Wie blendet man Bilder bei Mouseover in WordPress aus?
Veröffentlicht: 2023-04-07Der Effekt Verblassen von Bildern bei Mouseover ist ein beliebter visueller Effekt, der im Webdesign verwendet wird, um die Benutzererfahrung zu verbessern. Durch Hinzufügen einer einfachen Animation wird das Bild sanft ein- oder ausgeblendet, wenn der Benutzer mit der Maus darüber fährt. Dieser Effekt lässt Ihre Website nicht nur moderner und ansprechender aussehen, sondern ermutigt die Benutzer auch, mit den Inhalten zu interagieren, wodurch sie möglicherweise länger auf Ihrer Website bleiben.
In diesem Beitrag zeigen wir, wie man einen verblassenden Bildeffekt implementiert, wenn man mit der Maus über Bilder in WordPress fährt.
Lesen Sie weiter, um mehr zu erfahren!
Warum blendet WordPress Bilder bei Mouseover aus?
Animationen können dabei helfen, die Aufmerksamkeit auf wichtige Elemente auf Ihrer Website zu lenken, wie z. B. Ihr Website-Logo oder eine Handlungsaufforderung, und Ihre Website spannender machen.
Es gibt verschiedene Möglichkeiten, CSS-Animationen in WordPress zu verwenden, aber das Hinzufügen eines Hover-Effekts zu Ihren Fotos kann besonders effektiv sein. Wenn Benutzer mit der Maus über Ihre Bilder fahren, können sie mithilfe der Fade-Animation ein- oder ausgeblendet werden.

Um die Benutzerinteraktion zu verbessern und ein Storytelling-Erlebnis auf Ihrer Website zu schaffen, sollten Sie eine verblassende Animation integrieren. Wenn Besucher die Seite nach unten scrollen, können Bilder erscheinen und verschwinden, was die Erzählung ergänzt.
Das Fade-Bild beim Mouseover-Effekt ist dezent und beeinträchtigt weder die Lesefähigkeit des Besuchers noch eine bereits implementierte Bildoptimierung.
Um zu erfahren, wie Sie diesen Fading-Effekt in WordPress implementieren, lesen Sie weiter.
Hinzufügen von Fade-Bildern bei Mouseover zu jedem WordPress-Bild
Die Verwendung von WPCode ist die einfachste Möglichkeit, einen Fade-Effekt auf alle Ihre Bilder anzuwenden. Ohne Ihre Designdateien ändern zu müssen, können Sie mit diesem kostenlosen Plugin mühelos benutzerdefinierten Code zu WordPress hinzufügen.
Auch Neulinge können mit WPCode den Code ihrer Website ändern, ohne Fehler und Tippfehler zu riskieren, die zu zahlreichen typischen WordPress-Problemen führen können.
Das kostenlose WPCode-Plugin muss zunächst installiert und aktiviert werden.
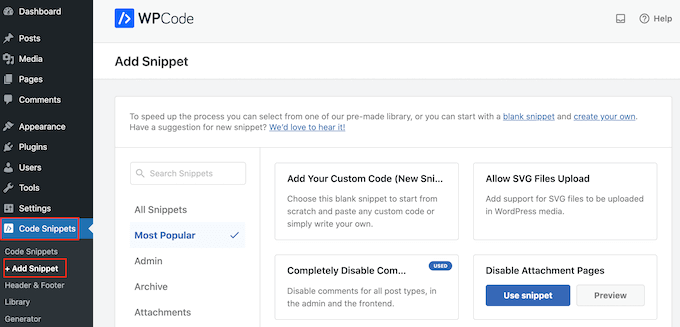
Gehen Sie nach der Aktivierung zu Code -Snippets > Snippet hinzufügen .

