Wie finde ich heraus, welche Schriftart eine Website verwendet?
Veröffentlicht: 2023-07-24Sind Sie schon einmal auf eine Website gestoßen und haben sich gefragt , wie Sie herausfinden können, welche Schriftart eine Website verwendet ? Die Schriftart auf einer Website zu finden, kann sowohl faszinierend als auch lohnend sein.
Schriftarten haben die Kraft, Emotionen hervorzurufen , die Persönlichkeit einer Marke zu kommunizieren und für ein angenehmes Benutzererlebnis zu sorgen. Unabhängig davon, ob Sie Webdesigner oder Benutzer sind, kann das Entdecken der Schriftarten wertvolle Einblicke in die Persönlichkeit der Website bieten .
Wenn Sie einer von ihnen sind, sind wir hier, um Ihnen die Erkenntnisse zu vermitteln, mit denen Sie Schriftarten auf Websites mühelos identifizieren können. So können Sie Ihren Webdesign-Projekten einen Hauch von Verzauberung verleihen.
Darüber hinaus zeigt dieses Tutorial die Verwendung verschiedener Methoden , mit denen Sie herausfinden können, welche Schriftart eine Website verwendet . Sie können also jedes davon verwenden, das Ihren Anforderungen entspricht.
Machen Sie sich jetzt bereit, in die Welt der Schriftarten einzutauchen!
Die Leistungsfähigkeit von Web-Schriftarten verstehen
Unter Webfonts versteht man Schriftarten, die für die Verwendung auf Websites optimiert sind. Im Gegensatz zu herkömmlichen Systemschriftarten, die auf Computern vorinstalliert sind, werden Webschriftarten auf Remote-Servern gehostet. Daher können Websites einzigartige und benutzerdefinierte Schriftarten anzeigen, ohne die Schriftarten installieren zu müssen.

