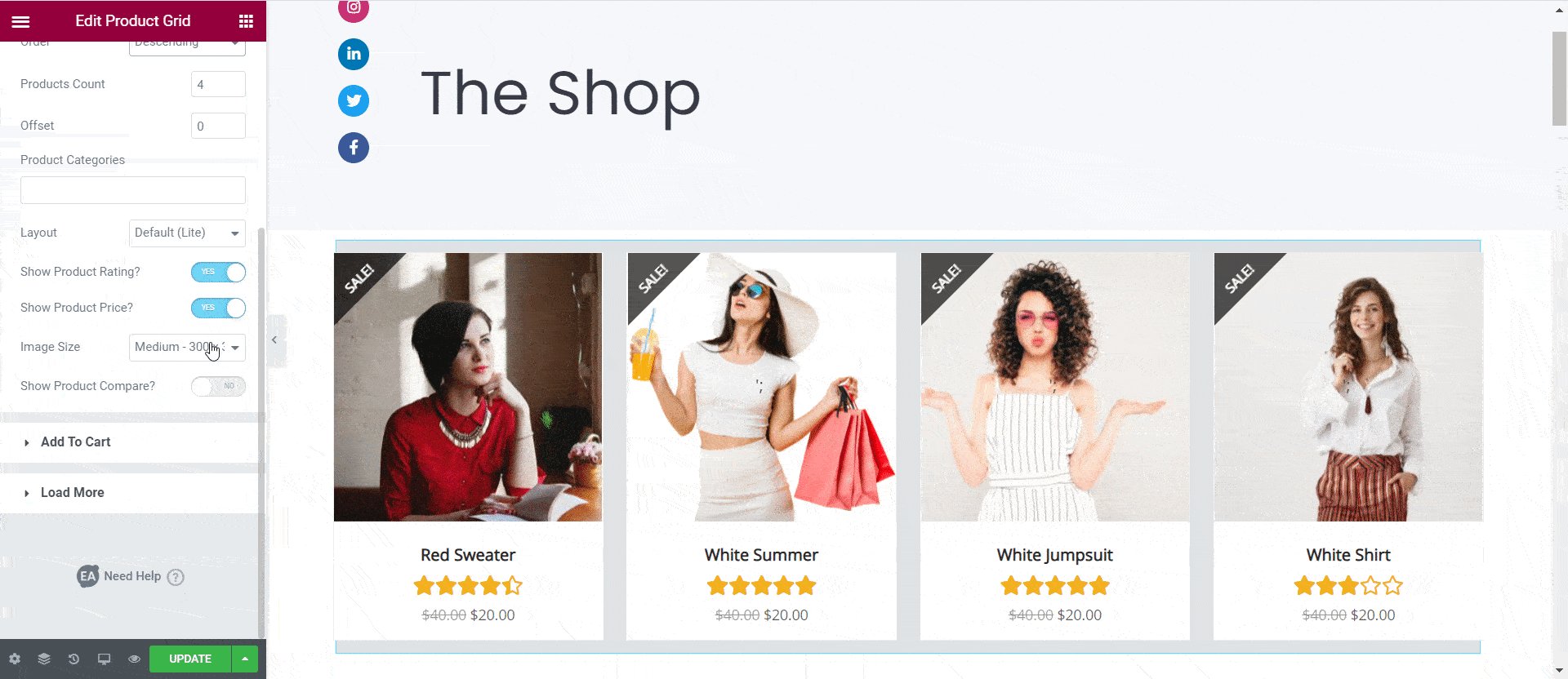
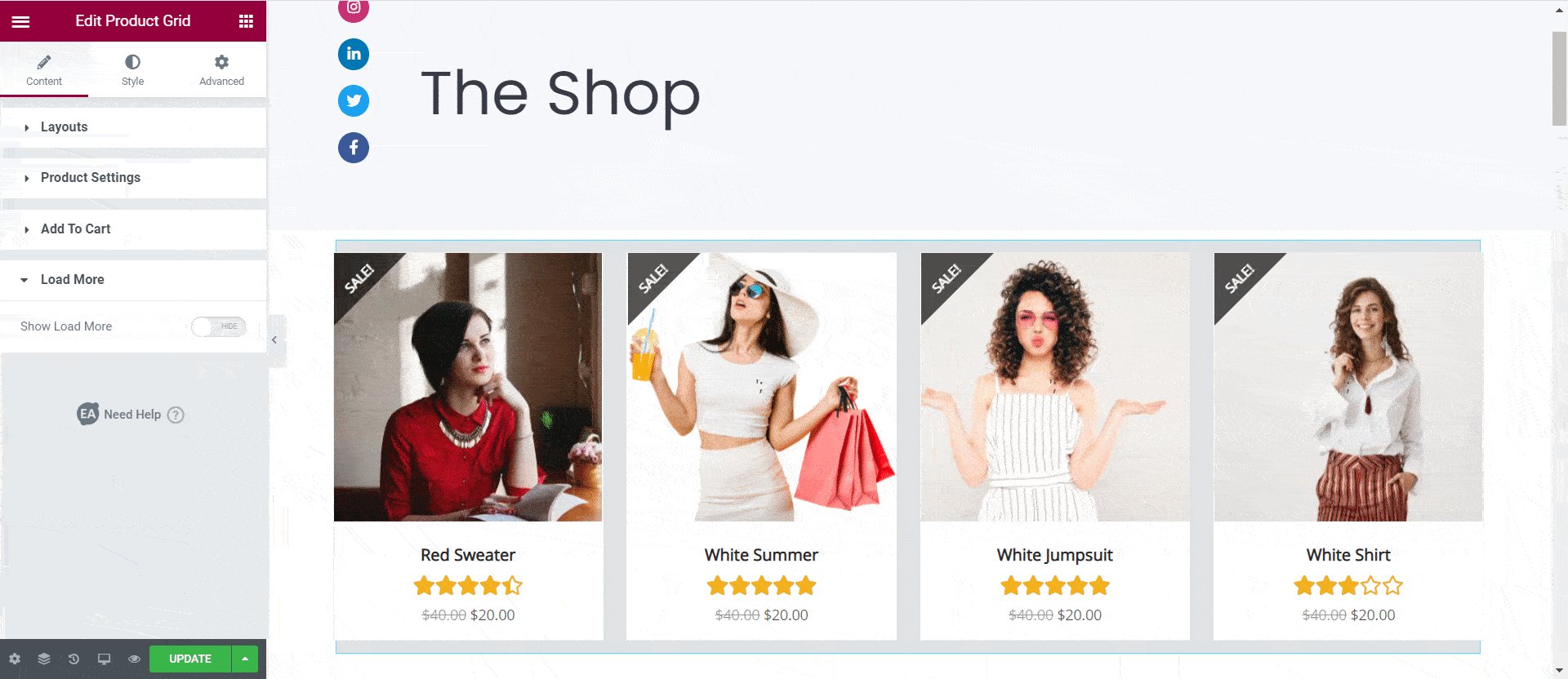
Schritt 2: Bearbeiten Sie die Inhaltseinstellungen für Ihr Woo-Produktraster
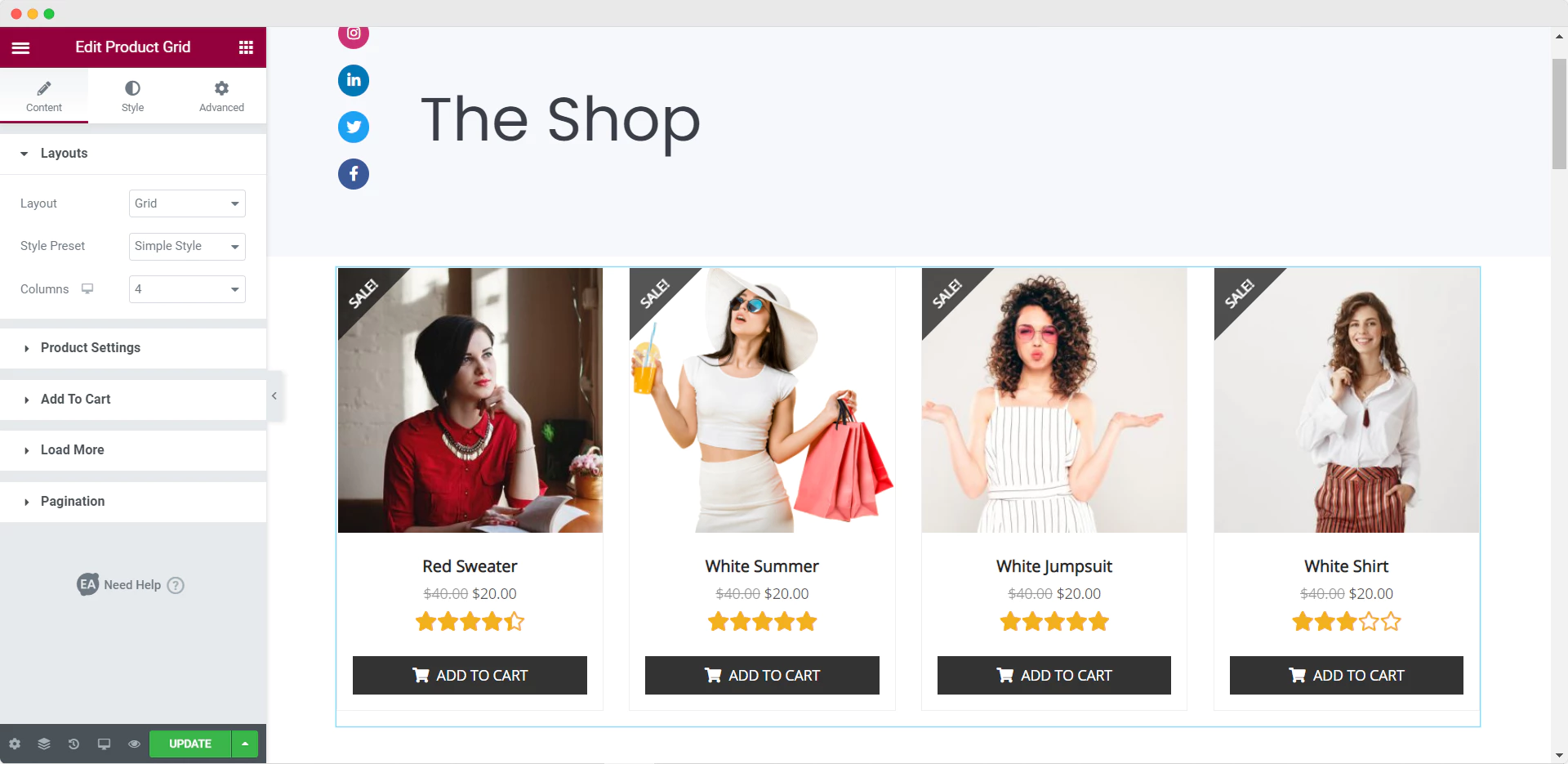
Wenn Sie das EA Woo Product Grid- Element aktiviert haben, müssen Sie die Inhaltseinstellungen bearbeiten, um Ihre WooCommerce-Produkte im Grid-Layout richtig anzuzeigen.
