WooCommerce Elementor Widgets: Erstellen Sie kreative E-Commerce-Websites mit PowerPack
Veröffentlicht: 2023-04-26Team PowerPack bringt Ihnen die neuen kreativen Elementor WooCommerce Widgets . Wenn Sie jemals versucht haben, stilvolle WooCommerce-Websites zu erstellen, wissen Sie, dass der Kampf real ist. Es ist nicht einfach, das Layout und die Seiten dieser Websites anzupassen.
Aber mit diesen fantastischen Elementor-Widgets für WooCommerce können Sie Ihrer mit WooCommerce erstellten E-Commerce-Site mehr interaktive und anpassbare Elemente hinzufügen. Genau wie alle unsere vorhandenen Elementor-Widgets bieten diese Widgets großartige Anpassungsoptionen und Funktionen für Ihren mit Elementor erstellten WooCommerce-Shop .
Mit diesen Widgets können Sie Ihre Traum-E-Commerce-Website erstellen. Die Funktionalität und die erweiterten Funktionen der Woo-Widgets helfen Ihnen, Ihre fantasievollen Designs in Live-Sites zu verwandeln. Egal, ob Sie die Produktseite gestalten oder der Warenkorbseite Anpassungen hinzufügen möchten, Sie können dies alles mit nur wenigen Klicks tun. Es sind keine Programmierkenntnisse erforderlich!
Elementor WooCommerce-Widgets
Das Erstellen von WooCommerce-Websites mit Elementor kann manchmal einschränkend sein. Während Elementor Pro umfangreiche Funktionen und Optionen bietet, gibt es bestimmte Bereiche, die unberührt bleiben. Sie müssen also nach Elementor-Addons suchen, um Elementor weiter zu erweitern.