Darüber hinaus liegt der Hauptvorteil von Webfonts in der Verbesserung der Ästhetik und des Brandings von Websites. Darüber hinaus können Webdesigner und -entwickler Webschriftarten nutzen, um optisch ansprechende Designs zu erstellen und eine einheitliche Typografie auf ihren Websites beizubehalten.
Schauen wir uns verschiedene Arten von Schriftarten an.
Verschiedene Arten von Web-Schriftarten
Bevor wir die Schriftart der Website identifizieren, gehen wir die Schriftartentypen durch.
1. Systemschriftarten
Systemschriftarten sind die Standardschriftarten, die auf verschiedenen Betriebssystemen und Geräten installiert sind. Sie sind auf allen Plattformen ohne zusätzliche Downloads zugänglich. Zu den gängigen Systemschriftarten gehören Arial, Helvetica, Times New Roman und Georgia.
2. Benutzerdefinierte Schriftarten:
Benutzerdefinierte Schriftarten sind, wie der Name schon sagt, einzigartige Schriftarten, die für einzelne Websites oder Marken erstellt wurden. Webdesigner erstellen benutzerdefinierte Schriftarten, um eine eindeutige Identität zu schaffen und Markenelemente zu verstärken. Zu seinen Beispielen gehören Logos, Markennamen oder künstlerische Schriftarten, die für eine bestimmte Website erstellt wurden.
3. Websichere Schriftarten
Websichere Schriftarten sind eine Untergruppe von Systemschriftarten, die verschiedene Geräte und Browser weitgehend unterstützt. Außerdem gewährleisten diese Schriftarten eine konsistente Textwiedergabe, selbst wenn die benutzerdefinierte Schriftart einer Website nicht verfügbar ist oder nicht geladen werden kann. Zu den beliebten websicheren Schriftarten gehören Verdana, Trebuchet MS und Courier New.
Warum Webfonts verwenden?
Webfonts bieten mehrere überzeugende Gründe für ihre weit verbreitete Verwendung im Webdesign. Lassen Sie uns die wichtigsten Vorteile der Verwendung von Web-Schriftarten erkunden:
- Web-Schriftarten sorgen für eine ausgeprägte Persönlichkeit und einen ästhetischen Charme und steigern die visuelle Gesamtattraktivität.
- Die Verwendung einer Schriftart, die zu den Werten und der Persönlichkeit einer Marke passt, kann die Markenbekanntheit stärken.
- Es hilft auch dabei , eine konsistente Typografie über verschiedene Geräte und Plattformen hinweg aufrechtzuerhalten .
- Die Auswahl der richtigen Webschriftart kann die Lesbarkeit und Lesbarkeit von Website-Inhalten verbessern .
- Web-Schriftarten werden oft für die Webnutzung optimiert , was zu schnelleren Ladezeiten führt.
- Sie können es für eine Vielzahl von Designelementen wie Überschriften, Fließtext, Schaltflächen und Navigationsmenüs verwenden.
Durch die Verwendung von Webfonts können Sie eine Welt voller Möglichkeiten erschließen und Ihren digitalen Kreationen Leben einhauchen.
Jetzt zeigen wir Ihnen, wie Sie mit verschiedenen Methoden die Schriftart auf einer Website finden.
Methoden, um herauszufinden, welche Schriftart eine Website verwendet
Typografie spielt im Webdesign eine entscheidende Rolle und beeinflusst die Gesamtästhetik und das Benutzererlebnis einer Website. Glücklicherweise gibt es verschiedene Methoden, um Website-Schriftarten herauszufinden.
Methode 1: Verwenden von Browsererweiterungen
Browsererweiterungen bieten eine bequeme und effiziente Möglichkeit, die auf einer Website verwendeten Schriftarten anzuzeigen. Ein hervorragendes Beispiel für eine solche Erweiterung ist „WhatFont“.
Diese beliebte Browsererweiterung ist für verschiedene Browser verfügbar, darunter Google Chrome und Mozilla Firefox . Mit einer einfachen Installation wird „WhatFont“ zu Ihrem Schriftarten-Detektiv, der bereit ist, die Geheimnisse der Typografie zu enthüllen.
Gehen wir die Schritte durch, um mit WhatFont herauszufinden, welche Schriftart eine Website verwendet
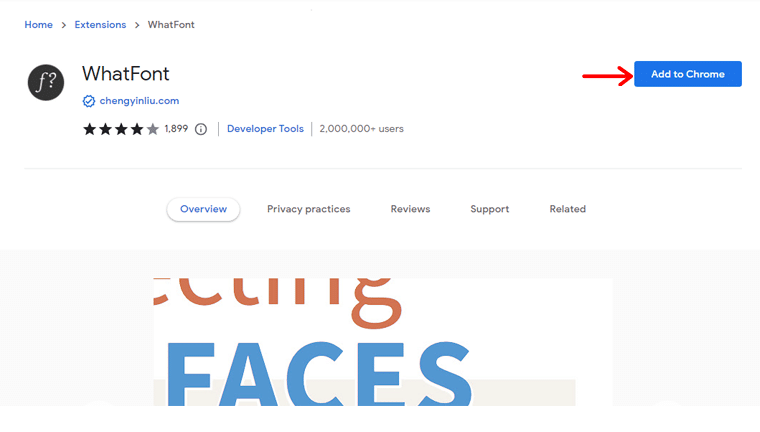
Gehen Sie zum Erweiterungsspeicher des Browsers. Suchen Sie nach „WhatFont“ und klicken Sie zur Installation auf die Schaltfläche „Zu Chrome hinzufügen“ .

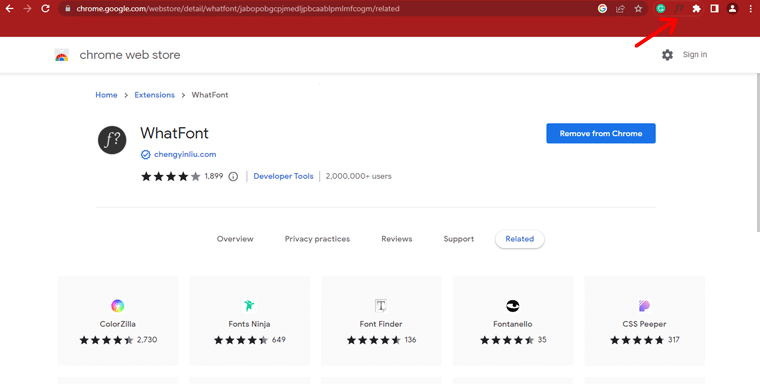
Nach der Installation sehen Sie das „WhatFont“ -Symbol in der Symbolleiste Ihres Browsers. Klicken Sie auf das Symbol, um die Erweiterung zu aktivieren.