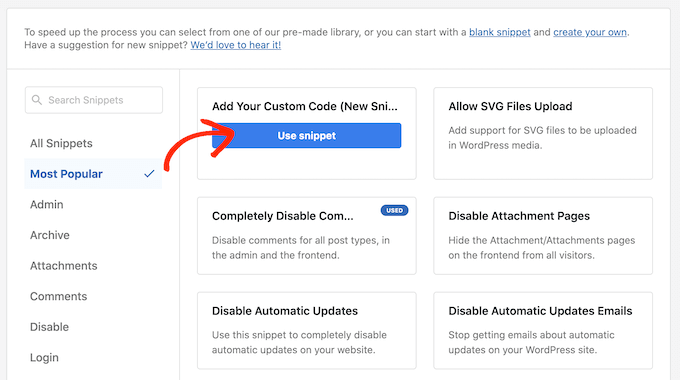
Bewegen Sie zunächst einfach den Mauszeiger über „Eigenen Code hinzufügen“.
Sobald dies der Fall ist, wählen Sie „Snippet verwenden“.

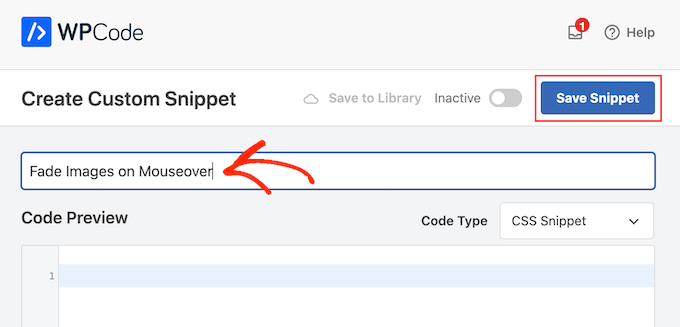
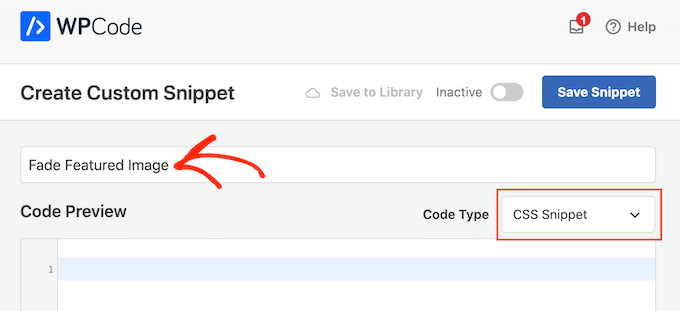
Geben Sie einen Titel für das benutzerdefinierte Code-Snippet an, um loszulegen. Alles, was beim Auffinden des Snippets auf dem WordPress-Dashboard hilft, gilt als dies.
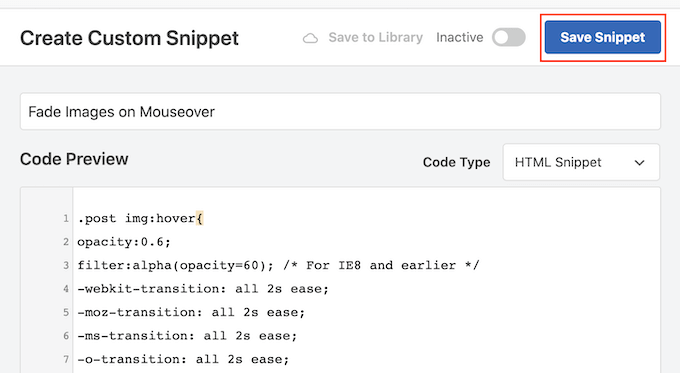
Wählen Sie das Dropdown-Menü „Codetyp“ und wählen Sie „CSS-Snippet“, da wir benutzerdefiniertes CSS auf WordPress anwenden müssen.

