So erstellen Sie eine Blumenladen-Website mit der Elementor-Vorlage für WooCommerce
Veröffentlicht: 2022-05-03Eine vollständige Website-Vorlage für Blumengeschäfte in WordPress zu erhalten, kann Ihnen helfen, Ihre Offline-Geschäfte online zu erweitern. Es ist manchmal schwierig, zielgerichtete Käufer mit einem Ladengeschäft zu erreichen. Wenn Sie erfolgreiche Marketing- und Online-Werbung durchführen können, können Sie Ihre potenziellen Kunden auf jede erdenkliche Weise erreichen.

Aus diesem Grund benötigen Sie eine Komplettlösung, die innerhalb weniger Minuten eine herausragende, interaktive Website erstellt. Um dies perfekt zu tun, sind fertige Vorlagen die einzige Möglichkeit, eine ansprechende Blumenladen-Website in WordPress zu erstellen. Schauen Sie sich diesen Blog an, um mehr über die SEO-freundliche, reaktionsschnelle, fertige Website-Vorlage für Blumengeschäfte zu erfahren. Lass uns anfangen!
Warum ist es wichtig, E-Commerce in Ihre Blumen-Website aufzunehmen?
Das Hinzufügen von E- Commerce zu Ihrem physischen Blumenladen wird Ihre Verkäufe weit mehr als zuvor steigern. Die Leute, die Sie offline nicht erreichen können, können Sie ganz einfach in jeder Form des Online-Shoppings erreichen. Schauen Sie sich das Folgende ausführlich an:
➨Ihre potenziellen Kunden , die nach frischen Blumen oder einzigartigen Blumen suchen, um ihr Interieur schön zu dekorieren, können über eine Website direkt mit Ihnen kommunizieren.
➨Sie können alle Arten von Blumen mit einer kurzen Beschreibung auf der Website Ihres Online-Blumenladens bewerben. Das wird Ihren Besuchern helfen, schnell zu wissen, wonach sie suchen und sofort auswählen sollten.
➨Mit einer SEO-freundlichen, reaktionsschnellen Blumenladen-Website können Sie ganz einfach an der Spitze der Suchmaschinen stehen. Sie können Ihre Marketingaktionen auch organisch durchführen und damit bezahlen, um Ihre Zielkunden problemlos zu erreichen.
➨ Die Website des Blumenladens kann Ihren Kunden die Möglichkeit bieten, Blumen für besondere Anlässe schnell zu bestellen und zu erhalten, indem Sie Online-Lieferdienste in Anspruch nehmen.
➨Als Verkäufer können Sie Ihre potenziellen Kunden leicht verfolgen und entsprechend ansprechen, indem Sie ihnen versichern, die besten Blumen auf dem Markt anzubieten.
➨Außerdem ist Glaubwürdigkeit sehr wichtig, um Ihr E-Commerce-Geschäft erfolgreich zu führen. Und die Bewertungen Ihrer wertvollen Kunden online optimal darzustellen, um das Vertrauen Ihrer potenziellen Kunden zu gewinnen und sie zu dauerhaften Kunden zu machen.