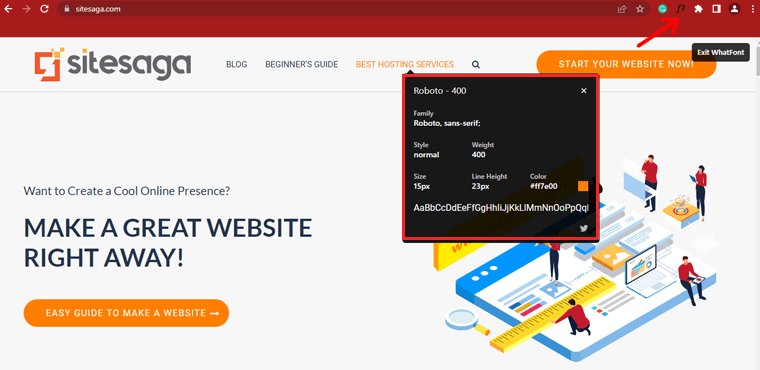
Um eine Schriftart auf einer Website zu identifizieren, bewegen Sie einfach den Mauszeiger über den gewünschten Text. Es erscheint ein kleines Popup mit Details zur Schriftart, einschließlich der Schriftfamilie , der Größe , der Zeilenhöhe und der Farbe .

Die Erweiterung stellt zusätzliche Details bereit, wie etwa die Schriftstärke , den Stil und die URL , von der die Schriftart geladen wird.
Mithilfe dieser Erweiterung können Sie Schriftarten, die auf verschiedenen Websites verwendet werden, schnell identifizieren. Daher ist es ein wertvolles Werkzeug für Designer und Typografie-Enthusiasten gleichermaßen.
Methode 2: Überprüfen von Schriftarten mithilfe von Webbrowser-Entwicklertools
Moderne Webbrowser sind mit robusten Entwicklertools ausgestattet, die Ihnen einen Blick hinter die Kulissen der Struktur und Stile einer Website ermöglichen. Mithilfe dieser Tools können Sie ganz einfach die auf einer bestimmten Webseite verwendeten Schriftarten ermitteln.
Schritt 1: Öffnen der Webbrowser-Entwicklertools
Öffnen Sie zunächst Ihren bevorzugten Webbrowser und navigieren Sie zu der Webseite, die Sie untersuchen möchten.
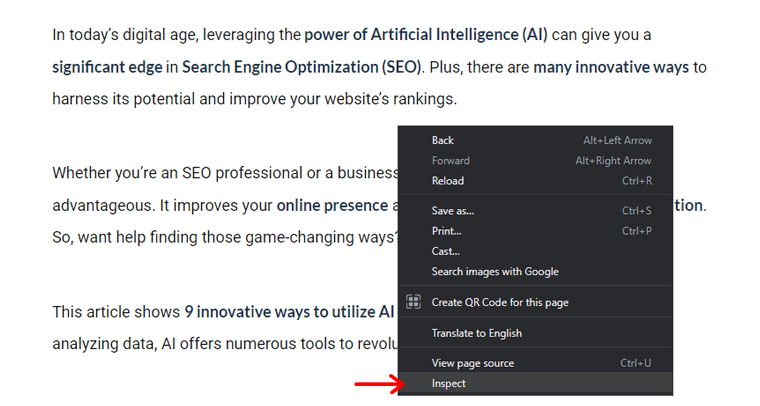
Dort können Sie auf die Entwicklertools zugreifen, indem Sie entweder mit der rechten Maustaste auf die Seite klicken und „Inspizieren“ auswählen.
Oder indem Sie die Tastenkombination „Strg + Umschalt + I“ verwenden (für Windows-Benutzer) oder „Cmd + Option + I“ ( für Mac-Benutzer).

Schritt 2: Untersuchen des Elements zur Identifizierung der Schriftarteigenschaften
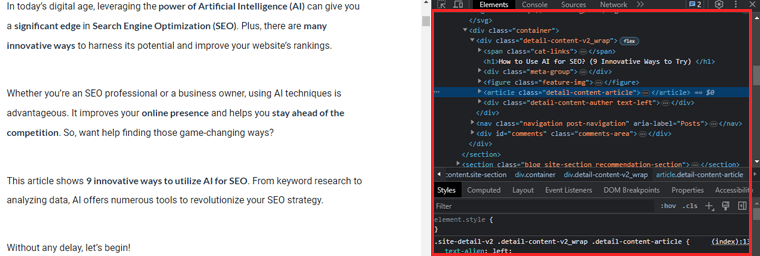
Beim Öffnen der Entwicklertools wird ein Bereich angezeigt, in dem die HTML-Struktur und -Stile der Webseite angezeigt werden.