Unter der Registerkarte „Inhalt“ sehen Sie viele Optionen wie „Produkteinstellungen“ und „Mehr laden“. Über die Option „Produkteinstellungen“ können Sie Ihre Produkte nach aktuellen Produkten, vorgestellten Produkten und mehr filtern. Sie können auch die Anzahl der anzuzeigenden Spalten, die Produktanzahl und vieles mehr auswählen.

Außerdem können Sie auch die Style-Presets festlegen. Sie können zwischen „Standard“, „Einfacher Stil“, „Enthüllungsstil“ und „Überlagerungsstil“ wählen. Darüber hinaus haben Sie die Freiheit, Produktbewertungen anzuzeigen, wenn Sie möchten.
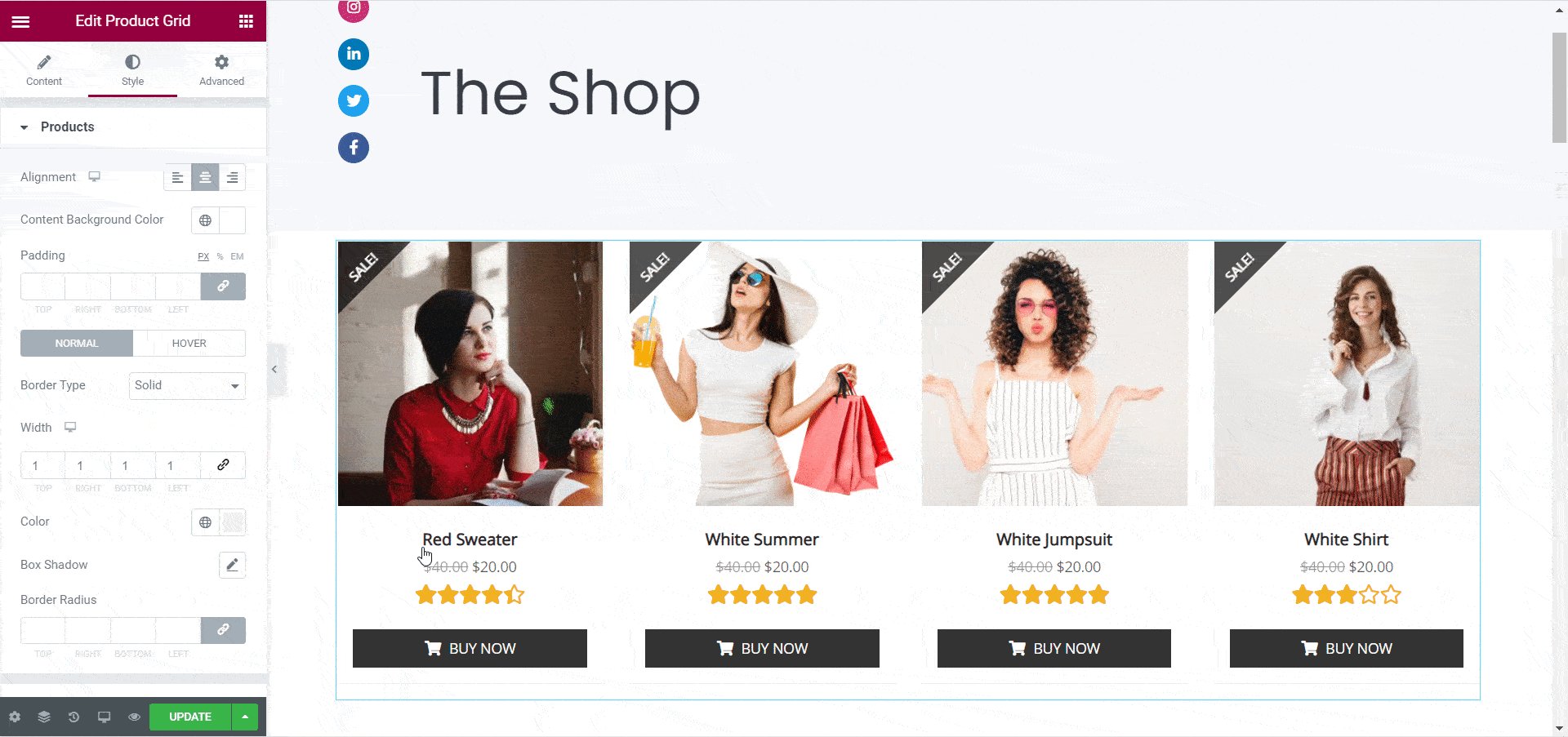
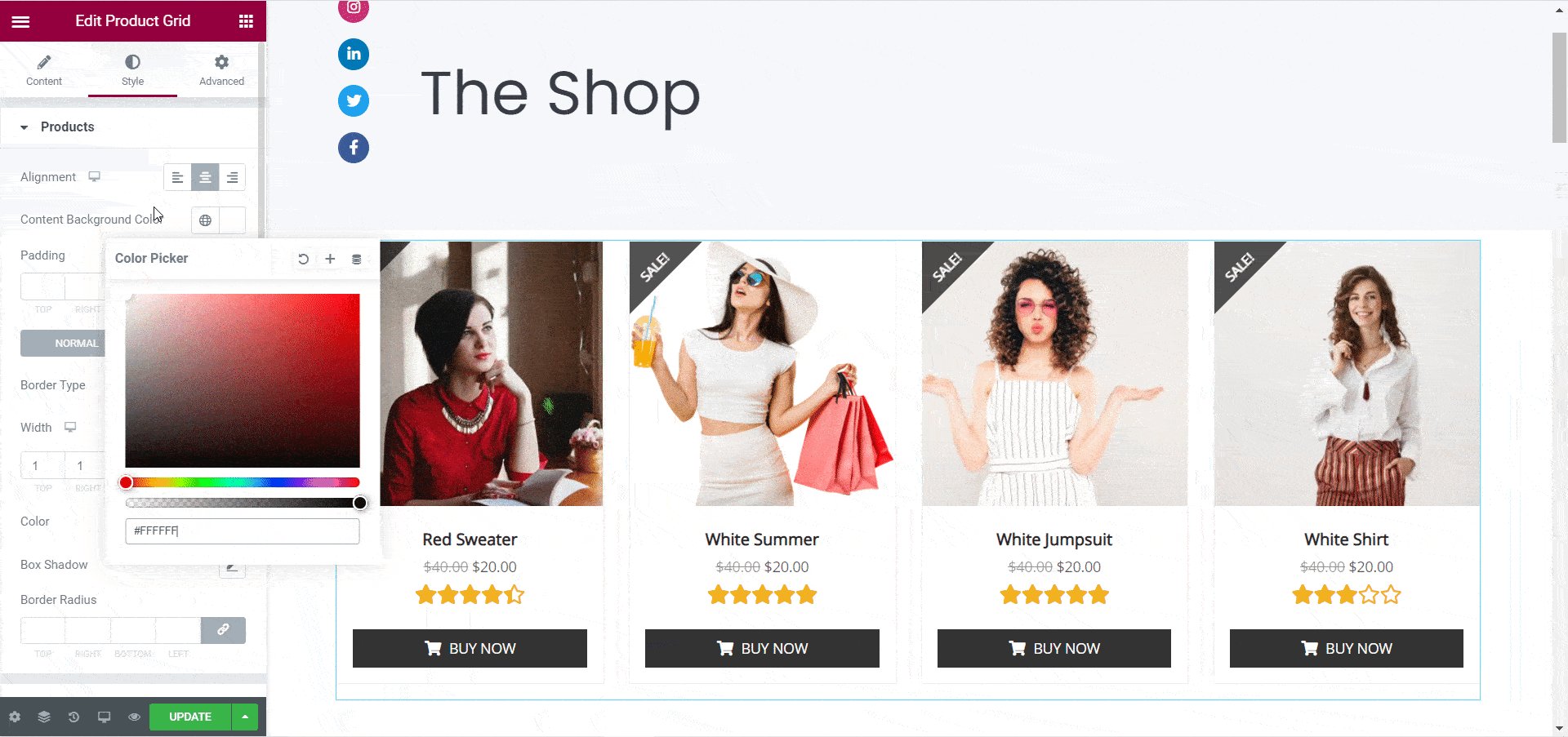
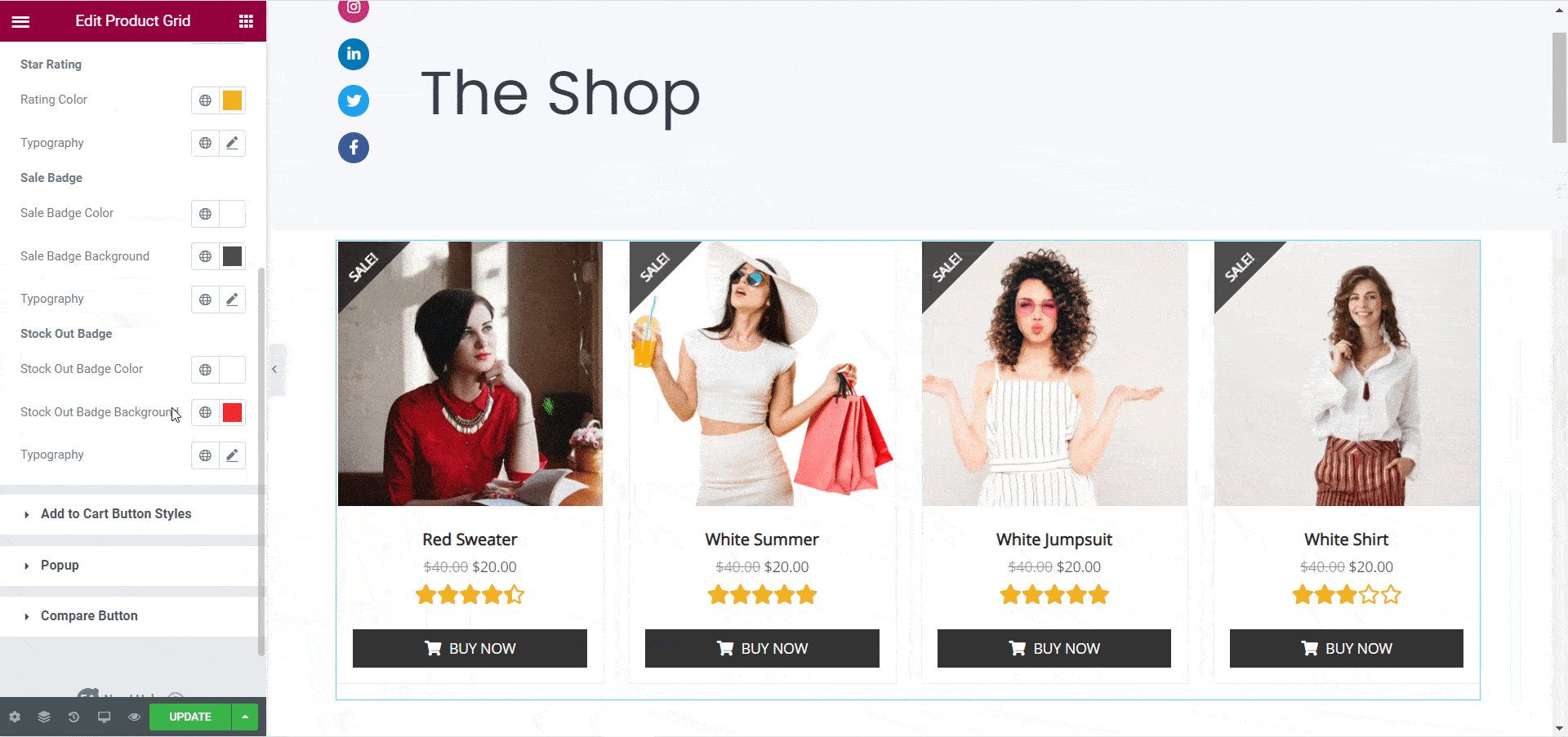
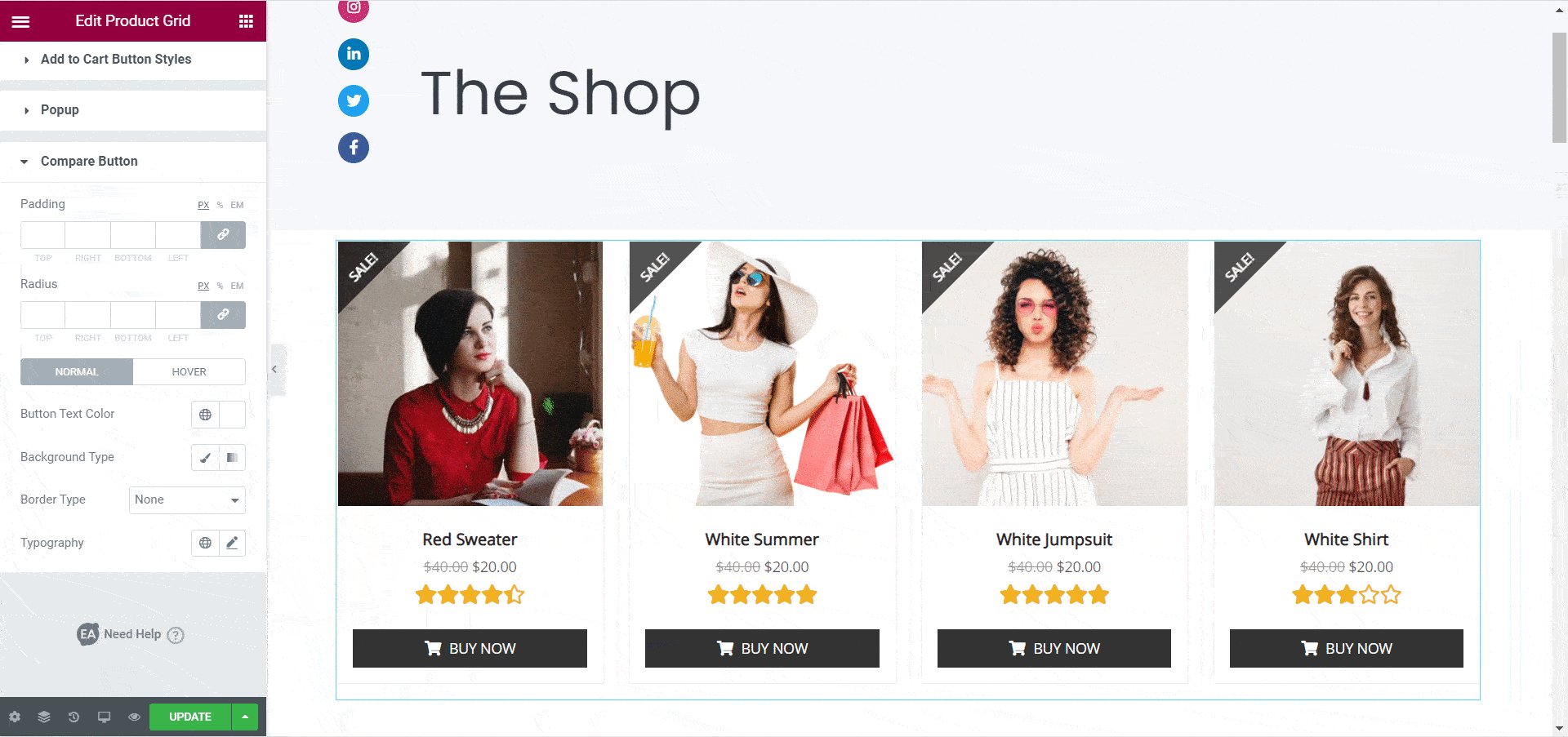
Schritt 3: Gestalten Sie Ihr Woo-Produktraster
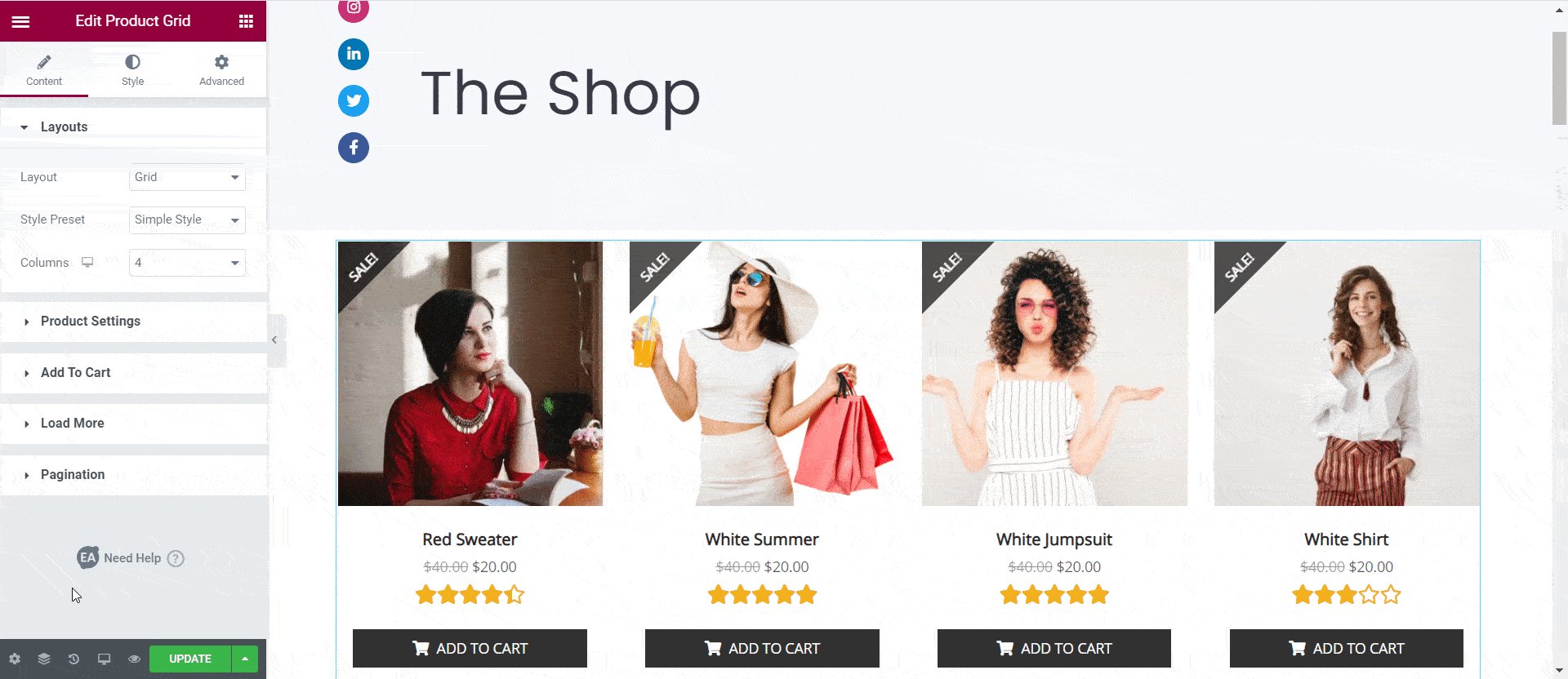