Worauf sollten Sie achten, bevor Sie ein fertiges Blumenladen-Website-Paket erhalten?
Das fertige Vorlagenpaket kann Ihnen helfen, Ihre Blumen-Website ohne Programmierung zu erstellen. Sie müssen Ihre bevorzugten Inhalte zu jeder Ihrer vorgefertigten Vorlagen hinzufügen, ein wenig modifizieren und veröffentlichen, wann immer Sie möchten.
Wenn Sie mit einem fertigen Vorlagenpaket beginnen, müssen Sie dessen Reaktionsfähigkeit, allgemeine SEO-Vorteile und die Interaktivität Ihres bevorzugten Designs überprüfen. Dass Sie keinen der vorgefertigten Abschnitte berühren müssen. Es ist gut animiert, und ohne eine einzige Codezeile hinzuzufügen, können Sie Ihre Website veröffentlichen.
Wenn Sie vorlagenfertige Vorlagenpakete für die beliebtesten Seitenersteller Elementor verwenden, können Sie ganz einfach eine beeindruckende Blumenladen-Website ohne Programmierung erstellen. Sie müssen sich keine zusätzlichen Mühen mit ein wenig Modifikation geben und können Ihre Website live schalten. Das wird Ihnen helfen, Ihr WooCommerce-Blumengeschäft online zu führen. Schauen Sie unten nach, um jedes Detail der vollständigen Website-Vorlage für den Blumenladen zu erhalten!

Wie können Sie eine Blumenladen-Website mit der Elementor-Vorlage für WooCommerce erstellen?
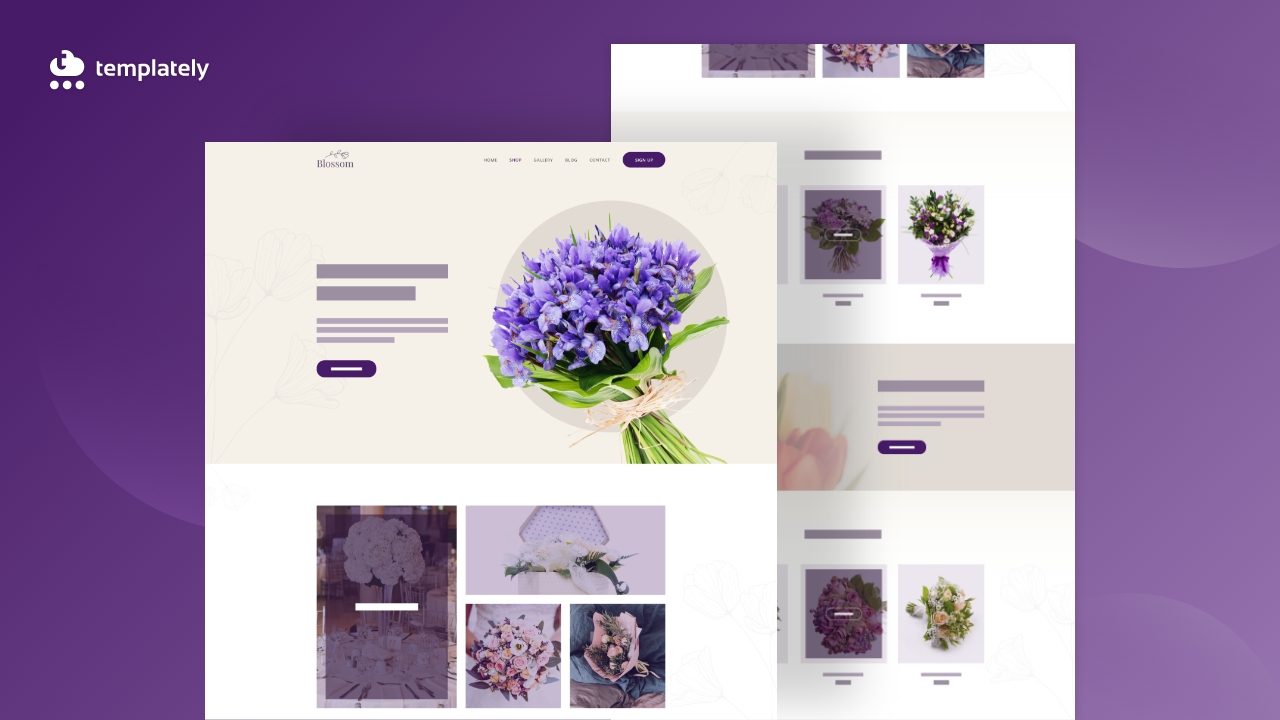
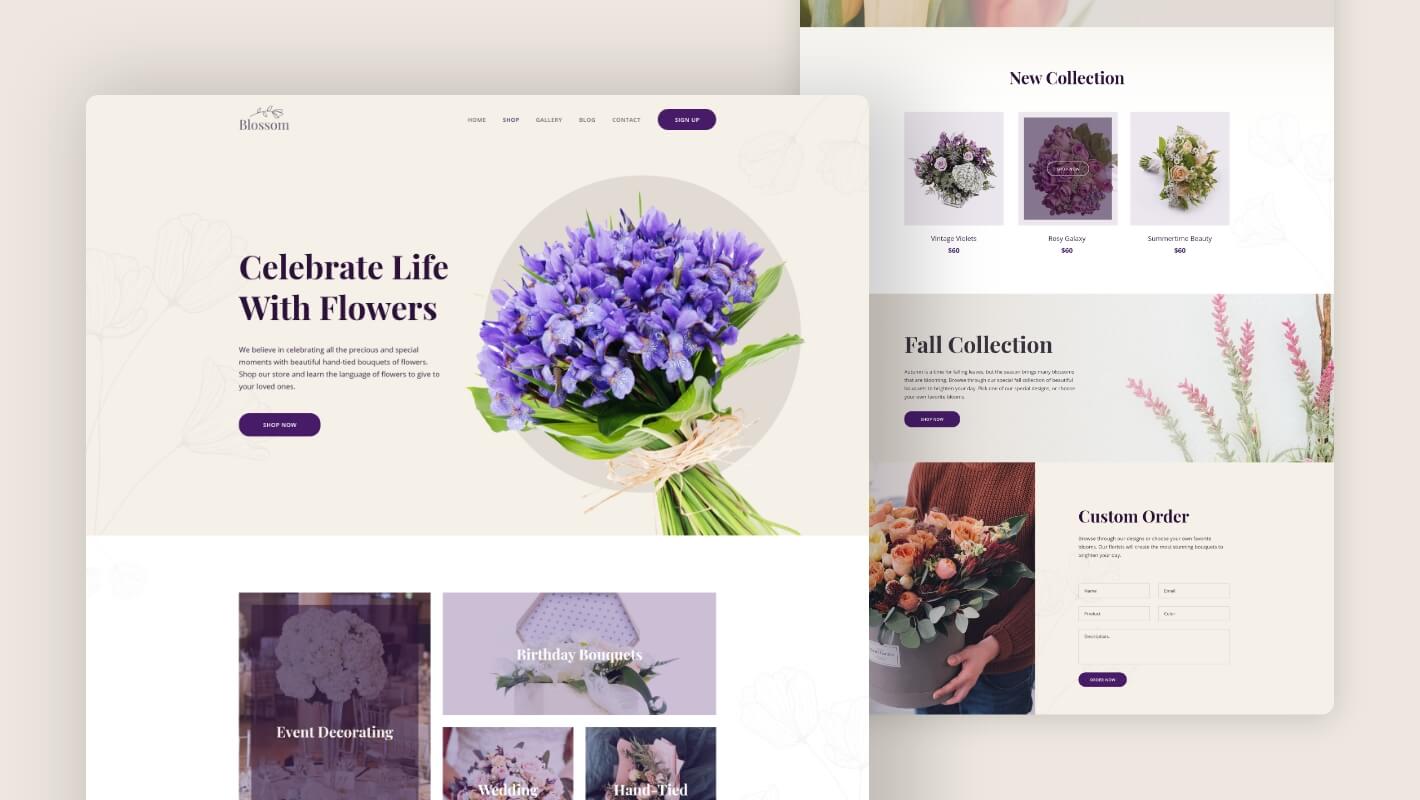
Lassen Sie sich das Blossom by Templately Premium- Vorlagenpaket für Blumenladen-Websites für Elementor vorstellen . Sie können jetzt mit wenigen Klicks eine komplette Blumen-Website online erstellen. Jeder Abschnitt ist voller Kreativität, die aus animierten Widgets, einer einfachen Drag & Drop-Funktion und vielem mehr besteht. Sie können jetzt ganz einfach eine informative, augenberuhigende Website erstellen, indem Sie einfach Ihre eigenen Inhalte hinzufügen.
Was können Sie mit Blossom Complete Flower Shop Website Template bekommen?

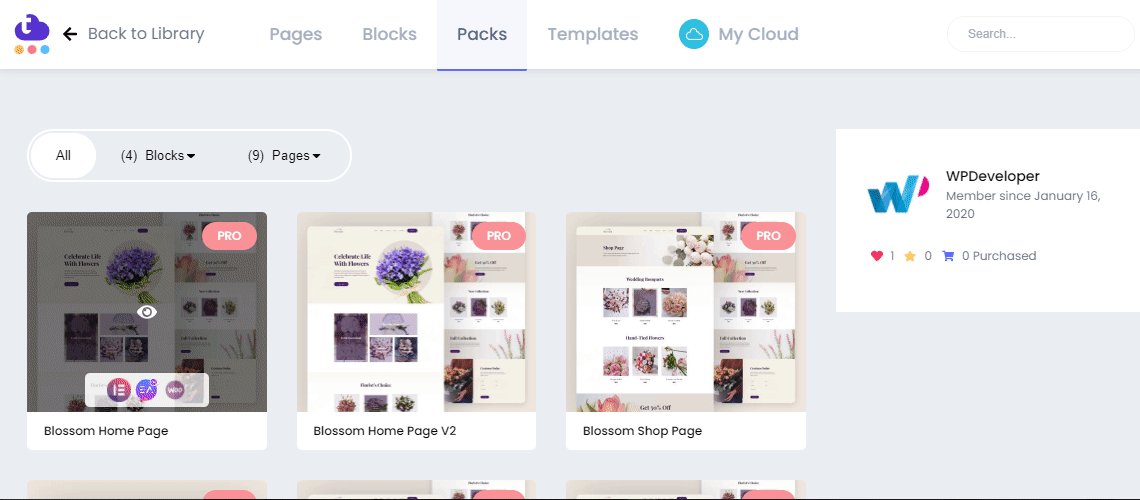
Blossom wird mit neun fertigen Seiten und vier einzelnen Blöcken geliefert, um eine atemberaubende WooCommerce-Blumenladen-Website zu erstellen . Schauen Sie sich also unten an, was es tatsächlich enthält:
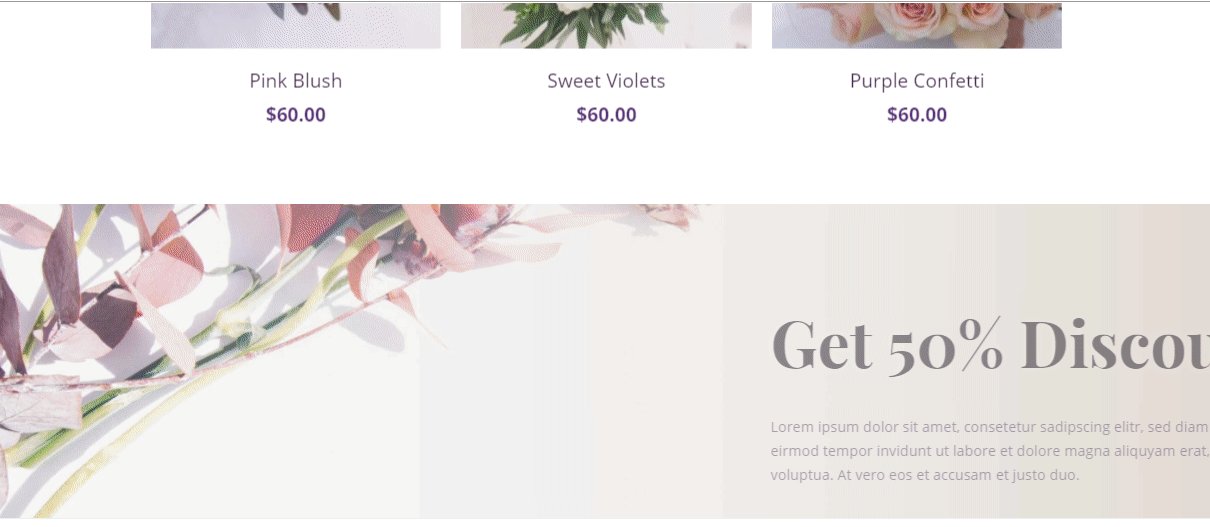
Homepage : Sie erhalten zwei beeindruckende Zielseitenvorlagen Homepage und Homepage Version 2 . Es wird Ihnen helfen, Marketingaktionen für Ihr Blumengeschäft durchzuführen und potenzielle Käufer sofort zu gewinnen.