WooCommerce Elementor-Widgets können Ihnen viel Zeit und Mühe sparen. Diese Widgets werden verwendet, um das Design und die Funktionalität eines mit WooCommerce erstellten Online-Shops zu verbessern. Sie ermöglichen Benutzern das einfache Hinzufügen von Elementen wie Produktlisten, Produktkategorien, Einkaufswagen und Checkout-Formularen zu ihrer E-Commerce-Website.
Schauen wir uns alle WooCommerce-Widgets an :
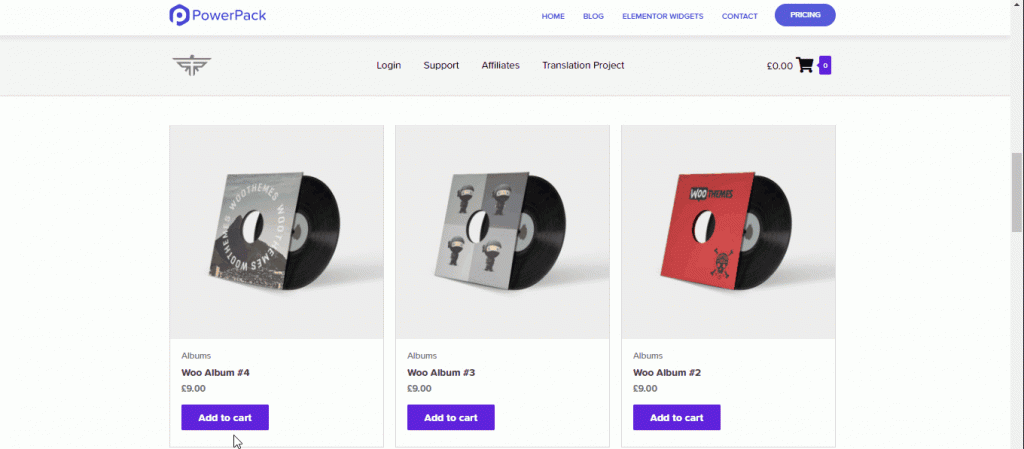
1. Elementor WooCommerce-Produkt-Widget
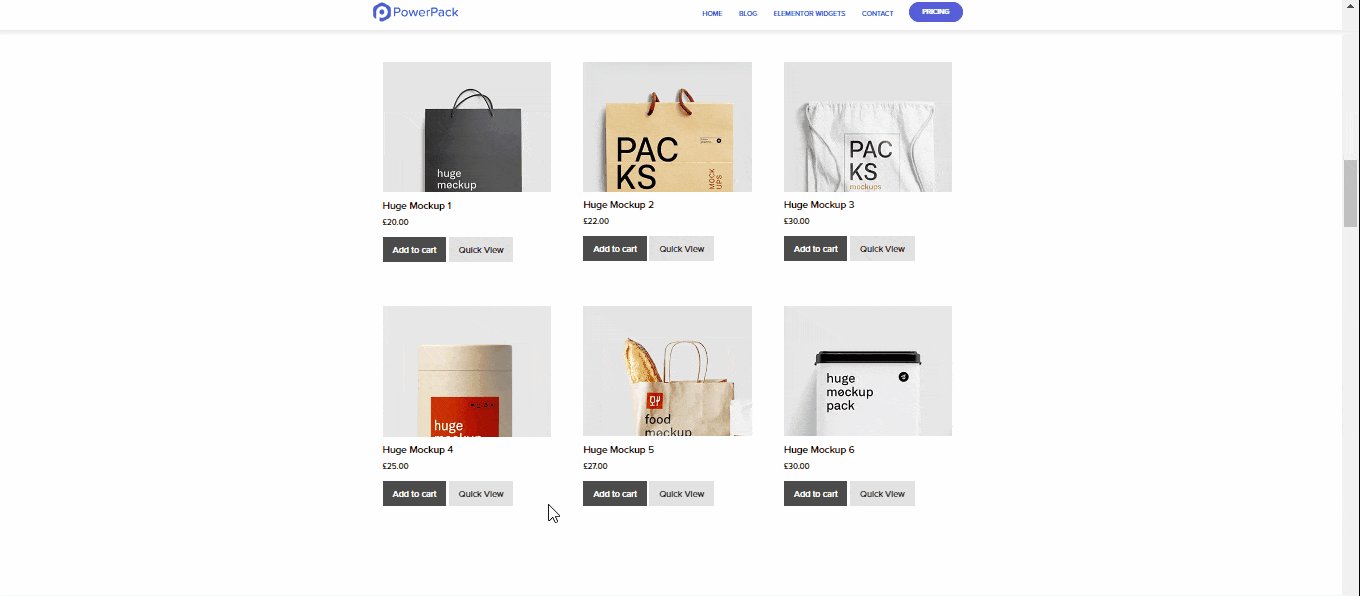
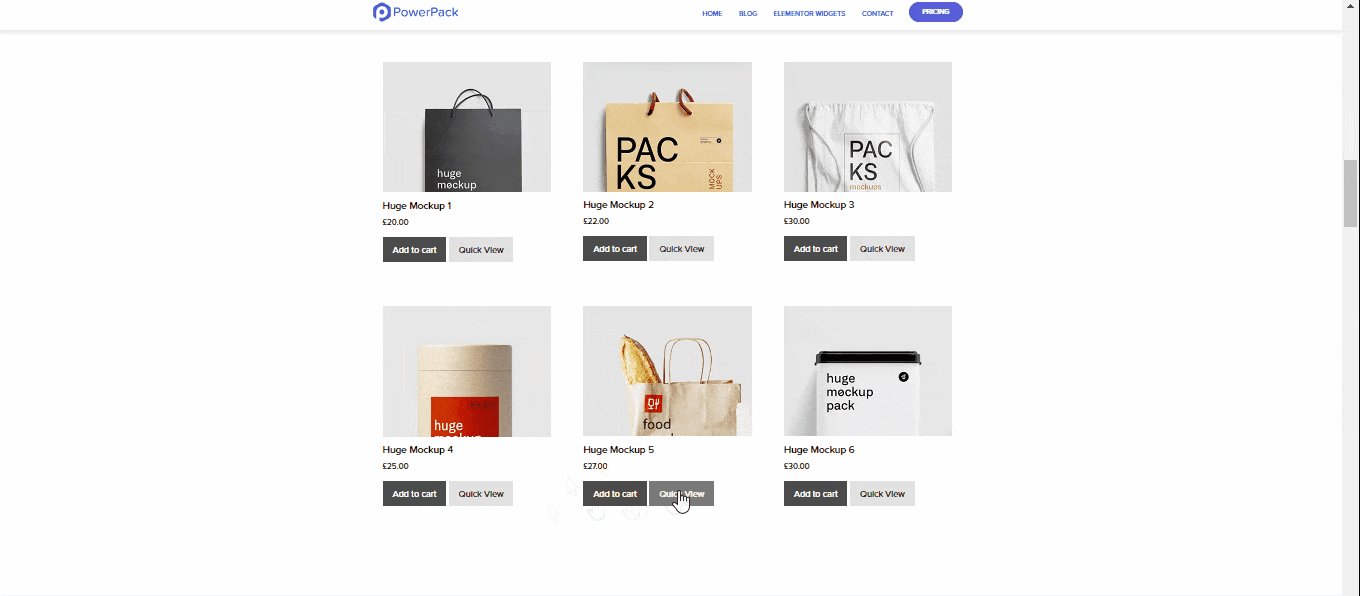
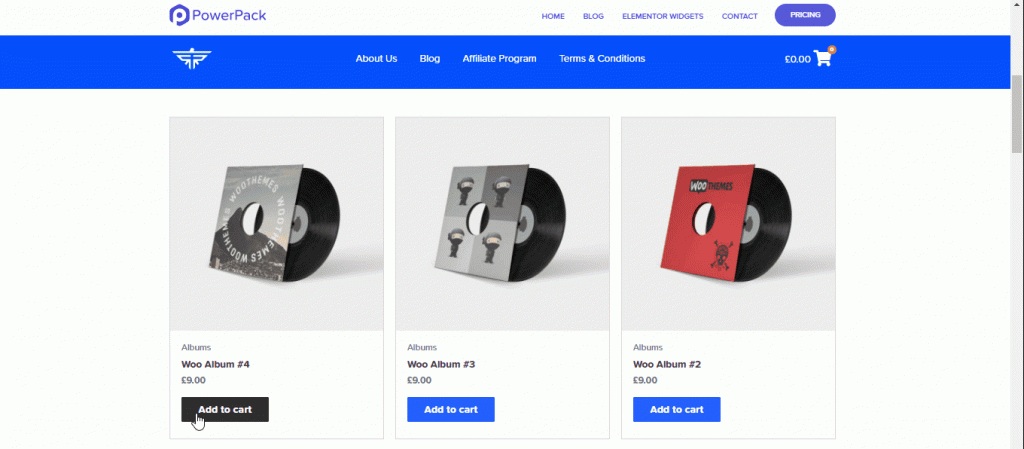
