Über 50 HTML5-Animationsbeispiele wie Flash-Animation
Veröffentlicht: 2022-06-06In diesem Artikel haben wir anstelle von Flash-Animationen mit Demo-Link erstaunliche HTML5-Animationsbeispiele auf Leinwand aufgegriffen. HTML5 ist ein interessantes Thema, über das die meisten Entwickler mehr darüber erfahren und auch Entwickler die Projekte auf HTML5 durchführen lassen. HTML5 kann Spiele online entwickeln oder Videos abspielen, ohne dass Flash erforderlich ist. Websites, die in HTML5 entwickelt wurden, benötigen keine Adobe Flash-Unterstützung mehr in Ihrem Webbrowser, vorausgesetzt, Ihr Browser unterstützt HTML5.
HTML5 ist eine sich neu entwickelnde Web 2.0-Technologie und hat viele nützliche Elemente anstelle von früherem HTML erstellt. Das Canvas-Element ist Teil von HTML5 und ermöglicht ein dynamisches, skriptfähiges Rendern von 2D-Formen und Bitmap-Bildern. Es ist ein prozedurales Modell auf niedriger Ebene, das eine Bitmap aktualisiert und kein eingebautes Szenendiagramm und Spiel hat.
HTML5 wird schneller erwachsen, als sich vielleicht irgendjemand vorstellen kann. Leistungsstarke und professionelle Lösungen werden in der neuen Technologie HTML5 und CSS3 entwickelt … sogar in der Gaming-Welt! Heute erstellen Sie Ihr erstes Spiel mit dem canvas -Tag von Box2D und HTML5.
Die folgenden HTML5-Animationsbeispiele für Canvas wurden alle mit HTML5-, CSS3- und JavaScript-Technologien wie canvas und JavaScript, jQuery implementiert. Es funktioniert gut in den meisten modernen Browsern wie Firefox, Chrome oder Opera und bietet im Allgemeinen die beste Erfahrung.
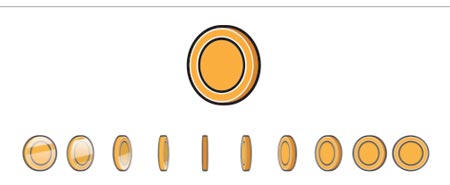
Sprite-Animation mit HTML5 Canvas
Sprite-Animationen können auf HTML5 und JavaScript gezeichnet werden, die von Canvas gesteuert werden. Die Animationen sind nützlich für das Spiel und die Entwicklung der interaktiven Anwendung. Mehrere Frames einer Animation können in ein einzelnes Bild eingefügt werden, und mit HTML5 Canvas und JavaScript können wir jeweils ein einzelnes Bild zeichnen.
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
Animiertes HTML5-Logo
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
HTML5 Canvas animierte Uhr
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
Erweiterter HTML5-Animationspfad
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
Flaches Design Vergnügungspark Svg HTML5
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
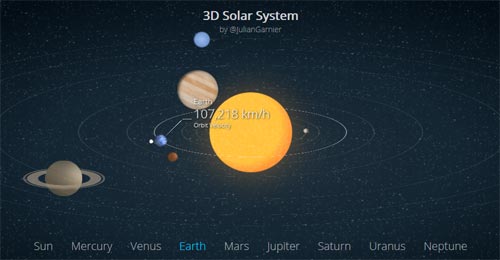
CSS HTML5 Animiertes 3D-Sonnensystem
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
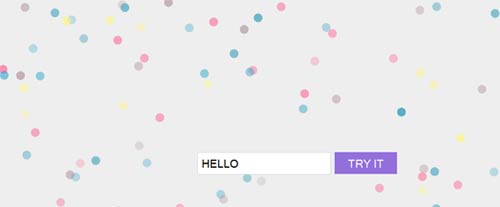
Kreise und Textanimation
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
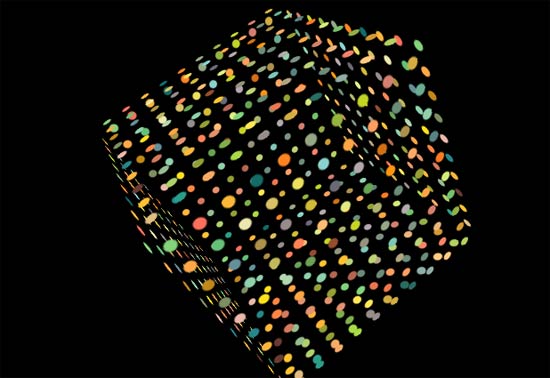
Discolichter auf fliegendem Würfel
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
Reiner CSS-Fünfecktorus (animiert)
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
Das Kaninchenloch hinunterfallen
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
CSS3-Animation im Gangham-Stil
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
Sovog-Roboter animiert
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
CSS-Partikelanimation
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
Animiertes Logo HTML5
Animiertes Logo mit HTML
 Demo
Demo
FlashCanvas
FlashCanvas ist eine JavaScript-Bibliothek, die dem Internet Explorer die HTML5-Canvas-Unterstützung hinzufügt. Es rendert Formen und Bilder über die Flash-Zeichnungs-API und läuft in vielen Fällen schneller als andere ähnliche Bibliotheken, die VML oder Silverlight verwenden.