Shop-Seite: Mit dieser Shop-Seiten- Vorlage können Sie alle Arten von Blumen schön an einem Ort präsentieren. Es wird Ihrem Publikum helfen, sich ein klares Bild von all Ihren Blumen zu machen und die Kaufentscheidung sofort treffen zu können.
Warenkorbseite: Ihre Kunden können ihre gespeicherten Artikel auf der Warenkorbseite hinzufügen und überprüfen , was sie kaufen möchten, um ihren Anlass zu etwas Besonderem zu machen.
Checkout-Seite: Diese fertige Checkout-Seite hilft Ihren Kunden, ihre bevorzugte Blume schnell online zu kaufen.
Galerie-Seite: Sie können Ihre Blumenbilder wunderschön in diesen fertigen Galerie-Seiten- Vorlagen anzeigen, um Ihre Kunden anzuziehen.
Blog-Seite: Heben Sie Ihre dringenden Mitteilungen und Beiträge auf dieser Blog-Seiten- Vorlage hervor. Und lassen Sie Ihre Kunden mehr mit Ihrer Website interagieren.

Einzelne Blog-Seite: Mit diesen fertigen Vorlagendesigns können Sie Ihre Besucher auf Ihre detaillierte einzelne Blog-Seite umleiten .
Kontaktseite: Ihre Kunden können mithilfe dieser Vorlagen für Kontaktseiten direkt mit Ihnen kommunizieren .
Dinge, die Sie besorgen müssen, bevor Sie eine Blumenladen-Website erstellen
Sie müssen einige notwendige Plugins auf WordPress installieren, bevor Sie eine interaktive Blumenladen-Website mit dem Premium-Elementor-Vorlagenpaket „Blossom“ von Templately erstellen . Schauen Sie sich die Must-Have-Plugins unten an:
Elementor : Installieren und aktivieren Sie den Elementor-Seitenersteller, um dieses fertige Vorlagenpaket zu verwenden.
Essential Addons : Sie müssen Essential Addons für Elementor aktivieren – die beste Elementbibliothek mit über 1 Million zufriedenen Benutzern und 90 voll funktionsfähigen Widgets.
WooCommerce : Stellen Sie sicher, dass Sie das WooCommerce-Plugin installieren und eine Shop-Seite erstellen, um dieses fertige Vorlagendesign zu verwenden.
Templately : Sie müssen sich für ein Konto anmelden und „Templately“ auf WordPress installieren, um „Blossom“-fertige Template-Pack-Sammlungen zu verwenden.
Beginnen Sie mit der Erstellung einer interaktiven Online-Blumenladen-Website mit Templately
Da erhalten Sie bereits eine Liste der Must-Have-Plugins, die Sie aktiviert haben, bevor Sie Ihre Blumenladen-Website erstellen. Nehmen wir nun an, dass Sie alle genannten installiert haben und bereit sind, das Blossom-Vorlagenpaket im Elementor-Editor zu verwenden. Befolgen Sie einfach die folgenden einfachen Schritt-für-Schritt-Anleitungen:
Schritt 1: Fügen Sie das fertige Homepage-Design „Blossom“ von Templately ein
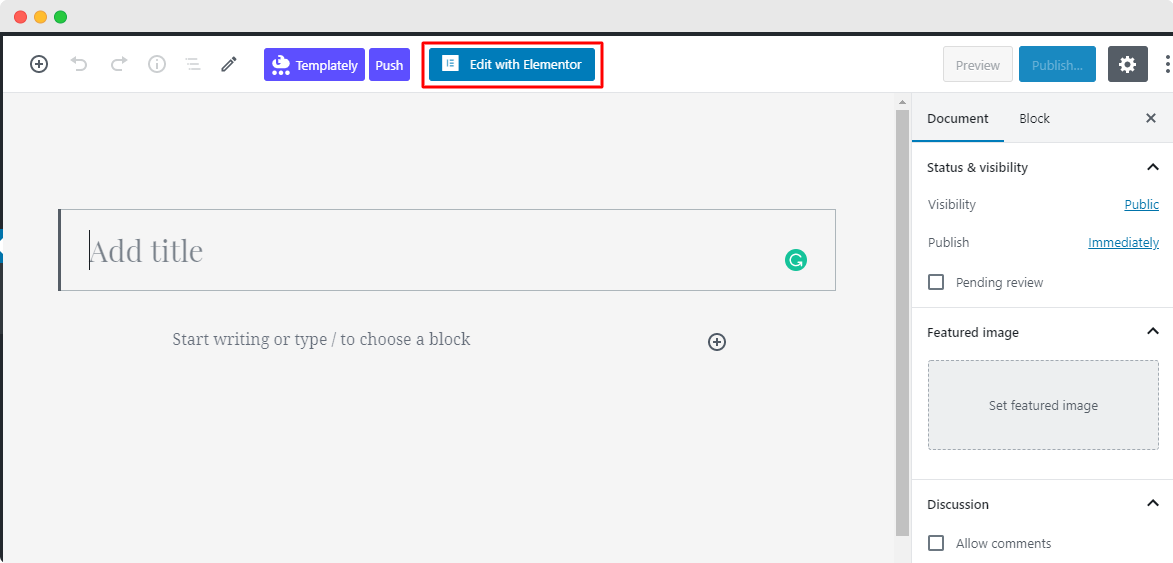
Klicken wir auf Edit with Elementor , um eine neue Seite im WordPress-Dashboard zu erstellen. Innerhalb einer Minute wird eine neue Seite im Elementor-Editor angezeigt.