Mit dem Woo Product Grid-Widget können Sie jetzt eine beeindruckende Produktanzeige auf Ihrer Produktseite erstellen. Mit der gegebenen Anpassungsfähigkeit können Sie Ihre Produkte Ihren Besuchern mit Dutzenden von Designs präsentieren.
Schauen Sie sich die PowerPack WooCommerce Products Landing Page an, um sich ein Bild über das Erscheinungsbild Ihrer Produktseite mit dem Woo Products Grid zu machen.
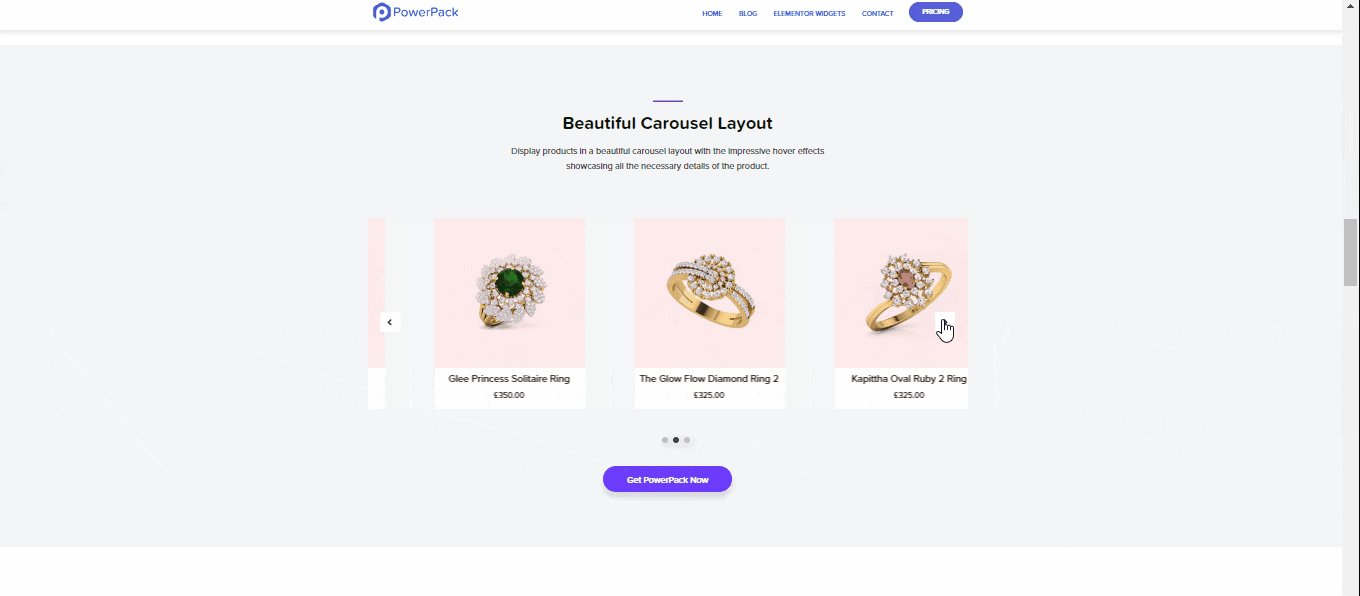
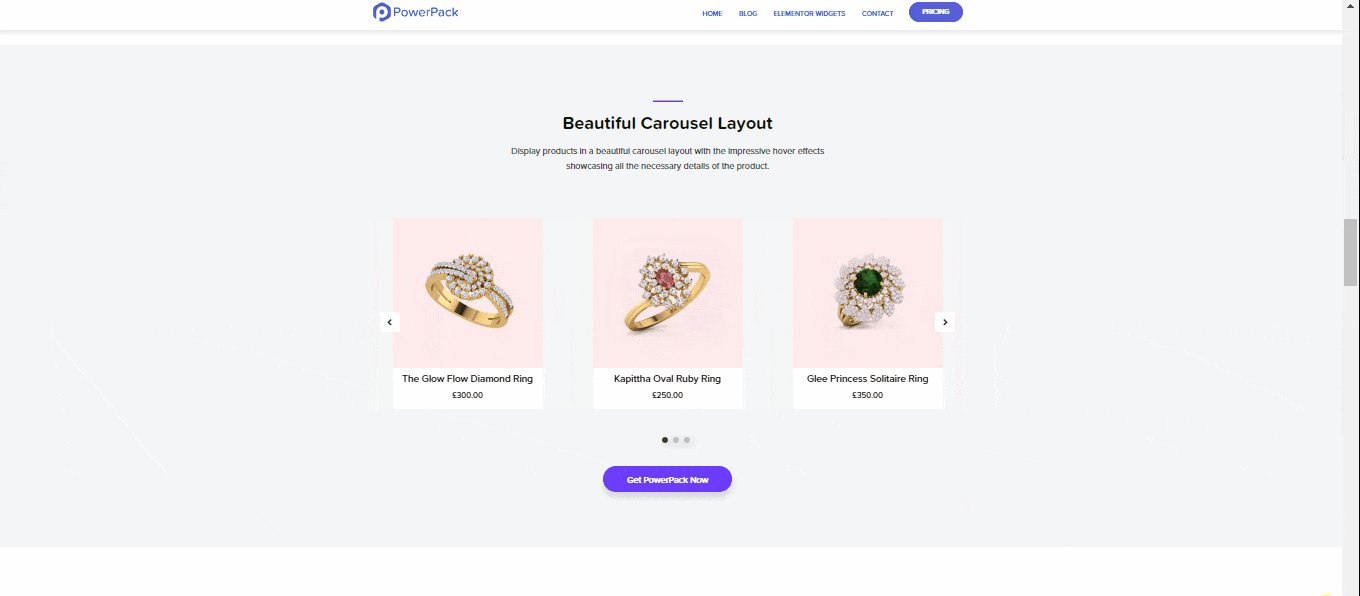
Das Woo Product Grid Widget bietet Ihnen die Möglichkeit, zwischen Karussell- und Grid-Layout zu wählen, sodass Sie bei Bedarf einfach zwischen Layouts wechseln können. Sie können Ihre Produkte in benutzerdefinierten Layouts zusammen mit nützlichen Funktionen wie Add-to-Cart, Quick View und Sales Label anzeigen.
