Wie Sie eine schnelle Website erhalten, indem Sie sie auf Geschwindigkeit optimieren
Veröffentlicht: 2018-03-02Geschwindigkeit ist ein wichtiger Aspekt der SEO-Rankings Ihrer Website. Eine langsame Website kann auch Besucher abschrecken, die ungeduldig auf eine langsamere Website warten.
Wenn Sie die Bereitstellung in WordPress optimieren, bieten Sie Ihren Zuschauern eine schnellere Benutzererfahrung. Internetnutzer sind oft ungeduldig und verlassen eine langsame Website.
Was ist der Google PageSpeed Score?
Google PageSpeed Insights hat zehn Regeln erstellt, mit denen Sie die Downloadgeschwindigkeit Ihrer Website testen können. Eine Punktzahl von 100 bedeutet, dass Sie die optimale Geschwindigkeit erreicht haben. Obwohl die Mehrheit der Websites zwischen 50 und 70 Punkte erzielt, versuchen einige Websitebesitzer, die perfekten 100 zu erreichen.
Google kann Ihnen zeigen, was Ihre Website verlangsamt, und Ihnen Bereiche zeigen, die verbessert werden könnten. Dies wird Sie anleiten, wenn Sie Änderungen an Ihrer Website vornehmen.
Müssen Sie Spitzenergebnisse erzielen?
Als Websitebesitzer ist es Ihr Ziel, eine wertvolle Benutzererfahrung zu schaffen.
Indem Sie einer gut geordneten Website exzellente Inhalte, interessante Videos und attraktive Bilder hinzufügen, geben Sie Ihren Zuschauern, was sie brauchen.
Ihre Ziele sind in erster Linie sicherzustellen, dass Ihre Website für Benutzer wertvoll ist. Die Geschwindigkeit wirkt sich jedoch auf die Benutzererfahrung aus. Es spielt auch eine Rolle im SEO-Ranking Ihrer Website.
Wenn Sie glauben, dass Sie Ihre Website beschleunigen können, ohne ihren Wert zu beeinträchtigen, dann hilft Ihnen das Befolgen von Googe PageSpeed Insights bei der Verbesserung Ihrer Website.
Zu diesem Thema können Sie sich auch einen Artikel von uns ansehen: Insights about Google PageSpeed, GTmetrix, and Pingdom.
Wie man eine schnelle Website hat
Jeder will eine schnelle Website. Und es ist nicht einfach, es zu tun.
Auch wenn Sie andere Aufgaben in Ihrer Aufgabenliste für Ihre Website haben, sollte die Geschwindigkeit aus zwei wichtigen Gründen zu den wichtigsten gehören.
Der erste wird durch die Benutzererfahrung repräsentiert. Je schneller Ihre Website geladen wird, desto besser ist die Erfahrung Ihrer Benutzer mit Ihrer Website. Niemand möchte auf einer langsamen Website navigieren.
Wenn Ihre Website langsam ist, werden Sie sicherlich Besucher verlieren.
Der zweite Grund ist die Suchmaschinenoptimierung. Eine schnelle Website bedeutet, dass Sie in SERP höher eingestuft werden.
Mindestens einer der beiden Gründe, wenn nicht beide, sollten Sie betreffen.
Verwenden Sie ein gutes Caching-Plugin
Wenn Sie jedoch ein Caching-Plugin auf Ihrer Website verwenden, werden Seiten viel schneller geladen.
Beim Laden einer Seite lädt WordPress alle seine Funktionen, Texte, Bilder, CSS- und JS-Dateien, indem es diese Elemente von verschiedenen Stellen zieht. Dies kann Ihre Website oft verlangsamen.
Die Lösung, die Sie verwenden sollten, ist ein Cache-Plugin. Warum ist das so? Mit einem Cache-Plugin erhalten Ihre Benutzer eine gespeicherte Version der Seite, was die Ladezeiten erheblich verbessert.
Sicherlich gibt es viele Optionen für ein Caching-Plugin. Wenn Sie Uncode verwenden, empfehlen wir WP Rocket.

WP Rocket einrichten
Sie werden gleich nach der Installation des Plugins sehen, dass es einfach einzurichten ist. WP Rocket läuft perfekt mit Uncode direkt nach dem Auspacken.
Dennoch gibt es ein paar Einstellungen, die Sie vornehmen müssen, um das Beste aus der WP Rocket + Uncode-Kombination herauszuholen.