Als nächstes müssen Sie Ihr WooCommerce-Produktraster gestalten, indem Sie zur Registerkarte „ Stil “ gehen. Dort sehen Sie mehrere Optionen. Von jeder dieser Einstellungen aus können Sie die Hintergrundfarbe des Inhalts, den Randtyp, die „Farbe und Typografie“ und sogar die Stile der Schaltfläche „In den Einkaufswagen“ ändern.

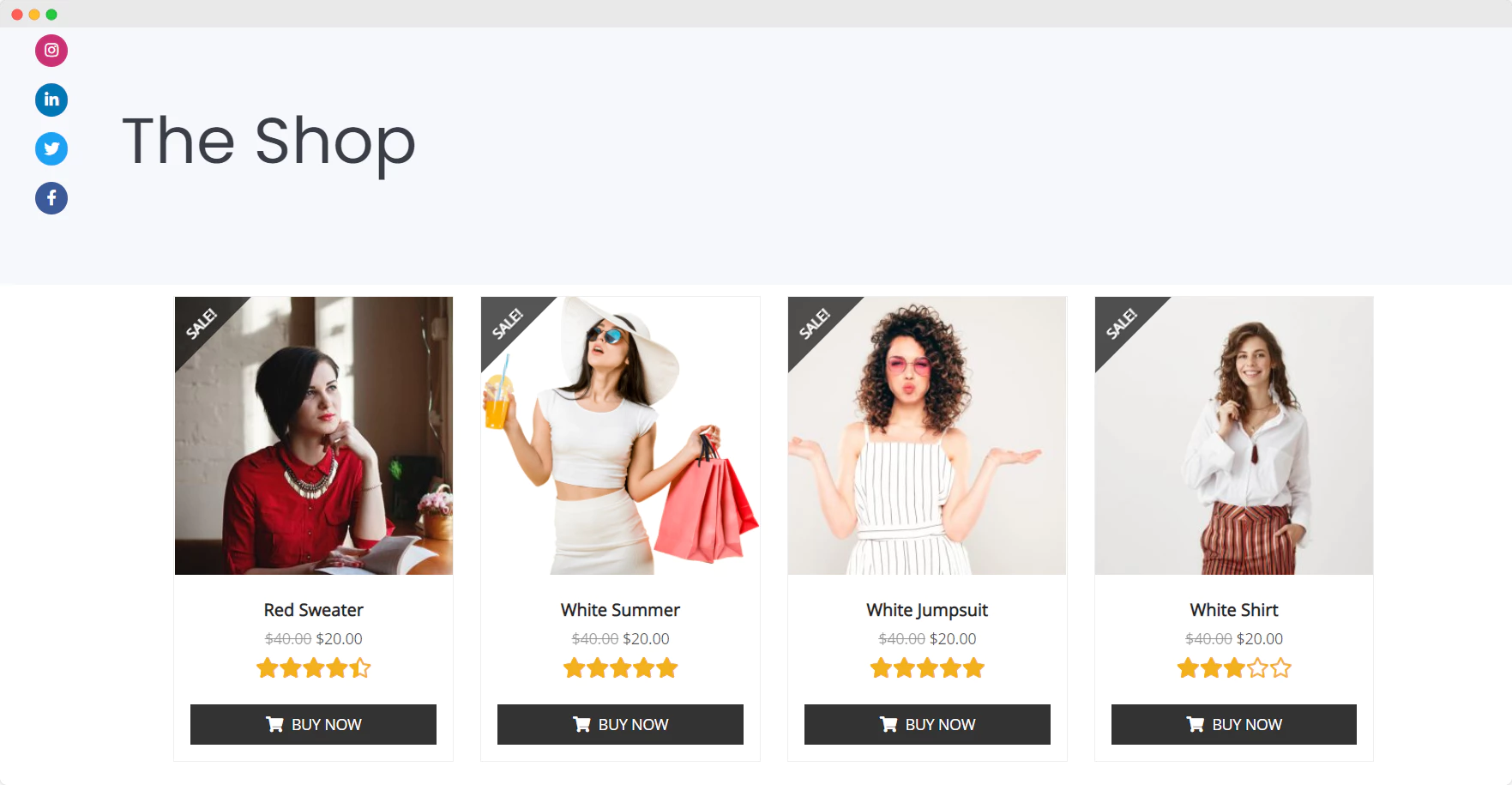
Spiele mit diesen Einstellungen herum, bis du mit dem Aussehen deines EA Woo Product Grid zufrieden bist.