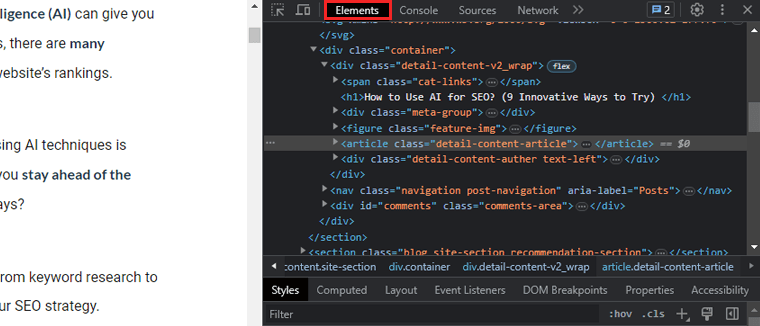
Um die Schriftarteigenschaften zu identifizieren, suchen Sie nach der Registerkarte „Elemente“ , die sich normalerweise oben im Fenster der Entwicklertools befindet. Durch Klicken auf diese Registerkarte können Sie verschiedene Elemente auf der Seite interaktiv auswählen.

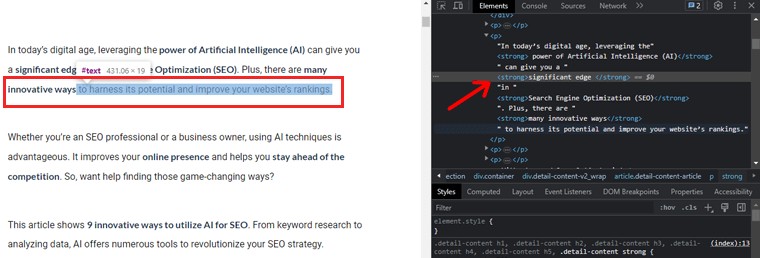
Bewegen Sie als Nächstes Ihren Cursor über den Text, dessen Schriftart Sie identifizieren möchten. Wenn Sie mit der Maus über den Text fahren, wird das entsprechende HTML-Element im Panel hervorgehoben.

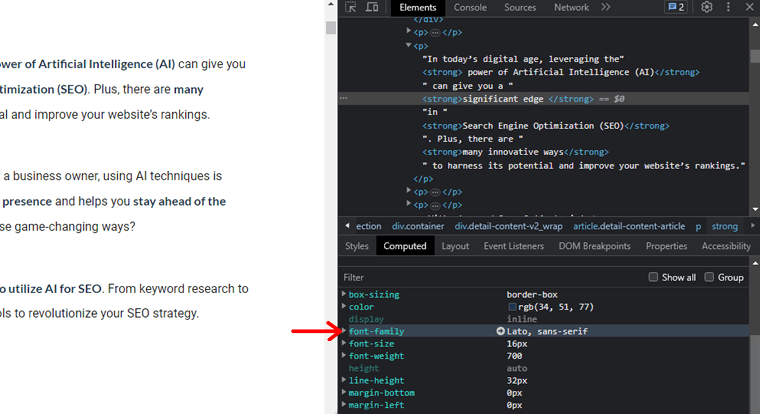
Darüber hinaus finden Sie auf der rechten Seite des Bedienfelds einen Abschnitt, in dem die berechneten Stile für das ausgewählte Element angezeigt werden.
Schritt 3: Suchen des Schriftartnamens und der Details
Konzentrieren Sie sich im Abschnitt „Berechnete Stile“ auf die Eigenschaft „Font-family“ . Diese Eigenschaft zeigt die auf den ausgewählten Text angewendete Schriftfamilie an.