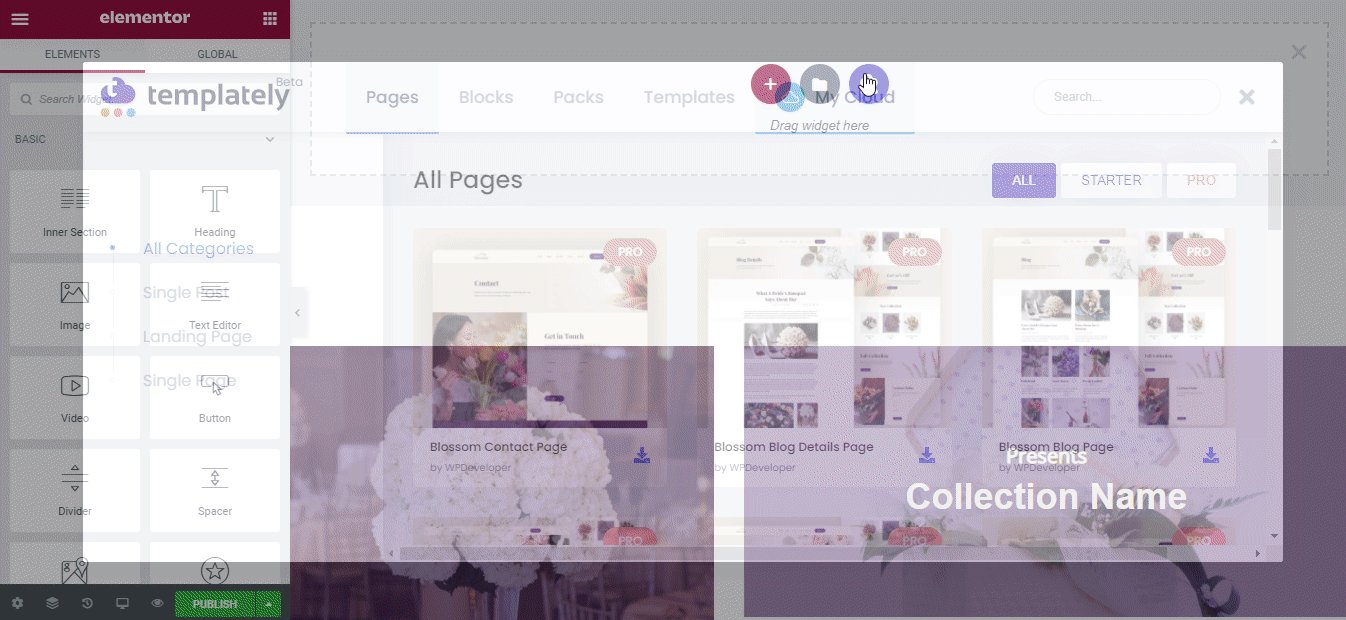
Anschließend müssen Sie auf das blaue Symbol klicken, das mit „Templately“ geliefert wird . Es erscheint dann ein Popup-Fenster, um dort alle fertigen Sammlungen von Templately zu präsentieren.

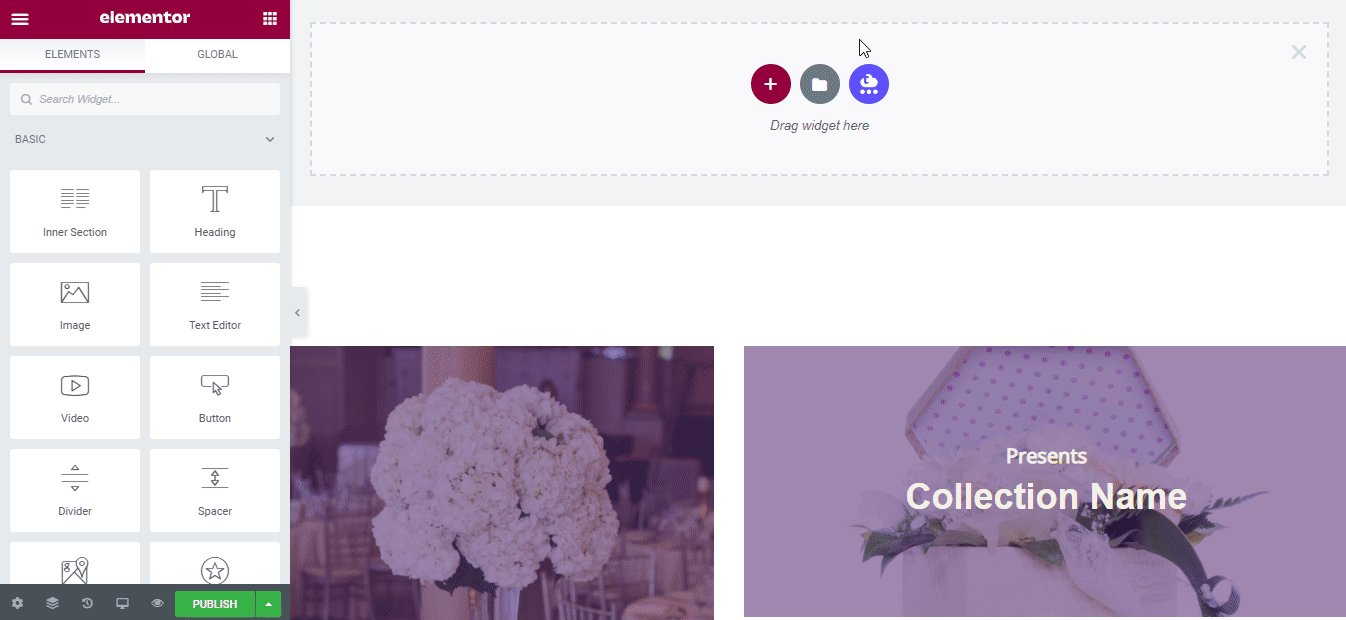
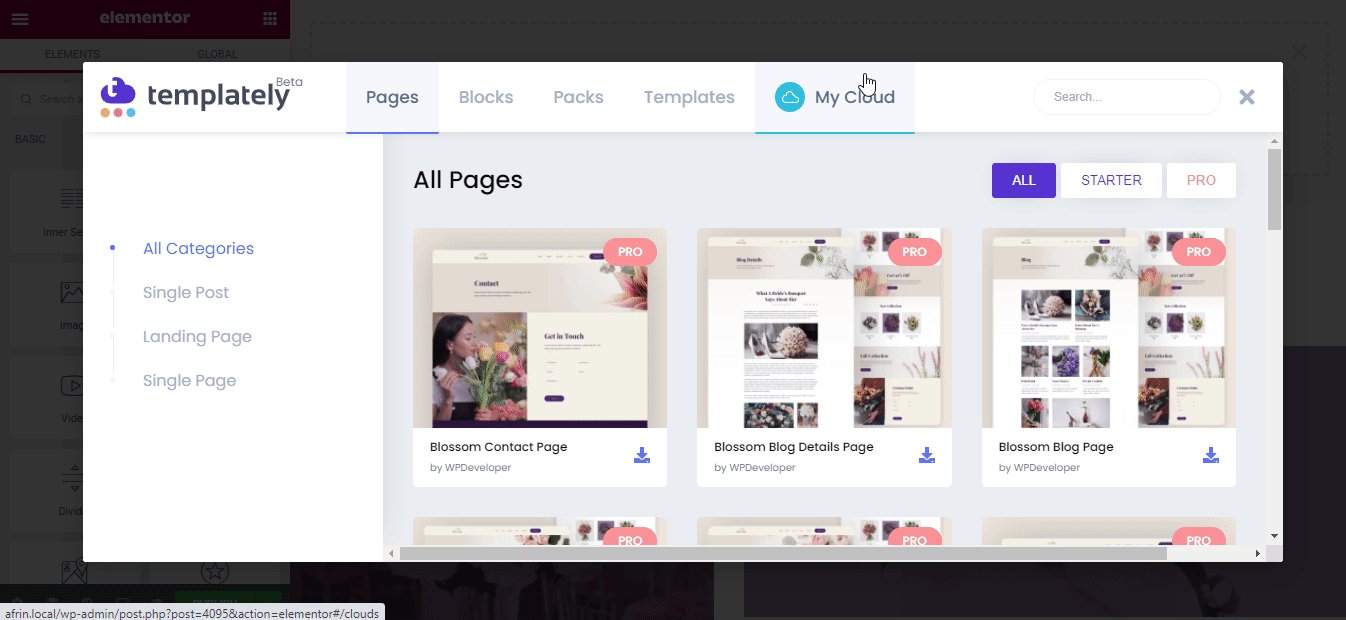
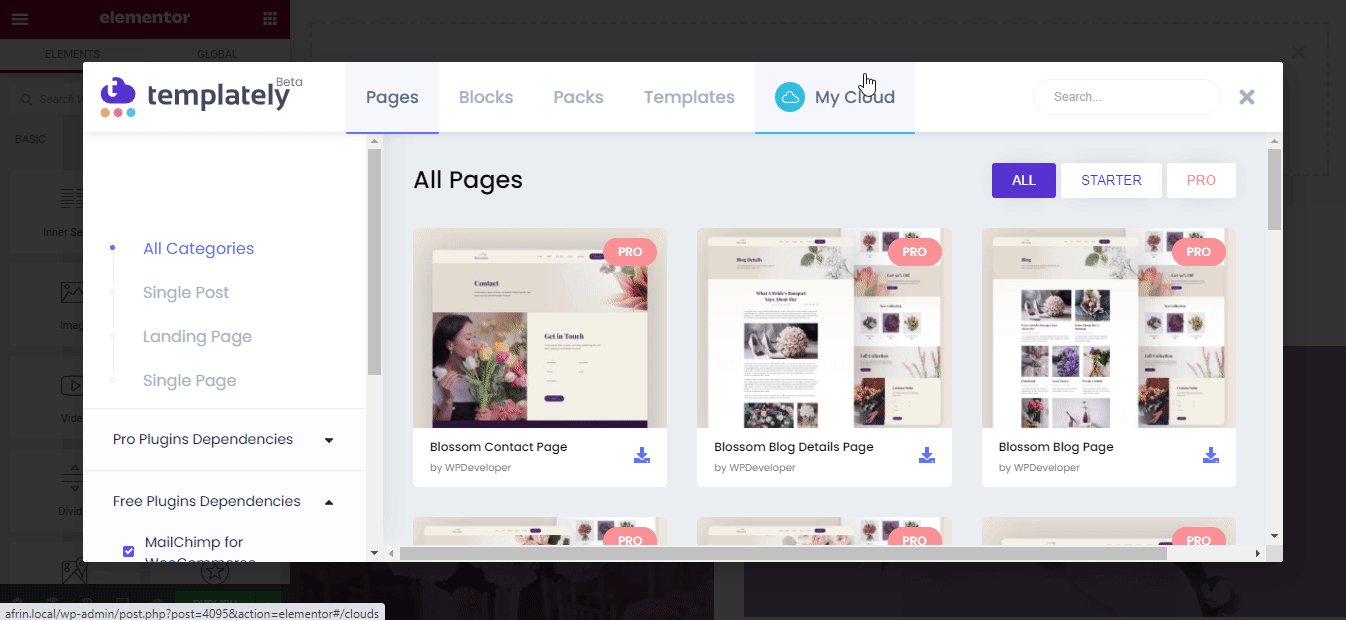
Suchen Sie jetzt nach „Blossom“, und es wird Ihnen mit all seinen fertigen Seiten und Blöcken, die damit zusammenhängen, zurückkommen. Wir wählen das Homepage-Design der Website-Vorlage für den Blumenladen „Blossom“ von Templately aus.
