Was ist die erste Eingangsverzögerung und wie kann sie optimiert werden?
Veröffentlicht: 2022-06-08Google ändert ständig und kontinuierlich Algorithmen und Anforderungen an Ranking-Faktoren, um sicherzustellen, dass Benutzer die bestmögliche Benutzererfahrung und relevante Informationen erhalten. Google hat kürzlich ein neues Google Page Experience-Ranking-Signal angekündigt, und eine der zentralen Web Vitals-Metriken ist First Input Delay (FID).
Wenn Sie noch nicht wissen, was das Google Page Experience Update und Core Web Vitals sind, lesen Sie darüber in unserem vorherigen Blog.
Wenn Sie an weiteren Metriken des neuen Algorithmus interessiert sind, können Sie diese hier nachlesen:
- Größte zufriedene Farbe
- Kumulative Layoutverschiebung
Heute konzentriert sich die Website-Entwicklungsagentur Wishdesk auf die Bedeutung von First Input Delay (kurz FID) und wie diese optimiert werden kann, um die Interaktivität der Website zu verbessern.
Was ist die erste Eingangsverzögerung?
First Input Delay (FID) ist eine der dritten realen Benutzermetriken von Core Web Vitals, die die Zeit messen, die benötigt wird, um die erste Interaktion eines Benutzers mit einer Seite zu verarbeiten. Es wird benötigt, um die Interaktivität einer Seite zu messen. Dies sind die Millisekunden zwischen dem ersten Klick, Taps, Tastendruck des Benutzers und bis zu dem Zeitpunkt, an dem die Website auf die Interaktion reagiert.
- Google hat diese Metrik genehmigt und 2018 begonnen, sie zu verwenden.
- Der FID-Score beinhaltet NICHT das Scrollen und Zoomen.
- FID wird in Millisekunden gemessen.
Lassen Sie uns die Situation simulieren.
Sie haben die Website aufgerufen und die von Ihnen hochgeladene Seite scheint geladen worden zu sein, aber die Website reagiert nicht auf Ihre weiteren Aktionen. Höchstwahrscheinlich verlassen Sie die Website und der Websitebesitzer verliert einen Kunden.
Am wichtigsten ist, dass diese Metrik nicht modelliert werden kann. Es hängt alles vom Benutzerverhalten ab und davon, wie lange es dauert, bis die Aktion abgeschlossen ist. Warum ist FID eine so wichtige Kennzahl?
Denn dies ist der erste Eindruck und die erste Interaktion, die Benutzer mit Ihrer Website haben. Und der erste Eindruck ist wichtig.

Was ist FID im SEO?
Die FID-Optimierung ist eine weitere Möglichkeit, Ihre Website für Besucher zu verbessern und das SEO-Ranking zu verbessern. Wenn Ihre Website längere Zeit nicht antwortet und keine Interaktion zulässt, verlassen Benutzer sie. Dies wirkt sich negativ auf Ihr Ranking aus. Jedes anklickbare Element sollte vom Browser schnell verarbeitet werden.
FID wird von Suchmaschinen verwendet, um den ersten Eindruck und das Surferlebnis eines Benutzers zu messen. Wenn Sie sich also Sorgen um Ihre SEO machen, können Sie unsere Checkliste zur On-Page-Optimierung verwenden.
Was verursacht die erste Eingangsverzögerung?
Eine Eingabeverzögerung tritt auf, weil der Haupt-Browser-Thread mit etwas anderem beschäftigt ist und daher nicht auf den Benutzer antwortet. Eine langsame FID tritt meistens auf, weil die Website darauf wartet, dass JavaScript- und/oder CSS-Elemente geladen werden. Alles scheint zu funktionieren, der Inhalt wurde geladen, aber die Seite kann noch nicht auf die Anfrage des Benutzers reagieren.
Werfen wir einen Blick auf die 3 wichtigsten Gründe für einen schlechten FID-Score.
Grund Nr. 1. Schweres JavaScript
Große JavaScript-Bundles sind oft der Hauptgrund für langsamere Seitenantwortzeiten. Der Benutzer muss warten, bis die Seite das gesamte JavaScript geladen hat.
Grund Nr. 2. Eine lang andauernde Aufgabe in JavaScript
Wenn Ihre Website schlecht optimierten Code oder Programmierfehler aufweist, kann dies die Anfrage des Kunden verzögern und den FID-Score erhöhen.
Grund Nr. 3. Unbenutztes JavaScript
Die Verwendung von unnötigem JavaScript erhöht die Verzögerungen bei der ersten Eingabe, sodass das Laden einige Zeit in Anspruch nimmt. Befreien Sie sich von ungenutzten JavaScript-Bundles.
