Aktivieren der SVG-Unterstützung in WordPress
Veröffentlicht: 2023-01-25Wenn Sie ein WordPress-Benutzer sind, wollten Sie Ihrer Website wahrscheinlich irgendwann ein SVG-Bild hinzufügen. Leider können Sie aufgrund der Art und Weise, wie WordPress Bilder speichert, nicht einfach eine SVG-Datei hochladen, wie Sie es mit jedem anderen Bildtyp tun würden. Es gibt jedoch eine Möglichkeit, die SVG-Unterstützung in WordPress ohne ein Plugin zu aktivieren. Indem Sie ein paar Zeilen Code zu Ihrer Datei functions.php hinzufügen, können Sie die SVG-Unterstützung aktivieren und dann Ihre Dateien wie gewohnt hochladen. In diesem Artikel zeigen wir Ihnen, wie Sie die SVG-Unterstützung in WordPress ohne Plugin aktivieren. Außerdem geben wir Ihnen einige Tipps, wie Sie Ihre SVG-Bilder für das Web optimieren können.
Das Bildformat der Wahl zum Hinzufügen von Vektorgrafiken zu einer Website ist das Vektorgrafik-Bildformat der Wahl oder das Bildformat der Wahl zum Hinzufügen von Vektorgrafiken zu einer Website. WordPress unterstützt das Hochladen von SVG-Dateien nicht standardmäßig. Die Aktivierung der Unterstützung auf Ihrer WordPress-Website erfordert die Installation eines Plugins. Es ist möglich, den SVG-Upload zu aktivieren, ohne ein Plugin mit manuellen Methoden zu verwenden. Wenn Sie eine beschädigte SVG-Datei hochladen, ist es möglich, Ihre Website zu ruinieren. Mehrere Sicherheits-Plugins in WordPress können Ihnen helfen, diese Art von Sicherheitsproblem zu vermeiden. Wie lädt man eine SVG-Datei in WordPress hoch?
Die erste Methode besteht darin, das SVG-Unterstützungs-Plugin in WordPress zu verwenden. Sie können SVG-Dateien hochladen und mit der Upload -Safe-SVG-Funktion eine Bereinigung durchführen. Wenn Sie keine Gastbeiträge zulassen, ist das Safe SVG-Plugin die beste Option. Code Snippets ist ein Codeverwaltungs-Plugin für WordPress, mit dem Sie PHP-Code in die Website einfügen können. Bitte teilen Sie uns im Kommentarbereich mit, wenn Sie diesbezüglich Zweifel haben. Dieses Tutorial führt Sie durch die Schritte zum Hochladen von SVG-Dateien in WordPress.
Es gibt mehrere kostenlose jQuery-SVG-Plug-ins, zusätzlich zu Raphael-Vektorgrafiken, Touch-fähigem Schwenken und Zoomen, jQuery-Inline, iSVG und SVG-Pfadanimation.
Mit EASY SVG Support können Sie .VG-Dateien in Ihre Medienbibliothek importieren. Personen, die nicht viel Flexibilität bei ihren SVG-Dateitypen benötigen, können von diesem Plugin profitieren.
Kann ich SVG-Tags direkt in HTML5 hinzufügen, ohne Plugins zu verwenden?
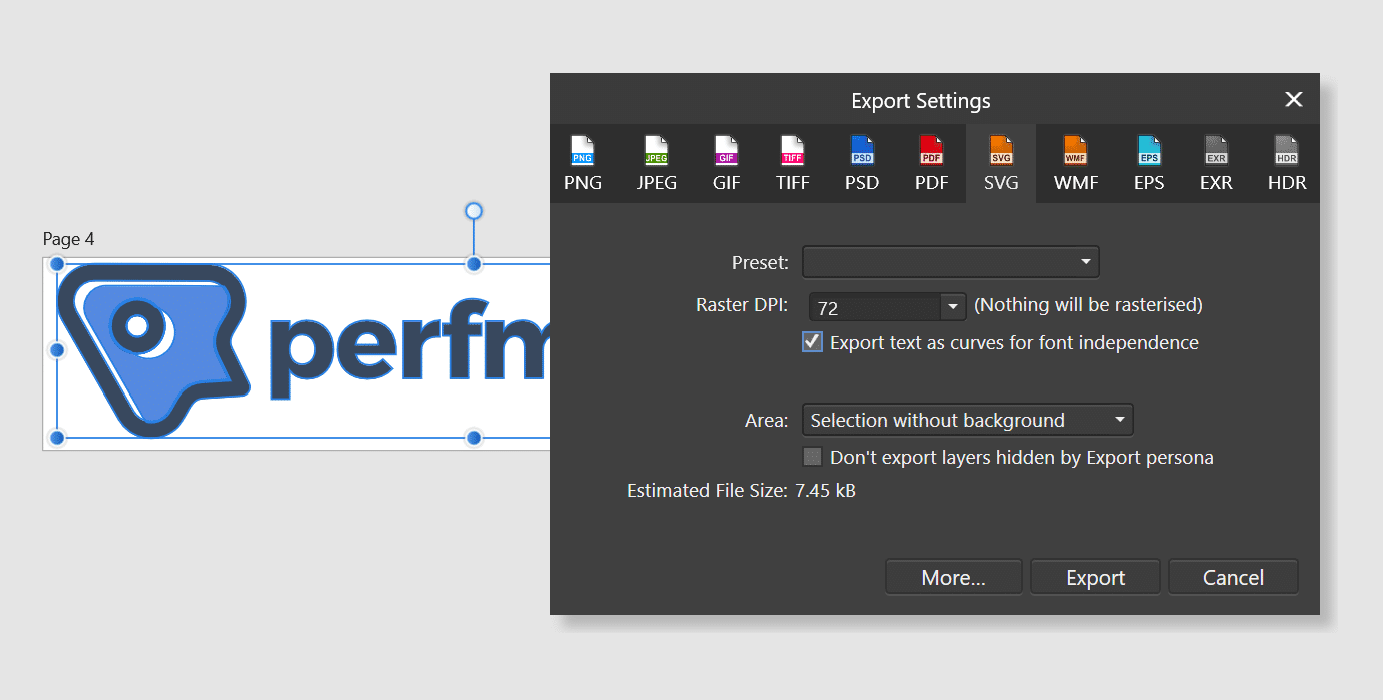
Mit dem Tag svg> /svg> können HTML-Bilder direkt in das HTML-Dokument geschrieben werden. Dies kann erreicht werden, indem Sie ein SVG-Bild in Ihrem VS-Code oder einer bevorzugten IDE öffnen und den Code kopieren und in das body>-Element Ihres HTML-Dokuments einfügen. Wenn alles nach Plan läuft, sollte die Seite genauso aussehen wie im Bild unten.