Sie müssen auf die Schaltfläche „Einfügen“ klicken und damit beginnen, das fertige Vorlagendesign gemäß Ihren Anforderungen anzupassen.

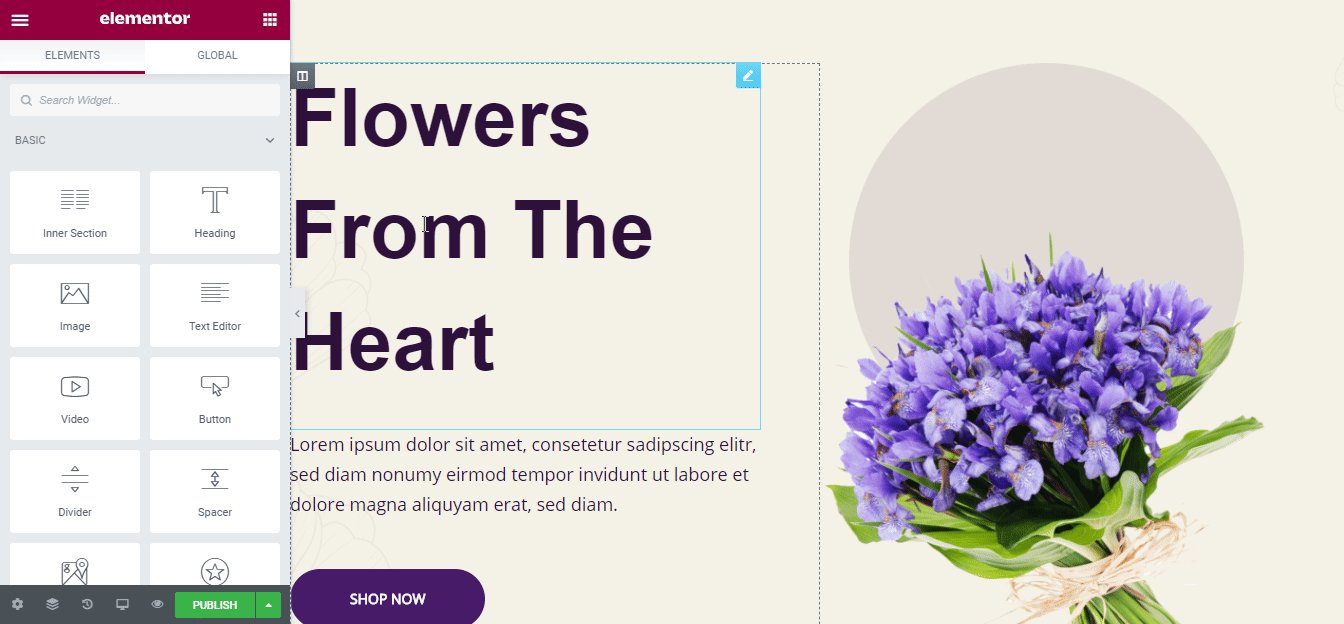
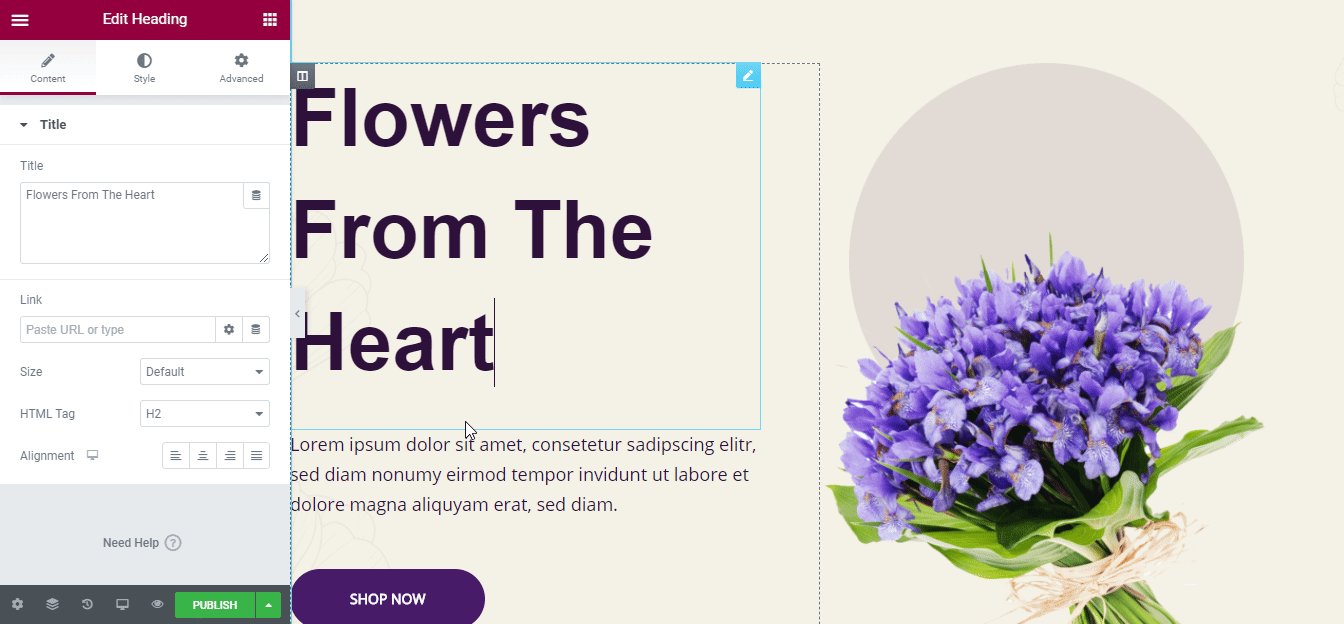
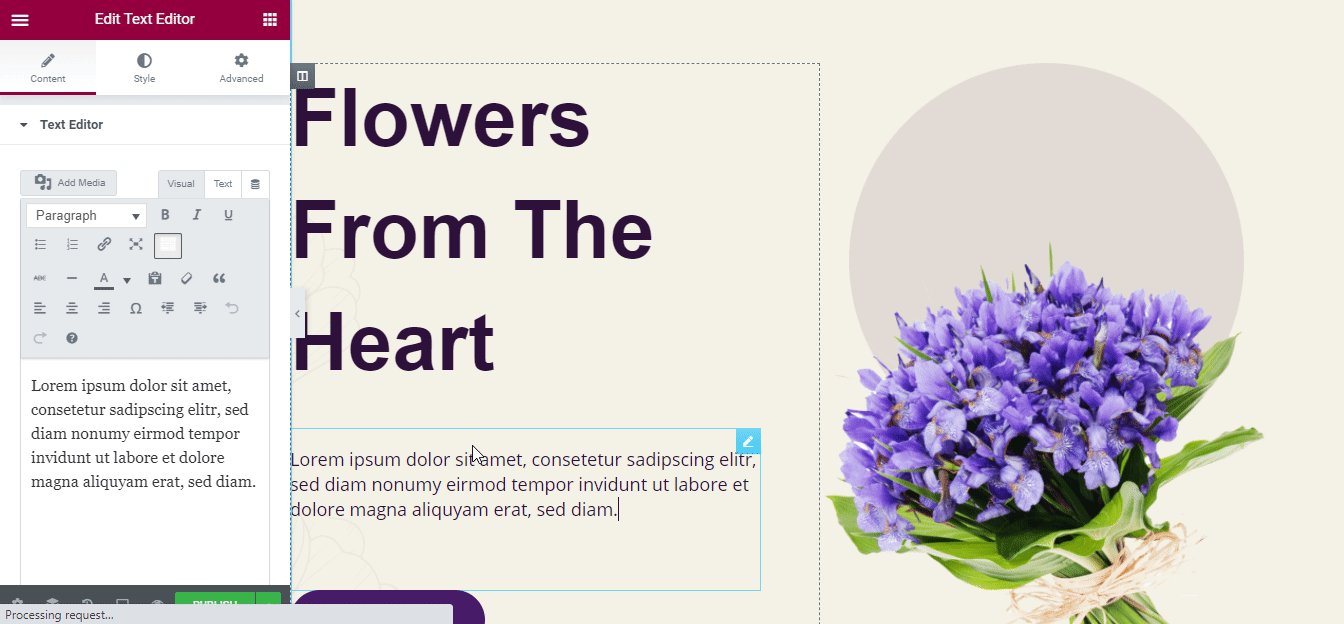
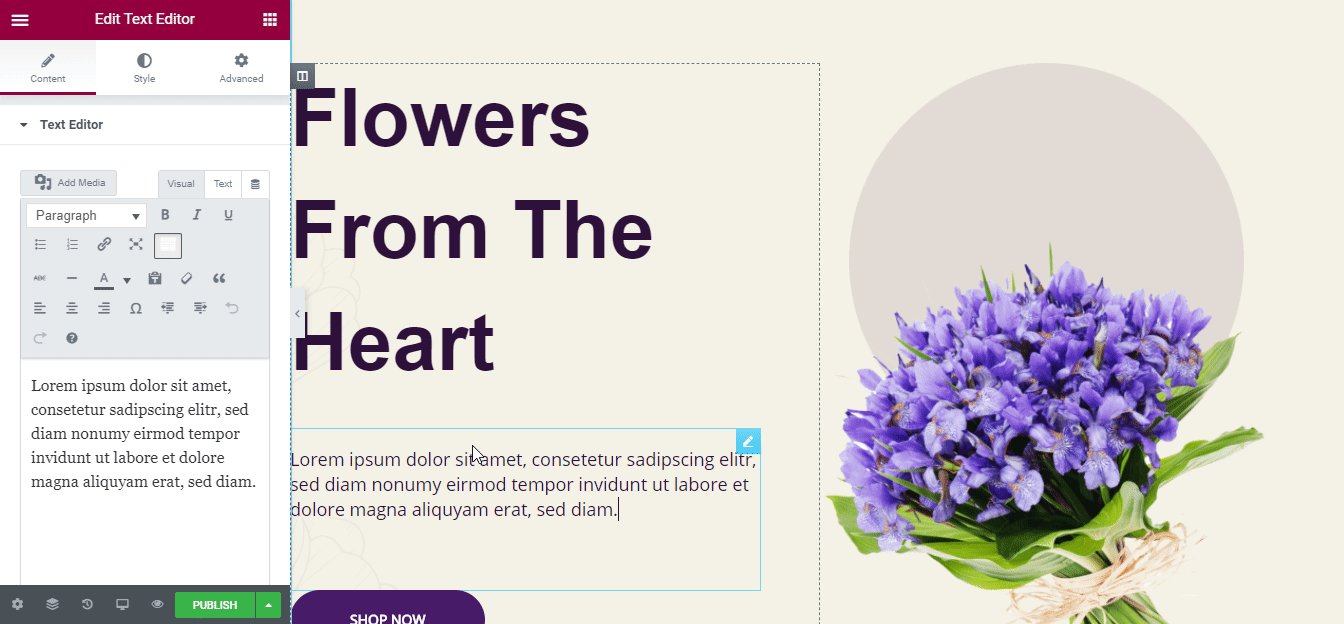
Schritt 2: Lassen Sie uns die Homepage-Vorlagendesigns ändern
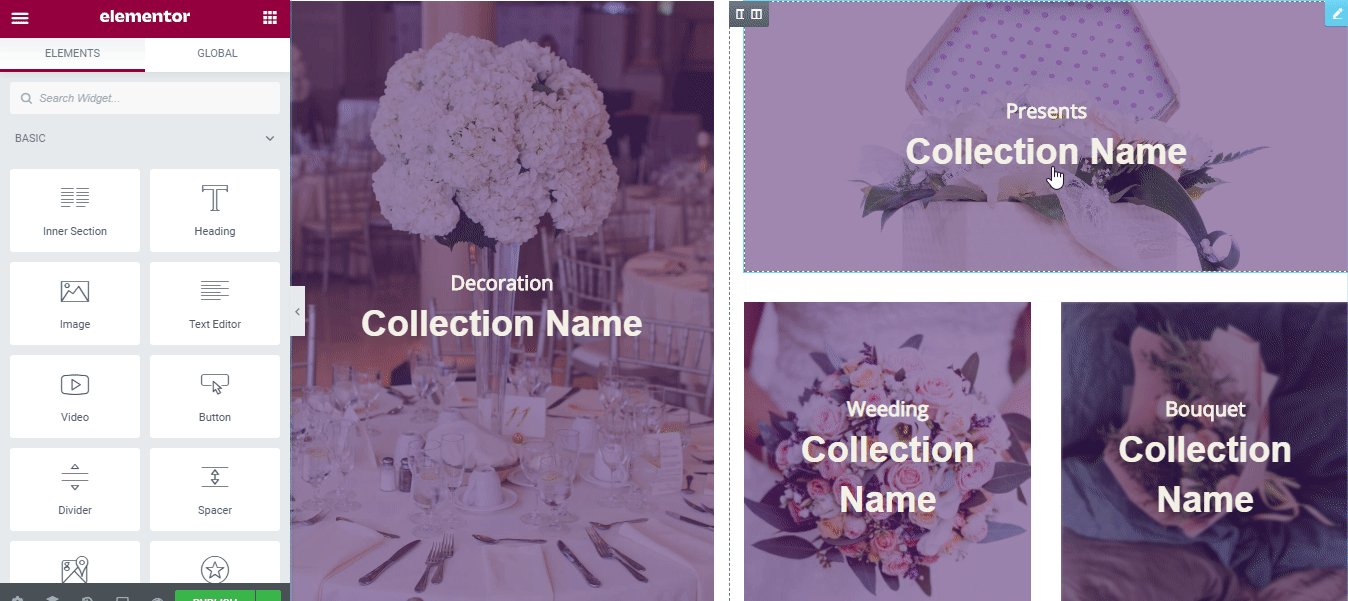
Ohne Codierung können Sie jetzt das fertige Blossom-Homepage-Design anpassen . Sie können jetzt in jedem kreativen Abschnitt Ihren eigenen Text oder visuellen