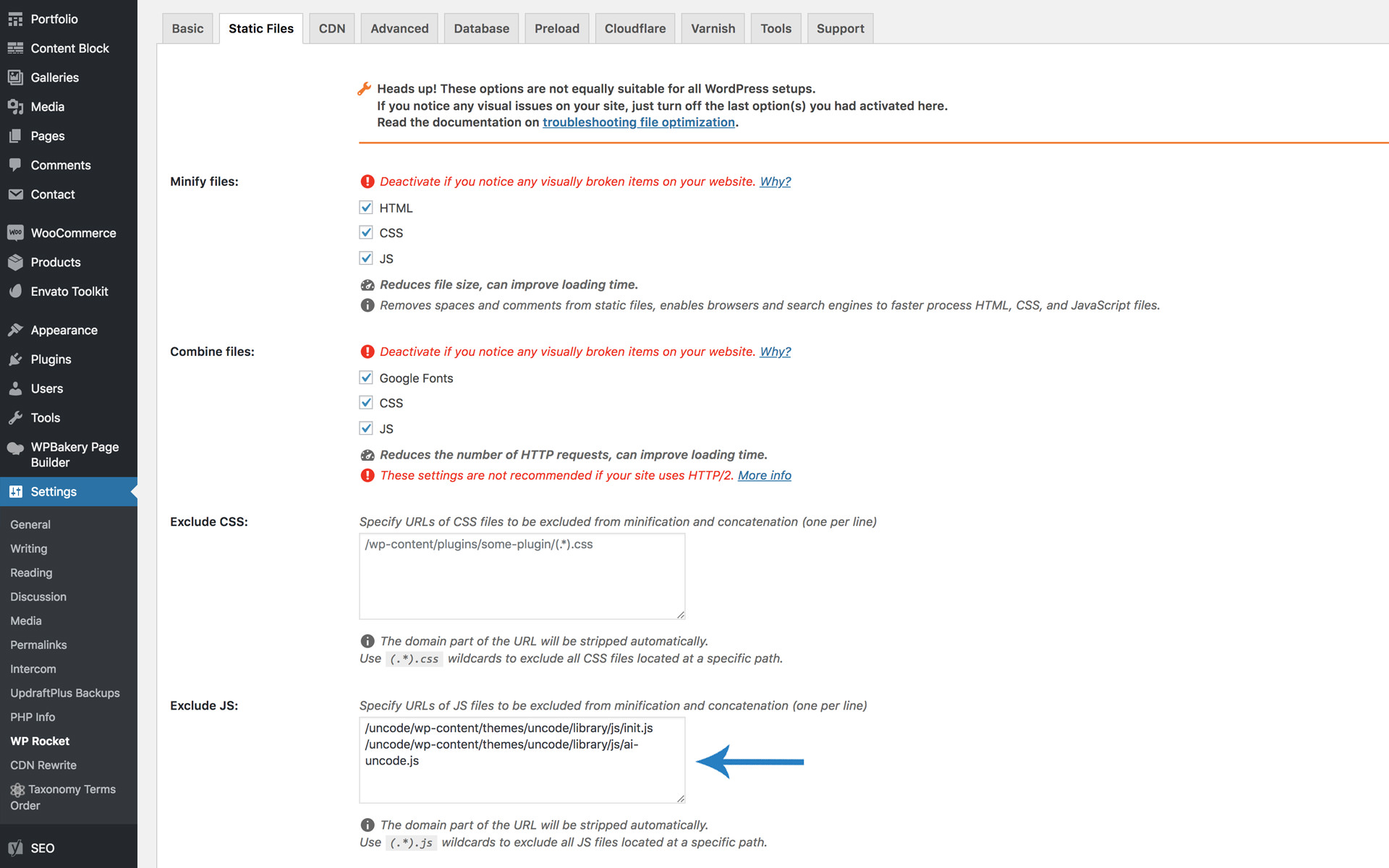
Es gibt einige JavaScript-Dateien, die WP Rocket nicht minimieren soll, da Uncode dies bereits tut. Um sie auszuschließen, gehen Sie zu Einstellungen > WP Rocket > Statische Dateien, suchen Sie nach dem Feld Exclude JS und fügen Sie die folgenden Zeilen hinzu, wie Sie im Bild unter diesem Text sehen können.

/wp-content/themes/uncode/library/js/init.js
/wp-content/themes/uncode/library/js/min/init.min.js
/wp-content/themes/uncode/library/js/min/ai-uncode.min.js

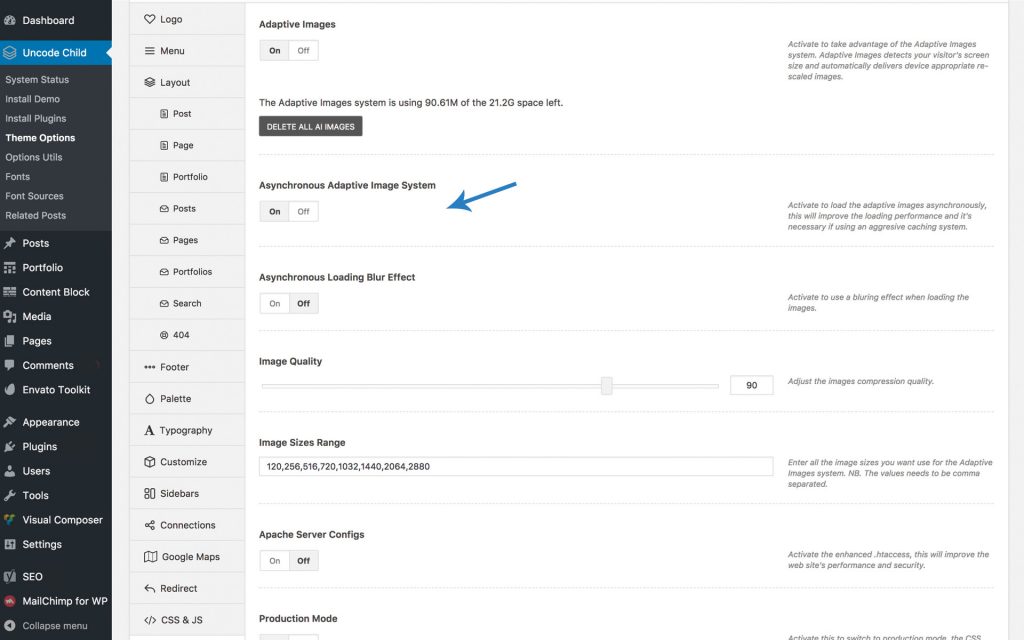
Danach müssen Sie die Option LazyLoad auf der Registerkarte Basic deaktivieren. Speichern Sie nun Ihre Änderungen und gehen Sie zu Uncode > Theme Options > Performances. Sobald Sie drin sind, sollten Sie die Asynchronous Adaptive Image-Funktion aktivieren, wie in der folgenden Abbildung gezeigt.