In einigen Fällen kann der Schriftname von einer bestimmten Schriftstärke, einem bestimmten Schriftstil oder einer bestimmten Variante begleitet sein. Diese Informationen ermöglichen es Ihnen, die auf der Website verwendete Schriftart genau zuzuordnen.
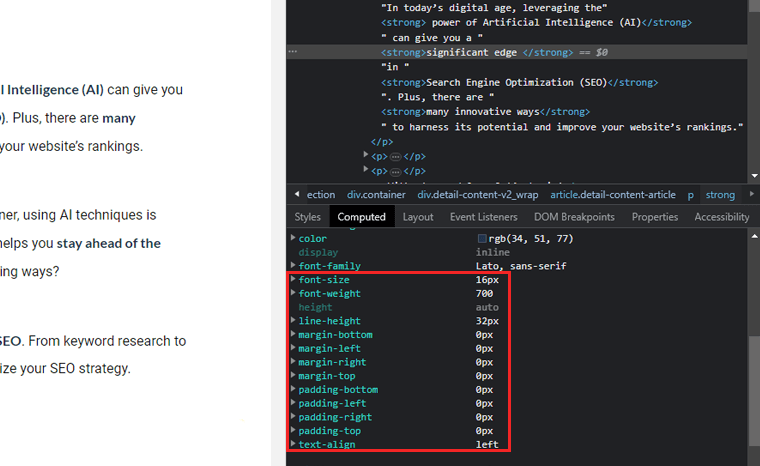
Darüber hinaus können Sie zusätzliche Schriftartdetails sammeln, indem Sie andere schriftartbezogene Eigenschaften überprüfen. Zum Beispiel „Schriftgröße“, „Zeilenhöhe“ und „Buchstabenabstand“.

Diese Eigenschaften bieten Einblicke in die Größen- und Abstandsauswahl, die der Website-Designer getroffen hat.

Methode 3: Verwenden von Online-Tools zur Schriftartenidentifizierung
Online-Tools zur Schriftartenidentifizierung sind für Webdesigner eine unschätzbare Ressource. Damit können Sie mühelos die Geheimnisse hinter Website-Schriftarten lüften.
Übersicht über beliebte Tools zur Schriftartenidentifizierung
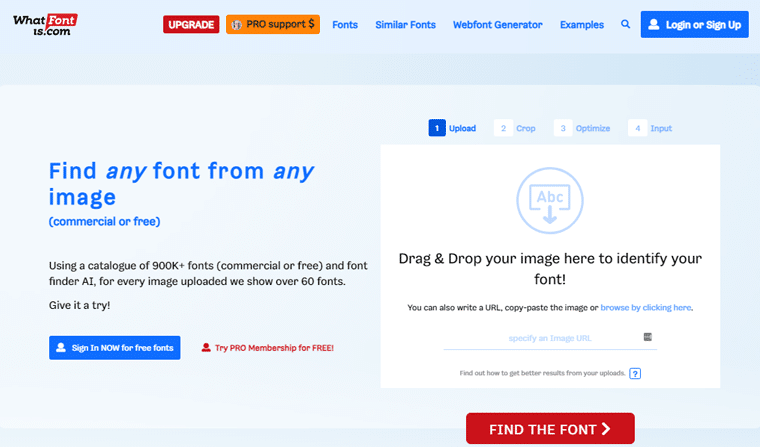
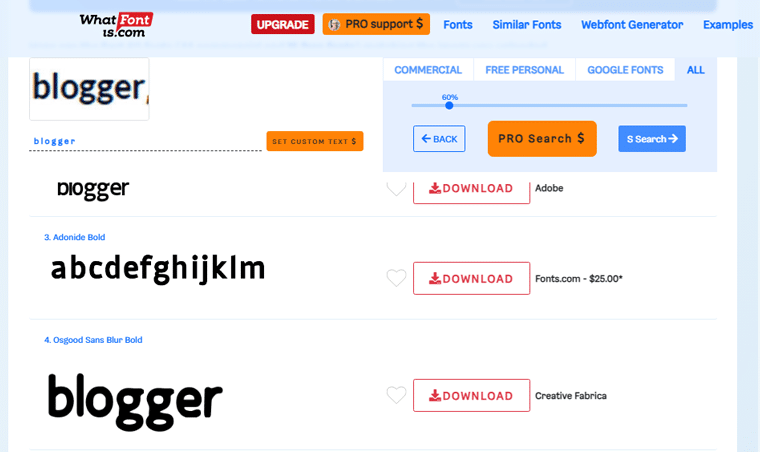
1. WhatFontIst
WhatFontIs ist ein leistungsstarkes und benutzerfreundliches Tool zur Schriftartenidentifizierung. Es basiert auf künstlicher Intelligenz und einer umfangreichen Schriftartendatenbank und ermöglicht Ihnen die genaue Identifizierung von Schriftarten.