Neben diesen beeindruckenden Funktionen können Sie auch benutzerdefinierte Produktabzeichen anzeigen. Produktabzeichen helfen, die Aufmerksamkeit der Kunden zu gewinnen und den Umsatz sofort zu steigern.

Funktionen des Produktraster-Widgets:
- Karussell- und Rasterlayout
- Angepasste Skin-Optionen
- Benutzerdefinierte Zeilen und Spalten
- Unbegrenzte Layout-Styling-Optionen
- Erweiterte Typografieoptionen sind verfügbar
- Hover-Effekte
- Schnellansichtsfunktion
- Rating-Anzeigesystem
Schauen Sie sich die Zielseite des Woo Product Grid-Widgets an.
2. Elementor WooCommerce-Kategorie-Widget
Möchten Sie diese separate Seite haben, die Ihren Kunden hilft, die Produktkategorie auszuwählen, anstatt sie mit allen Produkten in Ihrem Shop anzuzeigen? Warum all diese zusätzliche Arbeit, wenn Sie dasselbe mit Hilfe des Woo-Kategorie-Widgets tun können?
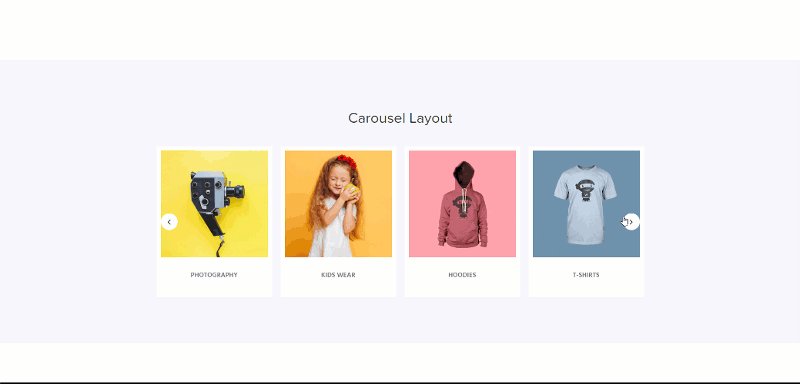
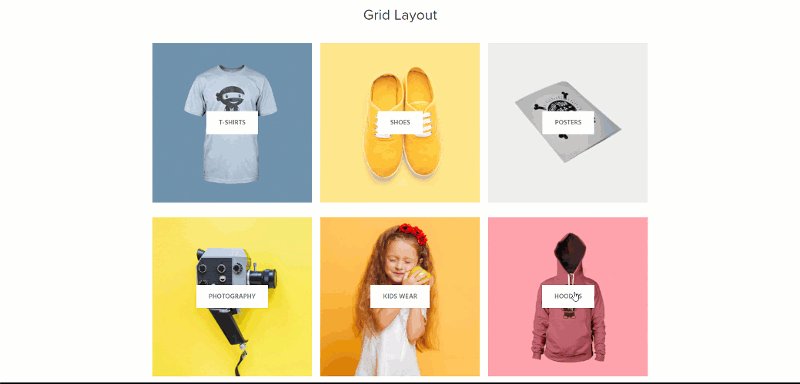
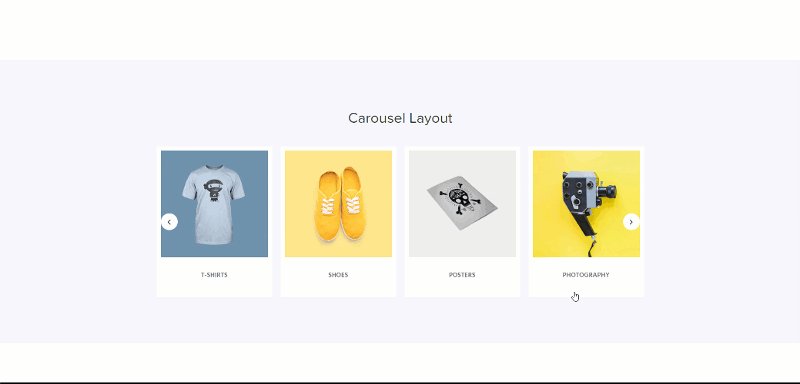
Mit dem PowerPack Woo Category Widget können Sie Ihre Produktkategorien in stilvollen Layouts anzeigen: Grid, Carousel & Tiles. Sie können eines der Kategorielayouts auswählen und schöne Produktdisplays auf Ihrer Website erstellen.