Inhalt hinzufügen. Selbst wenn Sie möchten, können Sie einen Abschnitt per Drag & Drop in einen anderen ziehen, bei Bedarf einen seiner fertigen Blöcke einfügen oder andere Änderungen vornehmen, um ihn sofort zu veröffentlichen.

Schritt 3: Sichern Sie sich Ihr „Blossom“-fähiges Vorlagendesign in der Cloud
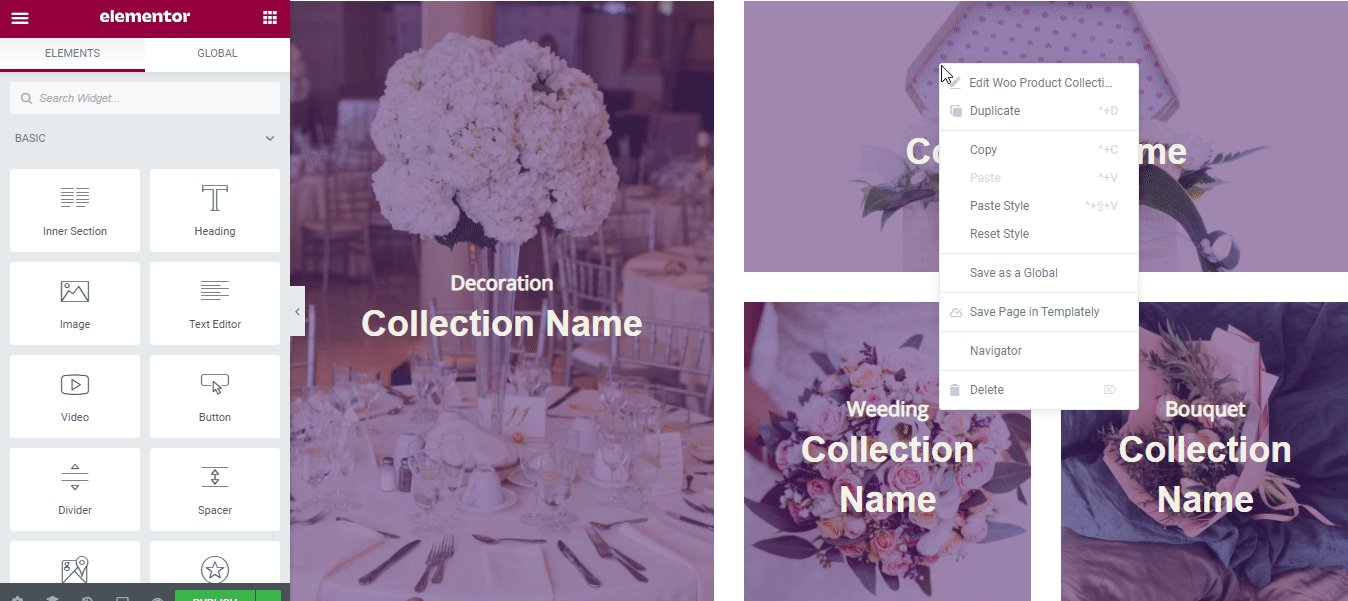
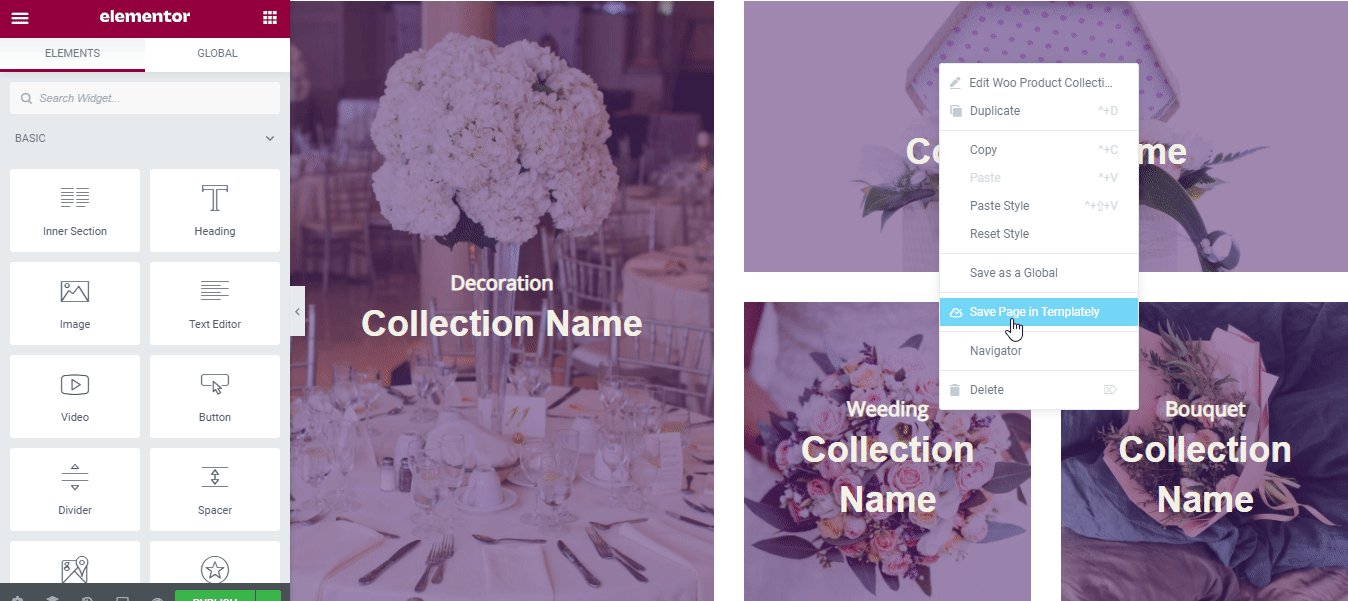
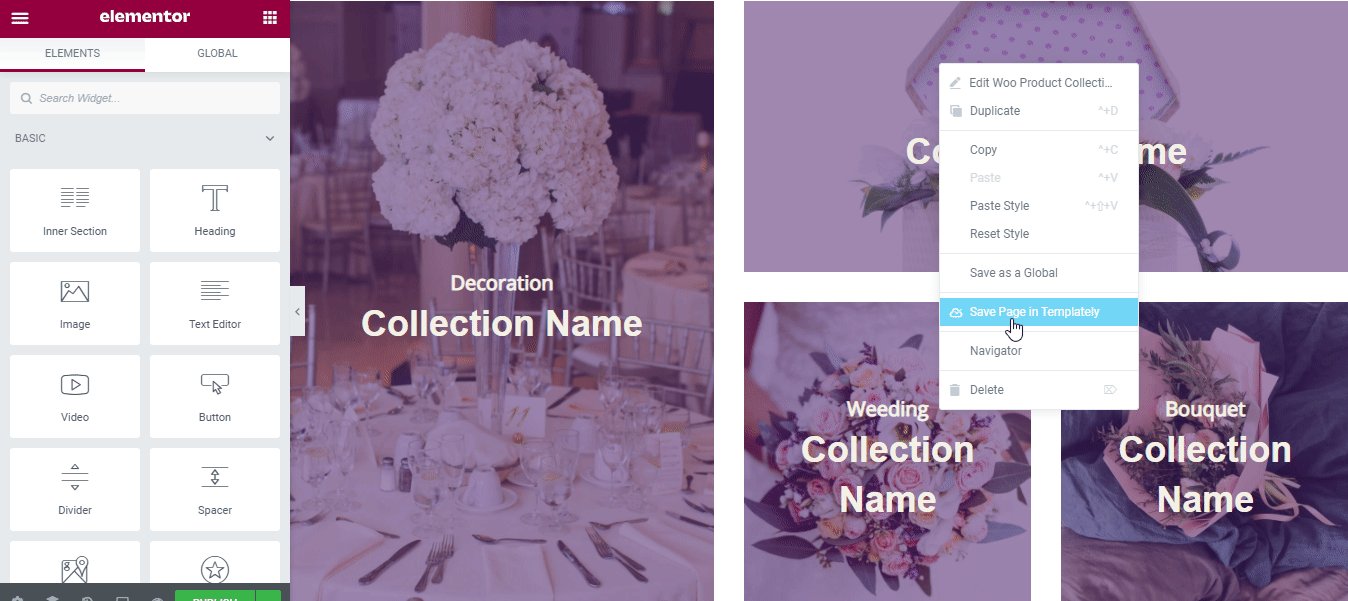
Wenn Sie möchten, können Sie Ihre vorgefertigten Vorlagendesigns jetzt auf dem persönlichen Speicherplatz von Templately „MyCloud“ speichern