Unabhängig davon, ob Sie in einem Bild oder auf einer Website auf eine Schriftart stoßen, laden Sie einfach einen Screenshot hoch. Und das Tool wird seine Wirkung entfalten und Ihnen eine kuratierte Liste potenzieller Übereinstimmungen präsentieren.
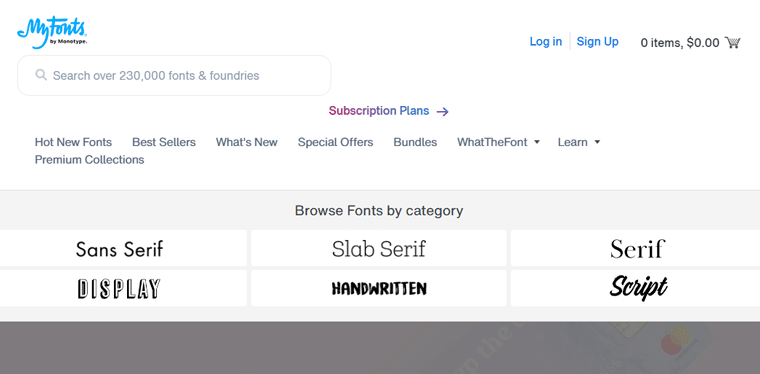
2. WhatTheFont von MyFonts
WhatTheFont, eine Kreation von MyFonts, dient als Pionier in der Technologie zur Schriftartenidentifizierung. Laden Sie einfach ein Bild hoch, das die betreffende Schriftart enthält, und die Buchstabenformen werden analysiert. Wir führen Sie daher zu den wahrscheinlichsten passenden Schriftarten, die zum Kauf oder Download verfügbar sind.

3. Fontspring
Fontspring bietet einen effizienten Mechanismus zur Schriftartenidentifizierung, der sowohl Bilder als auch URLs berücksichtigt. Sie können entweder ein Bild hochladen oder eine URL der betreffenden Webseite angeben.

Darüber hinaus scannt dieses Tool die visuellen Elemente und Schrifteigenschaften. Daher wird eine Liste mit genauen Übereinstimmungen oder genauen Schriftartvorschlägen aus der umfangreichen Fontspring-Bibliothek bereitgestellt.
Schritt-für-Schritt-Anleitung zur Verwendung von WhatFontIs
Hier zeigen wir Ihnen, wie Sie mit dem Online-Tool WhatFontIs Schriftarten auf einer Website finden.
Schritt 1: Erfassen Sie das Schriftbild
Bevor Sie mit der Schriftartidentifizierung beginnen, stellen Sie sicher, dass Sie über einen klaren Screenshot oder ein klares Bild des Textes verfügen.
Um optimale Ergebnisse zu erzielen, nehmen Sie ein hochauflösendes Bild auf, das einen wesentlichen Teil des Textes enthält. Es sind also alle eindeutigen Schriftzeichen vorhanden.
Schritt 2: Laden Sie das Bild auf WhatFontIs hoch
Navigieren Sie anschließend zur WhatFontIs-Website und suchen Sie das Tool zur Schriftartenidentifizierung.

Laden Sie Ihr Bild hoch, indem Sie auf die Schaltfläche „Datei auswählen“ oder „Bild hochladen“ klicken.
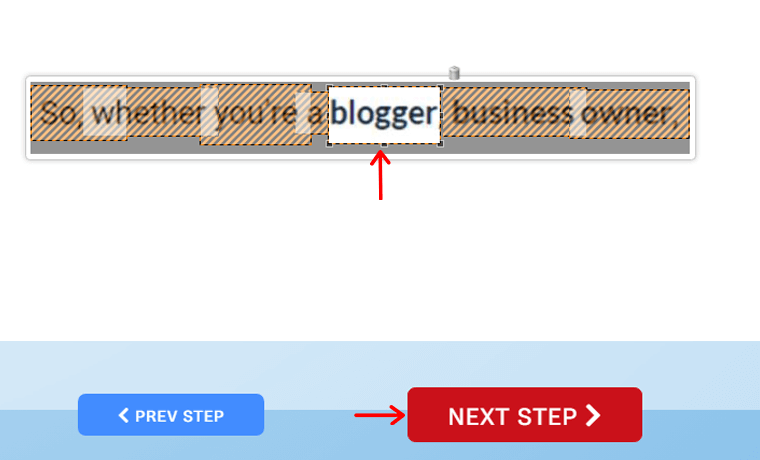
Schritt 3: Bild zuschneiden und verfeinern
Jetzt bietet das Tool die Möglichkeit, das Bild zuzuschneiden und zu verfeinern, um sich ausschließlich auf den Text zu konzentrieren, den Sie identifizieren möchten. Klicken Sie dann auf die Option „Nächster Schritt“ .