Fügen Sie dem Code-Editor das folgende Code-Snippet hinzu:
.post img:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all2s ease;
-moz-transition: all2s ease;
-ms-transition: all2s ease;
-o-transition: all2s ease;
transition: all2s ease;
}
Wenn ein Benutzer seine Maus auf ein Bild hält, wird dieses Code-Snippet jeweils für 2 Sekunden ausgeblendet. Ersetzen Sie einfach „2s easy“ durch eine größere Zahl, um das Ausbleichen des Bildes zu verlangsamen. Verwenden Sie „1s easy“ oder einen niedrigeren Wert, wenn Sie möchten, dass das Bild schneller ausgeblendet wird.
Indem Sie die Zeile „Deckkraft:0,6“ ändern, können Sie auch die „Deckkraft“ erhöhen oder verringern.
Wenn Sie einen dieser Werte ändern, stellen Sie sicher, dass Sie ihn in allen Eigenschaften (webkit, moz, ms und o) ändern, damit der Fading-Effekt in allen Browsern einheitlich erscheint.
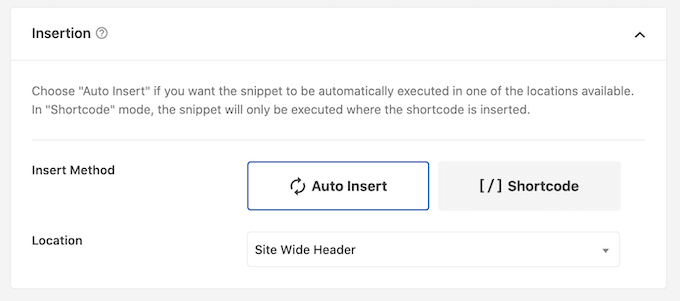
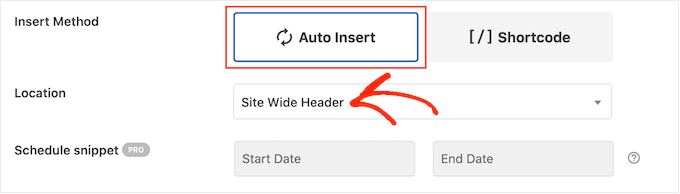
Wenn das Snippet Ihre Zustimmung findet, scrollen Sie zum Bereich „Einfügung“. Ihr Code kann von WPCode an verschiedenen Stellen hinzugefügt werden, z. B. nach jedem Beitrag, nur zum Frontend oder ausschließlich zum Admin.
Klicken Sie auf „Automatisch einfügen“, um einen Fade-Effekt auf alle Ihre Fotos anzuwenden. Wählen Sie dann „Site Wide Header“ aus dem Dropdown-Menü „Location“, nachdem Sie es geöffnet haben.

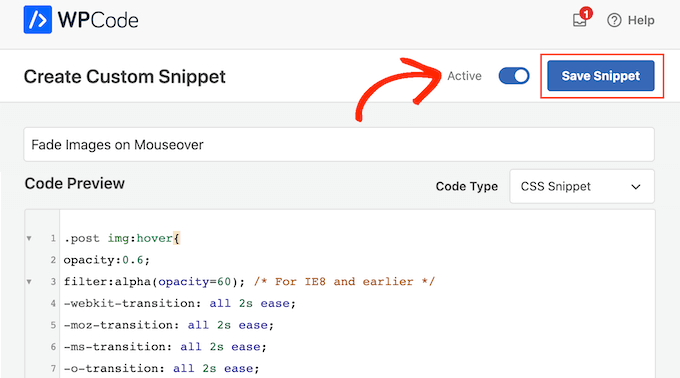
Sie können dann zum oberen Rand des Bildschirms navigieren und den Schalter „Inaktiv“ auswählen, um ihn „Aktiv“ zu machen.
Um das CSS-Snippet live zu schalten, klicken Sie am Ende auf „Snippet speichern“.

Jetzt können Sie den Fade-Effekt in Aktion sehen, indem Sie Ihre Maus über ein beliebiges Bild auf Ihrer WordPress-Seite bewegen.
Animationen für Bildausblendung auf einzelnen Seiten
Unabhängig davon, ob Sie eine Foto-Website, einen Stock-Bilderladen oder eine andere Website mit vielen Fotos besitzen, kann die Verwendung eines Fade-Effekts für jedes einzelne Bild irritierend werden.
In Anbetracht dessen können Sie Fading-Effekte einfach auf eine einzelne Seite oder einen einzelnen Beitrag anwenden.

