Exportieren von Farbverläufen als SVGs: Das Standard-SVG-Format im Vergleich zu SVG 1 1
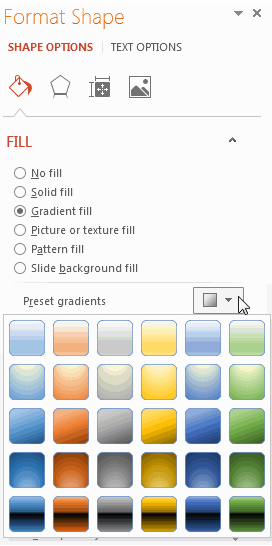
Veröffentlicht: 2023-01-03Beim Exportieren einer SVG-Datei aus Adobe Illustrator können Sie eine Reihe von Maßnahmen ergreifen, um sicherzustellen, dass Ihre Datei die beste Qualität für den beabsichtigten Zweck aufweist. Eine wichtige Sache, die Sie berücksichtigen sollten, ist, wie Sie mit Farbverläufen umgehen möchten. Es gibt zwei Möglichkeiten, Farbverläufe als SVGs zu exportieren: mit dem Standard-SVG-Format oder mit dem SVG 1.1-Format. Das standardmäßige SVG-Format behält alle Farben in Ihrem Farbverlauf bei, kann jedoch zu einer größeren Dateigröße führen. Das SVG 1.1-Format reduziert die Anzahl der Farben in Ihrem Farbverlauf, kann jedoch zu einer kleineren Dateigröße führen. Welches Format Sie wählen, hängt von Ihren spezifischen Anforderungen ab. Wenn Sie alle Farben in Ihrem Verlauf beibehalten müssen, sollten Sie das Standard-SVG-Format verwenden. Wenn Sie die Dateigröße reduzieren möchten, sollten Sie das Format SVG 1.1 verwenden.
Es ist so einfach wie das Ziehen und Ablegen von SVG-Dateien aus Illustrator. Klicken Sie im Menü „Datei“ auf „Speichern unter“ und dann auf „ SVG-Typ “ (siehe Abbildung unten), gefolgt von dem Typ, als den Sie die Datei exportieren möchten. Die unten gezeigten Speichereinstellungen sind die konsistentesten in Bezug auf die Exportzuverlässigkeit.
Kann ich SVG mit Verlauf exportieren?

Bei Verlaufsbildern ist die Verwendung von SVG kein gutes Format für den Export. Wenn Sie ein anderes Format verwenden möchten, tun Sie dies bitte in einem anderen Dateiformat wie jpg oder png. Das Importieren einer SVG-Datei aus Illustrator wird nicht empfohlen, es sei denn, es gibt eine andere Methode dafür. Das SVG-Dateiformat leistet eigentlich keine Arbeit.
SVG-Verläufe: Linear, Radial und Mesh
Die Verwendung von SVG ermöglicht die Erzeugung von zwei Arten von Farbverläufen: linearer Farbverlauf und radialer Farbverlauf. Nach dem Definieren von Verlaufseigenschaften werden diese Eigenschaften dann verwendet, um anzugeben, ob ein Element mit dem referenzierten Verlauf gefüllt wird oder nicht, und wie es gezeichnet wird. Die Vektorbearbeitung unterstützt auch Verlaufsgitter. Dies ist eine Art Verlauf, bei dem Farben nicht einfach durch einen einzelnen Punkt definiert, sondern über eine Fläche verteilt werden. Diese Art von Farbverlauf ist ideal für Farbverlaufshintergründe, kann jedoch etwas zeitaufwändiger zu erstellen sein, sodass das Ergebnis viel realistischer ist. Wir müssen auf den Farbverlauf verweisen, bevor wir ihn einer SVG-Datei hinzufügen. Um dies zu erreichen, verwenden wir die Eigenschaften „Füllung“ oder „Strich“. In diesem Fall verwenden wir das Wort "Schlaganfall". Die URL (#Gradient) wird verwendet, um den Füllstatus festzulegen. Sie sollten darauf vorbereitet sein, es mit Ihren Freunden zu teilen. Farbverläufe in SVG sind ebenso wie Farbverläufe in CSS einfach zu verwenden und sehen in Hintergründen und anderen Grafiken großartig aus.
Wie fügen Sie eine Verlaufsfarbe in SVG hinzu?