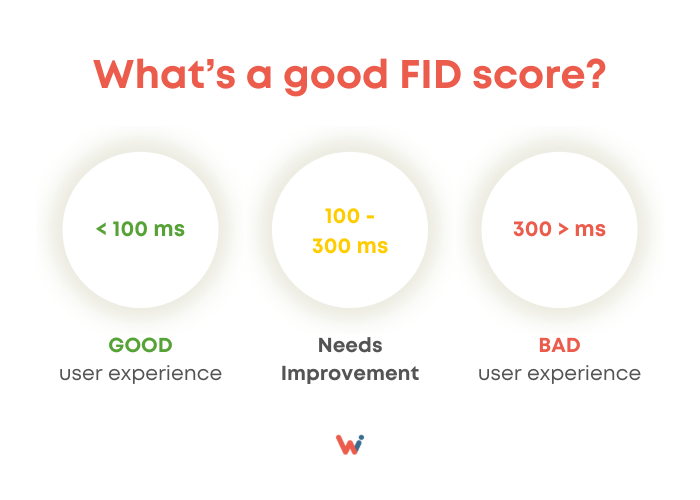
Was ist ein guter FID-Score?
Gute First-Input-Delay-Ergebnisse:
Idealerweise sollte der FID-Score unter 100 ms liegen. Wenn Ihre Website diese Art von Punktzahl hat, wird Ihre Website für Benutzer sofort geladen.
Verbesserungswürdig First Input Delay Scores:
Die durchschnittliche Zeit liegt zwischen 100 ms und 300 ms. Bei diesem Tempo müssen die Besucher ein wenig warten, aber das sollte sie nicht verärgern.
Schlechte First Input Delay-Ergebnisse:
Wenn Ihre Website mehr als 300 ms benötigt, stehen die Dinge schlecht für Sie. Sie sollten sofort Maßnahmen ergreifen, um die FID Ihrer Website zu optimieren und zu verbessern. Andernfalls verlieren Sie sowohl Website-Besucher als auch SEO-Positionen.

Wie können Sie FID auf Ihrer Seite messen?
Die Messung von FID unterscheidet sich etwas von der Messung aller anderen Core Web Vitals. Der Hauptunterschied besteht darin, dass es empfohlen wird, es mit Feldtools zu verfolgen. Das bedeutet, dass echte Benutzer mit Ihren Webseiten interagieren sollten, um echte Daten zu erhalten.

Die besten Tools zum Messen der Verzögerung der ersten Eingabe, vorgeschlagen von Google
1. Bericht zur Chrome-Benutzererfahrung
Der Chrome User Experience Report ist ein Bericht, der Entwicklern hilft, die Benutzerfreundlichkeit von Websites zu verbessern. Es handelt sich um eine Reihe wichtiger Usability-Metriken, die auf Benutzerdaten basieren.
2. Core Web Vitals-Bericht der Search Console
Der Core Web Vitals-Bericht in der Google Search Console fasst zusammen, wie eine Website die Core Web Vitals-Kriterien in den letzten 90 Tagen erfüllt hat.
3. Die Web Vitals-JavaScript-Bibliothek
Dies ist eine minimalistische Bibliothek, die für die Front-End-Überwachung entwickelt wurde. Dieses Tool ist heute das effektivste, da es Ihnen ermöglicht, die Leistung über kurze Zeiträume mit sehr hoher Genauigkeit zu verfolgen.
4. PageSpeed-Einblicke
Der PageSpeed Insights-Dienst funktioniert, um die Leistung einer einzelnen URL schnell zu prüfen. Es enthält Core Web Vitals-Daten für diese Seite.
5. Leuchtturm in DevTools: Gesamtblockierungszeit (TBT)-Funktion
Mithilfe von Lighthouse können Sie die Bedeutung von Ladegeschwindigkeit und Interaktivität bewerten und Empfehlungen zur Verbesserung der Benutzererfahrung erhalten.
Nachdem Sie nun gelernt haben, wie die Spur „First Input Delay“ ist, ist es an der Zeit, zu lernen, wie Sie sie optimieren können. Lesen Sie weiter, um alle Geheimnisse zur Verbesserung der First Input Delay-Punktzahl zu erfahren.