Die gute Nachricht ist, dass Sie mit WPCode eindeutige Shortcodes erstellen können. Dieser Shortcode kann zu jeder Seite hinzugefügt werden, und WordPress zeigt dort nur Fade-Effekte an.
Erstellen Sie ein benutzerdefiniertes Code-Snippet und fügen Sie den Fade-Animationscode hinzu, indem Sie einfach die oben beschriebenen Schritte befolgen. Klicken Sie dann zum Abschluss auf „Snippet speichern“.

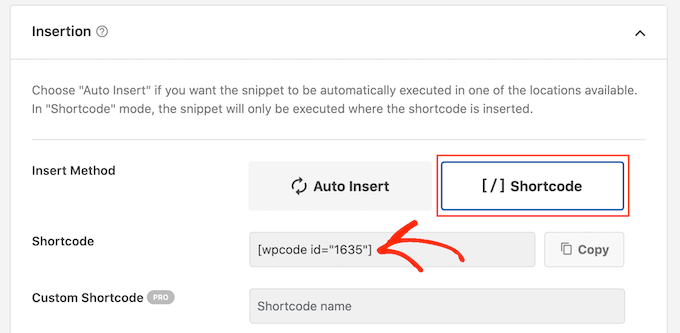
Navigieren Sie danach zum Abschnitt „Einfügen“ und wählen Sie diesmal „Shortcode“.
Sie können den resultierenden Shortcode zu jeder Seite, jedem Beitrag oder Widget-bereiten Bereich hinzufügen.

Fahren Sie danach mit der Veröffentlichung des Snippets fort, indem Sie dasselbe Verfahren wie zuvor verwenden.
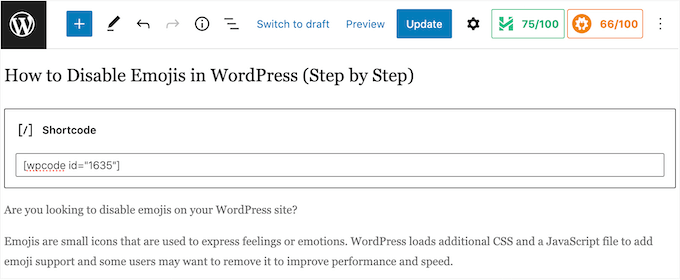
Sie können jetzt auf jeder Seite, jedem Beitrag oder Widget-bereiten Bereich einen neuen „Shortcode“-Block erstellen. Der WPCode-Shortcode sollte dann in diesen Block eingefügt werden.

Drücken Sie danach entweder die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um den Shortcode live zu schalten. Der Fade-on-Mouseover-Effekt kann dann angezeigt werden, indem Sie zu dieser Seite, Seite oder Widget-bereiten Region gehen.
Ausgewählte Bilder mit Image-Fade-Animationen
Sie können den Post-Miniaturansichten oder vorgestellten Fotos auch Fade-Animationen hinzufügen. Auf Ihrer Homepage, Archivseiten und anderen wichtigen Stellen Ihrer Website sind dies das Hauptbild des Beitrags und werden häufig neben der Kopfzeile angezeigt.
Ohne jedes einzelne Bild auf Ihrem WordPress-Blog oder Ihrer Website zu animieren, können Sie Ihre Website auffälliger und ansprechender gestalten, indem Sie hervorgehobene Fotos bei Mouseover ausblenden.
Erstellen Sie ein neues benutzerdefiniertes Code-Snippet mit dem gleichen Verfahren wie oben, um Ihren Post-Thumbnails eine Überblendungsanimation hinzuzufügen.

Fügen Sie diesmal jedoch den folgenden Code zum Editor hinzu:
img.wp-post-image:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all2s ease;
-moz-transition: all2s ease;
-ms-transition: all2s ease;
-o-transition: all2s ease;
transition: all2s ease;
}
Wählen Sie dann „Automatisch einfügen“ aus dem Feld „Einfügen“, indem Sie dorthin scrollen. Wählen Sie dann „Site Wide Header“ aus dem Dropdown-Menü „Location“, nachdem Sie es geöffnet haben.