und sichern, indem Sie ein Backup erstellen. Klicken Sie dazu mit der rechten Maustaste auf das Design und drücken Sie „Seite in Templately speichern“ , um es im Cloud-Speicher zu sichern.

Außerdem können Sie sogar Ihre gespeicherten Vorlagendesigns auf so vielen Websites wiederverwenden, wie Sie möchten. Außerdem können Sie damit eine nahtlose Zusammenarbeit in der Cloud erstellen. Sie können jetzt Ihre fertigen Designs mit anderen Teammitgliedern oder ewigen Teammitgliedern teilen, wenn Sie Templately WorkSpace verwenden möchten .
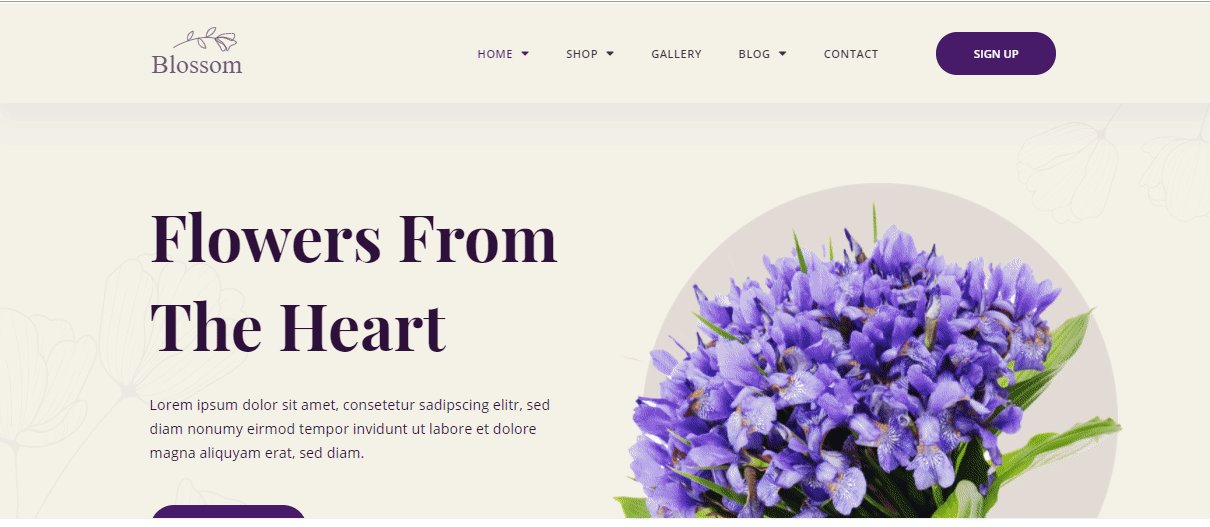
Werfen Sie einen Blick auf Blossom Live-Homepage-Designs!
Herzlichen Glückwunsch, los geht's! Sie haben nun erfolgreich dieses atemberaubende fertige Vorlagendesign von 'Blossom' von Templately verwendet und eine Blumenladen-Website in Elementor ohne Programmierung erstellt.

Erkunden Sie Templately- fertige Vorlagensammlungen, wenn Sie sie noch nicht ausprobiert haben, und teilen Sie uns Ihre Erfahrungen mit, indem Sie unten einen Kommentar abgeben. Wenn Sie auf ein Problem stoßen oder schnelle Hilfe benötigen, können Sie sich jederzeit an unser Support-Team wenden .