 Demo
Demo
3D-Beflockung
Eine interaktive Simulation des Schwarmverhaltens bei Vögeln. Basierend auf dem Artikel von Craig Reynolds aus dem Jahr 1986. Ändern Sie das Verhalten der Herde, indem Sie verschiedene Parameter anpassen.
 Demo Weitere Informationen / Download-Hosting
Demo Weitere Informationen / Download-Hosting
Hypnose
Eine unendliche und hypnotische Animation auf
 Demo-Hosting
Demo-Hosting
Seerosenblatt-Experiment
Lily Pad ist ein Experiment, das das Falten von Papier erforscht, inspiriert von der Form eines Seerosenblatts, das auf Wasser schwimmt.
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
HTML5-Animation: Wolken über dem Hintergrund
Zeigen Sie Wolkenanimation mit HTML5 an
 Demo
Demo
Radar – Ein audiovisuelles Experiment
Radar verwendet Audiolet, um Ton zu erzeugen, und die visuellen Elemente werden auf HTML5 gerendert
 Demo Weitere Informationen / Download-Hosting
Demo Weitere Informationen / Download-Hosting
Loch
Ich habe zu viel Spaß mit diesen CSS-Animationen, um aufzuhören.
 Demo-Hosting
Demo-Hosting
HTML5-Experiment
Das Konzept war ursprünglich eine Leistungsstudie, wie viele Partikel ein Browser berechnen und mit einer ordentlichen Framerate darstellen kann. Bald haben wir Musik und ein soziales Element hinzugefügt (wir zeigen Tweets von Twitter an, die die Wörter love + html5 enthalten). Das Experiment war ein großer Erfolg und erhielt einige nette Auszeichnungen von Google Chrome Experiments und Hackernews.
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting

Perlenjunge
Pearl Boy wurde geschaffen, um die Möglichkeiten von Goo Engine und HTML5/WebGL zu zeigen. Durch die Nutzung der Leistung von WebGL und hardwarebeschleunigter Grafik in Kombination mit unserer Javascript-Game-Engine können wir reichhaltige 3D-Inhalte im Browser bereitstellen. Es funktioniert plattformübergreifend auf jedem WebGL-fähigen Gerät und es sind keine Plugins wie Flash oder Silverlight erforderlich. Technologie: Goo Engine, HTML5, WebGL, Javascript
 Weitere Informationen / Download-Hosting
Weitere Informationen / Download-Hosting
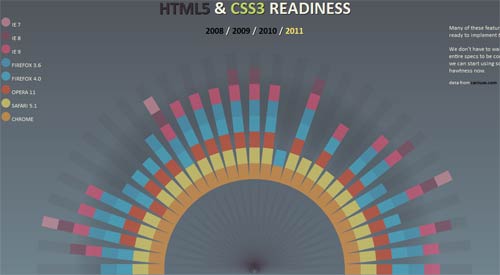
HTML5- und CSS3-Bereitschaft
 Demo
Demo
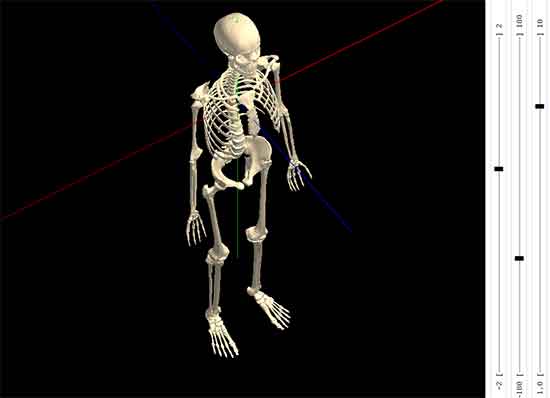
KineMan Interaktives 3D-Gelenkskelett
KineMan ist eine Webanwendung, mit der Sie realistische menschliche Skelettbewegungen interaktiv und in 3D demonstrieren und beobachten können. Sie können das Skelett aus jeder Perspektive betrachten und Gelenke durch realistische Bewegungsbereiche auswählen und bewegen.
Technologie: WebGL, JavaScript, HTML5, CSS, GLSL
 Demo Weitere Informationen / Download-Hosting
Demo Weitere Informationen / Download-Hosting
Gestalten Sie Origami mit HTML5
 Demo
Demo
Tunneler HTML5-Animation
 Demo
Demo
FlowerPower HTML5
 Demo
Demo
HTML5-Canvas-Caching
Vektorgrafiken in Canvas können CPU-intensiv sein, insbesondere bei komplexen Designs. Stapeln Sie die Formen zusammen mit Effekten wie Strichen und Verlaufsfüllungen, und die Dinge können sehr träge werden.