Dieser Schritt ist entscheidend für die Verbesserung der Genauigkeit des Schrifterkennungsprozesses. Verwenden Sie das Zuschneidewerkzeug, um alle unnötigen Elemente rund um den Text zu entfernen.
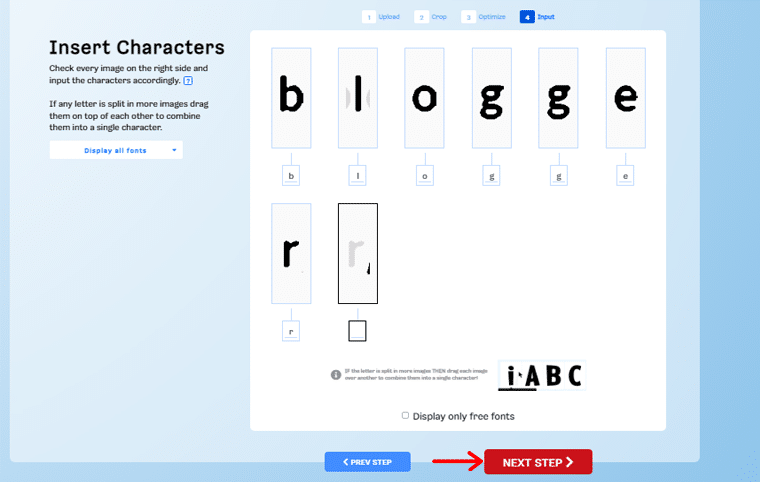
Schritt 4: Identifizieren Sie die Charaktere
In diesem Schritt werden Sie vom Tool aufgefordert, bestimmte Zeichen aus dem hochgeladenen Text zu identifizieren. Klicken Sie dann auf die Schaltfläche „Nächster Schritt“ .

Dies hilft, die Suche einzugrenzen, indem dem Tool wichtige Informationen über die einzigartigen Eigenschaften der Schriftart bereitgestellt werden.
Schritt 5: Schriftartenübereinstimmungen erhalten
Anschließend analysiert der leistungsstarke Algorithmus des Tools die Attribute der Schriftart. Anschließend wird Ihnen eine Liste möglicher Schriftartübereinstimmungen angezeigt.

Die Liste enthält sowohl kostenlose als auch kostenpflichtige Schriftartenoptionen sowie Links zum Herunterladen oder Kaufen.
Schritt 6: Analysieren Sie die Übereinstimmungen und treffen Sie Ihre Auswahl
Überprüfen Sie die vom Tool bereitgestellten Schriftartenübereinstimmungen. Achten Sie außerdem genau auf die Ähnlichkeiten mit der Originalschriftart auf der Website. Bewerten Sie Faktoren wie Buchstabenformen, Abstände und Gesamtästhetik, um die beste Übereinstimmung zu ermitteln.
Methode 4: Verwendung manueller Techniken zur Schriftartenidentifizierung
Jetzt erkunden wir die Techniken zur manuellen Schriftartenerkennung. Dazu gehört der Vergleich von Schriftarten mit vorhandenen Bibliotheken, die Analyse von Schriftarteigenschaften und der Einsatz von Bilderkennungssoftware.
Lasst uns loslegen!
Vergleichen von Schriftarten mit vorhandenen Schriftartenbibliotheken
Schriftbibliotheken dienen als umfangreiche Aufbewahrungsorte für verschiedene Schriftarten. Sie sind wertvolle Ressourcen für die Identifizierung von Schriftarten. Durch den Vergleich des Website-Textes mit Schriftarten können Sie potenzielle Übereinstimmungen identifizieren und die Schriftartenauswahl eingrenzen.
Ein Ansatz besteht darin, eine Textprobe der betreffenden Website zu sammeln. Extrahieren Sie einzelne Zeichen oder Wörter, die die einzigartigen Aspekte der Schriftart hervorheben.
Durchsuchen Sie anschließend Schriftartenbibliotheken oder Datenbanken, entweder online oder offline. Suchen Sie anschließend nach Schriftarten, die den gesammelten Beispielen sehr ähnlich sind. Achten Sie auf Buchstabenformen, bestimmte Glyphen und andere Unterscheidungsmerkmale.
Analyse der Schrifteigenschaften
Schriftmerkmale liefern wertvolle Hinweise zur Schriftidentifikation. Achten Sie also auf wichtige Attribute wie Serifen- oder Sans-Serifen-Zeichen, Schriftstärke, x-Höhe usw.
Darüber hinaus zeichnen sich Serifenschriften durch kleine Linien oder Schnörkel am Ende der Zeichen aus. Bei serifenlosen Schriftarten hingegen fehlen diese dekorativen Elemente.