Außerdem können Sie die WooCommerce-Produktkategorie-Schaltflächen Ihrer Website mit dem Elementor-Editor ganz einfach anpassen.

Funktionen des Woo-Kategorie-Widgets:
- Mehrere Layoutstile – Gitter, Karussell, Kacheln
- Anpassbare vorgefertigte Layouts
- Kategorietitel, Beschreibung und Produktanzahl aktivieren/deaktivieren
- Vollständige Designanpassungsoptionen
- Benutzerdefinierte Kategorien zählen
- Option für benutzerdefinierte Spalten
- Option Inhaltsposition
- Erweiterte Filterung
- Kundenspezifische Bestelloption
Schauen Sie sich die Zielseite des Woo-Kategorie-Widgets an.
3. Elementor WooCommerce Mein Konto-Widget
Das allererste My Account Widget für Elementor & WooCommerce.
Mit diesem PowerPack Woo-Widget können Sie die Seite „Mein Konto“ Ihrer mit WooCommerce erstellten E-Commerce-Websites ganz einfach gestalten.
Damals war es ziemlich unmöglich, diesen Teil der Woo-Website ohne benutzerdefinierten Code und CSS anzupassen. Aber jetzt können Sie die Seite „Mein Konto“ nach Ihren Wünschen gestalten und ändern.
Von Änderungen an der Registerkarte am Frontend bis hin zur Gestaltung verschiedener Aspekte der Seite. Sie können alles mit nur wenigen Klicks erledigen.
Funktionen des WooCommerce Mein Konto-Widget :
- Vorschauoptionen für Registerkarten
- Styling-Option für Tabelle, Registerkarten und Schaltflächen
- Vertikales und horizontales Tab-Layout
- Erhalten Sie die Kontrolle über Position und Ausrichtung
- Erweiterte Anpassungsoptionen
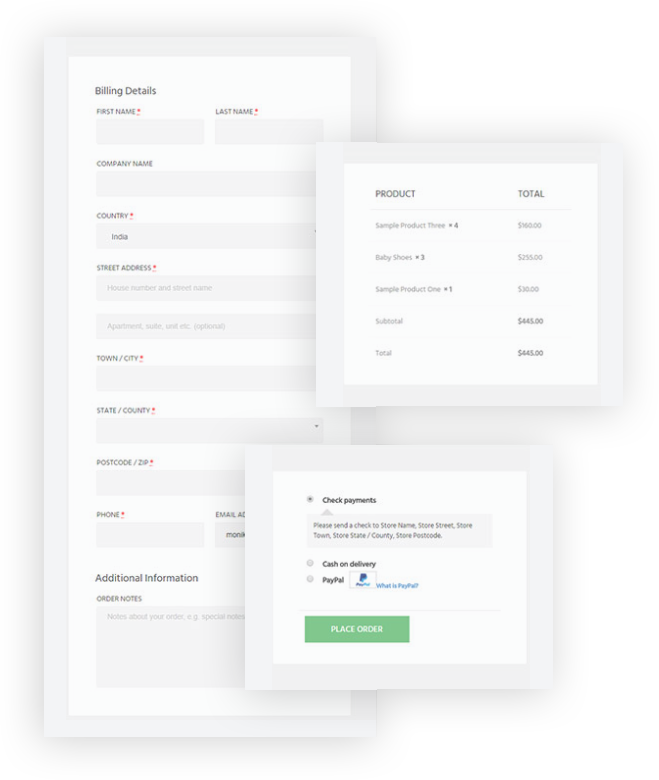
4. Elementor WooCommerce Checkout-Widget
Woo Checkout ist das, wonach Sie gesucht haben, wenn Sie Schwierigkeiten hatten, die Checkout-Seite Ihrer Website anzupassen.
Mit diesem PowerPack-Widget können Sie Ihre WooCommerce-Checkout-Seite mit erweiterten Anpassungs- und Bearbeitungsoptionen nach Ihren Wünschen personalisieren und anpassen.