Indem Sie diesen einfachen Schritten folgen, sollten Sie in der Lage sein, Ihre Produkte in einem attraktiven Rasterlayout auf Ihrer Elementor WooCommerce-Website zu präsentieren.
So erstellen Sie eine Checkout-Seite für Ihre WooCommerce-Site in Elementor
Eine Checkout-Seite ist für jede WooCommerce-Site unerlässlich, und Sie können ganz einfach eine in Elementor erstellen, indem Sie das EA Woo Checkout-Element von Essential Addons verwenden. Mit diesem Element können Sie in Elementor eine attraktive und voll funktionsfähige WooCommerce-Checkout-Seite erstellen. Sie haben sogar die Möglichkeit, zwischen drei verschiedenen Layouts für Ihre Woo Checkout-Seite zu wählen.
Befolgen Sie einfach diese Schritt-für-Schritt-Anleitung in diesem kurzen Video-Tutorial unten, um eine Checkout-Seite für Ihre WooCommerce-Site in Elementor zu erstellen.
Oder Sie können unseren vollständigen, detaillierten Blog-Beitrag zum Erstellen einer WooCommerce-Checkout-Seite in Elementor lesen.
Darüber hinaus können Sie Ihrer Elementor WooCommerce-Website auch eine Produktvergleichstabelle hinzufügen. Dadurch können Kunden ähnliche Produkte in Ihrem Geschäft vergleichen und schneller eine Kaufentscheidung treffen.
Das geht ganz einfach mit dem EA Woo Product Compare -Widget. Sehen Sie sich unseren Blog-Beitrag hier an, um mehr im Detail zu erfahren.
So erstellen Sie sofort eine WooCommerce-Site mit fertigen Elementor-Vorlagen
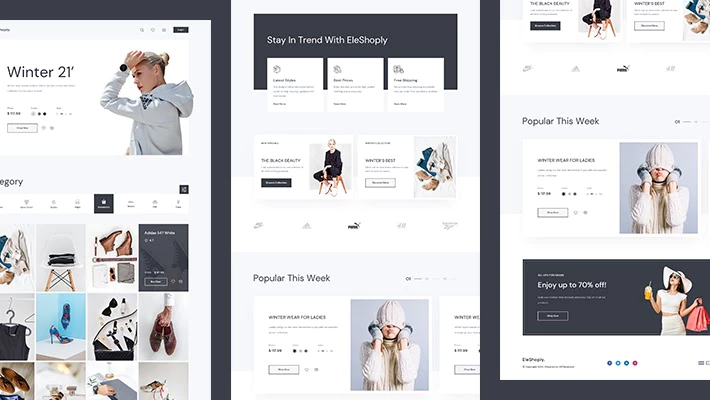
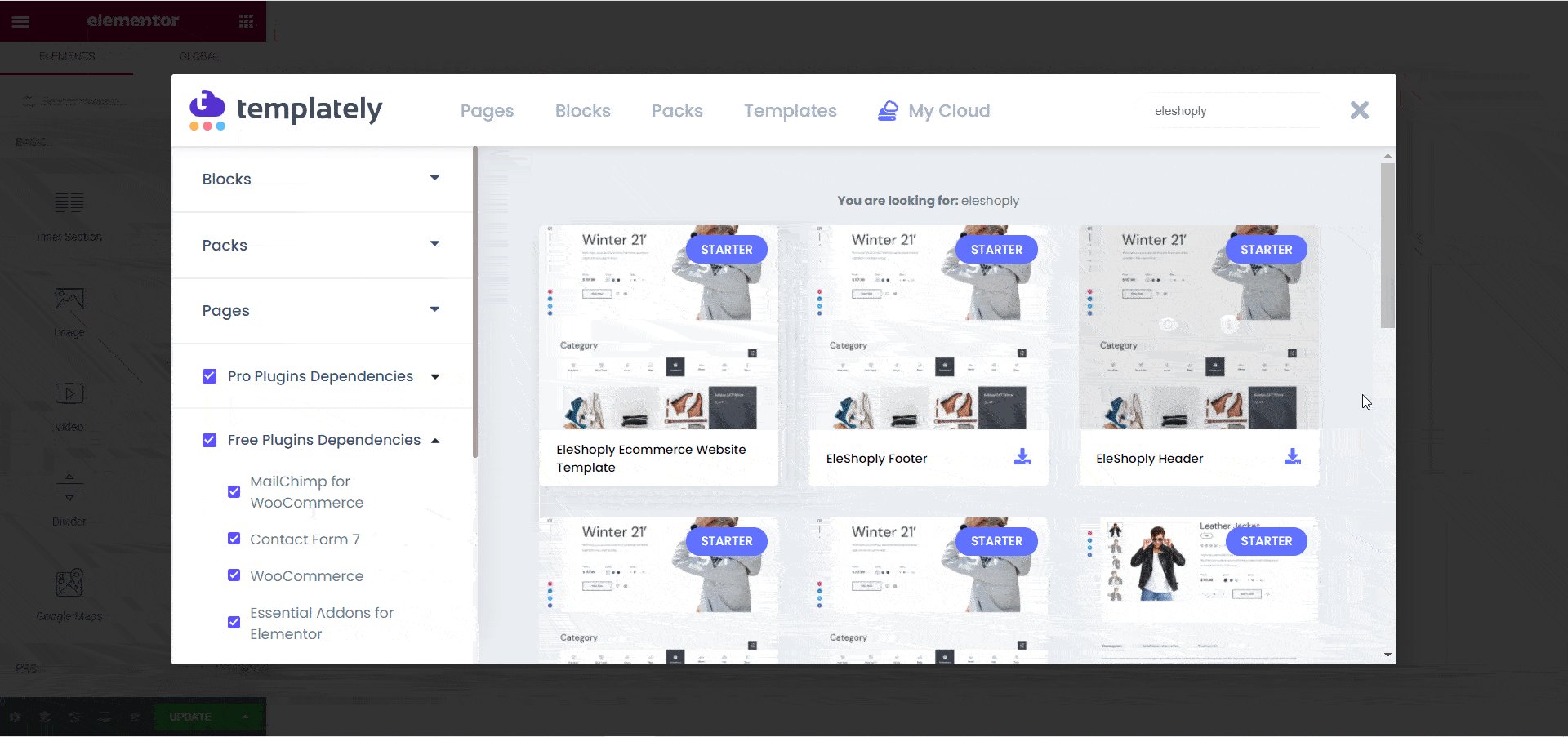
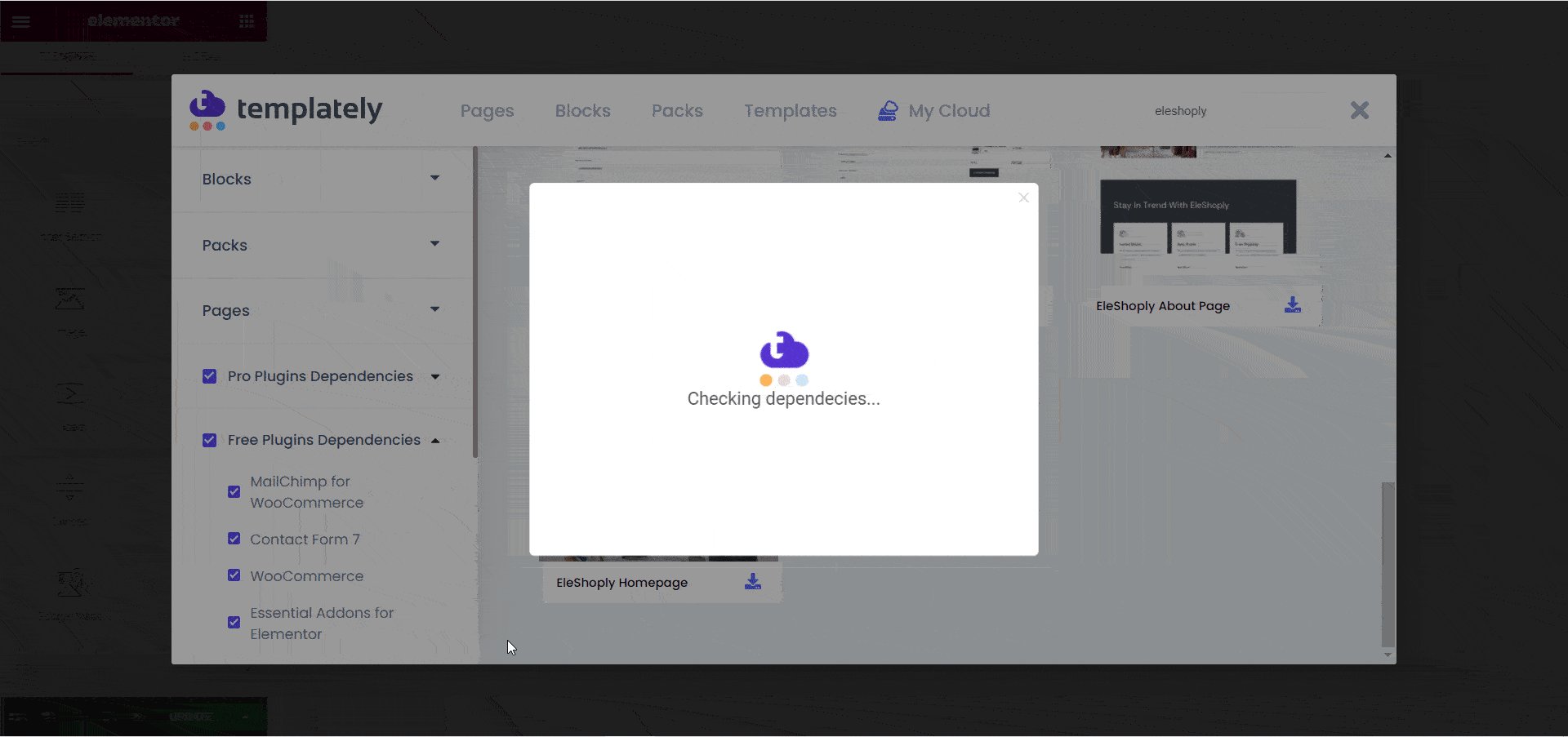