Indem Sie das Vorhandensein oder Fehlen von Serifen erkennen, können Sie zwischen Serifen- und Sans-Serif-Schriftarten unterscheiden. Darüber hinaus kann die Analyse der Schriftstärke (fett, normal, hell) und der Höhe von Kleinbuchstaben die Schriftsuche weiter verfeinern.
Außerdem können Sie jederzeit die Hilfe eines erfahrenen Webdesigners in Anspruch nehmen oder für eine klarere Ausgabe entwickeln.
Wenn Sie also das nächste Mal auf eine faszinierende Website mit verlockenden Schriftarten stoßen, begeben Sie sich auf die Suche nach Schriftarten.
Zusätzliche Tipps und Tricks
Schriftarten sind ein entscheidender Aspekt des Webdesigns und haben großen Einfluss auf die visuelle Attraktivität und das Benutzererlebnis einer Website. Viele von uns sind schon einmal auf eine wunderschön gestaltete Website gestoßen und haben sich über die verwendete Schriftart gewundert.
Hier. Wir befassen uns mit weiteren Tipps und Tricks, die es Ihnen ermöglichen, die auf jeder Website verwendeten Schriftarten zu identifizieren.
- Arbeiten Sie mit Design-Communitys und Social-Media-Gruppen zusammen , um Schriftartenvorschläge zu erhalten.
- Erkunden Sie Schriftartenforen und -blogs, um Updates und Inspirationen zum Thema Schriftarten zu erhalten.
- Das Erkennen von Google Fonts ist relativ einfach. Suchen Sie im CSS-Stylesheet nach URLs, die auf „fonts.googleapis.com“ verweisen.
- Sie identifizieren websichere Schriftarten und werden plattformübergreifend umfassend unterstützt , darunter Arial, Helvetica und Verdana.
- Suchen Sie im CSS-Stylesheet nach eindeutigen Schriftartnamen , die nicht zu Standardschriftfamilien gehören.
- Das Identifizieren von Symbolschriftarten stellt Zeichen in einer Schriftart dar. Und können durch bestimmte Klassennamen oder Unicode-Zeichen unterschieden werden.
Wenn Sie ein Neuling sind, haben Sie möglicherweise Probleme beim Einrichten Ihrer Website. Lesen Sie hier unsere Schritt-für-Schritt-Anleitung zum Erstellen einer Website von Grund auf.
Abschluss
Und das war's, Leute! Wir sind am Ende unseres Tutorials zum Auffinden der Schriftart auf einer Website angelangt . Wir hoffen, dass Sie nun gute Einblicke erhalten, wie Sie die Schriftart auf der Website finden.
Denken Sie also bei Ihrer Suche nach Schriftarten daran, dass Schriftarten nicht nur Buchstaben auf einem Bildschirm sind. Aber sie sind die Stimme Ihrer Website und vermitteln Botschaften, die einen bleibenden Eindruck hinterlassen.
Wenn Sie irgendwelche Unklarheiten darüber haben, wie Sie auf Websites verwendete Schriftarten erkennen können, teilen Sie uns dies bitte im Kommentarbereich mit. Wir helfen Ihnen gerne weiter.
Vielleicht gefallen Ihnen unsere anderen ähnlichen Artikel, z. B. wie man eine Verzeichnis-Website erstellt und wie man die WordPress-Site ausblendet, bis sie fertig ist.
Wenn Sie sich für WordPress interessieren, finden Sie hier einen Artikel darüber, wie Sie überprüfen können, ob eine Website auf WordPress basiert.
Zögern Sie nicht, diesen Artikel mit Ihren Freunden und Ihrer Familie zu teilen, die auf der Website nach der Schriftart suchen.
Folgen Sie uns schließlich auf unseren Social-Media-Kanälen Facebook und Twitter, um aktuellere Updates zu erhalten.