Wie aktiviere ich SVG-Dateien in WordPress?

Um SVG-Dateien in WordPress zu aktivieren, können Sie das SVG Support-Plugin installieren und aktivieren. Nach der Aktivierung müssen Sie zu Einstellungen > Medien gehen und die Option SVG zulassen aktivieren. Dadurch können Sie SVG-Dateien in die Medienbibliothek hochladen und sie in Ihren Beiträgen und Seiten verwenden.
Die WordPress-Plattform unterstützt eine Vielzahl von Bildformaten, darunter PNG, JPG und GIF. Da es sich um skalierbare Vektorgrafiken handelt, können diejenigen mit gerasterten Bildern wie JPGs und PNGs stark davon profitieren. Aufgrund ihrer bekannten Sicherheitsbedenken haben SVGs eine Reihe von Nachteilen, wenn es um die Sicherung von Websites geht. Aufgrund des Vektorformats können Dateien auf jede beliebige Größe oder Dimension skaliert werden. JPGs und PNGs haben eine höhere Komprimierungsrate als dieser Dateityp. Da sie keine Pixel verwenden und stattdessen Vektoren verwenden, sparen sie viele Daten. Es ist nicht möglich, hochdetaillierte Bilder mit sva-Dateien zu rendern.
Trotz der Tatsache, dass JPGs und PNGs größer werden, haben sie eine geringere Bildqualität als diese. Wenn Sie JPG- und PNG-Bilder mit vielen Details verwenden, z. B. Blogbeiträge, ist es am besten, sie weiterhin zu verwenden. Vector Magic kann eine vorhandene Pixelversion eines Bildes in einen Vektor umwandeln. Eine Reihe von Online-Bibliotheken bieten Ihnen kostenlose Vektorsymbole, die Sie auf Ihrer WordPress-Site verwenden können. Nach dem Herunterladen einer Vektordatei können Sie sie in jedem Webbrowser anzeigen, um zu sehen, wie sie aussieht. Um die Größe eines Bildes, den ALT-Text, die Verknüpfungen usw. anzupassen, verwenden Sie das SVG-Support-Plugin in Gutenberg, das gut mit den Bildblockergebnissen zusammenarbeitet. Mit dem Plugin sind keine zusätzlichen Einstellungen erforderlich und es ist sehr einfach zu bedienen.

Wenn Sie es nicht verwenden möchten, können Sie es überspringen. Mit dem SVG-Support-Plugin können Sie selbst eine Lösung erstellen. Theoretisch ist es eine gute Idee, WordPress einzuschalten. Um svg zu unterstützen, öffnen Sie die Datei functions.php Ihres Themes und kopieren Sie diesen Code::. Um Dateien sicher aufzubewahren, sollten Sie niemals zulassen, dass sie bereinigt werden. Diese Dateien können jedoch ernsthafte Sicherheitsrisiken darstellen, wenn sie nicht ordnungsgemäß bereinigt werden. Bevor Sie die SVG-Unterstützung manuell aktivieren, ohne iThemes Security Pro zu installieren, sollten Sie zunächst überprüfen, ob Sie ein WordPress-Sicherheits-Plugin verwenden.