Auf einen Farbverlauf muss durch die Füll- oder Konturattribute eines Objekts verwiesen werden, um zu funktionieren. Sie verwenden die gleiche Methode wie in CSS, um über eine URL auf Elemente zu verweisen. In diesem Fall ist die URL lediglich ein Verweis auf einen von mir erstellten Farbverlauf mit der Creative-ID Farbverlauf . Nachdem Sie die Fill-to-URL (#Gradient) festgelegt haben, können Sie sie anhängen.
Wenn Sie ein Element in einem Füllattribut verwenden möchten, verwenden Sie es in CSS, unabhängig davon, wie es angezeigt wird. Wenn Sie Klassen anstelle von NHT verwenden, werden Sie keine Unterschiede bei Ihrer Einschreibung feststellen. Legen Sie eine benannte Variable für jeden Gradientenstopp fest und passen Sie Ihren Gradienten nach Belieben in CSS an. Ich habe es in Chrome, Firefox und Internet Explorer 11 getestet. Hier ist ein Beispiel dafür, wie Sie es bearbeiten können. Die Antwort findet sich in https://jsbin.com/gabuvisuhe/edit?html, CSS. Am 11.12.2018 um 13:53 Uhr habe ich einen Beitrag geschrieben.

Hardikkumarharshen erhielt ein 18,4k8-Goldabzeichen. Abzeichen verschiedener Art finden Sie hier. 71 Silberabzeichen und 99 Bronzeabzeichen. So verwenden Sie einen linearGradient für ein bestimmtes Element. Mar beantwortete die Frage am 13. April 2017 um 11:22 Uhr ET.
Können wir Farbverläufe in CSS hinzufügen?
Sie können CSS-Verlaufsbilder generieren, die problemlos Übergänge zwischen zwei oder mehr angegebenen Farben zeigen. Farbverläufe in CSS können in drei Typen eingeteilt werden: lineare Farbverläufe (von unten nach oben, von links nach rechts und Amygdala bis zur Mitte), radiale Farbverläufe (von der Mitte nach unten) und inverse Farbverläufe (von der Mitte aus). zum Boden).
Unterstützt SVG Verlaufsgitter?
Es ist aufgrund seiner fehlenden Mesh-Unterstützung nicht mit SVG kompatibel. Es wäre von Vorteil, wenn Sie versuchen könnten, den Effekt anzuwenden. Ein bestimmtes Ziel muss erreicht werden. Es ist meiner Meinung nach verpixelt.
Mesh-Verläufe sind ein leistungsstarkes Werkzeug, das komplexe Anwendungsfälle für Farbverläufe verarbeiten kann und gleichzeitig ein nützliches Werkzeug zum Erstellen von Inhalten ist. Ein Coons-Patch besteht aus vier Bezier-Kurven, die an jeder Ecke farblich definiert sind. Einige visuelle Artefakte können sich in manchen Fällen als Ergebnis schlechter Glätte entwickeln, wie in der Abbildung unten dargestellt. In Netzen können die Griffe des Beziers verschoben werden, um das Farbprofil des Netzes zu ändern. Wenn die Seite linear ist, ändert das Bewegen der Griffe nicht die Form des Patches, aber sie ändern die Geschwindigkeit der Parameter der Kurve. Glatte Übergänge können manchmal mit Coons-Patch-Mesh-Gradient über Patch-Grenzen in einigen Fällen auftreten. Die Abbildung zeigt die Verwendung eines Bezier-Kurven-Farbprofils durch das Coons-Patch. Eine Diskontinuität im Farbprofil tritt auf, wenn die Anfasser der Patches auf nur ein Drittel des Abstands zwischen den oberen und unteren Bereichen des Farbprofils beschränkt sind. Glatte Übergänge können mit einer monotonen kubischen Spline-Interpolation erstellt werden, die in Adobe Illustrator und Corel Draw verwendet wird.
Verlaufsgitter: Die neue Art, Vektorgrafiken zu erstellen
Gradient Mesh Gradient Mesh ist eine neue SVG-Funktion, mit der Sie Vektorgrafiken erstellen können, die in Bezug auf Schatten und Schattierung realistisch sind. Es ist in der Lage, Grafiken zu erzeugen, die aus Bildbearbeitungswerkzeugen zu stammen scheinen, aber alle seine Übergänge sind von Natur aus Vektoren. Gradient Mesh kann verwendet werden, um schwierig oder unmöglich zu erstellende Kunstwerke zu erstellen, was einen Vorteil gegenüber anderen Techniken darstellt. Es kann auch verwendet werden, um Texturen zu erstellen, die mit einem Pinsel nur schwer oder gar nicht zu erstellen sind. Gradient Mesh kann auch verwendet werden, um hochwertige Kunstwerke zu erstellen, die mit herkömmlicher Fotobearbeitungssoftware nur schwer oder gar nicht zu erreichen sind. Sie können damit beispielsweise Texturen erstellen, die mit einem Bildbearbeitungsprogramm schwierig oder unmöglich wären. Verlaufsgitter ist ein hervorragendes Werkzeug zum Erstellen von Vektorgrafiken in 2D-Grafiken, wenn Sie ein 2D-Grafikdesigner sind, der nach einer neuen Möglichkeit dafür sucht.