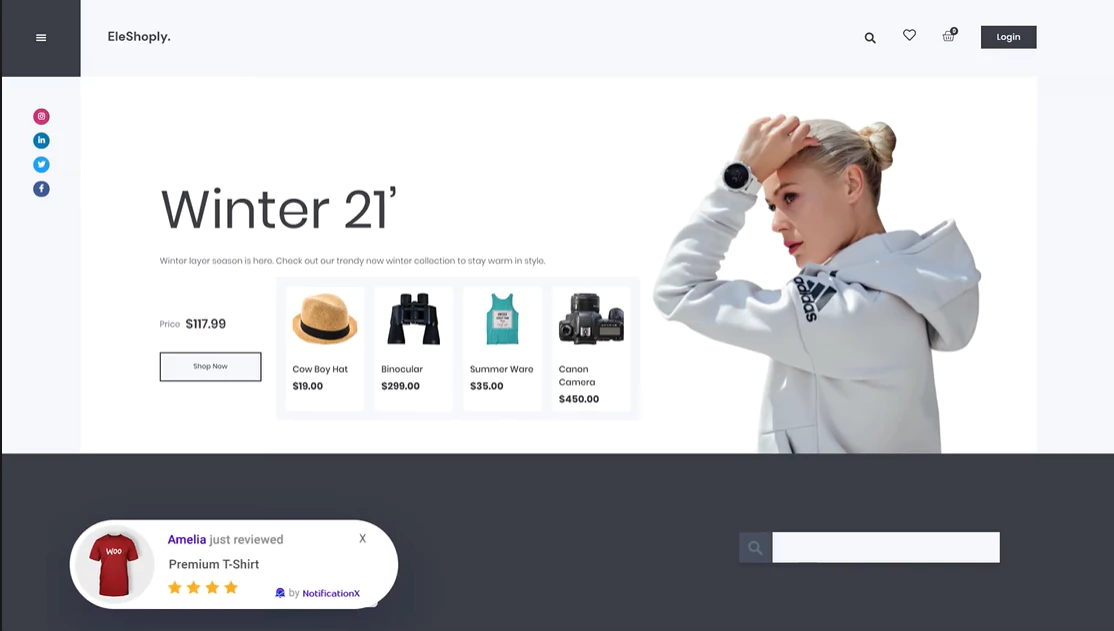
Möchten Sie einen einfachen Trick kennenlernen, um Ihre E-Commerce-Website noch schneller zu erstellen? Sie können fertige Elementor WooCommerce-Vorlagen verwenden, um Ihren Online-Shop mit wenigen Klicks zu erstellen. Und eine der besten Elementor WooCommerce-Vorlagen, die Sie dafür verwenden können, ist das EleShoply- Vorlagenpaket von Templately .

Mit mehr als 1000 fertigen Elementor-Vorlagen verfügt Templately über eine riesige Sammlung einiger der besten Elementor-WooCommerce-Vorlagen, mit denen Sie sofort jede Art von E-Commerce-Website erstellen können. Sie müssen sich nicht die Mühe machen, Ihr Seitenlayout zu erstellen; Mit diesen Elementor WooCommerce-Vorlagenpaketen von Templately ist alles sofort einsatzbereit.

Was EleShoply betrifft , nun, dies ist ein atemberaubendes Vorlagenpaket, das mit Elementor entworfen wurde, und es enthält mehrere schöne, gebrauchsfertige Seiten, darunter:
- Startseite
- Produktkollektionsseite
- Einzelne Produktseite
- Warenkorb-Seite
- Kontoseite
- Checkout-Seite
- Über uns Seite
- Kontaktieren Sie uns Seite
Mit dieser fertigen Elementor-Vorlage können Sie in zwei einfachen Schritten sofort eine beeindruckende WooCommerce-Website erstellen.
Schritt 1: Fügen Sie das EleShoply Template Pack von Templately ein
Melden Sie sich zunächst für ein Konto bei Templately an und installieren Sie das Templately-Plugin für WordPress. Fügen Sie anschließend eine der vorgefertigten EleShoply-Seitenvorlagen in Ihre Website ein, indem Sie auf die blaue Schaltfläche Templately klicken.