Zusätzlich zum Artikel SVG-Tipps und Tricks können Sie mehr über diese Techniken erfahren. Es ist einfach, ein Bild über ein img>-Element einzubetten, wenn Sie das src-Attribut verwenden. Wenn Sie ein Bild mit einem Seitenverhältnis ohne Anreiz erstellen, benötigen Sie ein Höhen- oder Breitenattribut. Falls Sie dies noch nicht getan haben, gehen Sie bitte zur HTML-Seite. Weitere Informationen finden Sie im Artikel Tipps und Tricks zu SVG.
SVG: Gehen Sie sparsam damit um
Obwohl es immer beliebter wird, wird SVG nicht von jedem Browser unterstützt. Verwenden Sie es daher am besten sparsam und nur dann, wenn entsprechende Grafiken in allen Browsern gut aussehen. Bei der Verwendung von SVG sollten Sie die Dateigröße auf ein Minimum beschränken und einfachere Formen und Farben verwenden, um Kompatibilitätsprobleme zu vermeiden.
Warum wird das SVG-Symbol nicht angezeigt?

Es gibt einige mögliche Gründe, warum ein SVG-Symbol möglicherweise nicht wie erwartet angezeigt wird. Überprüfen Sie zunächst, ob der Dateipfad korrekt ist und ob sich das Symbol im selben Verzeichnis wie die anderen Dateien in Ihrem Projekt befindet. Wenn sich das Symbol in einem anderen Verzeichnis befindet, stellen Sie sicher, dass Sie den Dateipfad entsprechend aktualisieren. Stellen Sie außerdem sicher, dass das Symbol als SVG-Dateityp gespeichert ist und dass Ihr Browser SVG-Symbole unterstützt. Wenn das Symbol immer noch nicht angezeigt wird, versuchen Sie, den Cache Ihres Browsers zu leeren und die Seite neu zu laden.
Der häufigste Grund, warum Symbole ausgeblendet werden, ist das Ergebnis eines CORS-Problems mit Reys SVG-Symbol, das von dem CDN gehostet wird, das es hostet. Wenn Sie ein Caching-Plug-in mit einem CDN verwenden, sollten Sie sich an die Supportabteilung Ihres Hostings wenden, um Unterstützung beim Entfernen von SVG-Dateien zu erhalten. Wenn dies nicht der Fall ist, besteht die einzige Möglichkeit, sie anzuzeigen, leider darin, CDN zu deaktivieren. Einige GoDaddy-Hostingpakete enthalten ein integriertes CDN, aber es ist nicht möglich, alle Dateien auszuschließen. Scribble-Symbole werden aufgrund von Codeunterschieden möglicherweise nicht so gut wie andere Symbole angezeigt. In diesem Fall müssen Sie den SVG-Code bereinigen und die CSS-Klassen und -IDs durch eindeutige Namen ersetzen (einen Editor öffnen).
Sobald Sie die SVG-Datei in einem Texteditor öffnen, sehen Sie einen „Content-Type: text/svg“-Header. Wenn dieser Header verwendet wird, erkennt der Browser, dass es sich bei der Datei um eine .VJ-Datei handelt. Ihr Server stellt die SVG-Datei mit ziemlicher Sicherheit mit dem falschen Header-Typ bereit, wenn Sie diesen Header nicht sehen. Sie haben möglicherweise Probleme bei der Verwendung von SVG, wenn Sie versuchen, eine Datei mit einem CSS-Hintergrundbild zu verknüpfen, und die Datei korrekt verknüpft zu sein scheint, Ihr Browser sie jedoch nicht anzeigt, was daran liegen könnte, dass der Server die Datei mit einem bereitstellt falsche Einbettung. Um die SVG-Vorschau im Datei-Explorer zu aktivieren, wechseln Sie zu den Einstellungen und schalten Sie View/PanPreviewe ein. Wenn die SVG-Datei in einem Texteditor geöffnet ist, suchen Sie nach dem Header „Content-Type: text/svg“.
SVG-Symbole: Eine großartige Möglichkeit, Ihre Website gut aussehen zu lassen
Wenn Sie SVGs als Symbole verwenden möchten, können Sie sie dennoch mit einem Dienst wie IcoMoon in Symbole konvertieren. IcoMoon bietet eine Vielzahl von Symbolpaketen, mit denen Sie eine Reihe von Bildern erstellen können, die auf Ihrer Website großartig aussehen.