Funktionen des Woo Checkout-Widgets:
- Einspaltiges und zweispaltiges Layout
- Erweiterte Styling-Einstellungen
- Benutzerdefinierte Typografieeinstellungen
- Designanpassungsoptionen
- Styling-Optionen für den Coupon-Bar-Abschnitt.
Zeigen Sie die Zielseite des WooCommerce Checkout-Widgets an.

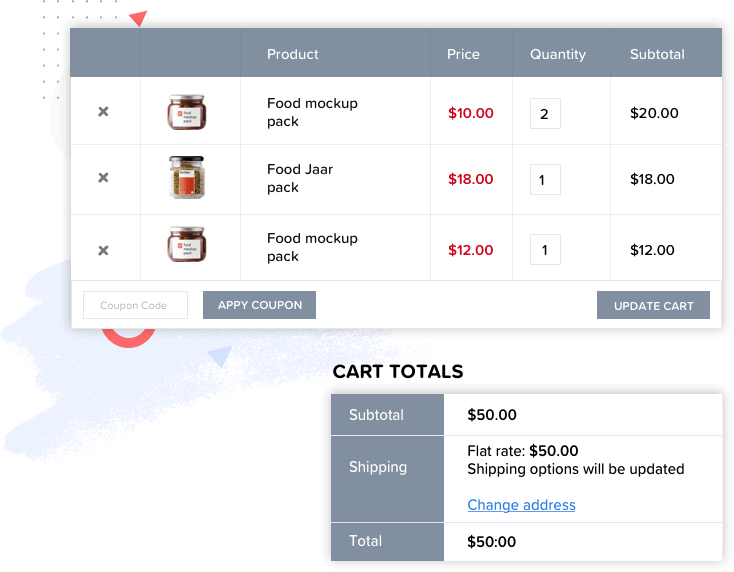
5. Elementor WooCommerce Warenkorb-Widget
Wussten Sie, dass im Durchschnitt mehr als 50 % der Warenkörbe nicht verarbeitet werden und es nie über die Kasse schaffen? Und ein weiterer Nachteil ist, dass der Grund für das Verlassen des Einkaufswagens oft nur komplizierte und lästige Einkaufswagenseiten sind.
Um dieses Problem anzugehen, haben wir das Woo Cart-Widget für Elementor entwickelt, mit dem Sie gut aussehende Warenkörbe auf Ihrer Website erstellen können, damit Ihre Benutzer ein angenehmes Checkout-Erlebnis haben.

Funktionen des Woo Cart-Widgets:
- Einfaches und elegantes individuelles Design
- Bildanpassung und Bearbeitungsleistung
- Erweiterte Anpassung des Gesamtlayouts
- Schaltflächenanpassung
- Aktivieren/deaktivieren Sie das Gutscheinfeld
- Cross-Selling aktivieren/deaktivieren
Sehen Sie sich die Demo des WooCommerce Cart-Widgets an.
6. Elementor WooCommerce-In-den-Warenkorb-Widget
Menschen und Website-Besitzer schenken der Bedeutung der Schaltfläche „In den Warenkorb“ nicht viel Aufmerksamkeit . Wie Ihr Button gestaltet ist, sagt viel darüber aus, wie wahrscheinlich Ihr Besucher oder Käufer darauf klickt. Bisher gab es für diese Schaltfläche nicht viele Anpassungsmöglichkeiten.
Aber jetzt, mit dem WooCommerce Add to Cart Widget für Elementor, können Sie die Schaltfläche entwerfen und an einer beliebigen Stelle auf der Website platzieren.

Funktionen des Widgets „In den Warenkorb“:
- Benutzerdefinierte Produktauswahloption
- Menge aktivieren/deaktivieren
- Automatische Umleitungsoption
- Benutzerdefinierte Textoption für die Schaltfläche
- Schaltflächenanpassung – Ausrichtung, Größe, Polsterung, Symbol.
- Schaltflächenanpassung – Design, Farbe, Typografie, Hover-Optionen.
Schauen Sie sich die Zielseite des WooCommerce-Widgets „In den Warenkorb“ an.
7. WooCommerce Off-Canvas-Warenkorb
Verbessern Sie den Checkout-Prozess Ihrer Website und verbessern Sie die Benutzererfahrung mit dem kreativen Woo Off Canvas Cart Widget. Mit diesem Widget können Sie stilvolle Schiebefelder hinzufügen, um den Warenkorbinhalt auf Ihrer Website anzuzeigen. Sie können Flyouts von jeder Seite der Seite anzeigen, sei es links, rechts, oben oder unten.