Als Nächstes können Sie mit demselben Verfahren wie zuvor fortfahren, um das Code-Snippet live zu schalten.
Sie können jetzt die Fade-Animation in Aktion sehen, indem Sie Ihre Maus über ein beliebiges Bild bewegen.
Animieren Sie verschiedene Elemente wie Bilder, Text, Schaltflächen und mehr.
Neben der Verwendung von Fade-Effekten, um Bilder attraktiver zu machen, gibt es viele andere Methoden, um Animationen in WordPress zu verwenden. Sie können beispielsweise Zoom-Effekte verwenden, damit Menschen ein Bild genauer betrachten können, oder Flipbox-Animationen, um Text anzuzeigen, wenn ein Besucher mit der Maus über ein Bild fährt.
SeedProd enthält über 40 Animationen, die Sie zu Fotos, Text, Schaltflächen, Filmen und mehr hinzufügen können, wenn Sie mit verschiedenen Effekten experimentieren möchten. Mit nur wenigen Klicks können Sie sogar ganze Abschnitte und Spalten animieren.
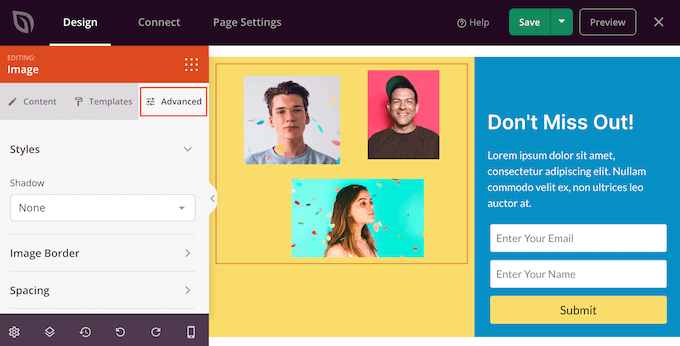
Klicken Sie einfach auf das Material, das Sie im SeedProd-Editor animieren möchten, und wählen Sie dann die Registerkarte „Erweitert“ aus dem Menü auf der linken Seite.

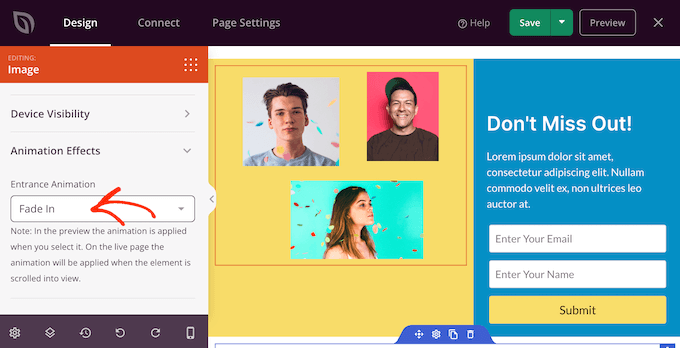
Der Bereich „Animationseffekte“ kann dann durch Anklicken erweitert werden.
Wählen Sie anschließend einfach eine Animation aus dem Dropdown-Menü mit der Bezeichnung „Eingangsanimation“ aus, die eine Vielzahl verschiedener Fading-Effekte enthält.

Einpacken
Das Hinzufügen eines Fade-Effekts zu Bildern bei Mouseover ist eine relativ einfache und effektive Möglichkeit, das Gesamtdesign Ihrer Website zu verbessern. Mit nur wenigen Zeilen CSS-Code können Sie Ihren Bildern eine elegante Note verleihen, die die Aufmerksamkeit der Benutzer auf sich zieht und sie dazu ermutigt, sich mit Ihren Inhalten zu beschäftigen. Indem Sie diesen Effekt in WordPress implementieren, können Sie das robuste Content-Management-System der Plattform nutzen und auf einfache Weise schöne, ansprechende Websites erstellen, die Ihre Besucher dazu bringen, immer wiederzukommen. Fangen wir also an und lernen, wie Sie diesen atemberaubenden visuellen Effekt für Ihre WordPress-Site erstellen!