Diese nette Funktion ermöglicht es Ihren Besuchern, niedrig aufgelöste Versionen Ihrer Bilder zu laden, wenn sie Ihre Website zum ersten Mal besuchen, und die Ladezeiten zu verbessern. Wenn Ihre Seiten fertig geladen sind, werden diese Bilder mit niedriger Auflösung mit ein wenig Hilfe von unserem guten alten Freund JavaScript durch die Vollversionen Ihrer Bilder ersetzt.
Verwenden Sie ein CDN
Ein Content Delivery Network (CDN) ist ein Dienst, der die Dateien Ihrer Website (Bilder, JS-Dateien, CSS-Dateien) auf Server auf der ganzen Welt kopiert. Wenn ein Besucher Ihre Website besucht, lädt er Ihre Dateien vom nächstgelegenen Server herunter.
Wenn sie in Eindhoven, Niederlande, leben, wird die Seite von einem Server innerhalb dieses Landes geladen, höchstwahrscheinlich aus Amsterdam. Der Einrichtungsprozess dauert in der Regel einige Stunden. Wenn Sie sich für ein CDN entschieden haben, werden Sie sehen, wie sehr es Ihrer Website hilft, schneller zu laden. Ihre Bandbreitennutzung wird ebenfalls sinken.
Wählen Sie einen schnellen Hosting-Anbieter
Die Auswahl eines Hosting-Anbieters wird nie einfach sein. Es gibt viele Optionen und die vorgeschlagenen Funktionen von jeder von ihnen scheinen unterschiedlich und schwer mit anderen zu vergleichen.
Der beste Weg, einen Hosting-Service auszuwählen, ist jedoch die Empfehlung. Und auf diesem Weg empfehlen wir WP Engine.
Wir haben bereits in einem früheren Artikel über Managed WordPress Hosting gesprochen und dort besprochen, warum WP Engine für uns funktioniert und wir glauben, dass es auch für Sie funktionieren würde.
Optimieren Sie die Datenbank
Das Aufräumen der Datenbank auf Ihrer Website ist von Zeit zu Zeit eine notwendige Sache.
Wann Sie dies tun, liegt ganz bei Ihnen, dies kann jedoch von der Anzahl Ihrer Besucher und der Anzahl der Beiträge, die Sie regelmäßig erstellen, abgewogen werden. Einfach gesagt, je mehr Besucher Sie haben, desto öfter sollten Sie Ihre Datenbank optimieren.
Viele Daten, die Sie nicht mehr wollen oder brauchen, verbleiben in der Datenbank und werden immer größer, ohne dass dies der Fall sein muss.
Möglicherweise haben Sie Posts, die Sie aktualisiert haben, und die häufigen Überarbeitungen werden weiterhin in der Datenbank gespeichert.
Um Post-Revisionen zu deaktivieren, füge diesen Code in die wp-config-Datei in deinem WordPress-Hauptordner ein:
define('AUTOSAVE_INTERVAL', 300); // seconds
define('WP_POST_REVISIONS', false);
Sie sollten sich auch um die auf Ihrer Website hinzugefügten Kommentare kümmern. Es könnte viele SPAM-Kommentare geben, die regelmäßig entfernt werden müssen.
Deinstallierte Plugins hinterlassen oft Daten, die gelöscht werden sollten. Es gibt einige Plugins zur Datenbankoptimierung für WordPress, die Ihnen bei diesen Problemen helfen werden.
Beendende Gedanken zum Erstellen einer schnellen Website
Jetzt wissen Sie also, warum es wichtig ist, eine schnelle Website zu haben. Egal, ob Sie eine Website für sich selbst oder für Ihre Kunden erstellen, wenn die Website auf optimalem Niveau läuft, werden die Besucher zufrieden sein. Bei Interesse können Sie weitere Informationen in unserer Dokumentation nachlesen.