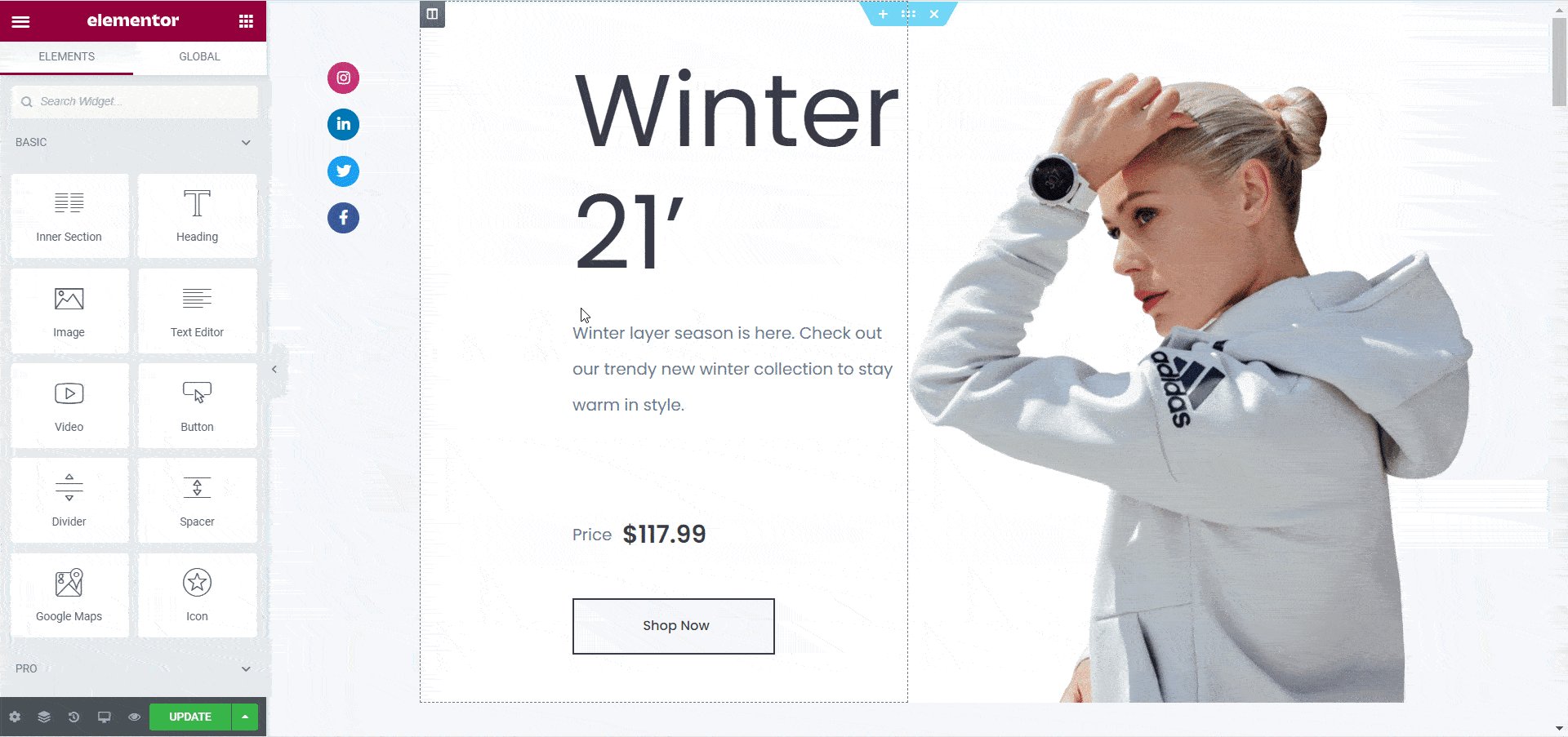
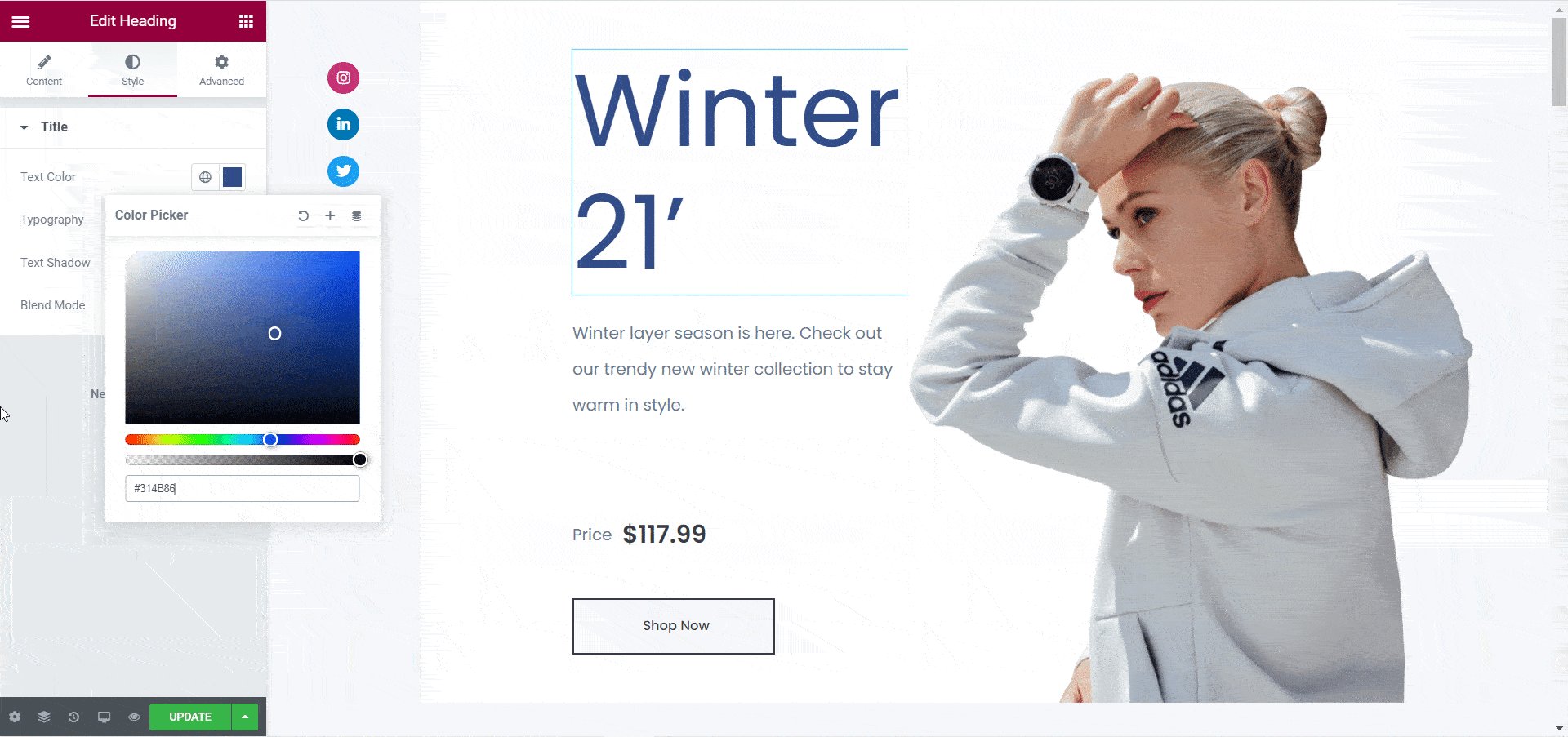
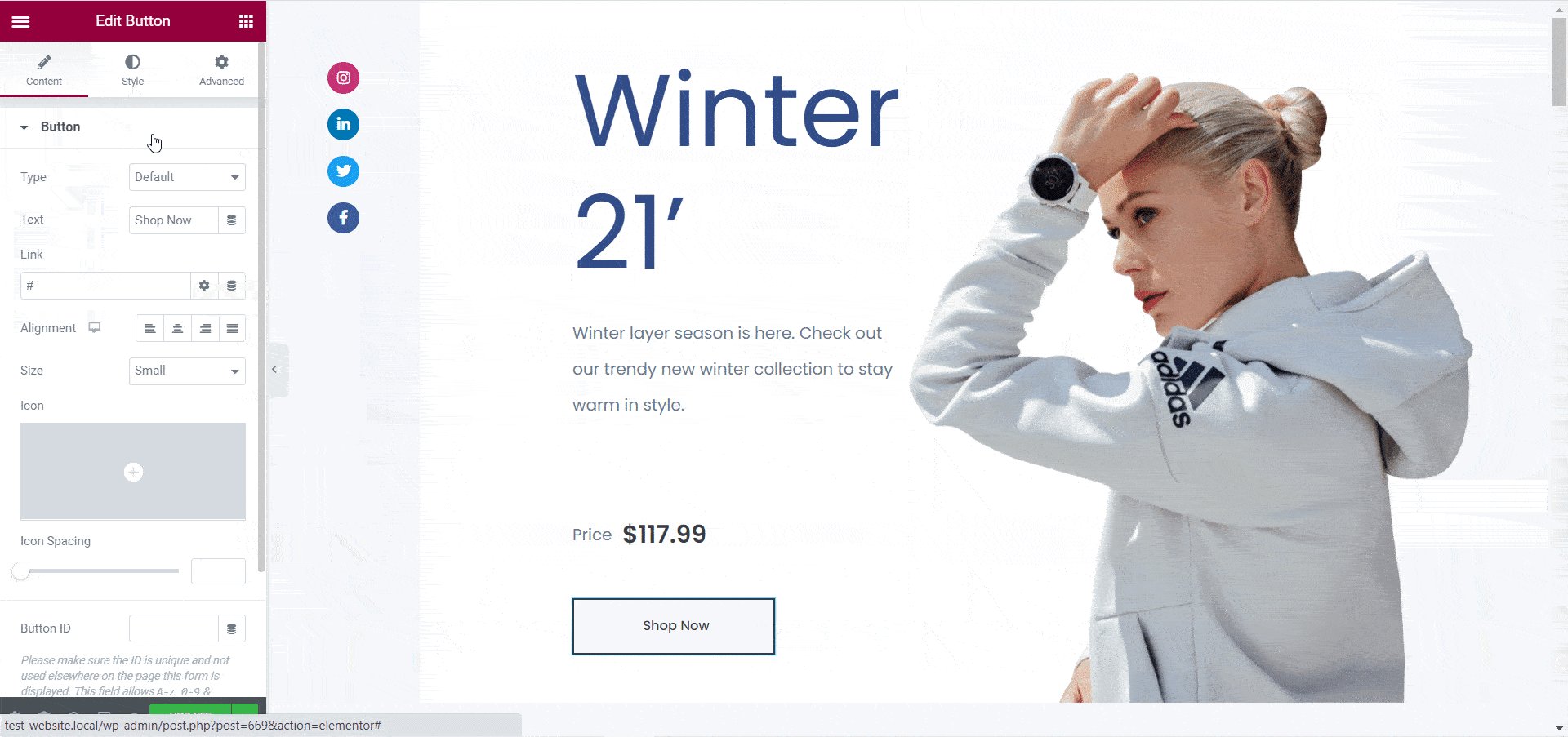
Schritt 2: Passen Sie die Seiten an Ihren Stil an
Jetzt können Sie Ihre Seiten anpassen, um ihnen Ihren persönlichen Stil hinzuzufügen. Ändern Sie die Farben, Schriftarten, Typografie und fügen Sie der fertigen Vorlage Ihre eigenen Inhalte hinzu.
Wenn Sie fertig sind, speichern Sie einfach Ihre Änderungen und veröffentlichen Sie sie, damit die Welt sie sehen kann.

So haben Sie sofort Ihre eigene E-Commerce-Website mit fertigen Elementor WooCommerce-Vorlagen von Templately entworfen.

Bonus: Verwenden Sie Growth Hacks, um den Umsatz auf Ihrer WooCommerce-Site zu steigern
Wenn Sie möchten, können Sie den Umsatz auf Ihrer WooCommerce-Website steigern, indem Sie FOMO und Social Proof Marketing verwenden. Der beste Weg, dies zu tun, ist mit NotificationX , das Ihnen hilft, den Umsatz auf Ihrer WooCommerce-Site zu steigern, indem es mehr Glaubwürdigkeit verleiht.