Obwohl dieses Widget mit erweiterten Funktionsoptionen ausgestattet ist, die Ihnen die Flexibilität geben, einen beeindruckenden Off-Canvas-Warenkorb zu erstellen, ohne benutzerdefinierten Code hinzuzufügen, haben wir Ihnen unter Berücksichtigung des Entwickleransatzes auch eine Option zur Verfügung gestellt, mit der Sie ein Off-Canvas-Panel auslösen können Benutzerdefinierte Klassen- und ID-Triggeroptionen.
Wenn Sie mit Class & ID nicht vertraut sind, können Sie eine Schaltfläche oder ein Symbol anzeigen, um den Off-Canvas-Panel-Warenkorb zu öffnen.
Außerdem können Sie coole Animationen hinzufügen, um kreative Off-Canvas-Panels auf Ihrer Website zu erstellen.

Eigenschaften von Woo Off Canvas Cart:
- Erweiterte Triggeroptionen: Schaltfläche, Elementklasse und Element-ID
- Kreative Anzeigeoption für Schaltfläche
- Anzeige und Positionierung von Inhalten
- Verlockende Übergangsanimationen
- Benutzerdefinierter Warenkorbtitel und Nachricht
- Optionen zum Schließen des Warenkorbs: Klicken Sie auf Overlay, Esc zum Schließen usw
- Schaltflächenanpassungen
- Unbegrenzte Styling-Möglichkeiten
Schauen Sie sich die Zielseite für das WooCommerce Off Canvas Widget an.
8. Elementor WooCommerce Mini-Warenkorb-Widget
Der Warenkorb spielt eine der wichtigsten Rollen in einem E-Commerce-Shop. Ein funktionaler Warenkorb trägt dazu bei, die Benutzererfahrung zu verbessern und die Abbruchrate des Warenkorbs zu senken. Mit dem Woo Mini Cart-Widget können Sie jetzt ein Warenkorb-Symbol in der Kopfzeile oder im Menü Ihrer Website anzeigen
Dieses Widget ist mit erweiterten Funktionen ausgestattet, mit denen Sie jedes Element anpassen und einen Mini-Warenkorb auf jeder Seite Ihrer WooCommerce-Website hinzufügen können.
Sie können es so einstellen, dass der Warenkorbinhalt beim Hovern oder Klicken angezeigt wird, Sie können benutzerdefinierte Warenkorbtitel und Nachrichten hinzufügen und vieles mehr ...

Funktionen des Woo Mini Cart Widget:
- Umfangreiche Anpassungsoptionen
- Fügen Sie einen benutzerdefinierten Warenkorbtitel und eine benutzerdefinierte Nachricht hinzu
- Erweiterte Cart-Trigger-Funktion
- Button-Styling-Option
- Anpassung des Gegenstandszählers
Sehen Sie sich die Zielseite des WooCommerce Mini Cart Widget an.
Holen Sie sich WooCommerce-Widgets für Elementor!
Jetzt können Sie mit den PowerPack Elementor-Addons ganz einfach WooCommerce Elementor Widgets-Widgets auf Ihrer Website verwenden.
Das Beste daran ist, dass Sie all diese Widgets mit den vorhandenen PowerPack-Widgets ohne zusätzliche Kosten erhalten, sodass Sie nichts extra bezahlen müssen, um Zugriff auf diese fantastischen Widgets zu erhalten!
Wenn Sie PowerPack haben, können Sie die neueste Version aus dem Kontobereich herunterladen und diese Widgets sofort verwenden!
Wenn Sie PowerPack noch nicht haben, können Sie es jetzt bekommen!
Lassen Sie uns wissen, was Sie von den neuen Widgets halten, indem Sie unten einen Kommentar abgeben!
Lesen Sie weitere WooCommerce-Tutorials:
- Wie erstelle ich einen benutzerdefinierten WooCommerce-Shop mit Elementor?
- Wie passe ich die WooCommerce-Checkout-Seite mit Elementor an?
- Wie erstelle ich ein WooCommerce-Produktkarussell mit Elementor?
- Wie passe ich die WooCommerce-Seite „Mein Konto“ mit Elementor an?