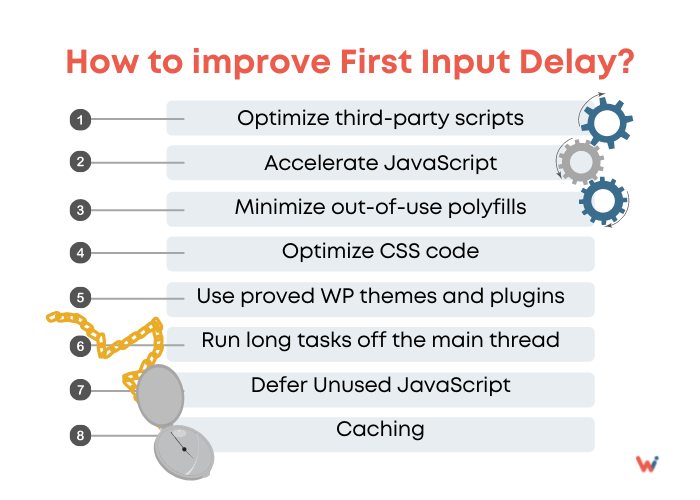
Wie kann die Verzögerung der ersten Eingabe verbessert werden?
Wenn der FID nicht gut ist, sollten Sie handeln. Möchten Sie wissen, wie Sie die erste Eingangsverzögerung erhöhen? Dann bleiben Sie bei uns und finden Sie die Antwort auf Ihre Frage.
Optimieren Sie Skripte von Drittanbietern
Optimieren Sie alle Skripte von Drittanbietern wie Schaltflächen für soziale Medien, Analysen und Werbung so, dass sie die Ladezeit Ihrer Website NICHT verlängern. Alternativ können Sie Lazy Loading für die benötigten Skripte verwenden.
JavaScript beschleunigen
Ein weiterer nützlicher Tipp ist, lang andauernde Aufgaben in kleinere aufzuteilen. In den Intervallen zwischen der Bearbeitung DIESER kurzen Aufgaben nimmt sich der Browser Zeit, um die Anfrage des Benutzers zu optimieren.
Minimieren Sie nicht mehr verwendete Polyfills
Wenn Sie Polyfills haben, die Sie NICHT auf der Website verwenden, entfernen Sie sie. Ein Polyfill ist ein Stück Code, das erforderlich ist, damit die Website in älteren Browsern ordnungsgemäß funktioniert.
Lassen Sie nur die gewünschten Polyfills.
CSS-Code optimieren
Kurz gesagt, um Ihre FIDs zu verbessern, wird empfohlen, unbenutztes CSS zu minimieren, zu komprimieren und zu entfernen.
Verwenden Sie bewährte WP-Themes und Plugins
Wenn Sie eine WordPress-Site verwenden, ist der wichtigste Ratschlag für Sie, nur hochwertige und sichere WP-Themes und Plugins zu verwenden. Löschen Sie die Plugins, die nicht wichtig sind. Dies hat oft einen großen Einfluss auf den First Input Delay Score.
Führen Sie lange Aufgaben außerhalb des Hauptthreads aus
Dies dient dazu, den Haupt-Thread im Leerlauf zu halten und daher die erste Eingabeverzögerung zu erhöhen. Dazu können Sie Ihre Daten an einen Web Worker übermitteln.
Unbenutztes JavaScript zurückstellen
Konfigurieren Sie Downloads von nur dem Code, der für die Arbeit notwendig ist. Sie sind sich nicht sicher, welcher Java-Code wichtig ist? Auf der Registerkarte Chrome DevTools Coverage finden Sie den Teil des JavaScript-Codes, den Sie nicht verwenden müssen.
Caching
Mithilfe von Caching können Sie zuvor heruntergeladene Inhalte speichern und sie werden nicht erneut heruntergeladen, wenn der Benutzer sie erneut besucht. Das Laden aus einem Cache minimiert die Serverlast und verbessert die Leistung.
Bilder optimieren
Bilder an sich wirken sich nicht auf die nicht reagierende Richtung der Seite aus. Durch die Verwendung von Lazy-Loading können Sie jedoch wertvolle Bandbreite freigeben, die für die Codeübertragung verwendet werden kann. Je nachdem auf welchem CMS sich Ihre Seite befindet, können Sie zusätzlich praktische Quivers verwenden. Die Drupal-Bildoptimierung beschleunigt Ihre Drupal-Site, und WordPress-Bildoptimierer sind nützlich für WordPress-Site-Besitzer.

Warum Sie das First Input Delay (FID) verbessern sollten
First Input Delay zeigt, wie schnell die Anfrage des Kunden erfüllt wird, nachdem er bei Ihnen angekommen ist. Je niedriger die FID-Rate ist, desto einfacher ist die Nutzung Ihrer Website.
Optimieren und verbessern Sie Ihren FID-Score, um ihn mit Core Web Vitals abzugleichen und Ihren Besuchern ein besseres Benutzererlebnis zu bieten. Holen Sie sich Hilfe zu Core Web Vitals von unseren Webentwicklungsexperten.