 Demo
Demo
HTML5-Flüssigkeit
 Demo
Demo
HTML5-Video
 Demo
Demo
HTML5 magnetisch
 Demo
Demo
Zeichnen mit HTML5
 Demo-Hosting
Demo-Hosting
Canopy-AnimationHTML5
 Demo-Hosting
Demo-Hosting
Kettenreaktion HTML5-Animation
 Demo-Hosting
Demo-Hosting
HTML5-Kern
 Demo-Hosting
Demo-Hosting
HTML5-Spule
Coil ist ein Beispiel für ein HTML5-Spiel. Schließen Sie die blauen Kugeln ein, bevor sie explodieren. Gewinnen Sie Bonuspunkte, indem Sie mehrere Kugeln gleichzeitig einschließen.
 Demo-Hosting
Demo-Hosting
Kaleidoskop HTML5
 Demo-Hosting
Demo-Hosting
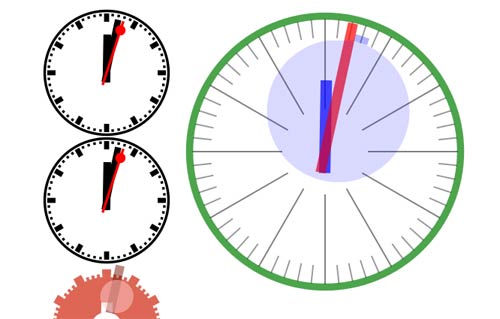
Analoguhr HTML5-Animation
CoolClock benötigt Canvas-Unterstützung, daher funktioniert es am besten in Firefox, Safari oder Chrome. Es kann im IE über die Verwendung von ExplorerCanvas funktionieren, aber im IE wird es langsam aktualisiert, nicht so gut gerendert und die Dekoration aus zweiter Hand ist aufgrund eines Rendering-Fehlers deaktiviert. CoolClock verwendet kein Flash.
 Demo-Hosting
Demo-Hosting
3D-Landschaft auf HTML5-Animation
 Demo-Hosting
Demo-Hosting
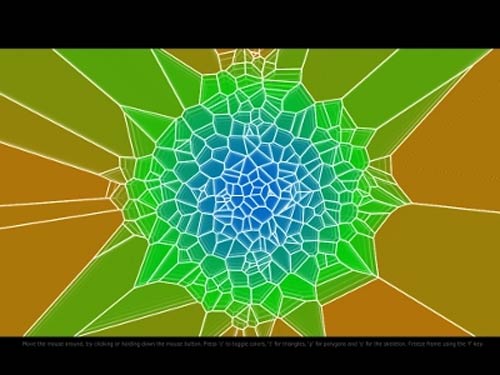
HTML5 Voronoi
Dieses Projekt verwendet HTML5 und JS, um ein „Voronoi-Diagramm“ aus sich ständig bewegenden Punkten zu erstellen.
 Demo-Hosting
Demo-Hosting
Sketchout für HTML5-Spiele
 Demo-Hosting
Demo-Hosting
Bewegungsmuster mit HTML5
 Demo-Hosting
Demo-Hosting
Bewegungslinie mit HTML5
 Demo-Hosting
Demo-Hosting
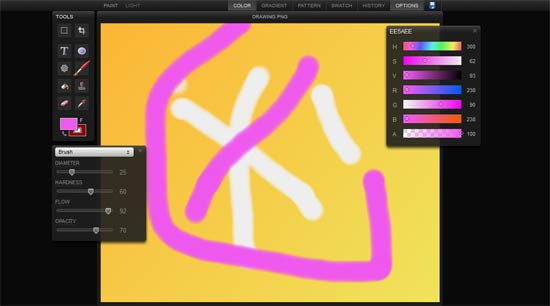
Skizzenblock
Sketchpad ist ein weiteres großartiges HTML5-Tool zum Malen und Zeichnen.
 Demo-Hosting
Demo-Hosting
Kaleidoskop
Ein Kaleidoskop ist ein Zylinder mit Spiegeln, der lose, farbige Objekte wie Perlen oder Kieselsteine und Glasstücke enthält.
 Demo-Hosting
Demo-Hosting
Sternenfeld
 Demo-Hosting
Demo-Hosting
Viele Zeilen von Eric Ishii Eckhardt
 Demo-Hosting
Demo-Hosting
3D-Slider-Animation
Das HTML5 Canvas ist die ideale Lösung, wenn Sie die Animation Bild für Bild berechnen müssen, zum Beispiel bei Verwendung eines Newtonschen Physikmodells (Box2Dweb.js).
 Demo Weitere Informationen / Download-Hosting
Demo Weitere Informationen / Download-Hosting
Diese Beispiele könnten Ihnen gefallen – Canvas-Tutorial
Das Referenzressourcen-HTML5-Projekt:
- html5rocks
- 9Elemente
- Chrom-Experimente