Mit NotificationX können Sie jedes Mal beeindruckende Benachrichtigungen erstellen, wenn jemand einen Kauf tätigt, Ihre Produkte ansieht oder eine Bewertung hinterlässt und vieles mehr.

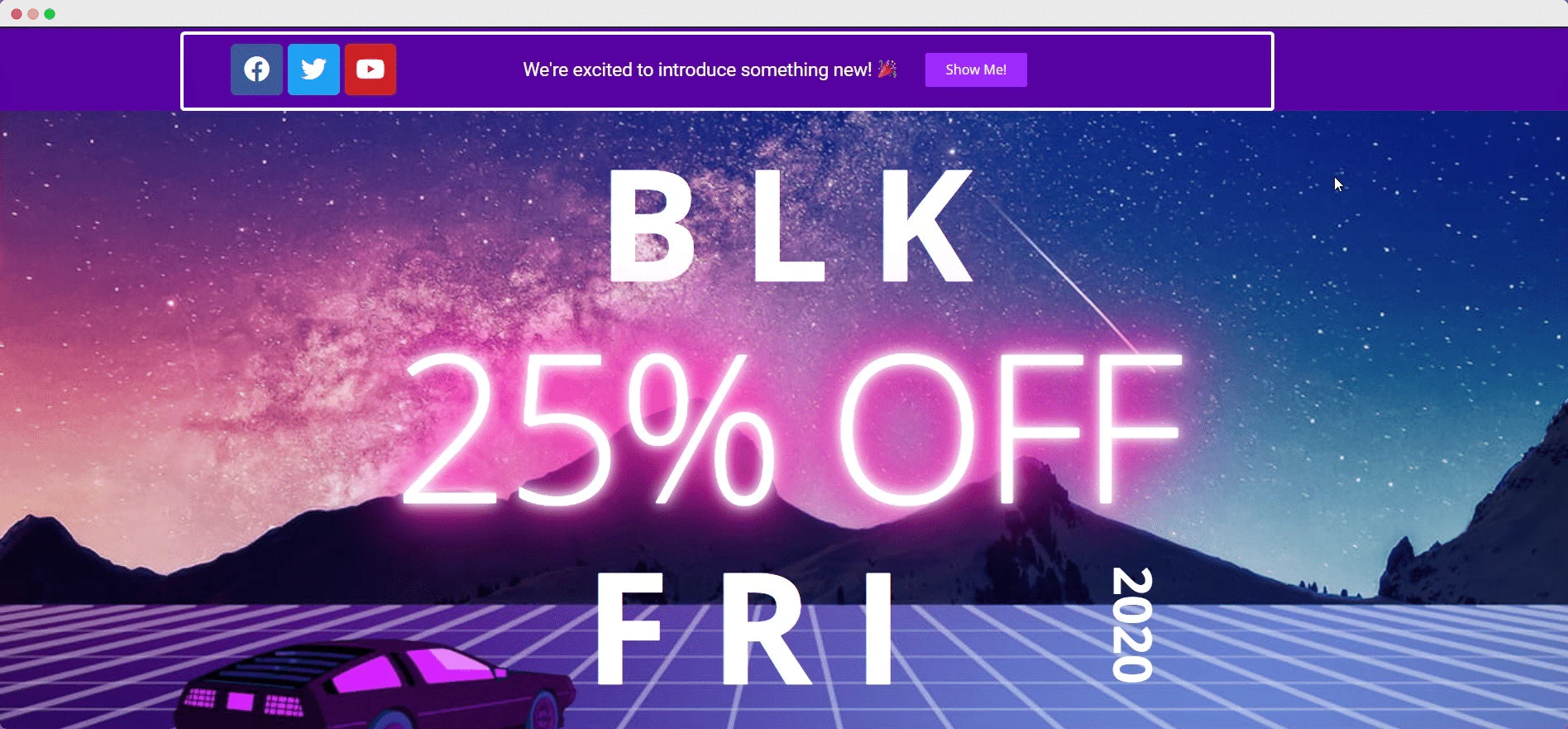
Darüber hinaus verfügt NotificationX über eine nahtlose Integration mit Elementor und ermöglicht es Ihnen, beeindruckende WordPress-Benachrichtigungsleisten in Elementor zu erstellen, um Ihre Engagement-Raten zu steigern.

Wie Sie sehen können, kann das Erstellen Ihrer Elementor WooCommerce-Website einfacher und schneller sein als Sie denken, insbesondere wenn Sie Essential Addons für Elementor und Templately verwenden. Mit nur wenigen Schritten können Sie ohne Programmierung eine beeindruckende E-Commerce-Website erstellen.
Das bringt uns zum Abschluss unseres Elementor WooCommerce-Leitfadens. Wir hoffen, dass Sie diesen Blogbeitrag nützlich finden und würden uns über Ihr Feedback freuen. Wenn Sie auf Schwierigkeiten stoßen oder Funktionswünsche für Essential Addons haben, können Sie sich gerne an uns wenden.
